WordPress で Instagram フィードを作成する方法 (10 分)
公開: 2024-04-18Instagram の写真を WordPress ウェブサイトに追加したいですか?
サイトに Instagram フィードを埋め込むことは、エンゲージメントを高め、より多くのフォロワーを Instagram アカウントに誘導するための優れた方法です。
幸いなことに、Instagram フィードを WordPress に追加するのは非常に簡単で、プログラマーや開発者である必要はありません。
このステップバイステップガイドでは、Smash Balloon の Instagram Feed Pro プラグインを使用して、WordPress 用の Instagram フィードをすばやく作成する方法を説明します。
数回クリックするだけで (コードを埋め込む必要はありません)、Instagram の最新投稿が Web サイト上に表示されます。 始めましょう!
Instagram フィードを WordPress に追加するには何が必要ですか?
詳しい手順に入る前に、サイトを Instagram に接続できる WordPress プラグインを選択する必要があります。 市場にはいくつかの選択肢があります。
Smash Balloon Instagram Feed プラグインをお勧めします。 私たちはこのプラグインを幅広く使用しており、Web サイトに Instagram コンテンツを簡単に埋め込みたいと考えている WordPress ユーザーに心からお勧めします。

ユーザーエクスペリエンスの観点から見ると、プラグインは完璧に動作します。 セットアッププロセスは非常に簡単です。Instagram アカウントに接続し、ビジュアルビルダーを使用してフィードを設定するだけです。 カスタマイズオプションが満載であるにもかかわらず、インターフェイスは直感的で決して圧倒されません。
このプラグインについて私たちが本当に高く評価している点の 1 つは、メンテナンスがあまりかからないことです。 Instagram フィードを設定して WordPress サイトに埋め込むと、まさに「設定すれば後は忘れる」ソリューションになります。
Instagram の新しい投稿は、手動で更新する必要がなく、自動的にフィードに取り込まれます。 忙しい Instagram ページや Web サイトを運営している場合、この自動化機能は必須です。
カスタマイズオプションも一流です。 Instagram フィードのスタイルを設定して、色、レイアウト、カスタム ヘッダーなどを通じてブランドにシームレスに一致させることができます。
または、事前に構築されたテンプレートの 1 つを使用してシンプルに保ちます。どれも見栄えがよくなります。 この設計の柔軟性がプラグインに直接組み込まれていると、非常に便利です。

フィードの埋め込みも簡単です! WordPress Web サイトのランディング ページ、ホームページ、投稿、またはサイドバーに追加できます。
しかし、スマッシュバルーンを本当に際立たせているのは、その優れたサポートとドキュメントです。
質問があるたびに、彼らのチームはすぐに返答し、明確なガイダンスを提供してくれました。 これらが提供するリソースにより、プラグインの機能の可能性を最大限に活用することが容易になります。
私たちの経験から言えば、Smash Balloon Instagram Feed プラグインは、頭を悩ませることなく、本来の動作を確実に実行します。
コーディングなし、広範なカスタマイズ機能、一流のサポートで Instagram フィードをすばやく追加したい WordPress ユーザーにとって、このプラグインは間違いありません。
このチュートリアルでスマッシュ バルーンを選んだ理由は分かったので、早速見ていきましょう。
WordPress で Instagram フィードを作成する方法
Instagram Feed Pro プラグインを使用して Instagram 写真を WordPress に追加するのは、簡単な 5 ステップのプロセスです。
ステップ 1: Smash Balloon Instagram フィードプラグインをインストールする
このチュートリアルでは、Smash Balloon Instagram Feed Pro を使用します。 スマッシュバルーンのウェブサイトでアカウントにサインアップする必要があります。
次に、ダウンロードするプラグイン ファイルを取得します。 コピーする必要があるライセンス キーも表示されます。

次に、WordPress サイトに移動します。 プラグイン » 新規追加 » プラグインのアップロードページに移動します。 次に、ライセンス キーを貼り付けるオプションが表示されます。

これを行うと、プラグインのライセンスが認証され、Smash Balloon の Instagram Feed Pro を使用する準備が整います。
すべての必須機能を備えた無料版を選択することもできますが、高度な機能は限られています。
WordPress 管理エリアにログインし、プラグイン » 新しい追加ページに移動します。

「Smash Balloon Instagram Feed」を検索し、プラグインをインストールして有効化します。 これで、独自の Instagram フィードを作成する準備が整いました。
ステップ 2: Instagram アカウントを接続する
プラグインを有効にすると、Instagram フィード プラグインが WordPress メニューに表示されます。 それを開いて「新規追加」ボタンをクリックして開始します。

新しいページが開き、必要なフィードの種類を選択できます。 ここで複数のフィード タイプを選択し、サイトでの表示に応じて後で追加または削除できます。

利用可能なさまざまなフィードの種類は次のとおりです。
- ユーザーのタイムライン
- 公開ハッシュタグ
- タグ付きの投稿
- ソーシャルウォール
フィードの種類を選択したら、次のステップに進みます。 ここで、新しいソースを追加できます。 これは、スマッシュバルーンがコンテンツを取得する Instagram アカウントになります。

[ソースの追加]をクリックすると、プラグインはベーシック アカウントとビジネス アカウントのどちらを接続するかを尋ねます。 個人アカウントを使用しているか、Instagram のビジネスアカウントを使用しているかに基づいて、適切なアカウントを選択してください。

次に、Instagram アカウントにログインしてプラグインを認証するように求められます。 これにより、プラグインが Instagram の投稿にアクセスして取り込むことができるようになります。

複数の Instagram フィードを作成するために、必要な数だけ異なる Instagram アカウントとソース (ハッシュタグ、場所など) を接続できます。
完了すると、Instagram プロフィールが次のように表示されます。

これで、WordPress サイトが Instagram フィードに接続されました。 フィードを好みに合わせてカスタマイズしてみましょう。
ステップ 3: Instagram フィードの外観をカスタマイズする
Instagram アカウントに接続したら、 Instagram フィード » 設定に移動してフィードを設定できます。 ここでは、表示する Instagram 投稿 (アカウント、ハッシュタグなどから)、フィードのレイアウト、配色を選択できます。
表示する投稿の数や、キャプション、いいね! などの特定の部分を表示するか非表示にするかを決定することもできます。

まずはテンプレートの選択から始めましょう。 次のような多くのオプションが利用可能です。
- デフォルト
- シンプルなグリッド
- シンプルグリッドXL
- シンプルな行
- シンプルな石積みカード
- カードグリッド
- ハイライト
- 単一の投稿
- シングルポストカルーセル

テンプレートを選択したら、カスタマイズを開始できます。 主要なカスタマイズ オプションを見てみましょう。
- ヘッダー: Instagram の名前、プロフィール、アバターを含むカスタム ヘッダーを追加します。 フォロワー数も表示できます。
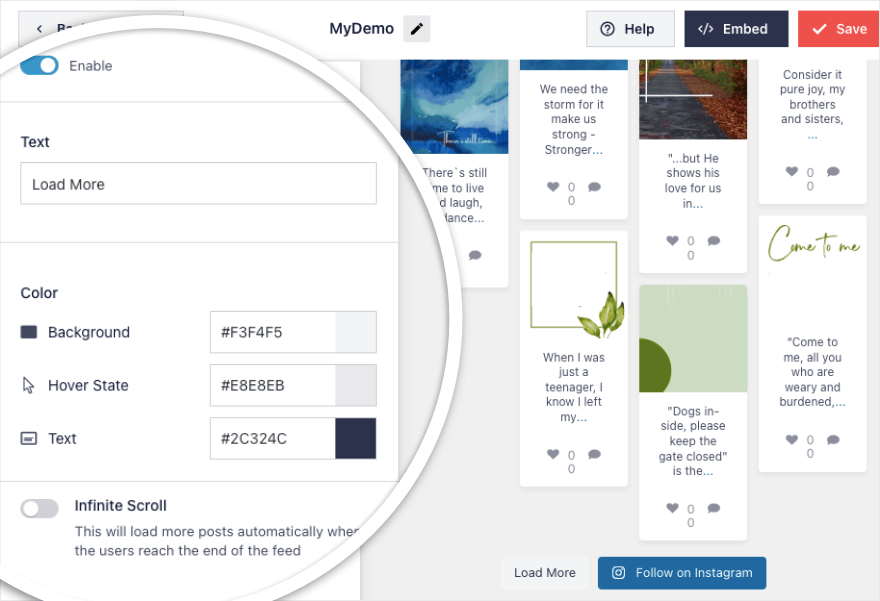
- 投稿:投稿スタイル、画像とビデオ、キャプション、いいね! とコメントの概要、ホバー状態を選択します。
- [さらに読み込む] ボタン: [さらに読み込む] ボタンを表示するか、無限スクロール モードを選択します。
- フォローボタン:ユーザーが Instagram であなたをフォローできるようにします。
- ライトボックス:ライトボックス モードを有効にして気を散らすものを取り除きます
かなり細かくカスタマイズできますが、デフォルトでも問題なく機能します。 これにより、フィードをウェブサイトのデザインに合わせることができます。

たとえば、「もっと読み込む」ボタンを見てください。 ユーザーが Web ページの最後に到達したときに、 「さらに読み込む」ボタンを表示するか、無限スクロールを有効にするかを選択できます。

ボタンを 1 ~ 2 回クリックするだけですべてを実行できます。 次に、フィードの設定を構成しましょう。
ステップ 4: Instagram フィード設定を構成する
[設定]タブで、新しい Instagram ソースを追加し、フィードをフィルター/並べ替えることができます。
このプラグインで特に気に入ったのは、フィルタリング オプションです。 たとえば、「犬」や「猫」などの特定の用語を含む投稿を表示したい場合は、フィルターにその単語を入力するだけです。 プラグインはコンテンツを分類し、言及した特定の用語を含む投稿を表示します。 「以下を含む投稿を表示しない」でも同じことができます。

この下では、写真、フィードビデオ、Instagram リールなど、Instagram メディアの種類でフィルタリングすることもできます。 コンテンツをフィルタリングして、Web サイトに必要な投稿を表示するのはとても簡単です。
このプラグインの非常に優れた機能は、ユーザーが Instagram フィードで直接ショッピングできるようにできることです。
これにより、製品を販売し、アフィリエイトを宣伝する機会がさらに多くなります。
[設定] » [ショッピング可能なフィード]で、ワンクリックでこの機能を有効にできます。
次に、投稿を選択し、製品ページに URL を追加できます。

これで、Instagram フィードを通じてオンライン ストアを開設できるようになります。 訪問者は投稿をクリックしてすぐに商品を購入できます。
フィードのレイアウトと構成に満足したら、サイトにフィードを公開します。
ステップ 5: Instagram フィードを埋め込む
最後のステップは、WordPress サイトに Instagram フィードを埋め込むだけです。 Instagram フィード プラグイン ブロックまたはショートコードを使用すると、任意の投稿、ページ、サイドバー、またはウィジェット領域でこれを行うことができます。
ビルダーの右上隅に、フィードを埋め込んで保存するオプションが表示されます。

フィードを WordPress ページに追加するか、ブロックエディターに投稿しましょう。 新しい投稿またはページを作成するか、Instagram フィードを埋め込みたい既存の投稿またはページを開きます。 ブロック エディターで、プラス (+) アイコンをクリックして新しいブロックを追加します。
検索バーに「Instagram フィード」と入力して、Smash Balloon プラグインによって追加された Instagram フィード ブロックを見つけます。
Instagram フィードブロックをクリックして挿入します。

ブロックが読み込まれ、埋め込みたい Instagram フィードを選択するためのドロップダウンが表示されます。 作成したばかりのフィードを選択します。
フィードを選択すると、ブロックは Instagram フィードがページ/投稿でどのように表示されるかを示すライブ プレビューを読み込みます。
必ず投稿/ページの「公開」または「更新」ボタンをクリックして変更を保存し、Instagram のライブ フィードを埋め込んでください。

まだ WordPress クラシック エディターを使用している場合、プラグインは作成するすべてのフィードのショートコードを提供します。
ショートコードは次のようになります: [instagram-feed=1]
そのテキスト行をコピーして、Instagram フィードを表示したい場所に貼り付けるだけです。 これにより、フィードの埋め込みプロセスが非常に簡単になります。
これで、Instagram フィードが WordPress ウェブサイトに正常に埋め込まれました。 プラグインは、最新の Instagram コンテンツでフィードを自動的に更新します。
ご覧のとおり、Smash Balloon Instagram Feed プラグインを使用すると、WordPress サイトに Instagram ギャラリーを表示するのが簡単です。
たった 5 つの簡単な手順で、Instagram コンテンツを統合できます。 これは社会的証明として機能し、より多くのフォロワーを獲得し、Web サイトのトラフィックを増やし、コンバージョンを促進するのに役立ちます。
今すぐ Instagram フィードの埋め込みを始めましょう
ボーナス: その他のソーシャル メディア フィード
Instagram をサイトに統合する方法がわかったので、スマッシュ バルーンでできることをすべて調べてみましょう。
Smash Balloon プラグインを使用すると、次のような他のソーシャル メディア プラットフォームのソーシャル フィードを作成、カスタマイズ、埋め込むこともできます。
- Facebook フィード
- ツイッターフィード
- YouTube フィード
- TikTokフィード
- レビューフィード
このプラグインはソーシャル メディア アグリゲーターとしても機能し、フィードを単一の強力なソーシャル ウォールに結合できるようにします。
したがって、WordPress ですべてのソーシャル メディア コンテンツをキュレートしたい場合は、同じプラグインを使用してシームレスに行うことができます。
これでこのチュートリアルは終わりです。 WordPress サイトに最適な Facebook プラグインとベスト ソーシャル メディア プラグインも参照してください。
次に、あなたも疑問に思うかもしれないよくある質問に答えます。
Instagram フィードを WordPress に追加する場合の FAQ
Instagramのハッシュタグフィードやユーザーフィードを表示できますか?
はい、ハッシュタグ フィードだけでなく、Instagram ユーザー アカウントからの投稿のフィードも埋め込むことができます。
スマッシュバルーンが私のアカウントにアクセスするにはどのような権限が必要ですか?
Smash Balloon の Instagram フィード プラグインは、アカウントへの読み取り専用アクセスのみを要求します。 このアクセスを使用すると、変更を加えることはできず、Instagram の投稿のみが表示されるため、スマッシュ バルーンは完全に安全です。
サードパーティの Instagram アカウントに接続できますか?
いいえ、表示できるのは、自分が所有しているか、管理アクセス権を持つ Instagram アカウントからのフィードのみです。
Instagram フィードはどのくらいの頻度で更新されますか?
フィードは、接続されている Instagram アカウントからの新しい投稿によって自動的に更新されます。
スマッシュバルーンはInstagramフィードウィジェットを提供していますか?
はい、既製のウィジェットは[外観] » [ウィジェット]タブにあります。
同じフィードを Web サイトの複数のページに追加できますか?
はい、Smash Balloon を使用すると、同じフィードを複数の場所に埋め込むことができます。 複数のソースから Instagram フィードを埋め込むこともできます。
Instagram フィードでカスタム CSS、JavaScript、またはカスタム HTML コードを使用できますか?
はい、スマッシュバルーンはカスタムコーディングをサポートしています。
スマッシュバルーンはリアルタイムでフィードを更新しますか?
プラグインがフィードをチェックして更新する頻度は、 [設定]ページで決定します。
Instagramのストーリーは表示できますか?
はい、Web サイト上のポップアップ ライトボックスに Instagram ストーリーを直接表示できます。 フィードヘッダーで強調表示されたアバター画像をクリックするだけです。
スマッシュバルーン Instagram フィードは WordPress 以外のプラットフォームでも動作しますか?
スマッシュバルーンはWordPressのプラグインです。 Weebly、Wix、Webflow、Shopify Web サイト、Squarespace Web サイトなどの e コマース プラットフォームや Web サイト ビルダーでは機能しません。
Instagram oEmbeds をスマッシュバルーンで使用できますか?
はい! Instagram API の変更により、WordPress は oEmbed サポートを削除しました。 Smash Balloon Instagram Feed プラグインはそれを再度追加するので、WordPress サイト全体で Instagram oEmbed を使用できるようになります。
Smash Balloon プラグインについてサポートが必要な場合はどうすればよいですか?
Smash Balloon は、あらゆる問題を解決するための優れたドキュメントとカスタマー サポートを提供します。
私たちがあなたにできることはこれですべてです。 Web サイトのコンテンツを最新の状態に保つ方法をもっと知りたいですか?
Web サイト訪問者に、サイトで公開できるブログ、写真、ビデオなどのコンテンツを送信してもらうことを検討してください。 ユーザー生成コンテンツ (UGC) を収集する最も簡単な方法は、WPForms のファイル アップロード フォームを使用することです。
WordPress を使い始めたばかりの場合は、このプラットフォームを使用してオンラインでのリーチを最大化する方法を学ぶことに興味があるでしょう。 ビデオチュートリアルにサインアップして、Web サイトの可能性を最大限に引き出してください。
WORDPRESS 101 を始めましょう »
7 日間の無料トライアルと 14 日間のノーリスク返金保証があるので、安心して参加して今すぐ学習を始めることができます。
