WooCommerceメールをカスタマイズする方法
公開: 2022-02-02トランザクションメールは、注文処理プロセスの重要な部分です。 彼らはあなたの顧客に彼らの注文状況を更新し、方針と返品に関する貴重な情報を提供し、そしてリピート販売を奨励する機会です。
実際、トランザクションメールの開封率は80〜85%ですが、ほとんどのマーケティングメールの平均は約20〜25%です。 これらの印象的な数にもかかわらず、大多数の企業はトランザクションメールをカスタマイズしていません。 そして、それらが一般的なものである場合、買い物客は必要な情報を一瞥して先に進む可能性があります。 これは大きなチャンスを逃しました!
メールの内容をカスタマイズすると、買い物客が購入を最大限に活用できるようにするための役立つ情報を提供することで、信頼を築くことができます。 独自の色、フォント、言語を使用すると、ブランドが強化され、一貫性が保たれ、覚えやすくなります。 また、関連商品やクーポンコードを含めると、追加購入につながる可能性もあります。
WooCommerceは、注文ステータスに基づいて顧客に電子メールを自動的に送信する組み込み機能を提供します。 これらをビジネスやブランドに最適に適合させるにはどうすればよいですか?
トランザクションメールを編集する方法
メール設定を表示および更新するには、WordPressダッシュボードにログインします。 左側のメニューで、 WooCommerce →設定をクリックします。
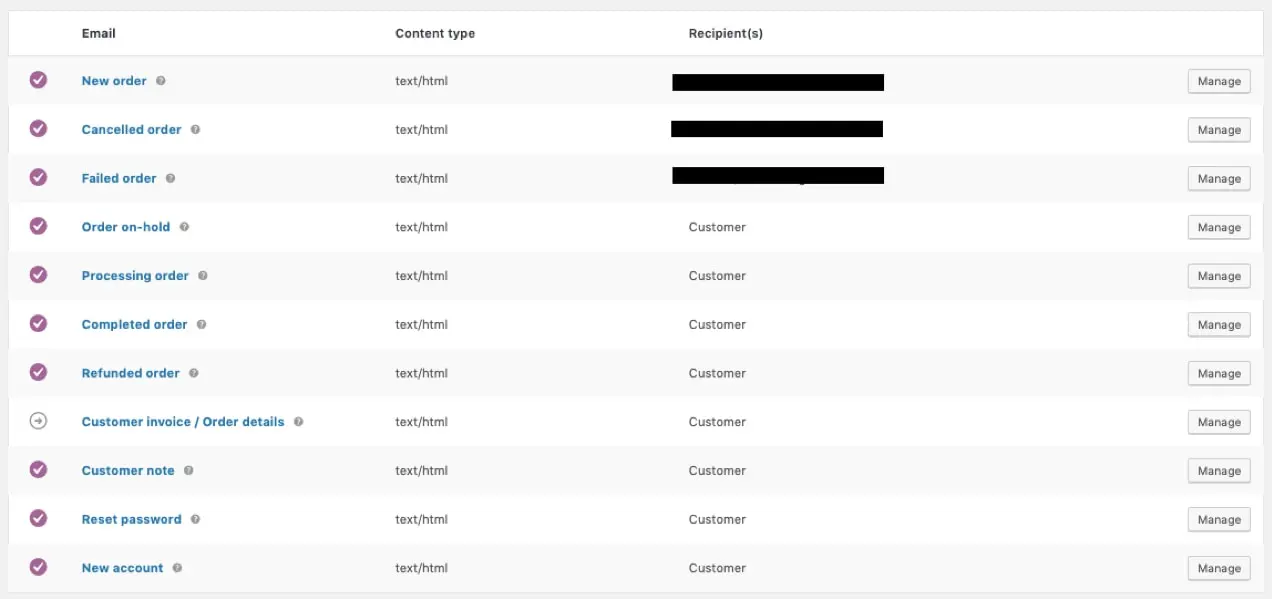
上部にいくつかのタブがあります。 [メール]をクリックして、次のテンプレートを表示します。
- 新規注文:ストア管理者に送信され、新規注文を通知します。
- キャンセルされた注文:キャンセルされた注文を通知するためにストア管理者に送信されます。
- 失敗した注文:失敗した注文を通知するためにストア管理者に送信されます。
- 保留中の注文:注文が保留になっている場合は、詳細とともに顧客に送信されます。
- 注文処理:支払いが完了した後に顧客に送信されます。 注文の詳細が含まれています。
- 注文完了:注文が完了とマークされたときに顧客に送信されます。 注文が発送されたことを示します。
- 返金された注文:注文が返金されたときに顧客に送信されます。
- 顧客の請求書:顧客に送信されます。 注文情報と支払いリンクが含まれています。
- カスタマーノート:ダッシュボードにカスタマーノートが追加されたときに送信されます。
- パスワードのリセット:顧客がパスワードのリセットを要求した後に送信されます。
- 新しいアカウント:顧客がアカウントを作成するときに送信されます。

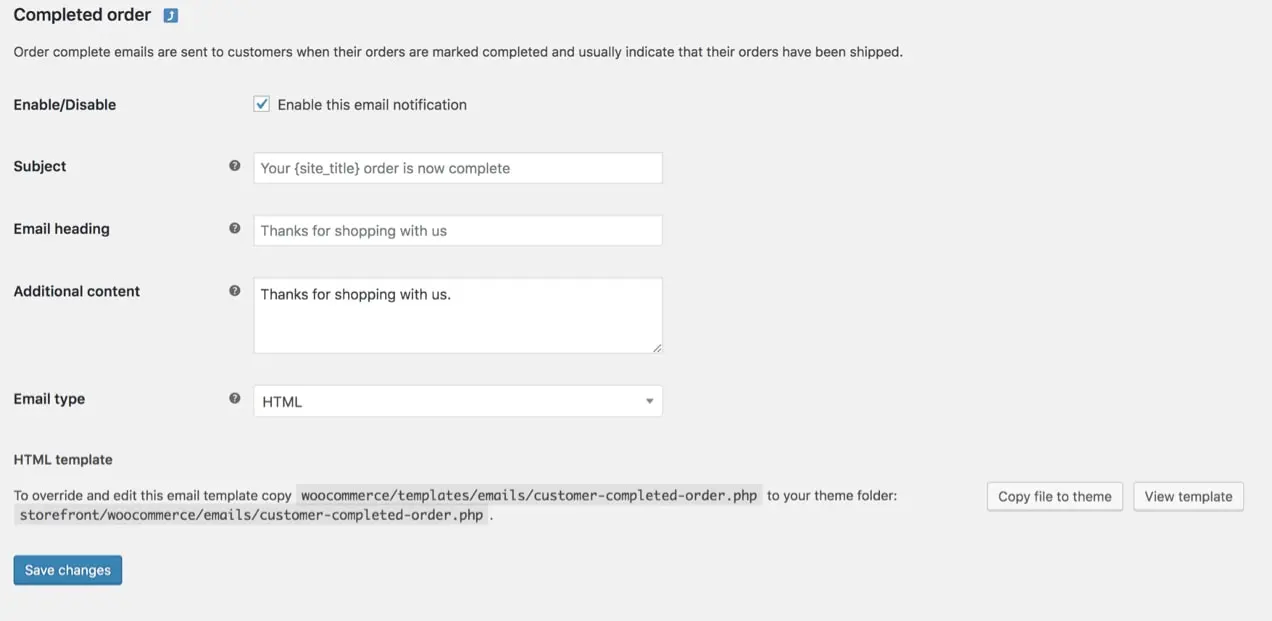
編集するメールテンプレートの右端にある[管理]ボタンをクリックします。 そこで、電子メールの件名、見出し、内容、およびタイプをカスタマイズできます。 また、テンプレート変数(WooCommerce Follow-ups拡張機能を使用)を使用して、{customer_name}、{order_shipping_address}、{item_names}などの情報をすばやく自動的に入力することもできます。 これらの変数を使用すると、個々の顧客ごとに電子メールをパーソナライズできます。

[追加コンテンツ]フィールドは、注文完了メールなど、顧客に送信されるメールに特に役立ちます。 特別な礼状を含めると、バイヤーが感謝されていると感じ、ブランドの個性を加えることができます。
また、すべての製品に適用される保証情報、返品ポリシー、およびその他のドキュメントへのリンクを検討してください。 顧客は、購入後に知る必要のあるすべてのものに簡単にアクセスできる必要があります。
一般的なデザインのカスタマイズ
WooCommerceの[設定]→[メール]でメールテンプレートのリストの下をスクロールすると、グローバルなカスタマイズオプションが表示されます。 これらのオプションを変更すると、すべてのメールテンプレートが一度に更新されることに注意してください。
あなたはあなたに変更を加えることができます:
- ヘッダー画像:すべてのメールの上部に表示する画像。 ここでロゴや他のブランドのグラフィックを使用することをお勧めします。
- フッターテキスト:各メールの下部にある情報。 顧客が簡単に連絡できるように、Webサイトと連絡先情報へのリンクを含めます。
- 基本色:メールタイトルの見出し、リンク、背景に使用される色。
- 背景色:メールの背景に使用される色。
- 本文の背景色:メールコンテンツの背景色。
- 本文の色:書かれたすべての電子メールコンテンツの色。

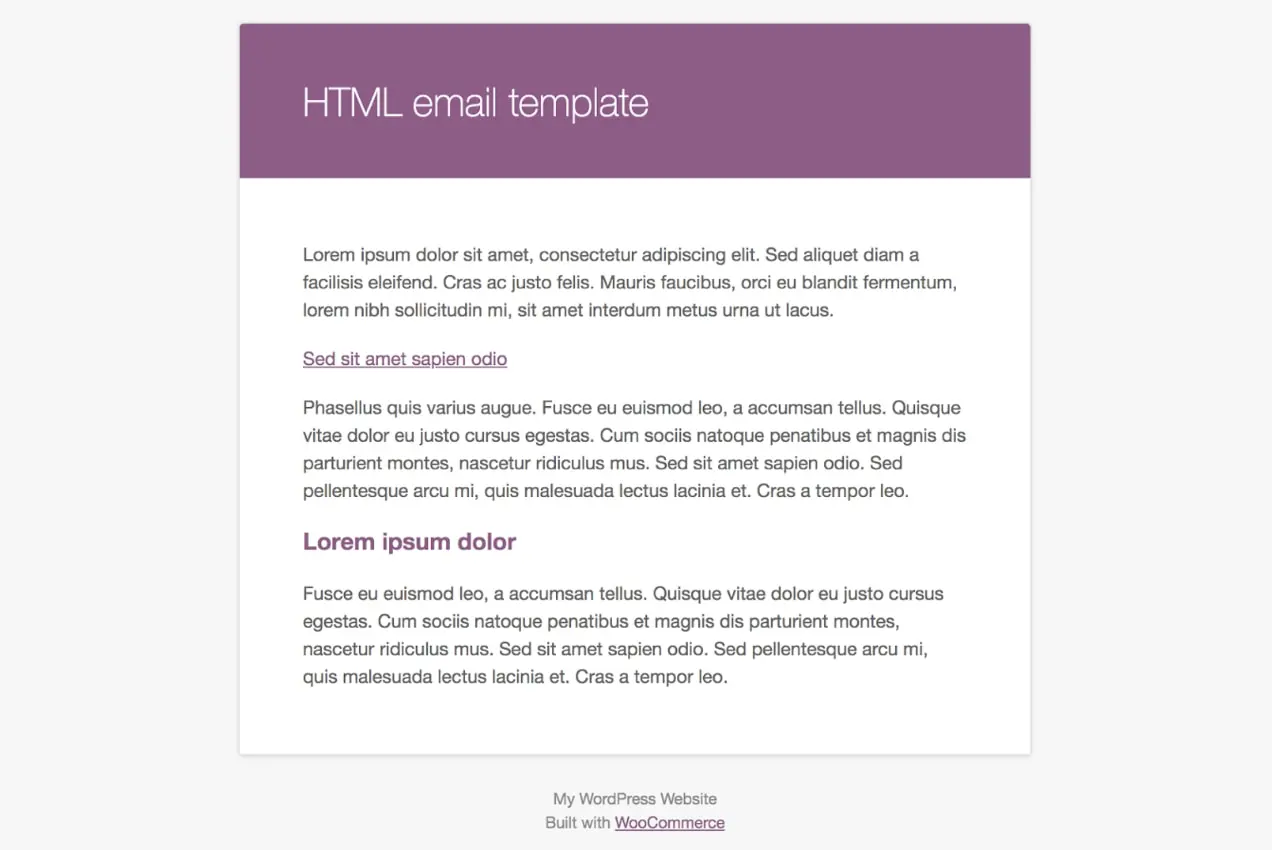
「ここをクリックしてメールテンプレートをプレビューする」というリンクをクリックして、メールをプレビューします。
Webサイトやブランディングに合わせて色やフォントなどの要素を更新すると、顧客によりシームレスなエクスペリエンスが提供されます。 結局のところ、Webサイトが青と黄色の配色を使用していて、顧客が受信する電子メールがオレンジ色である場合、混乱する可能性があります。 買い物客が何を期待するかを知っていて、ブランドに満足している場合、彼らは長期的で忠実な顧客になる可能性が高くなります。
製品固有の情報の追加
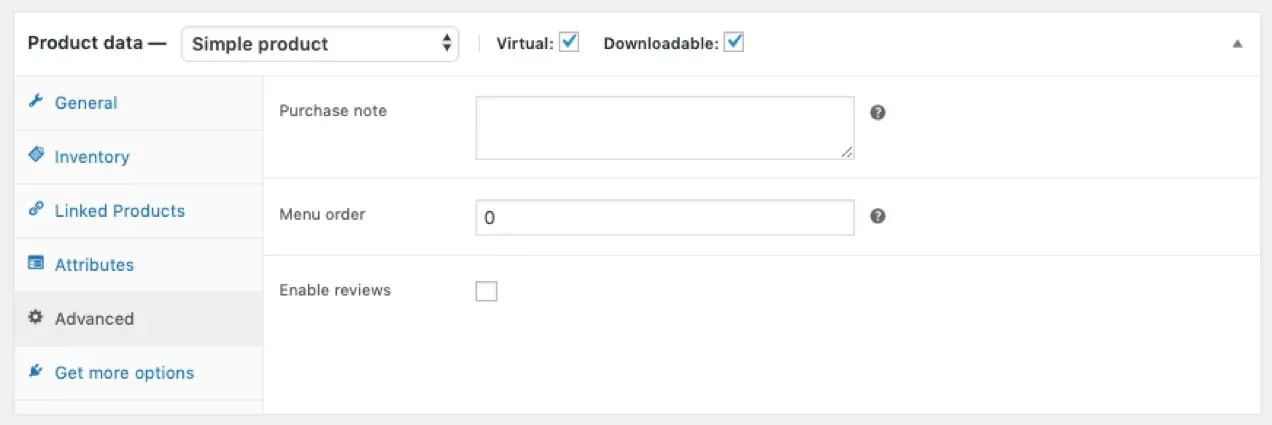
さまざまな種類の製品を販売している場合は、それぞれに適用される特定の情報を顧客の電子メールに含めることができます。 これを行うには、[製品]に移動し、変更する製品の下にある[編集]をクリックします。 下にスクロールして [製品データ]セクションで、[詳細]をクリックします。 そこに、購入メモを追加できる空白のボックスが表示されます。

購入メモはさまざまな方法で使用できます。 PDFの取扱説明書または顧客が特別にアクセスできるページにリンクすることができます。 または、次回の購入から割引するためのクーポンコードを含めることができます。 目標は、顧客があなたの製品を愛し、戻ってくることができるように、できるだけ多くの価値のある情報を顧客に提供することです。
MailPoetを使用したメールのカスタマイズ
MailPoet拡張機能を使用すると、トランザクションメールにMailPoetのマーケティングおよびカスタマイズ機能を利用できます。 他のプラグインと同じように、WordPressダッシュボードから拡張機能をインストールすることから始めます。 それで:
- WordPressダッシュボードでMailPoet→設定→WooCommerceに移動し、[ MailPoetを使用してWooCommerceメールをカスタマイズする]を選択して設定を保存します。
- [テンプレートエディタを開く]をクリックします。
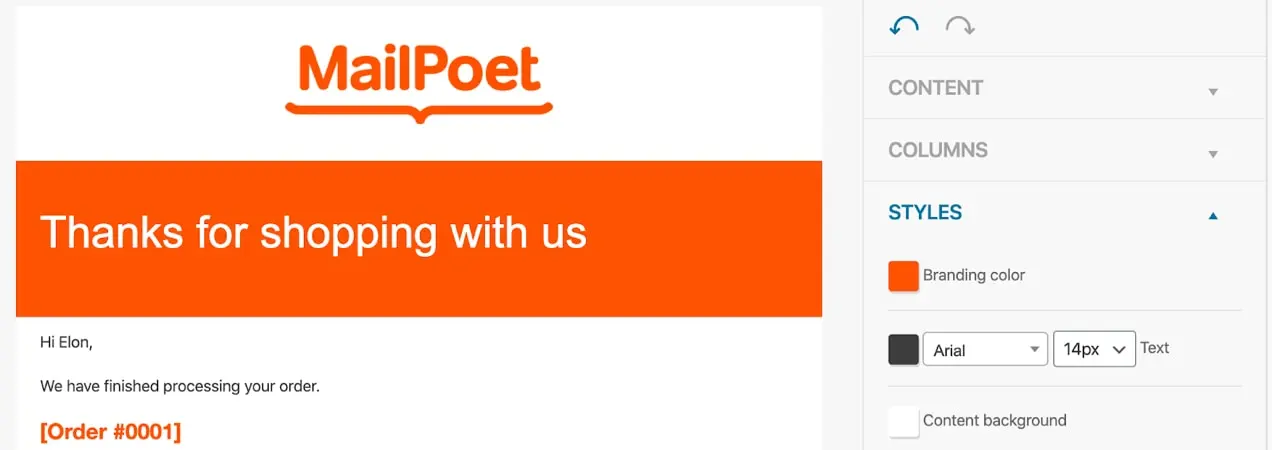
次に、MailPoetのドラッグアンドドロップエディタを使用して、必要な変更を加えます。 編集しているテンプレートは、個々のメールではなく、すべてのWooCommerceメールのルックアンドフィールを制御することに注意してください。 ただし、メールヘッダーやプライマリコンテンツエリア(注文情報などが表示されるスペース)の上下のエリアは自由に編集できます。 できることがいくつかあります。
- メールの上部にロゴを追加します
- あなたのブランドに合うように色を変えてください
- イラストやその他の人目を引く画像を含める
- 重要なコンテンツ、取扱説明書、サポートフォーラム、または新規顧客向けの限定オファーにリンクするボタンを追加します。
- ソーシャルメディアアカウントへのリンクを配置して、エンゲージメントを促進します

これらの各変更では、コンテンツを所定の位置にドラッグアンドドロップするだけで済みます。これで完了です。 テンプレートの編集やコードの記述はありません。 詳細については、MailPoetを使用してWooCommerceメールを編集するためのガイドを参照してください。
そして最良の部分は、MailPoetを使用すると、他のマーケティングツールも利用できることです。 更新、割引、または製品の推奨事項を記載したニュースレターを電子メールで送信します。 ウェルカムメッセージまたは限定クーポンで新規顧客に連絡します。 各人が購入した特定の製品に基づいてメッセージを調整します。 チェックアウトせずにカートに商品を追加した人に、放棄されたカートの電子メールを送信します。 空は限界です!
MailPoetのオーディエンスセグメンテーションオプションは堅牢であり、電子メールをカスタマイズして関連性を高めることができます。 使用できるセグメンテーションオプションのほんの一部を次に示します。
- 開封されたメールの数
- 誰かが特定のリンク(または任意のリンク)をクリックしたかどうか
- 購読日
- 注文数
- 誰かが特定の製品を購入したかどうか
- 誰かが特定のカテゴリ内で購入したかどうか
- 総支出
- 顧客の国
- 誰かがアクティブなサブスクリプションを持っているかどうか
また、メールの配信可能性について心配する必要はありません。MailPoetの配信可能率は99%であるため、トランザクションメールが顧客の受信トレイに届くので安心できます。

WooCommerceメールカスタマイザーを使用したメールの編集
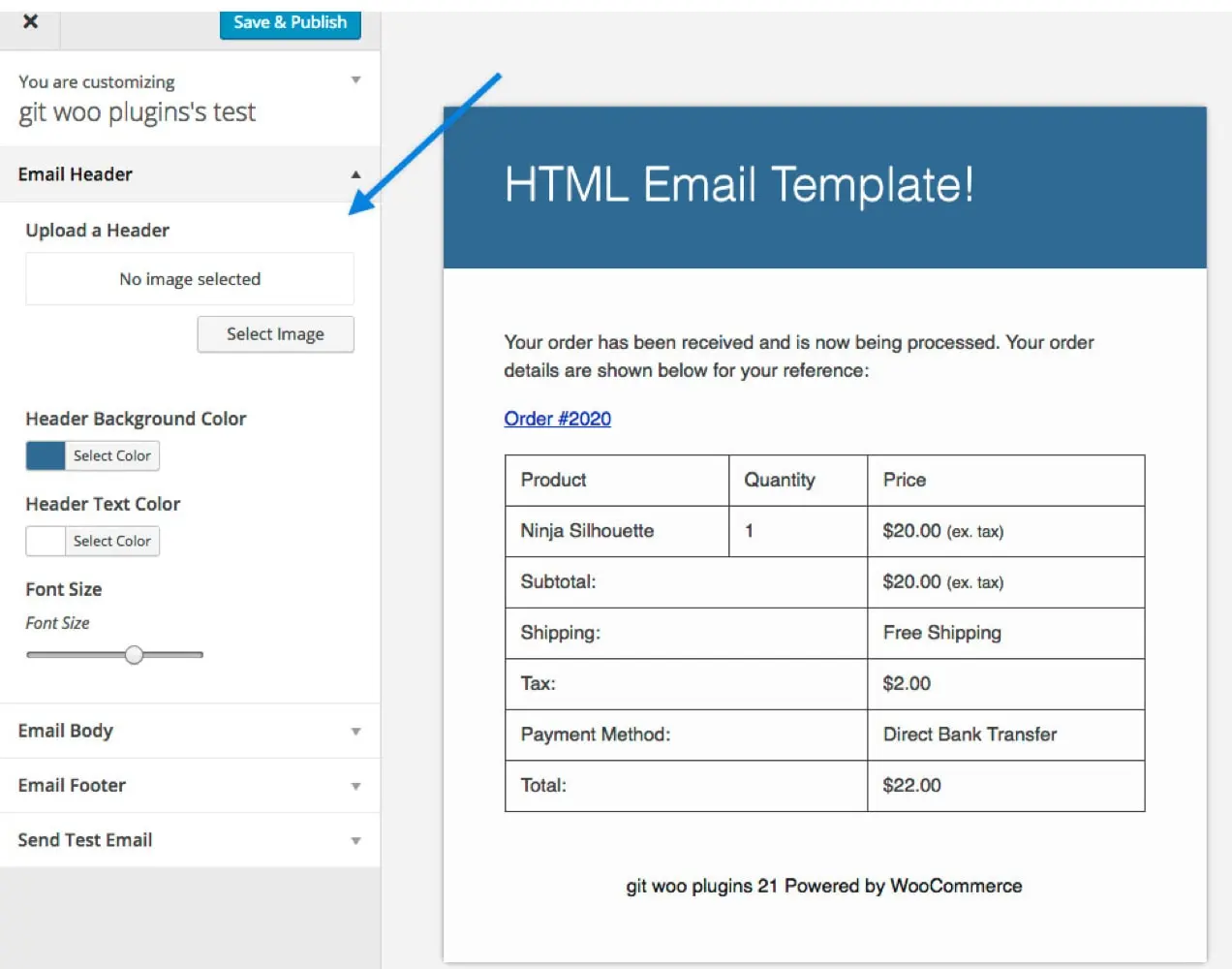
WooCommerce Email Customizer拡張機能を使用すると、電子メールをより細かく制御できます。 WordPressカスタマイザーを使用すると、メールヘッダー、本文、フッターの画像と色を変更できます。 これは、コードなしで基本的な変更を行うための非常に簡単な方法です。

ライブエディタで変更をプレビューできますが、この拡張機能はテキストやコンテンツではなく、電子メールのデザインをカスタマイズすることに注意してください。
Mailchimpでメールをカスタマイズする
トランザクションメールにさらに大幅な変更を加えたい場合があります。 Mailchimp for WooCommerce拡張機能は、コード行に触れることなくこれを行う1つの方法です。 さらに、すべてのEメールマーケティング活動とトランザクションEメールを1か所で管理できます。
Mailchimp for WooCommerce拡張機能を設定するには:
- WooCommerceマーケットプレイスに移動し、MailchimpforWooCommerce拡張機能をダウンロードします。
- WordPressダッシュボードの左側で、[プラグイン]→[新規追加]をクリックします。
- [プラグインのアップロード]→[ファイル]を選択し、WooCommerceマーケットプレイスからダウンロードしたZIPファイルを追加します。
- [プラグインのアクティブ化]をクリックします。
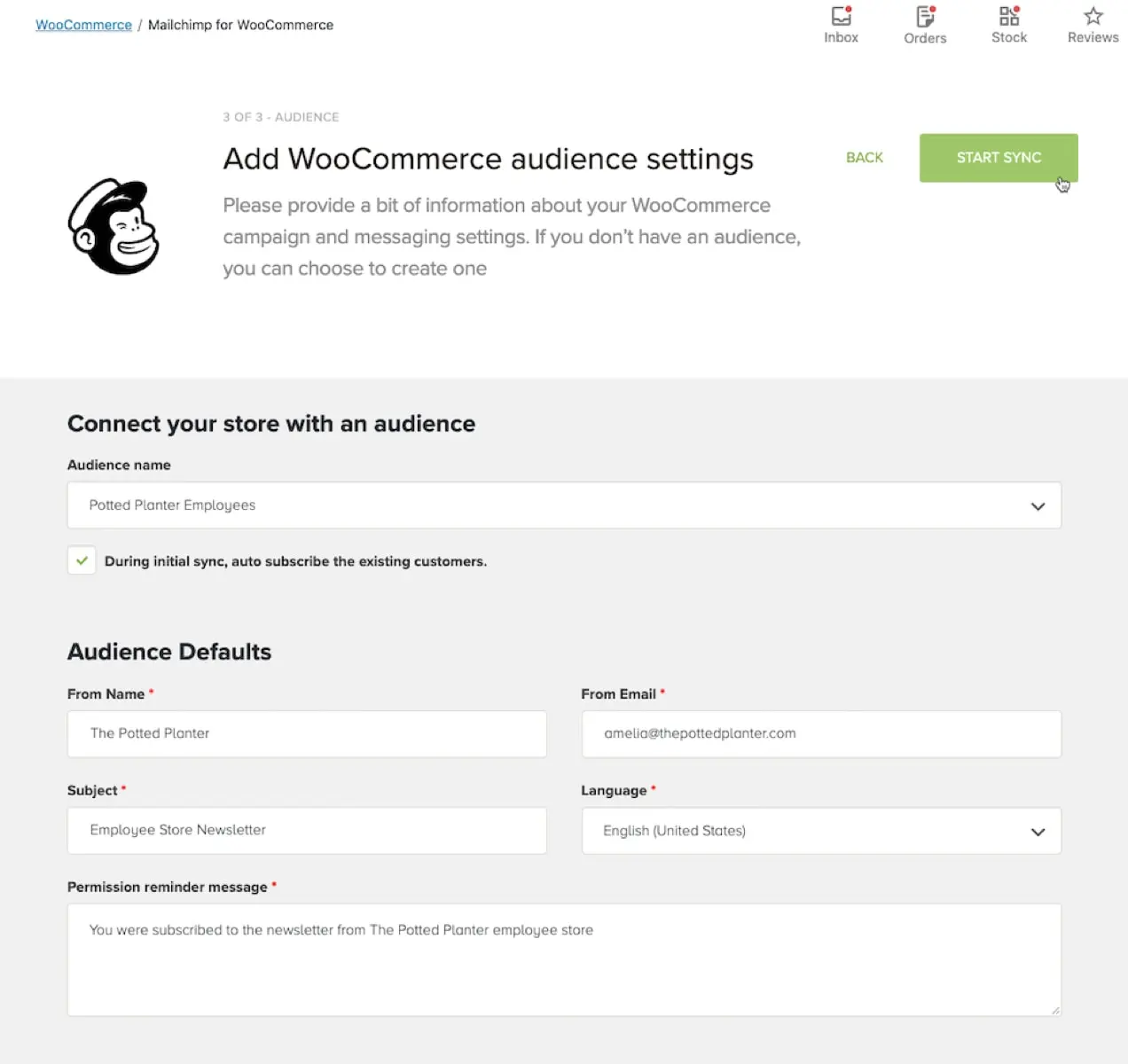
次に、 [設定]ページにリダイレクトされます。このページで、ストアをMailchimpと同期し、オプションを設定できます。 Mailchimpは、始めるのに役立つ完全なチュートリアルを提供します。

Mailchimp for WooCommerceをセットアップすると、次のことができるようになります。
- ブランドの色やフォントなどに合わせて注文通知をカスタマイズします。
- トランザクションメールに推奨製品を追加します。
- 放棄されたカートのメールを設定します。
- 購入履歴と頻度に基づいて顧客を追跡およびセグメント化します。
Mailchimpオーディエンスセグメンテーションは、カスタマイズされた電子メールを送信するための最も価値のある方法の1つです。 注文の合計、生涯の支出額、購入日などに基づいてオーディエンスをセグメント化できます。 これは、顧客がすでに購入した正確な製品や、サイトで行ったその他のアクションに基づいて、追加の購入を促すための優れた方法です。
メールにプロモーションコードブロックを追加することもできます。 これは、クーポンコードの形でインセンティブを提供することにより、繰り返し購入を促進します。 顧客はすでにあなたの製品を試す機会があったので、これを含めるのに最適な場所は配達後の電子メールです。 あなたがそれをあまりにも早く送るならば、彼らは彼らが彼らの最初の購入でそれを使うことができなかったことにただ腹を立てるかもしれません。
なぜこれがとても効果的ですか? 顧客が注文を受け取り、それを開いて、わくわくしているとしましょう。 彼らはそれを数日間使用し、彼らが望むように動作します。 次に、メールを開いて、次回の購入で割引または送料無料を受け取ります。 あなたの製品はすでに最優先事項であるため、彼らは自分で別の製品を注文したり、ギフトとして購入したりする可能性が高くなります。
Mailchimpを使用してメールをカスタマイズし、可能な限り効果的にする方法は無数にあります。 オプションの詳細をご覧ください。
コードを使用したカスタムテンプレートの作成
開発者またはPHPファイルの編集に慣れている場合、WooCommerceは、トランザクション電子メールテンプレートに変更を加えるために必要なすべてを提供します。
WordPressダッシュボードの左側のメニューで、[ WooCommerce ]→ [設定]を選択します。 それで、 上部の[メール]タブをクリックします。 カスタマイズするメールを見つけて、右端の[管理]ボタンをクリックします。 そのページの下部に、どのPHPテンプレートがその電子メールに関連付けられているかを示すメモがあります。
すべてのトランザクションメールは、テンプレートの組み合わせで構成されています。 これにより、ここにリストされている他の方法よりもカスタマイズをより細かく制御できます。
たとえば、メールヘッダーのみを編集する場合は、email-header.phpファイルを編集するだけで済みます。 フッターの変更については、email-footer.phpを使用します。 顧客の請求書などの特定の電子メールテンプレートを編集するには、customer-invoice.phpを変更します。
メールに含まれるリンクの色を更新するとします。
- wp-content / plugins / woocommerce / templates / emails/email-styles.phpにあるファイルをストアの子テーマにコピーします。 子テーマではなく親テーマをカスタマイズすると、変更はテーマの更新で上書きされることに注意してください。
- コピーしたファイルで「link」クラスを見つけます。
- コードを編集して、リンクの色を変更します。
.link { color: #a4bf9a; }あなたがすることができる無限のカスタマイズがあります。 WooCommerceメールのテンプレート構造の詳細については、テンプレート構造のドキュメントをご覧ください。
WooCommerceフック
WooCommerceフックは、メールのレイアウトにコンテンツを追加するための優れた方法です。 フックを使用すると、コンテンツを追加できますが、既存のテキストを変更することはできません。 テキストを変更するには、テンプレートのカスタマイズに関する上記のセクションを参照してください。
以下のスニペットを子テーマのfunctions.phpファイルに追加します。 使用するフックは、何を追加するか、コンテンツをどこに配置するかによって異なります。
ヘッダーの下:
ヘッダーの下にコンテンツを追加するには、 woocommerce_email_header($ email_heading、$ email)フックを使用します。
<?php add_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 ); function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>"; }テーブルの後:
注文テーブルの下にコンテンツを追加するには、 woocommerce_email_after_order_table($ order、$ send_to_admin、$ plain_text、$ email)フックを使用します。
<?php add_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 ); function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p>Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>"; }フッターの上:
フッターの上にコンテンツを追加するには、 woocommerce_email_footer($ email)フックを使用します。
<?php add_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 ); function mm_email_footer( $email ) { ?> <p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %s', 'woocommerce' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p> <?php }注:これらのフックとカスタマイズオプションは、テーマファイル内のfunctions.phpファイルの場所により、使用しているテーマと密接に関連しています。 テーマを変更する場合は、変更したテンプレートファイルまたはフックを新しいテーマに移動する必要があります。
詳細については、WooCommerceHooksのドキュメントをご覧ください。
メールのカスタマイズを開始します
メールのデザインと内容をカスタマイズすることで、注文の進捗状況について購入者をより適切に更新し、ブランド認知度を高め、リピート販売を促進することができます。 コーディング経験のレベルに関係なく、WooCommerceは必要な変更を加えるためのさまざまな方法を提供します。
売り上げを伸ばすために、トランザクションメールをどのようにカスタマイズしましたか? コメントで教えてください。
