ElementorとHappyアドオンを使用してWordPressでスライダーを作成する方法
公開: 2019-11-23ウェブデザインの言い回しでは、スライドショーで画像の束を紹介するために使用されるスライダー。 スライダーを使用すると、ビジネスの目的、戦略、またはサービスを示すために最も重要な写真を示すことができます。 したがって、ユーザーはハイライトを簡単に確認して、すばやくアクションを実行できます。 その場合、本当にユーザーと対話したいのであれば、Webサイトのスライダーを作成する方法を知っておく必要があります。
Webページの上部にあるスライダーを使用すると、すべての重要なコンテンツをスマートな方法で簡単に表示できます。
ただし、通常のWordPressユーザーの場合は、WordPress業界で利用可能なプラグインに関連付けることができます。 それらを正しく使用することで、ホームページ、ランディングページ、投稿など、指で触れただけで素晴らしいデザインを作成できます。
今日のチュートリアルでは、コードを使用せずにWordPressでスライダーを簡単に作成する方法を紹介します。
HappyElementorAddonsスライダーウィジェットの簡単な紹介

通常、デフォルトでは、WordPressのヘッダーセクションにスライダー画像を追加することは困難です。 ただし、スライダーを作成するためのさまざまなWordPressプラグインが見つかる場合があります。 その場合、簡単なドロップドラッグ機能で非常に簡単に使用できる「ハッピーアドオン」の「スライダーウィジェット」を使用すると、スライダーを追加する作業が軽減されます。
このWordPressスライダーウィジェットの使用は簡単であるだけでなく、その素晴らしいアニメーションと効果でWebサイトへのトラフィックを増やすのにも役立ちます。 そして最も重要な部分は、「ハッピーアドオン」がElementorと統合されたことです。 その結果、Webサイトの資料を作成するための追加のメリットが得られます。 それで、さらに何ですか?
はい、「スライダーウィジェット」を使用すると、次の利点が得られます。
- シンプルな矢印ナビゲーション
- 両側に円形のスライド矢印
- 点線のナビゲーション
- 垂直スライダー
- そして、個々の画像のタイトルと説明など。
したがって、これらは「スライダーウィジェット」で得られる利点です。
この投稿を読んで、HappyAddonsがユニークなElementorアドオンである理由を知ってください。 この投稿では、「HappyAddons」がElementorとどのように連携するかについて説明します。
Happy Addonsを使用してWordPressでスライダーを作成する方法(4ステップ)
「ハッピーアドオンのスライダーウィジェット」を使用して、Webサイトに魅力的なスライダーを作成できます。 コードの実装を恐れている場合は、HappyAddonsのこのウィジェットが驚くべきツールになる可能性があります。
ただし、次の手順を慎重に実行することで、WordPressサイトに「スライダーウィジェット」を使用できます。
要件
- WordPress(インストールプロセス)
- Elementor
- ハッピーアドオン
さて、このチュートリアルを開始する前に、要件について確認してください。
構成プロセス
あなたがすでにWordPressのウェブサイトを持っていると仮定しましょう。 そして、あなたはあなたのウェブサイトのスライダーを変更したいと思います。 したがって、これらの重要なものをすべてインストールした後、次の手順に従います。
とにかく、「Elementorを使用して本格的なWebサイトを作成する方法」に関するこの記事を確認してください。

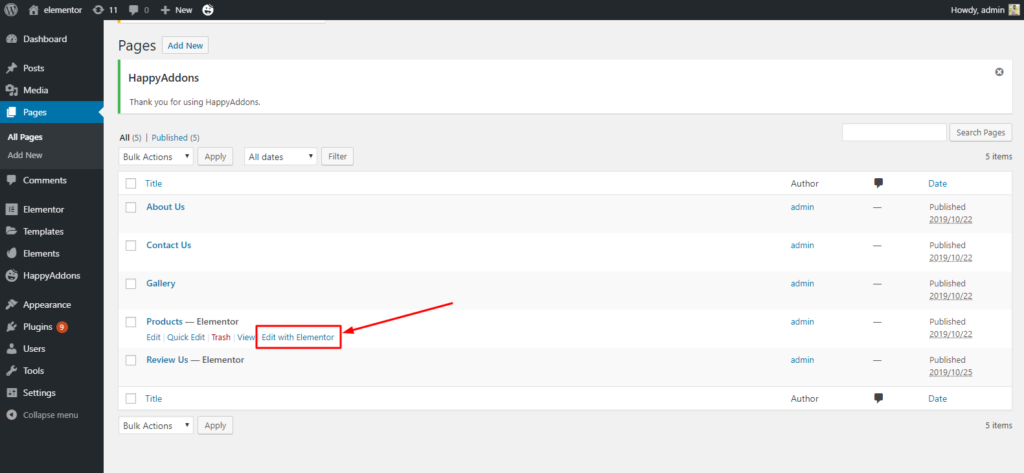
ステップ1:ページを追加してElementorで編集する方法
すでにWebサイトをお持ちの場合は、Webページが必要です。 右? あなたがしなければならないのは:
スライダーウィジェットを追加するページに移動します。 ここにすでにページがあります。 したがって、「Elementorで編集」をクリックするだけです。

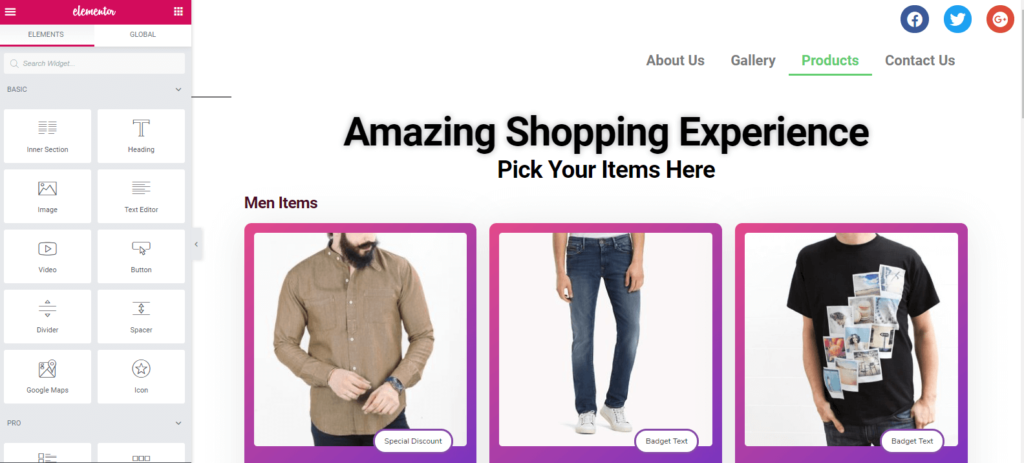
その後、すべてのウィジェットを含むウィンドウが表示されます。 このページではスライダーを使用していません。 だから私たちはそれを簡単にやります。

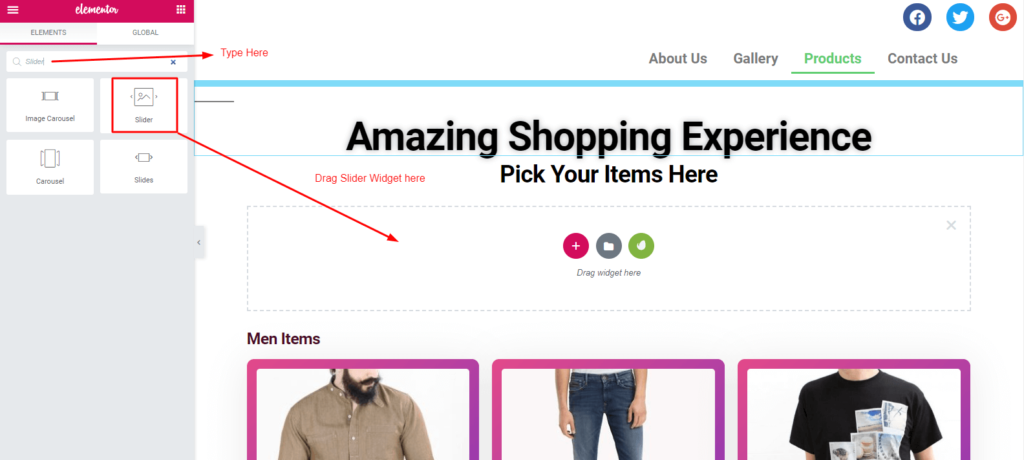
ステップ2:「スライダーウィジェット」を追加する方法
「スライダーウィジェット」を追加するには、左側のサイドバーから「スライダー」ウィジェットをクリックします。 そして、スライダーを追加したい場所にドラッグします。 通常、ヘッダー部分の後にスライダーを使用します。 スクリーンショットを確認してください。

「スライダーウィジェット」を追加すると、画面の左側にメニューとともに「スライダー」が表示されます。

ステップ3:プリセットと画像を追加する方法
さて、Elementorでは、いくつかの組み込み機能を使用できる場合があります。 ただし、Happy Addonsウィジェットを使用すると、いくつかの追加のメリットが得られます。 そしてそれらの1つは「プリセット」です。 このビデオチュートリアルを見て、「プリセット」とは何かを理解してください。
次に、スライダーに画像を追加するには、[スライド]オプションをクリックします。 ここに追加されたスライドを見ることができます。


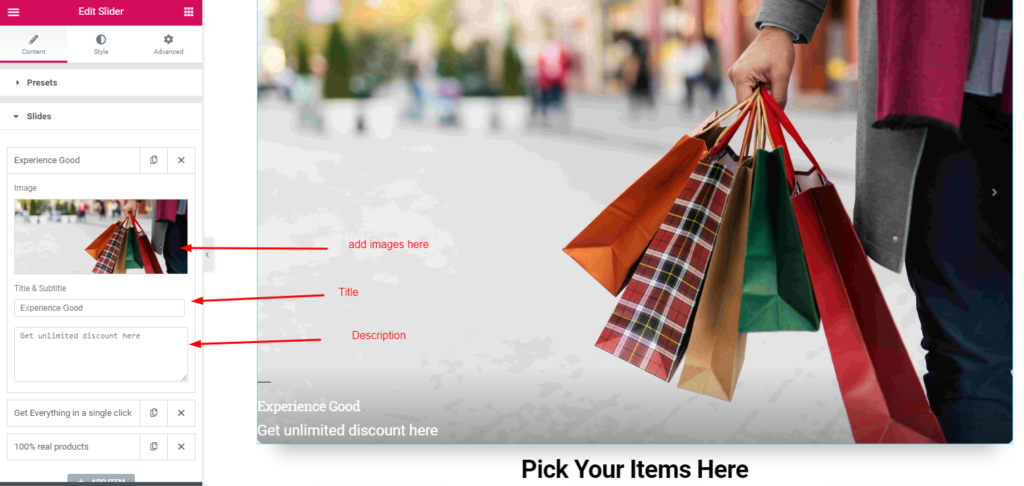
次に、追加したい画像を追加します。 ここでは、スライダーをスタイル設定するためのいくつかのオプションが表示されます。 たとえば、画像、画像のタイトルと説明など。

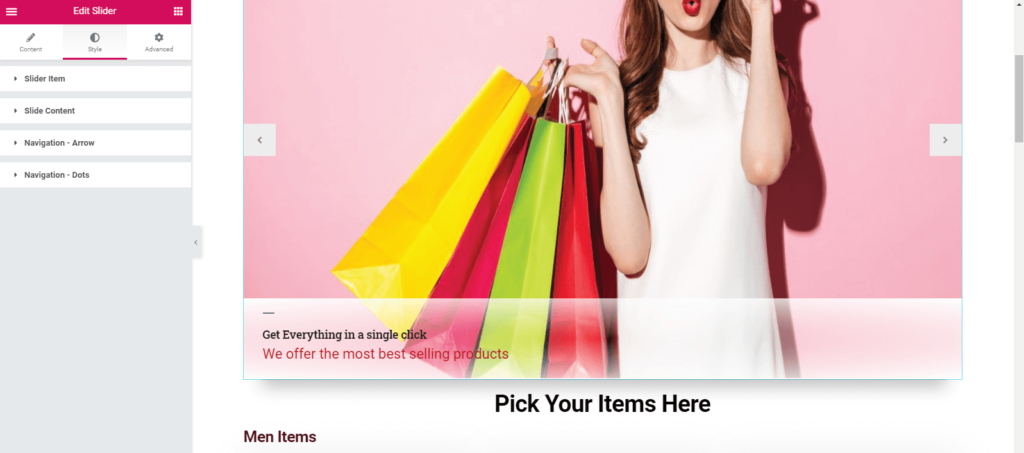
ステップ4:画像をスタイリングする方法
このセクションは完全にあなたのデザインセンスに依存しています。 だから、これを自分で体験してください。
ここでは、スライダーアイテム、スライダーコンテンツ、ナビゲーション矢印、ナビゲーションドットが表示されます。

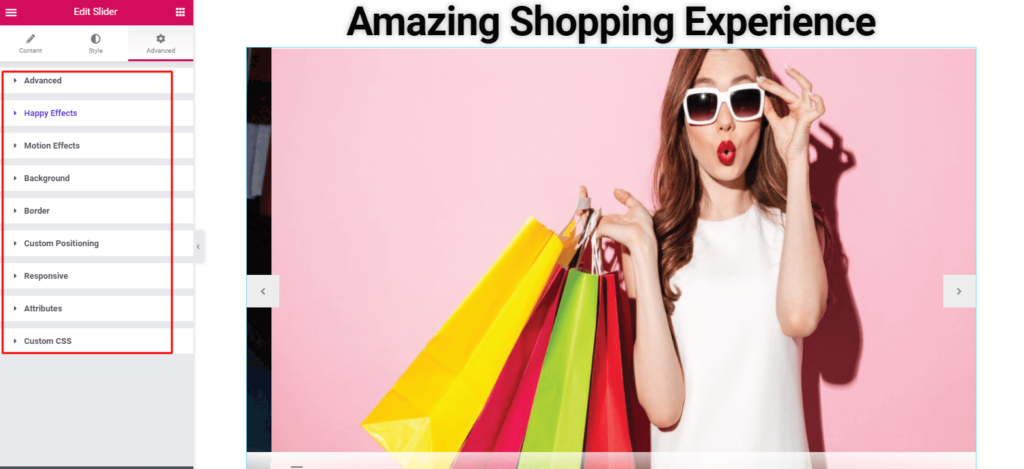
ボーナスポイント:高度なデザインを追加する方法
通常、特にスライダーのスタイル設定には、このセクションは必要ありません。 でも興味があれば体験できます。 ここから「アドバンスデザイン」を行うことができます。 そして、最も魅力的なのは、「ハッピーエフェクト」です。
ハッピーエフェクトは2つのエフェクトで構成されています。 1つはフローティング効果とカスタムCSSです。

フローティング効果
想像力をかき立てることで、あらゆるタイプのデザインを作成またはアニメーション化できます。 さらに、この機能を使用して、任意のElementorSliderに一流のアニメーションを適用できます。 さらに、このウィジェットを使用して、移動、回転、または拡大縮小することができます。
カスタムCSS
カスタムCSSは、HappyAddonsのもう1つの魅力的な機能です。 さらに、すべてのウィジェットで素晴らしく機能するコアElementorを大幅に強化しています。 その結果、スニペット、変換、回転、スケーリング、スキューなどのさまざまなCSS変換を制限なく使用できるようになりました。
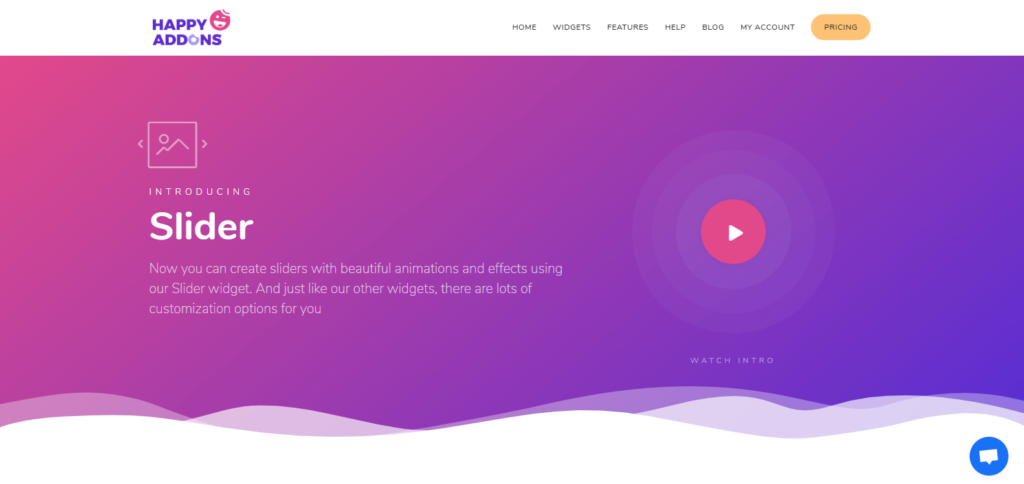
最終プレビュー
これは、WebサイトにHappy ElementorSliderAddonを追加した後の最終プレビューです。

ただし、詳細な説明を取得するには、スライダーウィジェットの完全なドキュメントを確認できます。
また、次のビデオチュートリアルで、「スライダーウィジェット」の詳細を確認できます。 このウィジェットの使用法をもっと知るのに役立ちます。 今見てください!
WordPressでスライダーを作成する方法:最終的な言葉
ウェブサイトでスライダーを使用することは効果的なものです。 スライダーを手動で追加するか、コードを使用して追加すると、非常に難しいものに見える場合があります。 しかし、WordPressスライダーはそれを非常に実り豊かで簡単にします。 したがって、売り上げのコンバージョンを増やしたり、UXを改善したり、検索ランキングを上げたりしたい場合は、ウェブサイトの「スライダー画像」が必須です。
ただし、WordPressでスライダーを作成する簡単な方法を紹介しようとしました。 このチュートリアルで役立つものが得られることを願っています。 何か共有したり提案があれば、お気軽にお問い合わせください。
