リッチ スニペットを使用して Google 検索結果に新しい命を吹き込む方法
公開: 2023-10-27このゲスト投稿は、WP Beginner の創設者である Syed Balkhi によって書かれました。 WP Beginner の詳細については、WP Beginner の Web サイトをご覧ください。
あなたのウェブサイトを検索結果にどのように表示したいですか? 1 つのオプションでは、画像、顧客レビュー、星による評価が表示されます。 2 番目のオプションの場合は、それなしで表示されます。
ほとんどの人は最初の選択肢を選ぶでしょうし、私たちもそうするでしょう。 理由は簡単です。 これにより、Web サイトが魅力的に見えるようになり、その説明が充実しているため、ユーザーが何を調べているのかがすぐに理解できるようになります。
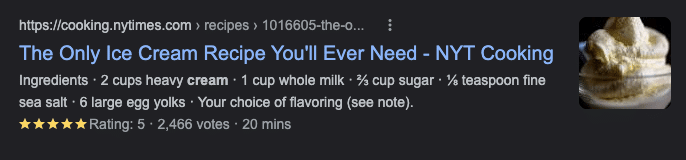
リッチ スニペットを含む検索結果は次のようになります。

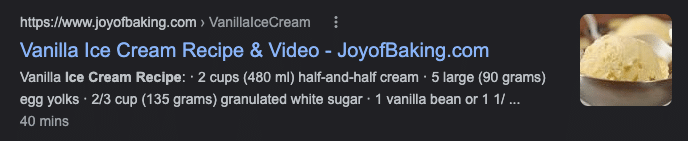
ここで、リッチ スニペットを使用しない場合、検索はどのように表示されるかを示します。

スニペットを設定する方法が、この視覚的な変更を行う鍵となります。 充実した説明を含む結果のスニペットは、画像、レビュー、評価を表示するために最適化されたものです。 このようなスニペットはリッチ スニペットと呼ばれます。
リッチ スニペットは実際には必須ではありませんが、それだけではランキングに貢献したり妨げたりすることはありません。リッチ スニペットを使用すると、Google 検索結果に新しい命を吹き込むことができます。 これにより、SEO が向上し、検索結果でのランクが向上します。
次の段落では、より多くのクリックを集めるために Google でリッチ スニペットを作成する方法を説明します。 リッチ スニペットをビジネスに追加するには 2 つの異なる方法があります。 次のセクションで両方の方法を詳しく調べます。 まず、始める前に知っておく必要がある基本事項をいくつか見てみましょう。
リッチ スニペットに追加する重要な詳細
リッチ スニペットをウェブページに追加するには、まず Google がウェブページの何に重点を置きたいかを理解する必要があります。 ただし、これは公開するコンテンツの種類によって大きく異なります。
たとえば、レシピの場合は、レシピの評価、調理時間、完成品の画像などのタグを追加できます。同様に、商品ページの場合は、商品画像、商品の評価、価格、在庫状況、または関連するもの。
記事を検索したときに、記事の下に著者名、記事の公開日、メタディスクリプションなどが表示されているのを見たことがあるはずです。 このようなタグは通常、記事を公開する Web ページに追加されます。
基本的に、視聴者がウェブページを開いていない場合でも、Google に表示させたいタグを追加する必要があります。 それがわかれば、あなたのビジネスにそれらを追加し始めることができます。
方法 1: プラグインを使用する
Web ページにリッチ スニペットを追加する最初の方法は、ビジネス向けのワンストップ SEO ソリューションである AIL in One SEO プラグインを使用することです。 この優れたプラグインを使用すると、検索結果のランキングを向上させるのに役立つさまざまな高度な SEO ツールにアクセスできます。 このプラグインを使用してリッチ スニペットを追加する方法を確認してみましょう。
ステップ 1: プラグインをインストールする
始めるための最初のステップは、WordPress ウェブサイトにプラグインをインストールすることです。
ステップ 2: 個人または組織を追加する
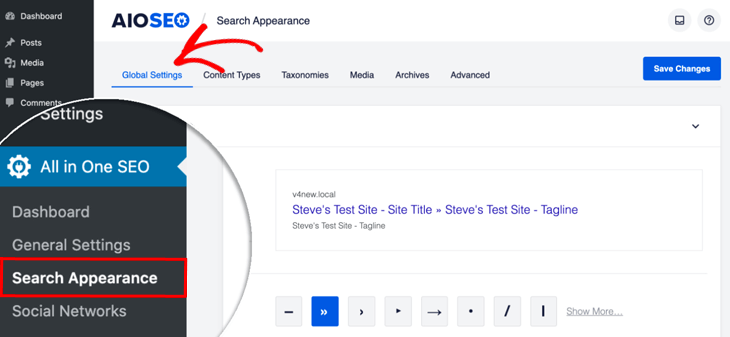
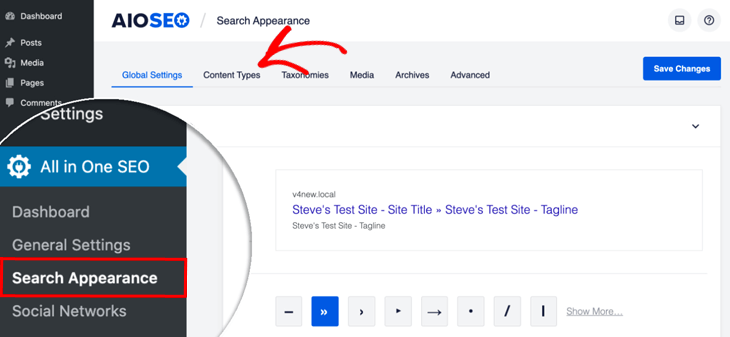
サイトでプラグインが有効になったら、[オールインワン SEO] メニューに移動し、 [検索の外観] をクリックします。 次に、 「グローバル設定」タブをクリックし、 「スキーママークアップ」セクションまで下にスクロールします。

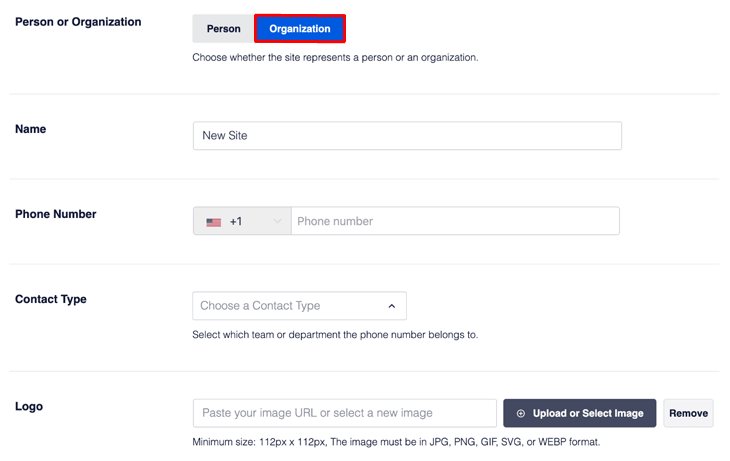
このセクションでは、あなたのビジネスを表すものを選択できます。 それは個人でも組織でも構いません。 ビジネスの種類に基づいて、最適なオプションを選択してください。 このチュートリアルでは、「組織」タブを選択します。

次に、フォームに記入してビジネスの詳細を追加します。 ここにロゴをアップロードすることもできます。 ロゴを追加しない場合、プラグインは Web サイトのテーマにアップロードしたロゴを自動的に使用します。
ステップ 3: サイトリンクの検索ボックスを有効にする
次のステップでは、サイトリンクの検索ボックスを有効にします。 このボックスを追加すると、ユーザーが Google の検索結果から直接サイトを簡単に検索できるようになります。 この機能はデフォルトで有効になっているため、 [サイトリンクを有効にする] 検索ボックスでボタンがオンに設定されていることを確認するだけで済みます。

ステップ 4: リッチ スニペットの追加
AIl in One SEO を使用すると、コンテンツ、分類法、個々の投稿、ページ、商品にリッチ スニペットを追加できます。 それだけでなく、ユーザーがあなたのビジネスのレビューを追加できるようにするためにも使用できます。
リッチ スニペットの追加を開始するには、 [オールインワン SEO]メニューにアクセスし、 [検索の外観]をクリックする必要があります。 次に、 「コンテンツ タイプ」タブをクリックします。


ここには、投稿、ページ、商品など、サイト上のコンテンツの種類ごとにセクションが表示されます。
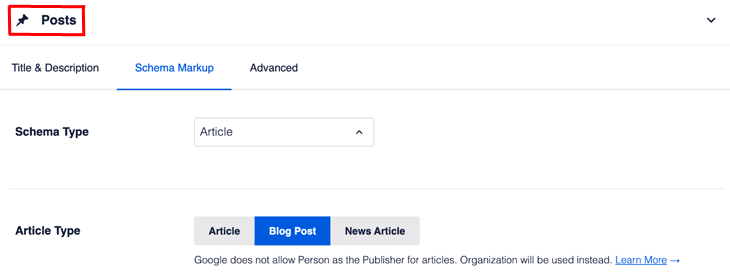
それでは、投稿にスキーマを追加する方法を見てみましょう。 スキーマを追加する投稿を選択するだけです。 次に、スキーマ マークアップをクリックして、スキーマ タイプとアーティクル タイプのスキーマを設定します。

次に、「スキーマタイプ」で「アーティクル」を選択します。 [スキーマ タイプ] の下に、 [記事タイプ]の設定が表示されます。 デフォルトではブログ投稿に設定されていますが、コンテンツに最も適したものを選択できます。 ページや商品に対しても同じプロセスを繰り返すことができます。
設定を変更したら、忘れずに保存してください。 簡単でしたね。 ただし、プラグインを使用したくない場合は、別のオプションがあります。
方法 2: Google の構造化データ マークアップ ヘルパーを使用する
ステップ 1: Google の構造化データ マークアップ ヘルパーを開く
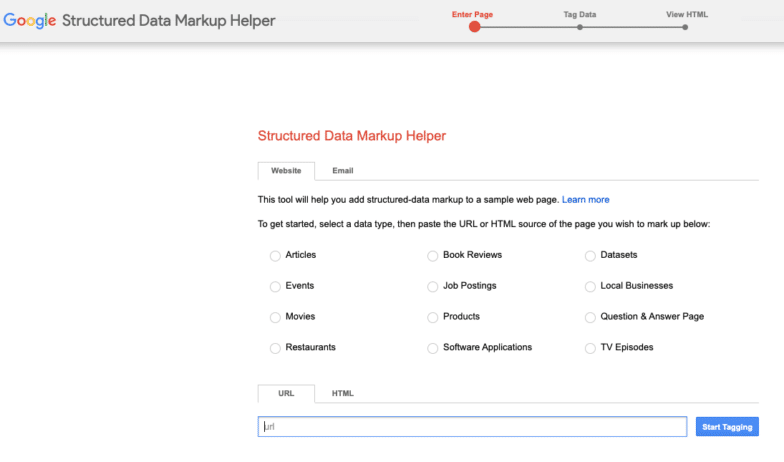
これは、Web ページにリッチ スニペットを追加するもう 1 つのシンプルで簡単な方法です。 Google の構造化データ マークアップ ヘルパーにアクセスするだけです。 次のページが表示されます。

このページでは、コンテンツを最もよく表す属性を選択する必要があります。 次に、コンテンツが公開されている Web ページの URL を入力します。 選択したデータ タイプを使用して、コンテンツにラベルを付けて、内容を Google に伝える必要があります。
これは、Web サイトのマイクロデータの作成と呼ばれます。 これは基本的に、これが私の製品であり、その最も重要な詳細がここにあることを Google に伝えるようなものです。
しかし、問題は、Google が私たちが話す言語を理解できないことです。 したがって、HTML を使用して、実行したいことを伝える必要があります。 そのためには、まず Web ページのマイクロデータを作成する必要があります。
ステップ 2: Web ページのマイクロデータを作成する
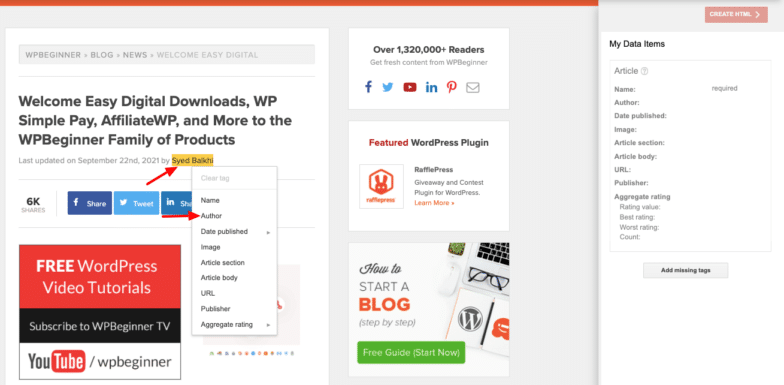
次のステップでは、Web ページのマイクロデータを作成する必要があります。 URL を追加したら、URL フィールドの横にある [タグ付けを開始] ボタンをクリックします。 これにより、新しいページが表示され、画面の左側に Web ページが表示され、左側にデータ項目が表示されます。
このページでは、Web ページの特定の詳細を、それらの詳細を説明するマイクロデータと簡単に関連付けることができます。 たとえば、記事の著者名を表示したいとします。 その場合は、作成者の名前をマウスで選択して強調表示するだけです。

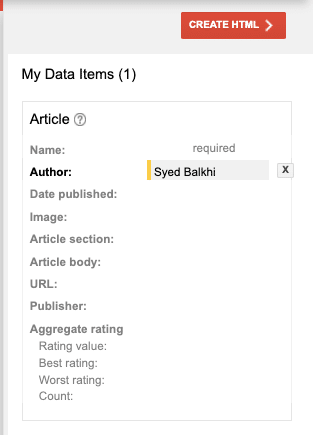
次に、それを右クリックして [作成者] を選択し、投稿の作成者名を表示するように Google に伝えます。 右側のデータ項目セクションに作成者名が反映されていることがわかります。 同じプロセスに従って、他の必要な関連情報をすべて追加できます。

ステップ 3: Microdata を使用して Web ページの HTML を作成する
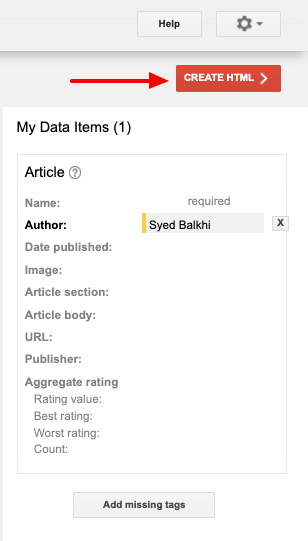
このステップでは、上記のステップのマイクロデータを使用して、Web ページの HTML を作成します。 そのためには、画面右側の [マイ データ アイテム] の上にある [HTML の作成] ボタンをクリックするだけです。

ステップ 4: Microdata を使用してコンテンツにタグを付ける
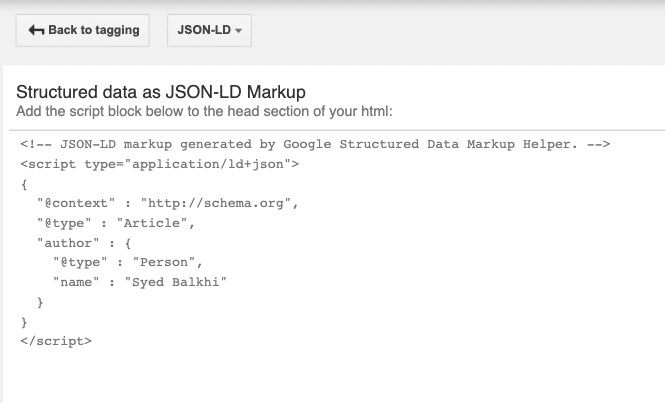
これで、HTML が自動的に作成されるはずです。 以下に示すように、作成したタグが画面の右側のコード ブロックに反映されているのがわかります。

このコードをコピーし、CMS 経由で記事の HTML に貼り付けることができます。 理想的には、投稿の HTML のヘッダー セクションに貼り付ける必要があります。 それが完了したら、設定を保存して完了です。
以上です! リッチ スニペットが Web ページに正常に追加されるはずです。 なお、Googleへの結果反映には時間がかかる場合がございます。 そうなったとしても、がっかりしないでください。 しばらくお待ちください。 リッチ スニペットは確実に表示されます。
