コーディングせずにWooCommerceカテゴリページをカスタマイズする方法
公開: 2022-05-22WooCommerceの製品カテゴリページを編集する必要があるかどうかを検討していますか?
そうだとすれば、そうすべきだと強くお勧めします。 WooCommerce Archiveページをカスタマイズして最適化すると、売り上げを伸ばすことができるからです。
しかし、問題はWooCommerceカテゴリページをどのようにカスタマイズするかです。
このブログに示されているプロセスに従う場合は、カテゴリページをカスタマイズするためにコーディングを行う必要はありません。
この記事では、コーディングなしでWooCommerceカテゴリページをカスタマイズする方法を学習します。 また、アーカイブページを最適化してコンバージョン率を高める方法もあります。
だから、読み続けてください…。
WooCommerceカテゴリページをカスタマイズする理由
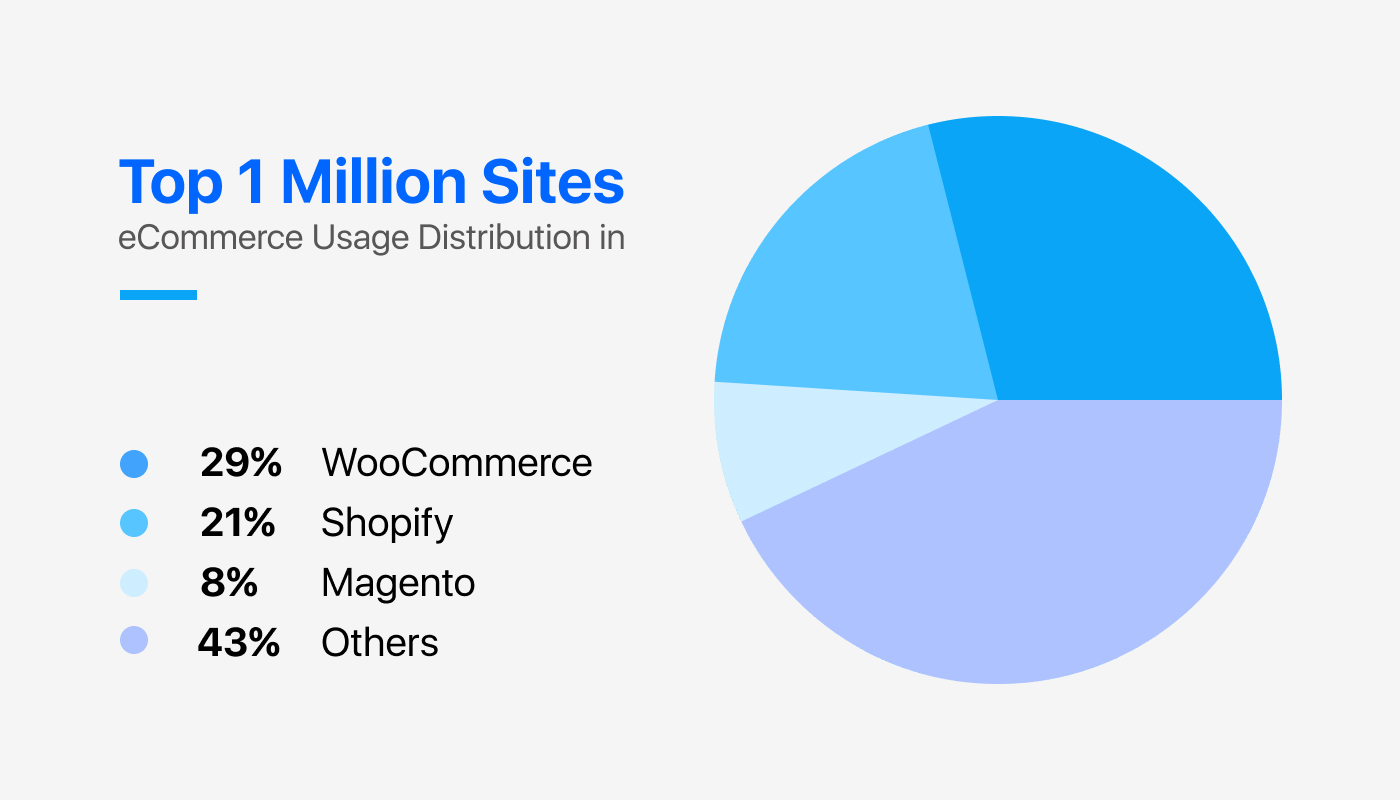
BuiltWithによると、 WooCommerceは上位100万のWebサイトの29%以上で使用されています。 この人気は、eコマースツールとしてのWooCommerceの信頼性を示していますが、何千ものWebサイトがWooCommerceが提供するのと同じデフォルトレイアウトを使用していることも反映しています。

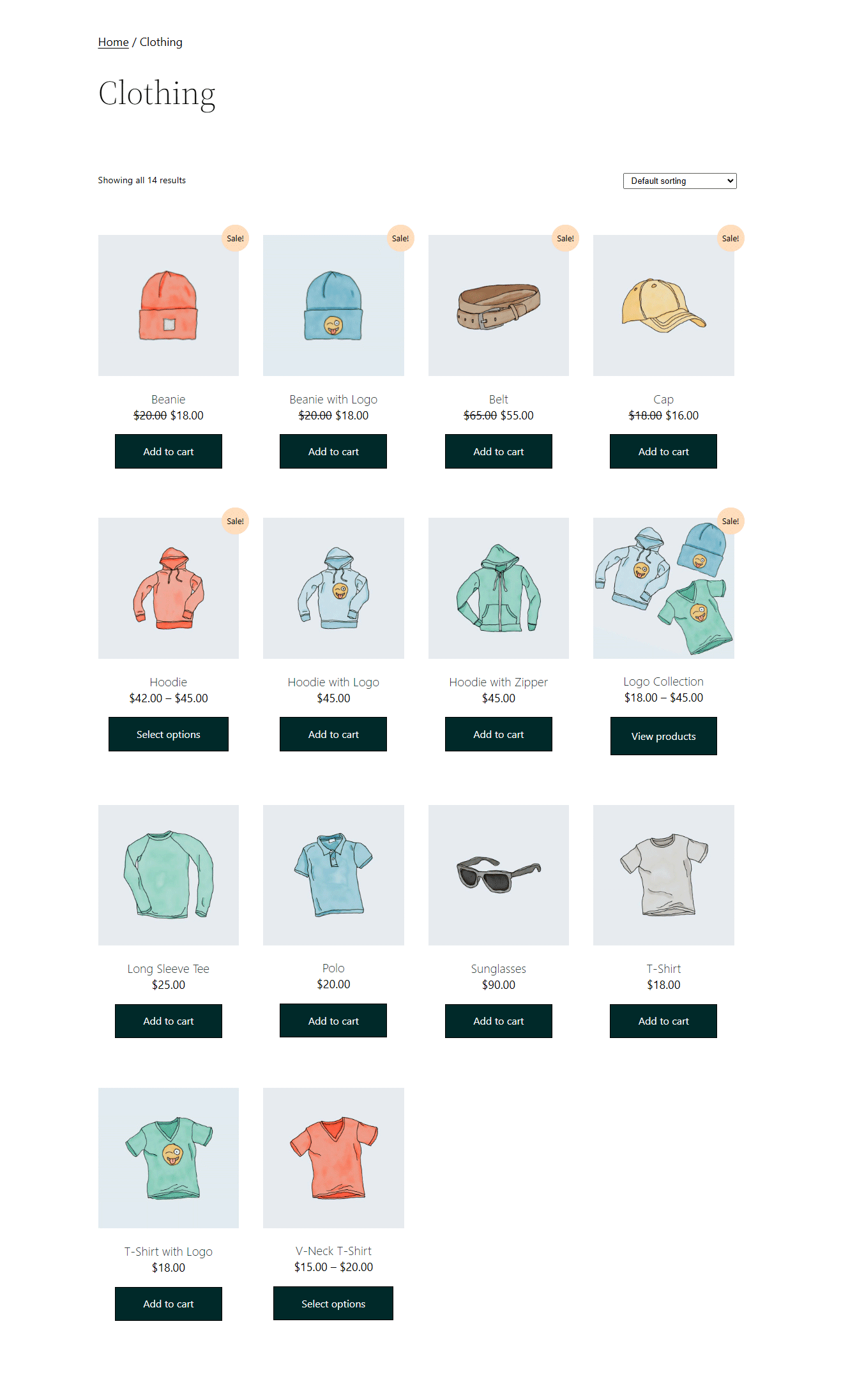
また、デフォルトのWooCommerceページを使用しても、Webサイトが群衆の中で目立つ可能性が最小限に抑えられると考える場合は、間違いです。 他にも考慮する必要のある理由があります。 これらの他の理由を知るために、WordPress22のテーマがアクティブになっているWooCommerceのデフォルトのカテゴリページを見てみましょう。

ご覧のとおり、WooCommerceのデフォルトのカテゴリページの基本的な外観はあまり魅力的ではありません。 さらに、名前を使用して商品を検索したり、さまざまな属性に基づいて商品をフィルタリングしたりするなどの高度なオプションはありません。これらはすべて、オンラインストアで優れたユーザーエクスペリエンスを確保するために重要です。
その上、目を落ち着かせてナビゲートしやすい見栄えの良いサイトが好きではない人はいますか?
さて、答えはみんなです! そして、コーディングなしでWooCommerceカテゴリページテンプレートをカスタマイズする方法を学ぶ次のセクションに移りましょう。

WooCommerceカテゴリページを6つのステップでカスタマイズする方法
これは、コーディングなしでWooCommerceカテゴリページをカスタマイズする方法についてのわかりやすいチュートリアルです。 このプロセスに従うことで、WooCommerceアーカイブページのレイアウトとデザインをすぐに選択できます。 それでは、始めましょう…
ステップ1:ElementorページビルダーとShopEngineをインストールする
このブログに示されているプロセスを使用してWooCommerceの製品カテゴリページを編集するには、2つのWordPressプラグインが必要です。
- Elementorページビルダー
- ShopEngineおよびShopEnginePro
ShopEngineは、ドラッグアンドドロップページビルダー-Elementor用の究極のWooCommerceビルダーです。 これはElementorのアドオンであり、WooCommerceのカスタマイズを簡単にするための膨大な数のウィジェットとモジュールが付属しています。
注:クーポンcommunity20を使用すると、ShopEngine Proが20%オフになります。 ShopEngineはこのページビルダーに依存しているため、最初にElementorをインストールしてください。 ShopEngine Proのアクティブ化についてサポートが必要な場合は、ドキュメントを確認してください。
ステップ2:カテゴリページテンプレートを作成する
必要なすべてのプラグインをインストールしてアクティブ化したら、カテゴリテンプレートを作成する必要があります。 WooCommerceカスタムカテゴリページテンプレートを作成するには、
- 移動先: ShopEngine⇒ビルダーテンプレート
- [新規追加]をクリックします
- テンプレート名を入力してください
- ドロップダウンから[アーカイブとしてタイプ]を選択します
- [デフォルトに設定]オプションをオンにして、既存のカテゴリ/アーカイブページテンプレートを上書きします
- サンプルデザインの下の空白のオプションを選択します
- Elementorで編集をクリックして、テンプレートの作成を開始します

注:このブログでは空白のオプションの原因を選択しました。カスタムカテゴリページを最初から作成する方法を示します。 ShopEngineは、複数のビルド済みWooCommerceカテゴリページテンプレートを提供します。 事前に作成されたテンプレートを使用する場合は、必要なテンプレートを選択して、手順5に進みます(最初から作成する場合は、手順3と4が必須です)。
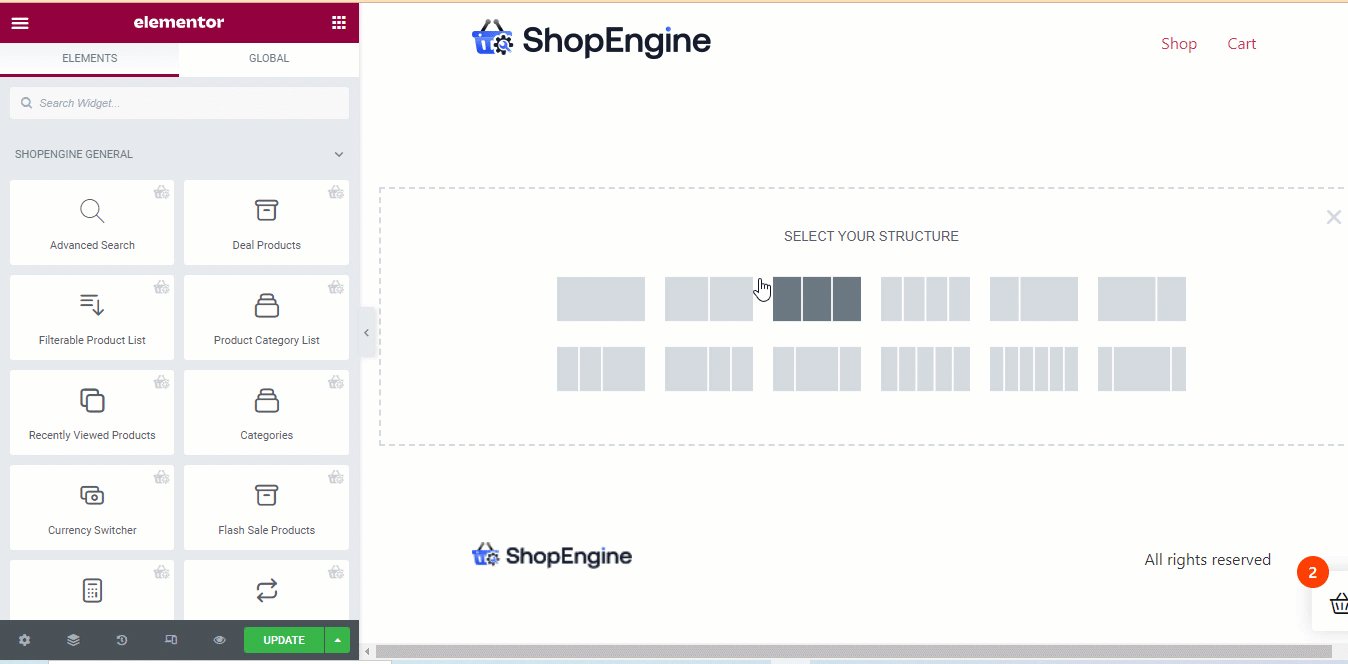
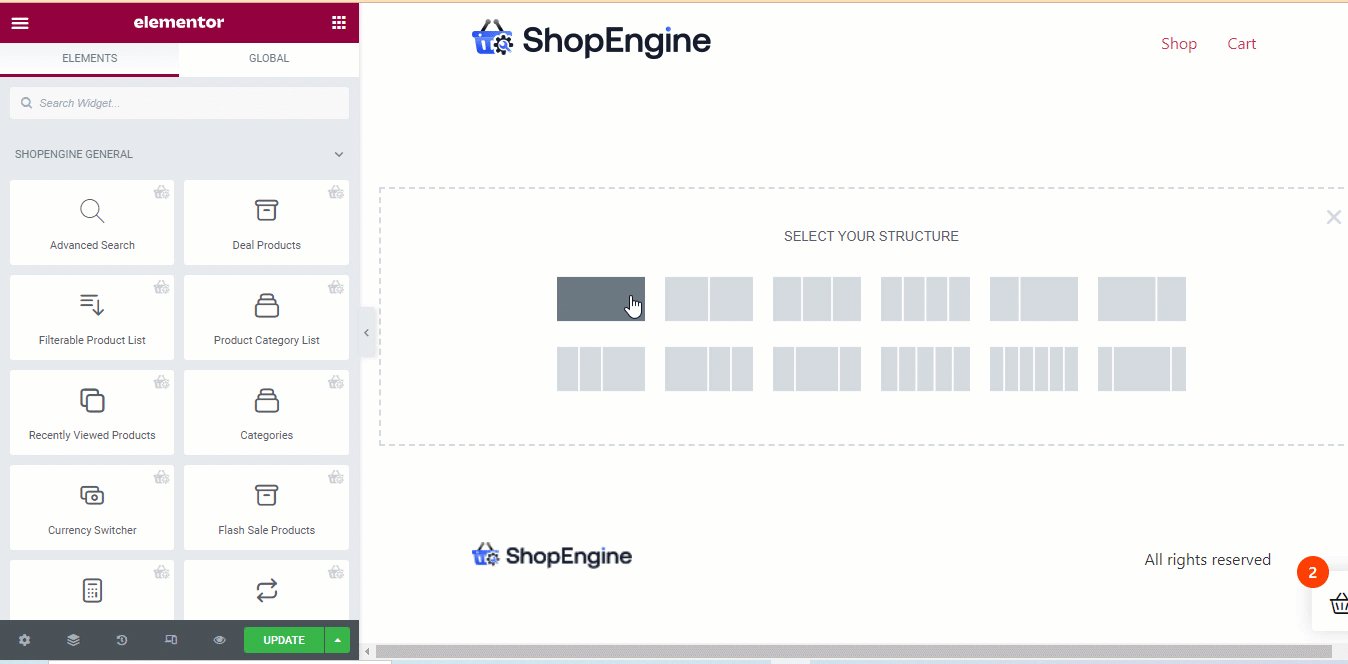
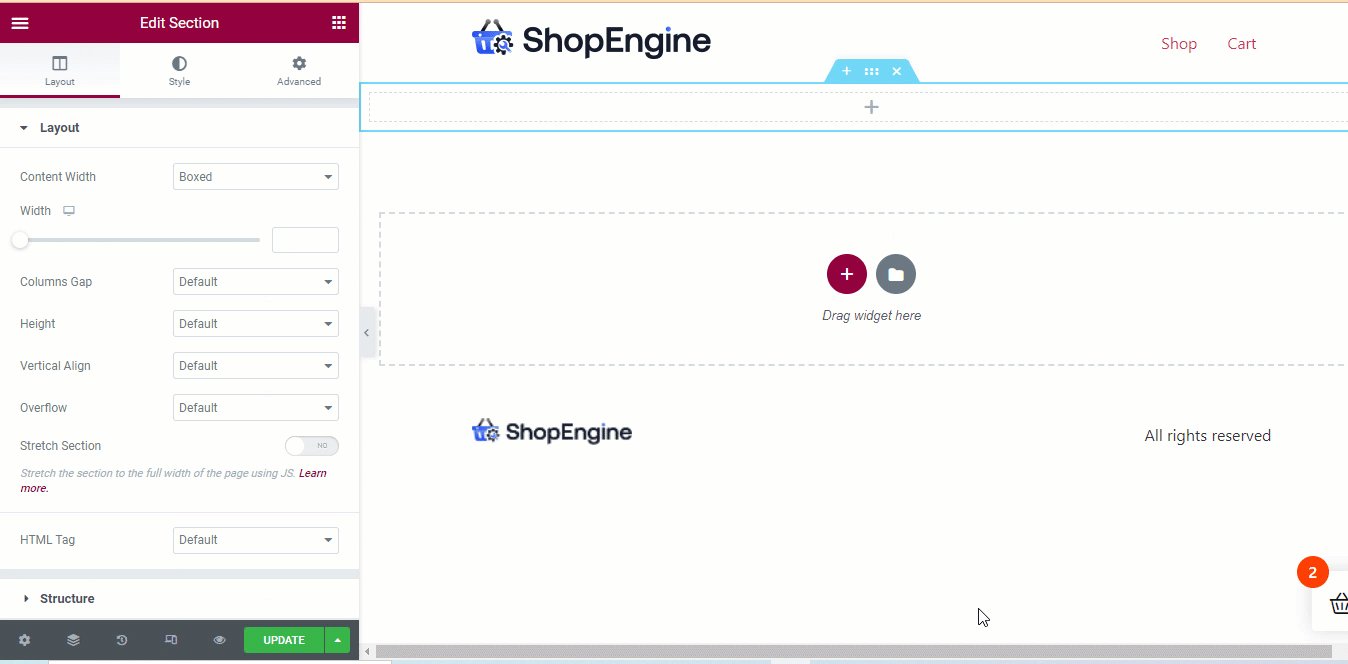
ステップ3:WooCommerceカテゴリページのレイアウト/構造を選択する
エディターモードになったら、WooCommerceカテゴリページの構造を選択する必要があります。
カスタムアーカイブページを作成するために、3つの異なるセクションに3つの異なるタイプのレイアウトを使用します。 ブログに表示されているのと同じことを行うか、好きなレイアウトを選択できます。
構造を選択するには、「+」アイコンをクリックし、好きなレイアウトにカーソルを合わせてクリックします。

注:同じプロセスを繰り返して、異なるレイアウトを選択できます。
関連:WooCommerce製品ページをカスタマイズする方法
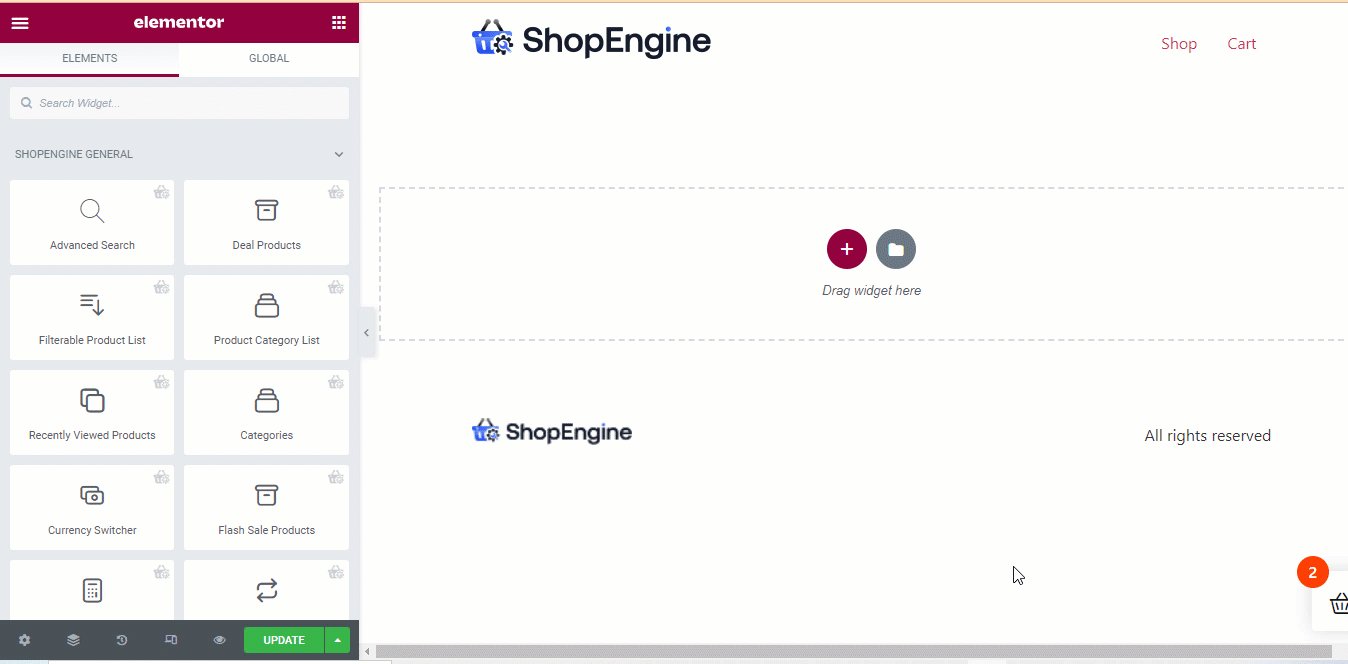
ステップ4:ShopEngineウィジェットをドラッグアンドドロップし、設定をカスタマイズします
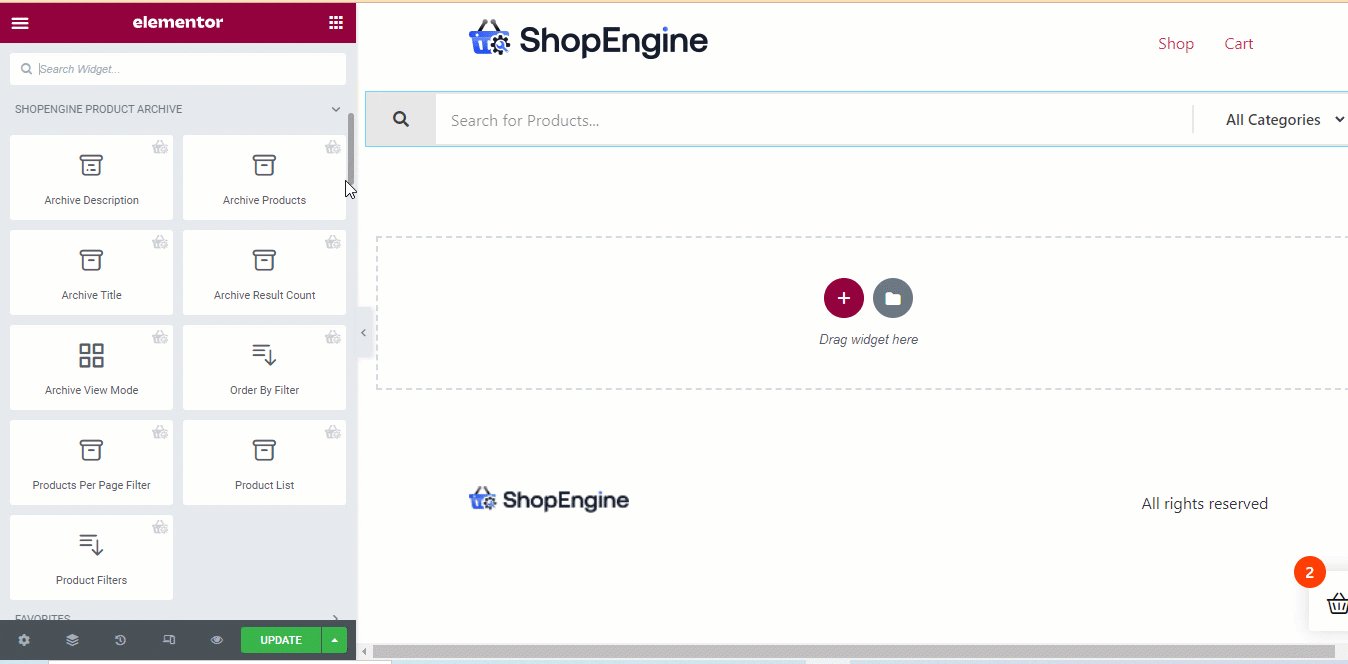
ShopEngineは、カスタムWooCommerceアーカイブページを構築するための8つ以上の専用ウィジェットを提供します。 これらのカテゴリページウィジェットは
- アーカイブの説明
- 製品のアーカイブ
- アーカイブタイトル
- アーカイブ結果数
- アーカイブビューモード
- フィルタで並べ替え
- ページフィルターあたりの製品
- 製品リスト
- 製品フィルター
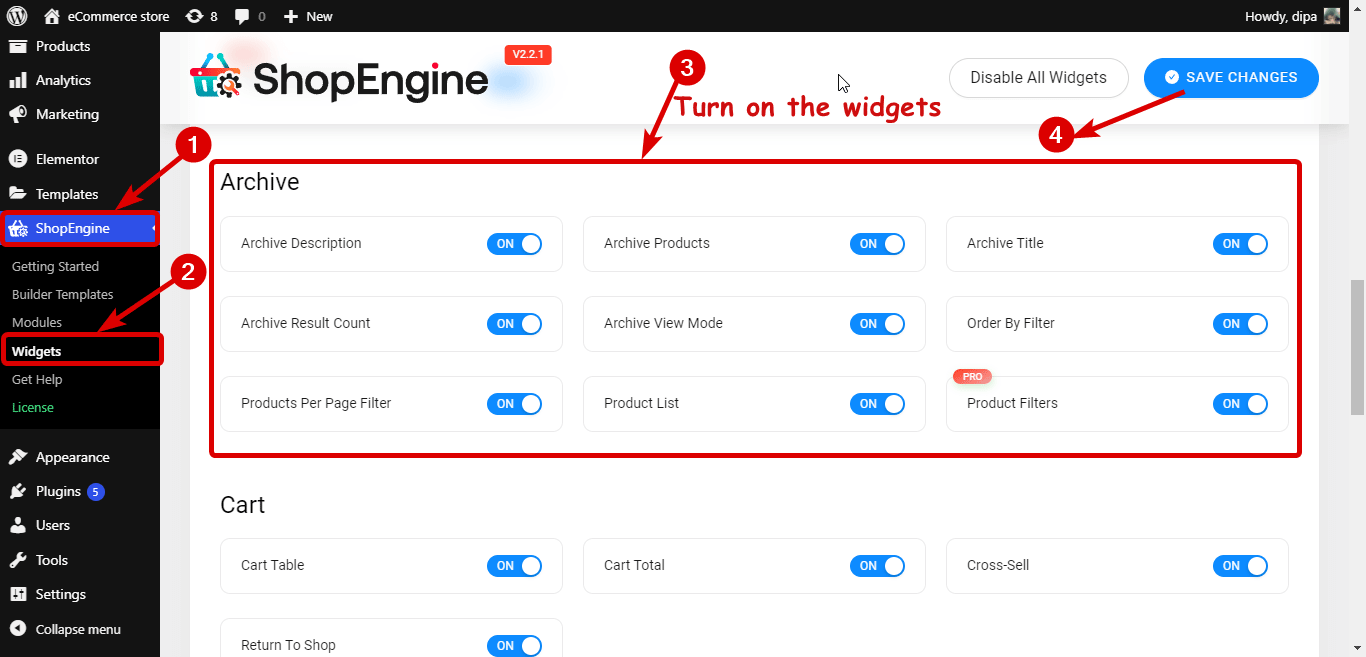
これらのいくつかを使用します。 それらすべてを使用することを選択できます。 ただし、その前に、すべてのウィジェットがアクティブ化されて使用可能であることを確認する必要があります。
ShopEngine⇒ウィジェットからウィジェットをアクティブ化/有効化できます。 ここで、すべてのウィジェットまたは使用するウィジェットをオンにし、最後に[変更を保存]ボタンをクリックしてステータスを更新します。

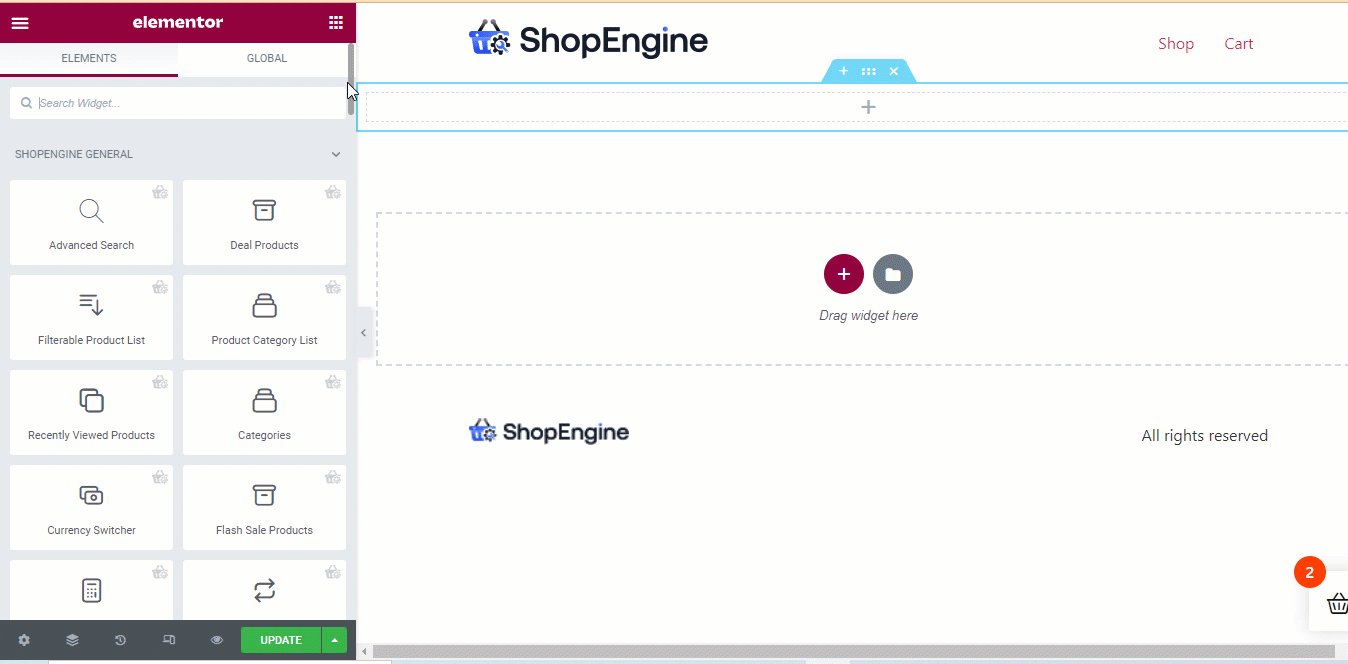
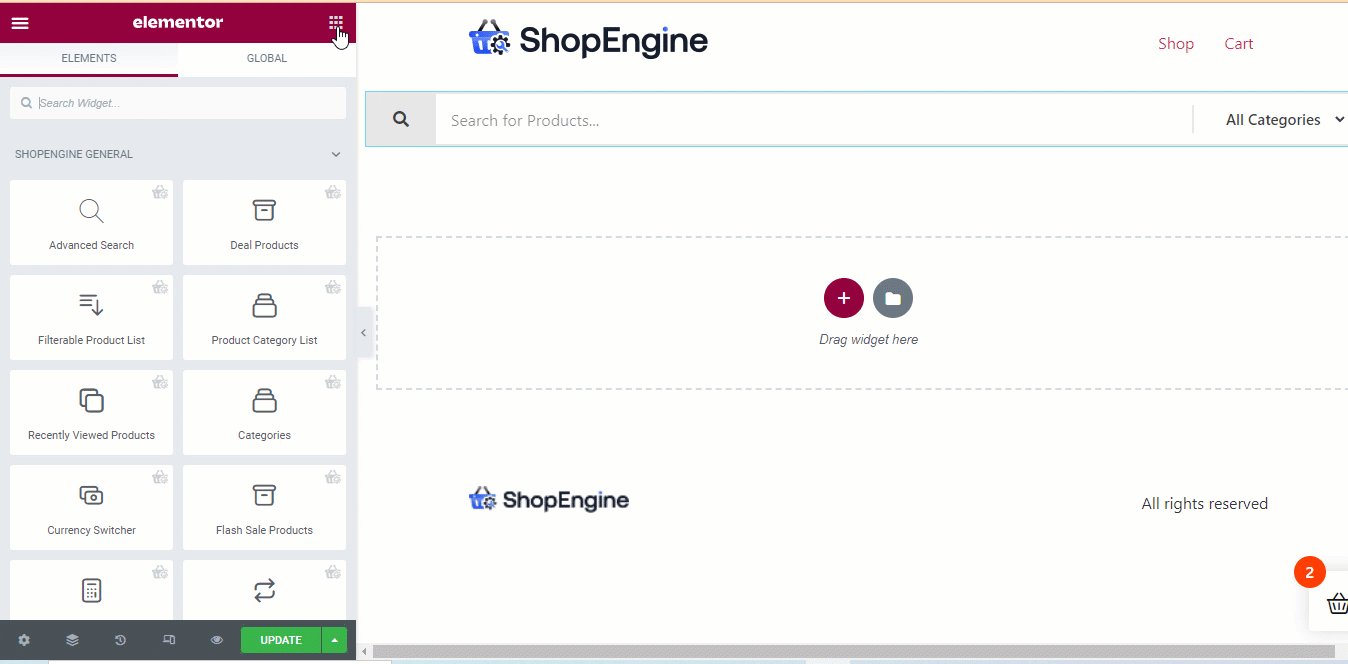
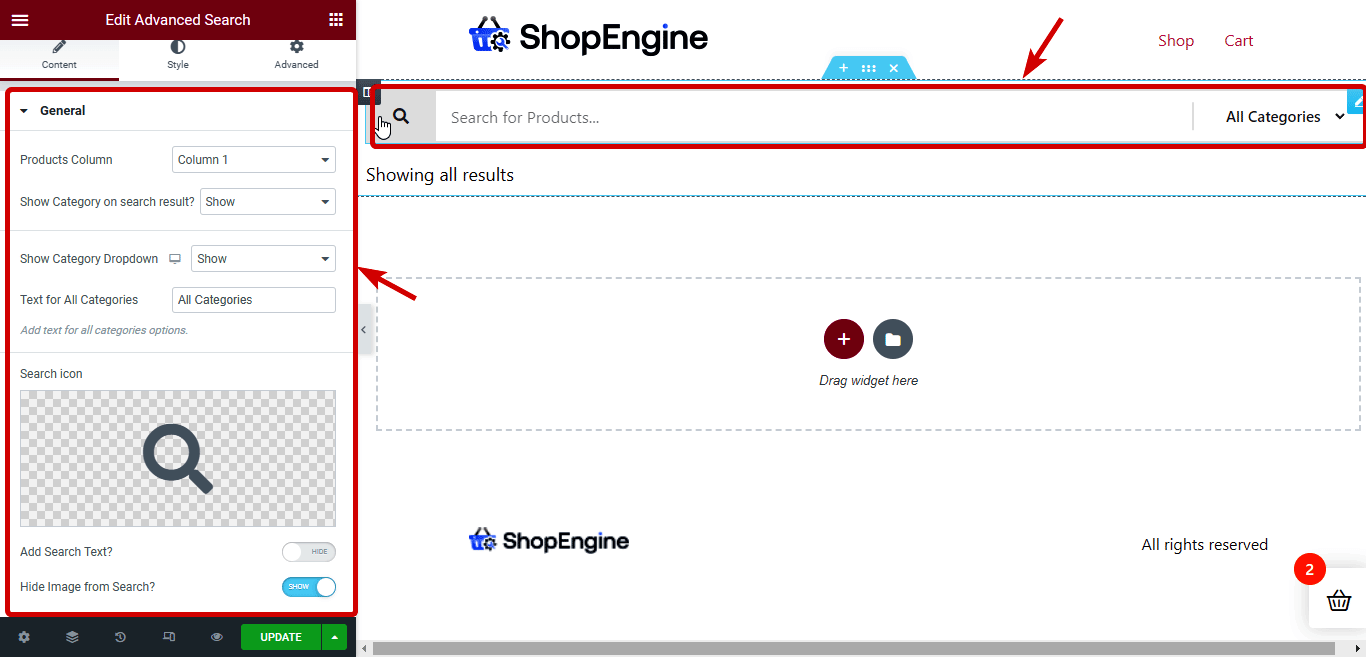
1列のレイアウトを選択し、高度な検索ウィジェットとアーカイブ結果カウントウィジェットをドラッグアンドドロップします。

ウィジェットを選択して、関連する設定をカスタマイズできます。 たとえば、左側のパネルの[高度な検索]ウィジェットをクリックすると、[製品]列、検索結果に[カテゴリを表示]、[カテゴリドロップダウンを表示]、[すべてのカテゴリのテキスト]、[検索]アイコンなどのオプションが表示されます。

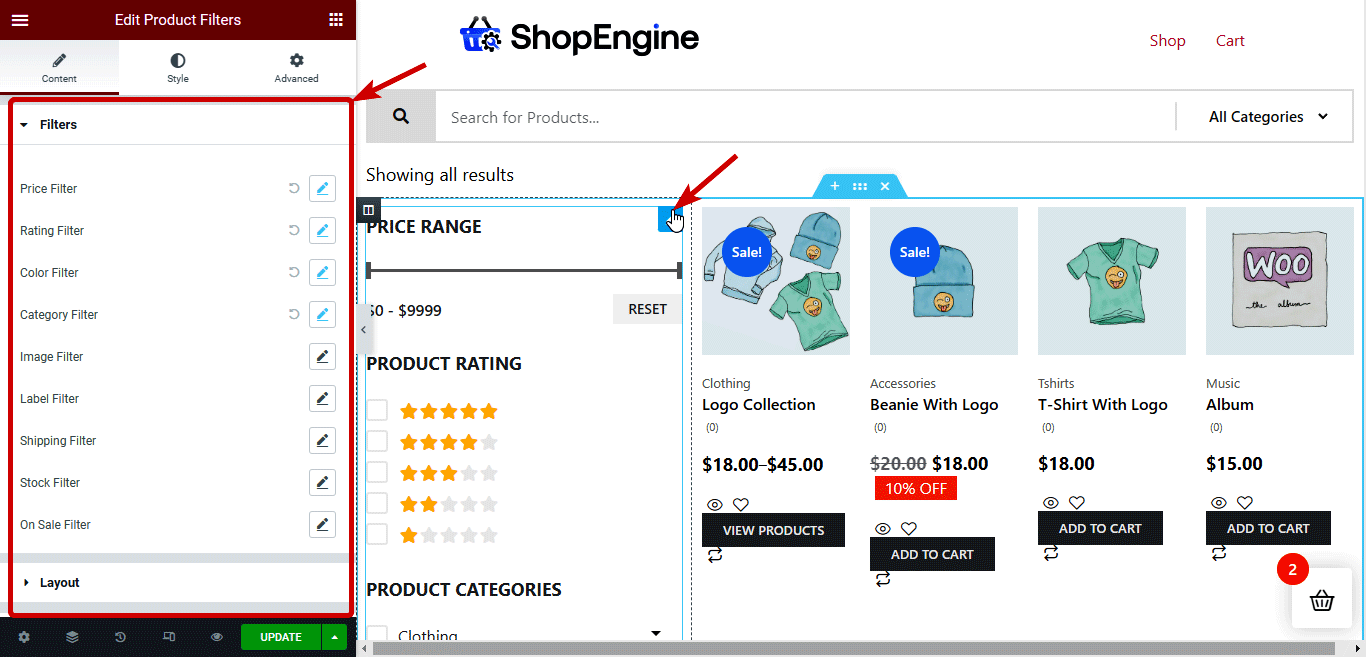
次のセクションでは、手順3で説明した手順を使用して、2列の新しいレイアウトを挿入します。 次に、ProductFiltersウィジェットとArchiveProductsウィジェットをドラッグアンドドロップします。

注:製品フィルターウィジェットは、ShopEngineProでのみ使用できます。 したがって、ShopEngineProをインストールしてアクティブ化したことを確認してください。
価格フィルター、評価フィルター、カラーフィルター、カテゴリフィルターなどのフィルター関連オプションをカスタマイズできます。さらに、フィルター表示モード、コンテナー切り替えボタンの有効化、列(行ごと)などのレイアウト関連オプションをカスタマイズできます。 。必要に応じて、カスタム属性リストを追加することもできます。


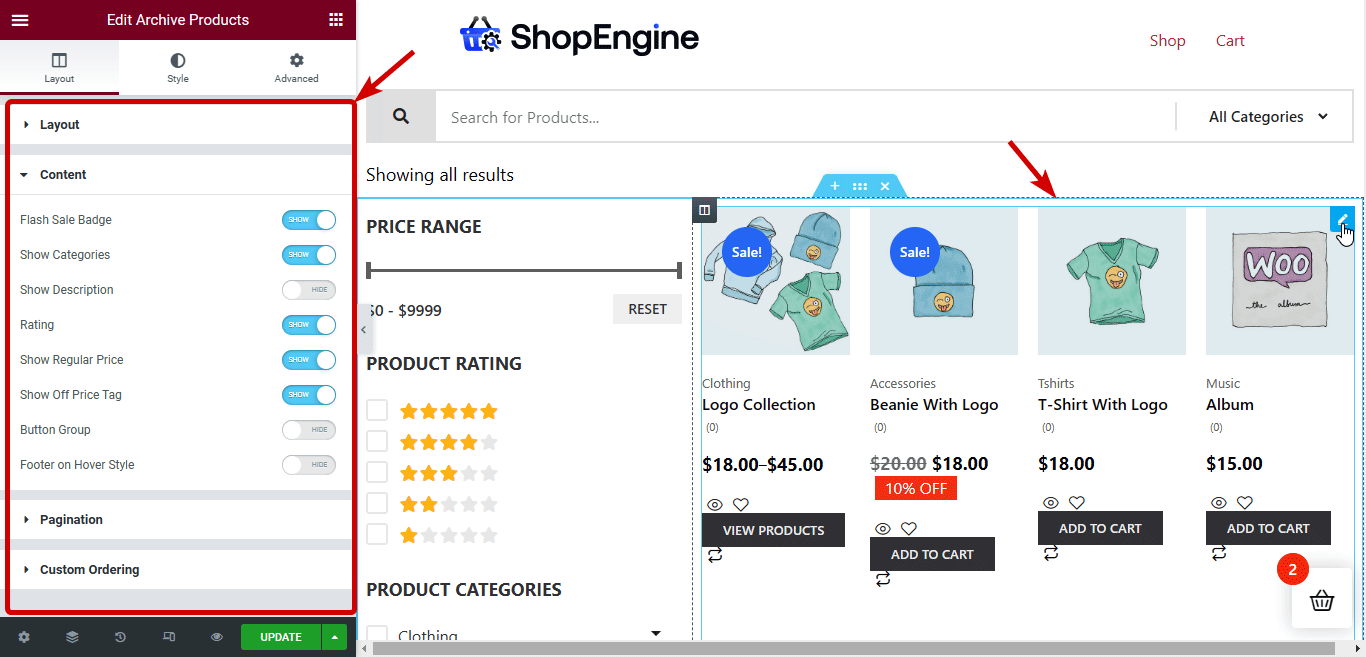
WooCommerceレイアウトオプションからアーカイブ製品のレイアウト設定を変更できます。 レイアウトオプションの変更方法の詳細については、このドキュメントを確認してください。 さらに、フラッシュセールバッジ、カテゴリの表示、説明の評価の表示などのコンテンツ設定をパーソナライズできます。また、カートに追加、ウィッシュリストに追加、クイックビューなどのCTAボタンのカスタムページネーションアイコンとカスタム順序を選択することもできます。 。

関連:WooCommerceのマイアカウントページをカスタマイズする方法
ステップ5:WooCommerceアーカイブページのスタイル設定をカスタマイズする
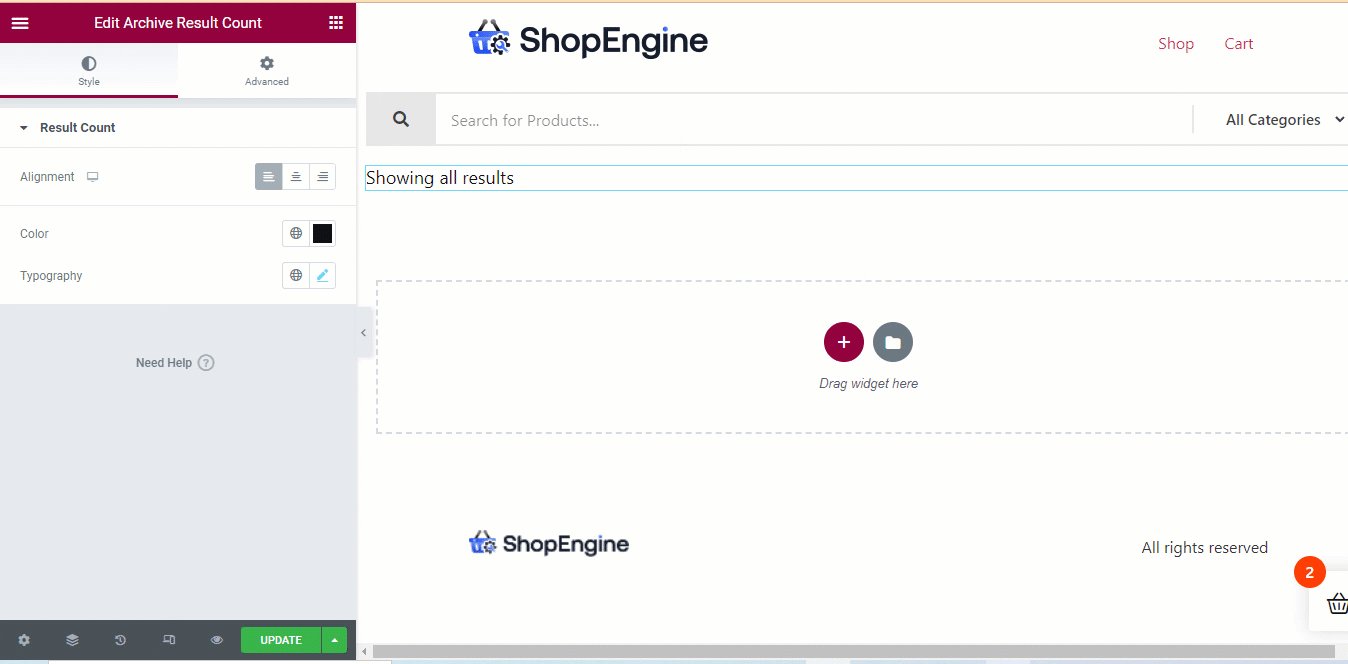
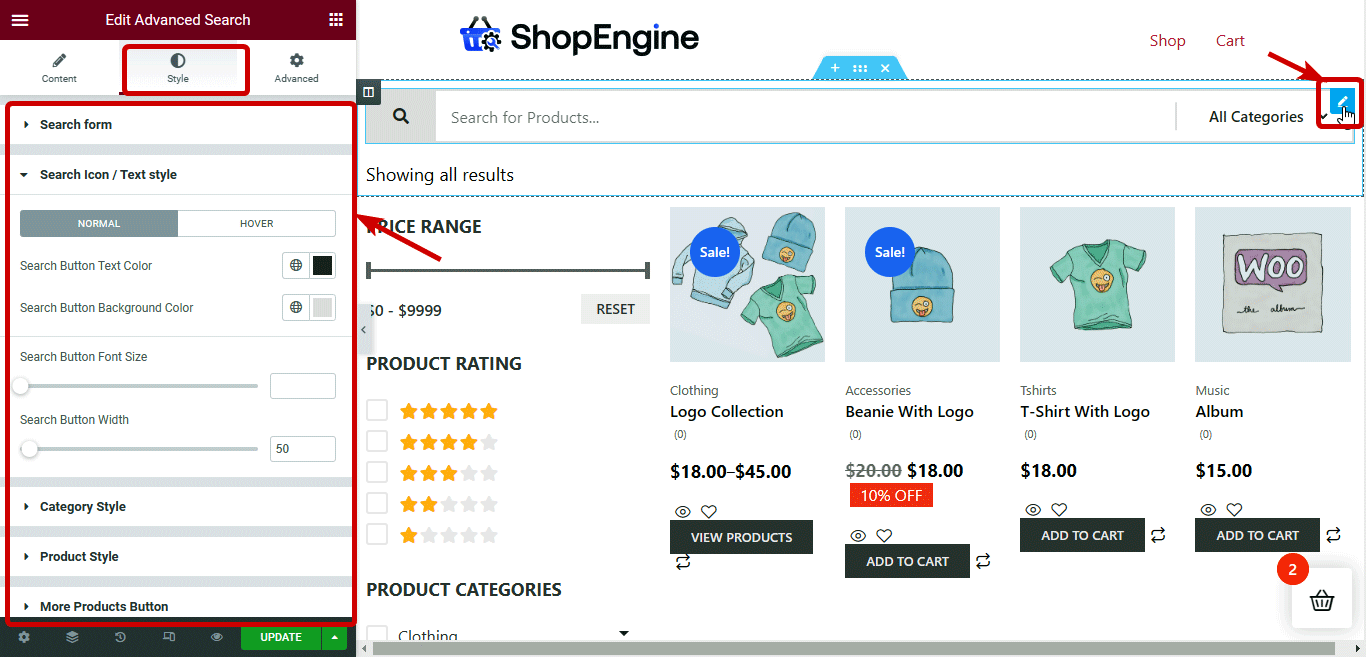
カスタマイズされたレイアウトとパーソナライズされたウィジェットを設定したら、これらのウィジェットのスタイル設定を変更して、外観を変更します。 スタイル設定を変更するには、ウィジェットをクリックし、パネルで[スタイル]タブに移動してすべてのスタイル設定にアクセスする必要があります。 このチュートリアルで使用されるウィジェットのスタイルオプションを見てみましょう。
高度な検索:検索フォーム、検索アイコン/テキストスタイル、カテゴリスタイル、製品スタイル、その他の製品ボタン、およびグローバルフォントのさまざまなオプションをカスタマイズできます。

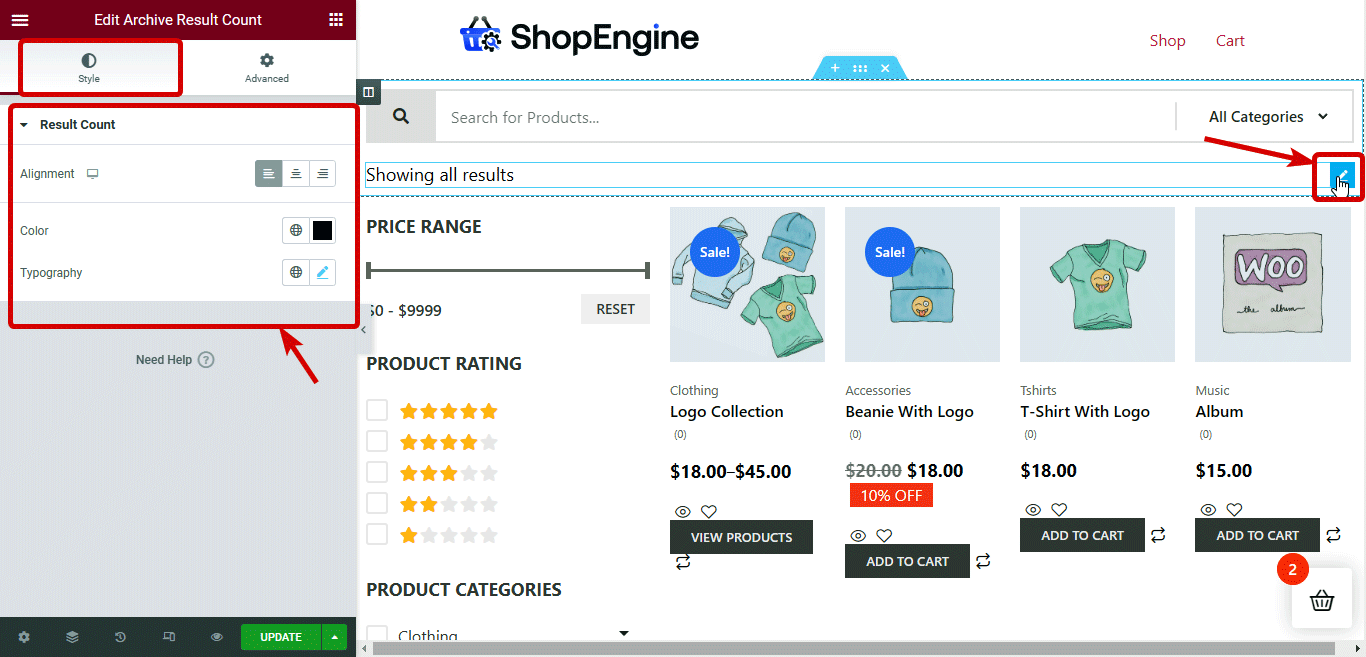
アーカイブ結果数:配置、色、タイポグラフィのオプションをカスタマイズできます。

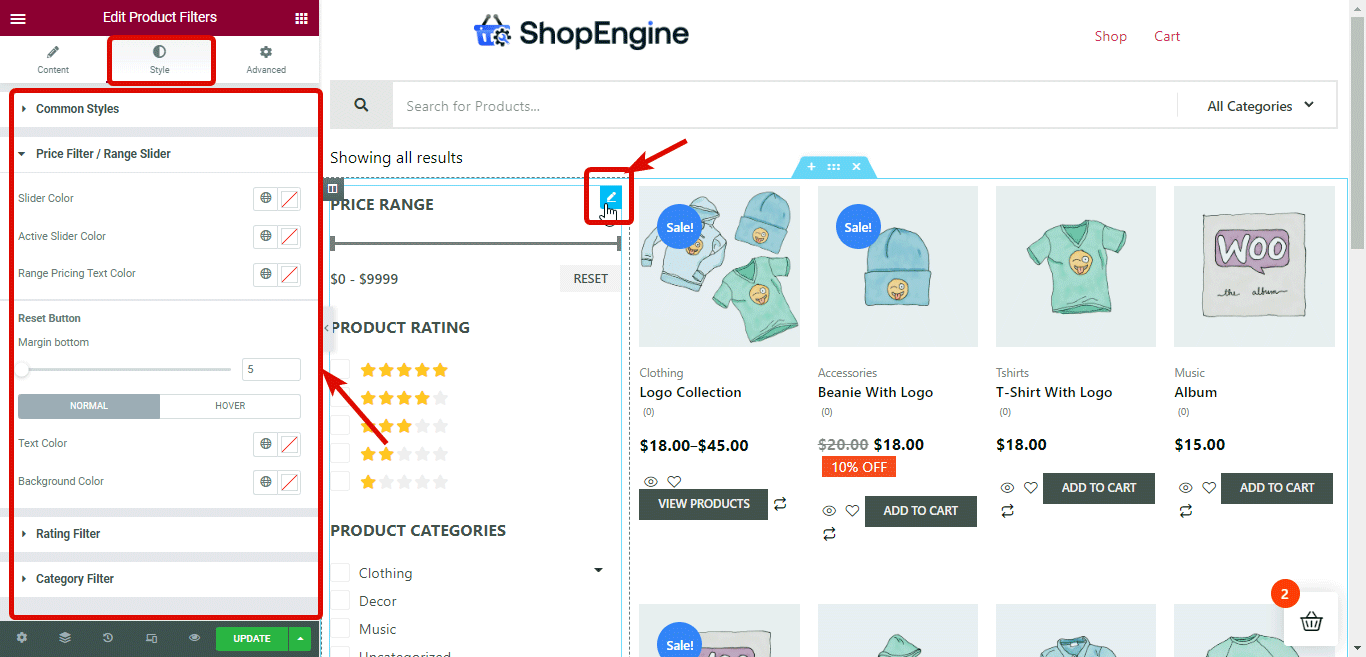
製品フィルター:共通スタイル、価格フィルター/範囲スライダー、評価フィルター、カテゴリーフィルターなどのさまざまなカテゴリーの下に製品フィルターセクションのスタイルを設定するオプションがあります。

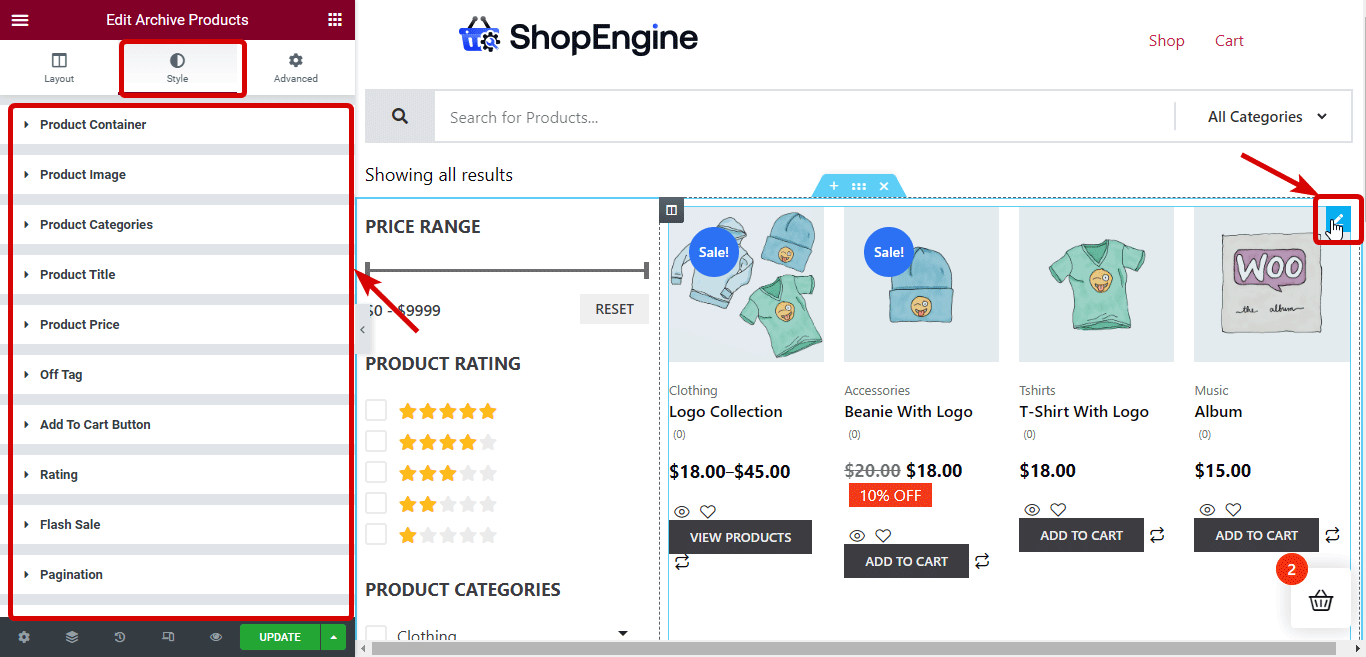
商品のアーカイブ:商品コンテナ、商品画像、商品カテゴリ、商品タイトル、商品価格、オフタグ、カートに追加ボタン、評価、フラッシュセール、ページネーションなどのセクションで提供されるオプションをカスタマイズすることで、アーカイブ商品スタイルの設定をカスタマイズできます。

関連:WooCommerceカートページをカスタマイズする方法
ステップ6:WooCommerceカスタムカテゴリページテンプレートを更新してプレビューする
スタイルのカスタマイズが完了したら、[更新]ボタンをクリックして保存します。 これで、プレビューボタンをクリックしてプレビューを表示するか、任意のカテゴリページに手動でアクセスすると、以下のプレビューのように新しいテンプレートがアクティブ化されていることがわかります。


ボーナス:WooCommerceカテゴリページを最適化してコンバージョン率を上げる5つの方法
WooCommerceアーカイブページを最適化してコンバージョン率を高めるために従うことができるいくつかの便利なヒントを次に示します。
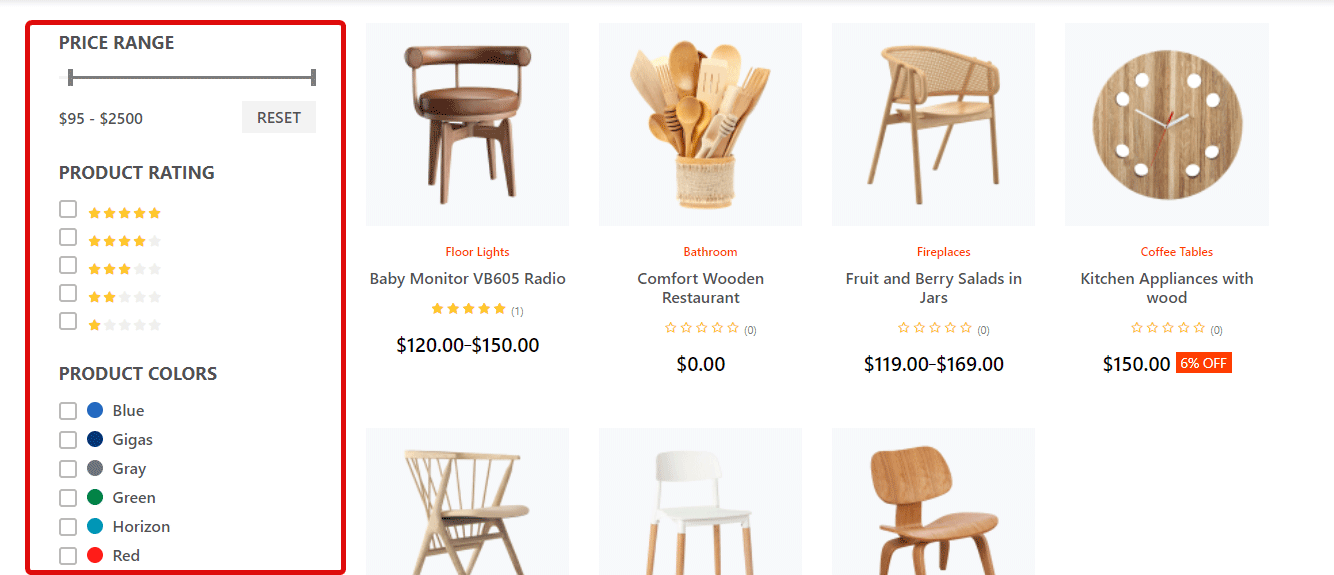
製品フィルターオプションを提供する

カテゴリページには、デフォルトでそのカテゴリのすべての製品が表示されます。 しかし、通常、人々は特定の色やサイズ、またはその他の属性の製品を探しています。
したがって、優先属性に従ってカテゴリの製品の数をフィルタリングおよび絞り込むためのオプションを提供する必要があります。 このように、人々は彼らの製品を簡単に見つけることができ、これはあなたの売り上げを伸ばすのに役立ちます。
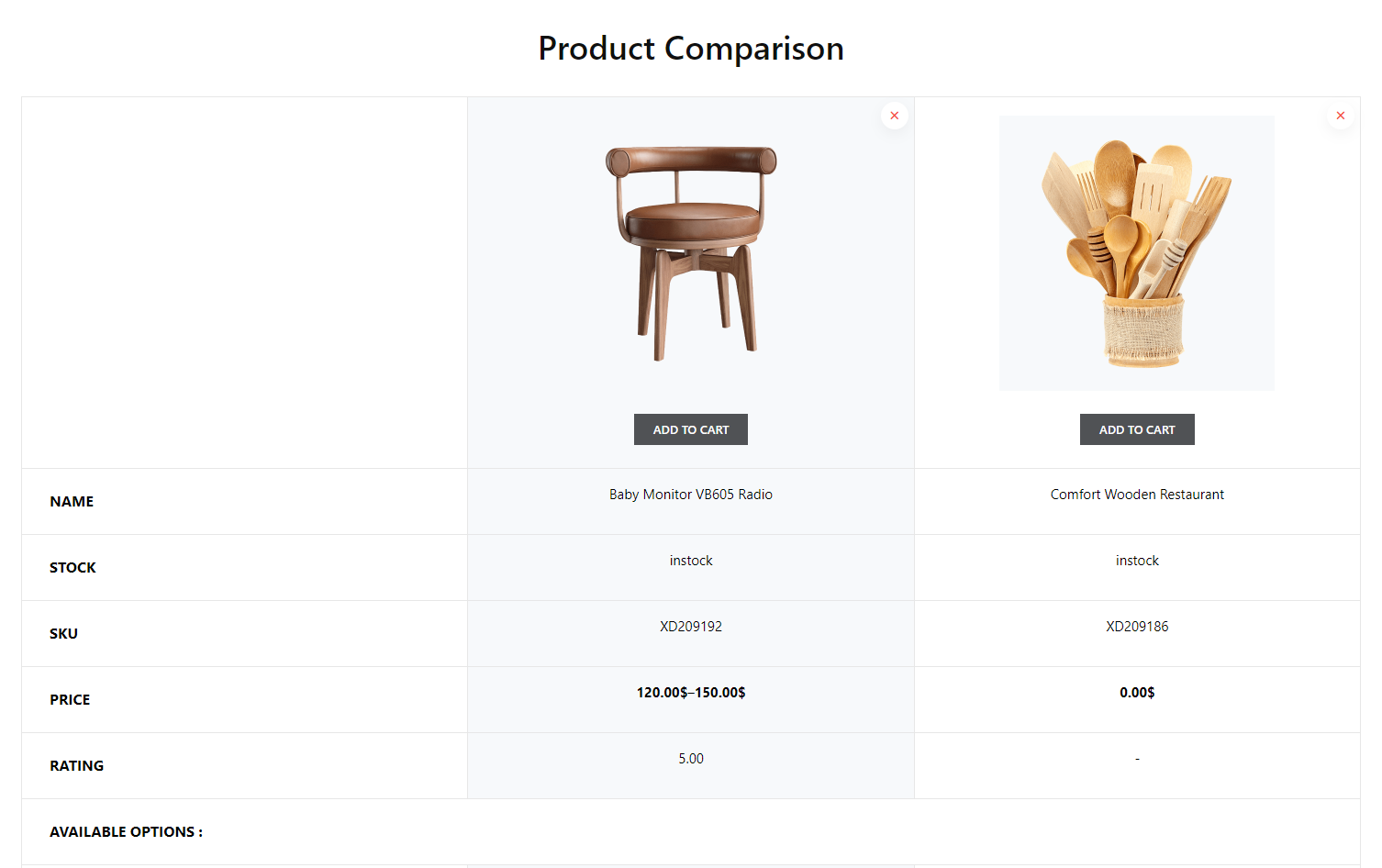
製品比較オプションの追加

WooCommerceに製品比較オプションを追加すると、消費者が同様の種類の製品を比較するのに役立ちます。 このオプションは、特に携帯電話や時計などのデジタル製品を提供する場合に必要です。
製品比較オプションは、顧客がより迅速に決定を下すのに役立ちます。 そして、これはあなたがより高い売上高というあなたの目標を早く達成するのを助けるでしょう。
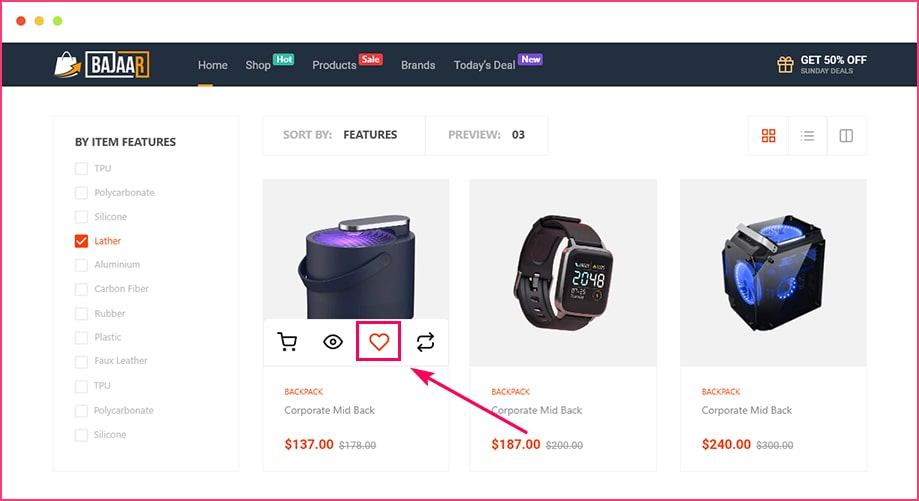
ウィッシュリストボタン

ウィッシュリストには、後で購入するために商品をカートに追加するオプションがあります。 コンバージョンに関しては、ウィッシュリストがそれほど効果的であるとは思わない人もいます。 しかし、正直なところ、それは非常に効果的です。
なぜなら、人々は通常、製品が本当に気に入ったときにウィッシュリストに製品を追加しますが、何らかの理由ですぐに購入できないためです。 しかし、それはその人が後で製品を購入しないという意味ではありません。
ほとんどの場合、人々はウィッシュリストに追加した製品を購入する傾向があります。 したがって、WooCommerceカテゴリページにウィッシュリストオプションを追加してください。
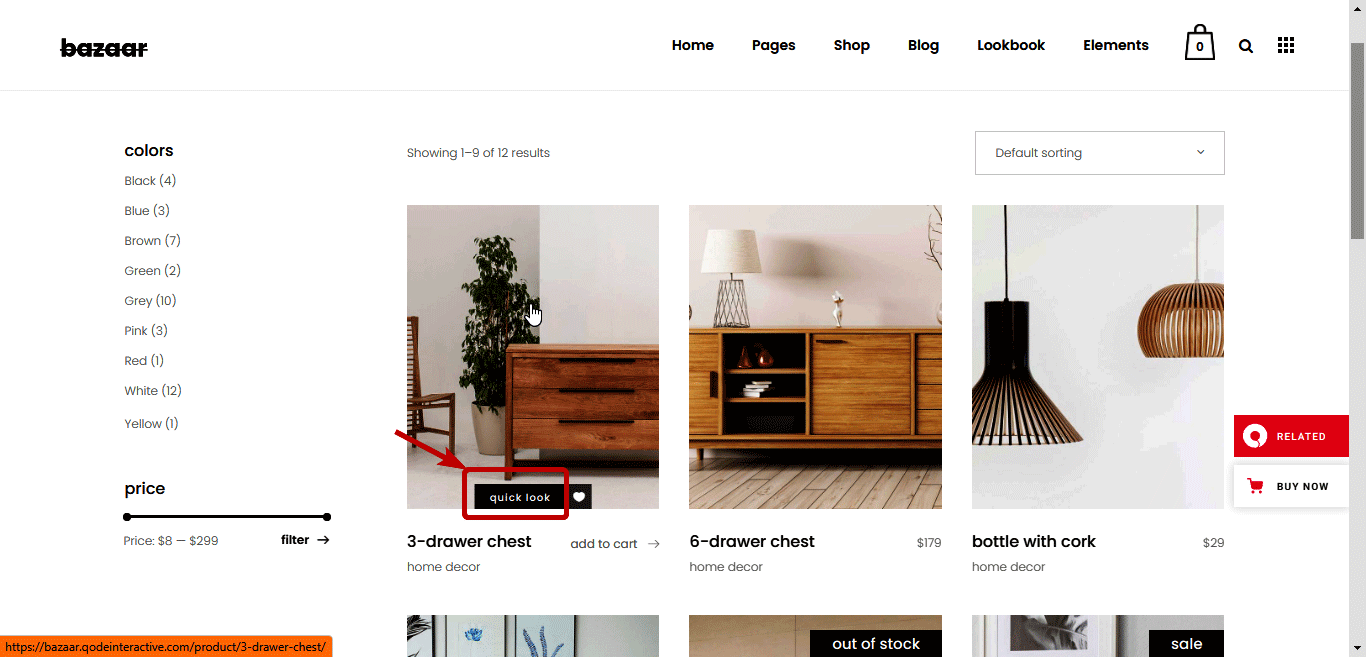
クイックビューオプション

クイックビューボタンを追加すると、製品について知るために別のページにアクセスする必要がないため、優れたユーザーエクスペリエンスが保証されます。 このクイックビューオプションを使用すると、顧客はカテゴリページにとどまり、ワンクリックで製品の詳細を知ることができます。
人々がそれを見るために製品ページに行かなければならない場合、彼らはそれが気に入らない場合に備えて製品を購入せずにあなたのサイトを離れることができます。 ただし、顧客が同じページにとどまりながら複数の商品をチェックアウトできるようにクイックビューオプションを提供すると、ショッピング体験が向上します。 そしてその結果、あなたの店の売り上げを伸ばすのに役立ちます。
ページ上のSEO最適化

カテゴリページは、Webサイトのページ階層の指標です。 したがって、検索エンジン用にカテゴリページを最適化することを怠ってはなりません。 なぜなら、あなたはあなたのホームページと製品ページをランク付けしたいのですが、ランク付けされた場合のあなたのカテゴリーページもあなたにたくさんのトラフィックをもたらす可能性があるからです。
あなたがあなたのウェブサイトで得るより多くのトラフィックはあなたがより多くのコンバージョンを得る可能性を高めます。 したがって、適切なSEOメタデータを追加し、内部および外部のリンクを最適化し、URLを最適化するようにしてください。Rankmath、YoastSEOなどのSEOプラグインの助けを借りることができます。
すべてのポイントが有効だと思いますが、コンバージョンを増やすためにこれらのオプションをサイトに追加するには、複数のプラグインが必要ですか?
さて、あなたは心配することは何もありません。 ShopEngineは、豊富なWooCommerceウィジェットを備えた素晴らしいWooCommerceカスタマイザーであるだけでなく、ウィッシュリスト、クイックチェックアウト、製品比較などの13以上のモジュールも提供します。
さらに、このプラグインを使用して、完全なWooCommerceストアをカスタマイズできます。 このカテゴリエディタを使用すると、すべてのWooCommerceページを編集できます。 ショップページからサンキューページへ。 ShopEngineが提供する膨大な機能については、ビデオをご覧ください。
その他のWooCommerce関連のブログ:
高度なカスタムフィールドをWooCommerceチェックアウトページに追加する方法。
WooCoomerceのための最高のショッピングカートプラグイン
WooCommerceの空のカートエラーを解決する方法
最後の言葉
カテゴリページは、顧客と検索エンジンの両方にとって不可欠なページです。 また、カテゴリページのカスタマイズと最適化は、eコマースビジネスでより多くの成功を収めるのに役立ちます。
これで、WooCommerceカテゴリページをカスタマイズする方法と、ページを最適化してコンバージョン率を2倍にする方法を理解できました。
ShopEngineという名前の市場で入手可能な最も完全なWooCommerceビルダーを活用して、eStoreのカテゴリページを最適化できます。 そして、彼のオールラウンダーのWooCommerceプラグインを今すぐ20%オフで入手できます! ShopEngine Proを20%安い価格で購入するには、クーポンコードcommunity20を使用します。
それでは、急いでWooCommerce愛好家のコミュニティに参加しましょう!
