22のテーマでWordPressページテンプレートを作成する方法
公開: 2022-02-0922のWordPressテーマにいくつかの変更があったことを今までに知っているはずです。 そのうちの1つは、サイトのホームページを編集できるエディターの追加です。
しかし、22のテーマで新しいWordPressページテンプレートを作成したい場合はどうでしょうか。
今日は、22のテーマでWordPressページテンプレートを作成する方法を紹介します。 このWordPressテーマの主な利点の1つは、ページごとに異なるテンプレートを使用できることです。
さらに、さまざまなテンプレートパーツを使用することもできます。
22のWordPressテーマでページテンプレートとテンプレートパーツを作成する方法を紹介します。 さらに、22のWordPressテーマでカスタムページを作成するお手伝いをします。
それで、それ以上の苦労なしに、始めましょう!
22のWordPressテーマのテンプレートとは何ですか?
22のWordPressテーマでページを編集しようとすると、設定にページテンプレートと呼ばれるセクションがあることがわかります。 これが本当の魔法が起こる場所です。
ここには2つのオプションがあり、 「新規」ページテンプレートを作成するか、既存のページテンプレートを「編集」することができます。
注:始めたばかりの場合は、新しいテンプレートを作成して後で編集することをお勧めします。 ここで注意すべきもう1つの重要な点は、通常のブロック要素をページに追加すると、常に機能するとは限らないという事実です。 新しいテンプレートを作成/編集すると、より良い結果が得られます。
ページテンプレートを保存すると、22のWordPressテーマの特定のページにその特定のテンプレートが表示されます。 このようにして、ページごとに異なるテンプレートを作成できます。
この機能を使用すると、カスタムデザインでカスタムページを作成できます(以前のバージョンのWordPressでは実際には不可能でした)。 WordPressバージョン5.9では、可能な限りクリエイティブになる機会があります。
22のWordPressテーマのテンプレートパーツとは何ですか?
22のWordPressテーマのテンプレートパーツは、広範なカスタマイズ機能を提供します。 これで、独自のヘッダー、フッター、およびその他のパーツを作成して、ページテンプレートで使用できます。
テンプレートパーツは、ページテンプレートの構成要素のようなものです。 さまざまなテンプレートパーツを使用して、完全なページテンプレートを作成できます。
すばらしいのは、これらのテンプレートパーツを保存して、複数ページのテンプレートで使用できることです。 つまり、これらのテンプレートパーツは再利用可能なアセットになります。
両方の長所を示すために、フルページテンプレートを作成し、さまざまなカスタムページテンプレートパーツ(作成したもの)を使用します。 まず、テンプレートパーツを作成しましょう。
ヘッダーテンプレートパーツを作成する方法は?
Webページのヘッダーには、さまざまなオプションがあります。 ここでは、サイトアイコン、サイトタイトル、メニュー、検索セクションを含むヘッダーテンプレートパーツを作成します。 これを作成するには、次のようにします。
ステップ1:エディターに移動します
22のWordPressテーマで最も注目すべき点の1つは、カスタマイザーがないという事実です。 むしろ、テンプレートとテンプレートパーツにアクセスできるエディターがあります。
最初のステップは、エディターに移動することです。 [テーマ]>[エディター]に移動してアクセスできます。 その後、ページの左上にあるWordPressアイコンをクリックします。 次に、新しいテンプレートパーツを作成します。
ステップ2:テンプレートパーツを作成する
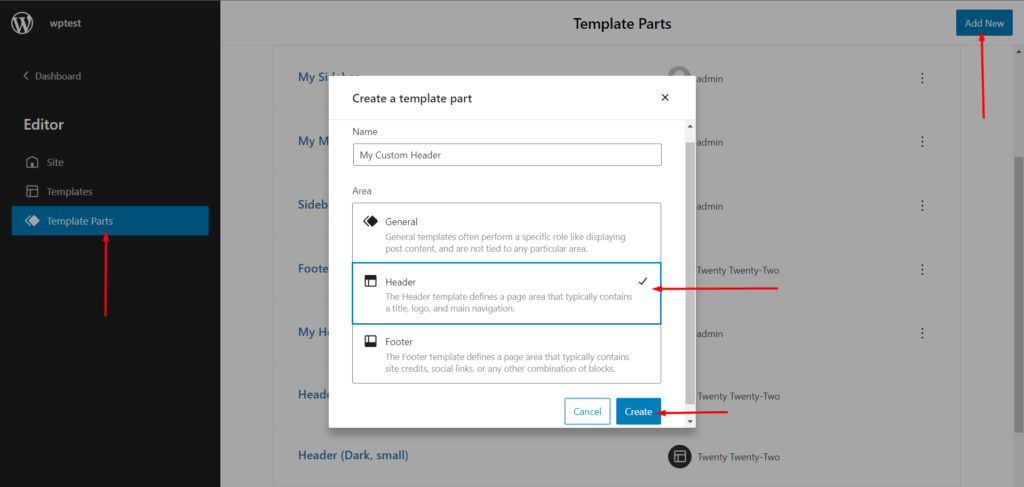
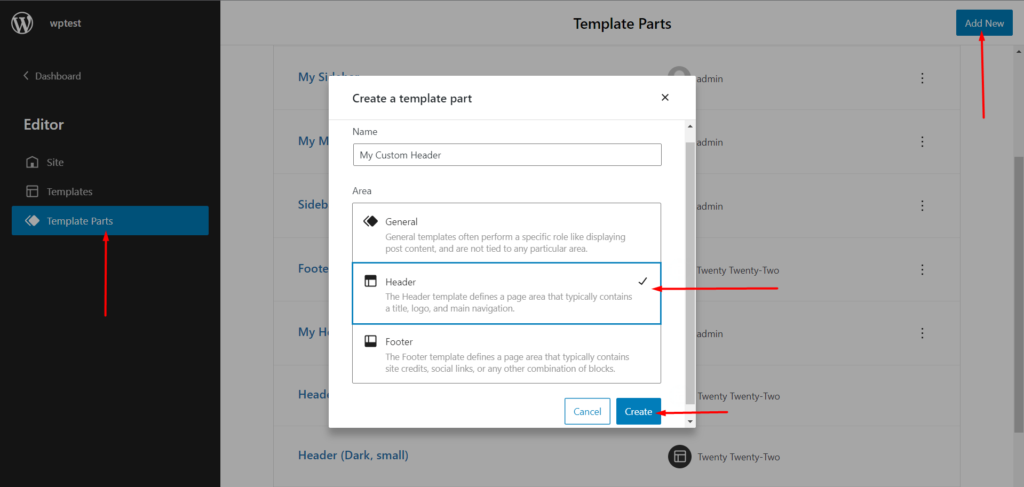
右上の[新規追加]ボタンをクリックすると、新しいテンプレートパーツを作成できます。
クリックするとウィンドウが表示されます。
ここで、新しい22のテーマテンプレートパーツに名前を付ける必要があります。 名前を付けたら、テンプレートを作成できます。

しかし、他にも考慮する必要のあることがいくつかあります。
3つのオプションがあります。 一般的なテンプレート部分は、さまざまな投稿タイプに関連付けられており、特定の領域に関連付けられていません。 一方、ヘッダーはヘッダーセクションの一部です。 フッター部分でのみ機能するため、フッターセクションでも同じことが言えます。

一番上から始める方が良いので、最初にヘッダーセクションを作成する必要があります。 したがって、[ヘッダー]をクリックしてから、[作成]をクリックします。
ステップ3:テンプレートパーツに要素を追加する
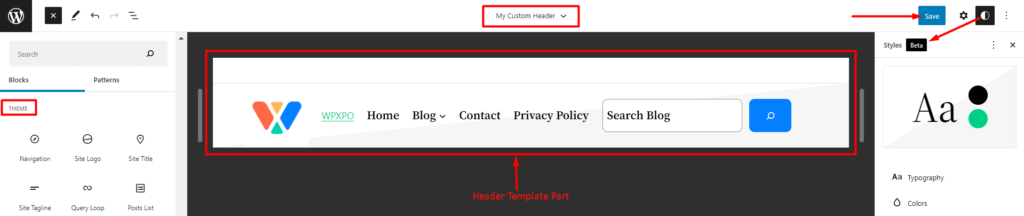
これで、編集ページに移動します。 ここでは、ヘッダーテンプレートパーツを作成できます。 次の手順に従って、同一のテンプレートパーツを作成できます。
- ブロックメニューから行ブロックを選択します。
- 次に、ブロックメニューからサイトのロゴ要素を追加します。
- ナビゲーションなどのアイテムを追加し、同じ方法で検索します。

注:新しいメニューを作成する場合、完全に新しいメニューを作成するか、作成した既存のメニューから選択するように求めるプロンプトが表示されます。 初めて、プロセスを開始するために新しいメニューを作成する方がおそらく良いでしょう。
クイックノート:次のビデオリソースから、22のWordPressテーマでメニューを作成する方法を確認できます。
ステップ4:テンプレートパーツを保存する
これで、完全なヘッダーテンプレートを使用できるようになりました。 もちろん保存する必要があります。 右上の[保存]ボタンをクリックして、テンプレートを保存するだけです。
ヘッダーテンプレートを実行する準備が整いました。 別のページテンプレートに追加できます。 それでは、フッターテンプレートパーツを作成しましょう。
フッターテンプレートパーツを作成するプロセスはほとんど同じです。 要素のみが変更されます。
フッターテンプレートパーツを作成するにはどうすればよいですか?
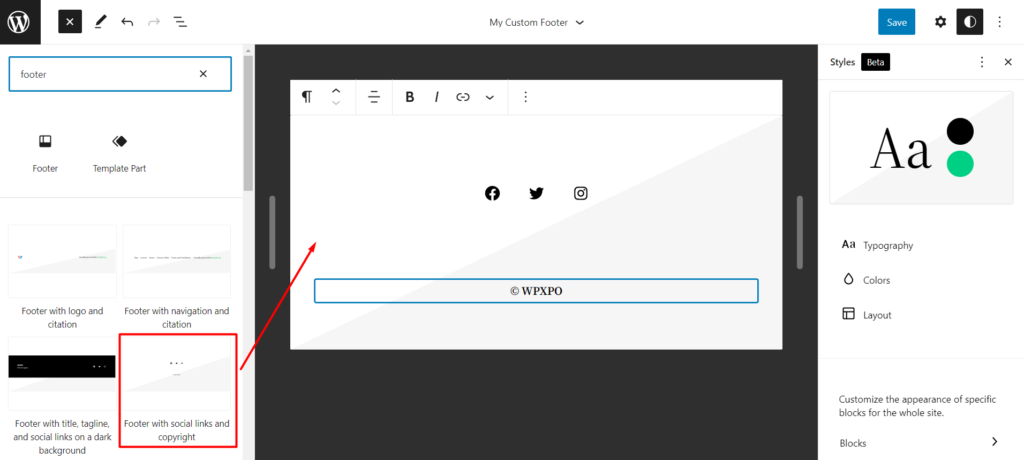
フッターテンプレートの場合も、前と同じようにテンプレートを作成する必要があります。 新しいテンプレートパーツを作成するときは、必ず「フッター」を選択してください。 エディターに入ったら、フッターテンプレートを作成するだけです。
ここでは別のアプローチを採用しています。事前に作成されたオプション(パターン)の1つを使用してフッターを作成します。 ソーシャルリンクと著作権のあるフッターを選択します。

注:フッター要素は、テーマブロック要素から直接使用できます。 既製のフッターパターンからお選びいただけます。 22のWordPressテーマのデザイン機能についてさらに学ぶために、グローバル設定とパターンオプションを調べることは完全に価値があります。
WordPressページテンプレートを作成する方法は?
ヘッダーテンプレートパーツとフッターテンプレートパーツを作成しました。 それでは、先に進んで、完全なWordPressページテンプレートを作成しましょう。
ステップ1:ページに移動してテンプレートを作成する
最初に新しいページを作成することをお勧めします。 そのため、WordPressダッシュボードから[ページ]>[新規追加]に移動します。 新しいページが表示されると、設定メニューにページテンプレートセクションが表示されます。 ここに、 「デフォルトテンプレート」が表示されます。

ただし、新しいページの新しいテンプレートを作成したいと思います。 したがって、 「新規」をクリックします。
注:新しいページが表示されると、エディターに移動します。 すべてのデフォルト要素を削除して、最初からやり直すことを選択できます。 または、デフォルトのパーツを保持することを選択できます。
ステップ2:ヘッダーテンプレートパーツを追加する
次に、ヘッダーテンプレートパーツをカスタムページに追加します。 これを行うには、次のことを行う必要があります。
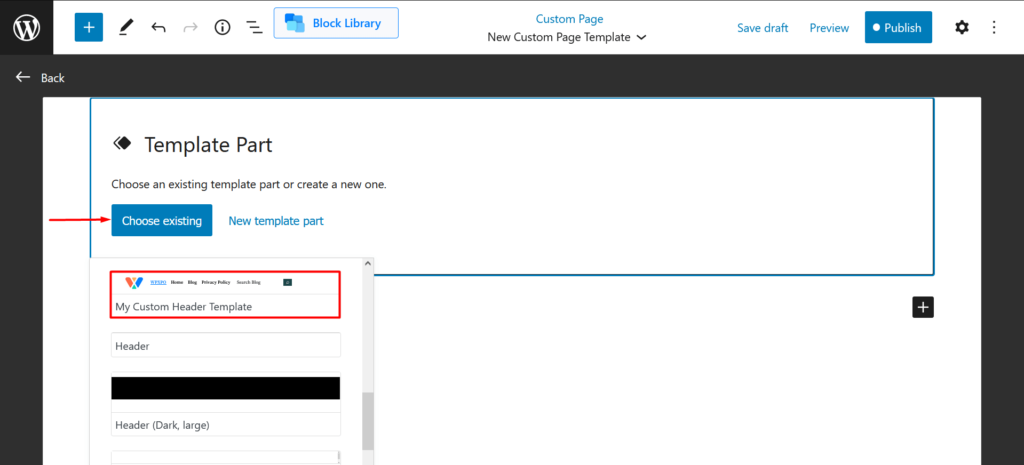
- 「テンプレートパーツ」を選択して追加します。
- 「既存を選択」を選択します。

- 次に、リストからカスタムヘッダーテンプレートを選択します。
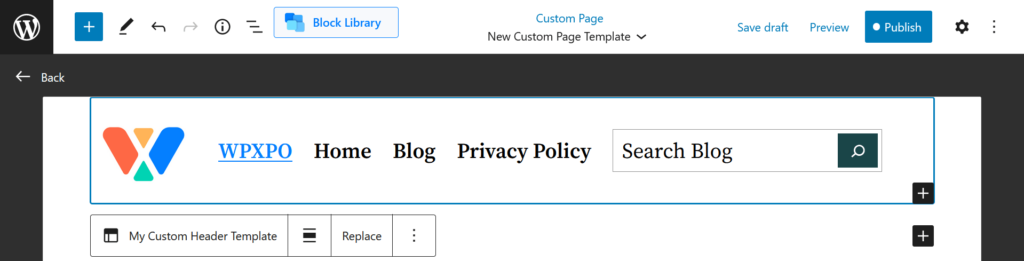
これで、ページテンプレートにヘッダーテンプレートの部分が表示されるようになります。

ステップ3:他のページ要素を追加する
次に、他の要素を選択してページに追加する必要があります。 たとえば、最新の投稿を表示し、ページにサイドバーを表示したいとします。 先に進んでそれを追加しましょう。
ステップ4:フッターテンプレートパーツを追加する
最後に、フッターテンプレートパーツをページに追加します。 見出し部分を追加するのと同じ方法で、作成したテンプレートフッター部分を追加できます。
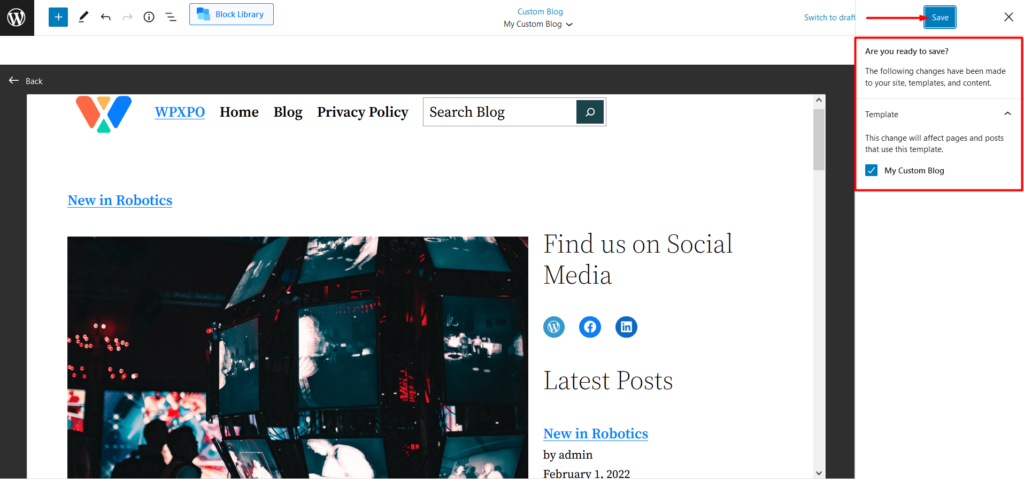
ステップ5:ページを保存して公開する
完了したら、ページを保存して公開します。

テンプレートパーツを使用して、22のWordPressテーマでカスタムページテンプレートを作成する方法をマスターしました。 テンプレートとテンプレートパーツに関してあなたが持っているかもしれないいくつかの質問を見てみましょう。
よくある質問
テンプレートパーツは再利用できますか?
WordPress 5.9より古いバージョンの再利用可能なブロックと同様に、ブロック要素を保存して再利用できます。 原則は、22のWordPressテーマテンプレートパーツについても同じです。 これらのテンプレートパーツは、任意のページテンプレートで再利用できます。
テンプレートパーツを保存するにはどうすればよいですか?
テンプレートパーツを作成したら、右上の保存ボタンから直接保存できます。 これらのテンプレートパーツを保存すると、WordPressダッシュボードのテーマオプション内の[エディター]セクションからそれらにアクセスできます。
ページでテンプレートパーツを使用するにはどうすればよいですか?
2022WordPressテーマのブロック要素ライブラリのテンプレートパーツ要素が必要になります。 要素をページに追加すると、新しいテンプレートパーツを作成するか、ページで作成した既存のテンプレートパーツを使用するかを選択できます。
ページごとにカスタムテンプレートが必要ですか?
ページごとにカスタムのWordPressページテンプレートを作成することをお勧めします。 ただし、複数のページに同じテンプレートが必要な場合は、複数のページで作成した同じテンプレートを使用できます。 あなたがしなければならないのは、ページテンプレートのドロップダウンからそれを選択することです。
最終的な考え
あなたが22のWordPressテーマを探求しているだけなら、この特定のコンテンツはあなたに大いに役立つでしょう。 各セクションを注意深く調べて、 WordPressページテンプレートを好きなように作成してください。
他に何かをカバーする必要があるかどうかを確認するために、以下のコメントで必ず確認してください。 また、その問題についてのあなたの貴重な考えを共有してください。
