WordPressヘッダーをカスタマイズする方法(初心者向けガイド)
公開: 2022-06-06WordPress Webサイトのカスタムヘッダーを表示しますか?
多くのWordPressテーマには、各ページの上部にある組み込みのヘッダーが付属しています。 重要なリンク、ソーシャルアイコン、サイト検索、またはその他の要素を追加して第一印象を良くするために、カスタマイズする必要がある場合があります。
この記事では、WordPressヘッダーをカスタマイズする方法と、サイト全体または特定のページ用に完全にカスタムのヘッダーを作成する方法を紹介します。

WordPressのヘッダーとは何ですか?
あなたのウェブサイトのヘッダーはあなたのWordPressウェブサイトのすべてのページの一番上のセクションであり、おそらくあなたの訪問者が最初に目にするものです。
多くの場合、Webサイトのロゴとタイトル、ナビゲーションメニュー、およびユーザーに最初に表示してほしいその他の重要な要素が表示されます。
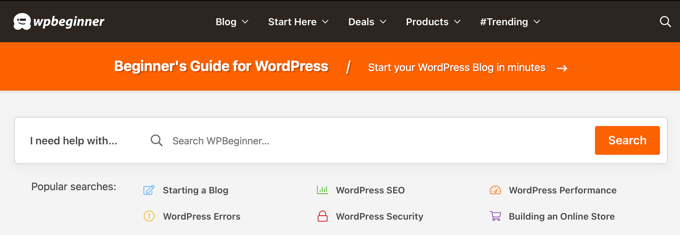
たとえば、WPBeginnerのヘッダー領域は、毎月何百万人もの読者に見られます。

サイトのヘッダーをカスタマイズすることで、サイトに独自のデザインを与え、訪問者にとってより便利なものにすることができます。 最も人気のあるページにリンクしたり、ソーシャルアイコンや会社の電話番号を表示したり、行動を促すフレーズのボタンを表示したりして、コンバージョンを増やすことができます。
そうは言っても、WordPressヘッダーを簡単にカスタマイズする方法を見てみましょう。 次のリンクを使用して、読みたいセクションにジャンプできます。
- WordPressテーマカスタマイザーを使用してヘッダーをカスタマイズする
- WordPressフルサイトエディターを使用してヘッダーをカスタマイズする
- SeedProdを使用してカスタムヘッダーとページレイアウトを作成する
- カテゴリごとにカスタムヘッダーを追加する
- WordPressヘッダーにウィジェットエリアを追加する
- WordPressブログにランダムヘッダー画像を追加する
- Webサイトのヘッダーにカスタムコードを追加する(詳細)
WordPressテーマカスタマイザーを使用してヘッダーをカスタマイズする
多くの人気のあるWordPressテーマでは、WordPressテーマカスタマイザーを使用して、WordPressレイアウトのヘッダー領域に変更を加えることができます。 この機能はカスタムヘッダーと呼ばれることもありますが、すべてのテーマがサポートしているわけではありません。
まず、WordPress管理エリアで[外観]»[カスタマイズ]に移動します。
注:WordPressの管理メニューに[外観]»[カスタマイズ]が表示されず、[外観]»[エディター(ベータ版)]のみが表示されている場合は、テーマでフルサイト編集が有効になっていることを意味します。 その場合は、次のセクションにスキップしてください。
テーマによって、カスタマイザーに「ヘッダー」セクションを追加したり、「色」セクションの下にヘッダーオプションを追加したりできますが、これはテーマごとに異なります。 ここにいくつかの例があります。
Twenty Twenty-Oneなどの一部のテーマは、ヘッダーのカスタマイズオプションをまったく提供していません。 この場合、以下で説明するSeedProdのようなドラッグアンドドロップテーマビルダープラグインを使用することをお勧めします。
Twenty Sixteenテーマを使用すると、ヘッダーに背景画像を追加したり、ランダムなヘッダー画像を追加したりすることができます。

一部の無料およびプレミアムWordPressテーマは、さらに多くのテーマカスタマイズオプションを提供します。 たとえば、ヘッダーのフォントスタイル、レイアウト、色などを変更できる場合があります。 ただし、テーマ開発者が許可する内容に制限されます。
たとえば、Astraテーマのテーマカスタマイザーを使用してカスタムヘッダーを作成できます。
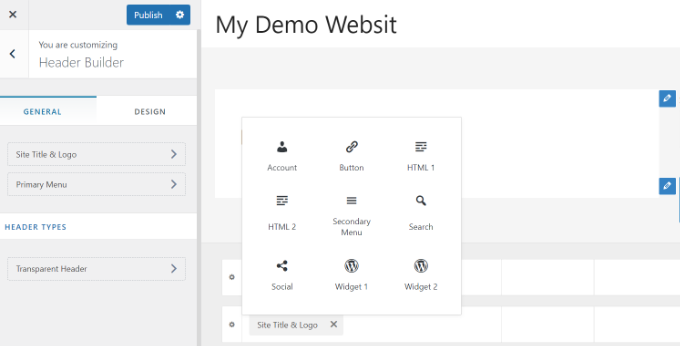
Astraには、左側のパネルに専用の「ヘッダービルダー」オプションがあります。 ここでは、ヘッダーの外観とスタイルを編集するためのさまざまな設定を見つけることができます。 WordPressコンテンツエディターでブログの投稿やページを編集するときと同じように、ブロックを追加してカスタムヘッダーを作成できます。
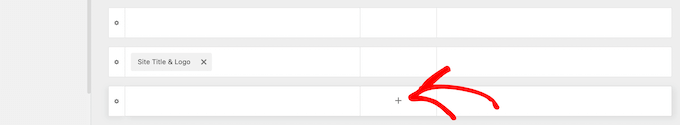
開始するには、ヘッダーの空の領域にカーソルを合わせ、「+」アイコンをクリックしてヘッダーブロックを追加します。

次に、カスタムヘッダーに追加するブロックを選択できます。 たとえば、ウィジェットブロック、アカウントブロック、検索ブロックなどを追加できます。
さらに、ヘッダービルダーを使用すると、ブロックをドラッグアンドドロップして、ヘッダーの上または下に配置することもできます。

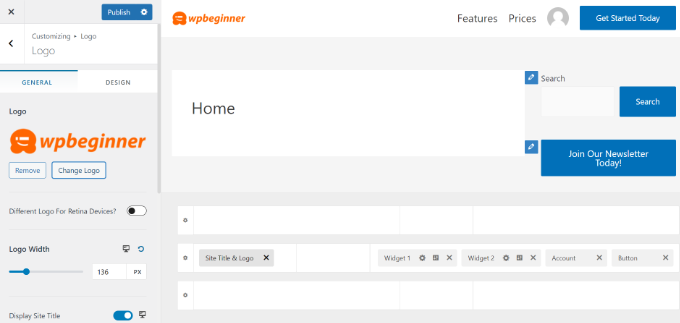
ヘッダーに追加する各ブロックをさらにカスタマイズできます。
たとえば、[サイトのタイトルとロゴ]ブロックを選択すると、サイトのタイトルとロゴのアップロード、ロゴの幅の変更、サイトのタグラインの表示などのオプションが提供されます。

また、ヘッダーの背景色を変更したり、ヘッダーに表示する背景画像を追加したりすることもできます。
カスタムヘッダーの編集が完了したら、[公開]ボタンをクリックするだけです。
詳細については、WordPressテーマカスタマイザーの使用方法に関する究極のガイドを参照してください。
WordPressフルサイトエディターを使用してヘッダーをカスタマイズする
WordPressは、バージョン5.9でWordPressにフルサイト編集を追加しました。 テーマが新機能をサポートしている場合は、テーマカスタマイザーに置き換わります。 ただし、現時点では、フルサイトエディタで機能するテーマはごくわずかです。
互換性のあるテーマを使用する場合は、 [外観]»[エディター]に移動してヘッダーをカスタマイズできます。 これにより、WordPressの投稿やページを作成するために使用するブロックエディターと同じように、完全なサイトエディターが起動します。
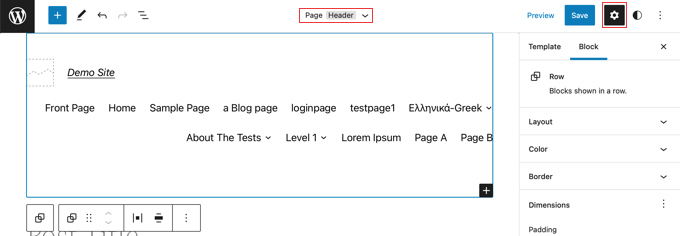
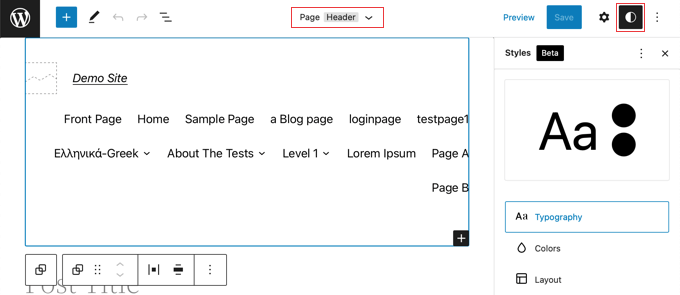
ヘッダーをクリックすると、ページ上部のテンプレートの名前が「ページヘッダー」に変わります。

ツールバーの[設定]アイコンをクリックすると、ヘッダーのレイアウト、色、境界線、および寸法をカスタマイズするためのオプションが表示されます。
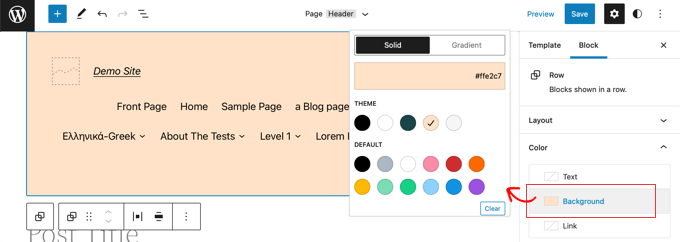
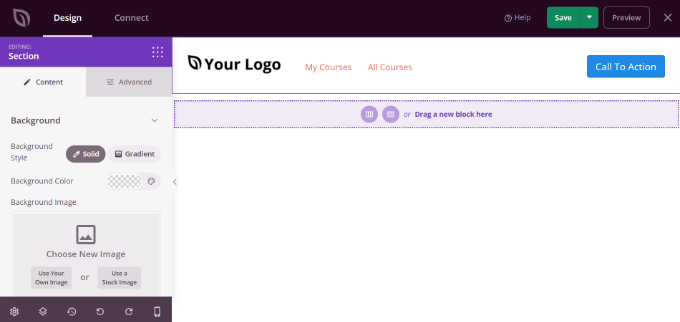
例として、ヘッダーの背景色を変更します。 まず、[色]セクションをクリックして展開する必要があります。 その後、「背景」オプションをクリックする必要があります。

単色またはグラデーションを選択できるポップアップが表示されます。 選択できる色もいくつかあります。 色をクリックすると、ヘッダーの背景がすぐに変更されます。
ページの右上にある[スタイル]アイコンをクリックすると、その他のカスタマイズオプションを見つけることができます。 これにより、ヘッダーのフォント、色、およびレイアウトを変更できます。

フルサイトエディターの仕組みの詳細については、WordPressテーマをカスタマイズする方法に関する初心者向けガイドを参照してください。
SeedProdを使用してカスタムヘッダーとページレイアウトを作成する
ヘッダー、フッター、サイドバーを完全に制御してWebサイトに独自のデザインを与える場合は、SeedProdを使用することをお勧めします。
SeedProdは、コードを記述せずにカスタムWordPressテーマを簡単に作成できる最高のWordPressテーマビルダープラグインです。 これには、魅力的なWordPressテーマに必要なヘッダー、フッター、その他すべての作成が含まれます。
Webサイトのさまざまなページやセクションに複数のカスタムヘッダースタイルを作成することもできます。

注:無料バージョンのSeedProdを使用して、カスタムヘッダーを含むカスタムランディングページを作成できますが、サイト全体のヘッダーレイアウトを含む完全にカスタムのテーマを作成するには、Proバージョンが必要です。
まず、コードなしでカスタムWordPressテーマを簡単に作成する方法に関するガイドに従うことをお勧めします。 これを行うと、SeedProdを使用してヘッダーを簡単にカスタマイズできます。
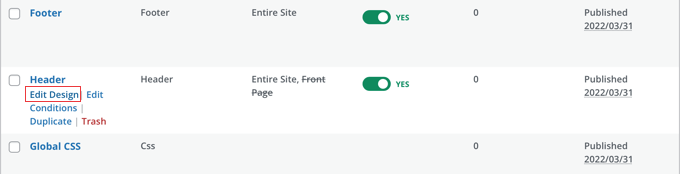
ヘッダーの下にある[デザインの編集]リンクをクリックするだけです。

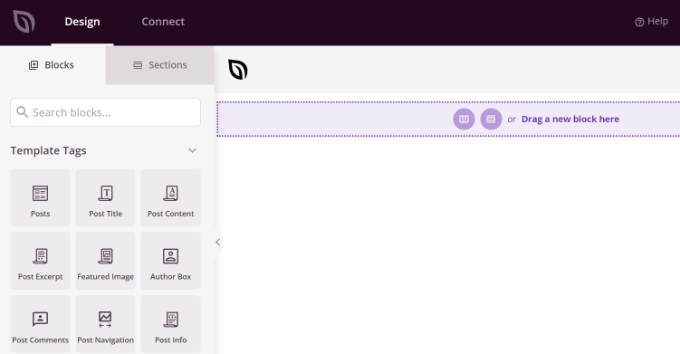
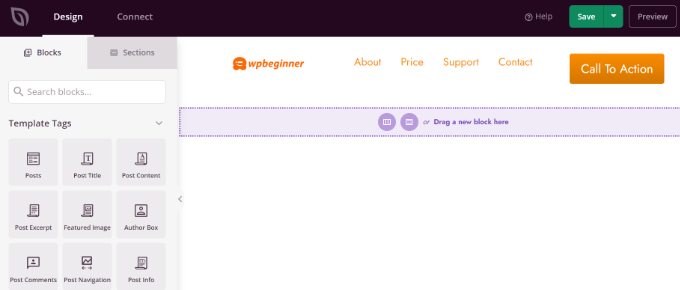
これにより、SeedProdのドラッグアンドドロップエディタでヘッダーが開きます。
ここから、新しいブロックを追加してヘッダーを簡単にカスタマイズできます。

サイトのロゴ、任意のWordPressウィジェットなどのテンプレートタグのブロックと、カウントダウンタイマー、ナビゲーションメニュー、ソーシャル共有ボタンなどの高度なブロックがあります。
最良の部分は、テーマビルダーを使用して各ブロックをさらにカスタマイズできることです。 たとえば、ロゴのサイズと配置を変更したり、ナビゲーションメニューに表示するページを選択したりできます。 ヘッダーに画像を追加することもできます。
SeedProdを使用すると、テーマのヘッダーテンプレートに完全なセクションを追加することもできます。
セクションはブロックのグループであり、Webサイトのさまざまな領域に使用できます。 これには、ヘッダー、フッター、機能、証言、召喚状などが含まれます。
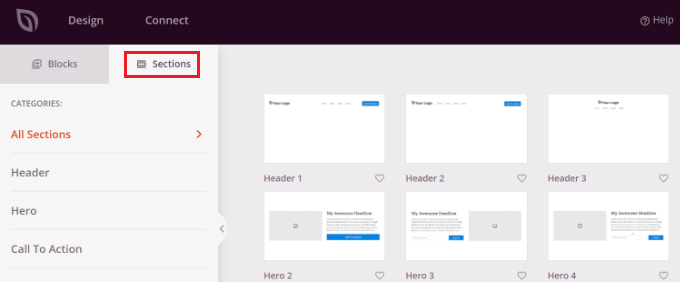
ヘッダーセクションを使用するには、最初にデザインパネルの[セクション]タブに切り替えます。

その後、Webサイトに使用するヘッダーセクションを選択します。 SeedProdは、使用できる複数のセクションテンプレートを提供します。
次に、ヘッダーセクションをカスタマイズします。

カスタムヘッダーに満足したら、必ず[保存]ボタンをクリックして変更を保存してください。
これで、カスタムヘッダーを公開する準備が整いました。
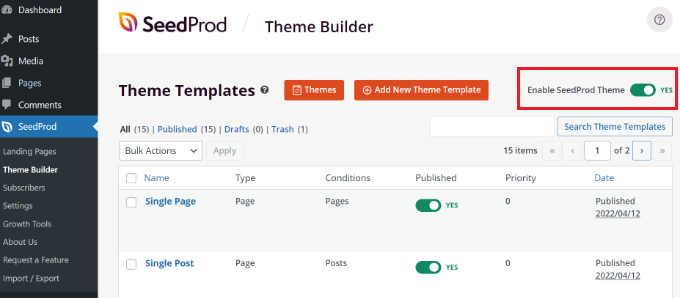
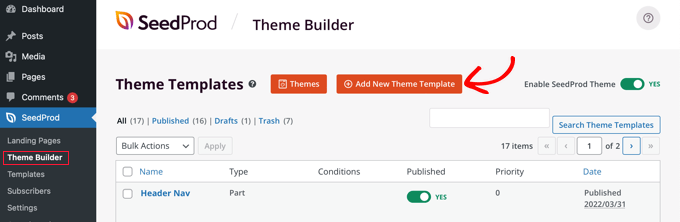
WordPressダッシュボードからSeedProd»テーマビルダーページに移動し、[SeedProdテーマを有効にする]オプションの横にあるトグルをクリックして[はい]を選択します。


このオプションを有効にすると、SeedProdはデフォルトのWordPressテーマを新しいカスタムテーマとヘッダーに置き換えます。
これで、Webサイトにアクセスして、新しいカスタムヘッダーの動作を確認できます。

ページごとに異なるカスタムヘッダーを作成する
SeedProdを使用すると、さまざまなページのカスタムヘッダーを作成できることをご存知ですか?
テーマビルダーを使用すると、WordPressWebサイトの各ページにカスタムヘッダーを追加できます。 このようにして、さまざまなカテゴリ、タグ、投稿タイプ、ページタイプなどに合わせてカスタマイズされたヘッダーを表示できます。
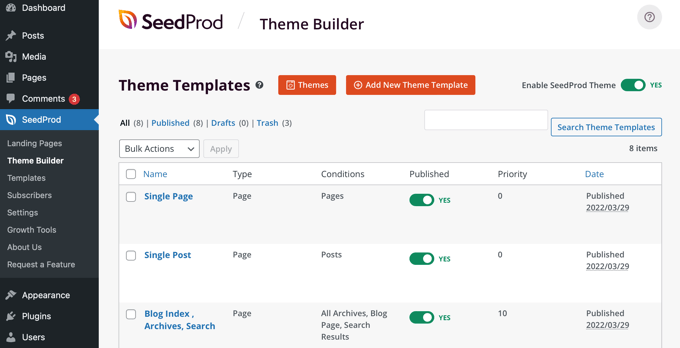
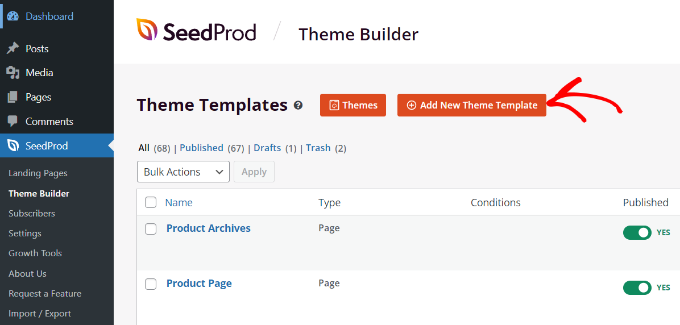
開始するには、WordPressダッシュボードからSeedProd»テーマビルダーに移動し、[新しいテーマテンプレートの追加]ボタンをクリックする必要があります。

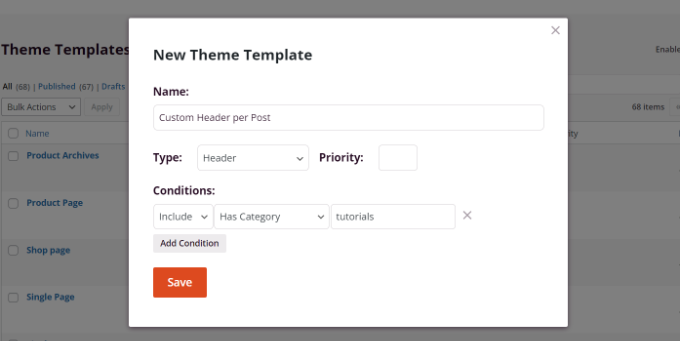
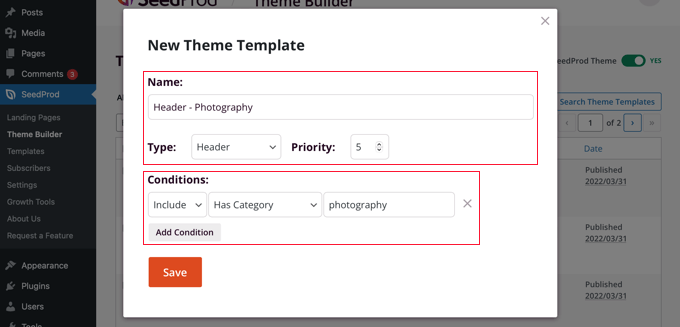
テーマテンプレートの詳細を入力する必要がある新しいポップアップウィンドウが表示されます。
先に進み、テーマテンプレートの名前を入力します。 その後、ドロップダウンメニューからテンプレートタイプとして[ヘッダー]を選択します。 [優先度]フィールドは空白のままにすることができます。
次に、カスタムヘッダーの表示条件を入力する必要があります。 たとえば、チュートリアルカテゴリにあるすべての投稿とページに表示される条件を使用しました。

完了したら、[保存]ボタンをクリックすることを忘れないでください。
その後、SeedProdドラッグアンドドロップテーマビルダーを使用して、カスタムヘッダーを編集できます。

カスタムヘッダーの編集が終了したら、上部にある[保存]ボタンをクリックするだけです。
SeedProdテーマビルダーを使用してカスタムWordPressテーマを簡単に作成する方法に関する初心者向けガイドで、SeedProdを使用してヘッダーをカスタマイズする方法に関するその他のアイデアを確認できます。
カテゴリごとにカスタムヘッダーを追加する
ほとんどのWebサイトは、すべての投稿、ページ、カテゴリ、およびアーカイブページに同じヘッダーを表示します。 ただし、WordPressカテゴリごとに異なるヘッダーを表示できます。
これは、テーマファイルにコードを追加することで実行できますが、テーマビルダーを使用することでより詳細に制御できます。
SeedProdテーマビルダープラグインを使用してヘッダーをカスタマイズする方法については、前に説明しました。 SeedProdを使用すると、複数のカスタムヘッダーを作成し、条件付きロジックを使用してさまざまなカテゴリに表示することもできます。
新しいヘッダーを作成するには、 SeedProd»Theme Builderに移動し、オレンジ色の[Add NewThemeTemplate]ボタンをクリックする必要があります。 または、現在のヘッダーを複製して、開始点として使用することもできます。

テーマテンプレートに名前を付けて、[タイプ]ドロップダウンメニューから[ヘッダー]を選択できるポップアップが表示されます。
また、優先順位を入力する必要があります。 これは、複数のヘッダーが特定のページの条件を満たす場合に使用され、優先度が最も高いヘッダーが表示されます。 デフォルトのヘッダーの優先度は0なので、必ず1以上を入力してください。

その後、1つ以上の条件を設定する必要があります。 これにより、SeedProdは特定のヘッダーをいつ表示するかを知ることができます。 ドロップダウンメニューから条件を選択するだけです。
最初の2つのメニューで、[含める]、[カテゴリあり]の順に選択する必要があります。 最後のフィールドに、ヘッダーを表示するカテゴリの名前を入力する必要があります。
[条件の追加]ボタンをクリックして別のカテゴリを含めることにより、複数のカテゴリに同じヘッダーを簡単に表示できます。 終了したら、必ず[保存]ボタンをクリックして新しいヘッダーを保存してください。
これで、前に示したように、SeedProdのドラッグアンドドロップエディターを使用して、新しい各ヘッダーのデザインをカスタマイズできます。
コードを使用してこれを行う方法など、詳細については、カテゴリごとにカスタムヘッダー、フッター、またはサイドバーを追加する方法に関するガイドを参照してください。
WordPressヘッダーにウィジェットエリアを追加する
コードを使用してカスタムテーマを最初から作成している場合は、訪問者の注意を引くために、ヘッダーにWordPressウィジェットを追加することを検討している可能性があります。 ウィジェットを使用すると、テーマの特定のセクションにコンテンツブロックを簡単に追加できますが、すべてのテーマにヘッダーウィジェット領域が含まれているわけではありません。
SeedProdテーマビルダーを使用してヘッダーにウィジェットを追加するのがいかに簡単かについては前述しました。 しかし、通常のWordPressテーマのヘッダーにウィジェットを追加したい場合はどうでしょうか。
Astraテーマなどの一部のテーマでは、WordPressテーマカスタマイザーを使用してこれを実行できます。 たとえば、Astraは、ウィジェットの追加を含め、ヘッダーを完全にカスタマイズできる「HeaderBuilder」というオプションを追加します。
WordPressテーマのヘッダーに現在WordPressウィジェット領域がない場合は、functions.phpファイルに次のコードを追加するか、サイト固有のプラグインで、またはコードを使用して、手動で追加する必要があります。スニペットプラグイン。
コードを配置する場所とCSSを使用してコードをスタイル設定する方法を知る必要があるため、これはより高度なオプションです。
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
このコードは、テーマの新しいサイドバーまたはウィジェット対応領域を登録します。
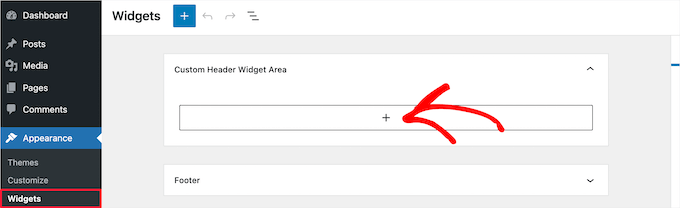
[外観]»[ウィジェット]に移動すると、[カスタムヘッダーウィジェットエリア]というラベルの付いた新しいウィジェットエリアが表示されます。 これで、ウィジェットをこの新しい領域に追加できます。

最後に、テーマのheader.phpファイルにあるテーマのヘッダーテンプレートにコードを追加する必要があります。 これにより、前に作成したウィジェット領域がヘッダーに追加され、ウィジェットがWebサイトに表示されます。
このコードスニペットをコピーして、ウィジェットを表示する場所に貼り付ける必要があります。
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
テーマによっては、ウィジェット領域の表示方法を制御するために、WordPressにCSSを追加する必要がある場合もあります。
詳細については、WordPressウィジェットをWebサイトのヘッダーに追加する方法に関するガイドを参照してください。
WordPressブログにランダムヘッダー画像を追加する
WordPressヘッダーをより魅力的にする別の方法は、ヘッダーセクションにランダムな画像を追加することです。
ランダムに変化する画像を表示すると、訪問者の注意を引き付け、コンテンツをより魅力的にするのに役立ちます。
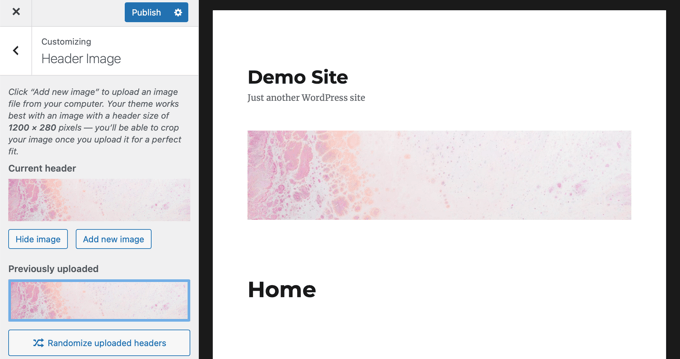
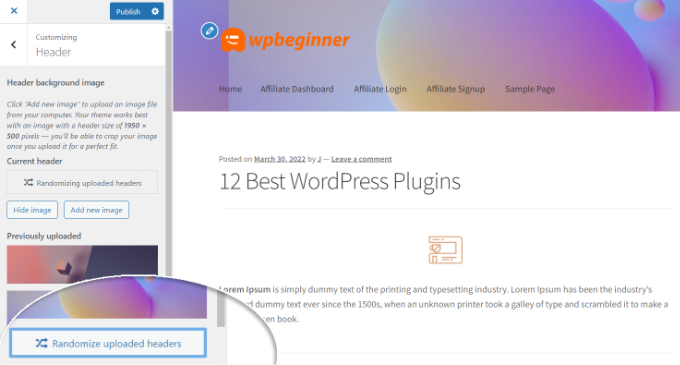
WordPressブログにランダムなヘッダー画像を追加するには、テーマカスタマイザーを使用して、ヘッダーセクションに画像をアップロードします。 このオプションは、使用しているWordPressテーマによって異なる場合があります。
次に、先に進み、[アップロードされたヘッダーをランダム化]オプションを選択します。

ヘッダーセクションにランダムな画像を表示する際の制御と柔軟性を高めたい場合は、WordPressプラグインを使用することもできます。
詳細については、WordPressブログにランダムなヘッダー画像を追加する方法に関するガイドをご覧ください。
Webサイトのヘッダーにコードを追加する(詳細)
最後に、Webサイトのヘッダーセクションにカスタムコードを追加する場合は、WordPressダッシュボードから簡単に追加できます。 この方法は、コードの編集が含まれ、技術的な知識が必要なため、上級ユーザーにはお勧めできませんが、初心者には適していません。
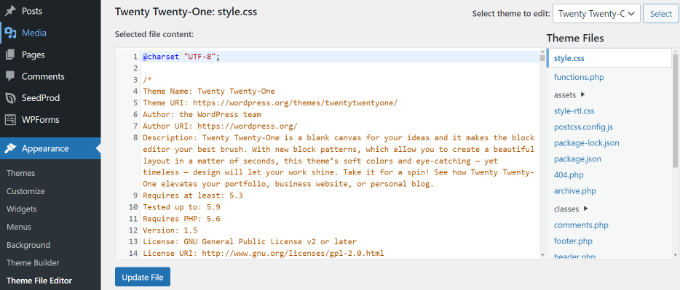
テーマのヘッダーファイルを見つけるには、WordPress管理パネルから[外観]»[テーマファイルエディター]に移動します。 'style.css'テーマファイルで、サイトヘッダーセクションまでスクロールダウンして、コードを追加または削除できます。

注:わずかなミスでWebサイトが破損し、デザインが台無しになる可能性があるため、テーマファイルを直接編集することはお勧めしません。
カスタムコードを追加してサイトのヘッダーを編集する簡単な方法は、Insert HeadersandFootersプラグインを使用することです。
まず、Insert HeadersandFootersプラグインをインストールしてアクティブ化します。 詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
アクティブ化すると、WordPressダッシュボードから[設定]»[ヘッダーとフッターの挿入]に移動できます。 次に、[ヘッダーのスクリプト]セクションにカスタムコードを入力します。

コードを入力したら、変更を保存します。
詳細については、WordPressでヘッダーとフッターのコードを追加する方法に関するガイドをご覧ください。
このチュートリアルが、WordPressヘッダーをカスタマイズする方法を学ぶのに役立つことを願っています。 また、最高のWebデザインソフトウェアを選択する方法を学ぶか、サイトを成長させるために必要なプラグインのリストを確認することもできます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
