Elementor を使用して WordPress でイベント カレンダーを作成する方法
公開: 2025-01-13イベント カレンダーは、Web サイトの平凡な機能ではありません。ユーザーを惹きつけ、ユーザーとの強力なつながりを構築するための強力なゲートウェイとして機能します。今後のイベントやキャンペーンを明確に表示することで、ユーザーは事前に計画を立て、割引、節約、プレゼントを利用できるようになります。したがって、彼らは何が起こるかを予測し、それに応じて参加することができます。
サイトが WordPress 上の Elementor で構築されている場合、イベント カレンダーを非常に簡単に作成できます。この記事では、技術的な知識が限られている人でも、誰でも従うことができる WordPress でイベント カレンダーを作成する方法をステップごとに説明します。
その前に、準備を整えるための理論的な側面をいくつか説明します。始めましょう!
イベントカレンダーとは何ですか?
イベント カレンダーは、今後のイベント、キャンペーン、ビジネスの活動を Web サイト上に整理して表示できる Web 機能です。日付、時間、場所などの重要な詳細を 1 か所に表示して、次に何が起こるかを簡単に確認できるようにすることもできます。
現在、多くの企業は、顧客にサービスを提供するためだけでなく、部門内のコミュニケーションを合理化するために Web サイトを使用しています。その結果、イベント カレンダーを使用すると、会議、ワークショップ、コンサート、または特別な日についてチーム メンバーと共有できるため、チーム メンバーは事前に作業計画を準備できます。
イベントカレンダー作成の使用例
チュートリアルに入る前に、イベント カレンダーの作成が実際にビジネスにどのように役立つかを簡単に見てみましょう。
ビジネスプロモーション:ウェビナー、ワークショップ、製品発売などの重要なイベントを共有して、顧客に最新情報を提供し、プログラムへの参加を促します。
コミュニティ イベント:募金活動、フェスティバル、公共の集まりなどのイベントに関する最新情報を共有し、社会参加を促し、コミュニティの精神を高めます。
教育管理:今後の試験日、課外活動、文化的イベントを紹介して、学生を支援し、保護者を楽しませます。
非営利活動:ボランティア イベント、寄付キャンペーン、社会プログラムについての意識を高め、人々が事件の支援に熱心になるようにします。
オンライン コミュニティ:ライブ ディスカッション、ゲーム トーナメント、バーチャル ミートアップを企画して、視聴者が積極的に参加できるようにします。
Elementorを使用してWordPressでイベントカレンダーを作成する方法
理論的な部分は終わりました。このセクションでは、Elementor を使用して WordPress でイベント カレンダーを作成する方法をステップバイステップのガイドで説明します。このためには、Web サイトに次のプラグインが必要です。
- エレメンター
- ハッピーアドオン
HappyAddons は、Elementor プラグインの著名なアドオンです。イベント カレンダーウィジェットが付属しており、イベント カレンダーを簡単に作成してサイトに追加できます。このウィジェットは無料で使用できます。このチュートリアルは、プラグインの無料版を使用して完了できます。
サイトにプラグインをインストールして有効化した後、Elementor で投稿/ページを開きます。次に、以下で説明する手順に従います。
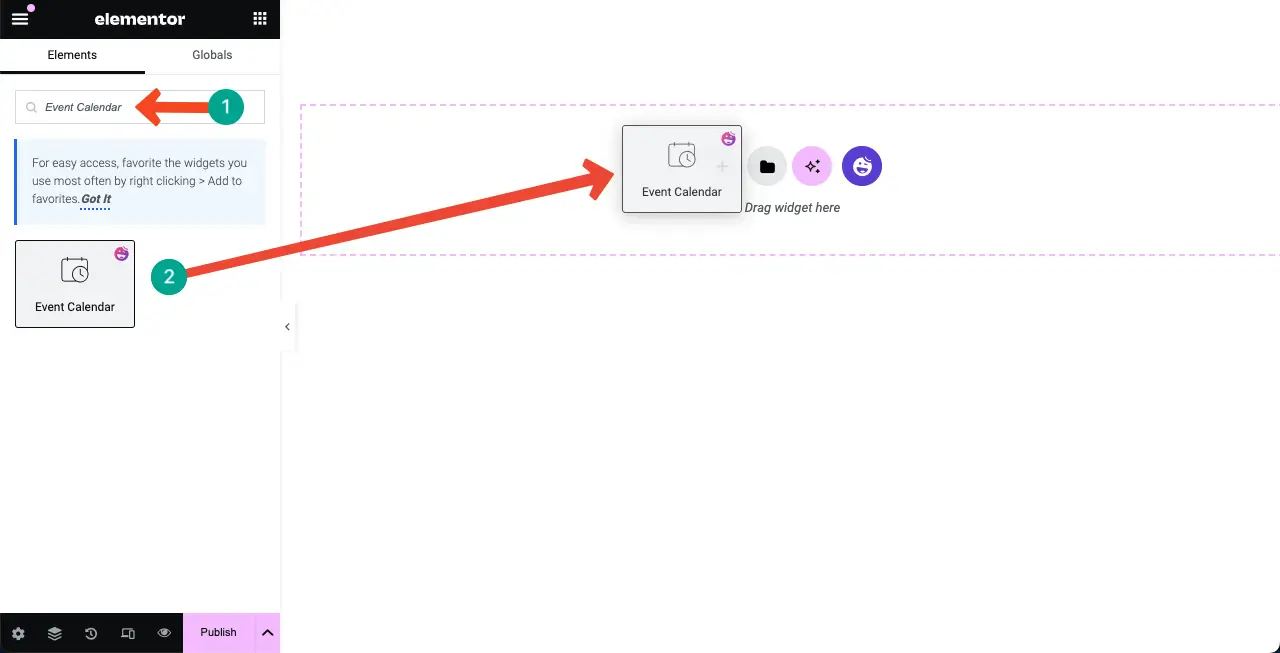
ステップ 01: イベント カレンダー ウィジェットをキャンバスにドラッグ アンド ドロップします。
[Elementor] パネルで[Event Calendar]ウィジェットを見つけます。右側のキャンバスにドラッグ&ドロップします。

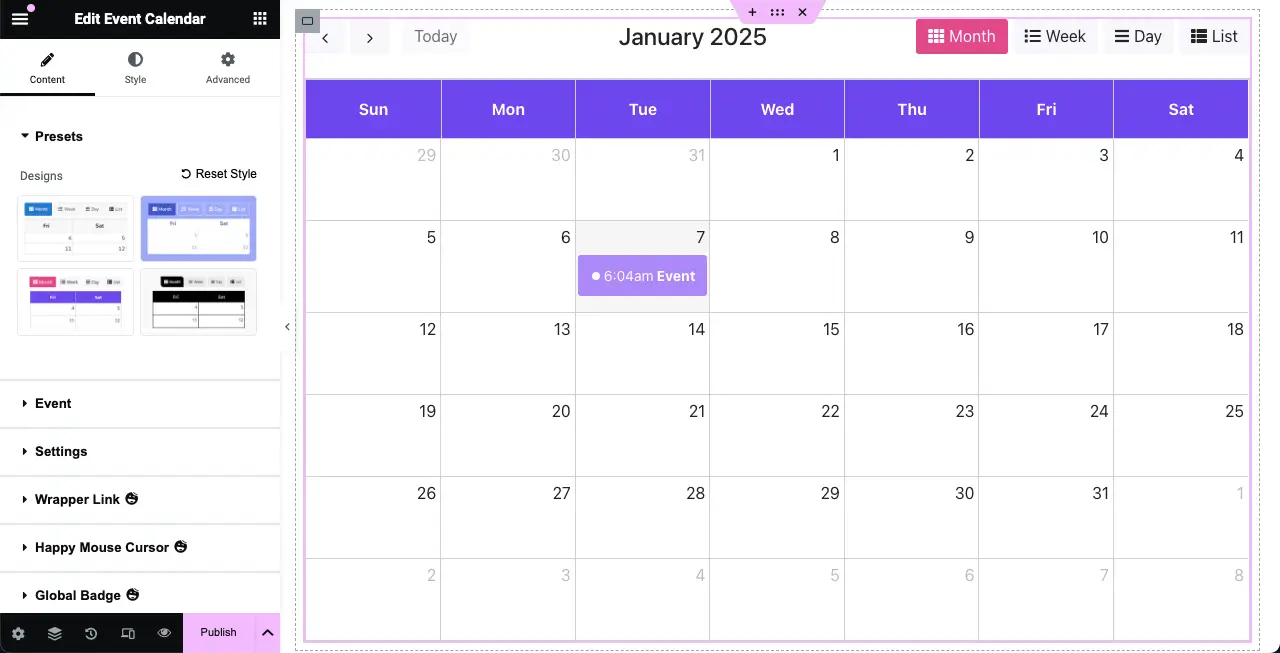
デフォルトのイベントカレンダーが即座にElementor Canvasに追加されます。

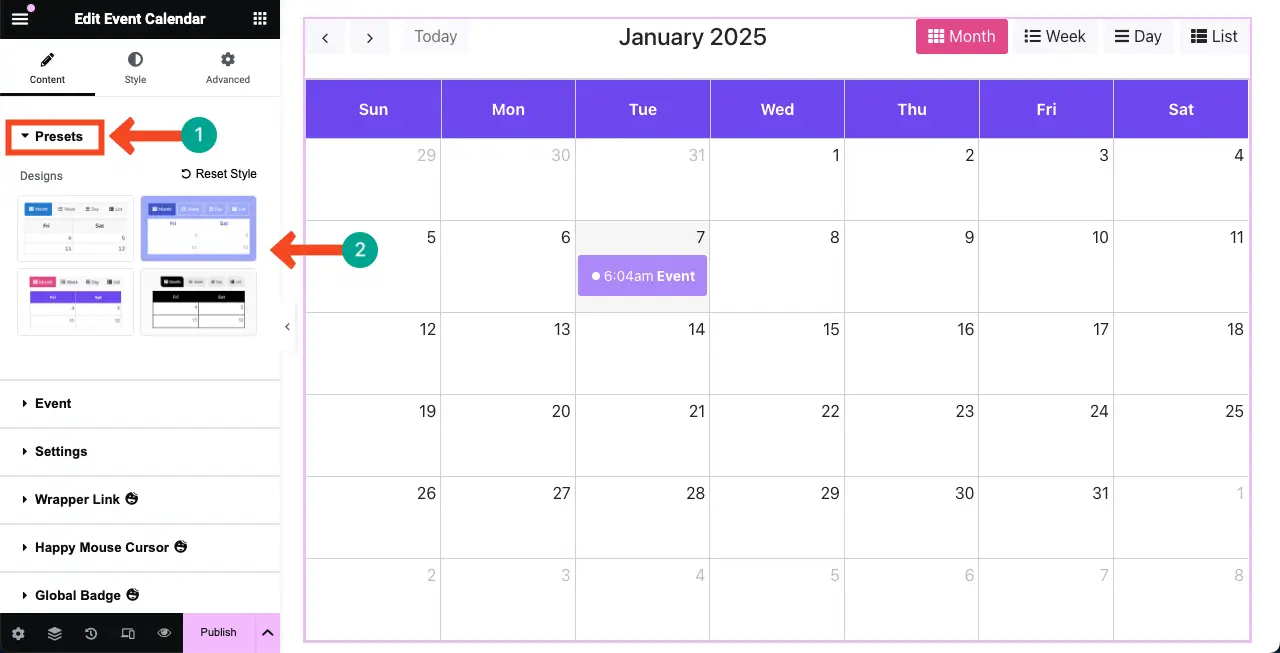
ステップ 02: イベント カレンダーのプリセットを選択する
プリセットは、ウィジェットに適用される事前定義されたデザインまたはスタイルです。これにより、要素に特定の外観をすばやく適用できます。したがって、既製のスタイルとレイアウトを提供することで時間を節約できます。
HappyAddons プラグインのほとんどのウィジェットは、イベント カレンダーなどの優れたプリセットのコレクションを提供します。イベント カレンダー ウィジェットには4 つのプリセットが表示されます。
好みのプリセットを選択するか、デフォルトのプリセットをそのまま使用することもできます。

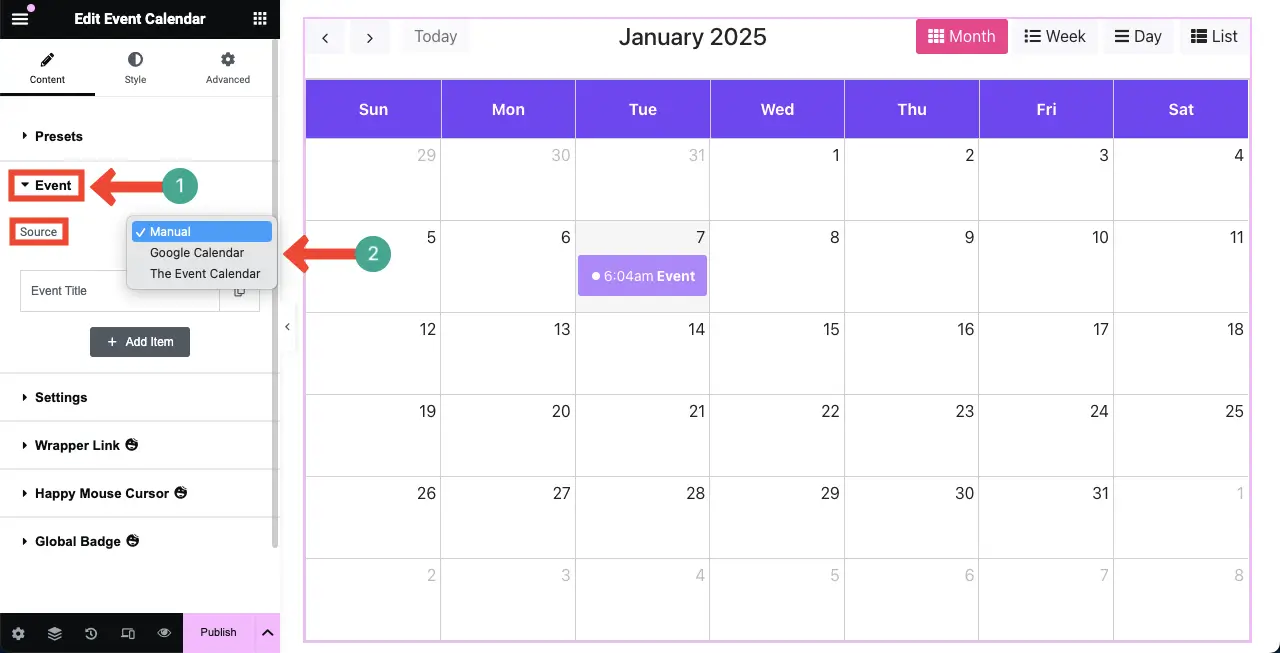
ステップ 03: イベント カレンダーのソースを選択する
このカレンダーは、手動、 Google カレンダーからインポート、イベント カレンダー プラグインを使用の 3 つの方法で作成できます。
手動 –すべてをウィジェット上で直接実行します (イベント データとスケジュールを指定します)。
Google カレンダー –カレンダーがすでに Google に組み込まれている場合は、ウィジェットに API キーまたはカレンダー ID を表示できます。
イベント カレンダー –これは、イベント カレンダーを作成するための人気のある WordPress プラグインです。サイトですでにこのプラグインが使用されており、カレンダーが用意されている場合は、ウィジェットを使用してカレンダーを表示できます。
** このチュートリアルでは、すべてをわかりやすく説明するために手動の方法を使用します。

ステップ 04: カレンダーに新しいイベントを追加する
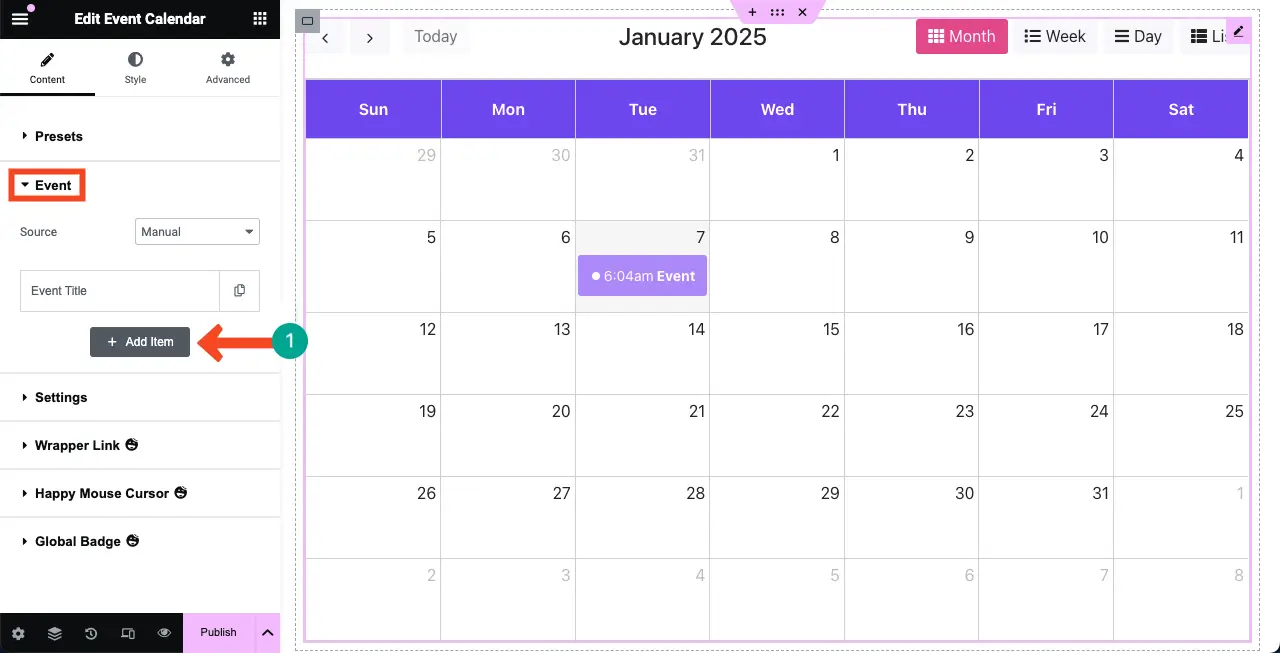
「イベント」セクションの下にある「+ アイテムの追加」ボタンをクリックします。

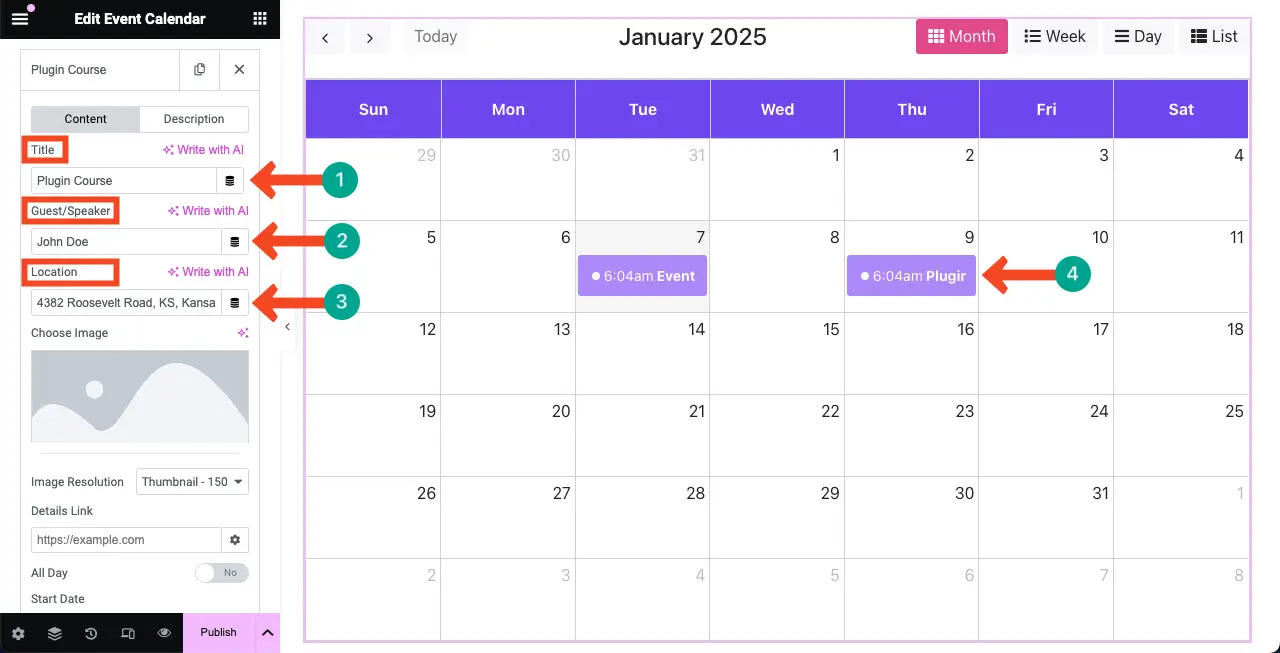
新しいアイテムを追加した後、タイトル、ゲスト/スピーカー、および場所を追加します。 Elementor キャンバス上のカレンダーに表示されます。

# イベントに画像を追加する
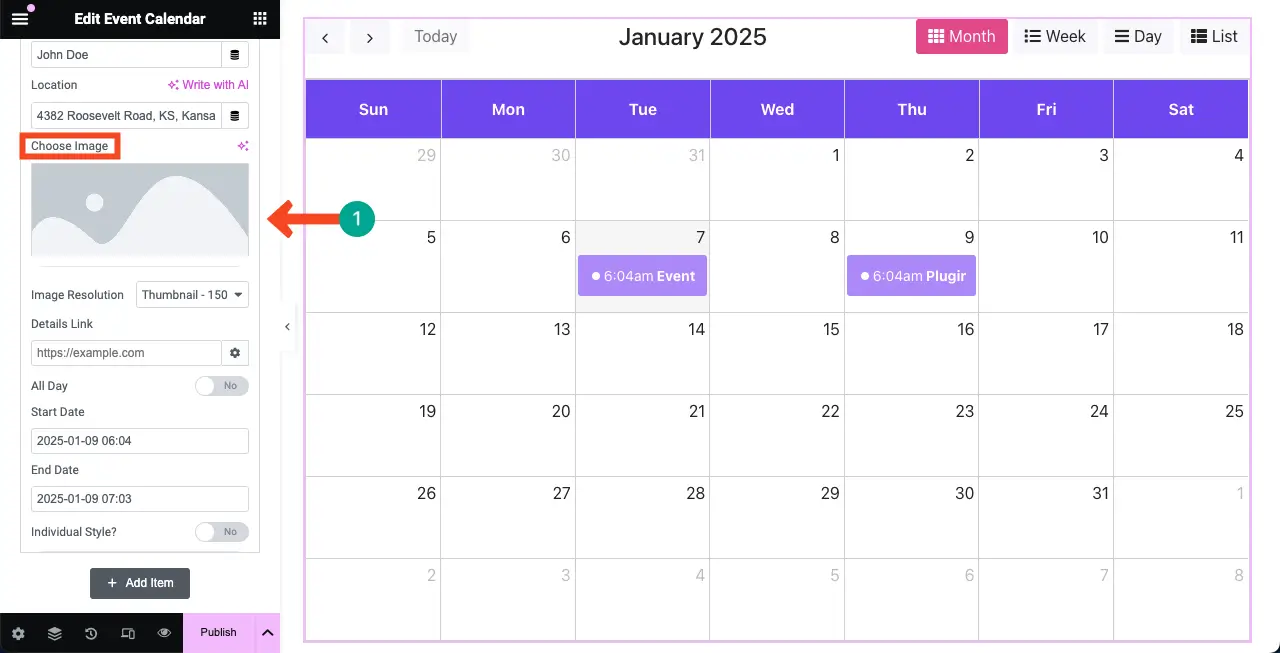
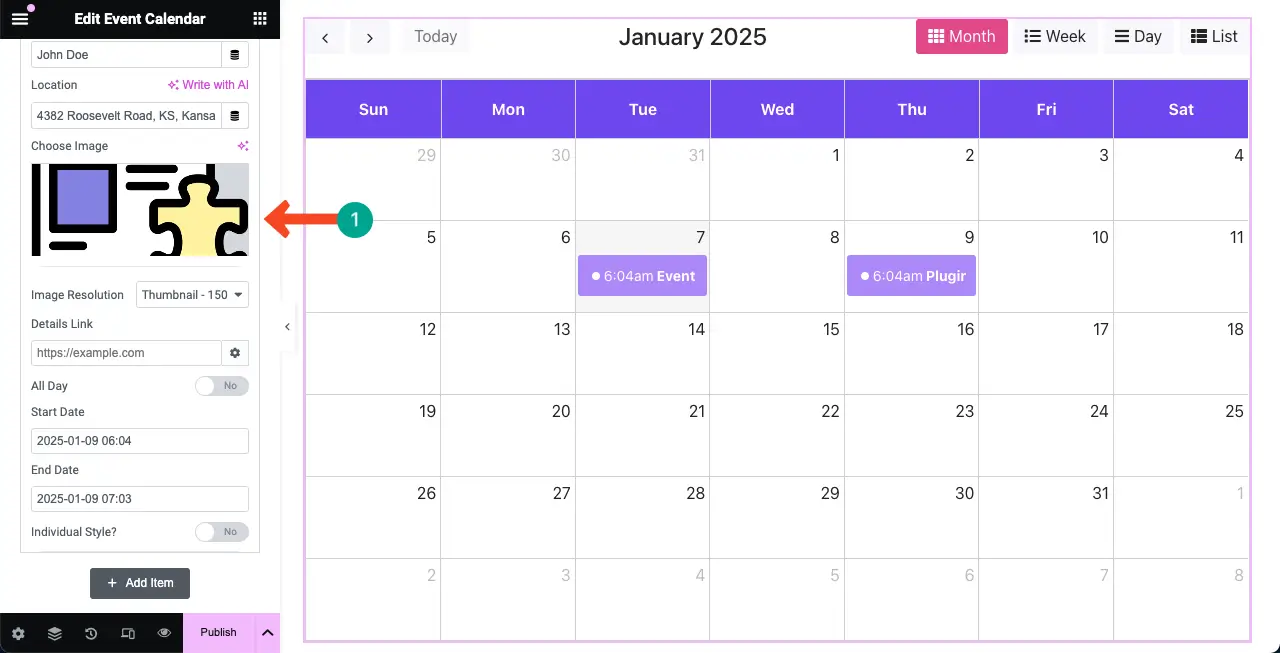
カレンダー上のイベントに画像を追加することもできます。これを行うには、イベント セクションの下にある画像オプションをクリックします。これにより、ローカル ドライブまたはメディア ライブラリから画像をアップロードできるようになります。

イベントに画像が追加されたことがわかります。次に、ドロップダウン メニューを使用して画像の解像度を変更できます。利用可能な解像度は次のとおりです。
- サムネイル
- 中くらい
- 中大
- 大きい
- 満杯

キャンバス上のカレンダーのイベントに画像などが表示されないのが気になるかもしれません。
パニックにならないでください。それぞれのイベントをクリックするだけです。ポップアップが開き、イベントに追加した情報と画像が表示されます。以下に添付されているビデオクリップでプロセスをご覧ください。
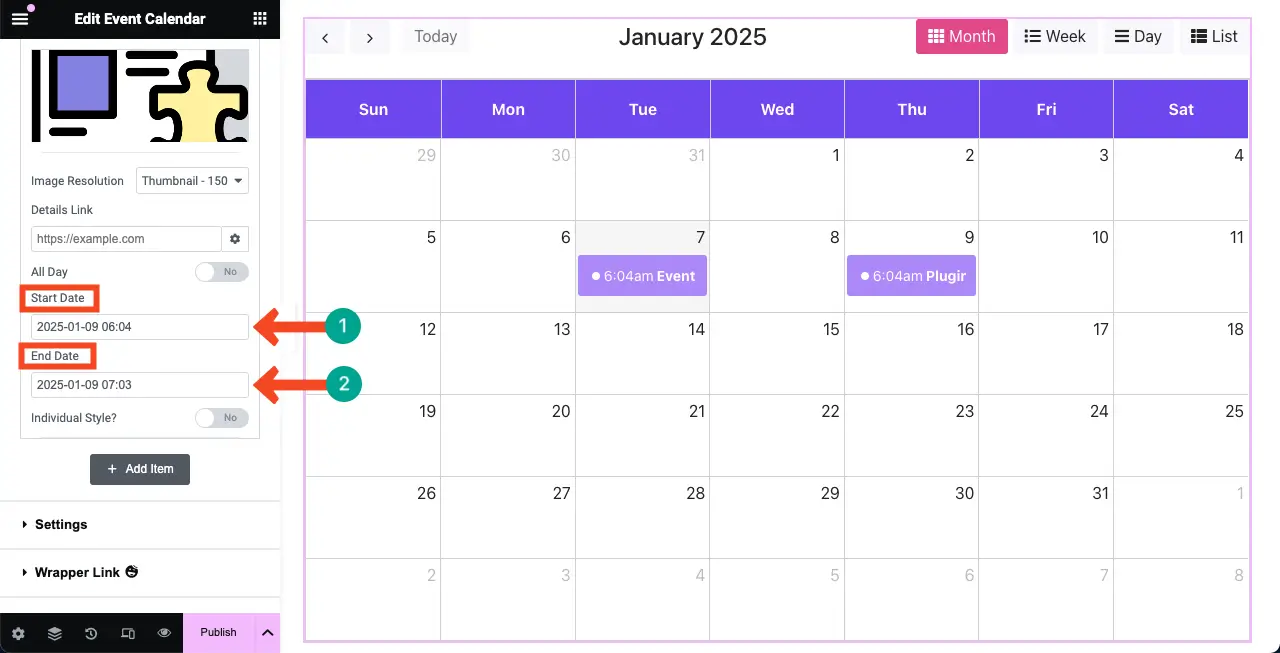
# イベントの日付を設定する
アイテムタブの最後に、イベントの日付を追加するオプションが表示されます。 [開始日]と[終了日]を選択します。 1 日のイベントの場合は、開始日と終了日の両方に同じ日付を選択します。

また、このイベントがいつからいつまで続くかを指定することを忘れないでください。

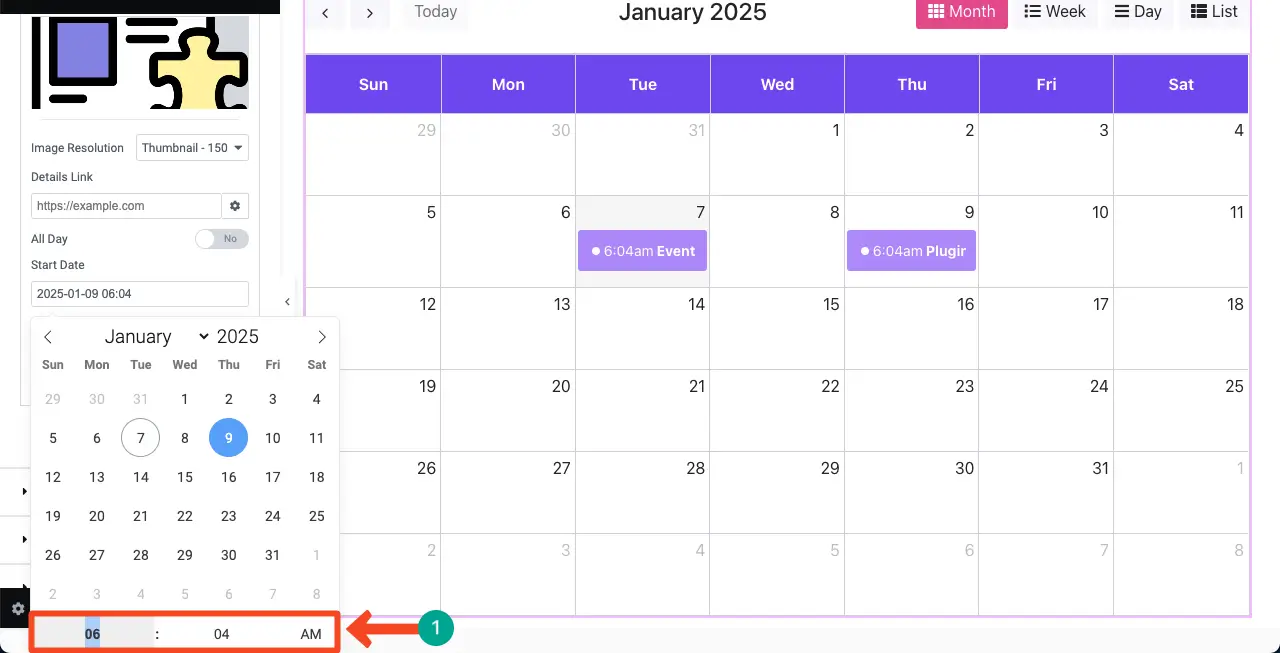
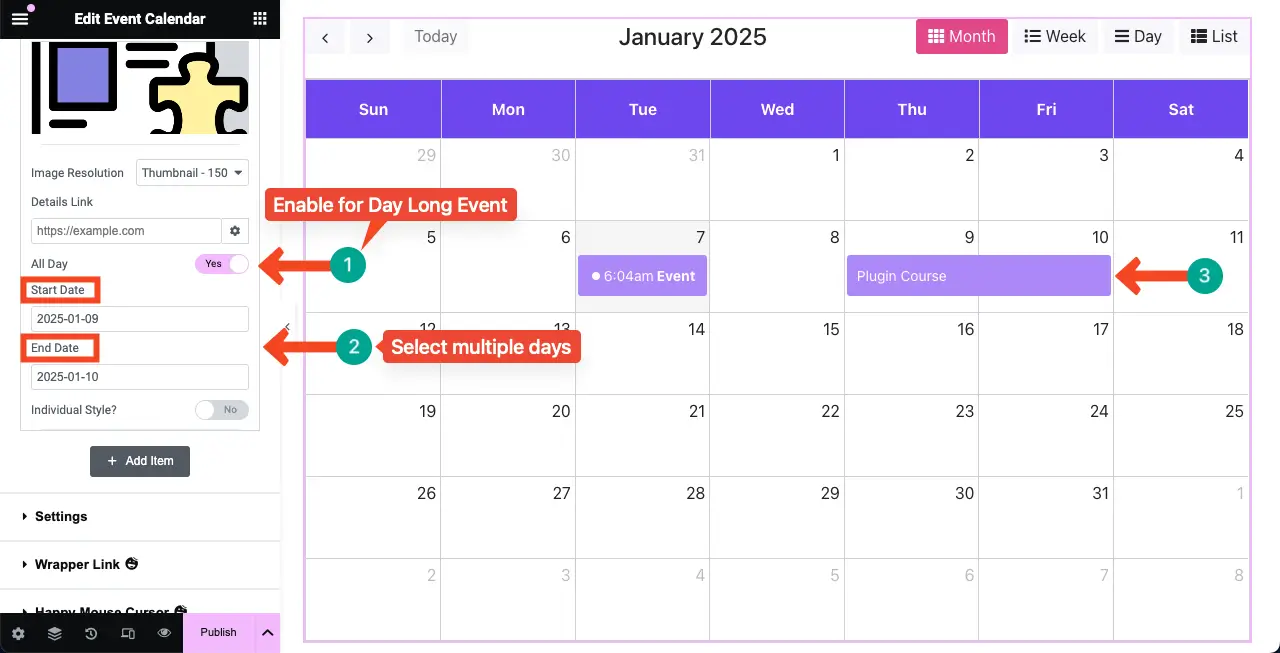
複数日にわたるイベントの場合は、イベントを開始する日を選択します。また、これが 1 日にわたるイベントの場合は、[終日] を有効にします。一日の特定の時間帯の場合のみ、その時間帯を定義できます。

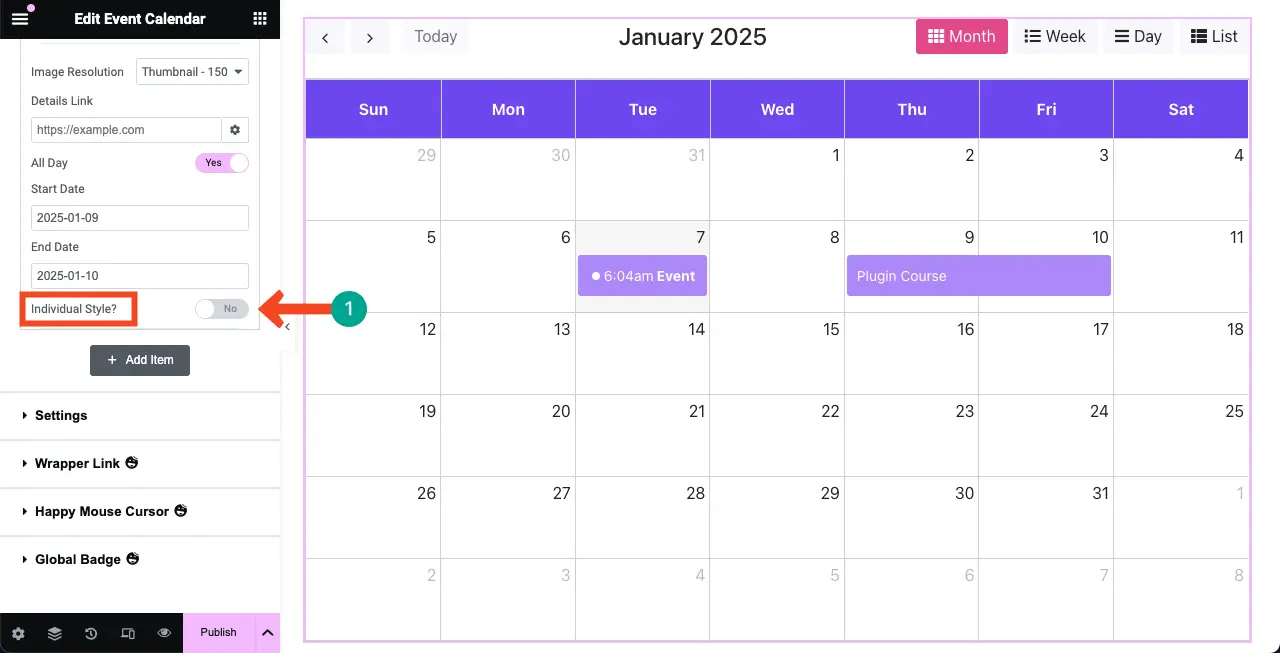
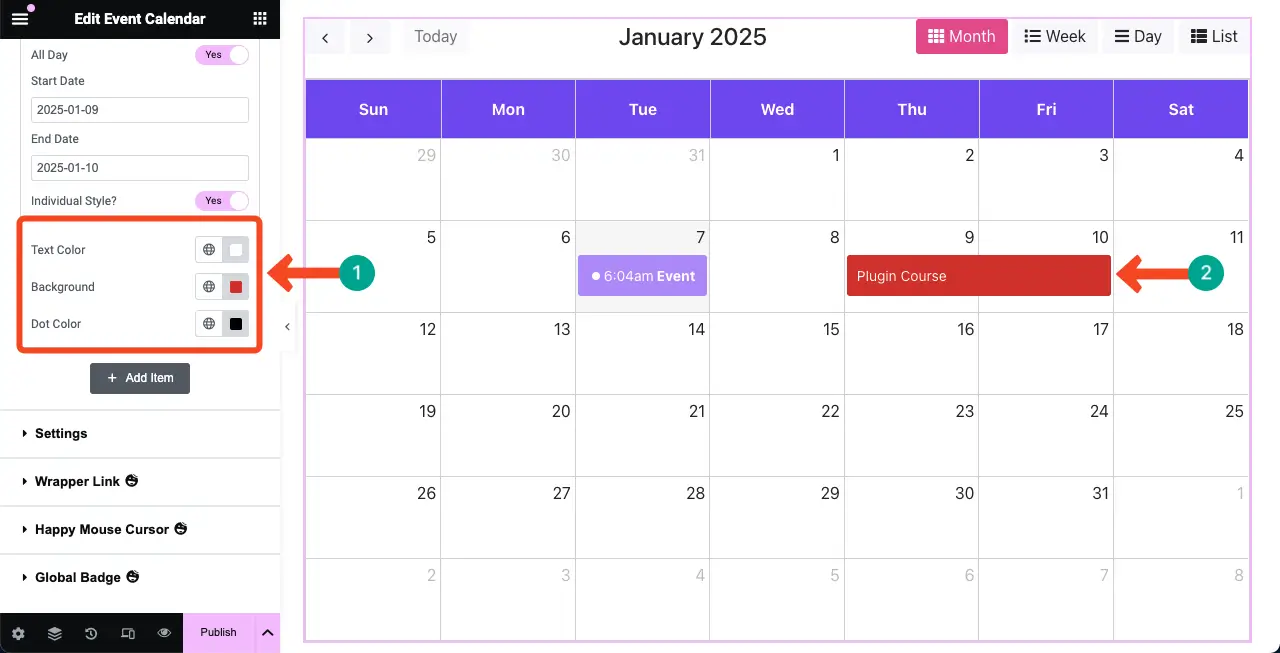
# イベントを様式化する
スタイルを設定するには、 「個別スタイル」をオンにします。

このオプションを有効にすると、イベントのテキスト、背景、ドットの色をカスタマイズできるようになります。必要な変更は自分で行ってください。

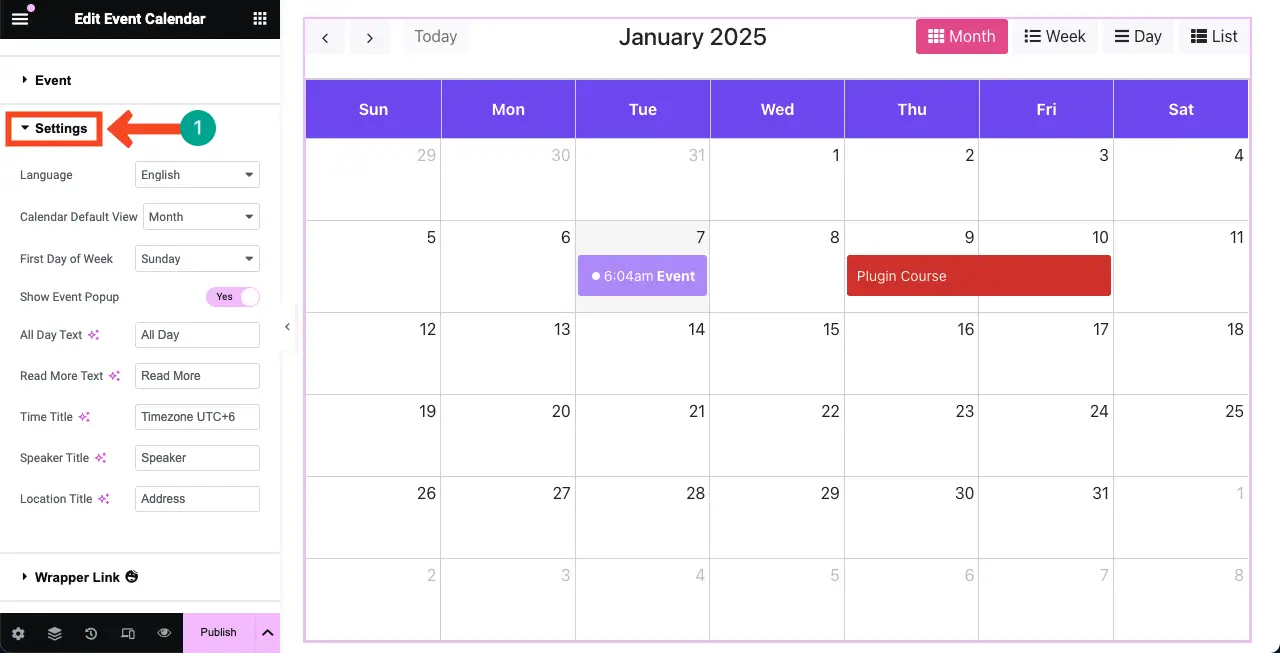
ステップ 05: イベント カレンダー ウィジェットの設定を構成する
「設定」セクションを展開します。言語、カレンダーのデフォルト表示、週の最初の曜日、その他のオプションをカスタマイズできます。一つ一つ確認してください。

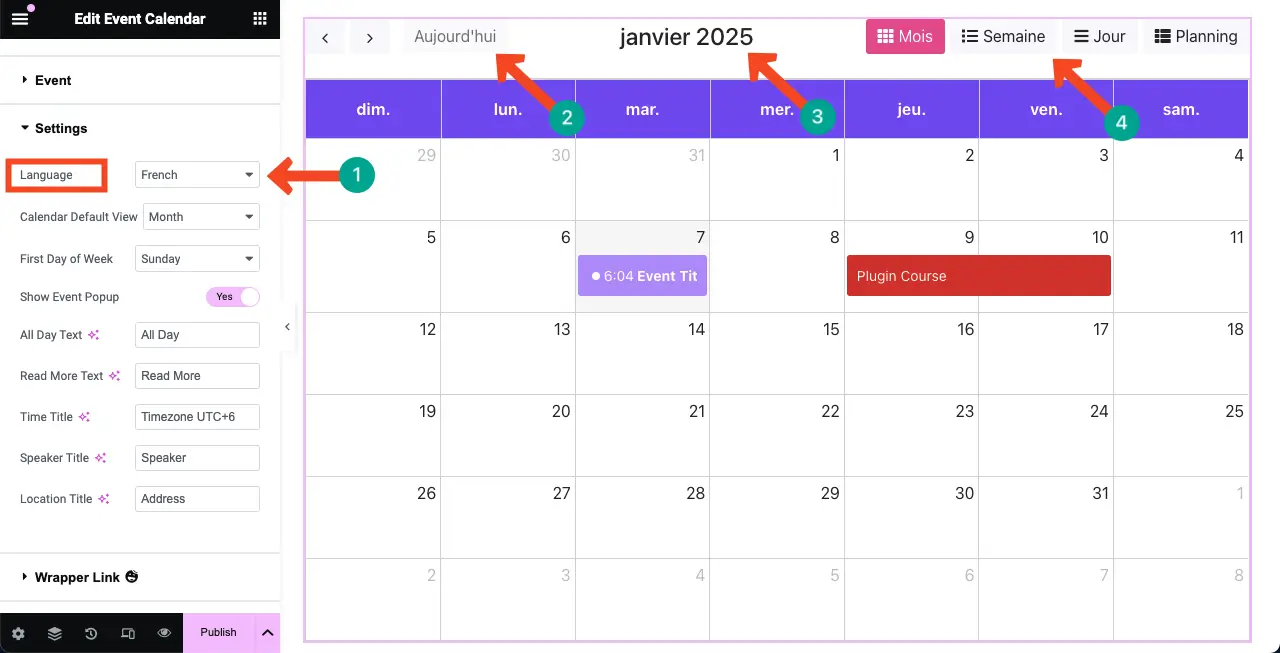
# 言語
言語を変更すると、月の名前、カテゴリ名、週の名前などが変更されることがわかります。

# カレンダーのデフォルトビュー

ウィジェットには 4 種類のビューが用意されています。これらは、日、週、月、およびリストビューです。以下に添付されているクリップでレイアウトを確認してください。
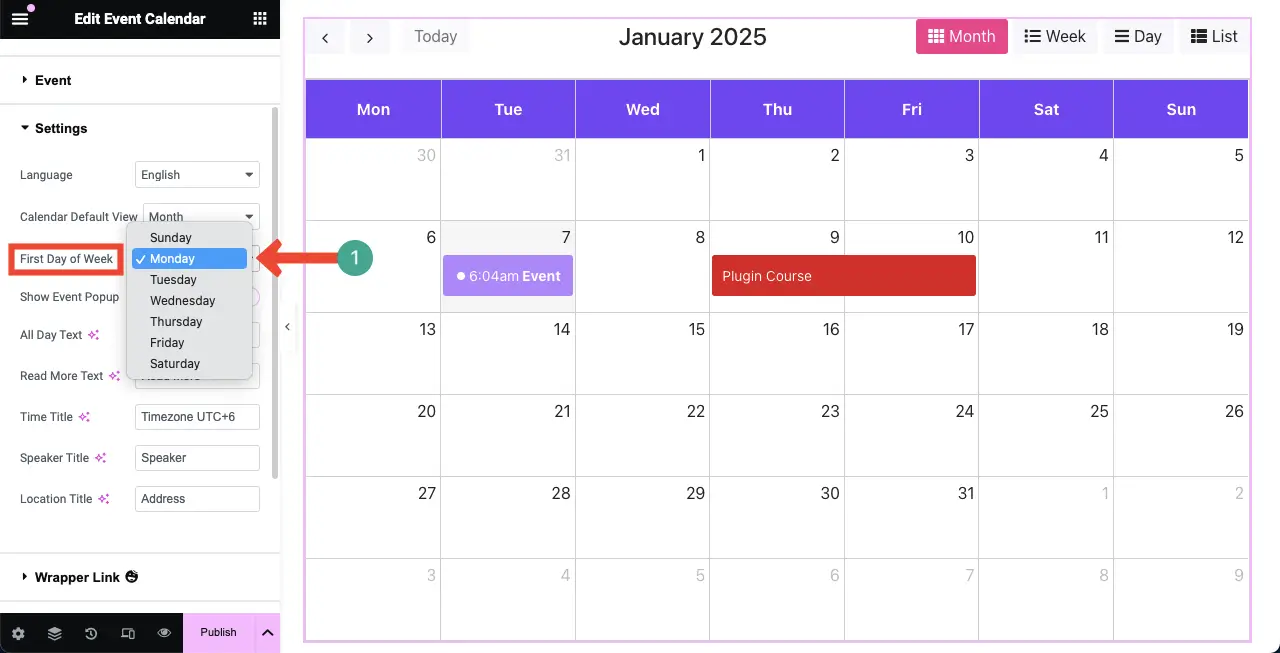
# 週の最初の曜日を設定する
任意の日を週の最初の日として設定できます。たとえば、月曜日を週の最初の日として設定しました。

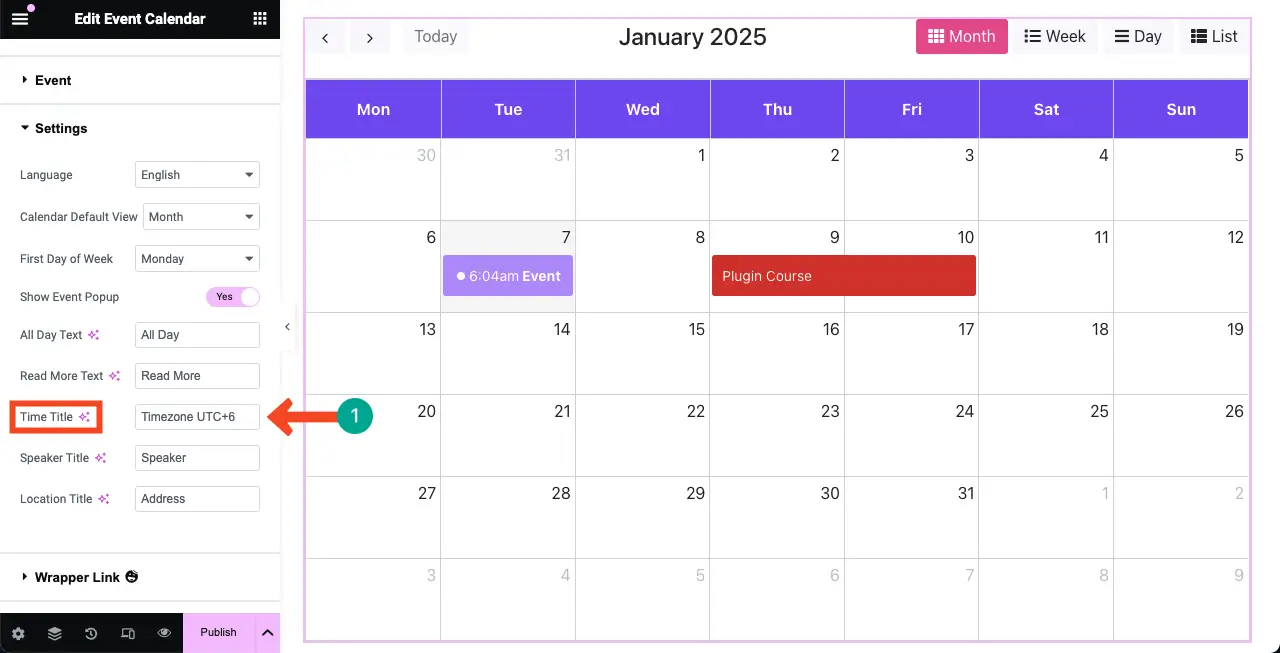
# 時間タイトル
時間部分にタイトルを記入できます。

同様に、他のオプションを調べて、イベント カレンダー ウィジェット用に構成します。
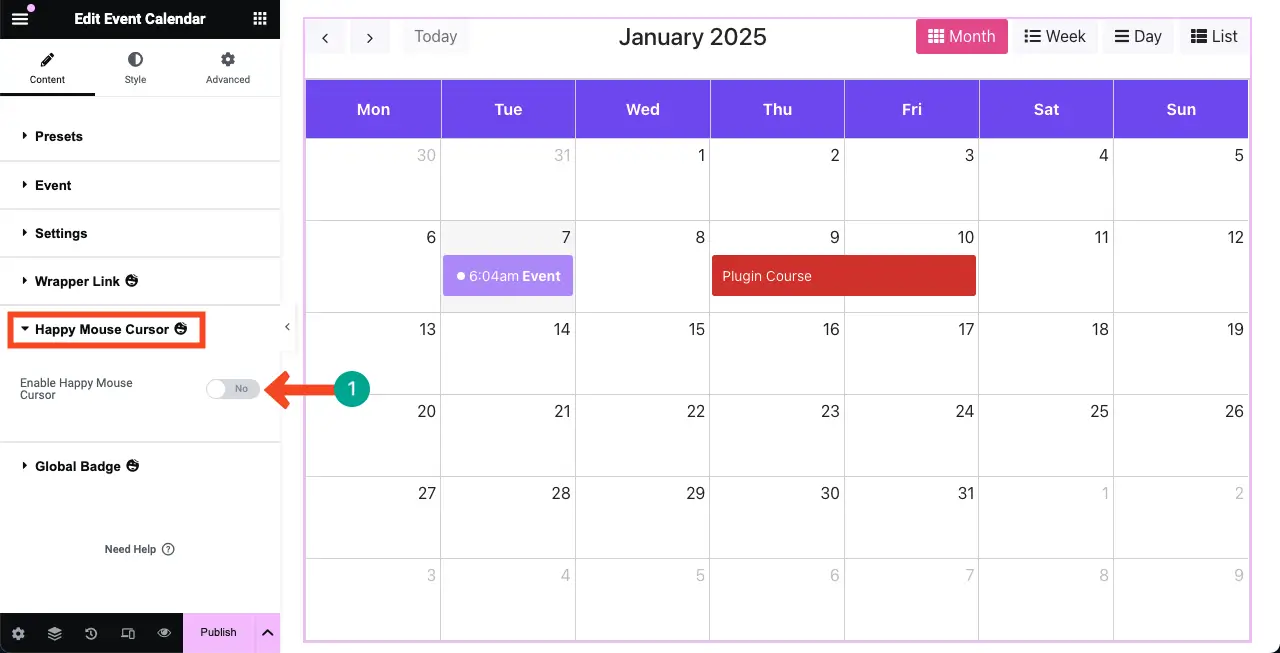
ステップ 06: Happy Mouse Cursor を有効にするか探索する (オプション)
この機能を使用すると、Web 要素ごとに異なるタイプのカーソルを個別に追加できます。この機能を有効にすることは必須ではありません。 Web サイトに価値を追加できると思われる場合は、有効にすることができます。
WordPress にハッピー マウス カーソルを追加する方法については、すでに詳細なブログ投稿で説明しました。このガイドを確認して詳しく調べてください。

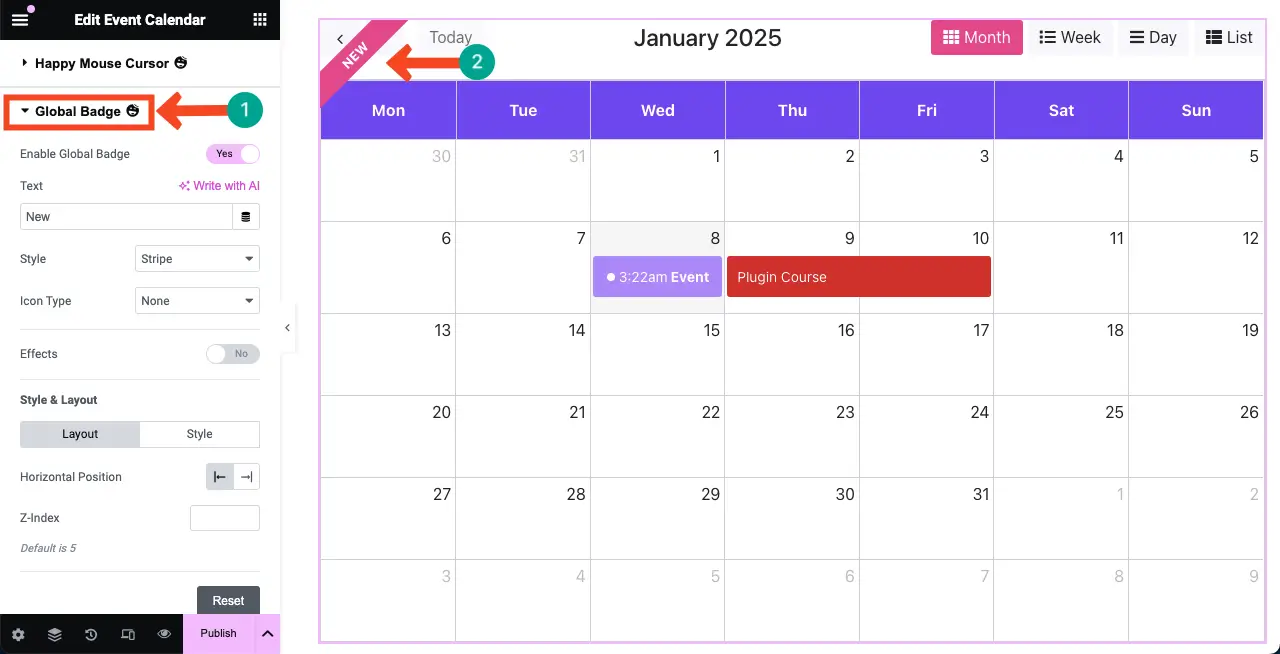
ステップ 07: グローバル バッジを探索する (オプション)
[グローバル バッジ]オプションを有効にすると、ウィジェットにリボンが追加されます。このオプションはイベント カレンダーでは必須ではありません。これは、電子商取引やサービスを含むビジネス製品に適しています。このドキュメントは Global Badge で参照できます。

ステップ 08: イベント カレンダー ウィジェットのスタイルを設定する
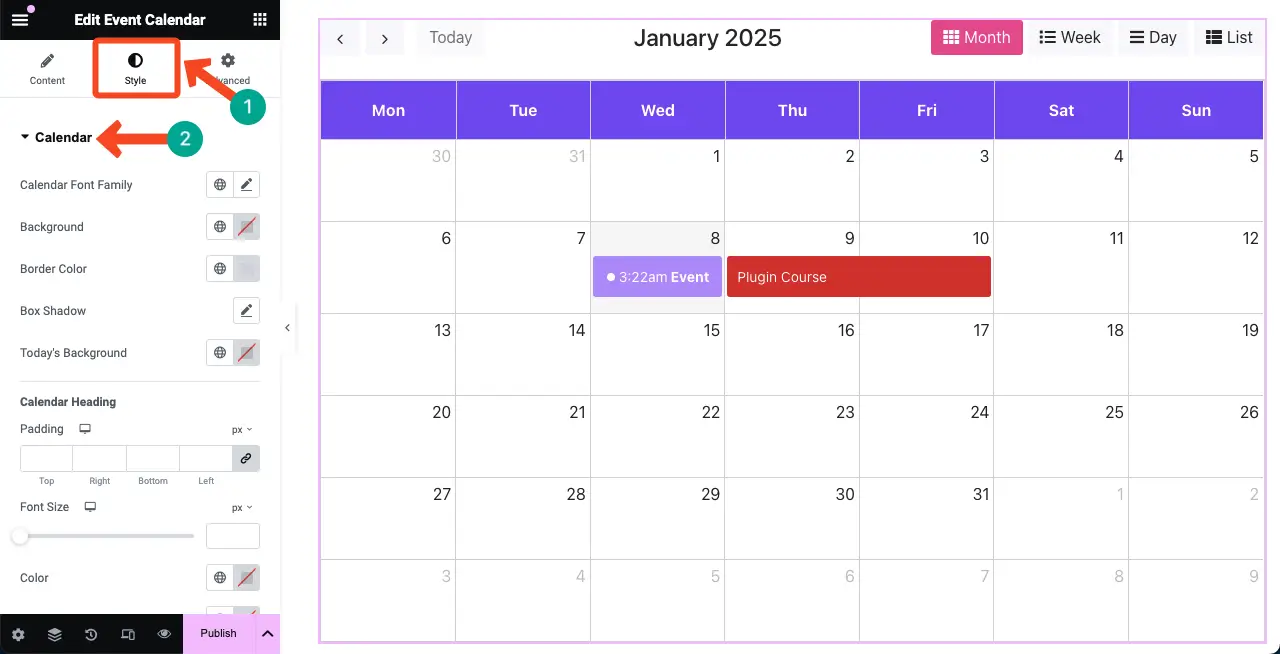
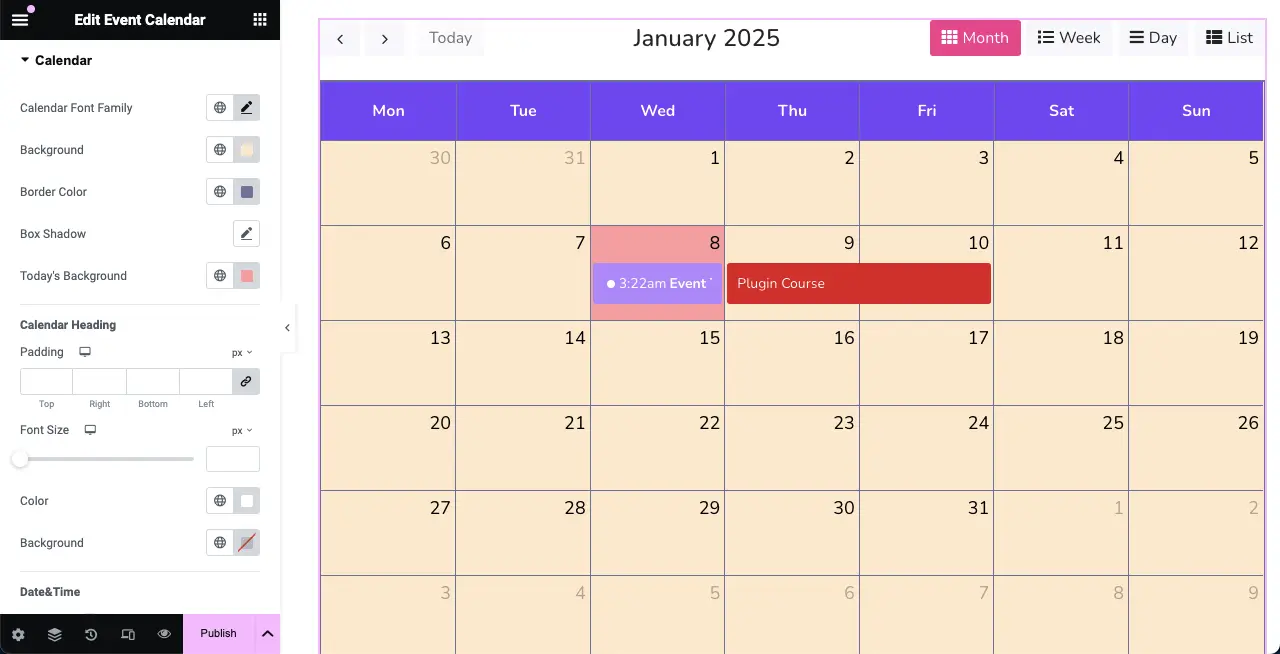
「スタイル」タブに移動します。次に、 「カレンダー」セクションを展開します。
カレンダーのフォント、背景、境界線の色、ボックスの影、今日の背景、フォント サイズ、パディングなどをスタイル設定するオプションが表示されます。

以下に添付した画像で、イベント カレンダーを様式化したことがわかります。

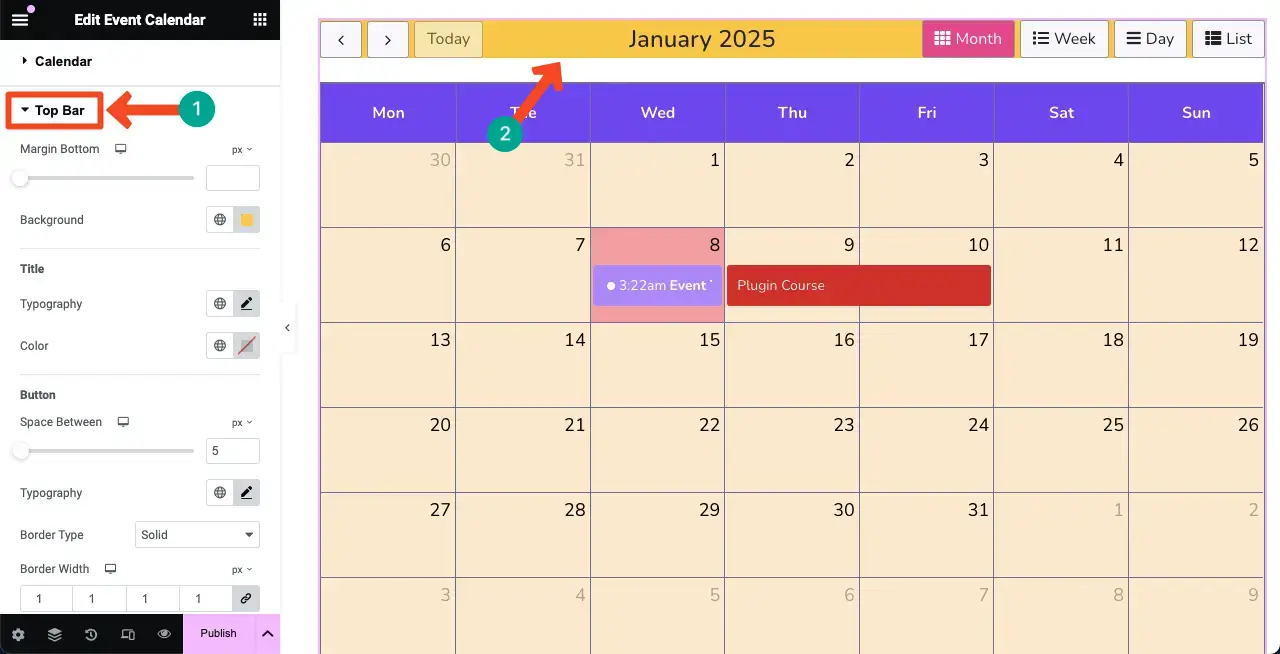
# トップバーのスタイルを設定する
少し下にスクロールすると、 「トップバー」セクションが表示されます。これを使用して、ウィジェットの余白の下端、背景色、タイポグラフィ、色、ボタン、境界線の種類、境界線の幅などをカスタマイズできます。
上部のバーの背景色として黄色が追加されていることがわかります。

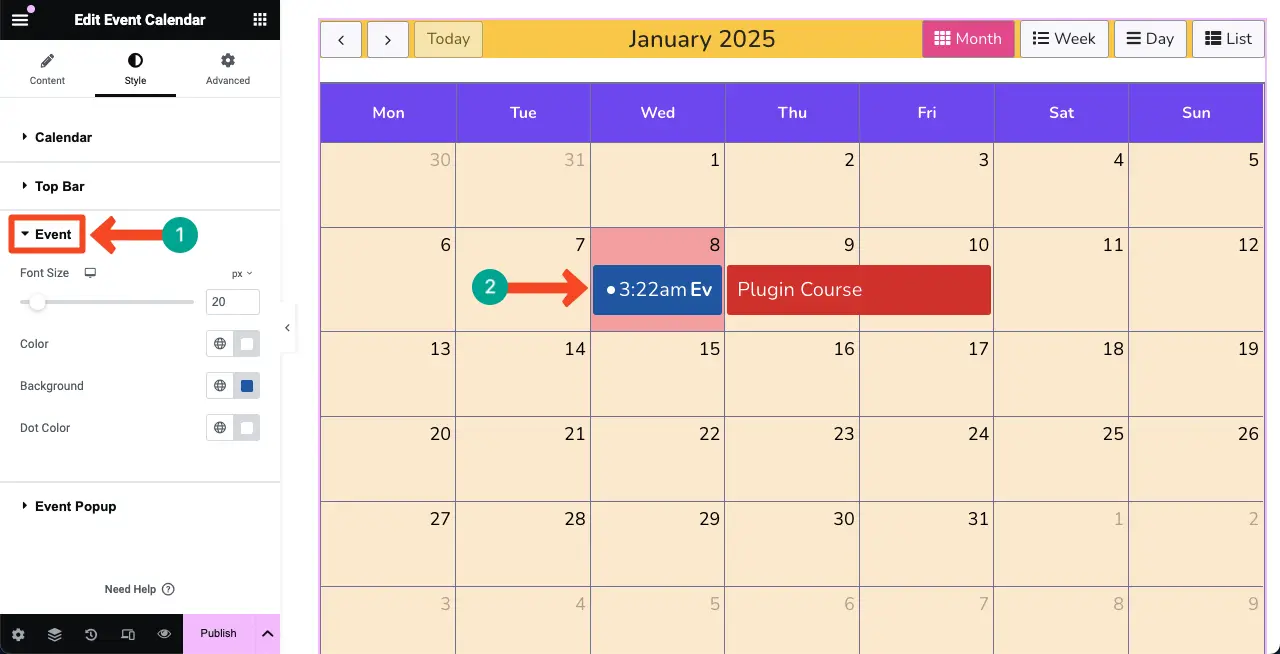
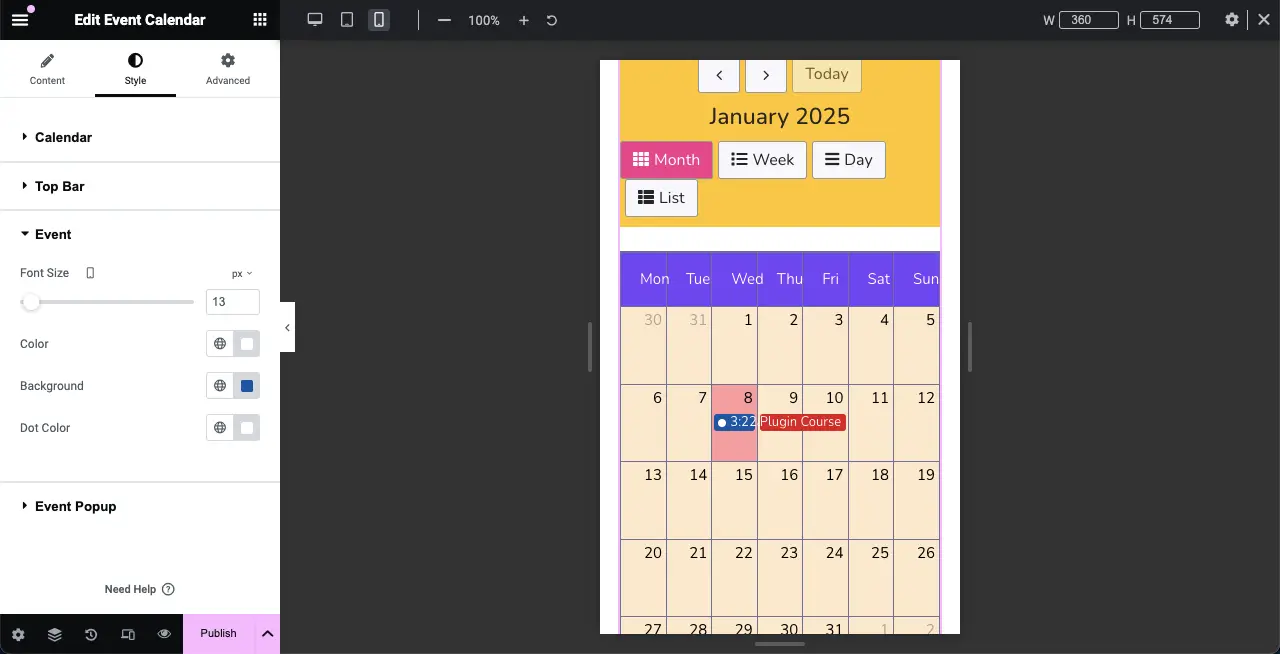
# イベントを様式化する
「イベント」セクションを展開します。カレンダー上のイベントのフォント サイズ、色、背景、ドットの色をスタイル設定できます。

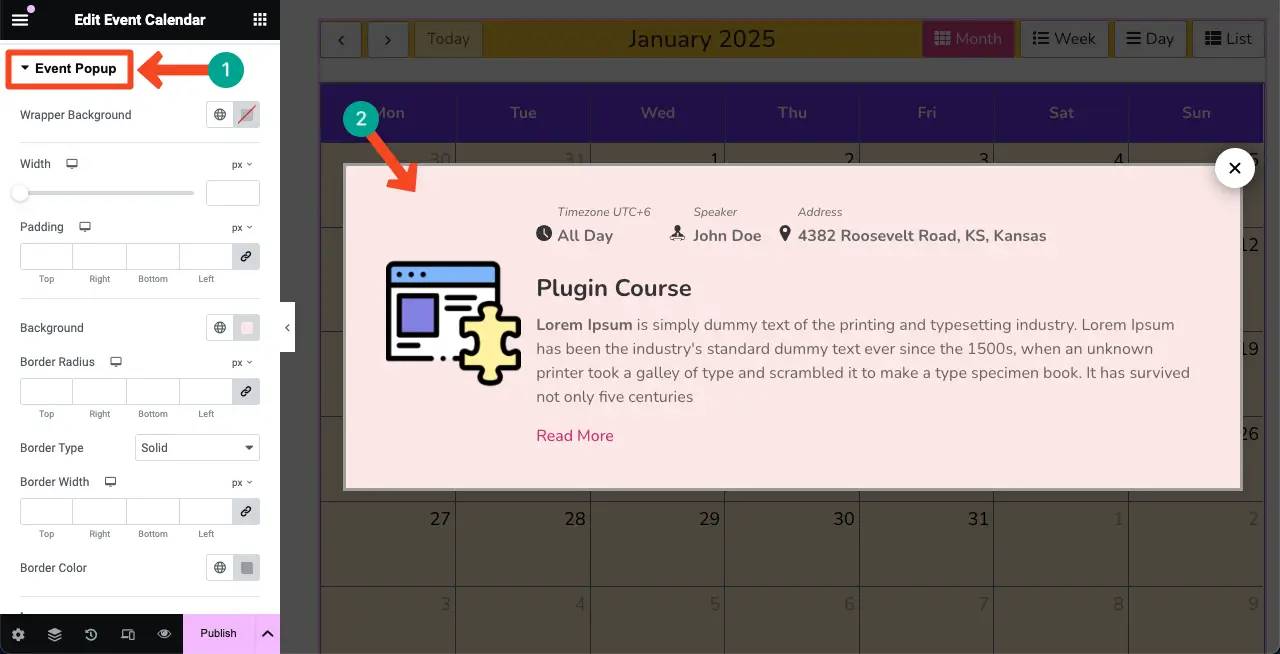
# イベントポップアップのスタイルを設定する
すでに述べたように、カレンダー上のイベント日付をクリックすると、イベントに関する詳細情報を示すポップアップが表示されます。
[スタイル] タブの[イベント ポップアップ] セクションを展開すると、下の画像で示しているように、ポップアップの外観をカスタマイズできます。

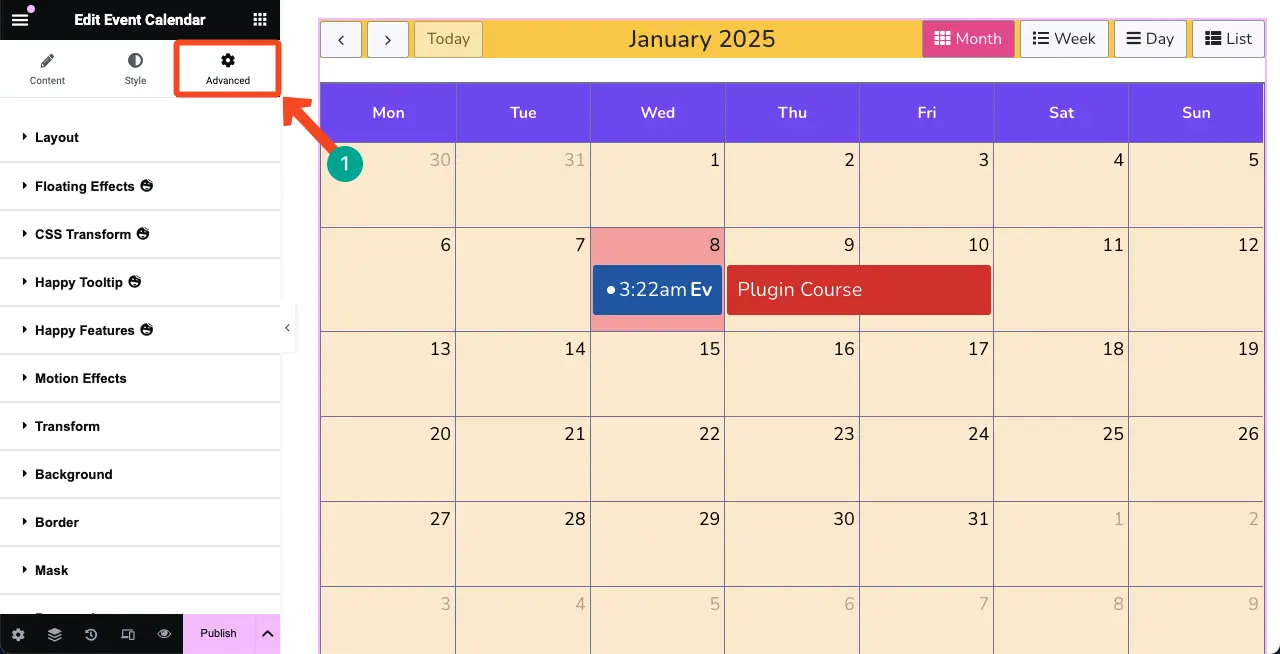
ステップ 09: イベント カレンダー ウィジェットの詳細設定を構成する
「コンテンツとスタイル」タブの操作が完了すると、 「詳細設定」タブが表示されます。
このタブから、イベント カレンダーのレイアウトをさらにカスタマイズできます。さらに、必要に応じて、フローティング効果、CSS 変換、ハッピー ツールチップ、ハッピー フィーチャーなどを追加できます。
この記事でこれらの各機能について説明するのは非常に困難です。ただし、これらの各機能に関する詳細なブログ投稿とドキュメントについてはすでに説明しました。

以下のリストにそれらの機能へのリンクを追加しました。あなた自身でそれらを探索することができます。その後、何か問題が発生した場合は、コメントまたはチャットしてください。
- WordPress にフローティング要素を追加する方法
- Happy Tooltip を WordPress に追加する方法
- WordPressにカスタムCSSを追加する方法
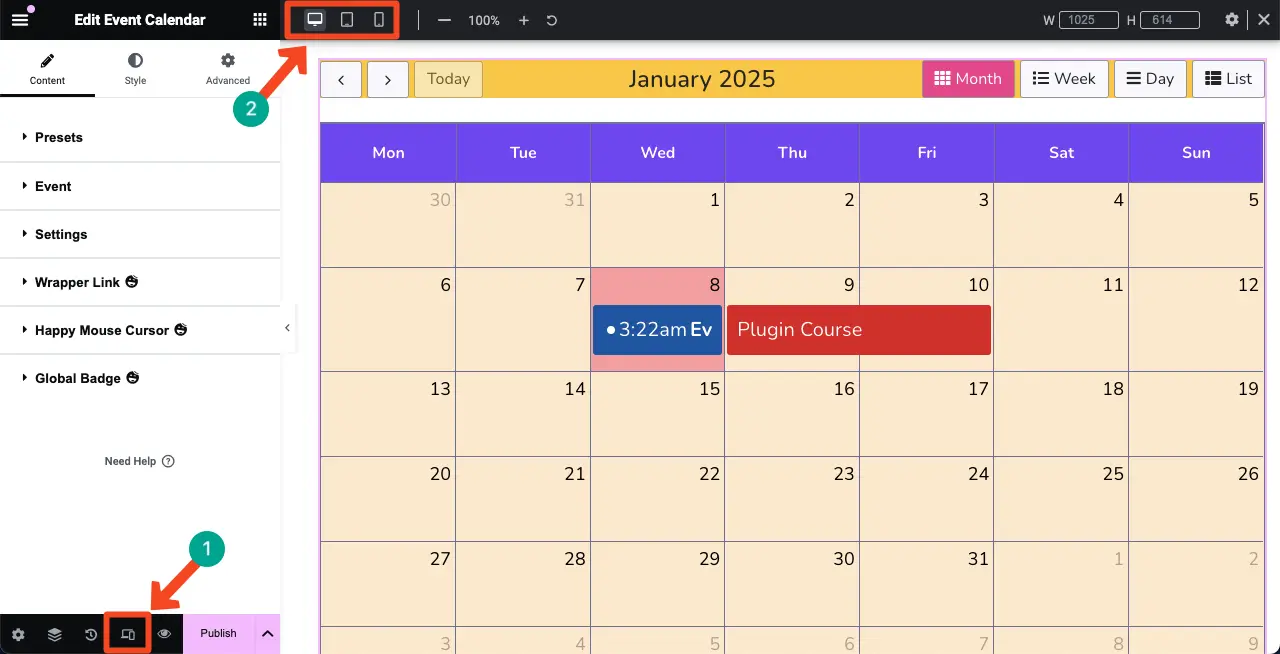
ステップ 10: イベント カレンダーをモバイル対応にする
ほとんどの Web サイトのトラフィックのかなりの割合はモバイル デバイスからのものであるため、ウィジェットをモバイル デバイスやタブレット デバイス向けに完全に最適化する必要があります。
これを行うには、Elementor パネルのフッターにある「レスポンシブ モード」をクリックします。上部のバーに、さまざまな画面サイズでデザインがどのように見えるかを確認するオプションが表示されます。

別のアイコンに切り替えると、さまざまな画面サイズでデザインがどのように見えるかを確認できます。ほとんどの場合、モバイルの画面サイズに合わせてデザインを少しカスタマイズする必要があります。
モバイル デバイスの画面サイズは通常、他の種類のデバイスよりも小さいため、モバイル デバイスのフォント サイズを小さくしました。現在のデザインはモバイル デバイスに適していることがわかります。

ステップ 11: イベント カレンダーをプレビューする
プレビュー ページに移動して、イベント カレンダーが正常に動作しているかどうかを確認します。イベントをクリックして、ポップアップが表示されるかどうかを確認します。私たちの側では正常に動作しています。
したがって、Elementor を使用して WordPress でイベント カレンダーを作成および追加できます。このウィジェットの詳細については、イベント カレンダーのこのドキュメントを参照してください。
WordPress でイベント カレンダーを作成するためのベスト プラクティス
WordPress Web サイトで効率的なイベント カレンダーを作成すると、訪問者にもっと目立つようになり、イベント管理が簡素化されます。以下は、イベント カレンダーを最大限に活用するのに役立ついくつかのベスト プラクティスです。
- イベントページの最適化
イベント カレンダーを追加するページをデザインし、すべてがイベントとカレンダーに関連するようにコンテンツを追加します。
- 詳細なイベント情報を提供する
すべてのイベントに日付、時間、場所、説明が含まれていることを確認します。これはユーザーエンゲージメントにとって極めて重要であり、出席者は何を期待するかを知ることができます。必要に応じて、チケット購入のオプションを含めます。
- カレンダーを定期的に更新する
新しいイベントやキャンセルについては、イベント カレンダーを定期的に更新してください。これにより、読者に確実に情報を提供できるだけでなく、サイトをサニタイズし、新しいコンテンツを公開することで SEO の価値が高まります。
- イベントを宣伝する
ブログ投稿やビデオ チュートリアルを通じてイベントを宣伝します。イベントを実行していて、カレンダーに何か予定がある場合は、ハウツー投稿を共有したり、イベントを強調したりすると便利です。優れたコンテンツにより、ニッチ分野の専門家としての地位を確立することもできます。
クローズアップ!
HappyAddons は、多数のプラグインのタスクを単独で実行できる多目的ページ構築ツールです。したがって、サイトにこれがあれば、イベント カレンダーを作成するために追加のプラグインは必要ありません。むしろ、サイトにさまざまな機能を追加できます。
HappyAddons には、多くのエキサイティングな機能とウィジェットを備えたプレミアム バージョンもあります。この記事が気に入っていただけましたら、コメントボックスを通じてお知らせください。また、下にある「 HappyAddons Free を試す」ボタンをクリックして、プラグインのプレミアムバージョンを確認することを忘れないでください。
