複数のファイルをアップロードしてWordPressフォームを作成する方法
公開: 2019-12-23ユーザーが連絡フォームに複数の添付ファイルを追加できるようにしますか? フォームで複数のファイルのアップロードを許可する必要がある場合があります。
この記事では、WordPressで複数のファイルのアップロードを許可する方法を正確に説明します。
このチュートリアルの目次は次のとおりです。
- WordPressでファイルアップロードフォームを作成する
- クラシックスタイルのファイルアップロードフィールドに切り替えます(オプション)
- フォーム設定をカスタマイズする
- フォームの通知を構成する
- フォームの確認を構成する
- あなたのウェブサイトにあなたのフォームを追加してください
- ファイルを表示する
WordPressにアップロードできるファイルの種類は何ですか?
WPFormsプラグインを使用すると、サイトの訪問者はあらゆる種類のファイルタイプを連絡先フォームに簡単にアップロードできます。 ファイルアップロードフィールドを埋め込んでアップロードできます。
- ドキュメント(.doc、.xls、.ppt、および.pdf)
- 画像(.png、.gif、および.jpg)
- ビデオ(.mpg、.mov、および.wmv)
- オーディオ(.wav、.mp3、および.mp4)
これと同じプロセスを使用して、WordPressでCSVファイルのアップロードを受け入れることができます。
ただし、WordPressのセキュリティ上の理由から、一部のファイルはアップロードできません。 たとえば、画像をWordPressにアップロードできますが、一部のスマートフォン形式がブロックされている場合があります。
この問題が発生した場合は、フォームへの追加のファイルアップロードタイプを許可する方法を次に示します。 また、AdobeIllustratorファイルのアップロードを許可するためのより具体的なガイドがあります。
それでは、先に進んで、WordPressの連絡フォームに複数のファイルをアップロードできるようにする方法を確認しましょう。
複数のファイルのアップロードを許可する方法
Webサイトの訪問者に、WordPressフォームでファイルをアップロードする機能を提供すると、必要な情報を簡単に収集できるようになります。 ただし、それらから複数のファイルが必要になる場合があります。 たとえば、求人応募フォームがあり、履歴書とカバーレターを収集したい場合です。
WPFormsは、WordPressに最適なファイルアップロードプラグインです。 デフォルトでは、WPFormsファイルアップロードフィールドでは、一度に複数のファイルをアップロードできます。 フォームにフィールドを追加するだけです。さあ、始めましょう。
ステップ1:WordPressでファイルアップロードフォームを作成する
このチュートリアルでは、フォームがまだ作成されていないことを前提として、最初から始めます。 すでにフォームがあり、ファイルアップロードフィールドをフォームに追加する方法を確認したい場合は、この最初のステップで、エディターのフォームにフィールドをドラッグする方法を確認します。
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 インストール方法の詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
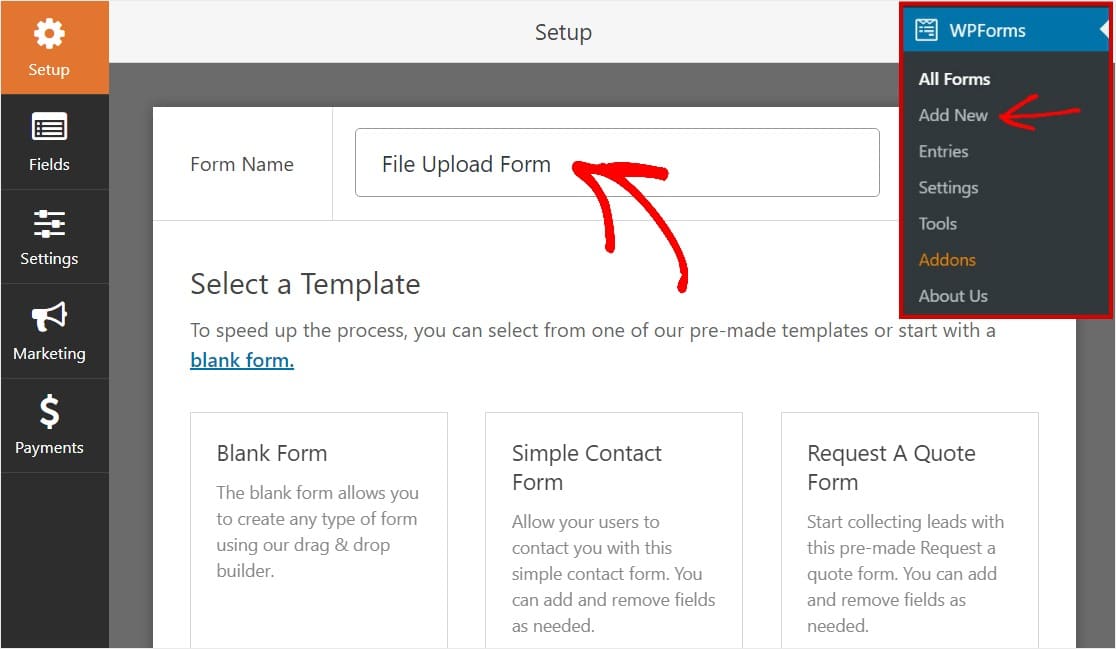
次に、WordPressダッシュボードに移動し、左側のパネルで[ WPForms ] » [ Add New ]をクリックして、新しいフォームを作成し、名前を付けます。 お好きな名前をお選びいただけます。

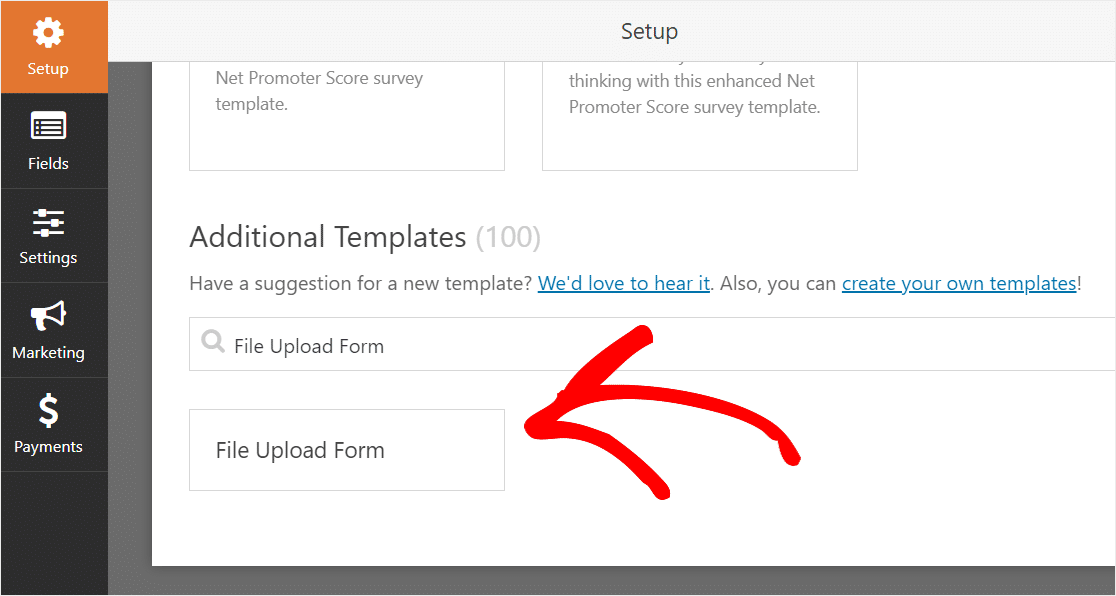
次に、[追加のテンプレート]セクションまで下にスクロールし、「ファイルアップロードフォーム」と入力し、それをクリックしてテンプレートを開きます。

このフォームを検索するには、Form TemplatesPackアドオンがすでにアクティブ化されていることを確認してください。
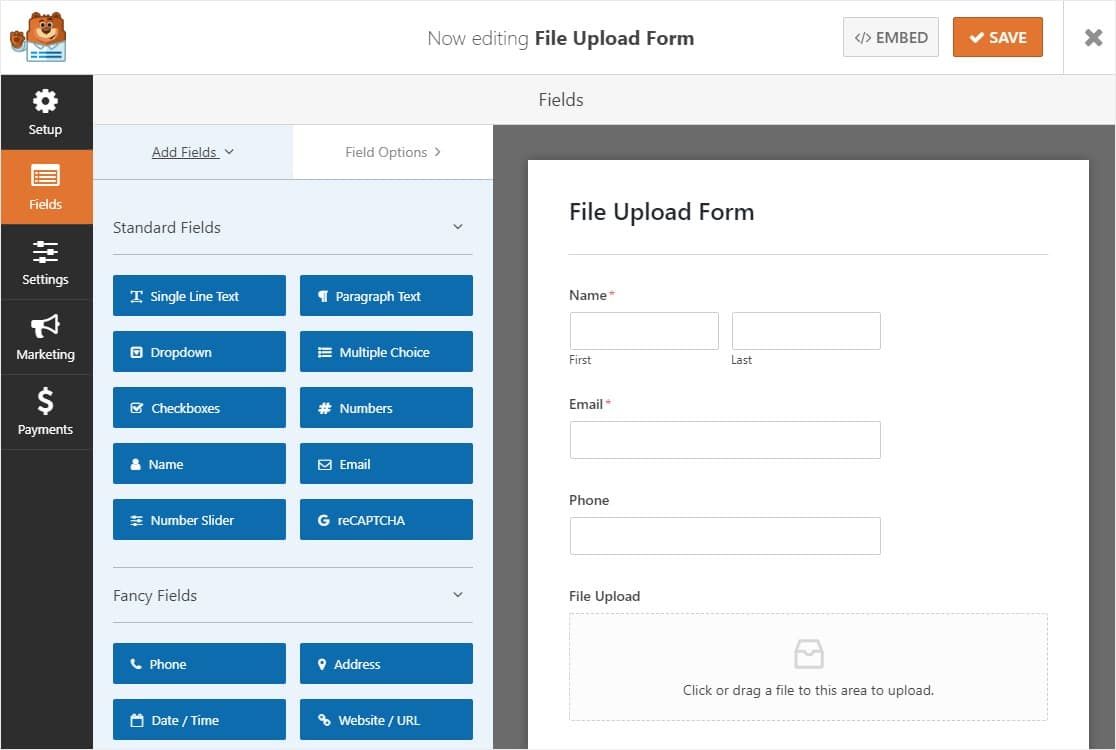
WPFormsは、事前に作成されたファイルアップロードフォームにデータを入力し、ドラッグアンドドロップビルダーを表示します。

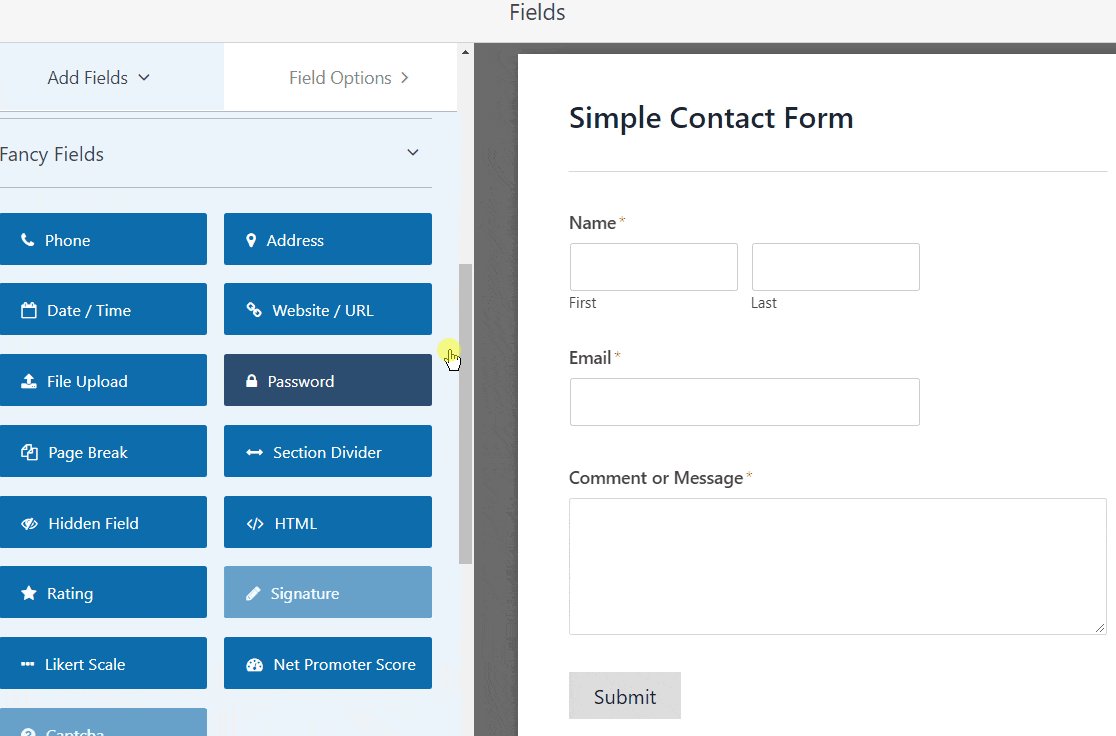
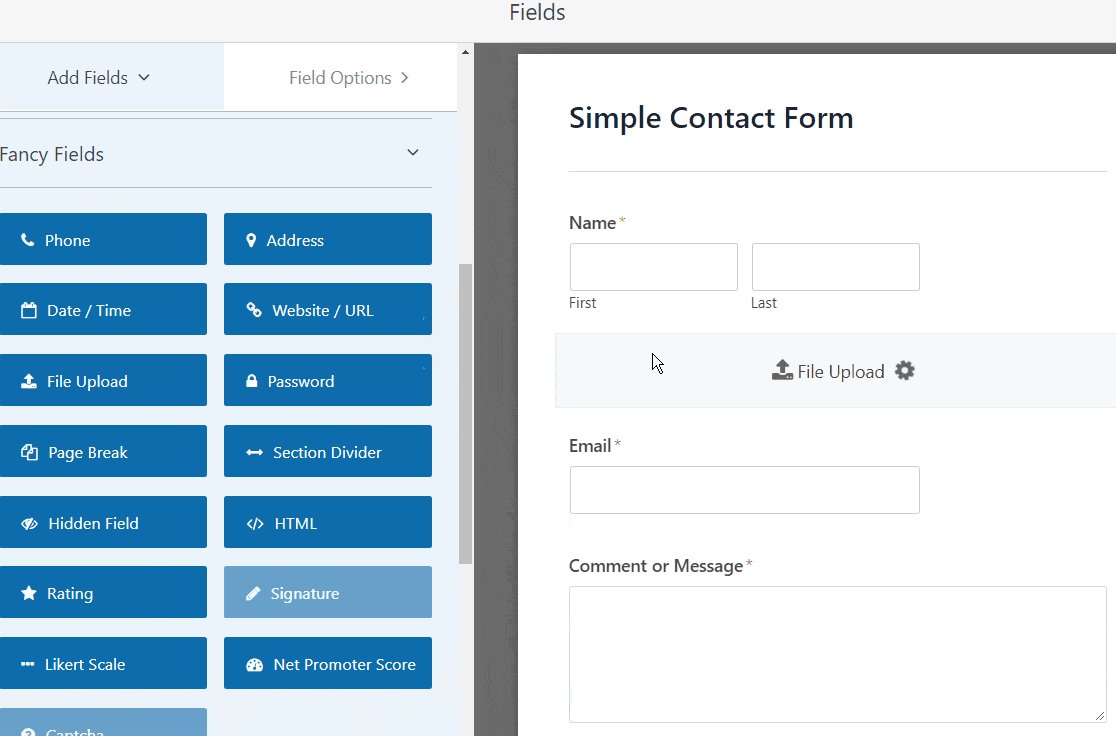
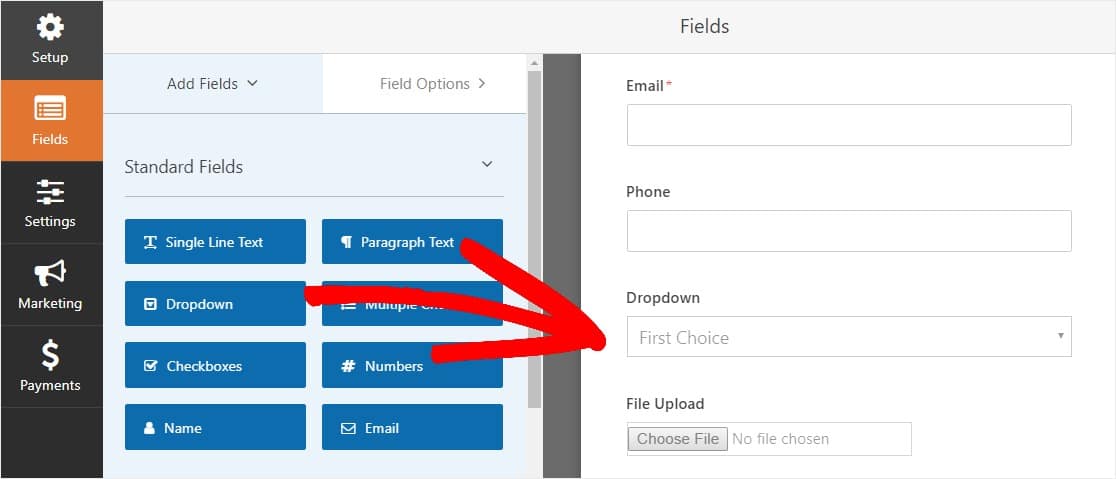
ここで、左側のパネルから右側のパネルにフィールドをドラッグして、連絡先フォームにフィールドを追加できます。
ファイルアップロードフォームテンプレートを使用すると、[名前] 、[電子メール] 、[電話]、[ファイルアップロード] 、および[追加のコメント]フィールドが既にあります。
フォームフィールドのいずれかをクリックして変更を加えます。 フォームフィールドをクリックして上下にドラッグし、フォームの順序を並べ替えることもできます。
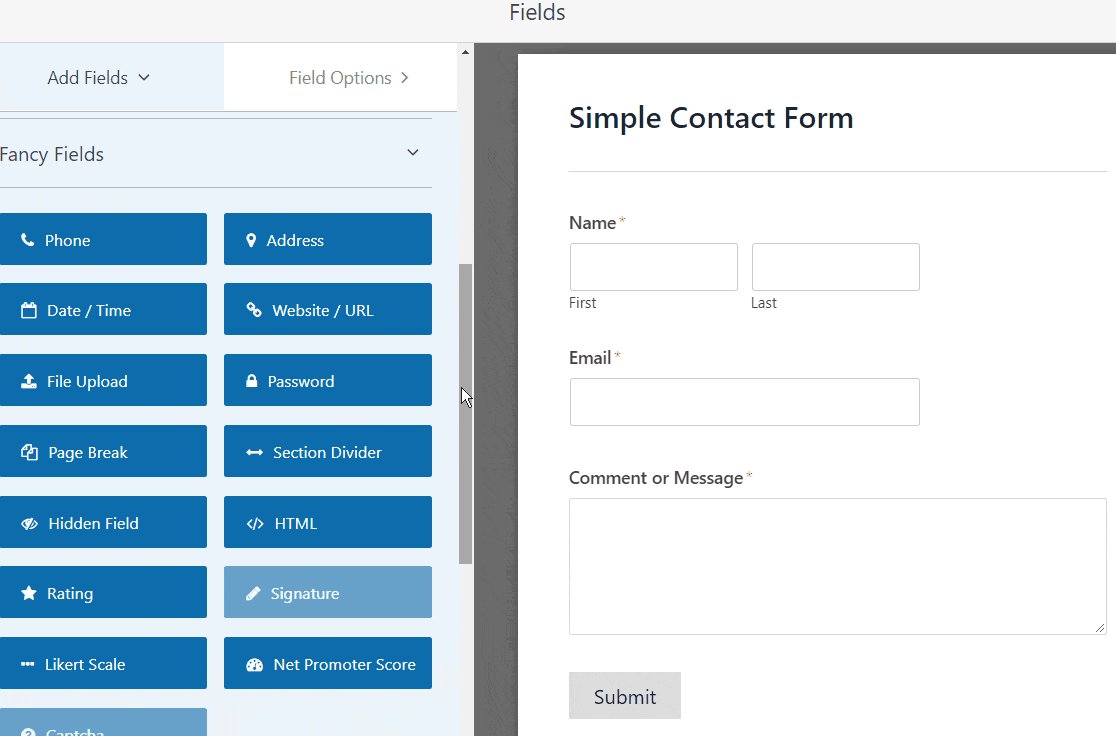
注: [ファイルアップロード]フィールドは、作成する任意のWordPressフォームに追加できます。 [ファンシーフィールド]の下にある[ファイルアップロード]フォームフィールドを、フォームエディタの左側のパネルから右側のパネルにドラッグするだけです。

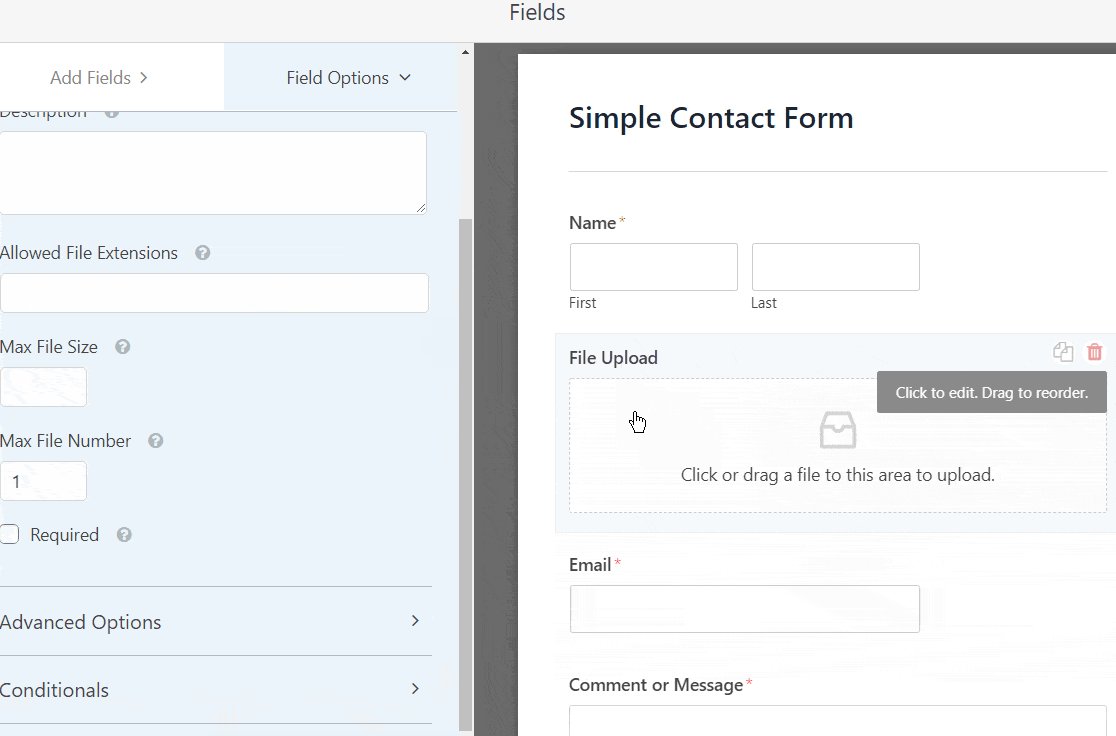
[ファイルのアップロード]フィールドをクリックして、以下を変更することもできます。
- ラベル—フォームフィールドに名前を付けて、サイトの訪問者がその目的を理解できるようにします。
- 説明—ユーザーに詳細を説明する説明を追加します。 たとえば、ユーザーに画像のみをアップロードしてもらいたい場合は、そのことを伝えます。
- 許可されるファイル拡張子— WordPressフォームにアップロードできるファイルの種類を制限する場合は、ここにファイルをカンマで区切って入力します
- 最大ファイルサイズ—ユーザーがアップロードできる最大サイズのファイルをメガバイト単位で指定します。 これを空白のままにすると、WPFormsはデフォルトでWebホストが許可する最大ファイルサイズになります。 これを変更する必要がある場合は、WordPressで最大ファイルアップロードサイズを増やす方法について、このチュートリアルを参照してください。 。
- 必須—ユーザーがフォームを送信する前にファイルをアップロードするように要求する場合は、このチェックボックスを選択します。
- スタイル—デフォルトのモダンスタイル(推奨)とクラシックスタイル(次のステップで詳しく説明します)を切り替えることができます。
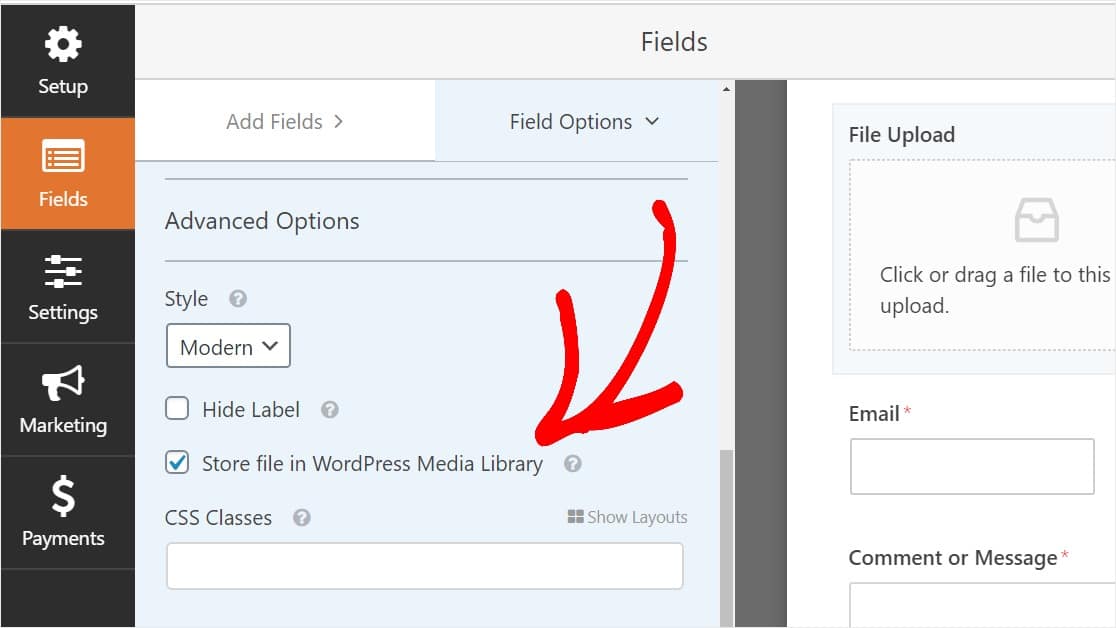
これらのファイルのアップロードがどこに保存されるのか疑問に思っていますか?
デフォルトでは、ユーザーがアップロードしたすべてのファイルは、サイトのUploadsディレクトリ内のWPFormsフォルダーに保存されます。 作業を簡単にするために、[詳細オプション]の下の[ WordPressメディアライブラリの保存]チェックボックスを選択して、これらのファイルをWordPressメディアライブラリに保存することもできます。

WordPressでマルチステップフォームを作成する方法に関する投稿の手順に従って、フォームの見栄えを良くすることもできます。 ただし、このチュートリアルのために、1ページだけにしておきます。
手順2:クラシックファイルアップロードフィールドに切り替える(オプション)
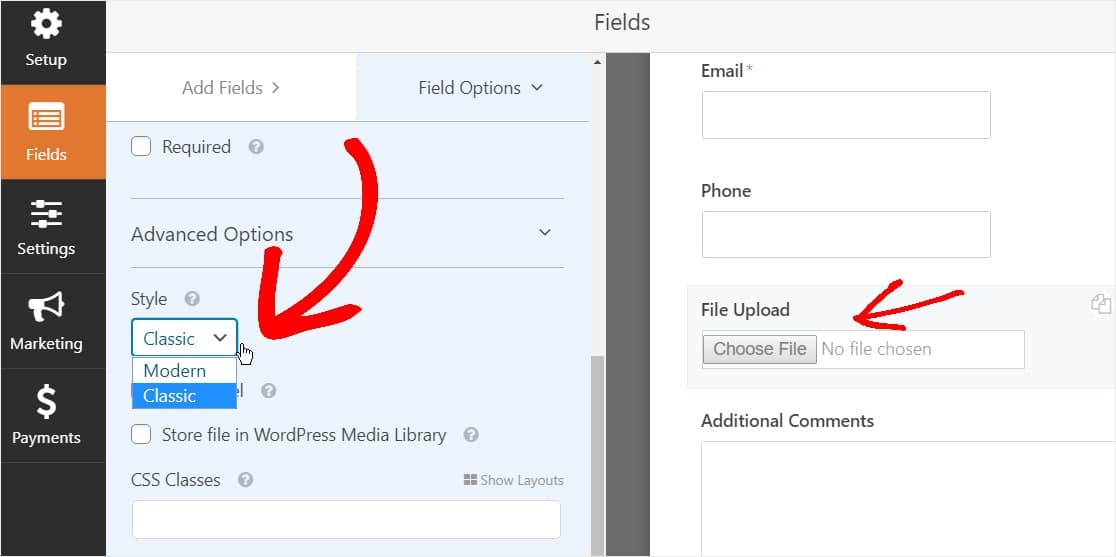
この手順はオプションであり、通常はお勧めしません。 ただし、[ファイルアップロード]フィールドのスタイルをデフォルトのモダンスタイルから[今すぐ選択]ボタンを備えたクラシックスタイルに変更する場合は、[詳細オプション]»[スタイル]に移動し、ドロップダウンをクリックして[クラシック]を選択します。

クラシックスタイルに戻すのは良い選択かもしれません:
- あなたまたはあなたのユーザーは「ボタン」スタイルのファイルアップロードフィールドを好みます
- よりコンパクトなファイルアップロードフィールドをお勧めします(1つのファイルのみを受け入れます)
クラシックファイルアップロードスタイルは、フィールドごとに1つのアップロードのみを受け入れることに注意してください。 クラシックスタイルを使用している場合は、フォームで複数のアップロードを受け入れるために、別のファイルアップロードフィールドを追加する必要があります。
フォームをすっきりと見せるために、他のフィールドを追加する前に、最初のクラシックファイルアップロードフィールドで条件付きロジックを有効にする必要があります。 そうすれば、ユーザーが必要としない限り、これらの追加のファイルアップロードフィールドはフォームに表示されません。

[ファイルアップロード]フィールドの各クラシックスタイルでは、ユーザーは1つのファイルしかアップロードできないため、[クラシックスタイル]フィールドを使用して複数のファイルアップロードを追加する方法を学習する必要があります。 これは条件付きロジックで行います。
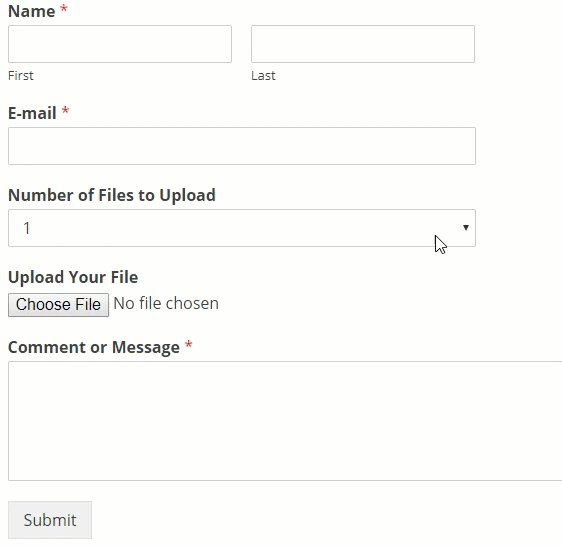
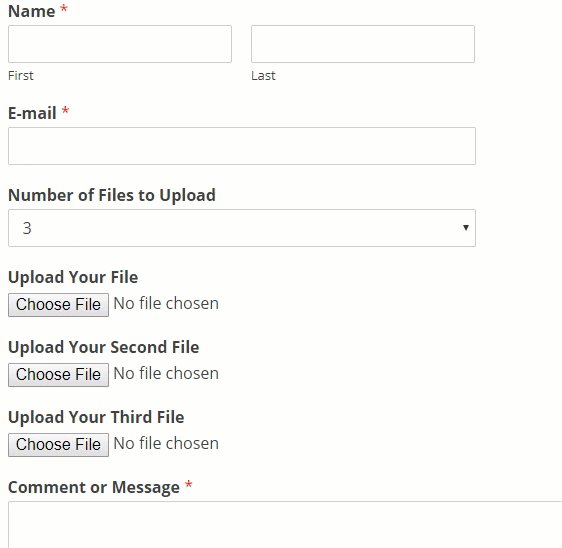
クラシックスタイルフィールドで条件ロジックを有効にするには、ドロップダウンフィールドを左側のパネルからフォームの[ファイルアップロード]フィールドのすぐ上にドラッグします。 (これは、任意の数のファイルのアップロードフィールドで機能しますが、この例では3を実行します。)

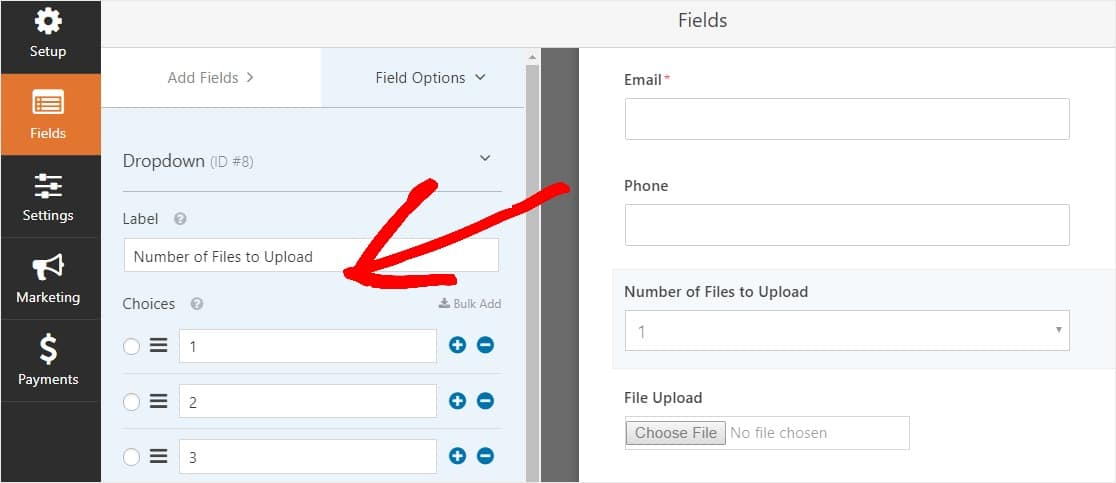
今1、2、および3を言って、左側のパネルおよび編集のアップロードや選択肢へのファイルの数を言うためにドロップダウンフィールドのラベルにフィールドオプションを参照して、ドロップダウンフィールドをクリックしてください。

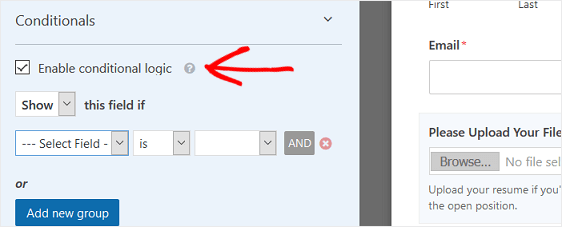
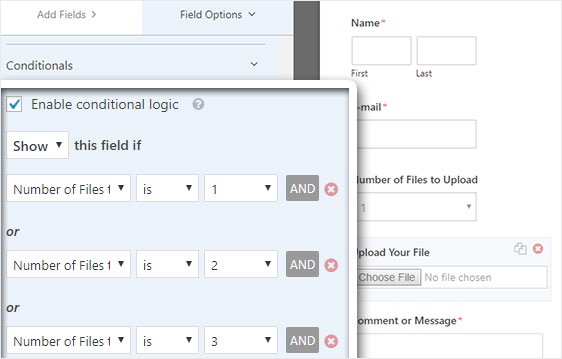
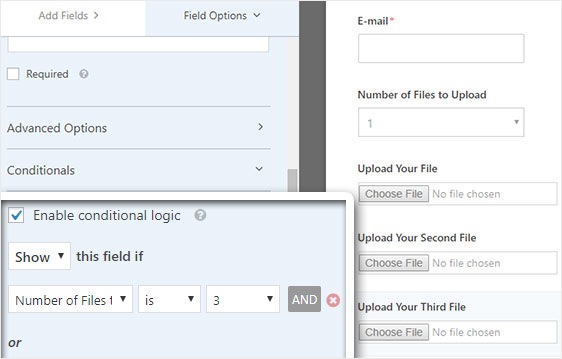
その後、[ファイルのアップロード]フィールドをクリックし、オプションで、左側のパネルの[条件]タブまで下にスクロールして展開します。 次に、[条件付きロジックを有効にする]のチェックマークを選択します。

以下のスクリーンショットのように、このフィールドの条件付きロジックをカスタマイズします。

ORロジックを適用する[新しいグループの追加]ボタンをクリックすると、新しいフィールドが追加されることに注意してください。 ORロジックの使用に関する詳細が必要な場合は、AndOR条件付きロジックの使用方法に関するガイドをお読みください。
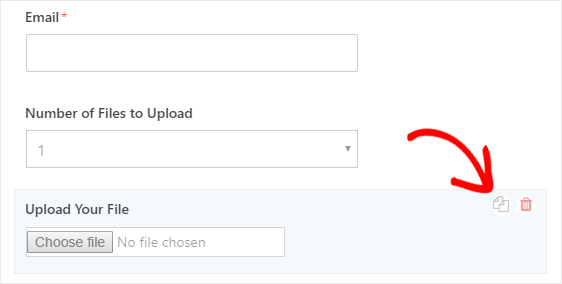
次のステップは、このフィールドを複製することです。
フォームで、[ファイルのアップロード]フィールドの右側にある重複アイコンをクリックします。


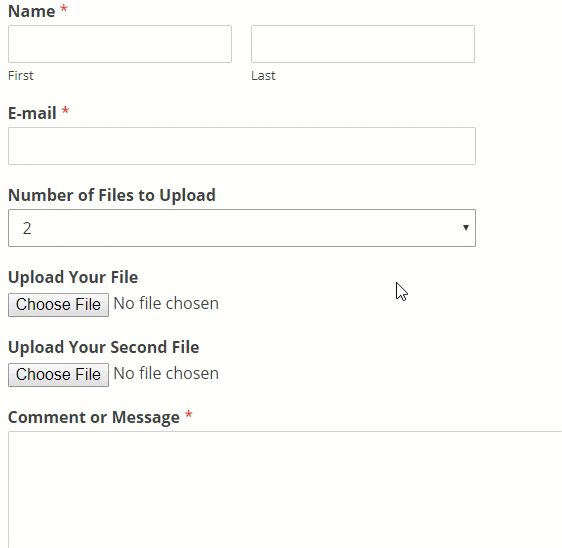
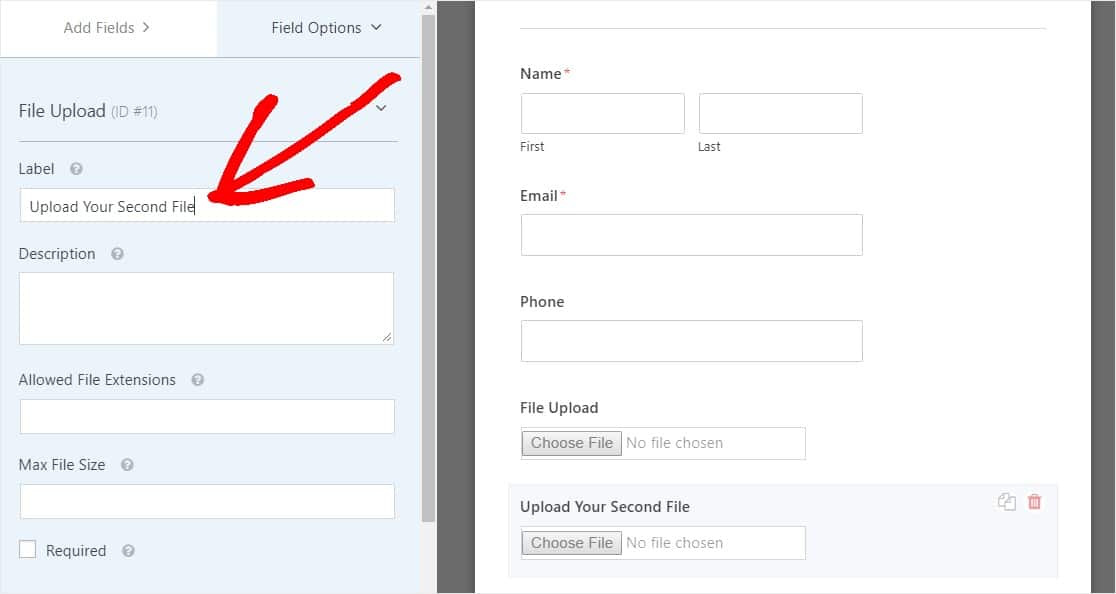
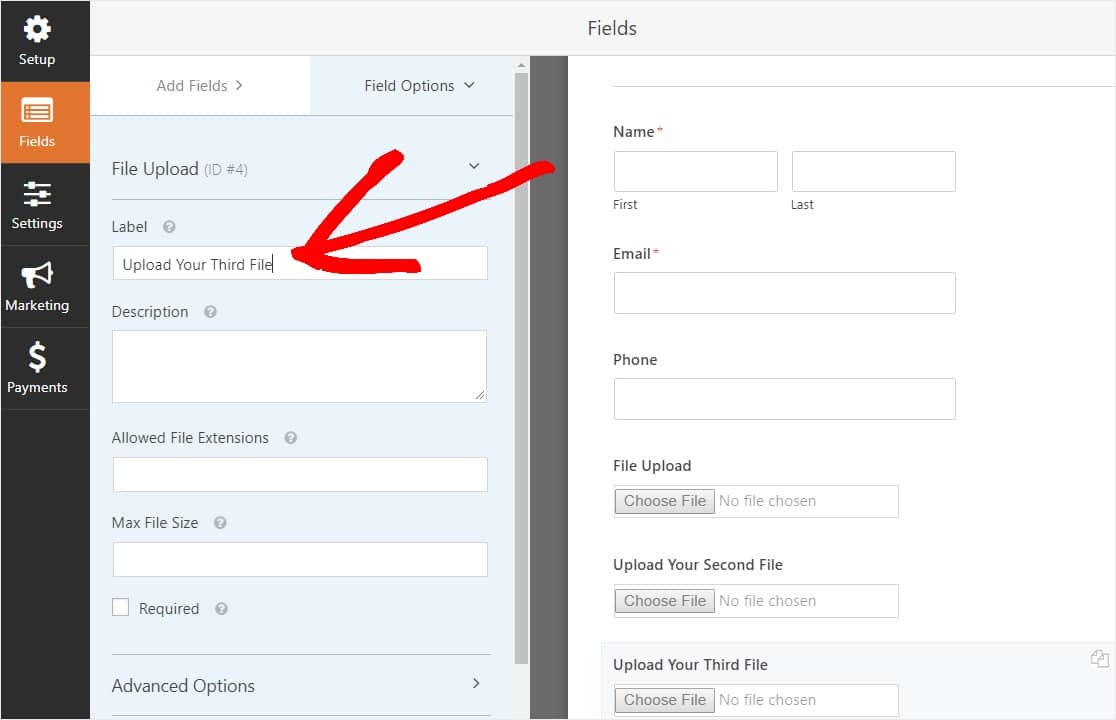
左側のパネルで、新しい[ファイルのアップロード]フィールドのラベルを[ 2番目のファイルをアップロード]に変更します。

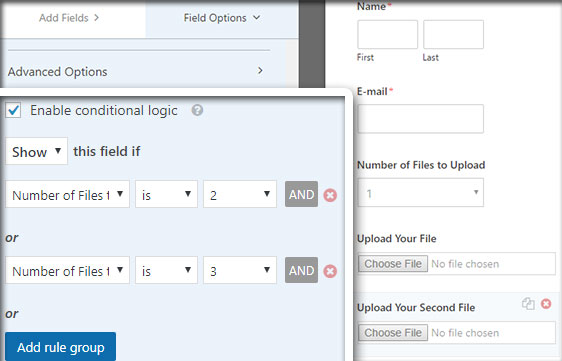
次に、以下のスクリーンショットのように、この新しいフィールドの条件付きロジックを構成します。 上記の手順からの唯一の変更点は、アップロードするファイルの数が1であるという最初のアクションを削除したことです。

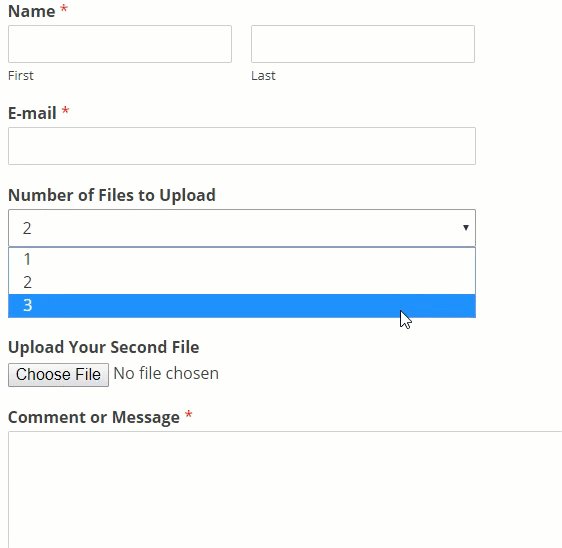
次に、アイコンをクリックし、ラベルを「3番目のファイルをアップロード」に変更して、「2番目のファイルのアップロード」フィールドを複製します。

以下のスクリーンショットのように、条件付きロジックフィールドを構成します。 アップロードするファイルの数が3であるという最後のフィールドのみを保持します。

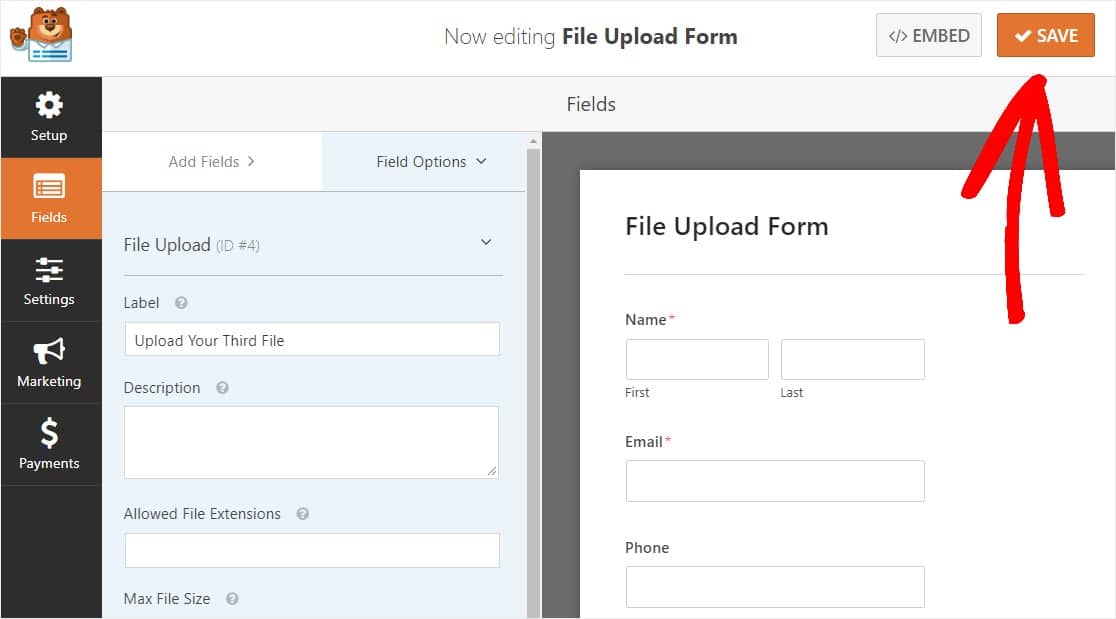
フォームのカスタマイズが完了したら、画面の右上隅にある[保存]をクリックします。 フォームに複数のファイルアップロードフィールドを追加しました。

ご覧のとおり、ほとんどの場合、モダンスタイルを使用して複数のファイルのアップロードを受け入れる必要があります。
これで、フォームに適切な数のファイルアップロードフィールド(1つまたは複数)ができたので、フォームの設定を構成する準備が整いました。
ステップ3:フォーム設定をカスタマイズする
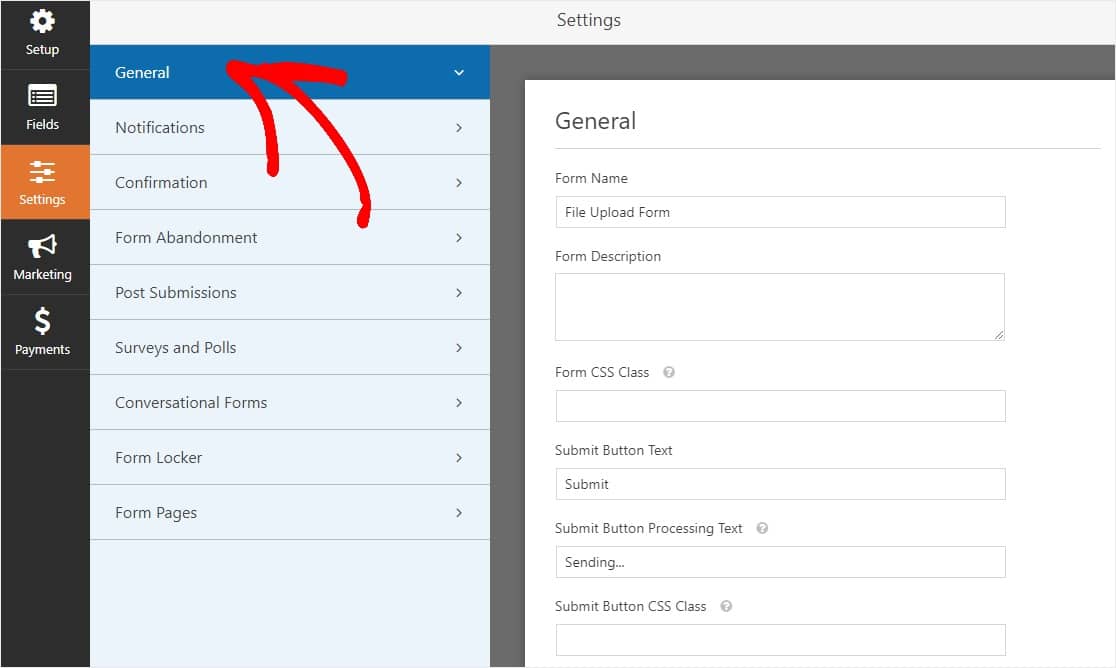
開始するには、 [設定] » [一般]に移動します。

ここで、以下を構成できます。
- フォーム名—必要に応じて、ここでフォームの名前を変更します。
- フォームの説明—フォームに説明を付けます。
- 送信ボタンのテキスト—送信ボタンのコピーをカスタマイズします。
- スパム防止—スパム対策機能、hCaptcha、またはGooglereCAPTCHAを使用して連絡先フォームのスパムを停止します。 スパム対策チェックボックスは、すべての新しいフォームで自動的にチェックされます。
- AJAXフォーム—ページをリロードせずにAJAX設定を有効にします。
- GDPRの機能強化— GDPR要件に準拠するために、エントリ情報とIPアドレスやユーザーエージェントなどのユーザーの詳細の保存を無効にすることができます。 GDPR契約フィールドを簡単な連絡フォームに追加する方法の詳細な手順を確認してください。
完了したら、[保存]をクリックします。
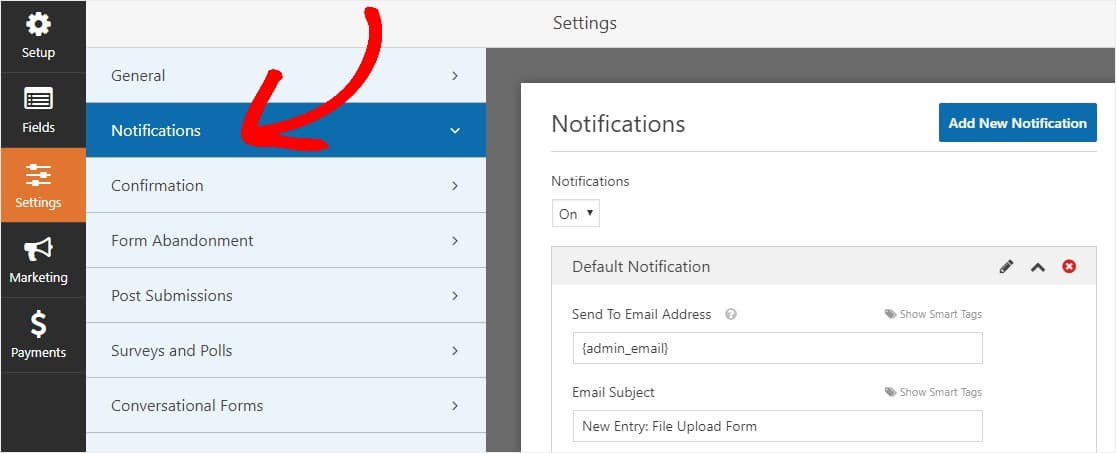
ステップ4:フォームの通知を構成する
通知は、誰かがあなたのフォームの1つを送信したことを知るための優れた方法です。
また、通知機能を無効にしない限り、誰かがサイトでフォームを送信するたびに電子メール通知が届きます。

誰かがフォームに入力したときにメールメッセージを受け取るには、WordPressでフォーム通知を設定し、メールアドレスを入力する必要があります。
また、スマートタグを使用している場合は、フォームの入力が完了したら、サイトの訪問者にパーソナライズされた通知を送信して、受信したことを知らせることができます。 これにより、ユーザーのフォームが適切に処理されたことが保証されます。

詳細については、WordPressで複数のフォーム通知を送信する方法に関するステップバイステップガイドを確認してください。
さらに、カスタムヘッダー画像領域にロゴまたは選択した画像を追加することで、通知メールに簡単にブランドを付けることができます。 選択したロゴ/画像は、下のWPFormsロゴのように電子メール通知の上部に表示されます。

注:添付ファイルはメールの配信可能性を損なうことが多いため、WPFormsはユーザーのファイルを通知メールに添付しません。 代わりに、ファイルのアップロードをリンクとして電子メールで送信します。

ステップ5:フォームの確認を構成する
フォームの確認は、ユーザーがフォームに情報を送信した直後に(そして自動的に)アクションを実行する方法です。 この手順の詳細については、フォームの確認を設定する方法に関するチュートリアルをご覧ください。
WPFormsには3種類の確認があります。
- メッセージ—これは、誰かがフォームで送信を押した後に表示されるデフォルトの確認タイプであり、カスタマイズ可能です。 確認メッセージをカスタマイズしてサイト訪問者の幸せを高める方法に関するヒントを確認してください。
- ページの表示—お礼ページのようなサイトの任意のページにユーザーを自動的に送信します
- リダイレクト—より複雑な開発のためにユーザーを別のWebサイトまたは専用のURLに誘導する場合に便利です。
それでは、WPFormsで簡単なフォーム確認を設定して、サイトの訪問者がサイトでフォームを送信したときに表示される成功メッセージをカスタマイズする方法を見てみましょう。
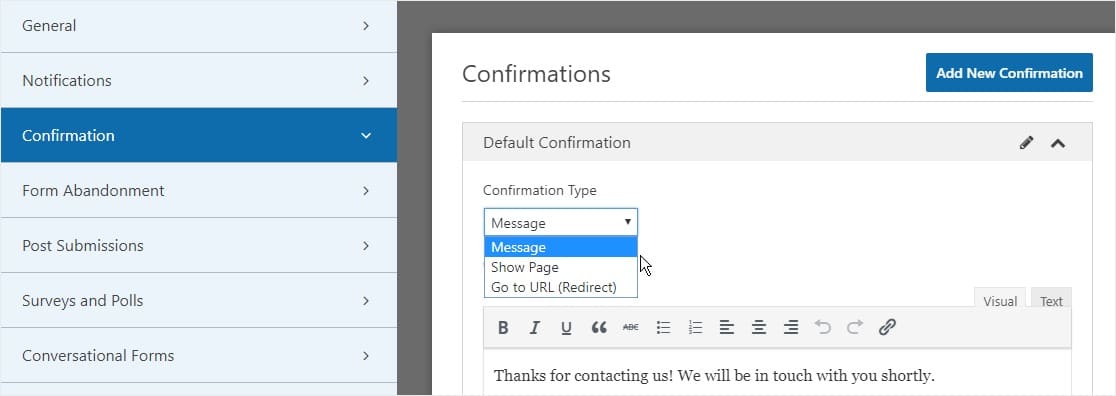
開始するには、フォームエディタの[設定]の下にある[確認]タブをクリックします。
次に、作成する確認タイプのタイプを選択します。 この例では、メッセージを選択します。

次に、確認メッセージを好みに合わせてカスタマイズし、完了したら[保存]をクリックします。
これで、フォームをWebサイトに追加する準備が整いました。
ステップ6:フォームをWebサイトに追加する
フォームを作成したら、WordPressWebサイトに追加する必要があります。
また、WPFormsを使用すると、ページ、ブログ投稿、サイドバーウィジェットなど、Webサイトの複数の場所にフォームを追加できます。
それでは、最も一般的な配置オプションであるページ/投稿の埋め込みを見てみましょう。
まず、WordPressで新しいページまたは投稿を作成するか、既存のページの更新設定に移動します。 その後、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、[WPFormsの追加]アイコンをクリックします。
![[WPFormsの追加]アイコンをクリックしてフォームを埋め込みます](/uploads/article/9469/BM6k5iWmKXyRVl11.jpg)
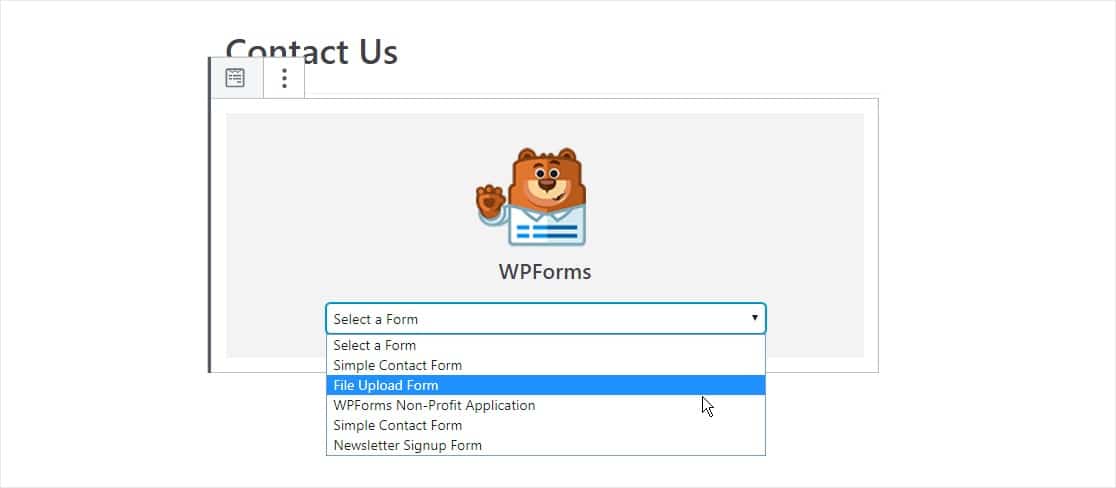
これで、WPFormsウィジェットがブロック内に表示されます。 [WPForms]ドロップダウンをクリックして、ページに挿入する作成済みのフォームを選択します。 したがって、ファイルアップロードフォームを選択します。

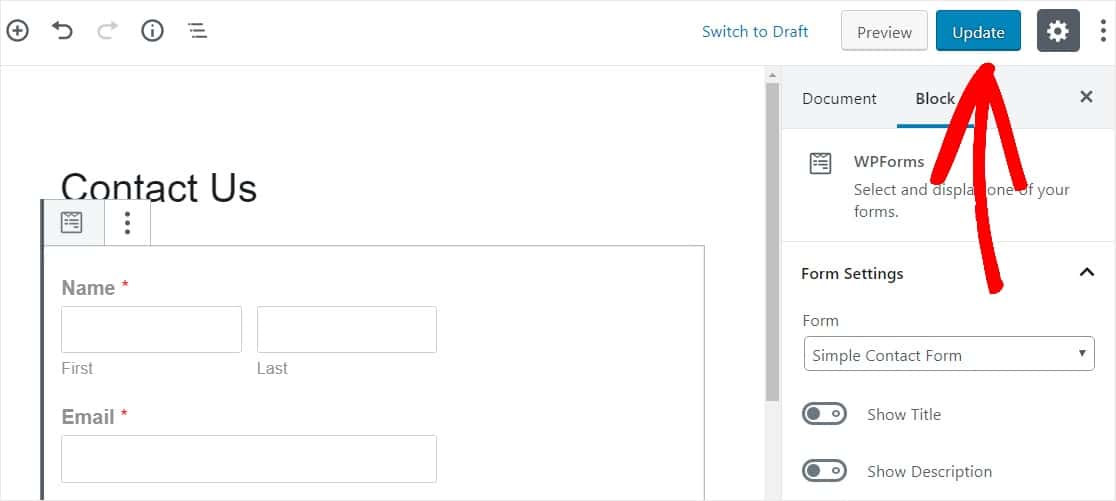
次に、右上にある[公開]または[更新]と書かれた青いボタンをクリックすると、フォームがWebサイトに表示されます。

それでおしまい! あなたのフォームはあなたのウェブサイトにあります。
ステップ7:ファイルを表示する
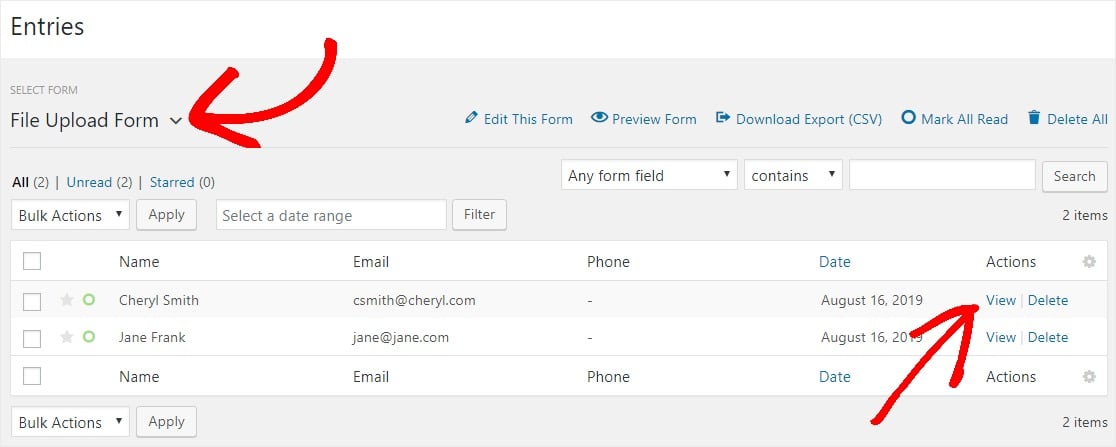
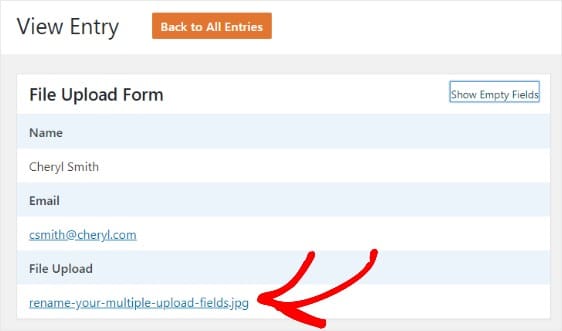
WPFormsは、各フォーム送信をエントリとして保存します。 アップロードされたファイルを表示するには、 WPForms »エントリに移動します。
そして、そこから、ドロップダウンメニューから適切なフォームを選択し、[表示]をクリックします。

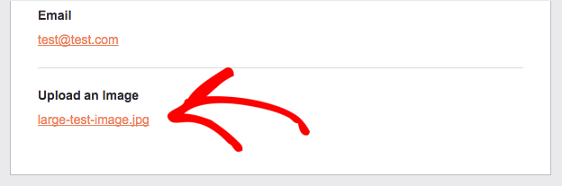
次に、ファイルを右クリックしてファイルをダウンロードするか、クリックしてブラウザに表示します。

さらに良いことに、Zapierアドオンを使用して、アップロードされたすべてのファイルを次のようなさまざまなWebアプリに自動的に保存できます。
- グーグルドライブ
- ドロップボックス
- および他の多くのクラウドストレージサービス
ここをクリックして、複数ファイルのアップロードフォームの作成を今すぐ開始してください
結論は
あります! これで、複数のファイルをアップロードしてWordPressフォームを作成する方法をマスターしました。 支払いフィールドを追加して、ファイルのアップロードで支払いを要求することもできます。
そして、この記事を楽しんだら、いくつかのクールな連絡先ページのデザイン例も見てみたいと思うかもしれません。
何を求めている? 今日から最高のWordPressフォームプラグインを始めましょう。 WPForms Proには、複数のファイルアップロードフィールドを含む無料のファイルアップロードフォームテンプレートが付属しています。
この記事が気に入ったら、FacebookとTwitterでフォローして、無料のWordPressチュートリアルを入手してください。
