Elementor でサインアップ フォームをデザインする方法
公開: 2024-05-17人々があなたの Web サイトに登録したり、ニュースレターを購読したりできるようにするには、登録フォームが必要です。 ただし、収益性の高いフォームを設計することは、一部のビジネス オーナーにとっては困難に思えるかもしれません。
フォームをより魅力的にする機会があったにもかかわらず、人々がフォームを基本スタイルのままにしているのをよく見かけます。
このガイドでは、ユーザーの目に心地よいサインアップ フォームのスタイルを設定する方法を段階的に説明します。
目標を達成するために 2 つの製品を使用します。 フォームを構築するための Fluent Forms とフォームをデザインするための Elementor。
ステップ 1: Elementor と Fluent Forms をインストールする
Elementor は人気のあるページ ビルダーであり、その広範な機能を使用してデザインの目標を達成できます。 すでに Elementor ユーザーであれば、Fluent Forms を最適に組み合わせて簡単に利用できます。
Fluent Forms は Elementor と優れた連携を持っているため、地球上で最も人気のあるページ ビルダーの助けを借りてフォーム構築の旅を向上させることができます。
ただし、WordPress サイト用の Elementor がない場合は、今すぐインストールすることをお勧めします。 Fluent Forms をスタイル化するためにプロ バージョンを入手する必要はありません。 ただし、高度な用途に使用したい場合は、それを選択してください。
同様に、Fluent Forms の無料バージョンを使用して、Elementor で使用できます。 ただし、オンラインの旅をより簡単かつ効率的にするための多くの素晴らしい機能を利用できるため、プロバージョンを入手することをお勧めします。
ステップ 2: Fluent Forms を使用してサインアップ フォームを作成する
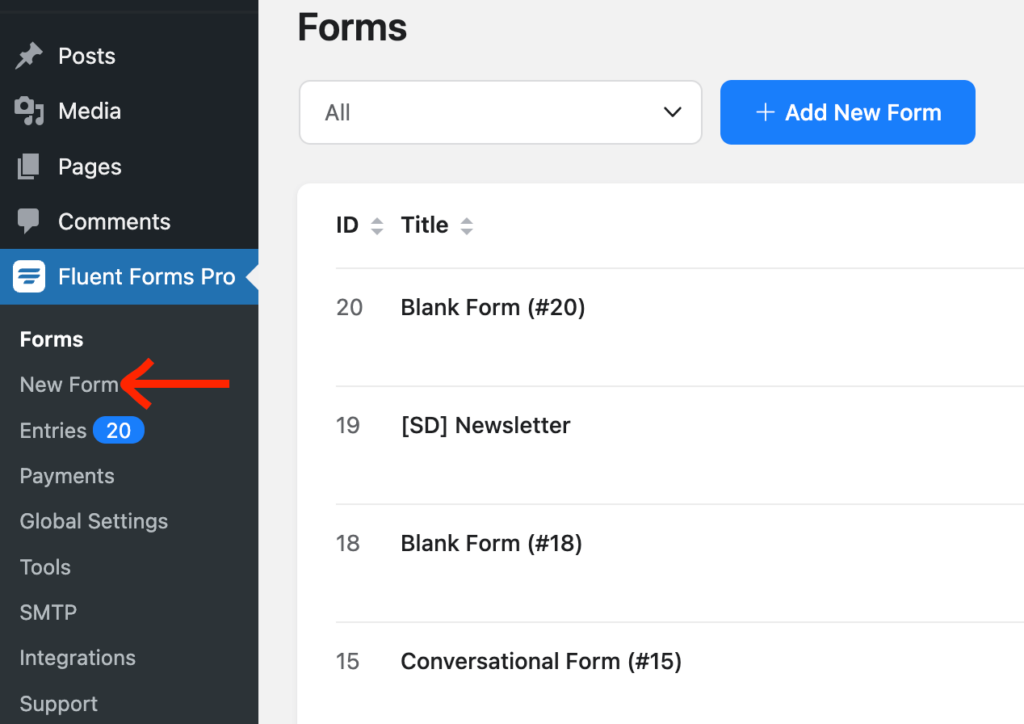
次に、サインアップフォームを作成します。 これを行うには、WP ダッシュボードの左側から[Fluent Forms >> New Form]に移動します。

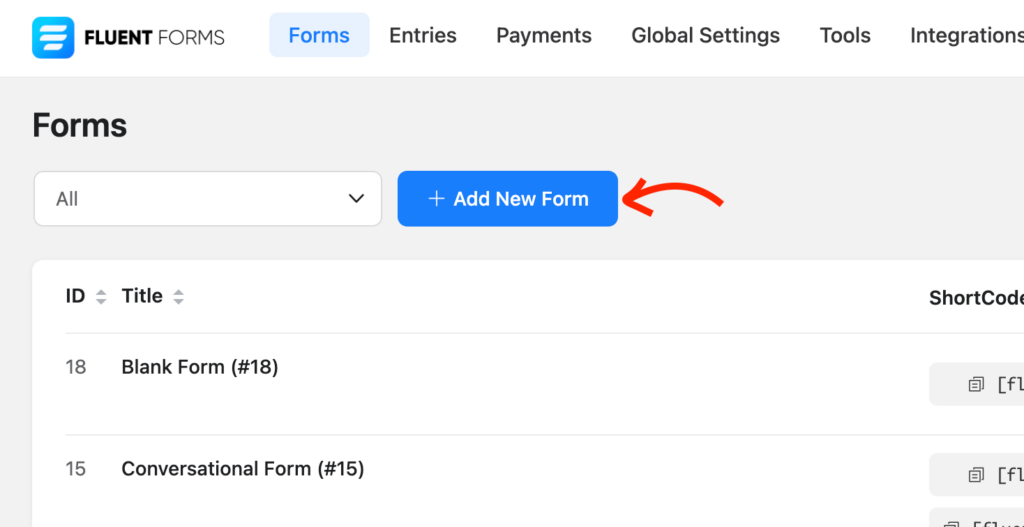
または、フォームフィルターセクションの近くにある上部のボタンから移動することもできます。

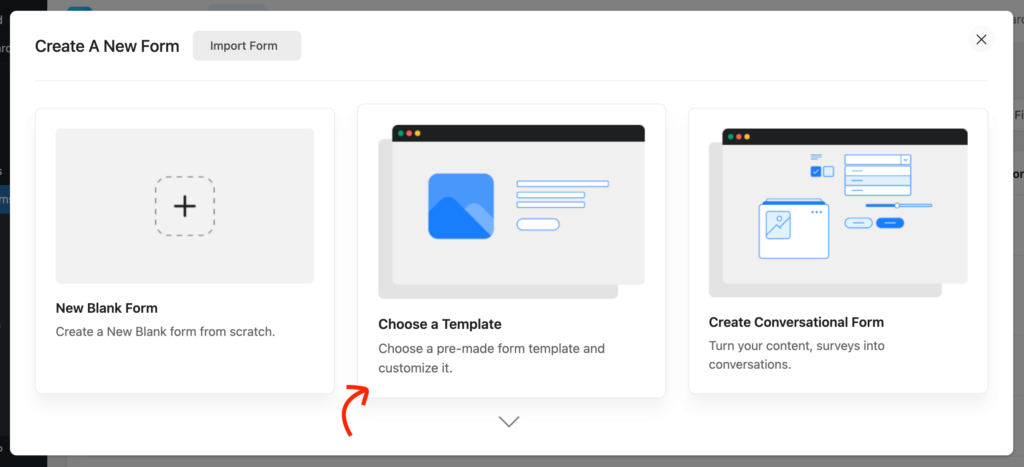
リストされたオプションのいずれかを選択します。
- 新しい空白のフォーム
- テンプレートを選択してください
- 会話フォームの作成

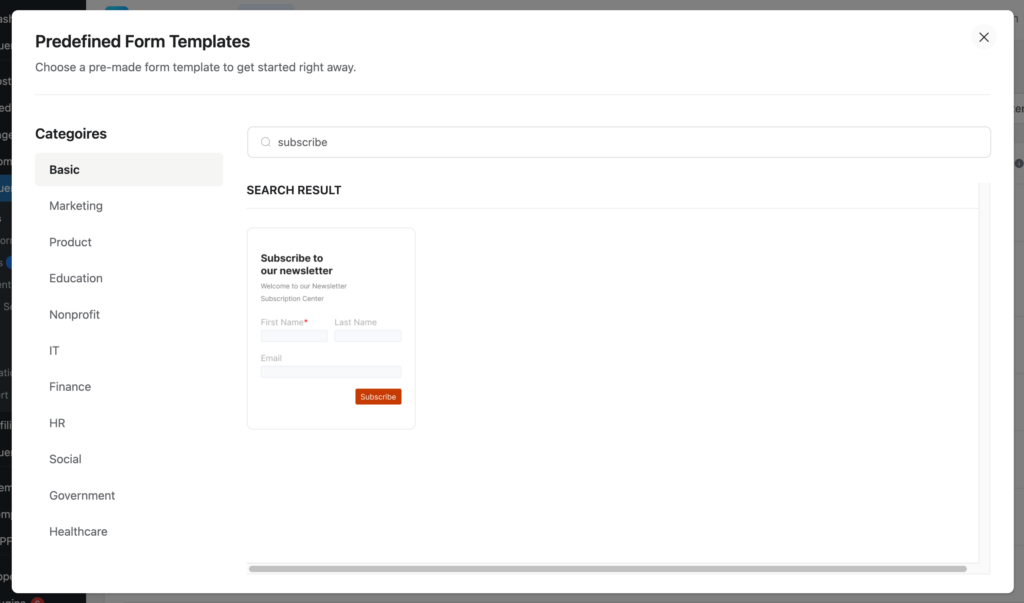
事前に構築されたテンプレートを選択すると、リストから購読フォームを使用できます。

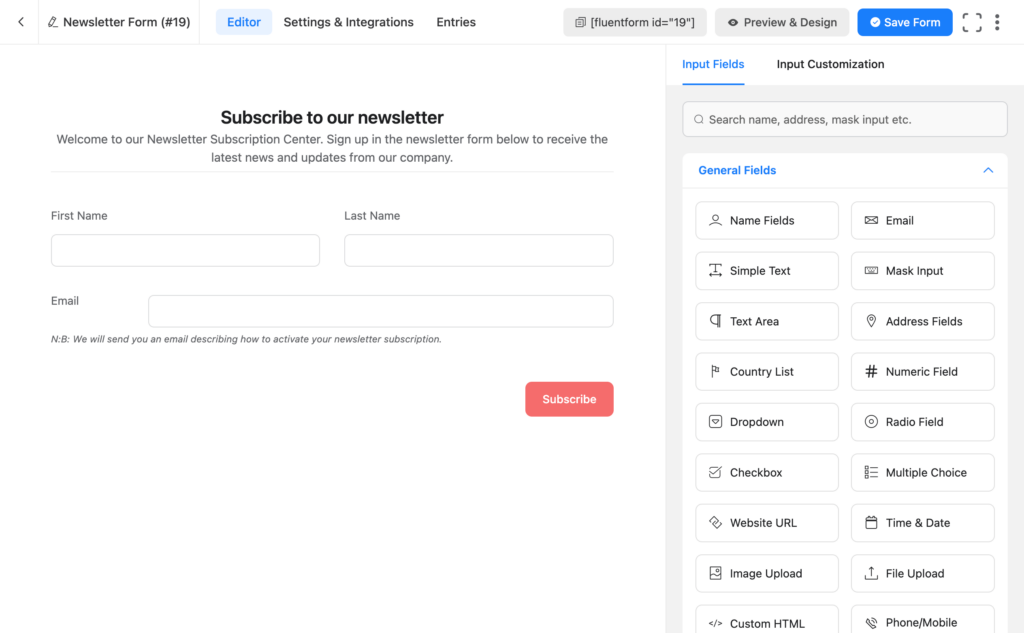
次に、Fluent Forms エディターが表示されます。 フォームに名前を付けて、フィールドの追加/削除を開始します。 それらをドラッグするか、それぞれのフィールドをクリックするだけです。

セクション区切りフィールドをカスタマイズして、カスタム テキストを追加できます。 空のフォームから始める場合は、説明の一部を含む見出しを提供できるカスタム HTMLフィールドを選択します。
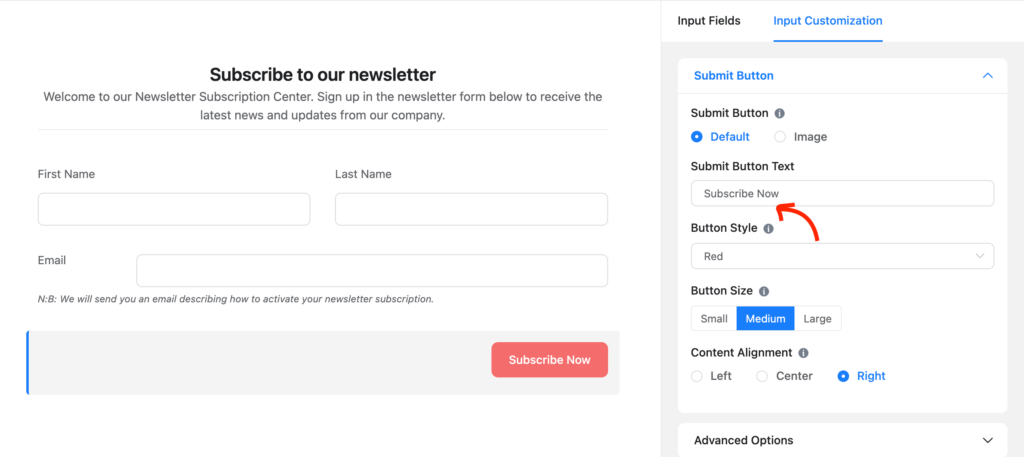
送信ボタンのテキストをカスタマイズして、よりパーソナライズしてみましょう。 エディターのボタンをクリックするだけで、右側のパネルに編集オプションが表示されます。

ステップ 3: 電子メール マーケティング ツールに接続する
購読フォームをマーケティング プラットフォームに接続しなければ、何が役に立ちますか?
連絡先リストの作成からさらなるコミュニケーションまで、CRM 接続には多くのメリットがあります。 Fluent Forms が CRM と電子メール マーケティングの統合を大量に提供してくれるのはありがたいことです。
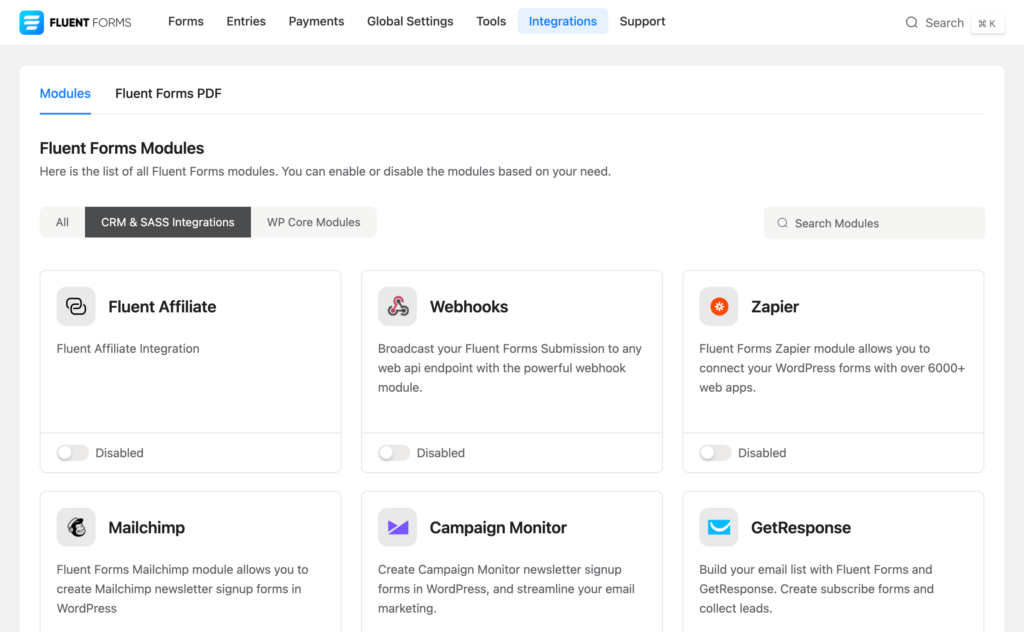
[Fluent Forms] ドロップダウンまたは上部バーから[統合]に移動します。 次に、 「CRM & SASS Integrations」タブをクリックして、探しているプラットフォームを見つけます。 検索ボックスを使用することもできます。

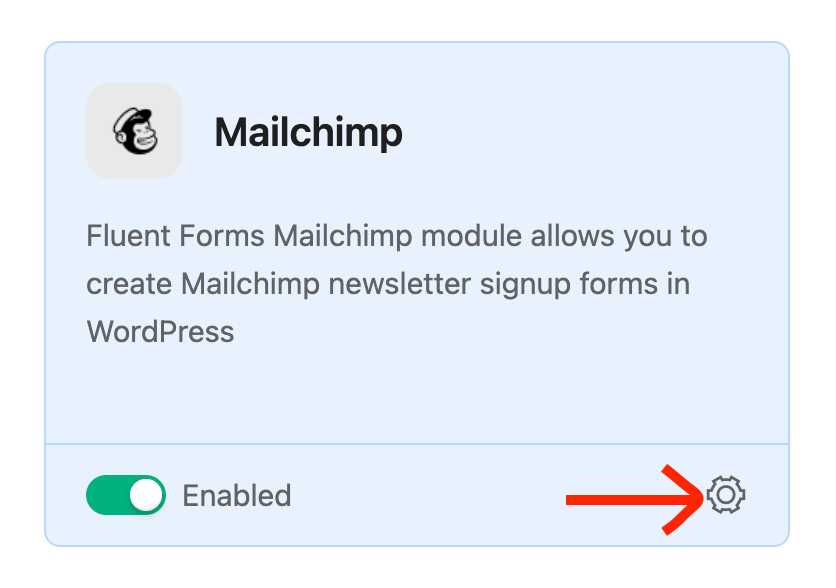
次に、トグルボタンをオンにしてツールを有効にします。 ツールを起動すると、右下に設定アイコンが表示されます。 アイコンをクリックすると、[設定] ページが表示されます。

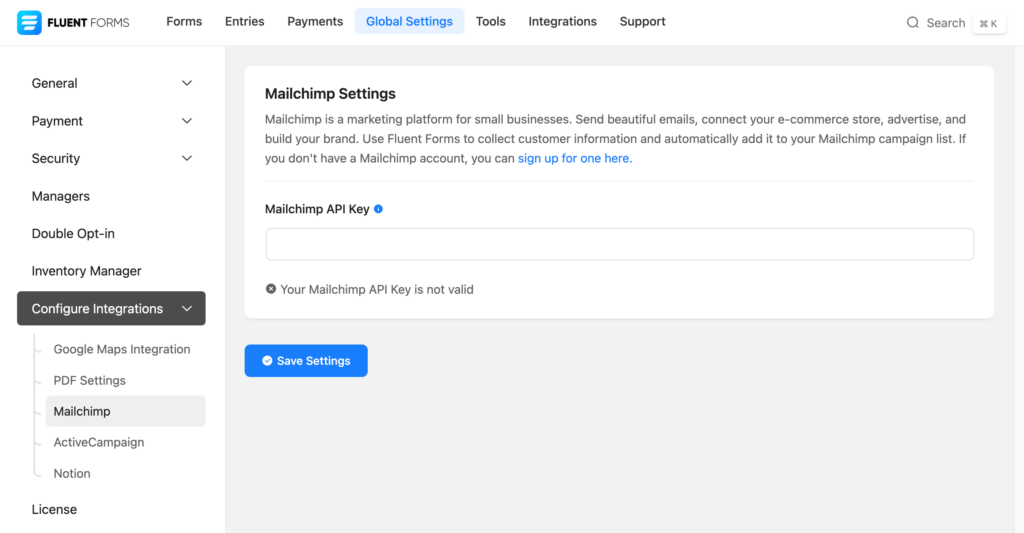
そこでは、その特定の統合の設定を確認できます。 (CRM) API 設定で、キーを指定する必要があります。 ツールのアカウントをお持ちでない場合は、アカウントを開設して API 関連の詳細を入力できます。
ここでは Mailchimp を使ったプロセスを示しています。 お気に入りのツールを選ぶことができます。 とにかく、ここで API キーを入力します。 キーは Mailchimp ダッシュボードから取得できます。

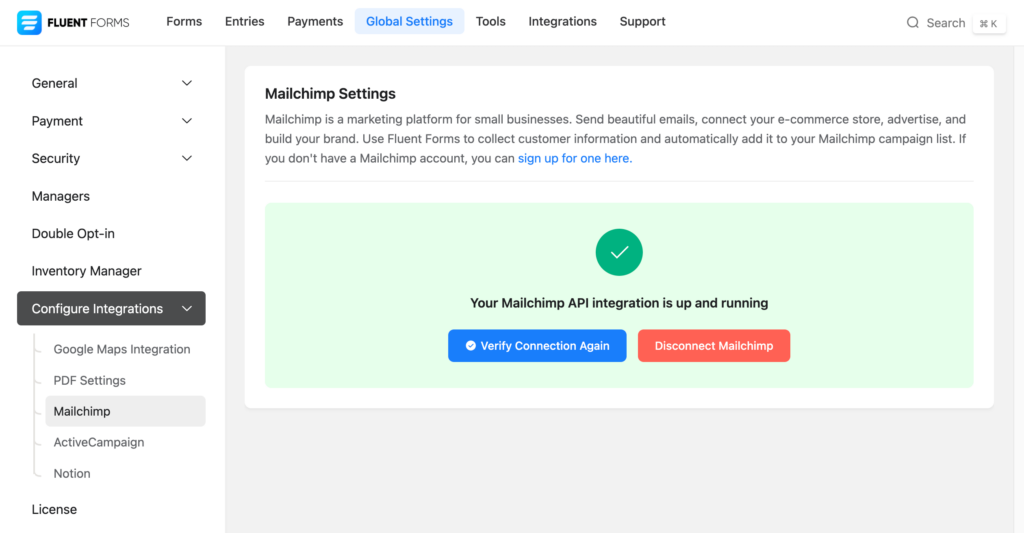
キーを挿入したら、 「設定を保存」ボタンをクリックします。 APIが動作しているかどうかがわかります。

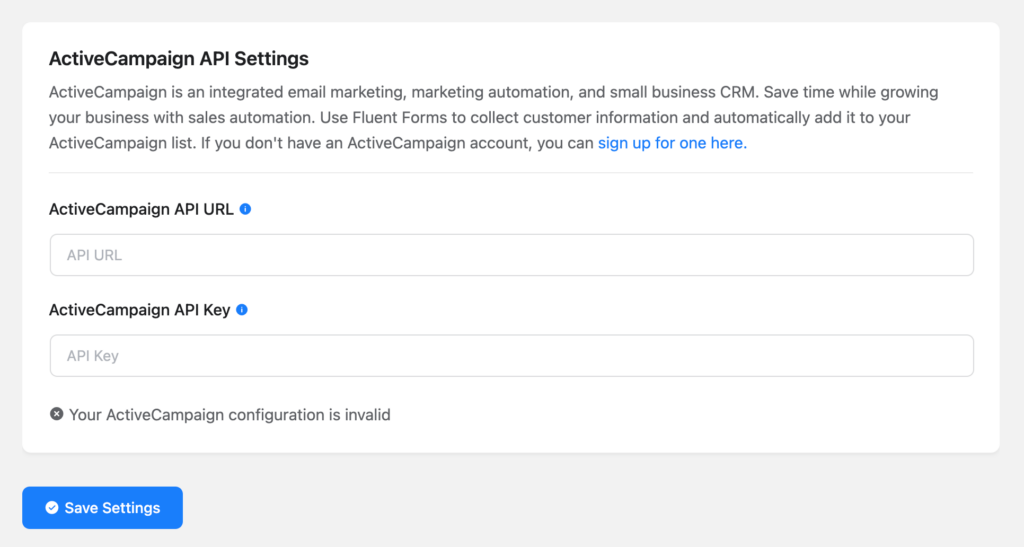
多くの場合、以下に示す ActiveCampaign のように、API URL と API キーの両方を指定する必要があります。

必要な情報をすべて入力したら、 「設定を保存」ボタンをクリックします。

ステップ 4: ページを作成し、Elementor で編集する
まあ、新しいページを作成する必要はありません。 サインアップ フォームを既存のページに埋め込むことができます。 ただし、物事をシンプルにするために、新しいページを使用します。
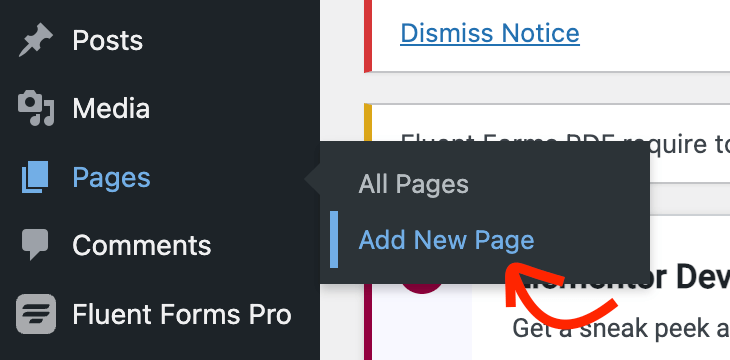
WordPress ダッシュボードから[ページ] >> [新しいページを追加]に移動します。

ブロック エディター内で、 [Elementor で編集]ボタンをクリックします。

Elementor エディターが表示されます。 ツールを読み込んだ後は、ドラッグ アンド ドロップ ビルダーなので、ランディング ページを簡単にデザインできます。
ただし、ここではFluent Forms Elementor Widgetを使用してフォームをカスタマイズします。 ウィジェットを見つけるには、上部の検索バーで Fluent Forms を検索します。

Fluent Forms ウィジェットが画面に表示されます。 ドロップダウン セクションをクリックすると、すべてのフォームがそこに表示されます。 次に、使用するフォームを選択します。

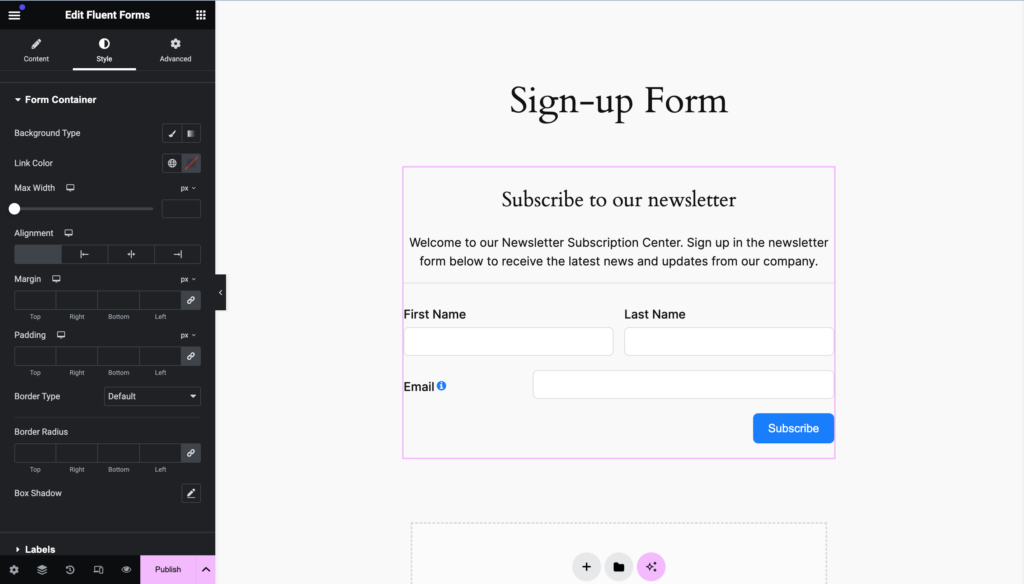
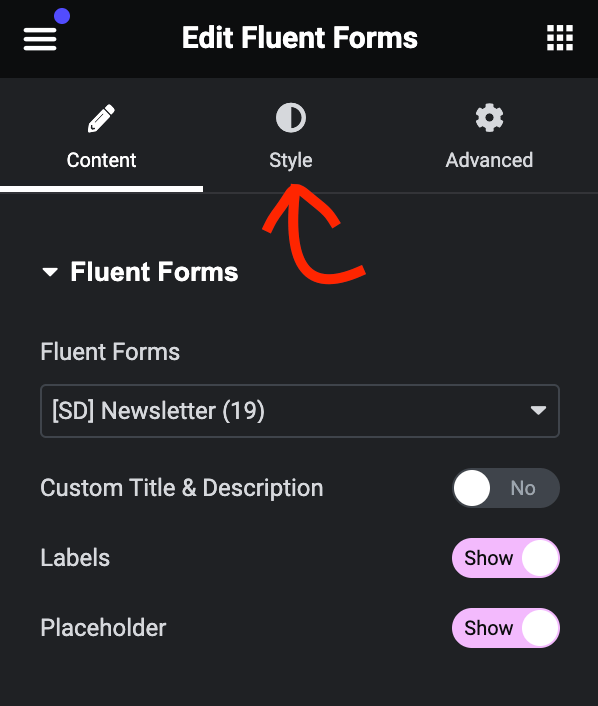
フォームがエディターに表示されます。 Elementorエディタの左側のパネルから「スタイル」タブをクリックします。

このタブには、さまざまなスタイルでフォームをカスタマイズするためのさまざまなオプションが表示されます。 たとえば、背景の種類、リンクの色、テキストの色、タイポグラフィなど、さまざまなものを変更できます。

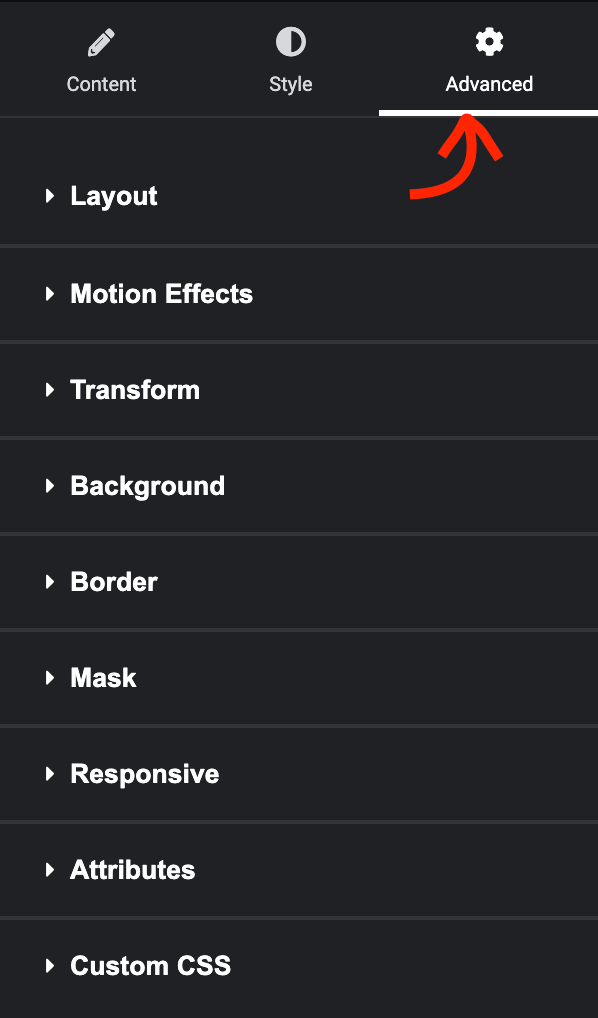
最後のタブは「詳細」と呼ばれ、コンテナーの変更に役立つさまざまなスタイルが含まれています。

ここには、マージン、パディング、配置、背景、アニメーションなどを含む大量の設定が表示されます。
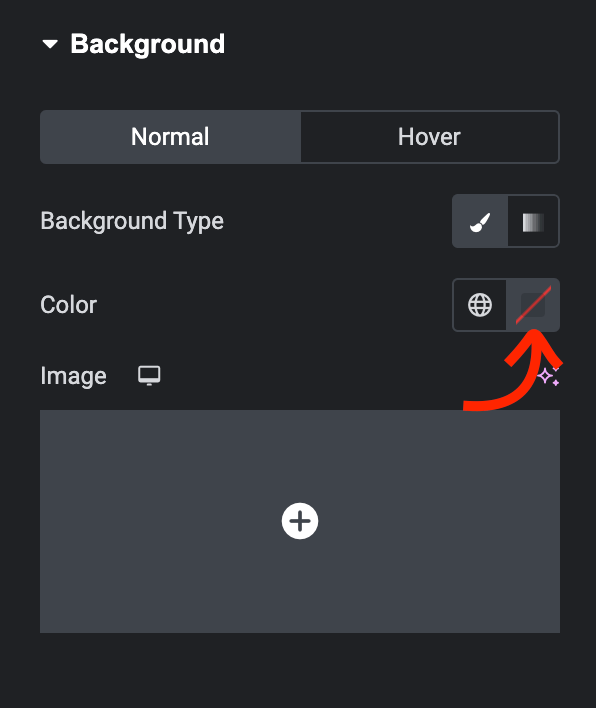
フォームの背景色を変更する方法を説明します。 これを行うには、 「背景」セクションをクリックすると、いくつかの追加オプションが表示されます。
シンプルにして、Web サイトのテーマに合ったきれいな色を追加したいと思います。 右側の色選択アイコンをクリックします。

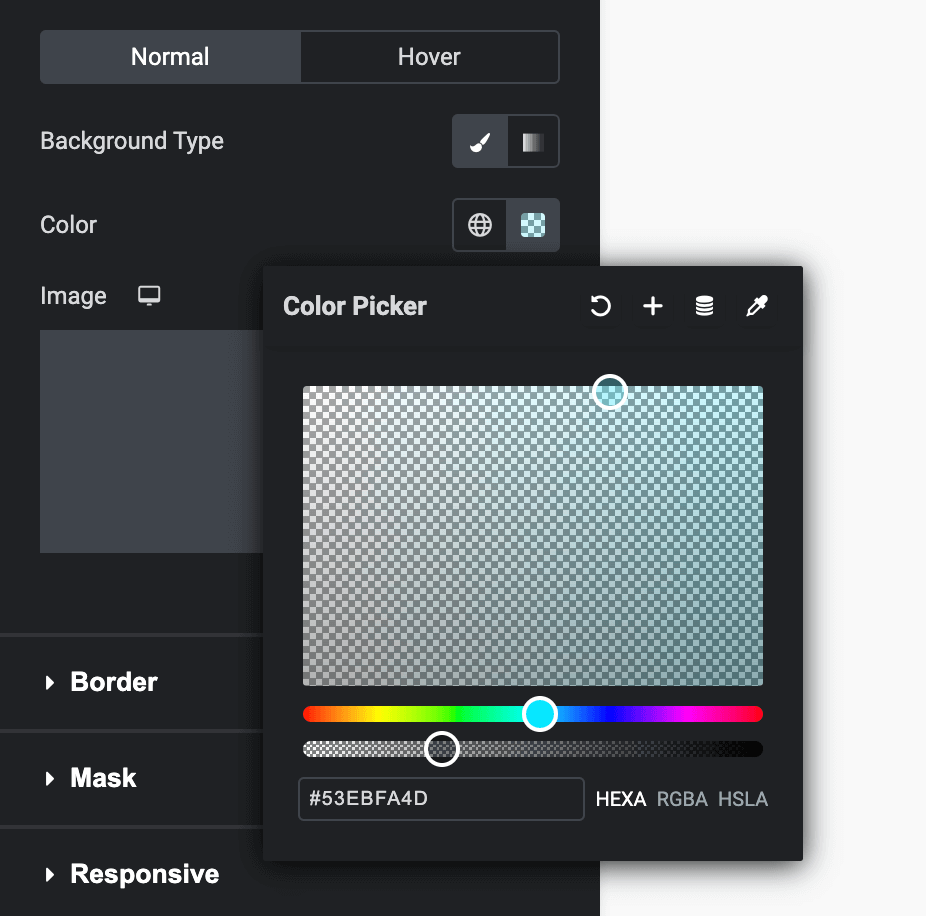
色選択ツールを使用して色を選択できるようになりました。 便宜上、ピッカーをページのさまざまな部分に移動して、適切な色を選択できます。

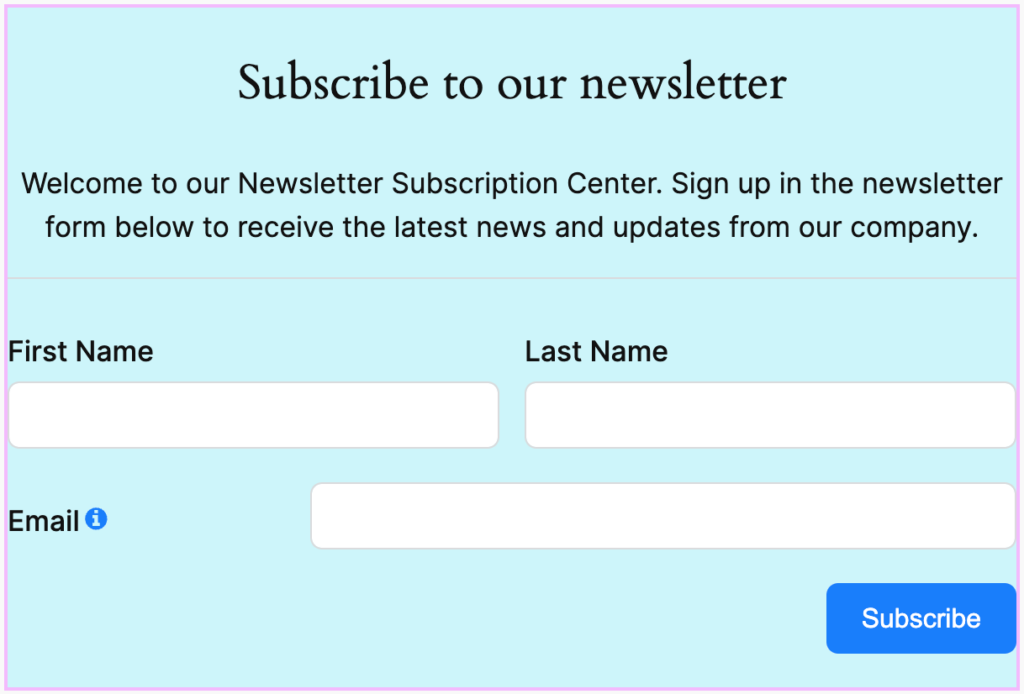
色を選択すると、フォームの背景が変更されたことがわかります。 満足したらその色をそのままにしておいてください。 それ以外の場合は、完全に一致するものが見つかるまでカーソルを移動します。

もう 1 つ、フォーム フィールドがコンテナのすぐ近くにあることに気づくかもしれません。 周囲にスペースを与えることで、これを簡単に変更できます。
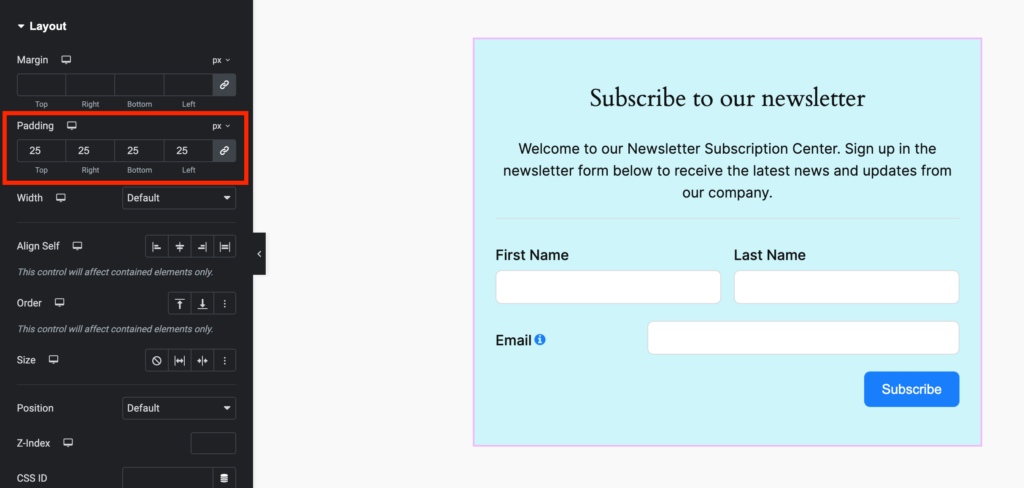
[詳細設定]パネルから[レイアウト]タブに移動します。 ここでは、マージンとパディングの設定を確認できます。 パディングを追加して違いをすぐに確認してみましょう。

Elementor がフォームのスタイルをカスタマイズするためにどのように機能するかを理解できるように、簡単な手順を 1 つ説明しました。 すべての設定を自由に移動して、フォームに視覚的に魅力的な外観を与えることができます。
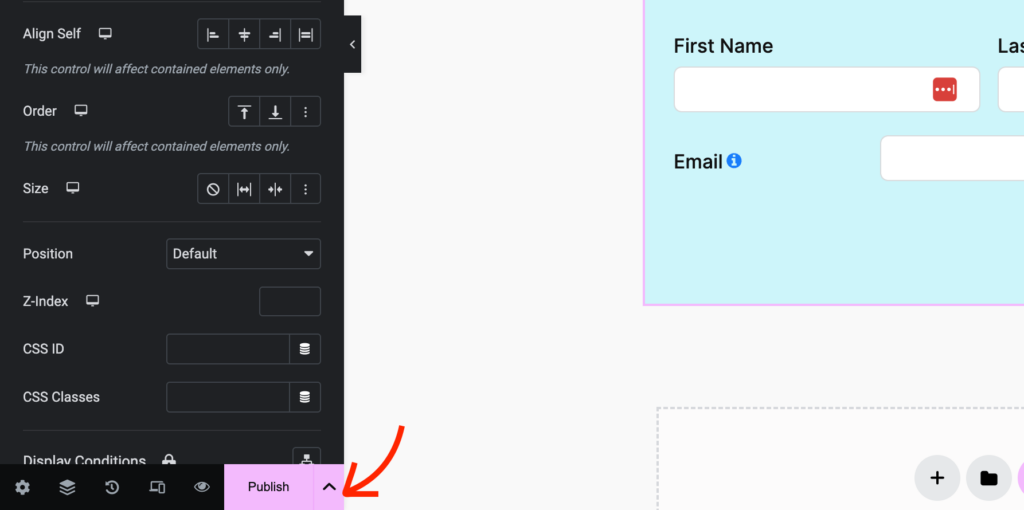
完了したら、左下の「公開」ボタンをクリックします。 公開されたページをプレビューするかどうかを尋ねるメッセージが表示されます。

それでおしまい。 これで、Fluent Forms でフォームを簡単に作成し、Elementor でカスタマイズする方法がわかりました。 Fluent Forms と Elementor は、あらゆるニーズに対応する優れたフォームを設計するための素晴らしい組み合わせです。 目立つフォルムをデザインするのに制限はありません。
