Elementorを使用してGeneratePressでフッターを作成する方法
公開: 2021-12-14オンラインフォーラムでElementorを使用したり、LiveChatを使用したりして、GeneratePressでフッターを作成する方法をよく尋ねられます。 そこで、GeneratePressのElementorを使用してカスタムフッターを作成することにより、この記事の質問に答えることにしました。
これは技術的なチュートリアルタイプのコンテンツになるため、手順中に混乱しないように、ElementorとGeneratePressに関する基本的な知識があることを期待しています。
GeneratePressは多目的のWordPressテーマです
オンラインマーケットプレイスの60,000以上のWordPressテーマの中で、GeneratePressは世界で最も速くて軽いテーマのトップ5にランクされています。 これは高度に最適化されたテーマであり、非常に軽量なフレームワークを備えており、Webサイトの速度を低下させることなく大量の機能を保持できます。
GeneratePressは、その構築方法により、ブログやニュースWebサイトの標準テーマと見なされることがよくあります。 しかし、すべてのユーザーは、WooCommerceストア、出版物、ポートフォリオ、ブログなど、さまざまなWeb構築の目的に適していると感じました。
370万回以上のダウンロードを誇るGeneratePressは、市場で最も売れているWordPressテーマの1つです。 これは、限られた機能でいつでもダウンロードできるフリーミアムのテーマです。 プレミアムバージョンの費用は、年間59ドル、または生涯で249ドルです。
GeneratePressテーマの主な機能-
- テーマビルダー
- 大規模サイトライブラリ
- 高度なテーマフック
- 30KB未満のテーマサイズ
- GTmetrixでAA(> 98%)スコアを2倍にする
- スーパーローディングスピード
- 応答性が高い
- 高度な機能がたくさん
Elementorを使用してGeneratePressでフッターを作成する方法について知りたい場合は、この記事を最後まで読み続けてください。
Elementorを使用してGeneratePressフッターを作成する利点
GeneratePressは、サイト構築プロセスをさらに簡素化するページビルダープラグインをサポートする多用途のWordPressテーマです。 多くのページビルダーの中で、Elementorは最も使いやすいプラットフォームであり、WordPressとの互換性が最も高くなっています。
Elementorページビルダーを使用すると、選択した色で空白のキャンバスをペイントするように、Webサイトを上から下にカスタマイズできます。 それだけでなく、ElementorはWordPressに次ぐアクティブなプラグインサポートの数が最も多く、その数は毎日増え続けています。
GeneratePressテーマ自体は、Elementorでの作業に非常に適した完全なカスタマイズインターフェイスを提供します。 また-
- テーマとページビルダーの両方がドラッグアンドドロップ機能をサポートしています
- Elementorブロックウィジェットは、テーマのウィジェットよりも多くの機能を提供します
- 非常に使いやすい
- 柔軟で応答性の高い設計(手動の応答性キャリブレーションは不要)
これらの利点があるため、GeneratPressとElementorを組み合わせて、より優れたWeb構築エクスペリエンスを実現することをお勧めします。
それでは、Elementorを使用してGeneratePressでフッターを作成する方法のステップバイステップのプロセスを示しましょう。
Elementorを使用してGeneratePressでフッターを作成する方法
Elementorを使用してフッターを作成することは、冬にホットバーガーを食べることの次に簡単なことです。 手順に従うだけで、Elementorを使用して見事なGeneratePressフッターを作成できます。
ステップ-1:テンプレートページを設定する
GeneratePressのフッターを作成する最良の方法は、フッターテンプレートを作成し、GeneratePressテーマにフックすることです。
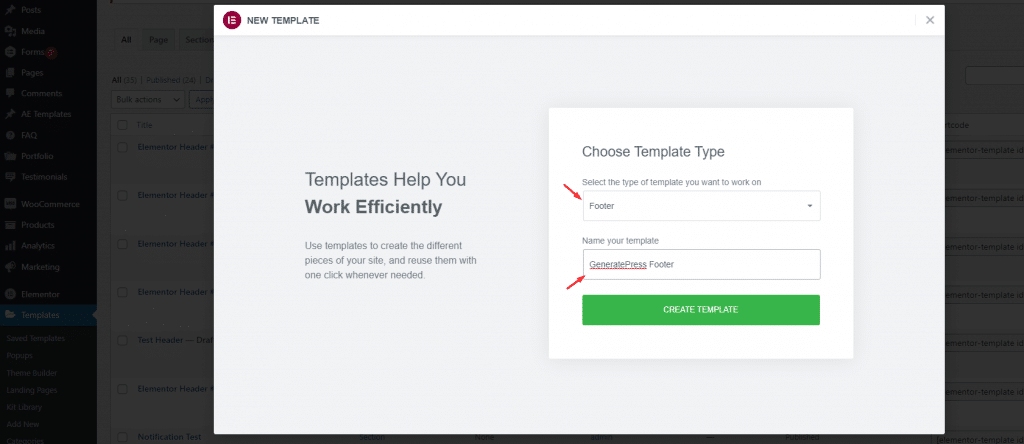
これを行うには、WordPressダッシュボード>テンプレート>新規追加に移動して新しいテンプレートを追加します。

上から、テンプレートのタイプとしてフッターを選択し、それに適切な名前を付ける必要があります。 このポップアップはElementorページビルダープラグインから生成されるため、Elementorでフッターを直接作成およびカスタマイズできます。
[テンプレートの作成]ボタンをクリックするだけです。
ステップ2:フッターセクションのカスタマイズ
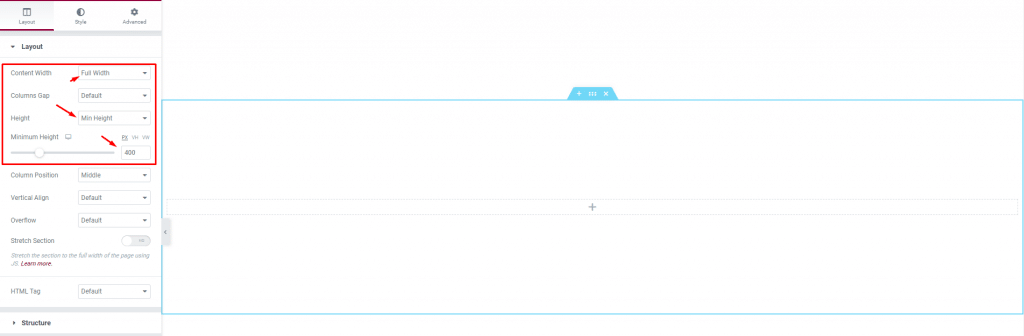
ページエディタに入ると、コンテンツのない空白のページだけが表示されます。 ここでは、デザインするフッターの初期フレームを設定する必要があります。

これを行うには、空のセクションを作成し、セクション設定に進みます。 そこで、コンテンツの幅を[全幅]に変更し、[高さ]オプションを[最小の高さ]に変更して、バーを400に設定します。これはフッターに設定された最小セクションです。

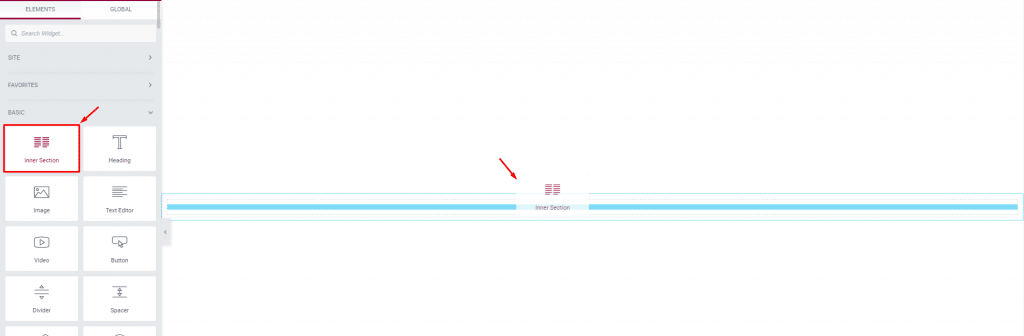
その後、セクション内の内側セクションウィジェットをドラッグします。 このウィジェットは、機能を追加するために1つのセクションを複数の使用可能な列に分割するのに役立ちます。
ここでは、列の数からフッターのレイアウトを決定する必要があります。 垂直方向に区切るアイテムが多いほど、必要な列も多くなります。

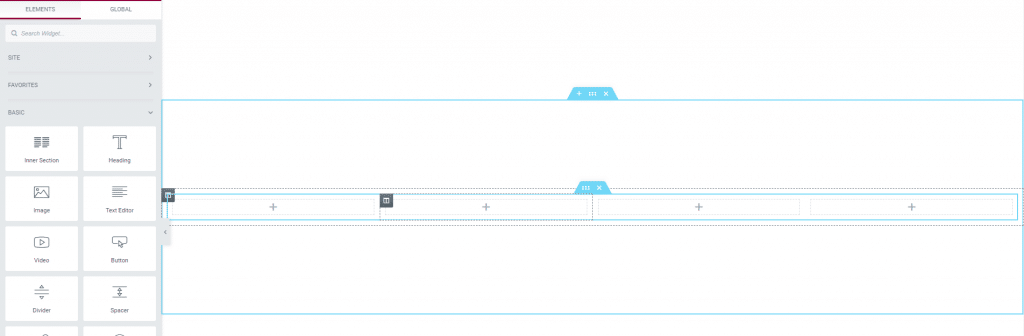
4列のフッターを作成するので、内側のセクションの列アイコンをクリックして、水平方向に複製します。 プライマリフッターのレイアウトまたは外骨格の準備ができたので、Elementorを使用してGeneratePressでフッターを作成する方法を学びましょう。

ステップ-3:GeneratePressフッターの機能を追加する
4つのフッター列にフッターアイテムを追加して、フッターを完璧に形作りましょう。
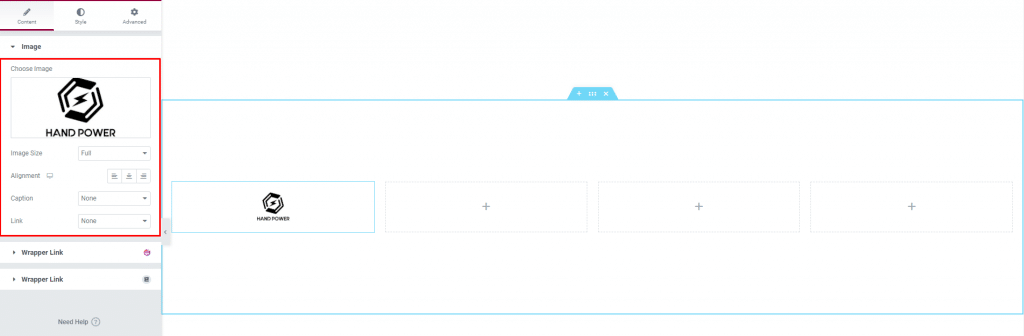
左から最初の列に画像を追加して、フッターに会社のロゴを表示することから始めましょう。 画像ウィジェットを列内にドラッグアンドドロップし、メディアライブラリからPNGまたはJPGロゴを選択するだけです。

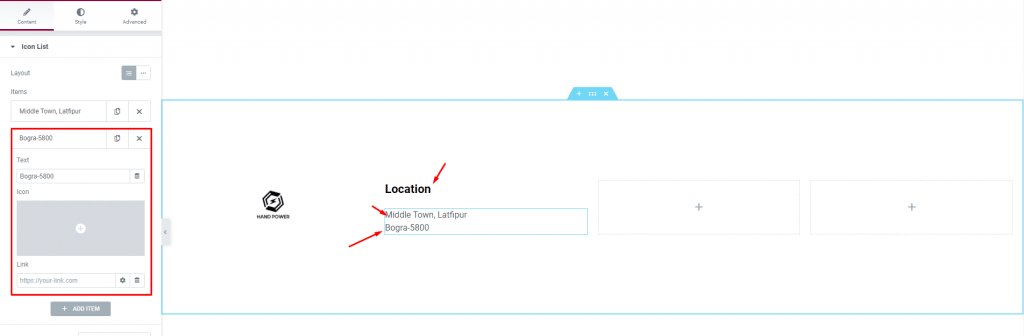
その後、2列目にアイコンリストウィジェットと組み合わせたタイトルウィジェットを追加しましょう。 2列目に会社の所在地を記載します。

必要な数のアイコンリストアイテムを追加するだけです。 アイコンを削除し、テキストとGoogleマップの場所へのリンクを配置しました。 フッターにコンテンツを配置するために必要なのはこれだけです。 このパートでは、 [ダッシュボード]>[外観]>[メニュー]からカスタムメニューを使用して、柔軟なWordPressメニューを作成することもできます。

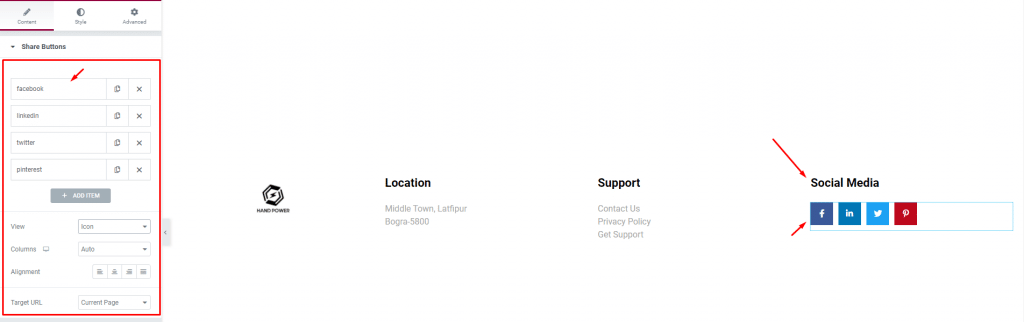
次に、3列目のタイトルとアイコンリストも配置して、サポートメニューにします。 次に、4番目の列では、訪問者がソーシャルグループに参加できるようにソーシャルメディアアイコンを追加します。
このウィジェットはElementPackProによって開発され、50を超えるソーシャルメディアプラットフォームをサポートしています。
ステップ-4:GeneratePressフッターのスタイルのカスタマイズ
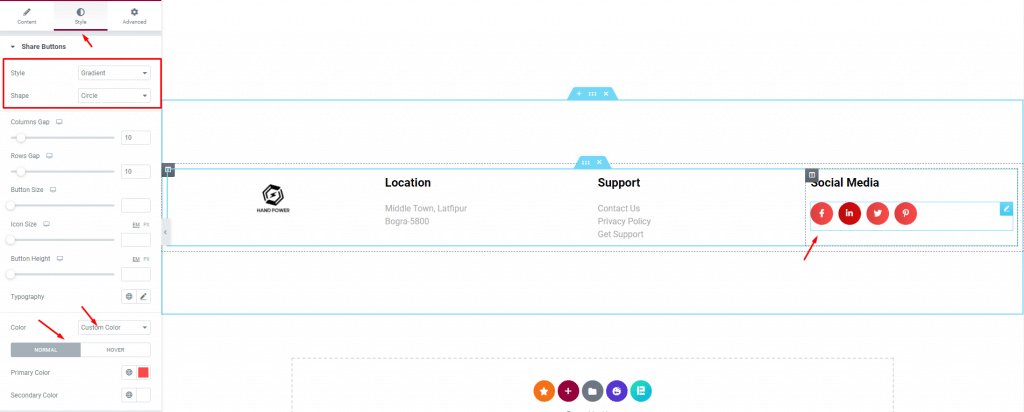
Elementorを使用してGeneratePressでフッターを作成する方法を学習したので、ウィジェットのスタイルタブを使用してフッターのスタイルを設定します。 ソーシャルメディアのアイコンから始めましょう。
ウィジェットのスタイルタブに入り、アイコンのスタイルの変更を開始します。

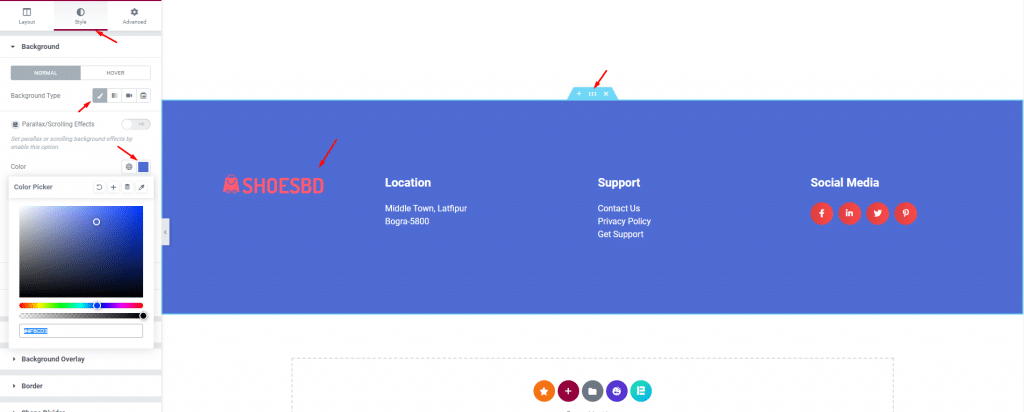
上から、アイコンの円の形と組み合わせたグラデーションスタイルを選択しましょう。 その後、カスタムカラーを選択し、通常モードとホバーモードの両方のすべてのアイコンに固有の色を選択します。 すべてを独自の色のままにすることもできますが、テーマやサイトのメインカラーに合わせてカスタムカラーを使用するのは良い方法です。
次に、フッターのセクションの背景色を変更しましょう。 セクション設定アイコンをクリックして、スタイルタブに移動します。 そこで、背景色をWebサイトに適した色に変更します。

ご覧のとおり、カラーマッチングを改善するために、アイコンをテンプレートの1つに変更しました。
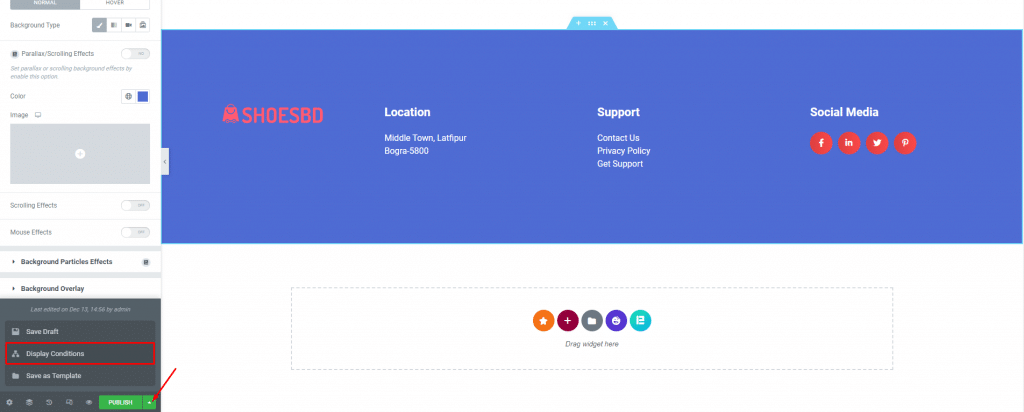
ステップ-5:GeneratePressでフッターを保存して呼び出す
最後の部分として、テンプレート保存メニューをクリックし、[表示条件]オプションをクリックします。

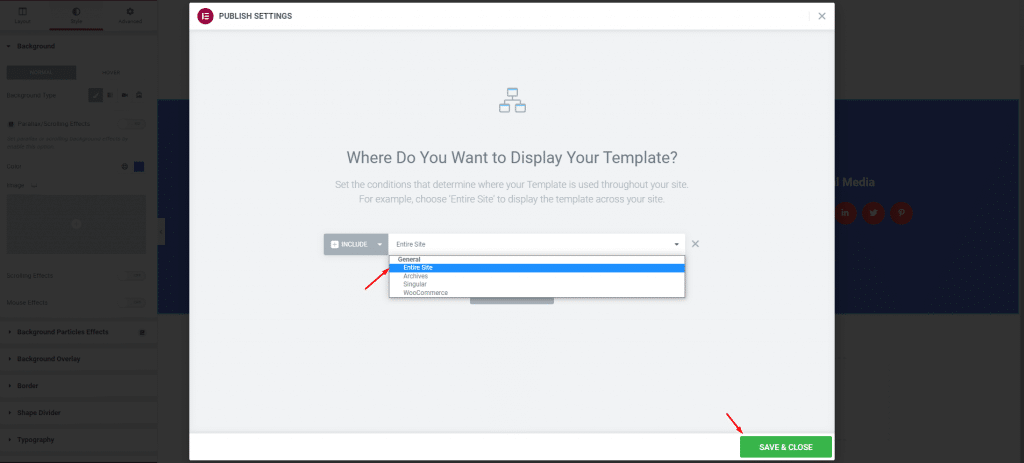
次に、表示オプションとして[サイト全体]を選択すると、新しく設計されたフッターがWebサイトのGeneratePressのデフォルトのフッターとして表示されます。

保存して閉じるボタンを押すと完了です。 これは、Elementorを使用してカスタムGeneratePressフッターを簡単に設定できる方法です。
結論
このブログでは、非常に簡単な手順でElementorを使用してGeneratePressでフッターを作成する方法を正確に説明しました。 想像力に沿った手順に従って、GeneratePressのダイナミックでレスポンシブで見栄えの良いフッターを作成してください。
この記事を読んでいただきありがとうございます。 おげんきで。
