WordPressウェブサイトでレストランのフードメニューを作成する方法
公開: 2022-04-21不思議に思ったことはありませんか?レストランビジネスがオンラインで台頭する理由は何ですか? 人々はレストランを訪れる前に、どのようにしてレストランのすべての食品と価格を知るのでしょうか。 最近では、70%近くの人がオンラインで食べ物を注文しています。 さて、それはインタラクティブにオンラインで紹介されるフードメニューです。 人々は電話やタブで、あるいはオフィスの時間でもすべての製品情報を知っています。
レストランのWebサイトでPDFメニューのリンクを提供している場合、顧客がそのメニューをダウンロードするのが不器用であると感じる可能性があります。 メニューや価格を調整する必要がある場合、PDFの変更やアップロードははるかに困難です。 ですから、これ以上面倒なことはせずに、WordPressWebサイトのフードメニューを作成しましょう。 WordPressサイトにレストランのフードメニューページを追加することで、訪問者と潜在的な顧客により良い体験を提供できます。
この投稿では、WordPressWebサイトにレストランのフードメニューを追加する方法を段階的に説明します。
フードメニューを開発するためのデザインやコーディングの手間はありません。 ウェブサイトにフードメニューを表示するには、WordPressプラグインが必要です。 RadiusthemeによるWooCommerceプラグインのFoodMenuPro – Restaurant Menu&OnlineOrderingを使用します。 あなたがレストランのテーマを必要とするならば、ここに最高のレストランのWordPressテーマのリストがあります。
WordPressにフードメニュープラグインを追加するにはどうすればよいですか?
フードメニュープラグインはWordPress.orgから無料でダウンロードでき、プロバージョンはRadiusThemeWebサイトで入手できます。 プラグインを購入する場合は、RadiusThemeの請求書メールからFoodmenuproの.zipファイルをダウンロードしてください。 WordPressダッシュボードで[新規追加]をクリックし、.zipファイルをアップロードしてインストールします。 Proプラグインをアクティブにして、プラグインをリストに追加します。
Food Menu proが提供する機能は何ですか?
このプラグインには、グリッド、アイソトープ、スライダーバージョンを備えた11のレイアウトが含まれており、すばらしいメニューとしてより多くの可能性を提供します。 11のレイアウトはすべて応答性が高く、モバイルフレンドリーであるため、あらゆるデバイスに適しています。 ただし、Food Menu Proを使用すると、カテゴリやWooCommerceレイアウトなど、さまざまな方法で表示できます。 すべての食品をページと投稿、複数または単一のカテゴリに表示し、詳細ページのポップアップを追加できます。 複数のページ付け、ページ作成、WooCommerce、翻訳、およびその他の多くの機能をサポートしているため、すばらしいフードメニュープラグインになっています。 最後に、ショートコードを作成し、CSSを使用してカスタマイズし、フィルタリング、フィールドの選択、およびフードメニューのパーソナライズによって構成できます。 これは、最高のレストランメニューのWordPressプラグインの1つです。
プラグイン設定を手動で設定するにはどうすればよいですか?
まず、設定メニューを確認し、WordPress管理メニュー=>フードメニュー=>設定=>一般に移動します
一般設定では、通貨とその位置を設定できます。小数点以下の桁数を100桁または1000桁に分割します。
次に、詳細ページの設定に移動します。 ここでは、フードメニューの多くのオプションを非表示にできます。 上記のリストを参照してください。
これで、他の設定のみが残り、カスタムCSSを追加してプラグインのスタイルをマスターできます。
設定が完了したら、このプラグインと互換性のあるテーマを購入するオプションを選択できます。
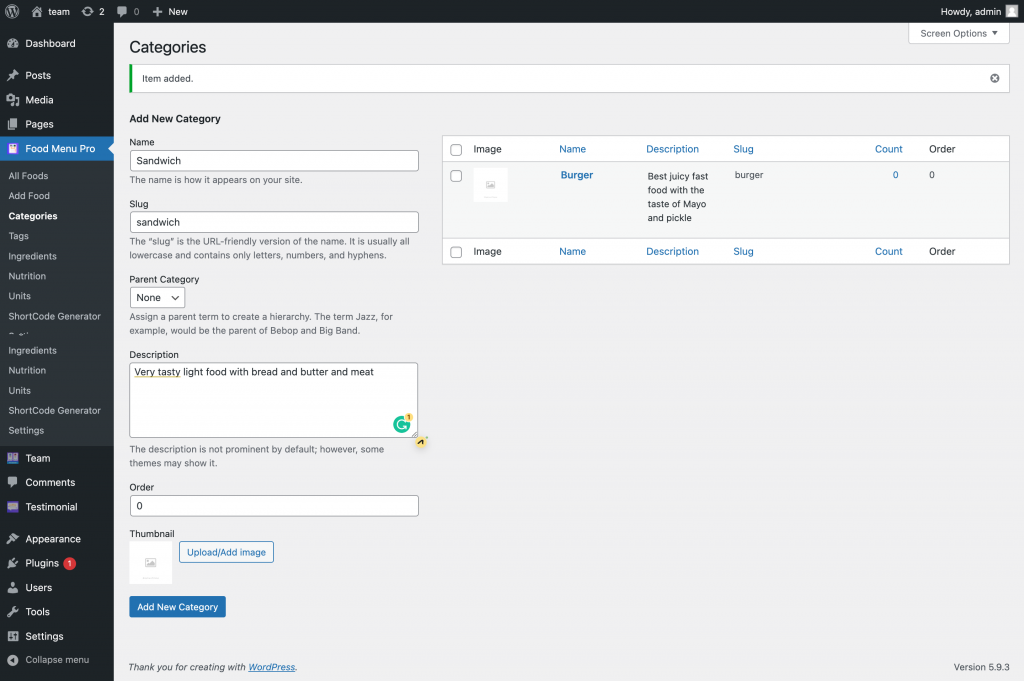
フードメニューにカテゴリを追加するにはどうすればよいですか?

最初にカテゴリを追加する必要があります。 そうして初めて、フードメニューを追加できます。
フードメニュープラグインからカテゴリを選択し、カテゴリに名前を付け、ナメクジの名前を追加して、新しいカテゴリをクリックします。 さて、あなたはちょうどカテゴリーを作成しました。 そこにカテゴリ名が表示されます。
材料、栄養、タグ、ユニットの詳細を追加します。
ユニットとタグを変更し、メニュー項目または既存の項目に新しい成分と栄養情報を追加することができます。 この情報をドラッグアンドドロップできます!
フードメニューの作り方は?
フードメニューに移動し、すべてのフードをクリックします。 ここにすべての食べ物の名前があります。 [食べ物を追加]をクリックして、食べ物にタイトルを付けます。 また、あなたの食べ物のメニューについての詳細を追加し、あなたの食べ物の価格を述べてください。 食品カテゴリの種類を設定してから、通常の食品の通常価格を追加し、特別な食品の販売価格を提示することができます。 次に、食品の在庫状況を設定します。
抜粋セクションに短い詳細を追加できます。 食品のカテゴリとタグを選択し、食品のプレビュー画像を設定します。
食材をセットする
フードメニューに食材を追加すると、より有益で、視聴者だけに限定されます。 食品の重量はグラム、kgで表すことができます。
栄養情報を設定する
栄養情報を追加すると、フードメニューに価値がもたらされます。 あなたの聴衆は、カロリーレベルに基づいて注文する食品を決定することを喜んでいます。

詳細設定タブ
[詳細設定]タブで、レビュー、栄養、材料のオプションを有効または無効にできます。
フードメニューのショートコードを生成する
メニューページにフードメニューを表示するには、ショートコードを作成する必要があります。 フードメニュープラグインに移動し、[ショートコード]タブをクリックしてショートコードを作成します。
次に、[新規追加]をクリックします。 最初にフードメニューを表示するようにレイアウトを設定します。 以下のレイアウトプレビューをご覧ください。
最初に、一般設定を構成する必要があります。
- レイアウト:[レイアウトグリッドビュー]、[アイソトープ]、および[カルーセル]オプションから選択します。
- デスクトップ列:デスクトップビューに表示する行ごとの列数を選択できます。
- タブ列:タブ/ iPadビューでは、各行を表示する列の数を選択できます。
- モバイル列:モバイルデバイスビューでは、各行を表示する列の数を選択できます。
- ページネーション:ページネーションを表示する場合は、このチェックボックスをオンにします。
- ページごとの表示:各ページのアイテム数を設定します。
- ページ付けの種類:4種類のページ付けがあります。 必要なものを選択してください。
- 画像サイズ:画像サイズを選択するか、カスタムサイズを入力します。
- 画像の形状:正方形の画像と丸みのある画像のどちらかを選択します。
- 抜粋制限:表示する文字数を決定します。
- 続きを読むボタンテキスト:表示するテキストに言及します
- マージン:マージンをブートストラップのデフォルトの30ピクセルに設定するか、空白のままにします。
- グリッドスタイル:グリッドスタイルを偶数または石積み形式で表示します
- 詳細ページリンク:このボックスをオンにすると、ポップアップ詳細ページが有効になります。
- デフォルトの画像:デフォルトの画像をフィーチャーに設定できます。 注目の画像セットがない場合、この画像はデフォルトで表示されます。
[フィルタリング]タブ
- 除外:IDを使用して特定の食品を除外できます。
- 制限:表示する数の制限を選択できます。
- カテゴリ:特定のカテゴリを選択するオプションがあります
- 注文者:メニューの注文、名前、日付、価格、ランダムに従って注文を設定できます。
- 順序:フードメニューを昇順または降順で設定します
フィールド選択
リストビューページに表示するフィールドを選択できます。
スタイリング:
このページから、原色、フォントサイズ、テキストの色、およびスタイルの配置を変更できます。
- 親クラス:特定のクラスにスタイルを割り当てることができます。
- プライマリ、ボタンの背景、ボタンのホバー、ボタンのアクティブ、ボタンのテキストの色:テーマの色、ボタンとボタンのテキストの色として、プライマリの色を選択できます。
- オーバーレイのBgと不透明度とオーバーレイの上部のパディング:オーバーレイの背景と上部のパディングの色と不透明度を変更できます。
- タイトル、簡単な説明、価格、カテゴリ名:色、フォントサイズ、フォントの太さ、配置をカスタマイズできます。
素晴らしい、あなたはあなたの食べ物メニューを表示するためのShortcodeShortcodeを生成するためのすべての主要な設定を集めました。 これで、グリッド、アイソトープ、カルーセルのスライダーレイアウトでフードメニューを表示する方法がわかります。
フードメニューの同位体レイアウトを設定するにはどうすればよいですか?
このShortcodeShortcodeにアイソトープタイトルを付けてから、アイソトープレイアウトを選択します。 指定したメンバーのチェックボックスをオンにします。 そこから、選択項目が右側に表示されます。 1つ以上のメンバーを選択してから、メンバーの名前を選択できます。
フードメニューのカルーセルスライダーレイアウトを設定するにはどうすればよいですか?
まず、ショートコードジェネレーターからカルーセルレイアウトを選択し、タイトルを付けます。 次に、下部にあるスライダーの特定の設定が表示されます。 チェックボックスをオンにして、必要なオプションを有効にします。
フードメニューを表示するためにShortcodeShortcodeを追加するにはどうすればよいですか?
ショートコードのレイアウトを更新すると、ショートコードの設定からフードメニューページにメニューが表示されます。 食品名の詳細リンクを無効にすることができます。 食べ物の名前にリンクがある場合は、プレビューを確認してください。 メニューページには、できるだけ多くの食品カテゴリを追加できます。 設定からカテゴリのグリッド表示を有効にできます。 レストランのメニューページに移動し、ブロックエディタからShortcodeShortcodeのブロックを開きます。 次に、ショートコードを貼り付けてプレビューを表示します。 今、あなたは食べ物の詳細をチェックすることができます、そこにリンクします。
素晴らしい! あなたはちょうどあなたのレストランのウェブサイトにフードメニューを追加するための最も簡単な方法を発見しました。 チュートリアルは少し伸縮性があるかもしれませんが、ウォークスルーは非常に簡単です。 RadiusThemeは、レストランビジネスで止められない最高のWordPressテーマとプラグインを継続的に提供しています。 すべてのテーマとプラグインには無料版と有料版があります。 彼らの製品サポートは賢明で広範囲にわたるものです。
