Diviでチェックアウトプロセスのナビゲーションメニューを設計する方法
公開: 2021-12-29チェックアウトプロセスを成功させることで顧客を導くことは、すべてのオンラインストアにとって挑戦的な目標です。 したがって、Webサイトのチェックアウトプロセスを最適化して、顧客が簡単に利用できるようにするのに役立ちます。 チェックアウトプロセスではナビゲーションが重要な役割を果たすため、そこから始めたいと思うかもしれません。 カスタムチェックアウトプロセスのナビゲーションメニューを作成することは、UXと売上の変換を促進するための優れた方法です。 これは、ユーザーが目的の場所にすばやく移動するのに役立ちます。 また、プロセスのどこにいるのか(そしてどこに向かっているのか)にスポットライトを当てるためにも使用できます。
このチュートリアルでは、Diviでチェックアウトプロセスのナビゲーションメニューを設計する方法を紹介します。 このカスタムメニューを使用して、チェックアウトプロセス(ショップ、カート、チェックアウトなど)に最も重要なページのUXを向上させることができます。 この種のメニューは、無料のWooCommmerceカートとチェックアウトページのテンプレートセットでも使用されています。
始めましょう。
スニークピーク
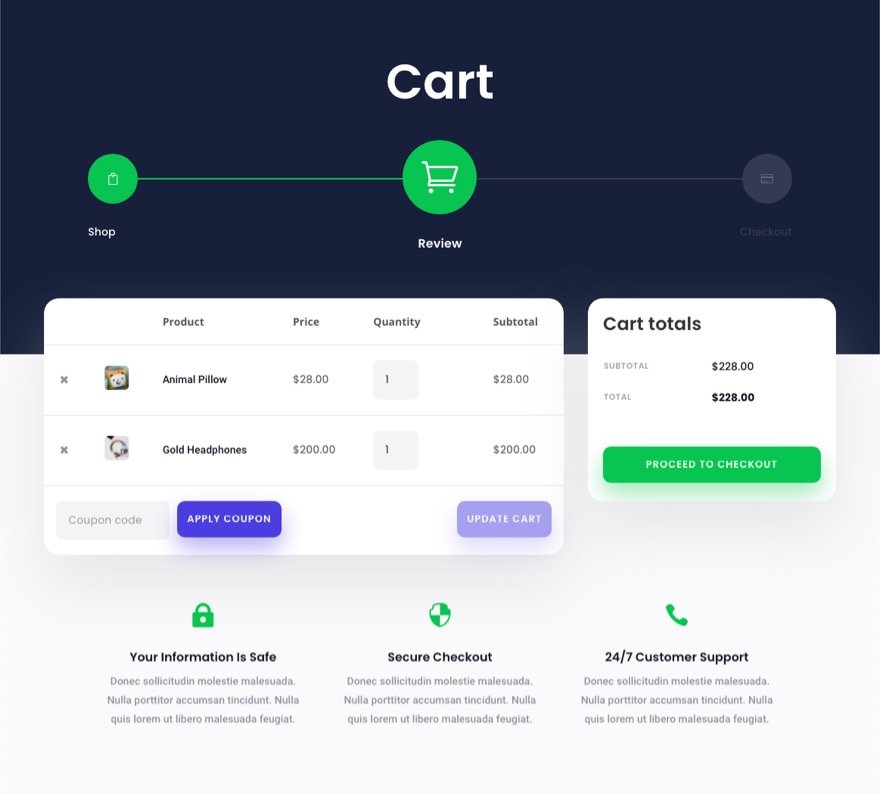
このチュートリアルで作成するデザインを簡単に見てみましょう。




このチェックアウトプロセスのナビゲーションメニューデザインのライブデモをチェックすることもできます。
レイアウトを無料でダウンロード
このチュートリアルのレイアウトを手に入れるには、まず下のボタンを使用してレイアウトをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
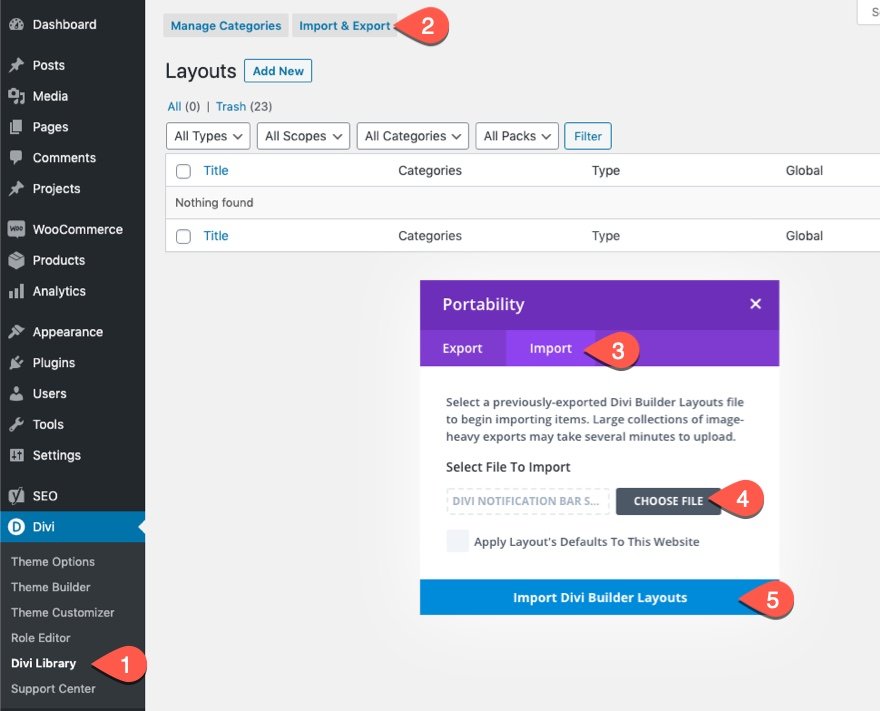
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、レイアウトはDiviBuilderで使用できるようになります。
このチェックアウトプロセスナビゲーションメニューのデザインは、Diviの無料カートおよびチェックアウトページテンプレートセットの1つで紹介されました。
チュートリアルに取り掛かりましょう。
始めるために必要なもの

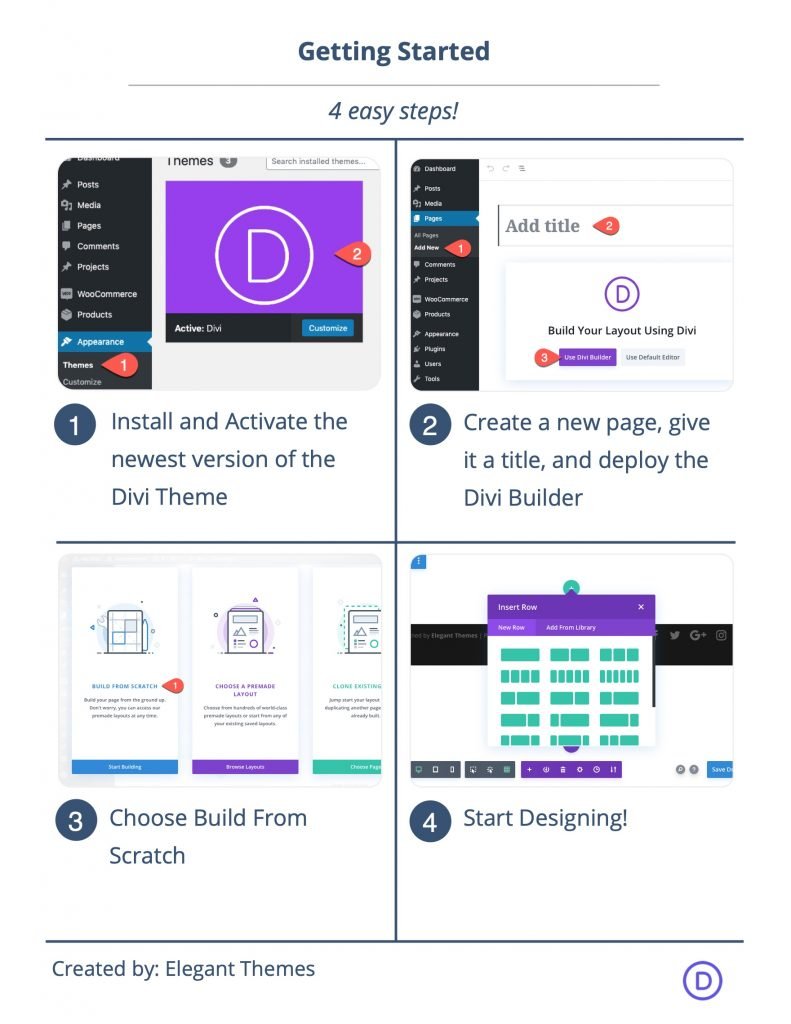
開始するには、次のことを行う必要があります。
- まだ行っていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
その後、Diviでデザインを開始するための空白のキャンバスが作成されます。
カートまたはDiviのチェックアウトページのチェックアウトプロセスナビゲーションメニューを設計する方法
セクションと行の作成
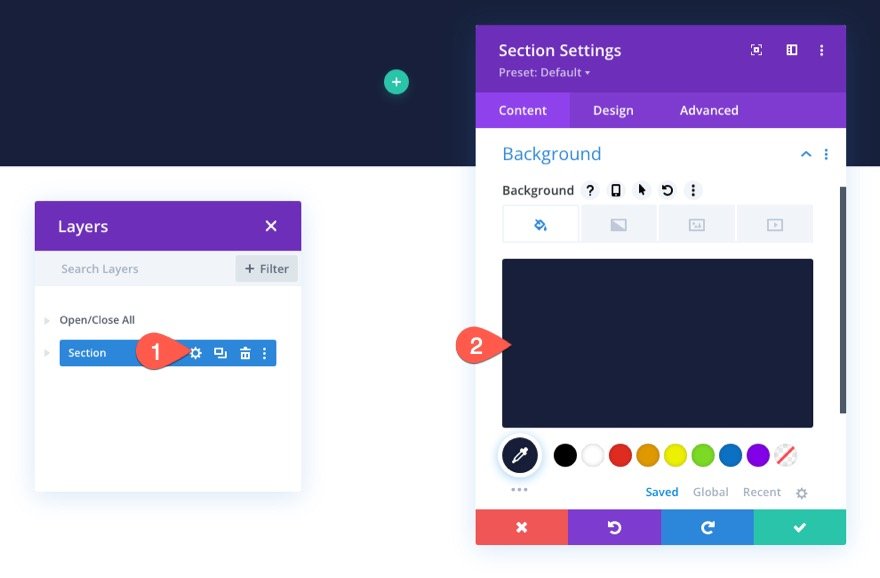
まず、既存の通常のセクションに背景色を追加しましょう。 セクション設定を開き、以下を追加します。
- 背景色:#171f3a

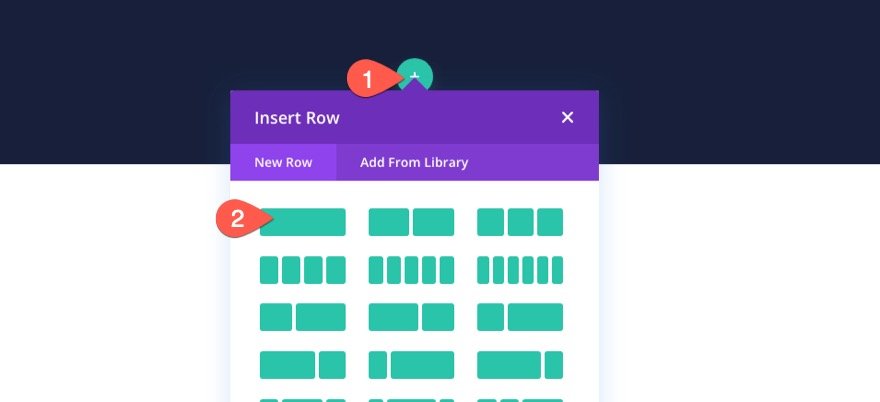
次に、セクションに1列の行を追加します。

チェックアウトプロセスのナビゲーションリンクの作成
チェックアウトプロセスのナビゲーションリンクを作成するために、ショップページ、カートページ、およびチェックアウトページにリンクする3つの宣伝文句モジュールを使用します。
ショップナビゲーションリンクの追加
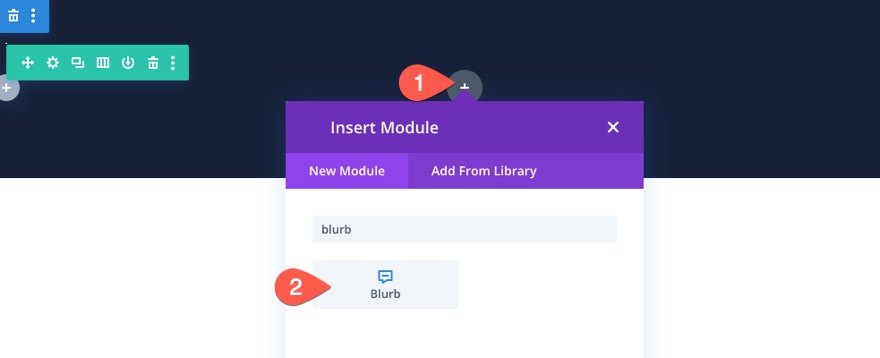
ショップナビゲーションリンクを作成するには、新しい宣伝文句モジュールを列に追加します。

コンテンツ設定
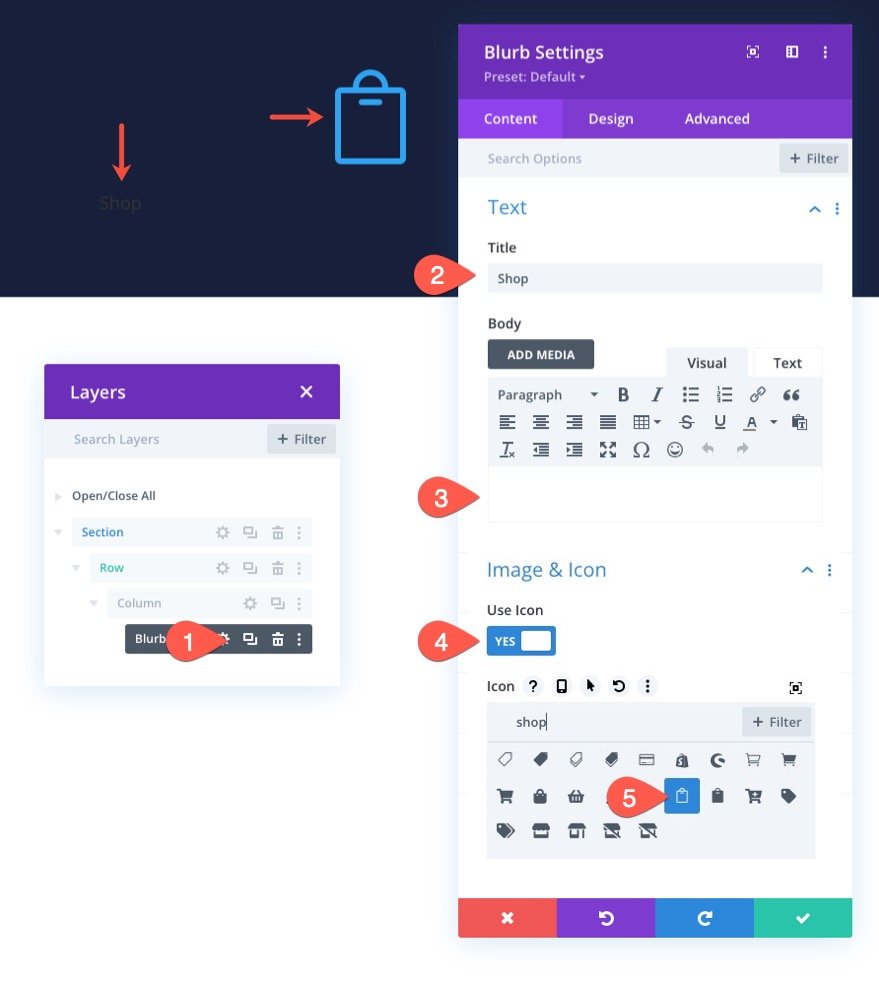
宣伝文句の設定で、コンテンツを次のように更新します。
- タイトル:ショップ
- アイコンを使用:はい
- アイコン:スクリーンショットを参照
- モジュールリンクURL:ショップページへのリンク

デザイン設定
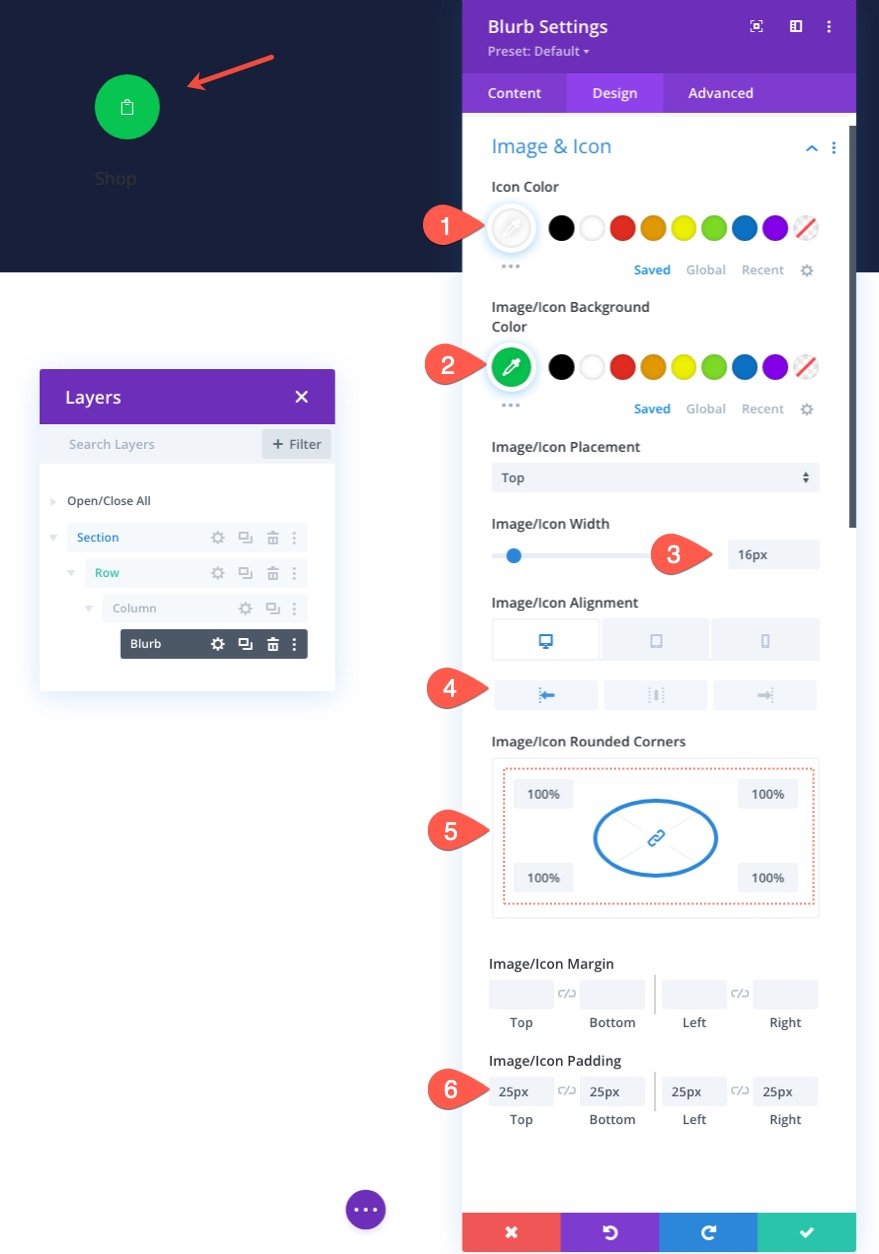
[デザイン]タブで、以下を更新します。
- アイコンの色:#fff
- 画像/アイコンの背景色:#08c451
- 画像/アイコンの幅:16px
- 画像/アイコンの配置:左(デスクトップ)、中央(タブレットと電話)
- 画像/アイコンの丸みを帯びた角:100%
- 画像/アイコンのパディング:25px(上、下、左、右)

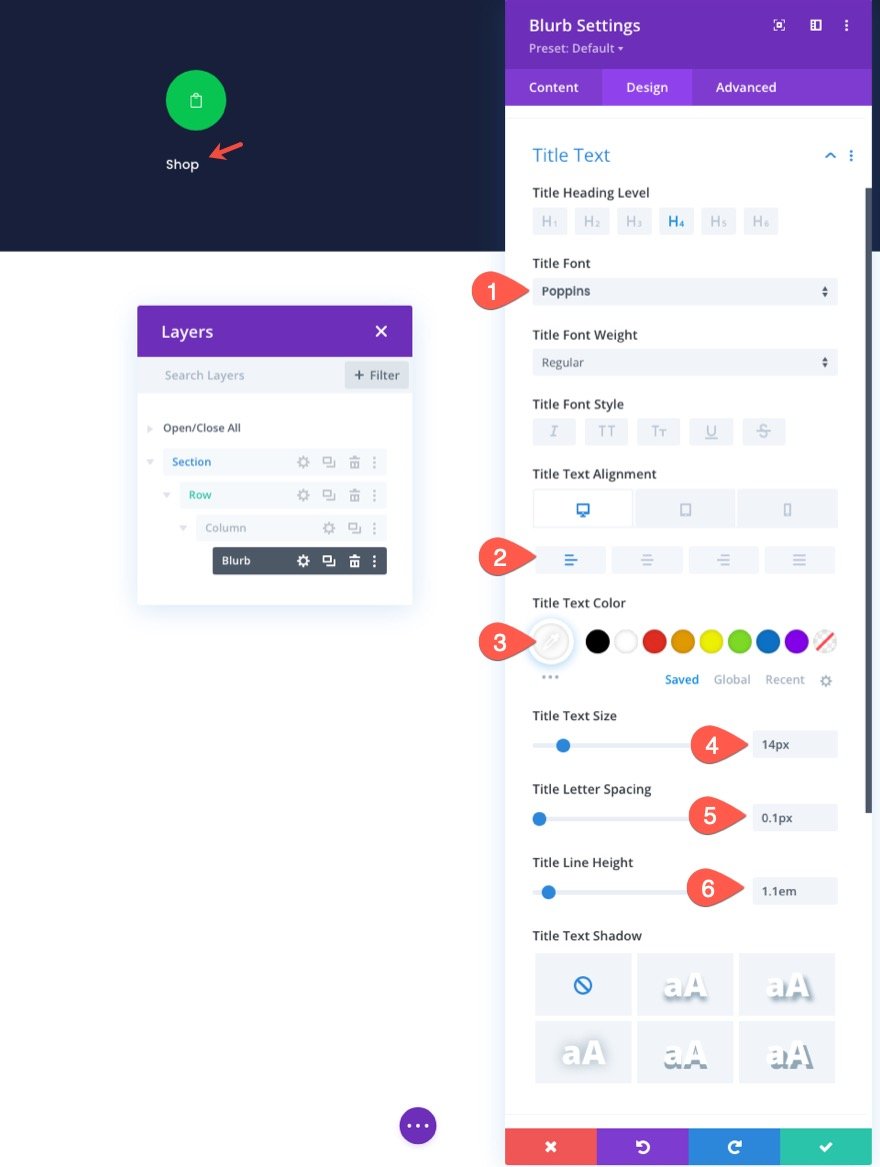
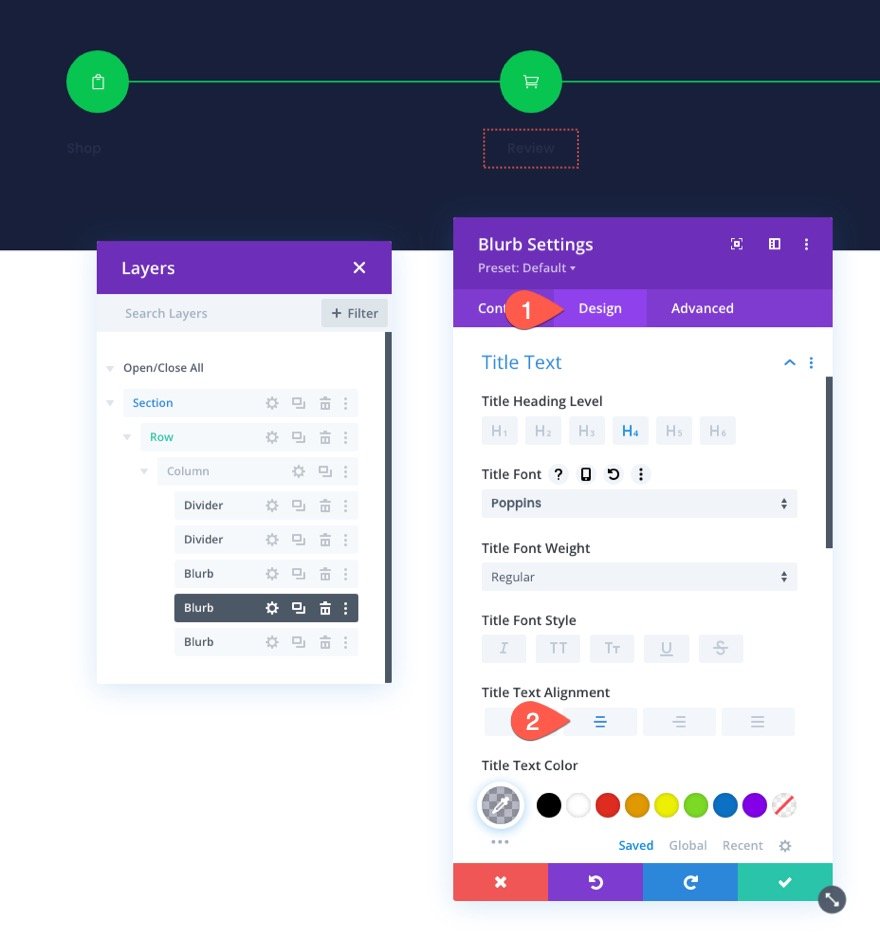
アイコンのデザインが完了したら、タイトルテキストを次のように更新します。
- タイトルフォントポピン
- タイトルテキストの配置:左(デスクトップ)、中央(タブレットと電話)
- タイトルテキストの色:#fff
- タイトルテキストサイズ:14px
- タイトル文字の間隔0.1px
- タイトルラインの高さ:1.1em

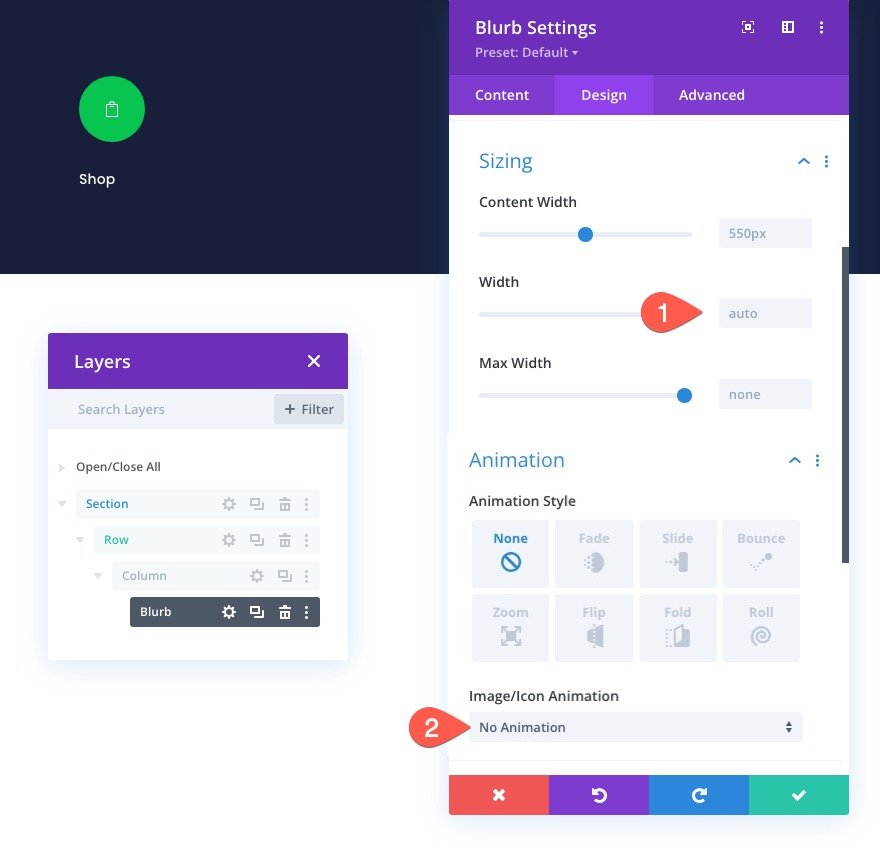
次に、幅を更新し、デフォルトのアニメーションを無効にします。
- 幅:自動
- 画像/アイコンアニメーション:アニメーションなし

宣伝文を複製して、より多くのナビゲーションリンクを作成します
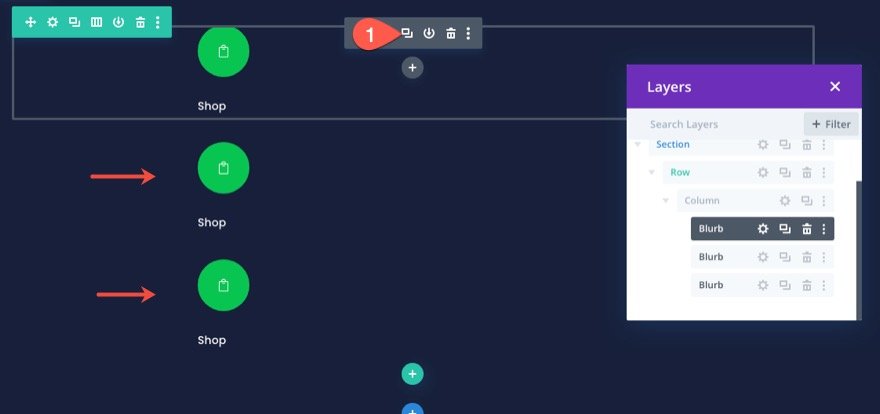
設計プロセスをスピードアップするには、宣伝文を2回複製して、合計3つの宣伝文(またはナビゲーションリンク)を作成します。

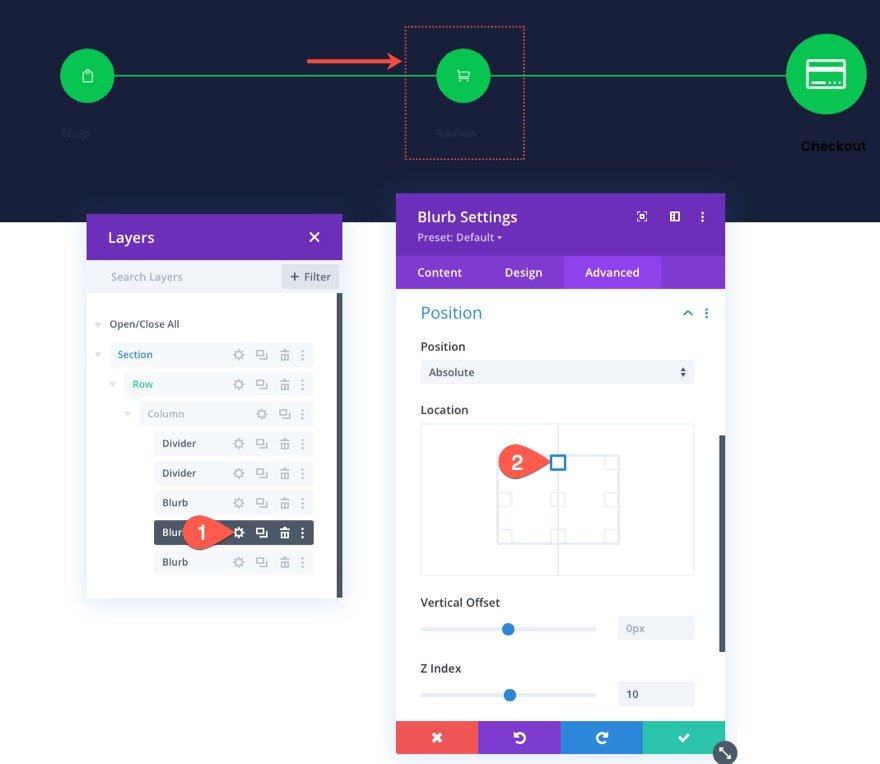
1番目と3番目のナビゲーションリンクの配置
ナビゲーションメニューの1番目と3番目の宣伝文句には、絶対位置があります。 これにより、モバイルでスタックするのではなく、所定の位置にとどまることができます。
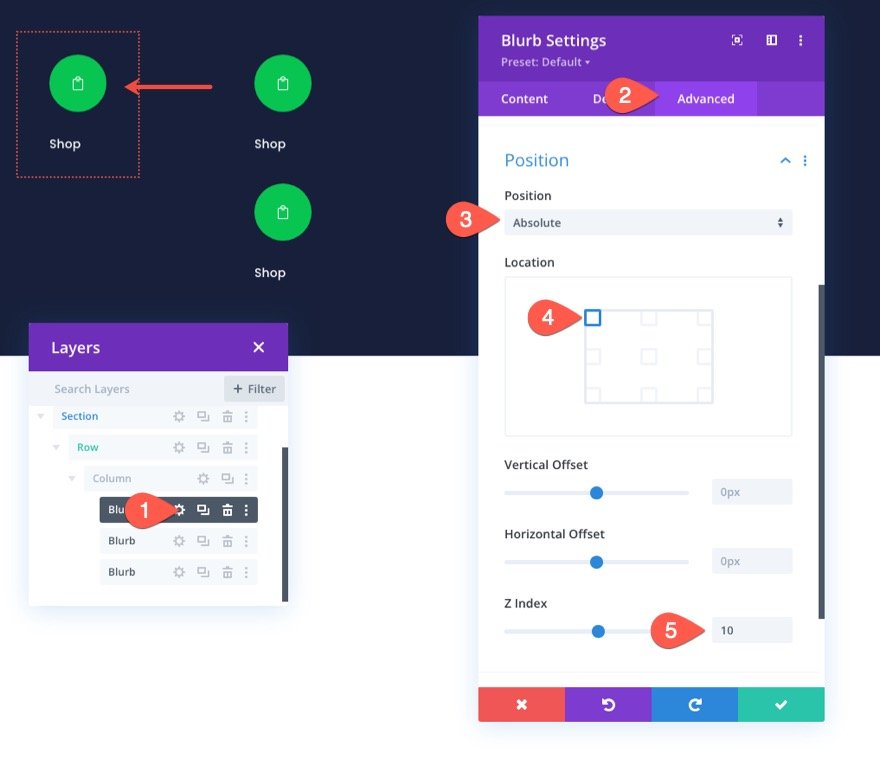
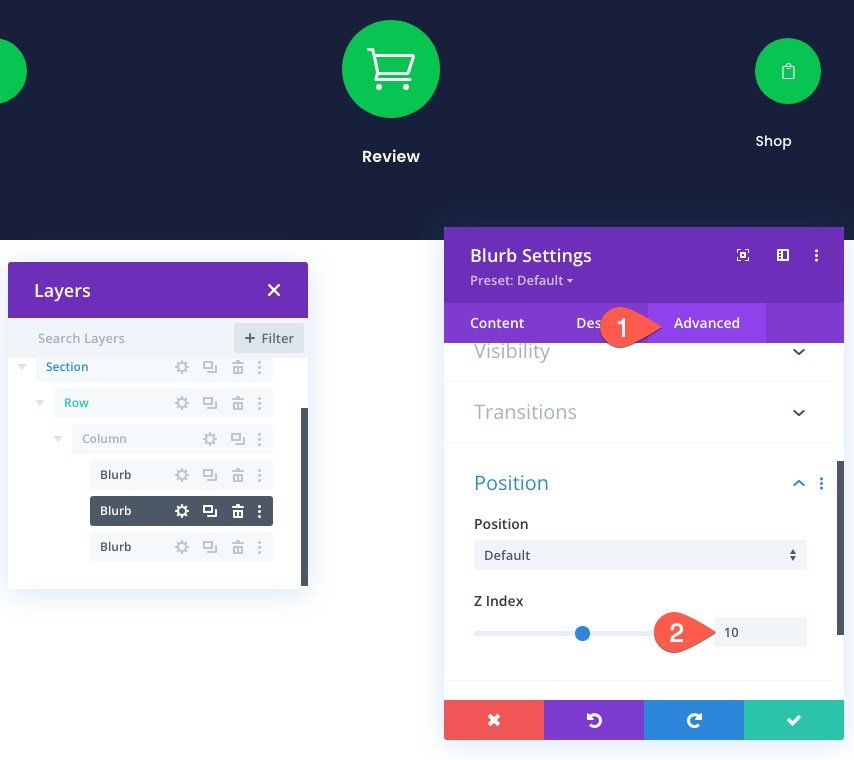
最初の宣伝文を配置するには、宣伝文の設定を開き、以下を更新します。
- 位置:絶対
- 場所:左上
- Zインデックス:10
注:zインデックスの追加は、後で追加する仕切り線の前に宣伝文句を保持するために重要です。

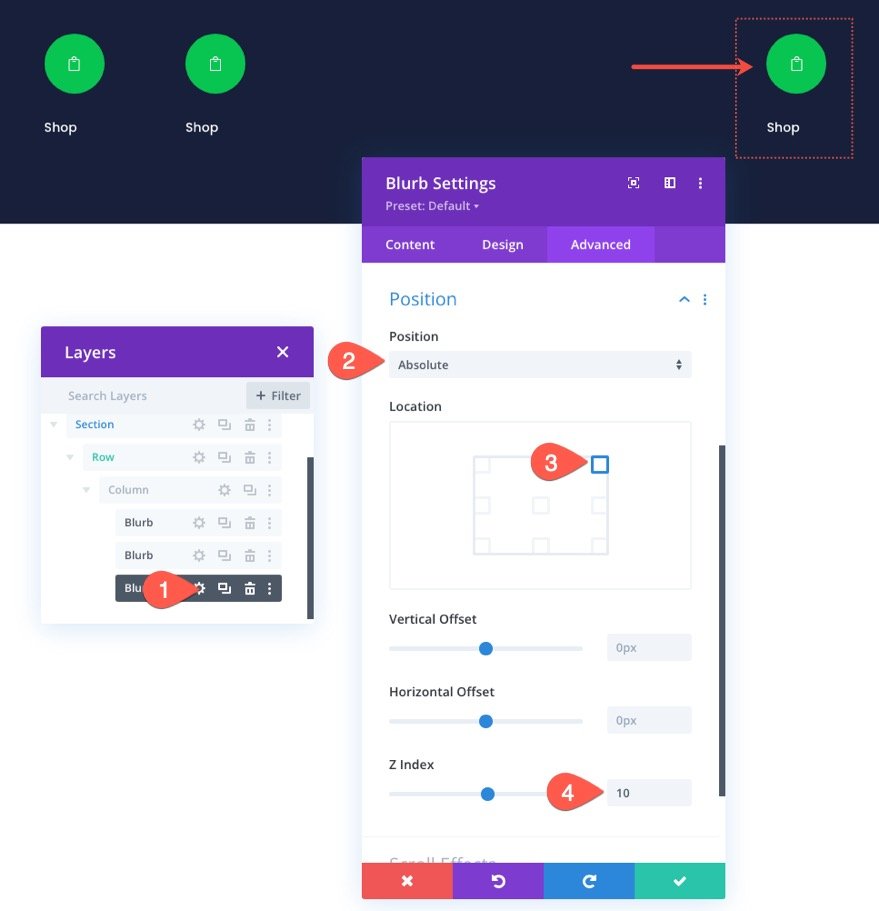
3番目の宣伝文句を配置するには、3番目の宣伝文句の設定を開き、以下を更新します。
- 位置:絶対
- 場所:右上
- Zインデックス:10

カート/レビューナビゲーションリンクのカスタマイズ
真ん中の宣伝文はカートのナビゲーションリンクになります。
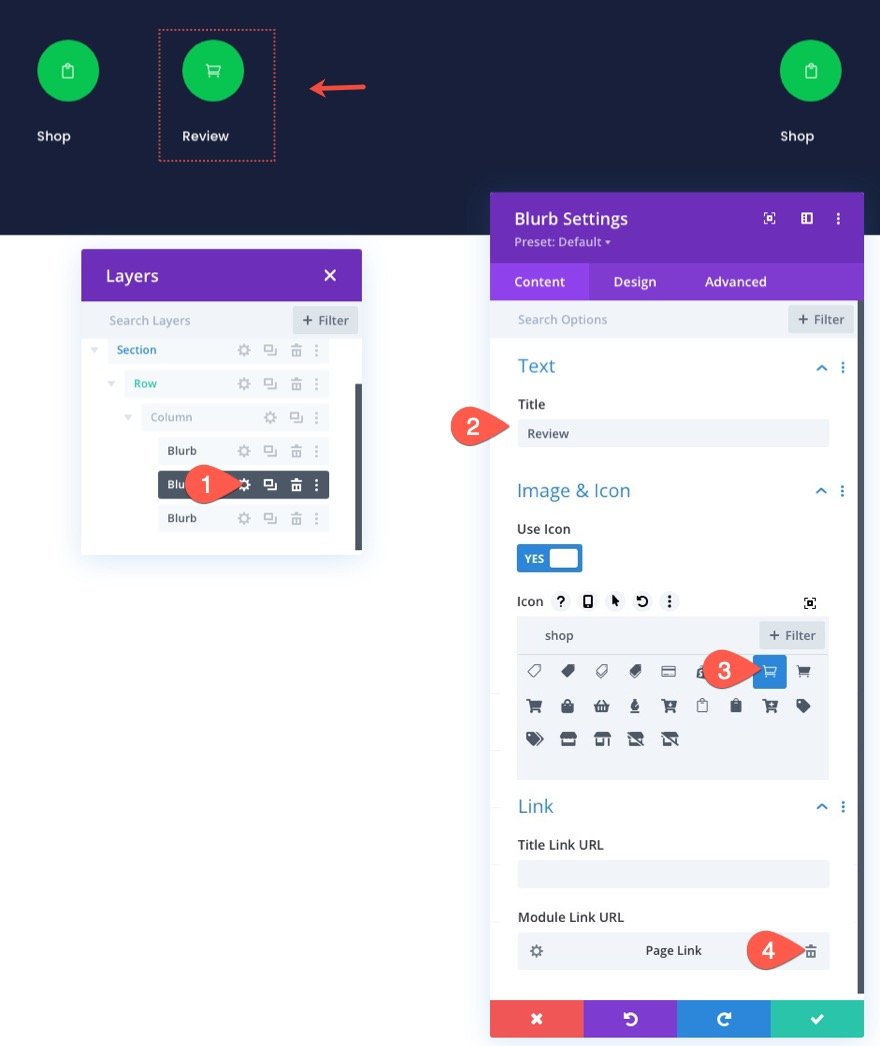
2番目/中央の宣伝文句の設定を開き、次のようにコンテンツを更新します。
- タイトル:レビュー
- アイコンを使用:はい
- アイコン:スクリーンショットを参照
- モジュールリンクURL:カートページへのリンク

このデザインではカートページのナビゲーションメニューをデザインしているので、この宣伝文句を目立たせて(大きく太字にして)、ユーザーがチェックアウトプロセスのどこにいるかがわかるようにします。
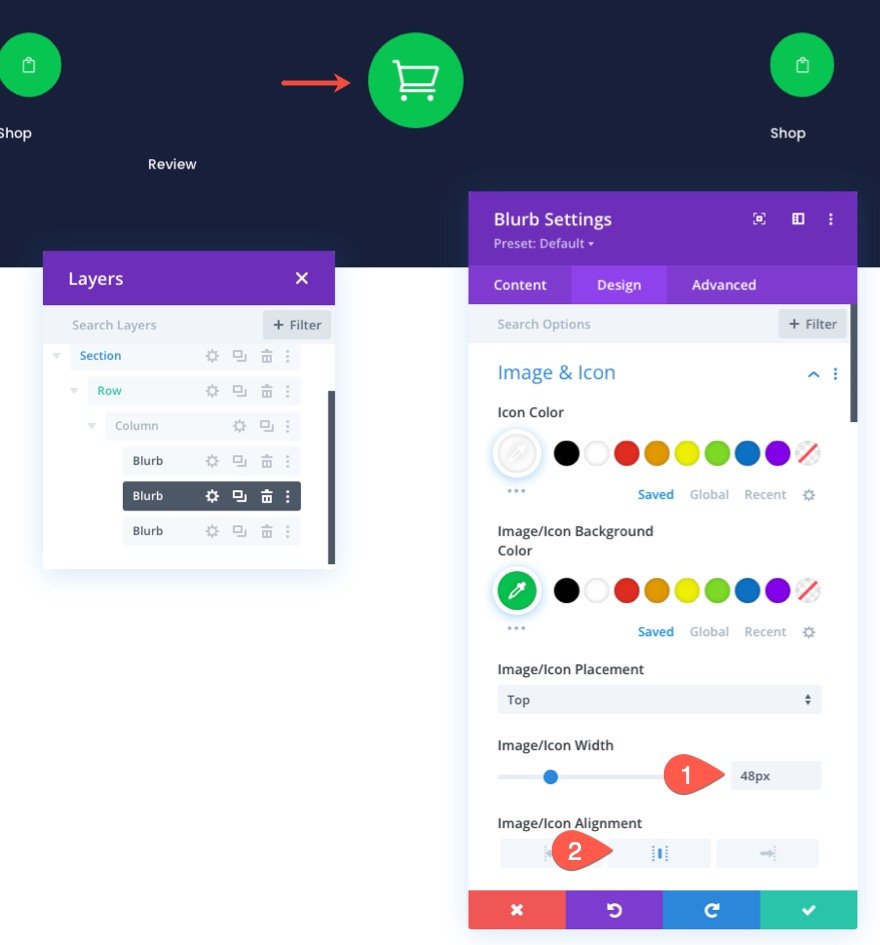
デザイン設定で、以下を更新します。
- 画像/アイコンサイズ:48px
- 画像/アイコンの配置:中央

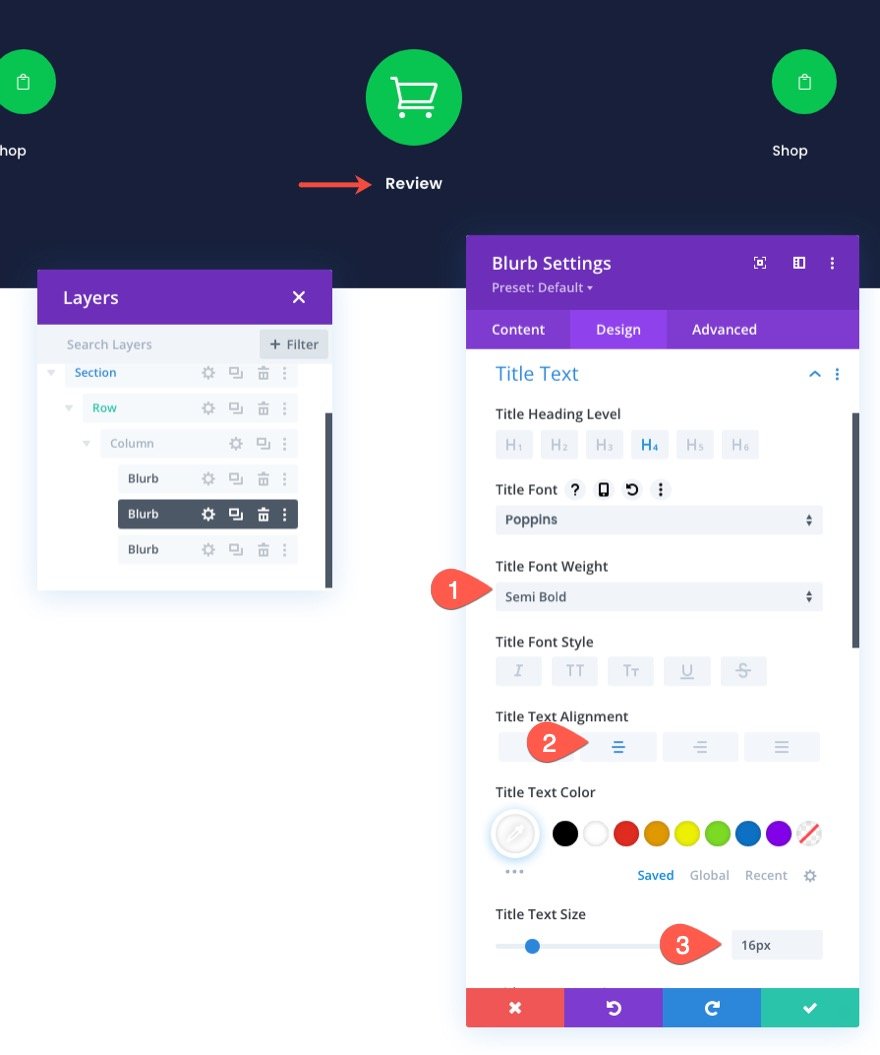
- タイトルフォントの太さ:セミボールド
- タイトルテキストの配置:中央
- タイトルテキストサイズ:16px

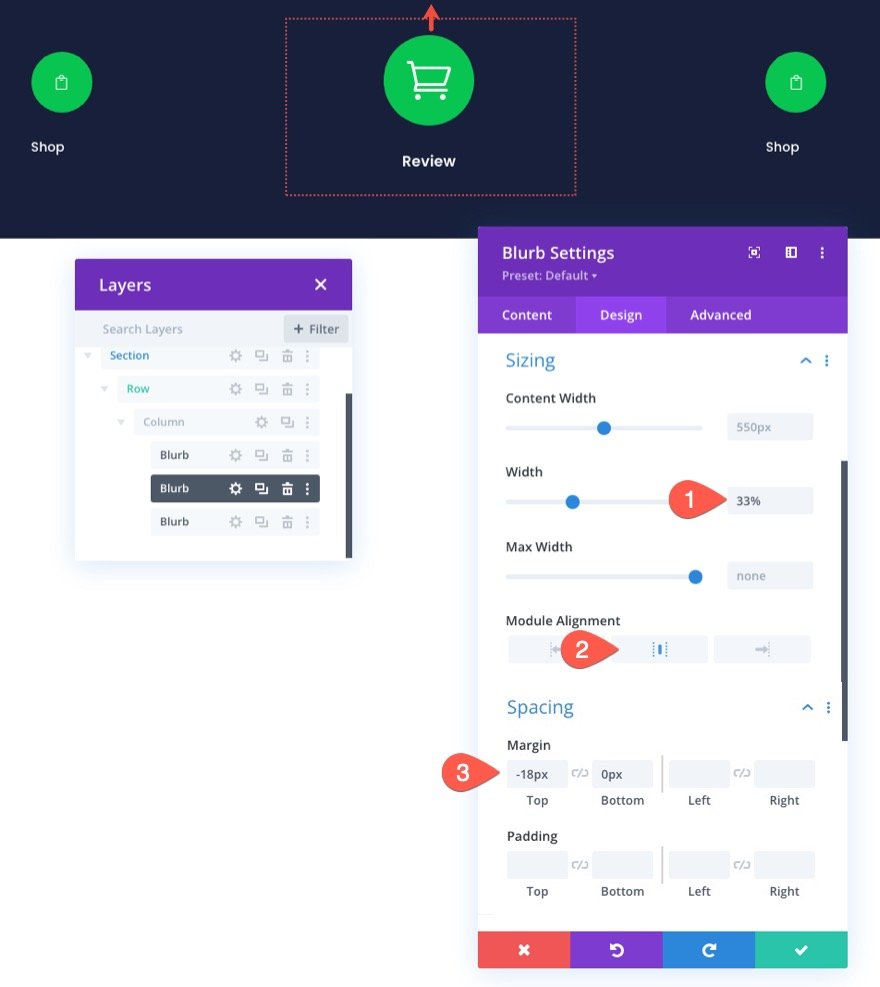
次に、サイズと間隔を次のように更新します。
- 幅:33%
- モジュールの配置:中央
- マージン:上-18px、下0px

また、Zインデックスが値10に更新されていることを確認してください。
- Zインデックス:10

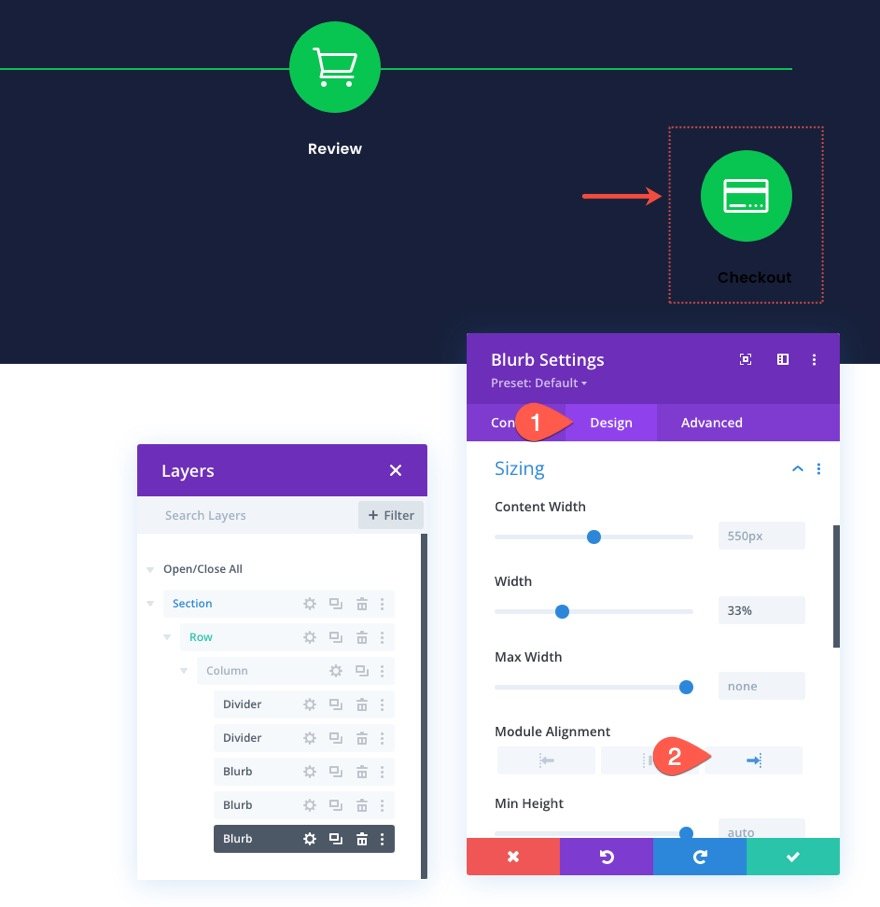
チェックアウトナビゲーションリンクのカスタマイズ
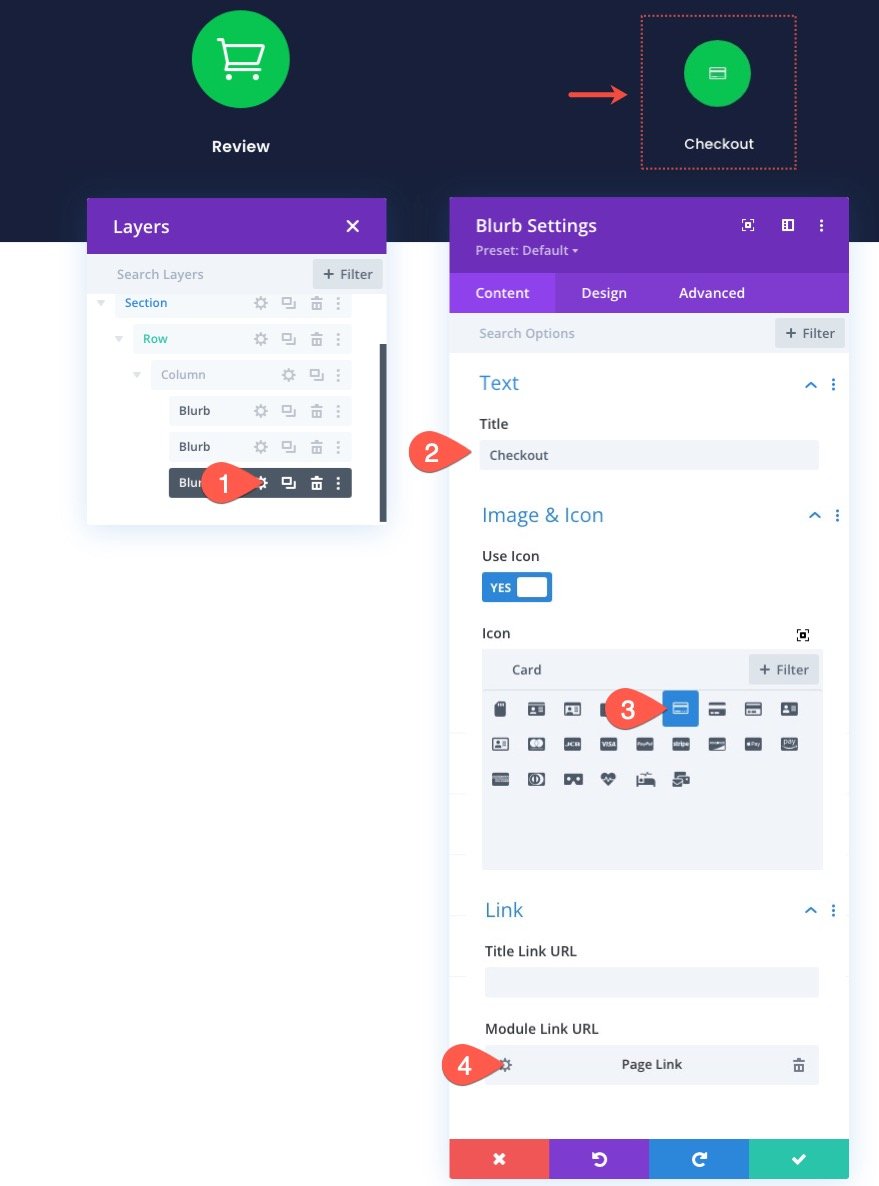
チェックアウトナビゲーションリンクをカスタマイズするには、3番目の宣伝文の設定を開き、次のようにコンテンツを更新します。
- タイトル:チェックアウト
- アイコンを使用:はい
- アイコン:スクリーンショットを参照
- モジュールリンクURL:チェックアウトページへのリンク


チェックアウトページはチェックアウトプロセスの次のステップであるため、色あせた配色を使用します。
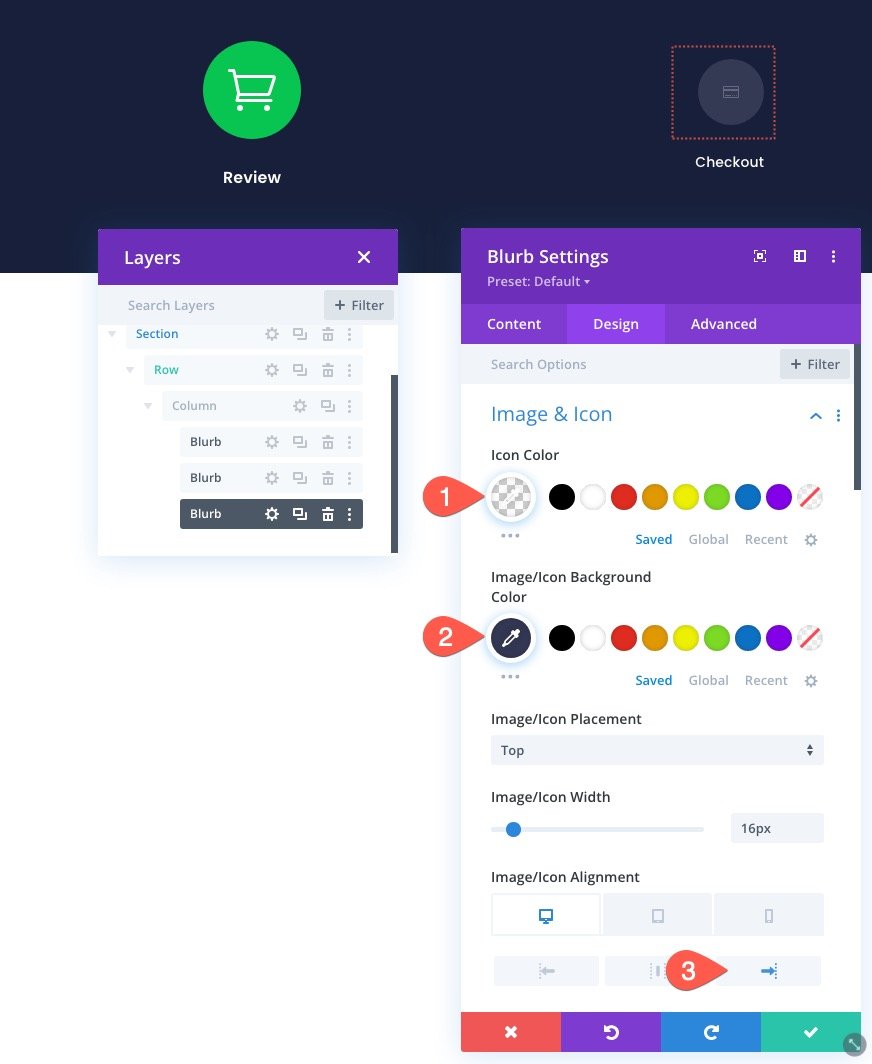
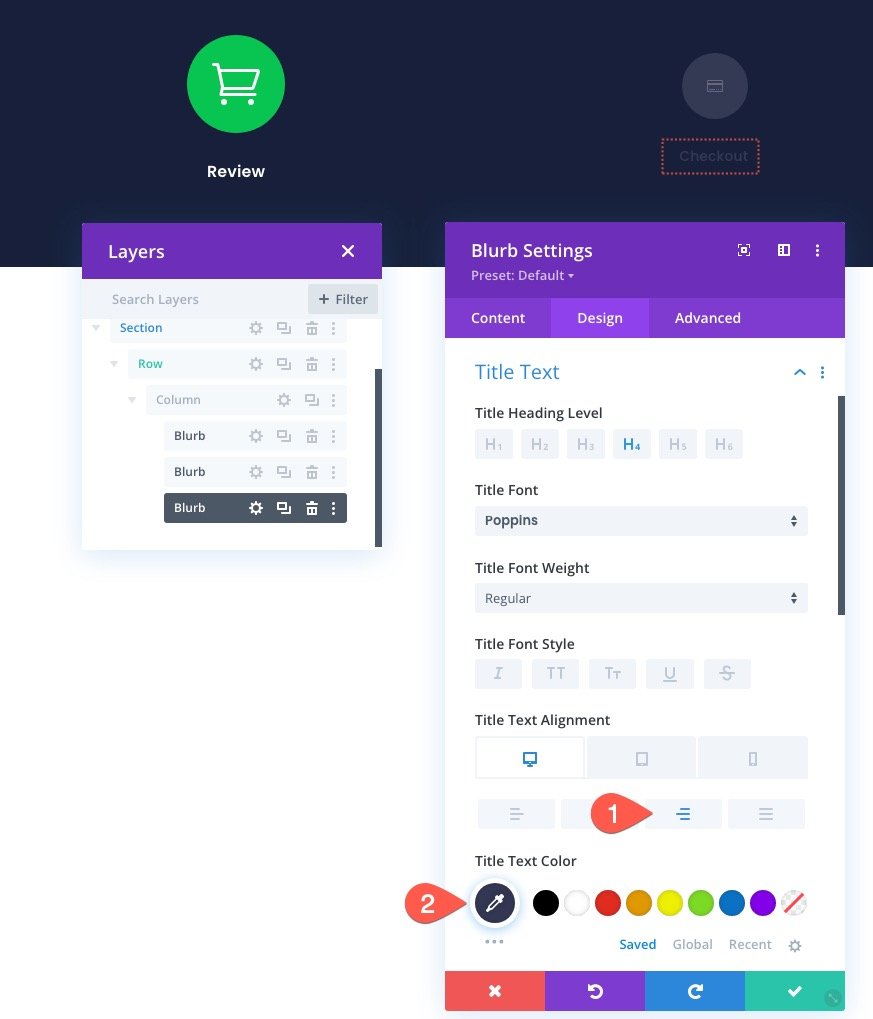
[デザイン]タブで、以下を更新します。
- アイコンの色:rgba(255,255,255,0.24)
- 画像/アイコンの背景色:#343854
- 画像/アイコンの配置:右(デスクトップ)、中央(タブレットと電話)

- タイトルテキストの配置:右(デスクトップ)、中央(タブレットと電話)
- タイトルテキストの色:#343854

プログレッションを示すためのディバイダーラインの作成
チェックアウトプロセスのナビゲーションリンクが配置されたので、チェックアウトプロセスの進行を示すために仕切り線を追加する準備が整いました。
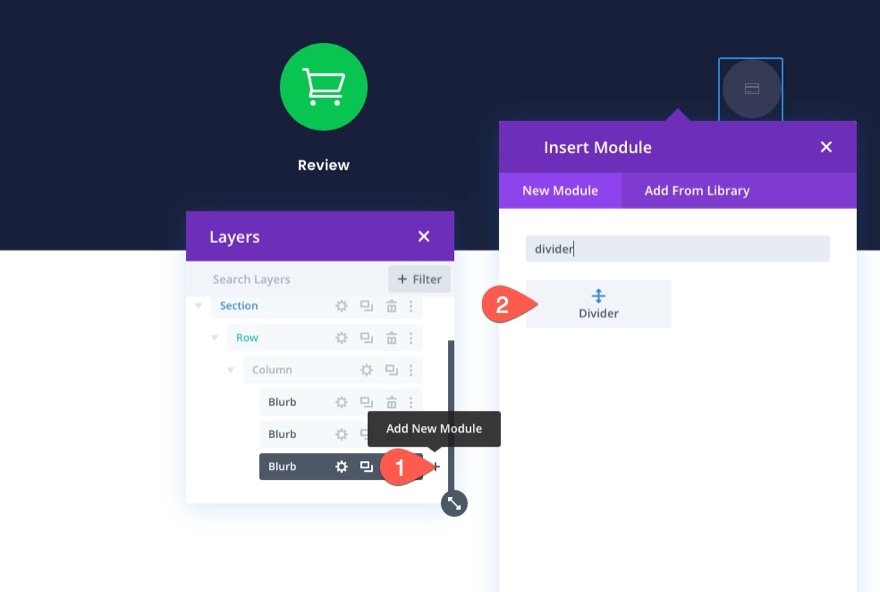
3番目の宣伝文句モジュールの下に、新しい仕切りモジュールを追加します。

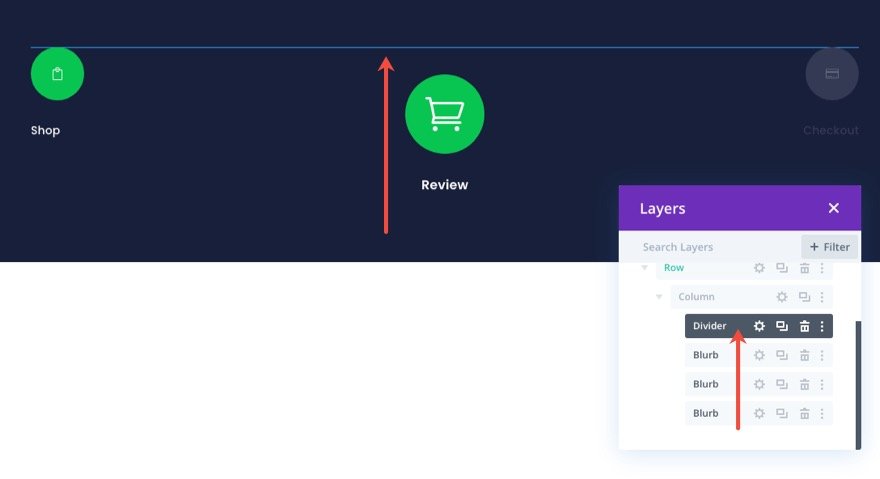
次に、レイヤービュー/モーダルを使用して、分割線を他の宣伝文の上にドラッグします。

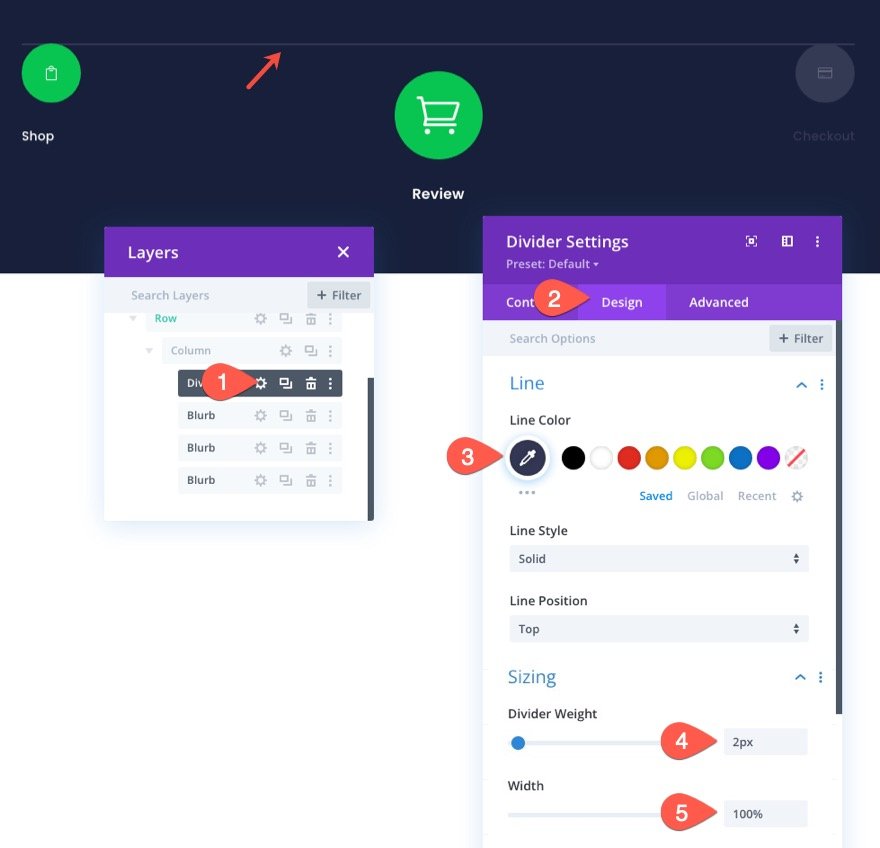
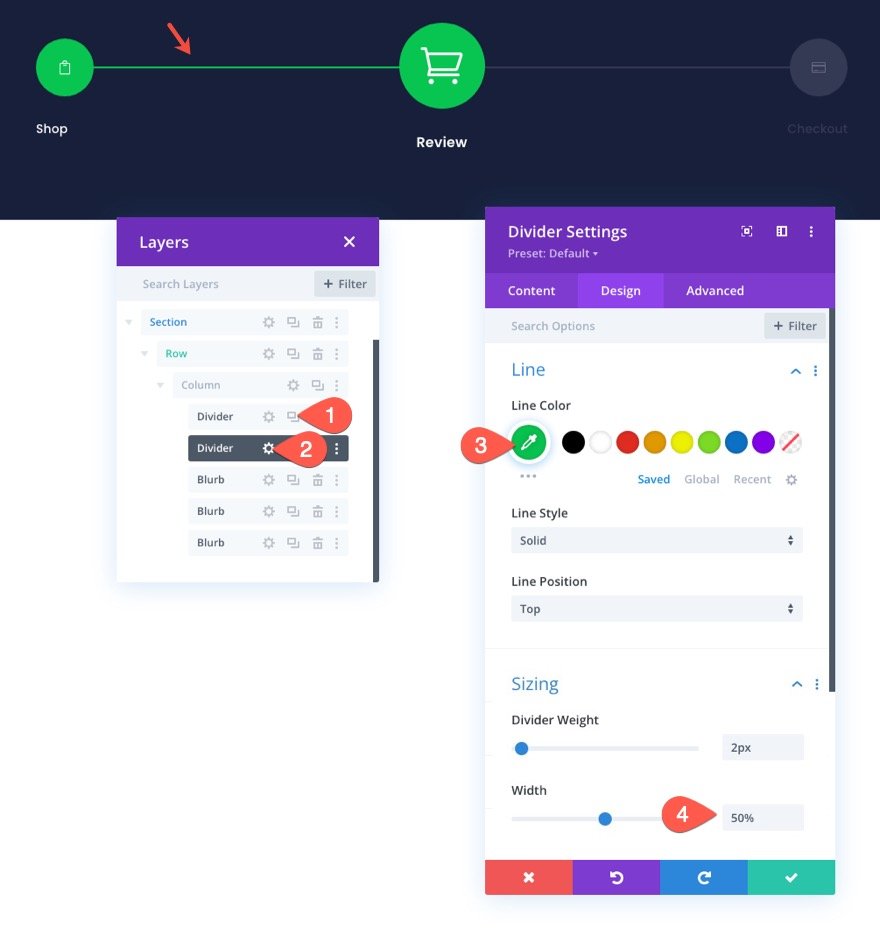
次に、仕切りの設定を開き、次のデザイン設定を更新します。
- 線の色:#343854
- 仕切りの重量:2px
- 幅:100%

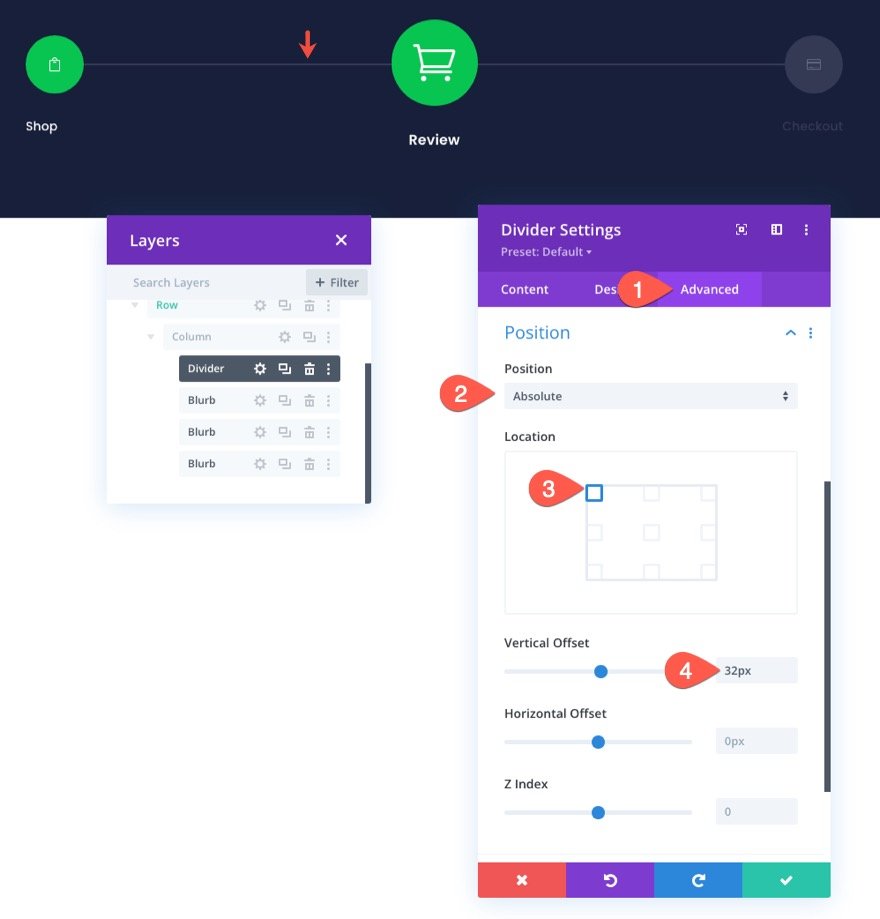
[詳細設定]タブで、次のように分割線を配置します。
- 位置:絶対
- 場所:左上
- 垂直オフセット:32px

最初の仕切り線が配置されたら、2番目の仕切り線を追加する準備ができています。 この線は、最初の2つの宣伝文を結ぶ最初の分割線の部分を強調表示します。 これは、プログレスバーのようにチェックアウトプロセスの進行状況を示すのに役立ちます。
2番目の仕切りを追加するには、既存の仕切りを複製し、次のデザイン設定を更新します。
- 線の色:#08c451
- 幅:50%

カートページナビゲーションメニューの最終結果
全部終わった。 次に、デスクトップとモバイルでの結果を見てみましょう。


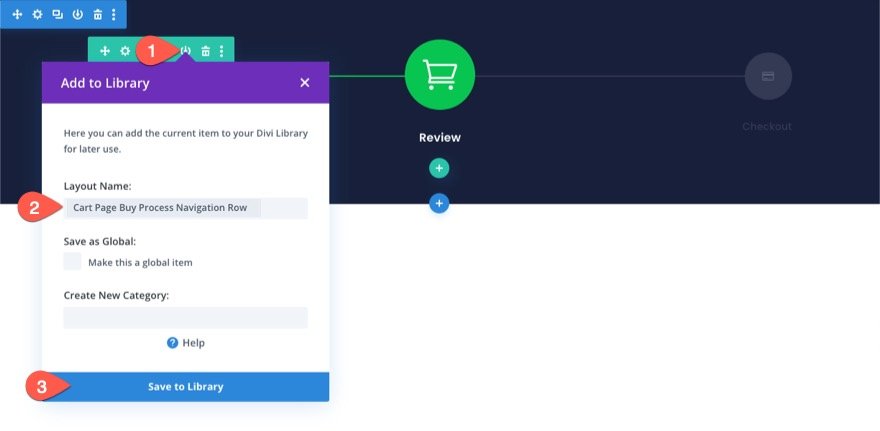
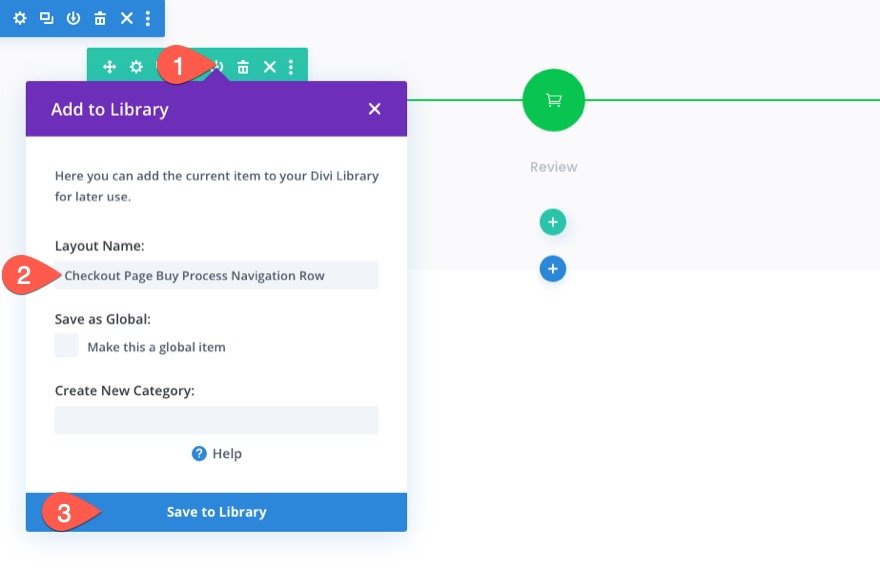
行をDiviライブラリに保存する
将来、このチェックアウトプロセスナビゲーションメニューをチェックアウトページまたはテンプレートに追加できるようにしたいので、Diviライブラリに保存することが重要です。 この例では、行をライブラリに保存します。 これを行うには、行にカーソルを合わせて[ライブラリに保存]アイコンをクリックします。 [ライブラリに追加]モーダルで、レイアウト名を追加し、[ライブラリに保存]をクリックします。

チェックアウトページのナビゲーションデザインの変更
カートページのナビゲーションメニューがライブラリに保存されたら、デザインを微調整して、チェックアウトページのナビゲーションメニューを作成できます。 同じコンテンツとリンクを維持したいと考えています。 ただし、チェックアウトプロセスの新しい進行状況を反映するように設計を変更したいと思います。
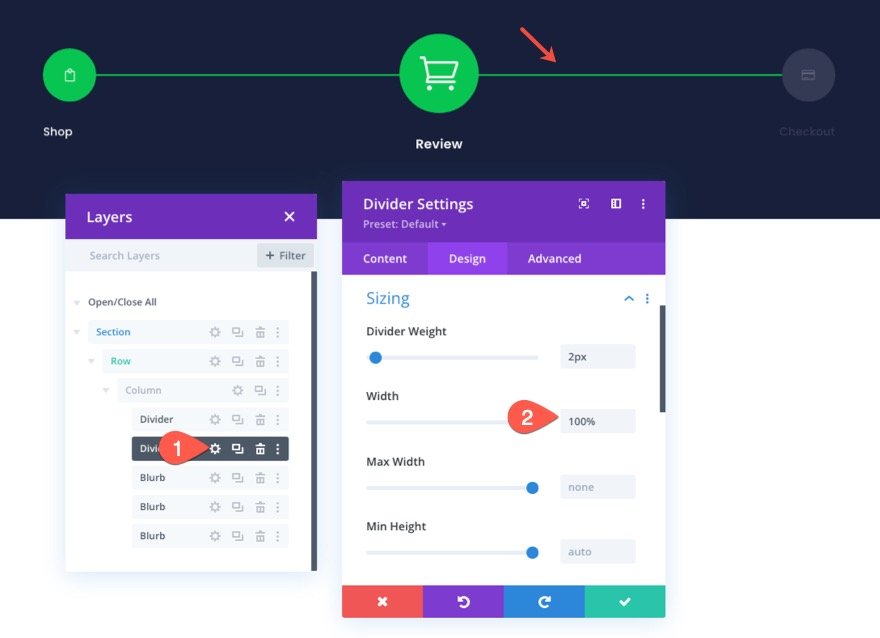
DividerLineProgressionの更新
チェックアウトナビゲーションリンクへの進行が完了するように仕切り線を更新するには、2番目の仕切り線の設定を開き、幅を100%の値に更新します。
- 幅:100%

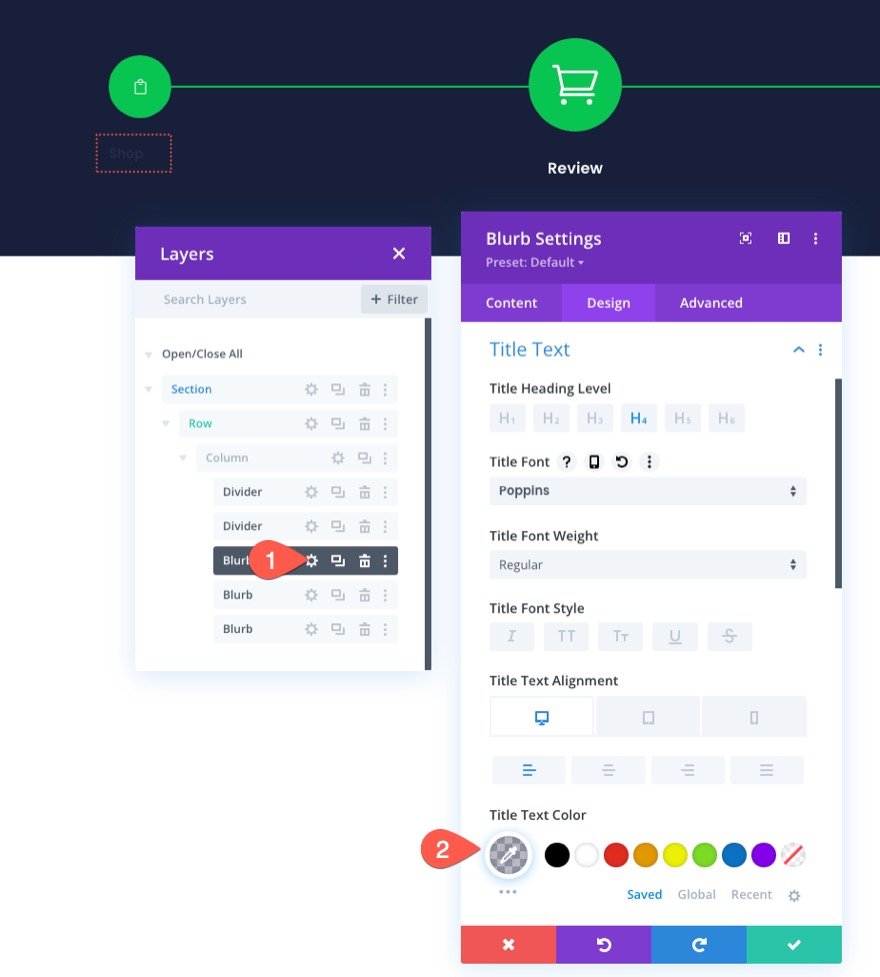
ショップナビゲーションリンクの更新
これを追加するチェックアウトページの背景は明るいため、各ナビゲーションリンクのタイトルテキストを暗くする必要があります。
これを行うには、左側の「ショップ」宣伝文の設定を開き、タイトルのテキストの色を更新します。
- タイトルテキストの色:rgba(64,71,104,0.36)

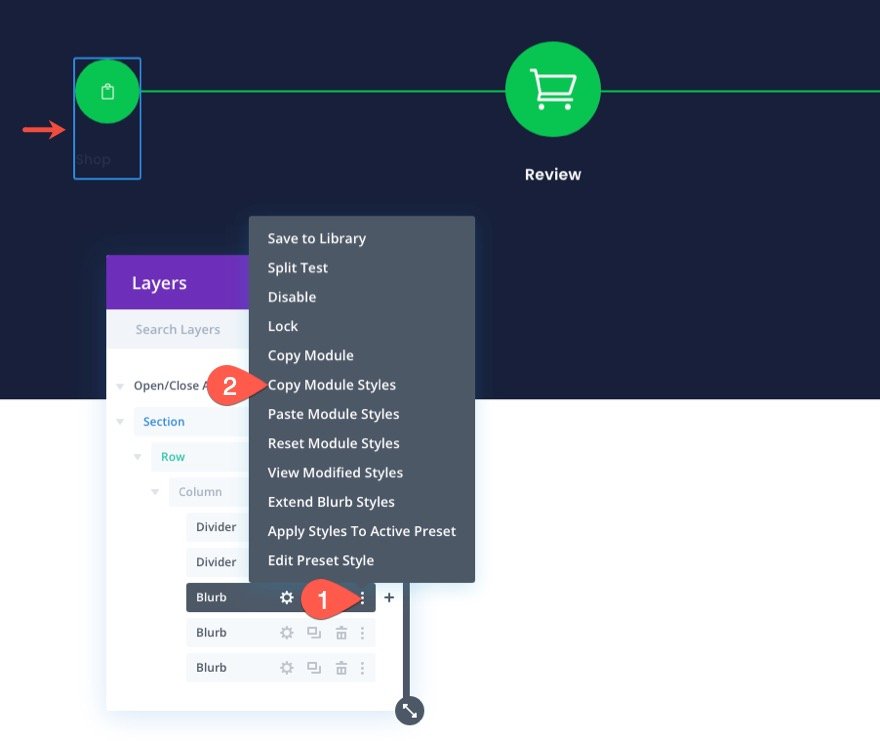
チェックアウトナビゲーションリンクの更新
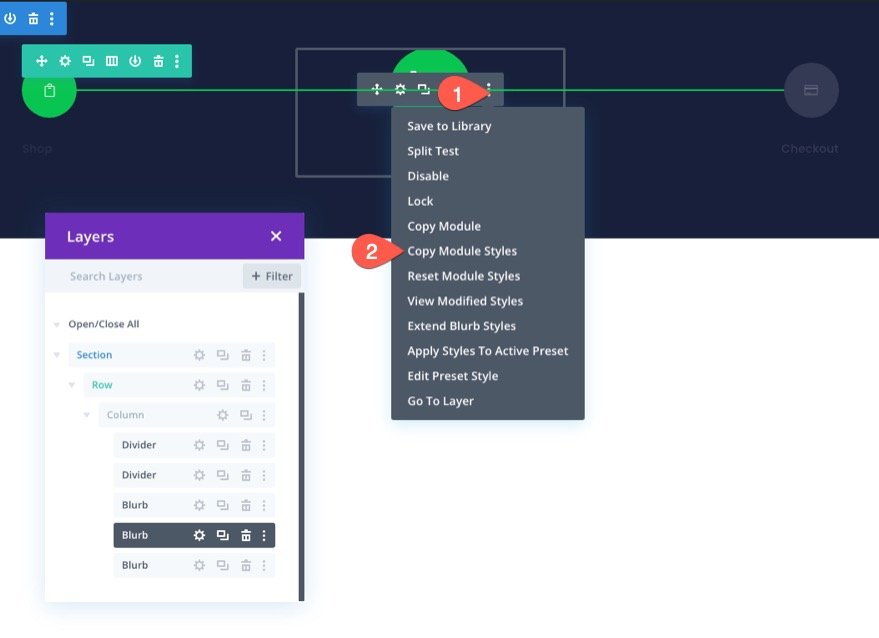
チェックアウトナビゲーションリンクのデザインを更新するには、中央の宣伝文句のモジュールスタイルをコピーします(カート/レビューリンク)。

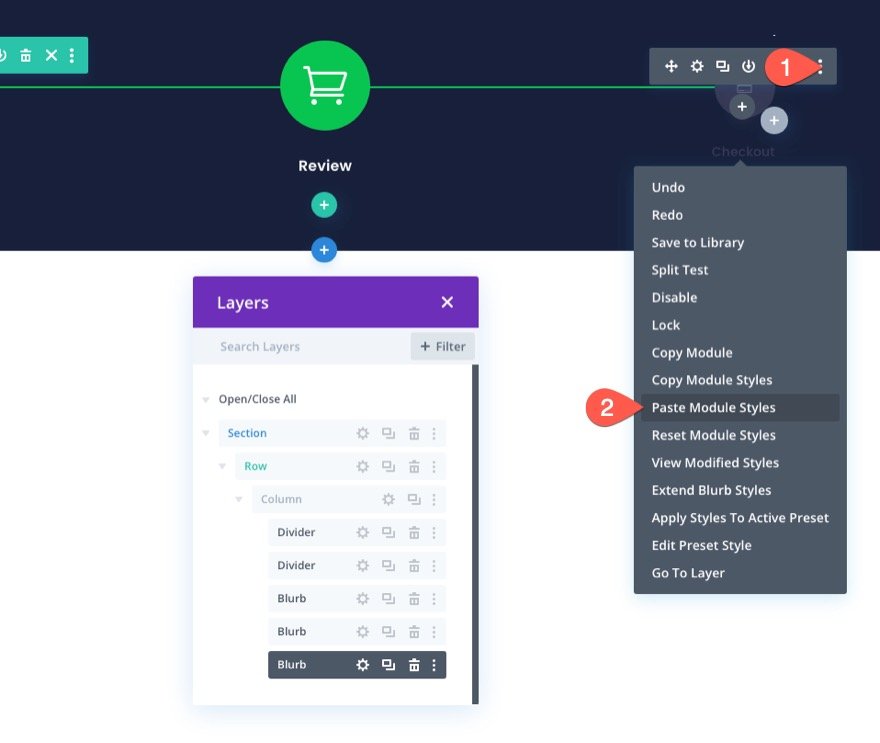
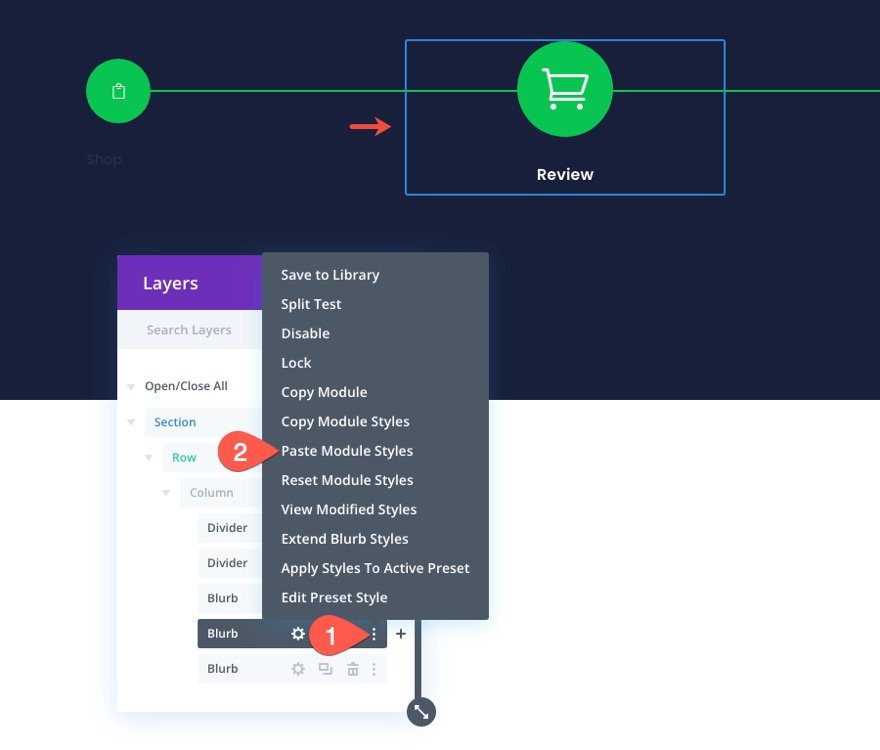
次に、モジュールスタイルを右側の「チェックアウト」宣伝文に渡します。

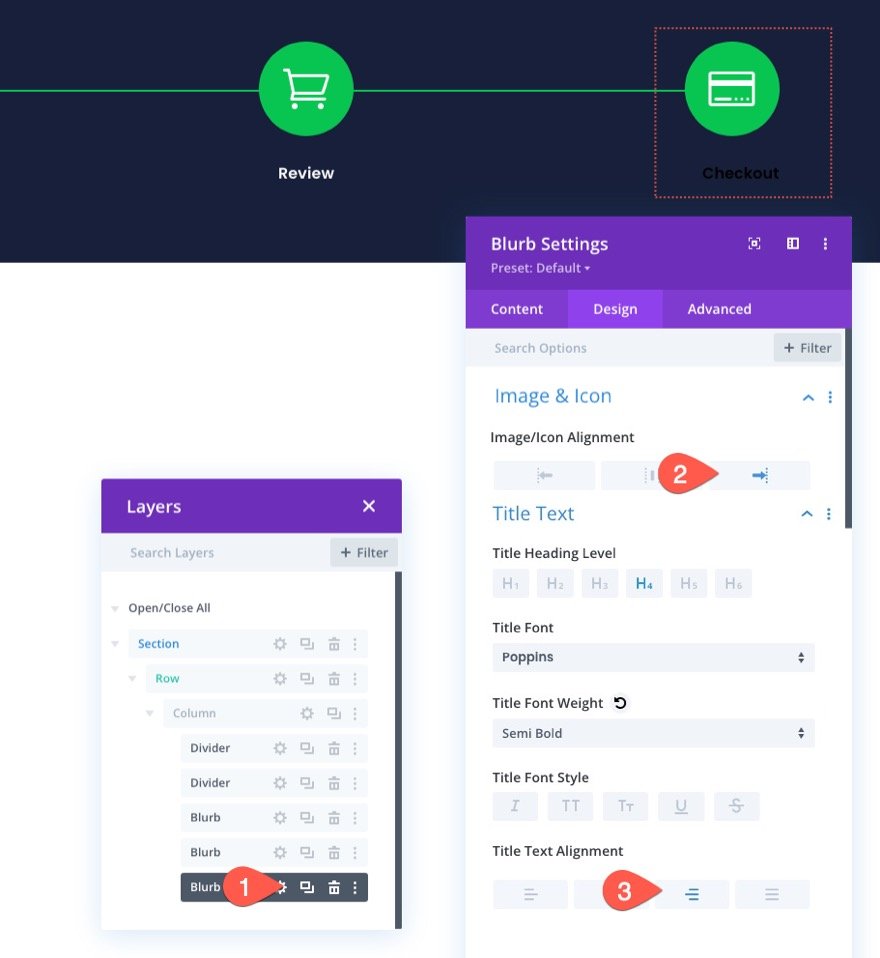
「チェックアウト」宣伝文の設定を開き、以下を更新します。
- 画像/アイコンの配置:右
- タイトルテキストの配置:右

真ん中の宣伝文句のスタイルがこの宣伝文句を占めていますが、宣伝文句は依然として絶対的な位置にあります。
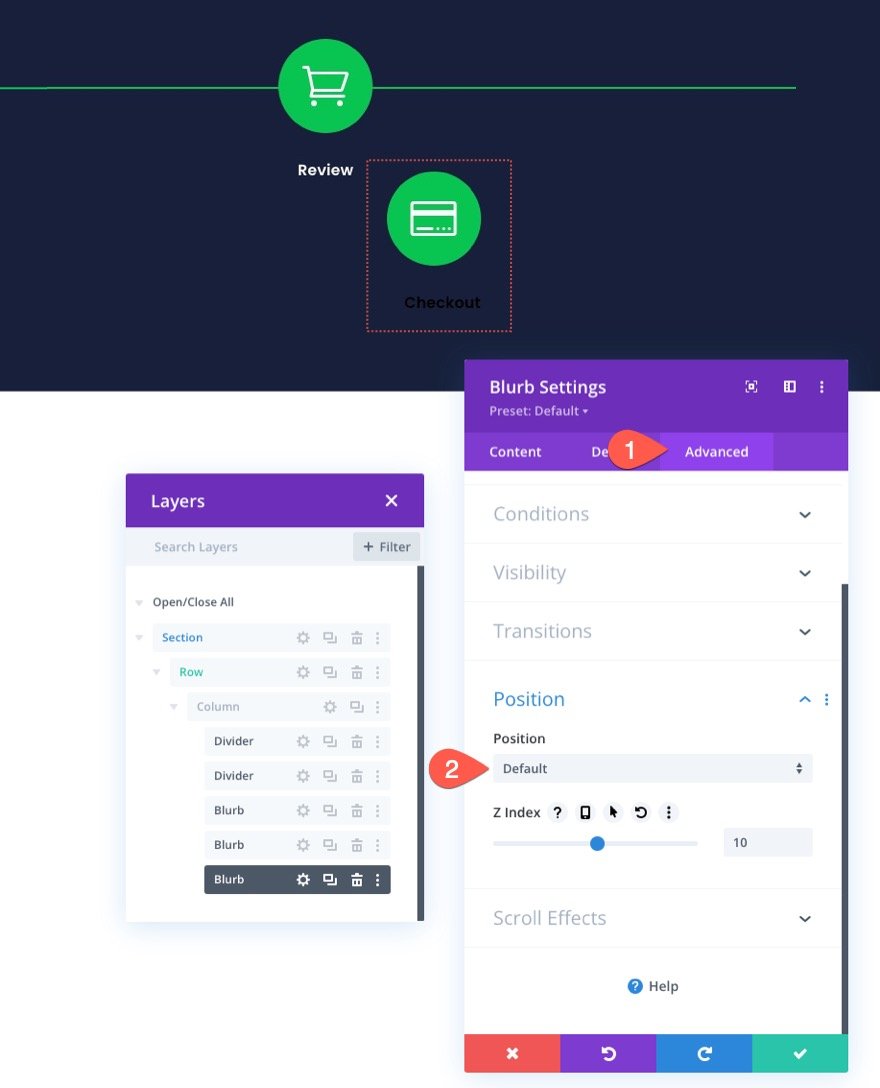
[詳細設定]タブで、位置をデフォルトに戻します。 (これにより、中央の宣伝文句に絶対位置が与えられるまで、モジュールが既存のモジュールの下にドロップされます。)

[デザイン]タブで、モジュールの配置を更新します。
- モジュールの配置:右

カートレビューナビゲーションリンクの作成
チェックアウトナビゲーションリンクが完了したら、中央の宣伝文を更新できます(カート/レビューナビゲーションリンク)。 設計プロセスをスピードアップするには、左側の「ショップ」宣伝文のモジュールスタイルをコピーします。

次に、モジュールスタイルを中央の「レビュー」宣伝文に渡します。

完了すると、「レビュー」の宣伝文句が左側の「ショップ」モジュールの真上に配置されます。 レイヤーモーダルを使用して「レビュー」宣伝文句設定を選択し、次のように位置の場所を更新します。
- 場所:トップセンター

中央の宣伝文句の更新を完了するには、以下を更新します。
- タイトルテキストの配置:中央

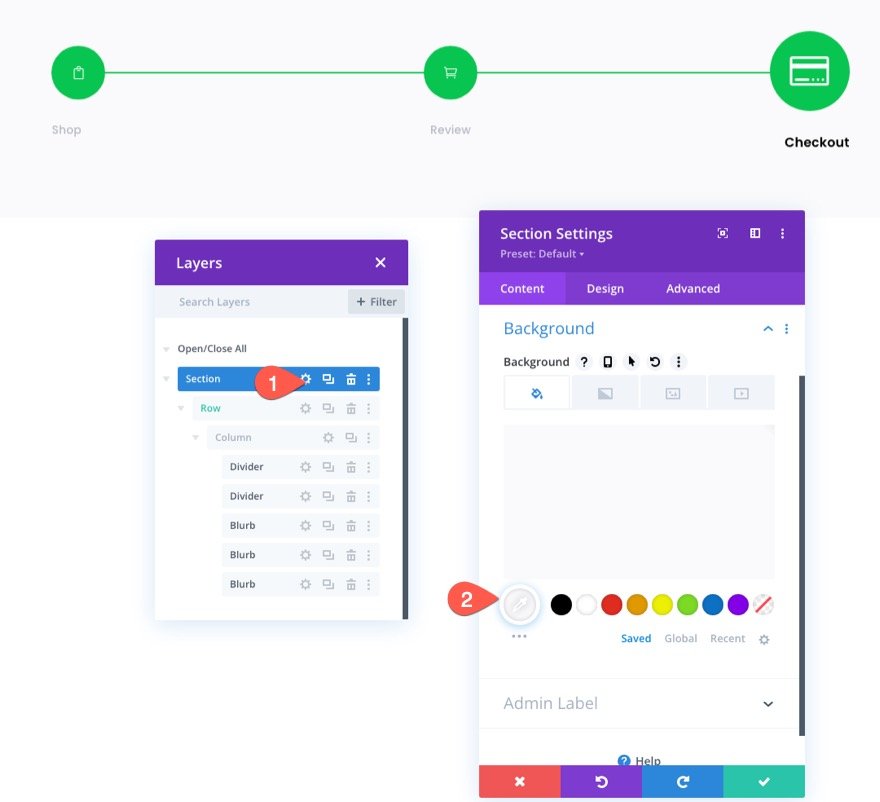
セクションの背景
背景が明るいチェックアウトページでナビゲーションメニューがどのように表示されるかを正確に反映するには、セクションの背景色を次のように更新します。
- 背景色:#fafafb

行をDiviライブラリに保存する
カートページのナビゲーションメニューで行ったのと同じように、このチェックアウトページのナビゲーションメニューを将来の使用のためにDiviライブラリに保存できます。
行メニューの[ライブラリに保存]アイコンを使用して、メニューを含む行をライブラリに保存します。

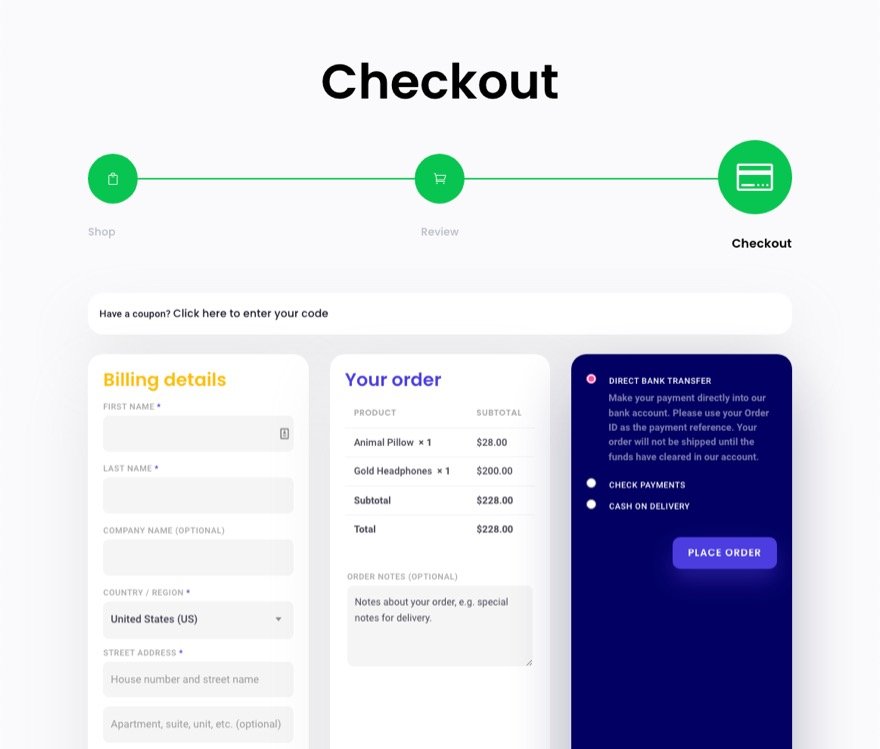
チェックアウトページのナビゲーションメニューの最終結果
これは、チェックアウトプロセスの最終的な進行状況を正確に反映した、チェックアウトページのナビゲーションメニューの最終結果です。


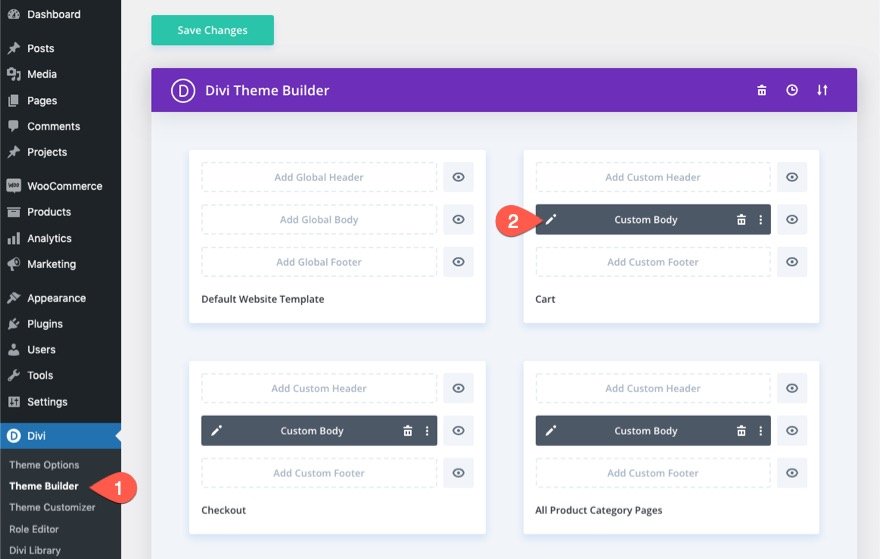
カートおよびチェックアウトページまたはテンプレートへのチェックアウトプロセスナビゲーションメニューの追加
チェックアウトプロセスのナビゲーションメニューの両方のバージョンがライブラリに保存されたので、必要なページまたはテンプレートにそれらを追加できます。
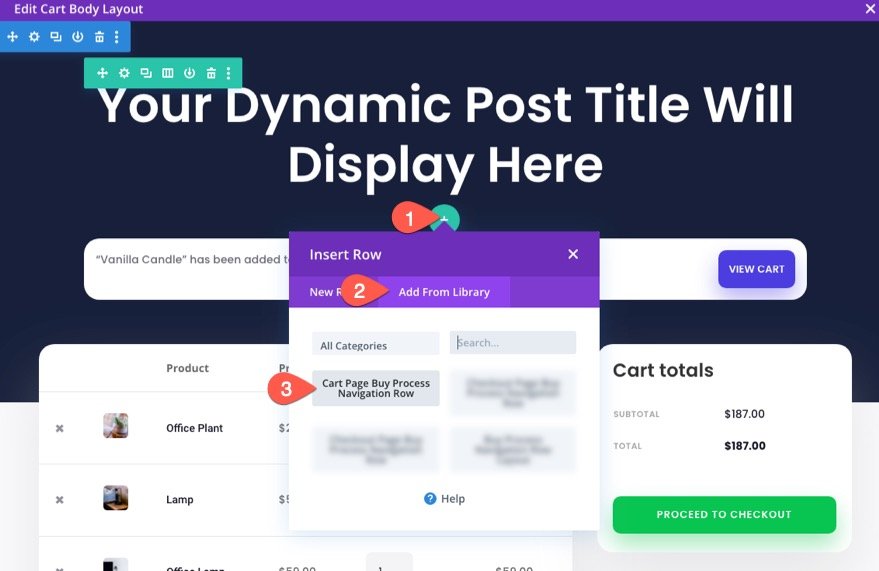
たとえば、チェックアウトプロセスのナビゲーションメニューをWooCommerce Cartテンプレートに追加するには、テーマビルダーに移動し、クリックしてカートテンプレートの本体レイアウトを編集します。

ナビゲーションメニューをライブラリの行として保存したので、ナビゲーションメニューをアップロードするには、テンプレートに新しい行を追加することを忘れないでください。 したがって、行の場所を見つけてクリックし、新しい行を追加します。 [行の挿入]モーダルで、[ライブラリから追加]タブをクリックし、リストから保存された行を選択します。

同じプロセスを繰り返して、ナビゲーションメニューをチェックアウトページテンプレートに追加することもできます。

最終結果
これらのチェックアウトプロセスのナビゲーションリンクが、完全に設計されたテンプレートでどのように表示されるかを確認してください。 これらのデザインは、Diviの無料カートおよびチェックアウトページテンプレートセットの1つでも紹介されています。


最終的な考え
チェックアウトプロセスのナビゲーションメニューは、Webサイトにとって大きな資産になる可能性があります。 また、Diviを使用すると、必要なすべてのカスタマイズを使用して、完全にゼロから構築できます。 さらに、レイアウトをライブラリに保存して、数回クリックするだけで任意のページまたはテンプレートにメニューを追加できます。 うまくいけば、これはあなたがあなたの次のプロジェクトのためにそれを作成し、チェックアウトプロセスを通してより多くの顧客を連れてくるのを助けるのにあなたを刺激するでしょう。
コメントでお返事をお待ちしております。
乾杯!
