Elementor でカスタム検索結果ページを作成する方法
公開: 2024-10-24適切にデザインされた検索結果ページは、ユーザー エクスペリエンスを向上させる上で重要な役割を果たします。これにより、訪問者は探している関連コンテンツにすばやく移動できます。コンテンツをナビゲートする時間を節約するだけでなく、さらに深く探索することも奨励します。
Elementor は、何百万もの WordPress Web サイトで頼りになるページ ビルダーです。検索結果ページを簡単に作成できるテーマ ビルダーと便利なウィジェットが提供されます。このチュートリアル投稿では、Elementor でカスタム検索結果ページを作成する方法を説明します。
検索ボックスは検索結果ページの主要な要素であることに注意してください。ユーザーがキーワードを入力して、関連する投稿や製品を見つける場所です。そこで、まず Elementor を使用して動的検索ボックスを作成します。次に、アーカイブ ウィジェットを追加してページを完成させ、ブログ アーカイブ ページにします。
Elementor のカスタム検索結果ページとは何ですか?
検索結果ページは、ユーザーや訪問者がブログ投稿、e コマース製品、ポートフォリオ アイテムなどの特定の種類のコンテンツにすばやく移動できるようにする専用の Web ページです。このようなページは、コンテンツベースの Web サイトでは必須です。
カスタム検索結果ページでは、注目の画像、カスタム見出し、フィルターなどのさまざまな要素を必要に応じて組み込むことができるため、ページの見栄えが良くなります。これにより、ユーザー エクスペリエンスが向上するだけでなく、コンバージョンの急増にも役立ちます。
WordPress のカスタム検索結果ページの使用例
チュートリアルに入る前に、WordPress のカスタム検索結果ページの使用例をいくつか見てみましょう。以下のリストをざっと読んでください。
- eコマースウェブサイト
フィルター付きの製品検索結果ページを表示します。訪問者は、検索バーを使用して正確な製品を検索したり、フィルターを使用して価格、評価、カテゴリごとに製品を並べ替えたりできます。
- ブログサイト
ブログの投稿と記事は、タグとカテゴリに基づいて表示されます。ユーザーは作成者、日付、その他のクエリで並べ替えることができます。
- ナレッジベースページ
通常、ナレッジ ベース ページには DIY ドキュメント ガイドや役立つリソースが含まれています。これらのページでは、役立つコンテンツをすばやく探索するために検索機能が必須です。
- サービス型ビジネス
ユーザーは、予約したり問い合わせフォームに記入したりする前に、評価、価格帯、提供内容、その他の関連詳細に基づいて希望するサービスを並べ替えることができます。
- 教育ウェブサイト
高度な検索およびフィルタリング オプションを使用すると、コース、レッスン、教材を検索できるため、学生や学習者は必要なコンテンツを簡単に見つけることができます。
Elementor でカスタム検索結果ページを作成する方法
理論的な部分は終わりました。このセクションでは、Elementor でカスタム検索結果ページを作成する方法に関するチュートリアル部分を説明します。サイトで次のプラグインが利用可能であることを確認してください。
- エレメンター
- エレメンター プロ
サイトにそれらを配置したら、以下で説明するチュートリアルに従ってください。
ステップ01: Elementorテーマビルダーに移動します
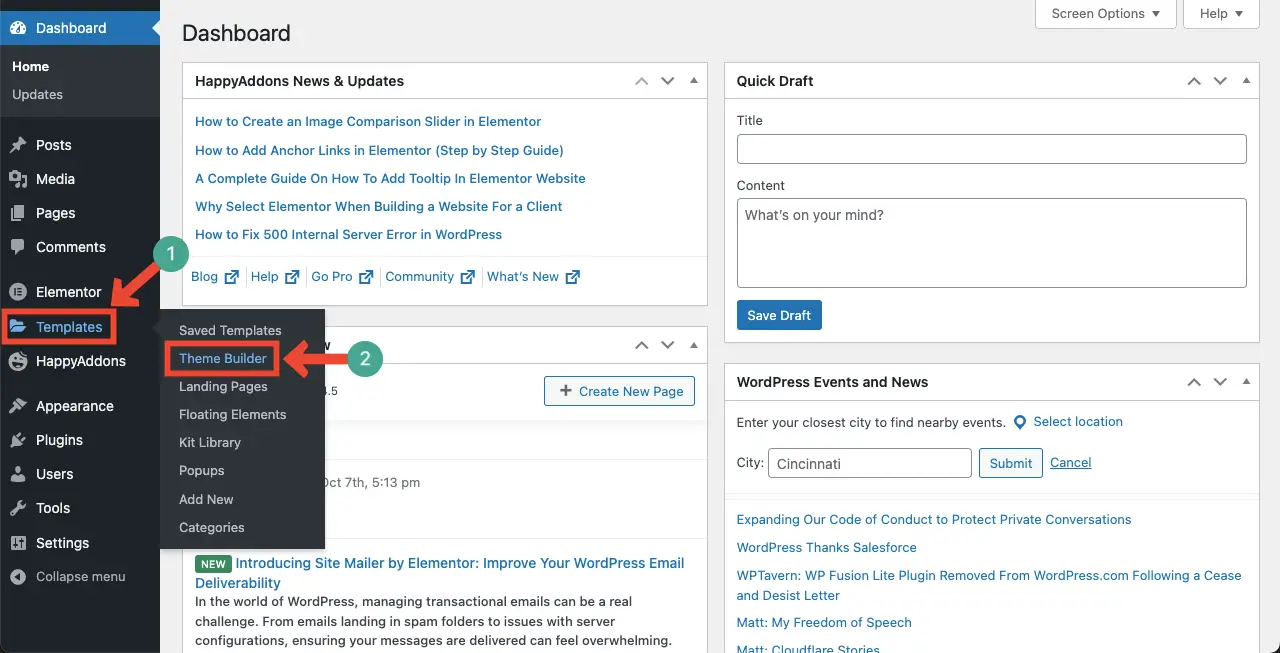
WordPress ダッシュボードにログインします。次に、 [テンプレート] > [テーマ ビルダー]に移動します。

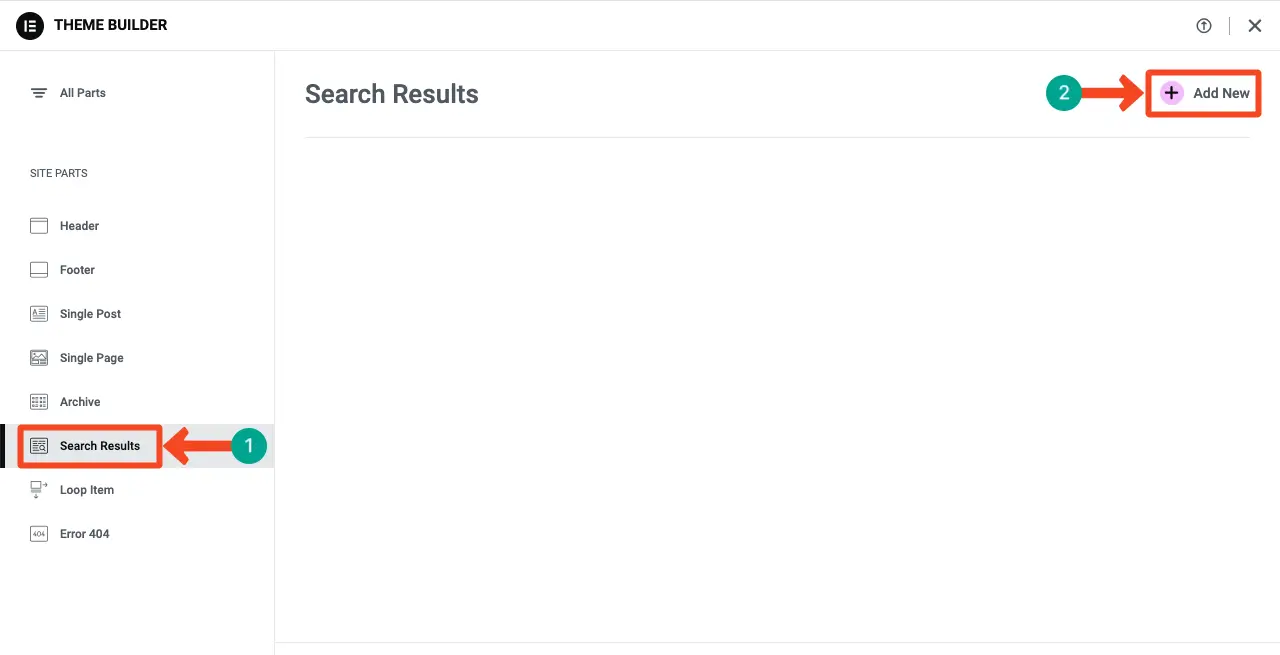
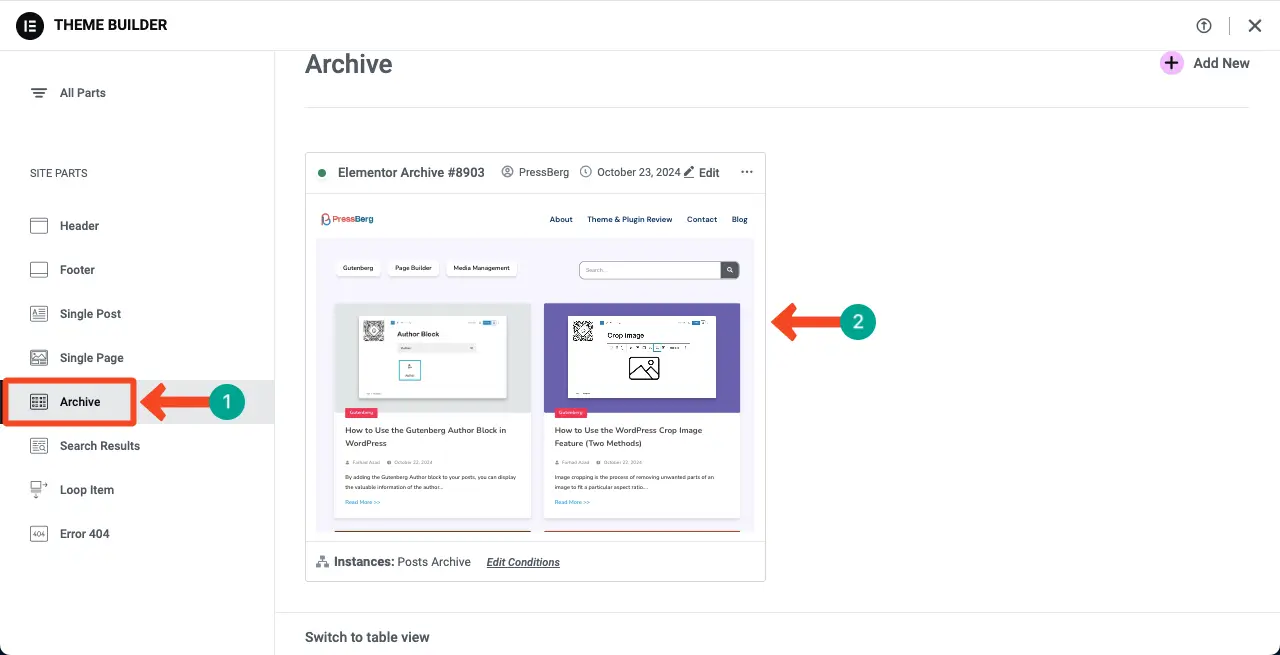
[サイト パーツ] で [検索結果]オプションを選択します。次に、 「+ 新規追加」ボタンをクリックします。

これにより、Elementor キャンバスが開き、カスタム検索結果ページを作成するウィジェットを追加できるようになります。

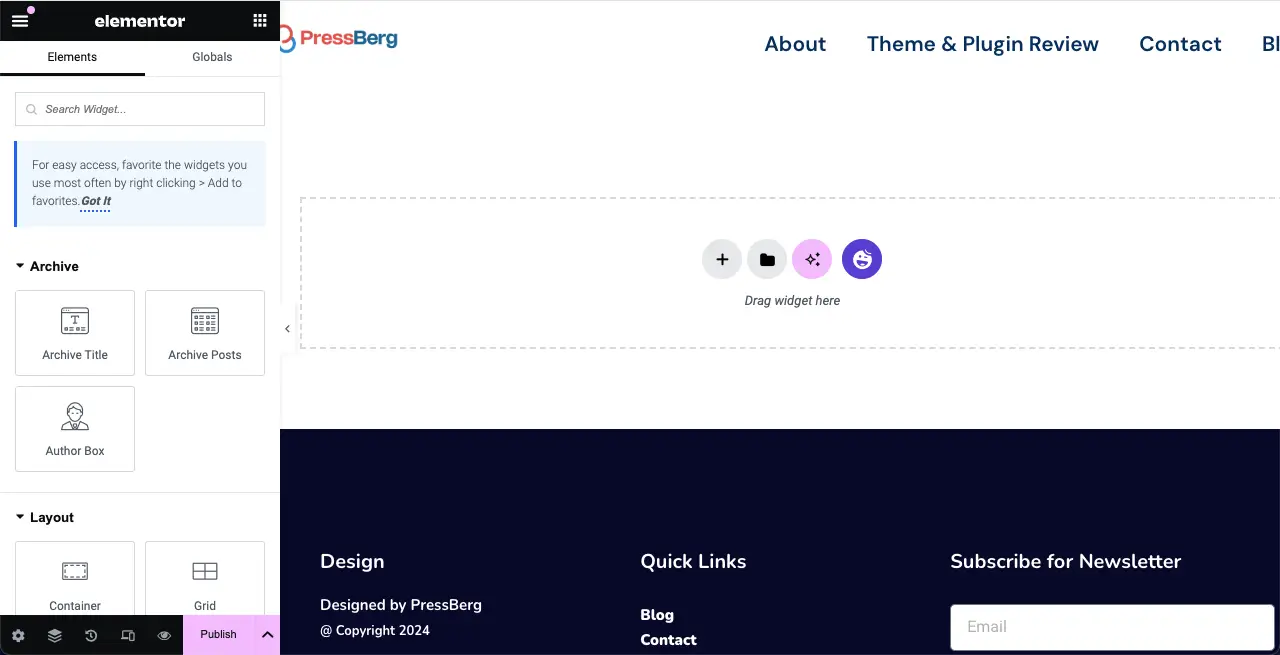
ステップ 02: 検索ウィジェットを追加するための新しいセクションを作成する
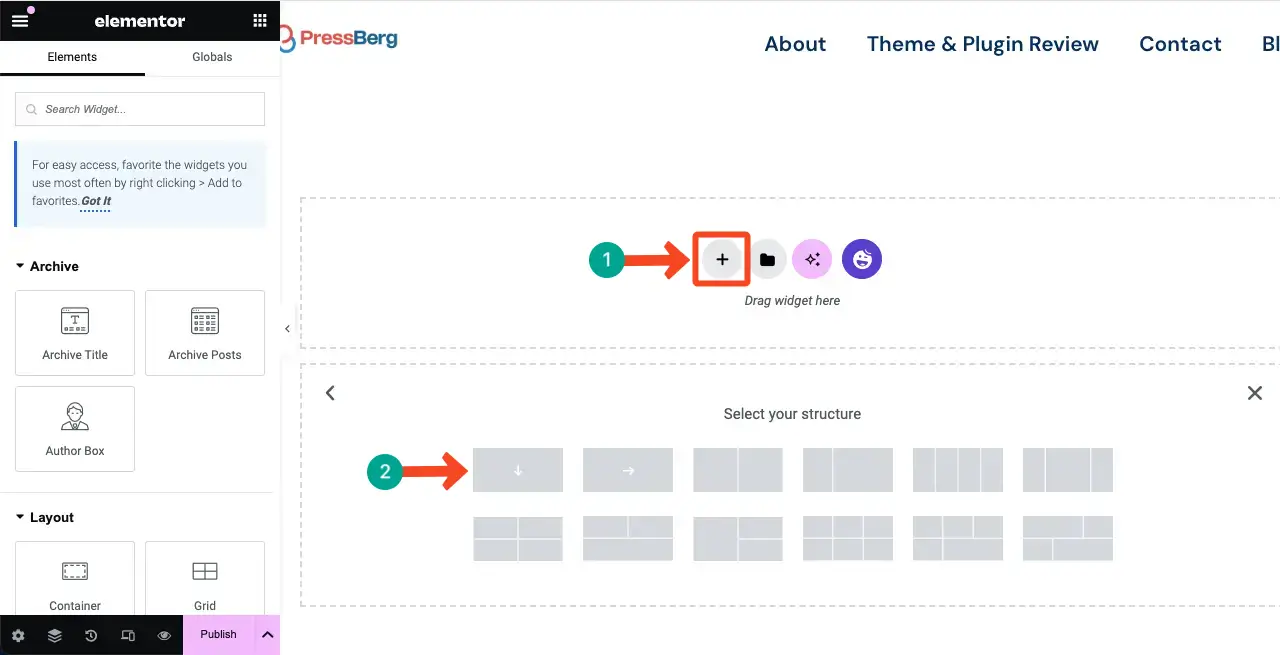
キャンバス上のプラス (+) アイコンをクリックします。次に、必要な列構造を選択します。

セクションのタイトルを書く必要があります。これはSEOに役立ちます。
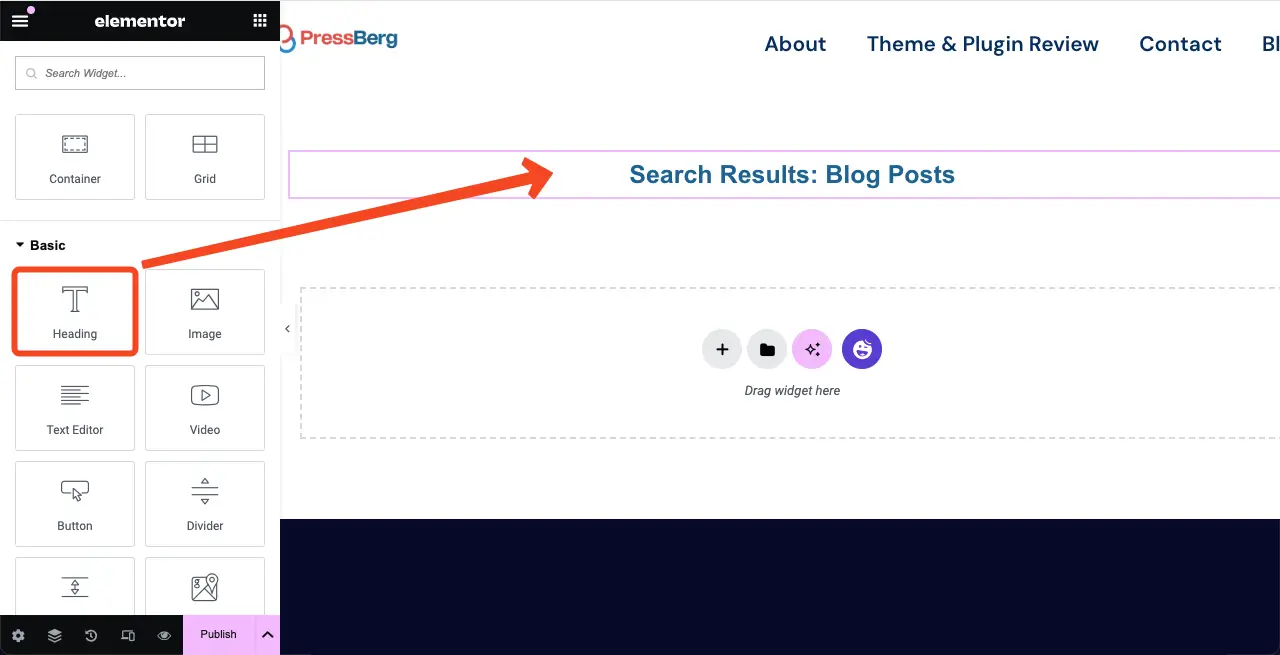
そこで、見出しウィジェットをセクションにドラッグ アンド ドロップします。これにより、セクションのタイトルを書くことができます。

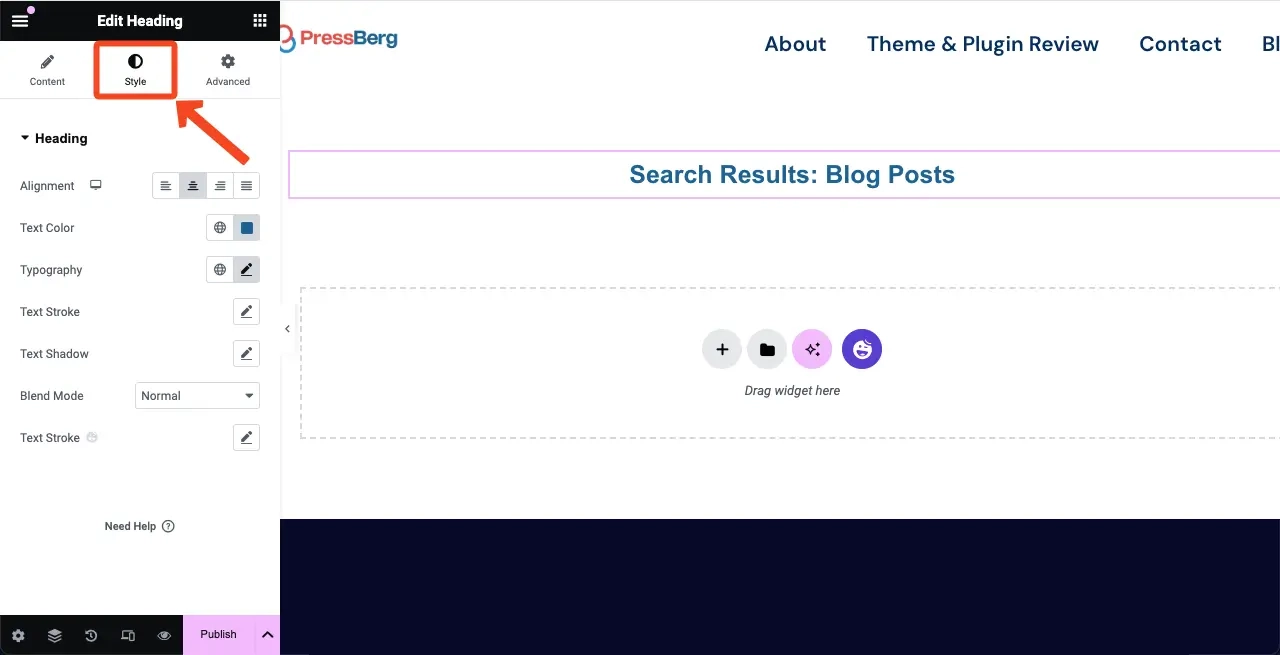
「スタイル」タブに移動します。見出しテキストの色、タイポグラフィ、フォント サイズ、配置などを変更するオプションが表示されます。自分でやってください。

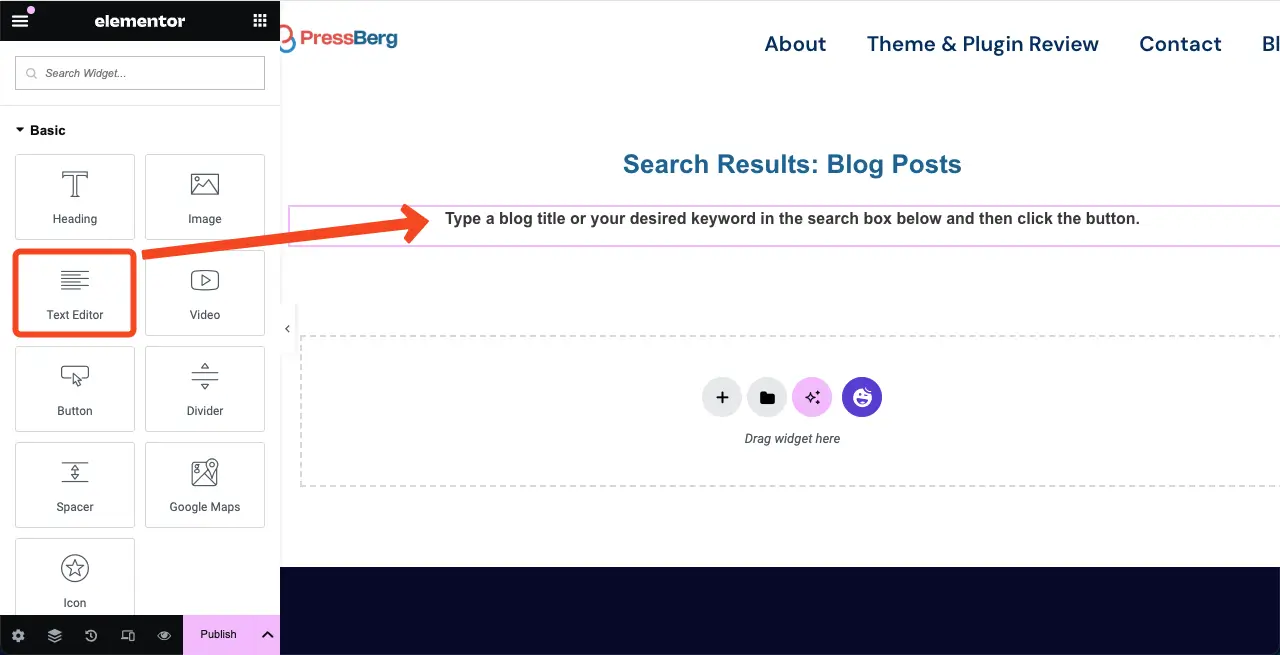
同様に、テキスト エディター ウィジェットを見出しテキストの下のセクションにドラッグ アンド ドロップします。次に、希望のテキストを記述し、上に示したようにカスタマイズします。

ステップ 03: セクションに検索ウィジェットを追加する
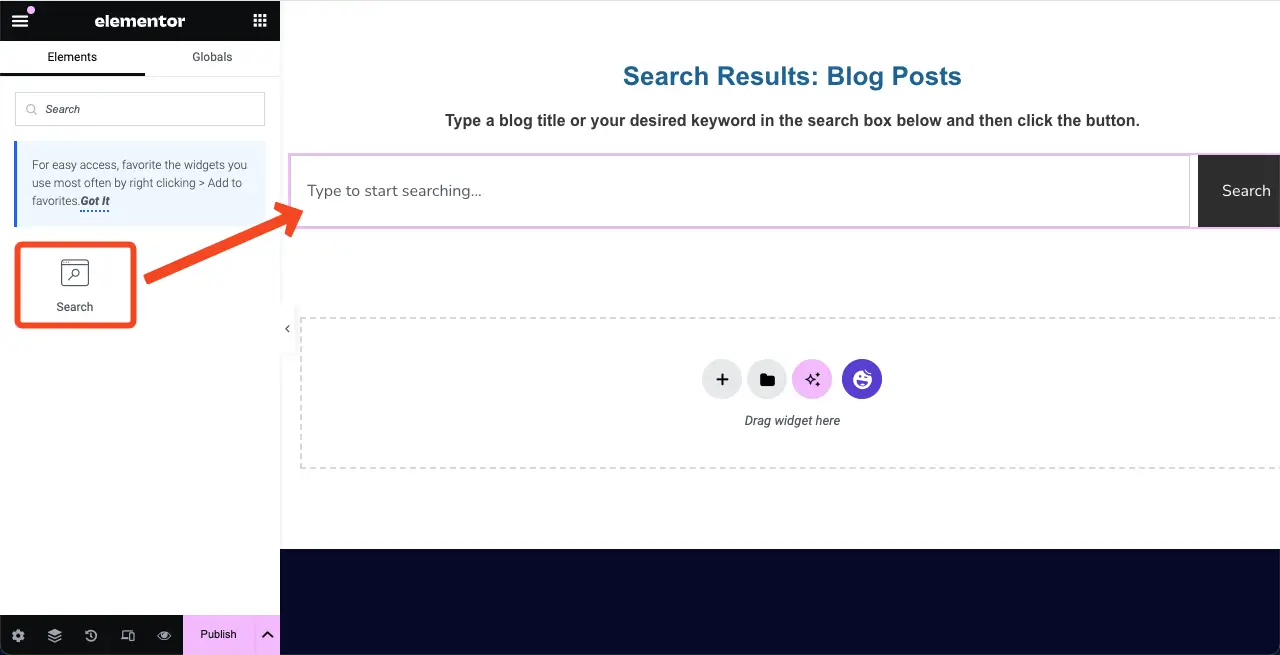
検索ウィジェットを見つけます。上に表示されているのと同じ方法で、テキスト エディター ウィジェットの下のセクションにドラッグ アンド ドロップします。

ステップ 04: 検索ウィジェットをカスタマイズする
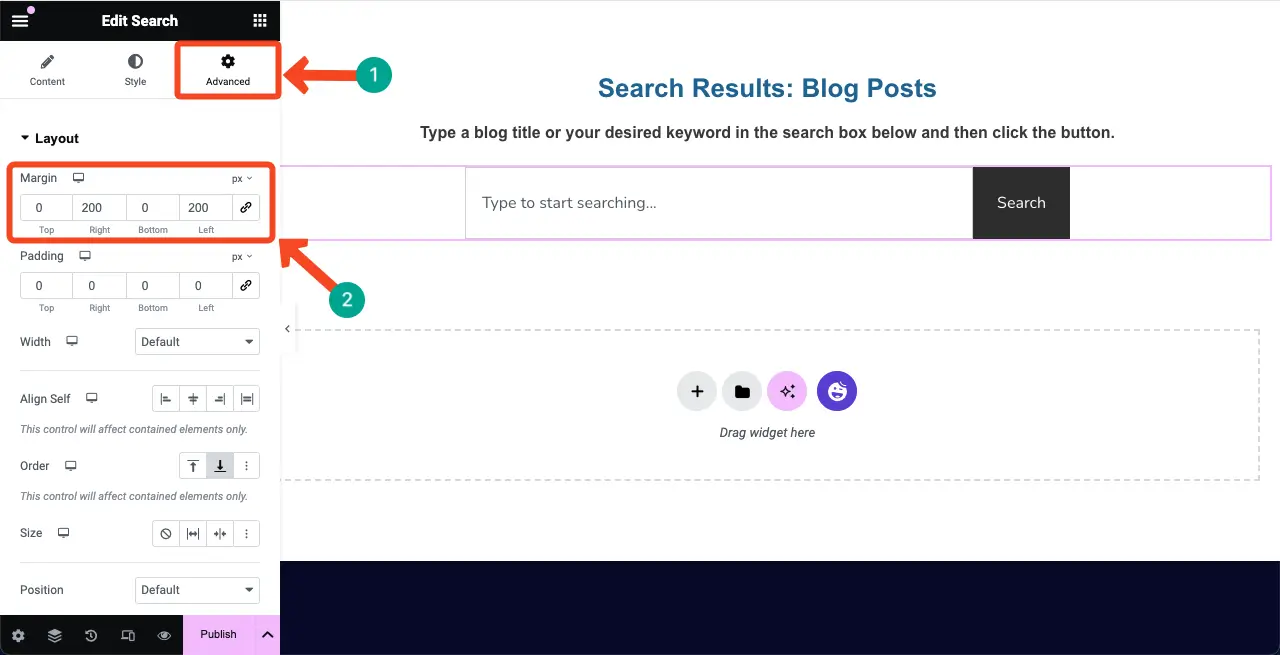
デフォルトでは、検索ウィジェットはキャンバスの幅全体に表示されます。幅を縮小するには、 「詳細設定」タブに移動します。
「マージン」セクションが表示されます。左右のセクションボックスに希望の値を入力します。検索ウィジェットの幅が縮小されていることがわかります。

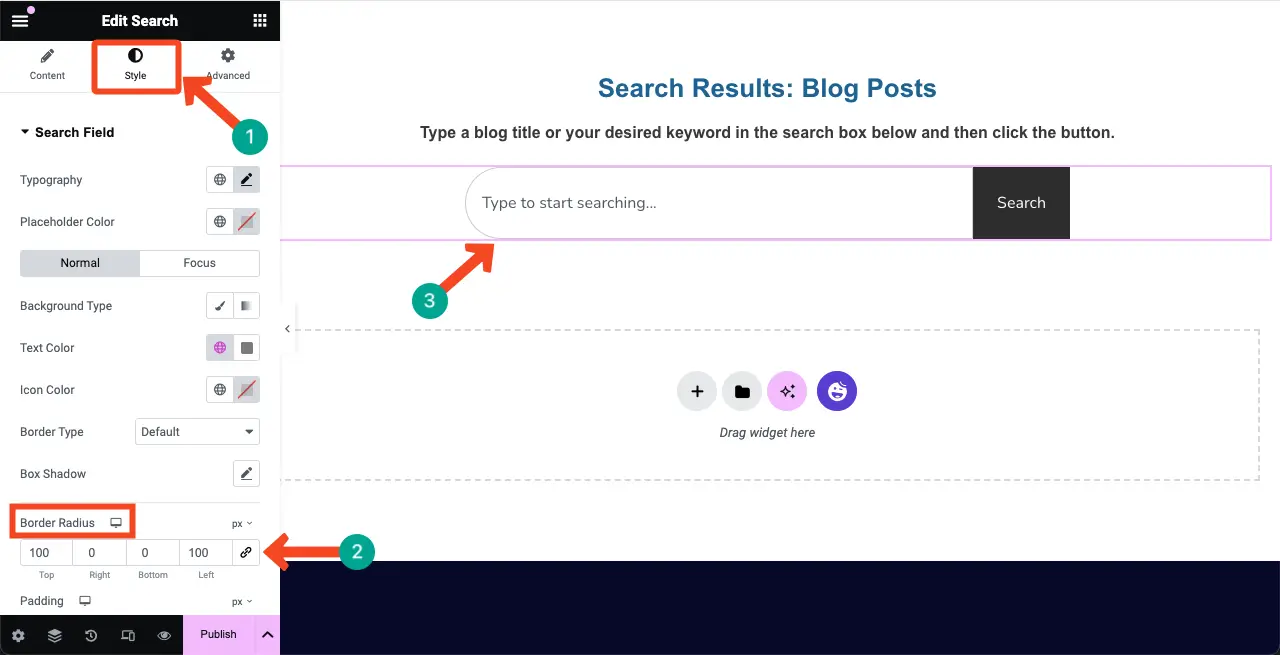
次に、 「スタイル」タブに移動します。プレースホルダー テキストのタイポグラフィ、検索ボックスの背景色、境界線の種類などを変更するオプションが表示されます。これは、Web サイトのデザインの要件に従って自分で行ってください。
ここで行ったのは、検索ボックスに半径値を追加したことです。 [境界線の半径] の下の [上] ボックスと [左] ボックスに値を設定しました。

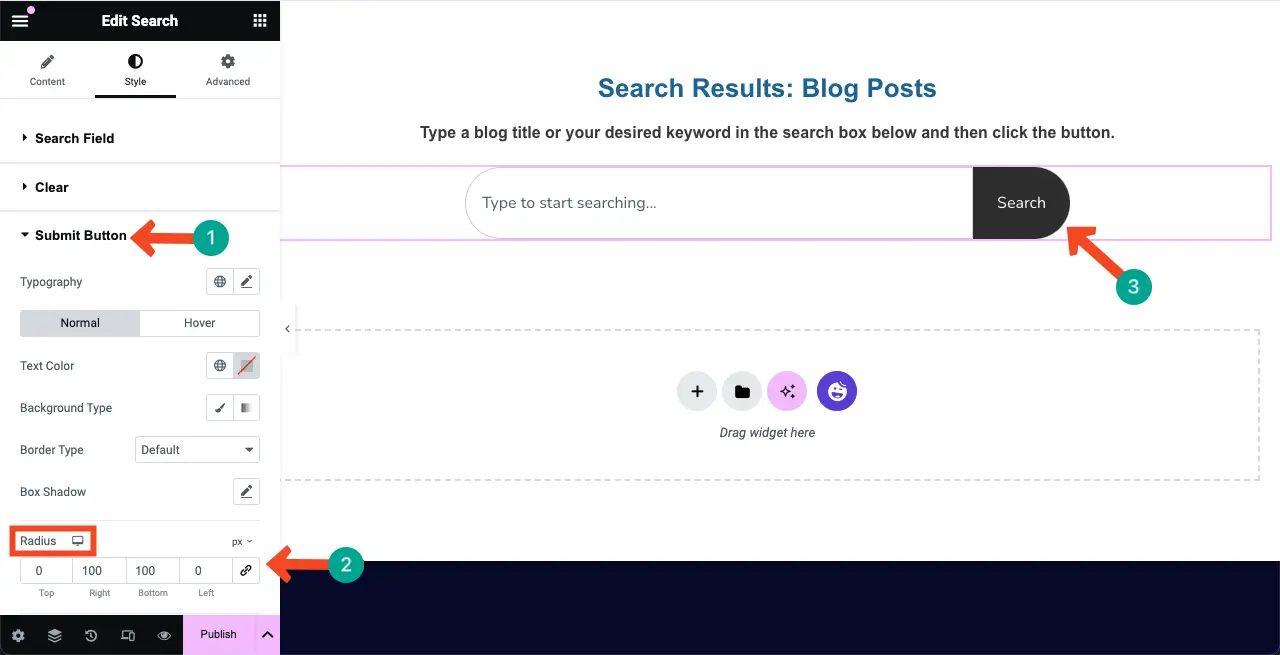
同様に、検索ボタンに半径を追加しました。これを行うには、「スタイル」タブの下にある「送信ボタン」セクションを展開します。 「半径」の下の「右」ボックスと「下」ボックスに値を入力します。
変更はすぐにわかります。ホバー効果、背景色、ボックスシャドウなどを追加したい場合は、そこにあるオプションを調べてください。

Elementor を使用してブログ投稿テンプレートを作成する方法を説明します。
ステップ 05: 結果オプションを構成する
Ajax 検索機能についてご理解いただければ幸いです。ユーザーが何かを入力し始めると、検索ボックスのすぐ下にいくつかの結果が即座に表示されます。
検索ウィジェットの「結果」オプションを使用すると、この機能を有効にし、検索ボックスの下に表示するインスタント結果の総数を構成できます。
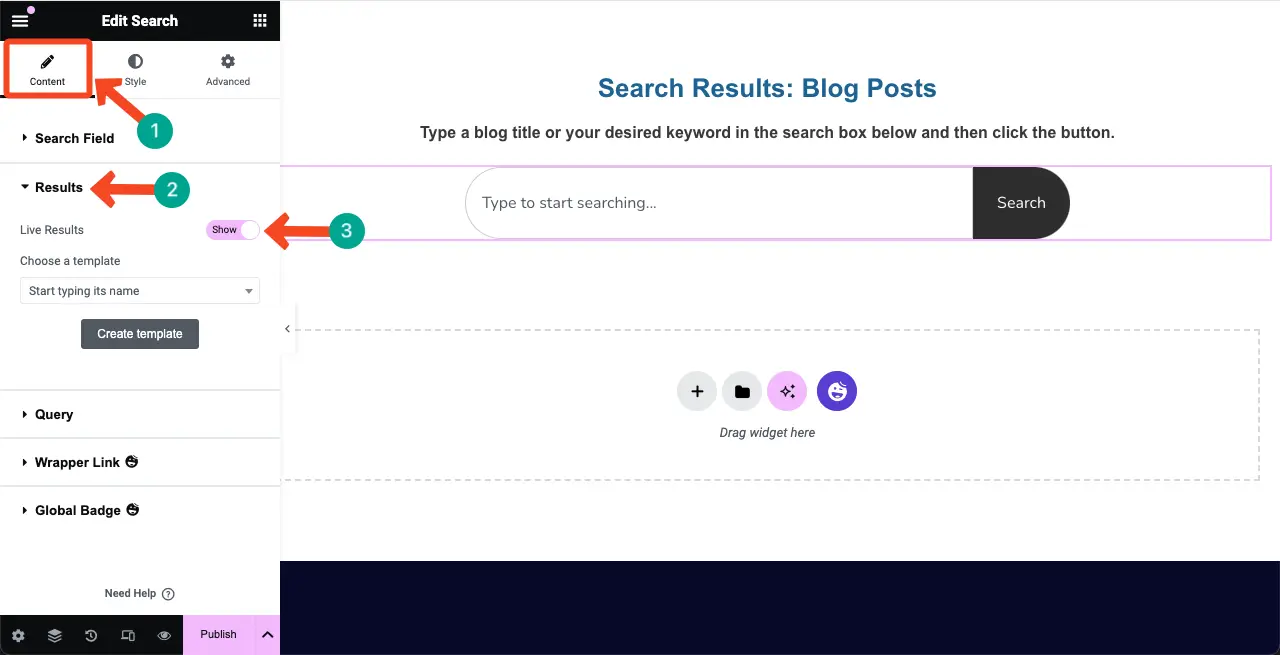
「コンテンツ」タブに移動します。次に、 「結果」セクションを展開します。
[ライブ結果] オプションをオンに切り替えます。この機能が有効になりました。

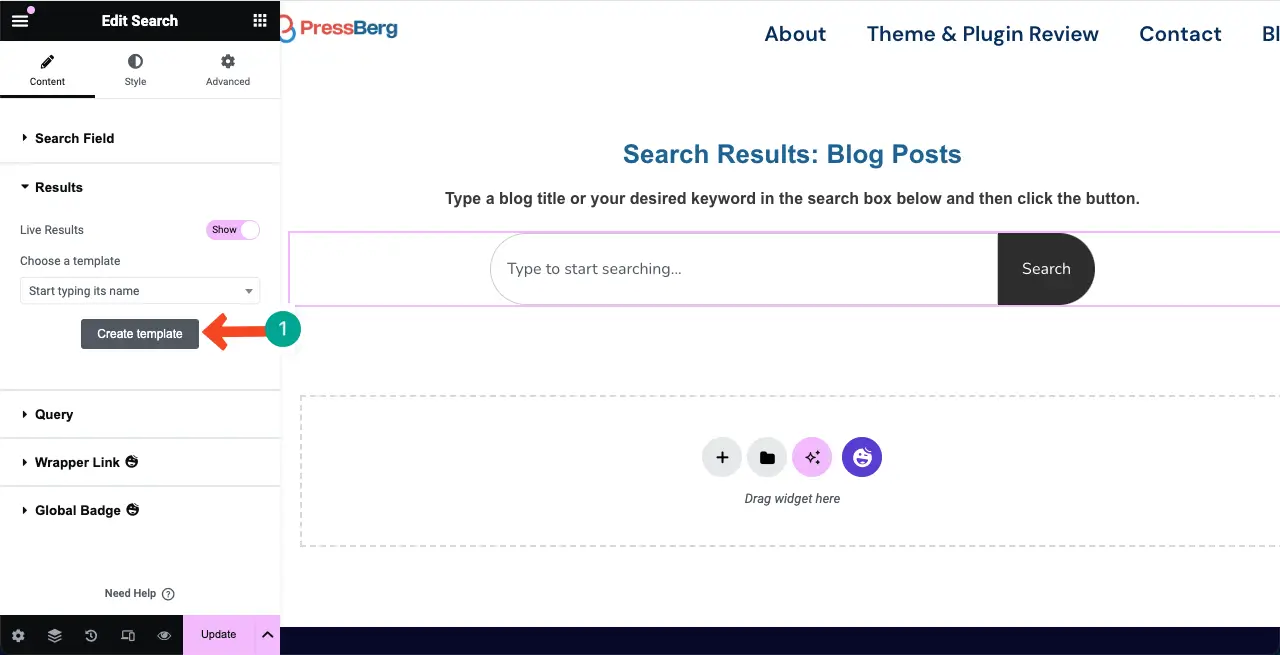
ステップ 06: ライブ結果のテンプレートを作成する
Elementor を使用すると、ユーザーが検索ボックスに入力するたびにコンテンツがどのように表示されるかを指定できるライブ結果テンプレートを作成できます。
「結果」セクションの下にある「テンプレートの作成」ボタンをクリックします。

これにより、新しいキャンバスが表示されます。ここでは、ライブ検索結果のレイアウトを作成し、テンプレートとして保存する必要があります。

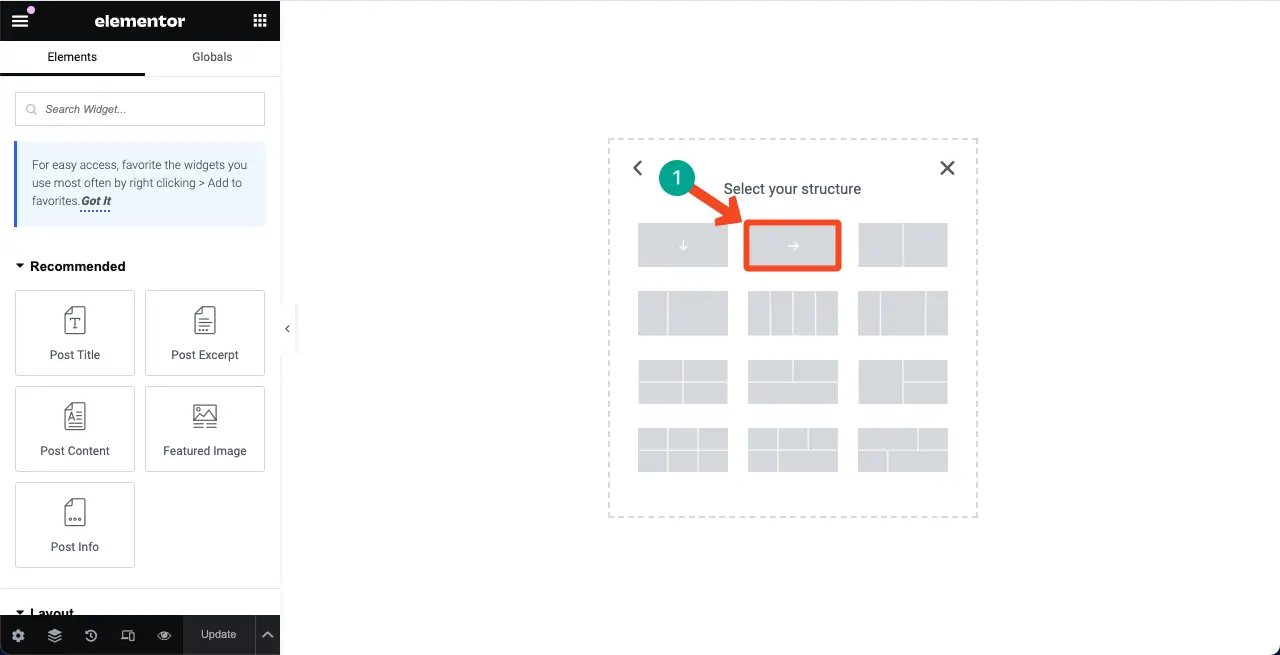
必要に応じて列構造を選択します。 Directional Rowを選択しました。このセクションに追加すると、右側に表示され続けます。

この検索ボックスを使用してブログ投稿を紹介したいと考えています。したがって、誰かがブログのトピックを入力するたびに、検索ボックスには関連するブログ投稿のリストが表示される必要があります。これを行うには、推奨投稿ウィジェットを追加する必要があります。
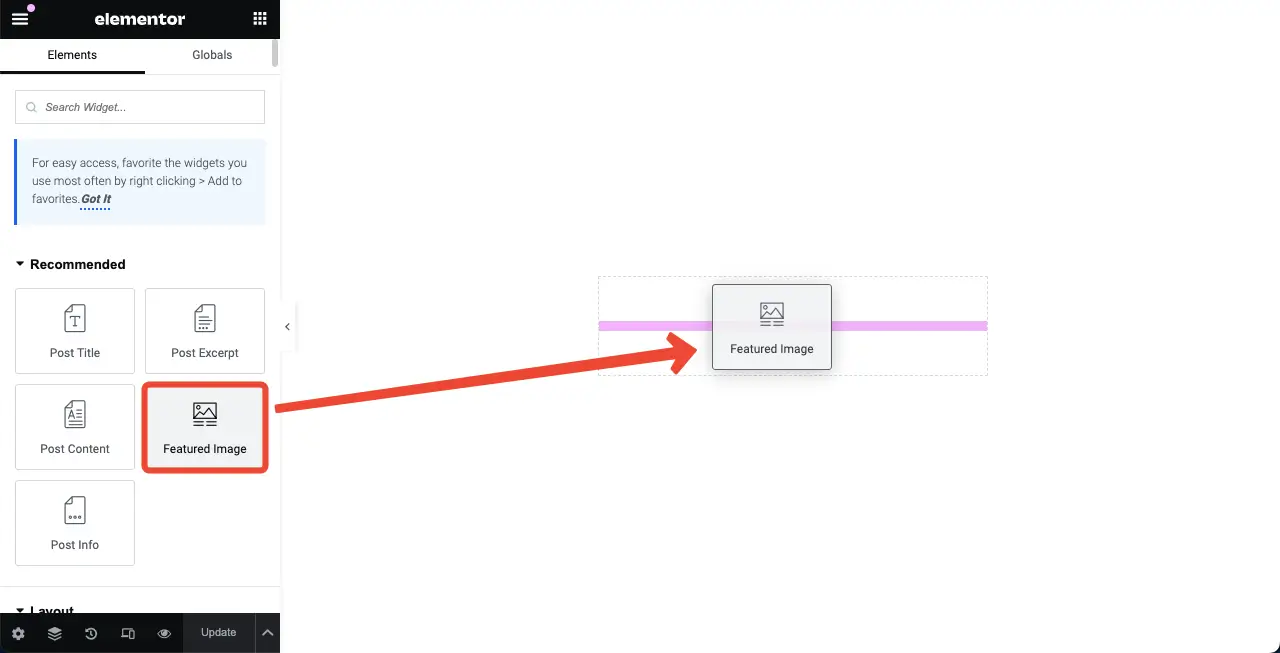
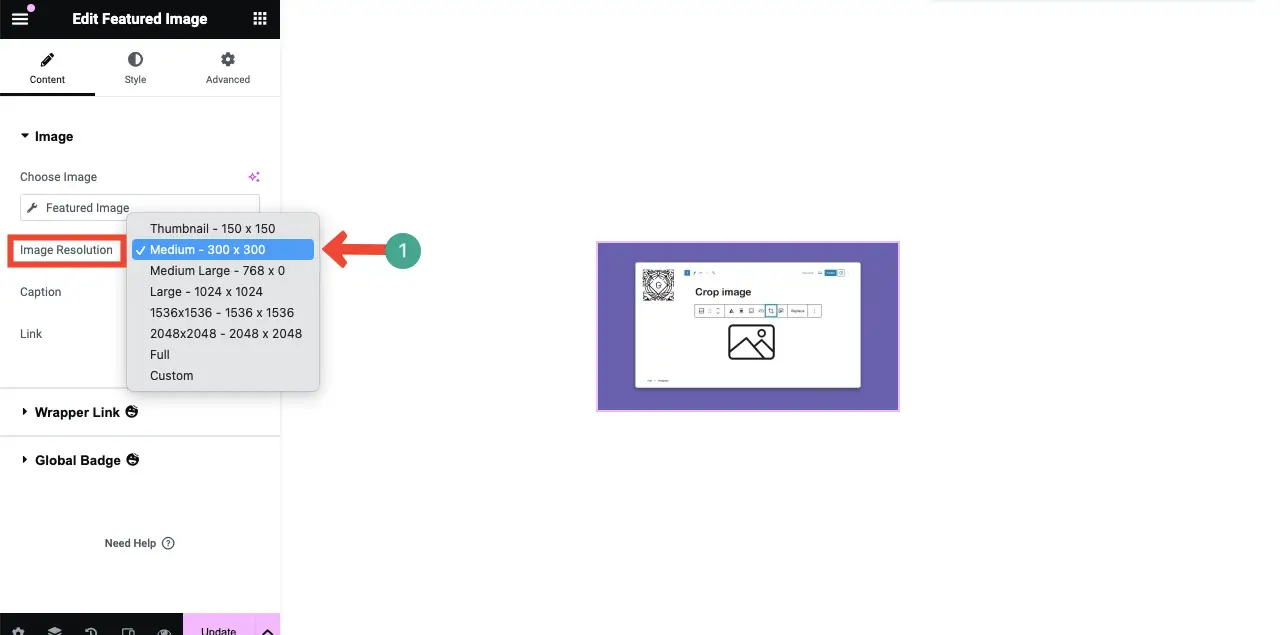
アイキャッチ画像ウィジェットをセクションにドラッグ アンド ドロップします。

デフォルトでは、アイキャッチ画像のサイズは大きくなります。まず、 [画像解像度] オプションから[中] サイズを選択します。

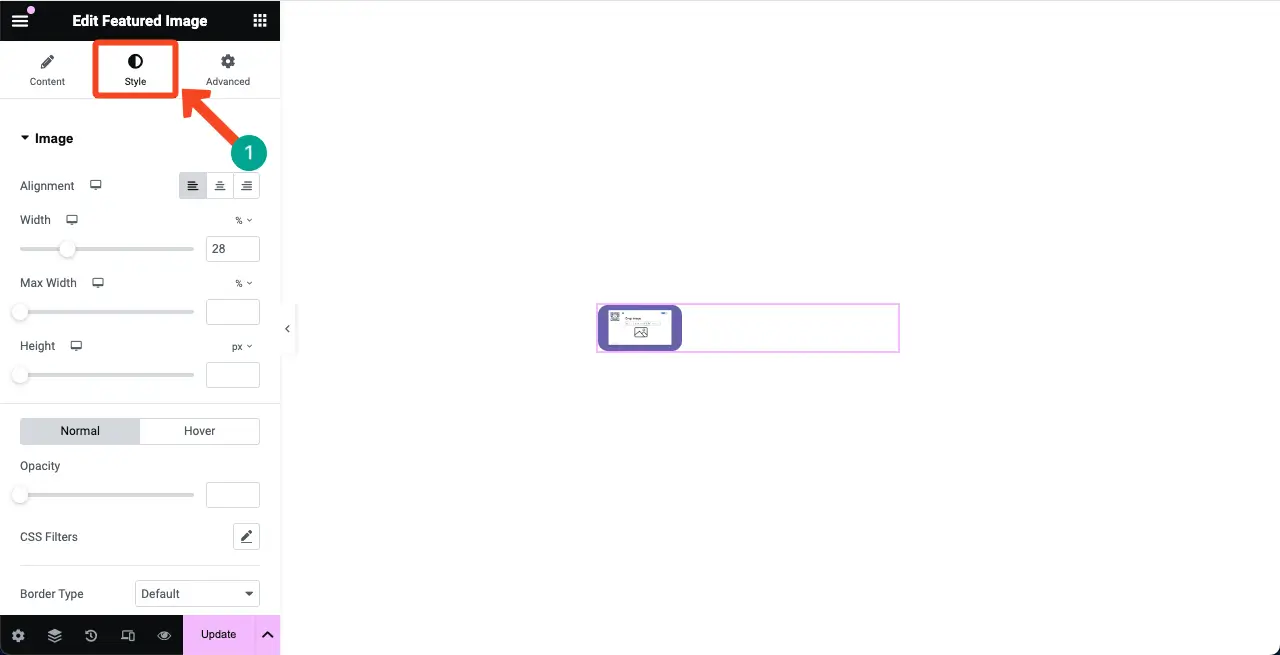
次に、 「スタイル」タブに移動します。以下に添付したスクリーンショットに示すように、配置、幅、半径などのオプションを使用すると、注目の画像のサイズをさらに縮小できます。

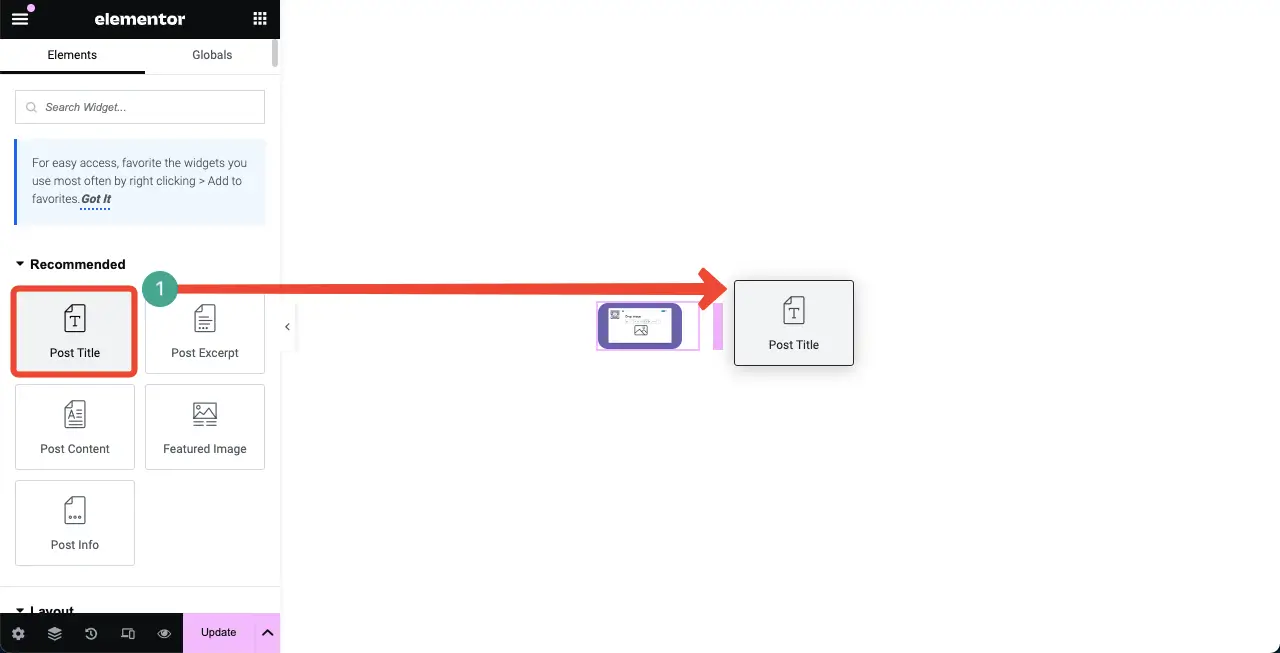
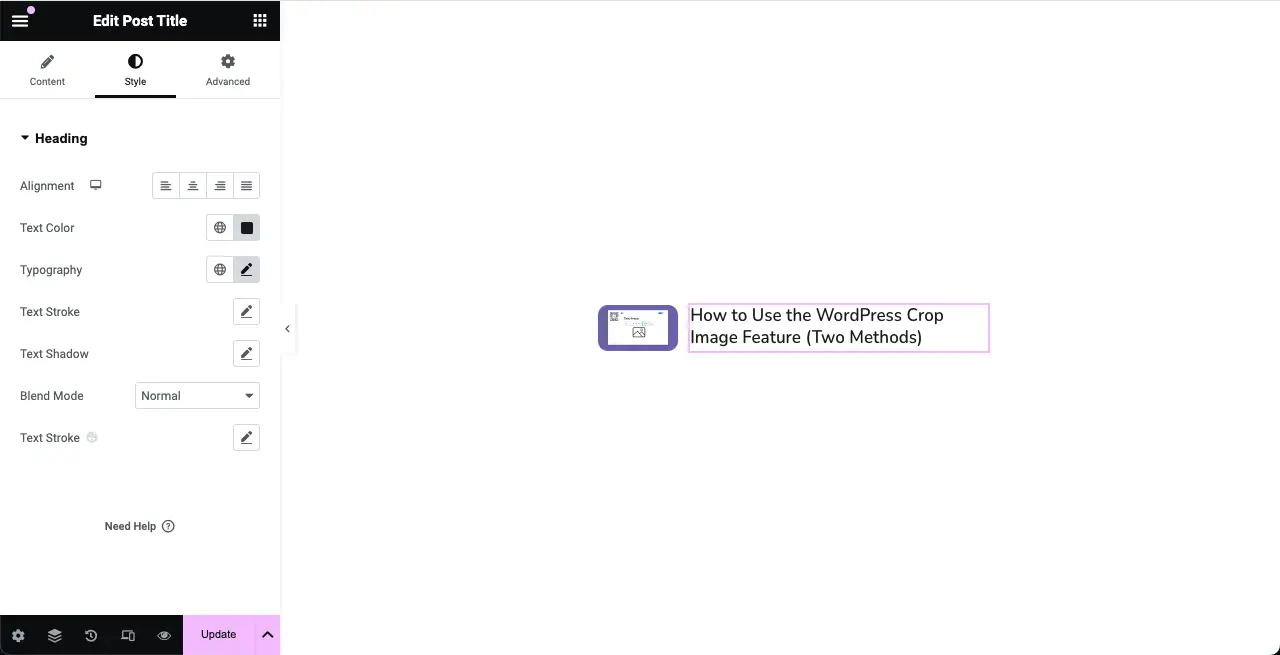
同様に、投稿タイトル ウィジェットをアイキャッチ画像の横に配置します。


フォントサイズが縮小され、色が変更されていることがわかります。
注:この段階で、テンプレートを保存します。必要に応じて、さらに要素を追加することもできます。

Elementor を使用して履歴書 Web サイトを作成する方法を学びます。
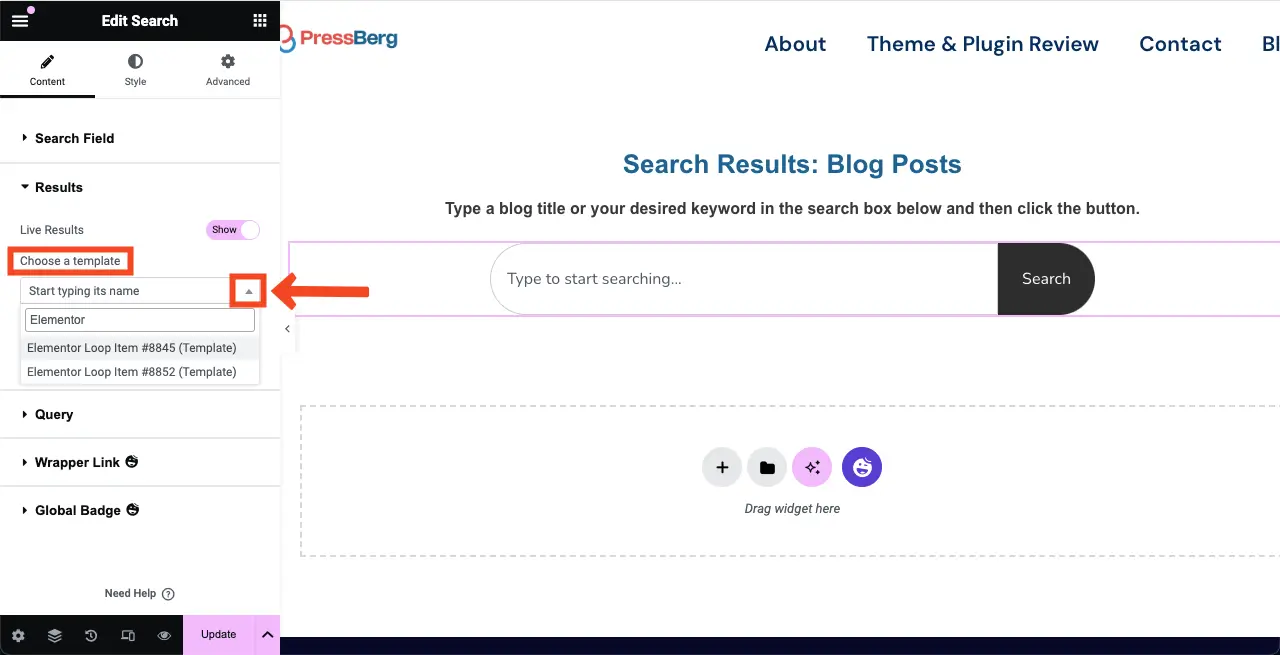
ステップ 07: 結果にテンプレートを追加する
私たちがデザインしていたもののメインページに来てください。 「結果」セクションの下にあるドロップダウン アイコンをクリックして、先ほどデザインしたテンプレートを選択します。

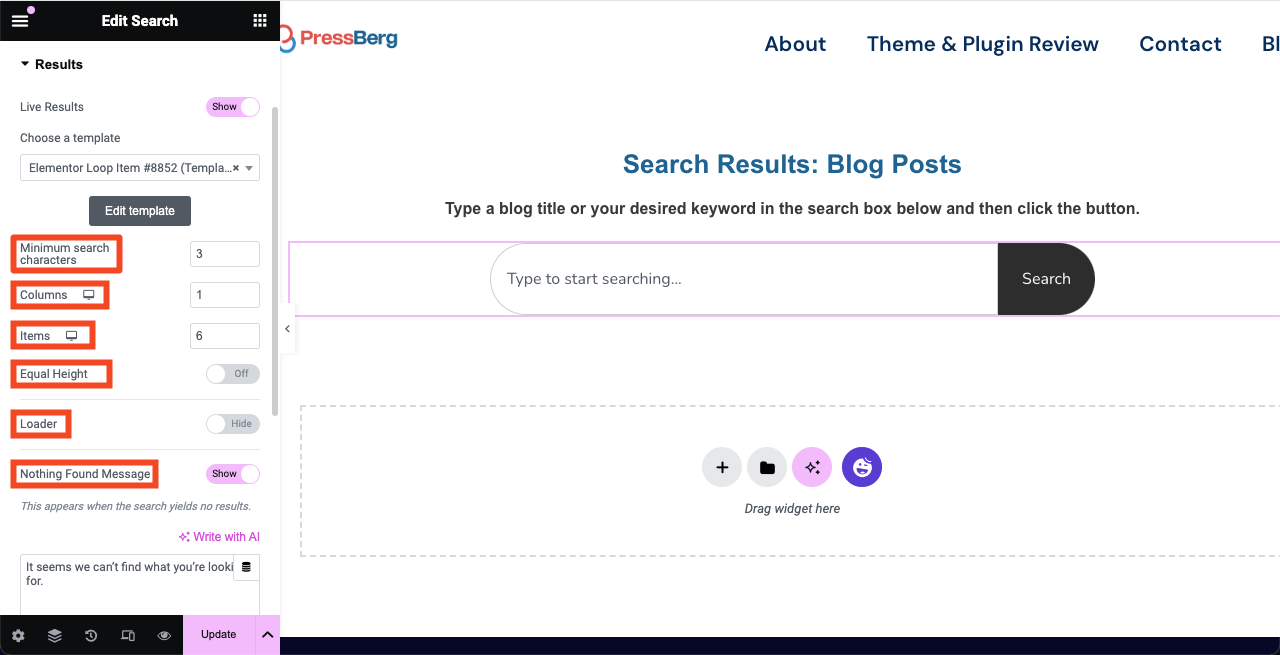
テンプレートを選択すると、その下にいくつかの新しいオプションが表示されます。これらを使用すると、検索ボックスの下に表示されるアイテムの総数を構成できます。

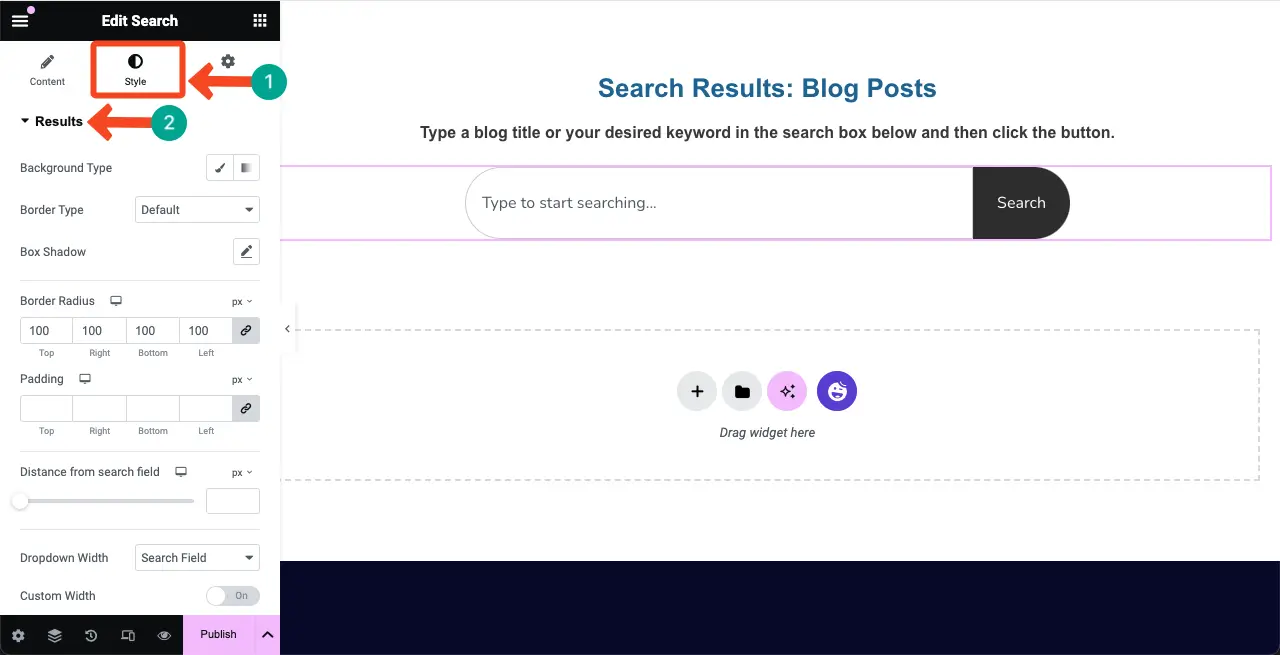
ステップ 08: ライブ結果のレイアウトを定型化する
再度「スタイル」タブに移動し、「結果」セクションを展開します。背景の種類、境界線の種類、半径、パディング、検索フィールドからの距離、列の高さ、幅、行と列の間のギャップをスタイル設定できます。

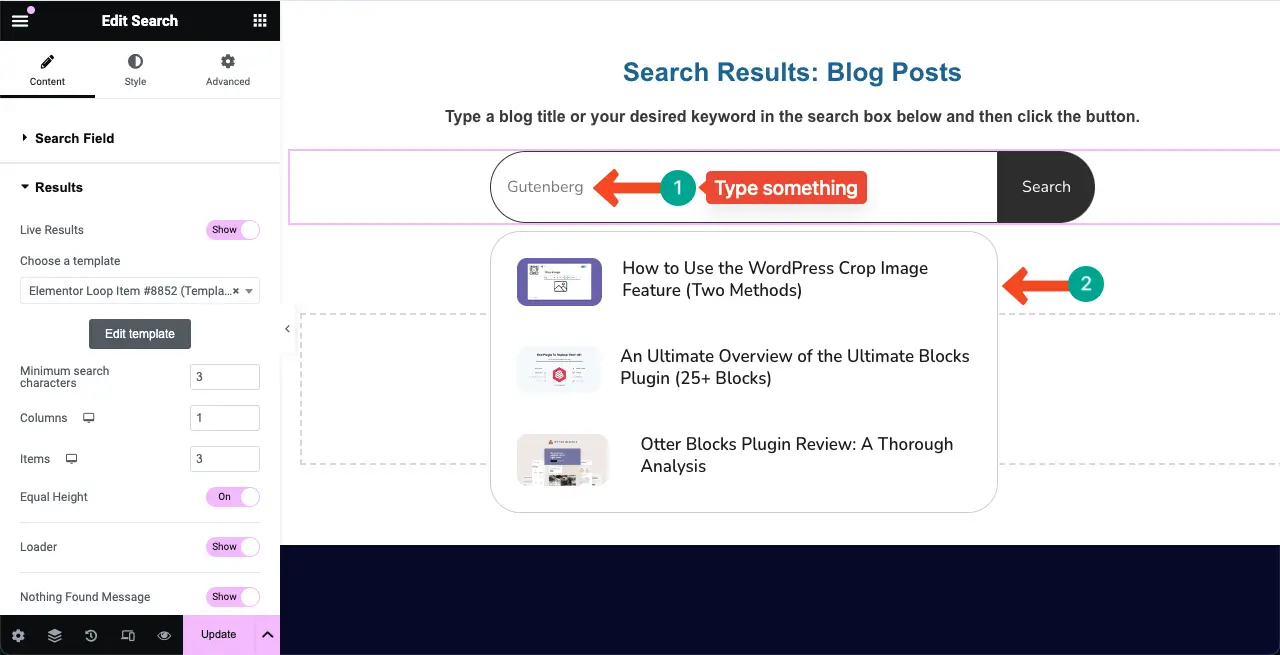
ライブ結果をプレビューする
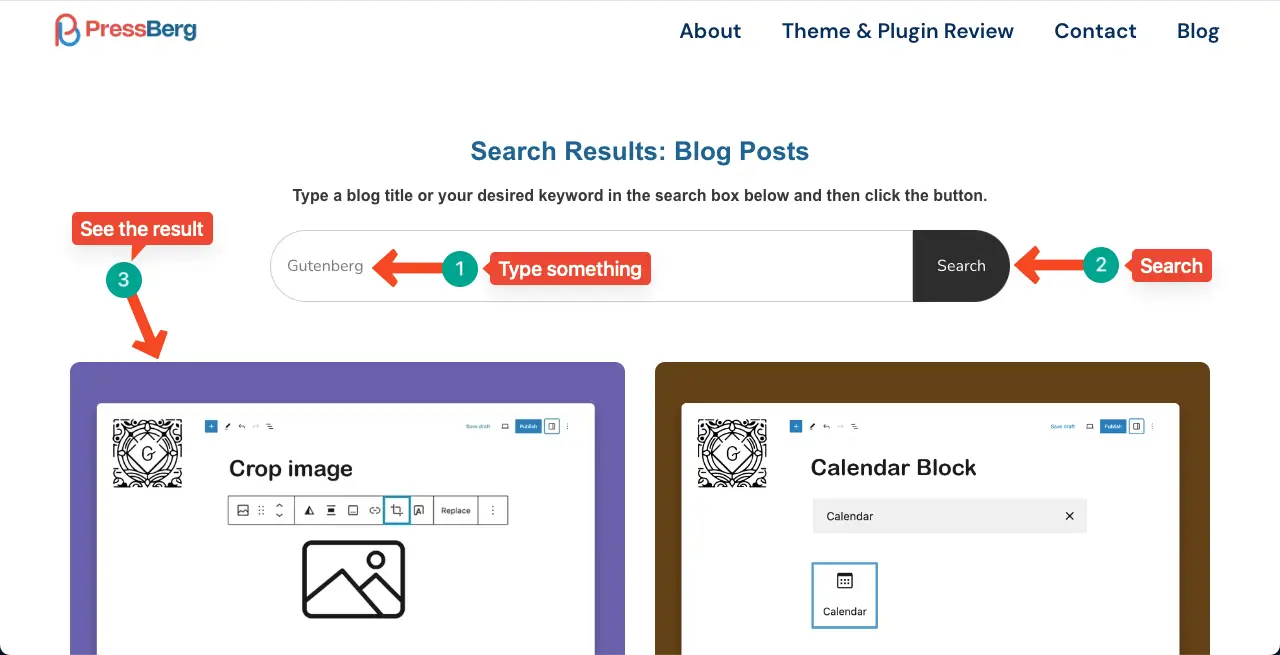
次に、検索ボックスに何かを入力します。入力したトピックに関連する 3 つの項目のリストが下に表示されます。
これにより、検索ウィジェットが完全に動作することが保証されます。

注:検索ウィジェットは準備が整い、完全に機能します。同じ方法で、ヘッダー、フッター、ページなど、Web サイト上のどこにでも検索ボックスを作成できます。このような検索ボックスは通常、ヘッダーおよびアーカイブ投稿ページに配置されます。
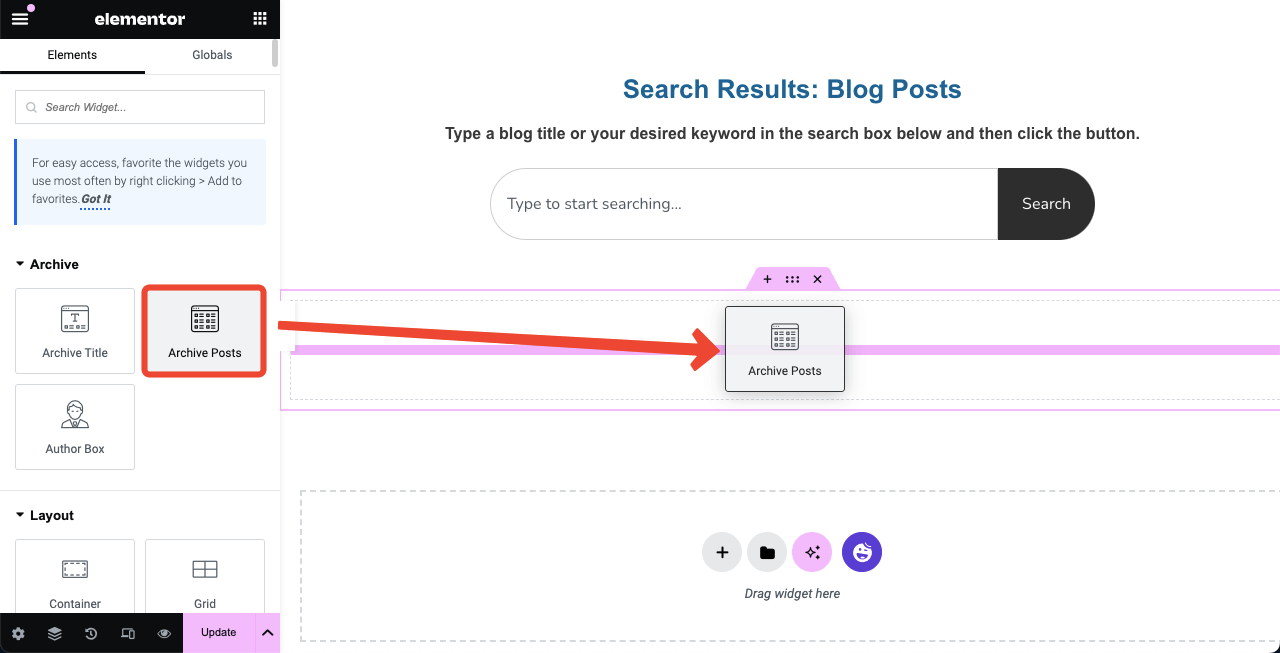
ステップ 09: アーカイブ投稿ウィジェットを追加する
検索ボックスセクションの下に新しいセクションを作成します。次に、アーカイブ投稿ウィジェットを新しいセクションにドラッグ アンド ドロップします。

これにより、Web サイトに公開したすべてのブログ投稿がグリッド形式で表示されます。

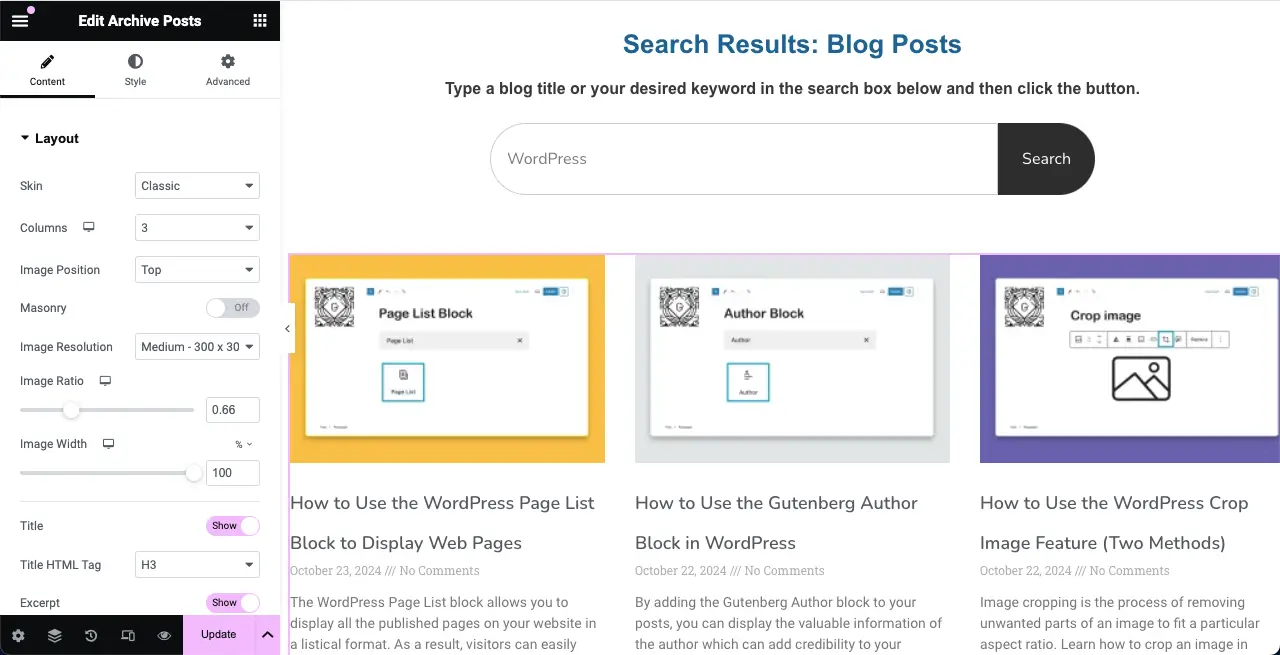
ステップ 10: アーカイブ投稿ウィジェットの設定を構成する
ここで、アーカイブ投稿ウィジェットをカスタマイズし、希望どおりのレイアウトを作成します。ウィジェットには多数のカスタマイズ オプションがあります。まず、基本的な設定を行います。 「コンテンツ」タブに移動し、 「レイアウト」セクションを展開します。
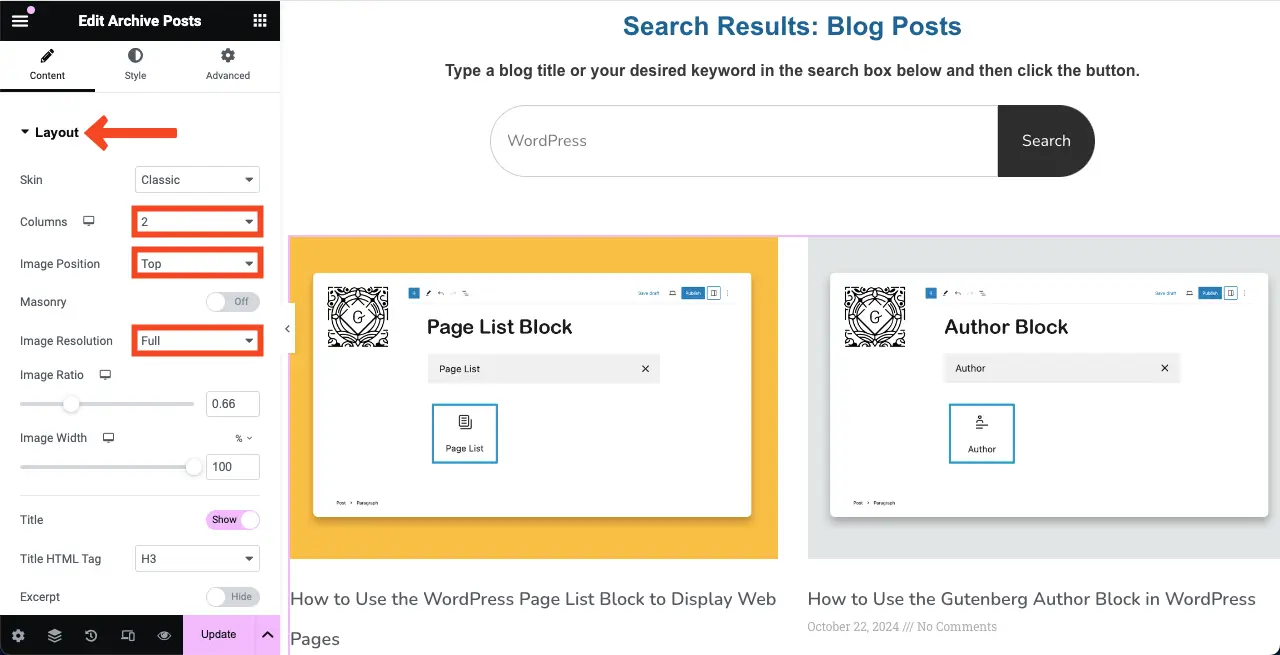
列の数、画像の位置、画像の解像度を選択します。 2 つの列を選択し、画像の位置を上に設定し、解像度をフルに設定しました。

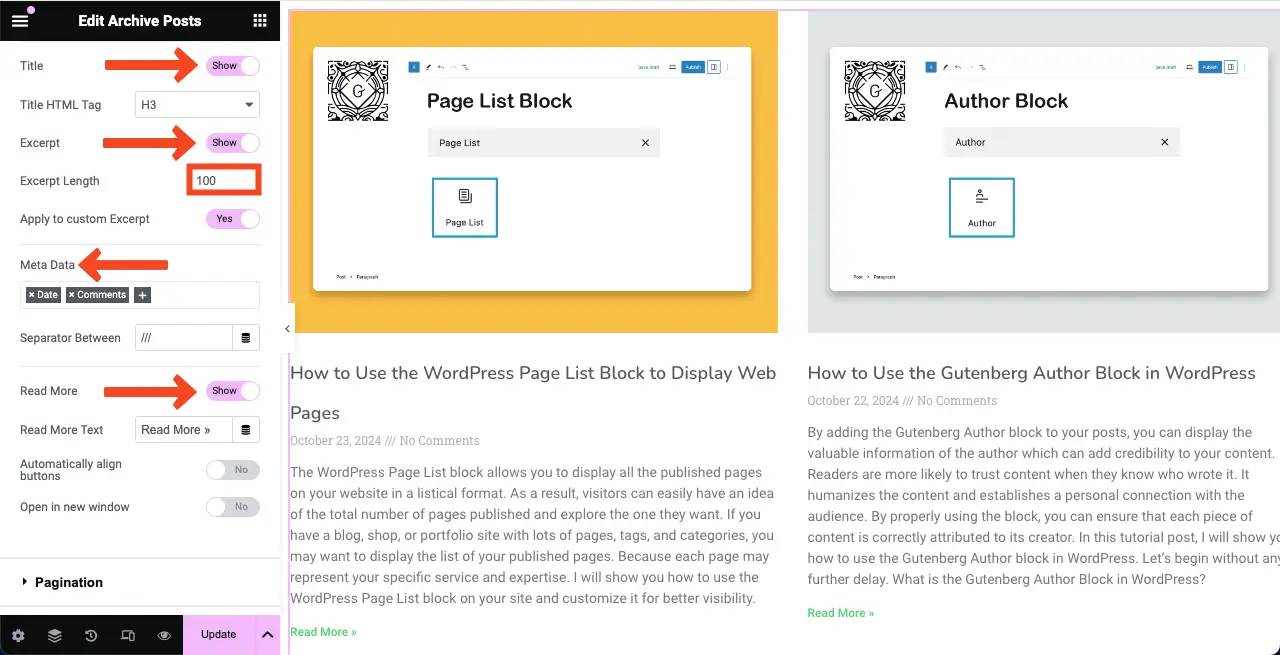
その後、 [タイトル]、[抜粋]、[メタデータ]、および[続きを読む]オプションをオンに切り替えます。ただし、オプションが不要な場合は、オフのままにしてください。
抜粋の長さを定義するには、その横の文字数を設定します。さらに、表示したいメタデータの種類を指定します。ウィジェットのデータとコメントのメタデータ オプションを選択しました。

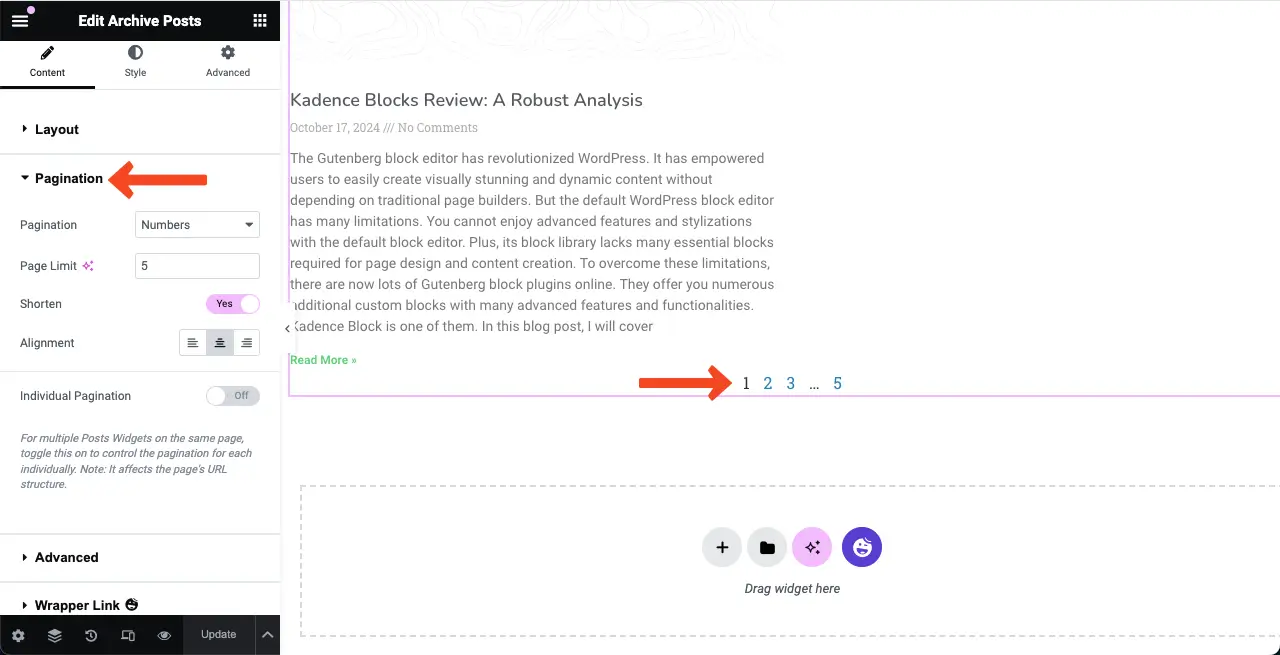
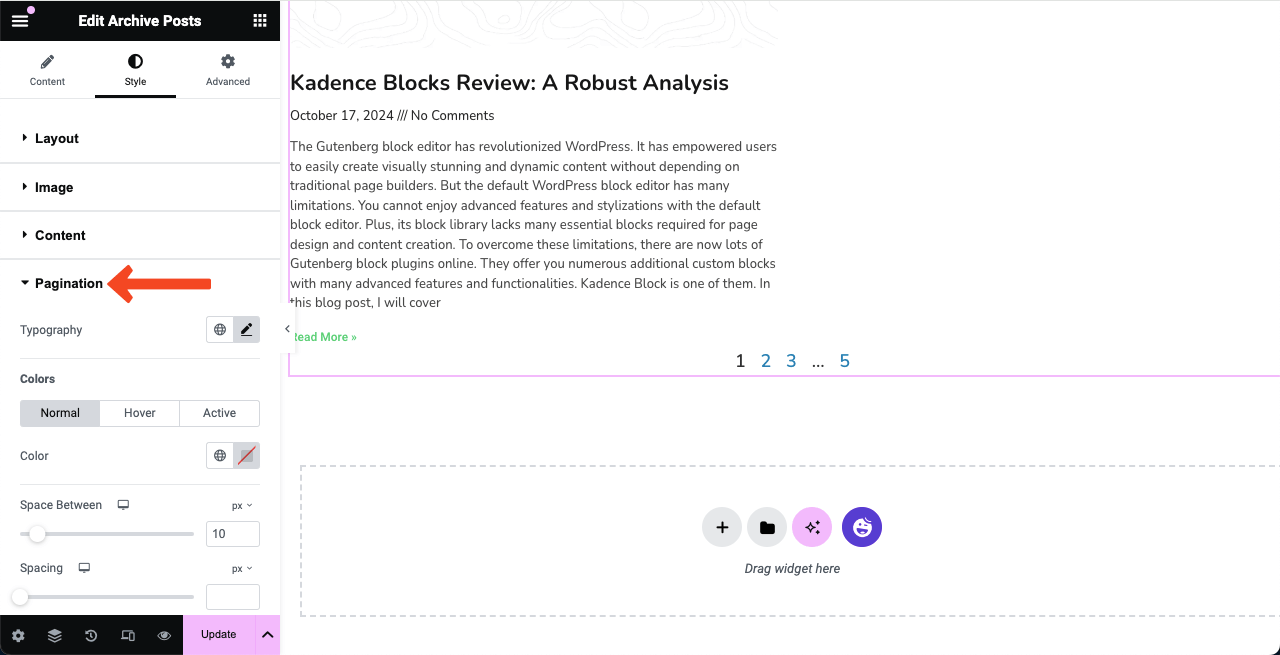
ページネーションにより、投稿が複数のページに分割されます。ページネーション セクションを展開すると、ページネーションの種類、配置、ページ制限、および短縮を設定できます。

Elementor を使用して問い合わせフォームを作成する方法を学びます。
ステップ 11: アーカイブ投稿ウィジェットのスタイルを設定する
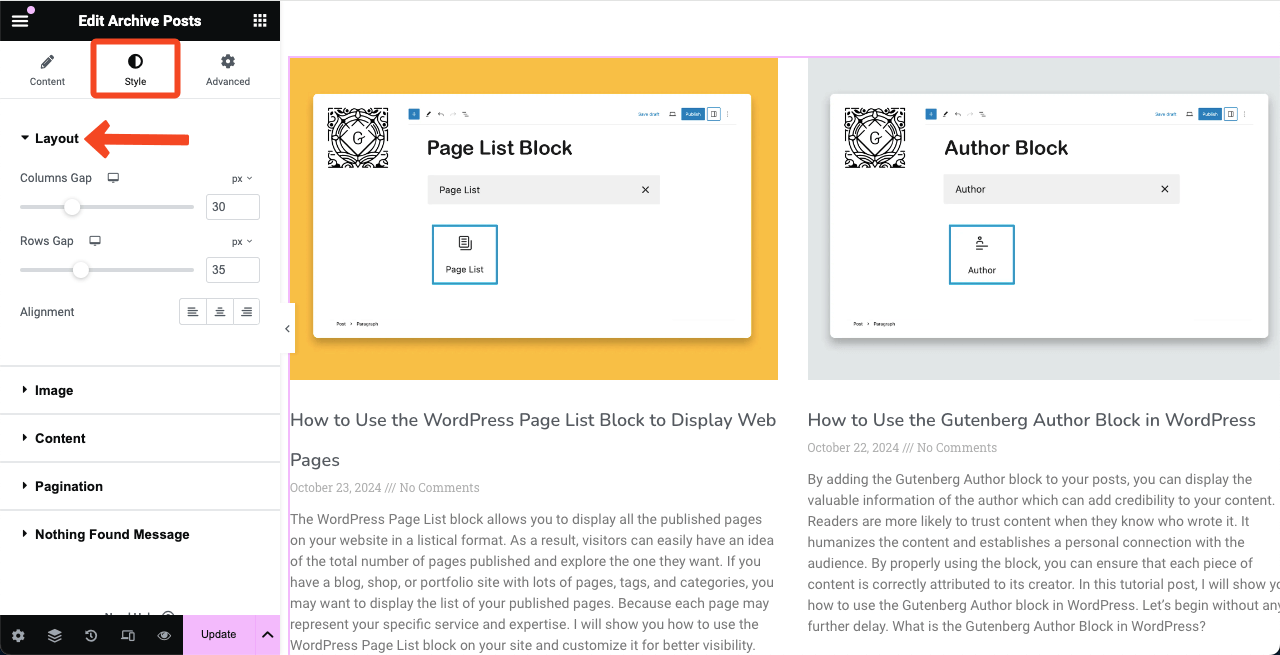
「スタイル」タブに移動します。ここにはいくつかのオプションがあります。まず、 「レイアウト」セクションを展開します。
列のギャップ、行のギャップ、および配置をカスタマイズできます。

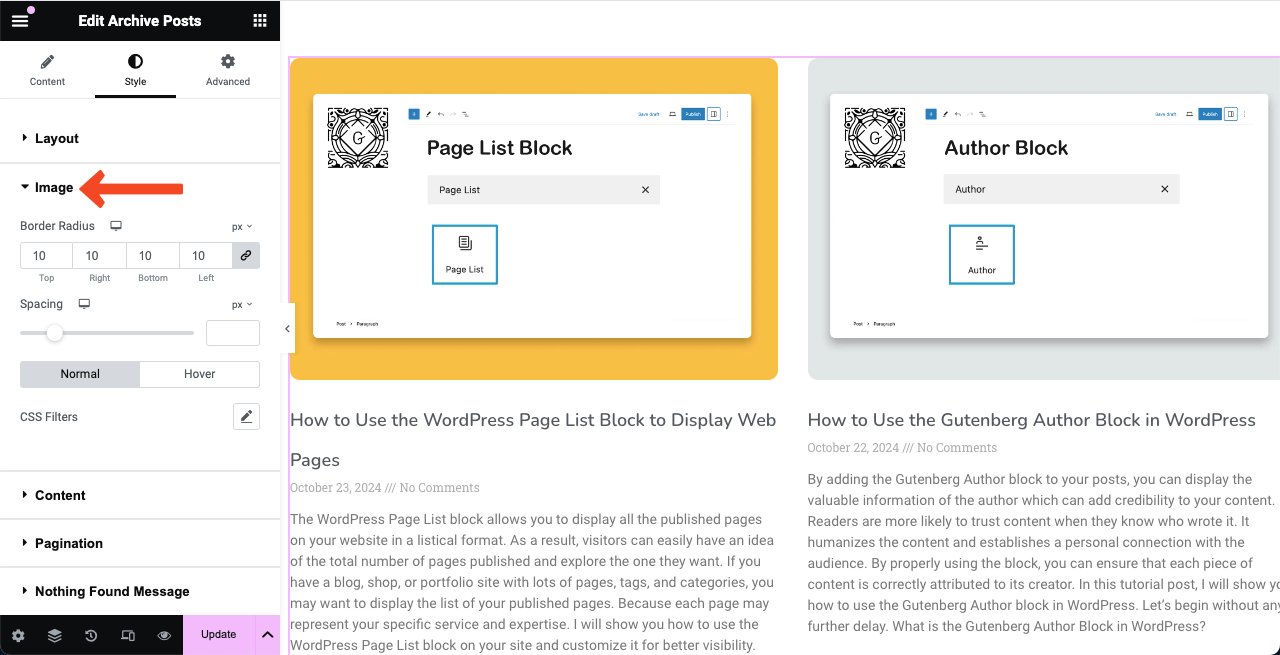
[画像] セクションを展開すると、画像と他の要素の間の境界線の半径と間隔を設定できます。

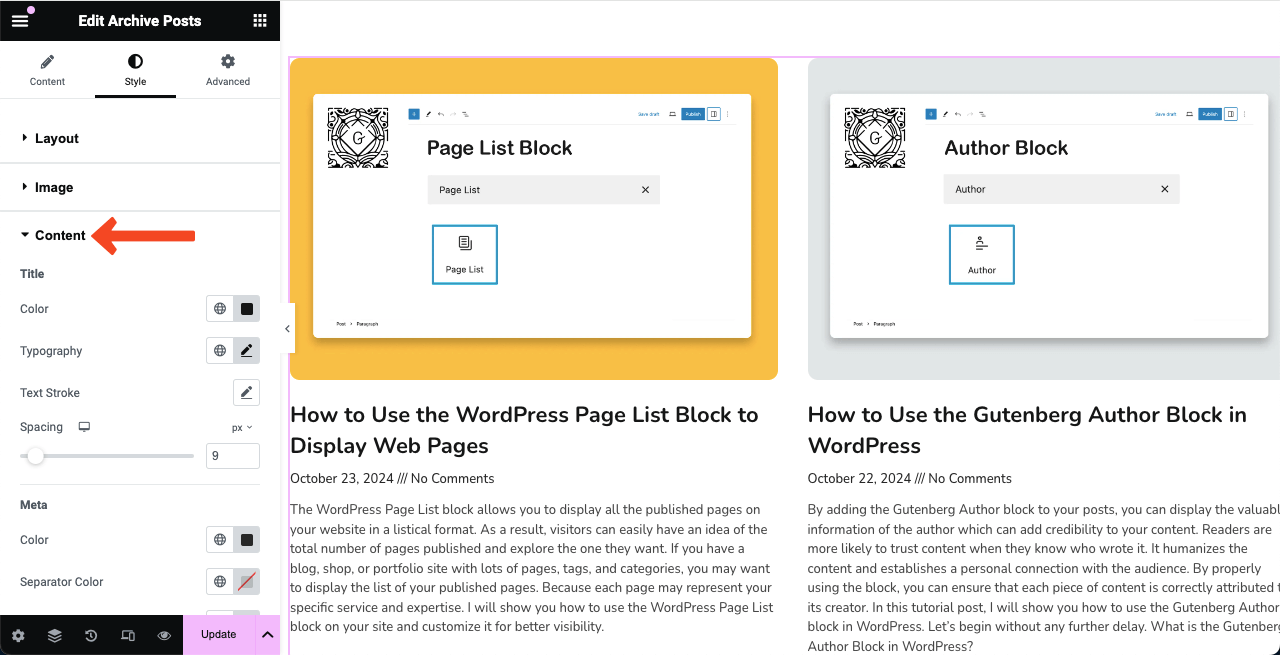
同様に、コンテンツ セクションを展開すると、タイトル、メタ、抜粋、および続きを読むテキストのタイポグラフィ、色、間隔をスタイル設定できます。

最後に、 「ページネーション」セクションを展開します。これにより、ページネーション項目のタイポグラフィ、色、ホバー効果、およびスペースをカスタマイズできるようになります。

注:実際、各 Elementor ウィジェットには、アーカイブ投稿ウィジェットを含め、さらに多くのオプションがあります。上記のチュートリアルでは、アーカイブ投稿ウィジェットで実行できるカスタマイズの基本的なアイデアを説明しようとしました。これら以外のオプションを検討して使用していただければ幸いです。
ステップ 12: 検索結果ページを保存してプレビューする
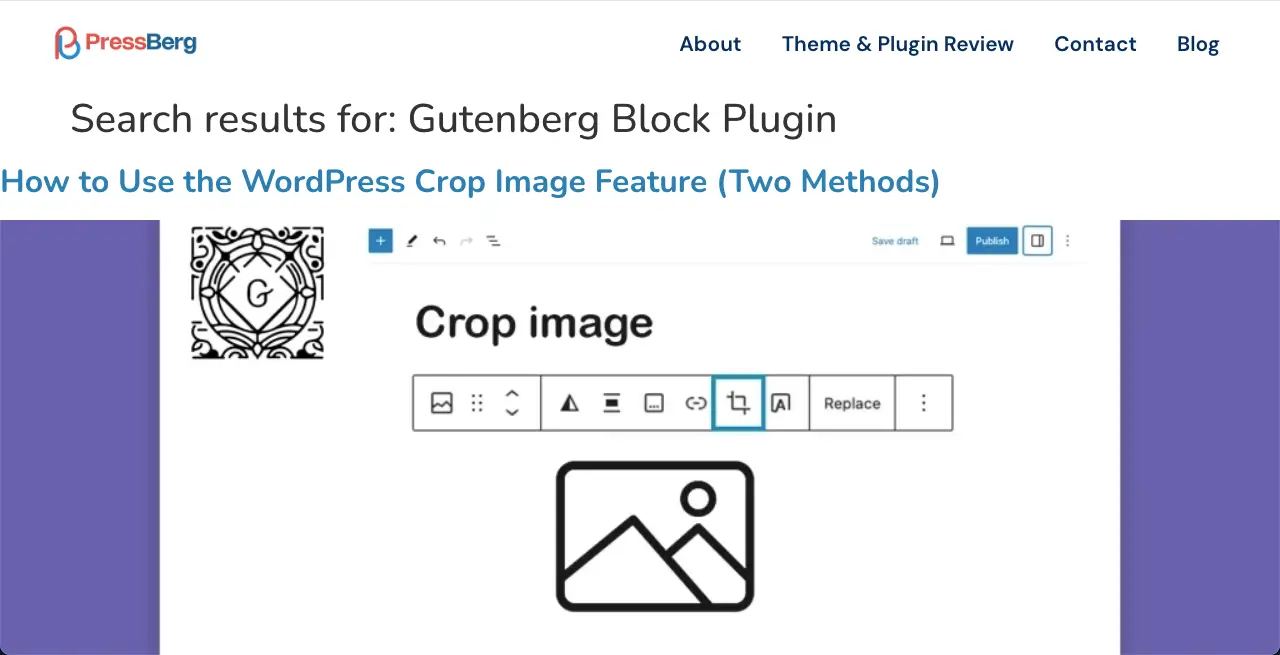
次に、ページのプレビュー モードに進みます。ボックスに何かを入力し、 [検索] ボタンを押します。関連するブログ投稿がグリッド形式で下に表示されます。

エラーはありますか?検索結果ページが壊れているようです!
検索ボタンを押した後、以下の画像のように関連ブログ記事が表示されたら怖くなるかもしれません。ページが壊れているように感じるかもしれません。
心配しないで!問題を解決するのはとても簡単です。

Elementor テーマ ビルダーでアーカイブ ページを作成するだけです。アーカイブ ページのデザイン方法は、[検索] ボタンをクリックした後に関連するブログ投稿がどのように表示されるかに影響します。

Elementor を使用してアーカイブ ページを作成する方法に関する別のチュートリアル投稿を作成してほしい場合は、コメント セクションを通じてお知らせください。ご希望に応じてそのようなページのデザインを検討させていただきます。
これで、この記事のチュートリアル部分は終わりです。したがって、WordPress で Elementor を使用して検索結果ページを作成できます。
ボーナスポイント: HappyAddons を使用して Elementor のウィジェットをさらに入手

HappyAddons は、Elementor 用の強力なウィジェットの素晴らしいコレクションを備えた著名なアドオンです。利用可能な Elementor ウィジェットでは十分ではないと感じ、さらにウィジェットを探している場合は、HappyAddons プラグインを試すことができます。
HappyAddons には、Elementor サイトを新しいレベルに引き上げる 120 以上のウィジェットと数十の機能が付属しています。プラグインには無料版とプレミアム版があります。まずは無料版からお試しいただけます。満足したら、いつでもプレミアム バージョンにアップグレードして、素晴らしい成果を上げることができます。
以下のボタンをクリックしてプラグインを入手してください。
結論
検索結果ページの作成は今日では贅沢ではありませんが、ユーザー エクスペリエンスを向上させるためには必須です。ウェブサイトの魅力とブランド価値を維持するのに役立ちます。サイトが主に e コマース製品、アフィリエイト マーケティング、ブログを目的としている場合、検索結果ページがなければ十分ではありません。
上記で説明したチュートリアルに従うことで、Elementor サイトに素晴らしい検索結果ページを作成できることを願っています。ただし、あらゆるタイプの人がこの要素を使用できるように、タブレットやモバイル デバイス用に検索ウィジェットを最適化することを忘れないでください。
