WordPressサイトで紹介文のページをデザインする方法
公開: 2020-10-05適切に設計されたサイトは、潜在的な顧客に良い第一印象を与えることができない場合もあります。 その場合、あなたのウェブサイトに推薦状を追加することは、それを初めて探求する人々にとってより信頼できるものになります。
お客様の声は、レビューと評価とともに、あなたが合法的なビジネスを運営していること、したがってあなたが提供しているサービスの信頼できるサプライヤーであることを示すのに役立ちます。
この記事では、いくつかの簡単な手順で、ビジネスWebサイトの紹介文ページを簡単にデザインする方法を紹介します。 ここでは、Elementorとその強力なアドオンの1つであるHappyAddonsを使用します。
深く潜る前に、少し光を見つけましょう-
お客様の声とは何ですか?

お客様の声は、通常、お客様の製品/サービスを使用したことのある以前の顧客または刺激的な顧客からの第三者の声明です。 それはあなたの潜在的なリードにあなたの製品の品質、サービスの種類、専門分野などについて教えてくれます。 興味のある訪問者に、信頼する価値があることを簡単に納得させることができます。
顧客レビューは、引用、短いビデオ、顧客インタビュー、ケーススタディ、サクセスストーリーなど、さまざまな形で提供されます。 これらは証言として知られています。 おそらく、引用符はウェブサイトの声の最も一般的な形式です。 彼らは収集しやすく、あなたの聴衆に最も親しみやすいと感じるからです。
あなたのウェブサイトでの推薦状はどれほど重要ですか?
顧客の声に専用のWebページを用意することは、訪問者の信頼を得るのに最適な方法です。 これは、製品やサービスを通じて提供している実際の価値を表しています。 これは、何よりもまず、持続可能なビジネスと強力な顧客基盤を持っているという証拠だからです。 また、それはある種のオンライン詐欺ではないという現実を述べています。
さらに、人々はビジネスの代表者よりも実際の顧客から話を聞くのが大好きです。 したがって、これらの紹介文は紹介のように機能し、訪問者に間違いなくあなたのブランドを信頼できることを納得させます。
あなたのWordPressウェブサイトに推薦状を追加する方法

ここから、Elementor内の紹介文ページをデザインするためのメインチュートリアルパートを開始します。
紹介文のページを作成するための前提条件は次のとおりです。
- WordPressサイト
- Elementor(無料)
- HappyAddons(無料)
WordPressサイトを正常に構成し、ElementorとHappyAddonsを含むすべての必要なプラグインをインストールしたと仮定します。 Elementorを初めて使用する場合は、このElementorガイドでクイックスタートを確認してください。
まず、WordPressダッシュボードに移動し、[新しいページの追加]をクリックします。 次に、新しいページにタイトルを追加します。 その後、「Elementorで編集」という名前の青いボタンをクリックします。 すぐにElementorインターフェイスに移動します
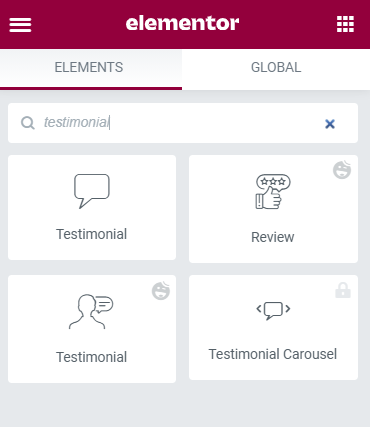
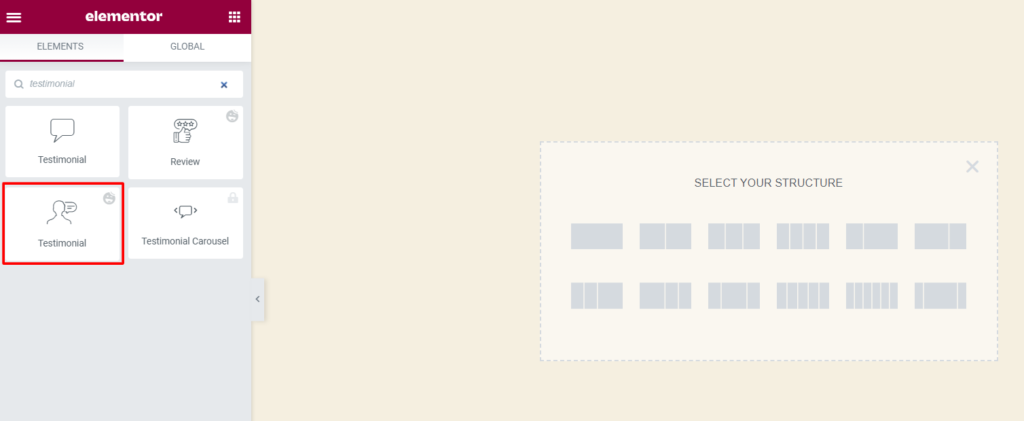
エディターに入ったら、サイドパネルの検索バー内で紹介文ウィジェットを検索します。 次に、ウィジェットをインターフェースにドラッグアンドドロップします。

それでは、好みに応じてデザインのカスタマイズを始めましょう。
お客様の声のページデザインに画像を挿入する
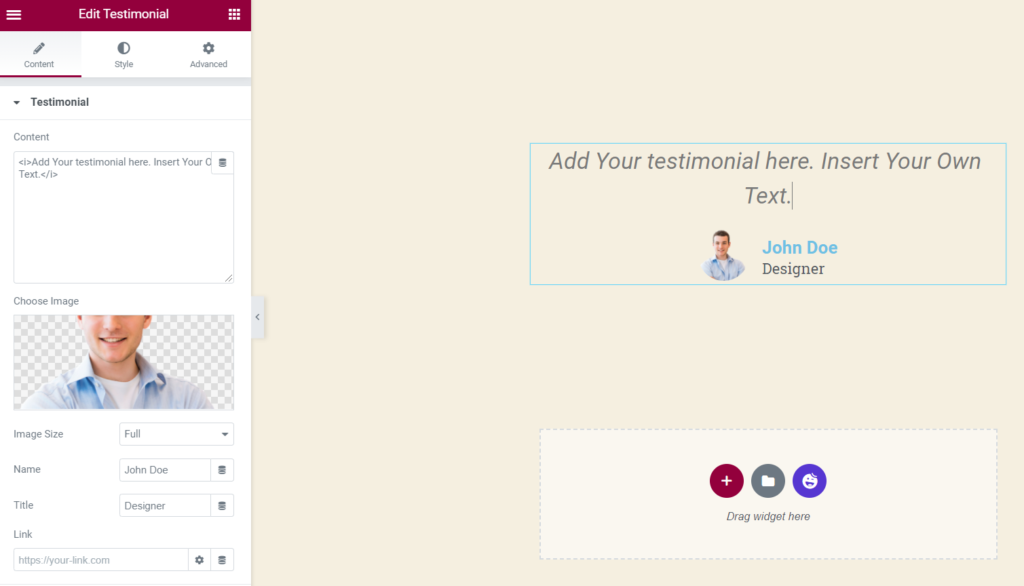
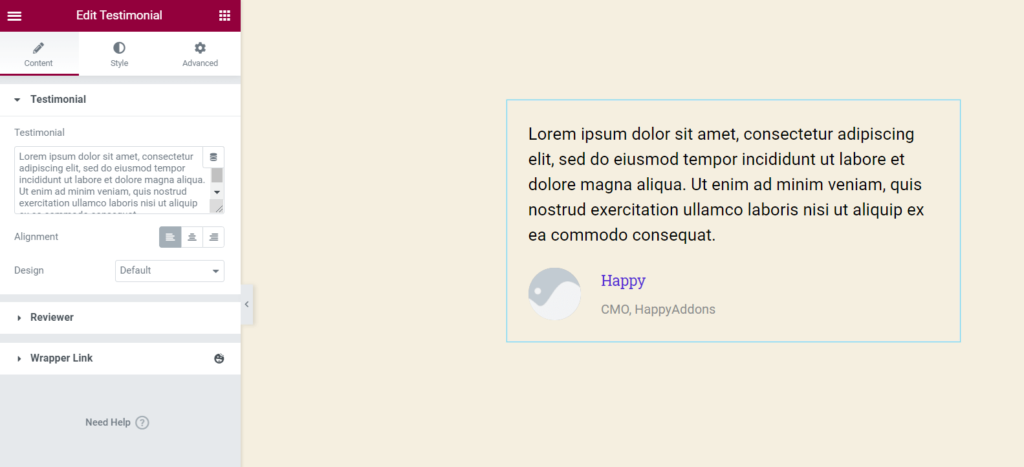
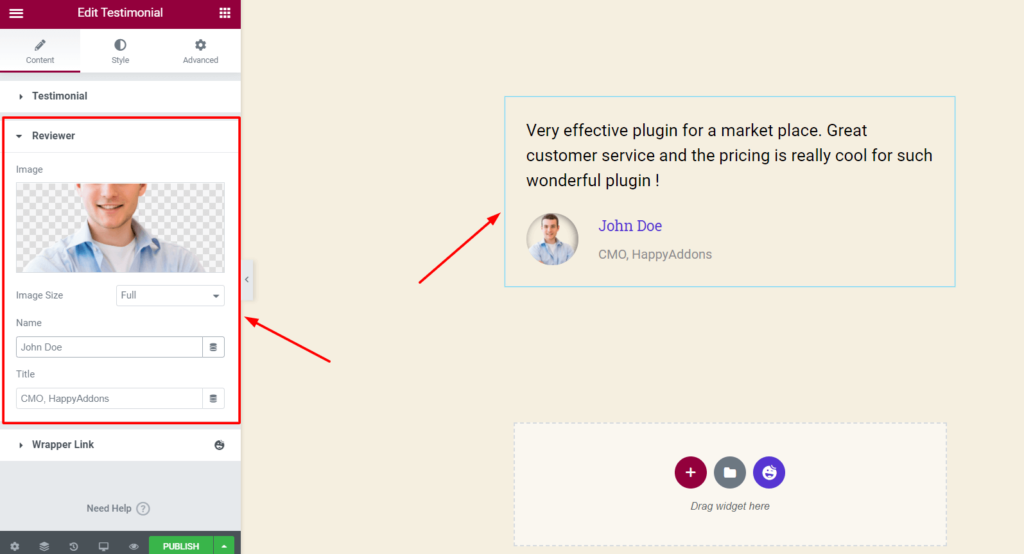
[コンテンツ]タブから画像を追加して、紹介文のデザインのパーソナライズを開始します。 画像のサイズ、位置、配置を柔軟に指定できます。 また、画像のカスタムサイズを定義することもできます。

[コンテンツ]タブには、名前、タイトル、リンクを挿入するオプションもあります。
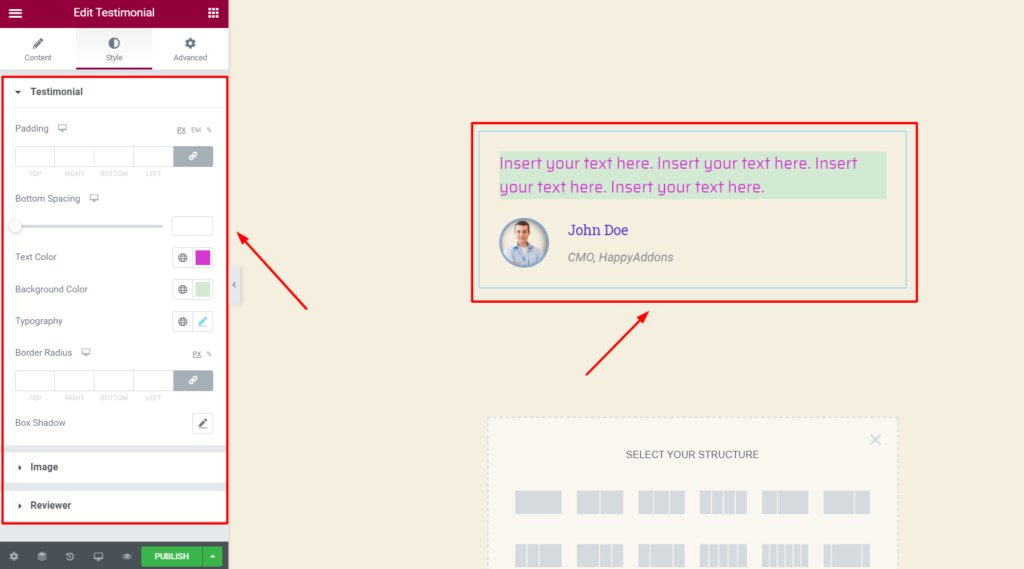
[スタイル]タブを使用してOutlookを増幅する
[コンテンツ]タブからすべてのコンテンツをカスタマイズしたら、次のステップに進みましょう。 スタイルタブからできます-
- 紹介文の説明、名前、指定のテキストの色とタイポグラフィを変更する
- 画像サイズを変更し、境界線の種類、半径、色などを定義します。

お客様の声のページデザインに高度な機能を適用する
[詳細設定]タブには、マージン、パディング、位置などを調整するための一連のカスタマイズオプションがあります。 CSSコーディングに精通している場合は、そこから直接独自のCSSコードスニペットを含めることができます。
HappyElementorアドオンを備えたその他のデザインツールを探す
機能豊富なElementorアドオンであるHappyAddonsを使用すると、お客様の声のページデザインをより洗練されたものにすることができます。 また、お客様の声のページを一瞬でデザインするための専用ウィジェットもあります。
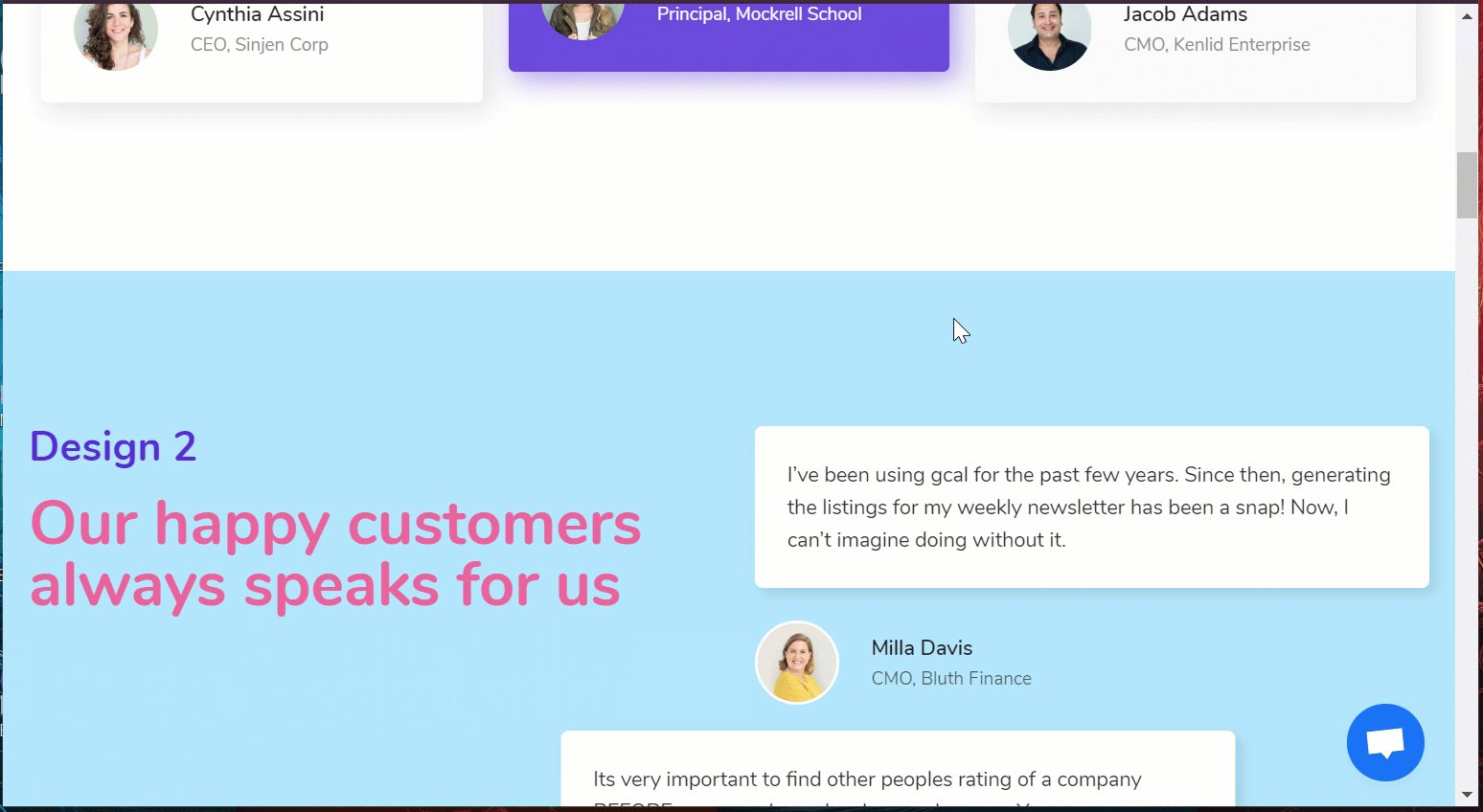
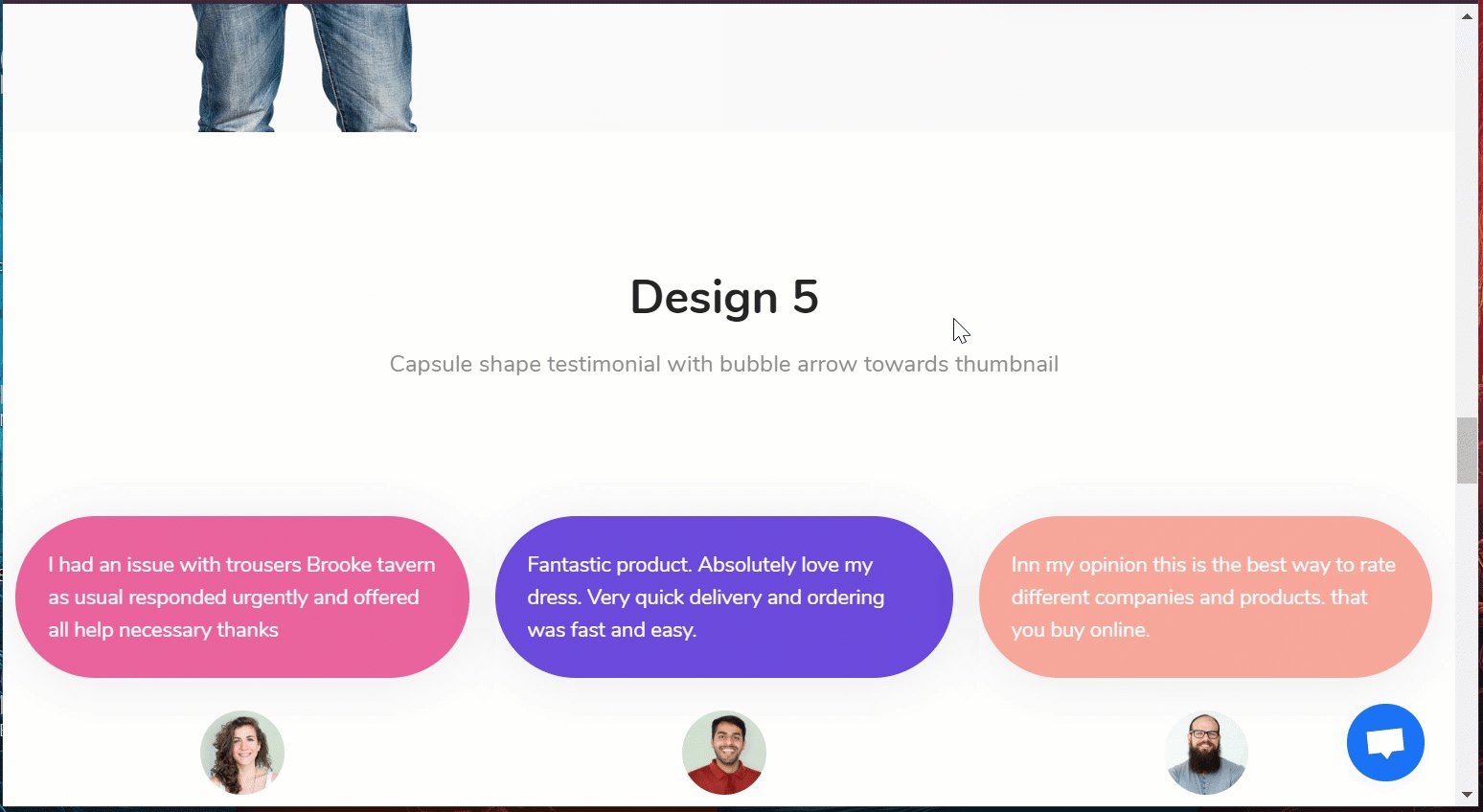
ただし、HappyAddonの公式サイトにはたくさんの美しい紹介文のデザインがあります。 Elementorサイトでこれらのデザインを使用するには、コピーして貼り付けるだけです。 HappyAddonsが、多数のHappyAddonsデモから直接Webサイトに作成済みのデザインをインポートする柔軟性を提供するからです。

非常に簡単にお客様の声のページデザインをカスタマイズする
ElementorサイトにHappyAddonsが正常にインストールされていることを確認してください。 次に、他のWordPressプラグインと同じようにアクティブ化します。 これは確かにほんの数秒しかかかりません。 次に、次の手順に従って、紹介文のセクションをデザインします。
ステップ1:紹介文ウィジェットをドラッグアンドドロップします
まず、Elementorエディターでセクションを開き、HappyAddonsの紹介文ウィジェットを検索します。 そして、この要素をデザインに含めます。

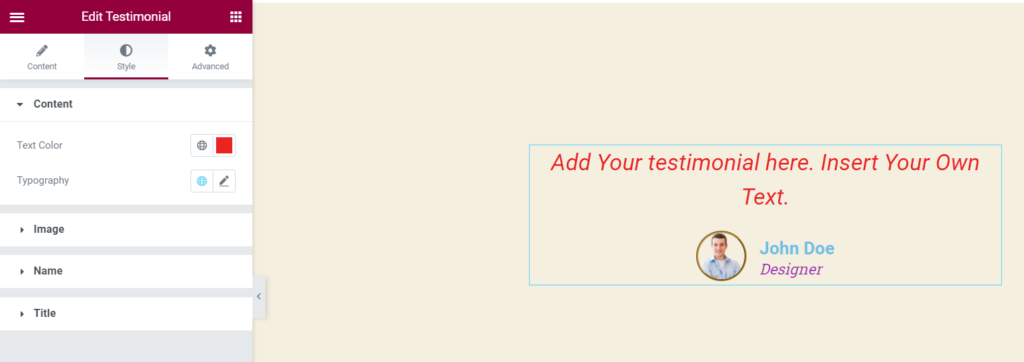
ウィジェットを追加すると、次のスクリーンショットのような編集パネルが表示されます。

ここでは、画像、説明、およびレビュー担当者の名前と役職を追加できます。

また、エディターパネルから画像のサイズ、レイアウト、配置などを編集することもできます。

ステップ2:「お客様の声」セクションをデザインする
次に、[スタイル]タブをクリックして、独自の方法でデザインのカスタマイズを開始します。 ここでは、境界線のデザイン、画像表現、テキストの色、タイポグラフィなど、必要なものすべてを変更する機会があります。

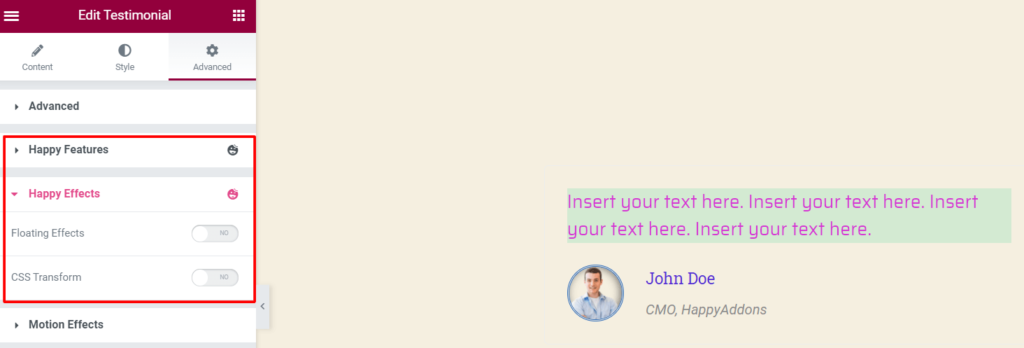
ステップ3:デザインにユニークなタッチを与える
次に進み、[詳細設定]タブを確認します。 この高度なセクションには、デザインを次のレベルに引き上げるための優れた機能が多数含まれています。

ここには、Elementorウィジェットに表示条件を適用できるHappyFeaturesがあります。 HappyEffectsと呼ばれるもう1つの驚くべき機能。 この機能を使用すると、Elementorウィジェットの見事なアニメーションを作成できます。 探索することはもっとたくさんあります。
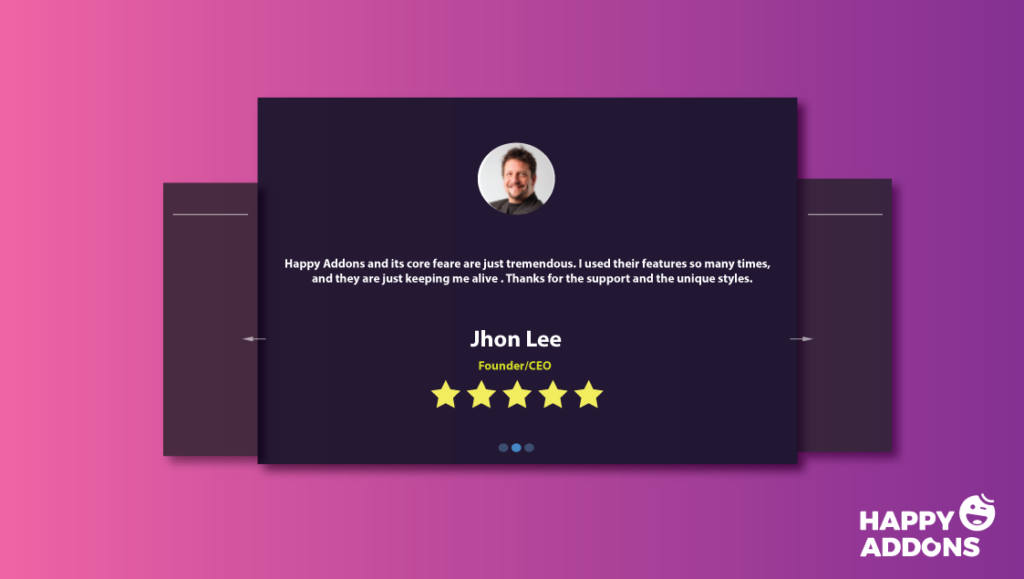
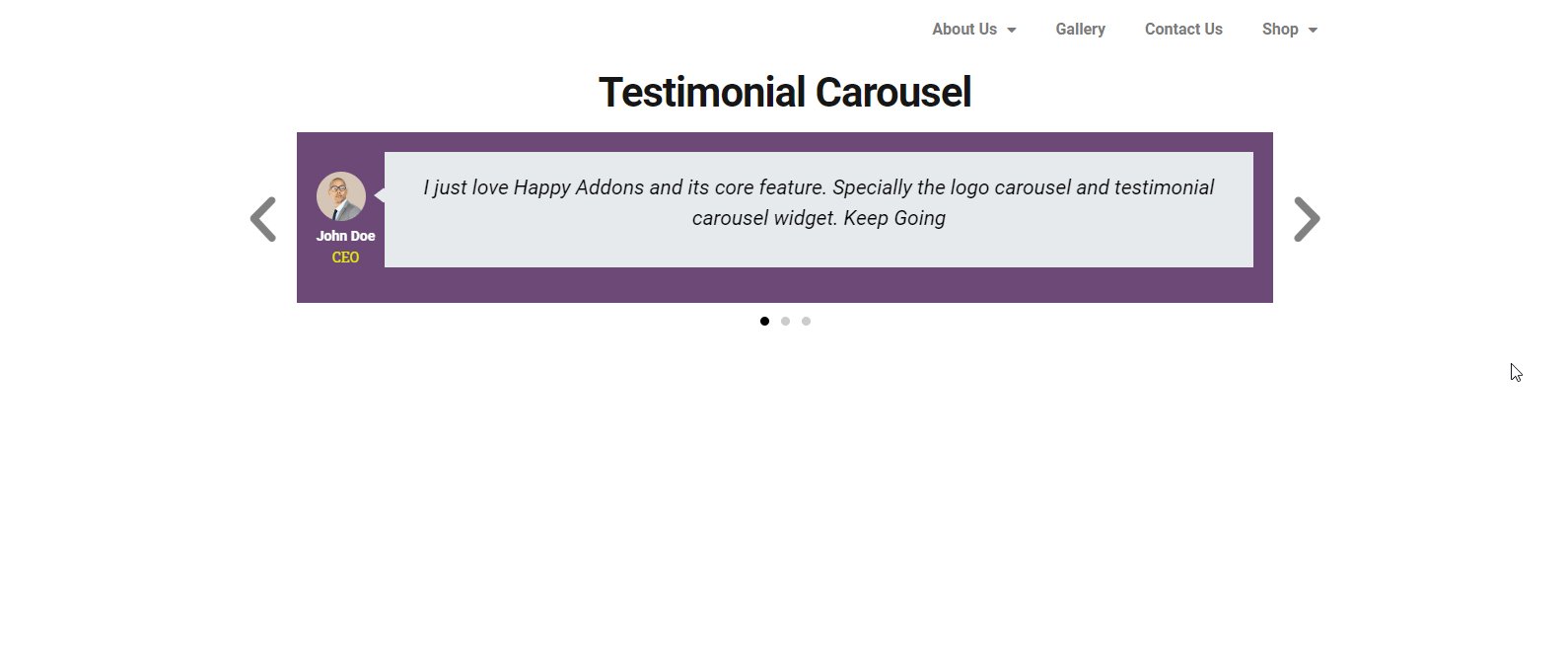
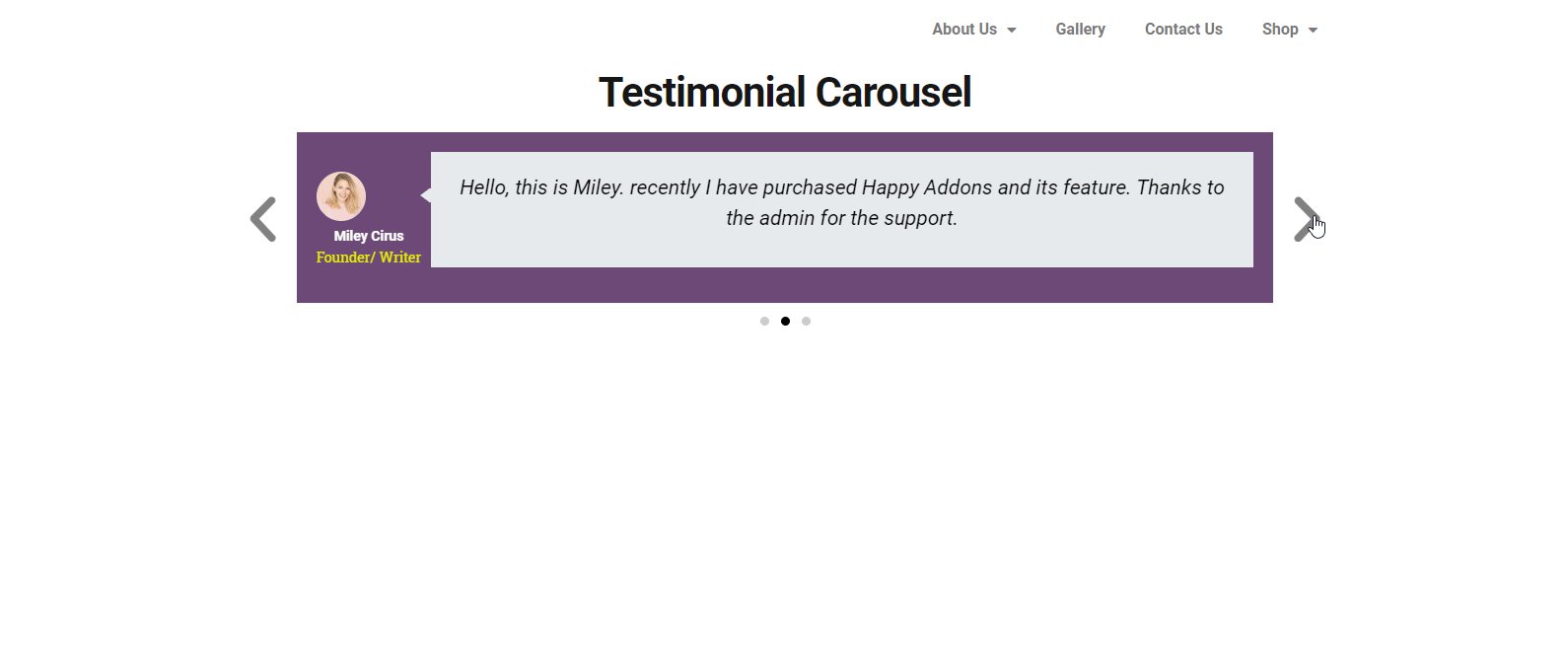
ボーナス:お客様の声カルーセル(Pro)を使用してページデザインを美しくする
お客様の声カルーセルは、美しいカルーセルにお客様の声を表示することで、デザインにユニークな外観を与え、他のデザインよりも際立たせます。 このウィジェットは、上記と同じ方法で入手できます。 次に、エディターパネルで使用可能なデザインツールを使用して、要件に応じてデザインをカスタマイズします。

あなたはまた読むのが好きかもしれません:証言カルーセルを使用してウェブサイトのデザインを改善する方法。
ウェブサイトの声のベストプラクティスとヒント
顧客の声は、あらゆるビジネス、サービス、または製品に対する単なる正直なレビューです。 お客様への信頼の構築と改善には圧倒的です。
個人用およびビジネス用のWebサイトを作成しているとします。 あなたの顧客は5つ星の評価とあなたが彼らに最も適している理由を説明するメッセージを与えるかもしれません。 それはあなたの訪問者があなたと一緒に働くことに影響を与えるかもしれません。 また、レビューを通じて改善や需要を提案することもできます。 それはあなたの次のマーケティング戦略を計画するのに役立ちます。 したがって、それはすべての人にとってお互いに有利な状況です!
ウェブサイトの声の種類

お客様の声はさまざまな形式で表示されます。一般的なパターンは次のとおりです。
引用:これらの紹介文は、多くの場合、あなたが彼らに最適である理由と、顧客に提供するメリットを強調しています。
ピアレビュー:ピアレビューは、多くの場合、潜在的なクライアントにあなたの行動について動機を与えます。 それはあなたのターゲットクライアントとのより多くのエンゲージメントを管理します。
個人的なレビュー:フィードバックとしてユーザーがほとんど時間をかけないソーシャルメディアでの個人的なレビュー。 影響は想像以上に影響が大きすぎます。 このソーシャルメディアの分野では、人々はあなたに満足し、忠誠心を示したときにレビューを投稿します。
インフルエンサーの証言:社会的インフルエンサーがレビューをする場合、それは魔法です。 インフルエンサーの証言自体は、あなたのサービスや製品の宣伝と品質の証明です。

インタビュー:それはトリッキーです。 しかし、インタビューを通じてクライアントのサクセスストーリーのようなストーリーとして表現すると、ブランドの評判が大幅に向上します。 ビデオや小さなコンテンツを伝える簡単なストーリーで十分です。
参照:満足している人は、あなたのサービスについてコミュニティを参照したり、満足度についてメッセージを送ったりします。 それは将来のクライアントに影響を与えます。 推奨は人々の購入に影響を与えます。
ビデオの推薦状:人々は、彼らがあなたから得たものに圧倒され、あまりにも興奮しているときにのみ、この推薦状を出します。 ほとんどの人は、ホテル、自然の場所、ビーチ、公園などの旅行や観光産業に関連するビジネスやサービスの証言を提供します。
優れたWeb紹介文ページをデザインするためのヒント
- 訪問者が紹介文のページでフィルターを使用できるようにする
- できるだけ多くの紹介文を受け取るために、ページをできるだけシンプルにデザインしてください
- ソーシャルメディアの声を受け入れるように設計する
- 書き込みオプションを使用して、サービスに評価(5つ星など)オプションを使用する
- 実際の画像、ロゴ、または人物の顔を含める
- 高品質の画像を使用する
- 顧客の写真をできるだけ見栄えよくするようにしてください
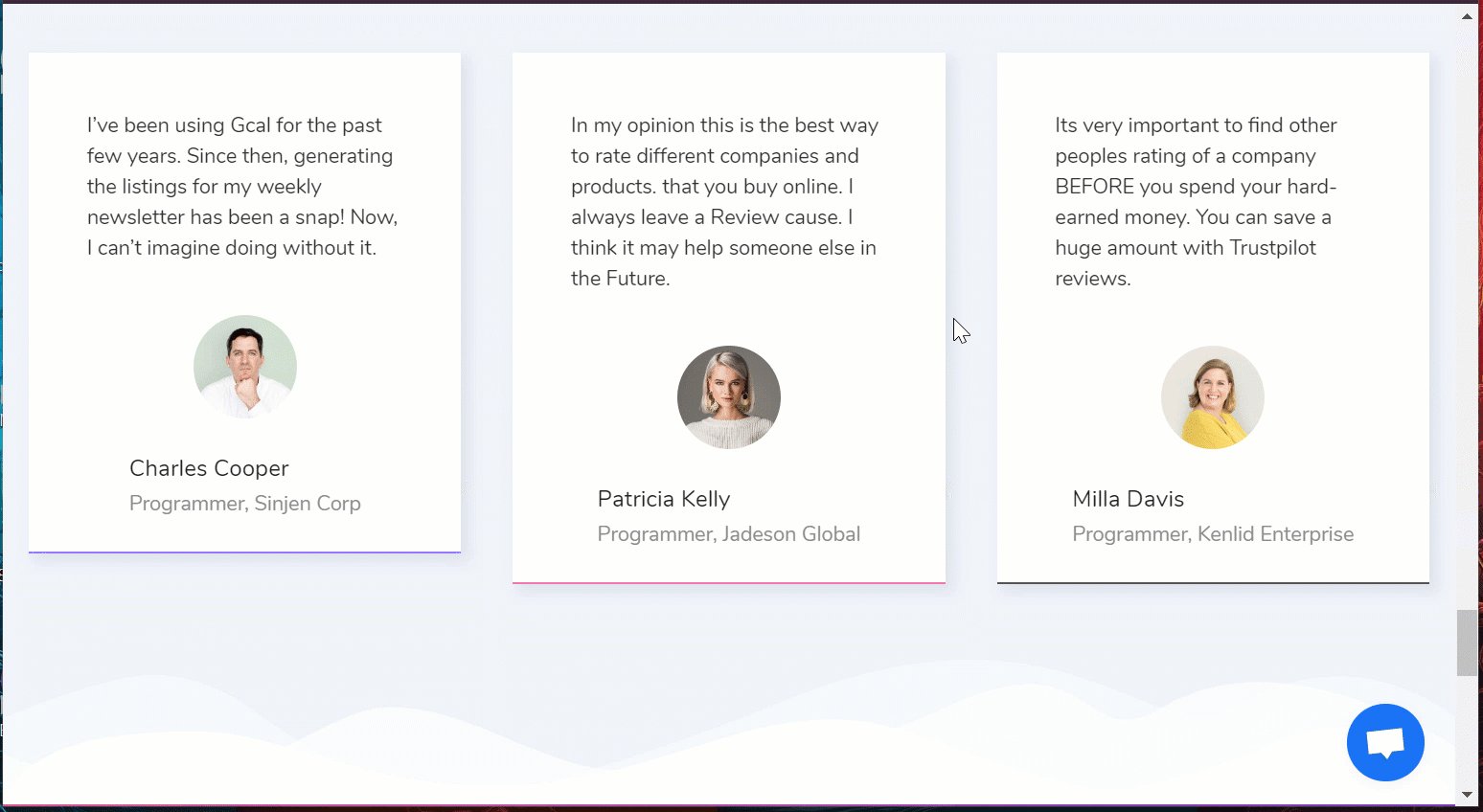
魅力的な方法であなたの推薦状のページをデザインする
数年前でもウェブサイトの作成は少し複雑でした。 しかし、今日では、開発者を雇うことなく、すべてを自分で行うことができるようになりました。 WordPressはこれを実現します-Elementorのようなページビルダーはこの概念をさらに拡張します。 それはあなたが10分未満であなたの夢のウェブサイトを構築することを可能にします。
ただし、お客様の声は、お客様がお客様に対して行った専門知識と、お客様がお返しに示した感謝の気持ちを証明するものです。 それがあなたのビジネスウェブサイトの本質的な部分である理由です。 Elementorを使用すると、お客様の声のページを非常に簡単にデザインできます。 さらに、HappyAddonsを追加すると、デザインを完全に制御し、無限のデザインの可能性を獲得できます。
すぐそこにある紹介文のページのデザインを開始し、混乱が生じている場合はお知らせください。 コメントで質問してください!

