WordPress で検索エンジンの訪問者にのみ広告を表示する方法
公開: 2023-11-30検索エンジンからの訪問者のみにターゲットを絞った広告を表示したいですか?
私たちの経験と多くの業界専門家の調査によると、検索エンジンの訪問者は通常の読者よりもターゲットを絞った広告をクリックする可能性が高いようです。 これらの訪問者にのみ広告を表示することで、クリックスルー率 (CTR) を高め、売上を増やすことができます。
この記事では、WordPressで検索エンジン訪問者にのみ広告を表示する方法を紹介します。

検索エンジンの訪問者にのみディスプレイ広告を表示する理由
オンラインでお金を稼ぐ方法はいくつかありますが、ディスプレイ広告の表示もその 1 つです。
Google AdSense を使用すると、WordPress ブログに広告を表示し、ユーザーが広告をクリックすると一定の料金を受け取ることができます。 この戦略はクリック単価 (CPC) と呼ばれます。
ただし、広告が適切な視聴者をターゲットにしていない場合、より多くのクリックを獲得するのは困難になる可能性があります。 ここで、ディスプレイ広告を検索エンジンの訪問者に限定することで、広告収入の増加につながる可能性があります。
さまざまな調査、業界専門家、そして私たち自身の経験から、検索エンジンからの訪問者は他の訪問者に比べてサイト上の広告をクリックする可能性が高いことがわかっています。 適切な広告を適切なユーザーに表示し、CPC を向上させることができます。
この戦略は、必要な場合にのみ広告を表示するのにも役立ちます。 広告が多すぎると気が散り、ユーザー エクスペリエンスが低下する可能性があります。 検索エンジンの訪問者にのみ表示することで、WordPress ウェブサイトが広告で乱雑になることがなくなります。
そうは言っても、検索エンジンの訪問者にのみ広告を表示する方法を見てみましょう。
検索エンジンの訪問者のみにディスプレイ広告を表示する
検索エンジンからの訪問者のみに広告を表示するには、WordPress Web サイトにカスタム コード スニペットを追加する必要があります。
これは技術的で難しいように聞こえるかもしれませんが、コードを編集したり開発者を雇ったりすることなく、コード スニペットを追加する簡単な方法を紹介します。
サイトに広告を設定していない場合は、Google AdSense を WordPress に適切に追加する方法に関するガイドを参照してください。
次に、WPCode プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
WPCode は WordPress に最適なコード スニペット プラグインで、サイト上の任意の場所にカスタム コードを挿入するのに役立ちます。 また、すべてのコード スニペットを管理および整理するのにも役立ちます。
注:このチュートリアルでは、無料で利用できる WPCode Lite バージョンを使用します。 ただし、条件付きロジック、安全なエラー処理、コード スニペット ライブラリなど、より多くの機能を提供するプレミアム プランもあります。
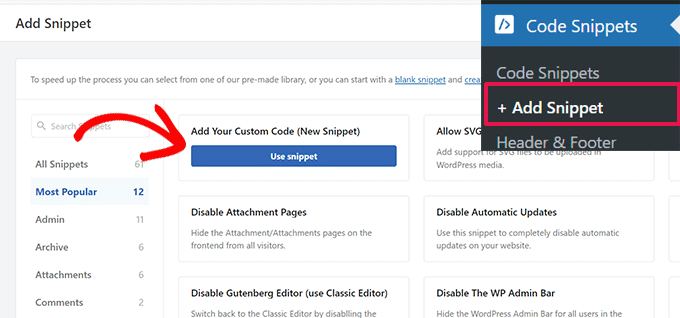
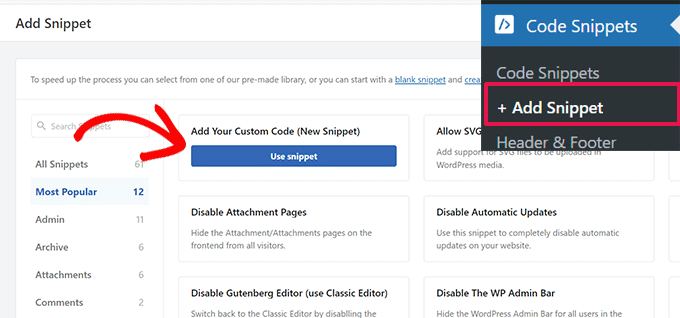
アクティブ化したら、WordPress ダッシュボードからコード スニペット » + スニペットの追加に進む必要があります。 次に、「カスタムコードを追加(新しいスニペット)」オプションをクリックします。

ここから、次のコード スニペットをコピーする必要があります。
$ref = $_SERVER['HTTP_REFERER'];
$SE = array('/search?', 'images.google.', 'web.info.com', 'search.', 'del.icio.us/search', 'soso.com', '/search/', '.yahoo.');
foreach ($SE as $source) {
if (strpos($ref,$source)!==false) {
setcookie("sevisitor", 1, time()+3600, "/", ".wpbeginner.com");
$sevisitor=true;
}
}
function wpbeginner_from_searchengine(){
global $sevisitor;
if ($sevisitor==true || $_COOKIE["sevisitor"]==1) {
return true;
}
return false;
}
注: setcookie行で、 .wpbeginner.com を独自のサイトのドメインに変更してください。
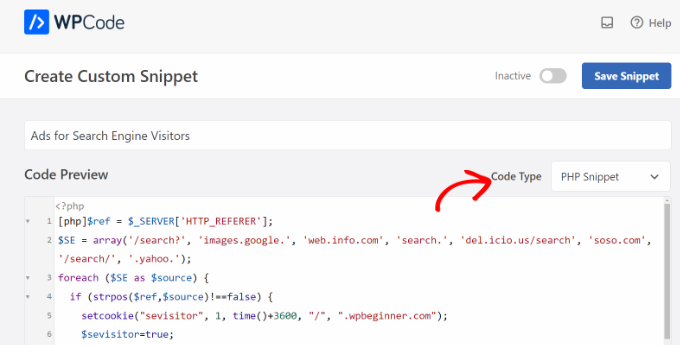
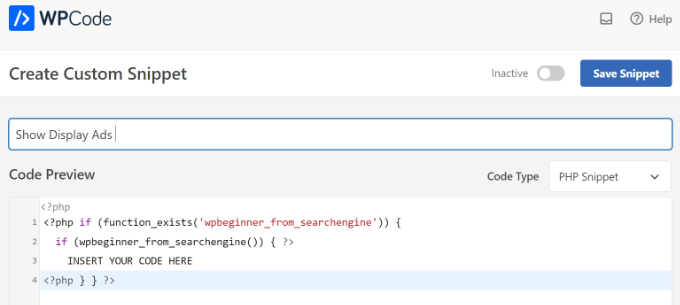
次に、コードを WPCode の「コード プレビュー」領域に貼り付ける必要があります。 また、スニペットの名前を入力し、[コード タイプ] ドロップダウン メニューをクリックして、[PHP スニペット] オプションを選択する必要もあります。

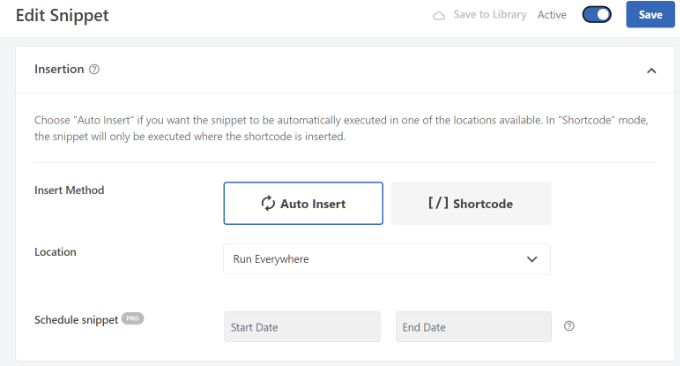
その後、下にスクロールしてコード スニペットの挿入方法を選択する必要があります。
WPCode はデフォルトで「自動挿入」オプションを使用し、どこでもコードを実行します。 ただし、これを変更して、特定のページのコンテンツの前後にカスタム コードを挿入したり、e コマース ページに表示したりすることができます。

別の方法として、「ショートコード」挿入方法に切り替えてショートコードを手動で入力してコード スニペットを実行することもできます。

このコード スニペットでは、自動挿入メソッドを使用することをお勧めします。
完了したら、忘れずに上部のトグルをクリックしてコード スニペットをアクティブにし、[スニペットを保存] ボタンをクリックします。

サイト上の広告を表示する場所を選択する
次に、別のコード スニペットを追加し、検索エンジン ユーザーのみに広告を表示する場所を選択する必要があります。
次のコードをコピーするだけです。
<?php if (function_exists('wpbeginner_from_searchengine')) {
if (wpbeginner_from_searchengine()) { ?>
INSERT YOUR CODE HERE
<?php } } ?>
注:上記のスニペットの「INSERT YOUR CODE HERE」を Google AdSense コードに置き換えることを忘れないでください。
上記のスニペットは、最初のコードを参照として使用し、リファラー エージェントが Google、Yahoo、Delicious などのあらゆる種類の検索 URL からのものであるかどうかを分析します。
訪問者のブラウザが、参照元エージェントが指定した検索サイトからのものであると判断した場合、訪問者がサイトを訪問してから 1 時間、「訪問者」と呼ばれる Cookie をブラウザに保存します。
コードを追加するには、WordPress ダッシュボードからコード スニペット » + スニペットの追加に移動し、「カスタム コードを追加 (新しいスニペット)」オプションを選択します。

次に、上部にコード スニペットの名前を入力し、そのコードを「コード プレビュー」領域に貼り付けます。
また、ドロップダウン メニューをクリックし、[PHP スニペット] オプションを選択して、[コード タイプ] を変更する必要もあります。

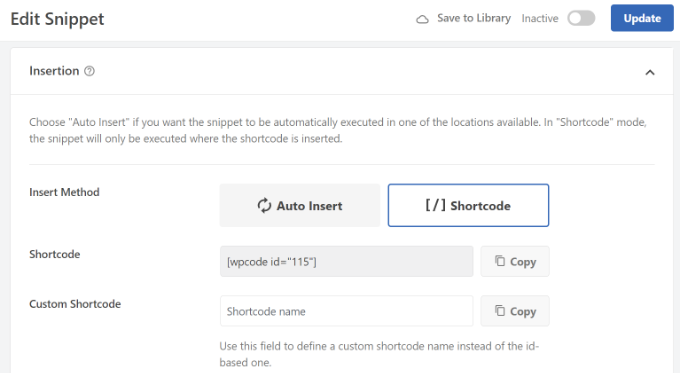
その後、「スニペットを保存」ボタンをクリックして、「挿入」セクションまで下にスクロールします。
ここでは、「ショートコード」メソッドを選択する必要があります。 このようにして、ショートコードを簡単に追加して、サイトのどこにでもディスプレイ広告を表示できます。

ショートコードをコピーするか、メモ帳ファイルに書き留めることができます。
完了したら、上部のトグルをクリックしてコードをアクティブ化し、[更新] ボタンをクリックすることを忘れないでください。
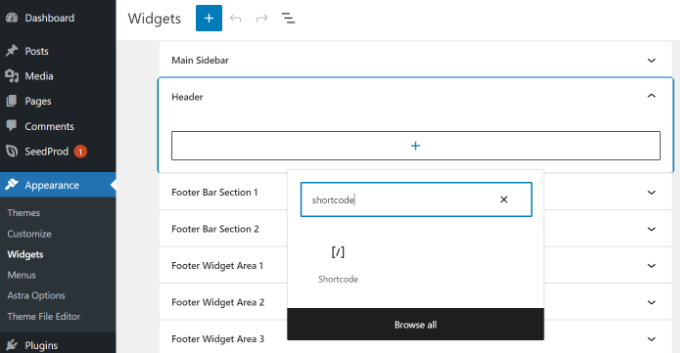
ショートコードを追加するには、Web サイトの任意のセクションに移動します。 たとえば、サイドバーで検索エンジン ユーザーにバナー広告を表示したい場合は、WordPress ダッシュボードから[外観] » [ウィジェット]に移動します。
ここから、「+」ボタンをクリックして、ショートコード ウィジェット ブロックをサイドバー領域に追加できます。

先にコピーしたショートコードを入力してください。 完了したら、「更新」ボタンをクリックするだけです。
WordPress は、これらのユーザーに対して、最初にサイトにアクセスしてから合計 1 時間、選択した検索エンジン固有の広告を表示します。
このユーザーがあなたのサイトをブックマークし、コンテンツが気に入ったために 1 日後に再びそのサイトにアクセスした場合、そのユーザーはあなたの定期的な読者とみなされ、検索エンジン固有の広告は表示されません。
この記事が、WordPress で検索エンジンの訪問者にのみ広告を表示する方法を学ぶのに役立つことを願っています。 WordPress SEO の究極ガイドと、専門家が選んだ最高の WordPress 広告管理プラグインもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
