WordPressのコールトゥアクションボタンを作成する方法
公開: 2022-09-15目次
一般的にウェブサイトのボタンについて話すときは、通常、使用するコンテンツ構築ツールの観点から考える必要があります. これにより、Web サイト全般、特にボタンのカスタマイズ オプションが表示されます。 たとえば、WordPress では、ボタンのデフォルトのブロック エディター (別名 Gutenberg) 機能は非常に優れているため、WordPress のアクション ボタンへの呼び出しを簡単に作成できます。
つまり、必要なサイズと色のボタンを追加し、必要なテキスト ラベルをボタンに追加し、最終的にその場所を調整するのは難しい作業ではありません。
たとえば、Elementor などの他のページ ビルダーを Web サイトで使用している場合は、さまざまなオプションやツールが提供される可能性があります。
人気のあるウェブサイトビルダーは通常、多くの拡張機能を持っているという事実は言うまでもありません! つまり、Web サイトのボタンを追加してブランド化する選択肢がさらに増えます。
ただし、この「 Web サイトにコール トゥ アクション ボタンを作成する方法」 WordPress チュートリアルでは、コアの WordPress ブロック エディターとそのネイティブ拡張である Getwid ブロックに焦点を当てます。
コールトゥアクションボタンの例
さまざまな種類のボタンを使用する WordPress テーマの例をいくつか見てみましょう。
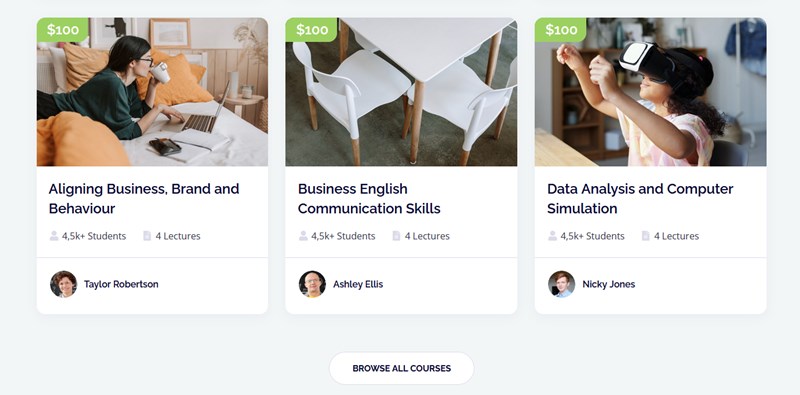
- アウトライン化されたボタン
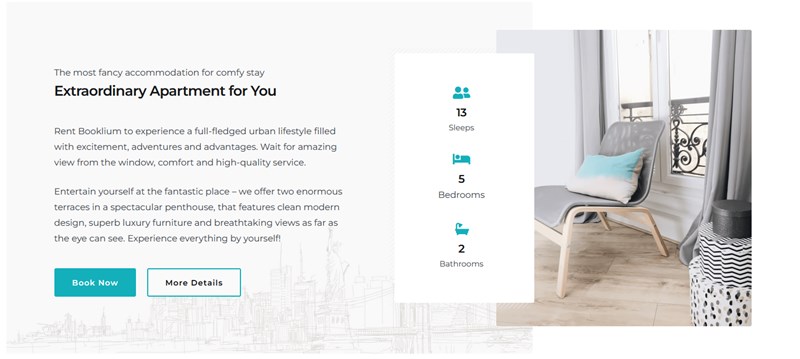
- グループ ボタン (アウトライン + 含まれる)
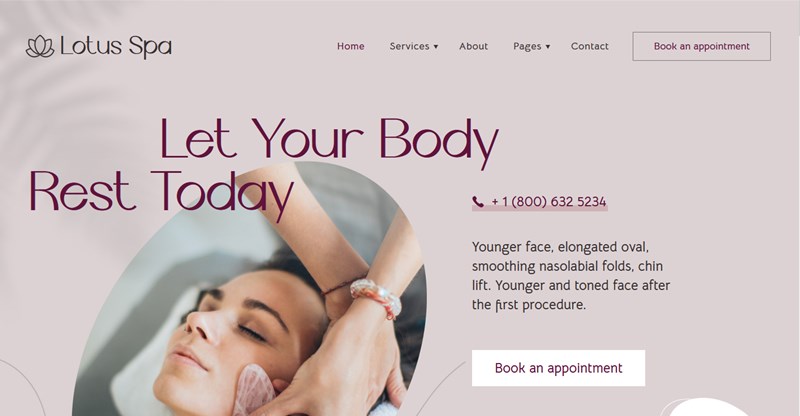
- 含まれるボタン (丸い境界線)
- アクションをトリガーできることを特定する
- 他のコンテンツ要素の間ではっきりと見えるようにする
- 明確に理解してください (たとえば、ホバリングしたかどうかが明確でなければなりません)。
- テキスト ボタンは、重要度の低い行動を促すフレーズに使用されます。
- アウトライン化されたボタンは中程度の強調に適しています
- 含まれているボタンにより、行動を促すフレーズが強調されます
- トグル ボタンは、意味的にグループ化されたアクションのボタン グループです。
- 塗りつぶし
- アウトラインあり(アウトライン大変形あり)
- 大きい
- 小さなものから大きなプリセットサイズまで
- カスタムサイズ
- 文章
- 背景色 (単色またはグラデーション)



WordPressでコールトゥアクションボタンを作成するには?

まずは、ウェブサイトにコールトゥアクションボタンを作成するための最適なデザインとマーケティング戦略から始めましょう。
アクションボタンは何をすべきか?
ボタンで強調したいことは何ですか?
ボタンの必須要素とオプション要素は何ですか?
テキスト自体は行動を促すフレーズであるため、ボタンは単なるリンクされたテキストにすることができます。 オプションの要素は、コンテナー、アイコン、またはトグルです。
WordPress の行動喚起ボタンのパフォーマンスと可視性を高めるには、一般的に次のことを順守することをお勧めします。
アクションを選択できる場合は、画面に表示されるレイアウトに1 つの目立つボタンまたはボタンのペア (トグル) を含める必要があります。
トグルの場合、高強調と低強調のコールトゥアクション ボタンを組み合わせることができます。
ボタンをさまざまな画面に合わせて最適化してください。たとえば、さまざまな画面サイズに合わせて調整してください。
また、テキスト ラベルはボタンの他の要素と区別する必要があることに注意してください。 たとえば、大文字にしたり、テキスト ラベルとは異なる色やスタイルを使用したりできます。

アウトライン化されたWordPress の行動喚起ボタンは、さまざまな背景の上に配置できます。
ボタンにはさまざまな背景を使用できます。 アウトライン化されたボタンでは、ホバーなど、ボタンがトリガーされるまでコンテナーは透明です。
含まれるボタンは、単色の背景色を持つコンテナです。
ウェブサイト用に持っているブランド カラー パレットをボタンにも使用します (複数の補色を使用する場合があります)。
それでは、管理パネルを見て、WordPress を使用して Web サイトにアクションボタンを簡単に追加できるブロックの設定を見てみましょう。
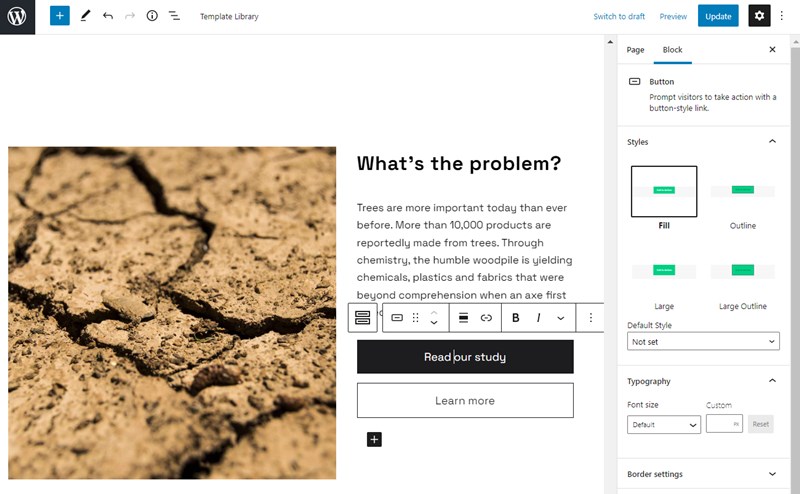
Gutenberg の Button ブロックのブロック設定
Gutenberg によるデフォルトのボタン ブロックは、非常に幅広いオプションを提供し、いくつかのキー タイプのボタンとカスタマイズ オプションを提供します。
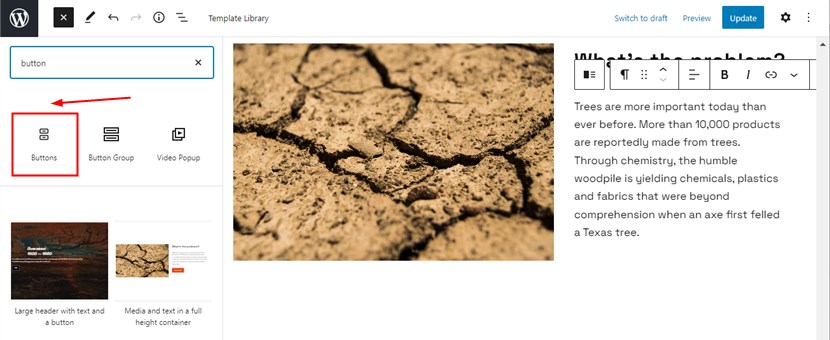
ページに追加するには、ブロックのリストから適切な Button ブロックを選択してページに追加するだけです。

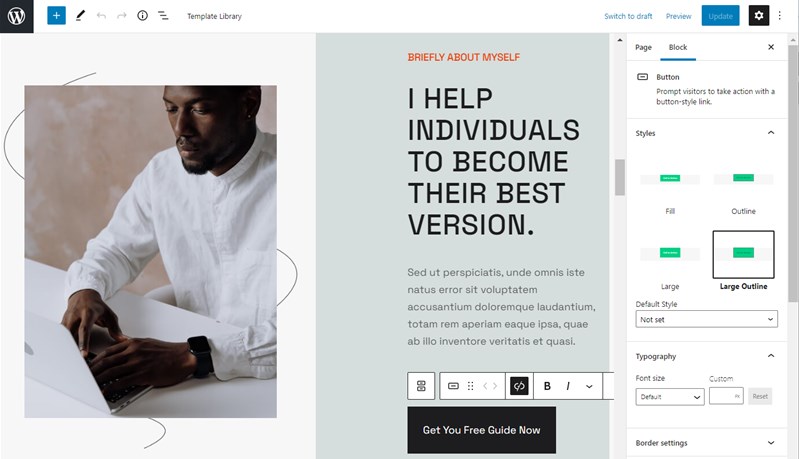
Gutenberg のボタン ブロックで提供されるボタンの種類

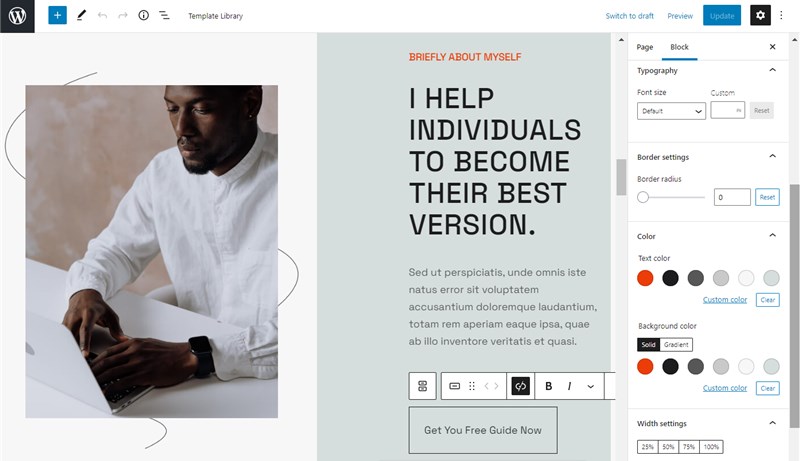
タイポグラフィ設定

ボーダー設定
カスタム境界線の半径を設定して、円形または正方形のボタンを追加できます。
以下の事前設定されたテーマの色を選択できます。
ところで、さらにデフォルトのテーマ カラーをパレットに追加したい場合は、 Block Editor Colors プラグインをダウンロードしてください。
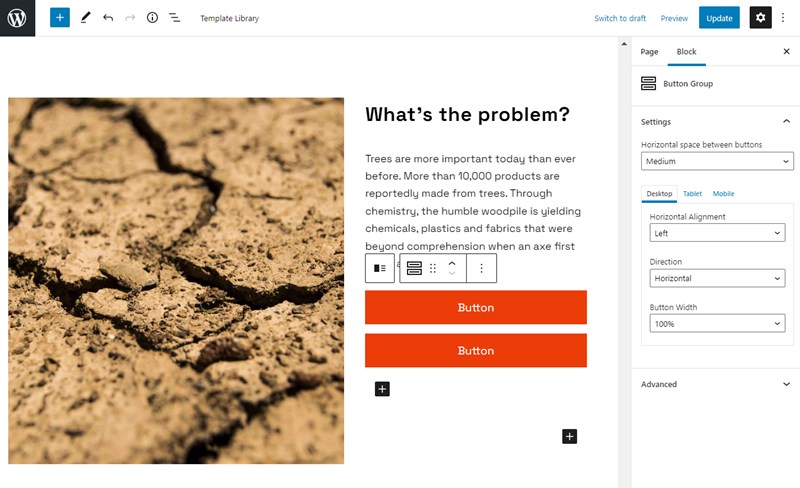
幅の設定
ボタンのサイズは、ウェブサイトのセクション コンテナに合わせて調整できます。
さらに、CSS クラスを使用してさらにカスタム スタイルを適用したり、HTML アンカーを追加したりできます。
残念ながら、デフォルトのボタン ブロックでは、強調度の高いフローティング ボタンや、その他のより複雑なタイプのアクション ボタンを作成することはできません。
ただし、デフォルトのブロックには多くの優れたオプションがあり、カスタム cta ボタンを作成するための非常に柔軟で幅広いツールが用意されています。
Getwid による WordPress のボタン ブロックの構成オプション
Getwid ブロックは、ブロック エディター用の追加のブロックとデザインのライブラリをブロックし、専用のボタン ブロックも提供します。これは、CTA ボタンを隣り合わせに追加する必要がある場合に、トグルとして使用する可能性が最も高いです。

ペアの各ボタンはデフォルトの Gutenberg ボタンであり、デフォルトのボタン ブロック用にリストしたのと同じ設定を使用して調整できます。

ただし、コンテナ全体の追加設定があり、ボタンの幅、方向、配置、サイズの設定など、一度に 2 つのボタンをより簡単に調整できます。
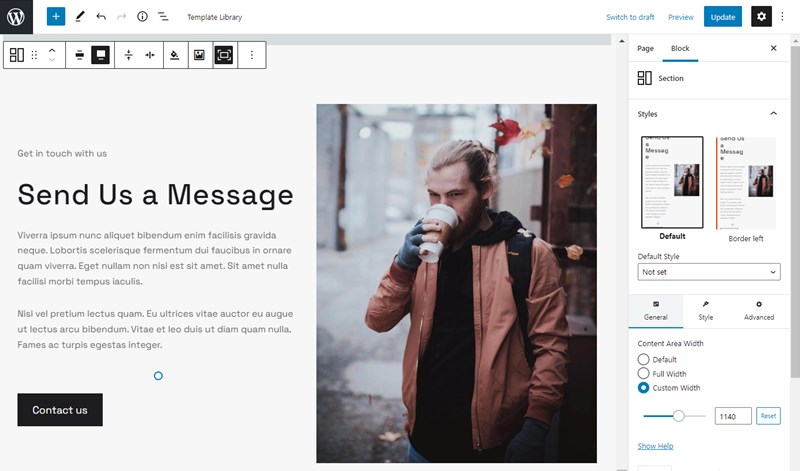
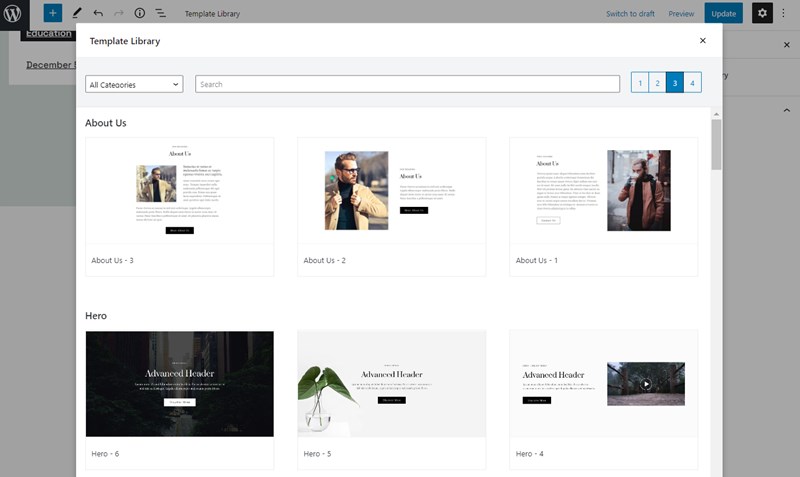
さらに、Getwid は、さまざまな Web サイト セクション用の既製のテンプレートを多数提供しているため、プリセット ボタンをすぐに挿入して、色やその他の設定を簡単にカスタマイズできます。

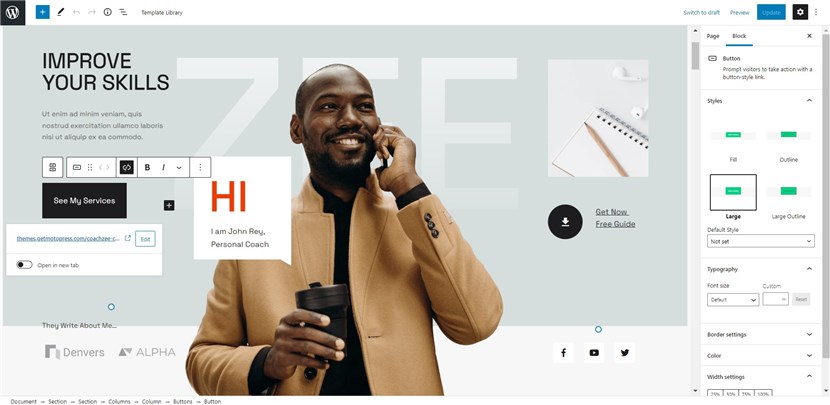
Getwid デザインのもう 1 つの大きな利点は、ボタンの色が、使用するテーマの視覚的なスタイルを占めることです。 たとえば、そのうちの 1 つを挿入してみましょう。[お問い合わせ] ボタンは、インストールされている WordPress テーマ (この例では CoachZee) とすぐに調和します。
最後の言葉: WordPress の行動喚起ボタンを作成する方法は?
すべてのボタンは、本質的に行動を促すフレーズ、または単にアクション ボタンです。 新しい WordPress ブロック エディターは、カスタムの WordPress コール トゥ アクション ボタンを追加する際に、複数のカスタマイズ オプションを提供します。一方、 Getwidのようなプラグインをサポートすると、ボタンをブランディングするための生産性向上ツールをさらに利用できます。