Instagramアクセストークンを生成する方法
公開: 2022-03-08実際には、ユーザーがプロファイル情報を使用してアプリケーションにログインできるようにすることで、ビジネスをより速く成長させることができます。 これは、顧客にとってもあなたにとっても双方にメリットがあります。 これは、ユーザーが1回タップするだけでアプリケーションやサービスにアクセスまたはログインでき、電子メールや名前などの詳細をすべて取得できるためです。
これよりもリードを集めるためのより良い方法は何でしょうか? Instagramアクセストークンの助けを借りて、あなたの顧客はあなたに代わってあなたに彼/彼女の詳細を与えるように要求することができます。 WooCommerceを使用している場合は、この方法を使用してユーザーの詳細を収集できます。
しかし、Instagramアクセストークンを収集する方法は? この記事では、Instagramアクセストークンを取得する簡単な方法を紹介します。 だから、しっかり座って先に進んでください!
方法1:開発者以外のInstagramアクセストークンを取得する
プログラミングの知識がない場合は、次の方法に従ってください。
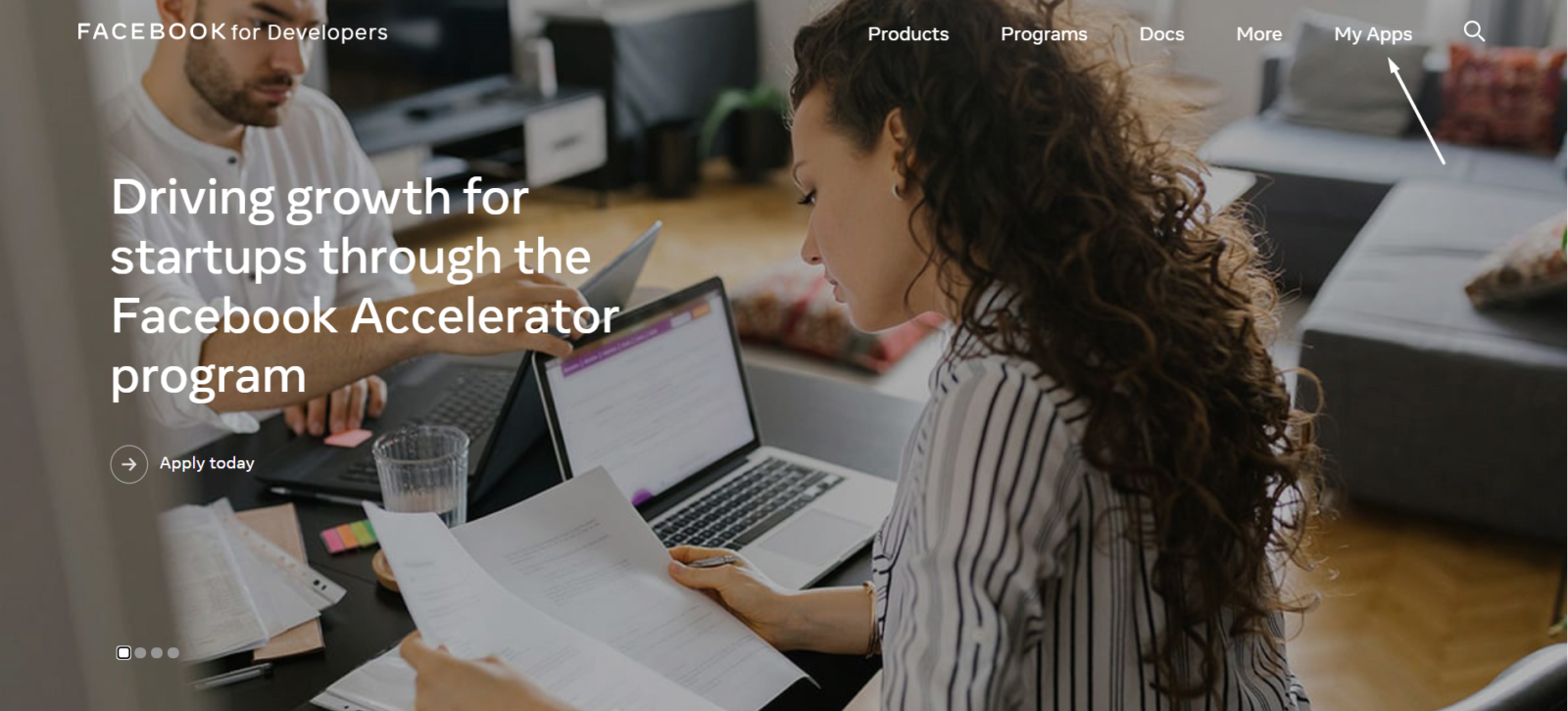
developer.facebook.comに移動します。 次に、[マイアプリ]をクリックします。

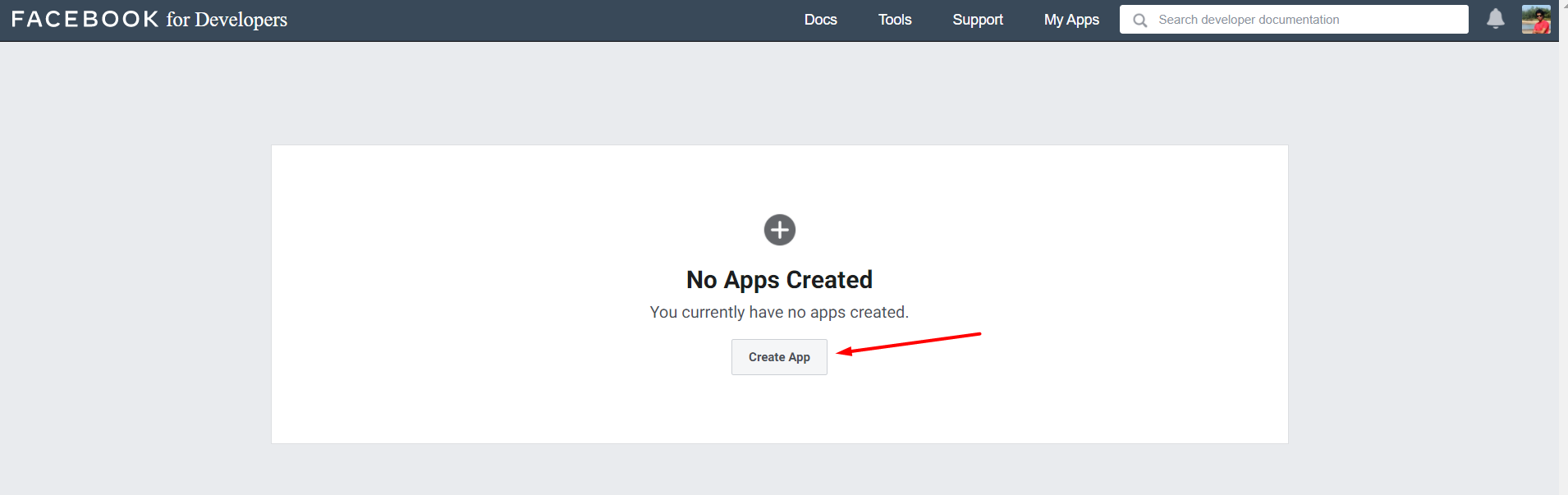
次に、「アプリの作成」を選択します。

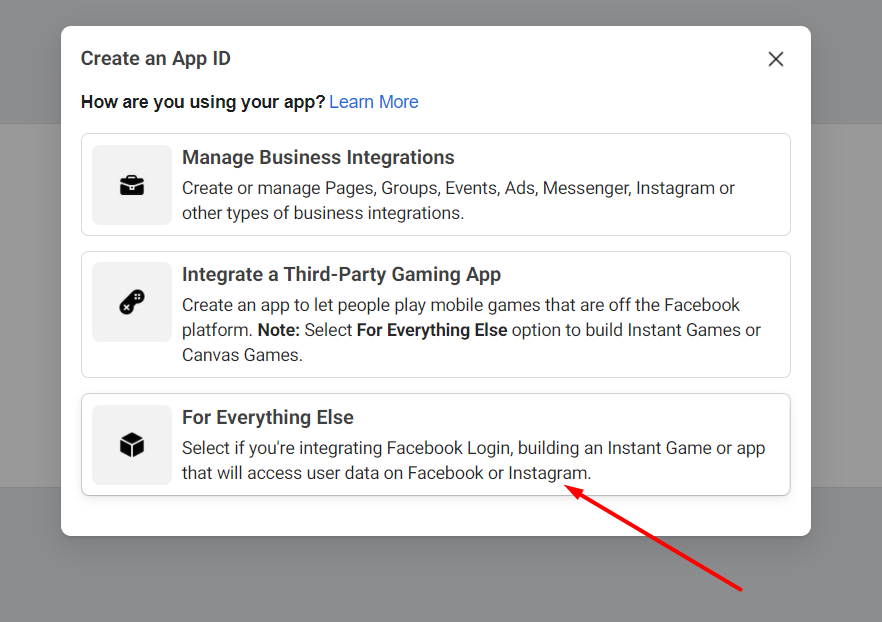
その他すべてを選択:

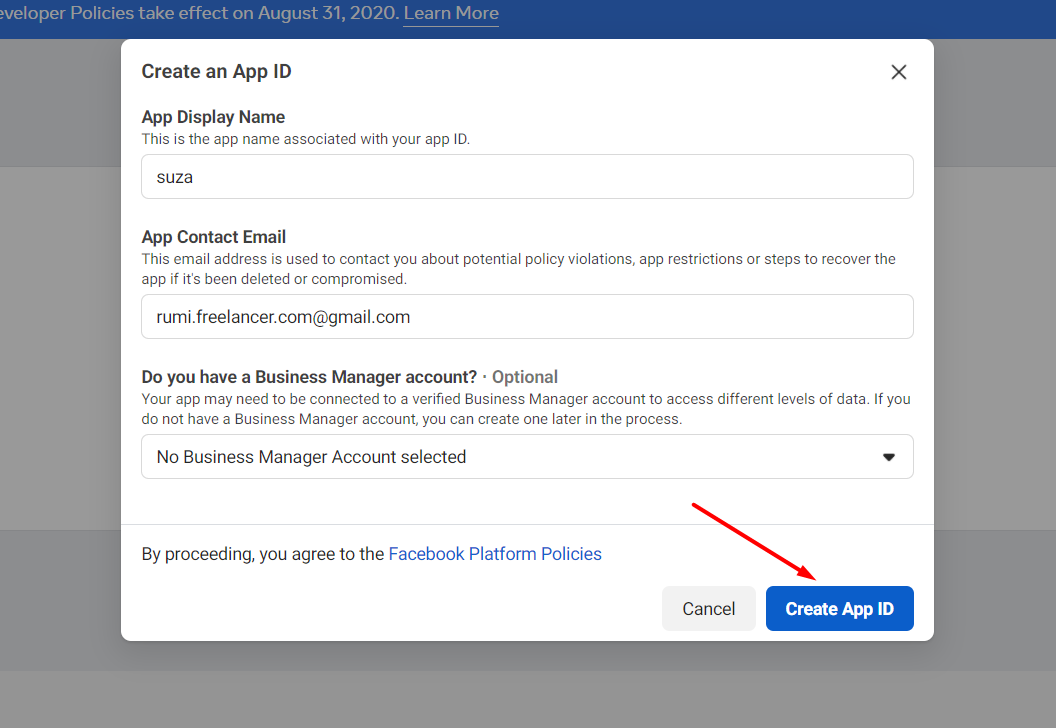
アプリの表示名、アプリの連絡先メールアドレスを入力し、[アプリIDの作成]ボタンをクリックします。

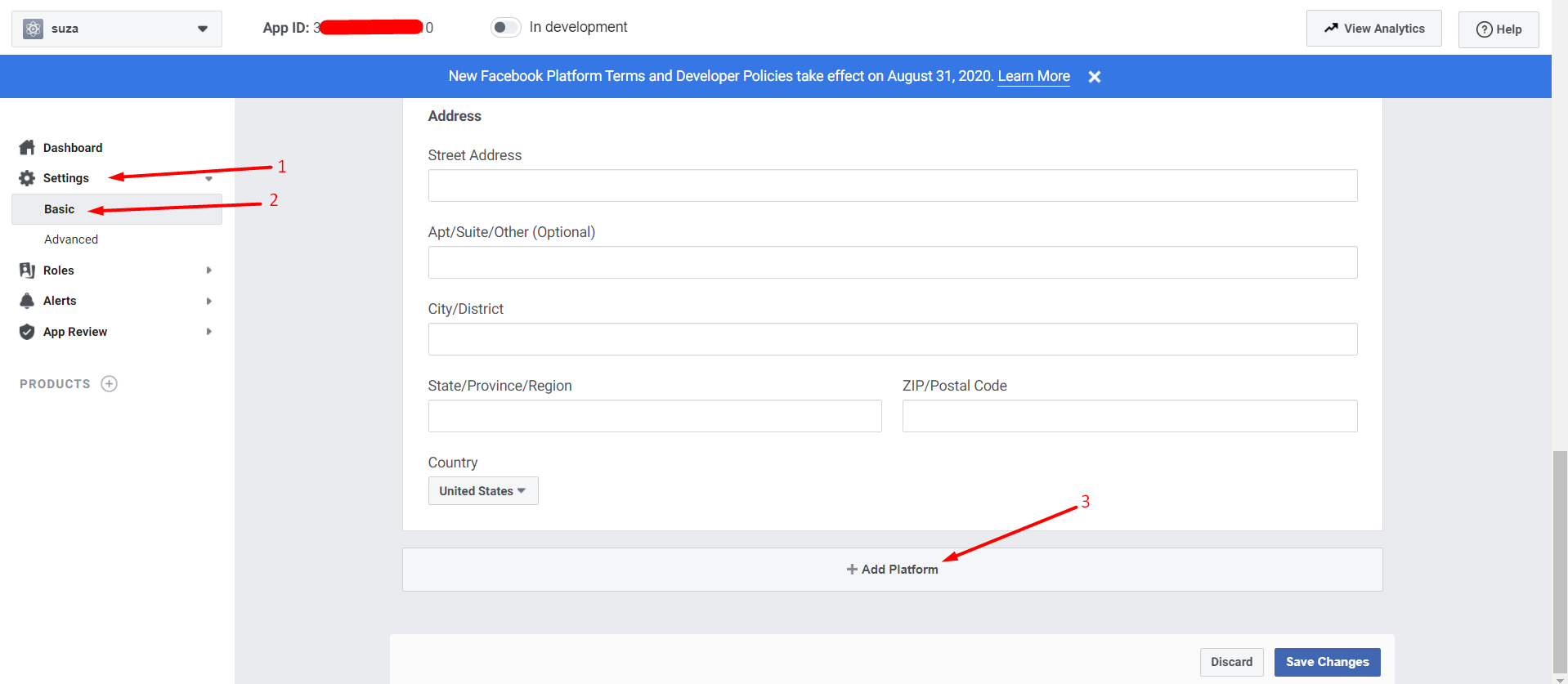
次に、[プラットフォームの追加]ボタンをクリックします。

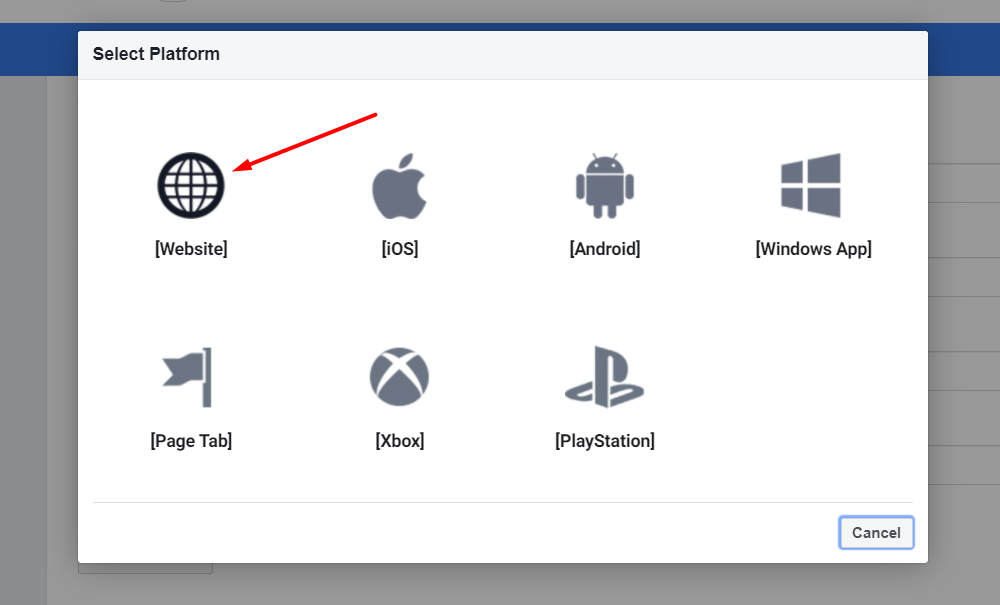
プラットフォームを選択します。 この場合、「ウェブサイト」を選択しています。

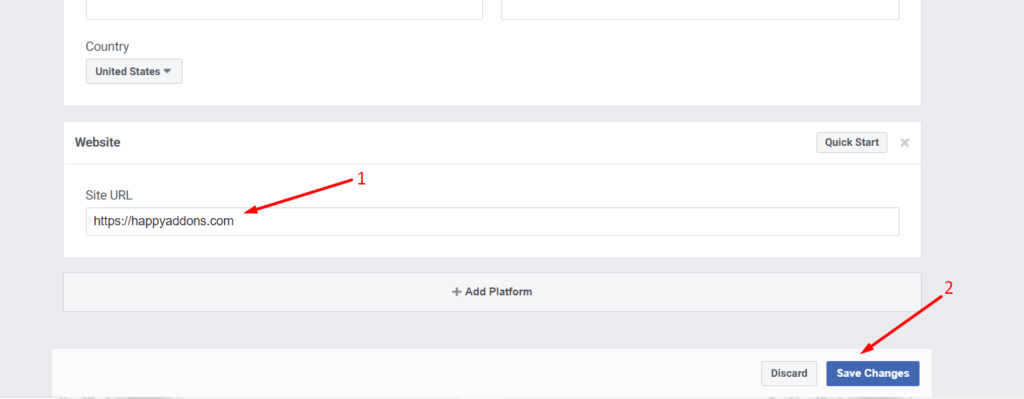
WebサイトのURLを入力し、変更を保存します。

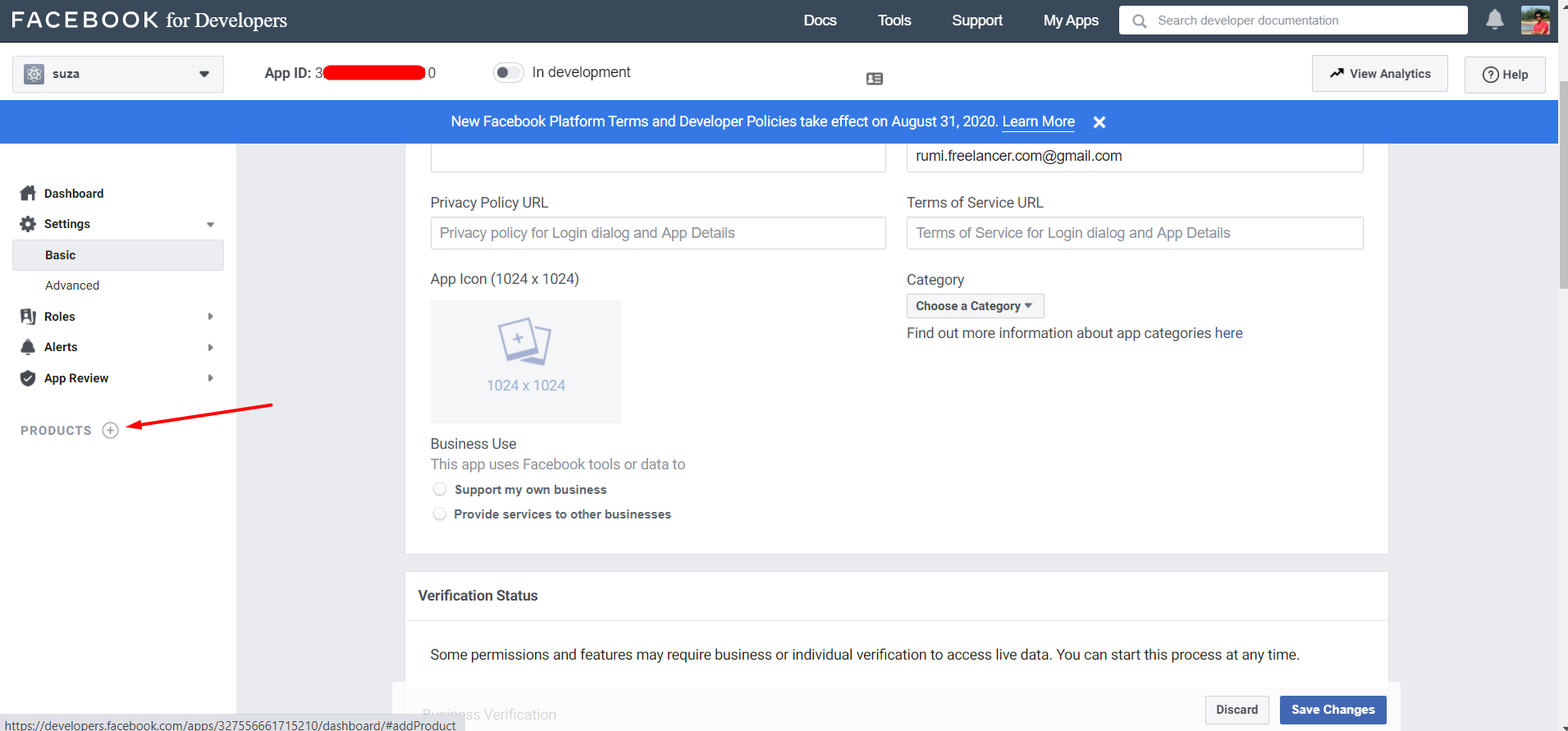
次に、[製品]オプションに移動します。

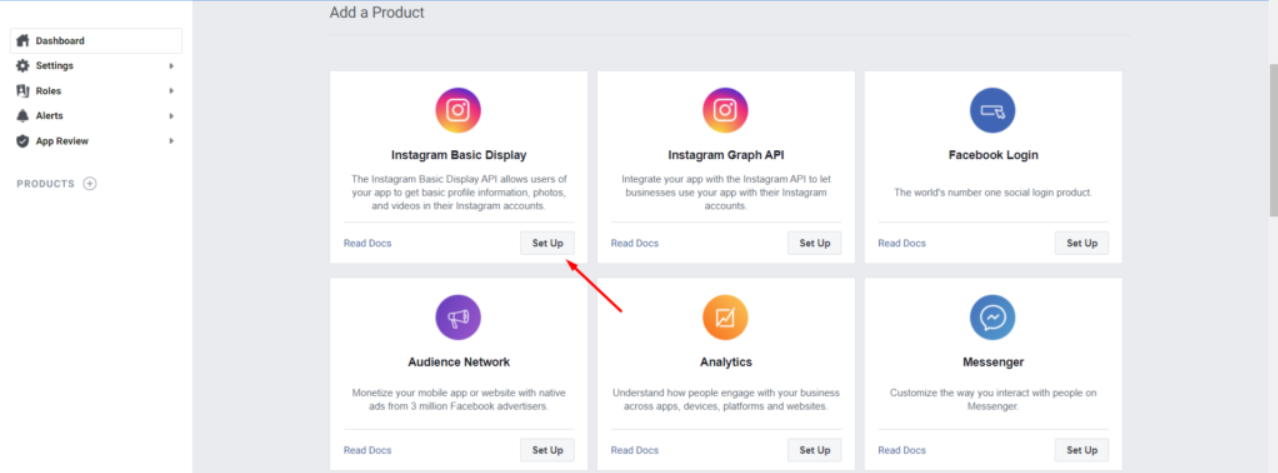
次に、InstagramBasicDisplayから「セットアップ」を選択します。

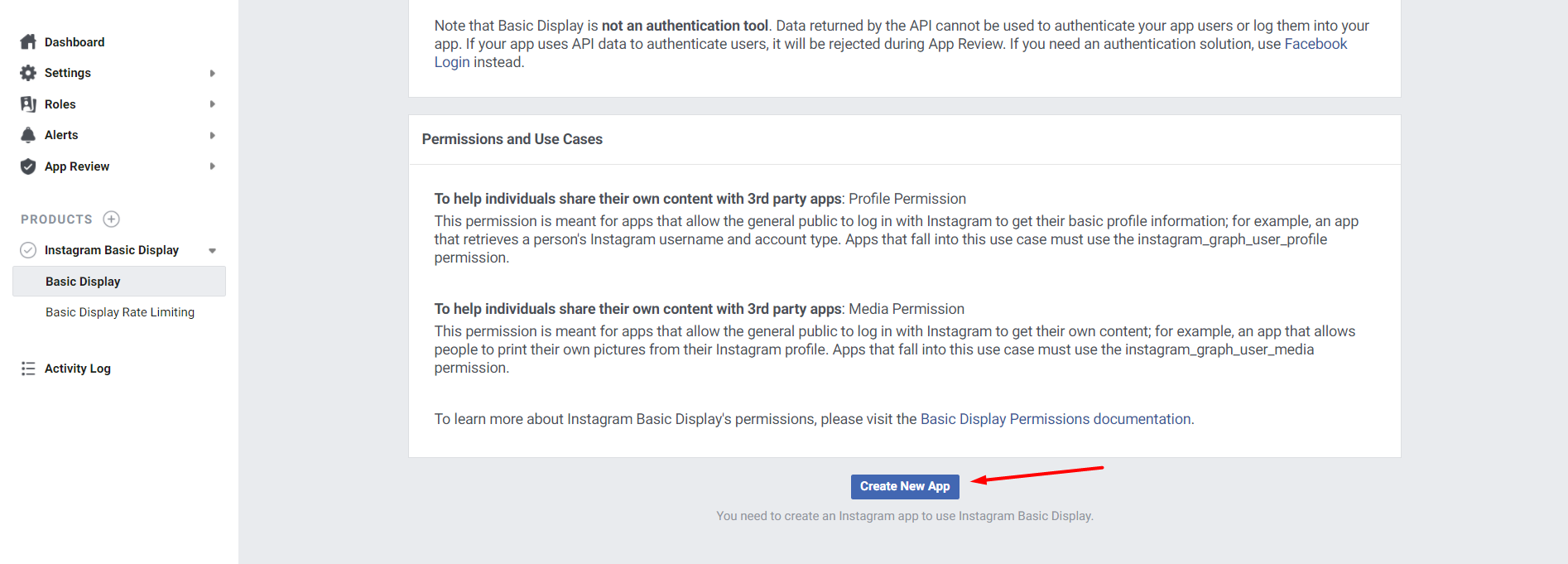
次に、下までスクロールして「新しいアプリを作成」します。

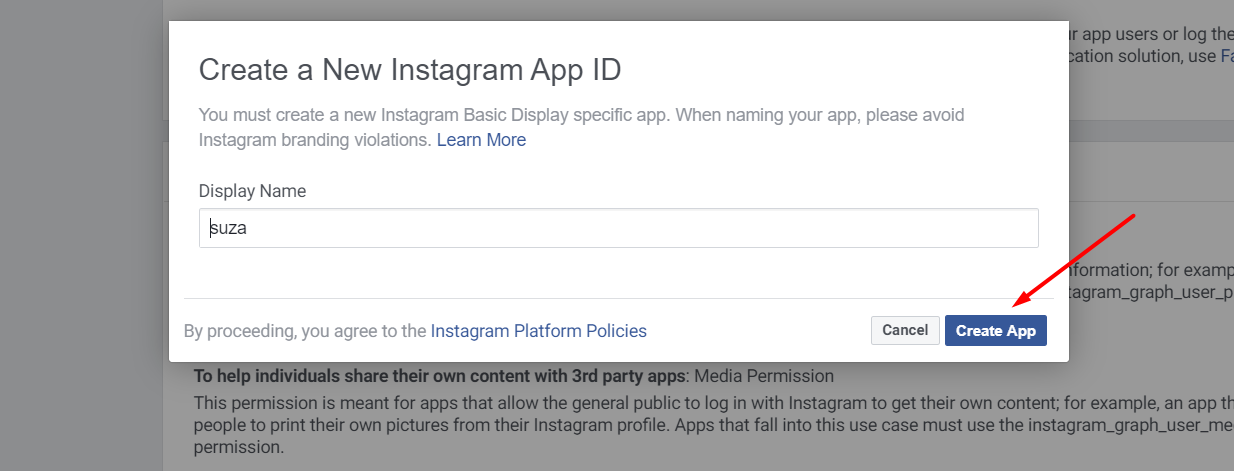
ポップアップウィンドウが表示されます。 あなたがする必要があるのは、表示名を提供し、「アプリの作成」ボタンを押すことです。

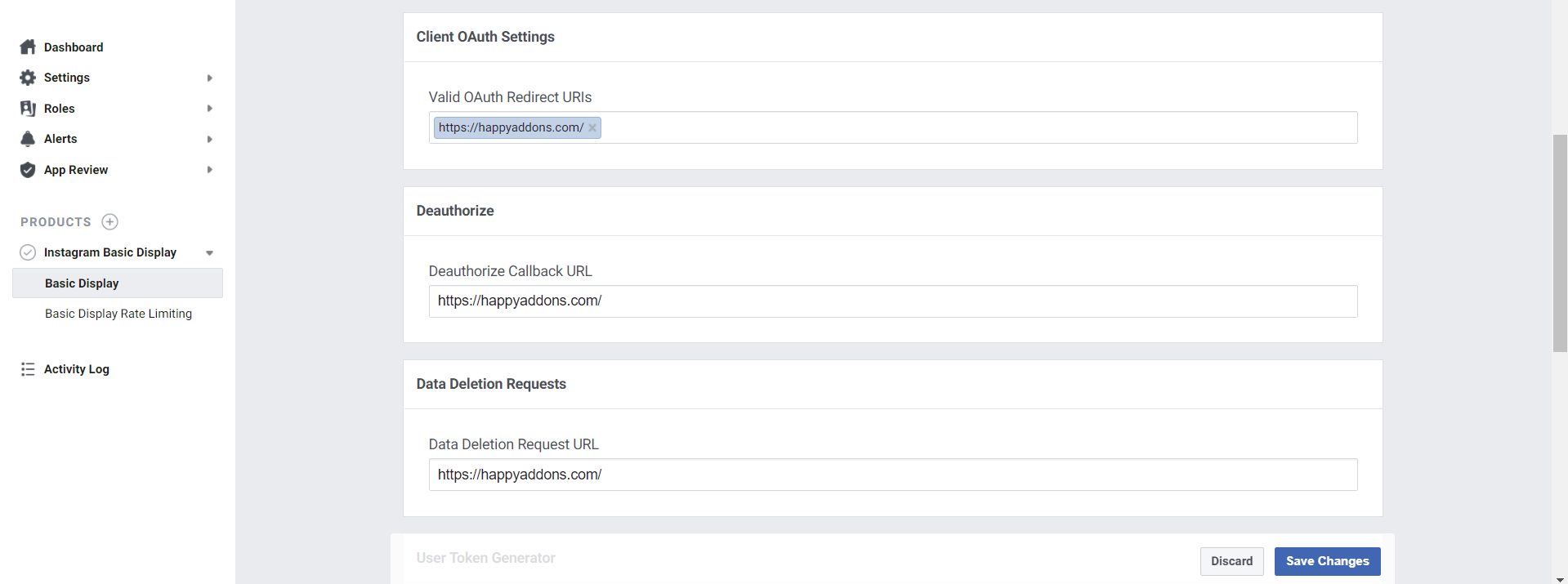
次に、次のフィールドにWebサイトのURLを入力し、変更を必ず保存してください。

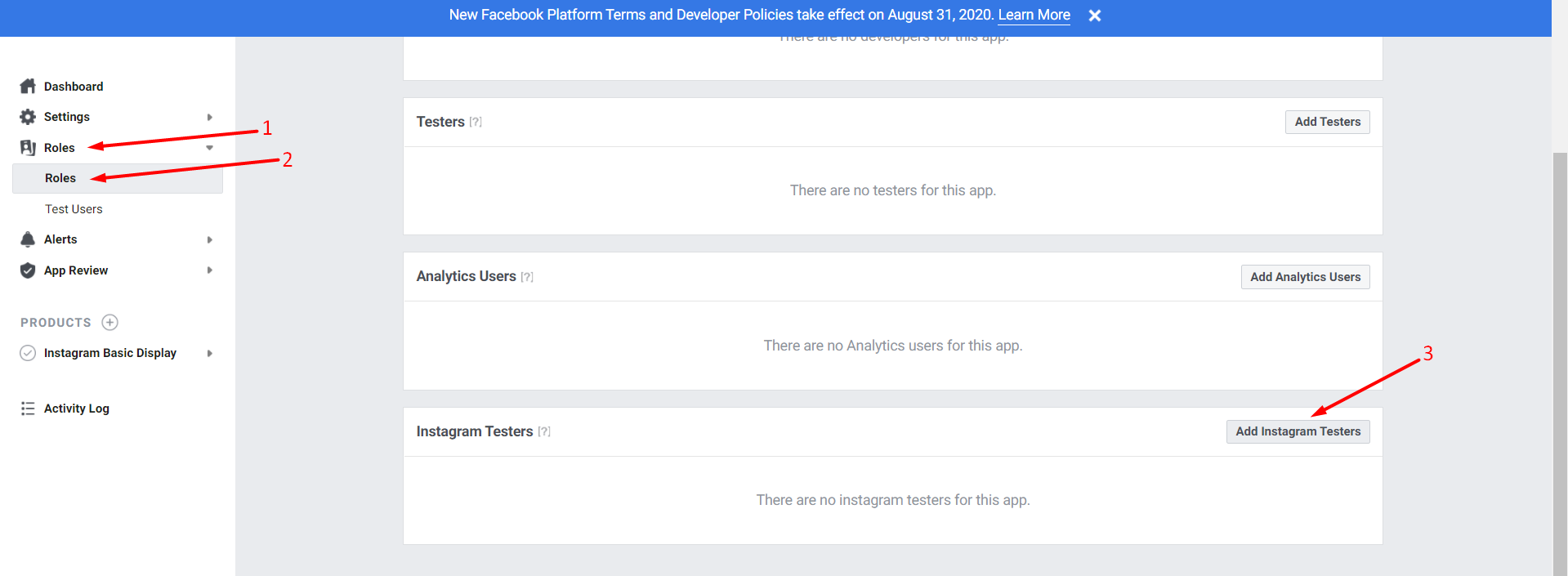
[役割]- >[役割]オプションに移動し、[ Instagramテスターの追加]オプションを選択します。

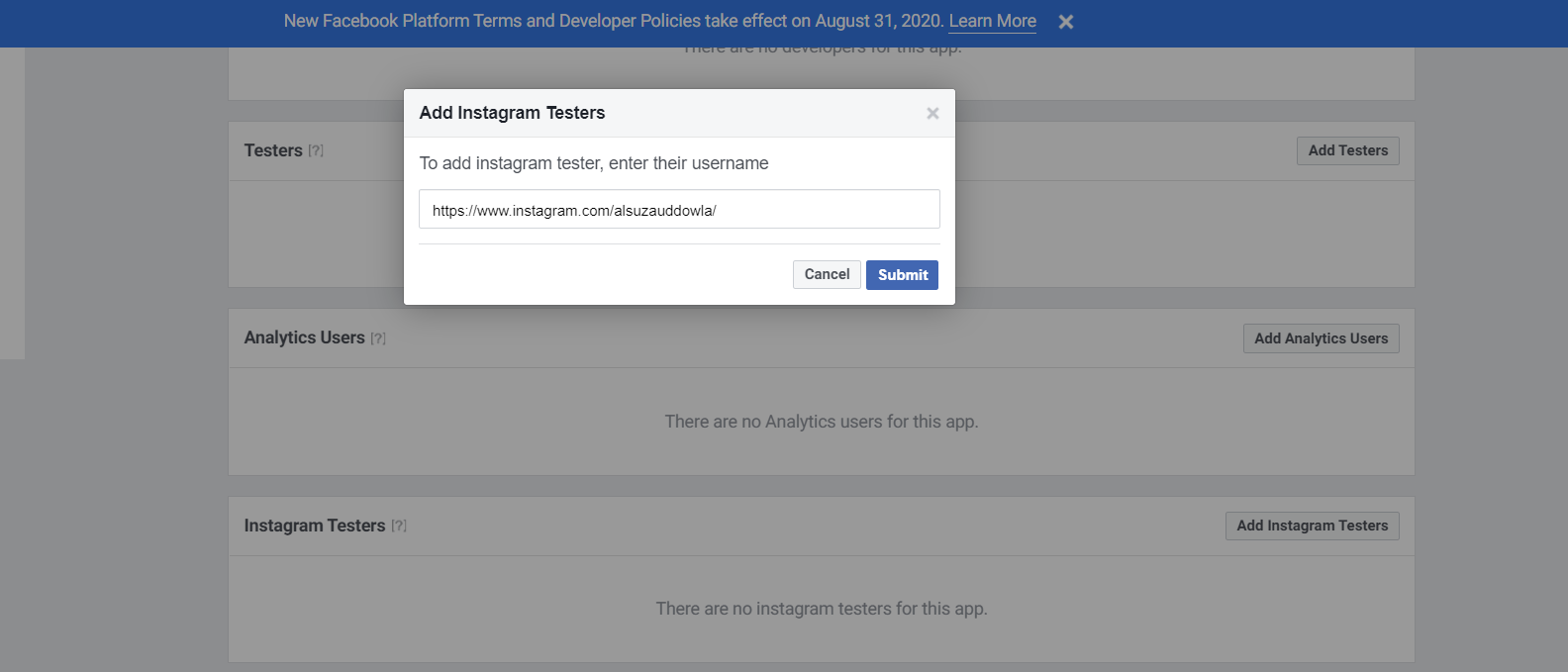
Instagramのユーザー名URLを入力してください:

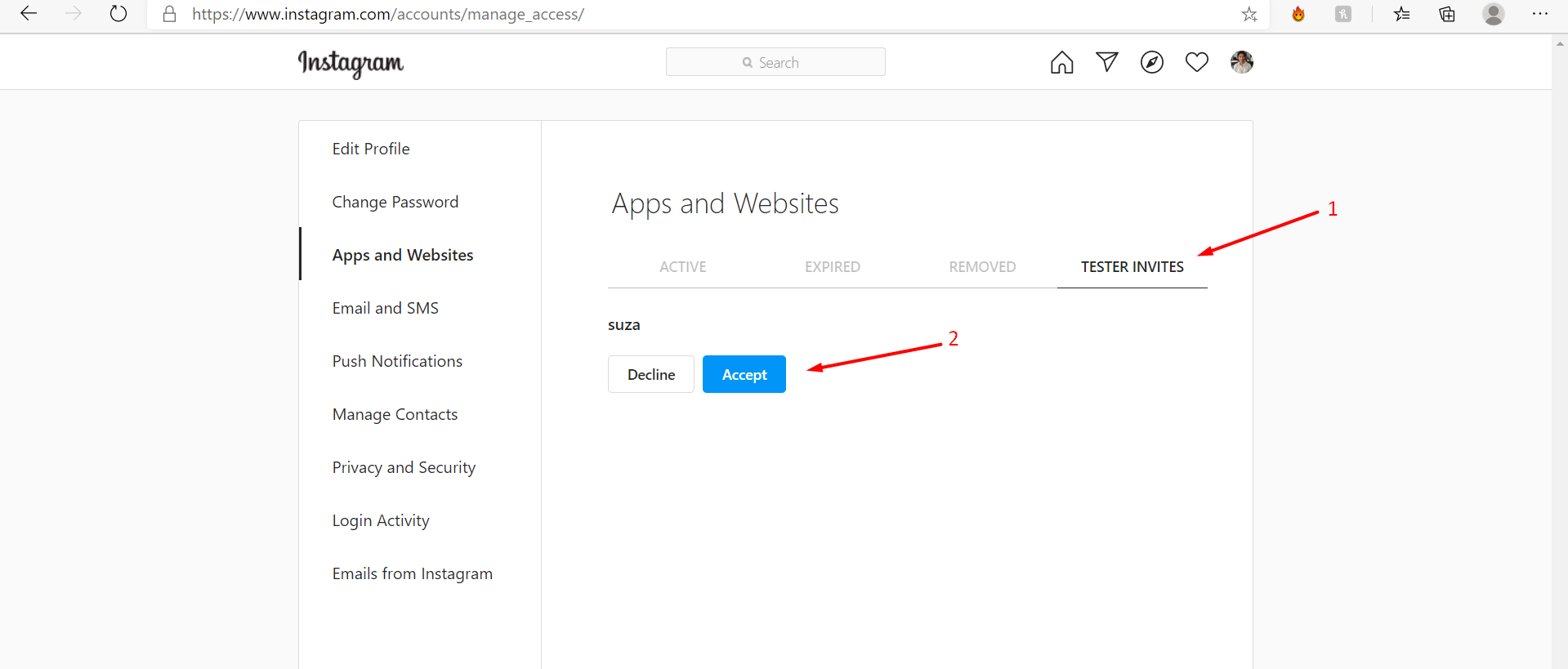
次に、Instagramプロファイルにログインし、 [プロファイルの編集]>[アプリとWebサイト]>[テスターの招待]に移動します。 招待状を見ることができます。 必ず招待を受け入れてください。

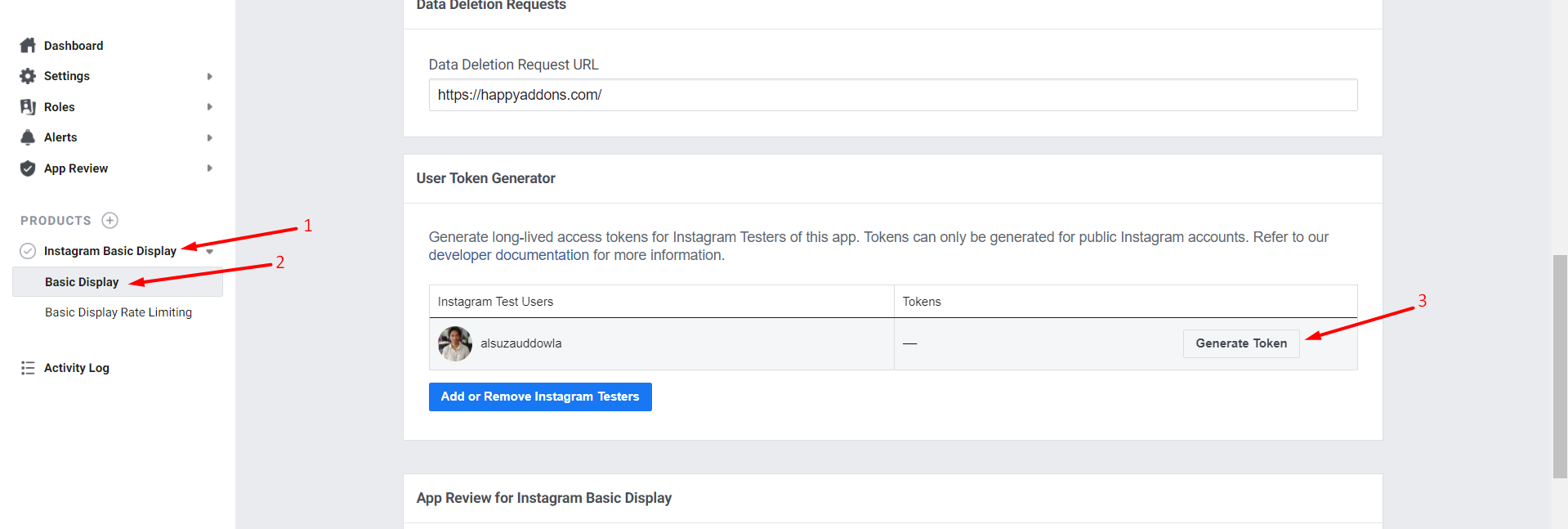
次に、 developer.facebook.com>製品>Instagramベーシックディスプレイ>ベーシックディスプレイ>ユーザートークンジェネレーター> 「トークンの生成」ボタンを押します。

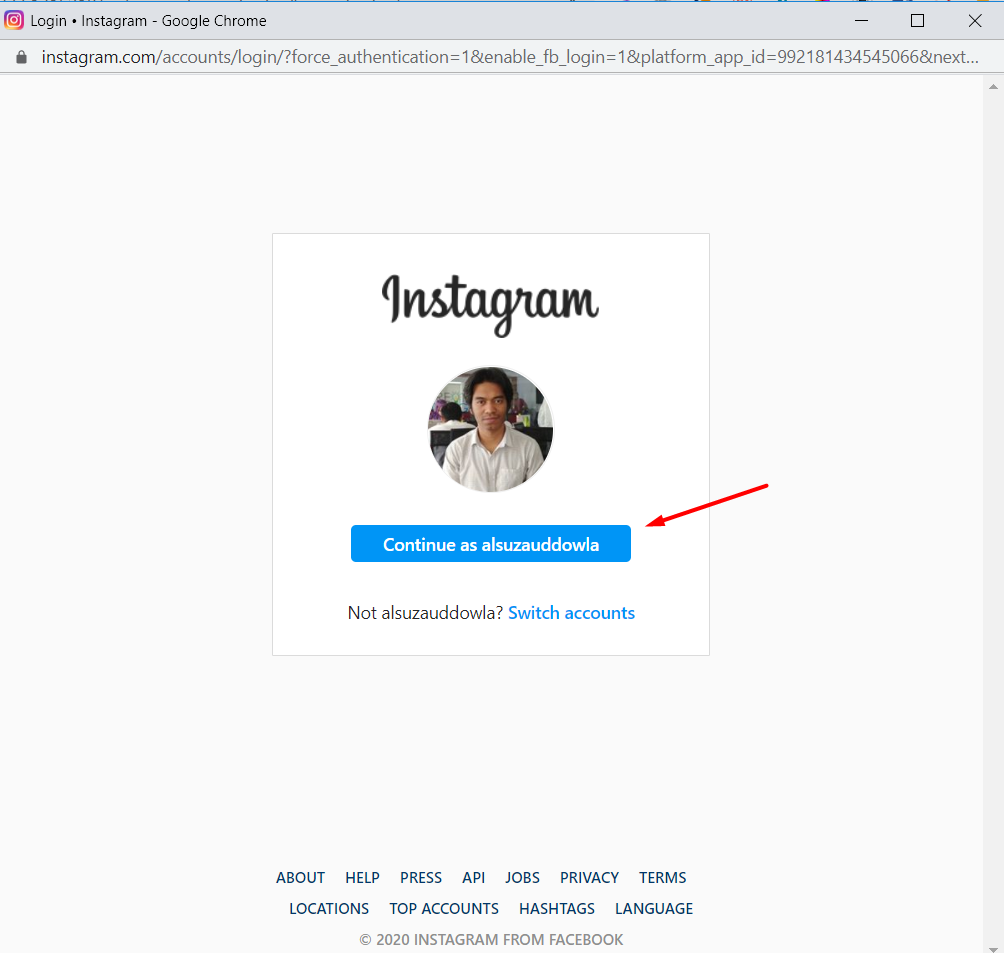
アカウントを続行します。

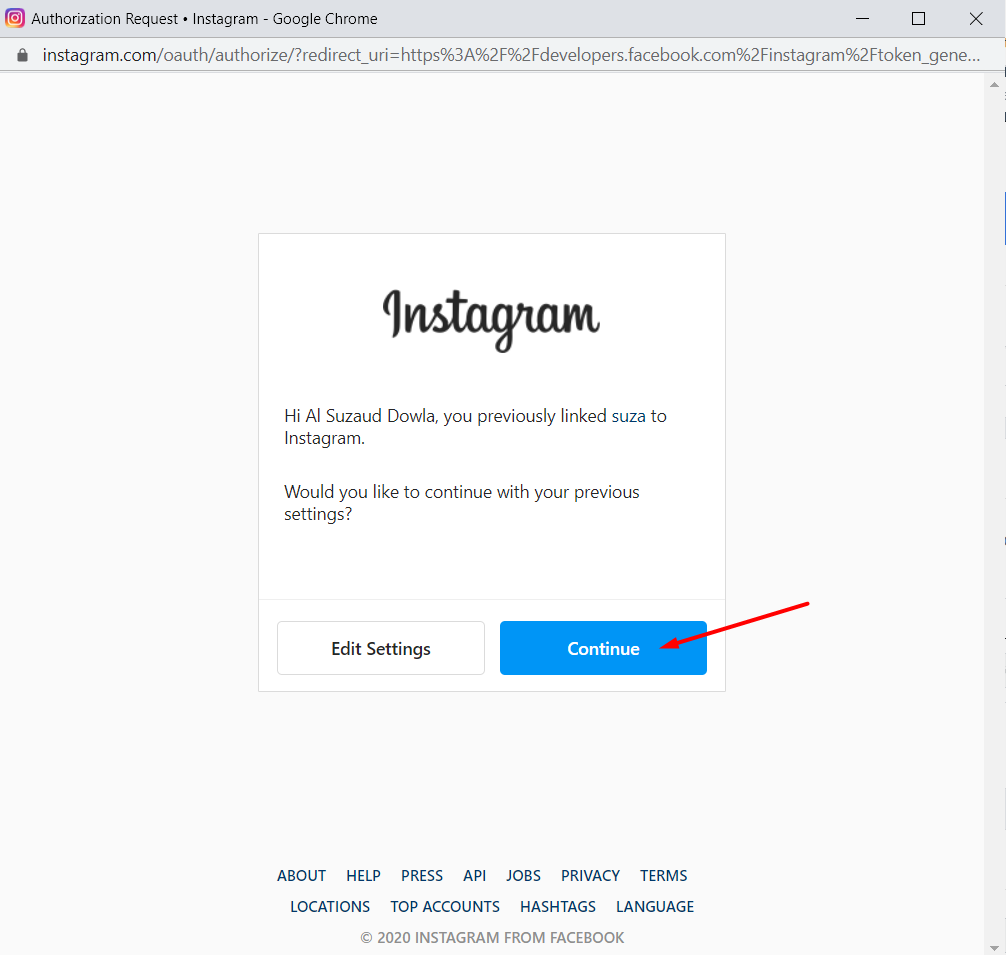
もう一度続行を押します:

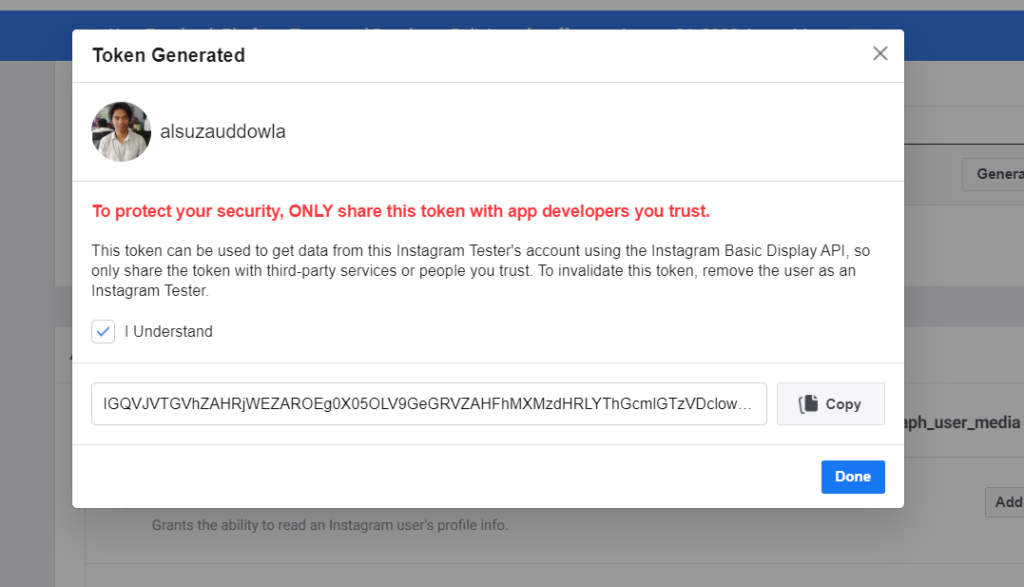
出来上がり! Instagramアクセストークンは次のとおりです。

開発者であり、Instagramアクセストークンを作成したい場合は、方法2に進みます。

方法2:Instagramアクセストークンを作成する(開発者向け)
次の手順を実行します:

ステップ1:認証を取得する
Instagramは、ユーザーをアプリにリダイレクトし、ユーザーがログインした直後に認証コードを含め、アプリにアクセスを許可するデータを選択します。 この認証コードを使用すると、短期間のアクセストークンと交換できるようになります。
プロセスを開始するには、認証ウィンドウを見つけてユーザーに表示する必要があります。
https://api.instagram.com/oauth/authorize
?client_id = {instagram-app-id}
&redirect_uri = {redirect-uri}
&scope = {scope}
&response_type = code
&state ={state}//オプションクエリ文字列パラメータ
stateを除くすべてのパラメーターが必要です。
| パラメータ | サンプル値 | 説明 |
|---|---|---|
client_id必須 数値文字列 | 990602627938098 | アプリダッシュボード>製品> Instagram >基本表示に表示されるInstagramアプリID。 |
redirect_uri必須 ストリング | https://socialsizzle.herokuapp.com/auth/ | ユーザーが許可リクエストを許可または拒否した後、InstagramがユーザーをリダイレクトするURI。 このURIが有効なoAuthURIのリスト内のベースURIの1つと正確に一致することを確認する必要があります。 アプリダッシュボードがURIに末尾のスラッシュを追加している可能性があるため、Instagramではリストを確認して確認することをお勧めします。 |
response_type必須 ストリング | code | この値をcodeに設定します。 |
scope必須 カンマまたはスペースで区切られたリスト | user_profile,user_media | アプリユーザーにリクエストする権限のコンマ区切りリスト、またはURLエンコードされたスペース区切りリスト。 user_profileは必須です。 |
stateストリング | 1 | オプションの値は、サーバー固有の状態を示します。 たとえば、これを使用してCSRFの問題から保護できます。 ユーザーをあなたにリダイレクトするとき、Instagramはこのパラメーターと値を含めます。 |
サンプル認証ウィンドウのURL
https://api.instagram.com/oauth/authorize ?client_id = 990602627938098 &redirect_uri = https://socialsizzle.herokuapp.com/auth/ &scope = user_profile、user_media &response_type = code
承認の成功
承認が成功すると、Instagramはユーザーを[ redirect_uri ]にリダイレクトします。 その後、Instagramはクエリ文字列パラメータ[code ]を介して認証コードを渡します。 あなたがする必要があるのは、あなたのアプリがそれを一時的なInstagramユーザーアクセストークンと交換できるようにするためにコードをキャプチャすることです。
認証コードは1時間有効であり、使用できるのは1回のみであることに注意してください。
成功した認証リダイレクトの例を次に示します。
https://socialsizzle.herokuapp.com/auth/?code = AQBx-hBsH3 ...#_
#_はリダイレクトURIの最後に追加されますが、コード自体に属していないため、削除できることに注意してください。
承認のキャンセル
ユーザーが承認フローを完了するとは限りません。 ユーザーが認証フォローを完了しない場合、Instagramはユーザーをredirect_uriにリダイレクトし、次のエラーパラメーターを追加します。
この状況では、ユーザーに適切なメッセージを表示できます。
| パラメータ | 価値 |
|---|---|
error | access_denied |
error_reason | user_denied |
error_description | The+user+denied+your+request |
キャンセルされた認証リダイレクトのサンプル
https://socialsizzle.herokuapp.com/auth/?error=access_denied &error_reason = user_denied &error_description = The + user + denied + your + request
ステップ2:コードをトークンと交換する
コードを受け取ったら、それを一時的なアクセストークンと交換する必要があります。 次のエンドポイントにPOSTリクエストを送信するだけで実行できます。
POST https://api.instagram.com/oauth/access_token
ボディパラメータ
次に、POSTリクエストの本文に次のパラメータを含める必要があります。
| パラメータ | サンプル値 | 説明 |
|---|---|---|
client_id必須 数値文字列 | 990602627938098 | アプリダッシュボード>製品> Instagram >基本表示に表示されるInstagramアプリID。 |
client_secret必須 ストリング | a1b2C3D4 | Instagramアプリシークレットが[アプリダッシュボード] >[製品]>[ Instagram] >[基本表示]に表示されます。 |
code必須 ストリング | AQBx-hBsH3... | ユーザーをredirect_uriにリダイレクトするときに、認証コードInstagramがcodeパラメーターを渡します。 |
grant_type必須 ストリング | authorization_code | この値をauthorization_codeに設定します。 |
redirect_uri必須 ストリング | https://socialsizzle. heroku.com/auth/ | ユーザーを認証ウィンドウに誘導したときに渡されたリダイレクトURI。 これは同じURIである必要があります。そうでない場合、Instagramはリクエストを拒否します。 |
サンプルリクエスト
curl -X POST \ https://api.instagram.com/oauth/access_token \ -F client_id = 990602627938098 \ -F client_secret = eb8c7 ... \ -F grant_type = authentication_code \ -F redirect_uri = https://socialsizzle.herokuapp.com/auth/ \ -Fコード=AQBx-hBsH3..。
成功応答の例
どうぞ! 応答が成功すると、APIはアプリユーザーの短期間のアクセストークンとユーザーIDを含むJSONペイロードを返します。
{{
"access_token": "IGQVJ ..."、
"user_id":17841405793187218
} アクセストークンを取得したので、 access_token値を簡単に取得できます。 この短命のInstagramユーザーアクセストークンを使用することで、アプリがInstagram BasicDisplayAPIエンドポイントにアクセスできるようにすることができます。
拒否された応答のサンプル
リクエストの形式が正しくない場合、APIはエラーを返します。
{{
"error_type": "OAuthException"、
「コード」:400、
"error_message": "一致するコードが見つからなかったか、すでに使用されていました"
}結論
この記事が、Instagramアクセストークンを最も簡単な方法で取得するのに役立つことを願っています。 さらに簡単な方法があると思われる場合は、私たち全員が恩恵を受けることができるように、遠慮なく私たちと共有してください。 前もって感謝します!
関連トピック:WordPressWebサイトにInstagramフィードを追加する方法を学びます。
礼儀:developer.facebook.com、
