Diviで一致するポートフォリオとプロジェクトを作成する方法
公開: 2023-01-11あなたがクリエイターであるか、サービスベースのビジネスを運営している場合は、ポートフォリオ Web サイトを作成して、自分の経験を紹介し、プロジェクトを表示することをお勧めします。 オンライン ポートフォリオを持つことで、潜在的なクライアントに見つけてもらい、信頼を確立することができます。 プロジェクト ページを使用して、プロセスと仕事の背後にあるアイデアを示すことができ、訪問者があなたと一緒に仕事をするのがどのようなものかを想像するのに役立ちます。
このチュートリアルでは、Divi で一致するポートフォリオとプロジェクト ページを作成する方法を紹介します。 ポートフォリオ ページのデザインには動的コンテンツを使用するため、毎回プロジェクト ページをデザインする必要がなく、ポートフォリオに新しいプロジェクトをすばやく簡単に追加できます。 強力なDivi Filterable Portfolio Moduleも使用してハイライトします!
始めましょう!
スニークピーク
これが私たちがデザインするもののプレビューです
ポートフォリオページ


プロジェクトページ


始めるために必要なもの
開始する前に、Divi テーマをインストールしてアクティブ化し、Web サイトに最新バージョンの Divi があることを確認してください。
これで、開始する準備が整いました。
Diviで一致するポートフォリオとプロジェクトを作成する方法
高度なカスタム フィールド プラグインのセットアップ
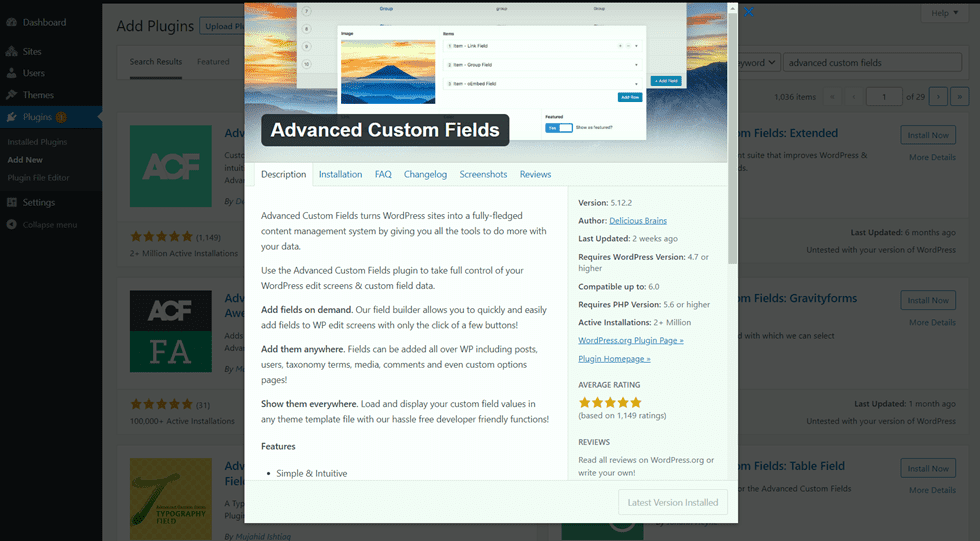
このデザインでは、動的コンテンツを使用してプロジェクト ページのテンプレートを作成します。 テンプレートで動的コンテンツを使用すると、プロジェクトに関連付けられたカスタム フィールドに入力することで、完全に設計されたプロジェクト ページを作成および更新できます。 WordPress の組み込みのカスタム フィールド機能を使用してこれを行うことができますが、いくつかの制限があります。 このデザインでは、複数の写真を動的に入力する必要があるため、高度なカスタム フィールド プラグインを使用してこれを実現します。 このプラグインは WordPress プラグイン ディレクトリで無料で提供されており、強力なカスタム フィールドをプロジェクト ページに追加できます。
WordPress ダッシュボードからプラグイン設定に移動し、[新規追加] をクリックします。 次に、高度なカスタム フィールド プラグインを検索し、インストールして有効にします。

カスタム フィールドを追加する
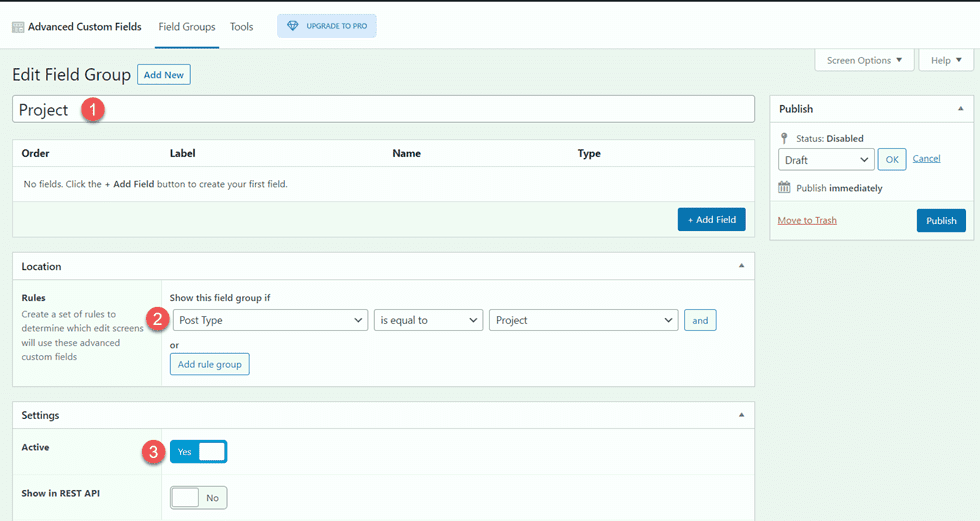
プラグインをインストールしてアクティブ化したら、高度なカスタム フィールド設定を開き、新しいフィールド グループを追加します。 タイトルを追加してから、場所のルールを設定し、フィールド グループをアクティブに設定します。
- タイトル: プロジェクト
- 場所のルール: 投稿タイプがプロジェクトと等しい場合、このフィールド グループを表示します
- アクティブ: はい

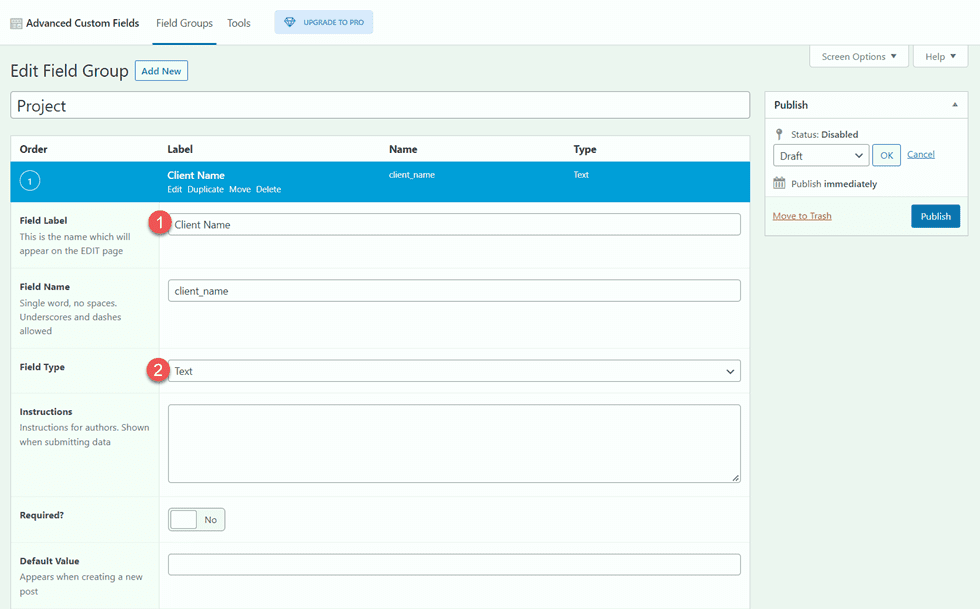
次に、青い [フィールドの追加] ボタンをクリックして、カスタム フィールドを追加します。 このチュートリアルでは、各フィールドのフィールド ラベルとタイプのみを変更します。 最初のフィールドはクライアント名です。
- フィールド ラベル: クライアント名
- フィールド タイプ: テキスト

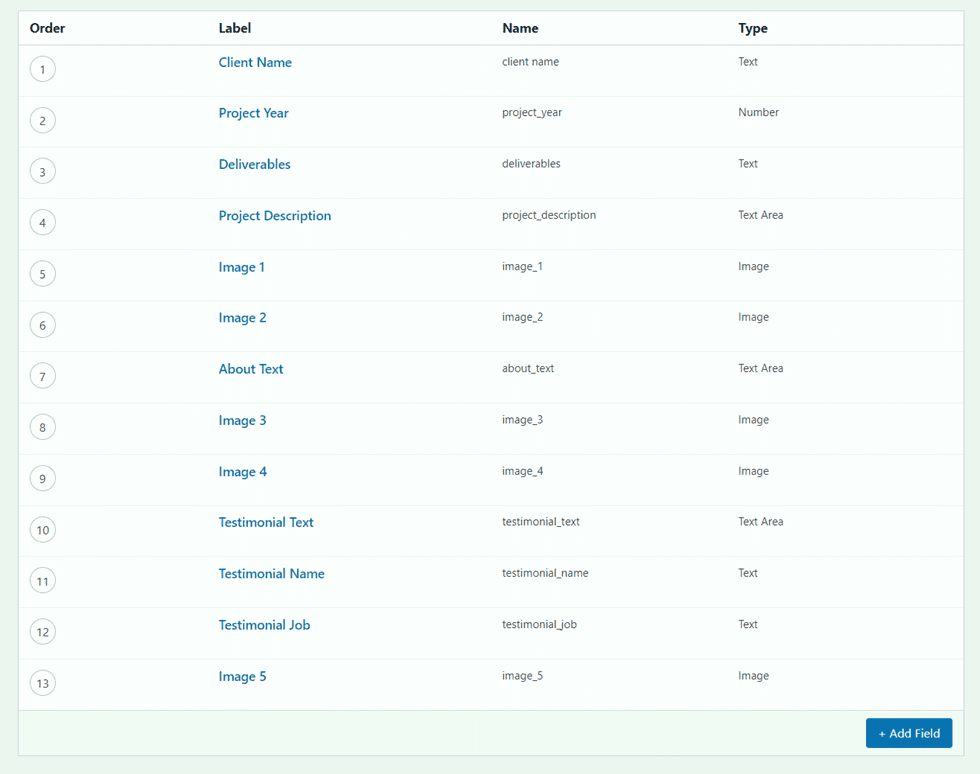
次に、次のフィールドを追加します。
- フィールド ラベル: プロジェクト年
- フィールド タイプ: 数値
- フィールド ラベル: 成果物
- フィールド タイプ: テキスト
- フィールド ラベル: プロジェクトの説明
- フィールドタイプ: テキストエリア
- フィールド ラベル: 画像 1
- フィールド タイプ: 画像
- フィールド ラベル: 画像 2
- フィールド タイプ: 画像
- フィールド ラベル: テキストについて
- フィールドタイプ: テキストエリア
- フィールド ラベル: 画像 3
- フィールド タイプ: 画像
- フィールド ラベル: 画像 4
- フィールド タイプ: 画像
- フィールド ラベル: 証言テキスト
- フィールドタイプ: テキストエリア
- フィールド ラベル: 推薦状の名前
- フィールド タイプ: テキスト
- フィールド ラベル: 証言の仕事
- フィールド タイプ: テキスト
- フィールド ラベル: 画像 5
- フィールド タイプ: 画像

カスタム フィールドを公開して保存したら、新しいプロジェクトを追加するか、既存のプロジェクトを編集します。 編集ページの下部にカスタム フィールドが表示されます。 このポートフォリオとプロジェクトのレイアウトでは、各カスタム フィールドに入力し、注目の画像をプロジェクトにアップロードします。 フィルタリング可能なポートフォリオを追加する場合は、投稿も分類されていることを確認してください。
デザインポートフォリオページ
それでは、ポートフォリオページのデザインを始めましょう。 事前に作成されたランディング ページから始めて、フィルタリング可能なポートフォリオ モジュールを追加します。
既製のレイアウトから始める
まず、Divi ライブラリから事前に作成されたレイアウトを使用してみましょう。 このデザインでは、Print Designer Layout Pack の Print Designer ランディング ページを使用します。
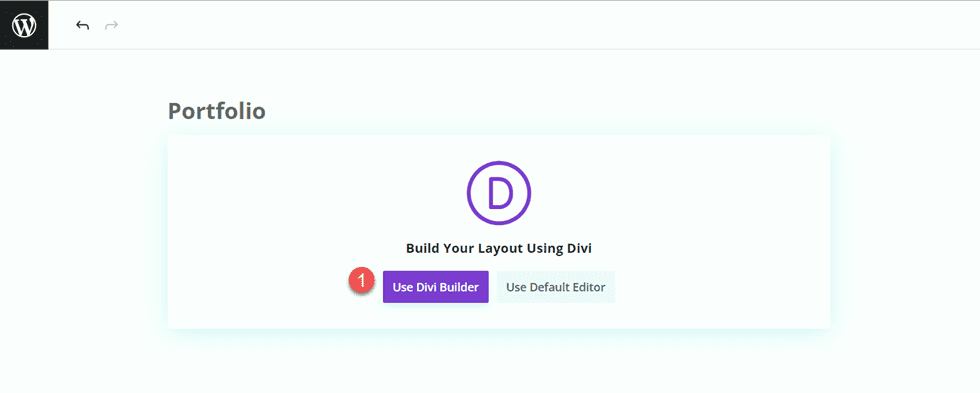
Web サイトに新しいページを追加してタイトルを付け、オプションを選択して Divi Builder を使用します。

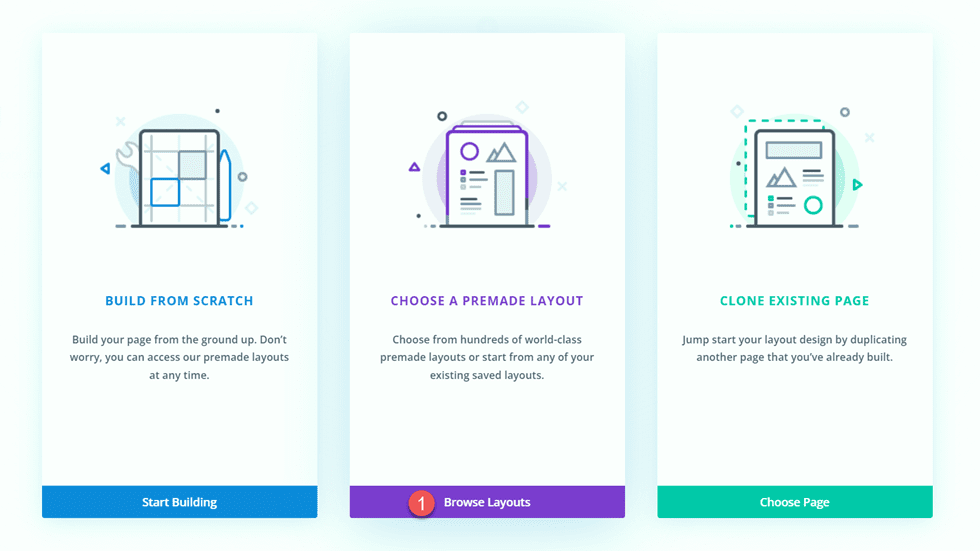
この例では、Divi ライブラリから事前に作成されたレイアウトを使用するため、[Browse Layouts] を選択します。

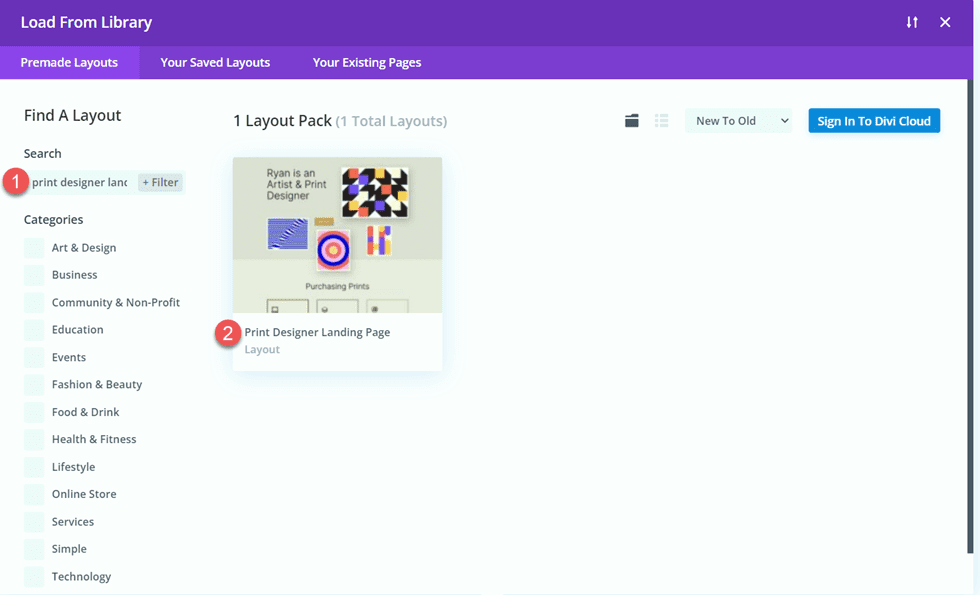
Print Designer ランディング ページを検索して選択します。

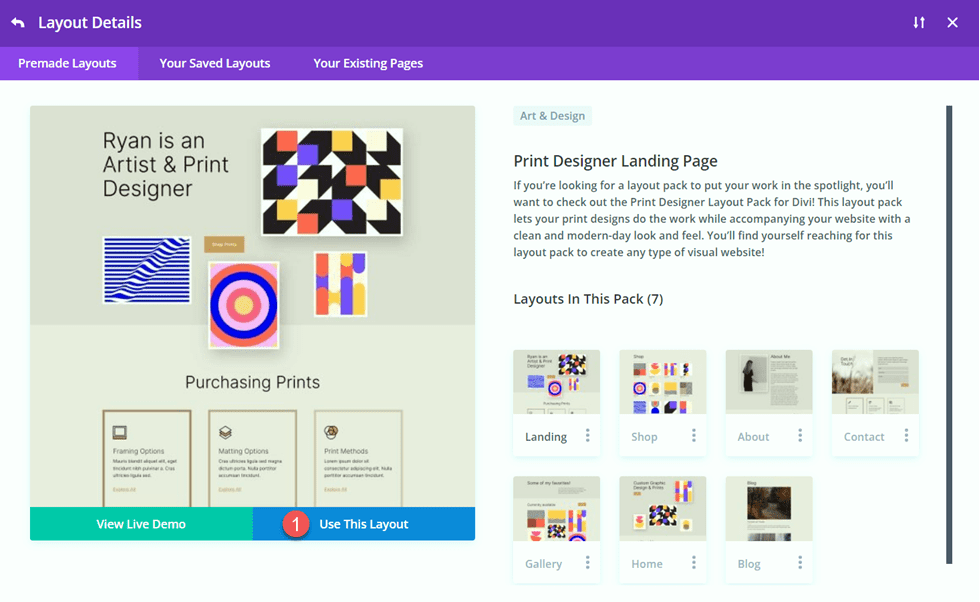
[このレイアウトを使用] を選択して、レイアウトをページに追加します。

これで、デザインを構築する準備が整いました。
フィルタリング可能なポートフォリオ モジュールを追加する
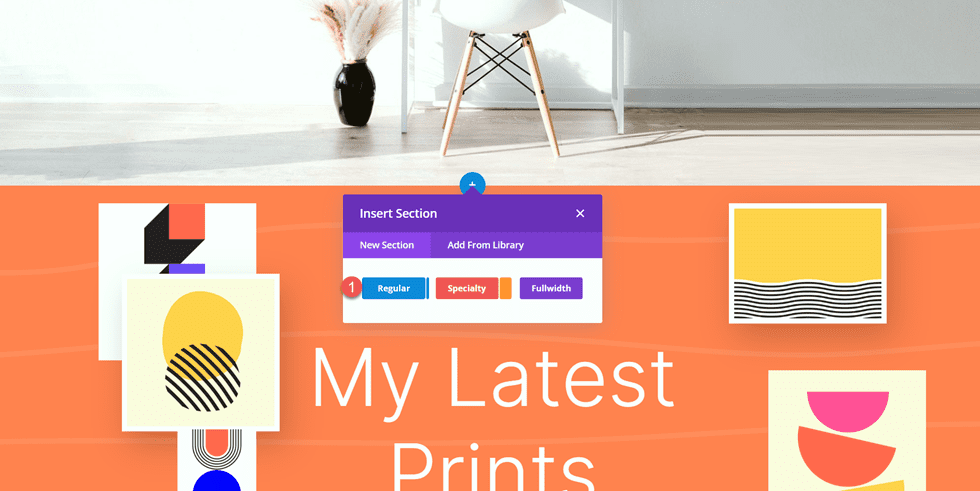
机の画像の下、オレンジ色の「My Latest Prints」セクションの上に新しい通常のセクションを追加します。

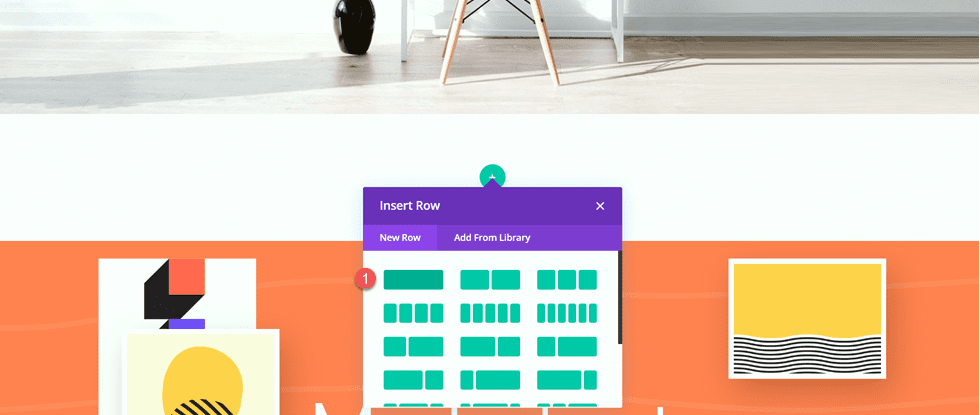
1 行追加します。

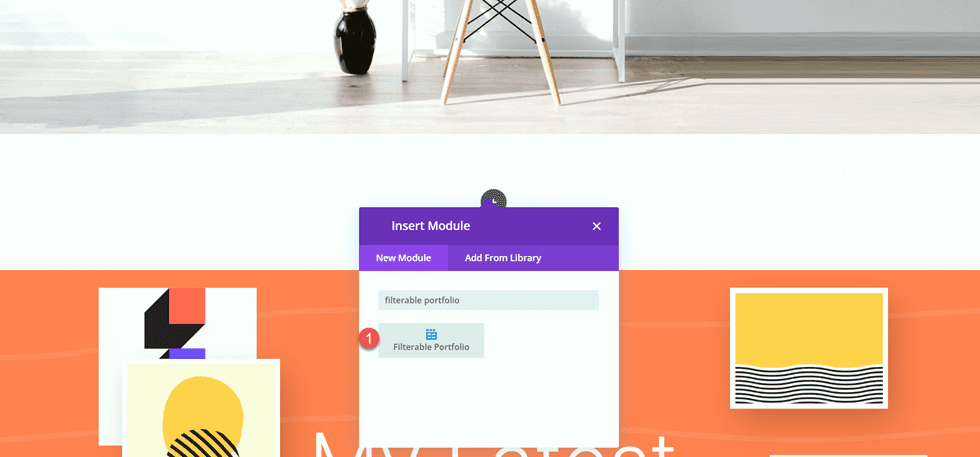
次に、フィルタリング可能なポートフォリオ モジュールを行に追加します。

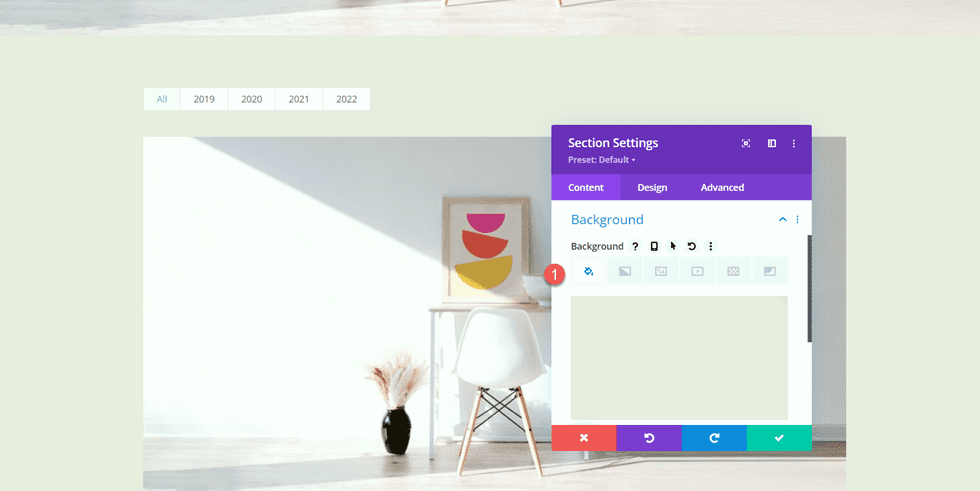
セクション設定を開き、背景色を追加します。
- 背景: #eae8de

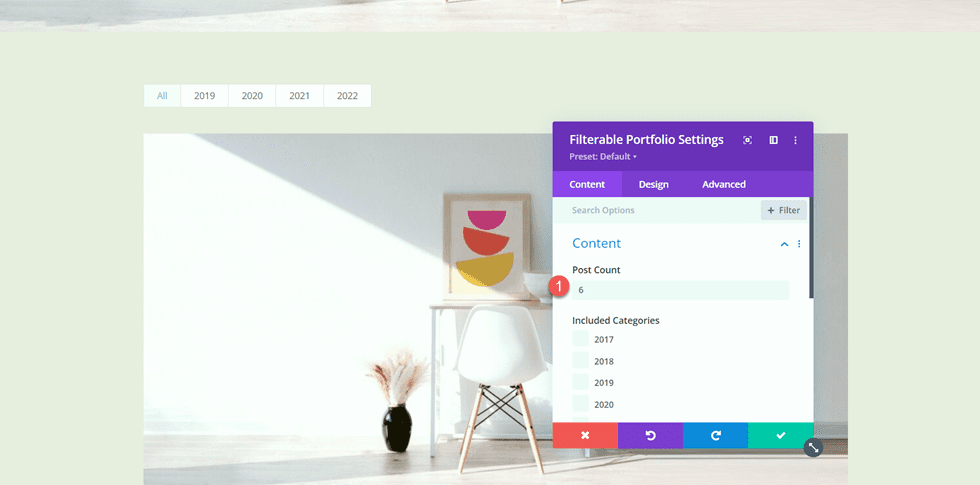
次に、フィルタリング可能なポートフォリオ モジュールの設定を開きます。 [コンテンツ] で、投稿数を 6 に設定します。
- 投稿数: 6

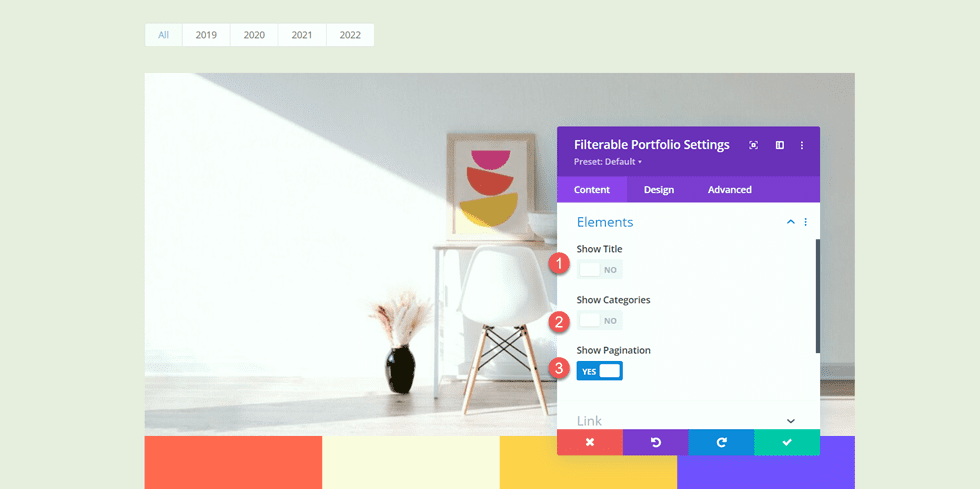
[要素] で、タイトルとカテゴリを無効にします。
- ショーのタイトル: いいえ
- カテゴリを表示: いいえ
- ページネーションを表示: はい

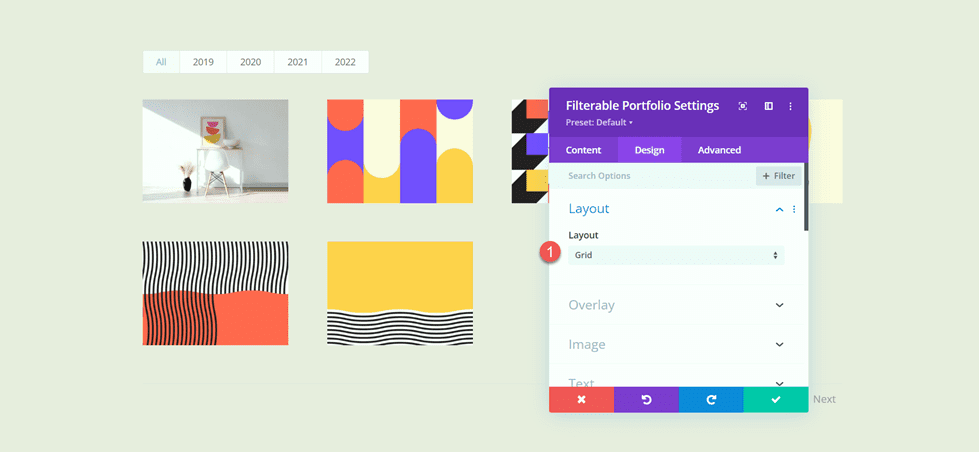
次に、デザイン タブに移動し、レイアウト設定を開きます。 グリッド レイアウトを選択します。
- レイアウト: グリッド

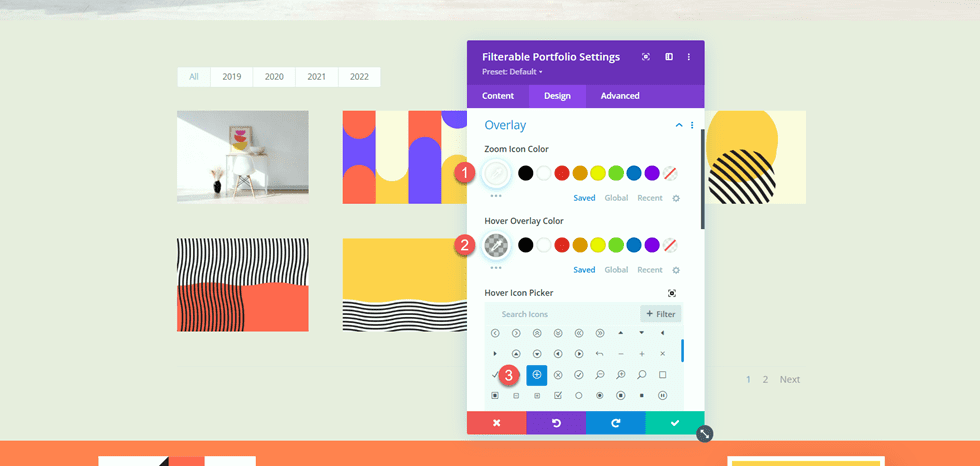
[オーバーレイ] で、次のようにオプションをカスタマイズします。
- ズーム アイコンの色: #FFFFFF
- ホバー オーバーレイの色: rgba(10,10,10,0.25)
- ホバー アイコン: 円のプラス アイコン

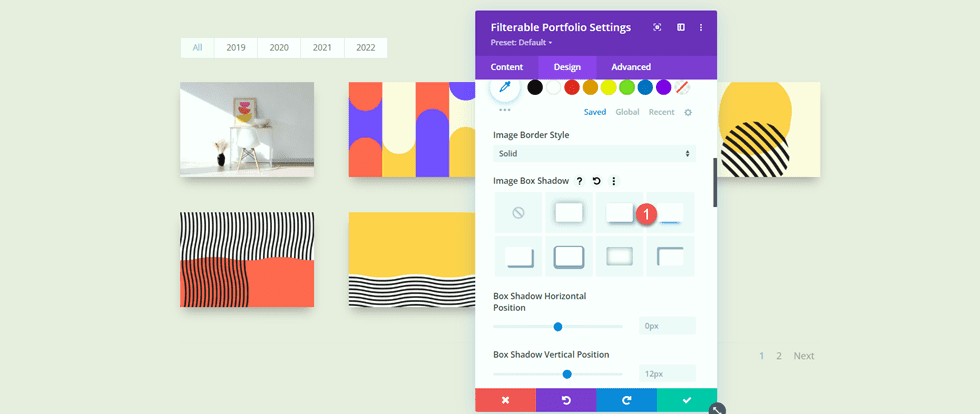
次に、画像ボックスの影を追加します。
- イメージ ボックスの影: 下

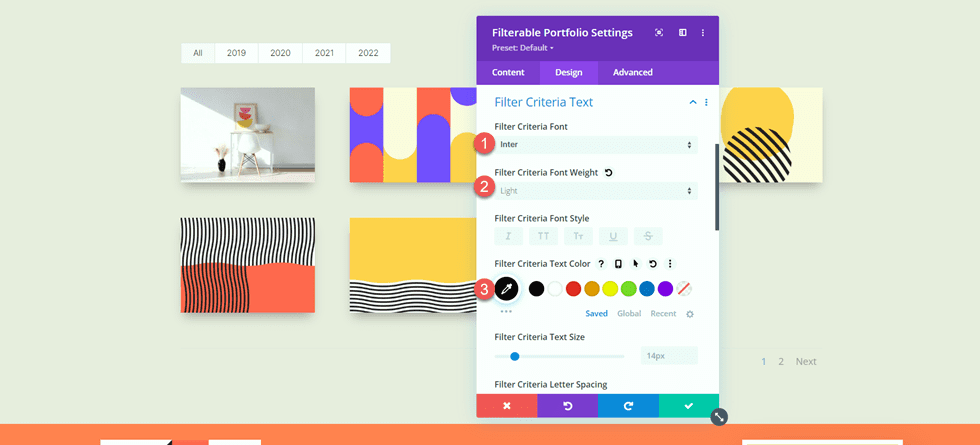
ここで、フィルター条件のフォント設定を変更します。
- フィルタ条件のフォント: Inter
- フィルタ条件 フォントの太さ: ライト
- フィルタ基準のテキストの色: #000000

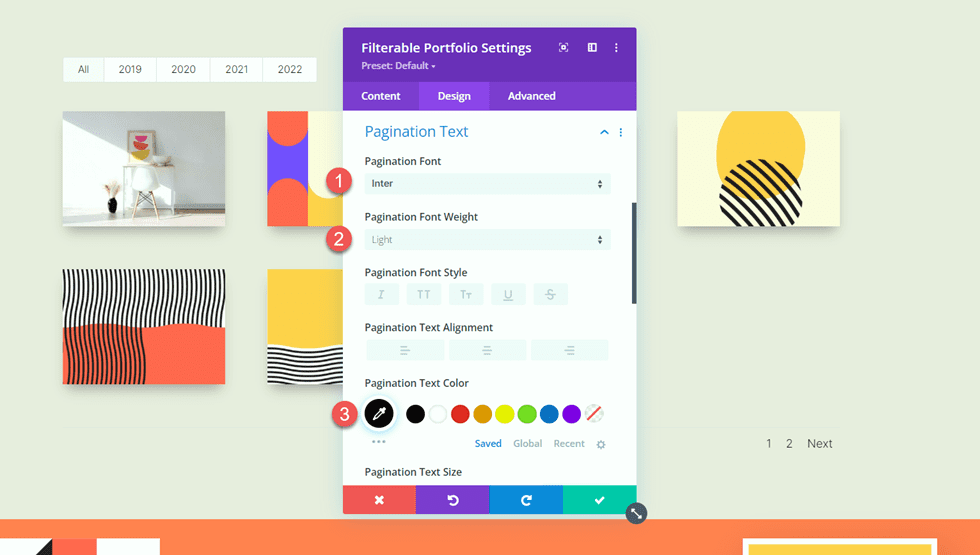
最後に、ページネーションのフォント設定を変更します。
- ページネーション フォント: Inter
- ページネーションのフォントの太さ: ライト
- ページネーションのテキストの色: #000000

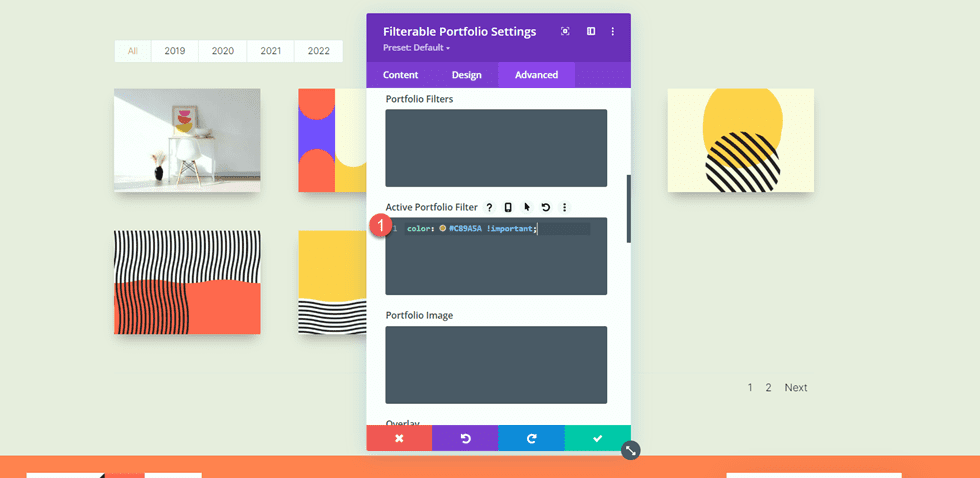
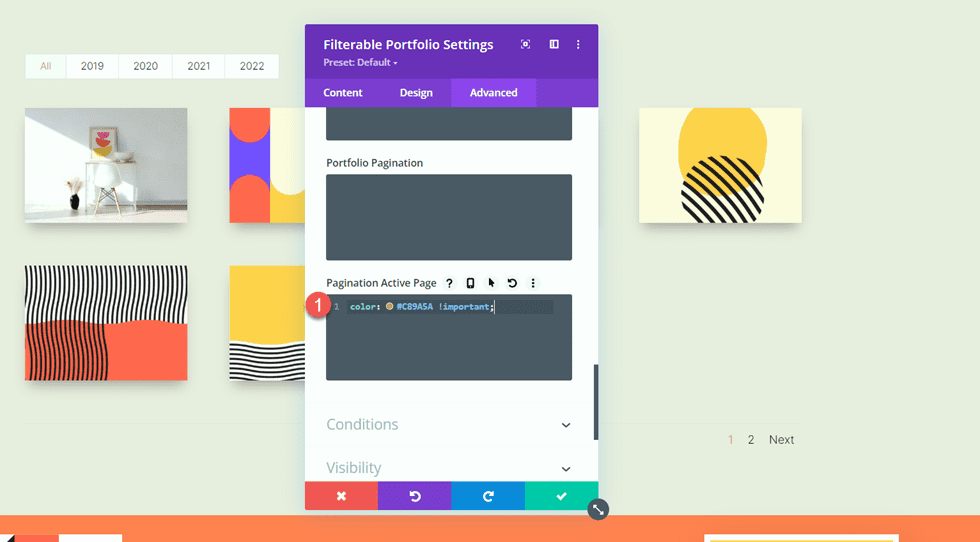
アクティブなポートフォリオ フィルターとアクティブなページの色を、残りのテキストとは異なる色にしたいと考えています。 高度なタブに移動し、次の CSS を追加します。
Active Portfolio Filter CSS セクションの下に、以下を追加します。
color: #C89A5A !important;

最後に、Pagination Active Page CSS に以下を追加します。
color: #C89A5A !important;

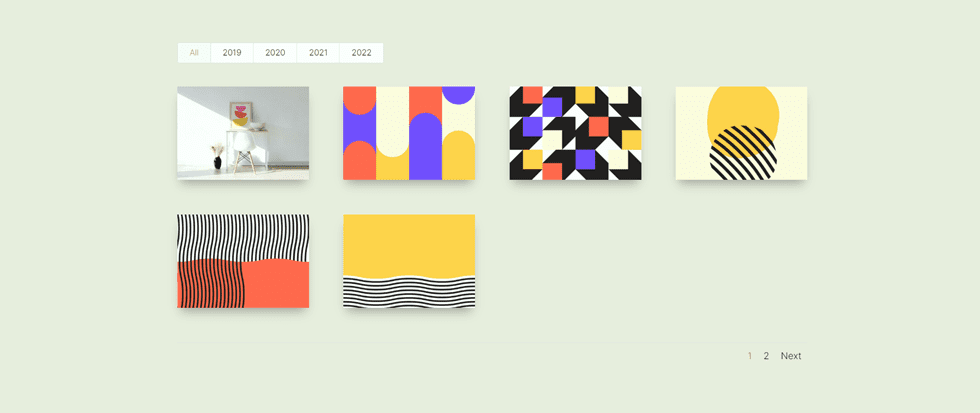
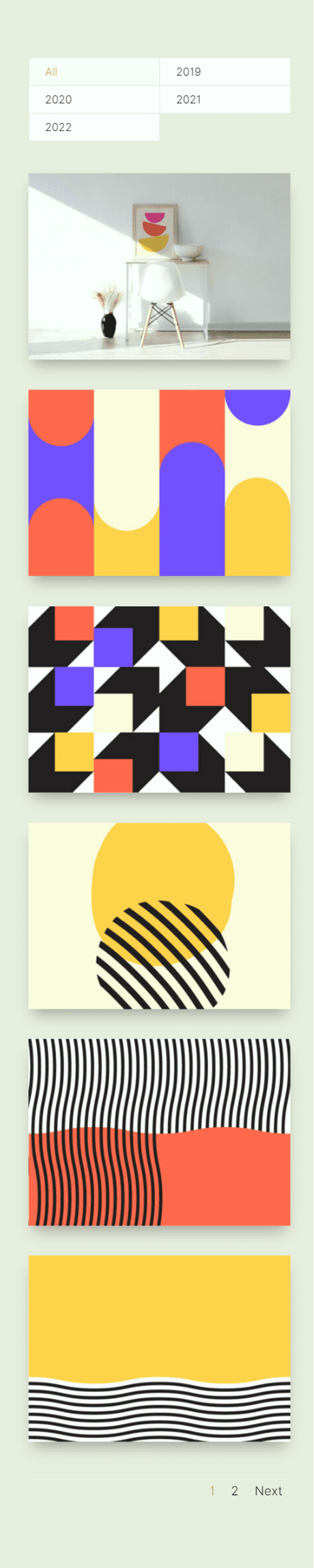
ポートフォリオページの最終デザイン
これで、ポートフォリオ セクションの最終的なデザインが完成しました。


デザイン プロジェクト テンプレート
テーマ ビルダーを使用する
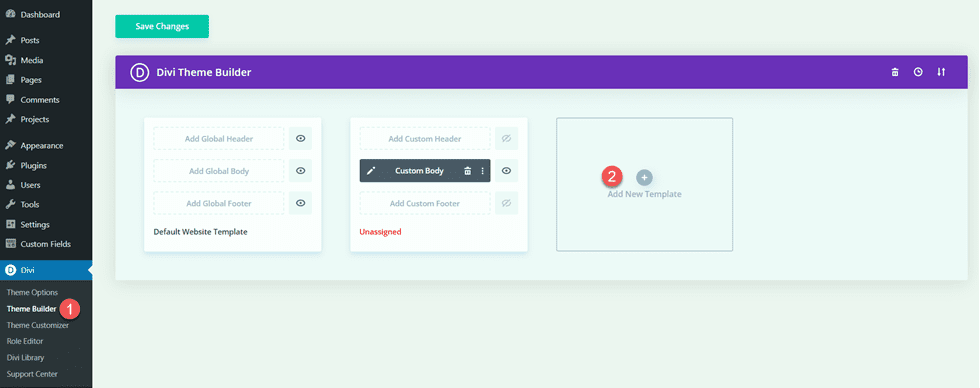
それでは、プロジェクト ページのテンプレートを作成しましょう。 これを行うには、Divi のテーマ ビルダーを使用します。 WordPress ダッシュボードを開き、テーマ ビルダーに移動します。 次に、[新しいテンプレートの追加] を選択します。

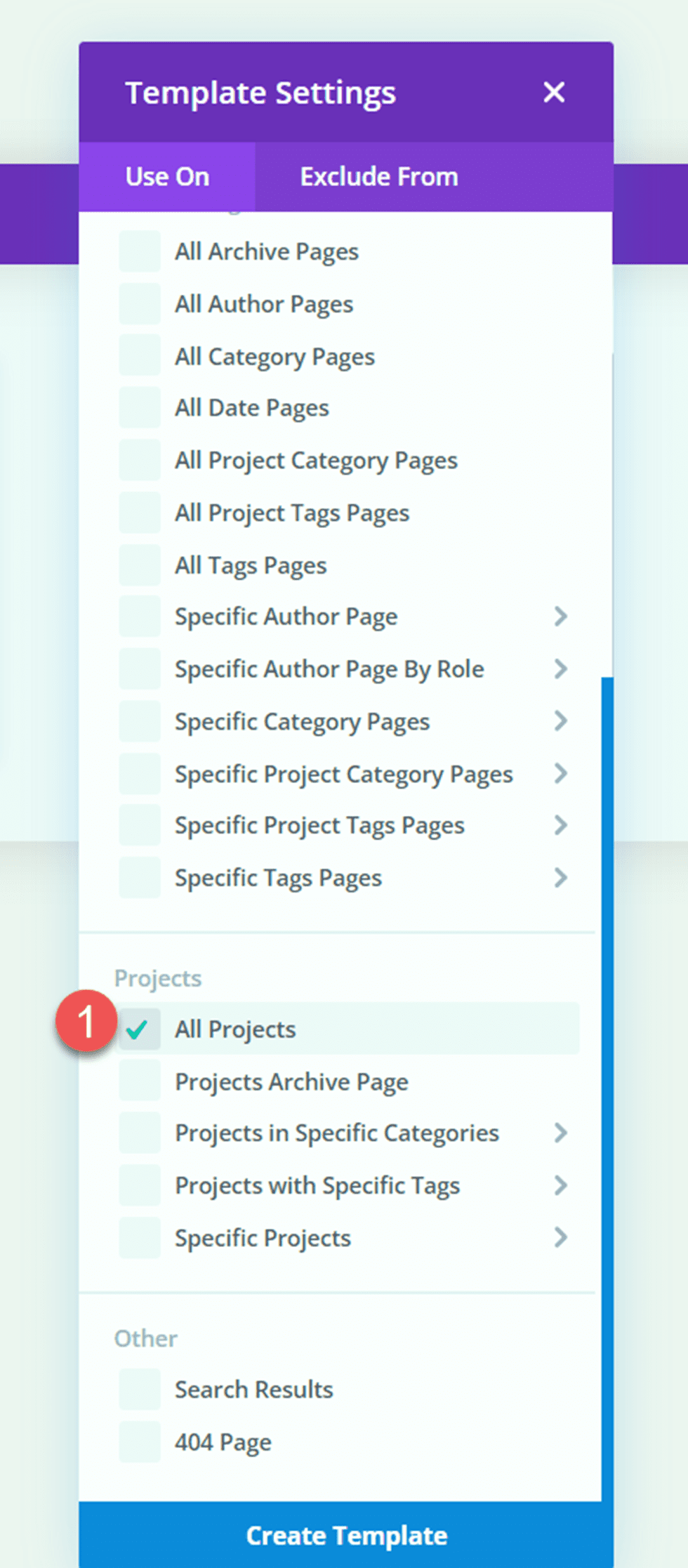
次に、テンプレートをすべてのプロジェクト ページに適用するように設定します。

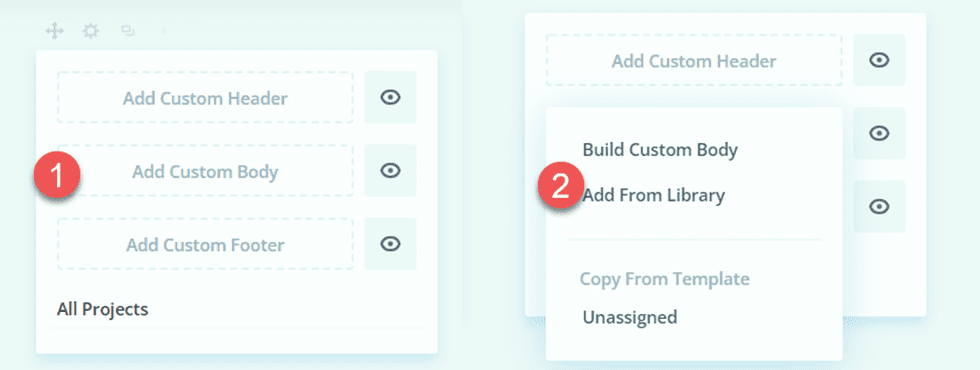
[カスタム ボディの追加] をクリックし、[カスタム ボディの作成] を選択します。

ヘッダーデザイン
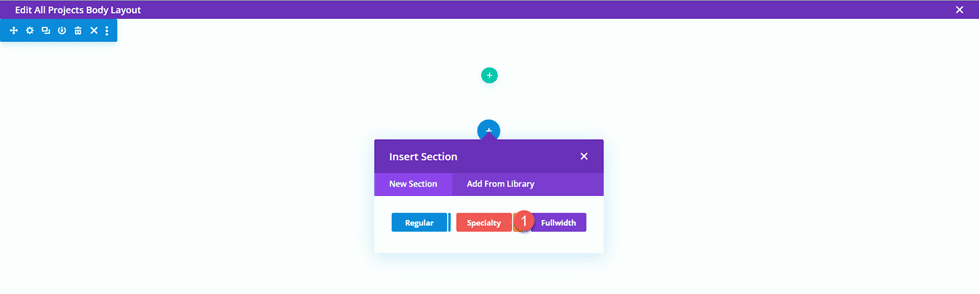
まず、全角セクションをページに追加します。

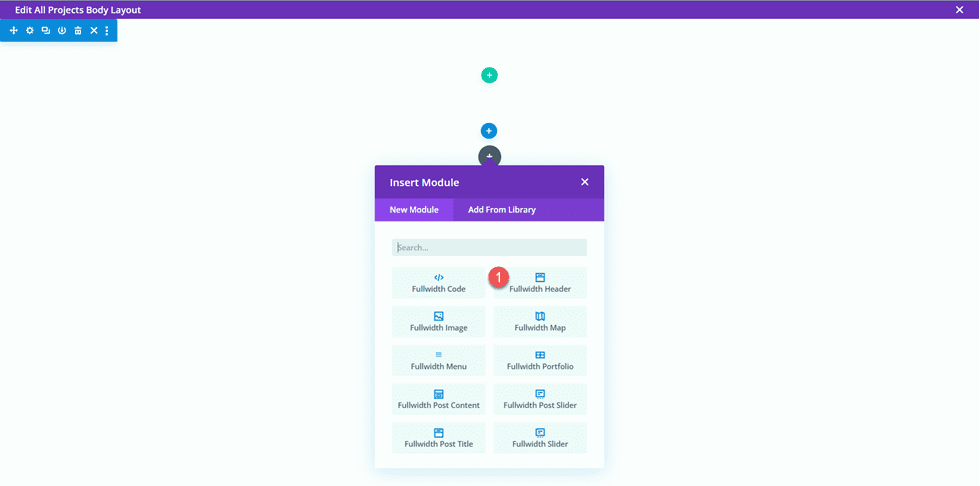
次に、全幅ヘッダー モジュールを追加します。

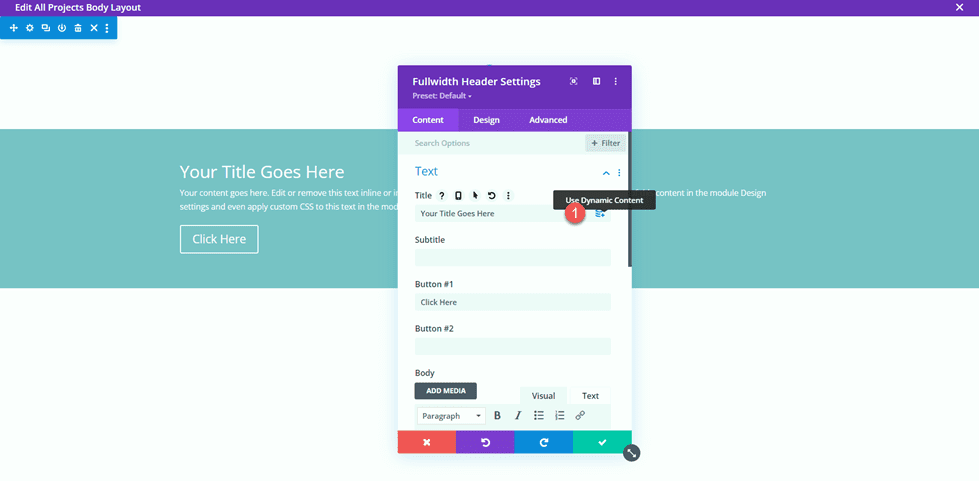
ヘッダー設定を開きます。 このページのタイトルは、プロジェクトのタイトルに基づいて動的に入力する必要があります。 [タイトル] の横にある動的コンテンツ アイコンをクリックします。

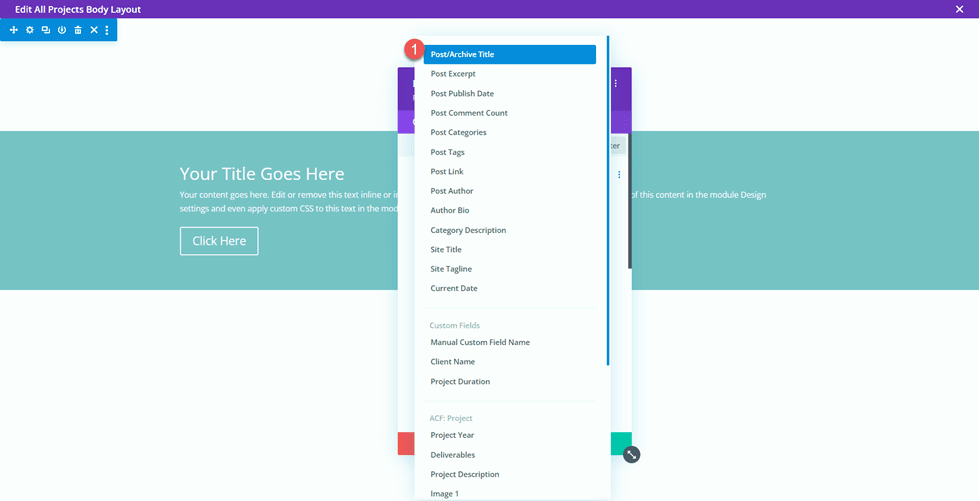
次に、タイトルを「投稿/アーカイブ タイトル」に設定します。 これで、タイトルが動的に入力されます。

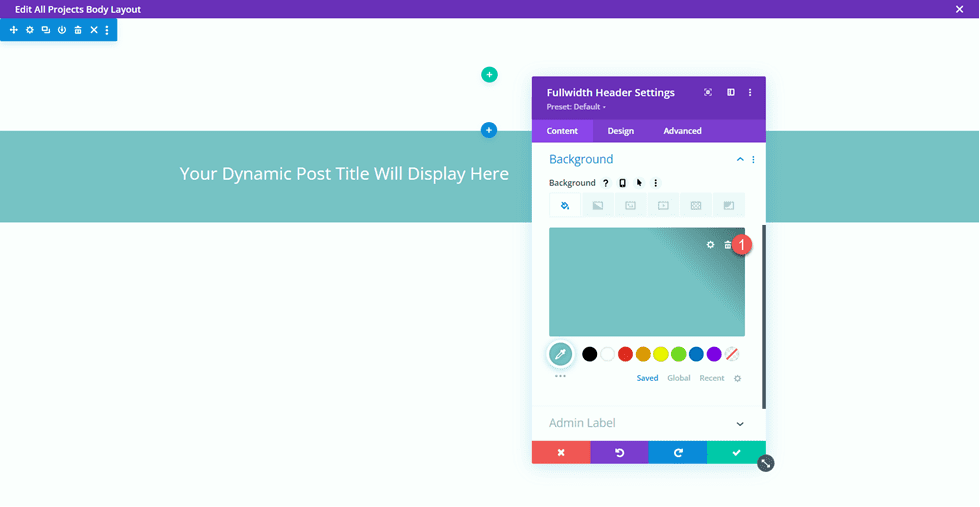
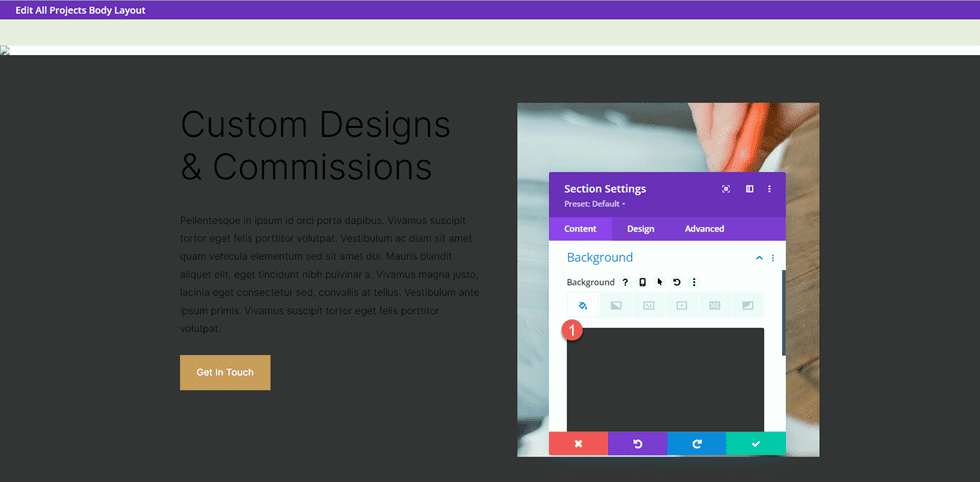
Button #1 と Body セクションからテキストを削除し、背景色を削除します。

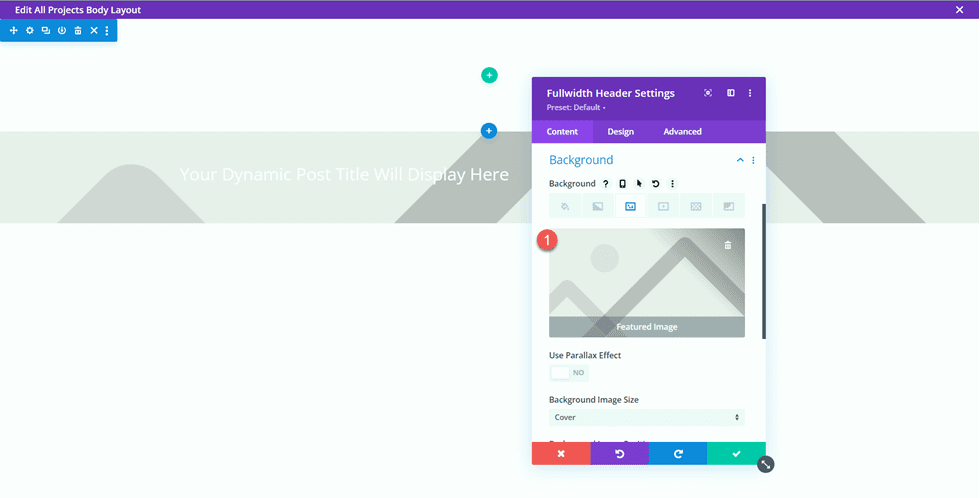
次に、動的な背景画像を追加します。 背景画像タブに移動し、動的コンテンツ アイコンをクリックします。 背景画像を「アイキャッチ画像」に設定します。 このようにして、プロジェクト投稿のアイキャッチ画像がプロジェクト ページの上部に表示されます。

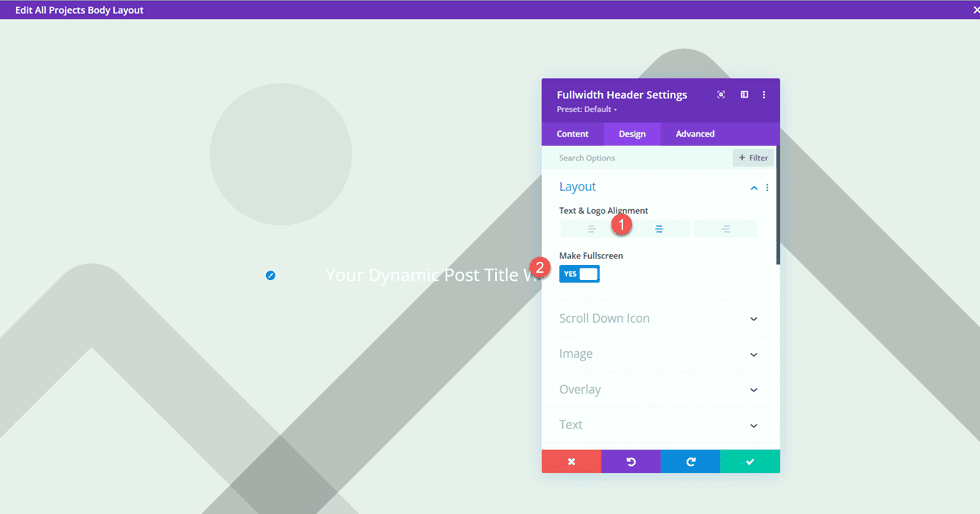
デザインタブに移動し、レイアウト設定を開きます。 配置を中央に設定し、ヘッダーをフルスクリーンにします。

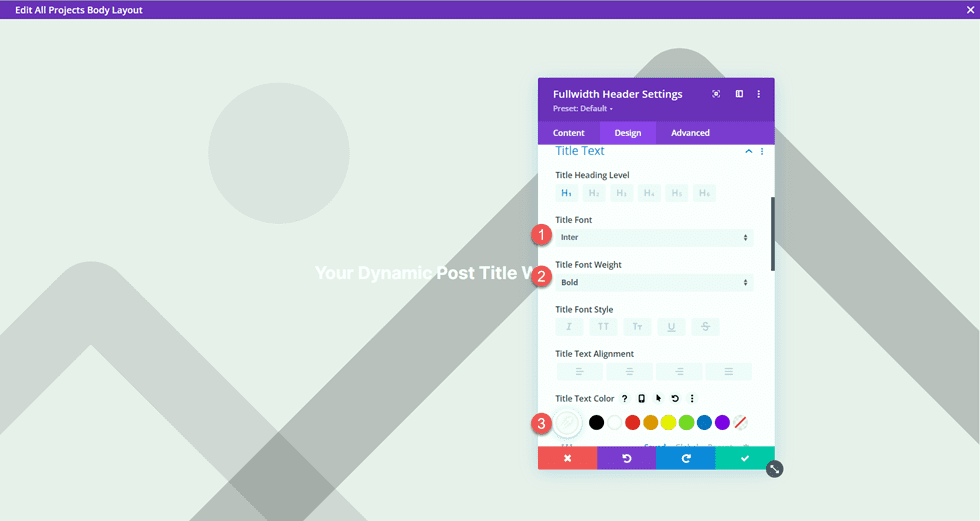
次に、タイトルのフォント設定を変更します。
- タイトルのフォント: Inter
- タイトルのフォントの太さ: 太字
- タイトル文字色:#FFFFFF

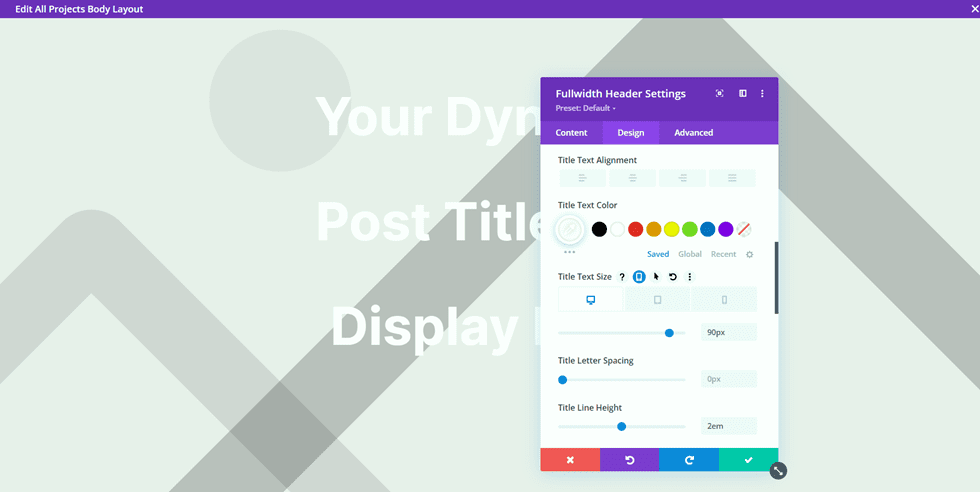
レスポンシブ設定を使用して、さまざまな画面サイズにさまざまなテキスト サイズを設定します。 さらに、行の高さを設定します。
- デスクトップ上のタイトル テキスト サイズ: 90px
- タブレット上のタイトル テキスト サイズ: 60px
- モバイルでのタイトル テキスト サイズ: 40px
- タイトル行の高さ: 1.1em

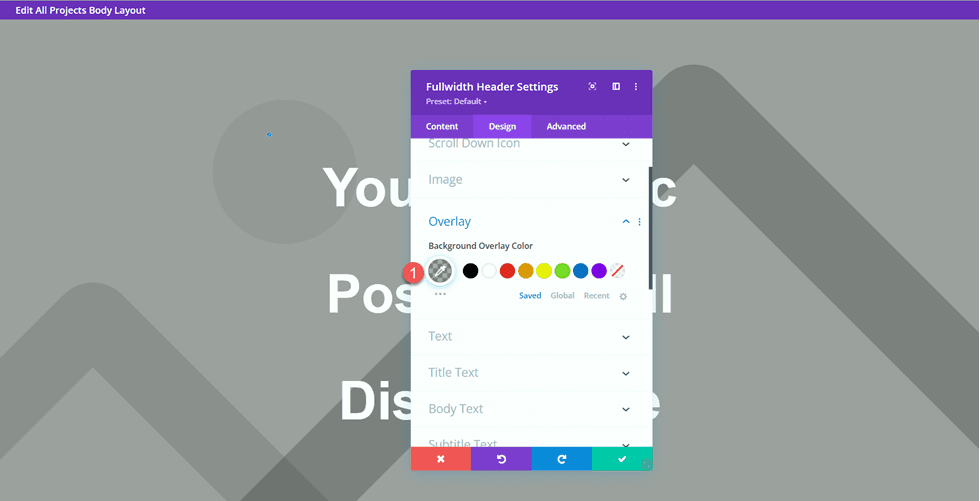
オーバーレイ設定で、オーバーレイを追加します。
- 背景オーバーレイの色: rgba(0,0,0,0.33)

全幅セクションをページの上部に移動します。

プロジェクトの説明の設計
ページの空の通常セクションのセクション設定を開き、背景色を設定します。
- 背景: #dfdcd2

次に、2 列の行を追加します。

左側の列にテキスト モジュールを追加します。

本文コンテンツを動的コンテンツに置き換えます。 このモジュールでは、プロジェクト年度を追加します。

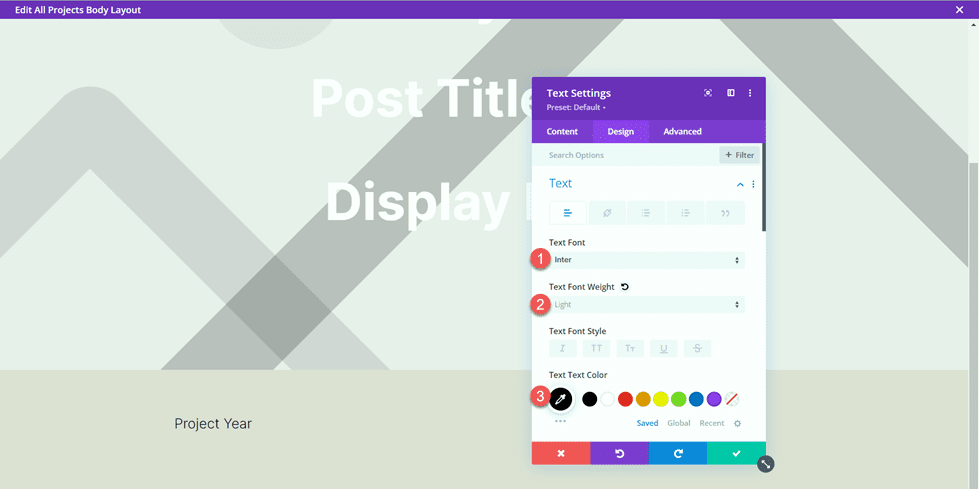
デザインタブに移動し、テキストフォント設定を開きます。 以下のようにフォントをカスタマイズします。
- テキストのフォント: Inter
- テキストのフォントの太さ: ライト
- テキスト テキストの色: #000000

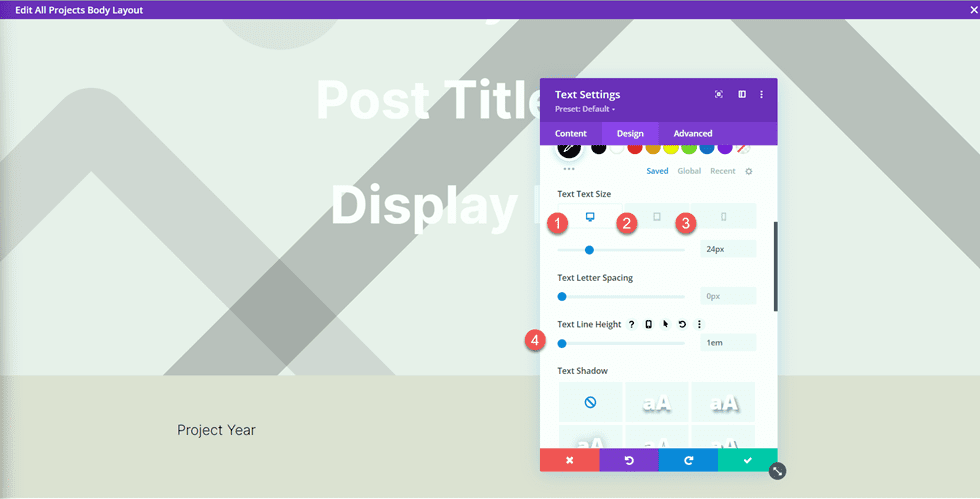
次に、文字サイズと行の高さを設定します。 レスポンシブ オプションを使用して、タブレットとモバイルで小さいテキスト サイズを設定します。
- テキスト テキスト サイズ デスクトップ: 24px
- テキスト テキスト サイズ タブレット: 20px
- テキスト テキスト サイズ モバイル: 18px
- テキスト行の高さ: 1em

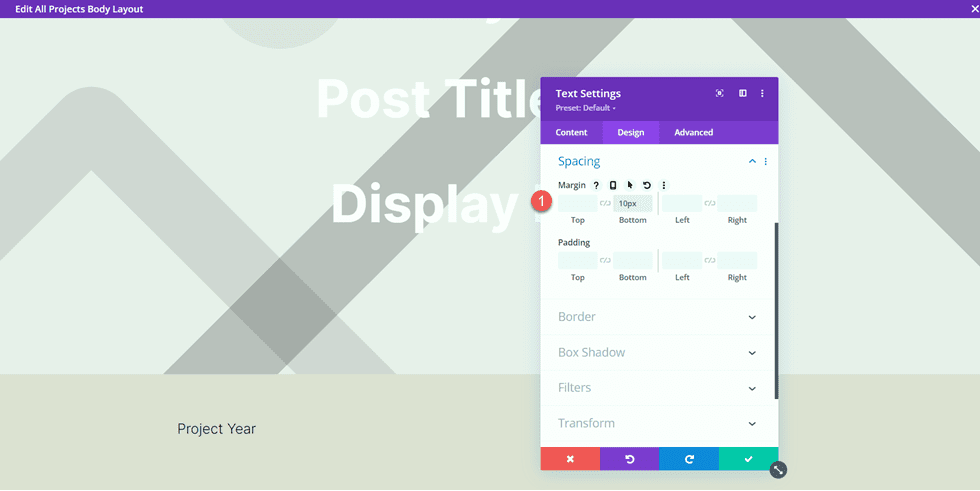
最後に、[間隔] セクションに移動し、下余白を追加します。
- マージン下: 10px

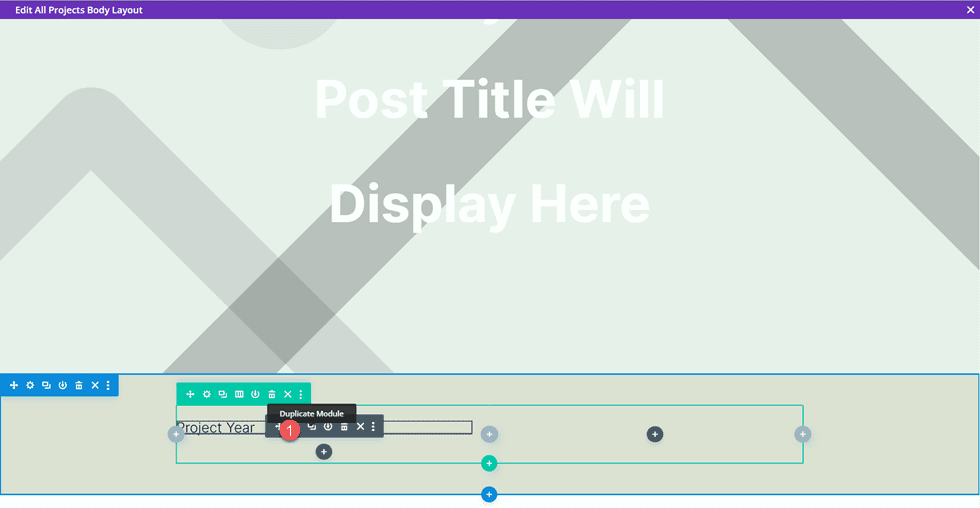
Project Year テキスト モジュールを複製します。

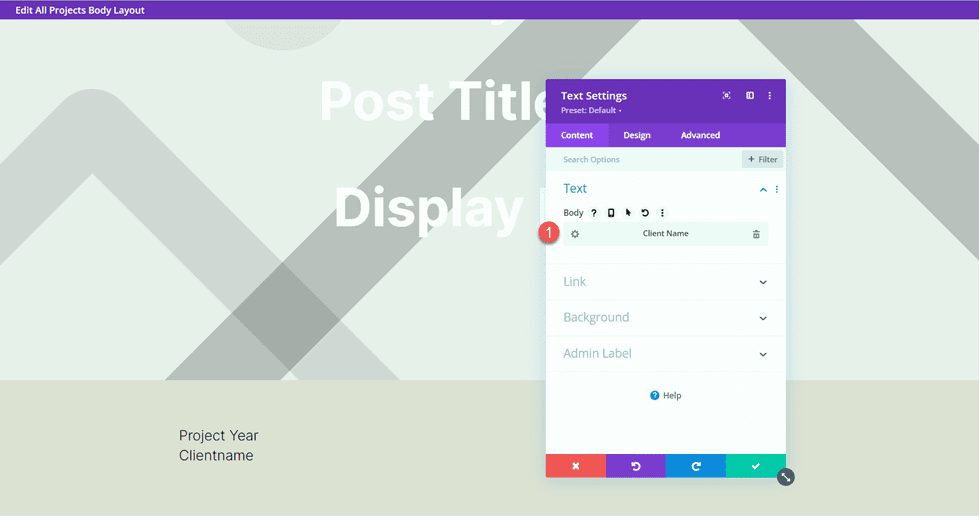
複製されたモジュール設定を開き、Project Year 動的コンテンツを Client Name 動的コンテンツに置き換えます。

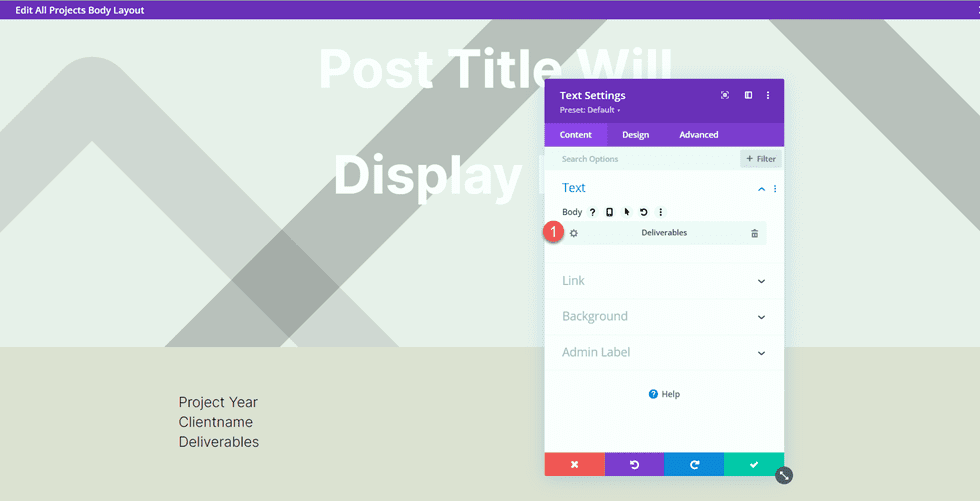
同じ手順を繰り返して、Client Name テキスト モジュールを複製します。 次に、クライアント名の動的コンテンツを成果物の動的コンテンツに置き換えます。


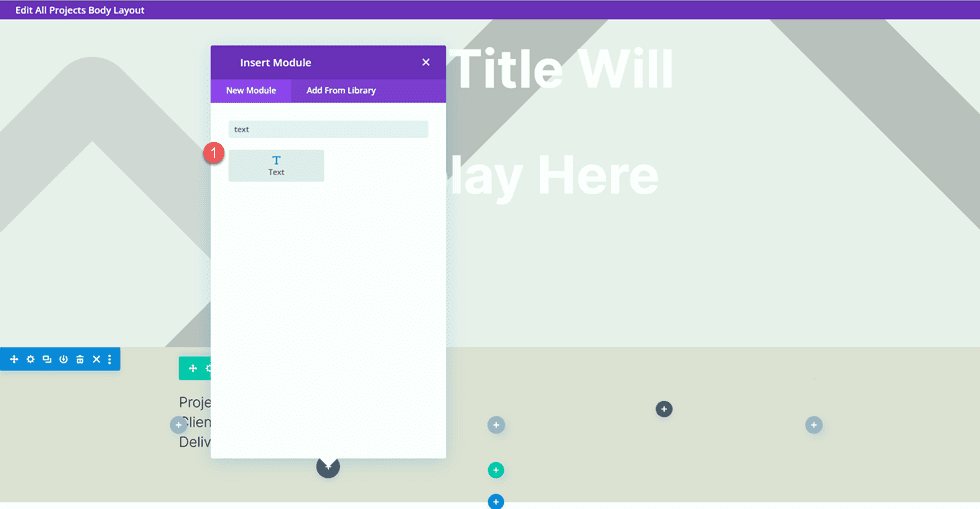
次に、成果物モジュールの下に新しいテキスト モジュールを追加します。

コンテンツをプロジェクトの説明の動的コンテンツに置き換えます。

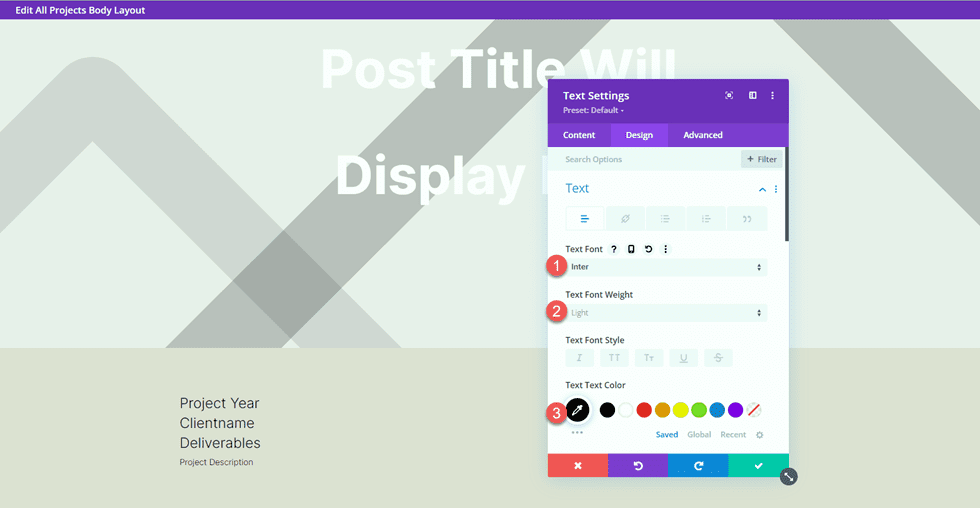
[デザイン] タブで [テキスト] オプションを開き、フォントをカスタマイズします。
- テキストのフォント: Inter
- テキストのフォントの太さ: ライト
- 文字色:#000000

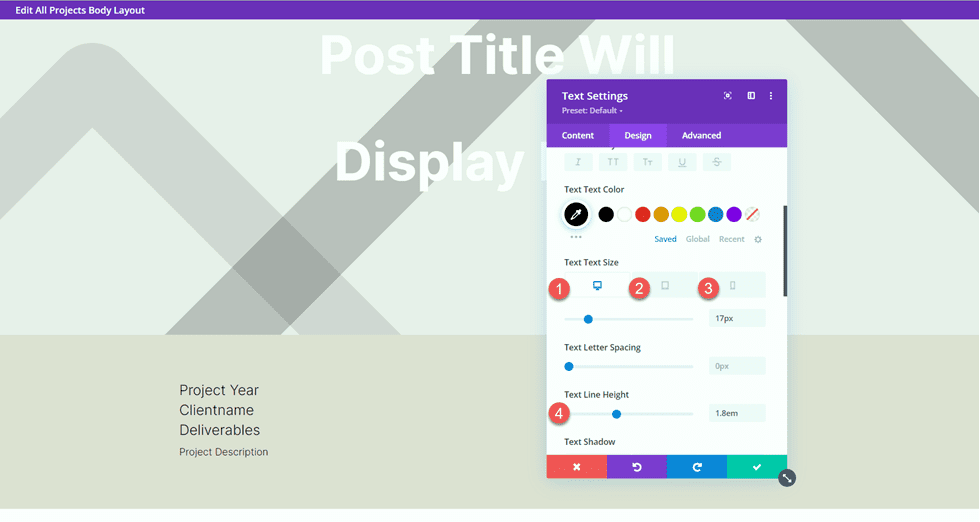
次に、文字サイズと行の高さを設定します。 ここでも、レスポンシブ オプションを使用して、さまざまな画面にさまざまなテキスト サイズを設定します。
- テキスト サイズ デスクトップ: 17px
- テキストサイズ タブレット: 16px
- テキストサイズ モバイル: 14px
- テキスト行の高さ: 1.8em

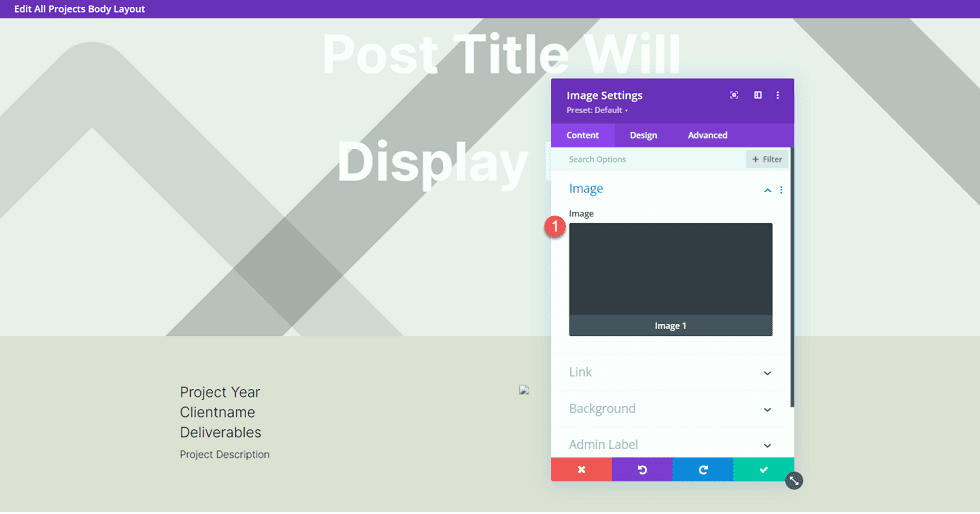
最後に、イメージ モジュールを右側の列に追加します。

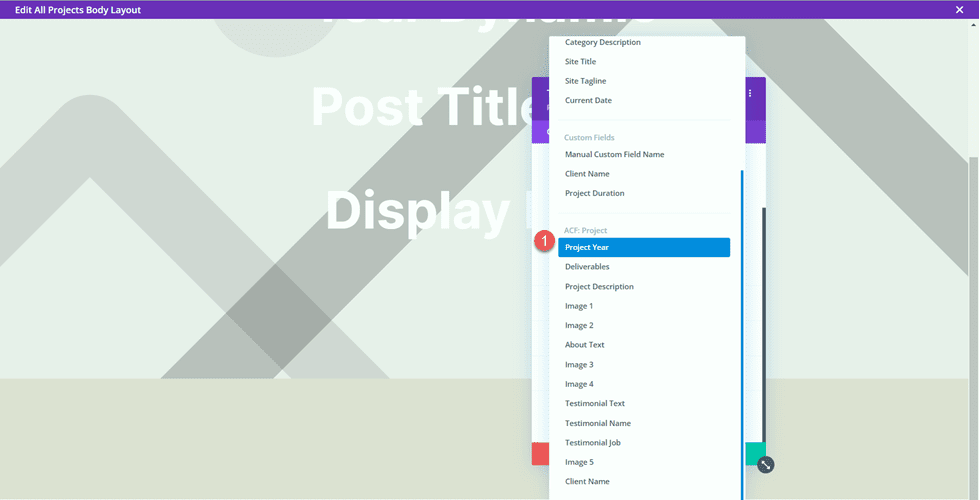
画像も動的に取り込まれます。 動的コンテンツ アイコンを選択し、カスタム フィールドから画像 1 を選択します。

断面設計について
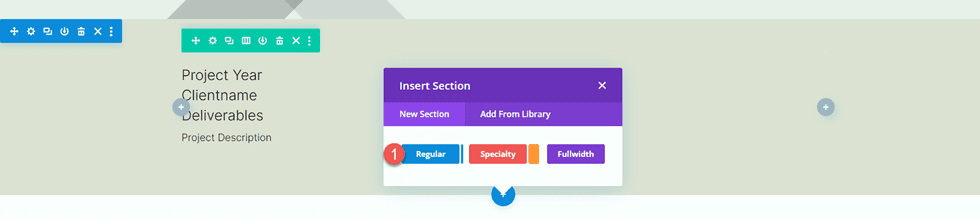
それでは、Aboutセクションに移りましょう。 ページに新しい通常のセクションを追加します。

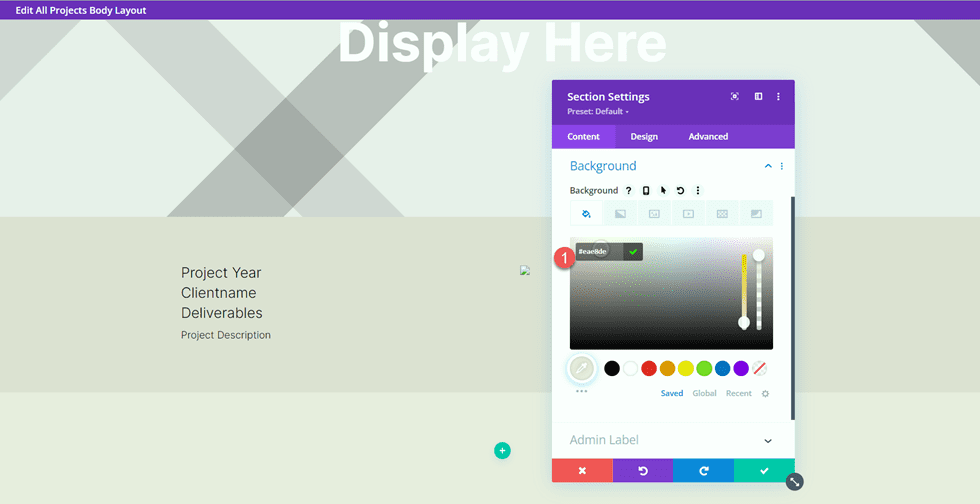
セクション設定を開き、背景色を追加します。
- 背景: #eae8de

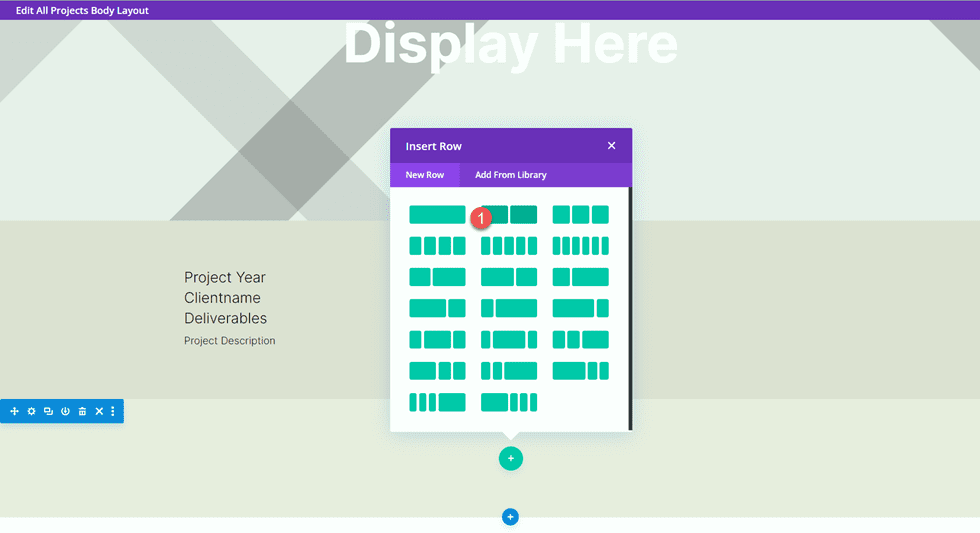
2 列の行を追加します。

次に、左の列に画像を追加します。

動的コンテンツ アイコンを選択し、画像 2 を選択します。

次に、右側の列にテキスト モジュールを追加します。

本文を追加します。
- 見出し 2: 「概要」

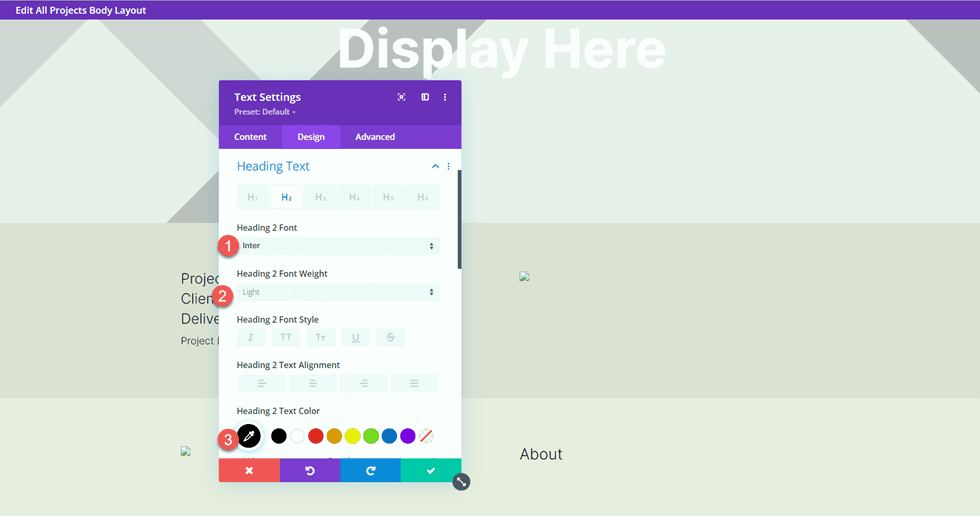
[デザイン] タブで、見出しのテキスト スタイルを変更します。
- 見出し 2 フォント: インテル
- 見出し 2 フォントの太さ: ライト
- 見出し 2 テキストの色: #000000

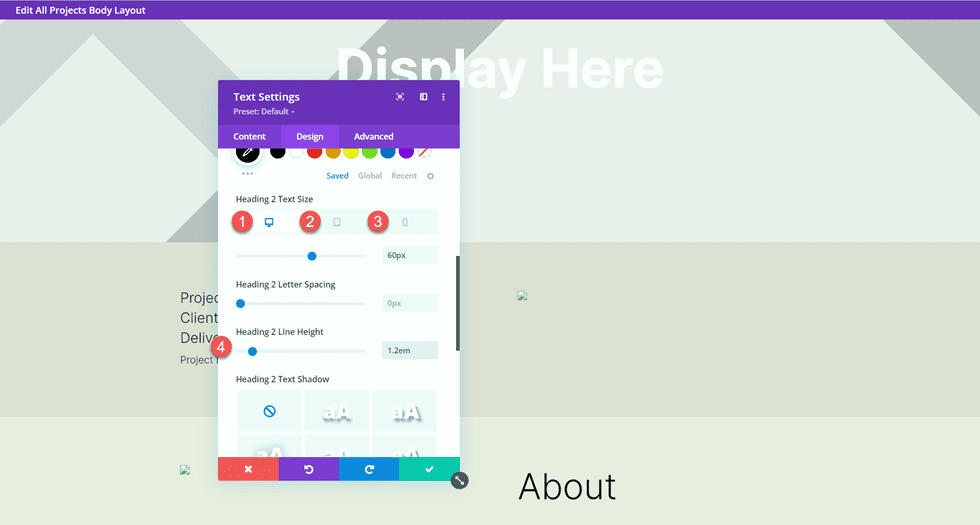
次に、レスポンシブ オプションを使用してテキスト サイズを変更し、行の高さを追加します。
- 見出し 2 テキスト サイズ デスクトップ: 60px
- 見出し 2 テキスト サイズ タブレット: 36px
- 見出し 2 テキスト サイズ モバイル: 30px
- 見出し 2 行の高さ: 1.2em

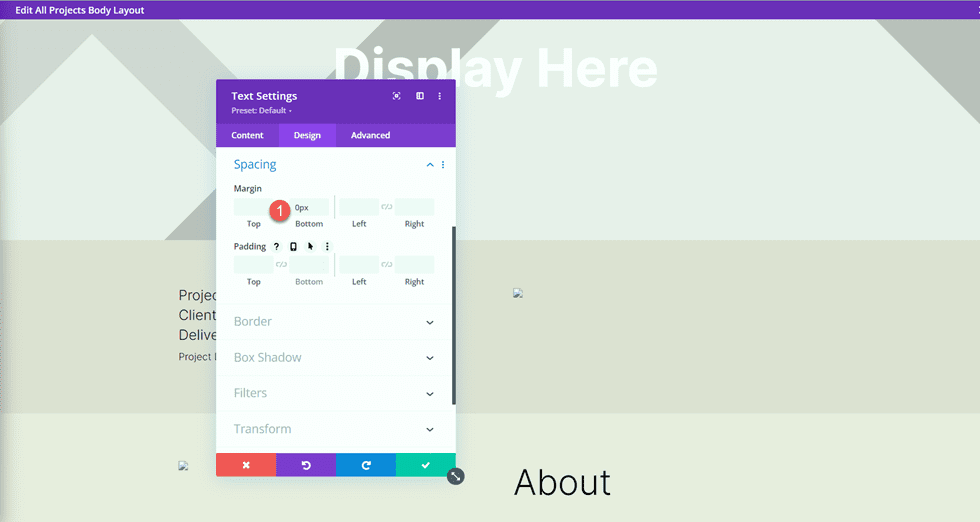
最後に、サイズ設定を開き、下の余白を削除します。
- 余白-下: 0px

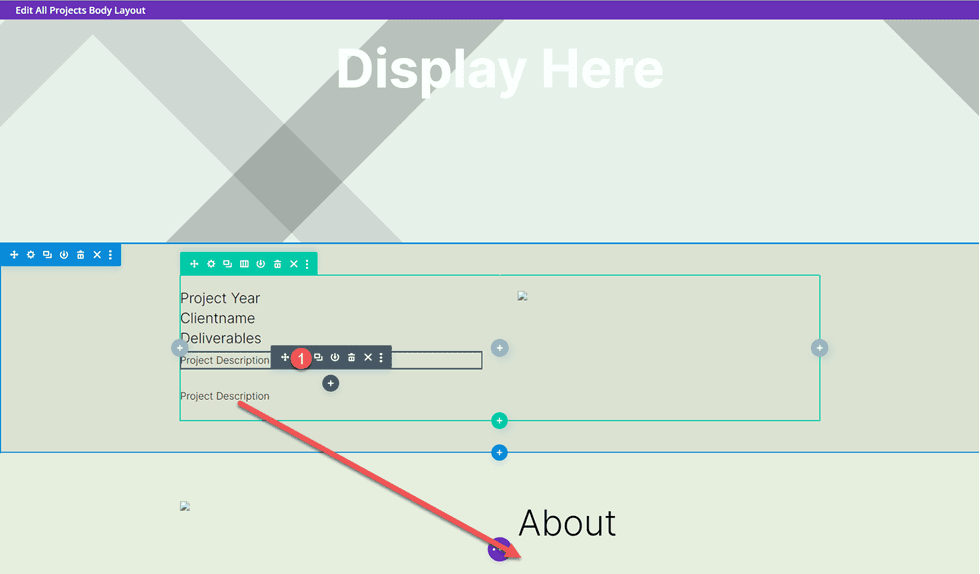
上記のセクションから Project Description テキスト モジュールを複製し、About テキスト モジュールの下にドラッグします。

複製されたモジュール設定を開き、動的コンテンツを About Text に置き換えます。

画像3と4
2 つの列を持つ新しい行をページに追加します。

次に、左側の列にイメージ モジュールを追加します。

動的コンテンツ設定を使用して、この画像モジュールを画像 3 カスタム フィールドに設定します。

[デザイン] タブの [サイズ設定] で、[全幅を強制] を有効にします。
- 強制全幅: はい

右側の列でこれらの手順を繰り返し、イメージ モジュールを追加します。 動的コンテンツ設定を使用して、この画像を画像 4 に設定します。

もう一度、Sizing 設定で Force Fullwidth を有効にします。

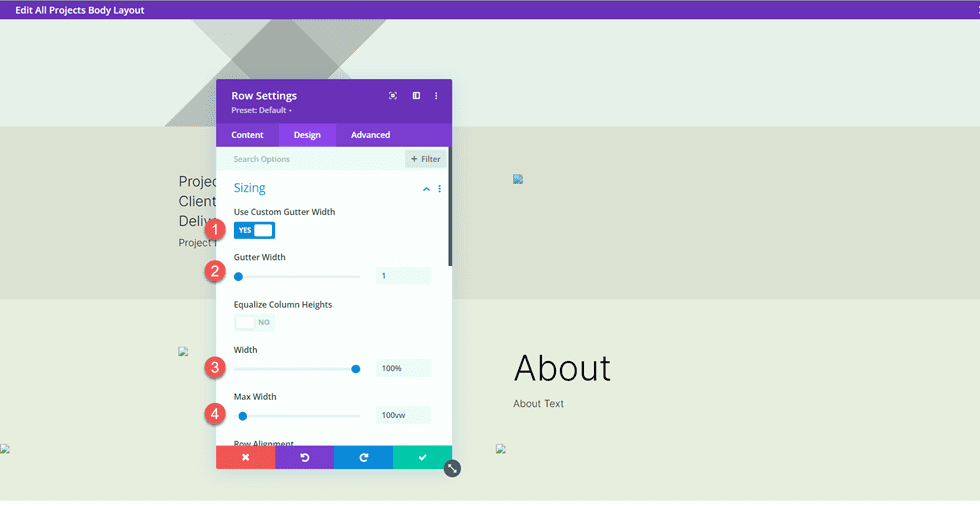
次に、行の設定を開き、[デザイン] タブの [サイズ設定] を開きます。 サイズ設定を次のようにカスタマイズします。
- カスタムガター幅を使用: はい
- ガター幅: 1
- 幅: 100%
- 最大幅: 100vw

証言のレイアウト
ページに 1 列の新しい行を追加します。

次に、証言モジュールを追加します。

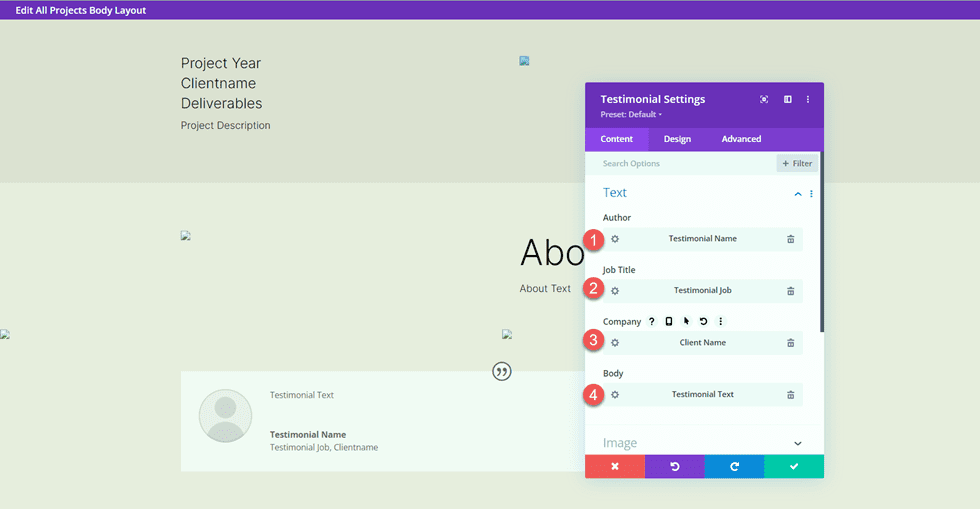
このモジュールでも動的コンテンツを使用します。 証言モジュールの設定を開き、次の動的コンテンツをフィールドに追加します。
- 著者: お客様の声 名前 動的コンテンツ
- 役職: 推薦状の仕事の動的コンテンツ
- 会社: クライアント名 動的コンテンツ
- 本文: 推薦文の動的コンテンツ

証言画像を削除します。

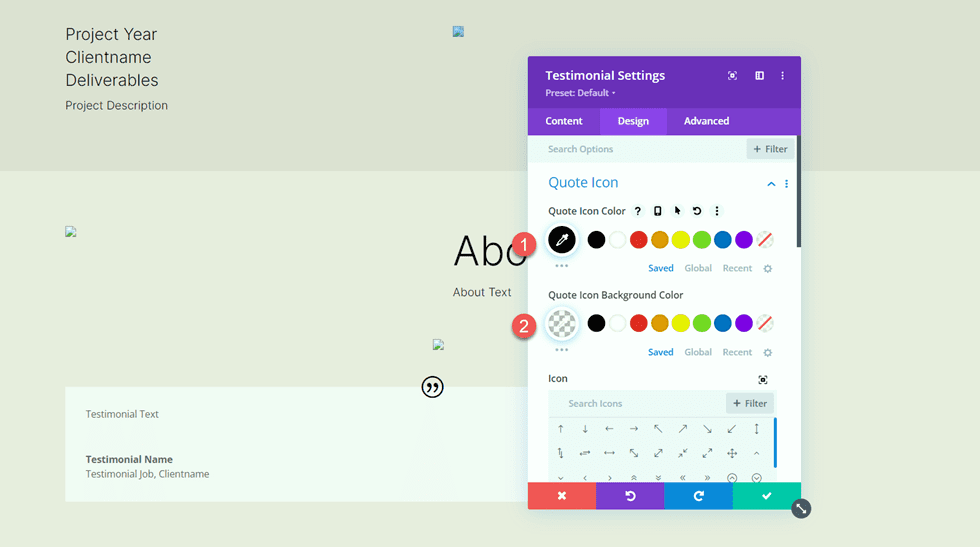
デザイン タブに移動し、引用アイコンをカスタマイズします。
- 引用アイコンの色: #000000
- 引用アイコンの背景色: rgba(255,255,255,0)

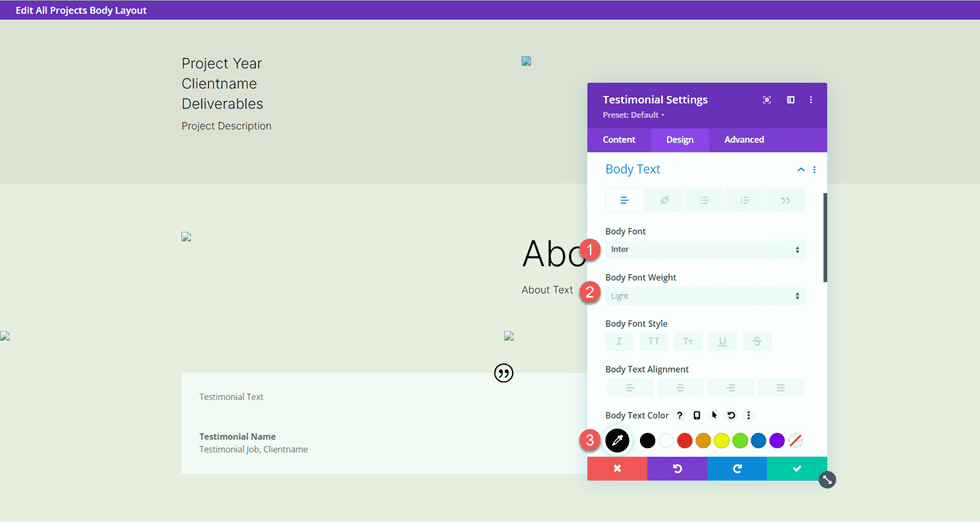
次に、本文のフォントを変更します。
- 本文のフォント: Inter
- 本文のフォントの太さ: ライト
- 本文の色: #000000

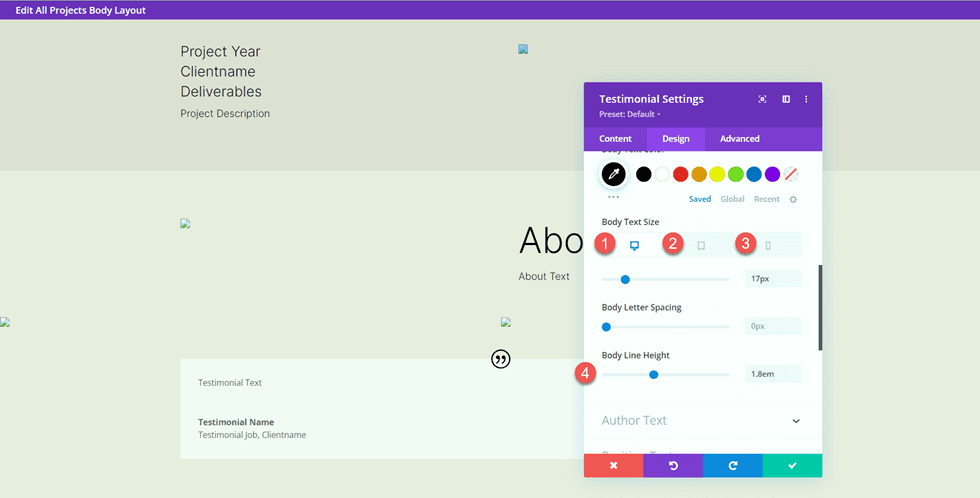
レスポンシブ オプションを使用して本文のテキスト サイズをカスタマイズし、本文の行の高さを調整します。
- 本文テキストサイズ デスクトップ: 17px
- 本文テキストサイズ タブレット: 16px
- 本文のテキスト サイズ モバイル: 14px
- ボディラインの高さ: 1.8em

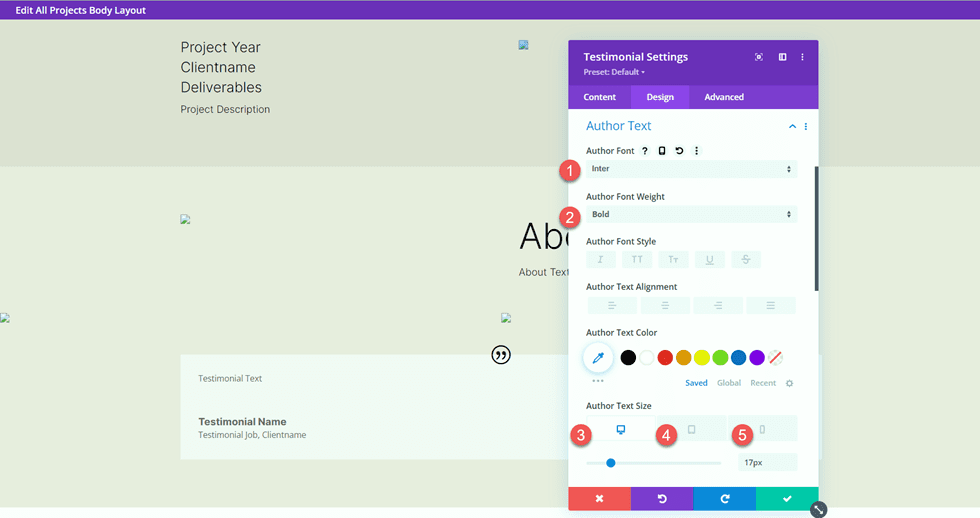
次に、著者のテキスト設定をカスタマイズします。
- 著者のフォント: Inter
- 著者のフォントの太さ: 太字
- 著者のテキスト サイズ デスクトップ: 17px
- 著者のテキスト サイズ タブレット: 16px
- 著者のテキスト サイズ モバイル: 14px

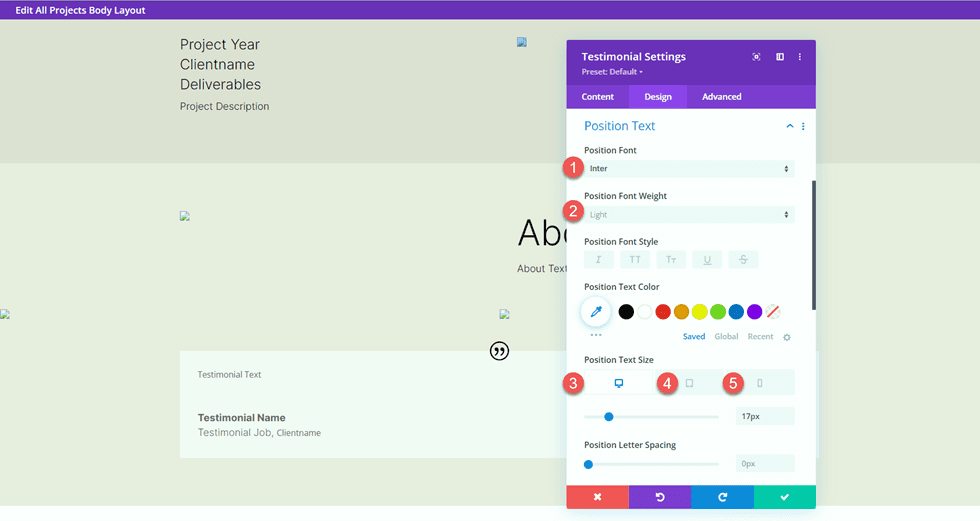
次に、位置テキストのフォント設定を変更します。
- 位置のフォント: インテル
- 位置のフォントの太さ: ライト
- 位置 テキスト サイズ デスクトップ: 17px
- 位置 テキスト サイズ タブレット: 16px
- 位置テキスト サイズ モバイル: 14px

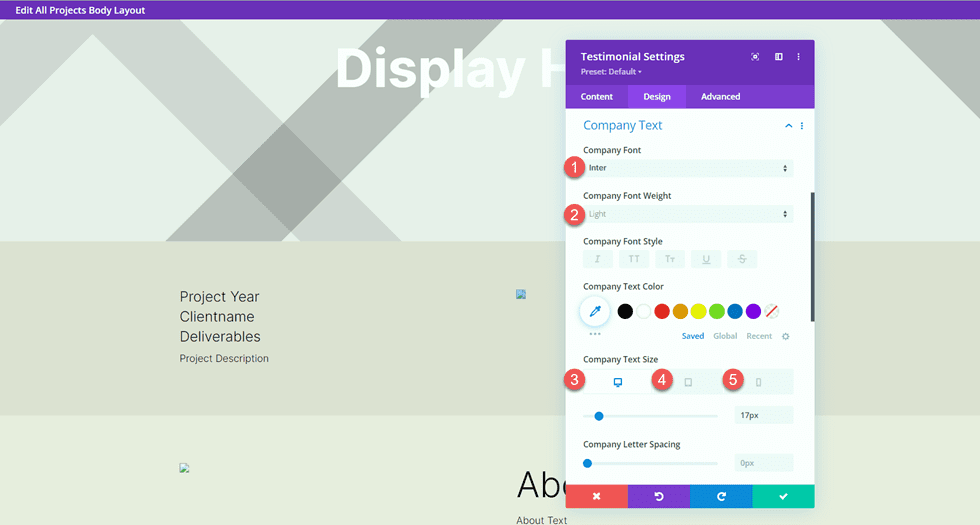
会社のフォント設定もカスタマイズします。
- 会社のフォント: Inter
- 会社のフォントの太さ: ライト
- 会社のテキスト サイズ デスクトップ: 17px
- 会社のテキスト サイズ タブレット: 16px
- 会社のテキスト サイズ モバイル: 14px

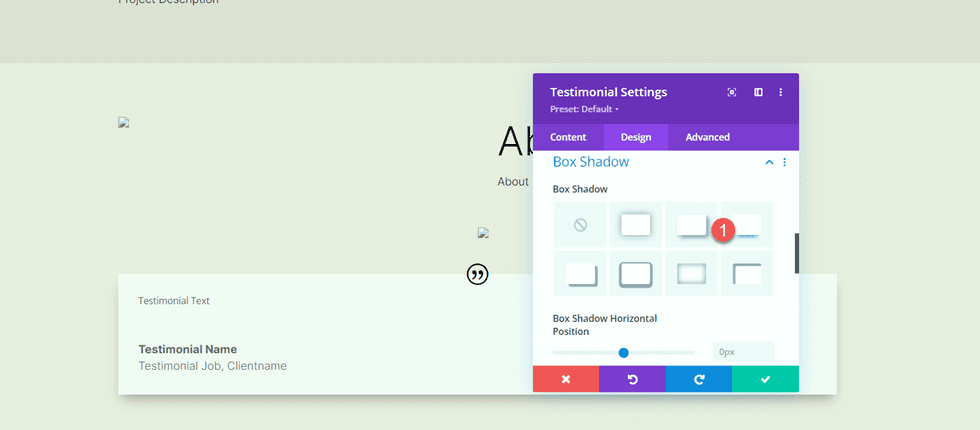
最後に、証言モジュールにボックス シャドウを追加します。
- ボックス シャドウ: 下

全幅画像
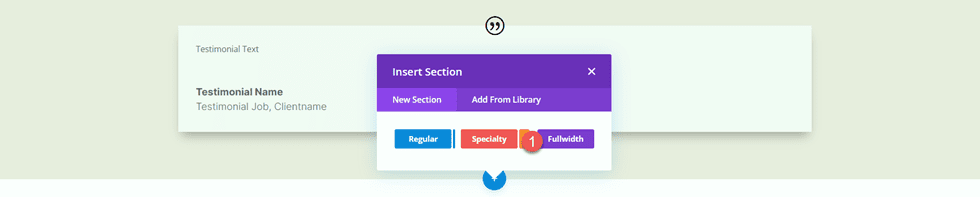
ページに全角セクションを追加します。

次に、全幅画像モジュールを追加します。

動的コンテンツ設定を使用して、この画像モジュールを画像 5 に設定します。

行動喚起セクション
これで動的コンテンツがレイアウトされました。 ポートフォリオ ページからコピーして変更する行動喚起セクションがいくつかあります。 別のタブで、ビジュアル ビルダーのポートフォリオ ページを開き、ページの一番下までスクロールします。
「Custom Designs & Commissions」セクションをコピーします。

プロジェクト ページ テンプレートに戻り、既存のコンテンツの下に「Custom Designs & Commissions」セクションを貼り付けます。

セクション設定を開き、背景色を変更します。
- 背景: #333333

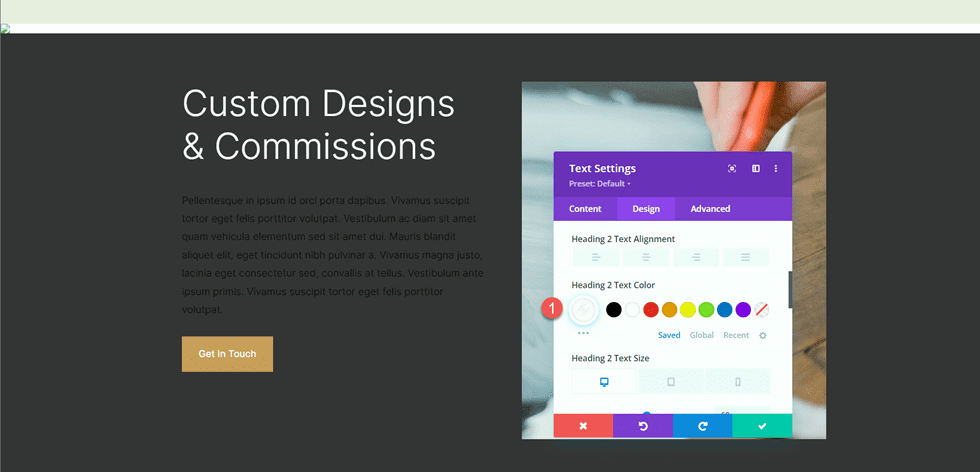
「Custom Designs & Commissions」テキスト モジュールの設定を開き、見出し 2 のテキストの色を変更します。
- 見出し 2 テキストの色: #FFFFFF

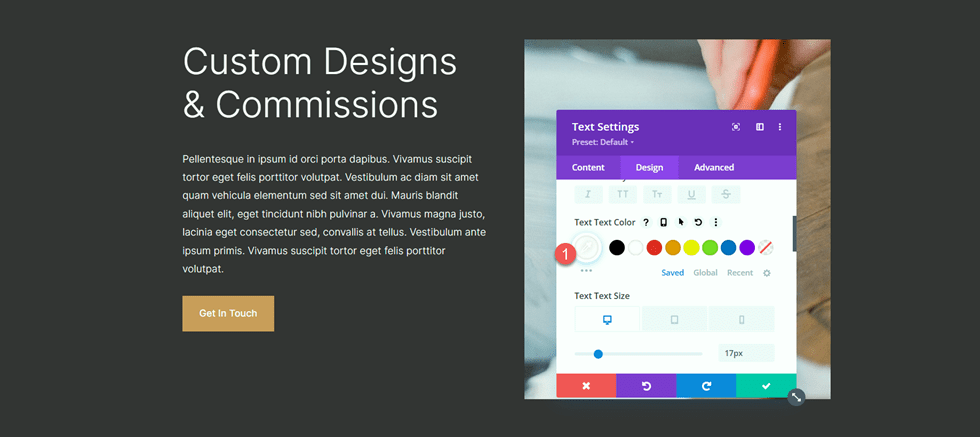
次に、本文のモジュール設定を開き、テキストの色を変更します。
- テキスト テキストの色: #FFFFFF

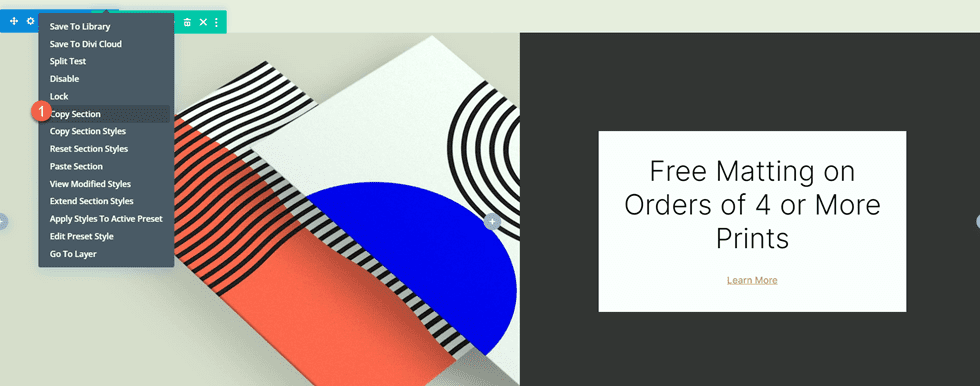
次に、ポートフォリオ ページに戻ります。 「4枚以上のご注文で台紙無料」セクションをコピーします。

次に、「フリー マット」セクションをプロジェクト テンプレート ページの下部に貼り付けます。

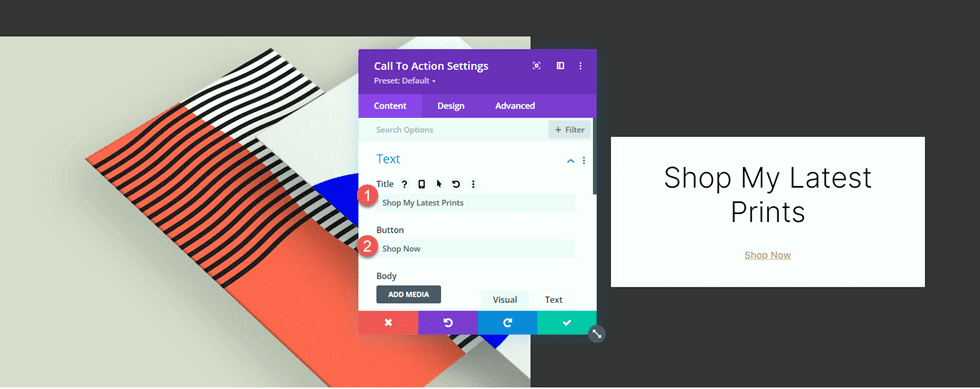
Call To Action モジュールの設定を開き、テキストを変更します。
- タイトル: 最新のプリントを購入
- ボタン: 今すぐ購入

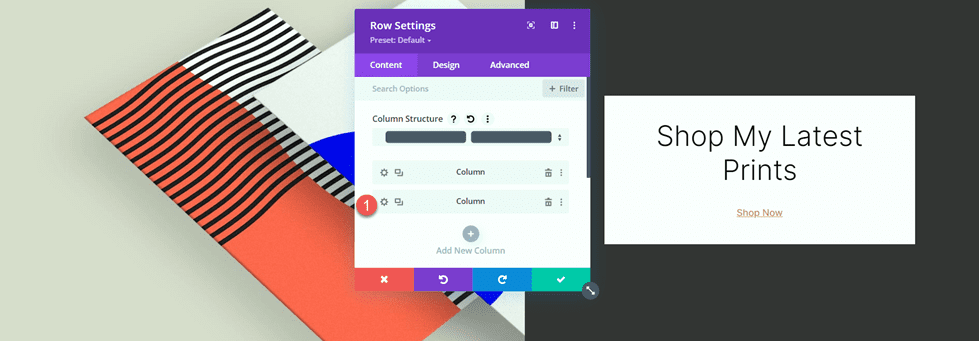
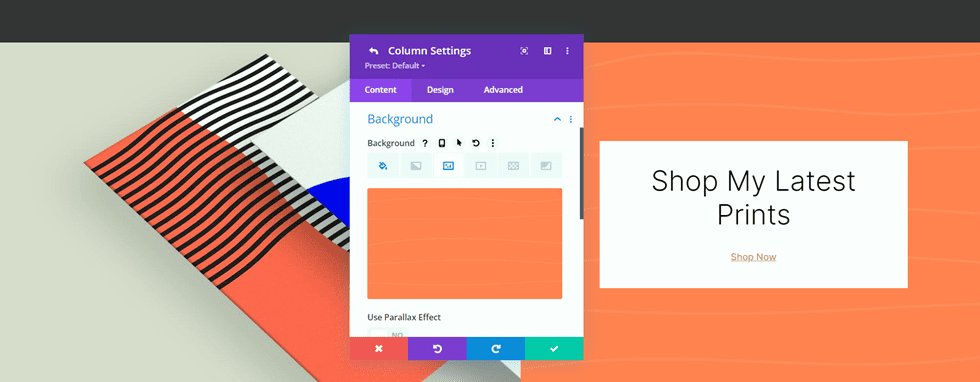
行の設定を開き、列 2 の設定を開きます。

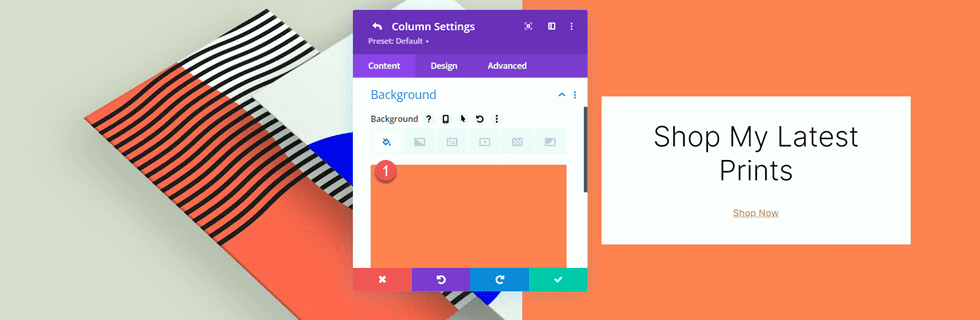
背景色を変更します。
- 背景: #ff804f

次に、背景画像を追加します。 印刷デザイナーのランディング ページ レイアウト パックを使用してポートフォリオ ページをデザインしている限り、この抽象的な線の画像はメディア ライブラリにあるはずです。
- 背景画像: Print-designer-10.png

フッターセクション
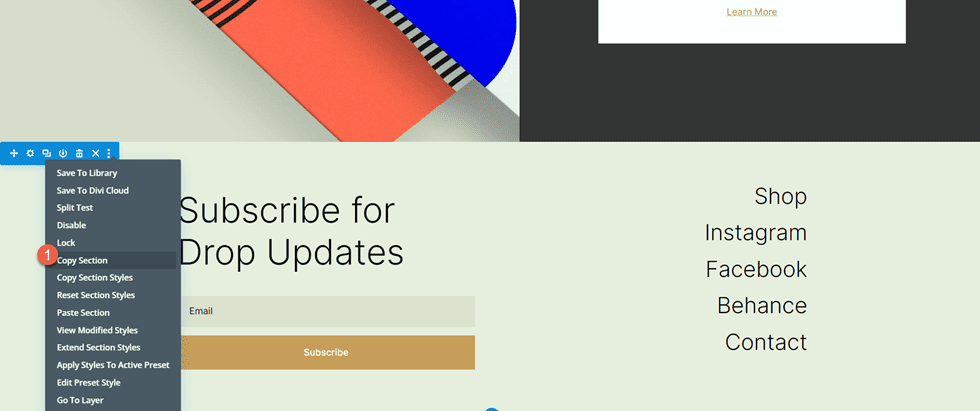
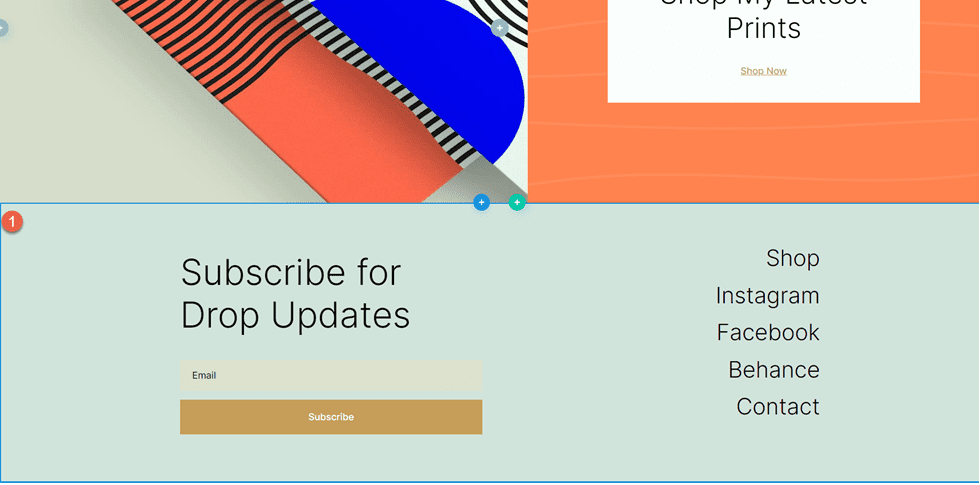
また、ポートフォリオ ページからフッター セクションをコピーして、プロジェクト テンプレートで使用します。 ポートフォリオ ページのあるタブに移動し、「Subscribe for Drop Updates」フッター セクションをコピーします。

最後に、フッター セクションをプロジェクト テンプレート ページの下部に貼り付けます。

プロジェクトページの最終デザイン
これがプロジェクトページの完成したデザインです。 テンプレートがプロジェクトの 1 つに適用され、動的コンテンツが取り込まれます。


最終結果
それでは、一致するポートフォリオとプロジェクトのページを見てみましょう。
ポートフォリオページ


プロジェクトページ


最終的な考え
デザインに動的コンテンツを使用することで、毎回ページ レイアウトをデザインすることなく、新しいページやコンテンツを Web サイトにすばやく追加できるテンプレートを簡単に作成できます。 これはポートフォリオやプロジェクト コンテンツに最適ですが、同じ原則を使用して、任意の種類のページ テンプレートを作成できます。 別のポートフォリオ チュートリアルについては、この記事を参照して、スクロール可能なポートフォリオ ナビゲーション リストを作成する方法を学習してください。 Web サイトで動的コンテンツまたはテンプレートを使用していますか? コメントをお待ちしております。
