WordPress テーマをカスタマイズする方法 (チュートリアル)
公開: 2023-03-10- WordPressテーマの基本を理解する
- カスタマイズ方法
- ページ ビルダーを使用したカスタマイズ
- ヒントとベスト プラクティス
- 結論
ウェブサイトやブログの作成に関しては、最も人気のあるコンテンツ管理システムの 1 つが WordPress です。 WordPress では、ユーザーは幅広いテーマから選択して、Web サイトの外観と機能をカスタマイズできます。
ただし、膨大な数のオプションが用意されているにもかかわらず、事前に作成されたテーマが特定のニーズに合わない場合があります。
そのような場合、WordPress テーマのカスタマイズは不可欠です。
この記事では、WordPress テーマのカスタマイズの基本について説明します。 群を抜くユニークでカスタマイズされた Web サイトを作成するのに役立つ方法とベスト プラクティスを探ります。
WordPressテーマの基本を理解する
WordPressのテーマとは?
簡単に言えば、WordPress テーマは、WordPress Web サイトのデザインと機能を決定するファイルの集まりです。
テーマは、Web サイトのレイアウト、外観、および機能を定義し、さまざまなテンプレート、スタイルシート、およびスクリプトを含みます。
テーマはどのように機能しますか?
WordPress テーマをインストールしてアクティブ化すると、Web サイトのデフォルトのデザインが独自のデザインに置き換えられます。
テーマのテンプレートとスタイルシートは、Web サイトのコンテンツがどのように表示されるかを決定します。 テーマの特徴と機能によって、訪問者がサイトと対話する方法が決まります。
WordPress テーマの構造
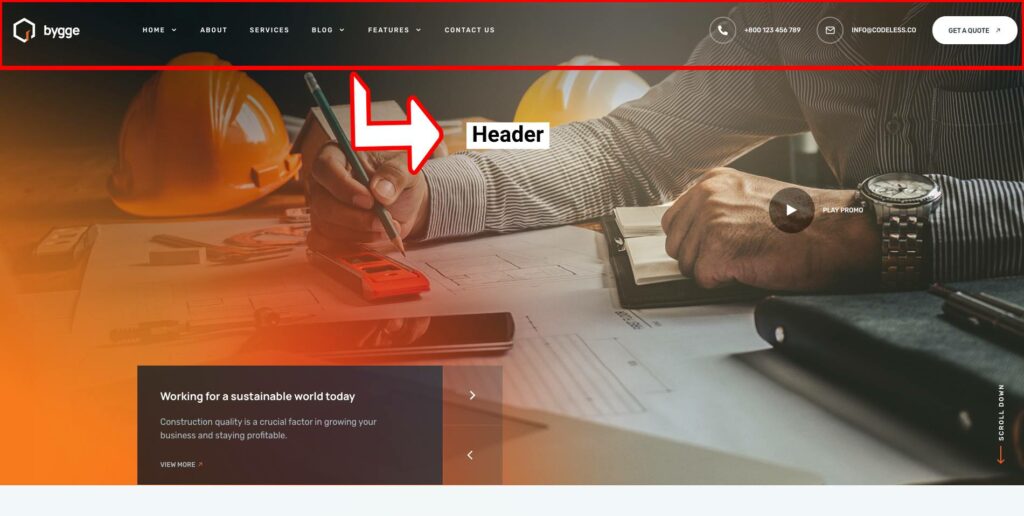
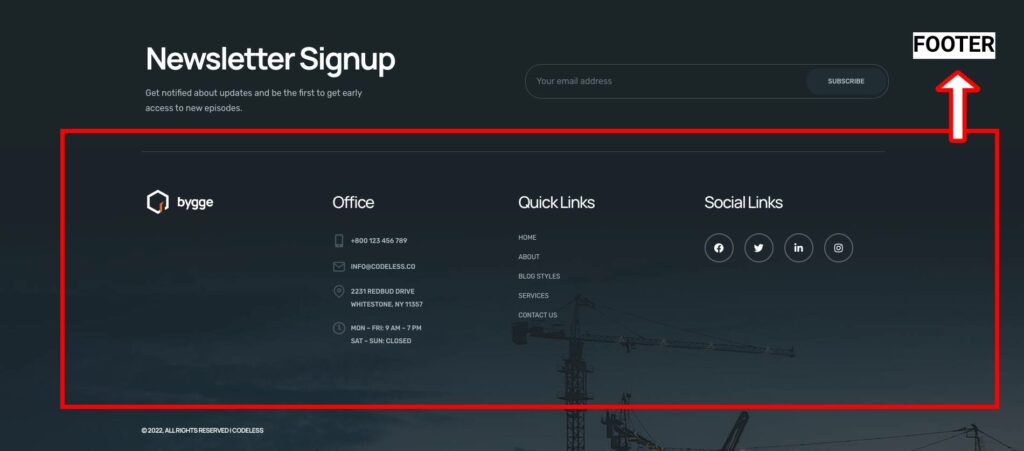
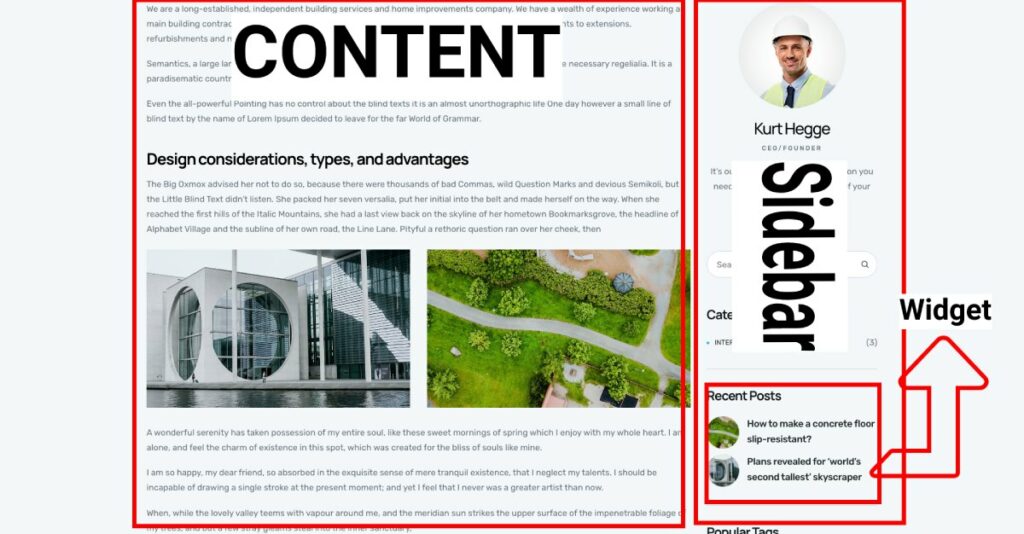
WordPress テーマは、ヘッダー、フッター、サイドバー、コンテンツ、ウィジェットなど、いくつかのコンポーネントで構成されています。
通常、ヘッダーには、サイトのブランディング、ロゴ、およびナビゲーション メニューが含まれます。

フッターには通常、著作権情報、ソーシャル メディア プロファイルへのリンク、およびその他のサイト全体のコンテンツが含まれます。

サイドバーには、最近の投稿、カテゴリ、タグなどの追加情報が表示されます。
コンテンツ領域は、ページのメイン コンテンツが表示される場所です。
ウィジェットは、サイドバーやフッターなど、テーマのさまざまな領域に追加できる小さな機能です。

人気のワードプレスのテーマ
さまざまな種類の Web サイトやデザイン スタイルに対応する、無数の WordPress テーマが無料と有料の両方で利用できます。
人気のある無料のテーマには、Astra、OceanWP、GeneratePress などがあります。詳細については、こちらをご覧ください: デモ コンテンツ付きの 9 つの最高の無料 WordPress テーマ
人気のあるプレミアム テーマには、Specular、Divi、Avada、BeTheme などがあります。 詳細については、こちらのリストを確認してください: 2023 年のベスト WordPress テーマ (最も人気があり多目的)
WordPress テーマの基本とそれらを構成するコンポーネントを理解することで、それらがどのように機能し、特定のニーズに合わせてどのようにカスタマイズできるかをよりよく理解できるようになります。
次のセクションでは、WordPress テーマをカスタマイズするさまざまな方法について説明します。
カスタマイズ方法
WordPress テーマのカスタマイズに関しては、単純なものからより高度な手法まで、使用できる方法がいくつかあります。 最も一般的な方法のいくつかを見てみましょう。
WordPress カスタマイザーを使用したカスタマイズ

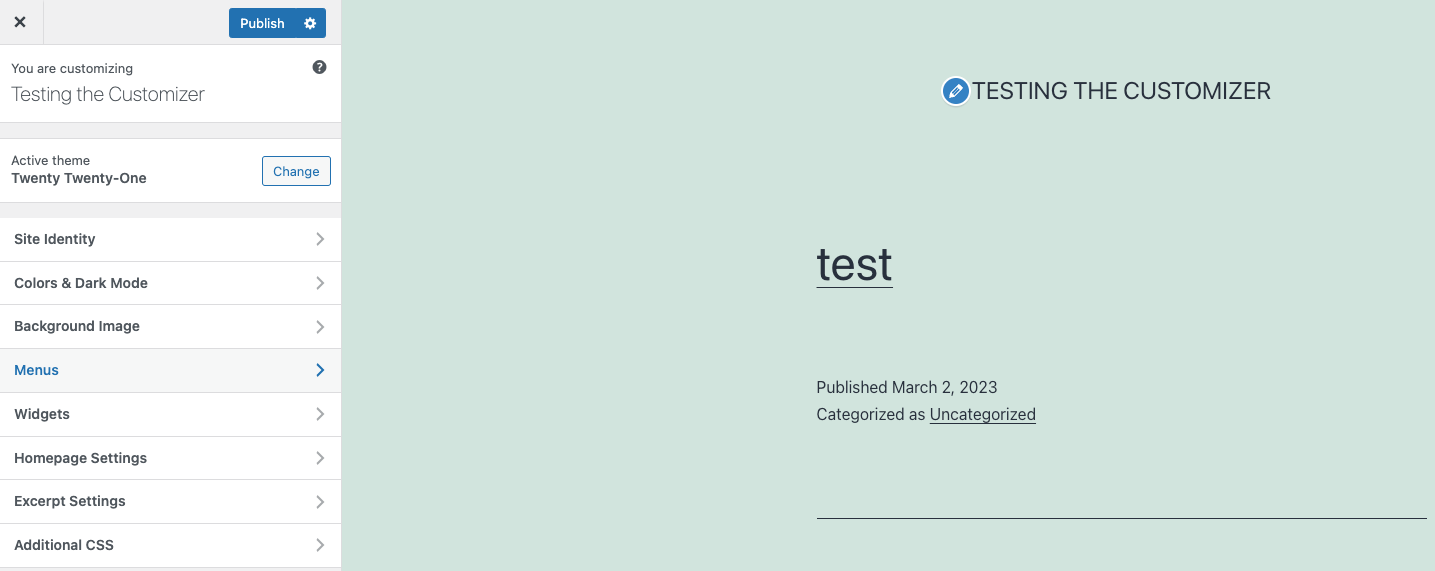
WordPress テーマをカスタマイズする最も簡単な方法の 1 つは、組み込みの WordPress カスタマイザーを使用することです。
このツールを使用すると、サイトのタイトル、色、フォント、レイアウトなど、サイトのデザインと機能のさまざまな側面を変更できます。
公開する前に、変更をリアルタイムでプレビューすることもできます。
WordPress カスタマイザーは、ほとんどの WordPress テーマで利用でき、 WordPress ダッシュボードの[外観] > [カスタマイズ]に移動してアクセスできます。
カスタマイザーには次のオプションがあります。
- サイト ID:このオプションを使用すると、Web サイトのロゴ、サイト タイトル、キャッチフレーズをカスタマイズできます。 ロゴをアップロードするか、既存のものから選択して、Web サイトのタイトルとキャッチフレーズを設定できます。
- 色: [色] オプションを使用すると、背景色、ヘッダー テキストの色、リンクの色など、Web サイトの配色をカスタマイズできます。 事前定義された色のセットから選択するか、カスタムの配色を定義できます。
- ヘッダー:このオプションを使用すると、ヘッダー画像や動画、ヘッダー テキスト、背景色など、Web サイトのヘッダー セクションをカスタマイズできます。
- 背景画像:このオプションを使用して、Web サイトの背景画像を設定できます。 画像をアップロードするか、利用可能な定義済みの画像セットから選択できます。
- メニュー: [メニュー] オプションを使用すると、Web サイトのナビゲーション メニューをカスタマイズできます。 メニュー項目を追加、削除、または並べ替えたり、Web サイトのさまざまなセクションに複数のメニューを作成したりできます。
- ウィジェット:このオプションを使用すると、Web サイトにウィジェットを追加して構成できます。 ウィジェットは、最近の投稿や検索バーの表示など、Web サイトに追加機能を提供する小さなモジュールです。
- ホームページ設定:このオプションを使用すると、Web サイトのホームページを構成できます。 ホームページとして最新の投稿を表示するか、静的ページを表示するかを選択できます。
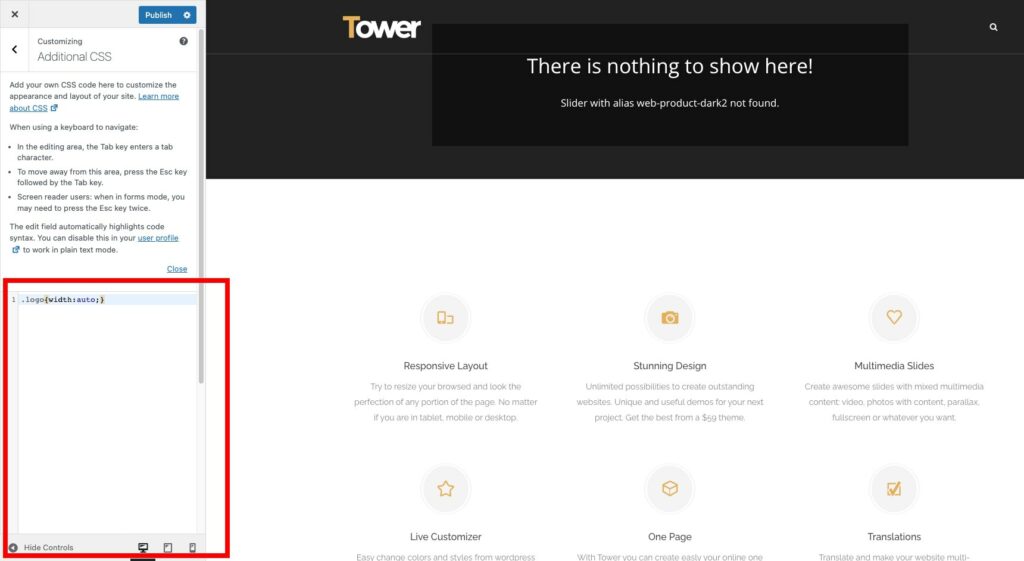
- 追加の CSS:このオプションを使用して、カスタム CSS コードを Web サイトに追加できます。 これは、デフォルトのオプションでは利用できない Web サイトのデザインを高度にカスタマイズする場合に便利です。
テーマ設定を使用したカスタマイズ
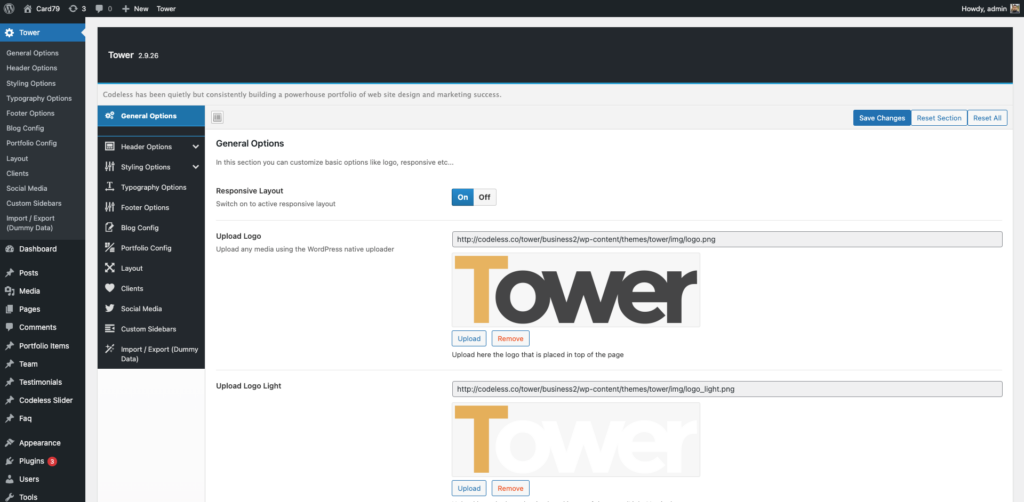
多くの WordPress テーマには独自の設定パネルが付属しており、テーマのデザインと機能の特定の側面をカスタマイズできます。 Redux Framework と多くのオプションに付属する Codeless Themes のように。

これらの設定は、背景色やロゴの変更などの単純なオプションから、カスタム スクリプトの追加やページ テンプレートの変更などのより複雑なオプションまでさまざまです。
テーマ設定は通常、WordPress ダッシュボードの[外観] > [テーマ設定]からアクセスするか、テーマのダッシュボード メニューでテーマ名の項目を直接クリックしてアクセスできます。
これは、Folie テーマ オプションの使用方法に関するビデオです。
ここでは、さまざまなテーマのドキュメントを確認できます。
Specular – ドキュメンテーション テーマ オプション
タワー – テーマ オプション
Folie – テーマオプション
CSS を使用したカスタマイズ
CSS を使用して WordPress テーマをカスタマイズするには、テーマのスタイルシートを変更してサイトの外観を変更する必要があります。 CSS を使用して、サイトの色、フォント、余白、パディング、およびその他の視覚的要素を変更できます。
WordPress ダッシュボードの[外観] > [カスタマイズ]に移動して、カスタム CSS コードをテーマのスタイルシートに追加できます。 または、Simple Custom CSS などのプラグインを使用して、テーマのファイルを直接変更せずにカスタム CSS コードを追加することもできます。


たとえば、テーマには、テーマ オプションとページで常にこの設定が適用されます。
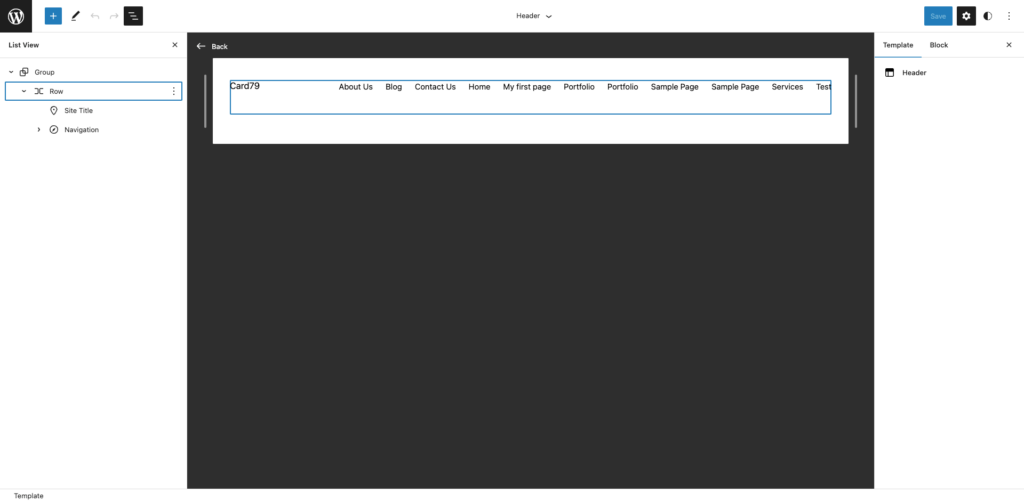
完全なサイト編集でカスタマイズ

完全なサイト編集は WordPress の強力な新機能で、ヘッダーやフッターからページ レイアウトやコンテンツ ブロックまで、サイトのあらゆる側面をカスタマイズできます。
Full Site Editing を使用すると、直感的な Gutenberg エディターを使用してテンプレートを作成および編集したり、カスタム ブロックを最初から作成したりすることもできます。
これは、事前に構築されたテーマに依存したり、開発者を雇ったりする必要なく、ブランドに完全に一致する完全にユニークなサイト デザインを作成できることを意味します。
この機能を使用する場合は、完全に互換性のある Full Site Editing テーマのみを選択する必要があります。
このエディターにアクセスするには、 WordPress ダッシュボード > 外観 > エディターに移動する必要があります
Full Site Editing と Gutenberg の使用方法に関する完全なビデオを次に示します。
子テーマを使用したカスタマイズ
子テーマの使用は、既存のテーマに基づいて新しいテーマを作成する高度なカスタマイズ手法です。
子テーマを使用すると、親テーマのファイルを直接変更せずに、テーマの外観と機能を変更できます。
これにより、親テーマが更新されたときにカスタマイズが失われないことが保証されます。 子テーマを作成するには、HTML、CSS、および PHP に関するある程度の知識が必要です。 プロセスをガイドできるオンラインのチュートリアルがいくつかあります。
これらのカスタマイズ方法を使用することで、WordPress テーマを特定のニーズに合わせて調整し、群を抜いて際立つユニークな Web サイトを作成できます。
大きな変更を加える前に、必ずサイトをバックアップすることを忘れないでください. また、カスタマイズを徹底的にテストして、サイトのパフォーマンスや機能に悪影響を与えないようにします。
子テーマのインストール方法を学ぶ
ページ ビルダーを使用したカスタマイズ
WordPress テーマをカスタマイズするもう 1 つの一般的な方法は、ページ ビルダーを使用することです。 ページ ビルダーは、コーディングの知識がなくても複雑なページ レイアウトを作成できるドラッグ アンド ドロップ ツールです。
多くの WordPress テーマは、Elementor、WpBakery Visual Composer、Codeless Builder、Beaver Builder、Divi などの一般的なページ ビルダーと互換性があります。
以下に、Elementorページビルダーを使用してリメイクを編集する方法に関するビデオを確認できます.
ページ ビルダーを使用すると、特定のニーズやブランドに合わせたカスタム ページ デザインを簡単に作成できます。 ここでは、無料の Elementor WordPress テーマも見つけることができます。
WpBakery Visual Composer での Specular の使用
ヒントとベスト プラクティス
カスタマイズしやすいテーマを選ぶ
WordPressのテーマを選ぶときは、カスタマイズしやすいものを選ぶことが重要です。 組み込みの設定パネルが付属しているか、WordPress カスタマイザーとうまく連携するテーマを探してください。
これにより、コードに飛び込むことなく、テーマのデザインと機能を簡単に変更できます。
カスタマイズによってサイトが壊れないようにする
WordPress テーマを大幅にカスタマイズする前に、サイトをバックアップして、変更内容を徹底的にテストすることが重要です。
これにより、問題が発生する前に問題を特定し、サイトが適切に機能し続けるようにすることができます。
カスタマイズを整理する
WordPress テーマをカスタマイズするときは、カスタマイズを整理しておくことが重要です。 これにより、将来の変更が容易になり、サイトの保守が容易になります。
カスタム CSS コード用に別のスタイルシートを作成し、カスタム スクリプトまたは関数を別のファイルに保持することを検討してください。
結論
WordPress テーマのカスタマイズの重要性のまとめ
WordPress テーマをカスタマイズすることは、群を抜いて目立つ Web サイトを作成するための重要なステップです。
テーマをカスタマイズすることで、サイトに独自のルック アンド フィールを作成し、その機能を特定のニーズに合わせて調整できます。
いくつかの設定を微調整する場合でも、サイトのデザインを完全にオーバーホールする場合でも、目標を達成するために利用できるカスタマイズ方法は数多くあります。
最終的な考えと推奨事項
WordPress テーマのカスタマイズはやりがいがありますが、注意してアプローチしてください。 大きな変更を加える前にサイトをバックアップし、カスタマイズをテストして、整理しておきます。 これらのベスト プラクティスを使用して、ニーズに合った見事なカスタマイズされた WordPress サイトを作成します。
Codeless の共同創設者の 1 人として、WordPress と Web アプリケーションの開発に関する専門知識と、ホスティングとサーバーを効果的に管理した実績を提供しています。 知識を習得することへの情熱と、新しいテクノロジーを構築してテストすることへの熱意により、私は常に革新と改善を続けています。
