ElementorとWooCommerceを使用してeコマースWebサイトを設計する方法
公開: 2021-12-23あなたがあなた自身のオンラインストアを運営し、あなたのオンラインビジネスであなたの起業家としてのキャリアを始めることを計画しているなら、あなたは正しい場所に来ました。
この記事では、ElementorとWooCommerceを使用してeコマースWebサイトを設計する方法を紹介します。 あなたのビジネスに最適なプラットフォームの選択からあなた自身のeコマースウェブサイトの立ち上げまで、すべてをカバーしました。
なぜeコマースを選ぶのですか?
ただし、実店舗を立ち上げて運営することはあなたにとって困難であり、莫大な資本投資を必要とします。 しかし、eコマースWebサイトを構築して立ち上げ、製品をオンラインで販売することは、あなたにとってかなり手の届くところにあります。
この現代の世界では、オンラインショッピングはもはや贅沢ではなく、私たちの日常生活に欠かせないものになっています。 現在、世界人口の25%がパソコンや携帯電話で買い物をしており、その数は急速に増加しています。
あなたのオンラインビジネスを始めるためにあなたが必要とするのはあなたがあなたの製品を幅広い顧客に宣伝するのを助けるよくデザインされた、完全に機能するeコマースウェブサイトです。
限られた実店舗で商品を販売する場合、リーチできる人数は限られており、在庫数や営業時間によって異なります。 一方、eコマースのWebサイトを介して、世界中で製品を販売できます。
それでは、始めましょう!
ElementorとWooCommerceを使用してeコマースWebサイトを設計する方法
eコマースとは、ウェブ上で行われる販売と取引を含むビジネスモデルを指します。 すべてのオンラインショッピングウェブサイトはこの構造に従います。 eコマースWebサイトとは、インターネット上で販売するアイテムを選択して入手できるサイトを指します。
WordPress、Elementor、およびWooCommreceを使用すると、コーディングを必要としない、完全に機能し、費用対効果の高いeコマースWebサイトを設計できます。 Elementorの機能、テンプレート、およびドラッグアンドドロップエディターを使用すると、独自のeコマースWebサイトをカスタマイズできます。
eコマースストアを設計する前に、それに必要なすべての要素を設定する必要があります。 これには、Eコマースストアの基本設定とカスタマイズが必要です。
オンラインショップを作成するには、次の前提条件が必要です。
- WordPressサイト
- WooCommerce
- Elementor
- エレメントパックプロ
さて、あなたの頭の中には普通に疑問が浮かびます-「なぜWordPressオンラインショップにWooCommerceとElementorを使うのですか?」 答えは以下です-
WooCommerce
WooCommerceは、コーディングやHTMLをすぐに使用せずに、WordPressサイトをeコマースビジネスプラットフォームに変えるのに役立ちます。 数回クリックするだけでそれを行うことができます。 さらに驚くべきことに、このプラグインにはオンラインストアのすべての基本機能が無料で付属しています。 このプラグインのいくつかのオプションを使用して、ストアの機能を拡張できます。
在庫、安全な支払い、税務管理、出荷統合など、すべての柔軟性とさまざまなエキサイティングな機能を提供します。 このため、すべてのオンラインストアの28%以上を実行しています。
Elementor
それでは、Elementorにスポットライトを当てましょう。 このドラッグアンドドロップページビルダーを使用すると、ABCのようなWebサイトを簡単に設計できます。 数回クリックするだけで、サイトを稼働させることができます。 見栄えの良いサイトを構築するのに専門家の助けは必要ありません。 500万人以上がWordPressサイトで積極的に使用している理由。
WooCommerceとElementorの組み合わせにより、販売する金額や金額に関係なく、eコマースストアで販売する可能性が無限に広がります。
質問はあなたの心の中で動いています-「ElementorとWooCommerceでeコマースウェブサイトをデザインする方法は?」 少しずつお答えします。 少し待たなければなりません。
eコマースウェブサイトの重要な要素とその役割
サイトを作成するためのガイドを開始する前に、簡単にアクセスできるすべてのeコマースWebサイトに必要なページと要素を知っておく必要があります。
- ホームページ:あなたのビジネスの成功につながるのはあなたの訪問者の注意を引くあなたのビジネスの店先です。 主人公の画像は、あなたの店の名前とあなたの最新の、新しくて人気のある製品を、説得力のあるメッセージと明確に表示する検索バーとともに示しています。
- カテゴリページ:このページは、ショップの特定のカテゴリの製品のリストビューです。 ここで製品を分類できます。 これは、業界の基準、検索ボリューム、および市場調査に基づいて決定できます。 各カテゴリには、利用可能な製品を説明する独自のロビーページ、製品の写真を含む適切に設計されたグリッド、および価格情報が必要です。 顧客が探している正確な製品をナビゲート、検索、および入手できることを確認してください。
- カテゴリの概要:サブカテゴリなどを含む、ストアのすべてのカテゴリを表示できます。 そのため、訪問者はあなたが販売しているものを簡単に理解し、必要な製品をすぐに確認できます。 ストアに商品のカテゴリが1つしかない場合は、これをスキップできます。
- 製品ページ:このページには、特定の製品の詳細が表示されます。つまり、製品の説明、価格、製品の写真、「カートに追加」CTA、配送、配送の詳細、およびサイズ、重量、製品の評価、お客様の声、在庫などの関連情報が表示されます。追加の製品をアップセルする場合は、関連する関連製品とともに「人も購入する」カルーセルを含める必要があります。
- 検索と検索結果:オンラインストアに不可欠な検索オプションを追加して、目的のページにすばやくアクセスしたい顧客を支援できます。
- 実店舗の場所:実店舗もある場合は、最寄りの店舗の住所を知るためだけにサイトをチェックする人もいるため、住所と連絡先の詳細を含める必要があります。
- カート:デジタルショッパーは、ショップから追加した商品をここで確認できます。 このページで、配送料を含む合計金額、プロモーションコードの挿入、割引を確認できます。 カートの放棄は、eコマースビジネスにとって大きな問題であることを常に忘れないでください。
- マイオーダー:このページでは、顧客は以前のショッピングアイテムを確認するのに役立つ注文履歴を確認できます。再注文するか、アイテムをキャンセルします。
- 返品:特定の条件下での返品/交換オプションは、訪問者がサイトで買い物を続けることに大きな自信を与えます。
- チェックアウトファネル:チェックアウトファネルは、スムーズでシームレスで、完全に最適化されている必要があります。 目標到達プロセスには、顧客が商品を追加するショッピングカート、CTAによるチェックアウト、確認が含まれます。
- ゲストチェックアウト:すべての訪問者が製品を購入するために情報を共有することに抵抗を感じない。 あなたはあなたの訪問者があなたのサイトに登録せずに購入することを許可することができます。
- レビュー: eコマースサイトで顧客が自分の意見、要求、クエリ、ショッピング体験を共有できるようにすることは非常に重要です。 正のフィードバックは、新しい顧客にとって大きな影響力として機能します。
- ブログ:最後に、eコマースストア用のブログが必要です。 あなたはあなたの訪問者と潜在的な顧客にあなたのウェブサイトを通してあなたの製品の利点について知らせる必要があります。 高品質のブログ投稿は、検索エンジンでWebサイトを宣伝するのに大いに役立ち、サイトへのトラフィックと売上を増やします。
あなたはこの質問への答えを熱心に待っています-「ElementorとWooCommerceでeコマースウェブサイトをデザインする方法は?」 さて、私たちはその点に行きます。 しばらくお待ちください。
あなたがすでにあなたのウェブサイトに必要なドメインとホスティングプランを持っているとしましょう。 次に、WordPressサイトを構成し、WooCommerce、Elementor、ElementPackProなどの必要なすべてのプラグインをインストールします。
次に、WooCommerceをインストールすることで、WordPressとElementorでeコマースサイトを簡単に作成、カスタマイズ、または設計できます。
「ElementorとWooCommerceを使用してeコマースWebサイトを設計する方法」に対する答えを見つけます。 ちょっと待って!
これに関するステップバイステップガイドは次のとおりです。
ステップ-1:WooCommerceプラグインをインストールすることから始めます。
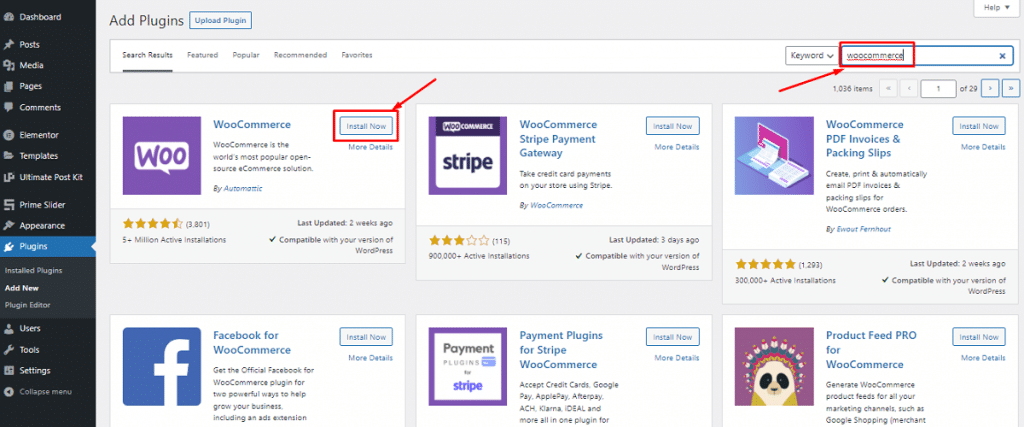
WordPress管理ダッシュボード>プラグイン>新規追加に移動します。
次に、「WooCommerce」を検索します。
その後、「今すぐインストール」ボタンをクリックしてプラグインをインストールします。

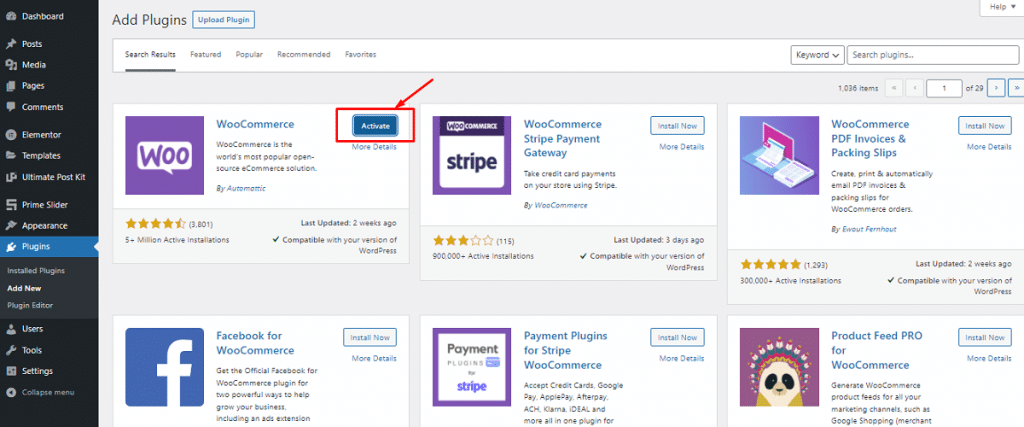
次に、[アクティブ化]をクリックして連続して試行します。

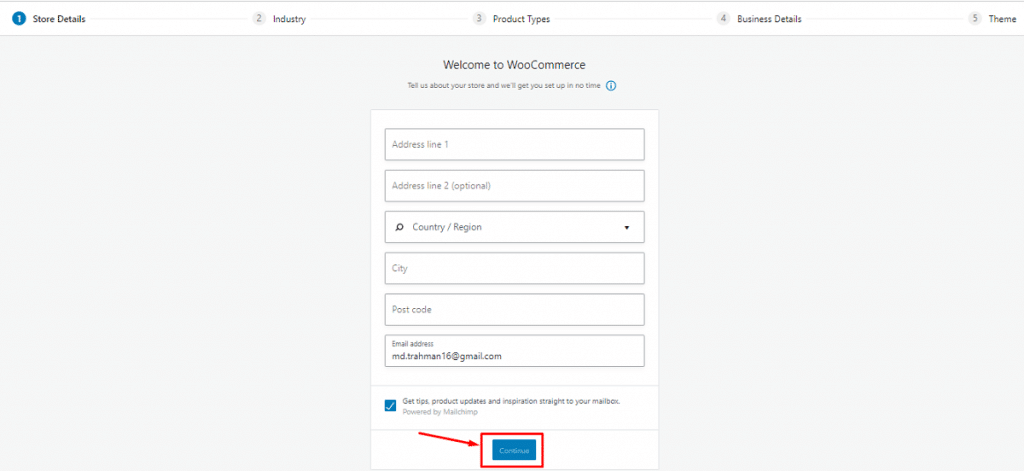
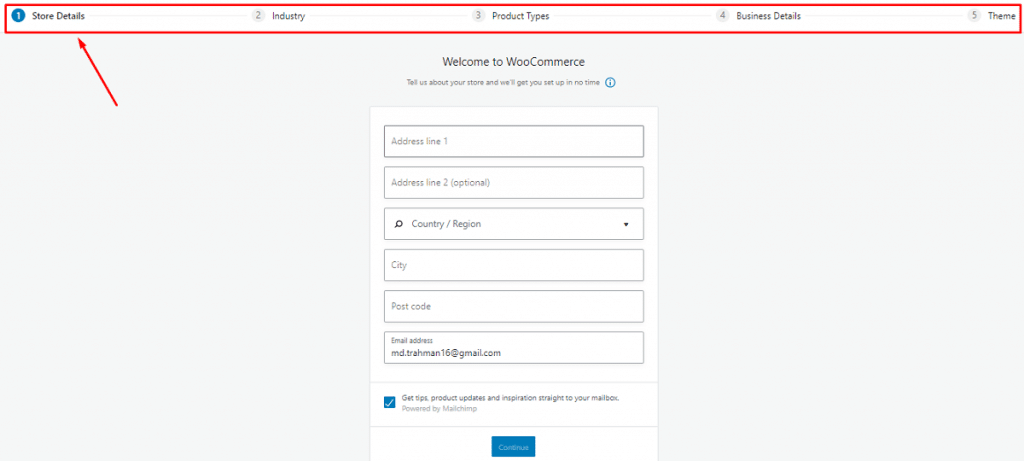
これで、インストールウィザードが表示されます。 この部分をスキップするのではなく、プロセスを実行し、それに応じてすべての基本的なカスタマイズを行うことをお勧めします。 ここでは、[続行]を選択して、セットアップウィザードを開始します。

A.基本的な情報を段階的に提供する


まず、店舗の場所、商品の種類、使用している通貨、販売を計画している商品の種類(物理的、デジタル、両方、対面など)を含むショップの初期データを要求します。
また、WooCommerceがストアの改善のために使用状況を追跡できるようにするかどうかを決定することもできます。 フォームに適切に記入し、下部にある[続行]ボタンをクリックして、次の設定にジャンプします。
B.WooCommerce支払いゲートウェイを設定する
ここでオンラインストアの支払いオプションを構成できます。 この手順のオプションは、店舗の場所と販売する商品の種類によって異なります。
「製品を直接販売する」オプションをマークしなかった場合にのみ、StripeとPaypalを入手できます。 「対面販売」オプションをマークし、カナダ、オーストラリア、米国、日本、英国に住んでいる場合は、Square、Paypal、Stripeが表示されます。これらの国ではこれらの支払いゲートウェイが利用できるためです。
ドロップダウンメニューから[オフライン支払い]オプションを選択して、小切手、銀行振込、または現金などの支払いオプションを選択できます。
すべての設定が完了したら、[続行]ボタンをクリックして、次の手順に進みます。
C.WooCommerceの配送を設定する
このステップでは、商品の詳細を発送することがすべてです。 WooCommerceは2つの配送ゾーンをサポートしています。
- ゾーン1-米国とカナダ
- ゾーン2-その他の国
ショップがゾーン1にある場合は、ライブ配送料金オプションを利用できます。 ただし、均一な配送料または柔軟な送料無料を設定できます。 実際の配送料に関して、正しい重量と寸法を設定する必要があります。
[続行]ボタンをクリックしますが、最初に[自宅で配送ラベルを印刷する]にチェックマークを付けて、資格情報を印刷します。
D.いくつかの追加オプションを構成する
この時点で、WooCommerceは、いくつかの重要なプラグインをインストールするように求めています。つまり、Jetpackによる自動税、電子メールマーケティング用のMailChimp、およびWooCommerceプラグイン用のFacebookです。 あなたはあなたのeコマースウェブサイトに不可欠なものを選ぶことができます。 これを行うには、チェックボックスを選択するだけで、これらすべてをサイトに自動的に配置できます。または、後で手動でインストールすることもできます。
E. WooCommerceをJetpackに接続し、セットアップを完了します
ここで、セットアップウィザードは、サイトを前述のJetpackに接続するように要求します。 このプラグインは、最高のセキュリティを保証する自動税のすべての機能と驚くほど機能します。
[Jetpackを続行]をクリックすると、ウィザードの最後のページが表示されます。 このページから、製品の作成、インポート、ダッシュボードへのアクセス、または設定全体の確認を行うことができます。 確認して先に進んでください。
全部できた! これで、ショップに商品を追加できます。
あなたはこの質問への答えを待っています-「ElementorとWooCommerceでeコマースウェブサイトをデザインする方法は?」 その点に移動しています。
ステップ-2:WooCommerceストアに商品を追加します。
あなたのオンラインeコマースショップを顧客が購入できる重要な製品で満たす時が来ました。 どうすればそれができるか見てみましょう。
A.製品を追加する
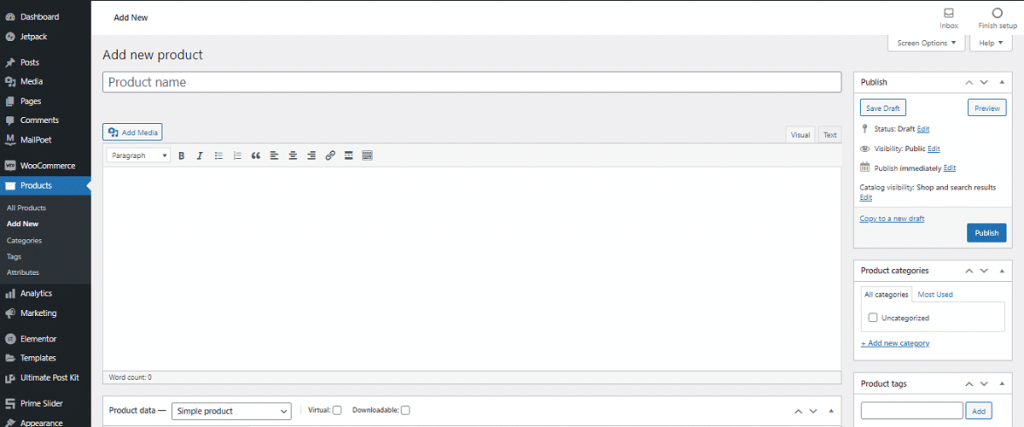
WordPressダッシュボードで、[製品]> [新規追加]に移動します。ここに、製品に関する情報を挿入できます。

商品名、カテゴリ、画像、タグ、ギャラリー、説明など、商品の詳細を追加できます。 必要なすべての情報とともに、すべての製品を1つずつショップに含めます。
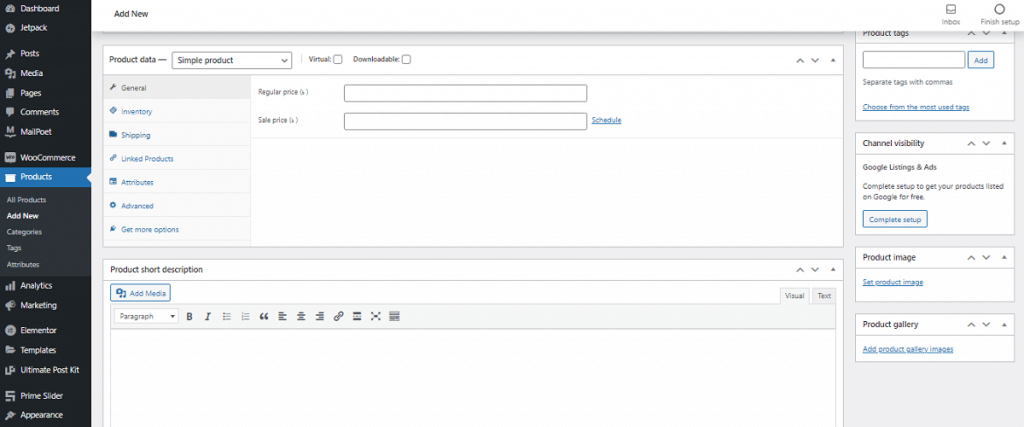
B.製品データを構成する

メインエディタウィンドウの下のパネルで、製品データを設定します。 ショップがスムーズに機能するように、必要に応じてデータを慎重にカスタマイズしてください。
まず、ドロップダウンメニューから販売している製品のデータタイプを次のように選択します-
- シンプルな商品
- グループ化された製品
- 外部/アフィリエイト製品
- 可変商品
選択すると、さまざまな構成オプションが表示されます。 したがって、ビジネスのニッチ、業種、製品カテゴリなどに応じて、すべてのデータを設定する必要があります。 完了して保存したら、「すべての製品」から製品を確認できます。
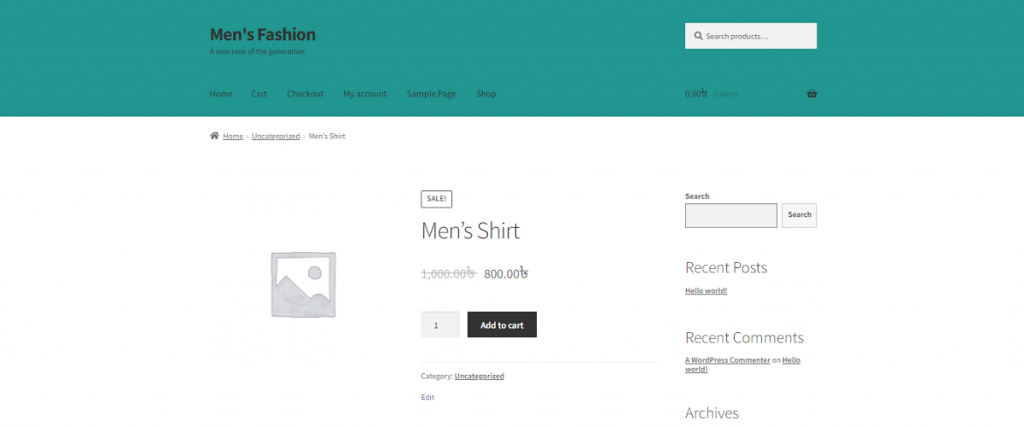
C.製品のフロントエンドビューを確認します

すごい! これで、必要なすべてのタスクが完了しました。 次に、オンラインストアのフロントエンドビューと製品の外観を確認します。 使用したテーマによって大きく異なります。 <テーマを選択>
最後に、「ElementorとWooCommerceを使用してeコマースWebサイトを設計する方法」という質問に到達しました。 先に進みましょう。
ステップ-3:Elementorを使用してeコマースWebサイトを設計する
このステップでは、Elementorを使用してオンラインストアを設計できます。 それをするためにあなたはしなければなりません-
- WordPress管理ダッシュボード>プラグイン>新規追加に移動します
- 'Elementor'を検索
- その後、プラグインをインストールしてアクティブ化します
- 次に、WooCommerceで行ったのと同じようにプラグインをアクティブにします
または、Elementorをダウンロードし、[プラグインのアップロード]オプションを使用してファイルをアップロードすることにより、これを手動で行うことができます。
次に、次の手順でElementorを使用してストアページのデザインを開始します-
A.Elementorを介して製品ページを作成する
Elementorの動的な機能とウィジェットを使用して、オンラインストアの隅々までカスタマイズします。 Elementorを初めて使用する場合は、次のステップバイステップのガイドラインに従うことができます。
特定の製品の詳細を紹介する製品ページをデザインするには、次の手順に従います。
- WordPressダッシュボード>ページ>新規追加に移動します
- ページタイトルを入力し、右側のテンプレートドロップダウンから[ElementorCanvas]オプションを選択します
- 最後に、[Elementorで編集]ボタンをクリックして、このWordPressビルダーでの作業を開始します
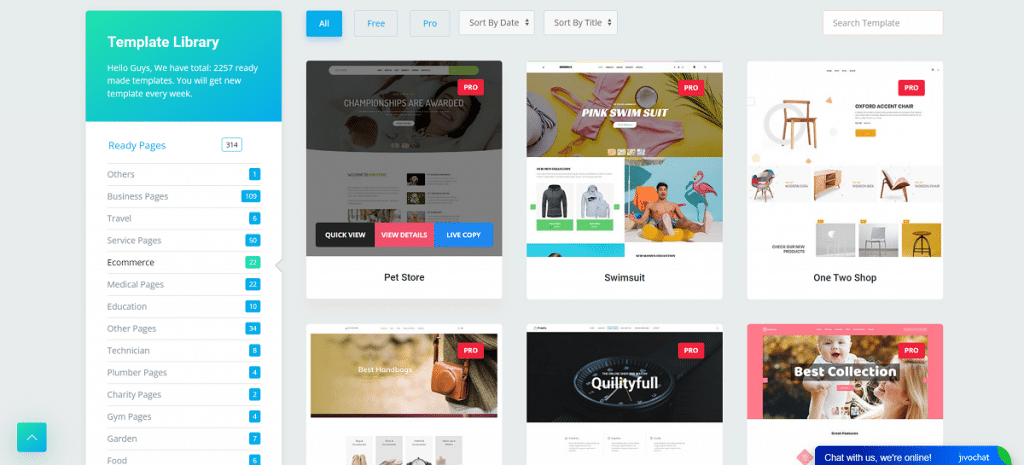
それ以外の場合は、必要に応じて、事前に作成されたテンプレートまたはブロックを使用してページをデザインできます。 さらに、サードパーティのアドオンをインストールして、より排他的な機能でテンプレートライブラリを拡張できます。
複数の種類の便利なウィジェットを挿入することで、個々のセクションをデザインできます。 ここでは、無料のコアElementorおよびElement Pack Proのウィジェットを使用して、製品ページを魅力的にしています。
B.デザインを完成させる

これで、すべてのカスタマイズプロセスが正常に完了しました。 それでは、ページを公開しましょう。 その前に、特定のカテゴリでページを表示するための条件を設定する必要があります。
他のページもこの方法でデザインでき、バインディングはありません。 あなたがしなければならないのは、デザインを考えて、さまざまなウィジェットを使用して実際にそれらをポートレートすることだけです。 Element Pack Proを使用すると、アニメーションを使用してオブジェクトを任意の方向に移動することもできます。
結論
この記事では、ElementorとWooCommerceを使用してeコマースWebサイトを設計する簡単な方法を紹介しました。 これがあなたに大いに役立つことを願っています、そしてあなたはあなた自身のオンラインショップを設立してそれを運営することができます。
さらにサポートが必要な場合は、下のコメントセクションにコメントしてください。
読んでくれてありがとう。 良い1日を!
