WordPressでElementorを使用して1ページのWebサイトを作成する方法
公開: 2022-08-31ウェブサイトは、顧客があなたのビジネスを調べるための窓口です。 大企業の Web サイトは通常、大規模で複雑で、コンテンツ (投稿やページ) が多すぎます。 ユーザーは、探している正確な情報を見つけるために、複数のページにアクセスする必要があります。
Marketing Dive によると、ページの読み込みに 3 ~ 4 秒以上かかると、訪問者の 53% が Web サイトから離れます。 探している正確な情報を最短時間で見つけるのが難しいと感じると、彼らの不満は高まります。
しかし、1 ページの Web サイトでは、ビジネスのすべての主要な情報を 1 つのページにまとめて、読み込みを高速化できます。 ユーザーエクスペリエンスとコンバージョンの両方を向上させることができます。 この記事では、1 ページの Web サイトを作成する方法について段階的なチュートリアルを提供します。
また、その重要性、含める必要のある要素、最適な 1 ページの WordPress テーマなど、いくつかの追加トピックについても説明します. ですから、お茶を飲みながら、この記事を最後まで読み続けてください。
ワンページウェブサイトとは?
1 ページ Web サイトは、その名の通り、1 つの Web ページのみを含む Web サイトです。 About、Services、Products、Pricing、Terms & Conditionsなどの追加ページはありません。 むしろ、これらのセクションはすべて 1 ページで短く簡潔に説明されています。
1 ページの Web サイトの唯一の目的は、特定の視聴者グループにサービスを提供し、製品の価値を強調し、販売オファーを宣伝し、コンバージョンを増やすことです。 ワンページ Web サイトの人気は、携帯電話ユーザーの間で最高レベルに達しています。
画面サイズが小さいため、多くの人にとって携帯電話は複数ページの Web サイトを探索するのに便利なデバイスではありません。 単一ページの Web サイトは、正確な製品情報を見つけて、購入するかどうかを決定する際に、より快適になります。
1 ページの Web サイトの作成を検討する必要があるのはなぜですか?

1 ページ Web サイトは、シングル ページ Web サイトとも呼ばれます。 現在の傾向は、その人気が時間とともに成長し続けることを示しています。 以下の主な理由のいくつかを確認してください。
ユーザーエクスペリエンスを簡素化
ユーザーは Web サイトにアクセスするとき、情報をすばやく簡単に見つけたいと考えています。 単一ページの Web サイトでは、すべての主要な情報をこの単一ページに保持することで、ユーザー エクスペリエンスを簡素化できます。
コンテンツにより集中できる
単一ページの Web サイトでは、マッピング、最適化、リンクなどについてあまり気にする必要はありません。 そのため、重要な情報をより創造的な方法で提示して、読者を引き付けることに集中できます。
コンバージョン率の向上
1 ページの Web サイトを作成すると、コンバージョン率を高めることができます。 これにより、顧客はクリックして他の Web サイトに移動する必要がなくなり、不要なものを探す時間が短縮されます。
携帯端末に便利
単一ページの Web サイトは、モバイル デバイスから簡単にナビゲートできます。 上記の理由を少し説明しました。 割引オファーや CTA をスマートに提示できれば、コンバージョン率をさらに高めることができます。
1ページのウェブサイトに必要な要素は何ですか?
1 ページの Web サイトではスペースが限られているため、複数ページの Web サイトでは当然維持している多くの要素を省略することを考えるかもしれません。 しかし、1 ページの Web サイトでは避けることができない必須要素がいくつかあります。 それらを見てください。
ヘッダー:ヘッダーには、ロゴ、スローガン、コーポレート マスコット、コーポレート カラーなど、ブランド アイデンティティの非常に基本的な要素が含まれます。また、ナビゲーション メニューも含まれます。 それらのいずれかをクリックすると、Web サイトの特定のセクションにすぐに移動します。
フッター:フッターには、重要な法的免責事項、著者情報、およびソーシャル メディア アイコンが含まれます。
意味のある画像と動画: 画像がないと、長い記事はつまらなくなります。 可能な限り、意味のある画像や動画を含める必要があります。
サービス/製品:ポートフォリオ サイトであろうと企業の Web サイトであろうと、販売したい主要な製品やサービスを強調することを忘れないでください。
お客様の声:今日、顧客の 80% 以上がオンラインで製品を購入する前にレビューを読んでいます。 ウェブサイトに肯定的な証言を追加して、潜在的な顧客に良い雰囲気を広めましょう。
Call-To-Action ボタン:コンバージョンは、1 ページの Web サイトの主な目的です。 適切なコールトゥアクションボタンを使用すると、顧客を即座に変換するのに役立ちます.
連絡先情報:訪問者があなたの製品、サービス、オファーに納得した場合、訪問者はあなたに連絡したいと思うかもしれません。 連絡先情報 (電子メール、電話番号、ソーシャル チャネル) を追加して、いつでも連絡できるようにします。
Elementorで1ページのWebサイトを作成する方法:ステップバイステップガイド
それでは、1 ページの Web サイトを作成する準備をしましょう。 Elementorは、WordPress 用の有名な Web ページ ビルダー プラグインです。 HappyAddonsは Elementor の強力な拡張機能です。 これらの両方のツールを使用すると、コーディングなしで完全に機能する単一ページの Web サイトを作成できます。
その上、ライブラリ セクションには数多くの見事な既製のテンプレートがあります。 それらを使用して、1 ページの Web サイトをゼロから作成する手間を省くことができます。 ここでは、このプラグインと拡張機能の両方を使用してプロセスを示します。 準備をしましょう。
前提条件
- エレメンター
- HappyAddons (無料)
- HappyAddons (プロ)
最後に、他の従来の Web サイトと同様に、ここにもドメインとホスティングが必要です。 ウェブサイトとこれらのプラグインの準備ができたら、ダッシュボードにアクセスして、以下のチュートリアルに従ってください。
ステップ 01: テーマをインストールしてアクティブ化する
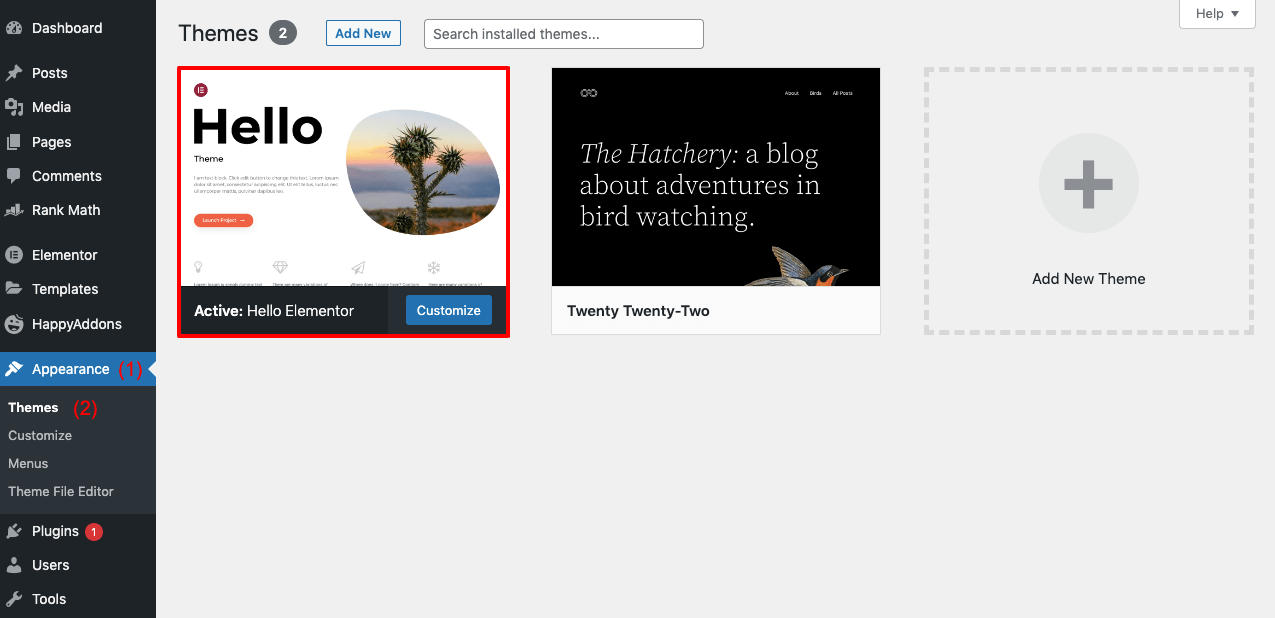
最初にテーマをインストールしてアクティブ化する必要があります。 [外観] > [テーマ]に移動します。 好きなテーマを選択できます。 ここでは、Hello Elementor テーマを選択しました。

ステップ02:Elementorで新しいページを開く
新しいページを開くには、ダッシュボードから[ページ] > [新規追加] に移動します。 上のElementorで編集ボタンをクリックします。 Elementor のデフォルトのページ レイアウトが開きます。
ステップ 03: Elementor Canvas を有効にする
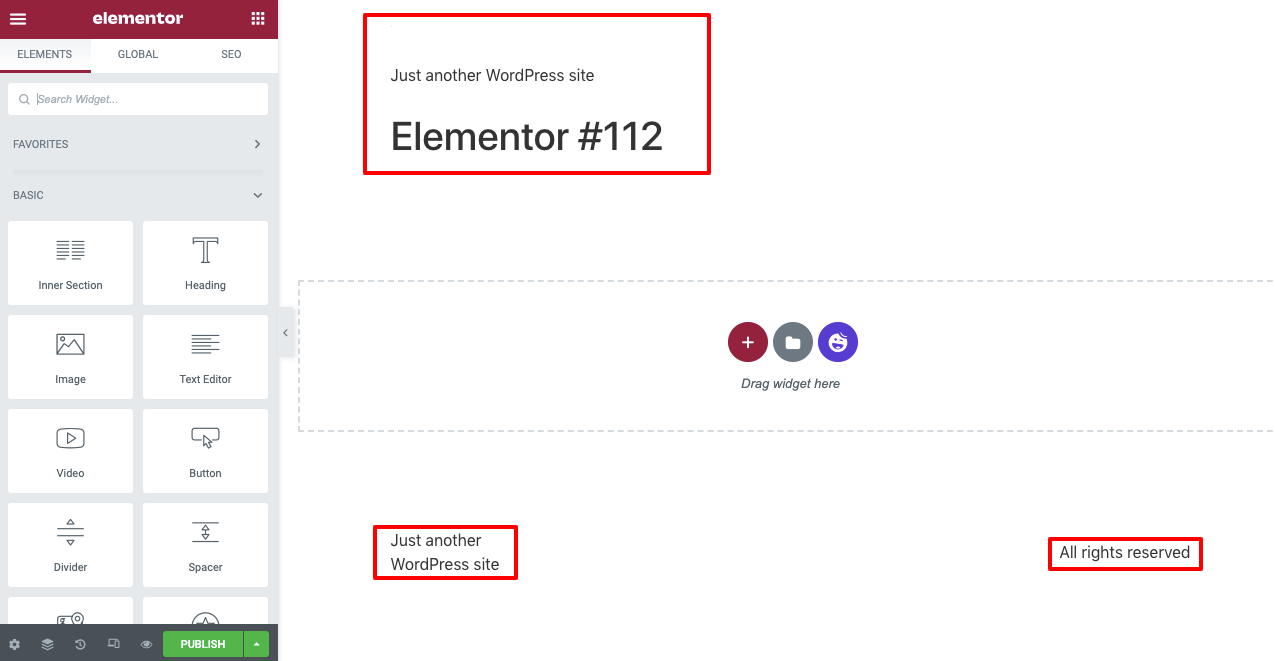
デフォルトのレイアウトでは、不要なテキストや要素が表示される場合があります。 それらを最終ページに公開しないでください。

それらを除外するには、 Elementor Canvasを有効にする必要があります。 そのためには――
- 左下隅にある [設定] アイコンをクリックします。
- 次に、[ページ レイアウト] セクションから、[Elementor Canvas] を選択します。
ステップ 04: 既製のページ テンプレートを選択する
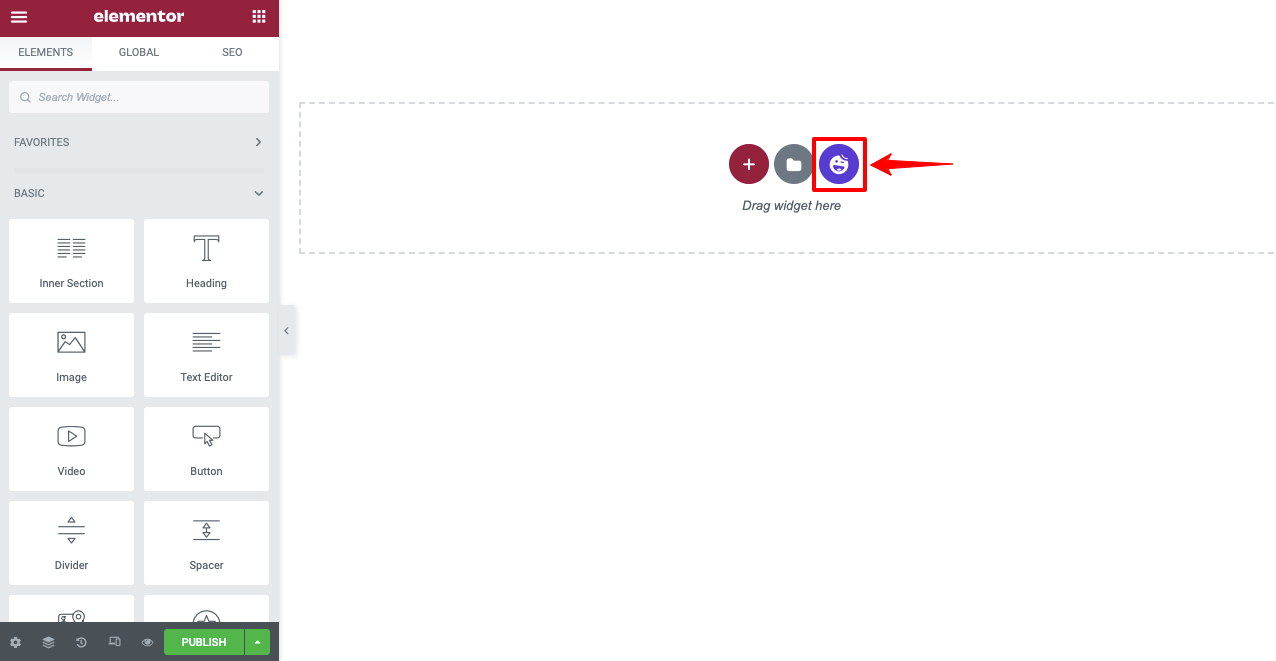
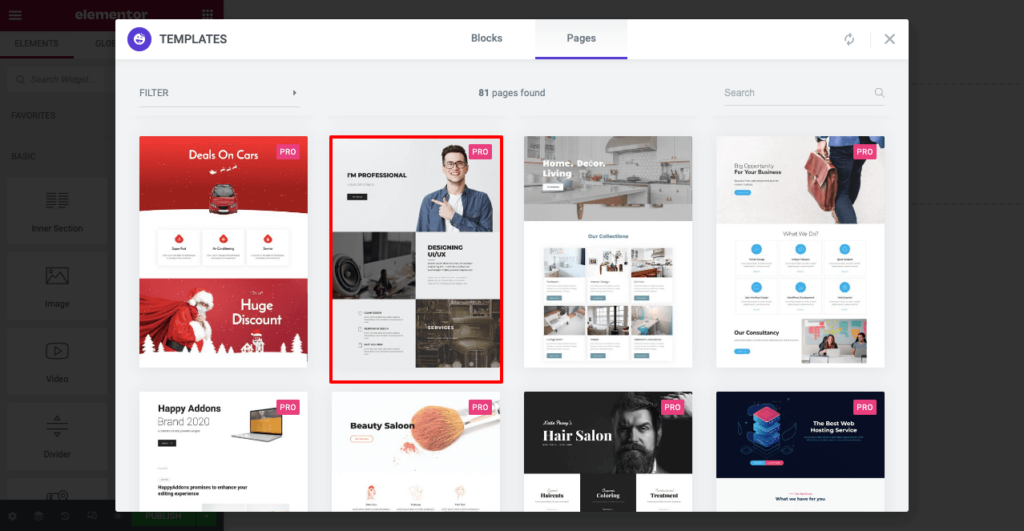
HappyAddons アイコンをクリックします。 必要に応じて既製のページ テンプレートを選択できる HappyAddons ライブラリが開きます。

ブロックとページの両方のセクションで、既製のテンプレートの優れたコレクションを取得できます。 1 ページの Web サイトを作成しているので、[ページ]セクションからテンプレートを選択しています。 このコレクションからポートフォリオ テンプレートを選択しています。 お好きな方をお選びいただけます。

Elementor Canvas にインポートされたページ テンプレートを確認できます。 次に、ナビゲーション メニュー、テキスト、画像、およびその他のコンテンツを追加して、ページをカスタマイズできます。

ステップ 05: ナビゲーション メニューを追加する
ナビゲーション メニューを追加する前に、Web サイトに含めるセクションを決定する必要があります。 このウェブサイトに次のセクションを追加したいと考えています。
- 私について
- マイサービス
- 特殊技能
- 私のクライアント
- 私に連絡して
これらのメニューを作成するには、WordPress ダッシュボードに再度アクセスしてください。
- 次に、 [外観] > [メニュー]に移動します。
- メニューに名前を付けます。
- 最後に「メニューを作成」ボタンをクリックします。
その後、ハッピーメニューオプションが表示されます。 それを切り替えます。 次に、ビデオに示されているように、各メニュー項目にカスタム リンクを追加します。 カスタム リンクを作成するには、次の式に従います。
(ランディング ページの URL をコピーして貼り付けます)/#(ページ セクション)
http://local/?page_id=163&preview=true/#私について
上記のリンクの「自己紹介」は、お好みのテキストに置き換えることができます。 ただし、これをライブページに追加するときに必要になるため、必ずテキストをコピーしてください。
同様に、他のメニュー項目のカスタム リンクを作成します。 最後に、右下隅にある[メニューを保存]ボタンをクリックします。
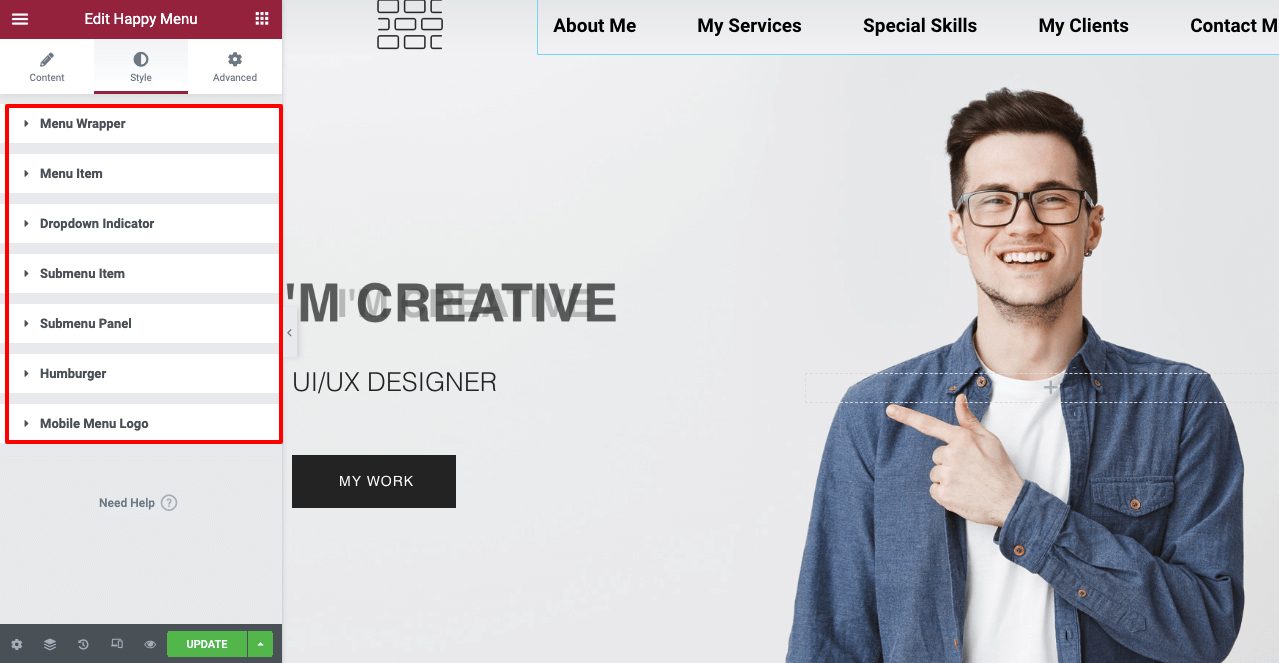
Elementor Canvas に戻ります。 ヒーロー セクションの上に新しいセクションを追加します。 適切なレイアウトを選択します。 次に、下のビデオに従ってハッピーメニューをドラッグアンドドロップします。 このページの上に、先ほど作成したすべてのメニュー項目が表示されます。
[スタイル] セクションから、メニュー項目をさらにカスタマイズできます。 フォント サイズ、フォント タイプ、フォントの色、および背景色を変更できます。 また、ドロップダウン インジケーター、サブメニュー項目、サブメニュー パネル、ロゴなどを追加できます。

ステップ 06: Web セクションを作成する
ここでは、上記のこの Web サイトのすべてのセクションを追加および構築するプロセスを示します。
# 自己紹介セクション
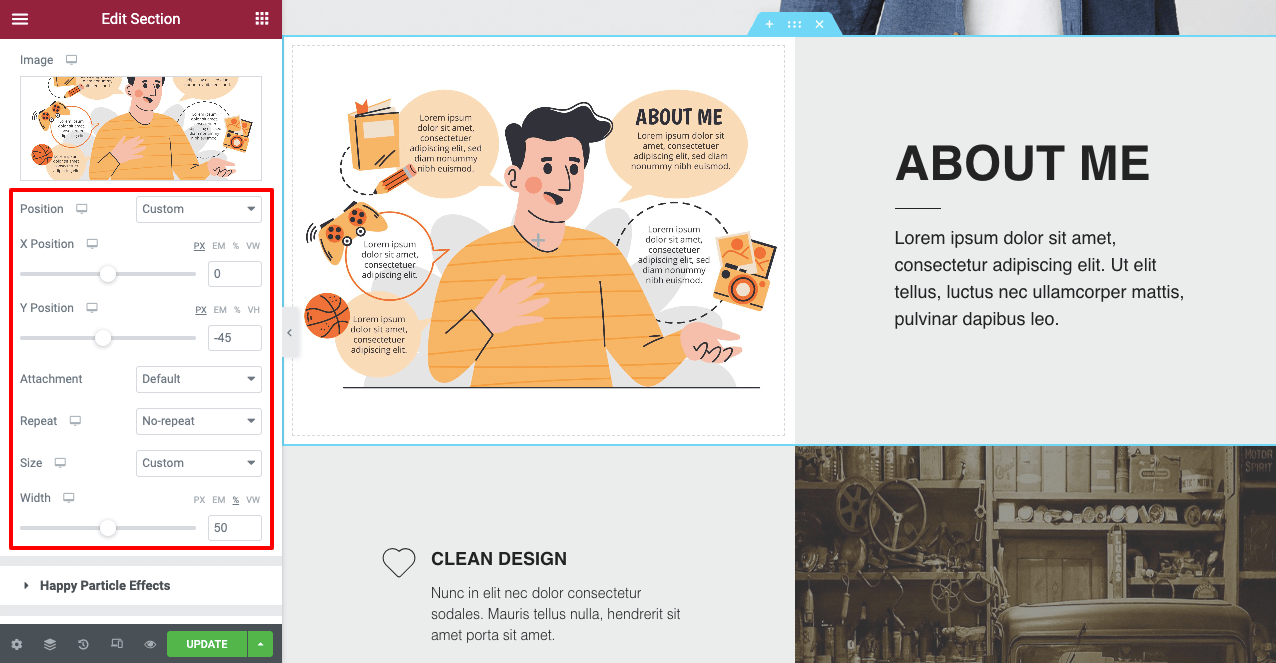
このページの 2 番目のセクションまでスクロールします。 2 番目のセクションを About Me に変換できます。 このプロセスは、このビデオで示されています。 必要に応じて、説明の写真を横に追加できます。
スタイル オプションから、Elementor Canvas のレイアウトに写真を完全に配置できます。

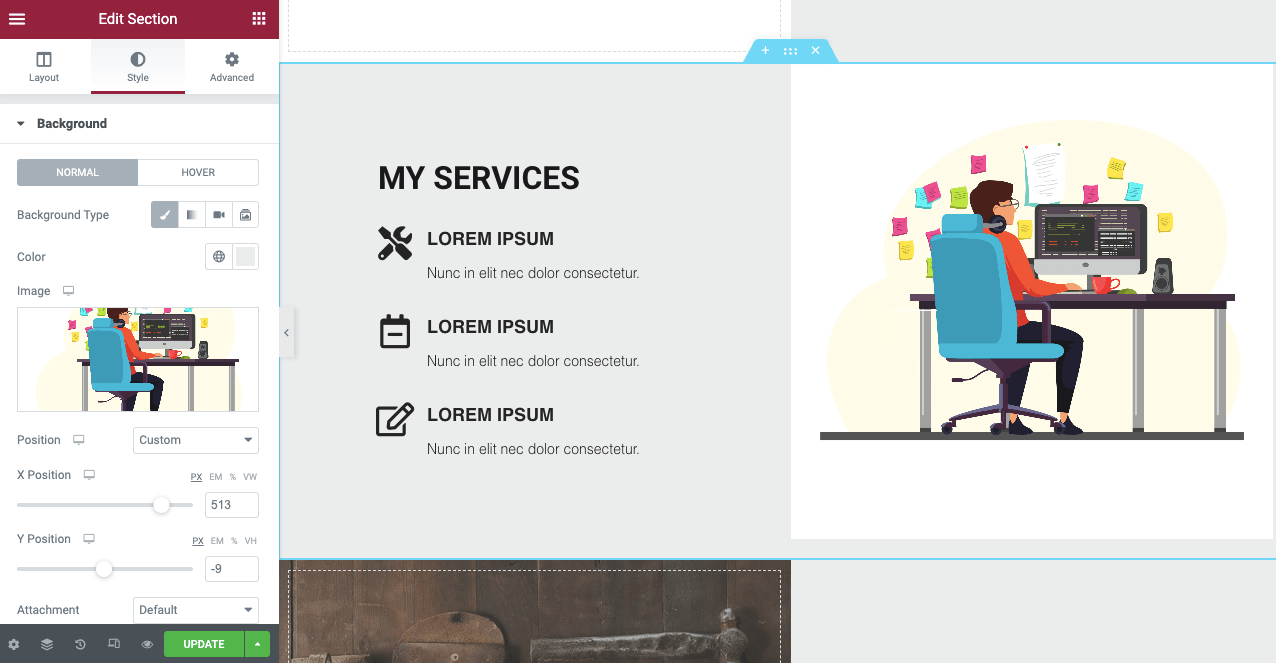
# 私のサービス セクション
上記のセクションとまったく同じプロセスに従って、My Services セクションを作成および編集できます。

# 特技部門
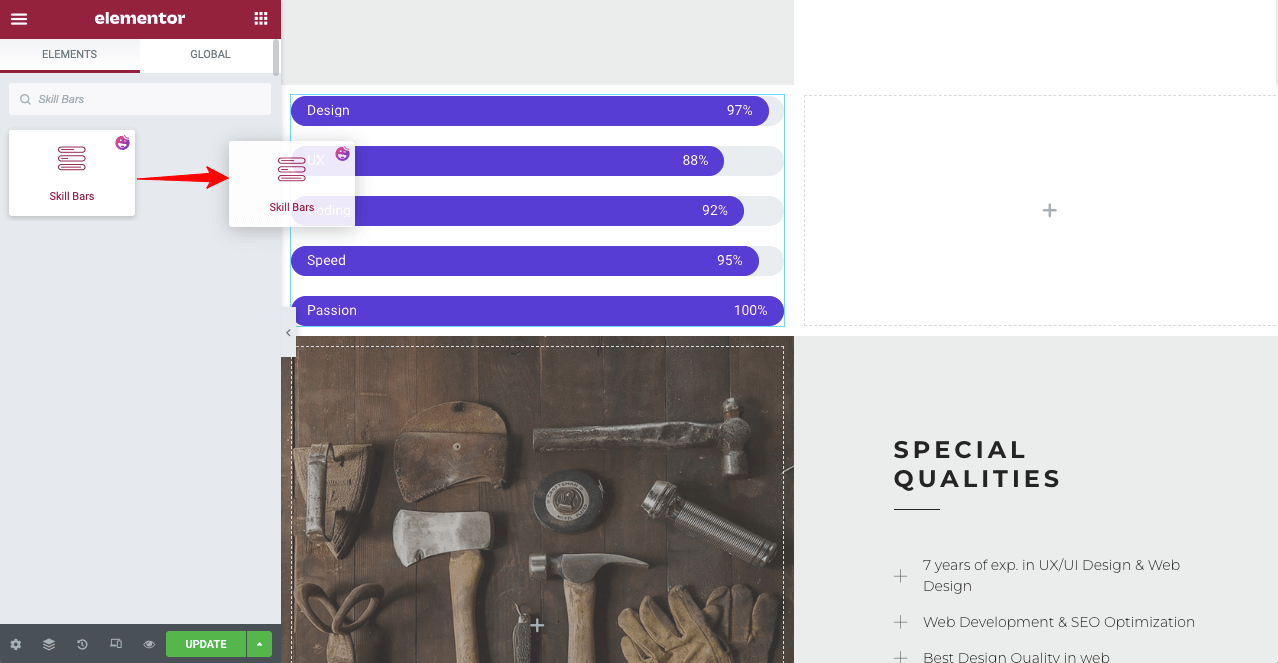
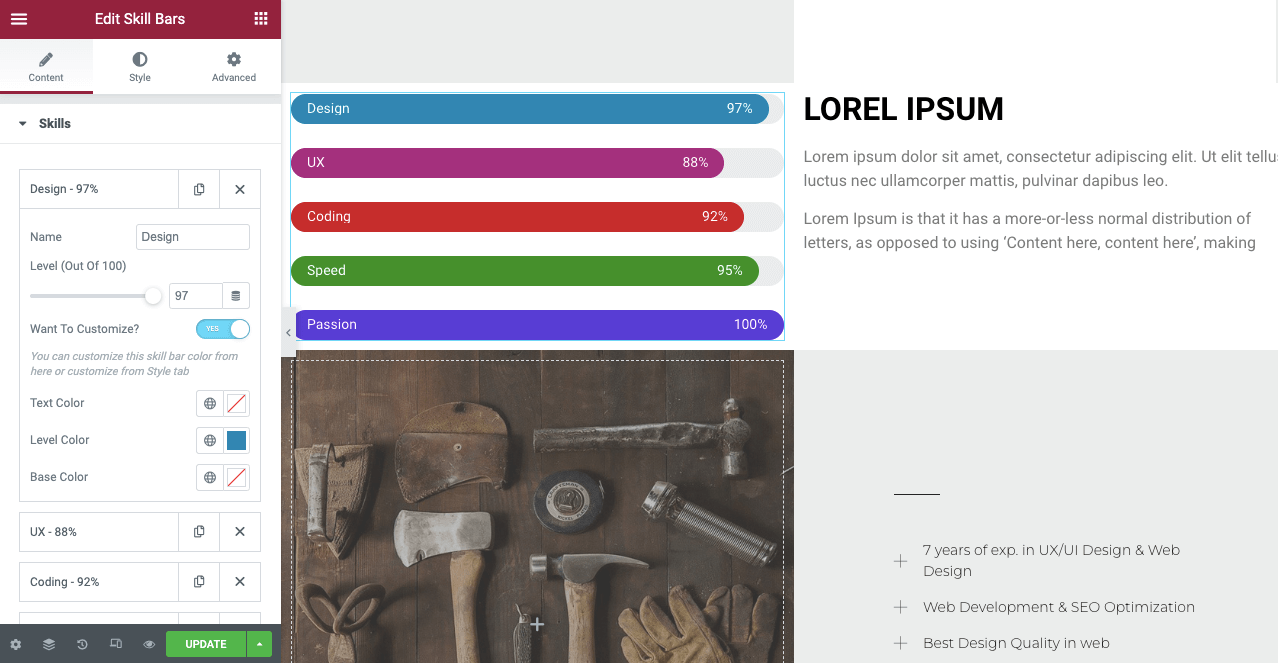
Special Skills セクションを作成するには、ウィジェットの Skill Bars を使用できます。

さらにカスタマイズして、このセクションを目立たせることができます。 また、スキル バー セクションの横に説明テキストを表示できます。

# 私のクライアント セクション

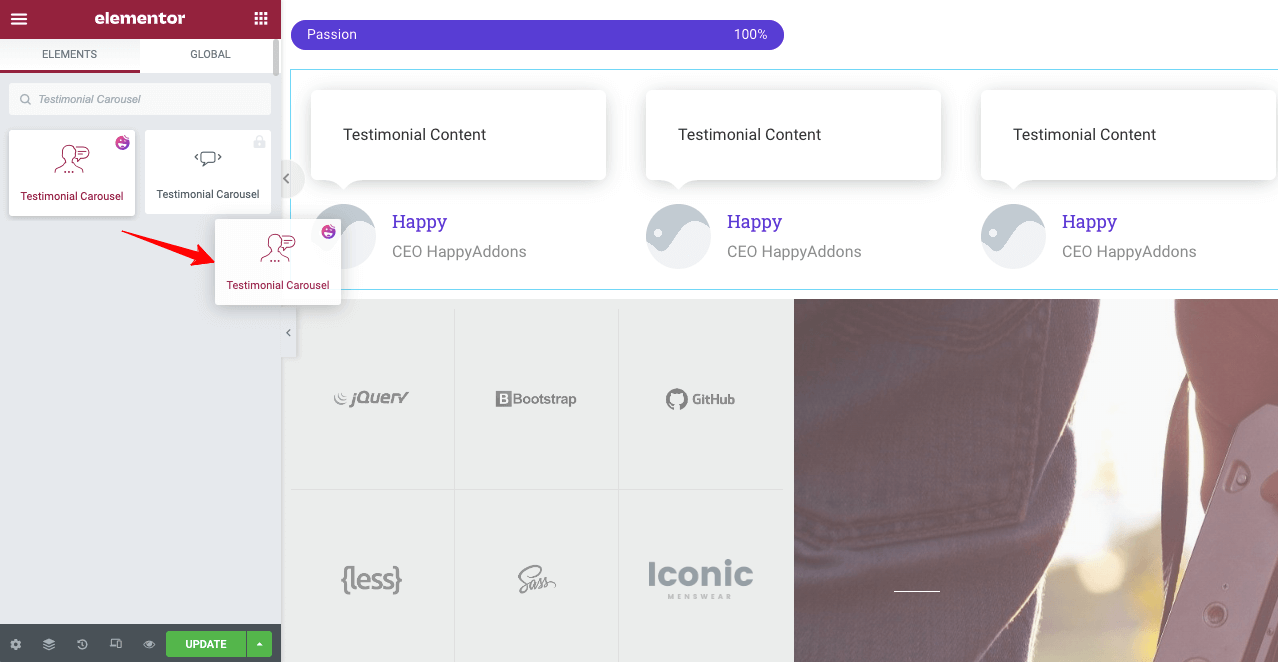
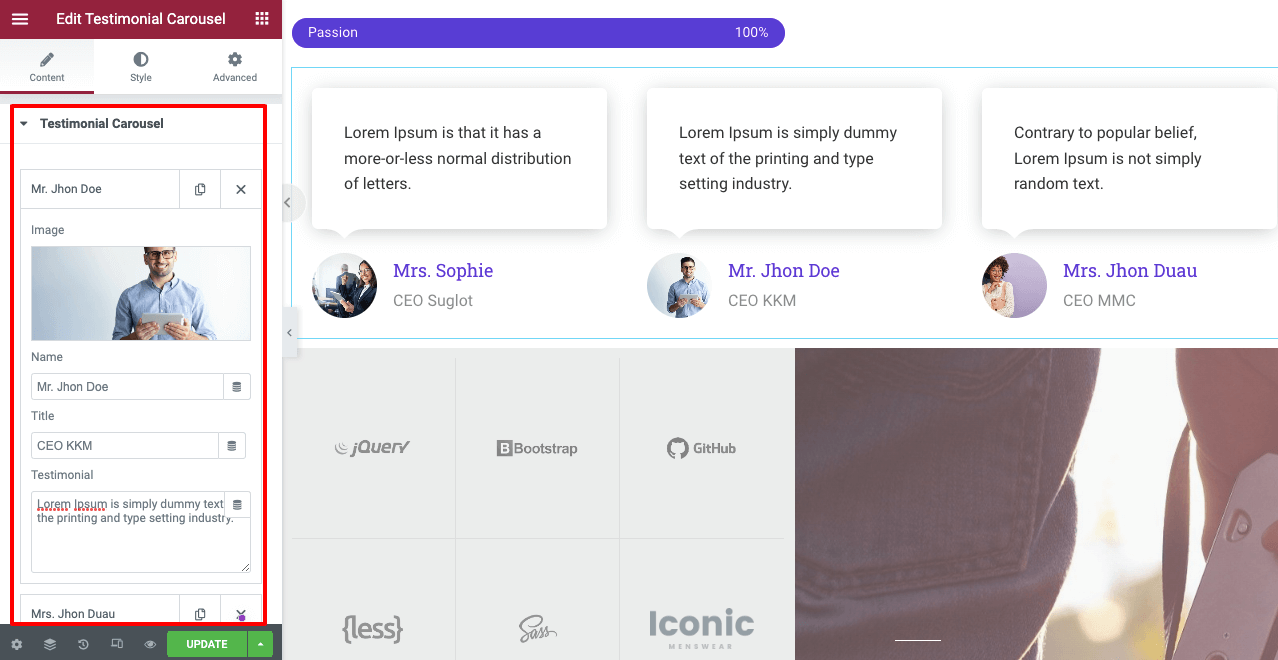
[マイ クライアント] セクションでは、あなたに関するクライアントの証言を追加するように努める必要があります。 それは社会的証明として機能し、潜在的な顧客の間で信頼性を生み出します. Testimonial Carousel ウィジェットを使用できます。 Web サイトの新しいセクションにドラッグ アンド ドロップします。

コンテンツとスタイルのオプションから、クライアントの写真をアップロードし、レビューをお客様の声として Web サイトに追加できます。

# 私に連絡して
ページ テンプレートに付属の既製の連絡フォームを使用するか、HappyAddons 連絡フォーム ウィジェットを使用して作成することができます。 HappyAddons には多数の連絡先フォーム テンプレートがあり、その中から 1 つを選択して、このセクションをより目立たせることができます。
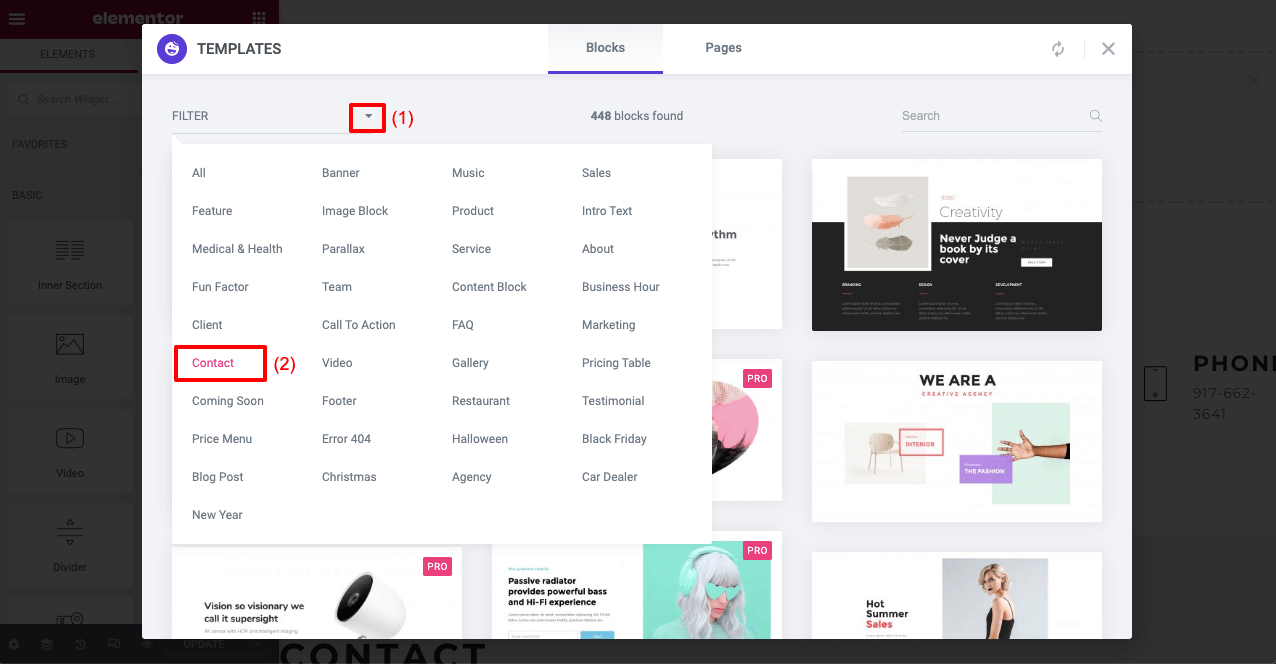
HappyAddons アイコンをクリックして、再びライブラリ セクションに移動します。 そこから、必要なコンタクト フォーム構造を選択します。

HappyAddons は、すべての主要なコンタクト フォーム ビルダー プラグインと統合されています。 すでに構築済みのフォームがある場合は、すぐに連絡先フォーム セクションに簡単にインポートできます。
Contact Form 7プラグインがインストールされているとします。 Contact Form 7 ウィジェットをフォーム セクションにドラッグ アンド ドロップします。 次に、保存したリストから公開するフォームを選択します。
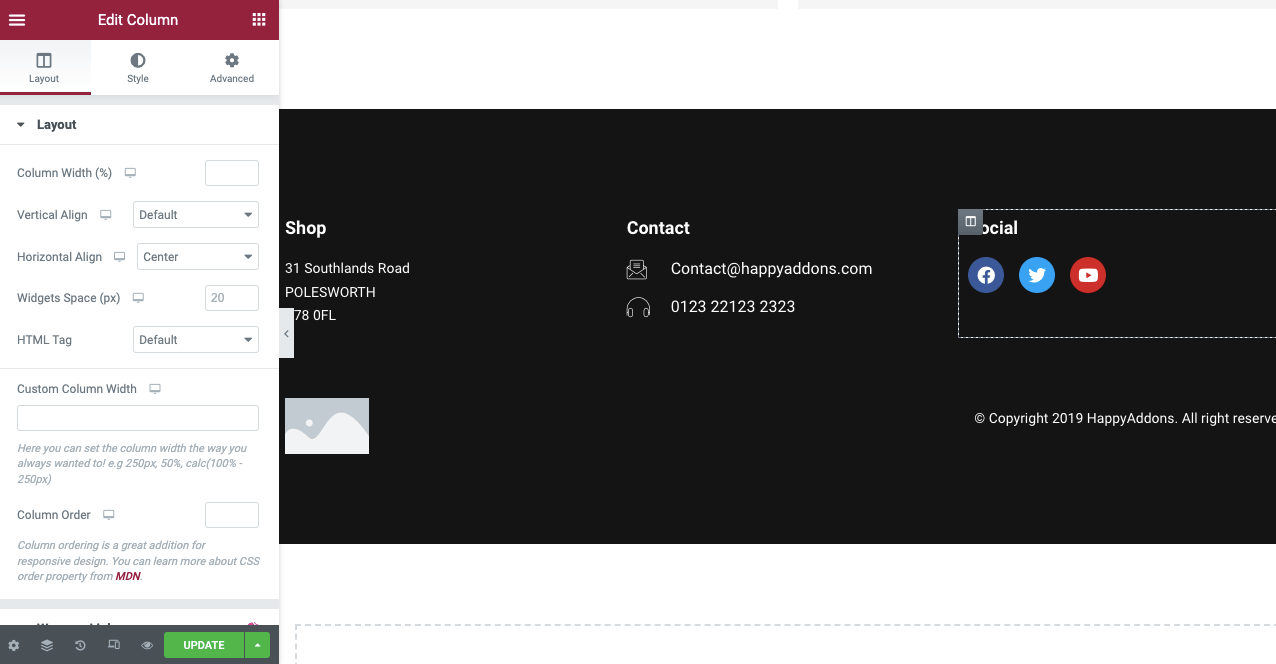
# フッターを追加
最後に、1 ページの Web サイトにフッターを追加します。 ここでも、Happyaddons ライブラリを使用してフッター テンプレートを選択するか、ウィジェットを使用して作成できます。

ステップ 07: Web セクションをナビゲーション メニューにリンクする
次に、これらすべてのセクションをそれぞれナビゲーション メニューにリンクする必要があります。 メニュー項目をクリックすることで、読者が別の Web セクションにジャンプできるようになります。
コピーした自己紹介テキストを覚えていますか? 以下に示すように、それを CSS ID セクションに貼り付ける必要があります。
したがって、Elementor と HappyAddons の助けを借りて、コーディングを 1 行も行わずに単一ページの Web サイトを作成できます。
ステップ 08: 1 ページの Web サイトをプレビューする
作成した単一ページ Web サイトの最終プレビューを確認してみましょう。
これは、1 ページの Web サイト作成プロセスのすべての部分を画像と短いクリップで示すのは非常に困難です。 効果的で教育性の高いものにするために最善を尽くしました。 このチュートリアルを楽しんでいただければ幸いです。
このチュートリアルのどこかで混乱が生じた場合は、コメント セクションにメッセージを残してください。 対応させていただきます。
おまけ: 1 ページの Web サイトを作成する際に覚えておくべきこと
ほとんどのユーザーが 1 ページの Web サイトを構築する際に犯しがちな間違いがいくつかあります。 Web サイトの設計中にそれらを回避できるように、以下を参照してください。
論理構造を維持する
これは、Web サイトで取り上げるセクションの年表を指します。 ほとんどの成功した Web サイトは通常、この年表を維持しています: About > Products/Services > Sales Offer/Pricing > Testimonials > Contact Information. 考え方が違っていても問題ありません。 ただし、構造が論理的であることを確認してください。
モバイルレスポンシブにする
1 ページの Web サイトをモバイル対応にすることを忘れると、目的を達成できなくなります。 これにより、トラフィックの良好な流れと多くの潜在的な顧客を逃すことになります. すべてのユーザーがアクセスできるようにするには、Web サイトをモバイル対応にする必要があります。
短いロード時間の確保
ほとんどのウェブサイトが毎日大量の訪問者を失っている主な理由は、読み込み時間が遅いことです。 Hello のような軽量のテーマを使用し、メディア ファイルを圧縮して読み込み時間を短縮します。
適切なカラー パレットとフォント タイプを選択する
ブランドの価値をユーザーに正しく伝える適切なカラー パレットとフォント タイプを使用してください。 コンテンツのスタイルに合ったテーマを選択することをお勧めします。 カラー パレットとフォント タイプを手動で更新する必要はありません。
使用できる5つの最高の1ページWordPressテーマ
適切なテーマを選択することは非常に重要です。これは、Web サイトのデザイン、レイアウト、読み込み速度、モバイル応答性、およびコンテンツ プレゼンテーション スタイルを決定するためです。 ここではおすすめのワンページWordPressテーマを紹介します。
アストラ
Astra は、直感的なドラッグ アンド ドロップ ビルダーで構築された、モダンで軽量、ミニマル、完全にレスポンシブな WordPress テーマです。 クリーンなデザイン、ライブ プレビュー、多数のデモ テンプレートを備えており、あらゆる種類の Web ページをすぐに作成できます。
ネーヴェ
Neve は、1 ページの Web サイトに最適なもう 1 つの人気のある軽量の WordPress テーマです。 また、すぐにインポートできるスターター ページの優れたコレクションも付属しています。 Neve は、Elementor や HappyAddons などのページ ビルダー プラグインと完全に連携します。
ディビ
Diviは、考えられるほぼすべての種類のWebサイトに使用できる多目的WordPressテーマです. 組み込みのページビルダー機能であるDivi Builderがあり、Webサイトをより魅力的に見せることができます.
ウルトラ
レストラン、代理店、結婚式、ホテルの部屋など、最適な 1 ページの WordPress テーマを探している場合は、Ultra が最適なオプションです。 Themify のコレクションの一部です。 したがって、このテーマで Themefiy ビルダーのすべての要素を取得できます。
アンコード
Uncode には、デモ テンプレートの最も広範なライブラリの 1 つがあります。 何百ものすぐに使えるデザインと、8 つのユニークな 1 ページのデザインがあります。 これらのデモ テンプレートを使用すると、1 ページのサイトを数時間で準備できます。
1ページのウェブサイトを作成する方法に関するよくある質問
ここでは、1 ページの Web サイトの作成方法に関してよく寄せられる質問への回答を見てみましょう。
1 ページの Web サイトを使用するのは誰ですか?
1 ページ Web サイトの人気が高まっています。 時間の経過とともに、フリーランサー、業界の専門家、エージェンシー、新興企業など、小規模から大規模まで、あらゆるクラスの人々が 1 ページの Web サイトを使用することを選択しています。
ポートフォリオベースの単一ページ Web サイトに含めるべき要素は何ですか?
ポートフォリオの単一ページ Web サイトには、次の要素を含める必要があります。
1. 略歴または自己紹介セクション
2. パーソナルブランディング要素
3. 専門的なスキル
4. 学歴証明書
5.これまでの業務経験・担当したプロジェクト
6. お客様の声・受賞情報
7.短いピッチビデオ
8. 有効な連絡先情報
代理店ベースの 1 ページの Web サイトに含めるべき要素は何ですか?
ポートフォリオの 1 ページ Web サイトには、次の要素を含める必要があります。
1. エージェンシーの歴史
2. 代理店のサービス
3. チームメンバーの略歴
4. 扱ったプロジェクトのスナップショット
5.以前のクライアントから受け取った証言
6. ショートピッチビデオ
7. オファーと割引
8. 有効な連絡先情報
単一ページの Web サイトの SEO を行うにはどうすればよいですか?
単一ページの Web サイトの SEO スコアを上げるのは非常に困難です。 ただし、次の実証済みのヒントを試すことができます。
1. モバイルレスポンシブテーマを使用する
2. コンテンツ セクションの質の高いキーワードを最適化する
3. 可能であれば複数の H1 を使用する
4. 権威あるウェブサイトからバックリンクを獲得する
5.ゲスト投稿を公開する
1 ページの Web サイトにはいくつのセクションが必要ですか?
1 ページの Web サイトを長くしすぎて、読者が 1 日中 Web サイトをスクロールし続けなければならないようにしてください。 最大で 6 ~ 7 セクションで十分です。 この限られたスペースにさらに情報を追加したい場合は、ツールチップと長い説明ビデオ クリップを追加できます。
1 ページの Web サイトを構築する準備はできていますか?
これで、この記事は終わりです。 今日、単一ページの Web サイトは、オンラインでトレンディなものです。 その人気が絶えず高まっている理由は、特定のターゲット オーディエンス グループを変換し、あなたの探求を満たす力があるからです。
この記事で必要なリソースをすべて見つけて、1 ページの Web サイトを作成する準備ができたことを願っています。 混乱を解消するためにさらに支援が必要な場合は、コメント セクションにメッセージを記載してください。 できるだけ早くご連絡いたします。
このような興味深い記事を読みたい場合は、登録して Facebook や Twitter チャンネルをフォローしてください。
ニュースレターを購読する
Elementor の最新ニュースとアップデートを入手する
