テスト用の WordPress ステージング サイトを簡単に作成する方法
公開: 2023-06-10WordPress Web サイトをお持ちの場合は、Web サイトを最新の状態に保つために、新しい機能、プラグイン、テーマを追加する必要があります。 しかし、これを実際の Web サイトで行うと、問題や間違いが発生する可能性があります。 WordPress ステージング サイトは、実際の Web サイトに影響を与えることなく変更を試すことができる安全な場所です。 このわかりやすいガイドでは、WordPress ステージング サイトを作成し、それを使用して Web サイトをテストおよび改善する方法を説明します。
WordPress Web サイトでステージング サイトを使用する理由
ステージング サイトは、Web サイトを頻繁に変更する人にとって役立つツールです。 次のような多くの利点があります。
- 実際の Web サイトを変更せずに、新しい機能、プラグイン、テーマを試すことができます。
- 実際の Web サイトに変更を加える前に、問題を見つけて修正してください。
- サイトを訪問する人に迷惑をかけずに、デザインや見た目を試してみましょう。
- 間違いを犯す可能性を減らし、Web サイトをより簡単かつ迅速に改善できるようにします。
WP Vivid プラグインを使用した新しい WordPress ステージング サイトのセットアップ
新しいステージング サイトを作成するには、次の 3 つの手順を実行します。
ステップ 1: WP Vivid プラグインをインストールする
ステップ 2: ステージング サイトを作成する
ステップ 3: ステージング サイトのコンテンツを編集する
まず、Web サイトに WP Victor プラグインをインストールする方法を見てみましょう。
ステップ 1: WP Vivid プラグインをインストールする
WP Vivid プラグインは、Web サイト用の WordPress ステージング サイトを作成および管理できる強力なツールです。 プラグインのインストールは簡単なプロセスです。 行う必要があるのは次のとおりです。
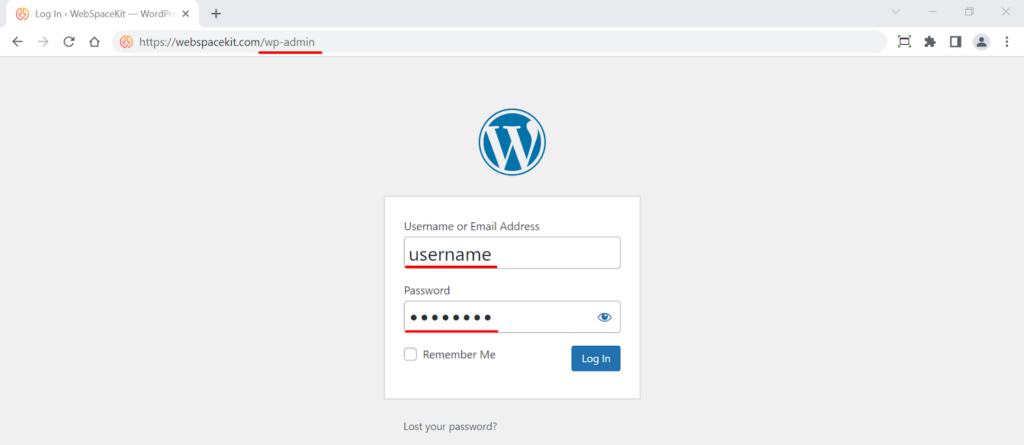
- WordPress ダッシュボードにログインします。
これを行うには、Web サイトにアクセスし、URL に「/wp-admin」と入力し、ユーザー名とパスワードを入力します。

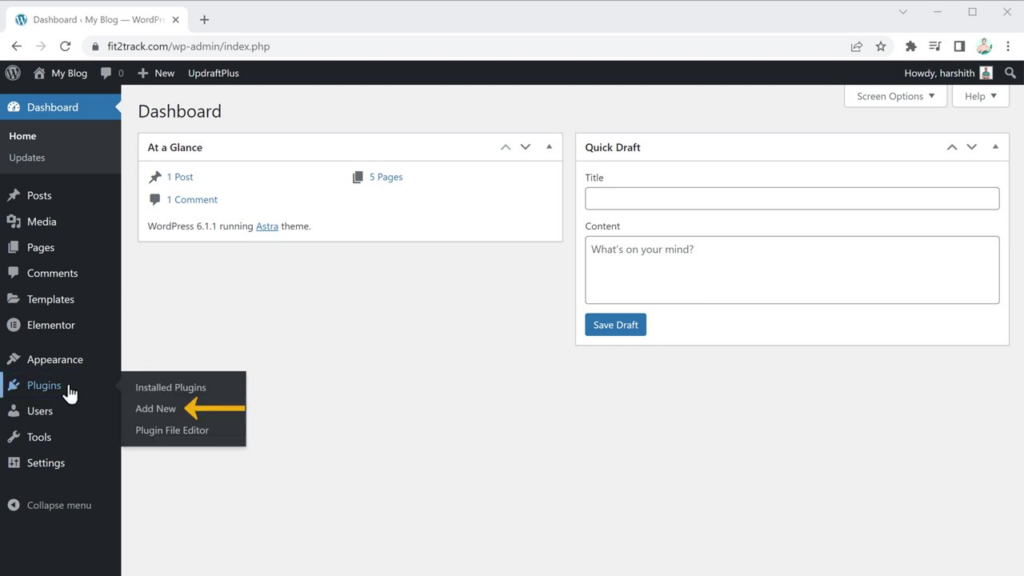
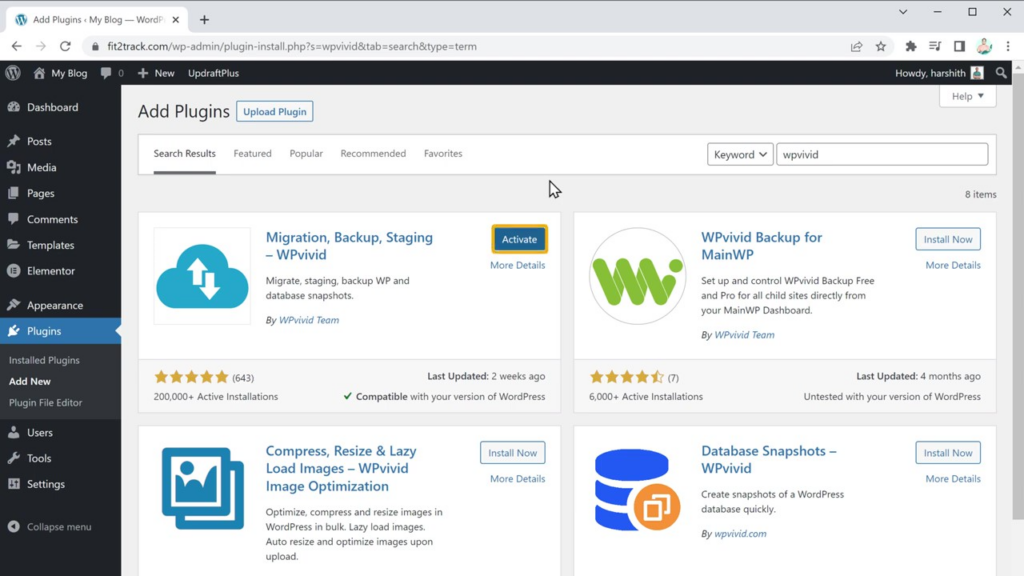
- 「プラグイン」セクションに移動し、「新規追加」をクリックします。

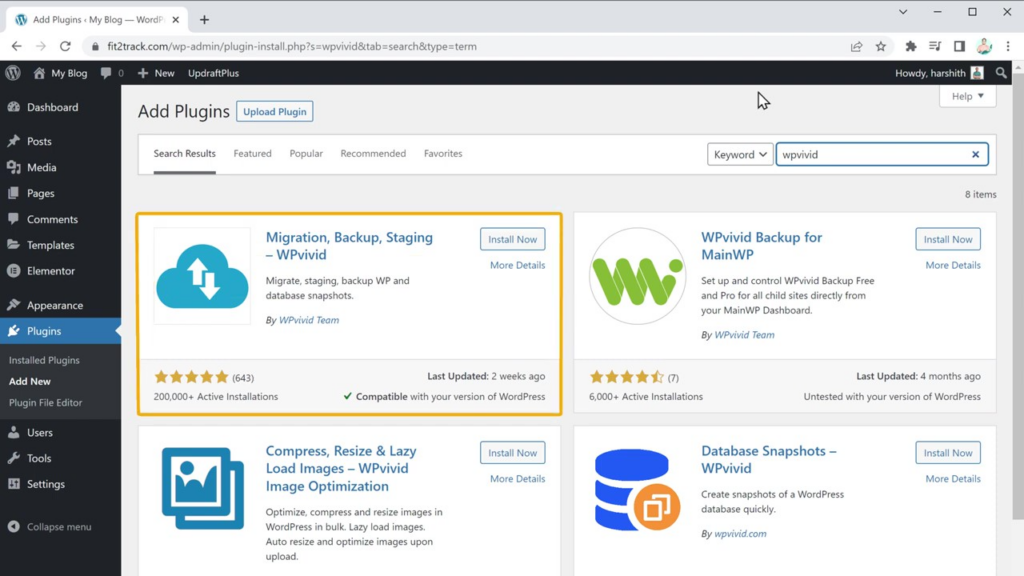
- 検索バーに「WP Vivid」と入力してプラグインを見つけます。

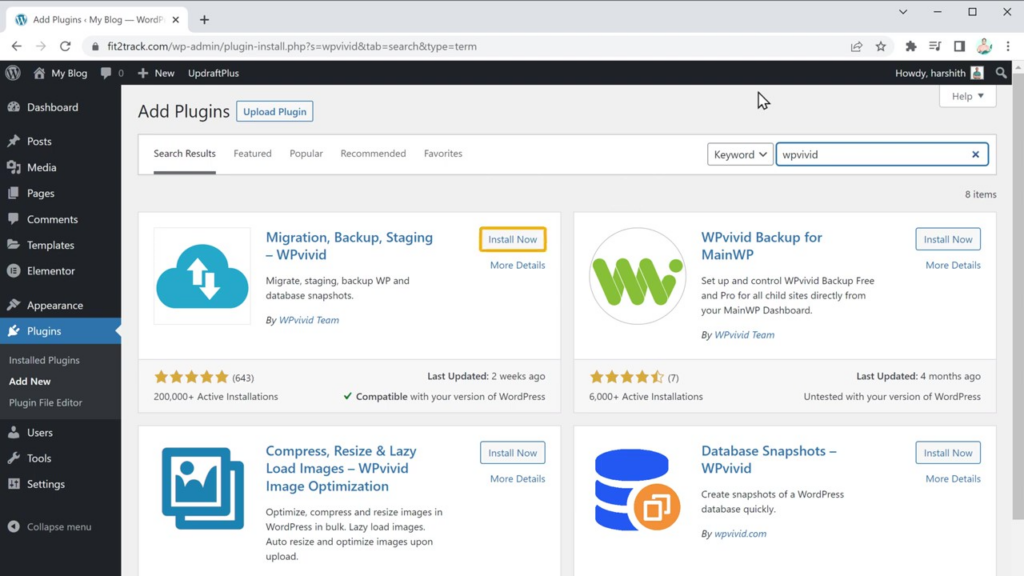
- プラグインを見つけたら、「インストール」をクリックしてインストールプロセスを開始します。

- プラグインをインストールしたら、必ず「有効化」をクリックして Web サイトでその機能を有効にしてください。

ステップ 2: 新しいステージング サイトを作成する
WP Vivid プラグインをインストールしてアクティブ化すると、新しいステージング サイトまたはステージング環境の作成に進むことができます。 次の手順を実行します:
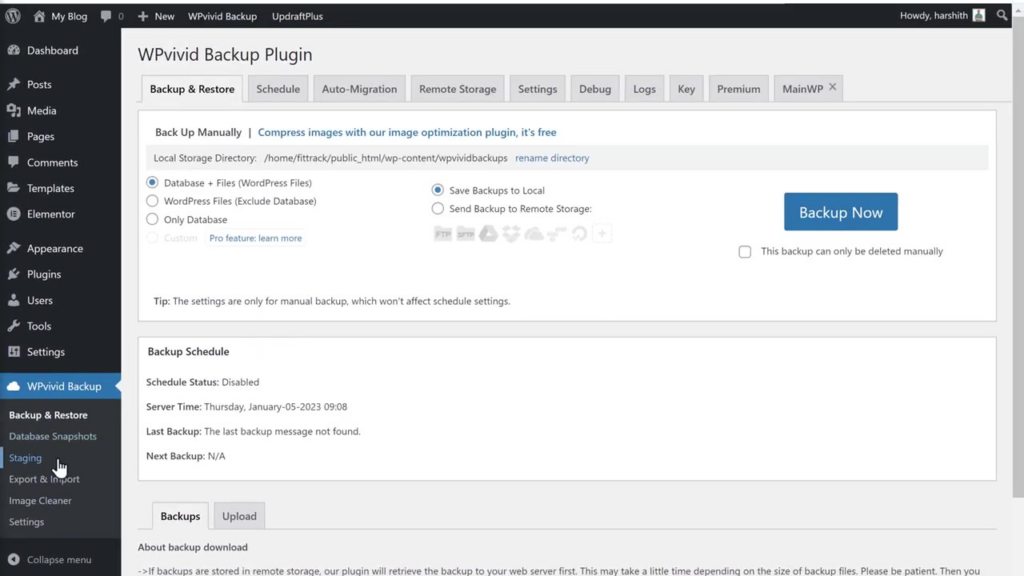
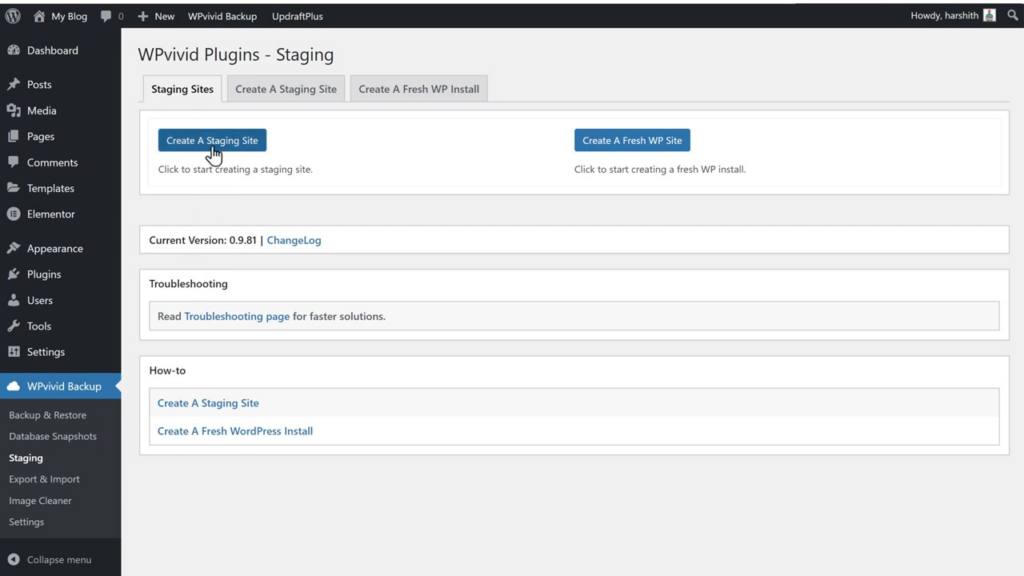
- WordPress ダッシュボード メニューで、[ステージング] をクリックします。

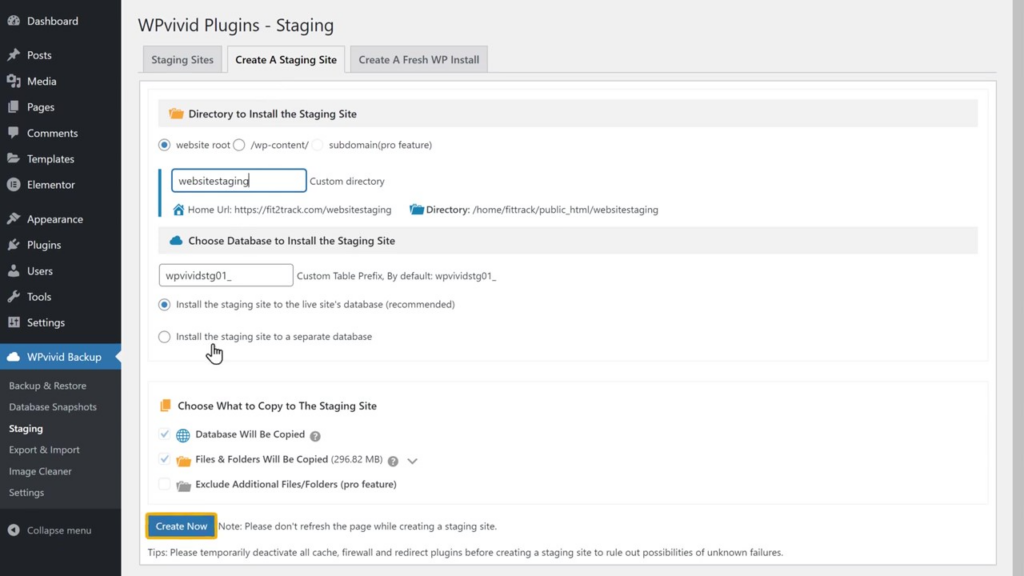
- 「ステージング サイトの作成」ボタンをクリックしてプロセスを開始します。

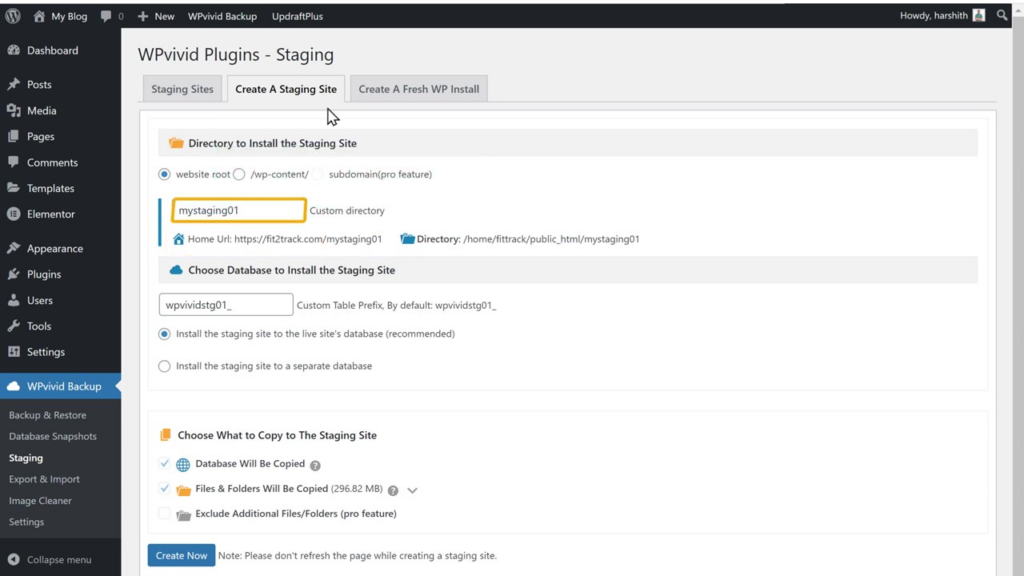
- 必要に応じて、デフォルトの URL を選択し、新しい名前を入力することで、WordPress ステージング Web サイトの URL をカスタマイズできます。

- 「作成」ボタンをクリックし、プラグインが必要なファイルを WordPress ステージング Web サイトにコピーするまで待ちます。

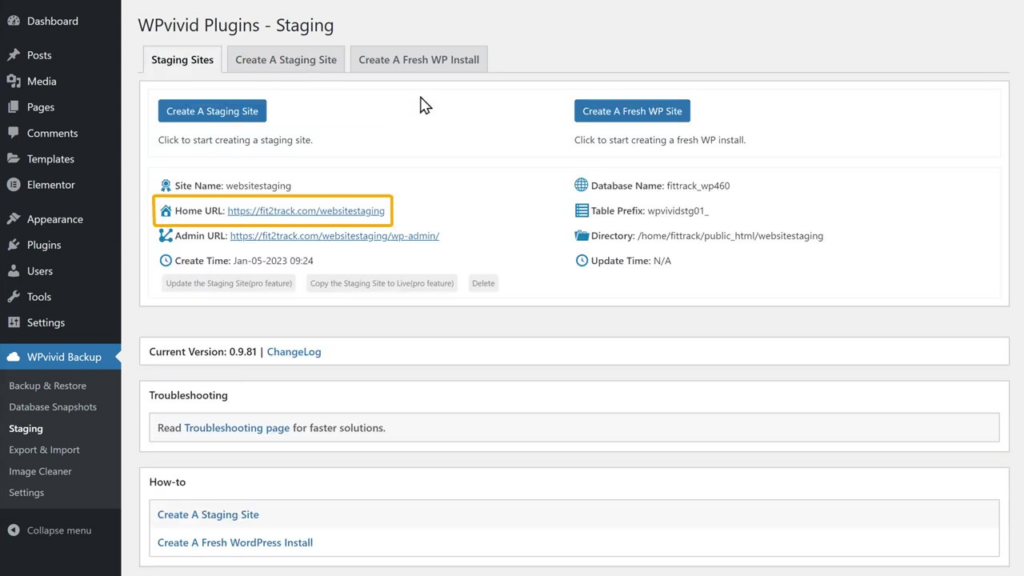
- プロセスが完了すると、新しい wordpress ステージング サイトまたは wordpress ステージング環境へのリンクが届きます。 ステージング サイトで行われた変更は、実際の Wordpress Web サイトには影響しないことに注意してください。

ステップ 3: ステージング サイトのコンテンツを編集する
これで、WordPress ステージング環境がセットアップされ、新しいステージング サイトが完成したので、実際の Wordpress Web サイトに影響を与えることなく、コンテンツの変更を開始できます。 Wordpress ステージング サイトを編集するには、次の手順に従います。
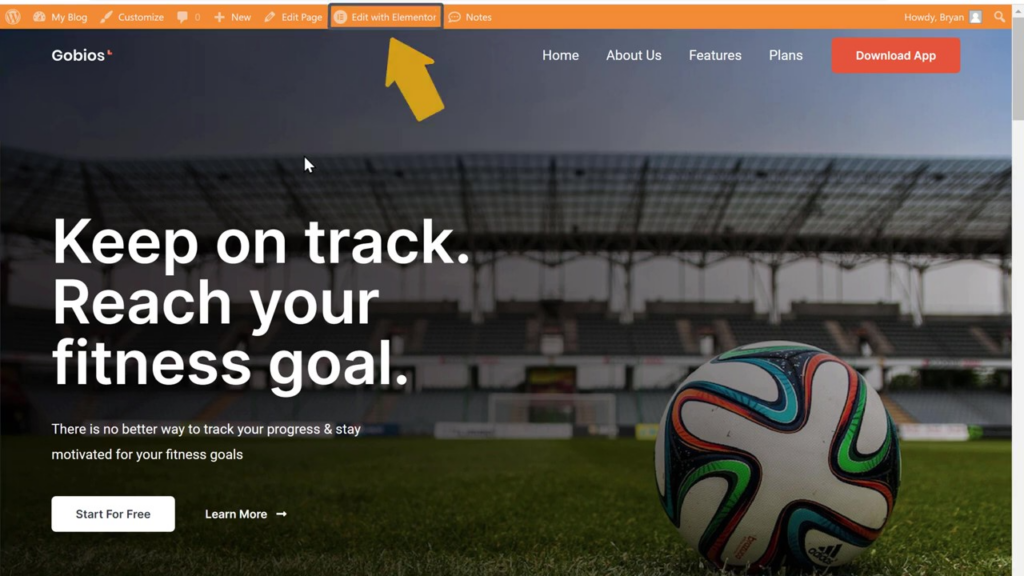
- 新しいブラウザー タブで、WordPress ステージング Web サイトへのリンクを開きます。
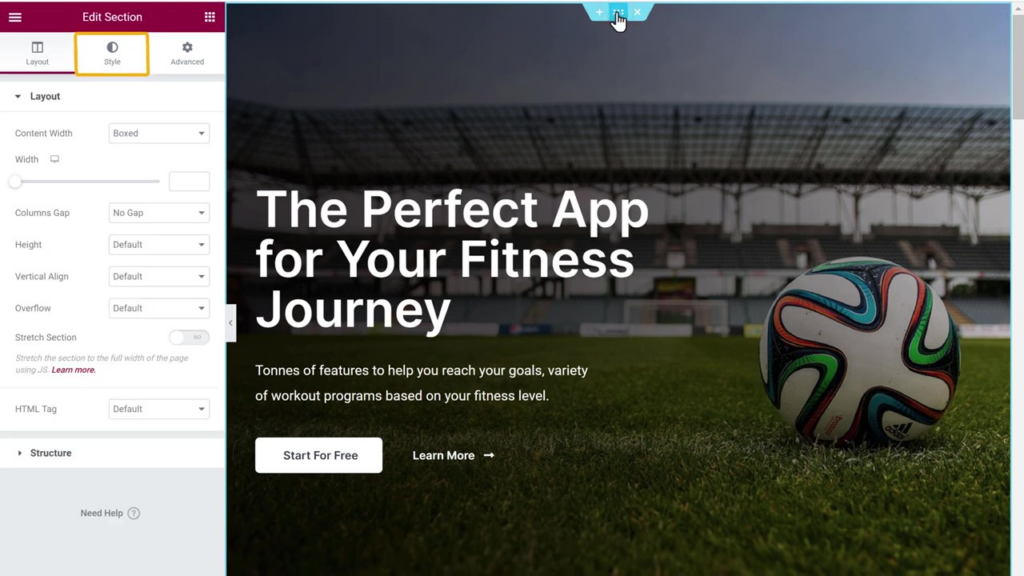
- 「Elementor で編集」(またはお好みのステージング ページ ビルダー)をクリックして、ステージング サイトの編集セクションにアクセスします。

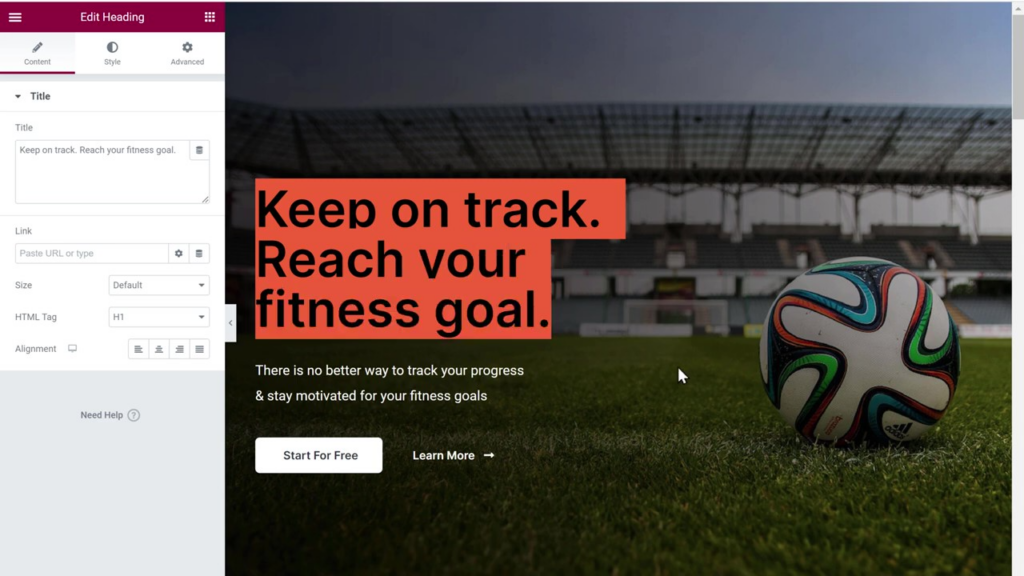
- テキストを変更するには、変更するテキストを選択し、希望の内容を入力するだけです。

- 画像を変更したい場合は、画像要素の「スタイル」タブをクリックし、コンピュータから新しい画像をアップロードします。

これらの手順に従うことで、ライブ バージョンに影響を与えることなく、Web サイトへの変更を安全に試すことができます。 更新に満足したら、WP Vivid プラグインのプロ版を使用するか、手動で変更を実装することで、更新をライブ Web サイトに適用できます。

したがって、すべての変更を手動で行いたい場合は、それを行うことができます。 それ以外の場合、Web サイトに頻繁に変更を加え、ステージング サイトで行ったすべての変更を適用してライブ サイトに自動的に表示したい場合は、プロ プラグインを使用できます。
WordPress ステージング サイトの変更をライブ Web サイトに適用する
ステージング サイトからライブ Web サイトに変更を適用するには、WP Vivid wordpress プラグインのプロ バージョンが必要になります。
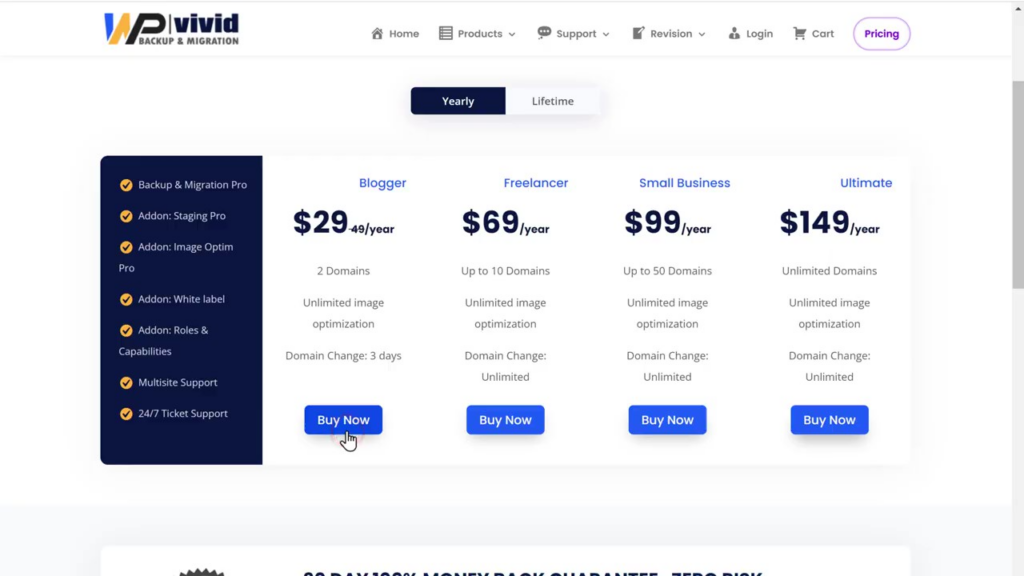
- WP Vivid Web サイトからプロ版を購入し、WordPress プラグインをダウンロードします。

- 提供されたライセンス キーを使用して、WordPress ダッシュボードにプラグインをインストールしてアクティブ化します。
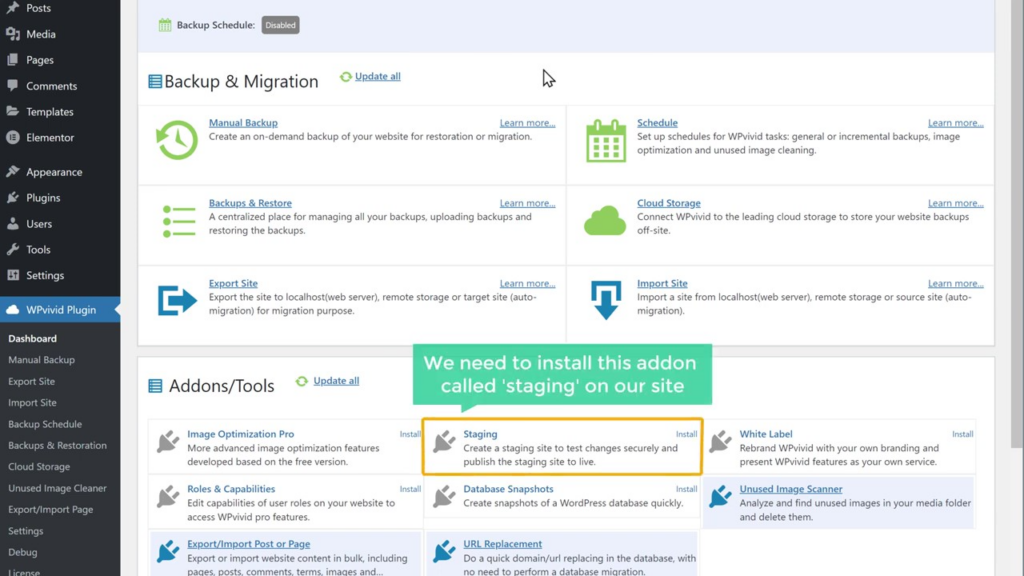
- プラグインの「Staging」アドオンをインストールします。

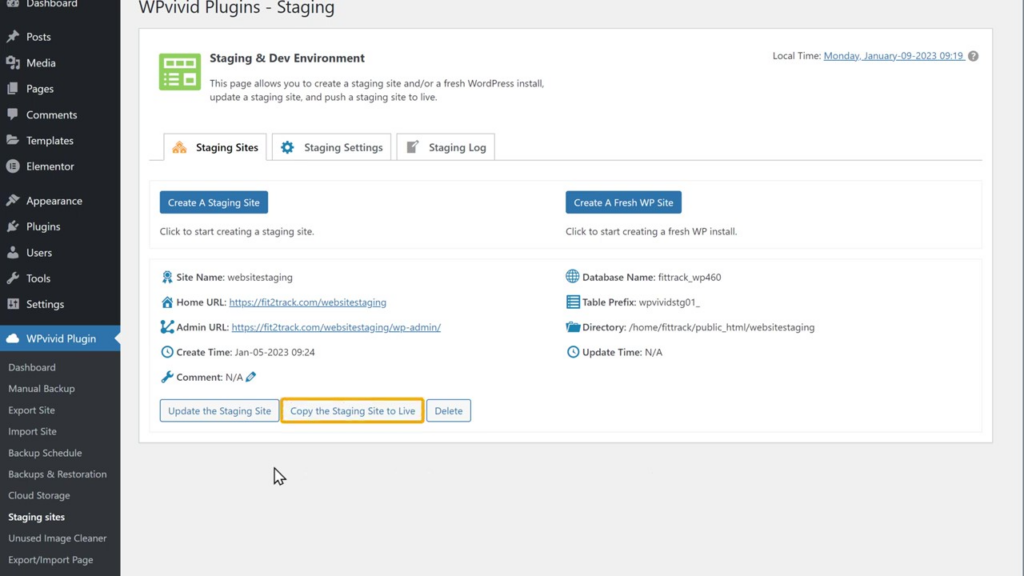
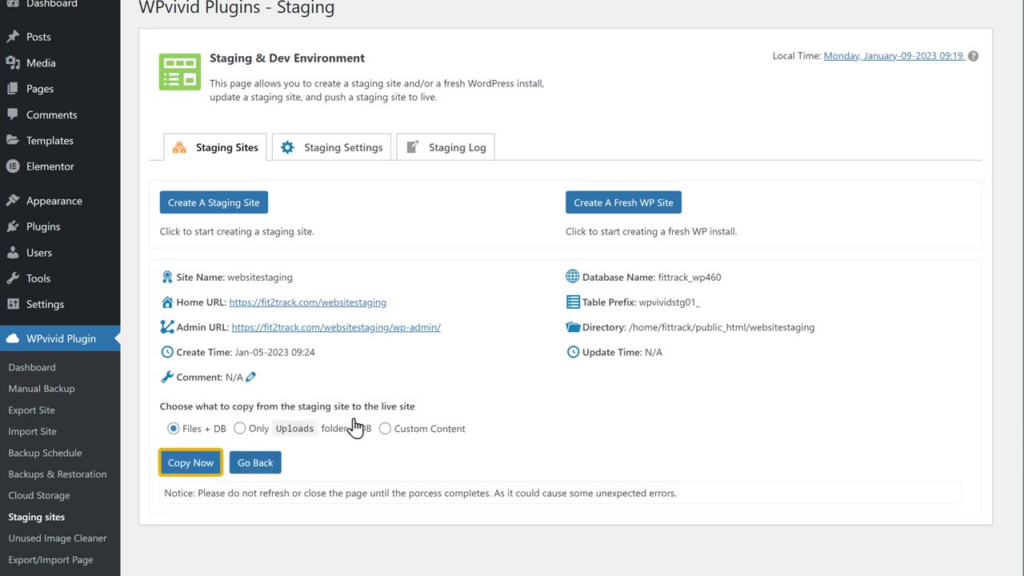
- ステージング サイトからライブ Web サイトに変更を適用するオプションを選択します。

- 「今すぐコピー」をクリックし、WordPress ファイルがコピーされるまで待ちます。

- 適用された変更を確認するには、ライブ サイトを更新します。
ホスティング プランで WebSpaceKit の無料ステージング機能を活用する
WebSpaceKit は、ホスティング プランで無料のステージング機能を提供します。 この機能により、ステージング サイトを作成および管理する際の時間と労力を節約できます。 この機能を使用するには、Webspace Kit の Web サイトからホスティング プランを購入します。 無料の WordPress ステージング サイト機能がプランに含まれているため、手間をかけずに WordPress サイトをテストして更新したい人にとって、費用対効果の高いオプションになります。
WordPress ステージング サイトを使用するためのベスト プラクティス
ステージング サイトを最大限に活用し、更新プロセスをスムーズに行うには、次のベスト プラクティスに従ってください。
- 最新バージョンの WordPress、プラグイン、テーマを使用して、ステージング サイトを最新の状態に保ちます。
- ライブ サイトに変更を適用する前に、ステージング サイトにエラーや問題がないか定期的にテストしてください。
- ライブ サイトを更新するときにスムーズに移行できるように、ステージング サイトで行った変更を文書化します。
- ステージング サイトからの変更を適用する前に、ライブ サイトの完全バックアップを実行してください。
- 開発プロセス中に変更を追跡し、チーム メンバーと共同作業するために、Git などのバージョン管理システムの使用を検討してください。
結論
WordPress ステージング サイトは、エラーや中断の危険を冒さずに WordPress サイトをテストおよび更新したいと考えている Web サイト所有者にとって非常に貴重なツールです。 この詳細なガイドに従うことで、WordPress ステージング サイトを簡単に作成および管理でき、WordPress サイトの安全かつ効率的な更新プロセスを確保できます。
WordPress サイトの管理と最適化に関する役立つヒントやコツを得るために、私たちのブログを購読することを忘れないでください。 テストを楽しんでください。
WordPress ステージング サイトの作成に関するよくある質問
ステージング サイトとは何ですか?
ステージング サイトは、ライブ Wordpress Web サイトに変更、更新、新機能を実装する前にテストするために使用されるライブ Wordpress Web サイトのクローンです。 これにより、エラーや問題がライブの Wordpress Web サイトに影響を与えるのを防ぎ、更新を安全にテストできます。
WordPress テーマまたはプラグインでステージング サイトを使用できますか?
はい、ステージング サイトを使用して、WordPress テーマまたはプラグインをテストできます。 ステージング サイトでテストすることで、実際の Wordpress Web サイトに展開する前に、互換性と機能性を確認できます。
WP Vivid Wordpress プラグインのプロ版を購入する必要がありますか?
ステージング サイトで行われた変更をライブ サイトに自動的に適用したい場合は、WP Vivid wordpress プラグインのプロ バージョンが必要です。 無料版ではステージング サイトを作成できますが、ライブ Wordpress Web サイトに変更を適用するには手動で行う必要があります。
ステージング サイトを作成するための WP VividWordpress プラグインの代替手段はありますか?
はい、WP Staging、Duplicator、All-in-One WP Migration など、ステージング サイトの作成に利用できる他の Wordpress プラグインやツールがあります。 一部の Web ホスティング プロバイダーは、組み込みのステージング サイト機能も提供しています。
ステージング サイトはどのくらいの頻度で更新する必要がありますか?
ステージング サイトを定期的に、理想的にはライブ サイトに変更を加える前に更新する必要があります。 これにより、新しい機能、プラグイン、テーマをライブ サイトに適用する前にテストできる最新の環境が確保されます。
ステージング サイトで作業している間、ライブ Web サイトは影響を受けますか?
いいえ、ステージング サイトに変更を加えても、ライブ Web サイトは影響を受けません。 ステージング サイトは別の環境であり、そこで行われた変更は、適用することを選択するまでライブ Web サイトに影響しません。
