あなたの大切な日をより特別なものにする結婚式のウェブサイトを作成する方法
公開: 2020-07-10今日、結婚式のウェブサイトを作成することはあなたの結婚式の重要な部分になります。 これは、特別な日のスケジュール、場所、儀式、ドレスコードなどについてゲストに通知するための賢い方法です。 それは彼らがあなたのサイトを訪問することによって一箇所ですべての情報を得るのを助けます。
また、事前の専門知識がなくても、結婚式をより思い出深いものにし、すべての思い出をWebサイトに保存することができます。 この決定的なガイドでは、1時間以内に結婚式のウェブサイトを段階的に作成する方法を紹介します。
それでは、これらの簡単なガイドラインに従って結婚式のサイトを作成しましょう。 しかし、最初にあなたを説明させてください-
なぜあなたは結婚式のウェブサイトを作成する必要がありますか?

最近では、ウェブサイトを持つことがトレンドになっています。 あなたはあなたのドメインとホスティングのために少しを費やす必要があります、さもなければあなた自身のウェブサイトをすぐに手に入れることは完全に無料です。 実際、あなたはウェブサイトを構築し、それを使ってあなたの結婚式の詳細をすべて紹介することができます。
それはあなたの友人やゲストがあなたの結婚式の日付、場所だけでなく、新郎新婦や結婚式に関するその他の必要な情報について知るのに役立ちます。 Webサイトを使用してゲストに招待状を送信することもできます。 さらに、RSVPカードを印刷する必要がないため、貴重な時間とお金を簡単に節約できます。
結婚式のサイトを持つことのもう1つの利点は、ギフトレジストリについてゲストに通知し、ゲストリストについて明確なアイデアを提供することです。 その上、あなたはあなたがどのように会ったか、あなたの結婚式の計画などのあなたの結婚式の話を簡単に伝えることができます。
さらに、あなたはあなたの貴重な思い出を永遠に保存するためにあなたのウェブサイトに最も価値のある結婚式の画像とビデオを置くことができます。 それだけでなく、いつでもこのサイトを更新して、他の特別な瞬間をここに保存することができます。 新婚旅行の写真、最初の子供の誕生、またはあなたが好むものなど。
WordPressとElementorで結婚式のウェブサイトを作成する方法(簡単なユーザーガイド)

このパートでは、あなた自身の結婚式のウェブサイトを作る方法を段階的に紹介します。
結婚式のウェブサイトを作るための前提条件
このチュートリアルでは、コンテンツ管理システム(CMS)としてWordPressを選択しました。 WordPressは、世界中の何百万人もの人々によって選ばれたオープンソースのコンテンツ管理ソフトウェアだからです。
6000万人以上の人々が、彼らが「家」と呼ぶウェブ上の場所を強化するためにWordPressを選択しました—家族に加わってください。
WordPress
さらに、Webサイトをグローバルに立ち上げるには、Webホスティングとドメイン名が必要です。
さらに、独自の方法でWebサイトをカスタマイズするには、ElementorページビルダーとHappyAddonsも必要です。
- WordPress
- Elementor
- Happy Addons(Elementorのサードパーティアドオン)
あなたは簡単にあなたの結婚式のウェブサイトのためのすべてのリソースをダウンロードしてインストールすることができます。 初めての方は、この「Elementorの使い方」の初心者向けガイドをご覧ください。
ステップバイステップで結婚式のウェブサイトを作りましょう。
ステップ1:Elementor&HappyAddonsをインストールする
ドメインを購入してホスティングした後、WebサイトにWordPressをインストールする必要があります。 次に、WordPressダッシュボードにElementorプラグインとHappyAddonsプラグインをインストールしてアクティブにする必要があります。
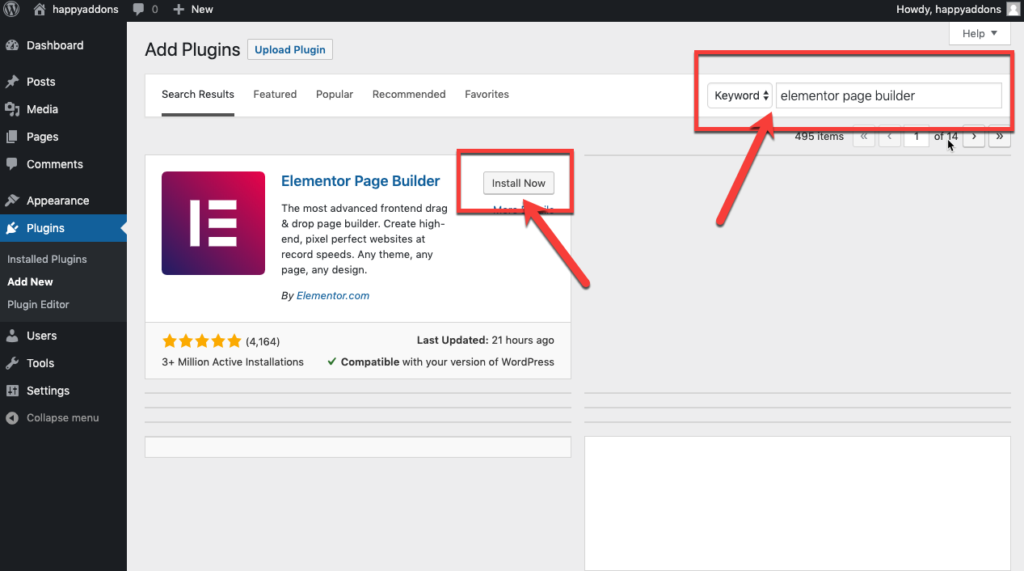
プラグインを最初にインストールするには、 [プラグイン]> [新規追加]にアクセスして、下の画像のようにElementorを検索する必要があります。

次に、 [今すぐインストール]ボタンをクリックして、プラグインをアクティブにします。 同じ方法でHappyAddonsプラグインをインストールしてアクティブ化することもできます。
ステップ2:結婚式のテンプレートを選択する

重要なプラグインをインストールしてアクティブ化した後、Webサイトの結婚式のテンプレートの選択に集中する必要があります。 その前に、Webサイトのホームページを作成する必要があります。
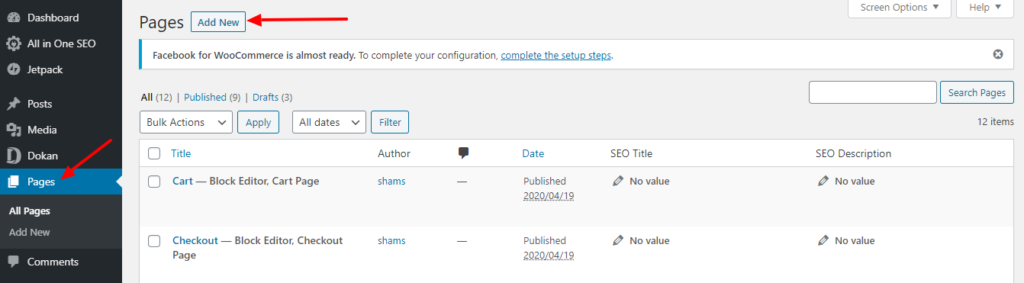
WordPress管理パネルでページを作成するには、[ページ]->[新規追加]をクリックするだけです。

ここに新しいページが表示されます。
- ページ名を入力します
- 公開する
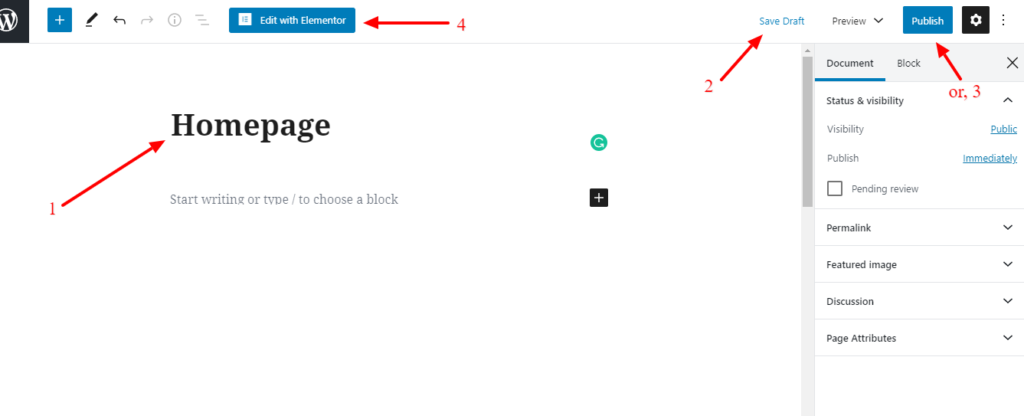
- 最後に、「Elementorで編集」ボタンをクリックします。

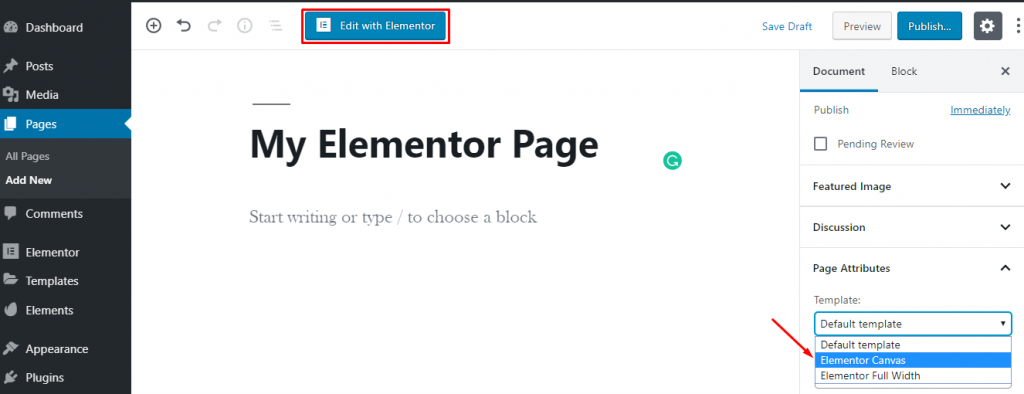
サイトをデザインするために新しいページが必要な場合は、次のプロセスを実行する必要があります。
- 設定アイコンを押す
- ページレイアウトを「ElementorCanvas」として設定

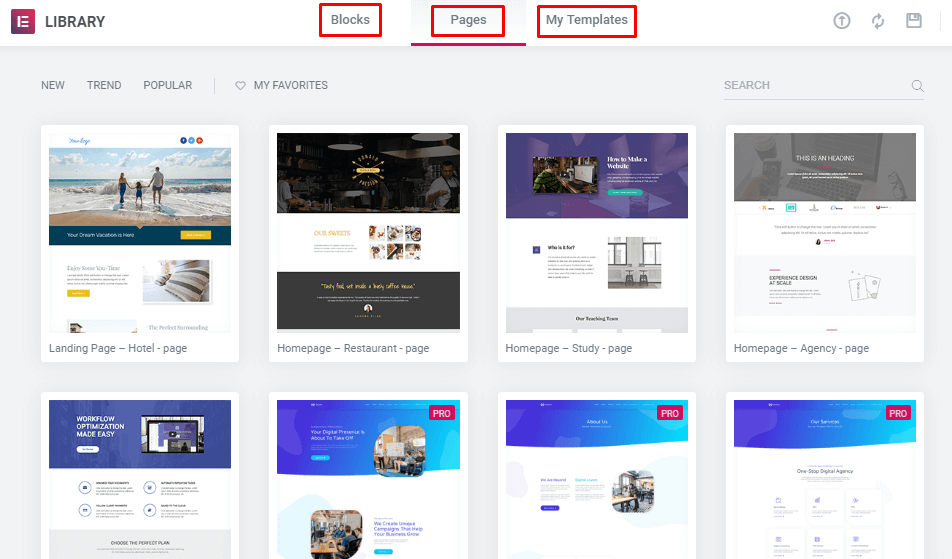
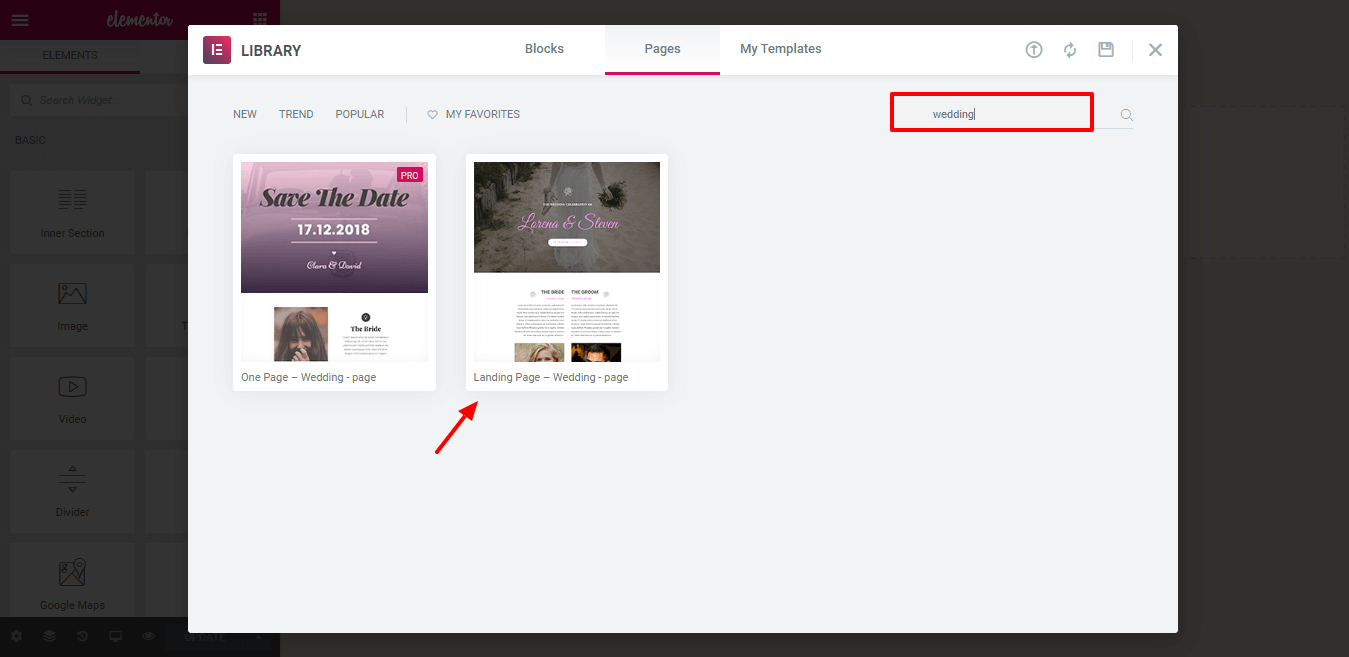
次に、Elementorのデフォルトのビルド済みテンプレートライブラリから結婚式のテンプレートを選択します。

さらに、サードパーティのアドオンをインストールして、テンプレートディレクトリにテンプレートを追加することもできます。
ただし、テンプレートライブラリでは、結婚式のテンプレートを検索して、夢のWebサイトをデザインするために簡単にカスタマイズできるようにする必要があります。

次に、テンプレートをインストールして更新するだけで、現在のWebサイトのデザインを確認できます。

ステップ3:結婚式のウェブサイトをカスタマイズする

ElementorとHappyAddonsを使用してWebサイトをカスタマイズするのは非常に簡単です。 デザイン要素をドラッグアンドドロップすることで、Webサイト上のあらゆるものを変更できます。

私たちのウェブサイトでいくつかの変更を行いましょう。
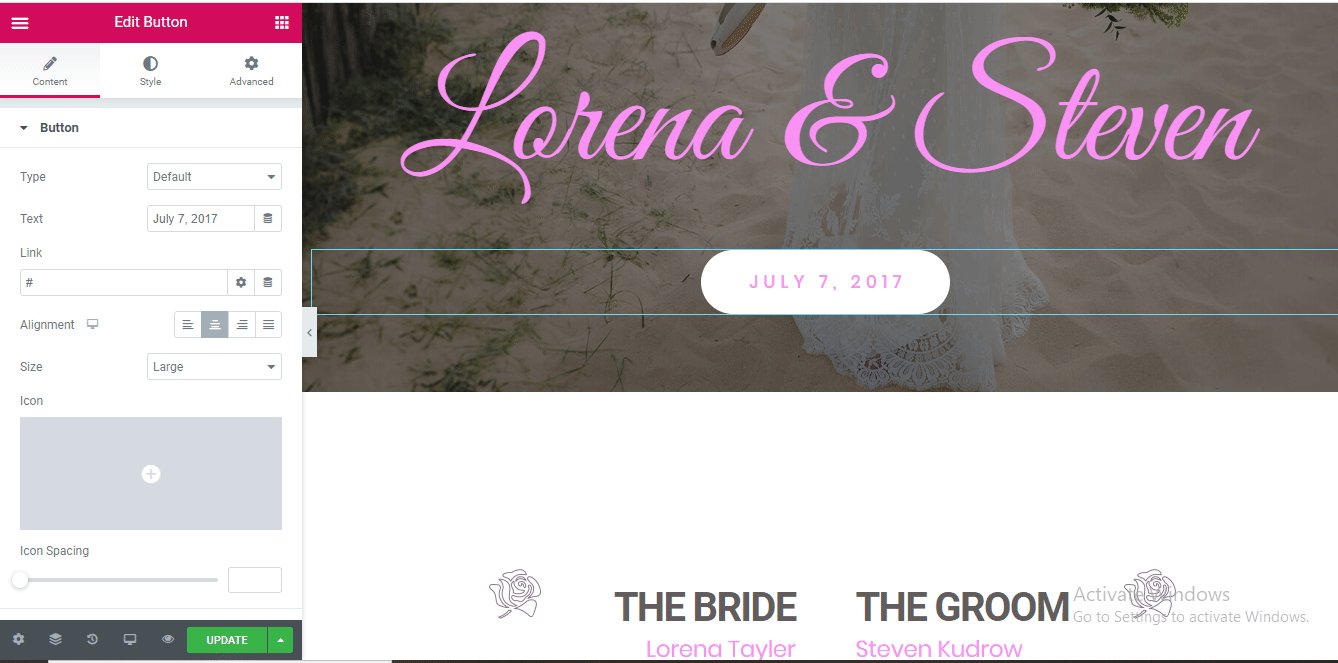
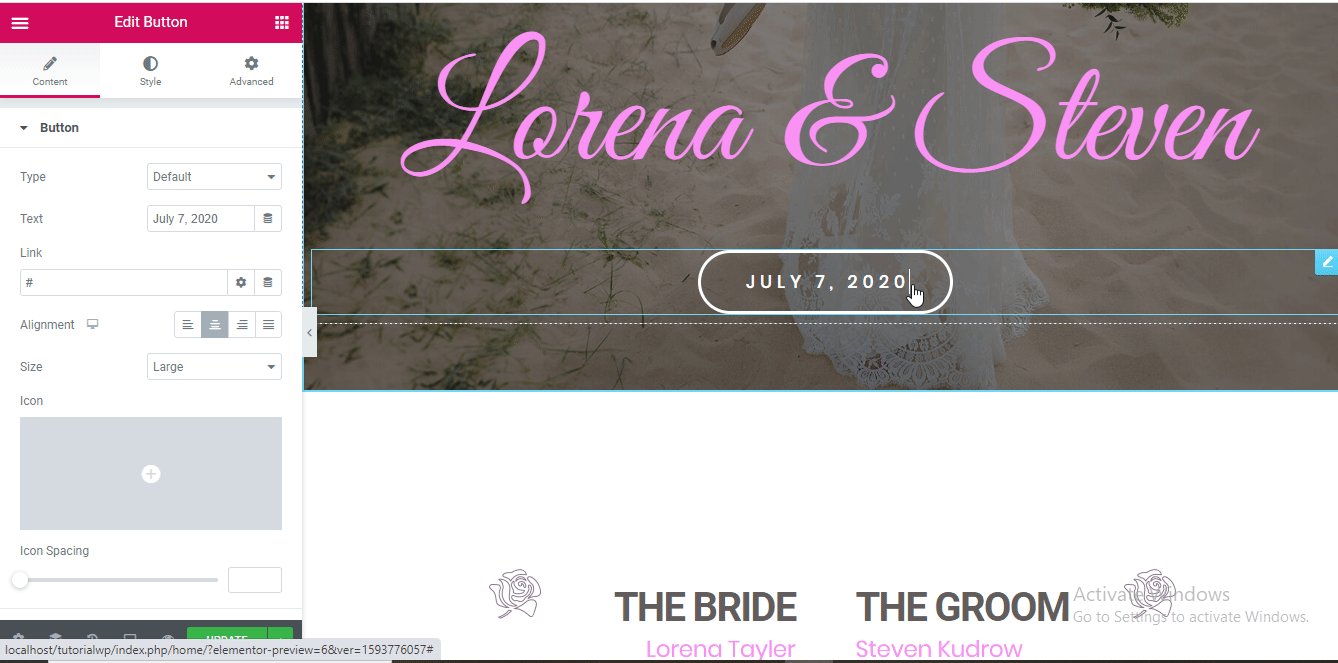
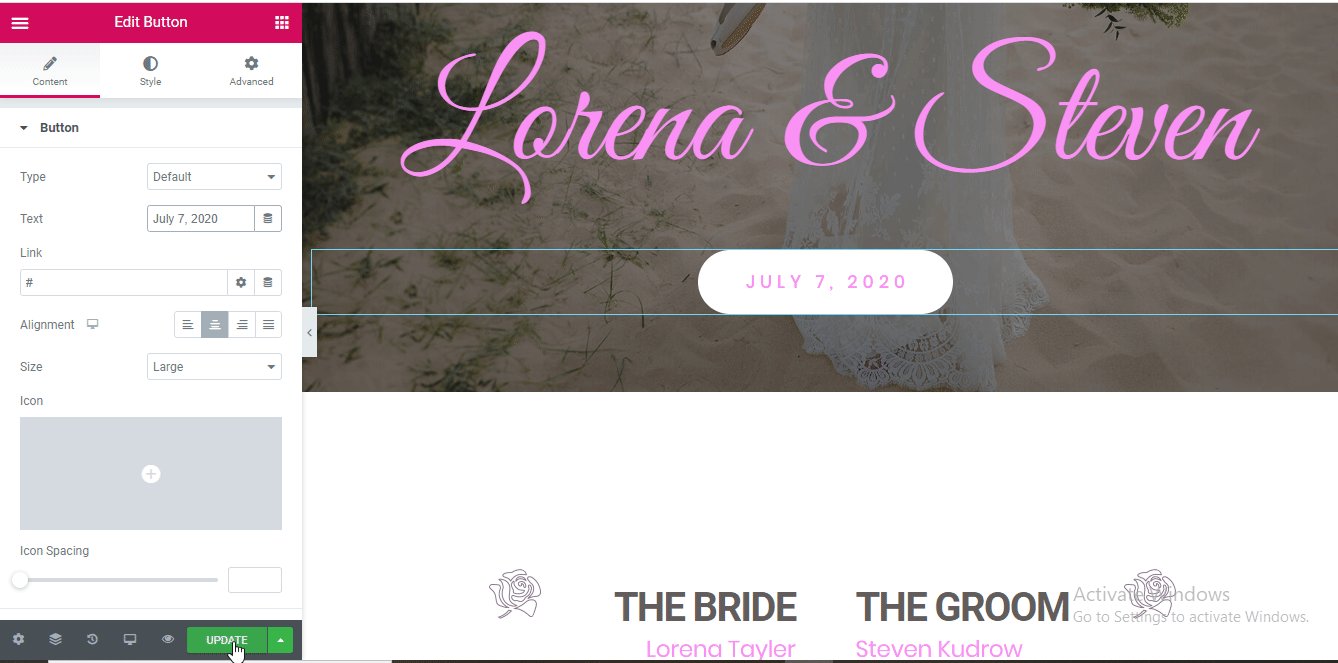
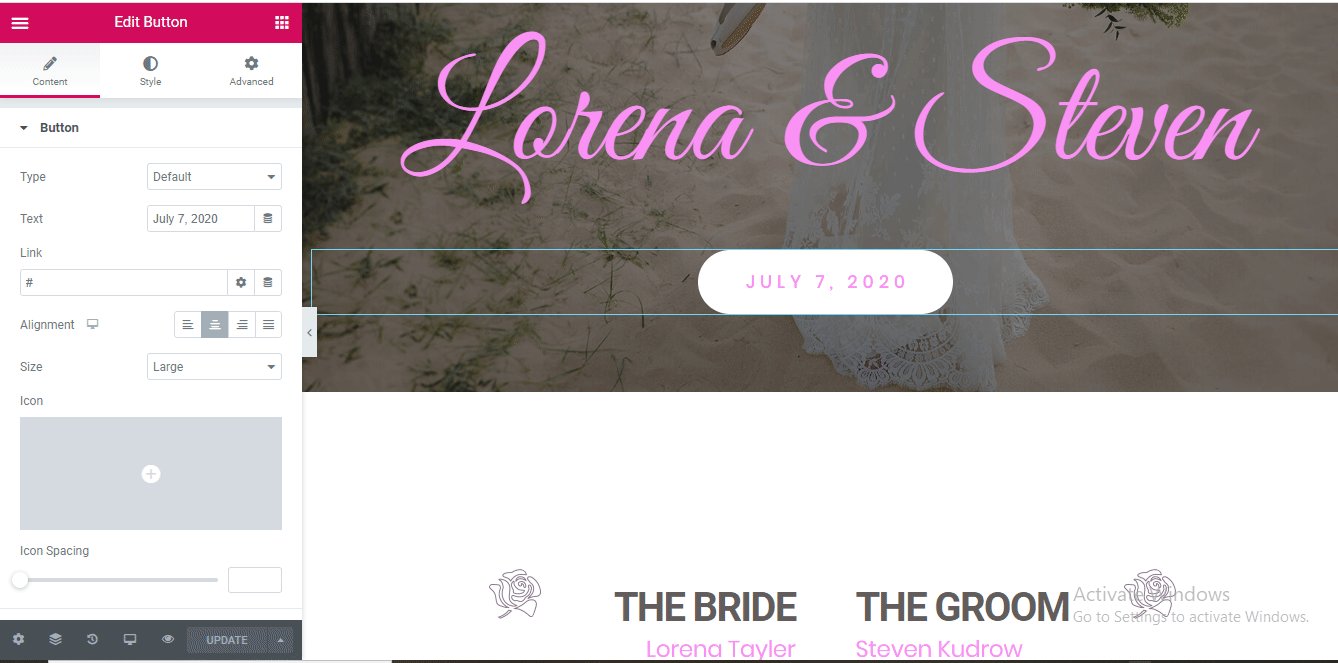
ボタンテキストの変更
Webサイトのボタンのテキストを変更するには、ボタンをクリックして、ここに目的のテキストを入力します。

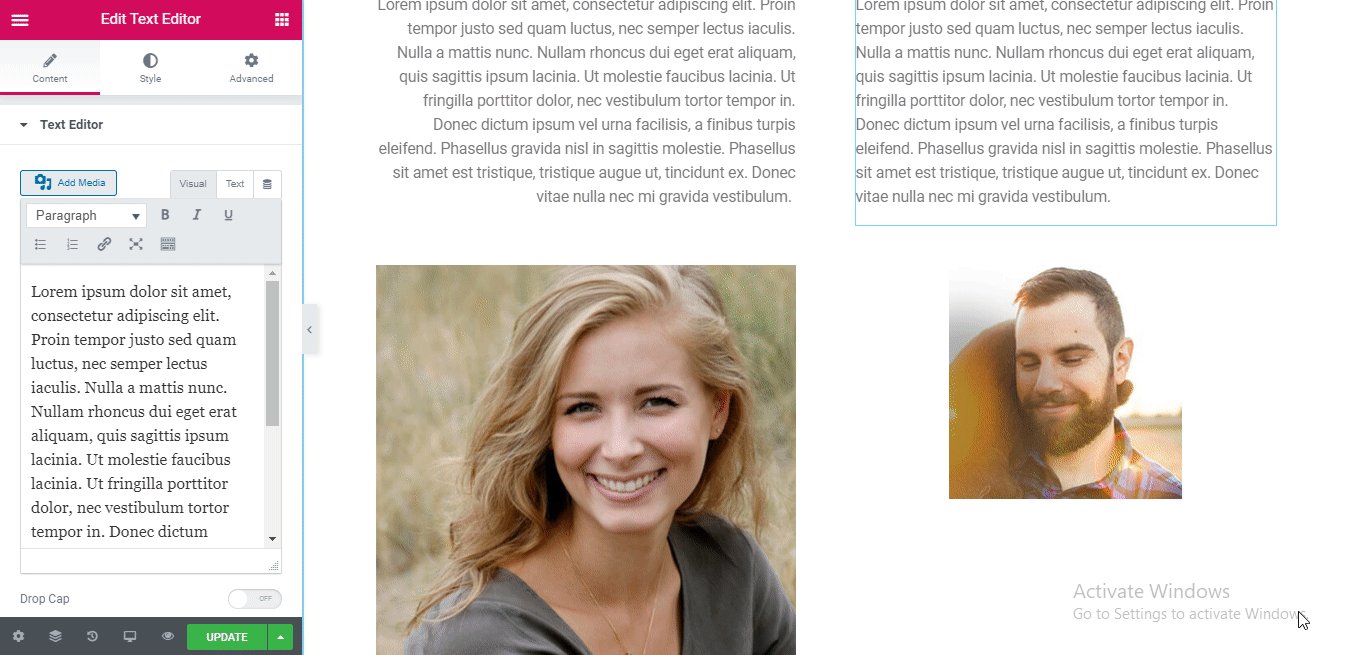
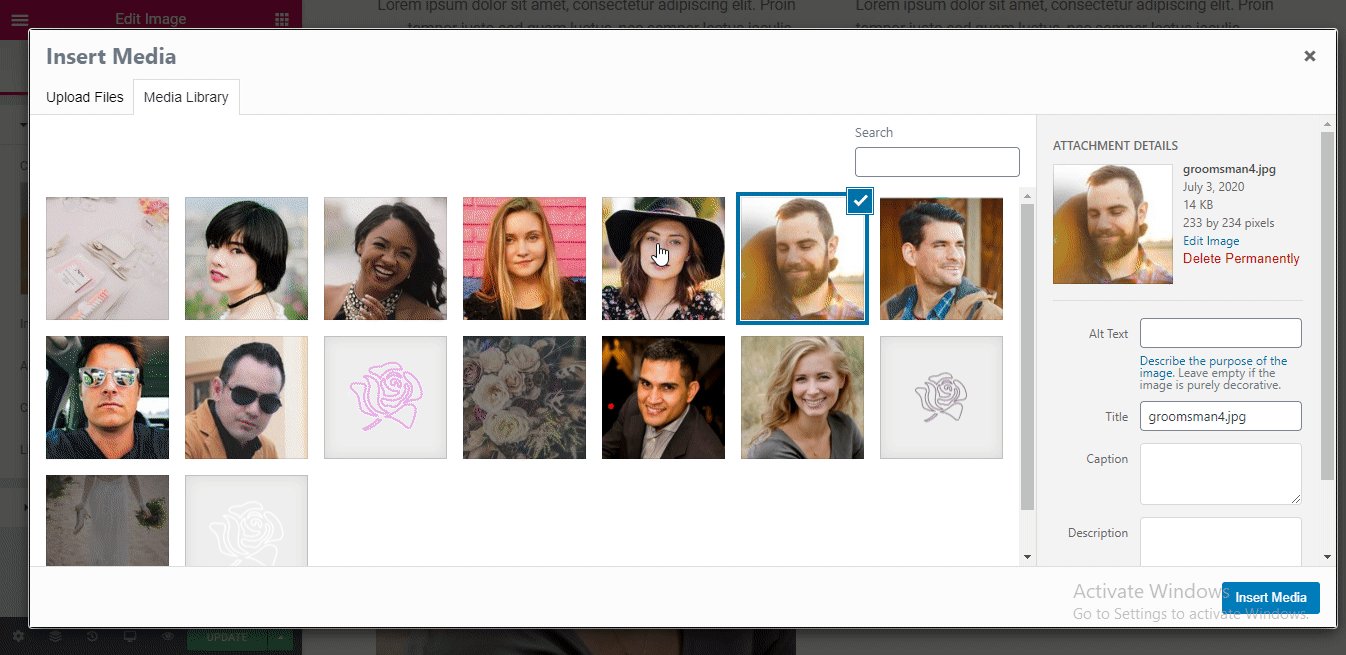
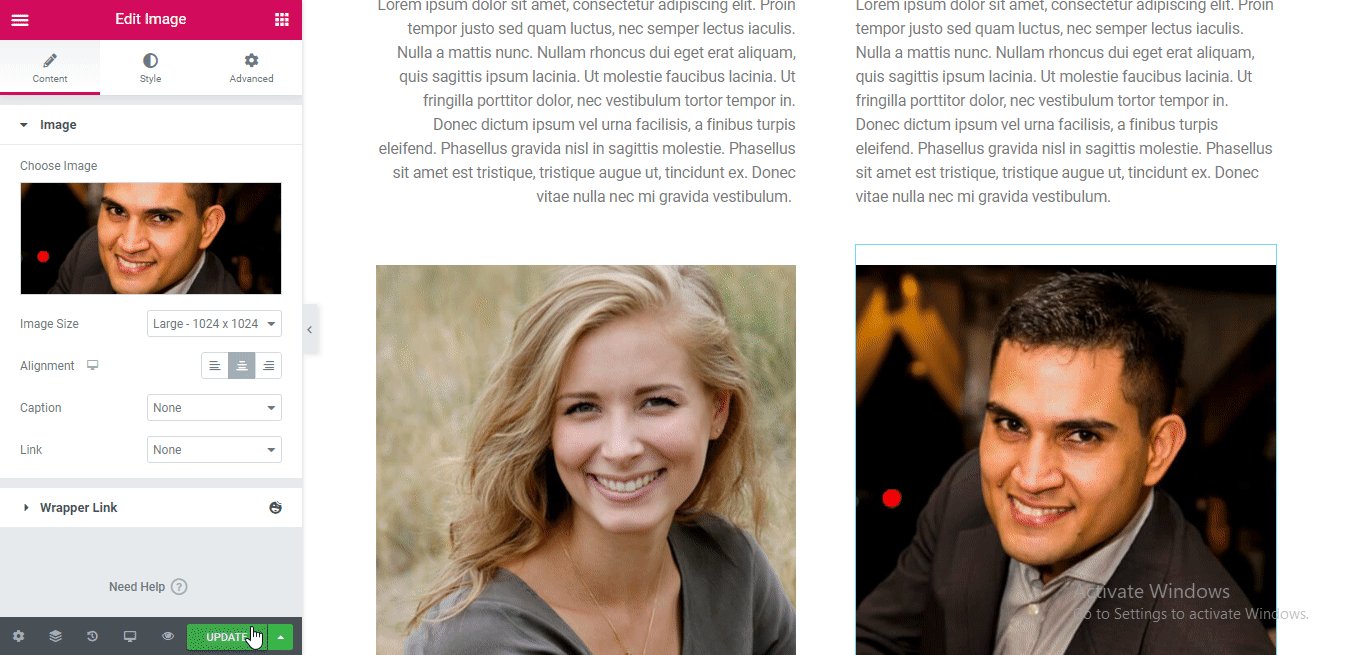
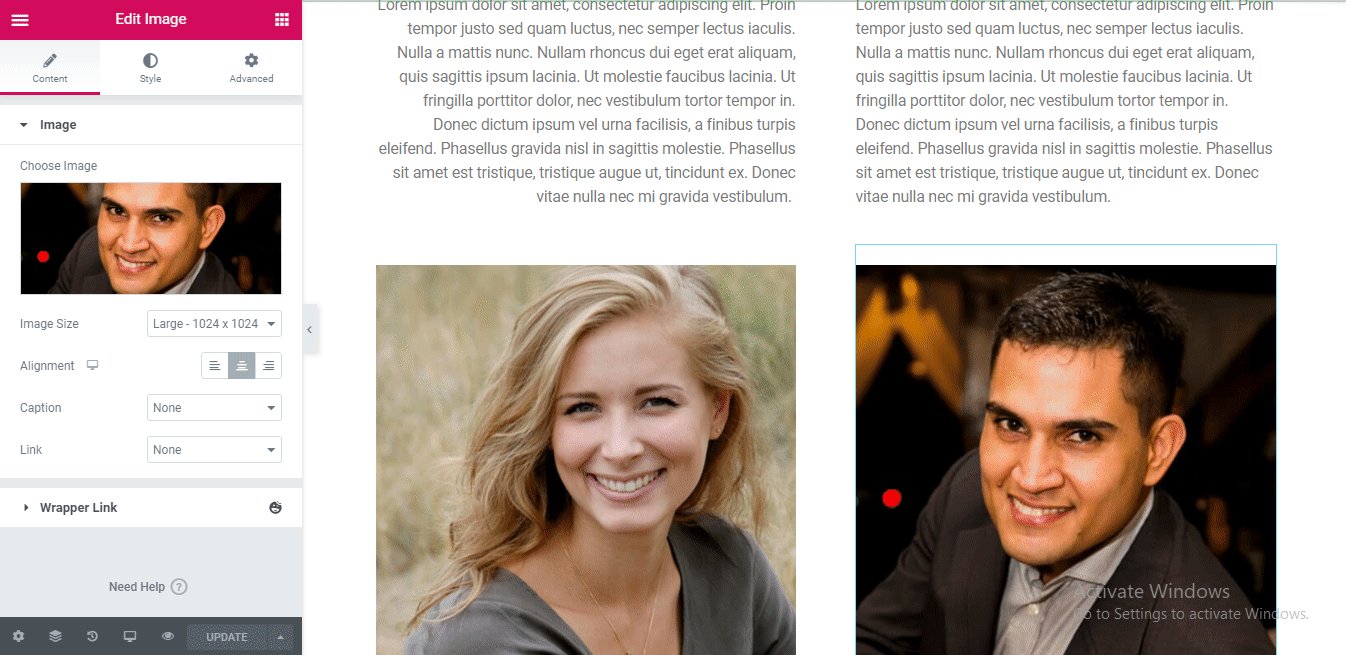
画像を変更する
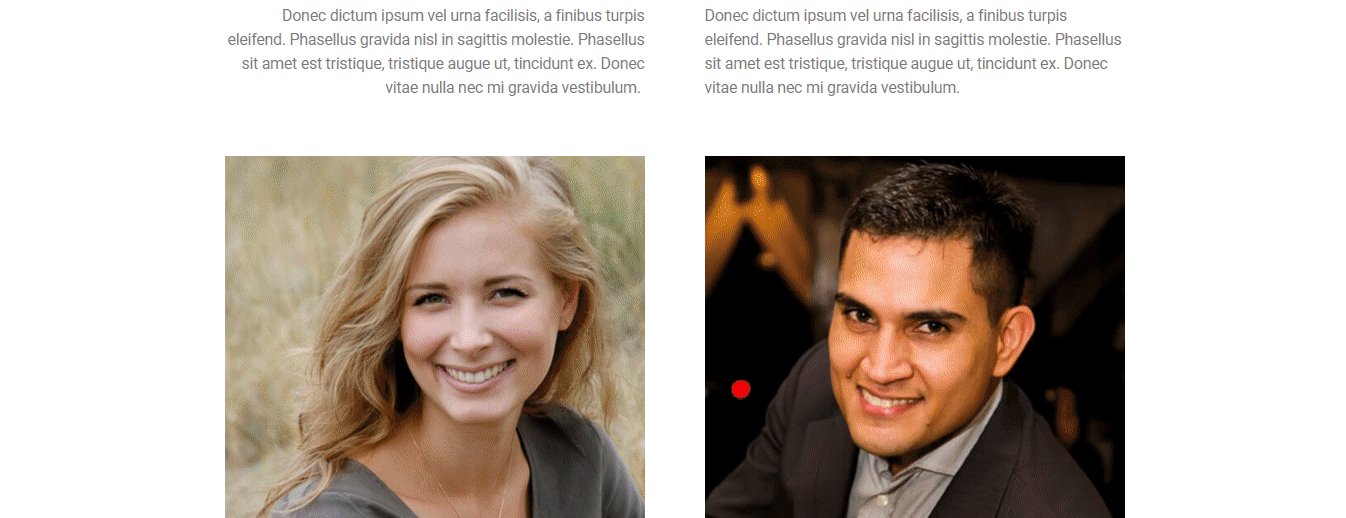
ウェブサイトの画像を変更したい場合は、変更する必要のある画像をクリックするだけです。 そして、古い画像を新しい画像に置き換えるだけです。

ウェディングギャラリーを追加する
すべての結婚式のウェブサイトには結婚式のギャラリーがあります。 私たちの結婚式のテンプレートには、それがありません。 それでは、思い出に残る結婚式の写真をすべて紹介するギャラリーを追加しましょう。
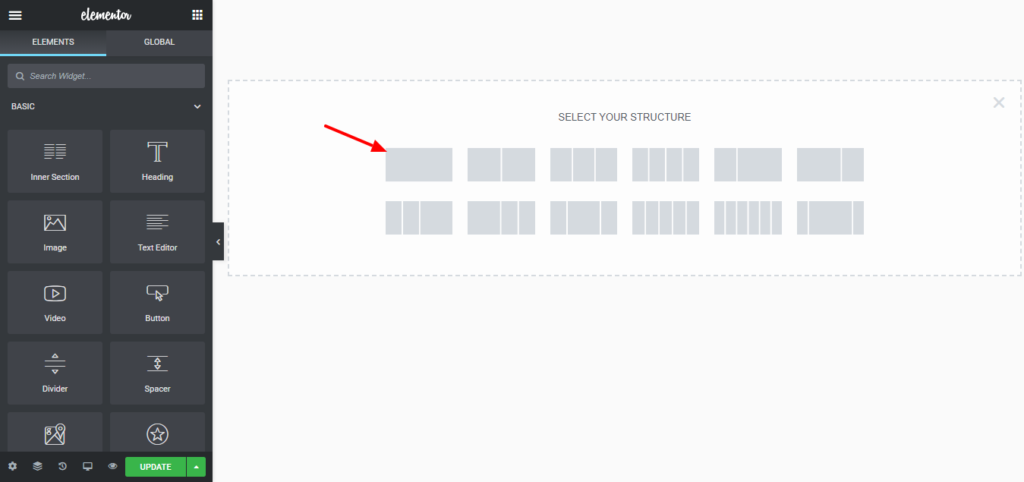
まず、単一の列を選択する必要があります。

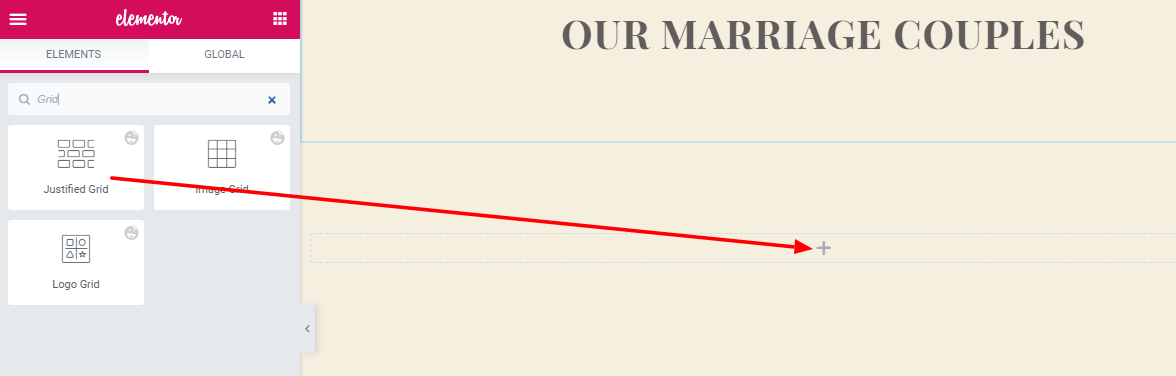
次に、ギャラリーを追加するには、Happy AddonsJustifiedGridを見つける必要があります。

次に、ギャラリーの画像を選択してページを更新します。

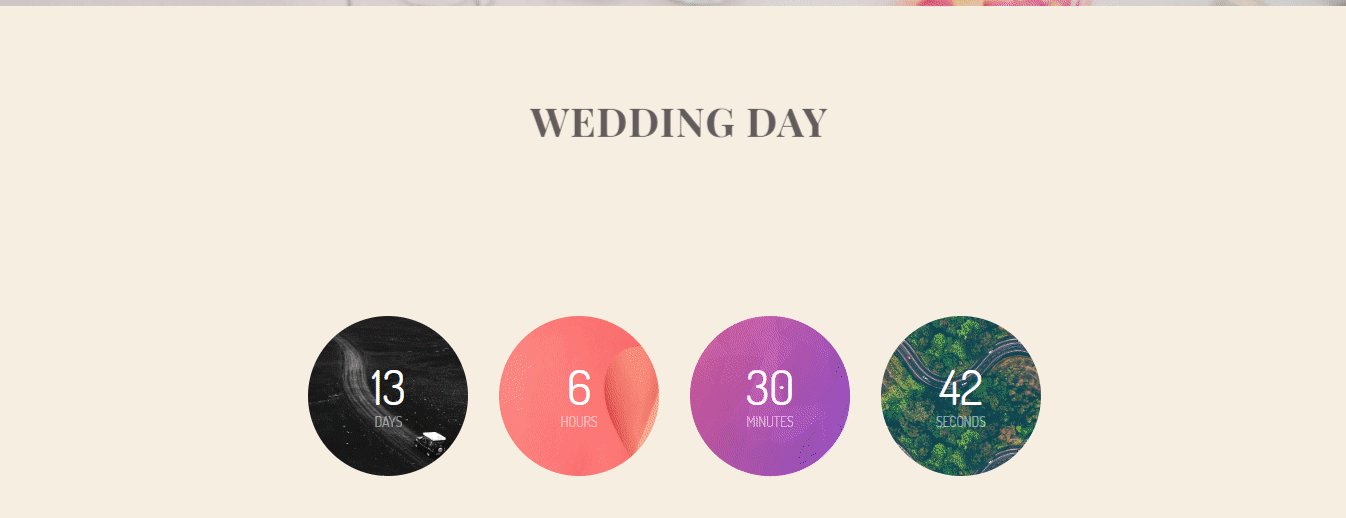
カウントダウンを含める
カウントダウンは結婚式のウェブサイトの非常に重要な部分です。 カウントダウン機能を追加することで、結婚式の日付についてゲストに簡単にリマインダーを設定できます。
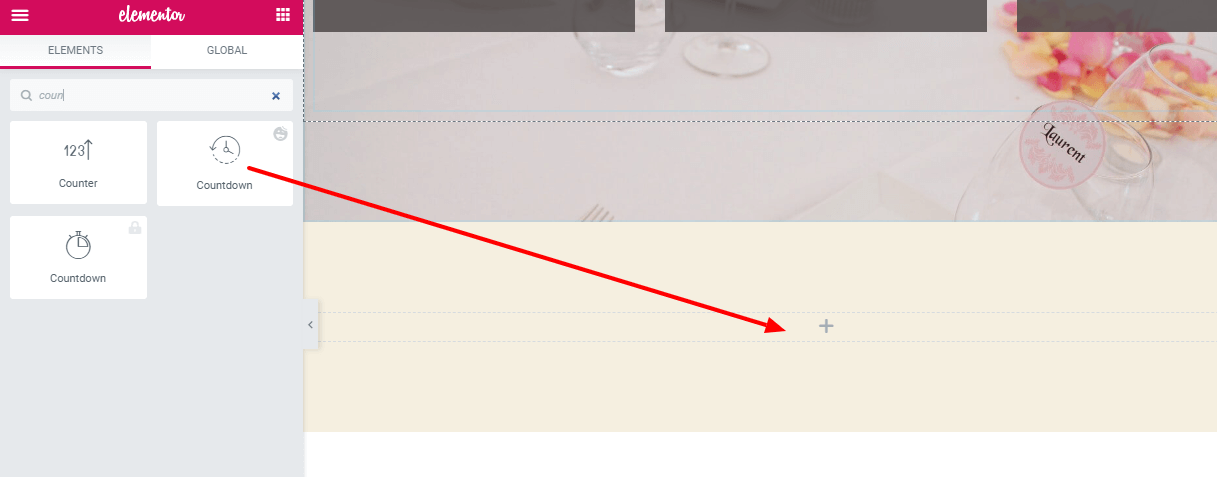
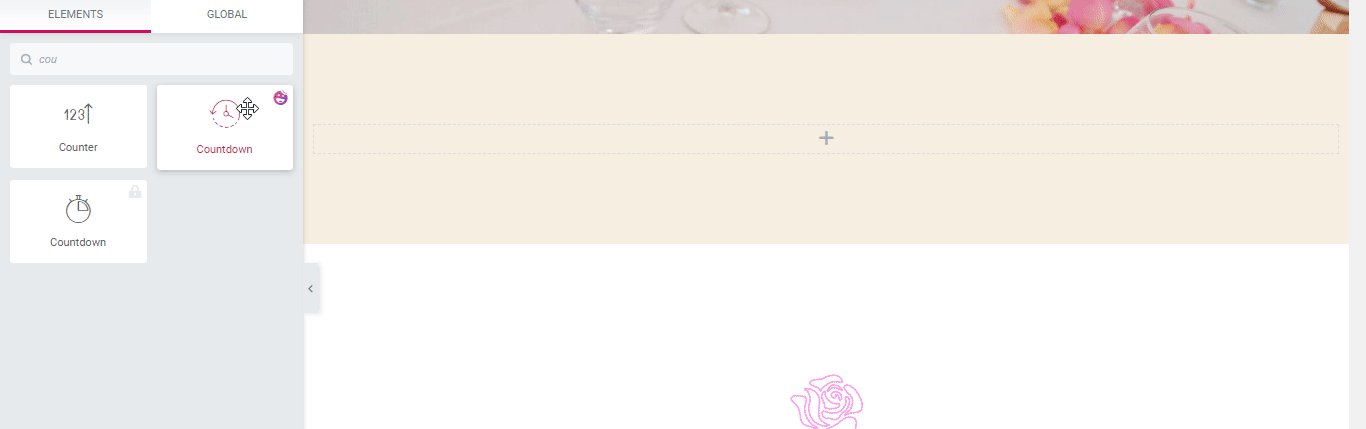
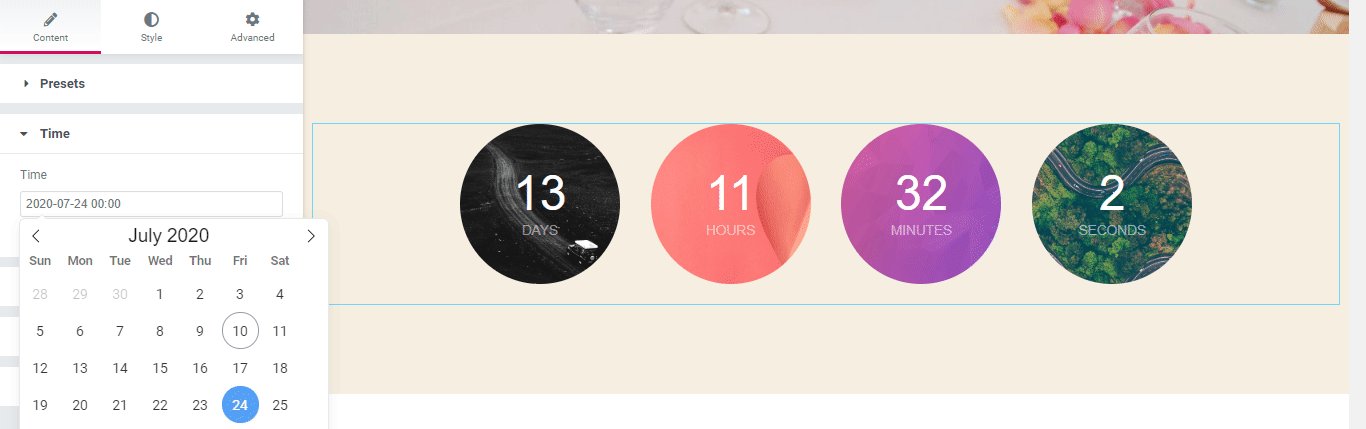
カウントダウン機能を追加するには、最初に1つの列を選択し、Happy AddonsCountdownWidgetsを検索する必要があります。

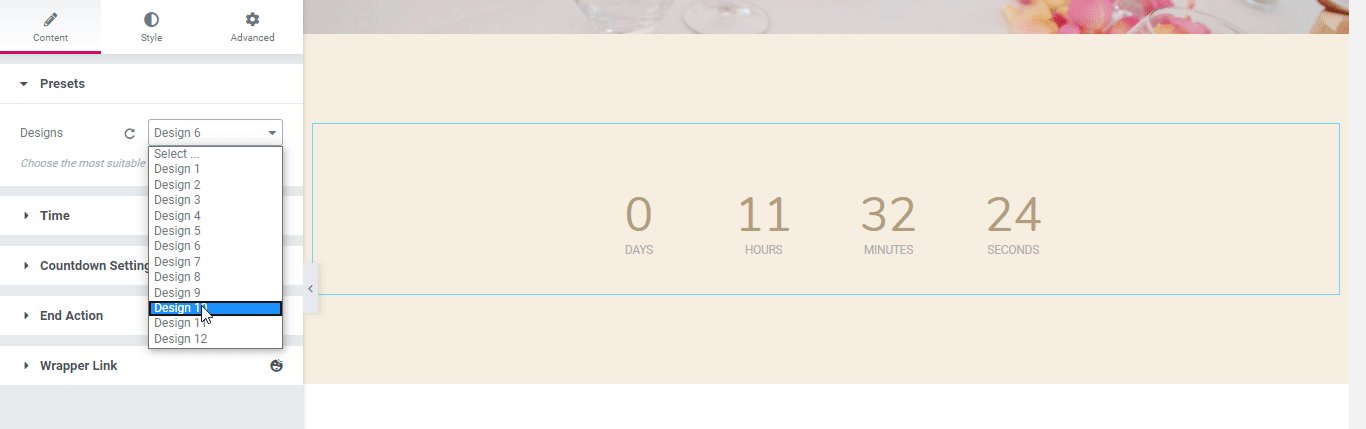
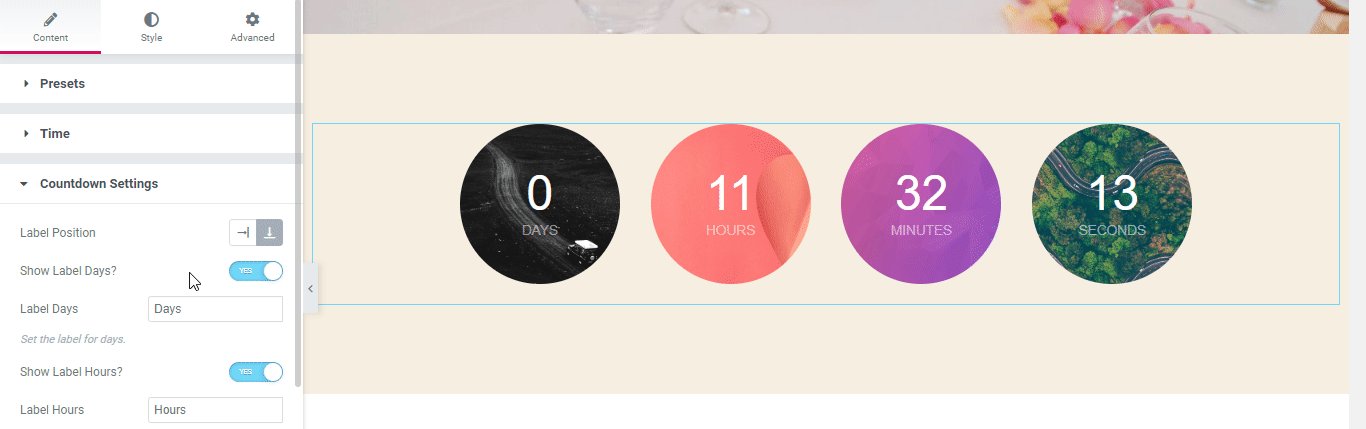
次に、結婚式の日付とカウントダウンのデザインを設定します。

ゲストブックを追加する
ゲストブックまたはゲストリストは、誰があなたの結婚式に来るのか、誰が来ないのかを知るのに大いに役立ちます。 実際、それはまたあなたが食べ物と設定を整えるために完璧に計画するのを助けます。
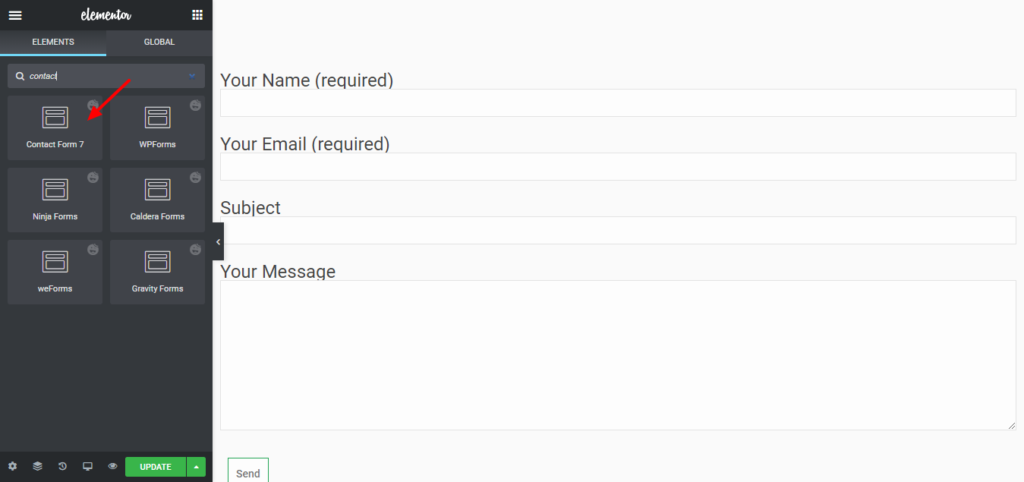
ゲストリスト機能を追加することで、結婚式のサイトに連絡フォーム7を追加するだけで、ゲストを式典にリストすることができます。

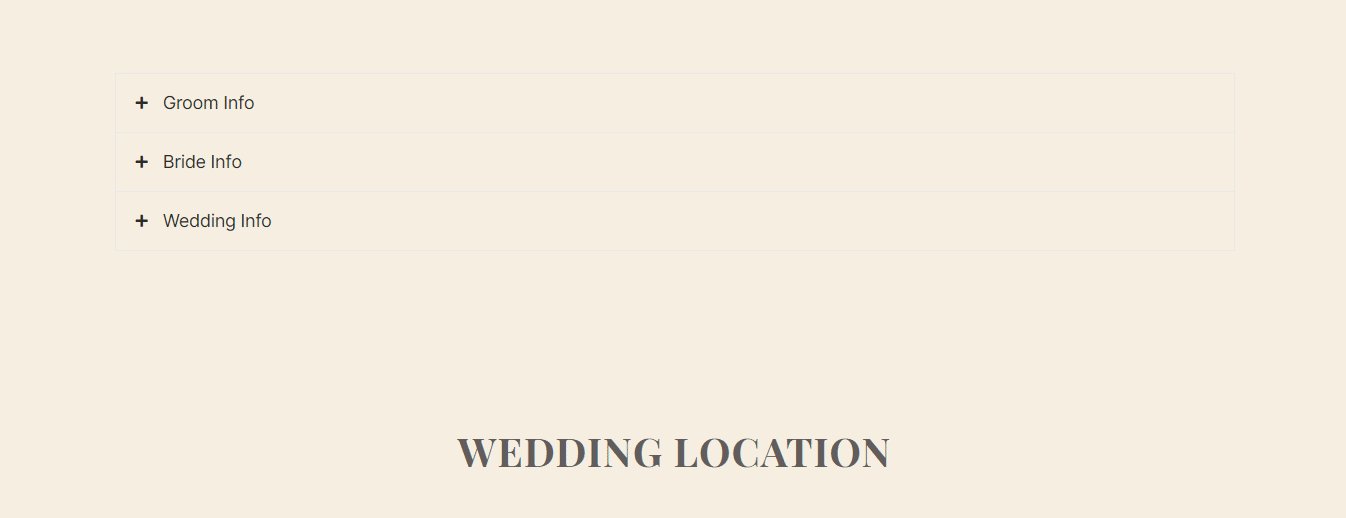
FAQセクションを挿入する
FAQセクションでは、結婚式に関するいくつかの追加の質問に答えることができます。 新郎新婦の個人情報を入力したり、結婚式の日付や場所などを追加したりできます。
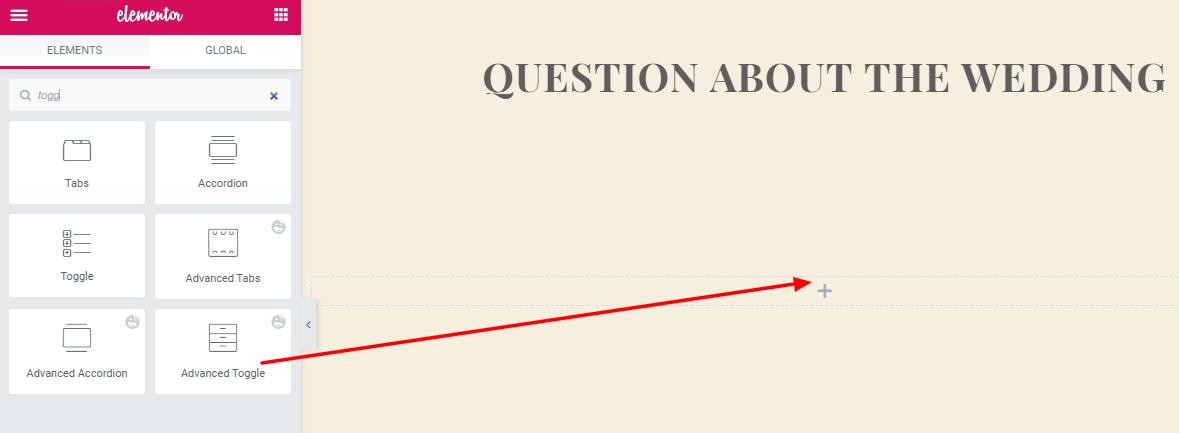
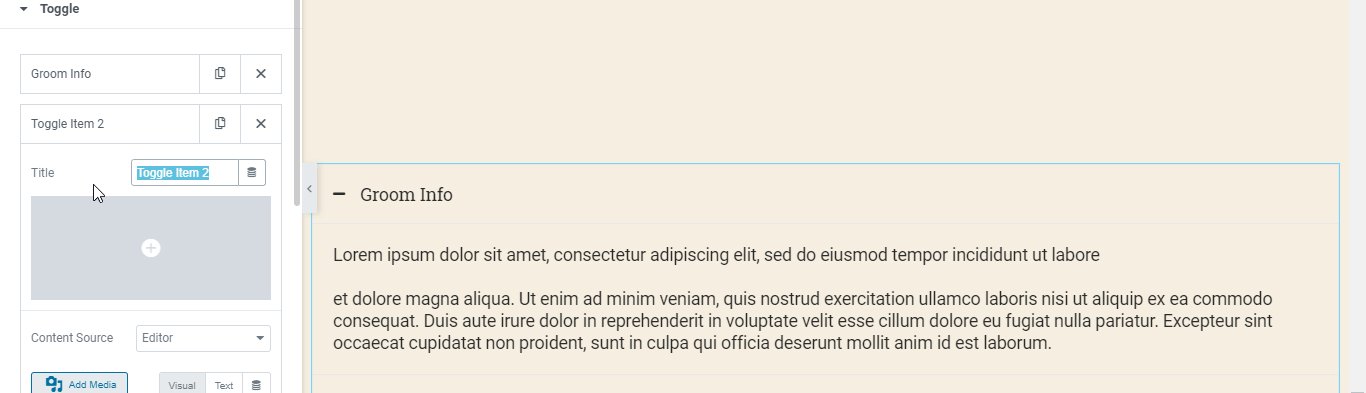
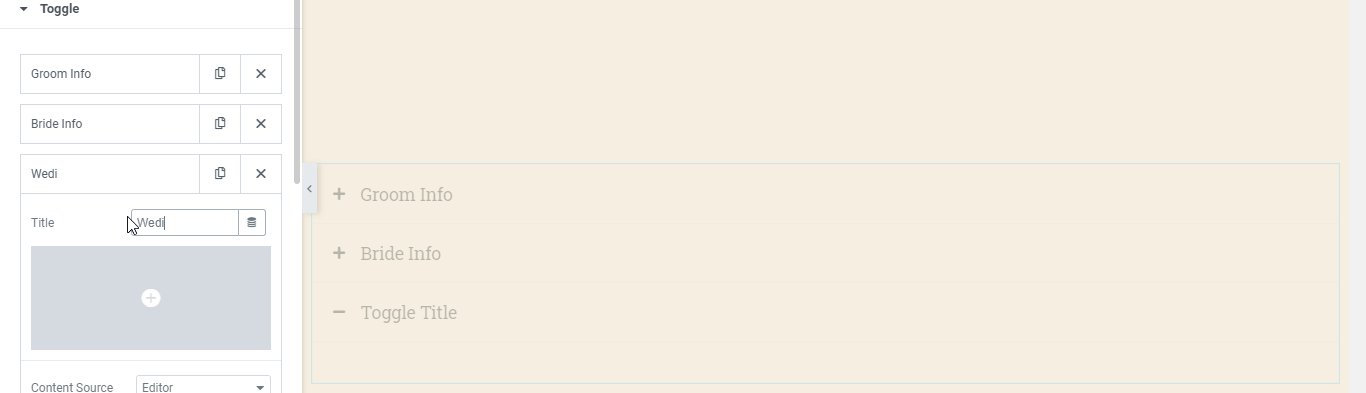
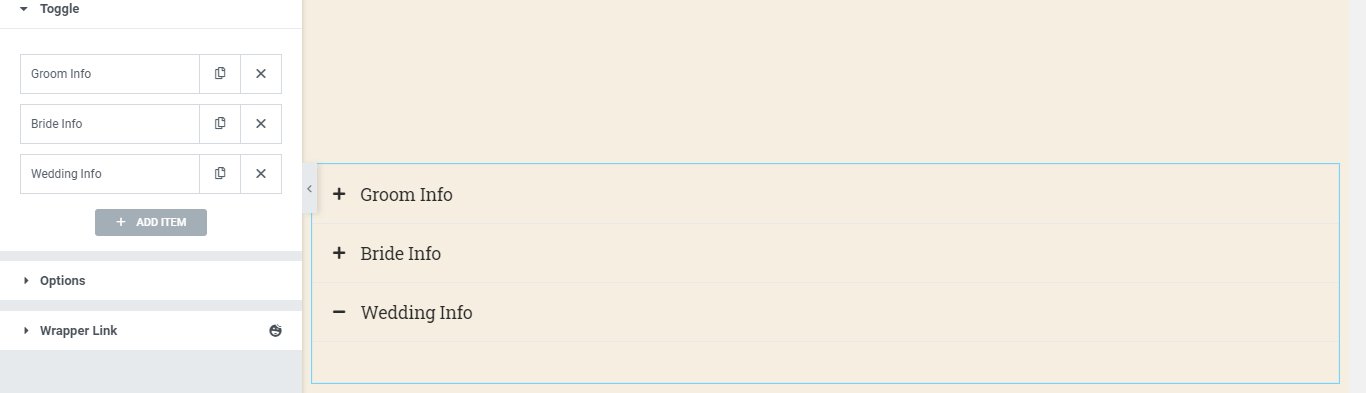
FAQセクションを追加しましょう。 まず、列を選択して、Happy AddonsAdvancedToggleを検索します。

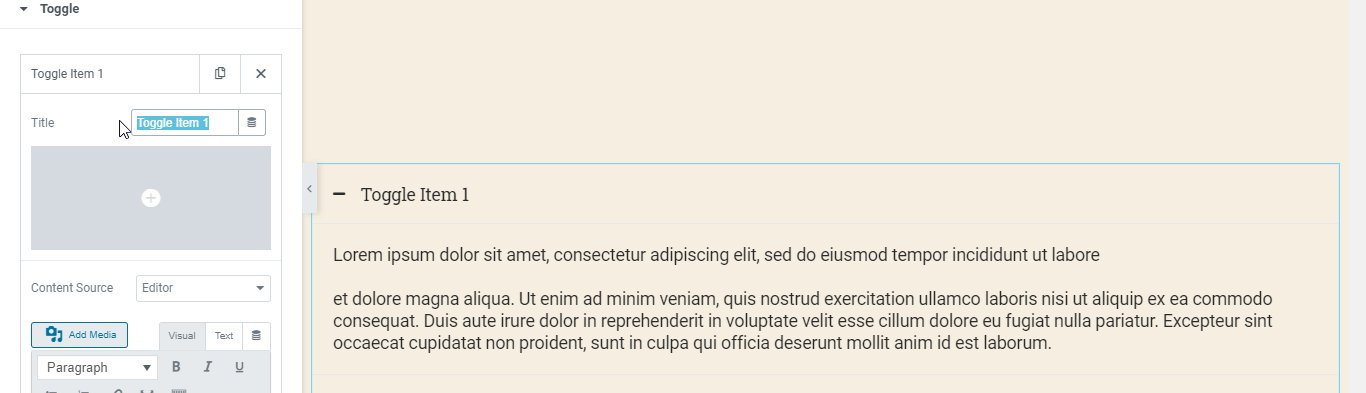
次に、Happy Advanced Toggleをドラッグアンドドロップし、FAQの質問に適切な回答を設定します。

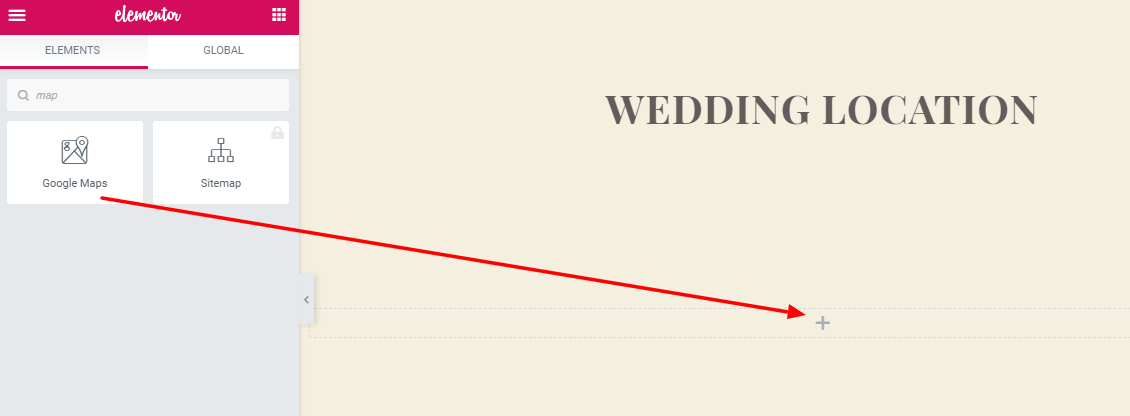
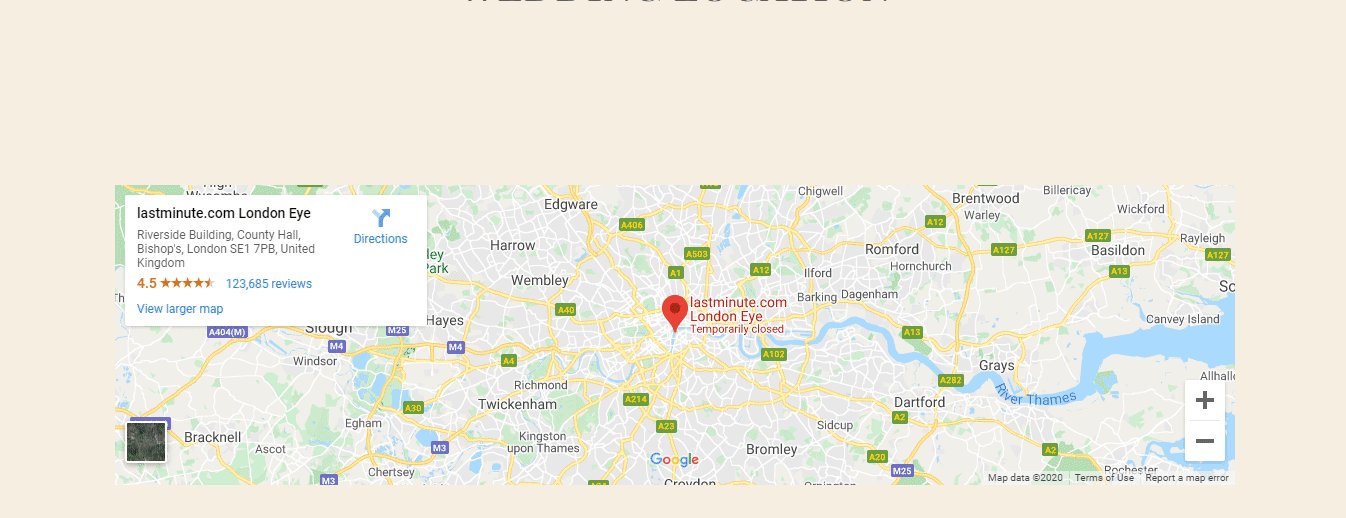
MAPを提供する
ウェブサイトにGoogleマップを追加することで、結婚式の場所を簡単に追加できるため、大切な友人やゲストがあなたの場所を簡単に見つけることができます。
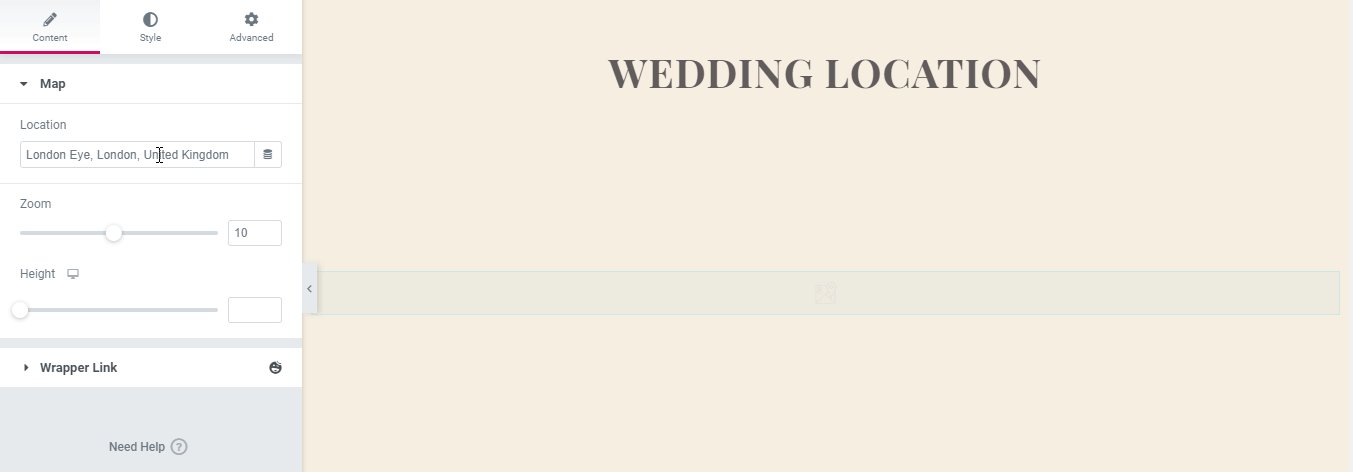
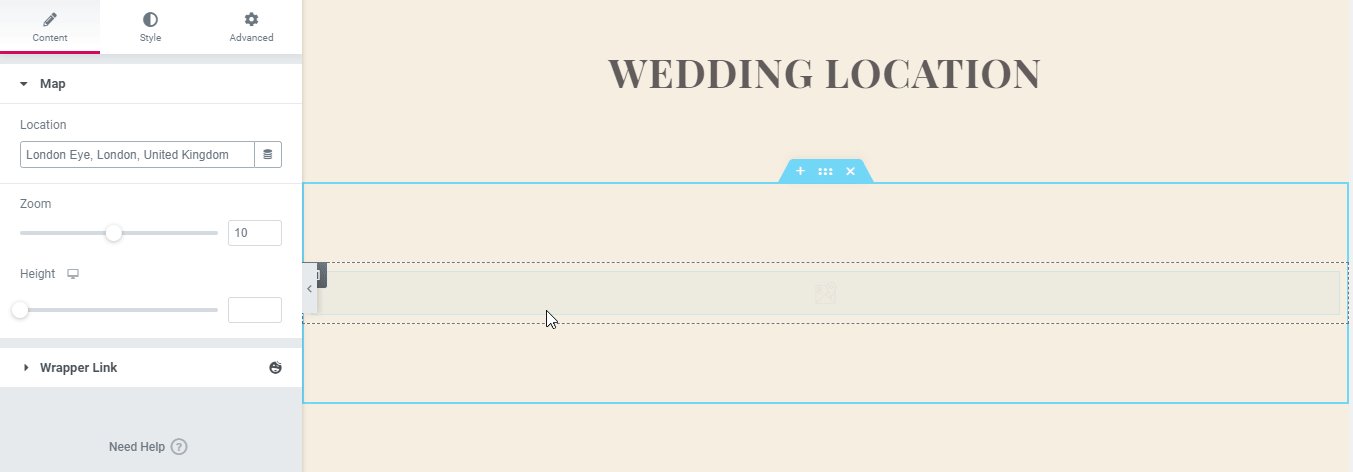
ここで地図を追加します。

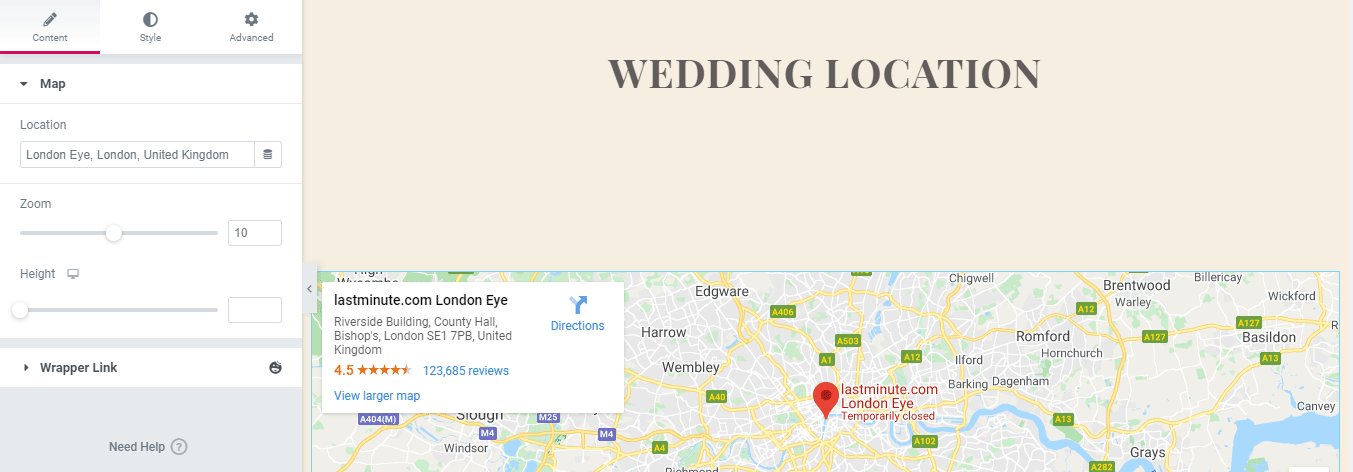
次に、有効な場所を入力してページを更新しました。

おめでとうございます、あなたのサイトは生きる準備ができています。 ただし、自分のやり方でサイトをデザインすることはできます。 Elementorを使用すると、サイトを構築するための無制限のオプションを利用できます。 さらに、Happy Addonsはあなたの手をより強力にし、CSSコーディングなしで高度なアニメーションとフローティング効果を提供します。
あなたの結婚式のウェブサイトの最終プレビュー
結婚式のウェブサイトをカスタマイズした後、私たちのウェブサイトをチェックする時が来ました。 下の写真では、私たちが今構築したものとまったく同じサイトを見ることができます。

今、あなたもあなたの結婚式のウェブサイトを作ることができます。 ウェブサイト構築のチュートリアルについて詳しく知りたい場合は、以下のリストをご覧ください。
- 医療ウェブサイトを作成する
- 旅行ウェブサイトの作成方法
- eコマースウェブサイトを構築する
- オンラインコースのウェブサイトを作成する
ここでは、医療Webサイト、旅行WebサイトなどのWebサイトチュートリアルの詳細を確認できます。
結婚式のウェブサイトであなたの思い出を生き続ける
結婚式のウェブサイトを作成することはあなたが前に思ったより難しいことではありません。 この記事では、これをデモンストレーションし、結婚式のWebサイトを簡単に作成する方法も示します。 それだけでなく、他の結婚式の情報を表示することにより、このウェブサイトを商業目的で使用することもあります。
夢のウェブサイトのデザインに問題があり、サポートが必要な場合は、お問い合わせください。 また、サイトのデザイン方法に関するコメントセクションでアイデアを共有してください。

