フッターの設計方法(2025チュートリアル)
公開: 2025-02-03あなたのウェブサイトのフッターは、単なる著作権情報の場所ではありません。ブランドの信頼性を高め、ユーザーエクスペリエンスの向上、さらにはコンバージョンを促進するための貴重なツールになる可能性があります。この投稿では、サイトに適切に設計されたフッターが必要な理由を説明し、いくつかのベストプラクティスを紹介し、Divi WordPressテーマを使用してフッターを設計する方法を示します。
飛び込みましょう。
- 1ウェブサイトフッターとは何ですか?
- 1.1フッターを持っているのはなぜですか?
- 2つの必須フッター要素
- 2.1 1。連絡先情報
- 2.22 。著作権と法的情報
- 2.3 3。ナビゲーション
- 2.4 4。行動を促す行動(CTA)
- 効果的なフッターの3つの設計原則
- 4あなたのウェブサイトのフッターを設計する方法
- 4.1 Diviとは何ですか?
- 4.2フッターをゼロからデザインする方法
- 5 Diviでウェブサイトのフッターを高めます
ウェブサイトフッターとは何ですか?
知らない人のために、ウェブサイトのフッターは、サイトのすべてのページの最下部に表示されるセクションです。それはしばしば見落とされるが、いくつかの重要な機能を果たす重要な領域です。フッターには、通常、連絡先の詳細、著作権、法律情報、ソーシャルメディアリンクなどの重要な情報が含まれます。一見小さくても、フッターはユーザーエクスペリエンスを高め、ブランドの信頼性を向上させ、検索エンジン最適化(SEO)を高める上で重要な役割を果たします。
フッターを持っているのはなぜですか?
フッターは、あらゆるウェブサイトの成功に重要な役割を果たします。それらは重要な情報のハブとして機能し、ユーザーエクスペリエンスに貢献します。以下を含む効果的なフッターが必要な理由はいくつかあります。
- ブランド強化:フッターは、ロゴ、色、フォントを一貫して表示し、すべてのページでブランドアイデンティティを強化します。
- 連絡先情報:フッターの簡単にアクセスできる連絡先の詳細により、訪問者は迅速かつ簡単に連絡できます。
- 法的およびプライバシー情報:フッターは、重要な法的およびプライバシー情報の中心的な場所を提供し、透明性とコンプライアンスを確保します。
- ユーザーエクスペリエンスの向上:組織化されたフッターが重要なページやサイトマップに簡単にアクセスできるようにすることで、ユーザーナビゲーションを強化し、全体的な使いやすさを向上させます。
- SEOの利点:適切に設計されたフッターには、他のWebサイト(バックリンク)やソーシャルメディアプロファイルへの貴重なリンクが含まれ、検索エンジンランキングページ(SERP)とSEOの配置の改善が含まれます。
必須フッター要素
適切に設計されたフッターは、単なる脚注ではありません。これは、重要な情報を提供し、ユーザーエクスペリエンスを向上させ、ブランドの信頼性を高める貴重なスペースです。
1。連絡先情報
あなたのフッターは、訪問者があなたとつながるための便利なハブでなければなりません。電話番号を含めて、訪問者に電話をかけること、メールアドレス、またはお問い合わせのためのフォーム、および物理アドレスがある場合は物理的なアドレスを奨励してください。魅力的で目に見えるアイコンを使用して、ソーシャルメディアプロファイルにリンクを追加することを忘れないでください。これは、訪問者がさまざまな方法であなたとつながることを奨励します。
2。著作権と法的情報
透明性が重要であるため、フッターは法的およびプライバシー情報の概要を明確に概説する必要があります。元のコンテンツを保護するための著作権通知を含めてください。プライバシーポリシーと利用規約ページへの簡単なリンクを提供します。これにより、訪問者との信頼が築かれ、データの処理方法を理解します。該当する場合は、特定の懸念や制限に対処するための免責事項またはCookieポリシーを含めます。
3。ナビゲーション
あなたのウェブサイトのフッターを設計する際のもう1つの重要なコンポーネントは、メニューを含めることです。ナビゲーションにより、ユーザーはウェブサイトを簡単にナビゲートでき、訪問者が必要な情報をすばやく見つけることができます。サイトの重要なページへのリンクを含めることを忘れないでください(ブログを使用する予定の場合)。これにより、Webサイトの主要領域に簡単にアクセスできます。
4。行動を促す(CTA)
最後に、フッターにCTAを追加することを検討してください。排他的な更新とオファーを受け取るために、ニュースレターを購読するように勧めます。このスペースを使用して、特定の製品またはサービスを宣伝することもできます。または、訪問者に次のステップを踏むように誘惑するために、電子ブックやウェビナーなどの貴重な無料リソースを提供することを検討してください。
効果的なフッターのデザイン原則
ウェブサイトのフッターの設計に着手したときは、単に情報をリストするだけでなく考える必要があります。より大きな目的を念頭に置いて、それを効果的にするためにいくつかの重要な設計原則を組み込む必要があります。
- 簡潔に保ちます:大量のテキストをフッターに落とすことは避けてください。そうすることで訪問者を圧倒する可能性があります。明確さを優先し、乱雑を避けてください。
- 読みやすさに焦点を当てる:クリアで読みやすいフォントを選択します。要素間の十分な間隔を使用して、読みやすくするためにフォントサイズが適切であることを確認してください。
- ブランドの一貫性を維持する:フッターは、他のウェブサイトと同じルックアンドフィールを持つ必要があります。色、タイポグラフィ、ロゴを一貫して使用して、ブランドアイデンティティを強化します。
- レスポンシブにする: Webデザインの原則は、サイトのフッターを含むすべての画面サイズに合わせてWebサイトを適切にサイズにする必要があることを決定します。
- アクセシビリティの問題:フッターが障害のあるユーザーを含むすべてのユーザー向けに設計されていることを確認してください。適切な見出し構造、画像のALTタグ、および十分な色のコントラストを使用します。
あなたのウェブサイトのフッターを設計する方法
あなたのウェブサイトにフッターを設計する方法はたくさんあります。 Figma、Framer、SketchなどのWebデザインツールは、デザインのプロトタイプをアイロンをかけるのに最適です。または、Diviなどのツールを使用してフッターをリアルタイムでデザインすることができます。このチュートリアルでは、Diviを使用して、ロゴ、ソーシャルメディアアイコン、電子メールのオプトイン、いくつかの重要なリンクを使用してフッターを設計するのがどれほど簡単かを示します。
Diviとは何ですか?

Diviは、市場で最も強力なWordPressテーマの1つです。フロントエンドのノーコードページビルダーとWebサイトのあらゆる側面を設計する機能により、Diviには柔軟性とデザインのチョップがあります。直感的なビジュアルビルダーを使用すると、コードを書く必要なく、フッターなどの見事でユニークなWebサイトを簡単に作成できます。

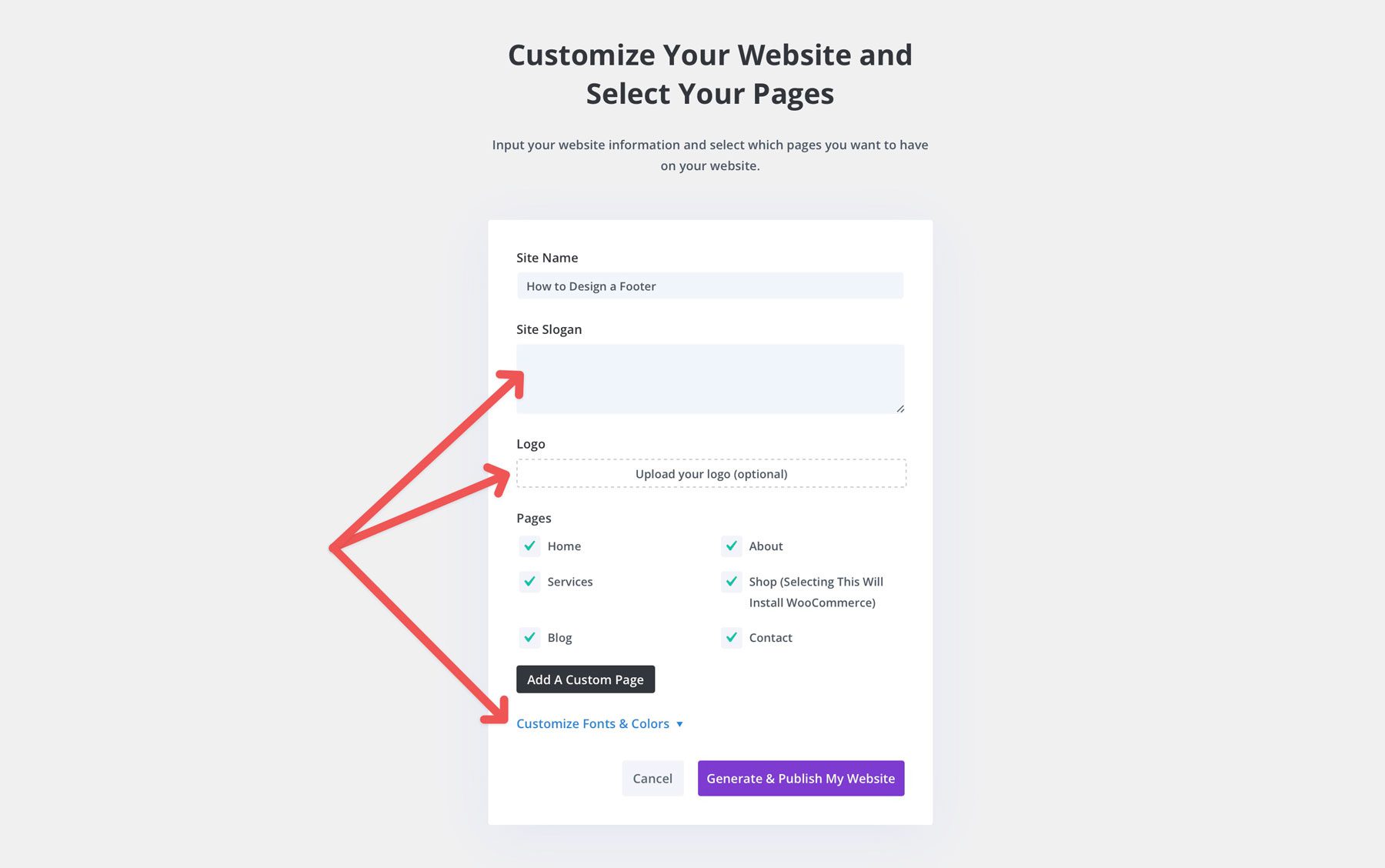
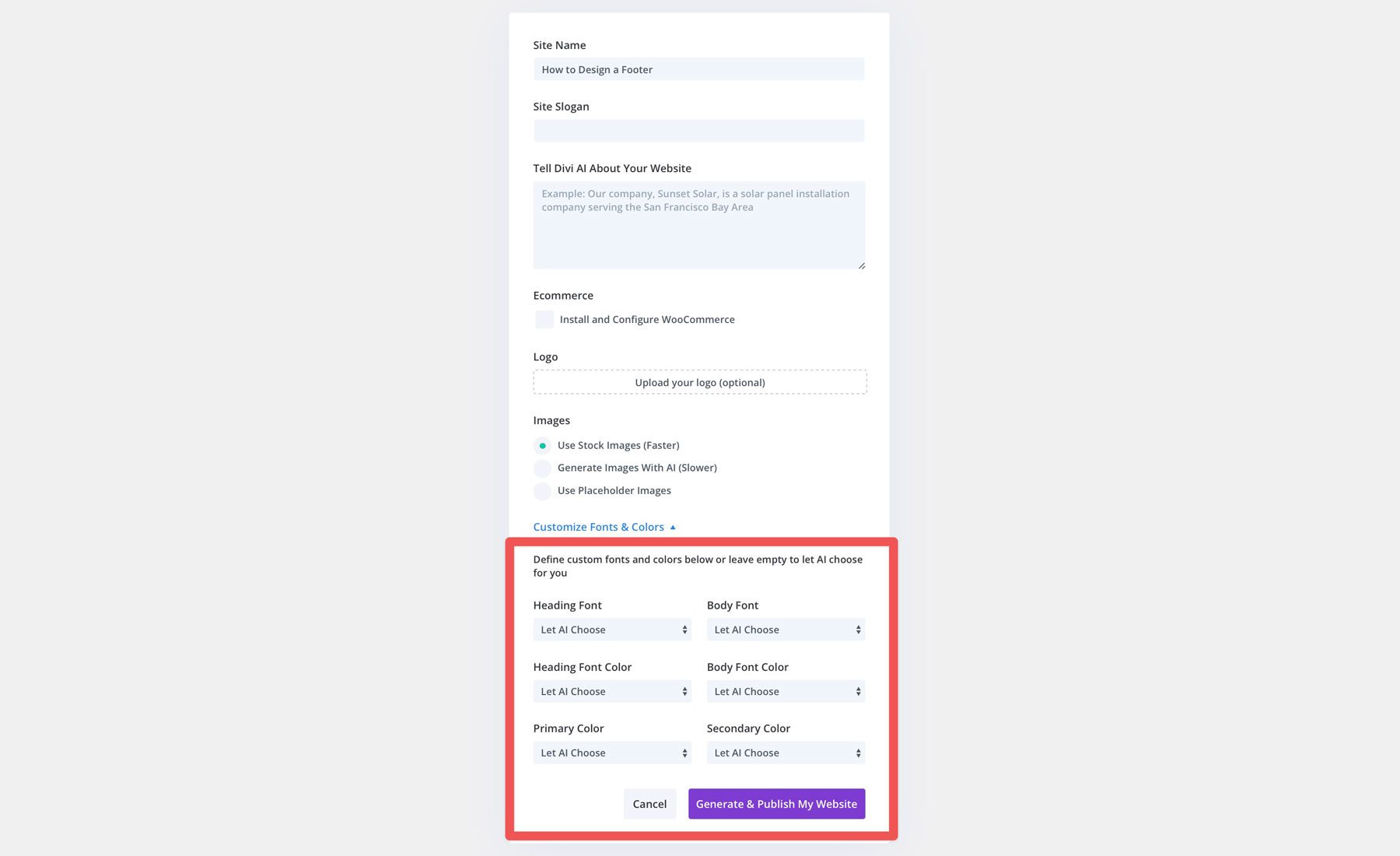
Diviには、多種多様なフッターデザインを含む、事前のレイアウトの大きなライブラリも含まれています。これらの事前のレイアウトは、デザインの出発点として機能し、インスピレーションを提供し、貴重な時間を節約できます。レイアウトに加えて、Diviはクイックサイトも提供するため、スターターサイトのコレクションから完全なWebサイトを生成するための高速かつ簡単な方法が提供されます。このプロセスには、スターターサイトを選択し、ロゴ、ブランドの色、フォントなど、ビジネスに関する情報をDIVIに提供することが含まれます。

クイックサイトが生成するすべてのWebサイトには、すべてのコアWebページ、テーマビルダーテンプレート、デザインモジュールプリセット、グローバルスタイルが付属しており、Webサイト全体でデザインを一貫しています。スターターサイトに加えて、Divi AIの好意により、AIに生成されたWebサイトを選択できます。 Divi AIを使用すると、サイトにはスターターサイトが行うすべてのものが付属していますが、テキストプロンプトを使用して作成したいサイトの説明を作成できます。また、ブランディングを選択したり、Divi AIにそれを生成できるようにすることもできます。

Diviを取得します
フッターをゼロからデザインする方法
Divi AIまたはクイックサイトを使用して効果的なフッターを生成することはできますが、ビジュアルビルダーとテーマビルダーから1つをゼロからデザインできます。
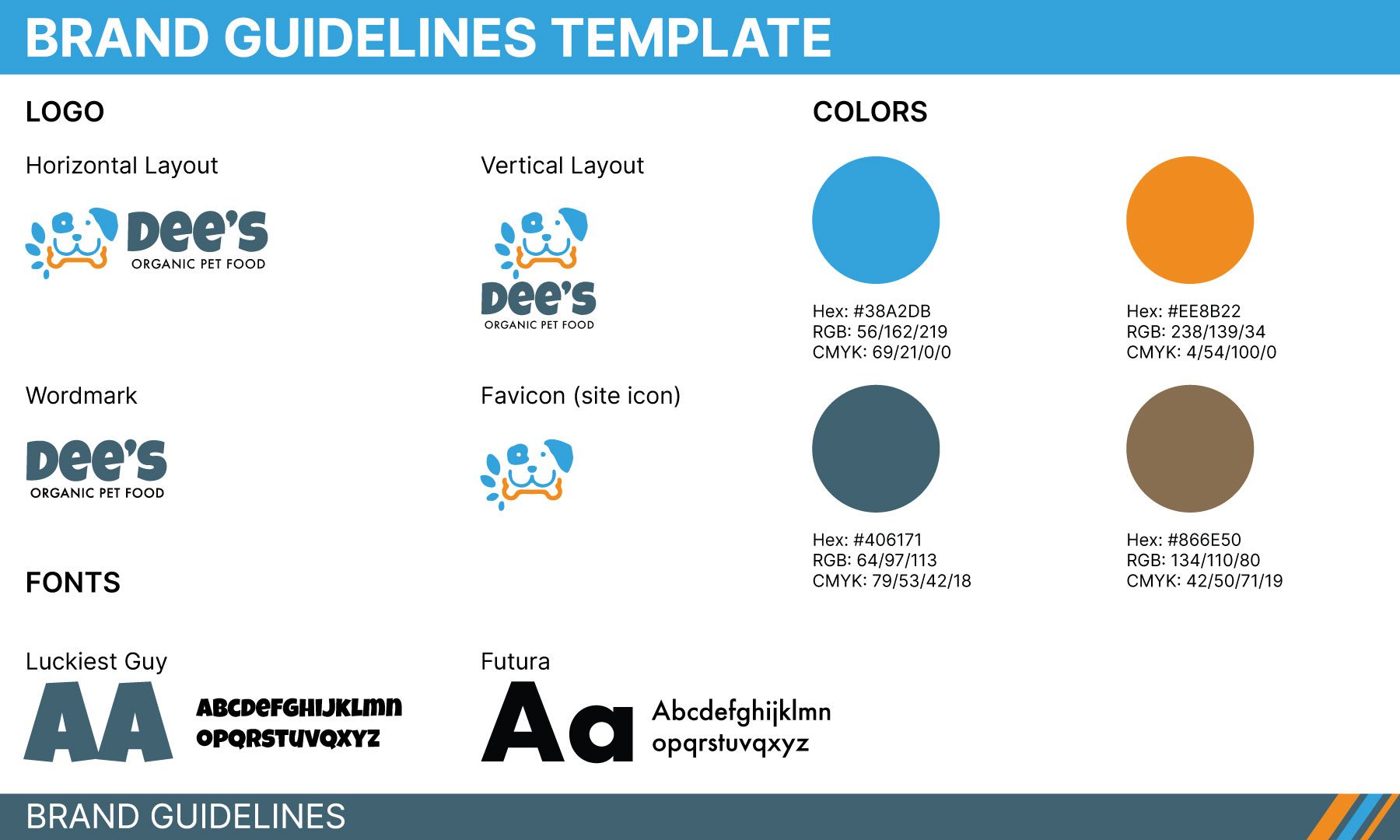
フッターのデザインを開始する前に、下の写真のようなブランドガイドラインテンプレートを用意することをお勧めします。このテンプレートを使用すると、フッターをデザインするときにサポートするために、ロゴのガイドライン、ブランドカラー、フォントから始めてください。今後、このテンプレートをガイドとして使用します。

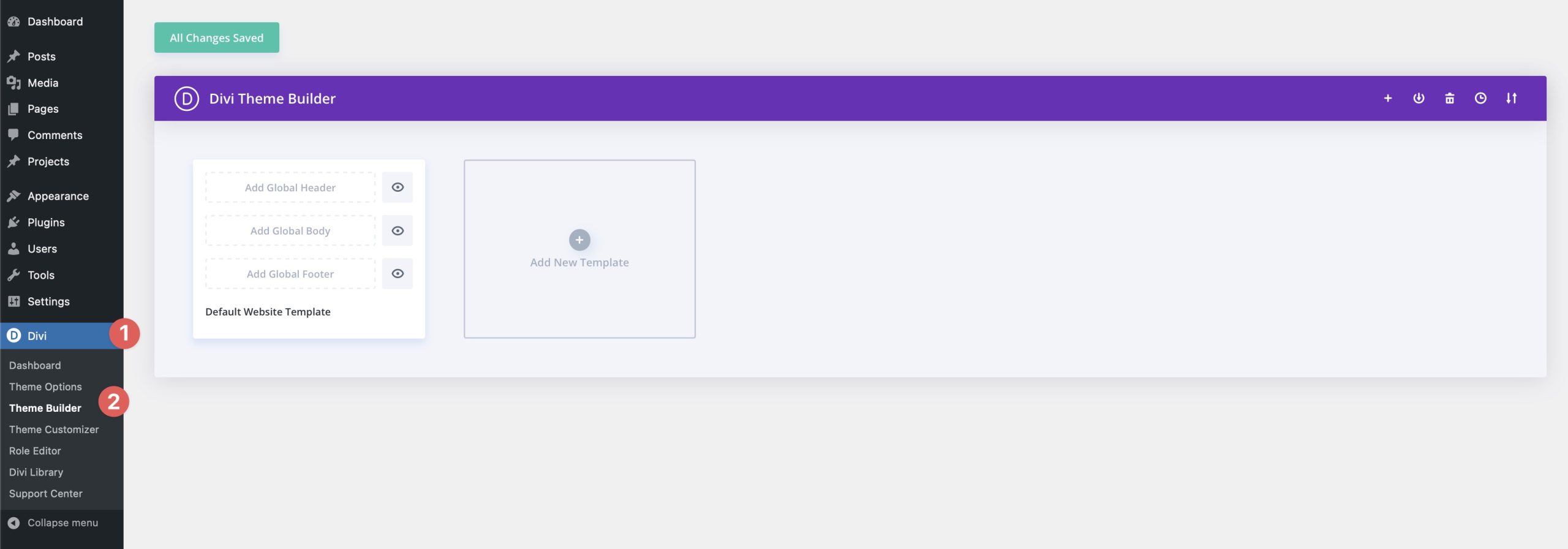
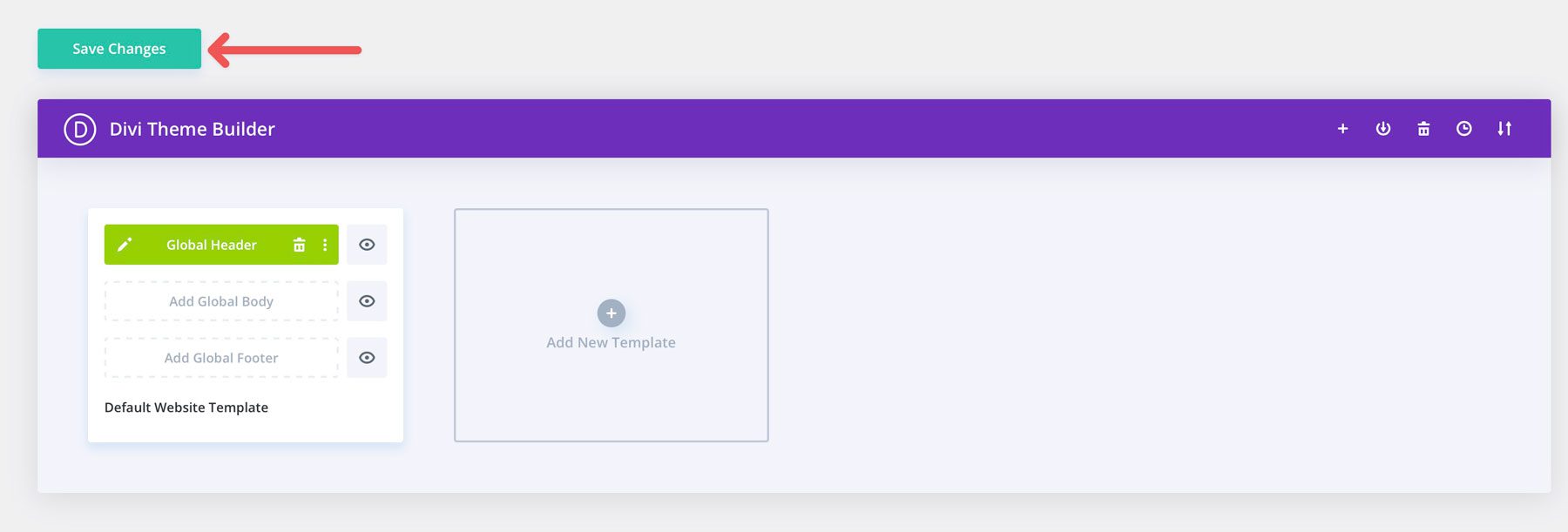
WordPress Webサイトにログインし、 Divi> Theme Builderに移動します。

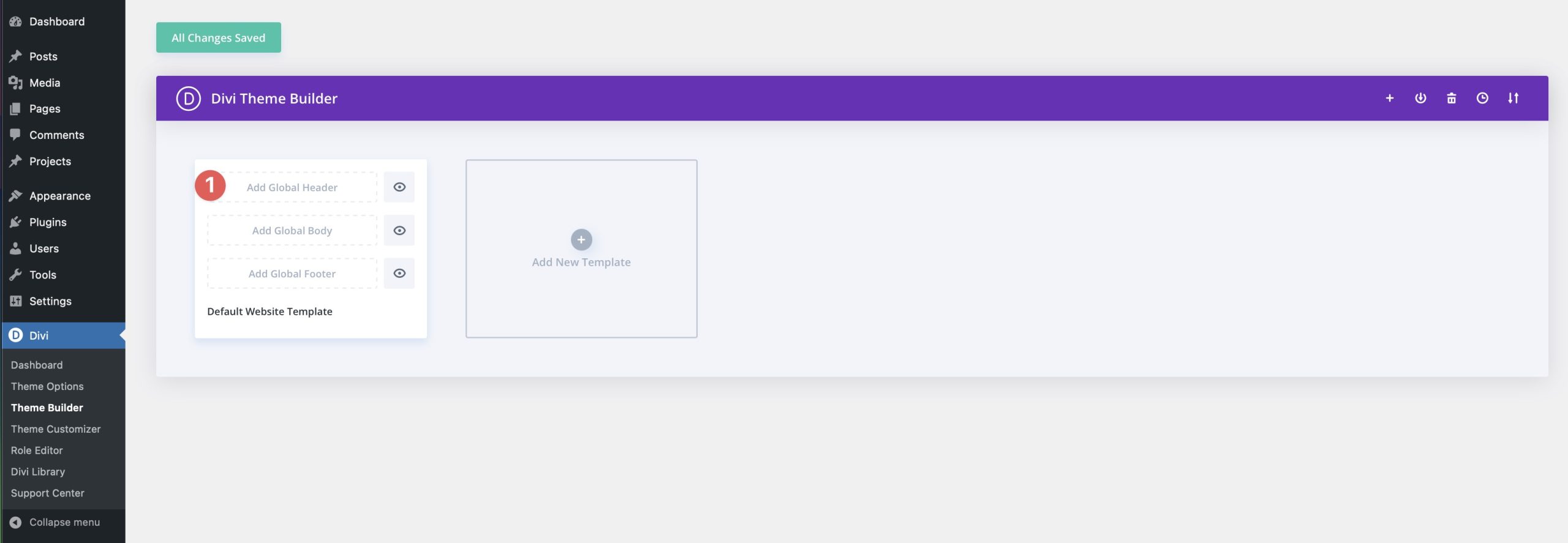
次に、 [グローバルフッターの追加]をクリックし、グローバルフッターを構築してテーマビルダーを起動します。

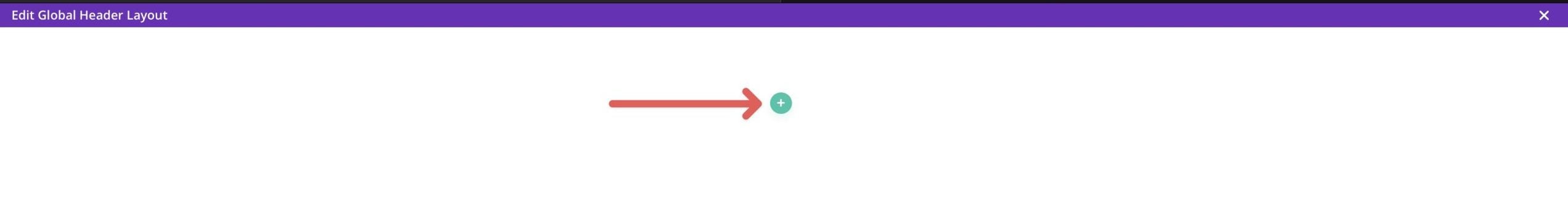
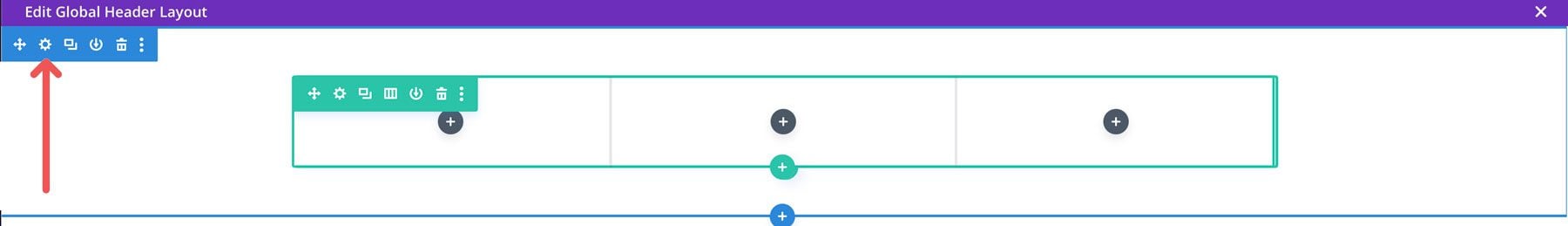
テーマビルダーが起動すると、空白のスレートが出会うことになります。緑色のアイコンをクリックして、フッターに行を追加します。

次に、利用可能なオプションから3列のレイアウトを選択します。

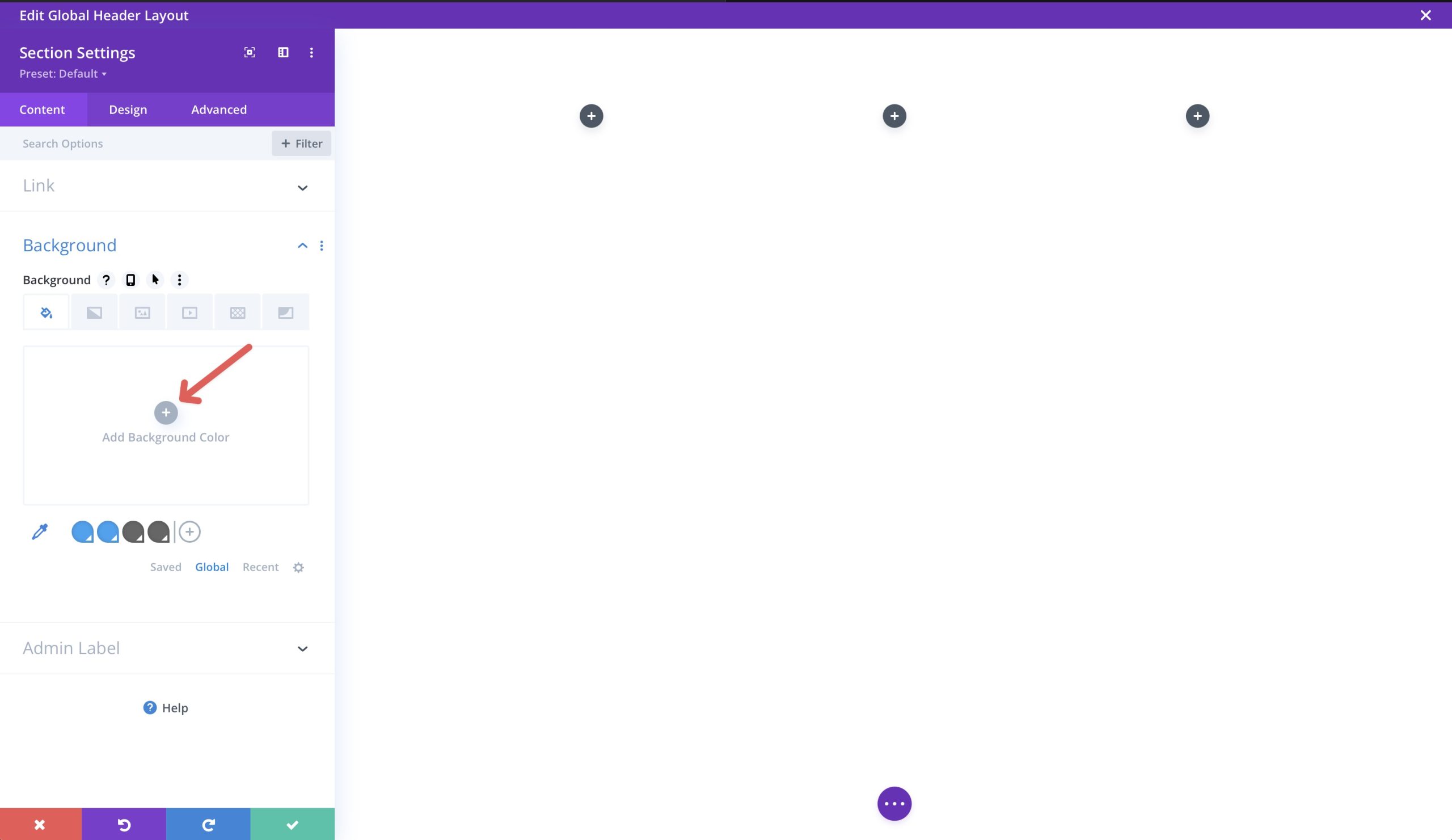
コンテンツを追加する前に、セクションに背景色を追加する必要があります。これを行うには、セクションの左上にあるギアアイコン(設定)をクリックします。

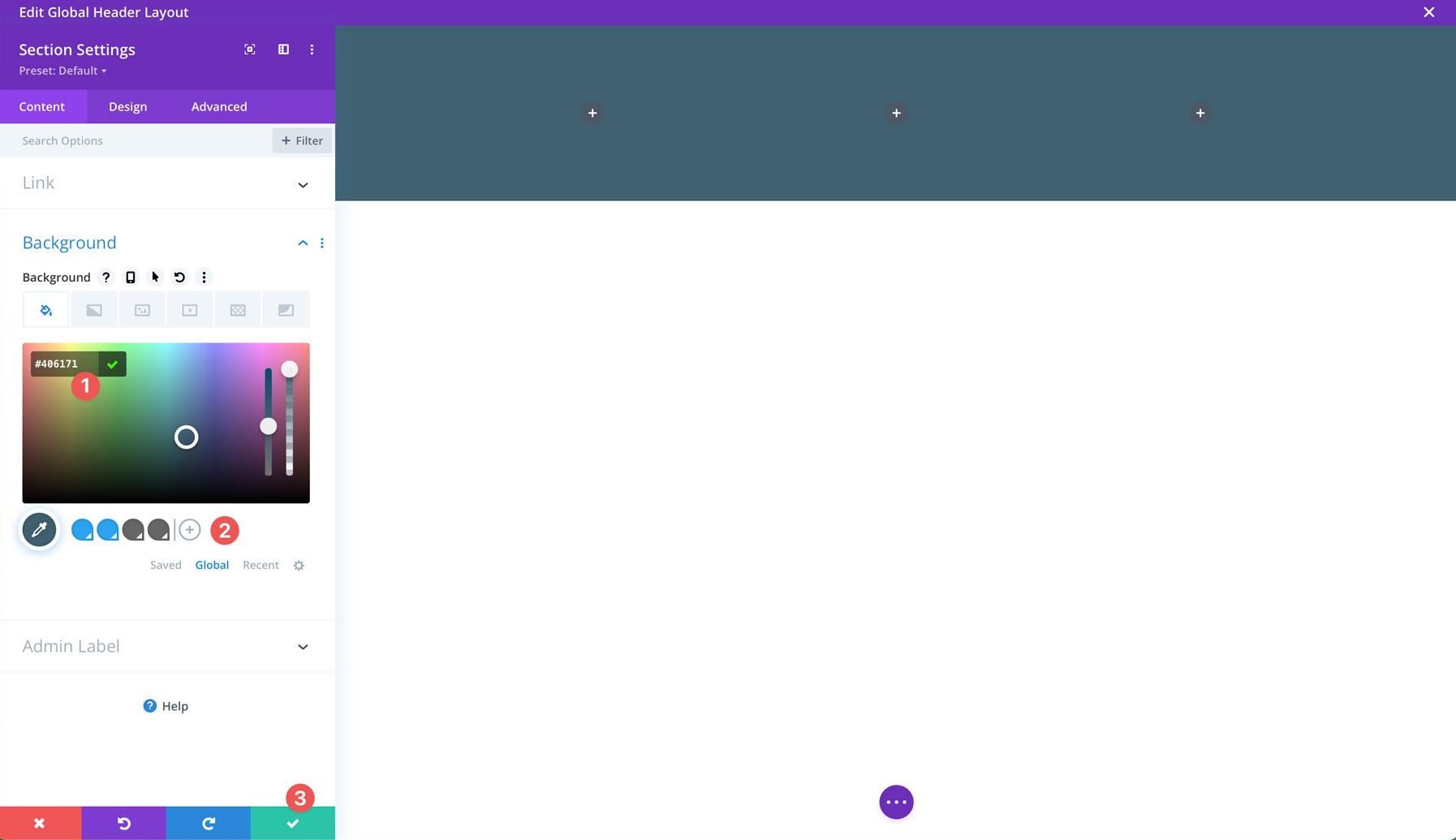
[背景色]をクリックして、セクションの背景色を選択します。

#406171を色として使用します。グローバルな色として色を保存するには、 +アイコンをクリックして追加します。背景色を追加したら、緑色のボタンをクリックして保存します。

ロゴを追加します
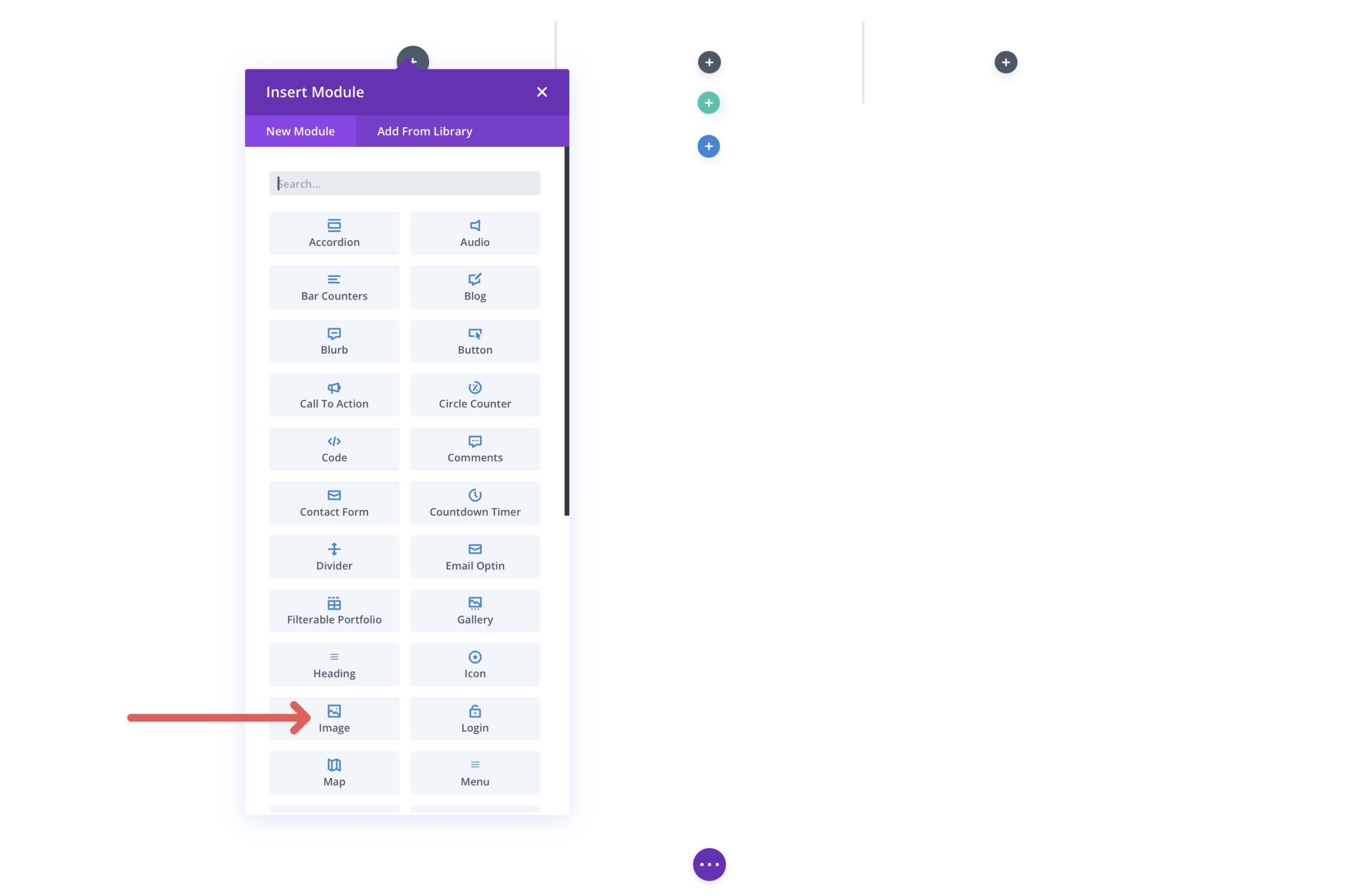
行の構造を配置すると、コンテンツを追加する時が来ました。行の最初の列に画像モジュールを追加することから始めます。

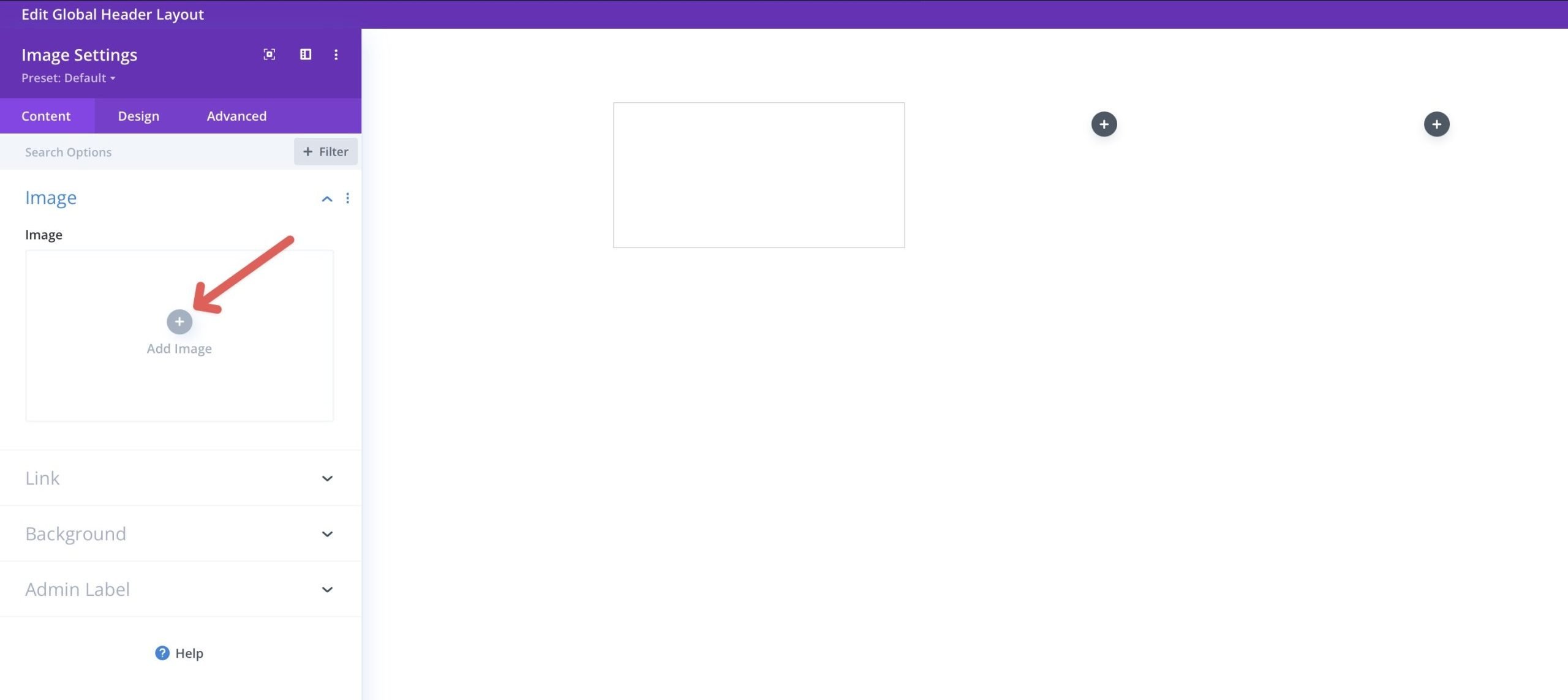
画像モジュールの設定がアクティブでロゴをアップロードするには、画像を追加します。

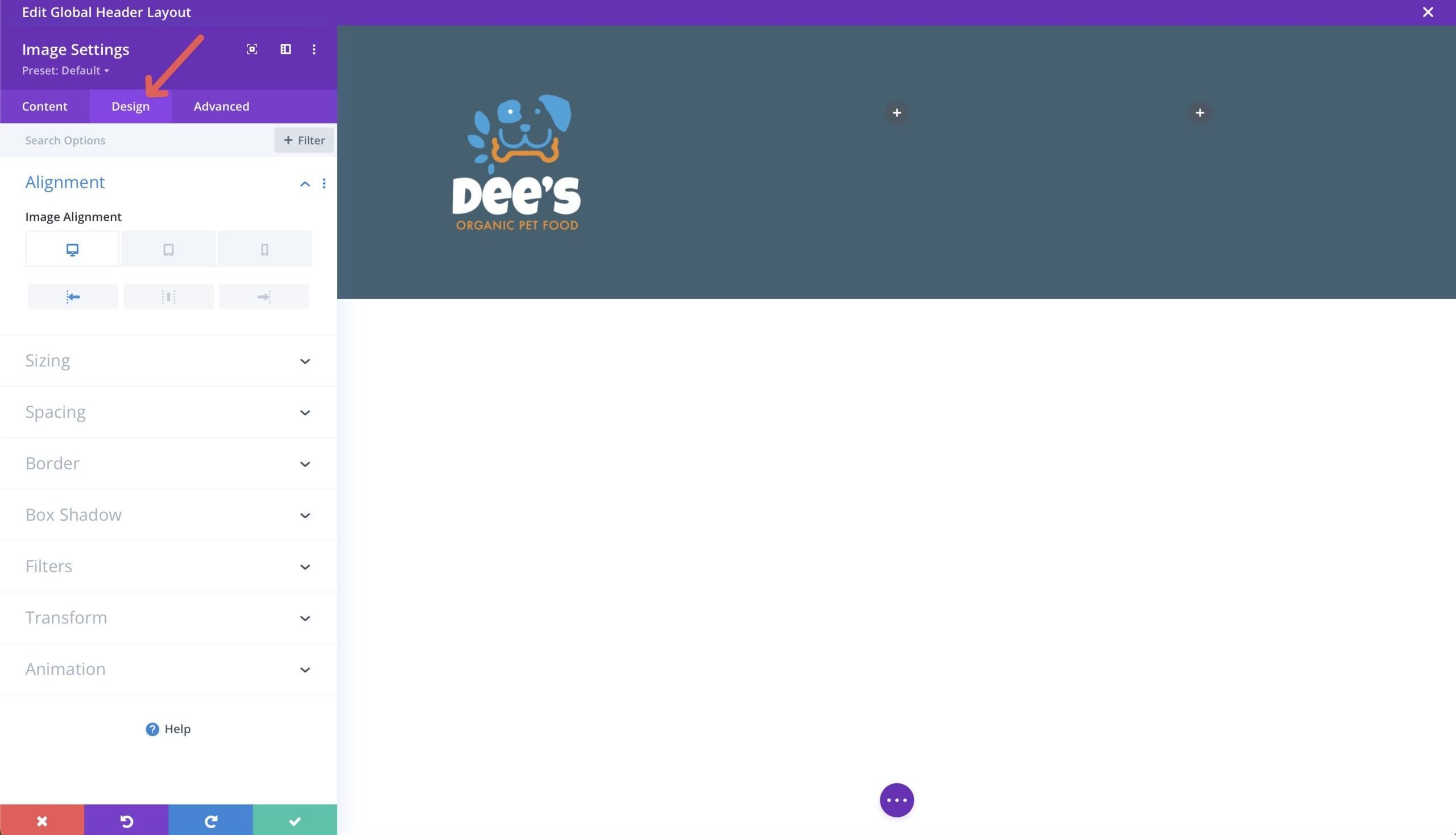
ロゴがアップロードされたら、いくつかの変更を加える必要があるため、 [デザイン]タブをクリックして開始します。

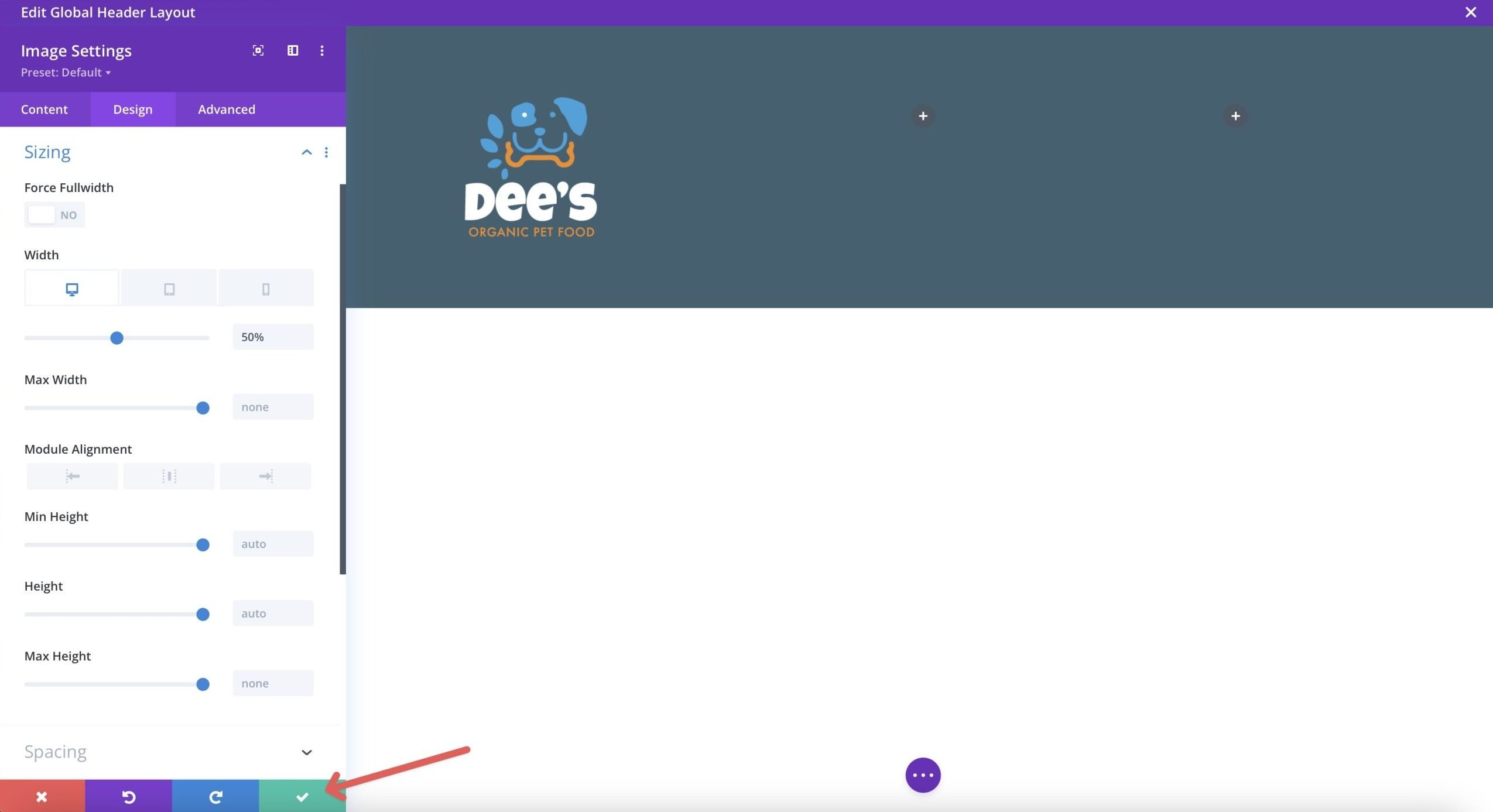
アライメントドロップダウンメニューの下で、デスクトップの左側に画像アライメントを設定し、タブレットとモバイルの中央に設定します。次に、 [サイジング]タブをクリックし、デスクトップとタブレットで幅を50% 、モバイルで40%に設定します。
終了したら、緑色のボタンをクリックしてモジュールを保存します。

ソーシャルメディアアイコンを追加します
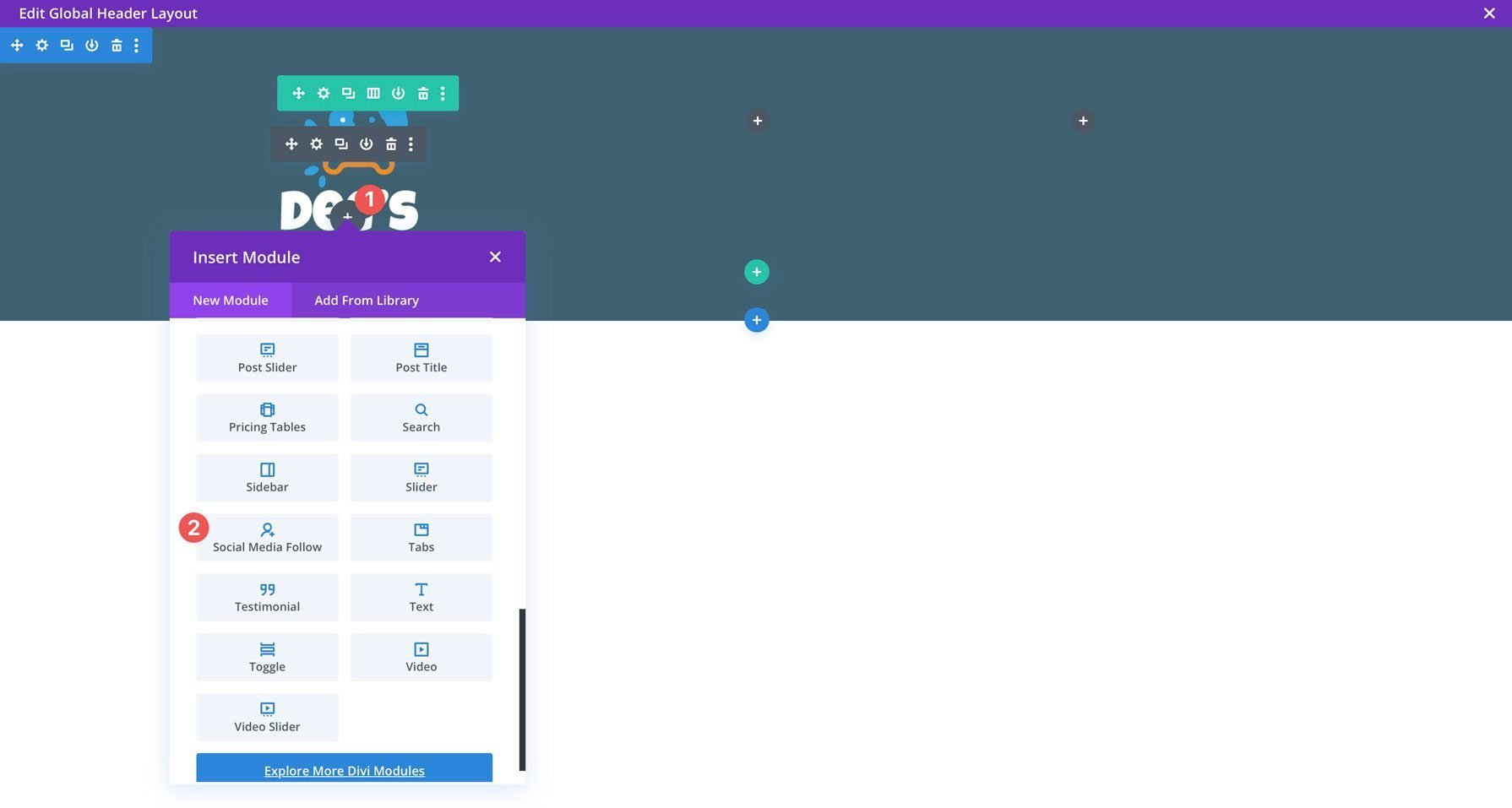
ロゴの下のグレー +アイコンをクリックして新しいモジュールを追加し、ソーシャルメディアを選択します。モジュールをフォローします。

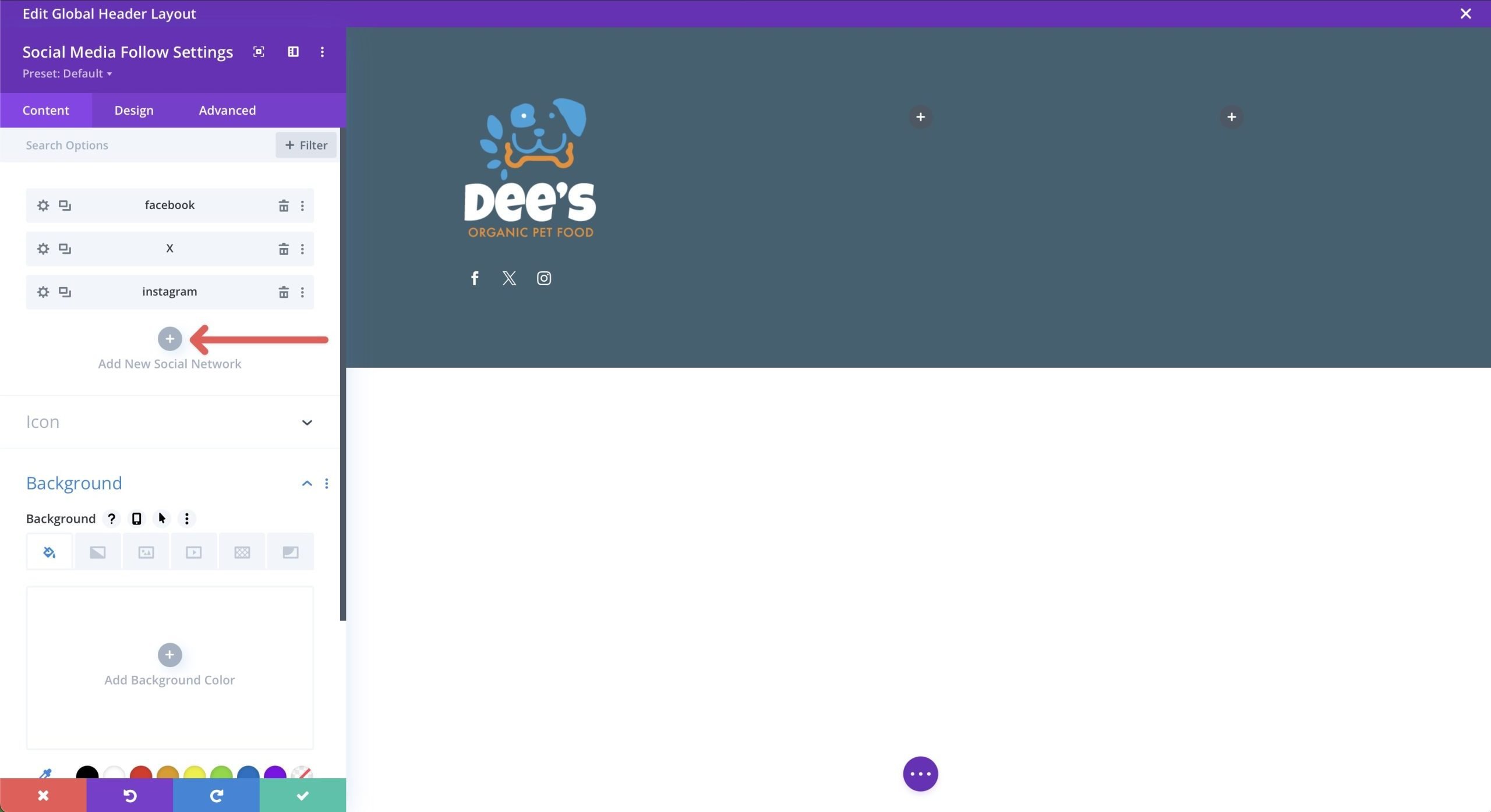
モジュール設定をアクティブにすると、 [新しいソーシャルネットワーク]ボタンをクリックして、選択したソーシャルメディアプラットフォームを追加します。このチュートリアルについては、Facebook、X、およびInstagramを追加します。

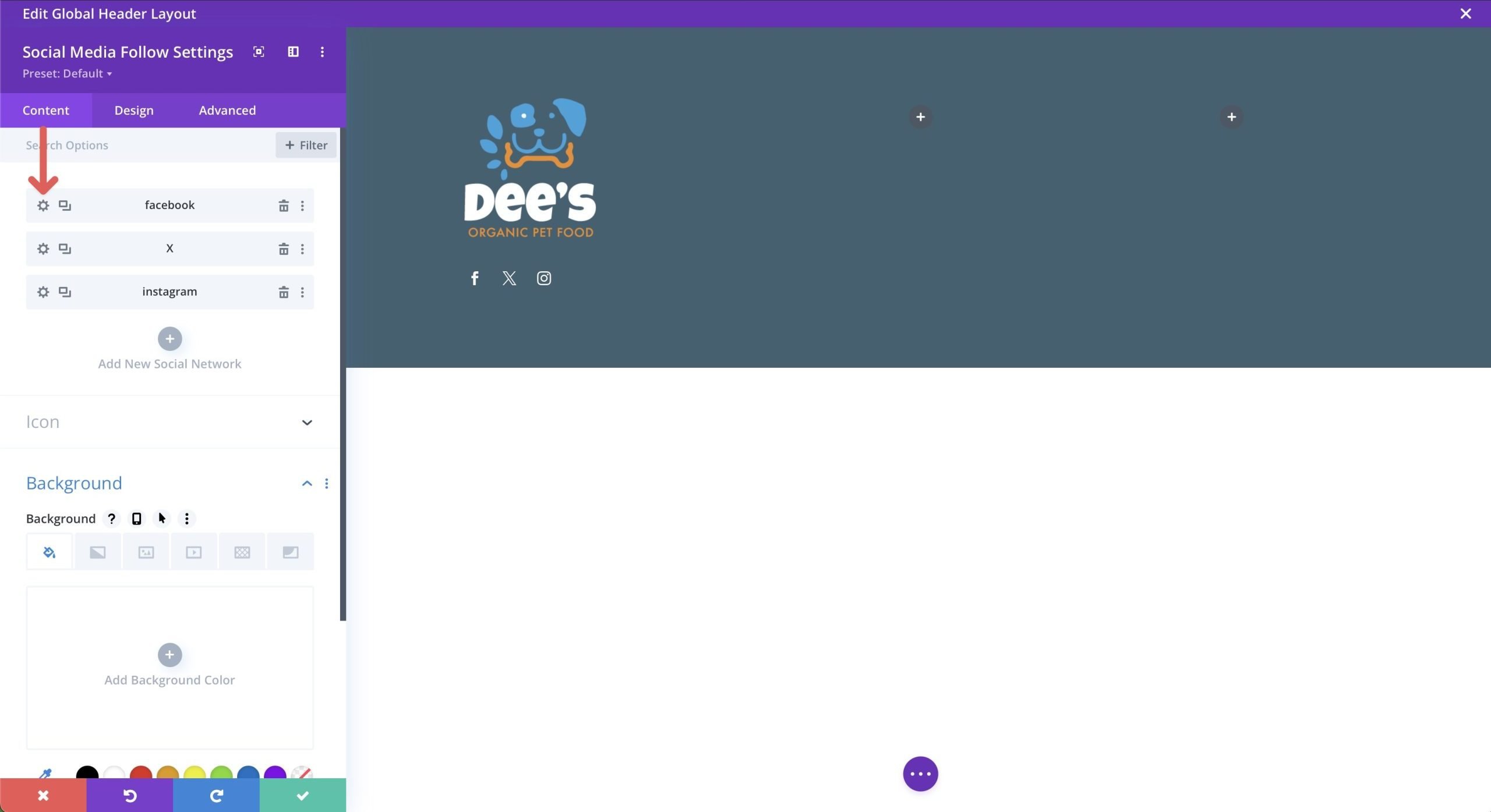
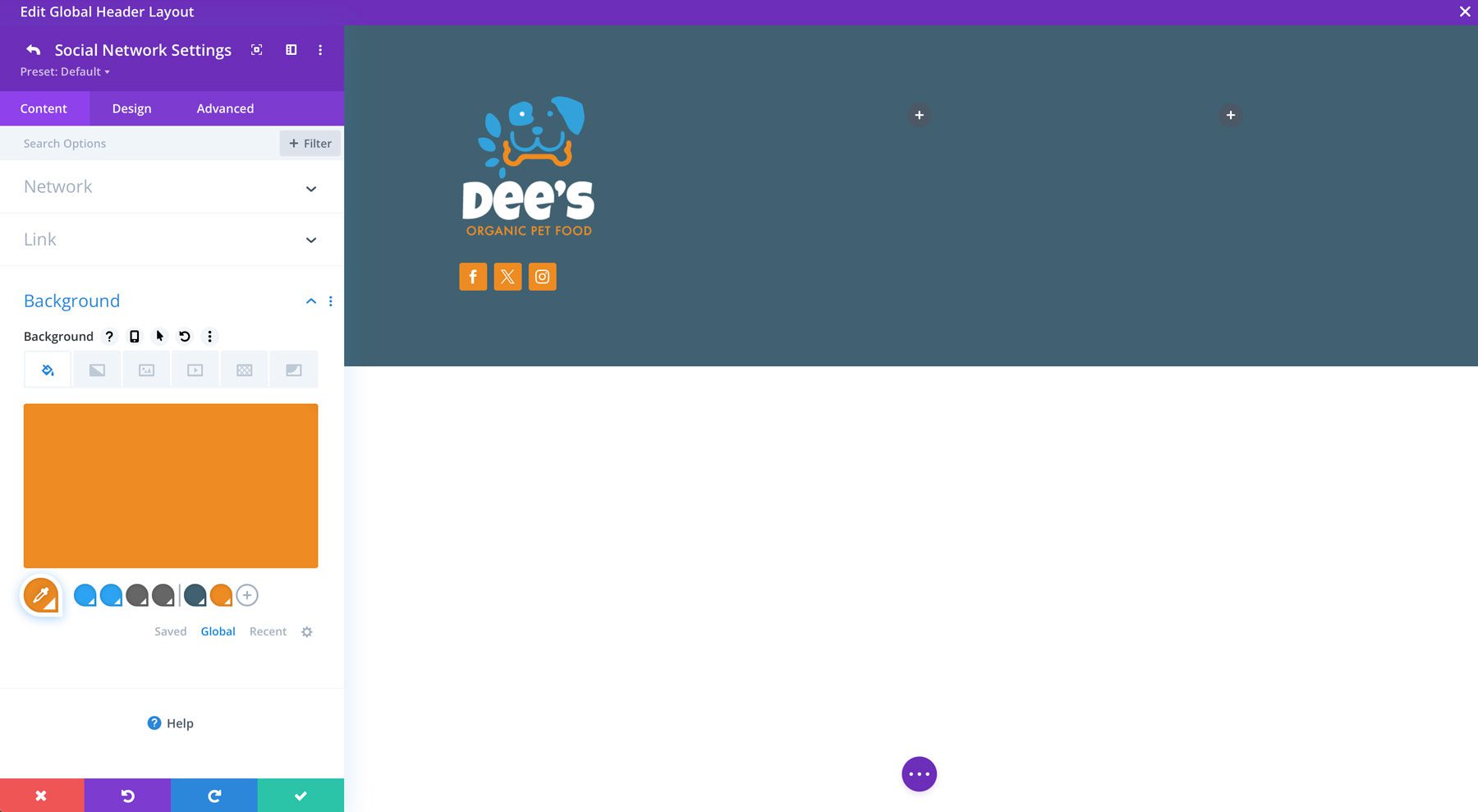
各ソーシャルメディアプラットフォームに背景を追加するには、ギアアイコンをクリックして編集します。

背景色には#ee8b22を使用します。これらの手順を繰り返して、XとInstagramのアイコンを編集します。

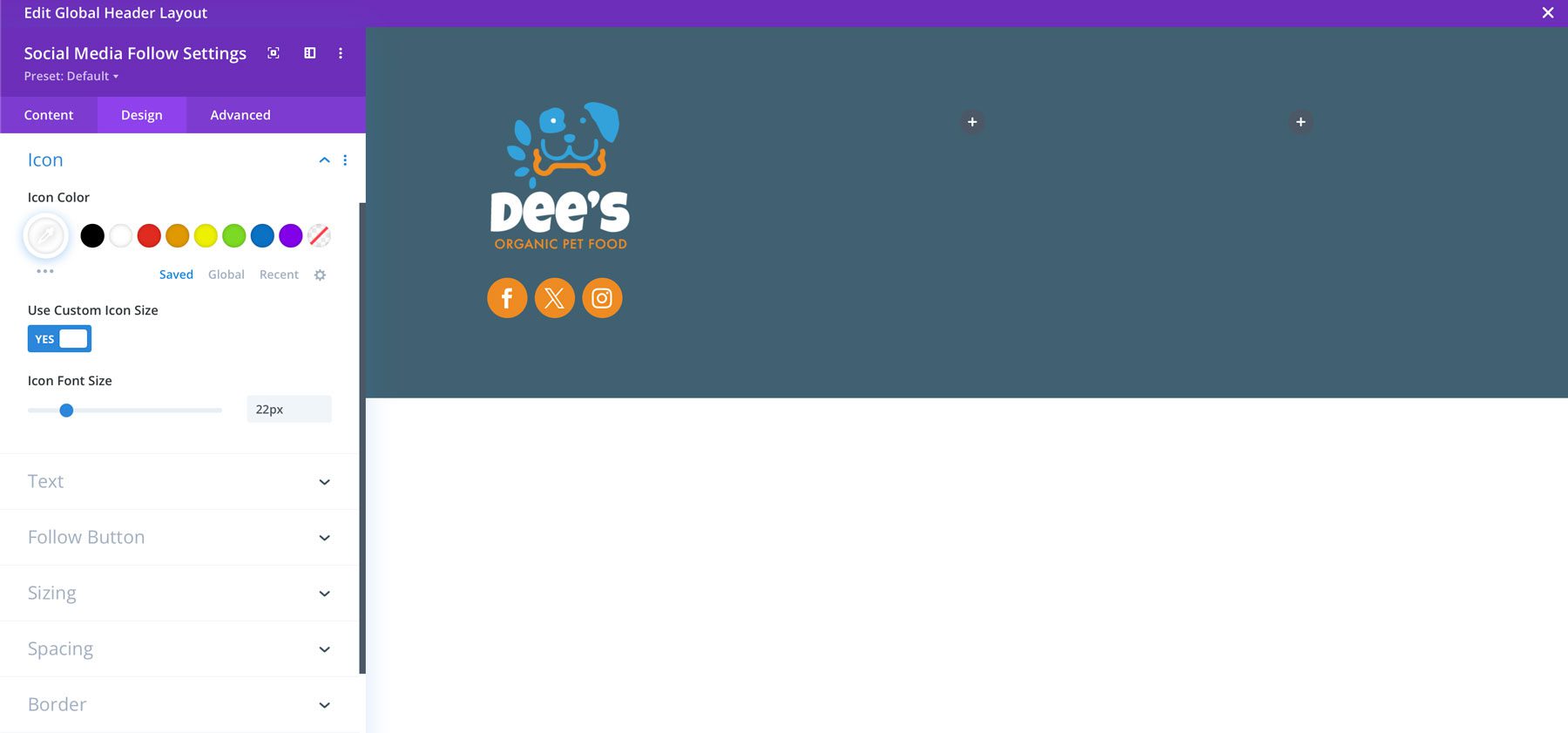
次に、[デザイン]タブに交換して、次の設定を追加します。
- モジュールアライメント:左(デスクトップ)、センター(テーブルとモバイル)
- アイコンカラー: #ffffff
- カスタムアイコンサイズを使用:はい
- カスタムアイコンサイズ: 20px
- 境界線の角: 100px
完了すると、アイコンは下の画像のように見えます。

見出しモジュールを追加します
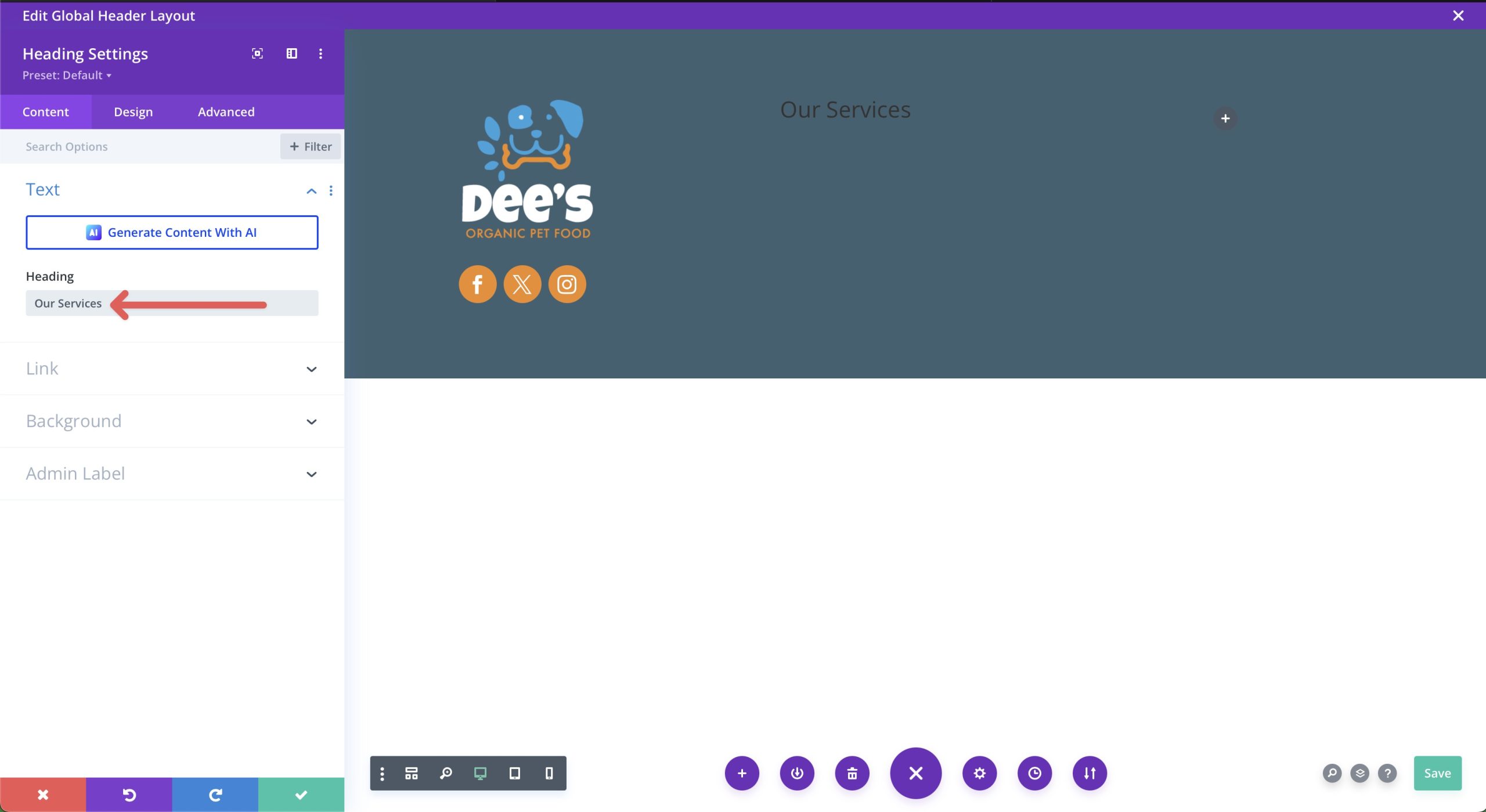
次に、2番目の列に見出しモジュールを追加します。グレー +アイコンをクリックし、見出しモジュールを選択して追加します。ダイアログボックスが表示されたら、見出しフィールドにサービスを書きます。


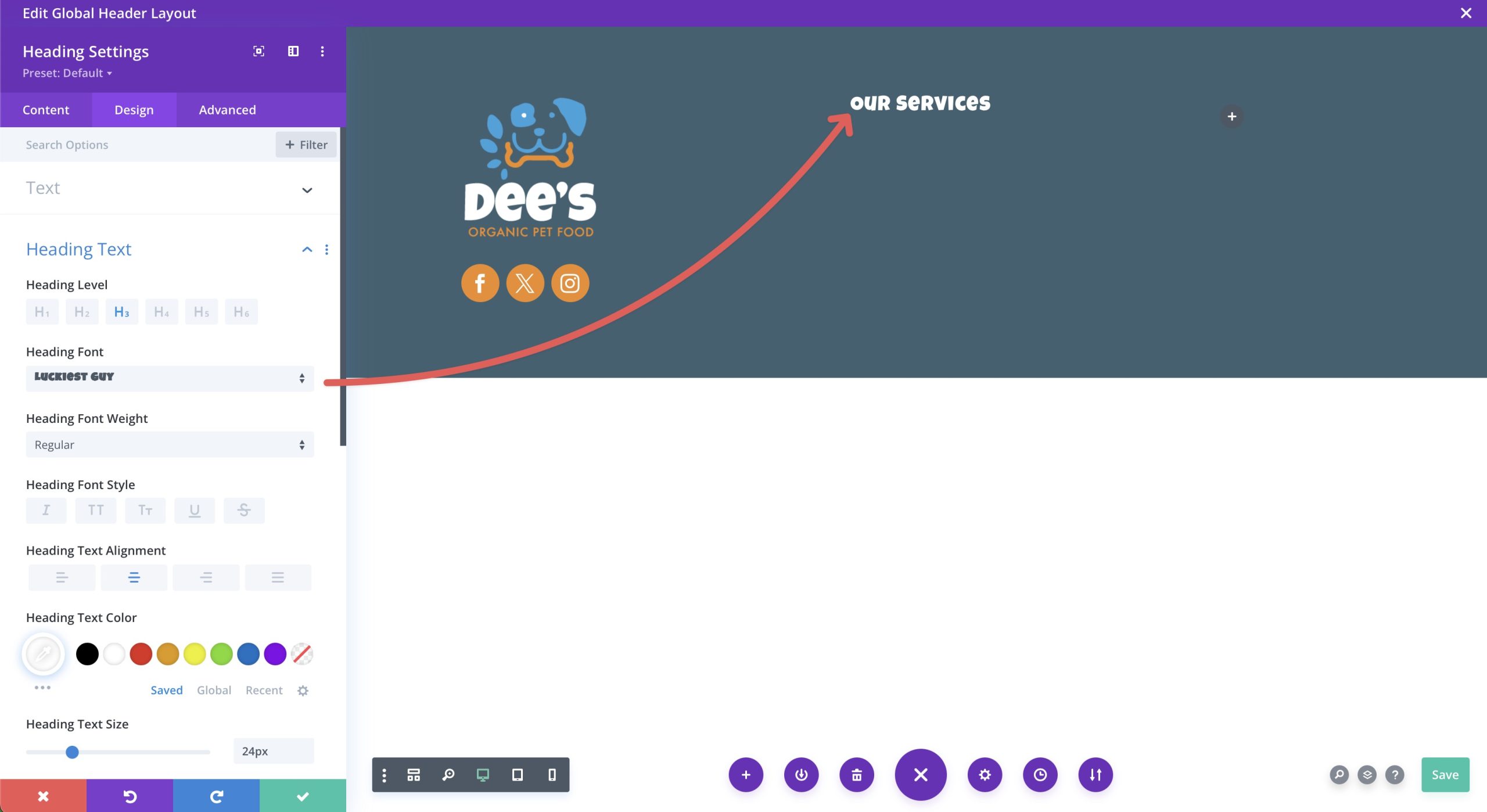
[デザイン]タブをクリックして、次の設定を追加します。
- 見出しレベル: H3
- 見出しフォント:最も幸運な男
- 見出しテキストアライメント:センター
- 見出しのテキストカラー: #ffffff
- 見出しテキストサイズ: 24px
- 見出し文字間隔: 1px
すべての設定が整ったら、見出しは下の画像のように見える必要があります。

テキストモジュールを追加します
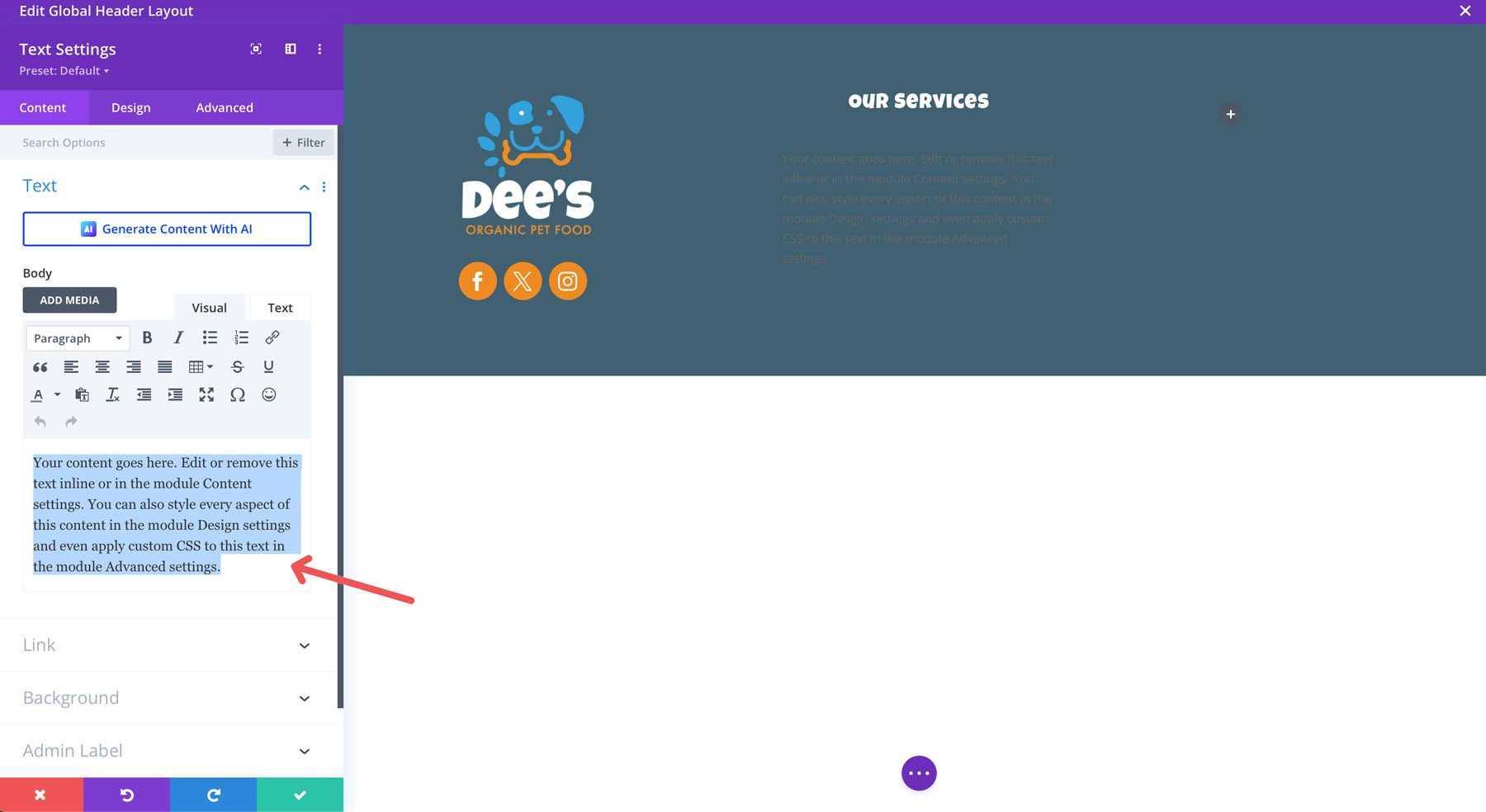
次に、見出しモジュールの下にテキストモジュールを追加して、2番目の列の重要なリンクを紹介します。 Diviはデフォルトでプレースホルダーテキストをモジュールに追加するため、新しいテキストを追加する前に削除する必要があります。

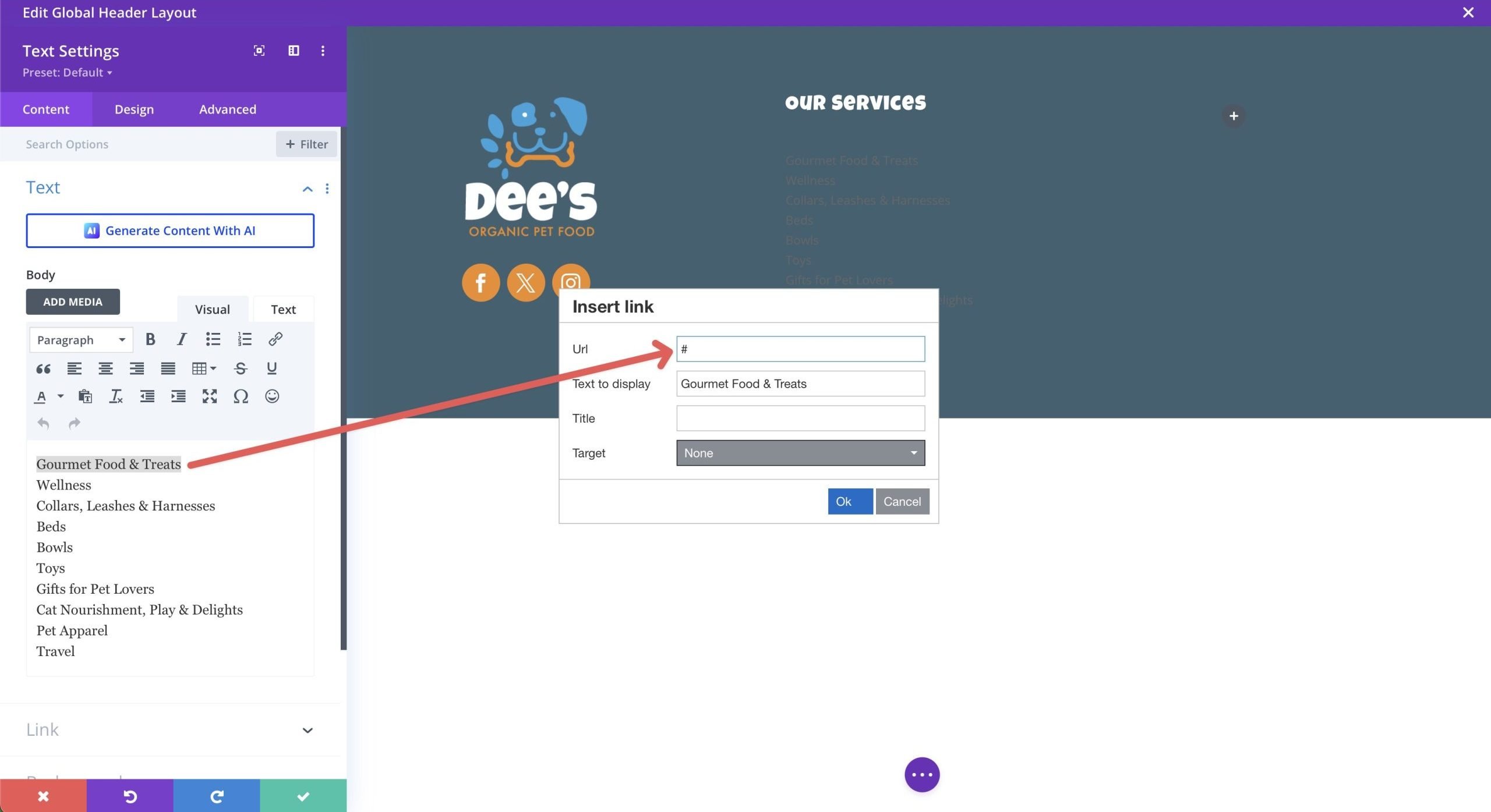
ここではメニューモジュールを使用できますが、テキストモジュールを使用してテキストの各行にリンクを追加する方が理にかなっています。ペットフードサイト用のフッターを作成しているため、ペットフードやおやつ、ウェルネス、おもちゃ、鎖など、ユーザーにとって最も有益なインテリアページへの重要なリンクを含めます。各リンク。

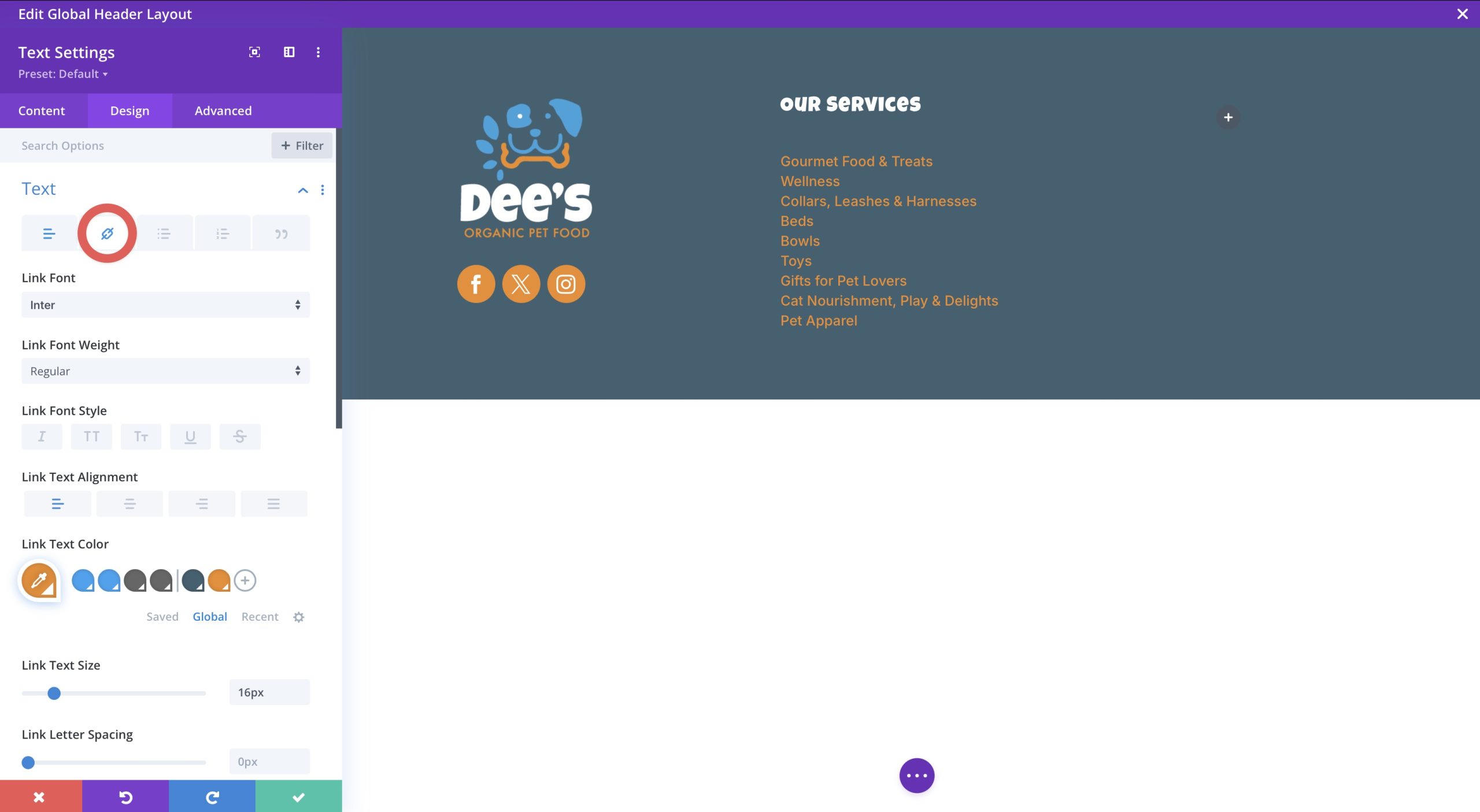
リンクを配置すると、[デザイン]タブをクリックして、テキストリンクメニューの下に次の設定を追加します。

- テキストフォント: Inter
- リンクテキストアライメント:左(デスクトップ)、センター(タブレット、モバイル)
- リンクテキストカラー: #ee8b22
- リンクテキストサイズ: 16px
- リンクラインの高さ: 1.3em
メールオプトインモジュールを追加します
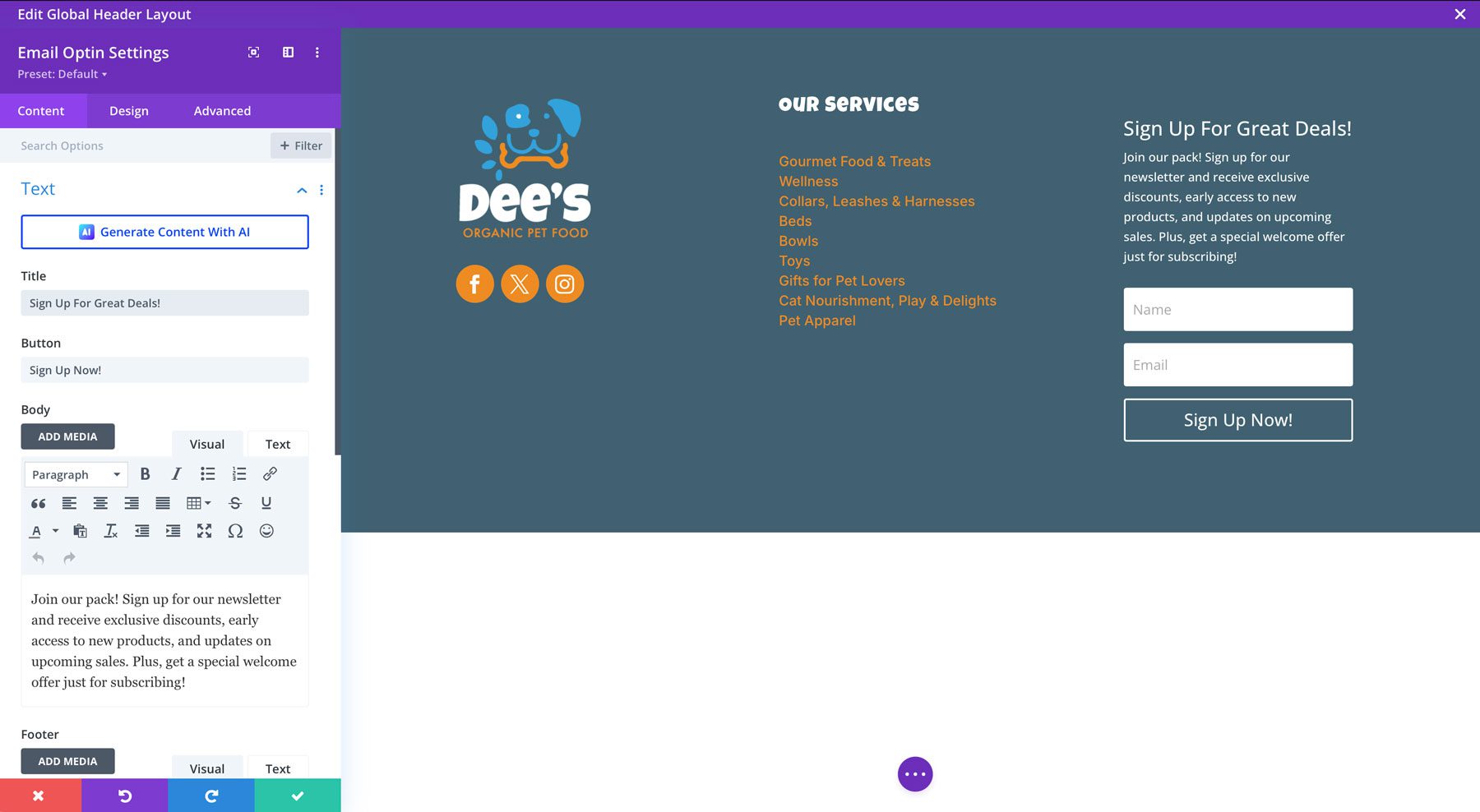
3番目の列に、ユーザーデータをキャプチャするための電子メールオプトインモジュールを追加します。アイデアは、潜在的な顧客にニュースレターにサインアップして、新製品やサービスに関する最新情報を受け取ることです。
[コンテンツ]タブに、次の設定を追加します。

- タイトル:お得な情報にサインアップしてください!
- ボタン:今すぐサインアップ!
- ボディ:私たちのパックに参加してください!ニュースレターにサインアップし、独占的な割引、新製品への早期アクセス、今後の販売の最新情報を受け取ります。さらに、購読するためだけに特別なウェルカムオファーを入手してください!
- 電子メールアカウント: MailChimp、ActiveCampaign、Hubspotなど、20以上の電子メールプロバイダーのいずれかから選択します。オプトインの構成が必要な場合は、この投稿をご覧ください。
- フィールド:トグルシングルネームフィールドをYESに使用します
- 成功アクション:メッセージを表示するか、別のURLにリダイレクトすることを選択します。
- 背景:透明
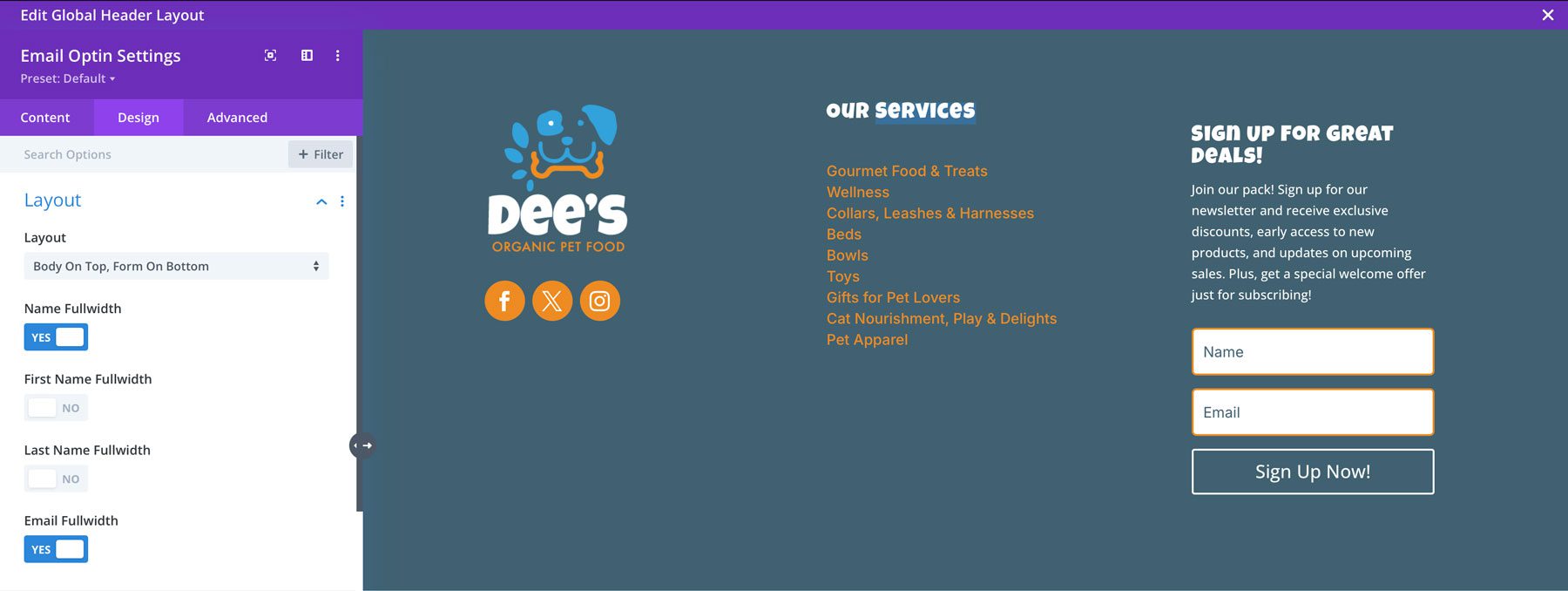
[デザイン]タブに、次のレイアウト設定を追加します。

- レイアウト:上部のボディ、下の形
- 名前FullWidth:はいに切り替えます
- fullwidthにメールしてください:はいに切り替えます
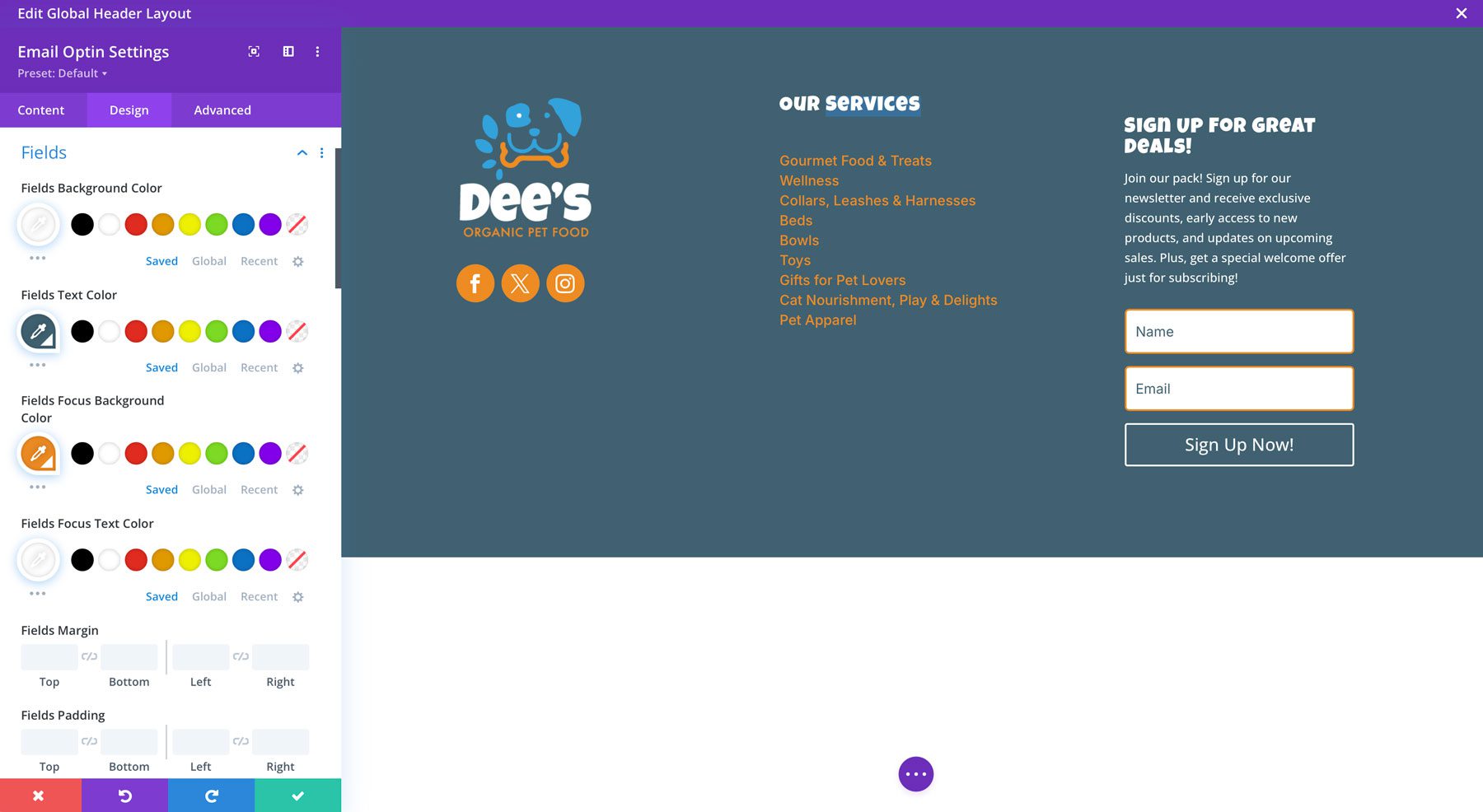
フィールド設定:

- フィールドの背景色: #ffffff
- フィールドテキストカラー: #406171
- フィールドフォーカスの背景色: #EE8B22
- フィールドフォーカステキストカラー: #ffffff
- フィールドフォント: Inter
- 角の丸い角: 5px
- フィールド境界幅: 2px
- フィールドボーダーカラー: #ee8b22
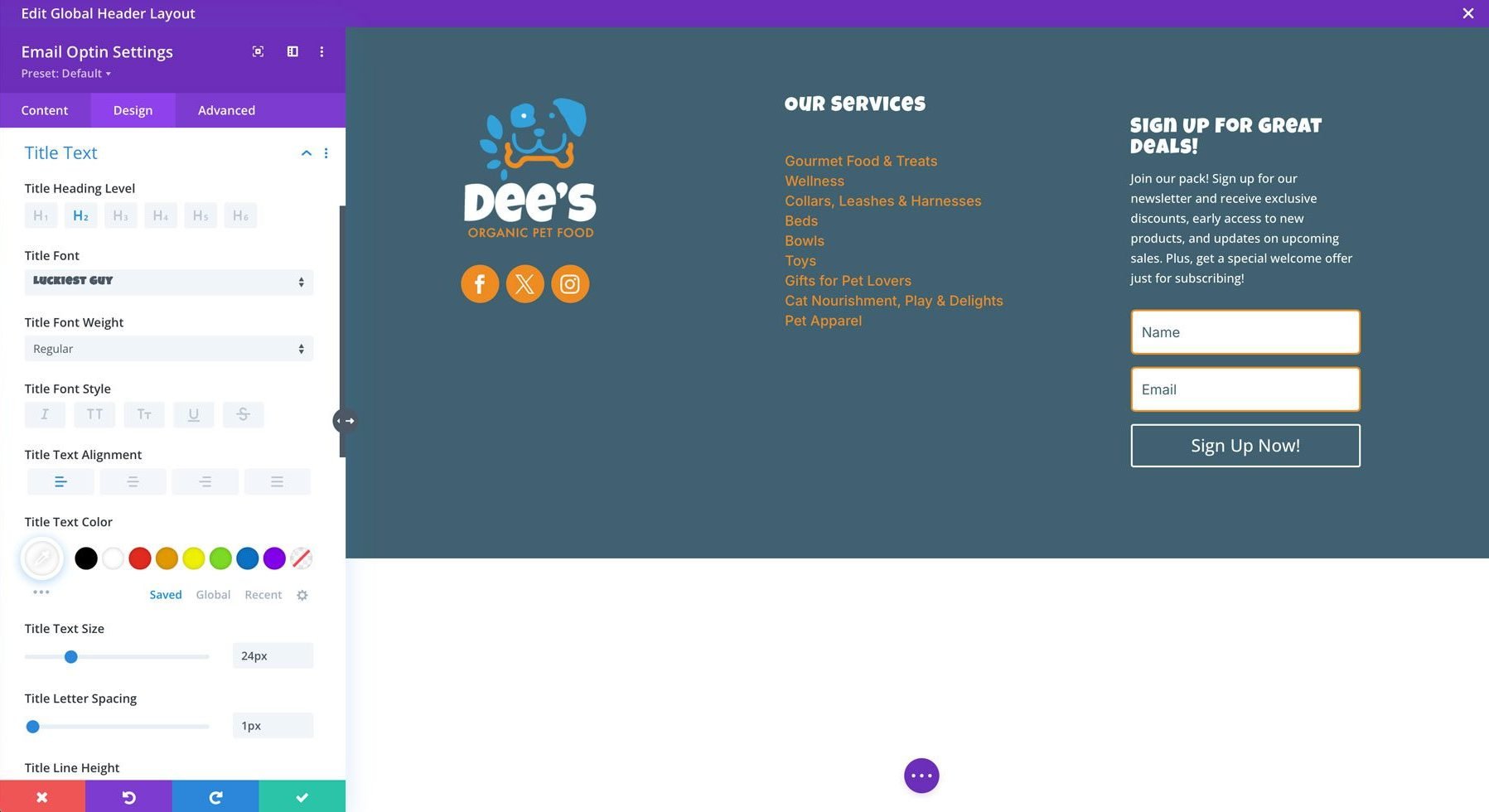
タイトルテキスト設定:

- タイトルフォント:最も幸運な男
- タイトルテキストアライメント:左
- タイトルテキストカラー: #ffffff
- タイトルテキストサイズ: 24px
- タイトルレターの間隔: 1px
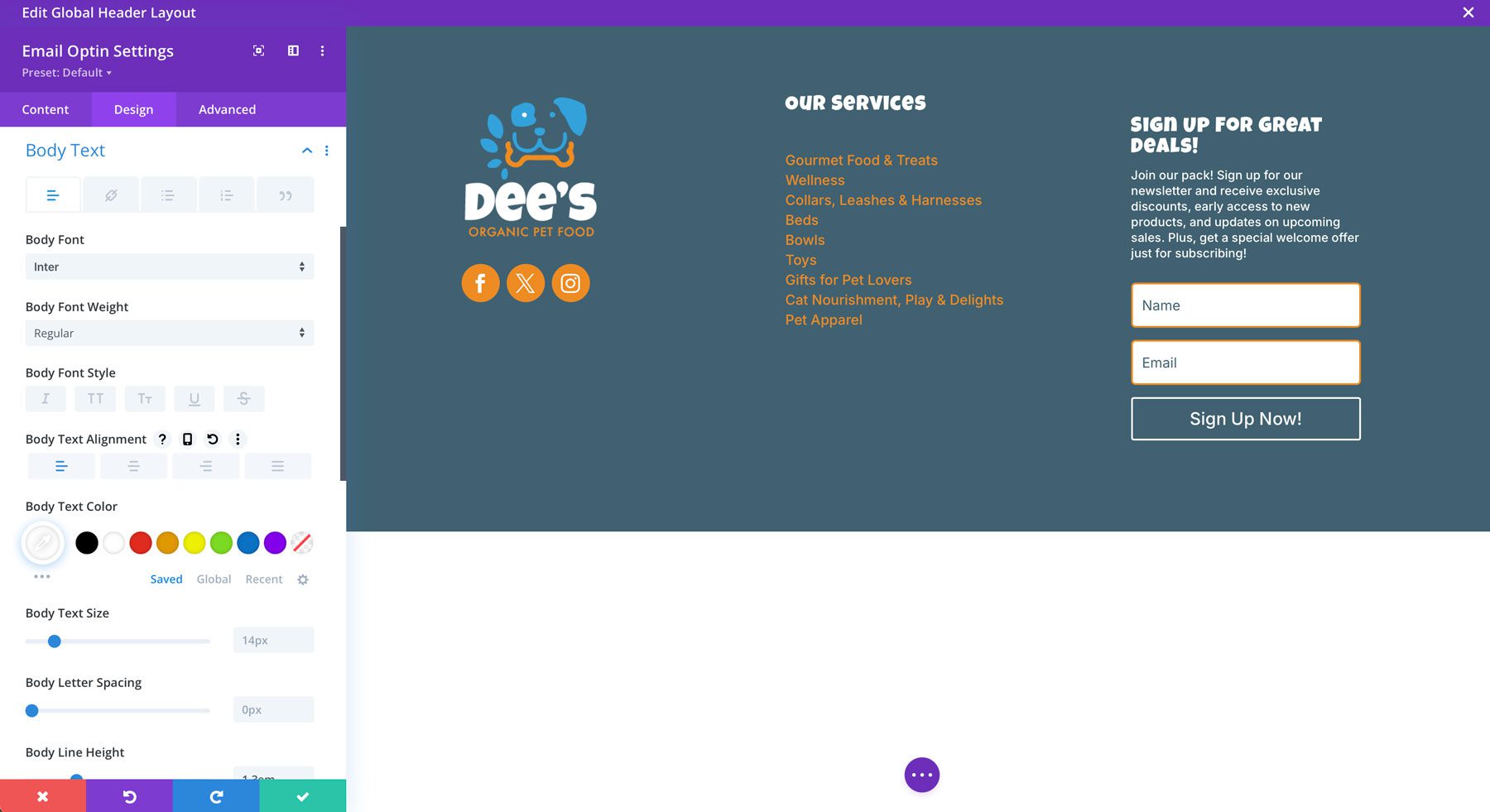
ボディテキスト設定:

- ボディフォント: Inter
- ボディテキストアライメント:左
- ボディテキストの色: #ffffff
- ボディラインの高さ: 1.3em
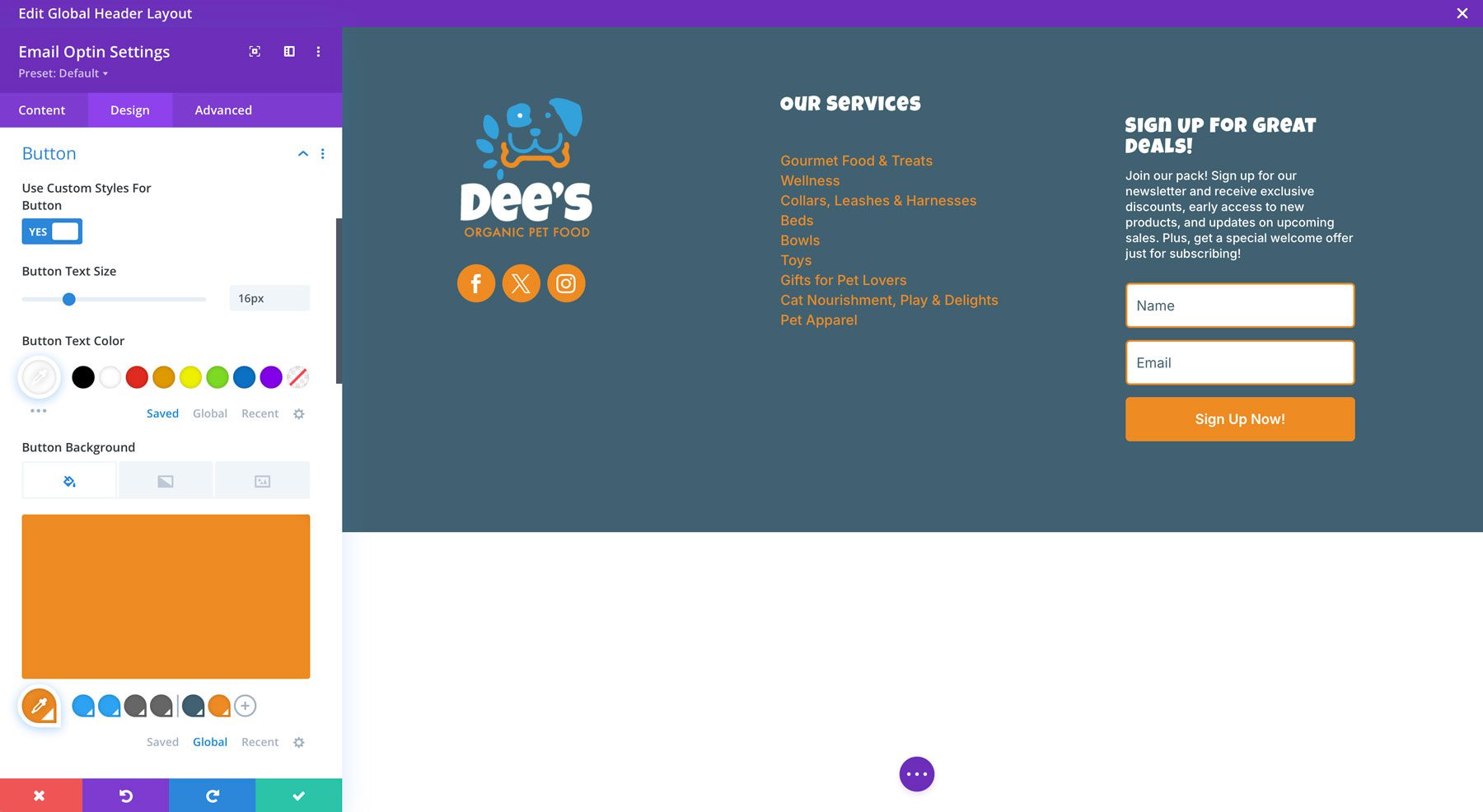
ボタン設定:

- ボタンにカスタムスタイルを使用します:トグルはYESです
- ボタンテキストサイズ: 16px
- ボタンテキストの色: #ffffff
- ボタンの背景: #ee8b22
- ボタンの境界幅: 0px
- ボタン境界半径: 5px
- ボタンフォント:インター
- ボタンフォントの重量: Semibold
- 表示ボタンアイコン:いいえ
- ボタンパディング: 12px(上&下)
新しいセクションを追加します
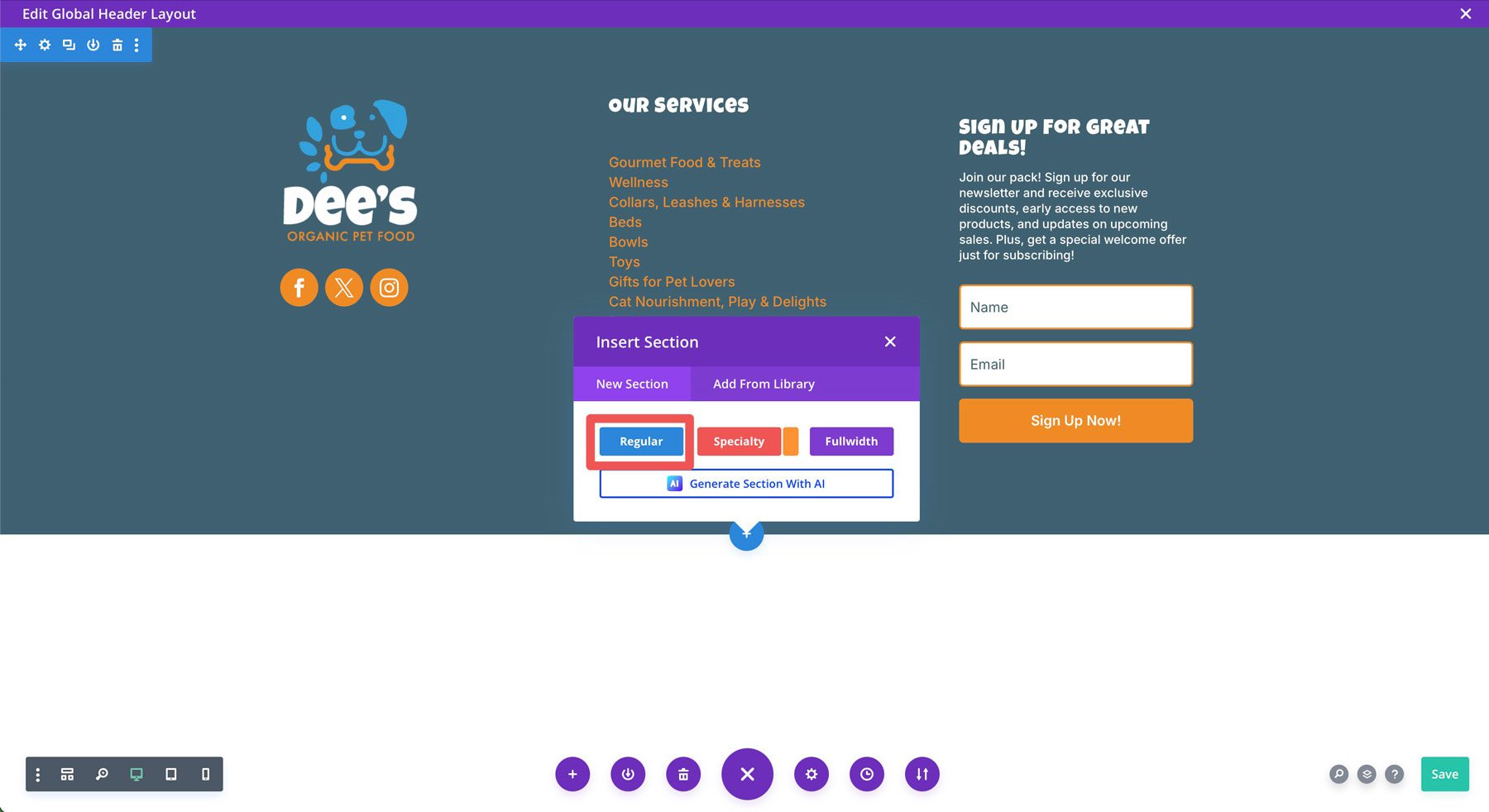
最後に、著作権情報の新しいセクションとサービス用語メニューをフッターに追加する必要があります。既存のセクションの下の青いアイコンをクリックして、通常のセクションを選択します。

1/3 +/2/3列の行を選択します。

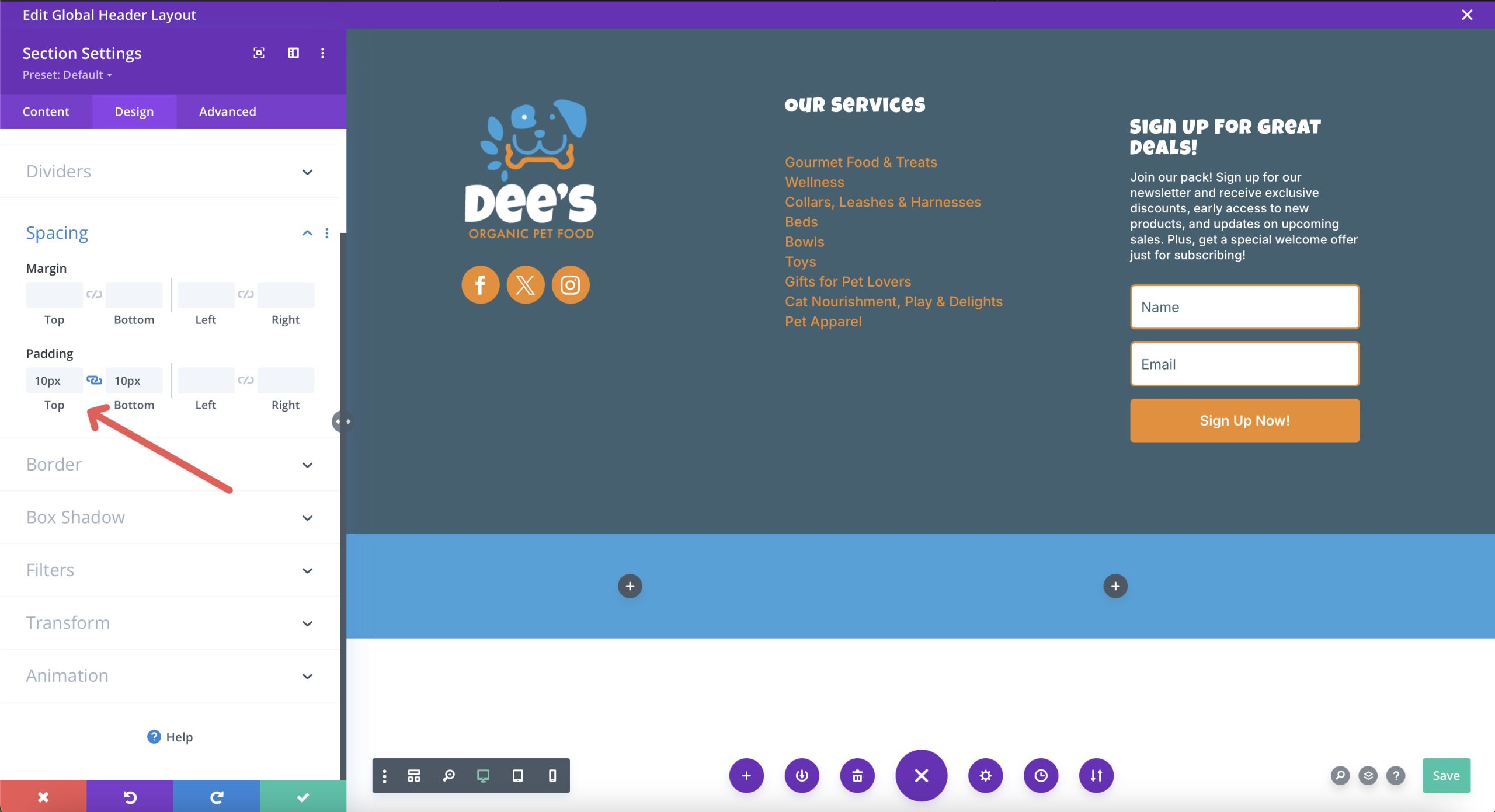
セクションの背景色を#38A2DBに設定し、間隔(デザインタブ)を上下10pxに設定し、変更を保存します。

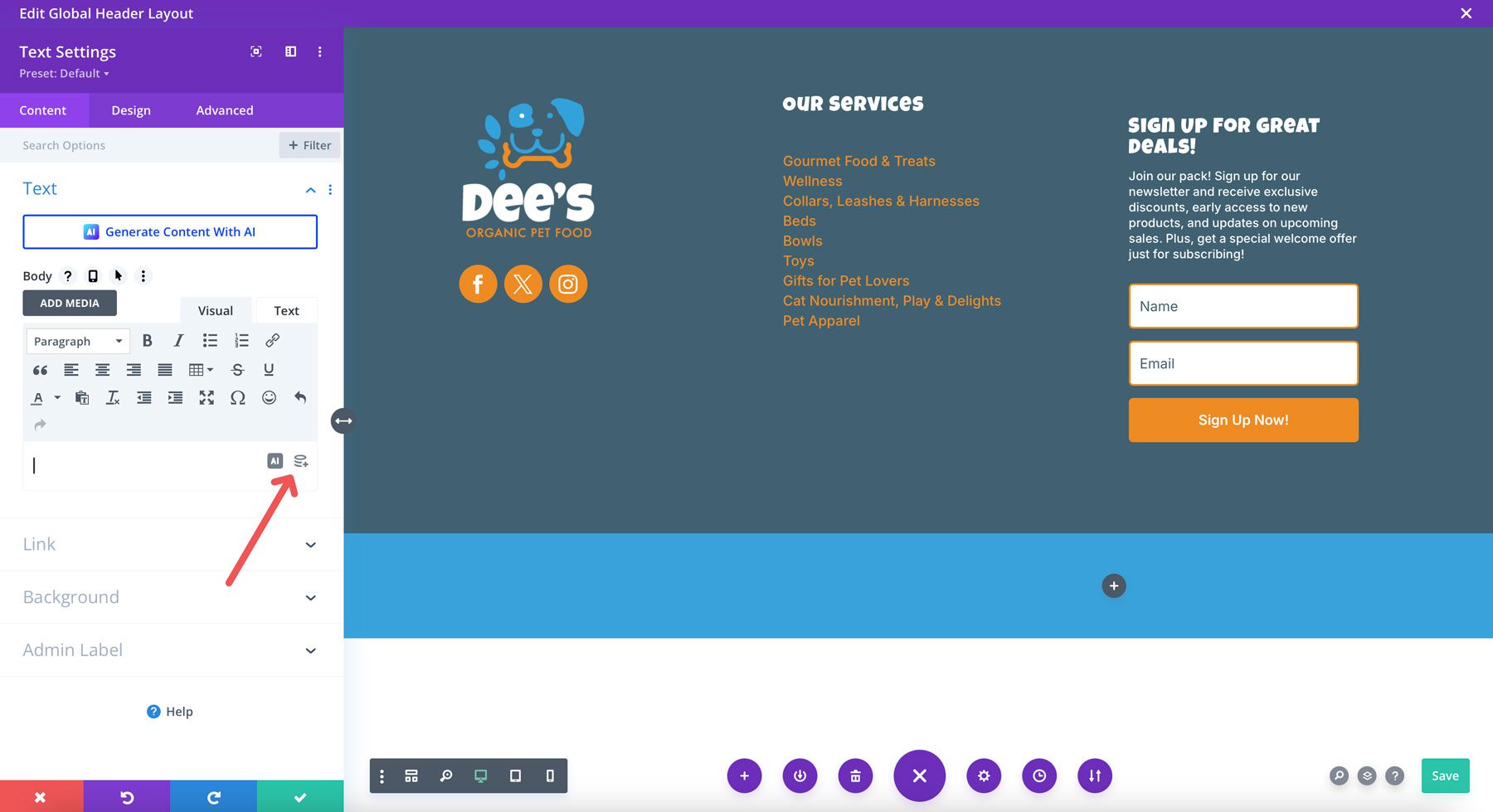
左の列にテキストモジュールを追加します。ボディにテキストを追加する代わりに、ダイナミックコンテンツアイコンをクリックします。ここに著作権情報を追加して、手動で変更せずに毎年更新できます。

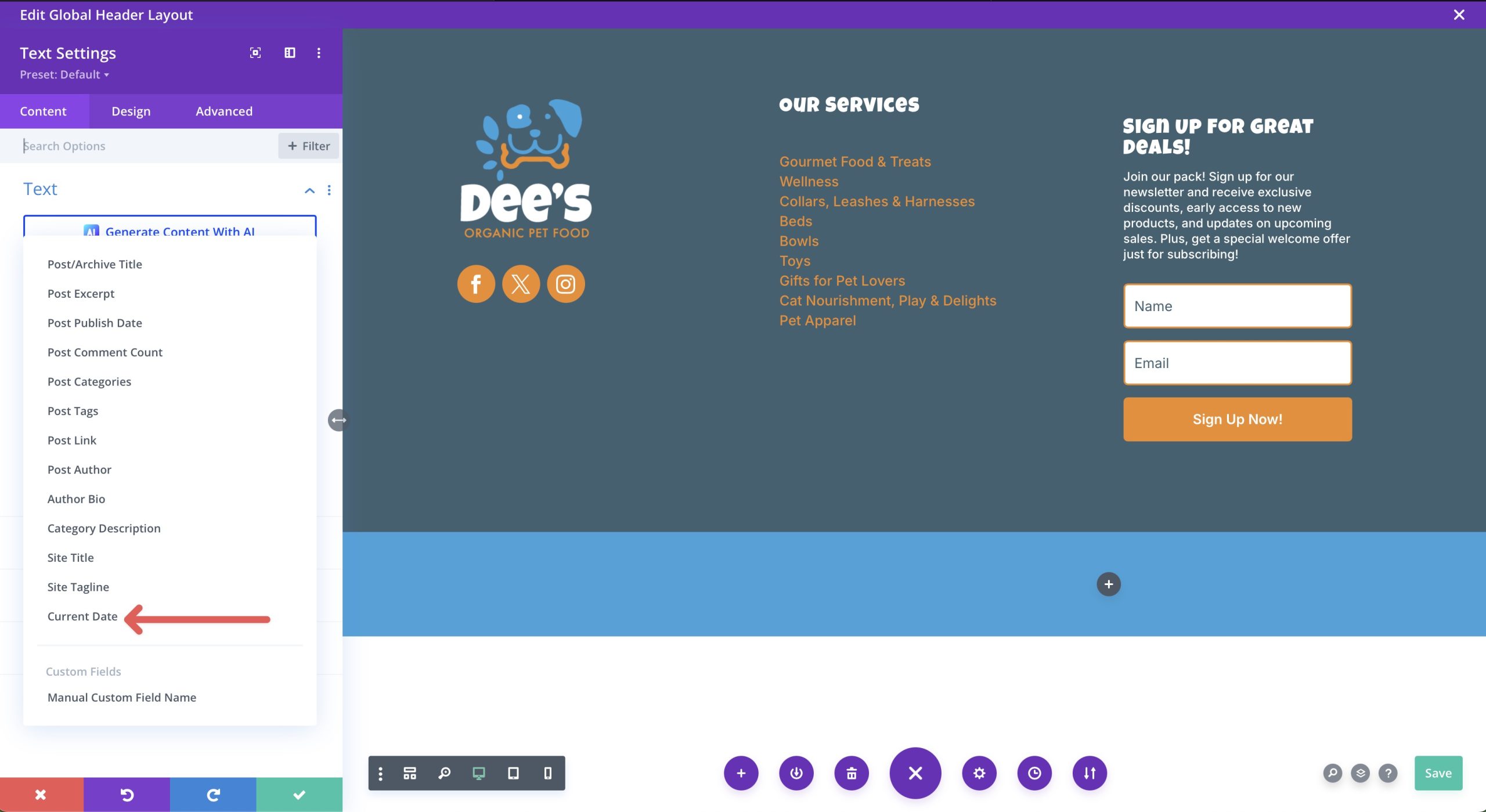
ダイアログボックスが表示されたら、オプションのリストから現在の日付を選択します。

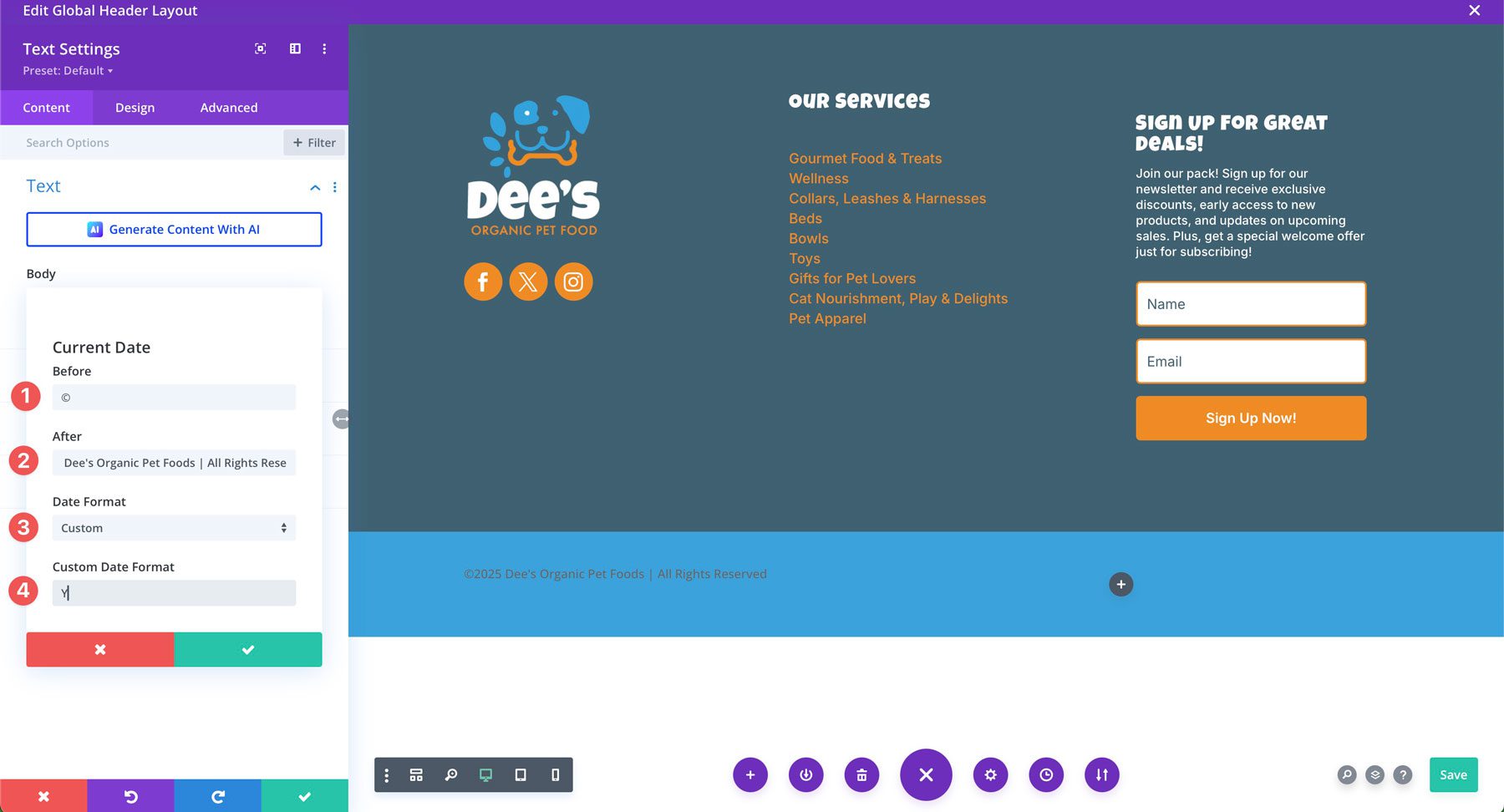
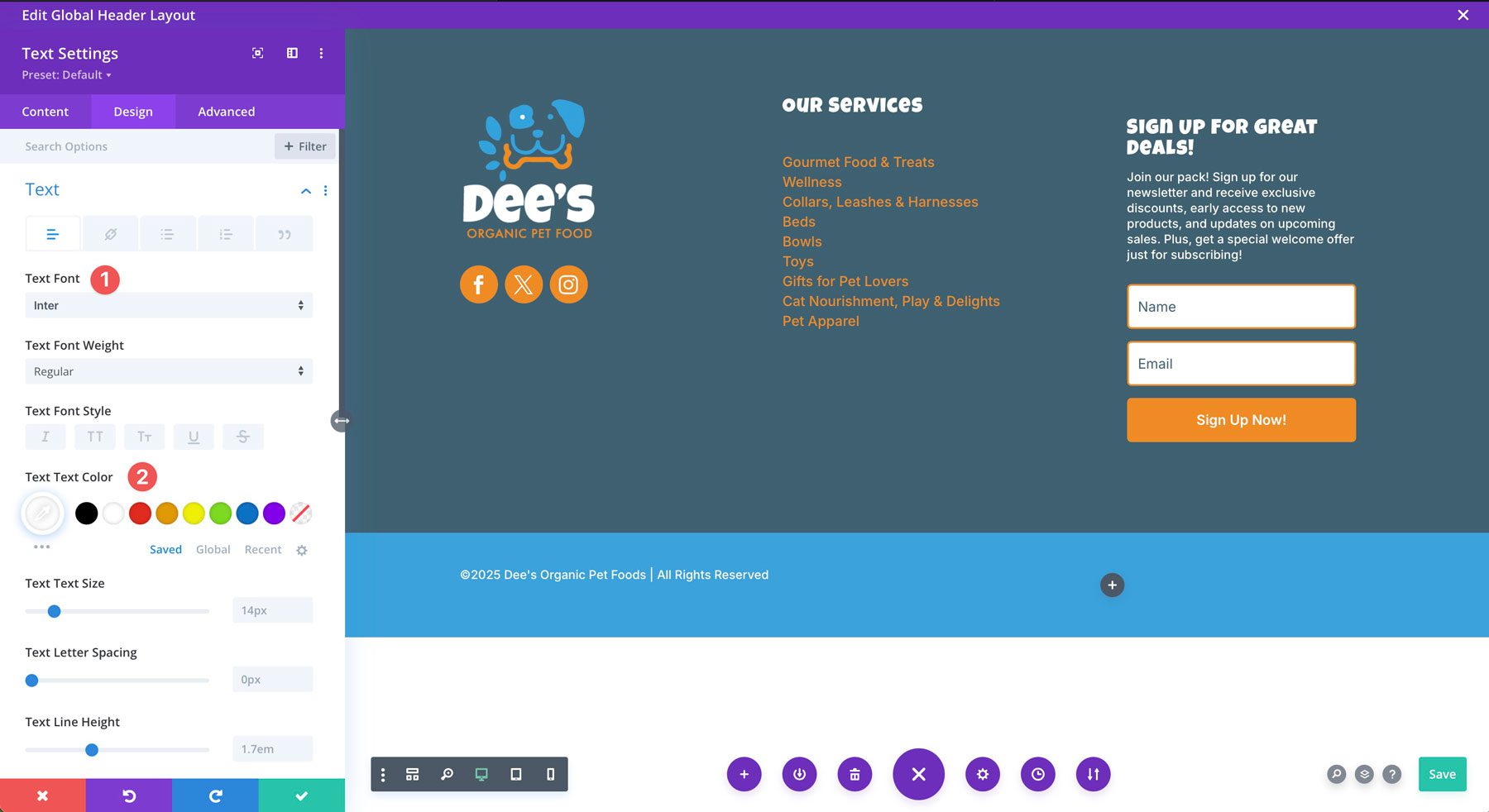
[テキスト]ダイアログボックスが表示されたら、次の設定を入力します。

- 前:著作権記号(キーボードのオプション + g)
- 後:あなたのビジネス名。テキストを入力する前に必ずスペースを離れてください!
- 日付形式:カスタム
- カスタム日付形式: Y
デザインタブにアクセスする前に変更を保存して、テキストをスタイリングします。 [デザイン]タブで、テキスト#ffffffを作成し、フォントファミリをInterに変更することを除き、すべての設定をデフォルト設定に残します。

メニューモジュールを追加します
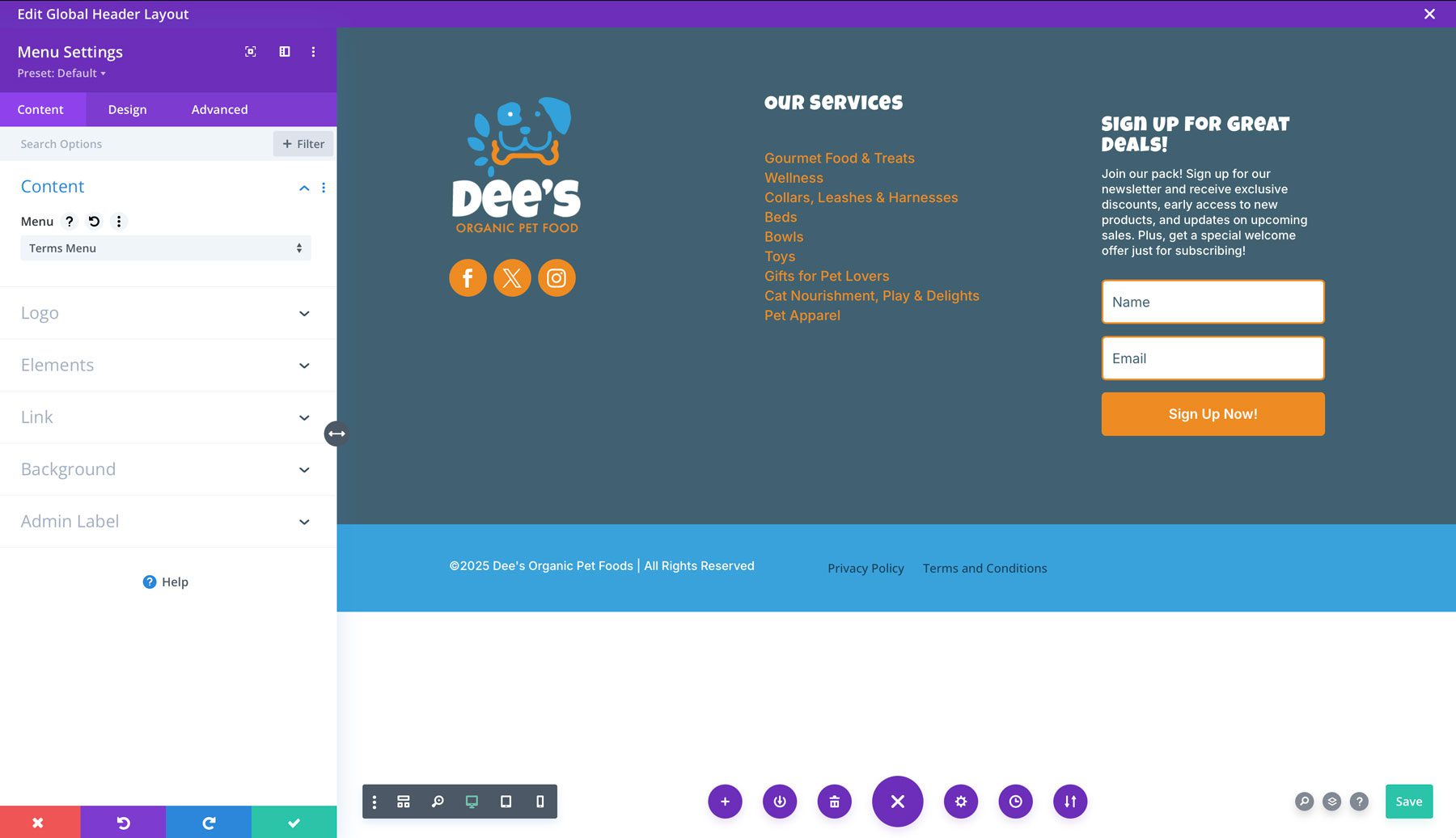
フッターに追加する最後のモジュールは、メニューモジュールです。新しいセクションの右の列に追加します。外観>メニューに移動して、事前にメニューを作成する必要があります。このフッターメニューには、プライバシーポリシーや利用規約ページなど、サイト上の法的情報が含まれている必要があります。
メニューモジュールの設定がアクティブで、次のオプションを選択します。

- メニュー:法律情報メニューを選択します
- 背景:透明
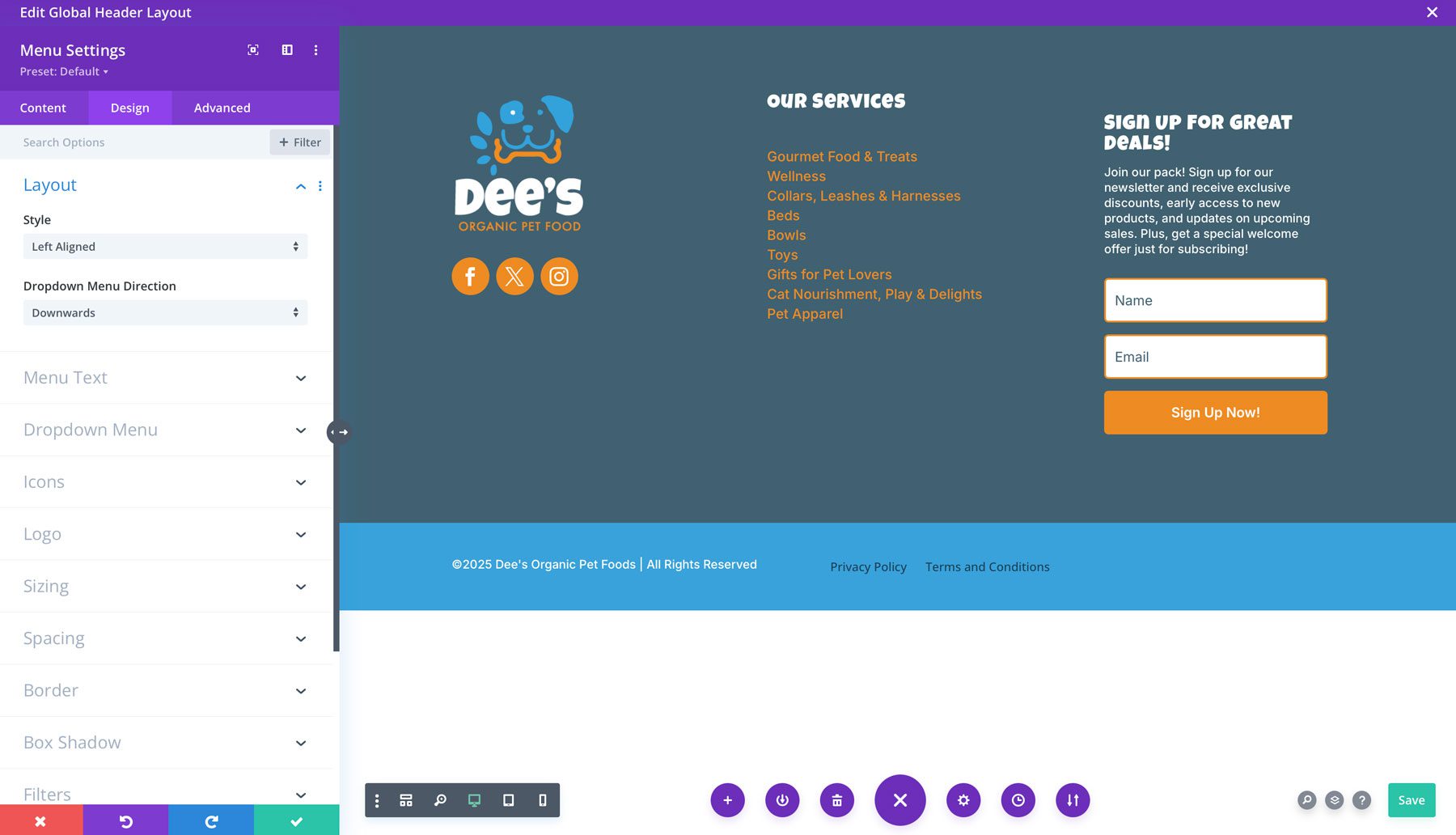
設計設定で、次の設定を選択します。
レイアウト:

- スタイル:左アライメント
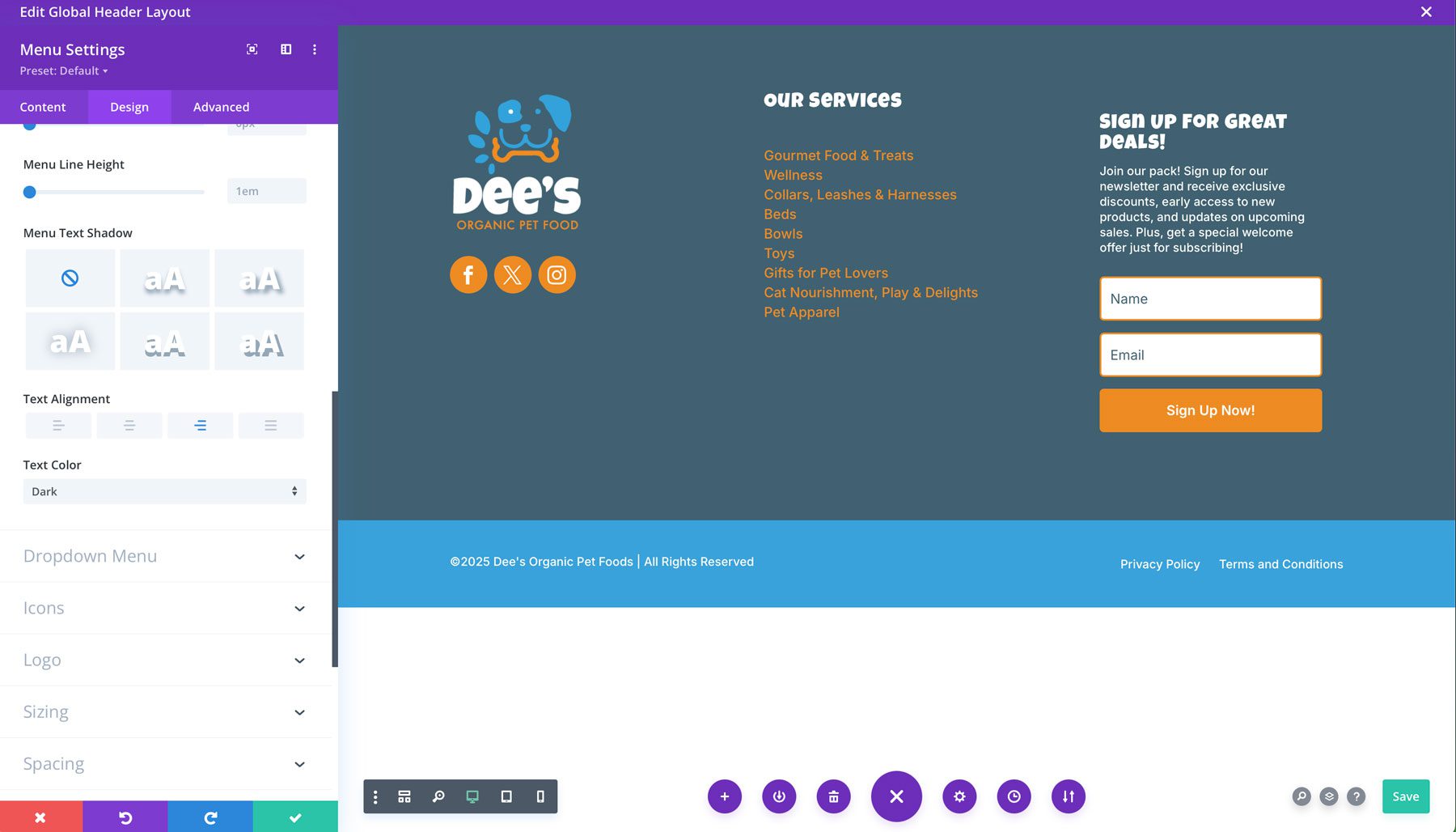
メニューテキスト:

- アクティブリンクカラー: #ffffff
- メニューフォント: Inter
- メニューテキストの色: #ffffff
- テキストアライメント:右
ドロップダウンメニュー設定:
メニューにはサブメニューリンクがないため、ここに変更するものはわずかです。これらの設定は、スマートフォンまたはタブレットからサイトを表示するときに、メニューのモバイルバージョンのみに適用されます。

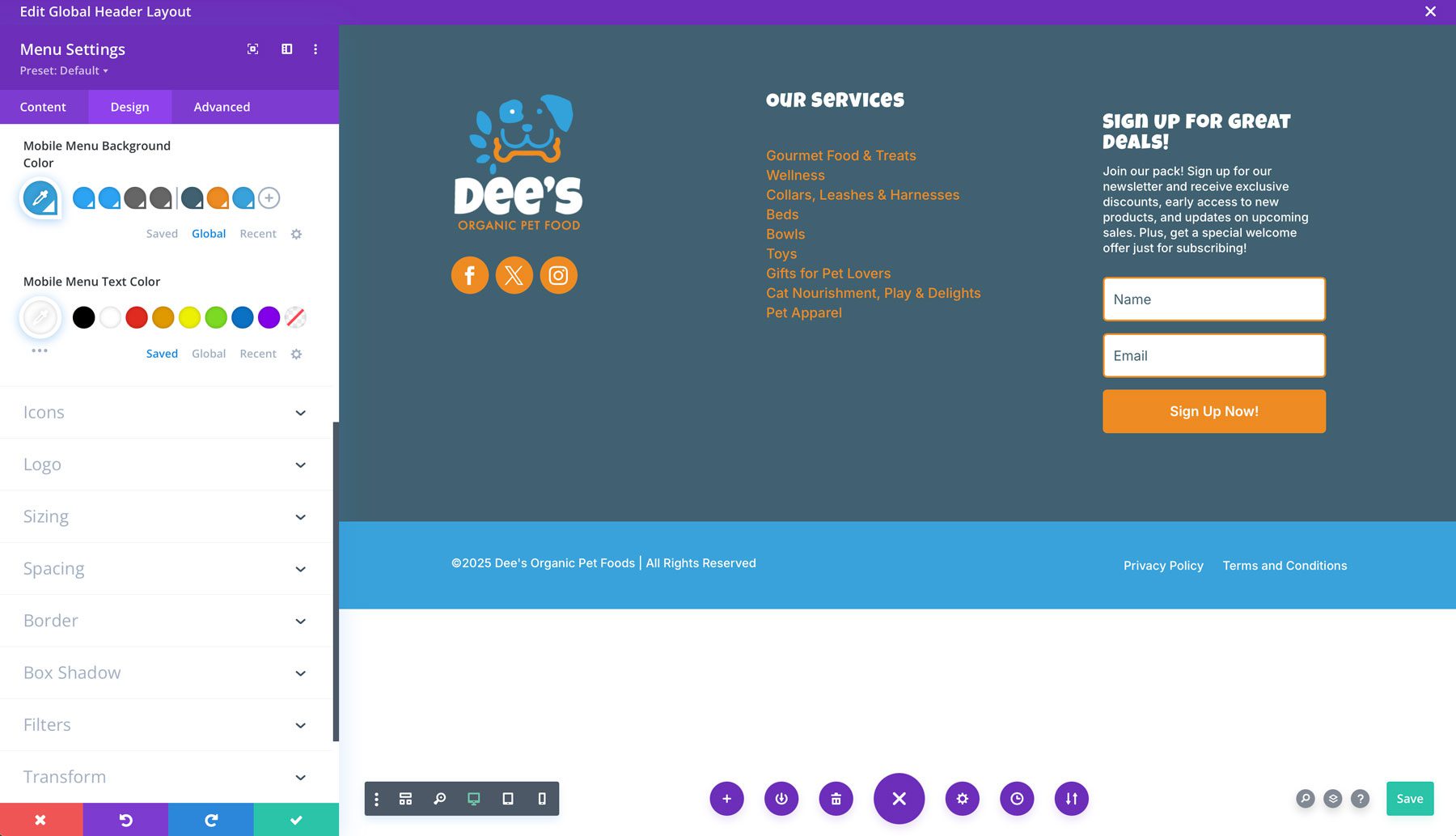
- モバイルメニューの背景色: #38a2db
- モバイルメニューテキストの色: #ffffff
最後に、[アイコン]タブの下のハンバーガーメニューアイコンの色を#ffffffに変更します。

仕上げを追加します
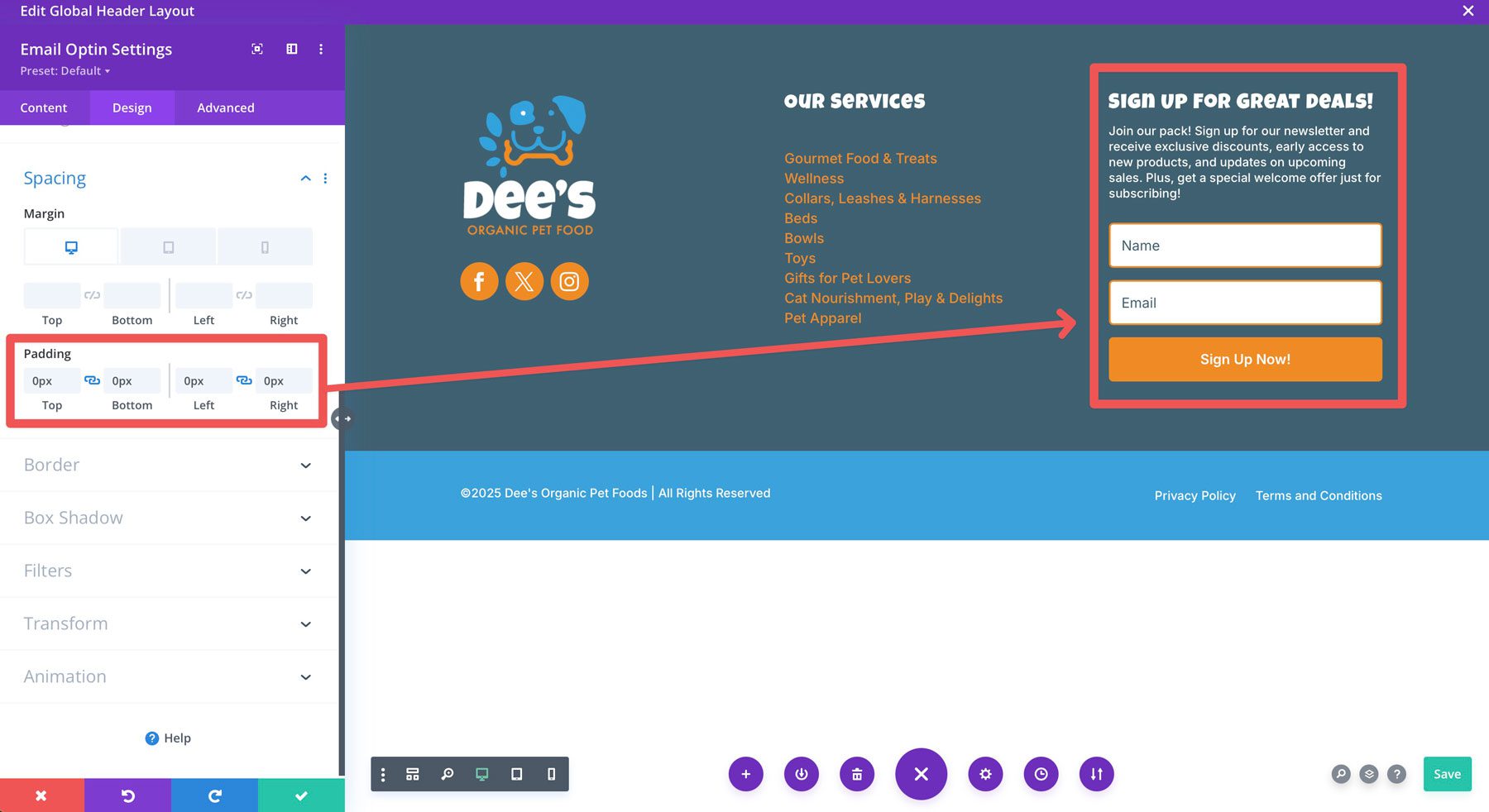
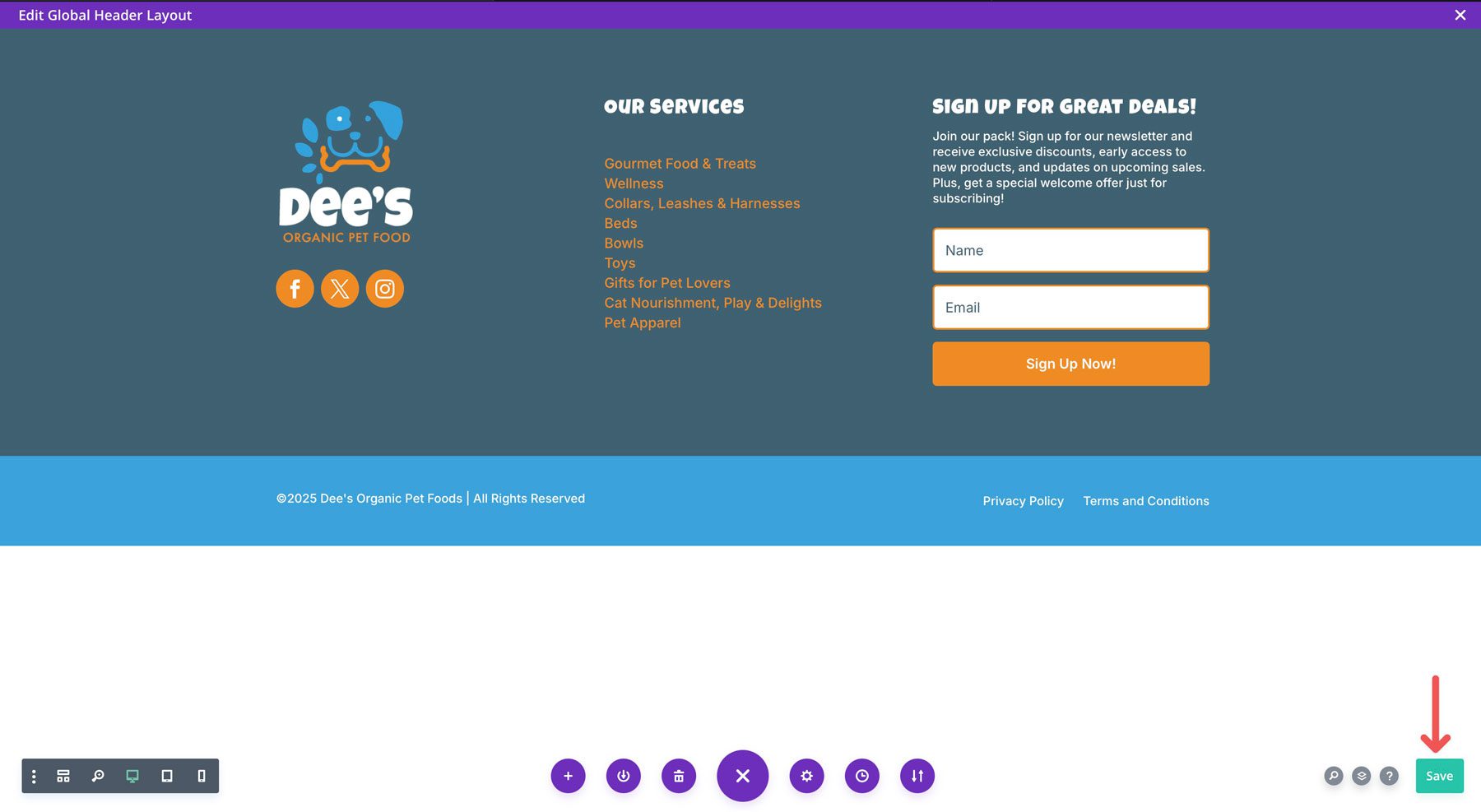
フッターのデザインが完了したので、私たちがする必要があるいくつかの迷いの修正があります。ご存知のように、電子メールのオプトインモジュールのタイトルは、隣接する列に囲まれたサービスメニューとはまったく整合していません。それは、Diviがデフォルトでいくつかのパディングを追加するからです。これを修正するには、電子メールオプションモジュールの設定を開き、[デザイン]タブに移動します。間隔のドロップダウンメニューの下で、厄介な間隔を削除するために、上部と下部と左と右に0pxパディングを追加します。

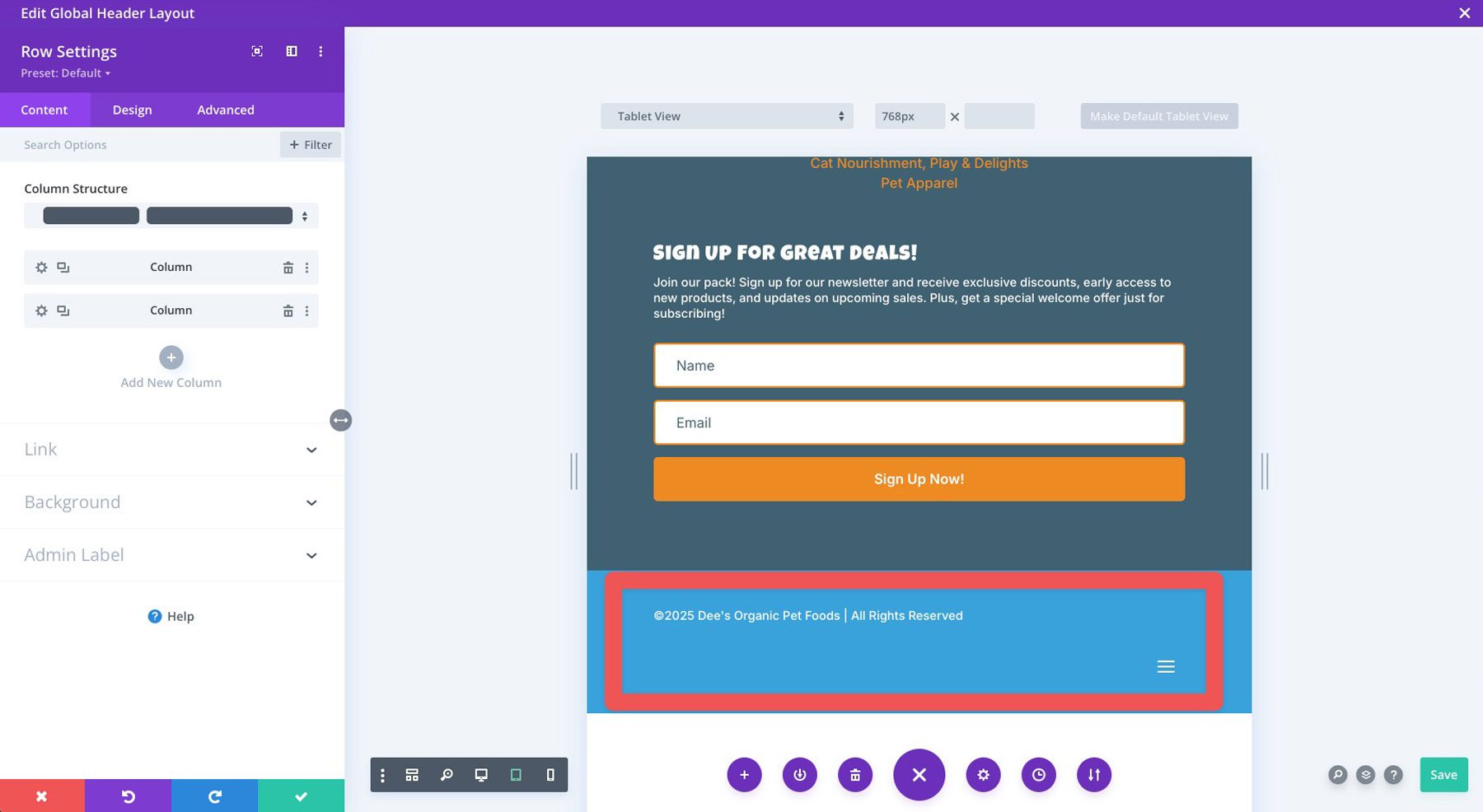
最後に、著作権情報とリーガルメニューはデスクトップに並べられていますが、小さな画面には完全に並んでいません。

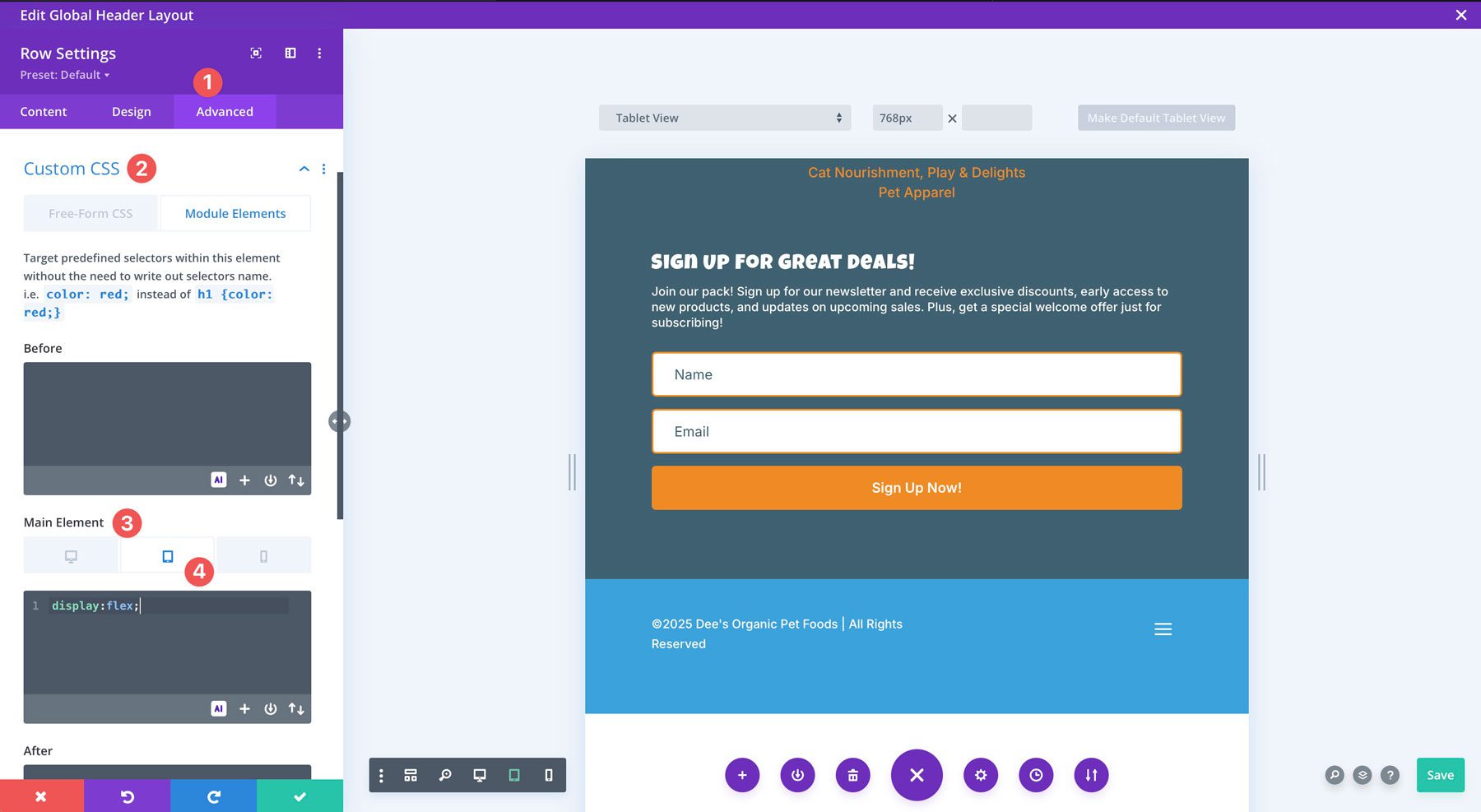
これを修正するには、行の[詳細]タブをクリックします。カスタムCSSの下で、メイン要素を選択して、レスポンシブ設定に移動します。 CSSフィールドで、タブレットに次のものを追加します。
display:flex;

変更を完了したら、緑色の保存ボタンをクリックしてフッターを保存します。

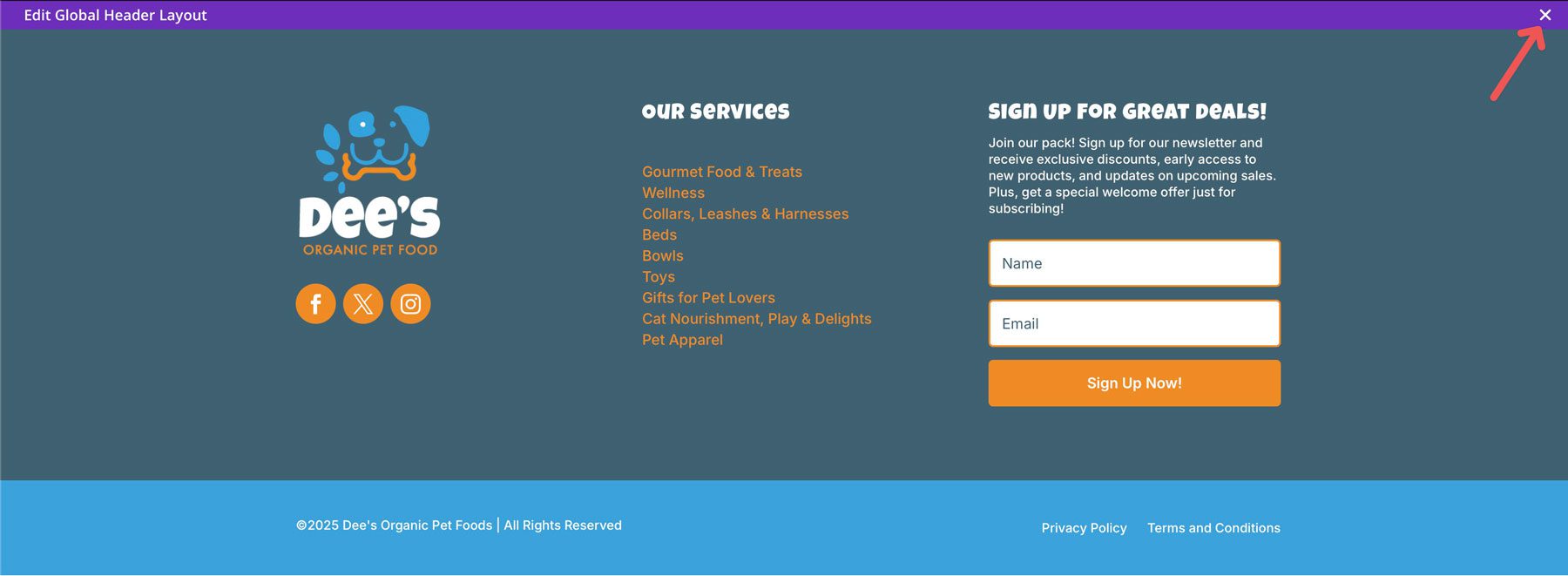
テーマビルダーの右上にあるXをクリックして、終了します。

最後に、 [変更変更]ボタンをクリックして、フッターをライブにします。

ご覧のとおり、Diviは数分でWebサイトフッターを簡単に設計できます。
Diviでウェブサイトのフッターを高めます
適切に設計されたウェブサイトフッターは、単なる後付けではありません。これは、成功したウェブサイトの重要な部分であり、重要な情報、ブランド強化、および全体的なユーザーエクスペリエンスのために貴重な不動産を提供します。読みやすさ、ブランドの一貫性、SEOリッチコンテンツなどの主要なデザインの原則を組み込むことで、訪問者に効果的にサービスを提供し、オンラインの存在感を高めるフッターをデザインできます。 Diviのようなツールを使用して、美しく機能的なフッターを設計するのは非常に簡単です。これらの手順に従うことで、ニーズを満たし、視聴者に永続的な印象を残すフッターを作成できます。
Diviテーマのすべての機能を紹介する便利なテーブルを作成して、その真の力を理解するのに役立ちます。
| divi | ||
|---|---|---|
| 開始価格 | 年間89ドル | 訪問 |
| 無料のレイアウト | 2600+ | もっと詳しく知る |
| 設計モジュール | 200 | もっと詳しく知る |
| Diviクイックサイト | スターターサイトまたはAIに生成されたWebサイト | もっと詳しく知る |
| ビジュアルビルダー | ドラッグアンドドロップページビルダー | もっと詳しく知る |
| テーマビルダー | フルサイトの編集機能 | もっと詳しく知る |
| eコマース統合 | 20以上のwoocommerce固有のモジュール | もっと詳しく知る |
| テーマ統合 | Diviは、人気のあるWordPressプラグインと統合されます | もっと詳しく知る |
