WooCommerceで請求書をカスタマイズする方法
公開: 2020-04-08いずれにせよ、人々は常にそのルックアンドフィールに感銘を受けています。 実際、さまざまなWooCommerceドキュメントタイプに関しては、ストアの所有者はその外観に妥協することはできません。 ストアの所有者は、ビジネスニーズに応じて、請求書にさまざまな種類の情報を含めることができます。 同様に、顧客は購入の証拠として実際に関連情報を含む請求書を受け取りたいと思うでしょう。
WooCommerce PDF Invoices、Packing Slip、Delivery Notes&Shipping Labelsプラグインは、事前定義された請求書テンプレートで構成されており、そこから選択した関連データを使用して請求書を設計できます。
[ギャップ]
何よりもまず、プラグインをWooCommerceストアにインストールしてアクティブ化します。 ダッシュボードから[請求書/パックスリップ]メニューに移動すると、[一般設定]ページにリダイレクトされます。
一般設定ページは、ユーザーに対してデフォルトで有効になっているさまざまなドキュメントタイプ(請求書、梱包明細、出荷ラベル、発送ラベル、住所ラベル、および納品書)で構成されています。 ドキュメントタイプの下の[設定]をクリックして、それぞれの設定を構成できます。 トグルを使用して、それぞれのドキュメントタイプを有効化/無効化します。
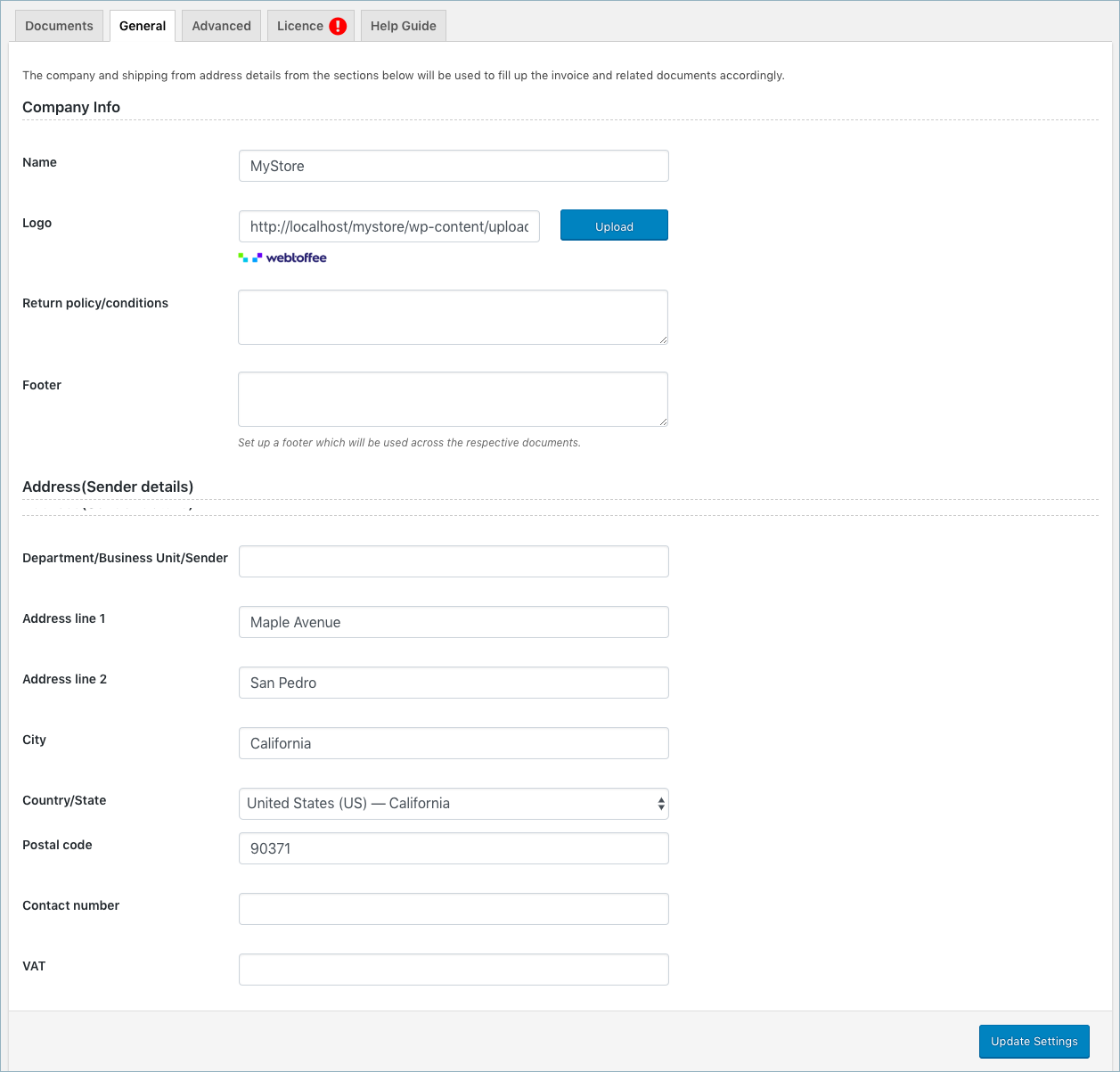
会社のロゴや住所などの一般設定で構成された値には、すべてのドキュメントタイプで使用される共通の情報が含まれています。 これらの要素が一般設定で構成されている場合、これらの値は、該当する場合は常に、すべてのドキュメントタイプにデフォルトで入力されます。 ただし、個々のドキュメントタイプ設定から一般的な構成を上書きするための規定があります。

WooCommerce請求書-一般設定
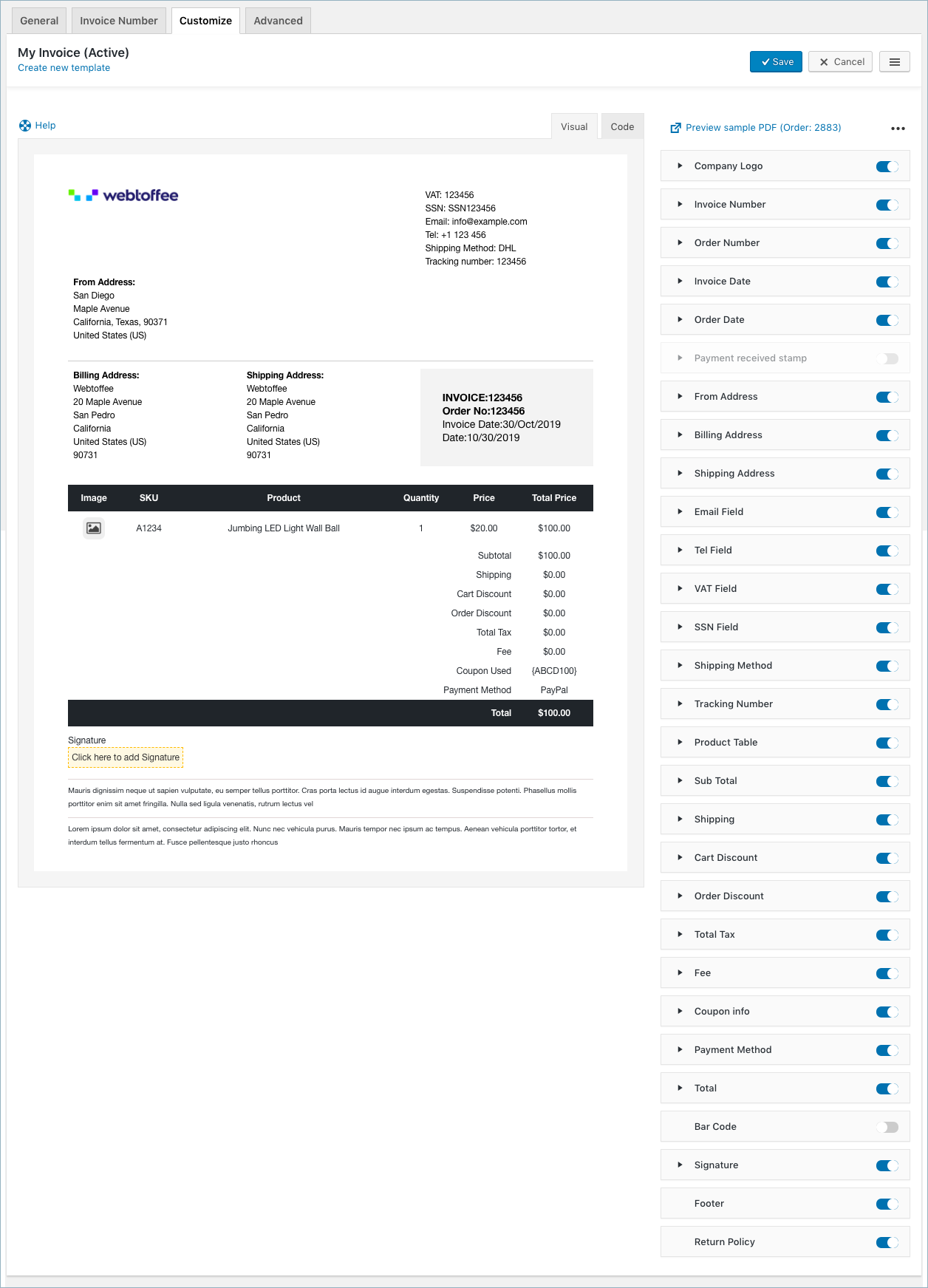
請求書のレイアウトをカスタマイズするには、請求書ドキュメントタイプの下の[設定]タブをクリックして、請求書設定に移動します。 カスタマイズオプションと組み込みのレイアウトは、以下に示すように、請求書設定の[カスタマイズ]タブに統合されています。

WooCommerceの請求書または梱包-請求書の設定-カスタマイズ
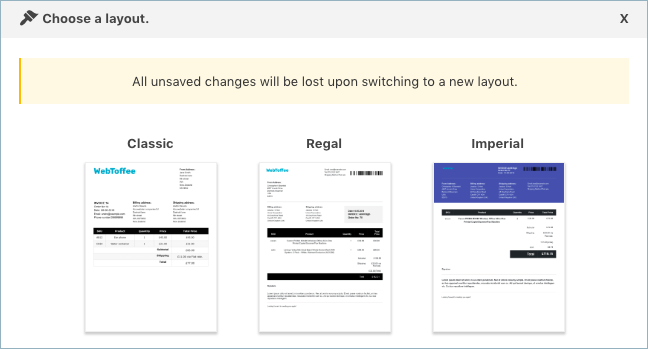
プラグインで使用可能な事前定義された請求書テンプレートの一部は、ウィンドウの左上隅にあるレイアウト変更オプションからアクセスできる、クラシック、リーガル、インペリアルです。

WooCommerceの請求書-レイアウト
使用可能なオプションから任意のテンプレートを選択し、さらにカスタマイズすることができます。 請求書の各要素の表示は、このタブに組み込まれているトグルボタンで制御できます。 さらに、フォントサイズ、スタイル、色、および各要素の他の特定の属性などのいくつかの一般的な要素も、必要に応じて変更できます。
いくつかのカスタマイズ属性について見ていきましょう。 すべての要素で最も一般的に見られる一般的な要素は次のとおりです。
- テキスト:それぞれの属性のカスタムテキストを入力できます。
- フォントサイズ:属性のフォントサイズを定義できます。 ピクセル単位で数値を入力します。
- スタイル:テキストスタイルを選択できます。 これは2つの選択肢で構成されています。 ノーマルとボールド。
- テキストの色:テキストの色を選択できます。
![WooCommerceInvoice- [カスタマイズ]タブ-共通の属性](/uploads/article/25197/Xma38sgH5GPqmtuq.png)
WooCommerceInvoice- [カスタマイズ]タブ-共通の属性
- テキストの配置:テキストの配置を設定できます。
2つの選択肢があります。 右と左。 - タイトル:カスタムタイトルを設定できます。
![WooCommerceの請求書-[カスタマイズ]タブ-共通の属性-テキストの配置とタイトル](/uploads/article/25197/s9hUzBBrDHdCvd3W.png)
WooCommerceの請求書-[カスタマイズ]タブ-共通の属性-テキストの配置とタイトル
その他の特定のカスタマイズフィールドは次のとおりです。
会社のロゴ:このオプションを使用して、請求書専用の会社のロゴを設定します。 一般設定でロゴがすでにアップロードされている場合は、デフォルトでここにロゴが入力されます。

- 会社のロゴ:
- 表示:会社のロゴまたは会社名のいずれかを請求書に追加できます。
- ロゴの幅と高さ:ロゴの幅と高さをピクセル単位で調整できます。
- 追加の詳細:会社のロゴまたは名前の下に配置される追加のテキストを含めることができます。 追加のテキストを含めない場合は、「none」というテキストを入力します。
- 追加のフォントサイズ:会社名にのみ適用されるフォントサイズを定義できます。
- ヘッダーの色:
![WooCommerceInvoice- [カスタマイズ]タブ-会社のロゴフィールド](/uploads/article/25197/c10lfHlaJxbAXunv.png)
WooCommerceInvoice- [カスタマイズ]タブ-会社のロゴフィールド
- 請求書番号:
- 請求書の日付:注文日:WooCommerceInvoice-カスタマイズタブ-フォーマット
- 製品テーブル:このテーブルには、製品のSKU、製品名、数量、合計価格などの製品に関連する情報が含まれます。 フォントサイズ、テキストの配置、および色をカスタマイズできます。
- このフィールドには、製品テーブルをカスタマイズするための次の要素が含まれています。
- ヘッドの色:製品テーブルのヘッダーの色を設定できます。
- テキストの色:製品テーブルのヘッダーセクションのテキストの色を設定できます。
- SKU配置:製品テーブルでSKUの配置を設定できます。
3つの選択肢があります。 右、左、中央。 - 商品の配置:商品テーブルで商品の配置を設定できます。 選択肢は次のとおりです。 右、左、中央。
- 数量調整:製品テーブル内の製品数の調整を設定できます。 それはまた提供します; 右、左、および中央のオプション。
- 価格の調整:製品テーブルの製品の価格の調整を設定できます。
- 合計価格の調整:製品テーブル内の製品の合計価格の調整を設定できます。
- 本文の色:商品テーブルの本文の色を設定できます。
- SKU :SKU情報を示すテーブル列のカスタムテキストを設定できます。
- 製品:製品名を示すテーブル列のカスタムテキストを設定できます。
![WooCommerceInvoice- [カスタマイズ]タブ-製品テーブル](/uploads/article/25197/HXPjCpg2nDbKCF5Q.png)
WooCommerceInvoice- [カスタマイズ]タブ-製品テーブル
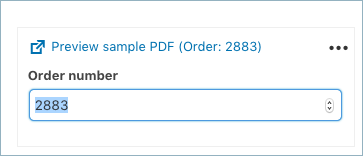
- プレビュー:レイアウトをアクティブ化する前に、PDF形式の最近の注文の請求書のサンプルプレビューを作成できます。 特定の注文のプレビューを取得するには、表示されたフィールドにそれぞれの注文番号を入力します。

WooCommerceの請求書または梱包-請求書の設定-カスタマイズ-プレビュー
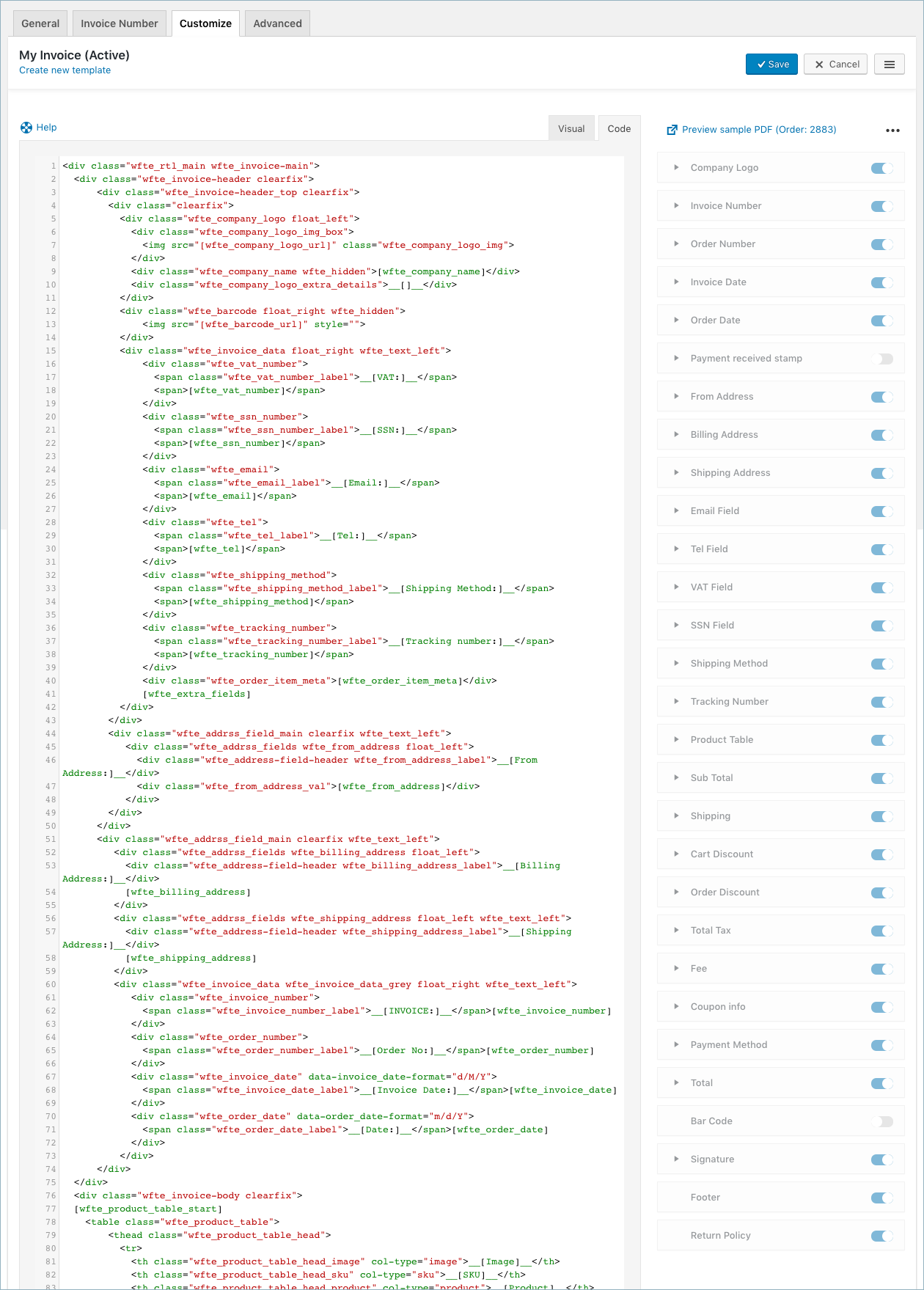
- コードエディタ:コードエディタに切り替えて、ビジュアルエディタにリストされているもの以外の追加のカスタマイズを行うこともできます。

WooCommerceの請求書または梱包-請求書の設定-カスタマイズ-コードエディタ
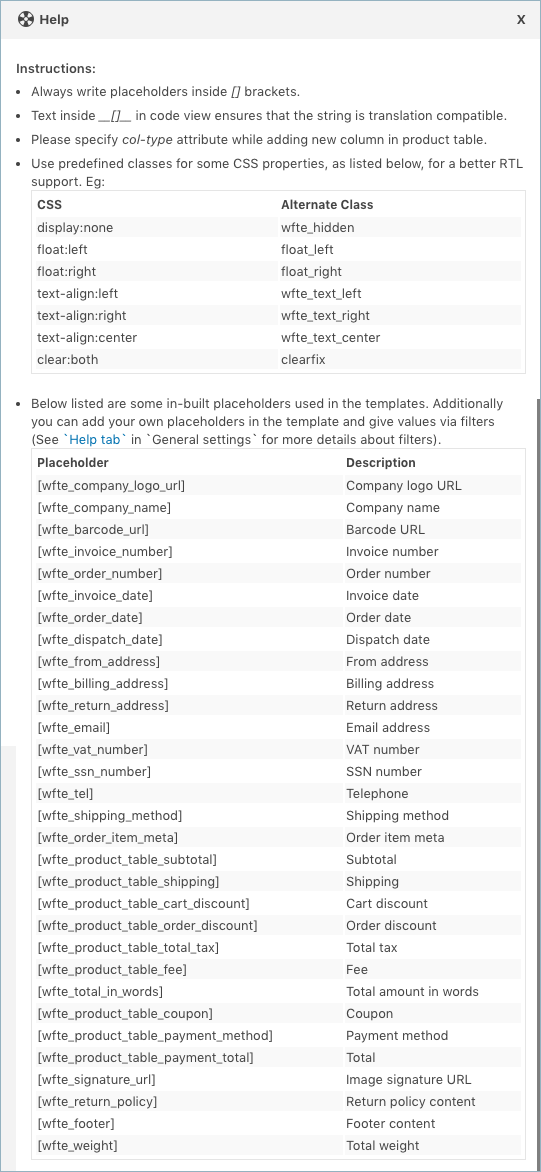
- ヘルプ:コードエディタを介して変更を加える場合は、以下に示すように、プレースホルダー、RTLサポートの代替クラスなどについて簡単に説明するヘルプを参照することをお勧めします。

WooCommerceの請求書または梱包-請求書の設定-カスタマイズ-コードエディタ-ヘルプ
結論
会社のロゴ、住所など、独自にカスタマイズした詳細を含む請求書を入手することは、ストア所有者にとって間違いなく追加の利点です。 構築されたテンプレートとコードエディタ機能では、カスタムの詳細を含む請求書を生成できます。