効果的なホリデーランディングページを作成する方法
公開: 2021-11-24ランディングページは、一年中いつでも売り上げを伸ばすための優れたツールですが、休暇中に特に効果的です。 ギフトを贈るシーズンを通して、買い物客は何百ものオファーに襲われ、オンラインストアのカタログを際限なくスクロールして適切なギフトを見つけることがあります。 1つの商品またはギフトパッケージに関するランディングページは、顧客の注意を集中させ、購入するように促す良い方法です。
ランディングページとは何ですか?
ランディングページは、特定のオファーのために顧客を変換することに集中する単一のページです。 これらは、リードの生成、ニュースレターの電子メールアドレスの収集、市場調査情報の収集、または商品やサービスの直接販売の取得に使用できます。
ランディングページの重要な要素は、気が散るナビゲーション、視覚的な混乱、競合するオファーを取り除き、製品販売に焦点を当てたランディングページの場合は、迅速でシームレスなチェックアウトを提供することにより、変換に対する多くの障壁を取り除くことです。
ランディングページは商品ページとどう違うのですか?
製品ページは、サイトの幅広いカタログの一部です。 製品ページは動的であり、並べ替えとフィルタリングが可能です。 通常、「ウィッシュリストに追加」、「カートに追加」、「共有」、「今すぐ購入」など、さまざまな操作オプションが含まれています。 製品ページでは、サイトのヘッダー、フッター、およびサイトナビゲーションを確認でき、サイトの複数の領域にアクセスできます。 製品ページには、関連製品や「頻繁に一緒に購入する」提案も表示される場合があります。
ランディングページは静的であり、ヘッダーまたはフッターナビゲーションを使用せず、他の製品を宣伝するサイドバーがありません。 ほとんどの場合、ランディングページは単一のオファーに焦点を合わせますが、チェックアウトプロセス中の限定的なアップセルが含まれる場合や、「良い、より良い、最高の」パッケージオプションが提供される場合があります。 また、チェックアウトを可能な限り迅速かつ簡単にすることも目指しています。 多くの場合、オファーとチェックアウトは同じページに表示されます。または、[今すぐ購入]ボタンでカートをスキップして、1つのチェックアウトページに直接移動することもできます。
ランディングページは通常、特定のマーケティングキャンペーンに関連付けられていますが、ビジネスの性質によっては、商品ページの代わりに使用することもできます。 たとえば、サービスベースのビジネスを運営していて、少数のパッケージしか提供していない場合は、標準の商品ページを使用する代わりに、それぞれにランディングページを使用することをお勧めします。 ただし、何百もの出荷可能な商品やデジタルダウンロードを販売しているストアを運営している場合は、ターゲットを絞った広告キャンペーンにのみランディングページを使用することをお勧めします。
変換する休日のランディングページを作成するためのベストプラクティス
最も難しい部分は、最初のものを作成することです。 それが済んだら、それを将来のランディングページのテンプレートとして使用できます。 コンテンツをあるランディングページから別のランディングページに完全に変更しても、優れたデザインの基本原則は変わりません。 次のヒントを使用すると、最初にランディングページを正しく表示できる可能性が最も高くなります。
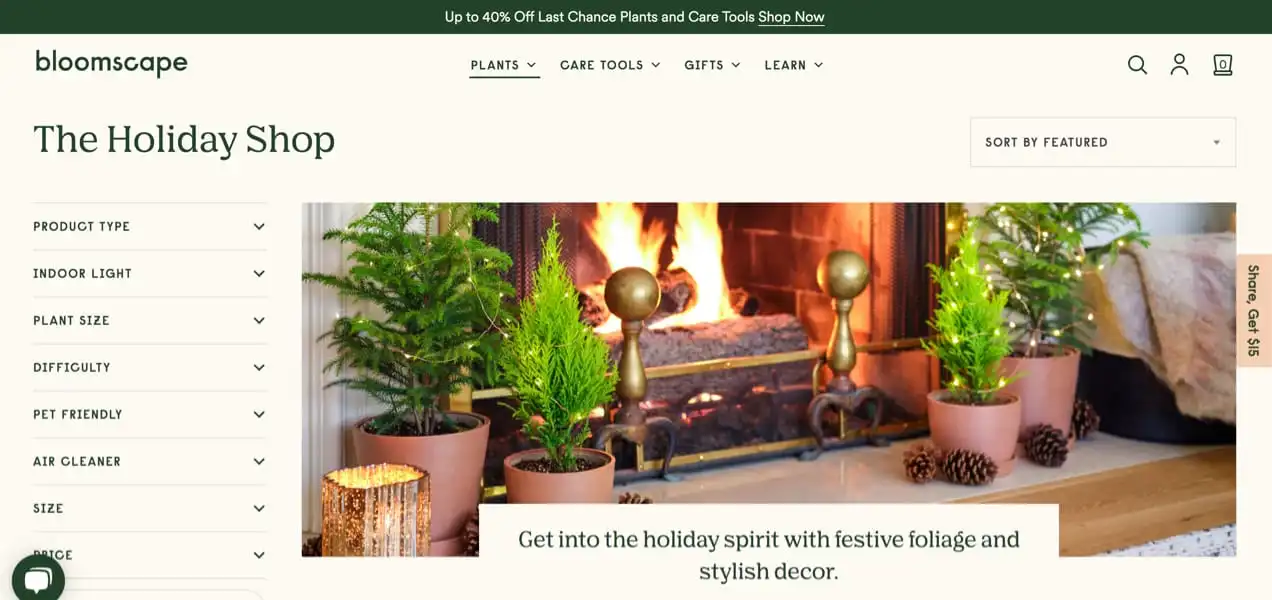
ランディングページをシンプルでナビゲートしやすいものにしてください
ランディングページの気を散らすものを排除します。 ヘッダーとフッターのナビゲーションメニュー、サイドバー、スティッキー共有ボタン、関連商品、および宣伝しているオファーに関連しないその他のコンテンツを削除します。
デスクトップとモバイルの両方で情報の順序を簡単に追跡できるようにします。 スクロールの量を減らすために、それほど重要ではない可能性のあるモバイルデバイス上のいくつかの情報ブロックを非表示にすることを検討してください。
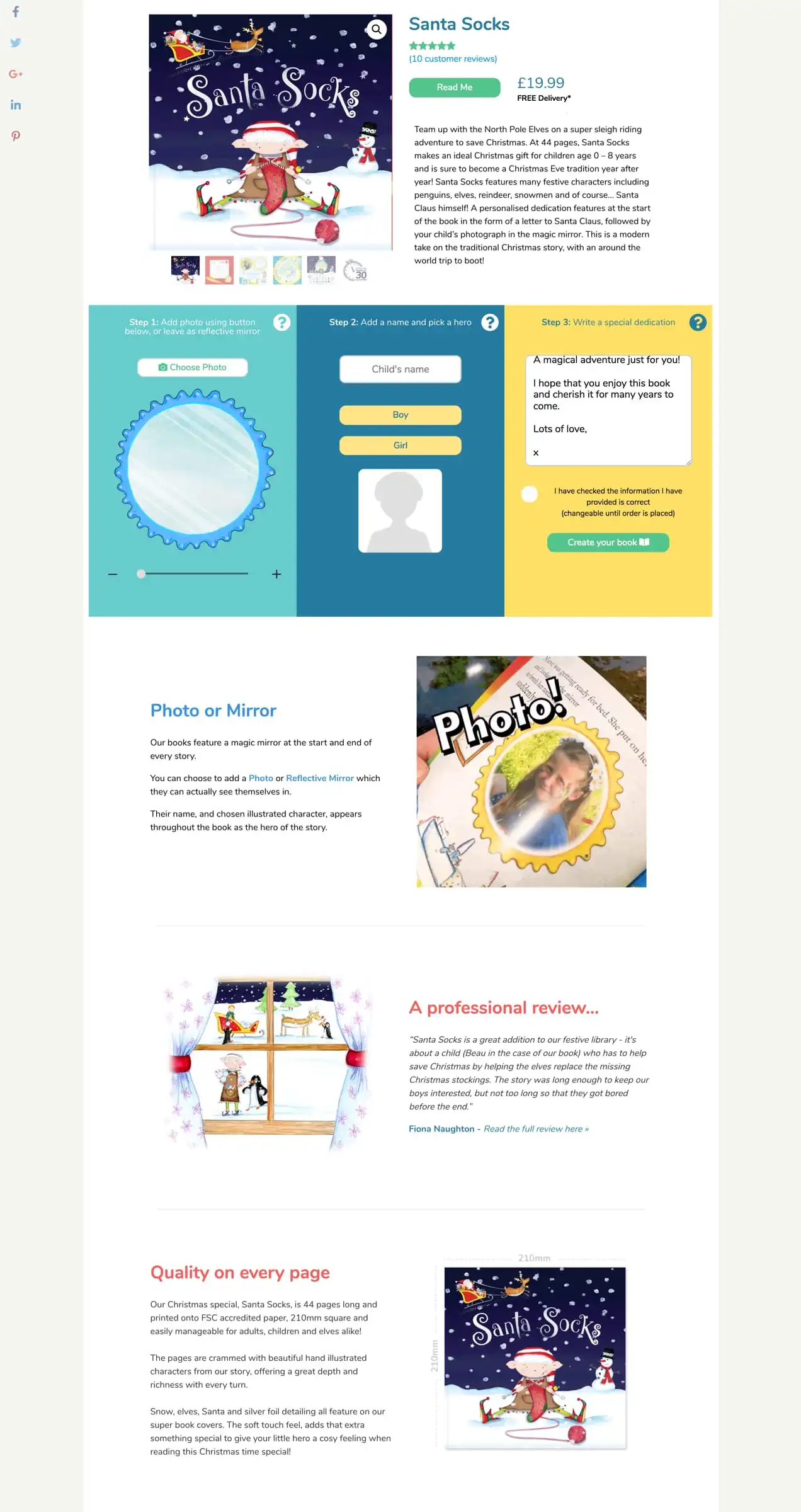
魅力的な画像と魅力的な召喚状(CTA)でレイアウトをリードします。 購入するのにそれほど説得力を必要としない買い物客のために、上部の近くに「今すぐ購入」ボタンを含めます。 何人かの人々は購入する準備ができてあなたのランディングページに来るでしょう、それで彼らがそうするのを簡単にしてください。
ランディングページがすばやく読み込まれることを確認します
長い読み込み時間のように、顧客をページから遠ざけるものはありません。 Google Lighthouse、Pingdom Tools、GTMetrixなどの無料ツールで速度を確認して、さまざまなデバイスタイプですばやく読み込まれるようにします。 ランディングページは2秒以内に読み込まれます。 読み込みが少し遅いことに気付いた場合は、読み込み速度を上げるためにランディングページを最適化する時間を取ってください。
説得力のあるCTAを書く
ランディングページの上部に強力なCTAを配置するだけでなく、さまざまなタイプの購入者にアピールする可能性のあるさまざまなメッセージを含む説得力のあるCTAを追加する必要があります。 最初のCTAはかなり一般的で、価格に焦点を当てたり、販売期限で切迫感を生み出したりする場合があります。 二次CTAは、特別な製品機能に焦点を当てたり、購入者とのより感情的なつながりを生み出したりする可能性があります。
たとえば、手作り石鹸とボディケアパッケージの提供を宣伝している場合は、CTAを次のように構成できます。
主要なCTA:「わずか39.95ドルで完全な豪華なボディケアパッケージを入手してください。」 [今すぐ購入ボタン]
2番目のCTA:「肌にやさしい。 過酷な化学物質はありません。 さわやかな柑橘類とバニラのエッセンシャルオイルが注入されています。」 [今すぐ購入ボタン]
3番目のCTA:「私たちの製品はミズーリ州アローロックのワークショップで手作業で作られています。 各購入の5%は、ミズーリ州農村保健協会を支援するために寄付されます。」 [今すぐ購入ボタン]
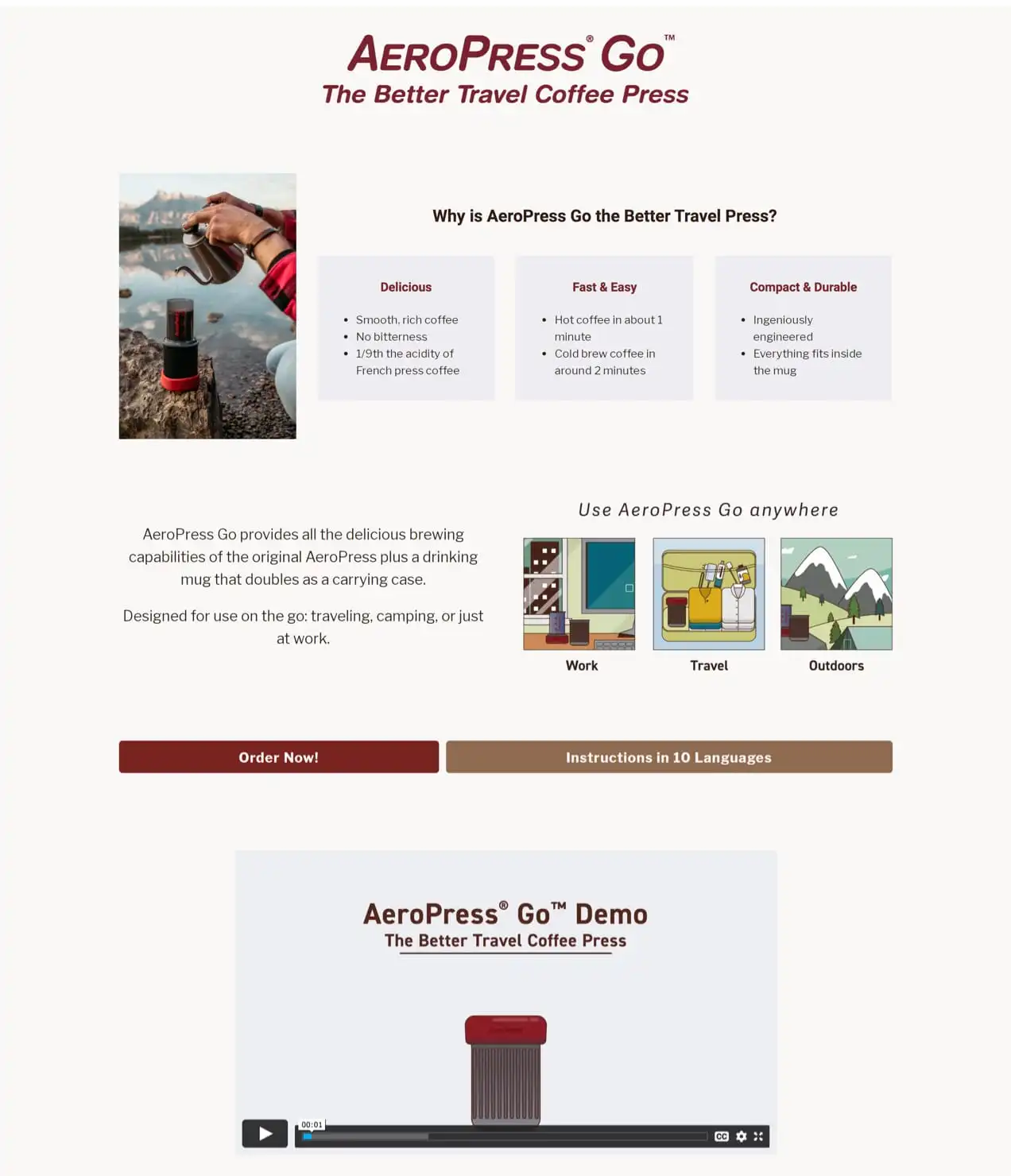
高品質の写真を使用する
物理的な商品を販売する場合は、商品をさまざまな角度から見せる高品質の写真を使用することが重要です。 使用中の製品を紹介するライフスタイルの写真は、顧客が自分(またはギフトの受取人)があなたのアイテムからどのように利益を得るかを想像するのに役立ちます。 製品の組み立てが必要な場合は、製品がどのように組み合わされているか、またはどの部品やアクセサリが含まれているかについての説明写真が、購入者に安心感を与えるのに役立ちます。
ただし、写真が多すぎて訪問者を圧倒しないように注意してください。 製品に関する必要な情報を伝えるために最も重要な画像に焦点を合わせます。 オプションのカルーセルに追加の画像を配置して、買い物客が気になる場合に閲覧できるようにすることを検討してください。
ビデオを含めることを検討してください
写真やテキストが製品やオファーのストーリーを伝えるのに十分でないと感じた場合は、ビデオの使用を検討してください。 30秒から1分の短いビデオは、製品やオファーをよりよく説明し、顧客との感情的なつながりを高め、より多くの興奮や緊急性を生み出すのに役立つ場合があります。

また、Vimeo for WooCommerce拡張機能を使用すると、経験を必要とせずに、製品の写真を魅力的なビデオに簡単に変換できます。 ボタンをクリックするだけで、Vimeoはコンテンツを自動的に公開可能なビデオにプルし、製品ページやサイトの他の重要なページに埋め込むことができます。
(限定的な)アドオン、アップグレード、クロスセルを提供する
現在見ている商品の代わりに、またはそれに加えて、買い物客が興味を持っている可能性のある他の商品の提案を提供することで、買い物客が探しているギフトを見つけるのを助けます。
- アドオン。 WooCommerce Product Add-Ons拡張機能を使用して、ギフトラッピング、パーソナライズされたメッセージ、またはその他のアドオンのオプションを顧客に提供します。 これらのアドオンを無料で提供することも、少し追加料金を請求することで平均注文額を増やすこともできます。
- アップグレード。 カートページまたはチェックアウト時に、WooCommerce拡張機能のワンクリックアップセルファネルを使用して、より高価なギフトパッケージまたは主要製品のバリエーションを顧客に提供します。
- クロスセル。 Order Bump for WooCommerce拡張機能を使用して、チェックアウト時にアクセサリまたは補完製品を提案します。
コピーを簡潔に保ちながら説明する
ランディングページでは、製品の機能と利点を詳細に説明する機会がありますが、説明しすぎないように注意してください。 買い物客は、特に休暇中に、非常に多くの注目を集めるだけです。 コピーを短く読みやすくしながら、できるだけ有益な情報を提供してください。


見出しと小見出しを使用して、要点を伝えます。 段落テキストを簡潔にし、箇条書きを使用して製品の主なセールスポイントを強調します。
緊急性を作成する
明確な出荷期限を含めます。 休暇中の配送オプションと配達時間に注意を払うことで、販売を促進し、顧客からの問い合わせを減らすことができます。 休日までの配達を保証するために、特定の日付までに注文する必要があることを買い物客に知らせます。 これは切迫感を生み出すだけでなく、顧客の期待を管理するのにも役立ちます。
カウントダウンタイマーを使用します。 カウントダウンタイマーは、ホリデーセール中に切迫感を生み出すのに最適です。 WooCommerce拡張機能の販売カウントダウンタイマーには、製品ページとショップページにカウントダウンを表示するオプションがあります。 タイマーをカスタマイズして(休日をテーマにした色を使用するか、ブランドに合わせてスタイルを設定する)、製品ページでの位置を選択できます。
オファーの有効期限を含めます。 販売が特定の日に終了する場合は、CTAまたはランディングページの上部で販売に注意を促してください。 オファーは期間限定であることを買い物客に明確にします。
希少性を強調します。 「在庫がなくなり次第終了」や「250エディション限定」などの言葉を使用すると、サイトを離れて考え直すのではなく、すぐに購入するよう顧客に促すことができます。
ランディングページを広告キャンペーンに結び付ける
ランディングページを広告キャンペーンに接続して、その効果を追跡できるようにすることを忘れないでください。 正しいトラッキングピクセルがサイトにインストールされていることと、ランディングページのURLを広告の最終的な宛先として使用していることを確認してください。
ランディングページを文字通り広告キャンペーンに関連付けるだけでなく、画像、ブランディング、メッセージが一致していることを確認して、顧客が一貫したエクスペリエンスを提供し、適切な場所に到着したことを確認する必要があります。
社会的証明と信頼のバッジを使用する
レビュー、紹介文、星の評価、信頼バッジを含めて、信頼性を高めましょう。 ランディングページはあなたのウェブサイトとは異なって見えるかもしれないので、あなたのブランドに精通している顧客は最初は全く同じに見えないページを疑うかもしれません。 商品ページやソーシャルメディアからのレビューや、安全な取引体験を約束する信頼バッジを含めることで、買い物客は購入に自信を持てるようになります。
ページに直接チェックアウトを追加する
ランディングページにWooCommerceOnePage Checkoutを追加して、コンバージョンへの道を短くて甘くしてください。 ホリデーラッシュの間は、迅速で簡素化されたチェックアウト体験が特に重要です。 チェックアウトプロセス中に、顧客が購入するのを思いとどまらせる可能性のある余分な手順を最小限に抑えるようにしてください。
顧客にアカウントの作成、電子メールアドレスの確認、または「会社名」などのフィールドを含めるように依頼すると、顧客を苛立たせ、カートの放棄を増やす可能性があります。 Checkout Field Editor拡張機能を使用すると、不要なフィールドを削除できます(または、オプションのギフトメッセージなどのカスタムフィールドを追加することもできます)。
便利な支払いオプションを提供する
いくつかの異なる支払いオプションを提供することにより、顧客にとってチェックアウトを迅速かつ便利にします。 顧客がすでにWebサイトにログインしている場合、WooCommercePaymentsでは保存された支払い方法を使用できます。 また、ApplePayで支払うオプションも顧客に提供します。
Amazon PayとPayPalは、多くの買い物客がすでにアカウントを持っている、他の2つの広く使用されている支払いゲートウェイです。 顧客が財布を購入するために手探りする必要がない場合、それは「今すぐ購入」ボタンから顧客を遠ざけることの1つ少ないことです。
お祝いに
最後に、休日のランディングページには、Webサイトの他の部分で使用しているさまざまなメッセージングとグラフィックを含める必要があります。 これはブランディングの一貫性を提供するだけでなく、顧客は通常、ホリデーセールをチェックするためにWebサイトにアクセスするときに季節のテーマを目にすることを期待しています。 休日をテーマにした写真、グラフィック、言語を適切な場所で使用すると、買い物客を贈り物をする(そして贈り物を買う)精神に引き込むのに役立ちます。

データのA/Bテストと分析
ランディングページを始めたばかりの場合は、複数のバリエーションでマーケティングのやることリストを圧倒したくないかもしれません。 1つから始めて、それがどのように機能するかを確認することもできますが、A / Bテストを作成すると、オファーとページデザインがどれほど効果的であるかをよりよく理解できます。
A / Bテストの場合、2つの異なるランディングページを作成し、一度に1つの変数のみを変更します。 おそらく、価格設定のオファーや配送オプションをテストしたいと思うでしょう。 短いランディングページと長いランディングページをテストしたい場合があります。
一度に1つの変数を変更すると、パフォーマンスが良好なものとそうでないものを正確に特定するのに役立ちます。 同じ広告キャンペーンとオーディエンスを使用して両方のページに同量のトラフィックを送信し、コンバージョンに影響を与える広告側の変数がないことを確認します。
学んだことを取り入れ、時間があれば、ホリデーシーズンを通してランディングページを微調整します。 販売期間が非常に短い場合は、少なくとも学習内容を使用して、来年のキャンペーンに情報を提供できます。
あなたのページをきらめかせてください
ランディングページは、買い物客が必要とするすべての情報を提供しながら、気を散らすものを取り除くため、ホリデーセールを促進するための優れた方法です。 しかし、結局のところ、それはあなたの申し出を明確に伝え、顧客のために物事をシンプルに保ち、そして休日の歓声を振りかけることです。
今年、お祝いのランディングページを作成しましたか? コメントで共有してください!
