WordPressテーマをカスタマイズする方法
公開: 2022-06-30WordPressは、ウェブサイトを構築するための最も人気のあるシステムと見なされています。 立ち上げ以来、4億5500万を超えるWebサイト、つまりWeb上のすべてのサイトの39.5%がWordPressを利用しています。
WordPressテーマは、サイトの視覚的な外観をすばやく簡単に作成し、その機能を判断するために使用されます。 すでに必要なツール、スタイル、スクリプト、レイアウトがあり、テーマ自体に追加のプラグインが組み込まれている場合もあります。
さまざまな楽器のセットを使用したさまざまなトピックに関するWordPressテーマは多数ありますが、多くの場合、ユーザーは、プロジェクトの個性を強調するために、新しい機能を追加したり、外観を変更したりして、Webサイトを改善したいと考えています。
グラフィック的にも機能的にも要件を完全に満たすテーマが見つからない場合は、最も気に入ったテーマを選択して、必要に応じてカスタマイズすることができます。
WordPressテーマをカスタマイズする方法を学ぶために読み続けてください。
WordPressテーマを理解する
詳細に入る前に、WordPressテーマの本質を理解することが重要です。 これは、CSS、JavaScript、およびPHPファイルのセットであり、コアのWordPressファイルおよびプラグインと連携して、フロントエンドとも呼ばれるWebサイトのグラフィック部分を表示します。 これには、全体的なスタイル、ページレイアウト、フォント、色、ヘッダーなどが含まれます。
サイトのコンテンツに沿ったテーマを選択することは非常に重要であり、ページの読み込み時間に役立ちます。 後者は、ロードに時間がかかりすぎるWebサイトを離れる傾向があるため、特に価値があります。 また、SEOランキングは、Webサイトのパフォーマンスに依存します。つまり、Webサイトが高速であるほど、検索エンジンを介してクエリを送信するときに配置されます。
そうは言っても、WordPressサイトを繁栄させたいのであれば、ファンシーな機能がたくさん含まれているテーマは、通常、行く方法ではありません。 あなたの写真ポートフォリオのためのウェブサイトを構築しますか? 写真を美しく表示するために特別に作成された、シンプルで高速なテーマを選択してください。 ビジネスブログ? プロフェッショナルに見えるテーマを選択してください。
無料のテーマと有料のテーマ
何を探すべきかがわかったので、次はWebにアクセスして、Webサイトで使用される実際のテーマを検索します。 無料のテーマはwordpress.orgで見つけることができますが、有料(プレミアムとも呼ばれます)のテーマには、機能を紹介し、時にはデモを提供する独自のWebサイトがあります。
テーマが有料であるという事実は、必ずしも無料のテーマよりも優れていることを意味するわけではありませんが、これら2つのタイプを比較すると特定の機能が見つかります。 まず第一に、有料のテーマは、通常は電子メールベースのサポート、およびサポートドキュメントを提供する場合があります。 WordPressの初心者にとっては、質問があった場合に取り残されないことを意味します。 さらに、有料のテーマは継続的に更新されるため、WordPressの潜在的なセキュリティの脆弱性が軽減されます。
無料のWordPressテーマは確かに無料ですが、一方ではWebサイトの読み込み速度を上げることができるいくつかの機能が欠けている可能性がありますが、他方ではカスタマイズオプションを制限する可能性があります。 無料のテーマが広く利用できるため、デザインがユニークでなく、サイトが「単なる別のWordPressサイト」になる可能性があります。
要約すると、問題を自分で解決することに慣れていて、複雑なレイアウトを探していない場合は、無料のテーマが適しています。 ただし、専門家のチームに支えられ、機能が豊富で高度にカスタマイズ可能なテーマが必要な場合は、プレミアムテーマを選択します。
なぜ誰かがテーマをカスタマイズしたいのですか?
サイトのフロントエンドのいくつかの側面を好みに合わせて編集するには、カスタマイズが必要です。 たとえば、ハチミツに関するWordPressブログを設定しようとしています。 テーマを選択しましたが、デフォルトの色は白と緑です。
ブログのトピックに一致させるには、テーマの色を濃いオレンジと茶色またはベージュに変更することをお勧めします。 フォントについても同じことが言えます。おもちゃ屋のウェブサイトにゴシックフォントを使用するのは得策ではないかもしれません。
サイトの所有者は、満足している顧客からの推薦状を追加することで、テーマのカスタマイズの恩恵を受けることもできます。 彼らは、顧客があなたを選ぶべき理由を強調し、あなたが信頼できるビジネスを運営していることを示します。 特定のテーマでは、そのようなセクションを追加およびカスタマイズできます。
また、WordPressテーマをカスタマイズして、サイトの速度を向上させることができるかどうか疑問に思われるかもしれません。 特定の組み込みのウィジェット、メニュー、またはスライダーを削除することで、ブラウザーがサーバーに要求する必要のある要求の数を減らし、WordPressサイトを高速化することができます。
WordPressテーマをカスタマイズする方法:試す3つのテクニック
WordPressテーマをカスタマイズする方法はいくつかあります。 それらのいくつかは単純な「ドラッグアンドドロップ」操作を含み、それらのいくつかはコーディングスキルを必要とします。 以下の方法を見てみましょう。
WordPressカスタマイザーを使用してWordPressテーマをカスタマイズする方法
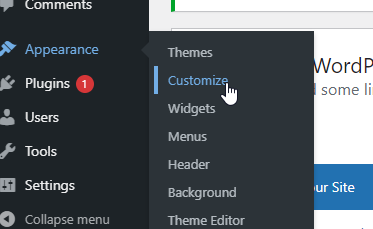
これは、任意のテーマを編集するためにWordPressが提供する組み込みオプションです。 左側のメニューのwp-admin領域からアクセスできます。

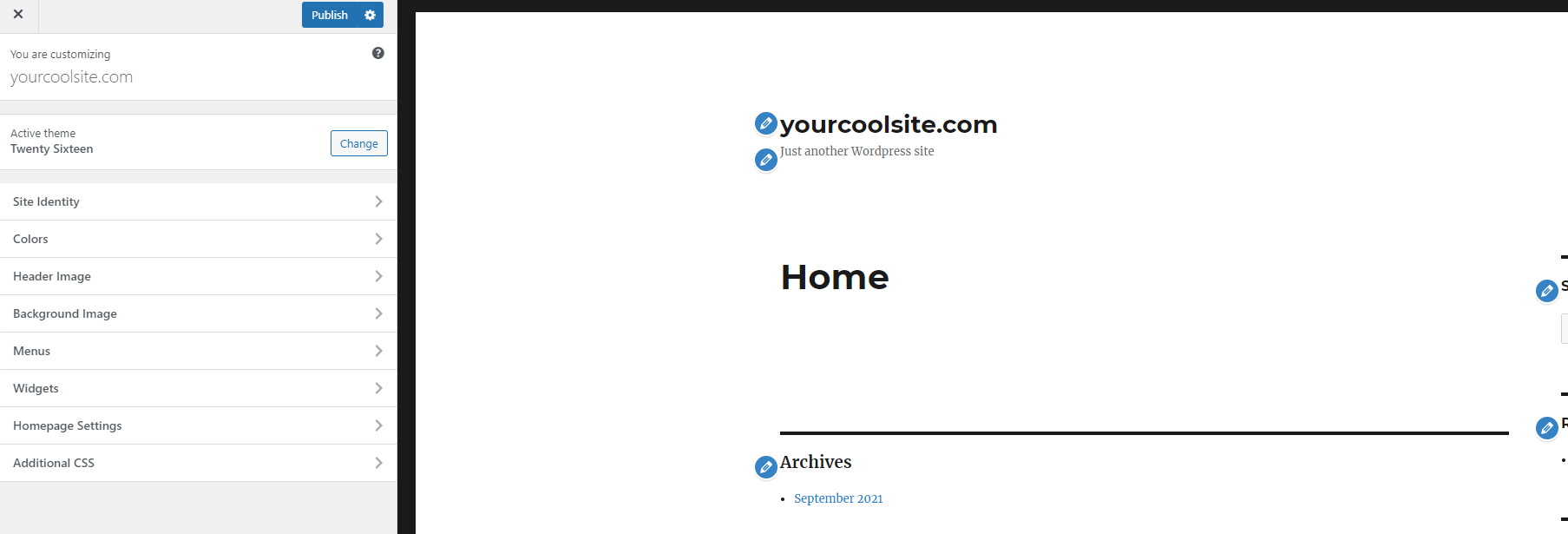
それを開くと、あなたのウェブサイトのホームページが表示されます。 左側には、カスタマイズのオプションを含むメニューがあります。

テーマによっては、さらに多くのオプションを利用できる場合がありますが、ほとんどすべてのテーマでカスタマイズできるのは、フォント、色、背景画像、サイトID、ウィジェット、およびメニューです。 アイテムの横にある鉛筆アイコンをクリックすると、対応するメニューが開きます。
WordPress Customizerは、好きなテーマを見つけた人にぴったりで、それを完璧にするためにほんの少しの微調整を行う必要があります。 ただし、このツールを使用して大きな変更を加えることができるという意味ではありません。 コーディングスキルを必要とせず、非常に使いやすいインターフェースを備えているため、初心者にとっては素晴らしいオプションです。
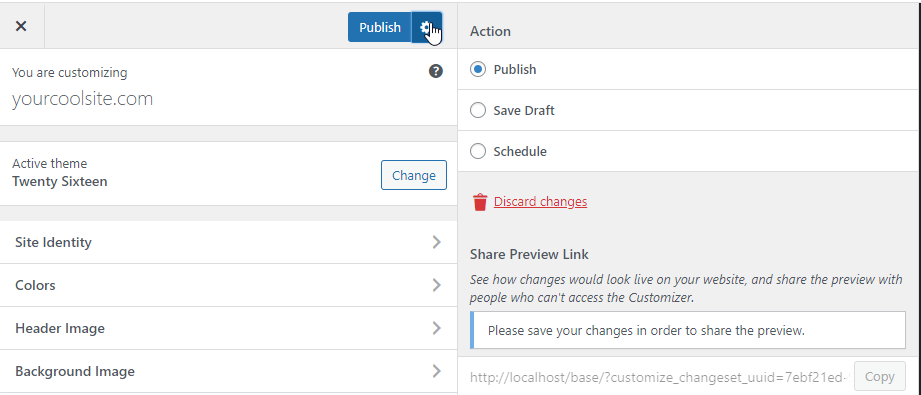
この方法のもう1つの利点は、変更がすぐに表示され、[公開]をクリックするだけで、変更を公開したり、希望の時間にスケジュールしたりできることです。


ただし、より広範囲で柔軟なカスタマイズが必要な場合は、カスタマイズ可能なオプションのリストがテーマの作成者によって決定されるため、テーマがいくらか制限されます。 それは私たちの可能性を大いに拡大する次のポイントに私たちをもたらします。
ページビルダーを使用してWordPressテーマをカスタマイズする方法
ページビルダーは、要素をページに直接ドラッグアンドドロップすることでWebサイトを作成できるプログラムまたはプラグインです。 ソーシャルメディアボタン、スライダー、オーディオ、ビデオ、マップなど、多くの要素を追加できます。 各アイテムは高度にカスタマイズ可能です。ページ上の位置や、さまざまなアニメーション設定、アイコン、配色を変更できます。
ページビルダーは非常に使いやすく、サイトの外観を変更できます。 コーディングスキルは必要ないので、WordPress初心者にとっては素晴らしいソリューションです。 ページビルダーは、サイトを作成するためにWeb開発者を必要としないため、費用を節約するのに役立ちます。ライセンス料のみを支払います。
ただし、ページビルダーが提供する自由度に注意してください。サイトに機能を追加すると、読み込み速度に悪影響を及ぼし、SEOに悪影響を及ぼします。 一部のNexcessプランに含まれているBeaverBuilderのようなSEOに適したページビルダーを選択することをお勧めします。
また、ページビルダーを選択するときは、プラグインを削除したり、将来プラグインを変更したりした場合にサイトに何が起こるかを必ず考慮してください。 DiviやWPBakeryPageBuilderなどの一部のページビルダーは、ショートコード(コンテンツを準備完了ブロックで表示するための小さなコード行)に大きく依存しています。 ある時点で、このページビルダーが不要になったと判断した場合、サイトの速度が低下したり、サイトが破損したりする可能性があります。
ElementorまたはBeaverBuilderは、完全にクリーンなHTMLコードを使用してページを作成します。つまり、これらのプラグインに関係なくサイトは機能します。
カスタムCSSを使用してWordPressテーマをカスタマイズする方法
CSS(Cascading Style Sheets)は、Webページ上のHTML要素の表示方法を制御する言語です。 CSSの編集は、WordPressテーマをカスタマイズするための高度な方法ですが、実際に効果があります。すべてのページで要素を編集する可能性はほぼ無限にあります。
サイトのCSSにアクセスする方法はいくつかあります。
- WordPressカスタマイザーで「追加のCSS」に移動する

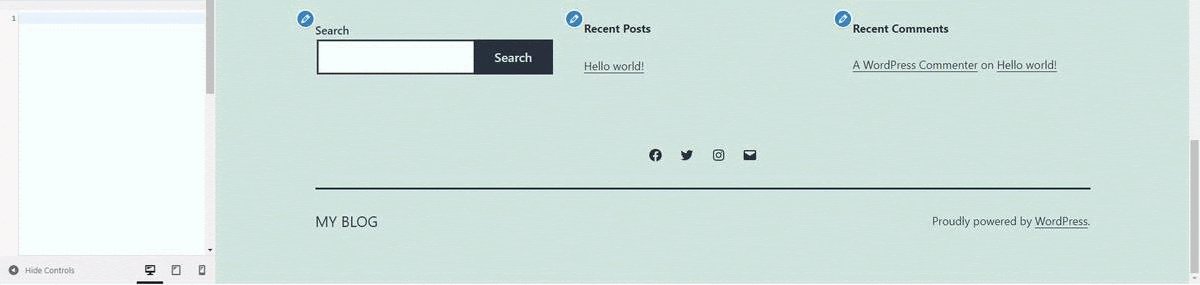
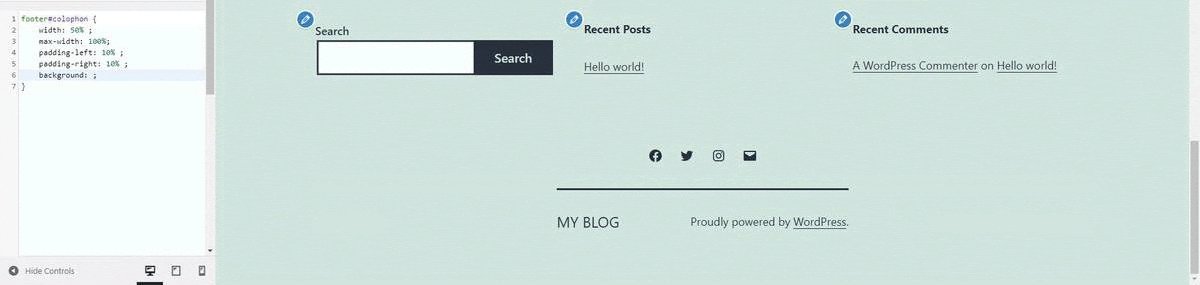
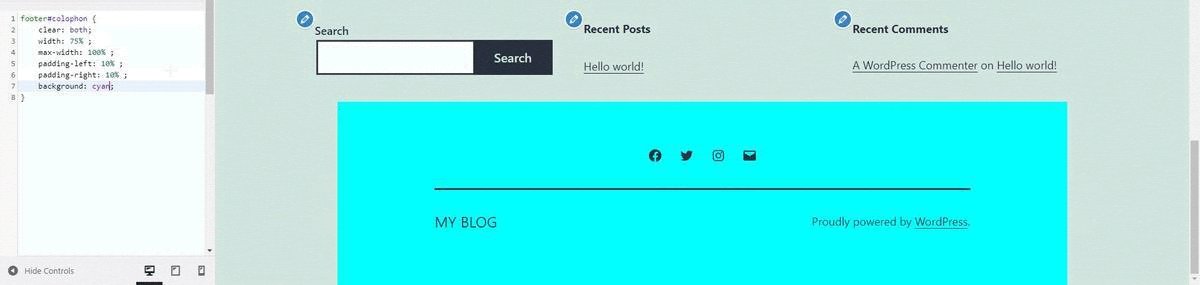
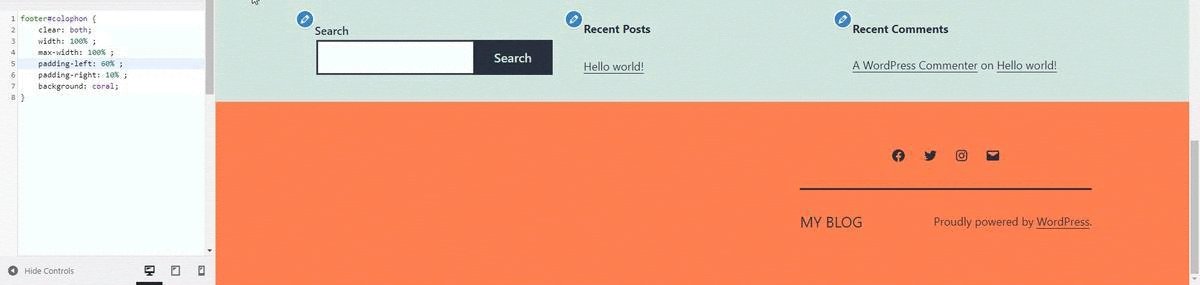
ここでは、CSSコードを少し追加して、サイトの特定の側面を編集できます。 以下は、色を交換したり、フッターの幅と配置を変更したりする方法の例です。

- wp-adminエリアでWordPressテーマエディターを使用する

これにより、ブラウザ内からコアテーマファイル(style.cssおよびfunctions.php)を編集できます。 初めて開くと、WordPressから、バックアップを作成するか、親テーマが更新された場合に進行状況を保存する子テーマを使用しない限り、この方法は推奨されないという警告が表示されます。
- 特殊なプラグイン(つまり、高度なCSSエディター、シンプルなカスタムCSS、CSSヒーロー)を使用する
これらのプラグインは、組み込みのテーマエディターをコードのオートコンプリートで補完し、構文エラーを強調表示し、変更をリアルタイムで視覚化します。 これらは、CSS編集を介してWordPressテーマをカスタマイズすることを決定した場合、初心者にとって最良のソリューションです。 この方法の主な利点は、子テーマが使用されていない場合の以前の方法とは異なり、テーマが更新されてもこれらのプラグインで行われた変更が失われないことです。
これで、WordPressテーマをカスタマイズする方法がわかりました
これで、WordPressテーマを3つの異なるテクニックでカスタマイズする方法がわかりました。 それを行うにはいくつかの方法があり、あなたのスキルに応じて、あなたはあなたに最適なものを選ぶことができます。
ただし、適切にカスタマイズされたテーマは、全体像の一部にすぎません。 WordPressサイトを開始するときに関係するさまざまな要素があります。速度、セキュリティ、スケーラビリティなどです。 あなたのサイトが繁栄するためには、信頼できるWordPressホスティング会社を選ぶことが非常に重要です。
Nexcessでのホスティングを検討してください
ホスティング業界で18年の経験を持つ、NexcessはWordPressの理想的なホストです。 プラットフォームは、WordPressサイトの速度とパフォーマンスのために特別に構築および最適化されています。
自動更新を使用すると、サイトのセキュリティについて心配する必要がなくなります。 また、自動スケーリングのおかげで、トラフィックの急増によってサイトがダウンすることはありません。 さらに、受賞歴のあるサポートチームが、24時間年中無休でホスティングを完全に管理します。
フルマネージドのWordPressホスティングプランをチェックして、今日から始めましょう。
関連するWordPressリソース
- WordPressの強化:WordPressサイトを安全に保つ方法
- WordPressとは何ですか? 究極の初心者向けガイド
- WordPress.comとWordPress.org:主な違いを理解する
- WordPressCDNが必要な理由
- なぜWordPressのホスティングが必要なのですか?
- WordPressプラグインのエッセンシャルガイド
