パスワードで保護されたページをカスタマイズする方法
公開: 2019-02-05パスワードで保護されたページをカスタマイズする方法
WordPressのページと投稿をパスワードで保護する機能は便利な機能です。 メーリングリストに参加するための追加のインセンティブとして、特定のユーザーのみがページを利用できるようにしたり、マーケティングメールのプレミアムコンテンツのパスワードを共有したりできます。 ユーザーケースはあなたの想像力によってのみ制限されます。 残念ながら、これはテーマ/デザイン部門で多くの人に愛される機能ではありません。 この投稿では、パスワードで保護されたページがブランドの他の部分と一致することを確認するために、いくつかの簡単なCSSを使用する方法を紹介します。
このチュートリアルを使用してWebサイトに変更を加える場合は、カスタムCSSを追加する場所に精通していることを確認してください。 投稿の後半で、WordPressループをカスタマイズして、パスワードで保護されたページを表示したくない場所から削除する方法を学習します。 Diviを使用している場合は、そのコードを実行するために子テーマまたは機能プラグインを設定する必要があります。
デフォルトの投稿とページのデザイン
パスワードで保護された機能は、Diviで作成されたコンテンツとは対照的に、標準のエディターを使用して作成されたページと投稿ではわずかに異なる方法で処理されます。 ほとんどの場合、これによってアプローチが大きく変わることはありません。 チュートリアルのこの部分を続けるには、Diviではなくデフォルトの「Gutenberg」エディターで作成されたパスワードで保護されたページまたは投稿にCSSを適用していることを確認してください。

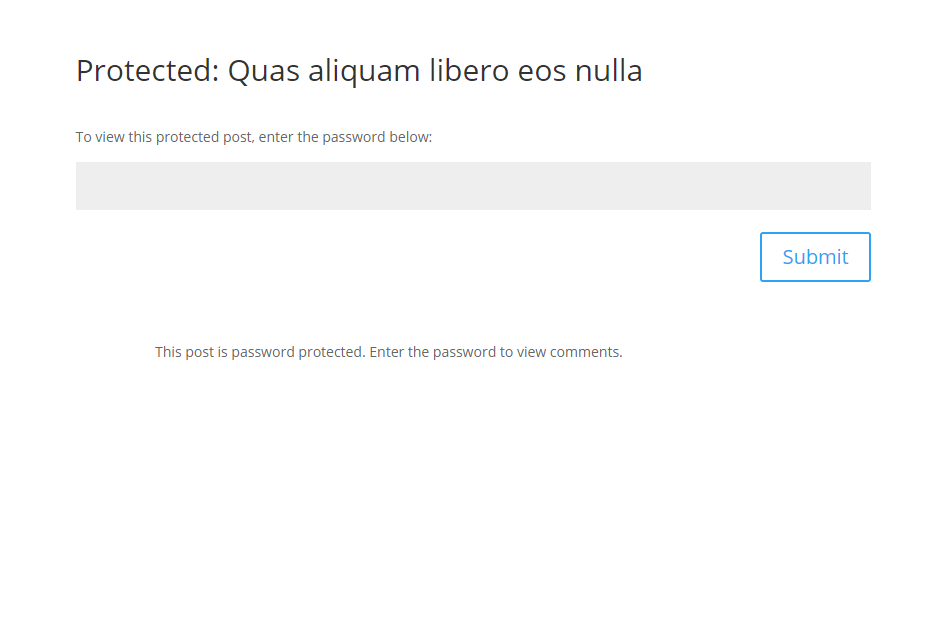
それでは、デフォルトのスタイルを見てみましょう。 タイトル、パスワードの入力を求める段落、パスワード入力フィールド、送信ボタンがあります。 コメントを表示するためにパスワードを入力するように求めるテキスト行もありますが、投稿のみです。 なんで? 投稿へのコメントのソースは投稿のコンテンツと同じではないため、WordPressは投稿を表示するためのアクセス権があるかどうかをチェックし、出力しない場合は、標準のコメントテンプレートの代わりにこの奇妙な行を出力します。それを取り除くために。

CSSを適用すると次のようになります。 コードだけが必要な場合は、下にスクロールして取得できます。 この方法で保護されたパスワードのスタイリング方法を確認したい場合は、このまま読み進めてください。
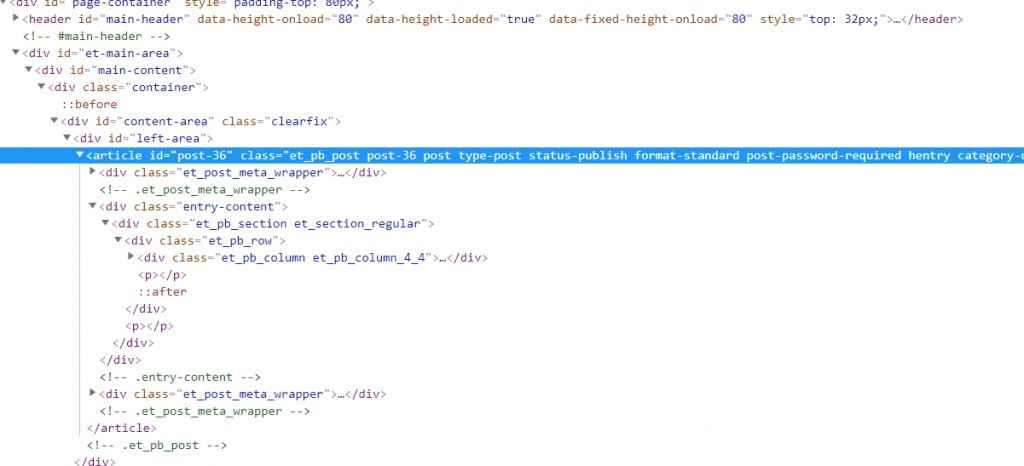
パスワードで保護されたコンテンツのブロックを右クリックして調べることで、スタイルを設定するすべての要素を確認できます。

ここでは、スタイルを設定したいすべてが、「post-password-protected」のクラスを持つ<article>要素内で行われていることがわかります。 スタイルを設定する必要があるものはすべてこの要素の子であることがわかっているため、CSSセレクターを作成するときに最初にこのクラスを使用して、誤ってスタイルに行き過ぎないようにすることができます。 CSSセレクターがどのように機能するかについて詳しくは、こちらをご覧ください。
CSS
.post-password-required{/*親アイテム*/
ボーダー:1pxソリッド#f1f1f1;
ボックスシャドウ:0 10px 20px rgba(0,0,0,0.10); /*マテリアルスタイルのドロップシャドウ*/
パディング:50px 20px;
border-radius:4px; /*丸みを帯びたエッジ*/
背景画像:url('/ wp-content / uploads / 2019/02 / background-image.jpg'); /*ここに独自の画像とコピーパスをアップロードします*/
背景サイズ:カバー;
背景位置:中央;
}
.post-password-required .et_pb_section {
背景色:透明; /*デフォルトでは白です*/
}
.post-password-required .et_pb_button {
背景色:#C5283D;
境界線:なし;
色:#fff;
text-transform:大文字;
フォントサイズ:16px;
幅:110px;
マージントップ:-14px;
高さ:50px;
border-radius:32px; /*丸いボタン*/
遷移:.6sはすべてを容易にします。 /*ホバー時の色の変化速度*/
}
.post-password-required .et_pb_button:hover {
背景色:#481D24;
}
.post-password-required .et_pb_button:after {
表示:なし;
}
.post-password-required .et_password_protected_form p input {
幅:calc(100%-120px);
フロート:左;
border-radius:32px;
背景色:#fff;
ボーダー:2pxソリッド#f1f1f1;
遷移:.6sはすべてを容易にします。
}
.post-password-required .et_password_protected_form p input:focus {
ボーダー:2pxソリッド#481D24; /*入力時の太いアウトライン*/
}
.single-post .post-password-required .et_post_meta_wrapper:last-child {
表示:なし; /*奇妙なコメントテキストを削除します*/
}
.post-password-required .entry-title:before {
コンテンツ: "\ 7e"; /*南京錠のアイコンを設定します*/
font-family:'etModules'; /*アイコンフォントを設定します*/
マージン右:10px;
}
.et_password_protected_form> p {
margin-bottom:20px;
}
.page#main-content .post-password-required、.post#main-content .post-password-required {
最大幅:980px;
幅:90%;
マージン:13vw自動;
}
コード全体にコメントが付けられているため、コードの機能を正確に確認できます。 タイトルに南京錠のアイコンを追加するために:before疑似クラスを使用したことがわかります。 また、コメントの表示に関する行を、保護された投稿に表示されないように設定しました。
次に行う必要があるのは、DiviBuilderを使用して作成された保護されたページでこれが適切に表示されることを確認することです。
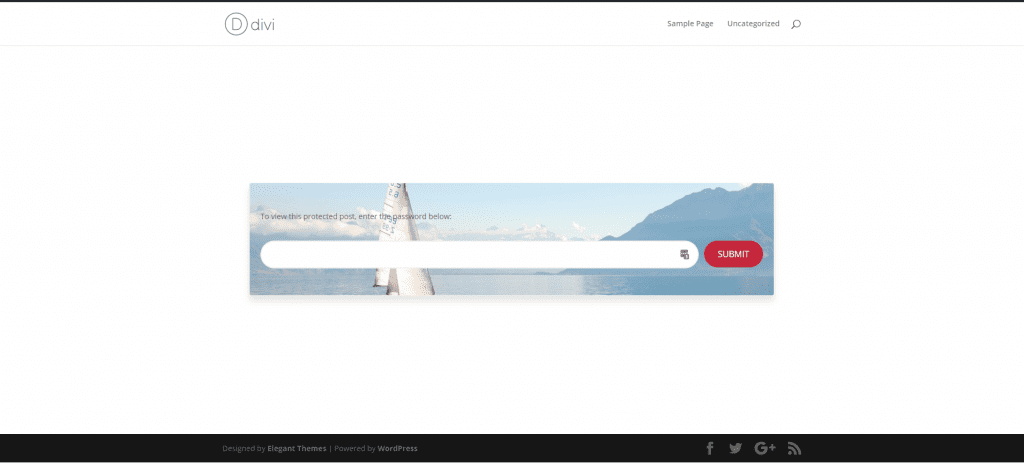
パスワードで保護されたDiviページと投稿のカスタマイズ
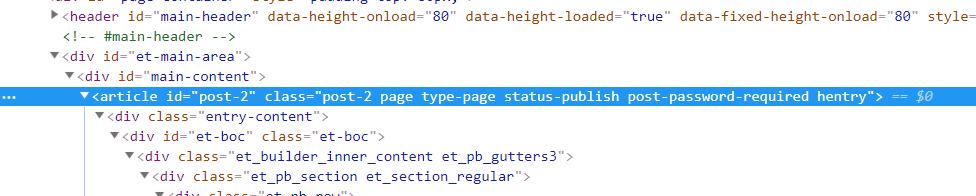
デフォルトのエディターを使用すると、前述の<article>要素が左側のdiv要素内に表示されます。この要素には、すでに幅、パディング、マージンのスタイルが割り当てられています。 これは、パスワードで保護されたボックスがかなり見栄えがすることを意味します。 Divi Builderを使用する場合、<article>タグはmain-content divの内部に直接追加されます。これは、パスワードフォームではなくDiviレイアウトを想定しているため、最小限のスタイルで全幅に設定されています。

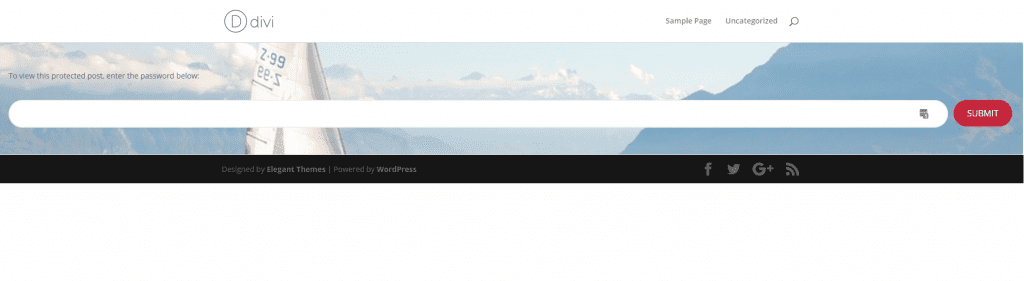
ページ上にあるのはフォームだけなので、次のようになります…

理想的ではありません。 私たちのスタイルはまだ適用されていますが、ヘッダーとフッターの間に小さなスタイルのセクションが挟まれているのは奇妙に見えます。 私たちがする必要があるのは、それにいくらかのスペースを与えることです。 そのために、マージンと固定の最大幅を使用します。 #main-content IDはDiviを利用したページでのみ使用されるため、セレクターの前に追加して、目的のページにのみ影響するようにすることができます。
.page #main-content .post-password-required 、 .post #main-content .post-password-required { 最大幅: 980px ; 幅: 90% ; マージン: 10vw自動; }

それがいいです。
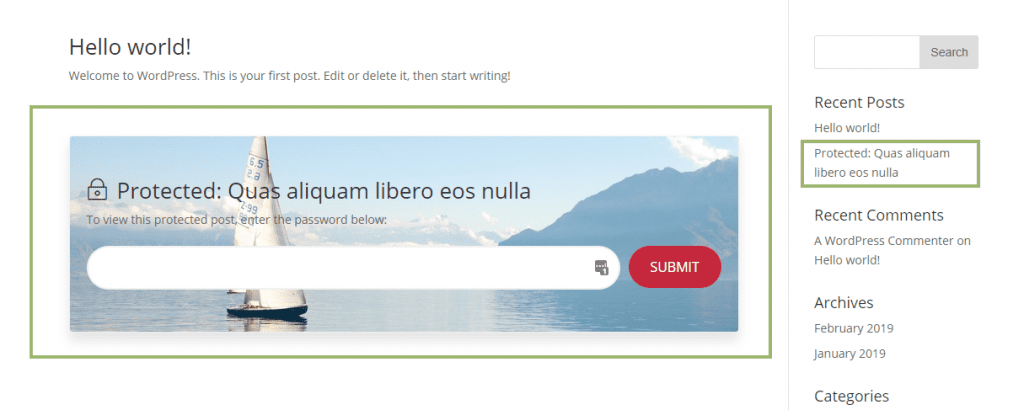
パスワードで保護されたページをアーカイブとサイドバーから削除する
パスワードで保護されたページと投稿は、かなり見栄えがします。 ただし、パスワードで保護されたページは、アーカイブページやカテゴリページ、およびサイドバーやその他の場所の投稿リストに引き続き表示されるため、変更する必要があります。

これは、デフォルトでは、それらがまだWPループに引き込まれているためです。 保護されたページをこのように表示されたくない方法で使用している場合は、WordPressの「posts_where」フィルターを使用してそれらを削除できます。
機能プラグインまたは子テーマのphpファイルに以下を追加します。 PHPを編集するときは注意してください。間違いがあると、サイトが白く表示される可能性があります。 事前に開発環境で編集をテストしていることを確認してください。
function remove_ppp_filter($ where =''){ //管理者と非公開の投稿を編集する権限を持つユーザーにのみ表示されます... if(!is_single()&&!current_user_can('edit_private_posts')&&!is_admin()){ $where。="ANDpost_password =''"; } $whereを返します。 } add_filter('posts_where'、'remove_ppp_filter');
保護された投稿は、編集または管理者権限を持つユーザーには引き続き表示されますが、サイト訪問者のフロントエンドでは削除されます。
この投稿で、Diviを使用している場合でも、デフォルトのGutenbergエディターを使用してコンテンツを作成している場合でも、パスワードで保護されたページのデザインを改善する方法についてのアイデアが得られることを願っています。 上記の手順について質問がある場合は、コメントでお知らせください。
