メールキャンペーンをパーソナライズするためにWordPressでMailchimpカスタムフィールドを作成する方法
公開: 2018-02-08ターゲットオーディエンス向けにパーソナライズされたカスタムフォームフィールドを使用して、WordPressでMailchimpサブスクライブフォームを作成しますか? Mailchimpフォームにカスタムフィールドを追加することで、サイト訪問者の誕生日などの特別な情報を収集して、Eメールマーケティングで使用できます。
この記事では、よりパーソナライズされたメールキャンペーンを作成するためにWordPressでMailchimpカスタムフィールドを作成する方法を紹介します。
Mailchimpカスタムフィールドを使用する理由
パーソナライズは、収益を増やすための強力なマーケティングツールです。
しかし、技術的な傾向があまりない場合は、始めるのが難しい場合があります。
幸い、Mailchimpを使用すると、カスタムフィールドを使用してメールキャンペーンを簡単にパーソナライズできます。
Mailchimpカスタムフィールドとは何ですか? カスタムフォームフィールドは、基本(名前と電子メールアドレス)を超えて、サブスクライバーに詳細情報を要求します。 加入者に会社名、Webサイト、誕生日などを尋ねることができます。
これにより、メールリストを簡単にセグメント化してより良い結果を得ることができます。
eコマースのパーソナライズにカスタムフィールドを使用する一般的な方法の1つは、誕生日を尋ねることです。そうすれば、大切な日に特別割引コードを送信できます。
これはまさにこのチュートリアルで行う方法を示しますが、カスタムフィールドを使用して、必要なあらゆる種類の情報を要求できます。
Mailchimpフォームをカスタマイズする簡単な方法
メールサービスプロバイダーとしてMailchimpを使用している場合は、Mailchimpアカウントから直接基本的なサブスクライブフォームを作成できることをおそらくご存知でしょう。
しかし、より高度なフォームを作成したい場合はどうでしょうか。
WPFormsを使用すると、次のことができます。
- 支払い、ファイルのアップロード、さらにはデジタル署名を受け入れる
- Mailchimpサインアップチェックボックスを任意のフォーム(お問い合わせフォーム、注文フォームなど)に追加します
- 条件付きロジックを使用して複雑な複数ページのフォームを作成する
- フォームに記入せずにフォームを放棄した訪問者に連絡する
何よりも、ドラッグアンドドロップビルダーを使用してフォームをすばやく簡単に作成できます。 そのため、WPFormsは市場で最高のMailchimp統合の1つです。
このチュートリアルでは、基本に固執し、WPFormsを使用してMailchimpカスタムフィールドを使用して独自のフォームを作成する方法を示します。
ステップ1:Mailchimpにカスタムフィールドを追加する
まず、Mailchimpカスタムフィールドを設定して、リストでそのデータの収集を開始できるようにします。
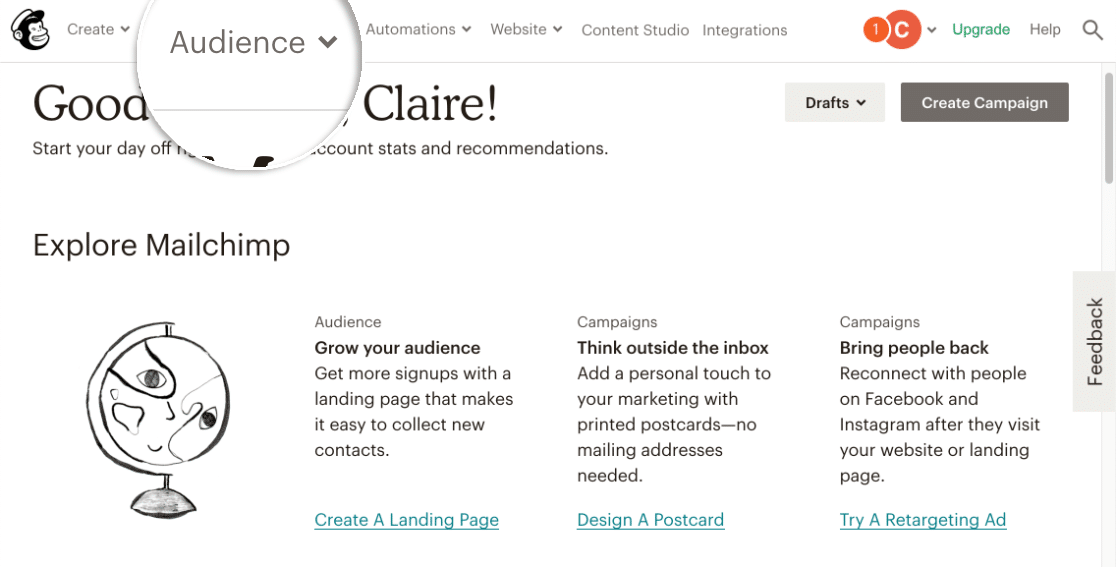
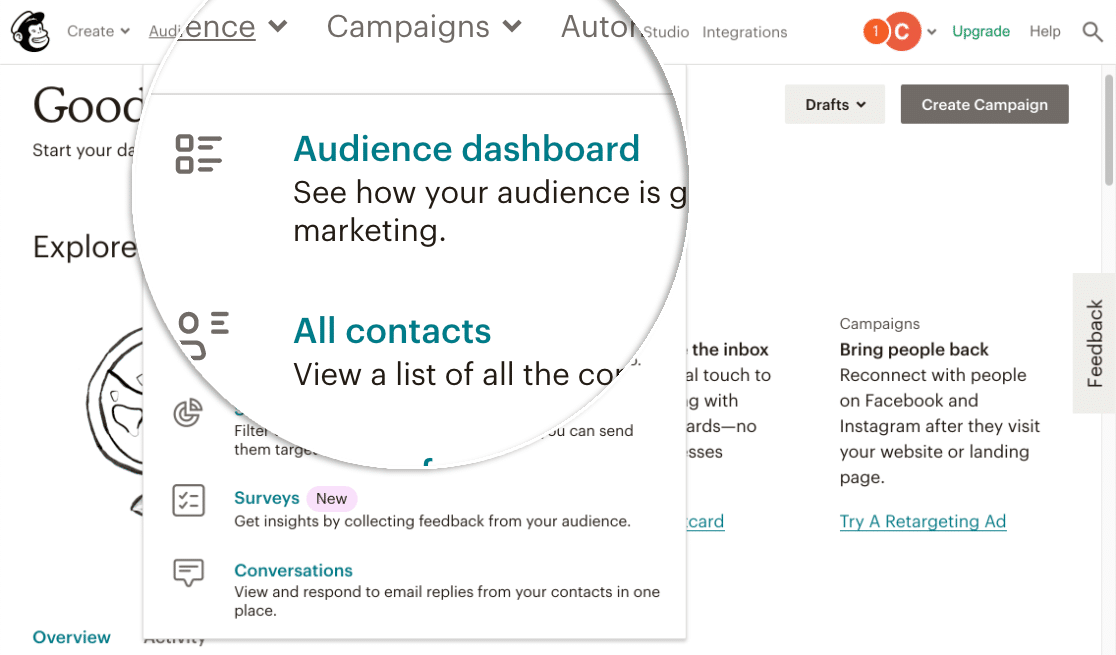
カスタムフィールドの作成を開始するには、Mailchimpアカウントにサインインします。 次に、トップメニューの[オーディエンス]タブに移動して、ドロップダウンを開きます。

次に、[オーディエンスダッシュボード]をクリックします。

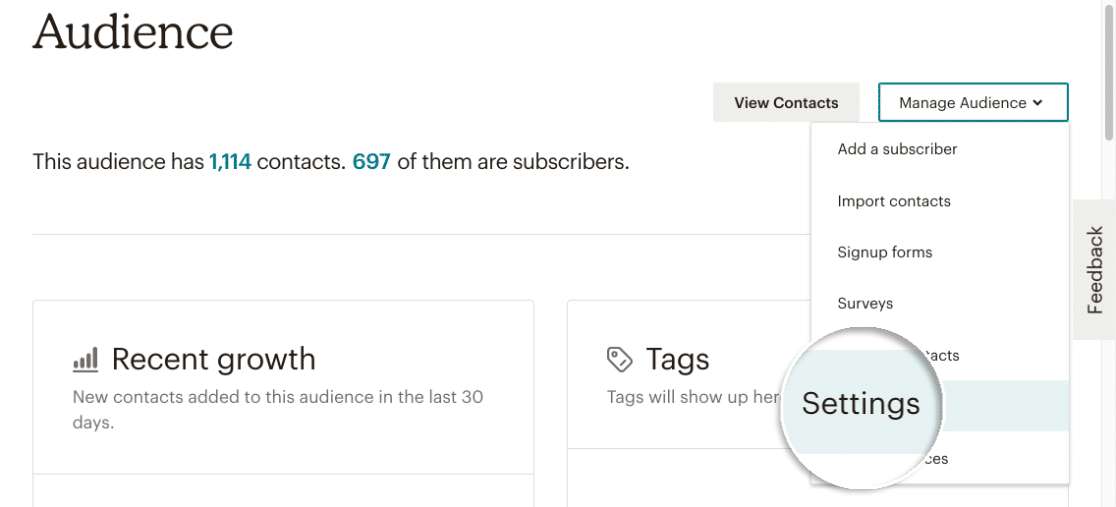
[オーディエンスダッシュボード]で、 [オーディエンスの管理]ドロップダウンをクリックし、[設定]をクリックします。

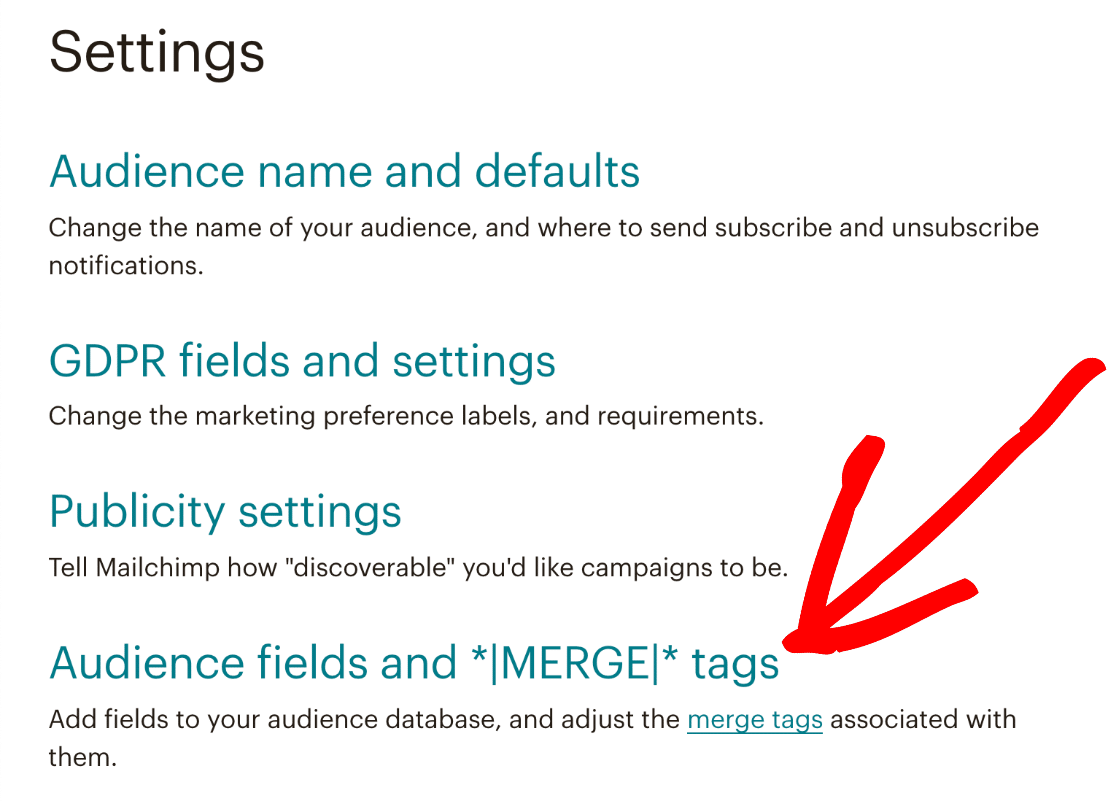
[オーディエンスフィールド]および[ * IMERGEI *タグ]というラベルの付いたセクションまで下にスクロールしてクリックします。 ここで、MailchimpリストのカスタムフィールドをWordPressフォームに追加できます。

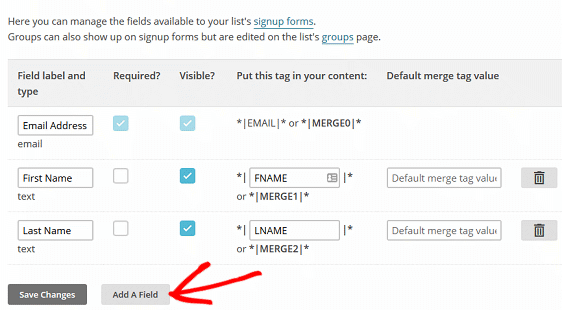
表示される画面には、WordPressサブスクライブフォームに存在するすべてのフォームフィールドが表示されます。 名、姓、および電子メールがあったことを忘れないでください。 Mailchimpカスタムフィールドを追加するには、[フィールドの追加]をクリックします。

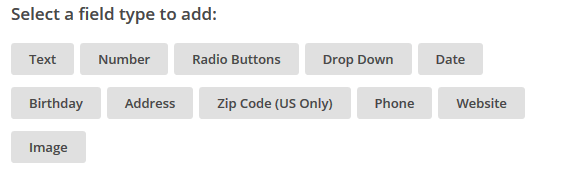
ここには、WordPressフォームに追加できるすべての利用可能なカスタムフィールドが表示されます。

WordPressフォームに追加するカスタムフィールドをクリックするだけです。
このチュートリアルでは、誕生日をクリックして、サブスクライバーにフォーム送信に誕生日を追加するように依頼できるようにします。
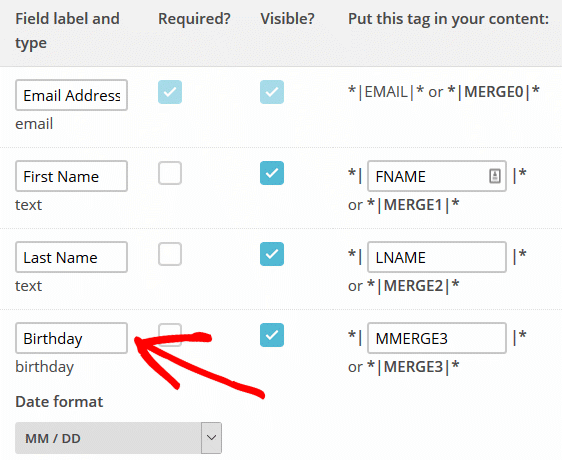
カスタムフィールドをクリックすると、上記のフォームフィールドのリストに自動的に追加されます。 ここで、フィールドに名前を付けることができます。 私たちの誕生日に名前を付けます。
日付形式を選択することもできます。

フォームに必要なすべてのカスタムフィールドを追加したら、[変更を保存]をクリックします。
ステップ2:新しいフォームを作成する
次に、WordPressサイトにカスタムサインアップフォームを作成します。
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドに従ってください。
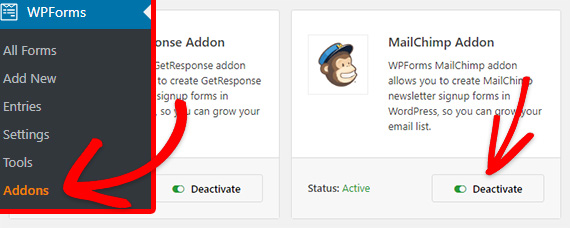
WPFormsをインストールしたら、 WPForms»アドオンに移動し、 Mailchimpアドオンを見つけます。
Mailchimpアドオンをインストールしてアクティブ化します。

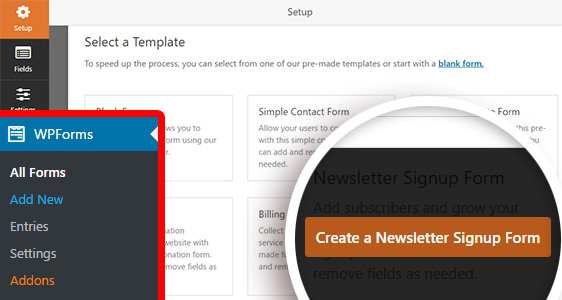
WPForms Mailchimpアドオンがアクティブになったら、 WPForms»Add Newに移動して、新しいフォームを作成する必要があります。 次に、セットアップ画面で、フォームに名前を付け、ニュースレターサインアップフォームテンプレートを選択する必要があります。


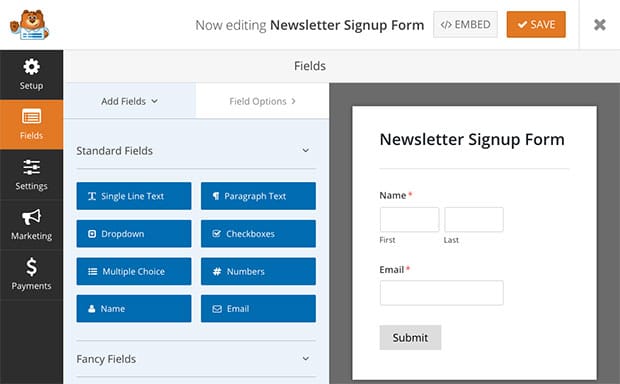
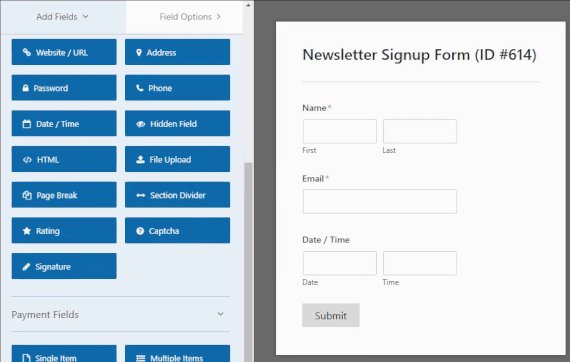
WPFormsは、簡単なニュースレター登録フォームを作成します。
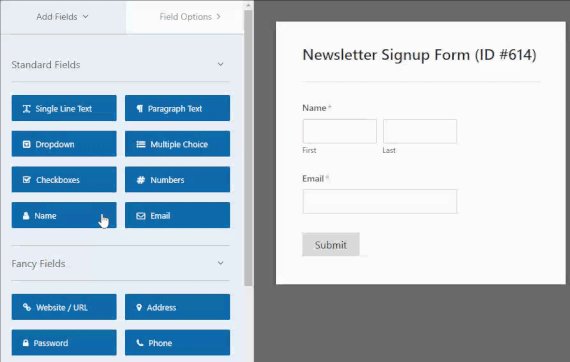
左側の列からフォームにフィールドをドラッグすると、フィールドを追加できます。 画面のプレビュー側でフィールドを選択して、フィールドをカスタマイズしたり、順序を変更したりできます。

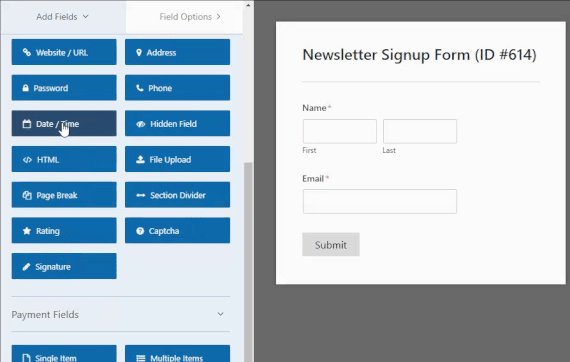
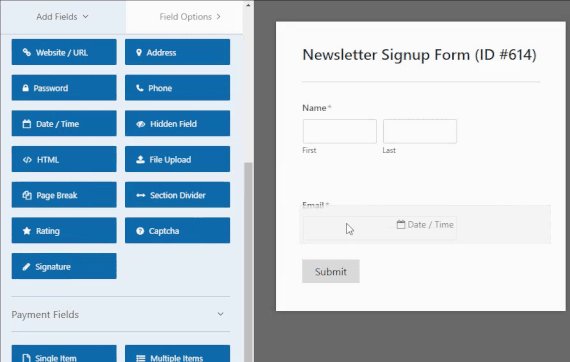
このチュートリアルでは、ユーザーの誕生日を尋ねます。 それでは、メニューからドラッグアンドドロップして日付/時刻フィールドを追加しましょう。

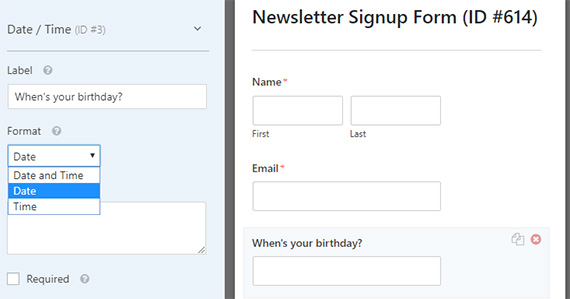
次に、フィールドをクリックしてカスタマイズできます。

必ずフォームを保存してください。
次に、データがMailchimpリストに送られることを確認します。
ステップ3:フォームをMailchimpに接続する
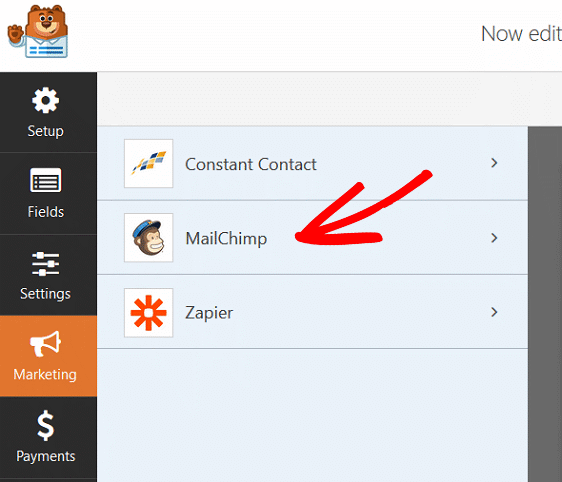
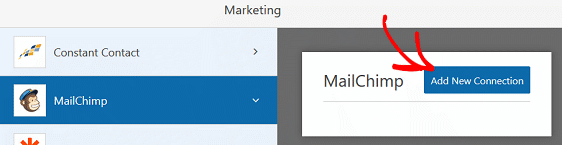
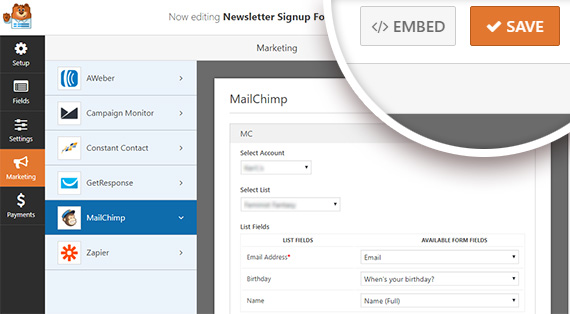
次のステップは、WPFormsでMailchimpリストを設定することです。 これを行うには、[マーケティング]タブをクリックします。

MailChimpをクリックしてから、 Add NewConnectionをクリックします。

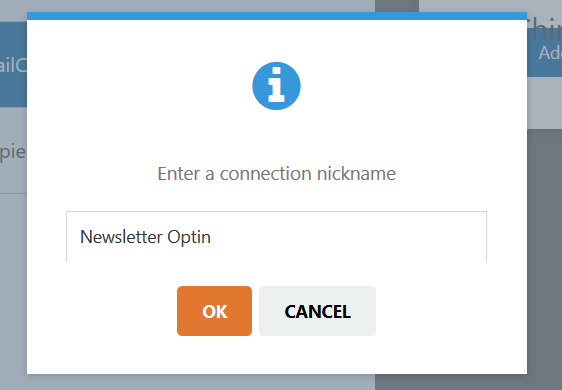
接続に名前を付けるように求めるポップアップが表示されます。 接続に任意の名前を付けて、[ OK ]をクリックします。

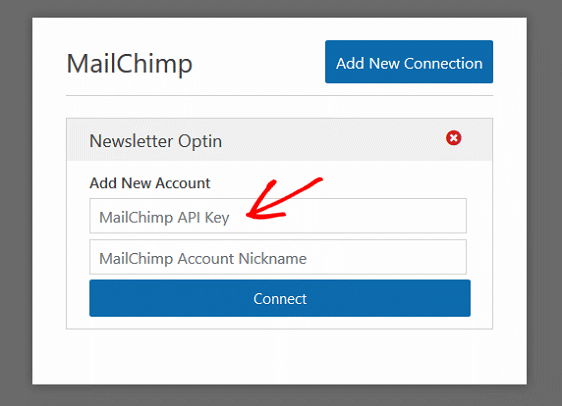
次に、APIキーを入力してMailchimpアカウントを確認するように求められます。
これを行うには、Mailchimpアカウントにログインし、プロファイル»アカウント»エクストラ» APIキーに移動します。

APIキーを入力し、[接続]をクリックします。
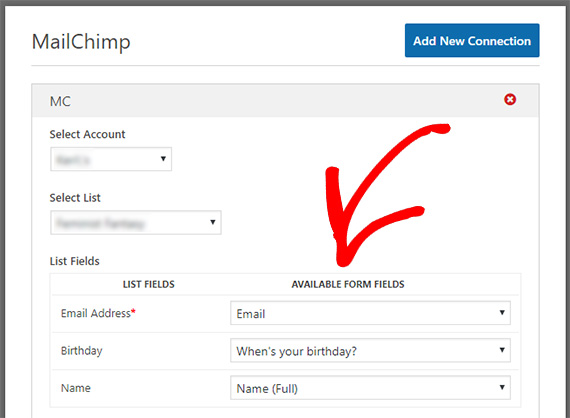
WPFormsでAPIキーを確認すると、WordPressフォームにあるフィールドを示す新しい画面が表示されます。 これらは、MailchimpアカウントにあるMailchimpニュースレターリストフィールドのフォームフィールドと一致します。
Mailchimpフィールドに一致するフィールドを必ず選択してください。

確認メッセージと電子メール通知をカスタマイズするために時間をかけることもできます。
完了したら、必ず[保存]をクリックしてください。

ステップ4:フォームをサイトに追加する
フォームが作成されたので、Webサイトの訪問者に表示できるようにする必要があります。
WPFormsを使用すると、ブログの投稿、ページ、さらにはサイドバーウィジェットなど、いくつかの場所にフォームを追加できます。
簡単な埋め込みオプションを使用してみましょう。
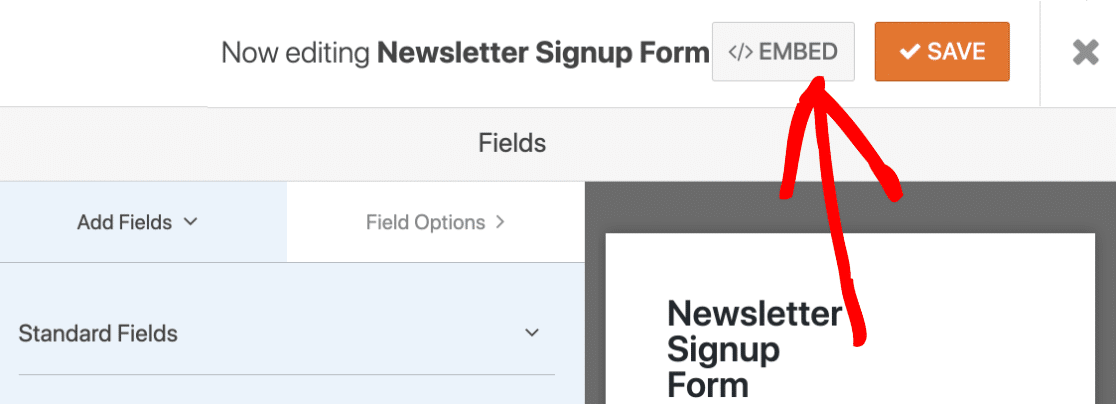
フォームビルダーの上部にある[埋め込み]アイコンをクリックすることから始めます。

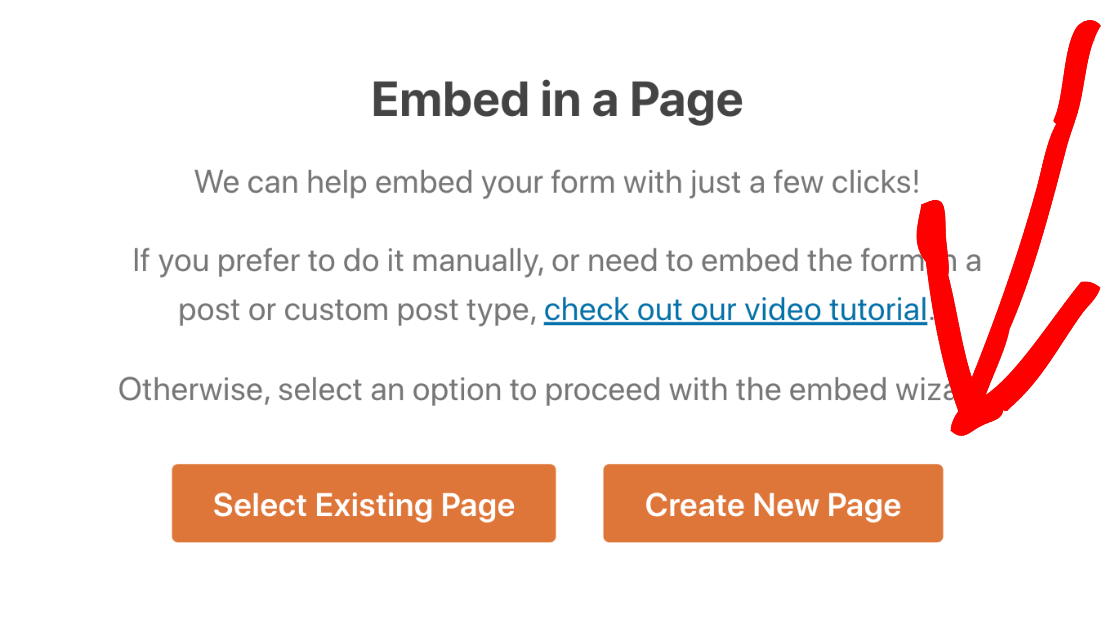
次に、[新しいページの作成]をクリックする必要があります。

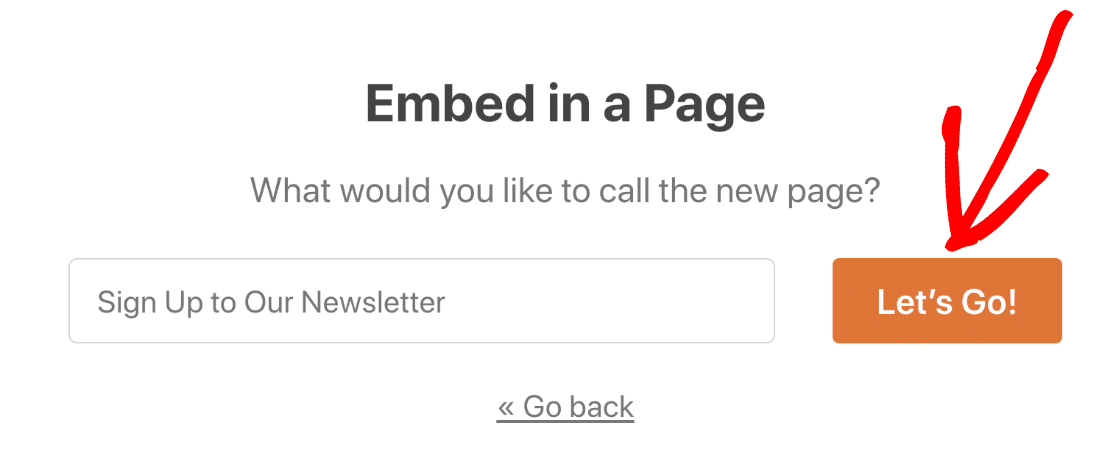
次に、ページに名前を付けて、[ Let'sGo ]をクリックします。

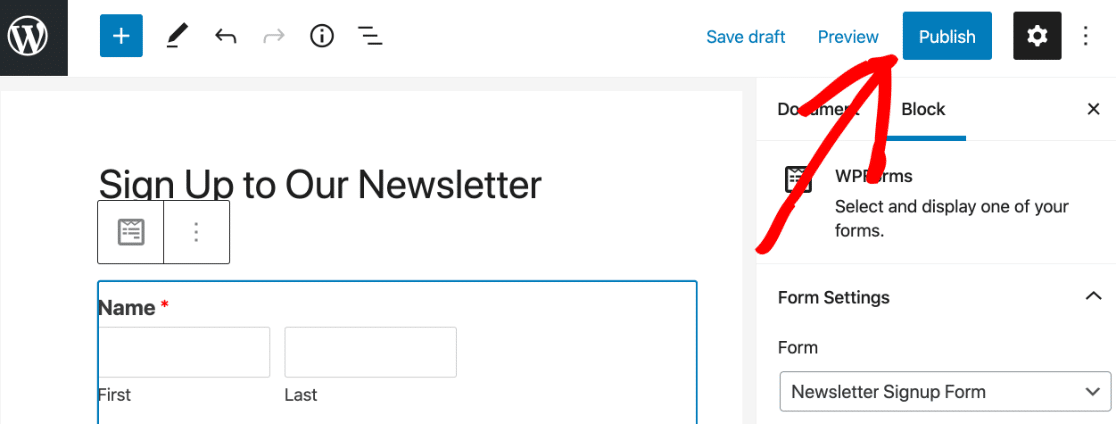
WPFormsはページを作成し、Mailchimpフォームをそのページに埋め込みます。 ここで公開をクリックするだけで公開されます。

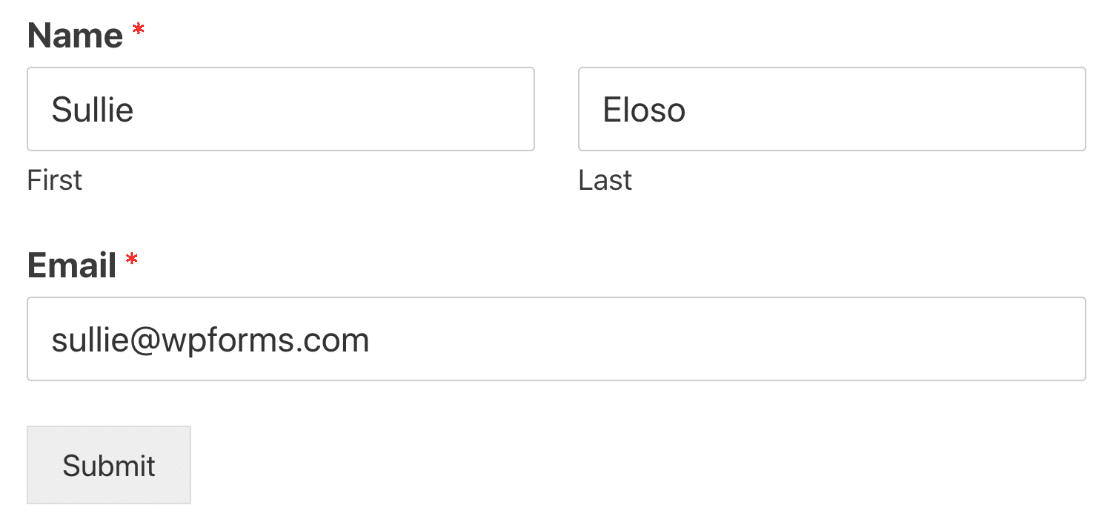
これでフォームが公開され、ユーザーが登録できるようになりました。

結論は
以上です! これで、WordPressにMailchimpカスタムフィールドが追加されました。これを使用して、メールキャンペーンをパーソナライズし、提供するものに関心のあるユーザーにより価値のあるコンテンツを提供できます。
フォームをさらにカスタマイズしたいですか? 購読フォームを送信した後、サイト訪問者をリダイレクトする方法を確認してください。 このようにして、ユーザーをサンキューページまたはカスタムランディングページに誘導し、ユーザーをコンテンツに引き付け続けることができます。
プラス。 他のMailchimp関連の投稿もお気に召すかもしれません:
- WPFormsとMailchimpフォームビルダー:どちらを使用する必要がありますか?
- より強力な5つのMailchimpの代替案(+より良いサポート)
また、この記事が気に入った場合は、FacebookやTwitterでフォローして、無料のWordPressチュートリアルを入手することを忘れないでください。
