Elementor で画像比較スライダーを作成する方法
公開: 2024-10-08今日の Web デザインの成功は、メッセージやアイデアを視覚的にユーザーにいかに効果的に伝えるかに大きくかかっています。画像比較スライダーは、Web サイトの視覚的なストーリーテリング力を次のレベルに引き上げることができる強力なコンセプトです。これらのスライダーは、WordPress ツールを使用して簡単に作成できます。
Elementor はこの点で役立ちます。この強力なページ ビルダー プラグインを使用すると、コーディングなしで Web サイト上に魅力的で魅力的な画像比較スライダーを作成できます。このブログ投稿では、Elementor で画像比較スライダーを作成する方法を説明する詳細なチュートリアルを取り上げます。
その前に、画像比較スライダーとは何か、およびその特殊な使用例について簡単に説明します。
画像比較スライダーとは何ですか?
画像比較スライダーは、ユーザーと訪問者が 2 つの画像を並べて表示し、分割線を使用して比較できるようにする Web 要素です。仕切りを前後にスライドさせると効果が確認できます。この Web 機能/要素を使用すると、製品や情報の前後のシナリオを視覚的に示し、それらの違いを強調することができます。
画像比較スライダーの特殊な使用例
以下に、画像比較スライダーが視覚的なストーリーテリングを強化できるいくつかの特別な使用例をリストします。インスピレーションを得るために、これらを簡単に見てみましょう。
- 視覚的な前後の比較
これは、製品やサービスによる変化を示すことができる、ファッション、フィットネス、美容、デザイン、住宅改修などの業界で特に役立ちます。
- ハイライト写真編集
写真家やグラフィック デザイナーの場合は、編集済みの写真と未編集の写真を比較することで、自分の編集スキルをアピールできます。
- 治療と変身の結果
この機能は美容業界で、フェイシャルおよびスキン トリートメント、ヘアカット、メイクアップ、使用した化粧品の結果を表示するために使用されます。
- 機能拡張の説明
ソフトウェア開発者は、この機能を使用して、ソフトウェア、Web アプリケーション、テーマ、またはモバイル アプリケーションの視覚的な強化に加えられた変更をデモンストレーションできます。
- 履歴の変更を表示する
建築の分野では、開発後の都市がどのように変化するかを視覚的に知ることができます。さらに、時間の経過とともに周囲の環境がどのように変化したかを示すこともできます。
Elementor で画像比較スライダーを作成する方法: ステップバイステップガイド
Elementor は市場で非常に人気があり、アクティブ ユーザーは 700 万人を超え、その数は絶え間なく増加しています。手動コーディングなしで WordPress で Web サイトをデザインしたいと夢見たことがあるなら、その豊富な機能と使いやすさのおかげで、きっとこのページビルダーの虜になるでしょう。
ただし、Elementor 自体には画像比較ツールや機能がありません。でも心配しないでください。 Elementor の強力なアドオンである HappyAddons には、お気に入りのジュースを飲むように使用できる「Image Compare」というウィジェットがあります。チュートリアルを始めましょう。
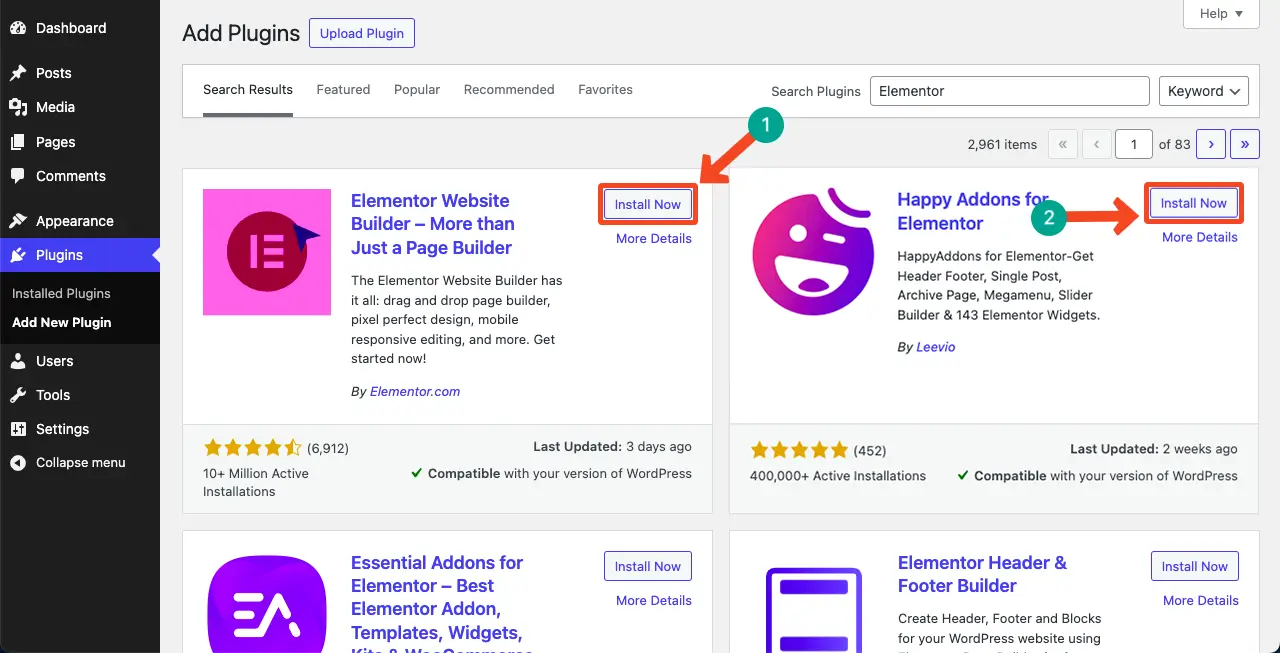
ステップ 01: サイトに Elementor と HappyAddons をインストールする
まず、Web サイトに次のプラグインがインストールされ、有効化されていることを確認してください。
- エレメンター
- ハッピーアドオン
HappyAddons は無料で提供しているため、この機能にはプレミアム バージョンは必要ありません。

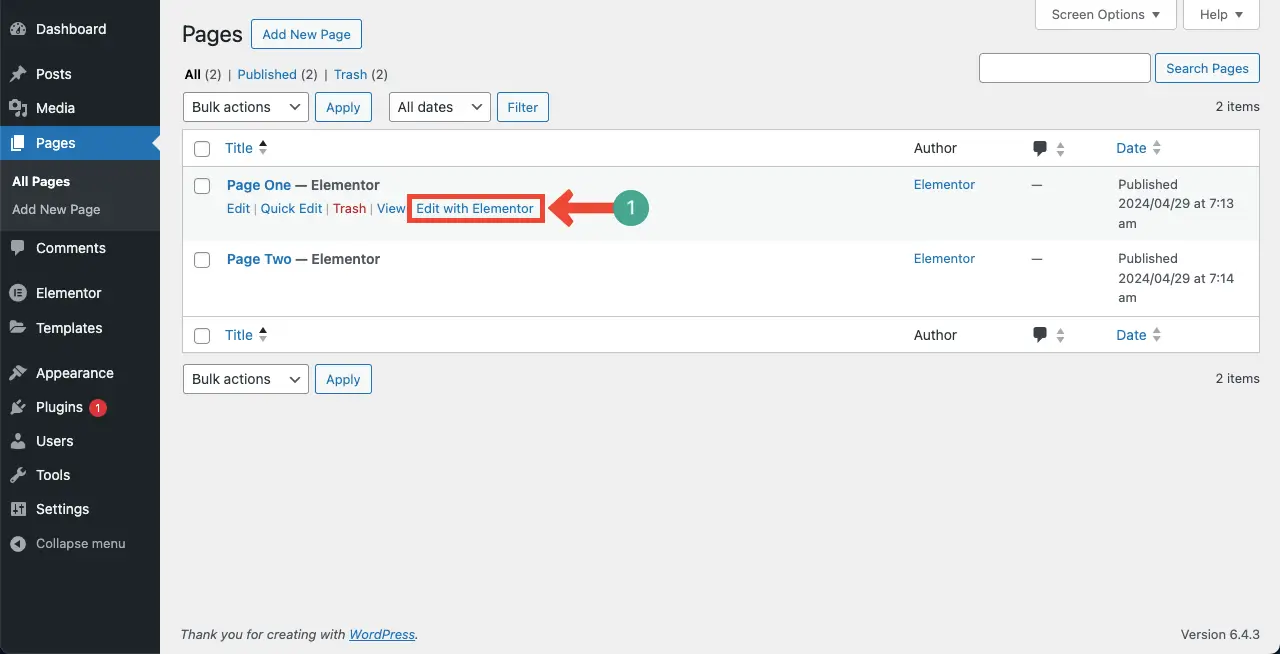
ステップ 02: Elementor で投稿/ページを開く
次に、画像比較セクションを作成したい投稿/ページを Elementor で開きます。 Elementor Canvas が画面上に開きます。

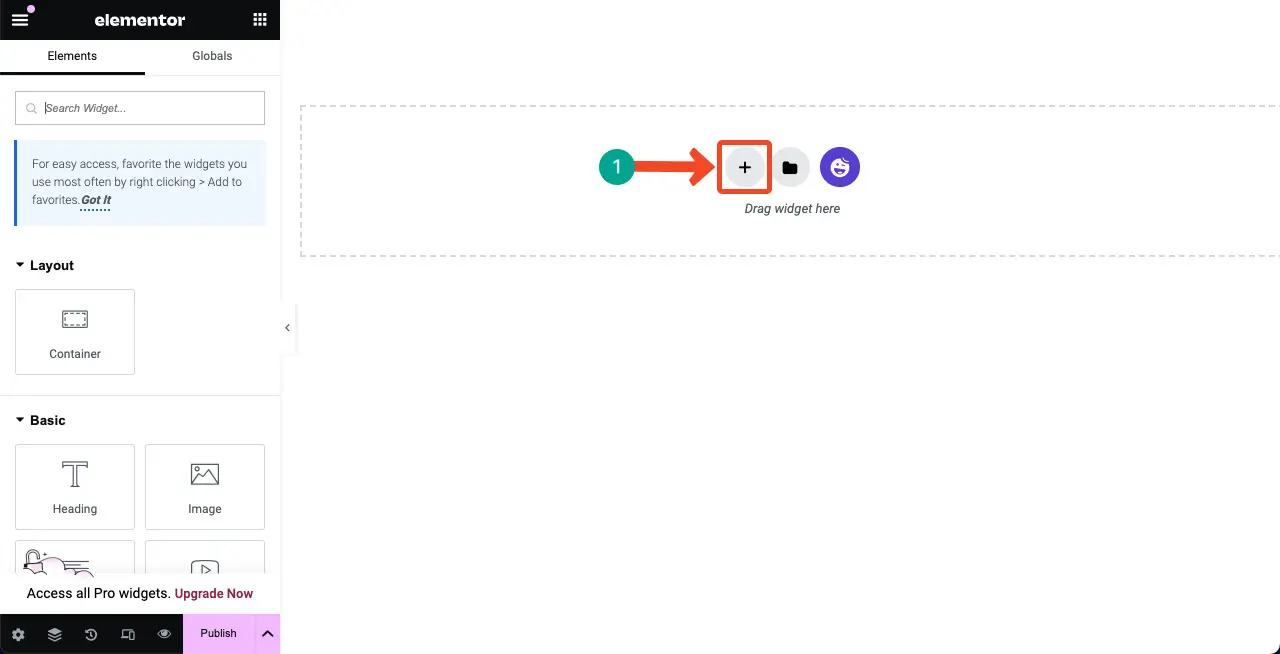
ステップ 03: キャンバス上に画像比較ウィジェットのセクションを作成する
すでに Elementor を使用したことがある場合は、ウィジェットを追加するための新しいセクションを作成する方法を知っています。新規ユーザーのために引き続き表示しています。
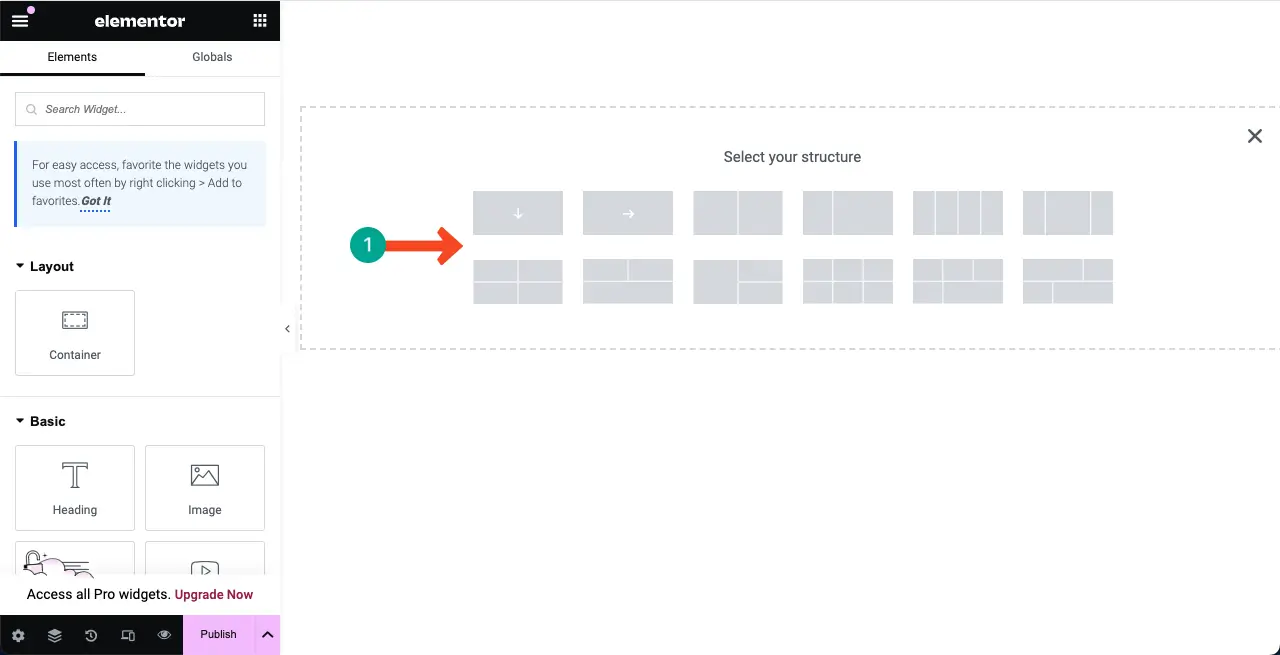
Elementor Canvas のプラス (+) アイコンをクリックします。

次に、画像比較セクションの幅に応じて列構造を選択します。

新しいセクションがキャンバスに追加されたことがわかります。この列内に画像比較セクションを追加して作成します。

ステップ 04: 画像比較ウィジェットを列にドラッグ アンド ドロップします。
Elementor キャンバスの左側にある Elementor パネルの上部にある検索ボックスに「Image Compare」と入力します。

次に、画像比較ウィジェットを先ほど作成したセクションにドラッグ アンド ドロップします。

画像比較ウィジェットがキャンバスに追加されたことがわかります。次に、次のステップでウィジェットにコンテンツを追加します。

注: 500 内部サーバー エラーが発生した場合は、500 内部サーバー エラーを修正する方法に関するこのガイドに従って問題を解決できます。
ステップ 05: ウィジェットに画像を追加する
ウィジェットに 2 つの画像を追加する必要があります。1 つは以前のバージョンまたはオリジナルのバージョン、もう 1 つは編集されたバージョンです。
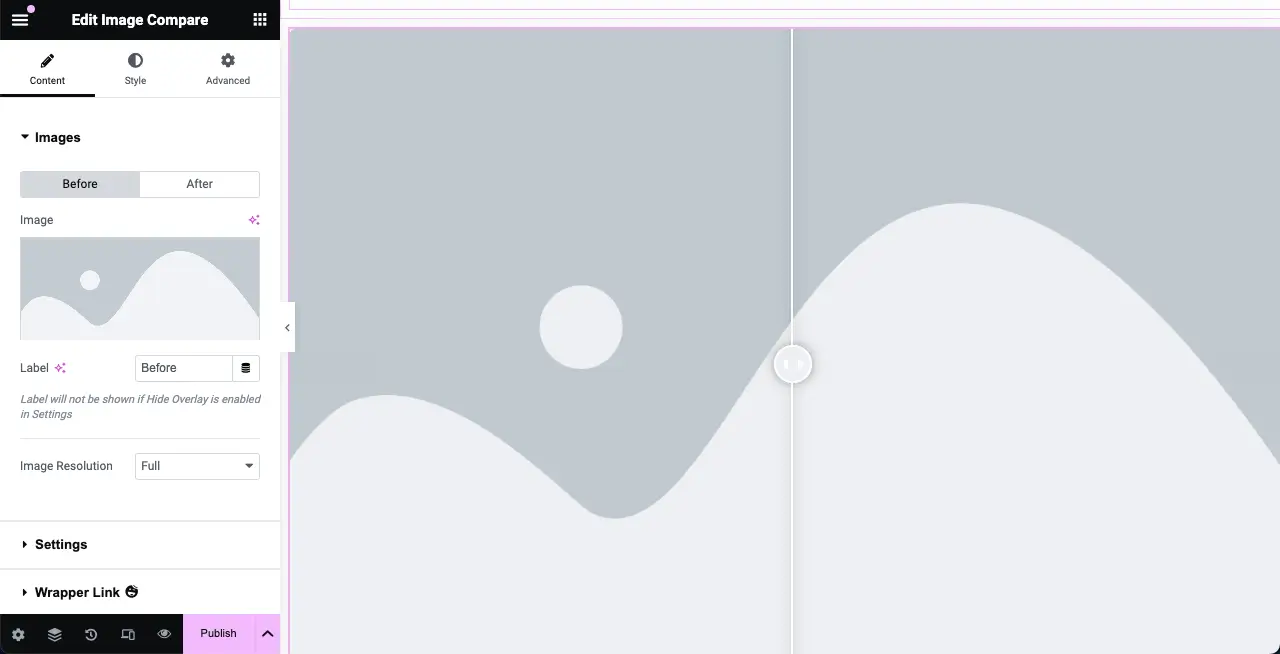
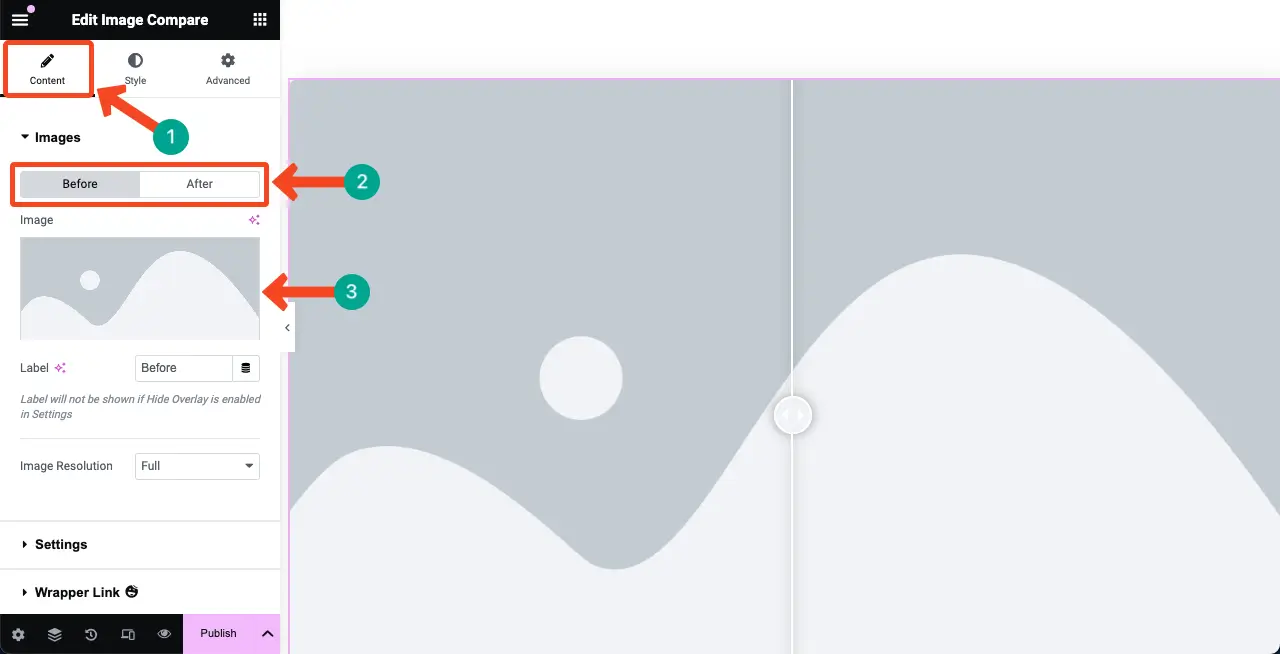
[コンテンツ] タブに移動します。タブのすぐ下に、 「画像」セクションが表示されます。前用と後用の 2 つの画像を追加できます。すぐに画像を追加します。

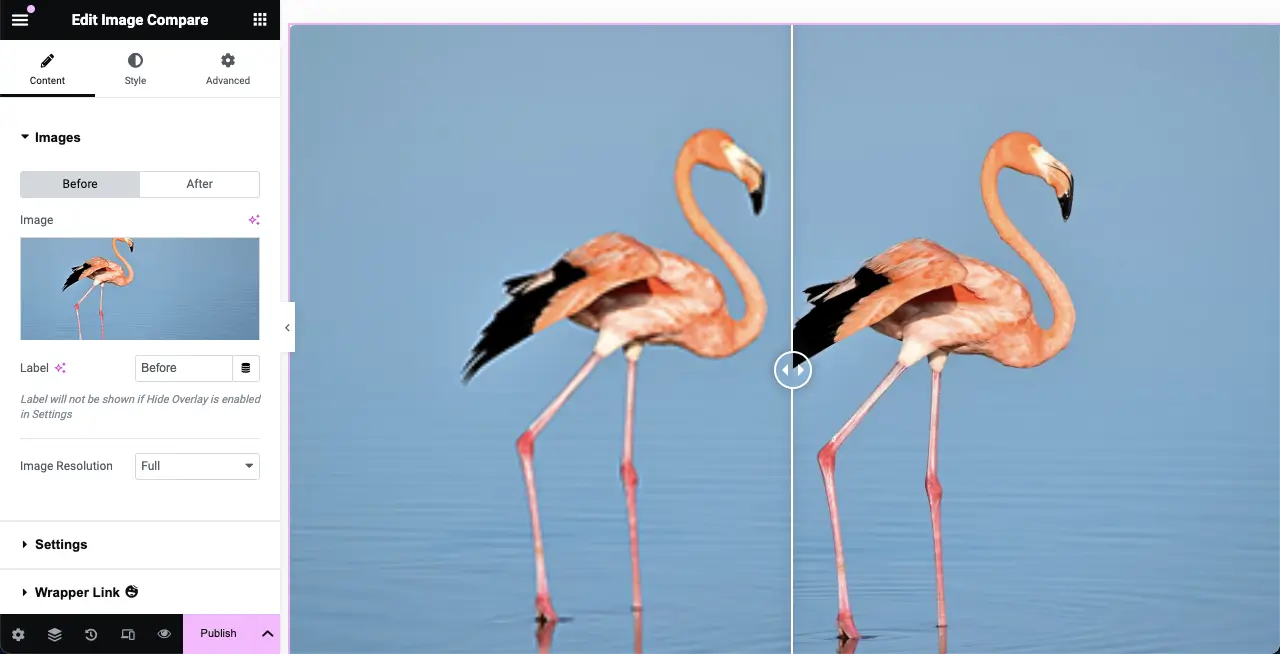
ウィジェットに 2 つの画像を追加しました。 1 つはやや低品質で、もう 1 つは最高級です。


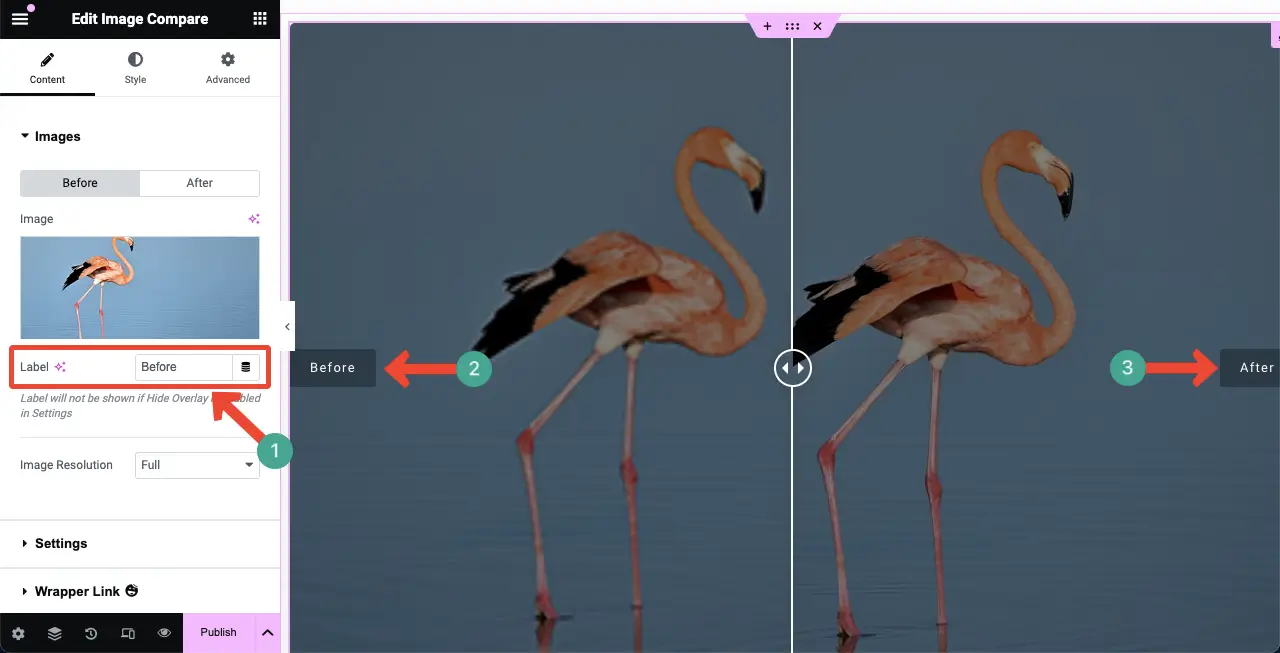
ウィジェットの上にカーソルを置きます。ラベルが表示されます。以下の画像の尖ったオプションを使用して、ラベル名を変更できます。やりたければそうしてください。

ステップ 06: 画像比較ウィジェットの設定をカスタマイズする
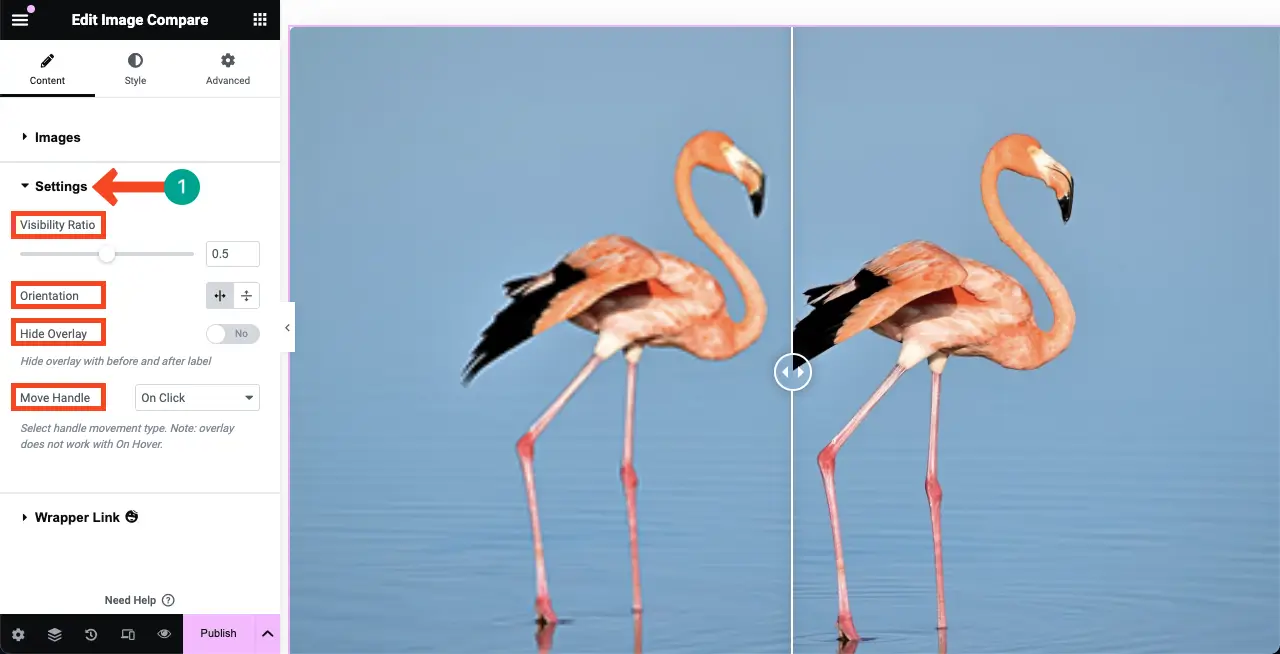
「コンテンツ」タブの下の「設定」セクションを展開します。表示比率、向き、オーバーレイの非表示、ハンドルの移動の 4 つのオプションが表示されます。それらを使用して次のことができます。
- 可視性比率 –可視性比率を増減することで、ウィジェットの画像間の仕切りの位置を変更できます。
- 方向 –水平または垂直のいずれかで区切り線を表示します。
- オーバーレイを非表示 –オーバーレイ効果を表示または非表示にします。
- ハンドルの移動 –このオプションを使用して、ユーザーが前後の画像をどのように探索するかを制御できます。

ステップ 07: 画像比較ウィジェットのスタイルを設定する
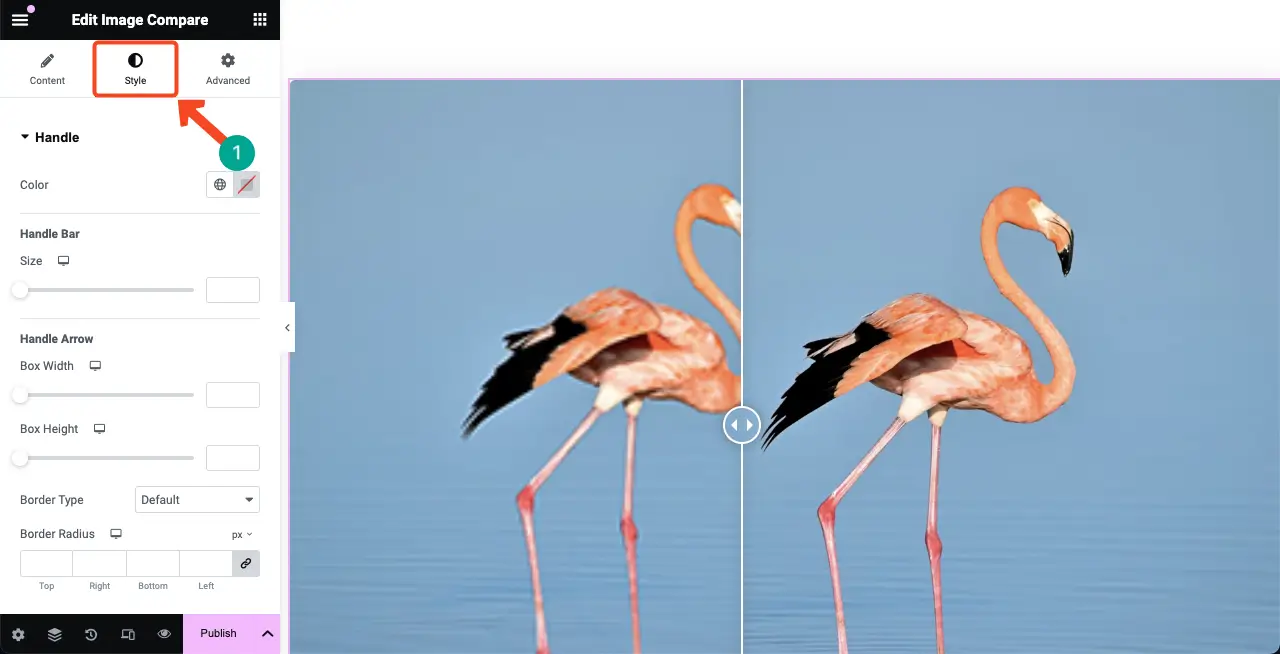
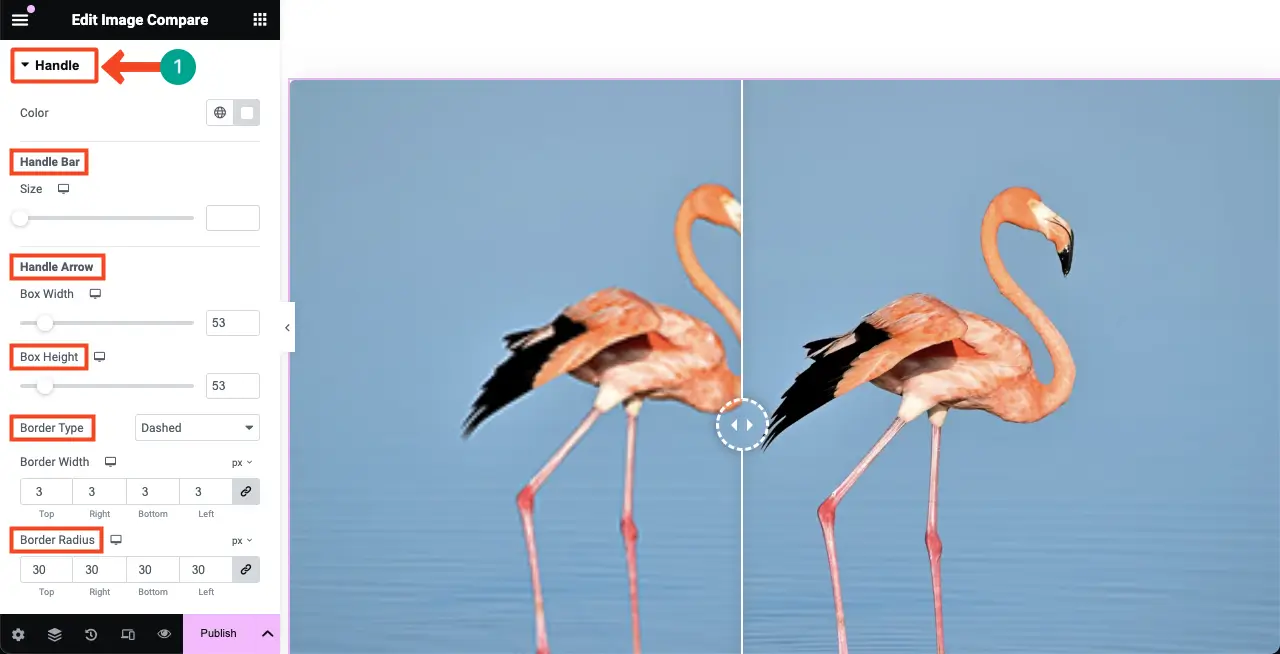
画像比較ウィジェットの「スタイル」タブに移動します。ハンドル要素とラベル要素をカスタマイズするオプションが表示されます。

ハンドル オプションを使用すると、画面上の 2 つの画像間のハンドルの外観をカスタマイズできます。ここでカスタマイズできるのは、ハンドル バー、ハンドル矢印、ボックスの高さ、境界線の種類、境界線の幅、境界線の半径です。

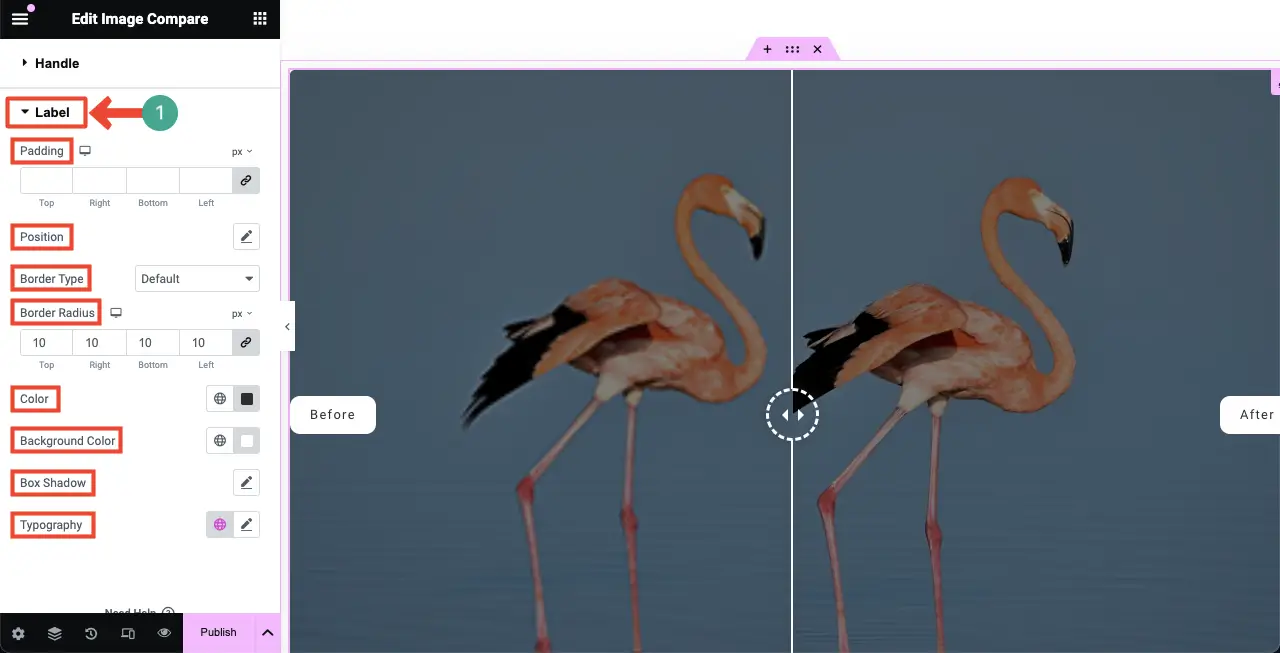
次に、 「ラベル」セクションを展開します。このセクションから、ラベルのパディング、位置、境界線の種類、境界線の半径、色、背景色、ボックスの影、およびタイポグラフィをカスタマイズできます。

ステップ 08: 画像比較ウィジェットをプレビューする
ページのプレビュー モードに移動します。ウィジェットのハンドルを左右にドラッグして、機能するかどうかを確認します。以下のビデオクリップでは、ウィジェットがうまく動作していることがわかります。
したがって、Elementor Web サイトでプロのように画像比較スライダーを作成できます。 Elementor にツールチップを追加してサイトのナビゲーションを新たな高みに引き上げる方法については、このガイドをご覧ください。
Elementor の画像比較スライダーに関する FAQ
ここまで、今日の議論のチュートリアルと理論的な部分を説明しました。今日のトピックに関連して、オンラインでよく寄せられるいくつかの質問に答えていきます。
画像比較スライダーではどのような種類の画像を使用できますか?
Elementor 画像比較スライダーは、JPEG、PNG、WebP、GIF などのさまざまな画像形式をサポートしています。
画像比較ウィジェットはモバイル対応ですか?
はい、Elementor ウィジェットはすべてモバイル対応です。さまざまな画面サイズに合わせてウィジェットのレイアウトを個別に手動で最適化できます。
画像比較ウィジェットはユーザー エンゲージメントを向上させますか?
はい、画像比較ウィジェットは、画像間の違いを調べるためのインタラクティブなエクスペリエンスを提供することで、ユーザー エンゲージメントを向上させることができます。
画像比較スライダーを作成するための無料のプラグインはありますか?
はい、Elementor プラグインと HappyAddons プラグインの無料バージョンをインストールするだけです。 HappyAddons プラグインで画像比較ウィジェットを無料で入手できます。
画像比較スライダーにはSEO上の利点はありますか?
画像比較スライダーは SEO に直接的なメリットをもたらしませんが、ユーザー エンゲージメントを効果的に強化し、間接的に SEO スコアを向上させる可能性があります。
クローズアップ!
このチュートリアルを楽しんでいただければ幸いです。このウィジェットを使用すると、製品の前後のシナリオやあらゆる種類のストーリーや開発を効果的に紹介できるようになりました。ただし、最適なパフォーマンスとユーザー エクスペリエンスを確保するには、留意する必要のあるベスト プラクティスがいくつかあります。
まず、適切なサイズと最適化が行われた高品質の画像を常に使用してください。サイトの読み込み速度に影響を与えないように、アップロードする前に圧縮してください。最後に、ウィジェットを公開する前に、ウィジェットがモバイルおよびタブレット デバイス向けに完全に適切に構造化されていることを確認してください。
