WordPress でパスワード保護されたページをカスタマイズする方法
公開: 2022-10-12Web サイトにパスワードで保護されたカスタム ページを作成しますか?
WordPress のパスワード保護を使用して、コンテンツを非表示にしたり、特定のページへのアクセスを制限したりできます。 ただし、デフォルトのログインとパスワード入力のレイアウトは単純で魅力的ではありません。
この記事では、WordPress でパスワードで保護されたページをカスタマイズする方法を紹介します。

WordPress でパスワード保護されたページをカスタマイズする理由
選択したクライアントまたはメンバーのみに表示されるページまたは投稿を WordPress ブログに作成する場合は、パスワード保護機能を使用してコンテンツをロックできます。
同様に、新しい WordPress Web サイトを作成していて、誰もがそれを表示したくない場合は、パスワードで保護されたページを使用するのが理にかなっています.
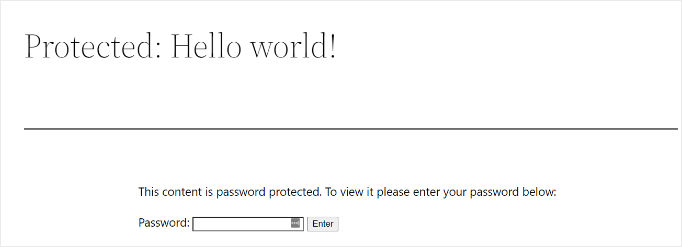
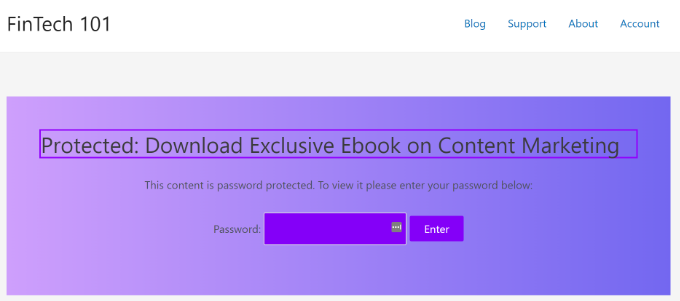
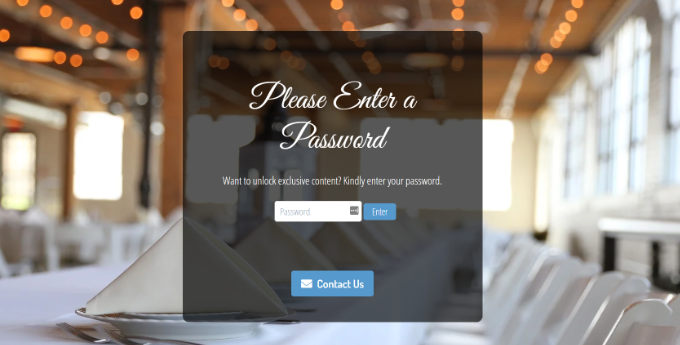
ただし、デフォルトのパスワードで保護されたページのデザインは非常に基本的で、魅力的ではありません。 これがどのように見えるかのプレビューです:

パスワードで保護されたページをカスタマイズすると、デザインやレイアウトを自由に変更できます。 ページをより魅力的なものにするのに役立ち、ブランドに合わせてよりプロフェッショナルな外観とより良いユーザーエクスペリエンスを実現できます.
そうは言っても、WordPress でパスワード保護を有効にする方法と、特定のページ、サイト全体、およびさまざまなセクションをカスタマイズするさまざまな方法を紹介します.
以下のリンクをクリックして、お好みのセクションにジャンプできます。
- WordPressでページをパスワードで保護する方法
- CSS Hero を使用してデフォルトのパスワード保護されたデザインをカスタマイズする
- SeedProd を使用して特定のパスワードで保護されたページをカスタマイズする
- Web サイト全体のカスタム パスワード保護ページを作成する
- WordPress でパスワード保護されたセクションを作成する (コースとプレミアム コンテンツに適しています)
WordPressでページをパスワードで保護する方法
WordPress ページをカスタマイズする方法を紹介する前に、WordPress にはページと投稿をパスワードで保護するための設定が組み込まれていることを知っておく必要があります。
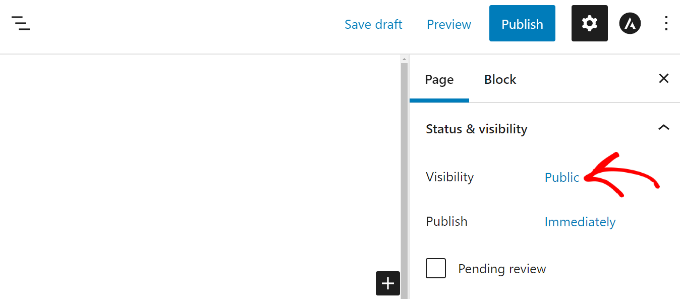
ページを編集するか、新しいページを追加するだけです。 WordPress コンテンツ エディターに入ったら、右側の設定パネルの [ステータスと表示] の下にある [公開] オプションをクリックします。

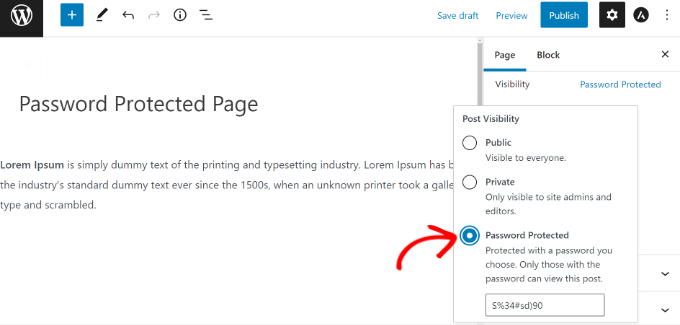
次に、さまざまな投稿の表示オプションが表示されます。
「パスワード保護」オプションを選択し、ページのパスワードを入力するだけです。

[更新] または [公開] をクリックすると、ライブ ページはパスワードで保護されます。
これで、Web サイトにアクセスして、ページの動作を確認できます。

それでは、パスワードで保護されたデフォルトのページをカスタマイズする方法を見てみましょう。
CSS Hero を使用してデフォルトのパスワード保護されたデザインをカスタマイズする
WordPress コンテンツ エディターからパスワード保護を有効にすると、ページはサイトのテーマをスタイルに使用します。
ページをカスタマイズするには、CSS Hero などのツールを使用するだけです。 コードを編集せずに、ページのデザインとレイアウトを編集できます。
まず、CSS Hero プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
アクティブ化すると、CSS ヒーロー オプションが上部の WordPress 管理バーに追加されます。 「CSSヒーローでカスタマイズ」オプションをクリックしてください。

これにより、ページを編集およびカスタマイズできる CSS Hero ビジュアル ビルダーが起動します。
開始するには、ページ上の任意の要素をクリックするだけです。

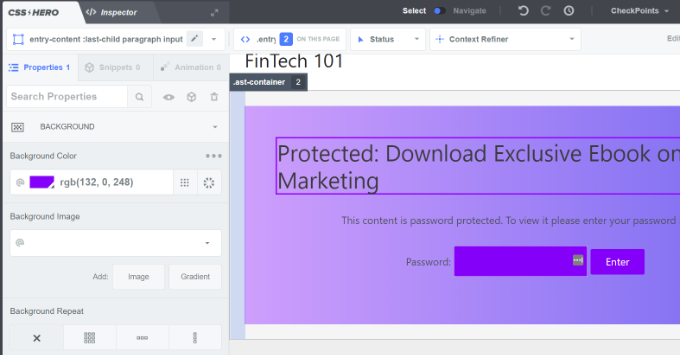
次に、左側のパネルから、背景色の変更、背景画像の追加、別のフォントの使用、間隔の編集などを行うことができます。
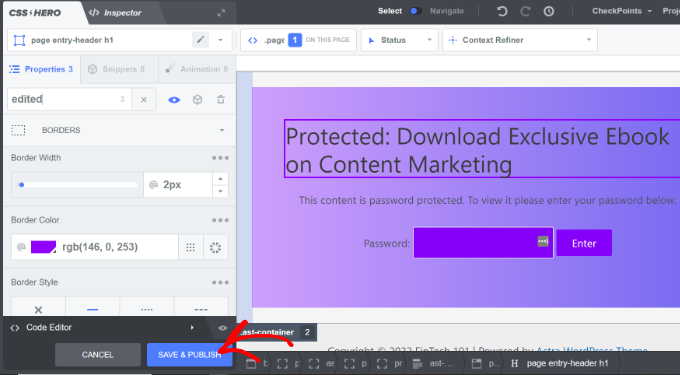
たとえば、[背景] タブに移動して、グラデーション効果のある背景色を追加してみましょう。 また、ユーザーがパスワードを入力する必要があるボックスの色と、[Enter] ボタンの色も変更します。

それに加えて、[罫線] タブに移動して、ページのメイン見出しの周りに罫線を追加できます。
境界線の幅、色、スタイル、およびその他の変更を選択するだけです。

変更したら、下部にある [保存して公開] ボタンをクリックすることを忘れないでください。
Web サイトにアクセスして、カスタマイズされたデフォルトのパスワードで保護されたページを表示できるようになりました。

CSS Hero を使用することの欠点は、ランディング ページ ビルダーが提供する柔軟性と高度なカスタマイズ オプションが得られないことです。
たとえば、CSS Hero を使用して、連絡先フォーム、ソーシャル メディア ボタン、オプトイン フォーム、カウントダウン タイマーなどの要素を追加することはできません。
そうは言っても、ランディングページビルダーを使用してWordPressの特定のページをカスタマイズする方法を見てみましょう.
SeedProd を使用して特定のパスワードで保護されたページをカスタマイズする
パスワードで保護された特定のページをカスタマイズする最も簡単な方法は、SeedProd を使用することです。 最高の WordPress Web サイトおよびページビルダーです。
このチュートリアルでは、プレミアム テンプレートとより多くのカスタマイズ機能が含まれているため、SeedProd Pro バージョンを使用します。 SeedProd Lite バージョンを無料で使用して、近日公開予定のページを作成することもできます。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
有効化すると、WordPress ダッシュボードに SeedProd のようこそ画面が表示されます。 次に、ライセンス キーを入力し、[キーの確認] ボタンをクリックする必要があります。 ライセンス キーは、SeedProd アカウント エリアにあります。

その後、WordPress ダッシュボードからSeedProd » ランディング ページに移動し、パスワードで保護された新しいカスタム ランディング ページを追加します。
この記事の後半で、パスワードで保護するページを選択する方法を紹介します。 サイト全体または特定のページのみをパスワードで保護できます。
このチュートリアルでは、パスワード保護を使用して Web サイトを立ち上げるための近日公開予定のページを作成します。 ただし、特定のページをパスワードで保護するためにのみ使用する場合は、デザインを簡単にカスタマイズできます.
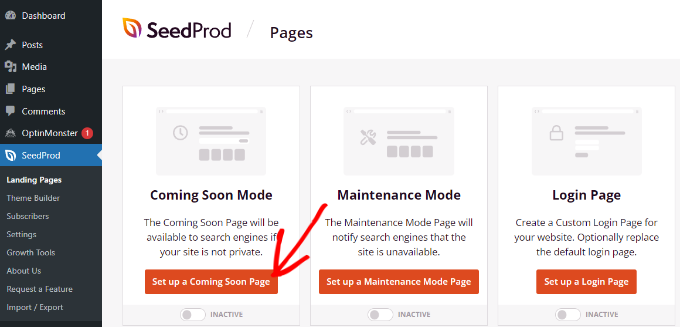
開始するには、[近日公開ページの設定] ボタンをクリックするだけです。

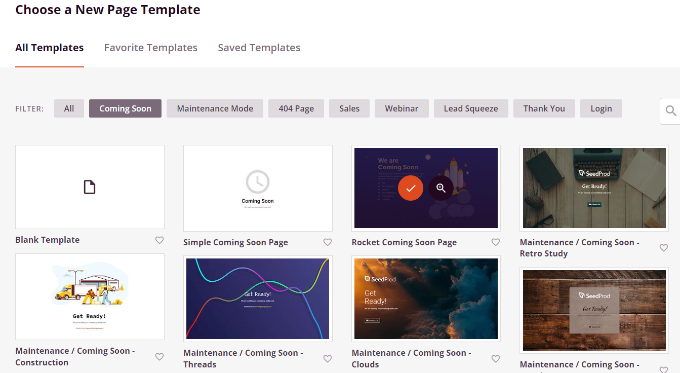
次の画面で、SeedProd はさまざまなページ テンプレートを表示するので、すばやくカスタマイズできます。
使用するテンプレートにカーソルを合わせて、オレンジ色のチェックマーク ボタンをクリックします。

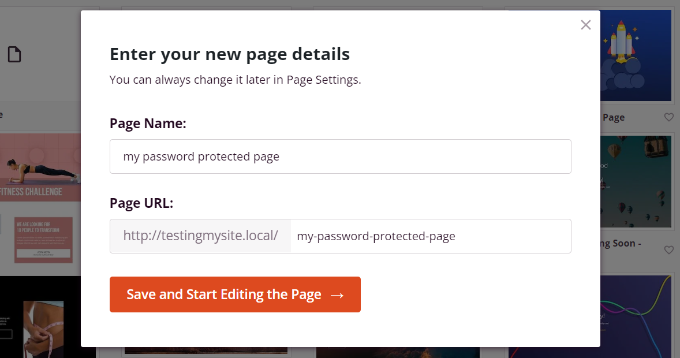
テンプレートを選択すると、SeedProd は「新しいページの詳細を入力してください」というタイトルのポップアップ ウィンドウを開きます。
ページ名と URL スラッグを選択し、[保存してページの編集を開始] ボタンをクリックするだけです。

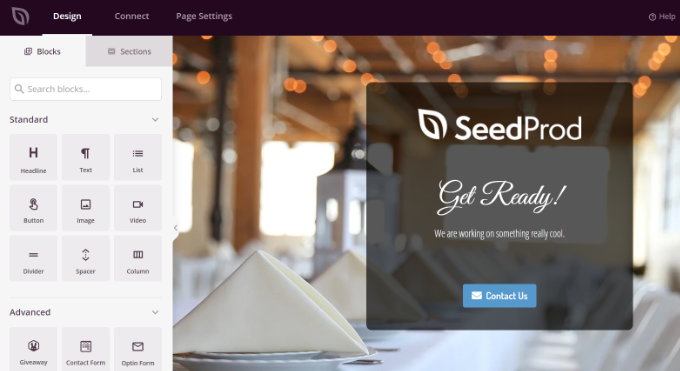
これにより、SeedProd ドラッグ アンド ドロップ ページ ビルダーが起動します。
ここでは、パスワードで保護されたランディング ページをカスタマイズし、テキスト、画像、ボタンなどのさまざまな要素を追加できます。 SeedProd は、オプトイン フォーム、連絡フォーム、カウントダウン タイマー、プログレス バー、ソーシャル共有オプションなどの高度なブロックを提供します。
要素を追加するには、左側のメニューから任意のブロックをドラッグし、右側のテンプレートにドロップします。 次に、要素をクリックして表示されるオプションを調整するだけで、要素をカスタマイズできます。

これは、SeedProd でページのフロント エンドにパスワード フォームを追加してコンテンツを保護する方法でもあります。

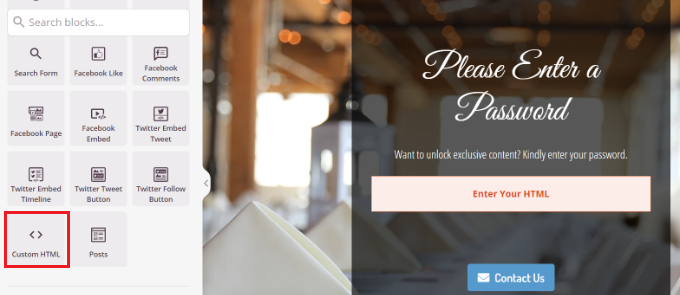
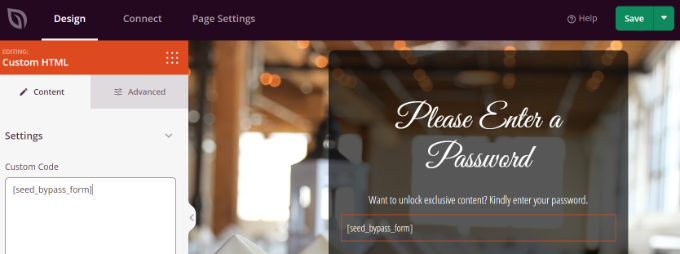
まず、SeedProd ビルダーに「カスタム HTML」ブロックを追加できます。 カスタム HTML ブロックをテンプレートにドラッグ アンド ドロップするだけです。

次に、カスタム HTML ブロックをクリックします。
ここから、 [seed_bypass_form]ショートコードを [カスタム コード] フィールドに入力します。 それでおしまい! 完了したら、忘れずに [保存] ボタンをクリックしてください。

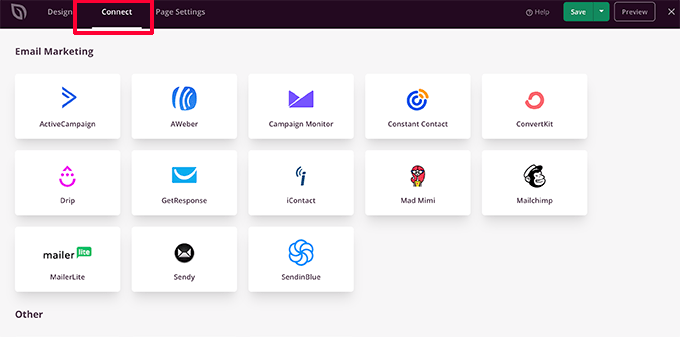
SeedProd は、さまざまなメール マーケティング サービスとも統合されています。 ランディング ページに連絡先フォームを追加し、メール マーケティング ツールを接続してメーリング リストを作成し、ユーザーと連絡を取り合うことができます。
ランディング ページ ビルダーの [接続] タブに移動し、メール マーケティング サービスを選択するだけです。

SeedProd の特定のページにパスワード保護を設定する
[seed_bypass_form]ショートコードを使用する近日公開予定のカスタム ページを作成したら、次のステップは、SeedProd を使用して特定のページにパスワード保護を設定することです。
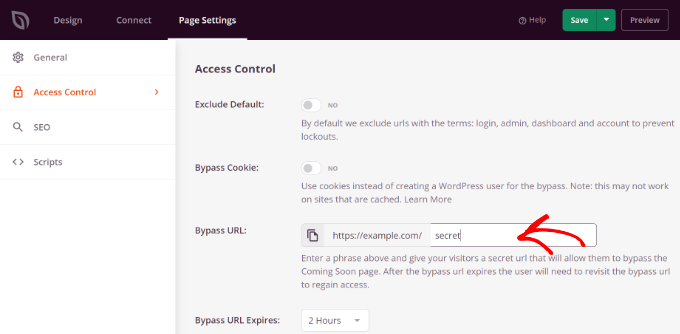
開始するには、SeedProd ビルダーの [ページ設定] タブに移動し、[アクセス制御] 設定をクリックする必要があります。
その後、[バイパス URL] フィールドにパスワードを入力して、他のユーザーが制限付きコンテンツにアクセスできるようにします。

「バイパス URL」フィールドに入力したテキストはパスワードとして機能し、クライアントやチーム メンバーがパスワード保護を迂回してページにアクセスするために使用できるリンクとしても機能することに注意してください。
SeedProd を使用すると、管理者、ログイン、ダッシュボード、アカウントなどのサイトから特定の URL を除外できます。 これにより、サイトの所有者がサイトからロックアウトされることがなくなります。
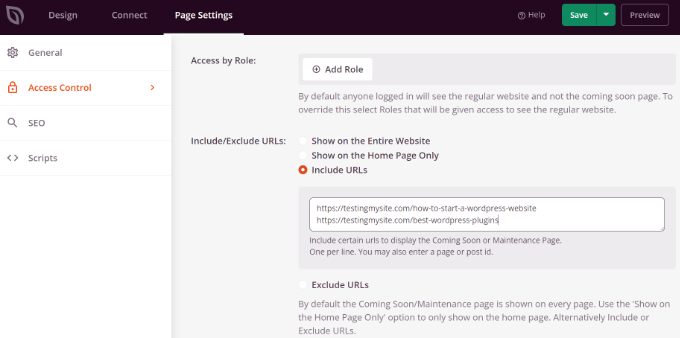
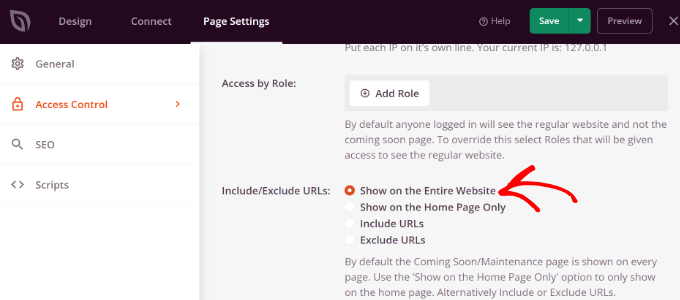
ここで、パスワードで保護する URL を選択する必要があります。
[アクセス制御] 設定の下にある [URL を含める/除外する] セクションまで下にスクロールするだけです。 その後、[URL を含める] オプションを選択し、制限する特定のページを入力します。

完了したら、上部にある [保存] ボタンをクリックするだけです。
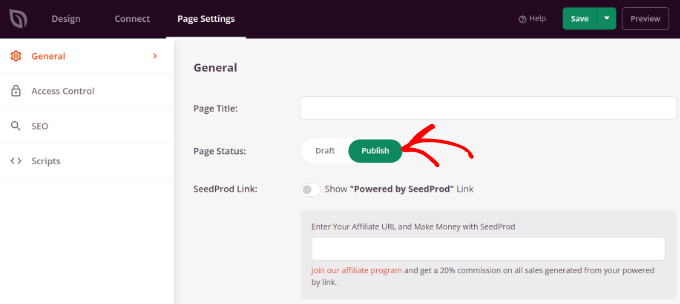
次に、[ページ設定] タブの [全般] 設定に移動し、ページ ステータスを [下書き] から [公開] に変更します。

その後、ランディング ページ ビルダーを閉じて、WordPress 管理パネルからSeedProd » ランディング ページに移動できます。
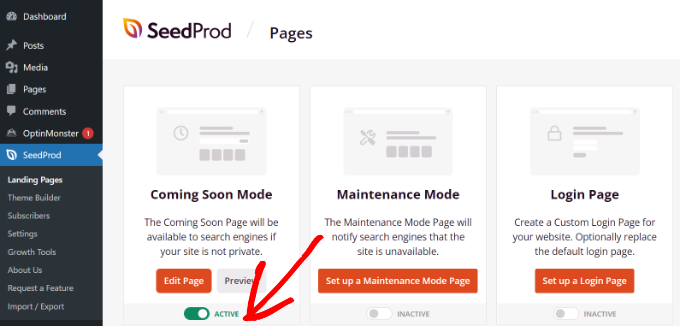
ここから、[近日公開モード] の下にあるトグルをクリックして、パスワードで保護されたカスタム ページを有効にします。

それで全部です! WordPress の特定のページにのみ表示される、パスワードで保護されたカスタム ランディング ページの作成に成功しました。
Web サイトのこれらのページにアクセスするだけで、カスタマイズされたパスワードで保護されたページの動作を確認できます。

Web サイト全体のカスタム パスワード保護ページを作成する
SeedProd を使用すると、パスワードで保護されたページを Web サイトのすべてのページに表示することもできます。 このように、ユーザーはコンテンツにアクセスするためにパスワードを入力する必要があります。
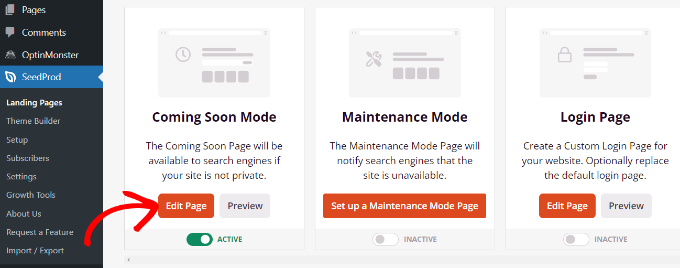
まず、WordPress ダッシュボードからSeedProd » Landing Pagesに移動します。 次に、[近日公開モード] パネルの [ページの編集] ボタンをクリックします。

次に、上部の [ページ設定] タブに移動し、[アクセス制御] 設定に移動します。
その後、[URL を含める/除外する] セクションまで下にスクロールし、[Web サイト全体に表示] オプションを選択します。

変更が完了したら、上部にある [保存] ボタンをクリックします。
SeedProd は、Web サイト全体にパスワードで保護されたカスタム ページを表示します。
WordPress でパスワード保護されたカスタム セクションを作成する
WordPress のさまざまな Web サイト セクションをさまざまなユーザー セットからパスワードで保護することもできます。 これは、メンバーシップ Web サイトを運営していて、コンテンツ、プラグイン、アプリ、およびその他のダウンロード可能なファイルへのアクセスを制御したい場合に便利です。
Web サイトのさまざまな部分を制限する最良の方法は、MemberPress を使用することです。 複数のメンバーシップ レベルを作成してコンテンツをパスワードで保護できる最高の WordPress メンバーシップ プラグインです。
MemberPress を使用してさまざまなルールを設定できるため、ユーザーはメンバーシップ レベルに基づいてコンテンツにのみアクセスできます。 詳細については、WordPress メンバーシップ サイトの作成に関するガイドを参照してください。
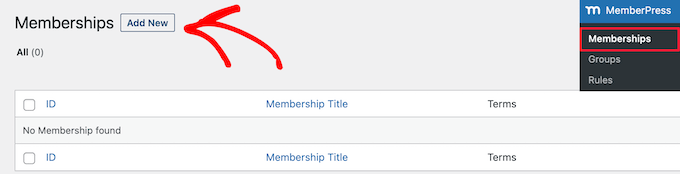
まず、ウェブサイトにメンバーシップを追加する必要があります。 WordPress ダッシュボードからMemberPress » メンバーシップに移動し、[新規追加] ボタンをクリックするだけです。

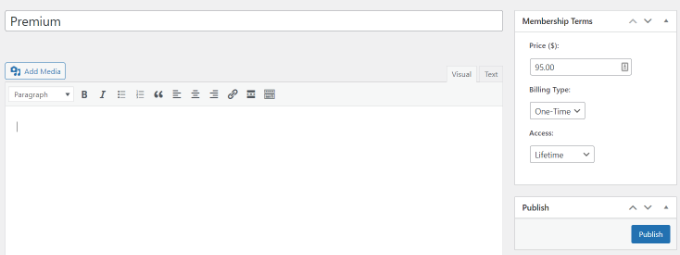
その後、メンバーシップ レベルの名前を入力し、説明を追加して、価格を設定できます。
また、請求タイプを 1 回限りから定期的に変更したり、メンバーシップを編集して生涯または特定の期間後に失効したりすることもできます。

完了したら、[公開] ボタンをクリックすることを忘れないでください。
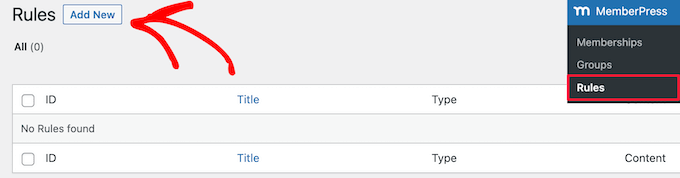
次に、WordPress ダッシュボードからMemberPress » ルールに移動し、[新規追加] ボタンをクリックします。

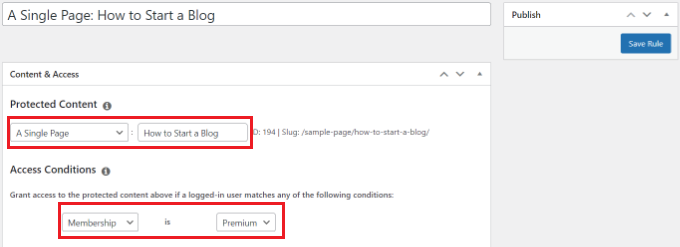
ここから、[保護されたコンテンツ] オプションの下にあるドロップダウン メニューをクリックできます。 MemberPress は、単一のページであろうと WordPress ページ全体であろうと、コンテンツを保護するための多くのオプションを提供します。
このチュートリアルでは、1 つのページをパスワードで保護します。 ドロップダウン メニューから [単一ページ] オプションを選択し、ページのタイトルを入力するだけです。

次に、アクセス条件を設定し、制限されたページを表示できるユーザーを構成する必要があります。 MemberPress では、メンバーシップ レベル、WordPress のユーザー ロール、機能、個々のメンバーに基づいてコンテンツを保護できます。
このチュートリアルでは、ドロップダウン メニューから [メンバーシップ] を [プレミアム] に設定しましょう。 これにより、プレミアムメンバーのみがページにアクセスできるようになります。 さらに条件を追加して、複数のメンバーシップ レベルでページを表示できるようにすることができます。
完了したら、[ルールを保存] ボタンをクリックすることを忘れないでください。
その後、Web サイトにアクセスして、パスワードで保護されたページの動作を確認できます。 ページのコンテンツを表示するには、メンバーは自分のアカウントにサインインする必要があります。

ビデオのパスワードを設定したり、企業チームにグループ メンバーシップを提供したりできます。 さらに、パスワードを作成して、購読者が有料のニュースレターなどにアクセスできるようにすることもできます。
WordPress でフォームをパスワードで保護する方法についてのガイドもあります。
この記事が、WordPress でパスワードで保護されたページをカスタマイズする方法を学ぶのに役立つことを願っています. また、コードを一切書かずに完全にカスタムの WordPress テーマを作成する方法に関するガイドや、最高の WordPress SEO プラグインの比較もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
