HubSpotウェビナーランディングページを作成する方法
公開: 2022-04-07参加者を招待するためのHubSpotウェビナーランディングページを作成しますか?
ウェビナーのランディングページに登録フォームを追加し、参加者のリストをHubSpotCRMに送信することをお勧めします。 これにより、関心のある参加者のリストを簡単に管理できると同時に、HubSpotツールを使用してリードを育成する機会を提供できます。
この記事では、WordPressサイトがHubSpotウェビナーランディングページを作成するための最も簡単な方法を紹介します。
今すぐHubSpotウェビナーランディングページを作成する
ウェビナーのランディングページには何を含める必要がありますか?
ウェビナーランディングページの目標は、ウェビナーイベントを宣伝し、より多くの参加者を引き付け、参加者が簡単にサインアップできるようにすることです。
つまり、ランディングページには、少なくともイベントの簡単な説明または背景と簡単な登録フォームを含める必要があります。 さらに、ブランドロゴを特徴とするカスタマイズされたウェビナーをテーマにしたヘッダー画像などのデザイン要素を追加することで、ページにプロフェッショナルなタッチを与えて、エンゲージメントとコンバージョンを向上させることができます。
必須ではありませんが、ウェビナー登録フォームをHubSpotなどのCRMに接続するのにも役立ちます。 このようにして、フォームからのすべてのエントリが自動的にHubSpotCRMに送信されます。 その後、参加者を簡単に管理し、将来的にターゲットを絞ったキャンペーンでこれらの新しいリードを育成することもできます。
CRMをまだ使用していない場合は、CRMの傾向と予測をいくつか示します。これは、CRMを組織に採用することがどれほど有益であるかを示しています。
WPFormsを使用してHubSpotウェビナーランディングページを作成する方法
ウェビナーのランディングページの作成を開始し、より多くの人にイベントに参加してもらうには、次の手順に従います。
- WPFormsをインストールする
- フォームページとHubSpotアドオンをインストールする
- 新しいウェビナー登録フォームを作成する
- ウェビナー登録フォームをカスタマイズする
- HubSpotウェビナーランディングページを作成する
- ウェビナー登録ページをHubSpotに接続する
- ウェビナーランディングページを使用して、フォームフィールドをHubSpotフィールドにマップします
- HubSpotウェビナーランディングページをテストして公開する
それに飛び込みましょう。
1.WPFormsをインストールします
WPForms(HubSpot統合を有効にするにはEliteプランが必要です)を使用して、登録フォームが埋め込まれたウェビナーランディングページを作成することをお勧めします。 WPFormsは、WordPress用のトップクラスのフォームビルダープラグインです。
通常、最初にランディングページを作成してからフォームを追加するには、2つの別々のプロセスが必要です。 ただし、WPFormsを使用すると、気を散らすことのないランディングページに自動的に追加されるフォームを作成できます。 また、最初にランディングページを個別に作成する必要もありません。
さらに、WPFormsを使用すると、フォームをHubSpotやSalesforceなどのCRMと統合できます。

サイトにWPFormsをインストールする際のヘルプについては、このドキュメントを参照してください。 次のステップでは、フォームページ機能とHubSpot統合を有効にするためにいくつかのアドオンをインストールします。
2.フォームページとHubSpotアドオンをインストールします
サイトにWPFormsをインストールすると、非常に便利なWPFormsアドオンがいくつかインストールされます。 これにより、WPFormsのみを使用してウェビナーランディングページを作成し、フォームデータをHubSpotアカウントに送信できるようになります。
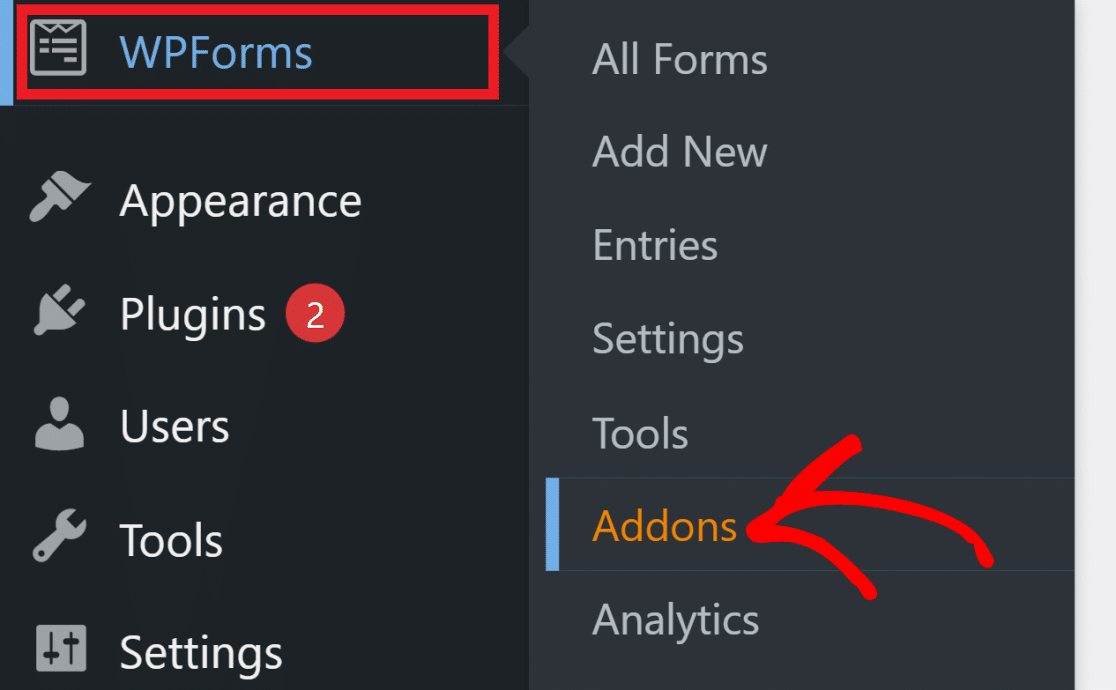
WPFormsダッシュボードから、[ WPForms]»[アドオン]をクリックします。

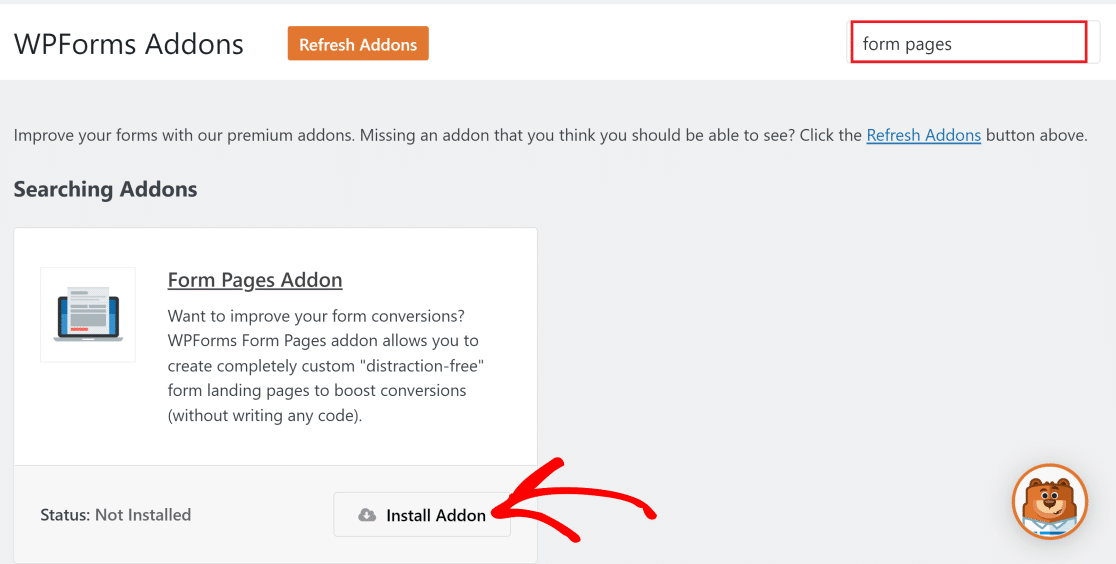
これにより、WPFormsアドオンページに移動します。このページには、利用可能な多数のアドオンがあります。 右上の検索機能を使用して、フォームページアドオンを見つけることができます。
次に、[アドオンのインストール]ボタンをクリックすると、数秒以内にアクティブになります。

同じプロセスを繰り返して、HubSpotアドオンをインストールします。 これらのアドオンの両方がアクティブ化されたら、次のステップに進み、ウェビナー登録フォームの作成を開始します。
3.新しいウェビナー登録フォームを作成します
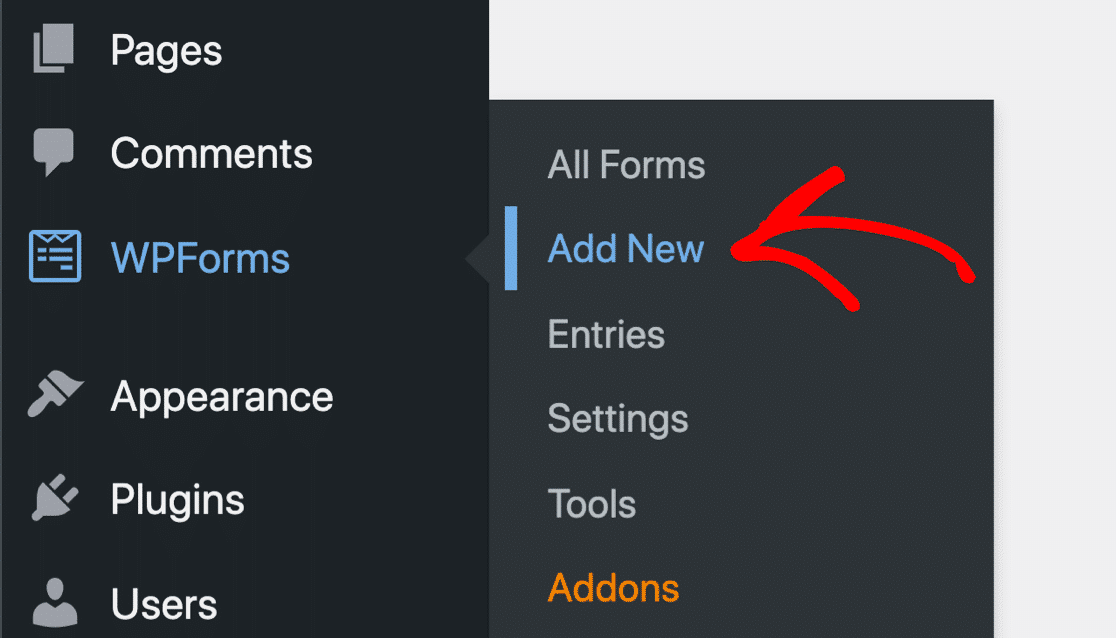
ウェビナー登録フォームの作成を開始します。 これを行うには、 WPForms»AddNewに移動します。

これで、WPFormsフォームビルダーインターフェイスが表示されます。 フォームに名前を付けることから始めます(フォームの上部に表示したい名前を自由に付けることができます)。

下にスクロールすると、300を超えるフォームテンプレートのリストから選択できます。 本当にすばらしいのは、WPFormsに事前に作成されたウェビナー登録フォームテンプレートがあることです。
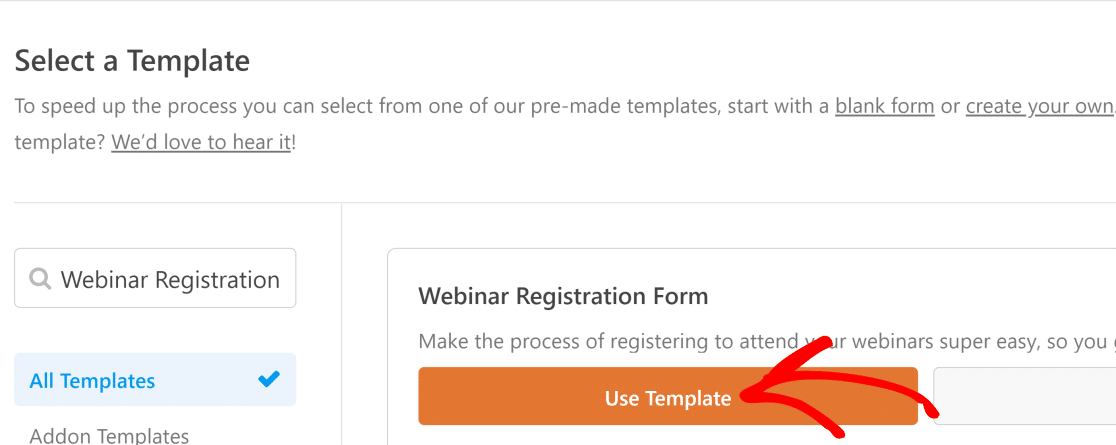
[テンプレートの選択]の下の検索バーを使用して、ウェビナー登録フォームテンプレートを探すことができます。 次に、[テンプレートを使用]をクリックして、カスタマイズを開始します。

これで、WPFormsフォームビルダーのインターフェイス画面が表示され、テンプレートを好きなようにカスタマイズできます。
4.ウェビナー登録フォームをカスタマイズします
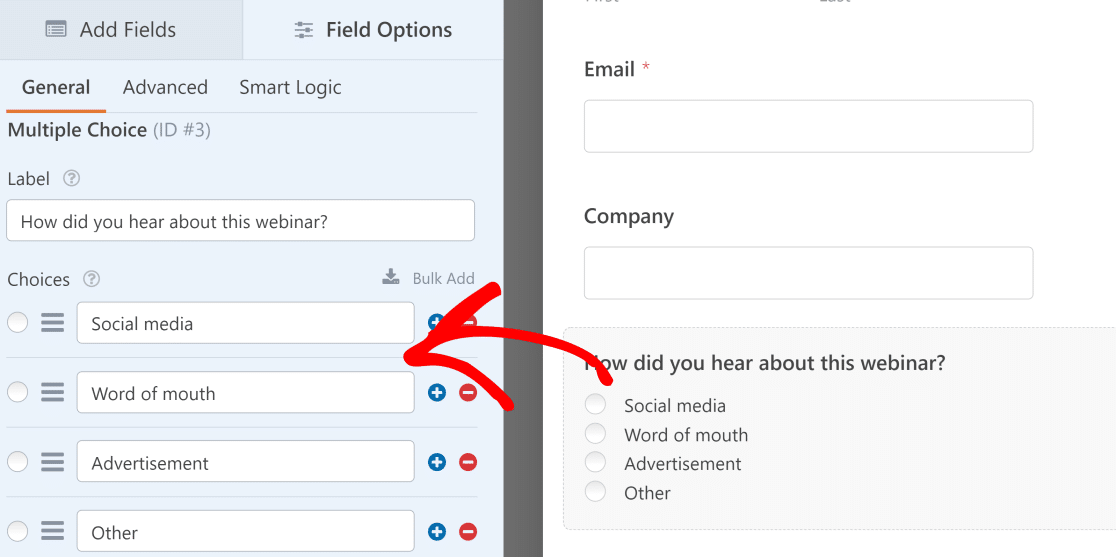
シンプルなWPFormsドラッグアンドドロップビルダーを使用すると、ウェビナー登録フォームテンプレートで新しいフィールドを追加したり、既存のフィールドの設定を変更したりするのが簡単です。 任意のフィールドの設定メニューを開くには、フィールドをクリックするだけで[フィールドオプション]が表示されます。

または、テンプレートをそのまま使用する場合は、何も変更する必要はありません。 いずれの場合も、次の手順に進む前に、必ず右上の[保存]ボタンをクリックしてください。

5.HubSpotウェビナーランディングページを作成します
Form Pagesアドオンは、ウェビナー登録用のWordPressランディングページを作成するための非常に迅速な方法を提供します。
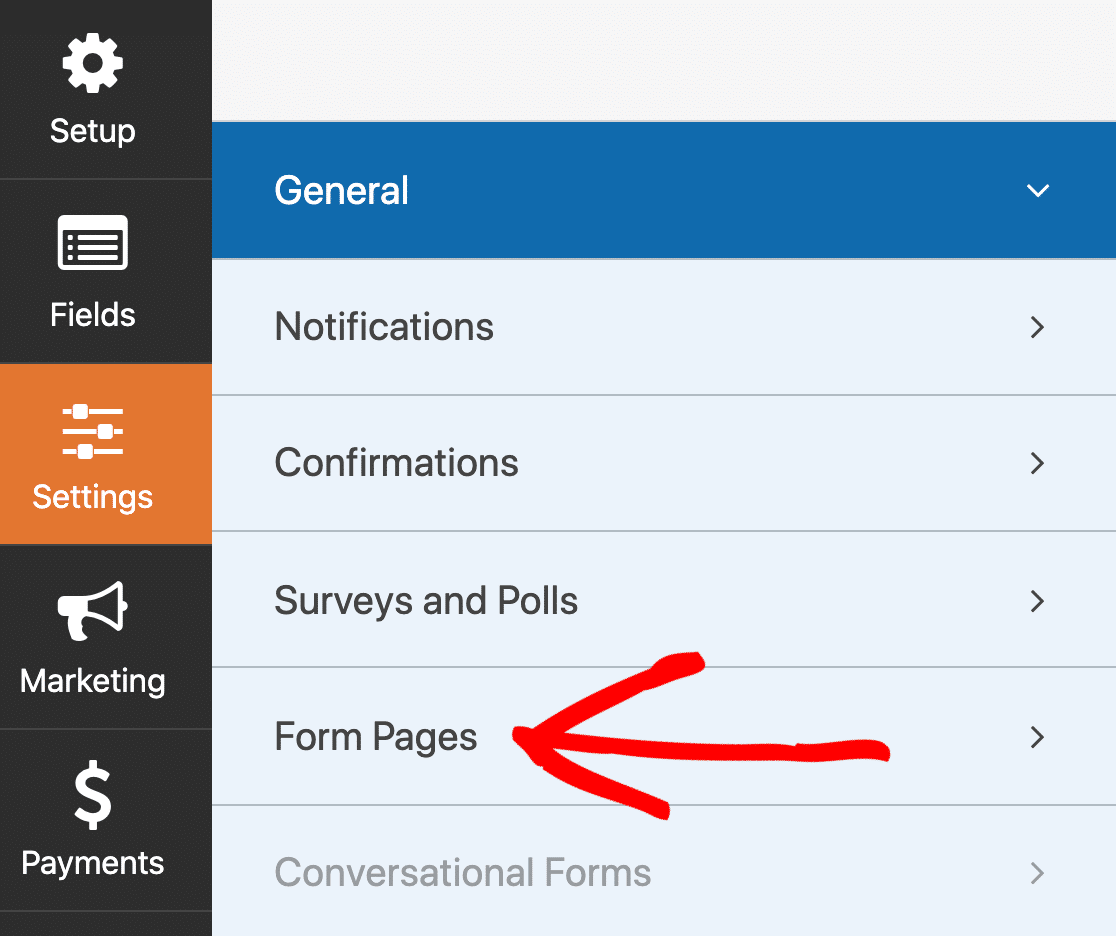
フォームページモードを有効にするには、左側のバーの[設定]タブをクリックします。 次に、フォームページをクリックします。

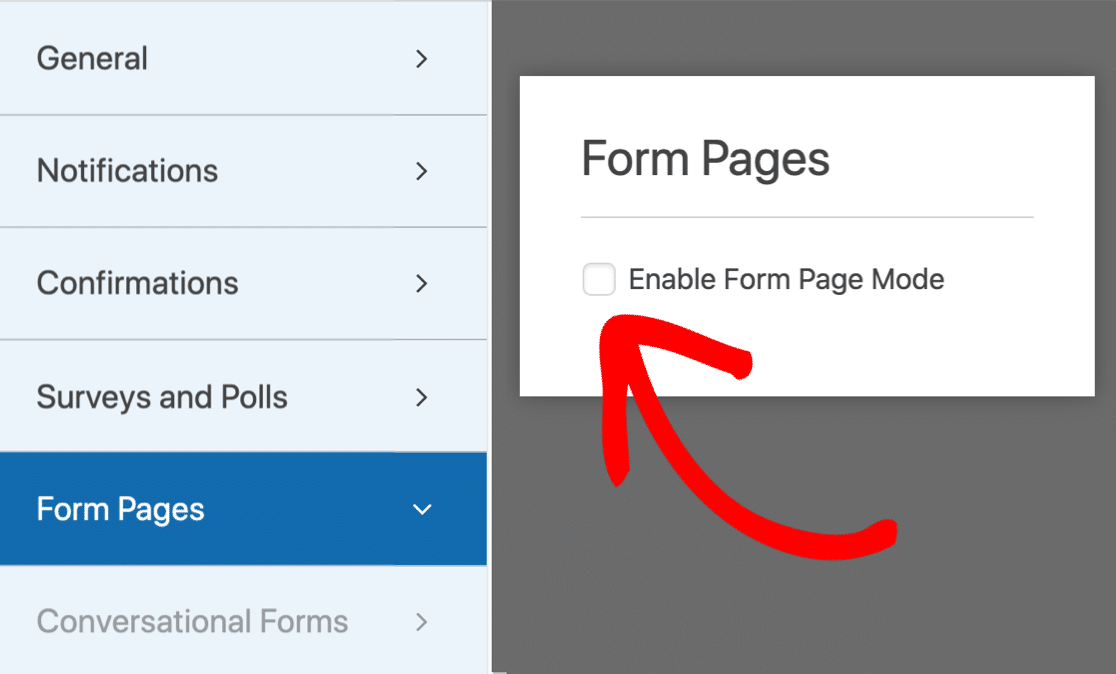
次に、[フォームページモードを有効にする]の横にあるチェックボックスをクリックします。

これにより、フォームベースのランディングページの設定とオプションが拡張されます。

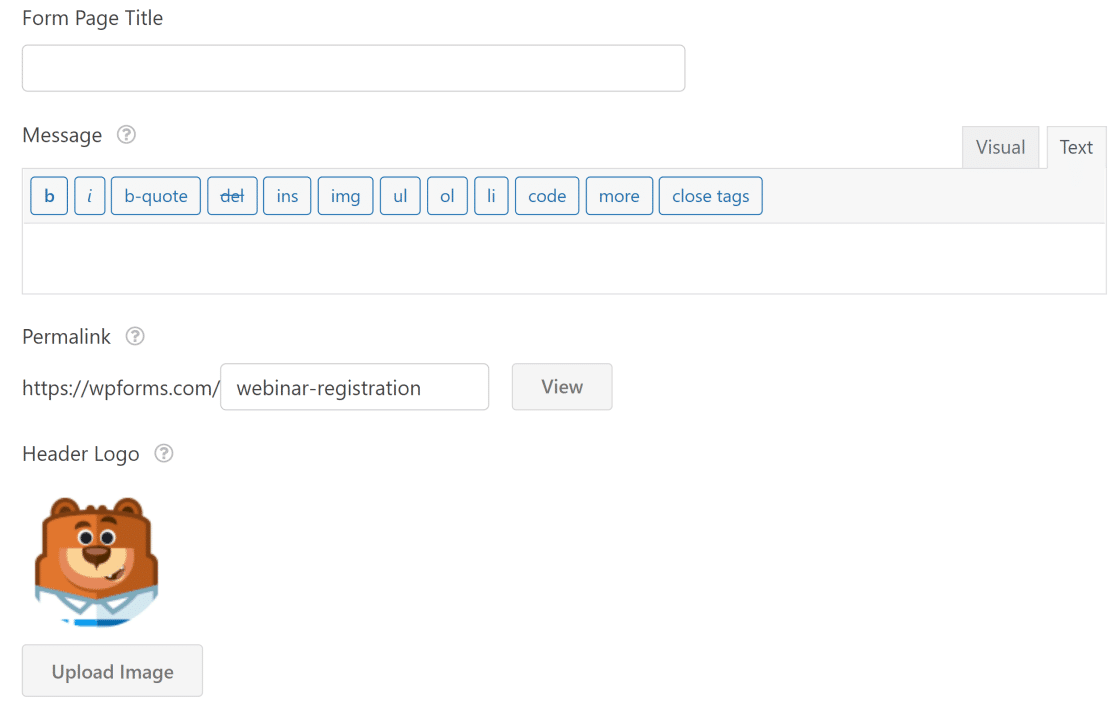
ここでは、ランディングページの次の要素をカスタマイズできます。
- ページタイトル
- メッセージ
- ヘッダー画像
- ページのURLまたはパーマリンク
- カラースキーム
- ページレイアウトスタイル。
これらは、有益なメッセージを追加したり、サイトのロゴを使用してヘッダーをカスタマイズしたりするために使用できる非常に便利なランディングページ設定です。
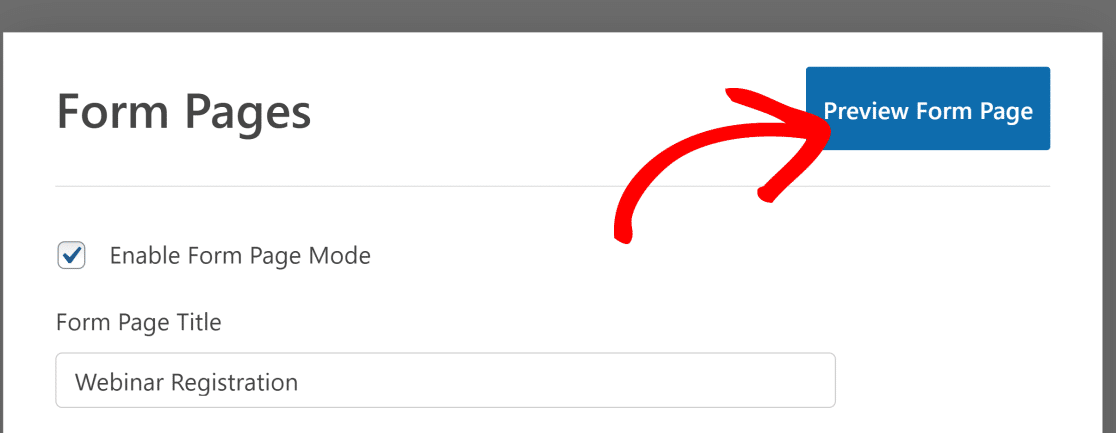
HubSpotウェビナーのランディングページがライブでどのように表示されるかを確認するには、最初にフォームを保存してから、右上の青い[フォームページのプレビュー]ボタンをクリックします。


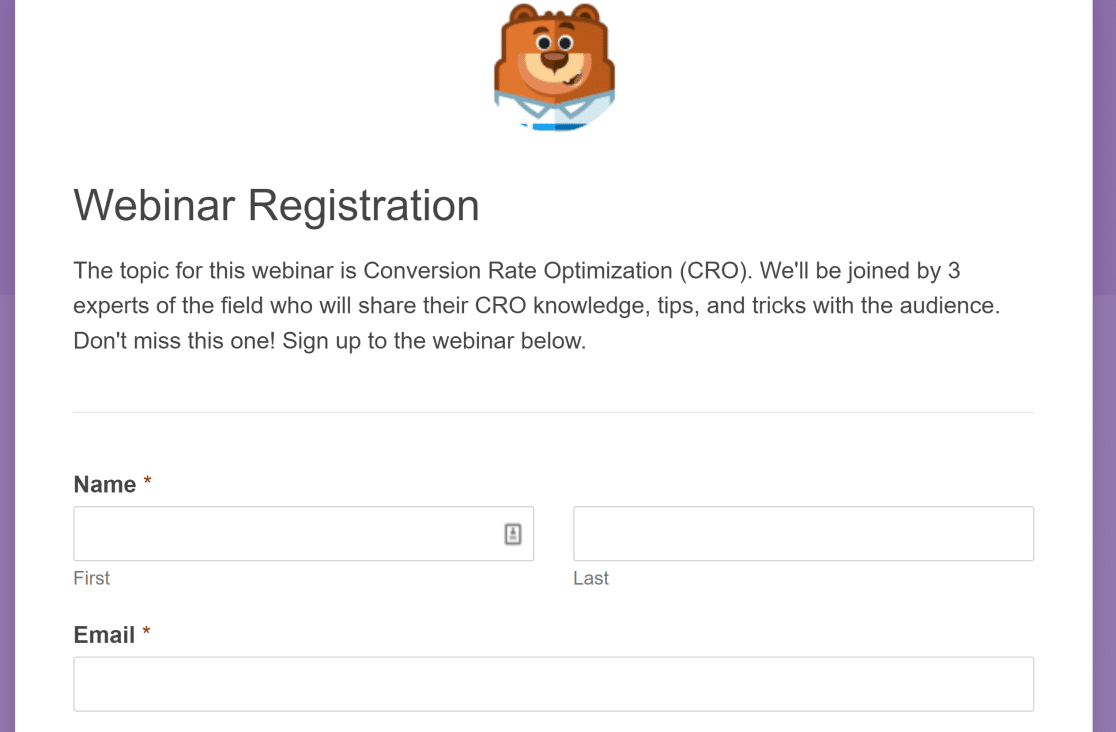
ウェビナーのランディングフォームページは次のようになります。

ウェビナーのランディングフォームページの作成は完了です。 次に、フォームをHubSpotと統合して、新しい登録者がCRMに自動的に追加されるようにする方法を見ていきます。
6.ウェビナー登録ページをHubSpotに接続します
これらの手順を実行する前に、フォームにすべての変更を保存したことを確認してください。
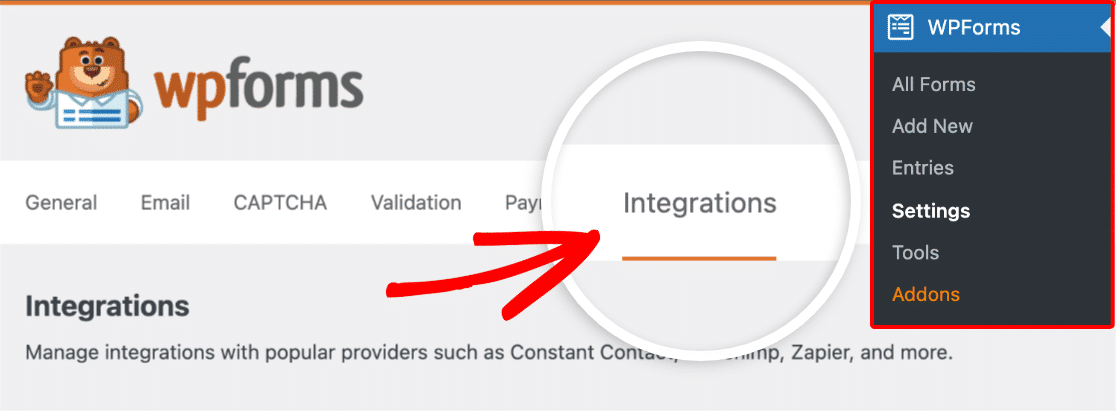
WordPress管理エリアに戻り、[ WPForms]»[設定]をクリックします。 次に、水平バーの[統合]タブを選択します。

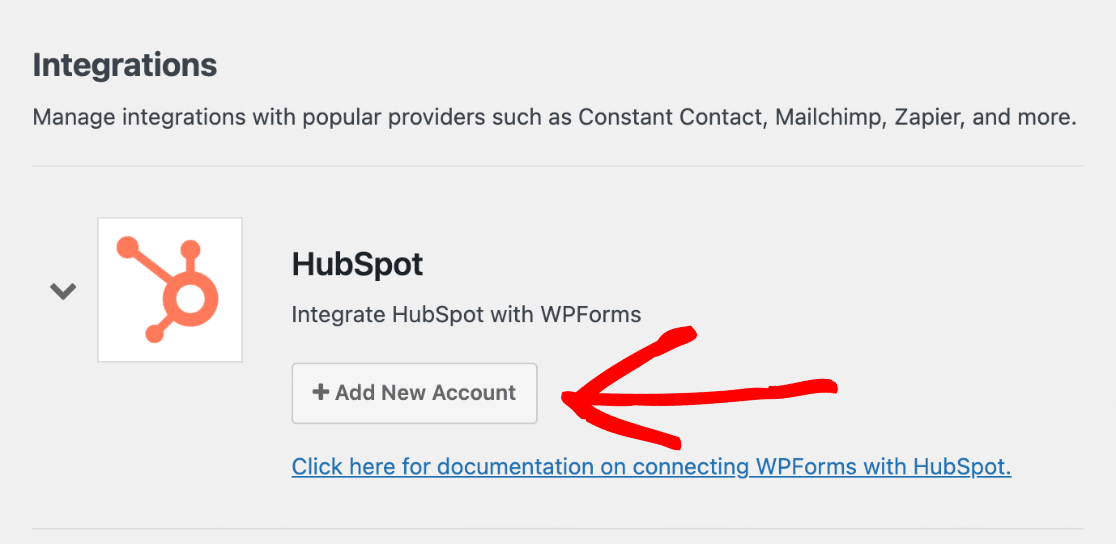
このページにHubSpotがリストされているはずです。 それをクリックしてメニューを展開し、[新しいアカウントの追加]をクリックします。

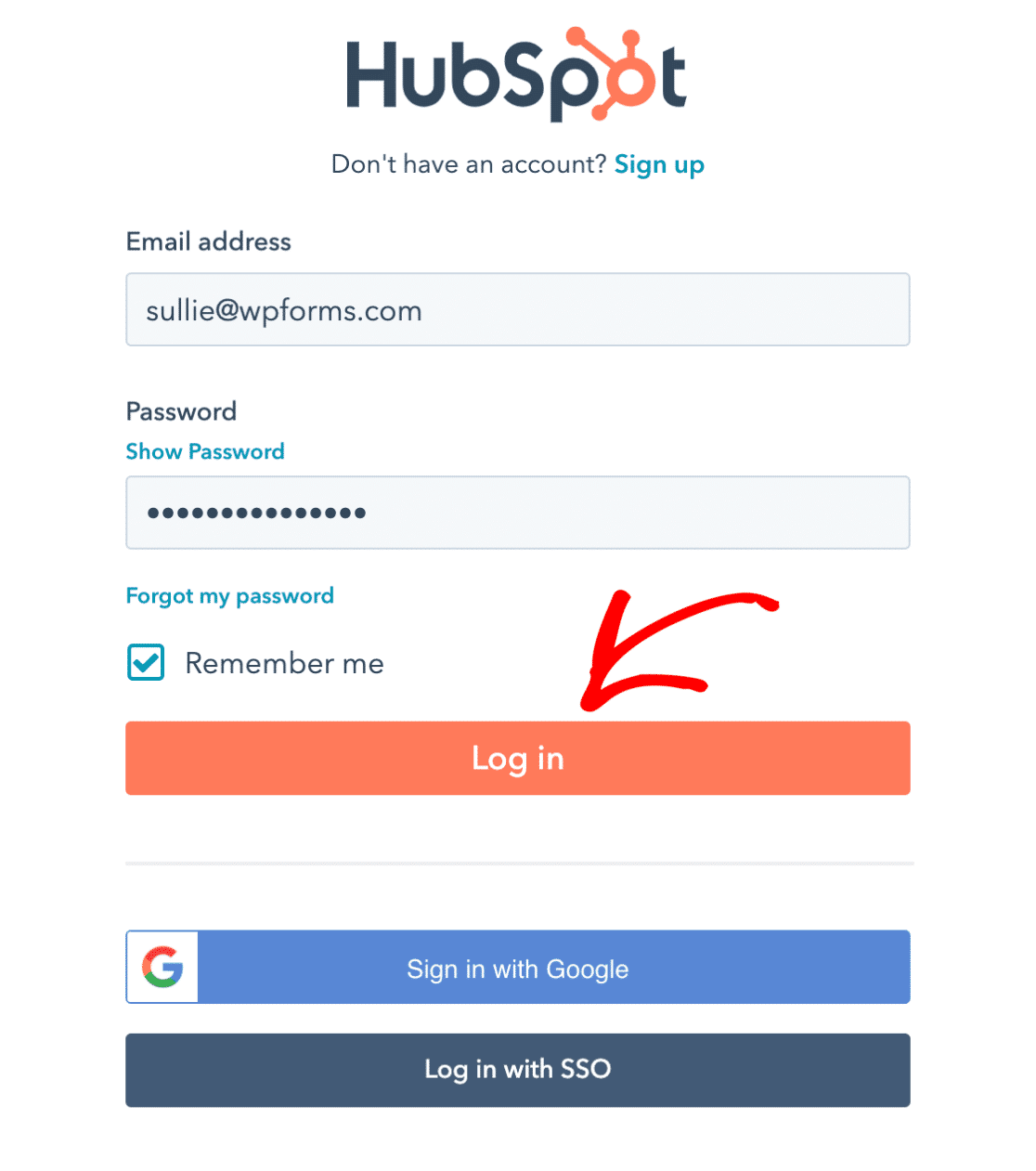
これにより、HubSpotサインインページが開きます。
すでにアカウントをお持ちの場合は、ログインオプションを選択してHubSpotアカウントにサインインしてください。 HubSpotアカウントをお持ちでない場合は、[サインアップ]リンクをクリックし、指示に従ってアカウントを作成できます。

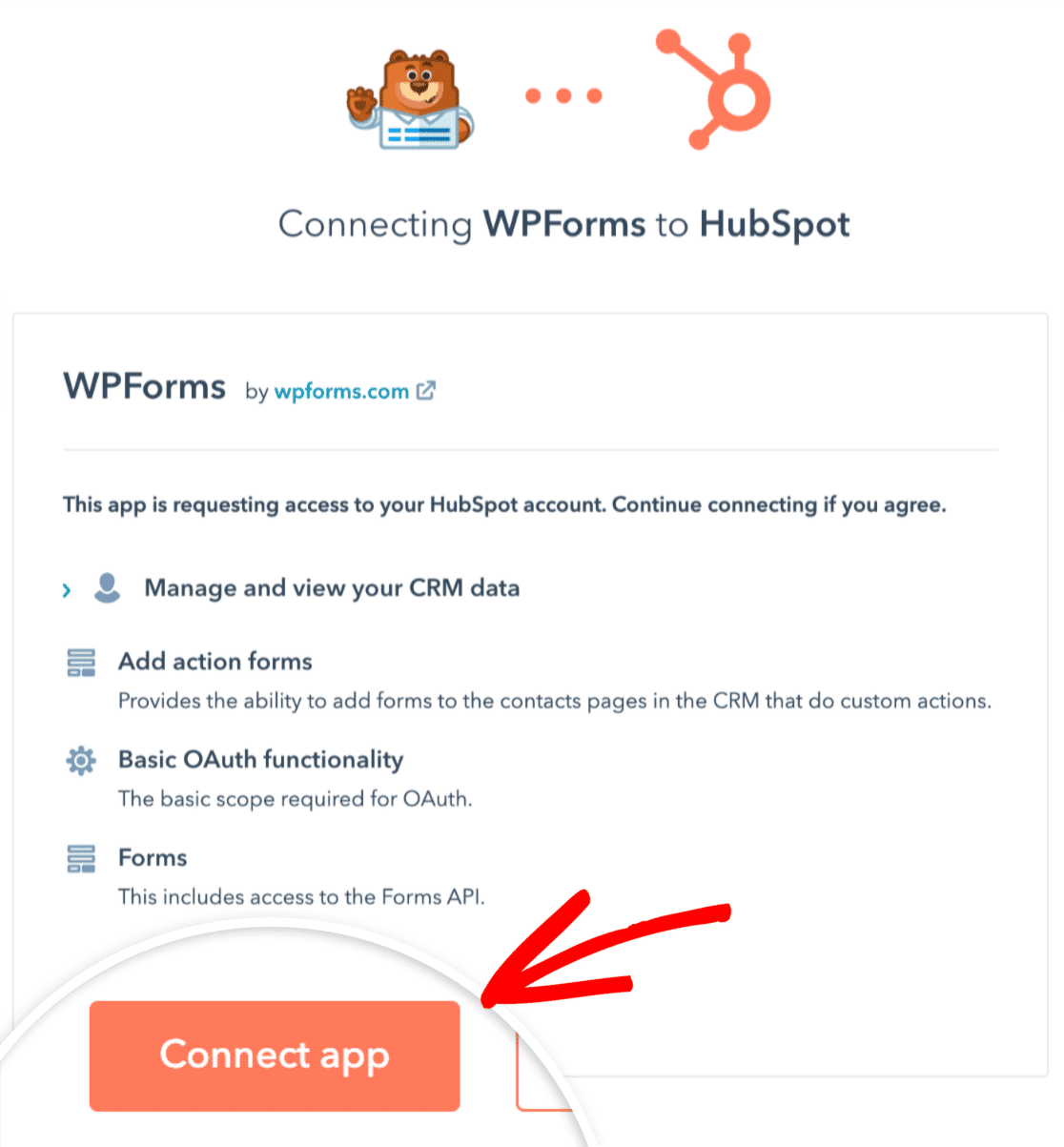
ログイン後、HubSpotは、WPFormsにHubSpotアカウントに接続するために必要な権限を許可するかどうかを確認するように求めます。 [アプリの接続]ボタンをクリックして、統合を確認します。

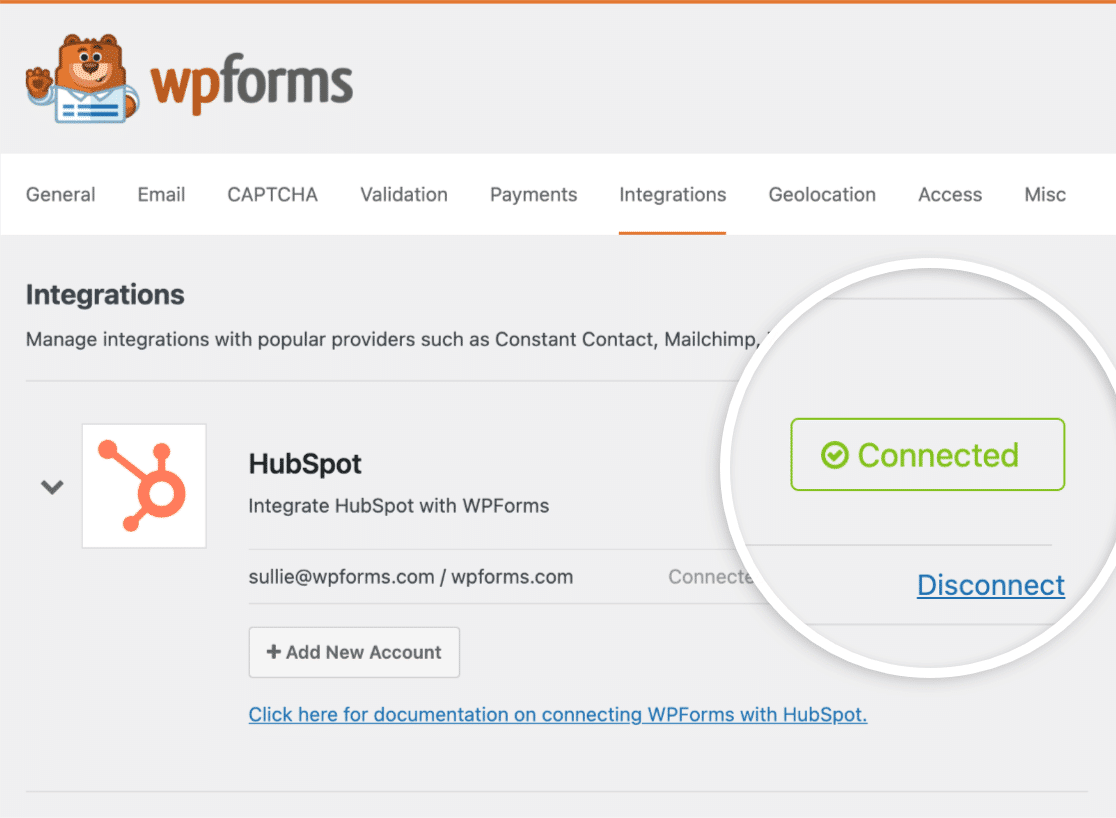
WPFormsは、HubSpotとの接続が確立されるとすぐに、確認メッセージを表示します。 [統合]ページの[HubSpot]の横に緑色の[接続済み]ステータスラベルも表示されます。

さらにヘルプが必要な場合は、WPFormsHubSpotアドオンをインストールして使用する方法に関するドキュメントを確認してください。
次のステップでは、作成したウェビナー登録ランディングページとのHubSpot接続を構成します。
7.フォームフィールドをウェビナーランディングページを使用してHubSpotフィールドにマップします
ウェビナー登録フォームに戻り、HubSpotに接続しましょう。 WPForms»すべてのフォームをクリックします。 この画面では、保存した名前のフォームを見つけることができます。 それをクリックして、編集インターフェースに再度アクセスします。
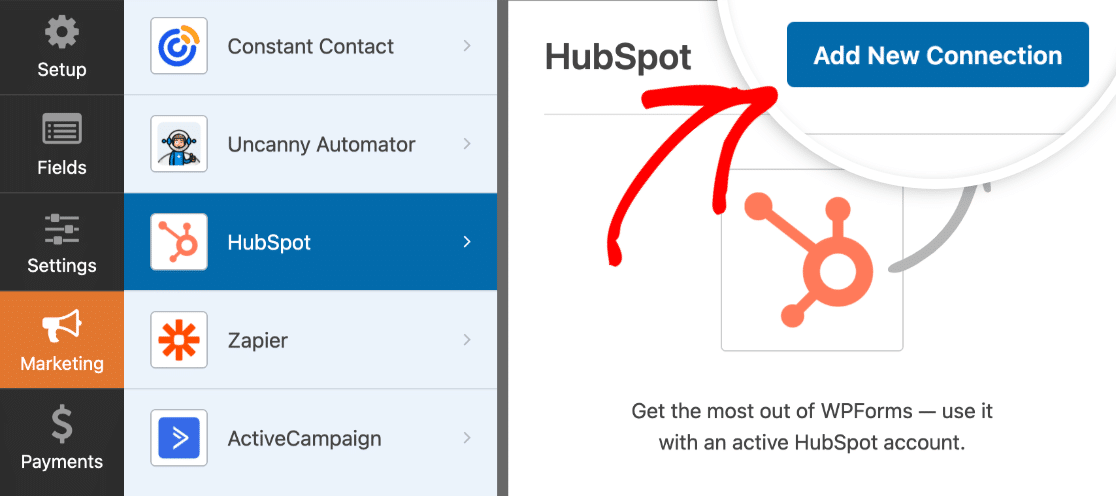
WPFormsインターフェイスから、[マーケティング]タブをクリックし、[HubSpot]を選択します。 右側のペインで、[新しい接続の追加]ボタンを押します。

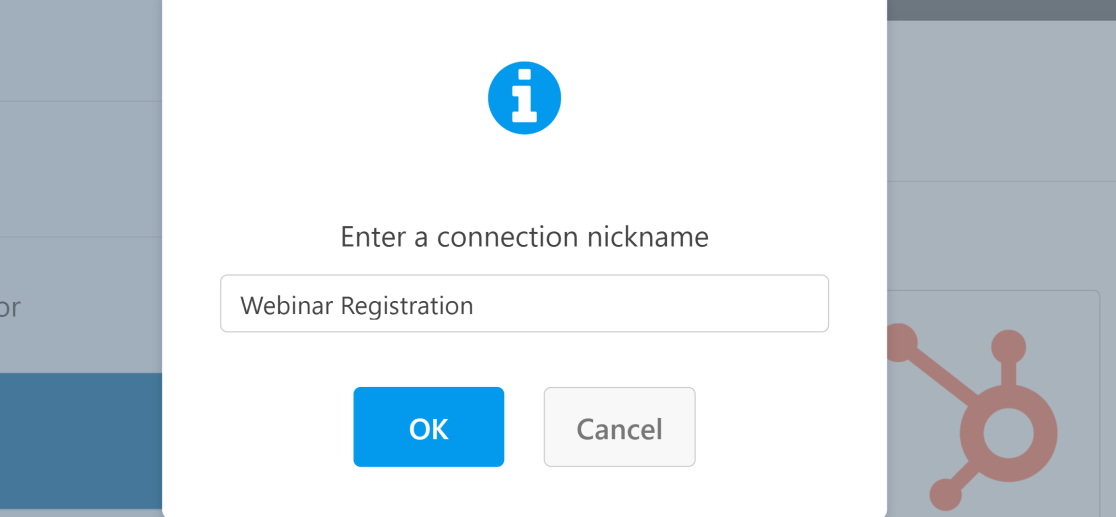
プロンプトが表示されたら、接続ニックネームを入力します(任意の名前を選択できます)。 次に、[ OK ]をクリックします。

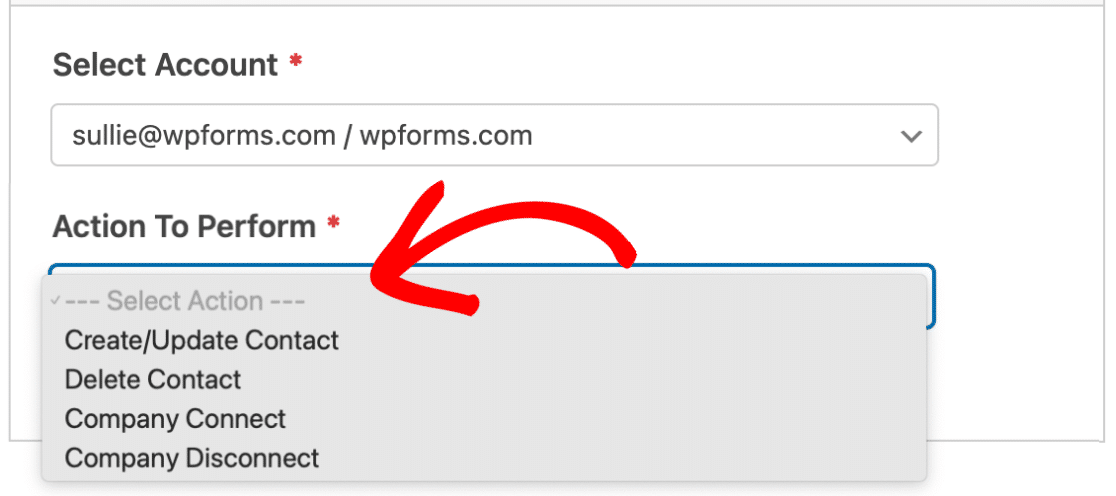
次に、 [アカウントの選択]の下のドロップダウンメニューを使用して、HubSpotアカウントを選択します。 [実行するアクション]ドロップダウンで、[連絡先の作成/更新]を選択します。

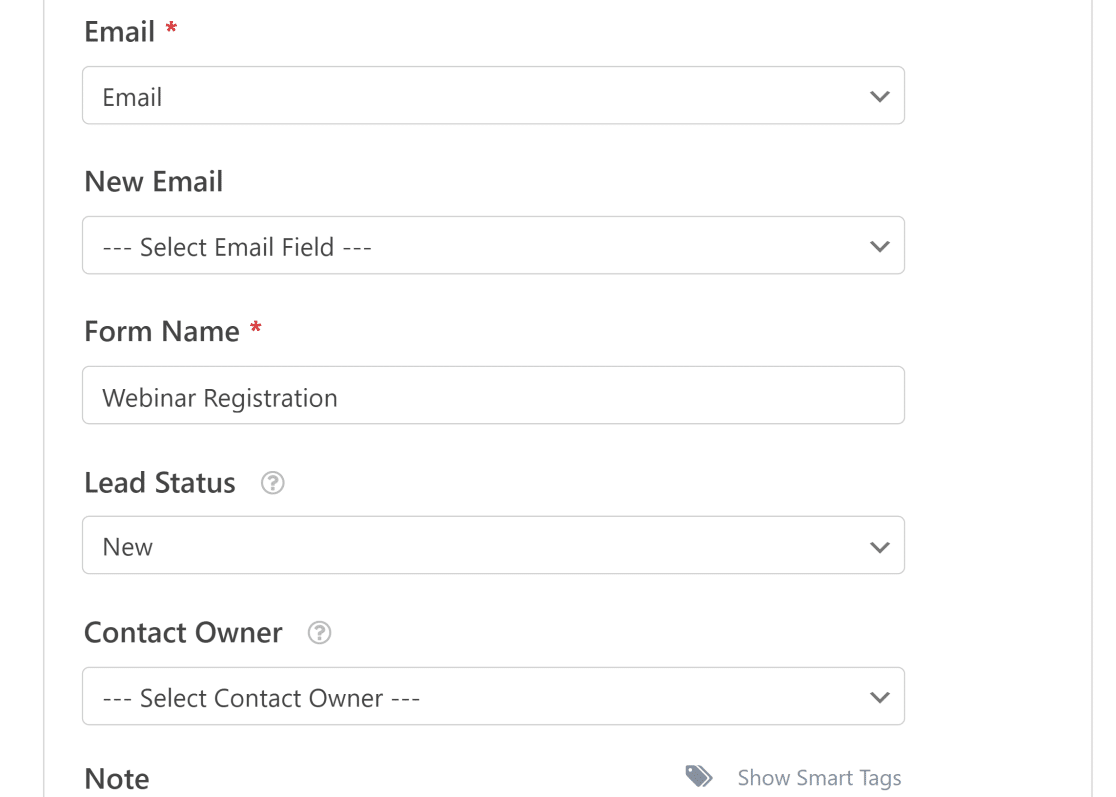
上記のドロップダウンから項目を選択するとすぐに、WPFormsはフィールドマッピング設定を表示します。 これらの設定により、HubSpotCRMフィールドに対応するフォームフィールド値を選択できます。

フィールドマッピングが完了したら、[保存]をクリックします。
8.HubSpotウェビナーランディングページをテストして公開します
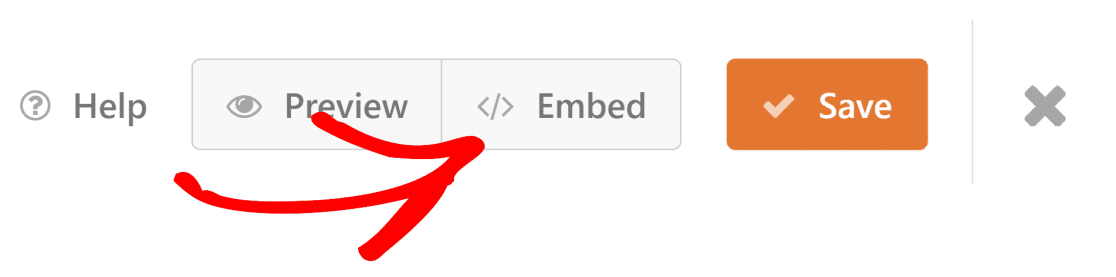
これで、HubSpotと統合されたウェビナー登録ページを公開する準備が整いました。 フォームの右上隅にある[保存]の横にある[埋め込み]ボタンをクリックします。

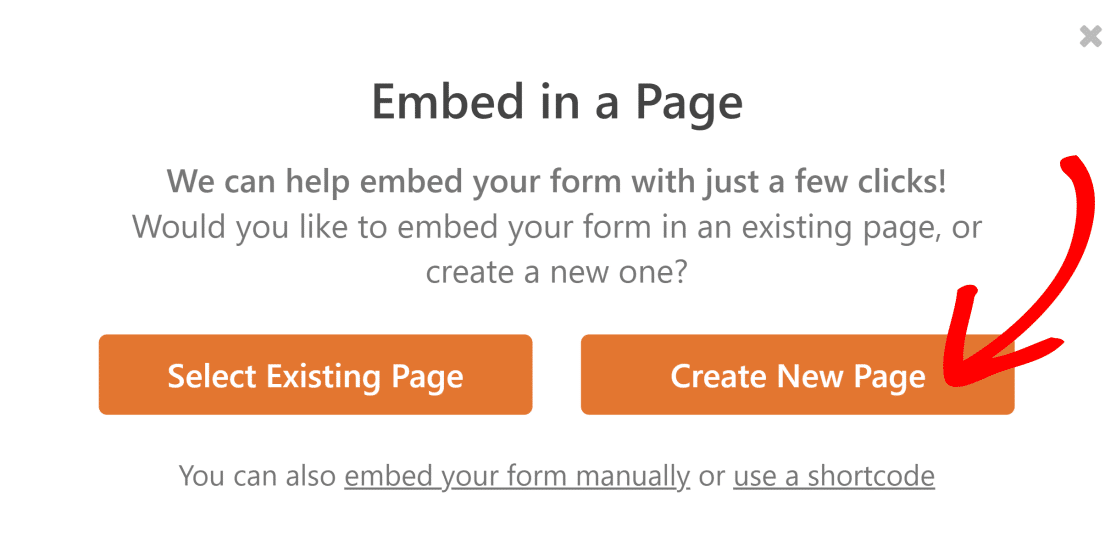
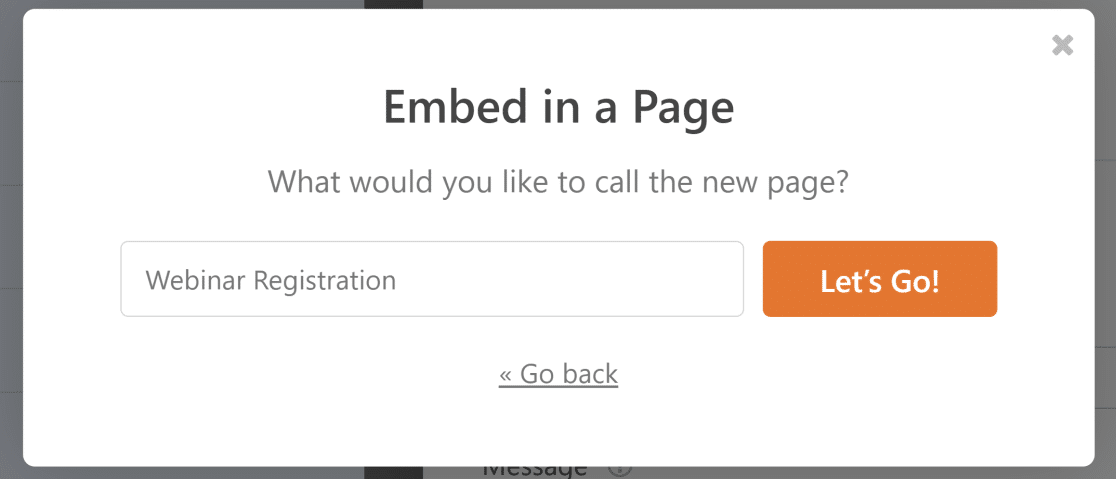
次に、[新しいページの作成]を選択します。

ページの名前を入力し、[ Let'sGo]を選択します。

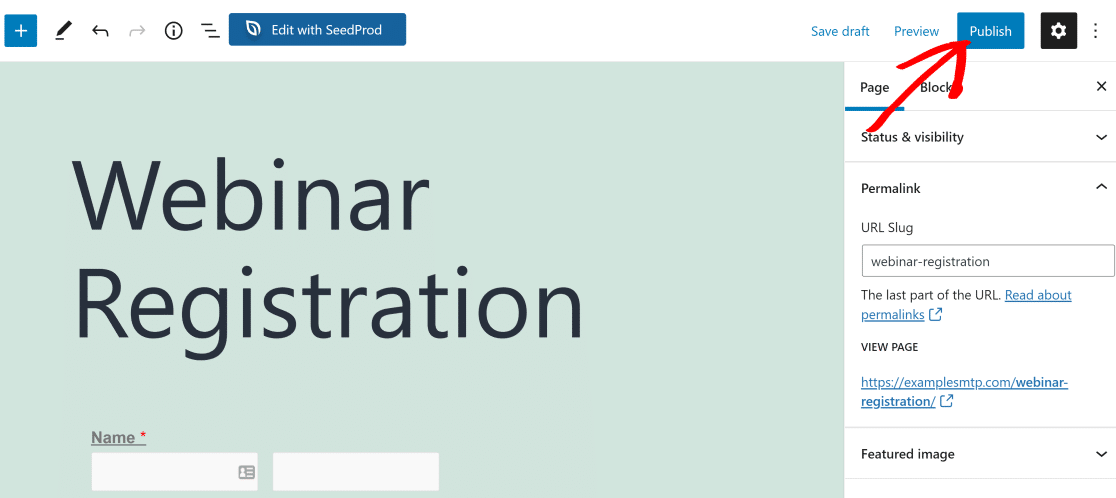
ウェビナーフォームがページに埋め込まれたWordPressエディター画面が表示されます。
画面に表示されているフォームは、WPFormsのインターフェイスから以前に表示したプレビューとは異なる場合があります。 しかし、心配しないでください。 [公開]をクリックするとすぐに、フォームはプレビューに表示される完全なランディングページ形式に変わります。

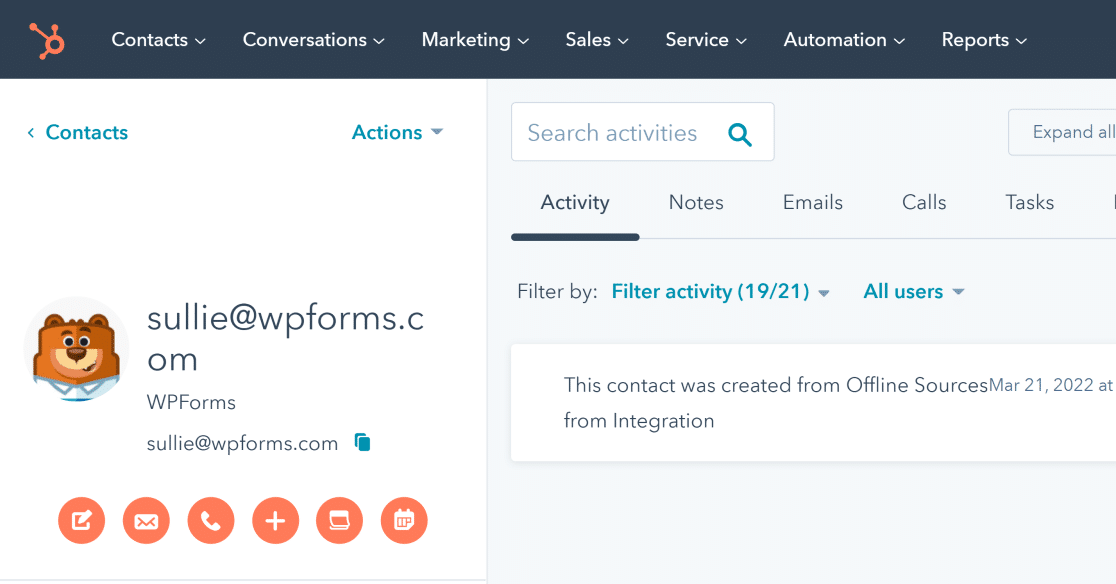
ページがサイトで公開されたら、ページを開き、フォームにランダムな情報を入力して、テストエントリを作成します。 次に、HubSpotアカウントにログインし、[連絡先]タブでこのエントリを探します。
ウェビナーのランディングページから送信したのと同じ詳細を持つ、HubSpotデータベースに作成された新しい連絡先が表示されます。 これは、ウェビナー登録ページが意図したとおりに機能し、実際の参加者を受け入れる準備ができていることを意味します。

人々がウェビナーイベントへのサインアップを開始したら、HubSpotを使用してウェビナーへのリンクを記載した招待メールを送信できます。
以上です! これで、WPFormsを使用してHubSpotウェビナーランディングページを作成する方法をマスターしました。
次に、カレンダープラグインを使用してイベント管理をレベルアップします
WordPressサイトを通じてイベントを管理し、予定を受け入れる簡単な方法をお探しですか? 推奨されるオプションについては、最高のWordPressカレンダープラグインのリストを確認してください。
また、パスワードで保護されたページのカスタマイズについて知りたい場合は、パスワードで保護されたWordPressページをカスタマイズする方法についてのこの記事を参照してください。
今すぐHubSpotウェビナーランディングページを作成する
フォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには多くの無料テンプレートが含まれており、14日間の返金保証があります。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
