カスタムWordPress検索フォームを作成する方法(簡単な手順)
公開: 2022-09-07WordPress でカスタム検索フォームを作成する方法を考えていますか?
検索フォームを使用すると、ユーザーは Web サイトのコンテンツを簡単に見つけることができます。 訪問者がコンテンツを見つけられない場合、すぐに他の Web サイトに移動できます。
この投稿では、Web サイトにカスタム検索フォームを作成する方法を順を追って説明します。
カスタム検索フォームが必要な理由
カスタム検索フォームを使用すると、訪問者は Web サイトのコンテンツを簡単に見つけることができます。
WordPress 検索ウィジェットは、投稿やページなどの投稿タイプで機能しますが、カスタム フィールド内のコンテンツの検索は無視します。
カスタム検索フォームを使用すると、Web サイトのどこを検索するかを決定し、検索結果のランキングを制御できます。 たとえば、一致する結果があれば、最初に表示するコンテンツを決定できます。 リストの上部にある検索結果はより多くのクリックを獲得する傾向があるため、最も重要なページをできるだけ上位に配置する必要があります。
さらに、Web サイトの特定の領域でのみ一致する結果を検索するアルゴリズムを作成できます。 2 つの異なる検索フォームを作成して、1 つをブログ用、もう 1 つを製品ページ用など、異なる場所で使用することもできます。
そうは言っても、検索フォームを作成して Web サイトに結果を表示する方法を見てみましょう。
カスタム WordPress 検索フォームを作成する方法

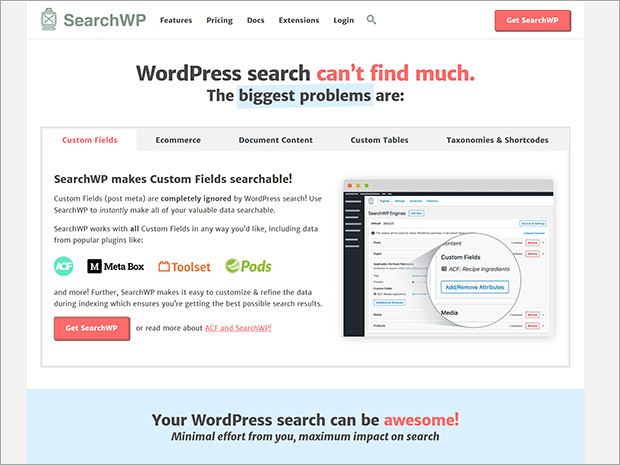
SearchWP は、WordPress Web サイトのナンバー 1 検索プラグインです。 30,000 以上の Web サイトに積極的にインストールされており、検索結果をカスタマイズする機能を提供します。
SearchWP は、投稿/ページ、コメント、分類法、およびカスタム フィールドで一致する結果を探します。
SearchWP プラグインの一般的な機能の一部は次のとおりです。
- ライブ検索結果: SearchWP は、高度な Ajax を適用してライブ検索結果を提供します。 別の結果ページに移動しなくても、一致するすべての検索をリアルタイムで簡単に確認できます。
- カスタム フィールドのサポート: WordPress 検索ウィジェットは、検索結果からカスタム フィールドをスキップします。 SearchWP は、カスタム フィールドを含む、Web サイトのすべての領域で検索を実行します。
- オートコンプリート検索: SearchWP のオートコンプリート機能は、Google や Bing での検索と同様のエクスペリエンスを提供します。
- カスタマイズ可能なアルゴリズム:カスタマイズ可能な検索エンジンを作成し、検索結果を含めるか除外するかを設定できます。
などなど。
WordPress ウェブサイトでカスタム フォームを作成するための正確な手順を見てみましょう。
ステップ 1: SearchWP プラグインをインストールする
SearchWP プラグインの設定は簡単です。
まず、SearchWP からアカウントにサインアップする必要があります。
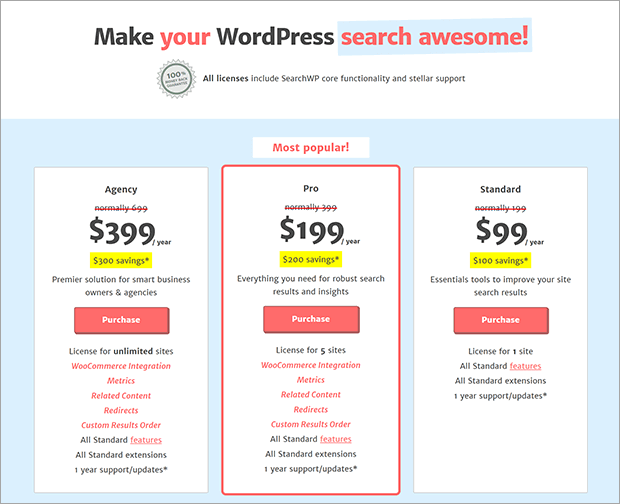
3 つの料金プランがあります。 スタンダード、プロ、エージェンシーからご希望のプランをお選びください。

購入が完了すると、プラグインのダウンロード リンクとライセンス キーが記載されたメールが届きます。
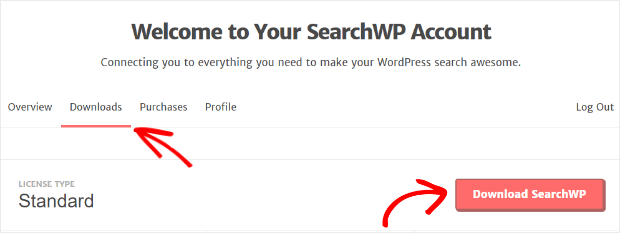
アカウントにログインし、[ SearchWP をダウンロード] ボタンをクリックします。

これで、Web サイトにプラグインをインストールできます。 プラグイン » 新規追加 » プラグインのアップロード に移動します。
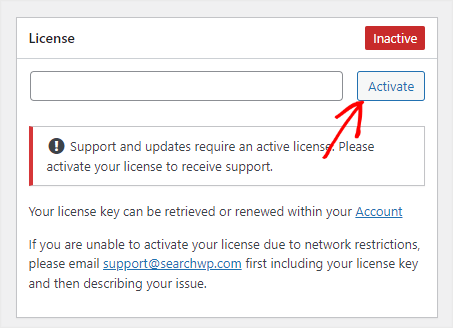
プラグインを有効にして、 [設定] » [ライセンス]に移動し、ライセンス キーを貼り付けます。

ライセンス キーをアクティブ化したら、2 番目のステップに進むことができます。
ステップ 2: 検索エンジンを追加する
SearchWP を使用すると、カスタマイズ可能な検索エンジンを作成できます。 検索エンジンは、結果が訪問者にどのように表示されるかを制御します。
これで、最初のエンジンの構築に進むことができます。
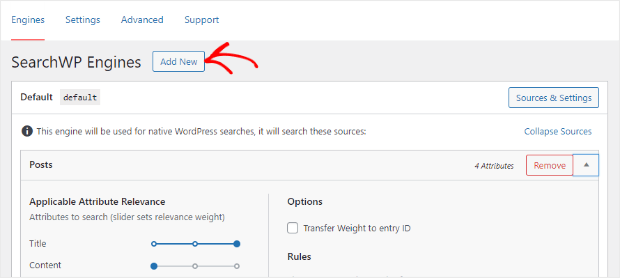
SearchWP メニューから、[設定] » [エンジン] タブをクリックします。 次に、[新規追加] ボタンをクリックします。

次に、[ソースと設定]ボタンをクリックします。

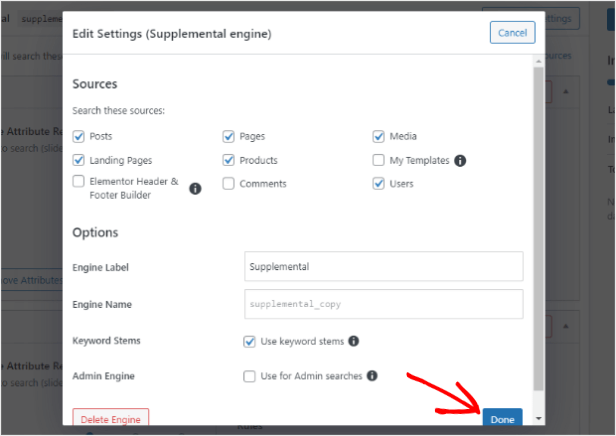
ページ、投稿、コメントなどの検索ソースを選択し、結果を検索したい場所を選択します。
[キーワード ステム] オプションがデフォルトでオンになっていることに注意してください。 完全一致のみを返すのではなく、厳密に一致する結果を検索します。

次に、設定を選択したら、[完了] ボタンをクリックします。
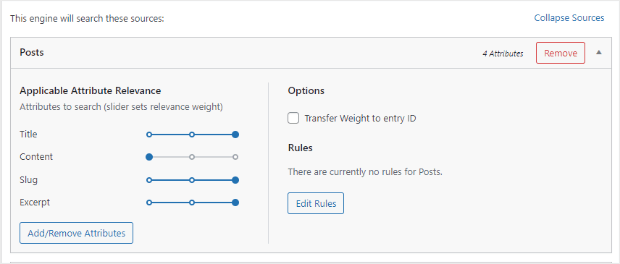
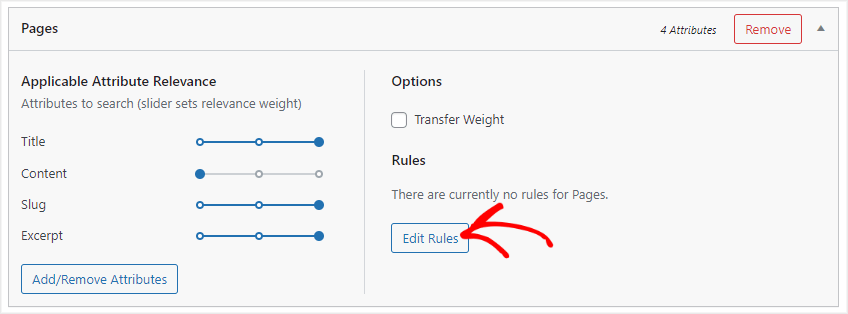
これで、検索エンジンの属性を設定できます。
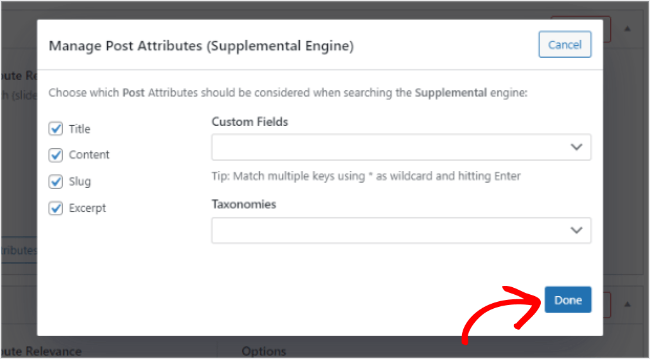
Add/Remove Attributes をクリックすると、投稿属性のリストを含むポップアップが開きます。

デフォルトでは、タイトル、コンテンツ、スラッグ、抜粋が選択されています。 [カスタム フィールドとタクソノミー] ドロップダウンから設定を確認できます。 属性を選択したら、必ず [完了] をクリックしてください。
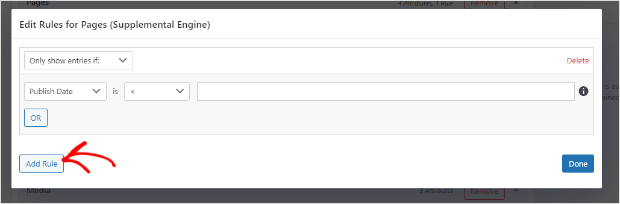
検索エンジンに特定のルールを追加することもできます。

[ルールの編集] をクリックすると、ドロップダウンのオプションを使用してルールを設定できます。


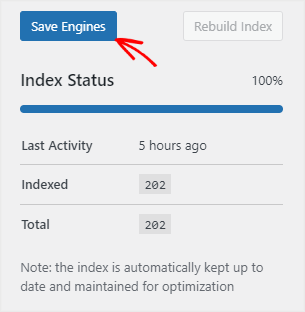
最後のステップは、検索結果の関連性をカスタマイズすることです。 これを行うには、エンジン設定からスライダー レベルを調整します。

関連性をカスタマイズしたら、[エンジンの保存] をクリックして最初の検索エンジンを保存します。
ステップ 3: SearchWP ショートコード拡張機能をダウンロードする
次のステップは、検索フォームを Web サイトに追加することです。
ショートコードを使用して Web サイトにフォームを追加する作業を簡素化する Shortcode Extension プラグインを使用します。
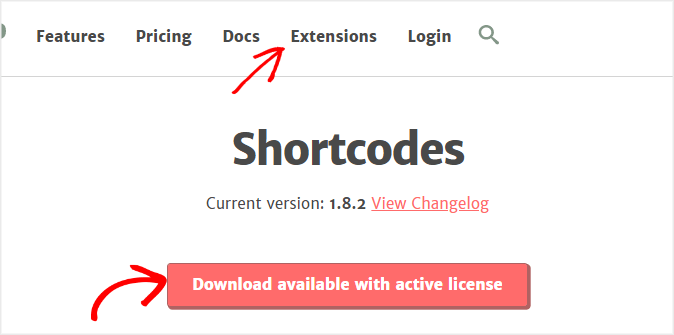
SearchWP アカウントにログインし、[拡張機能] メニューに移動します。

[有効なライセンスで利用可能なダウンロード] ボタンをクリックして、拡張機能の zip ファイルをダウンロードします。
他のプラグインをインストールするのと同じように、Web サイトに拡張機能をインストールして有効にします。
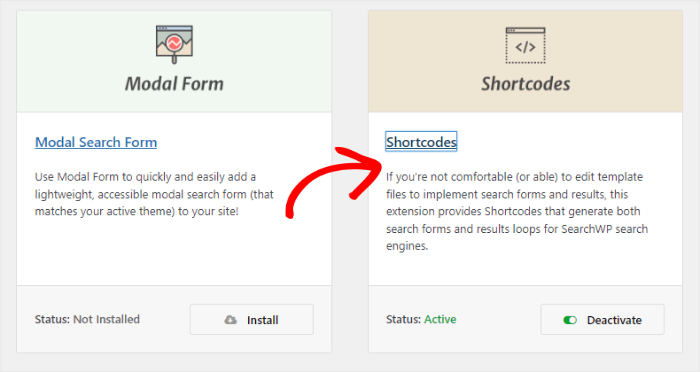
SearchWP Pro プランのライセンスを既にインストールしてアクティブ化している場合は、 SearchWP » Extensions » Shortcodes » Installに移動できます。

SearchWP フォームのショートコードを Web サイトに追加する準備ができました。
ステップ 4: ウェブサイトに検索フォームを表示する
ショートコードを追加するには、[投稿] タブに移動し、検索フォームを追加する投稿を開きます。
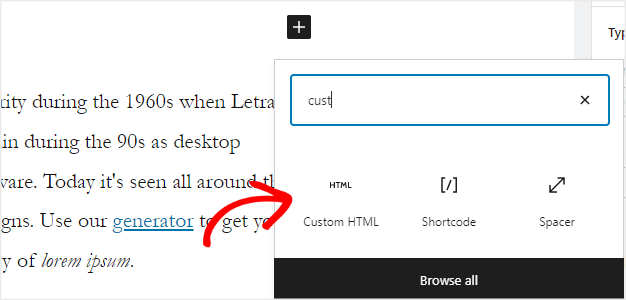
その後、 +アイコンをクリックし、カスタム HTML ブロックを選択します。

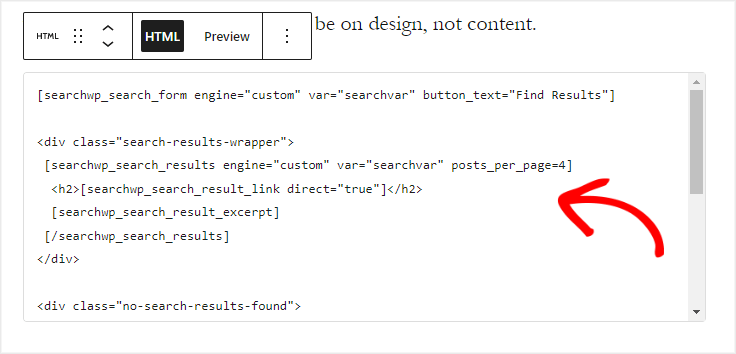
次のコードをコピーしてカスタム HTML ブロックに貼り付け、検索ボックスを追加します。
[searchwp_search_form engine="custom" var="searchvar" button_text="カスタム検索"] <div class="search-results-wrapper"> [searchwp_search_results engine="custom" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] 結果が見つかりませんでした。もう一度検索してください。 [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"] [searchwp_search_results_pagination direction="次へ" link_text="次へ" var="searchvar" engine="custom"] </div>
埋め込みコードは次のようになります。

[更新] ボタンをクリックして、変更を保存します。

投稿を新しいタブで開いて、新しく追加された検索フォームを確認できるようになりました。
これが私たちのフォームが正面に見える方法です。

それがどのように機能するか見てみましょう。
「Chocolate」を検索しようとしています。

ご覧のとおり、一致するすべての検索結果が数秒で返され、訪問者は Web サイト上のあらゆるものを検索できます。
わずか数分で投稿に検索ボックスを追加しました。 ウェブサイトのページ、ナビゲーション メニュー、サイドバーにショートコードを追加することもできます。
SearchWP Ajax 拡張機能を使用すると、ページをリロードすることなく、検索結果をさらに高速に表示できます。
さらに、他の多くの SearchWP 拡張機能を使用して、検索フォームにさらに機能を追加できます.
今日は以上です。
4 つの簡単な手順でカスタム WordPress 検索フォームを作成する方法を学べたことを願っています。
この記事が気に入った場合は、次の記事をチェックして、検索プラグインの使用とコンテンツの発見可能性の向上に関する詳細な洞察を得ることを検討してください。
- SearchWP レビュー: それだけの価値はありますか?
- 15の最高のWordPress検索プラグイン(比較)
- 35以上の最高のWordPressプラグインとツール(無料および有料)
それでも、検索フォームを追加することを考えていますか?
何を待っていますか? 今すぐ SearchWP を入手してください!
この記事が気に入った場合は、Facebook と Twitter でフォローして、無料の記事をさらに入手してください。
