WordPressブログにRSSフィードを表示する方法
公開: 2022-06-04WordPressブログに他のWebサイトからのRSSフィードを表示したいとお考えですか?
RSSを使用すると、他のサイトからコンテンツを自動的に取得して、自分のサイトに表示することが簡単になります。 これにより、ユーザーエンゲージメントを高め、Webサイトのトラフィックを増やし、ページビューを増やすことができます。
この記事では、WordPressブログにRSSフィードを表示する方法を紹介します。

WordPressブログにRSSフィードを表示する理由
すべてのWordPressブログには、RSSフィードのサポートが組み込まれています。 これにより、ユーザーはFeedlyなどのRSSフィードリーダーを使用して、ウェブサイトから定期的に更新を受け取ることができます。
RSSフィード統合を使用して、電子メールニュースレターやプッシュ通知を介してユーザーに新しい投稿通知を送信することもできます。
ブログのRSSフィードは、単にWebサイトのアドレスであり、最後に/feed/が追加されています。
https://www.yourwebsite.com/feed/
多くの人が知らないのは、RSSを使用して他のWebサイトから自分のWebサイトにコンテンツをプルすることもできるということです。
これにより、他のWebサイトのコンテンツをキュレートし、Facebook、Instagram、Twitter、YouTubeなどのソーシャルメディアWebサイトのコンテンツを自動的に表示できます。 WordPressをニュースアグリゲーターとして使用することもできます。
そうは言っても、WordPressブログにRSSフィードを表示する方法を見てみましょう。 4つの方法について説明します。
- ウィジェットを使用したRSSフィードの表示
- プラグインを使用したRSSフィードの表示
- プラグインを使用したソーシャルメディアフィードの表示
- コードを使用したRSSフィードの表示
ウィジェットを使用したRSSフィードの表示
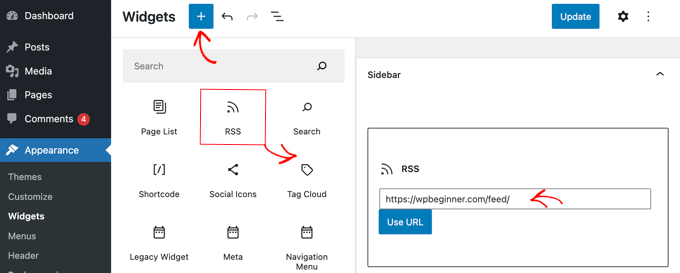
組み込みのWordPressウィジェットを使用して、WordPressブログにRSSフィードを表示できます。 [外観]»[ウィジェット]に移動し、画面上部の青いブロックインサーターボタンをクリックするだけです。

次に、RSSウィジェットを見つけて、サイドバーまたは他のウィジェット対応領域にドラッグする必要があります。 その後、表示したいRSSフィードを入力または貼り付けるだけです。
このチュートリアルでは、 https://wpbeginner.com/feed/ //wpbeginner.com/feed/にあるWPBeginnerのRSSフィードを追加します。 また、見出しブロックを使用してタイトルを追加します。
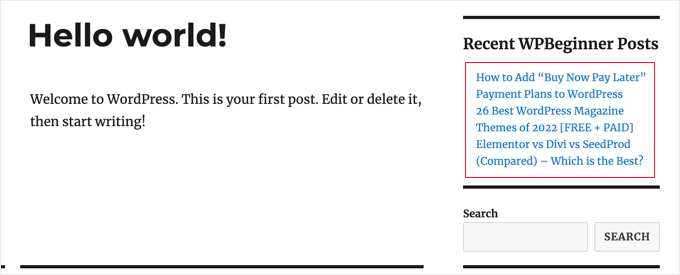
テスト用のWordPressブログでRSSウィジェットがどのように表示されるかを次に示します。

デフォルトのRSSウィジェットには非常に基本的な機能が付属していることに注意してください。 たとえば、サムネイル、ソーシャルボタン、またはその他のカスタマイズを追加することはできません。 これらの機能を追加したい場合は、プラグインを使用することをお勧めします。
プラグインを使用したRSSフィードの表示
WP RSS Aggregatorは、最高のWordPressRSSフィードプラグインです。 WordPressブログにRSSフィードを表示できます。プレミアムアドオンを購入することで、コーディングなしでWordPressブログをコンテンツアグリゲーターに変えることができます。
最初に行う必要があるのは、無料のWPRSSAggregatorプラグインをインストールしてアクティブ化することです。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
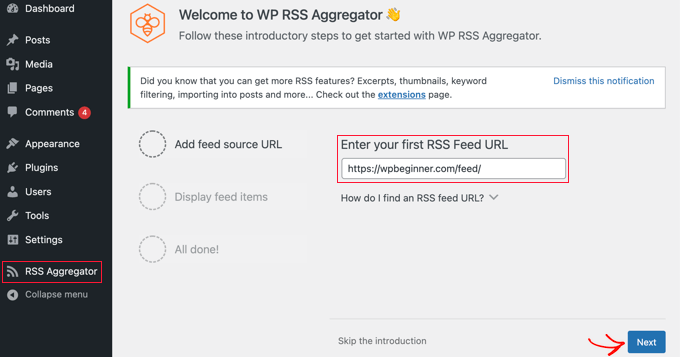
アクティベーション時に、最初のRSSフィードURLを追加するように求められます。 このチュートリアルでは、 https://wpbeginner.com/feed/を追加します。 フィードのURLを入力したら、ページの下部にある[次へ]ボタンをクリックする必要があります。

次のページに、リンクしたRSSフィードの最新のフィードアイテムが表示されます。
[ドラフトページの作成]ボタンをクリックしてフィードを新しいページドラフトに追加するか、右側のショートコードを使用して投稿、ページ、またはウィジェット領域にフィードを追加できます。
![[ドラフトページの作成]ボタンをクリックして、RSSフィードをプレビューします Click the 'Create Draft Page' Button to Preview the RSS Feed](/uploads/article/38932/AUeD13TBl6ZbbK42.png)
このチュートリアルでは、[ドラフトページの作成]ボタンをクリックします。 ページが自動的に作成され、ボタンのテキストが「ページのプレビュー」に変わります。
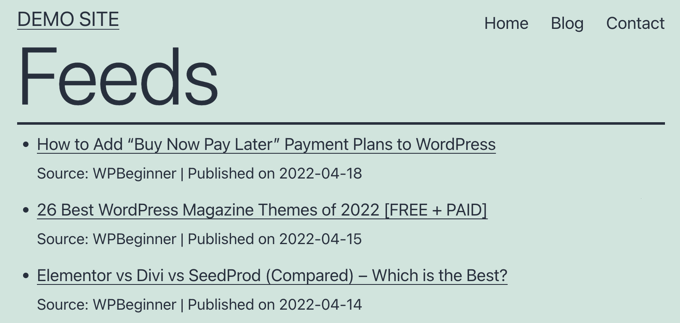
そのボタンをクリックして、WebサイトのRSSフィードをプレビューできます。 これは、デモWebサイトのスクリーンショットです。

このページには、フィード内の最新の3つの投稿へのリンクの箇条書きリスト、ソースに関する情報、および投稿が公開された日付が表示されます。
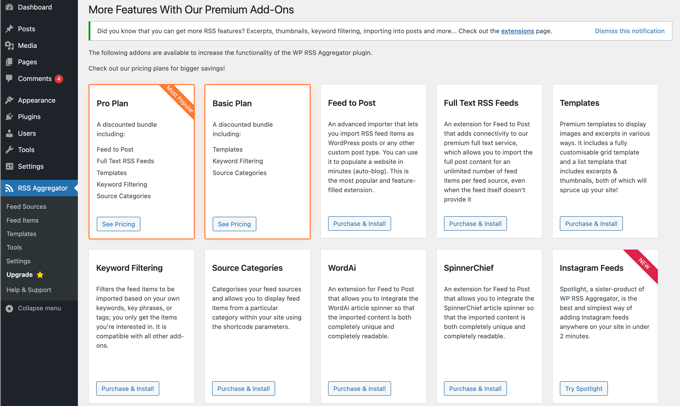
このプラグインは、プレミアムアドオンを使用すると、真のパワーハウスになります。 これらを使用すると、RSSアイテムごとに個別の投稿を作成し、各投稿の全文をインポートできます。 その他には、RSSアイテムのキーワードフィルタリング、各アイテムの分類機能などがあります。

これらのアドオンを使用すると、このプラグインを自動ブログに使用できます。 ただし、注意が必要です。 サードパーティのWebサイトからコンテンツ全体をスクレイピングすると、著作権違反や法的な問題が発生する可能性があります。
プラグインを使用したソーシャルメディアフィードの表示
WordPressブログにソーシャルメディアフィードを追加すると、フォロワーを増やし、ソーシャルエンゲージメントを向上させ、既存のコンテンツを充実させることができます。
Smash Balloonは、WordPress用の最高のソーシャルメディアフィードプラグインであり、175万人以上のユーザーから信頼されています。

これは実際にはプラグインの組み合わせであり、Facebook、Instagram、Twitter、およびYouTubeからのカスタムフィードを簡単に作成してWordPressブログに表示できます。
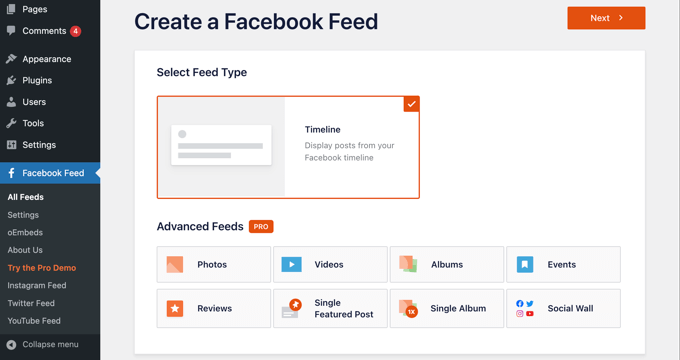
WordPressにFacebookソーシャルメディアフィードを追加する
Smash Balloon Custom Facebook Feedプラグインをインストールしてアクティブ化することにより、Facebookフィードをサイトに追加できます。
基本的なFacebookフィードを作成できる無料バージョンもありますが、写真やアルバムの埋め込みなどの高度な機能がすべて含まれているわけではありません。
Smash Balloonを使用すると、複数のFacebookページからのフィードを組み合わせて、コーディングせずにFacebookフィードの外観をカスタマイズできます。

詳細については、WordPressでカスタムFacebookフィードを作成する方法に関するガイドを参照してください。
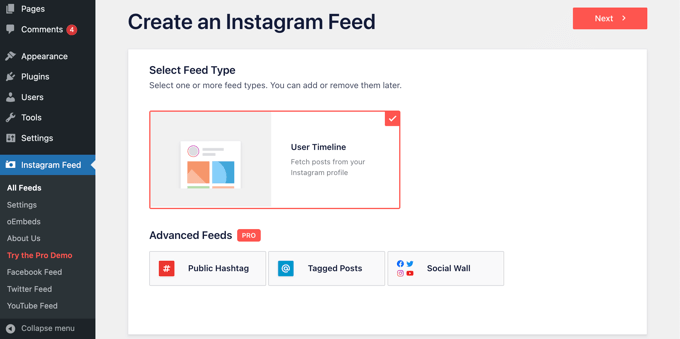
WordPressにInstagramソーシャルメディアフィードを追加する
Smash Balloon Instagram Feedは、WordPress用の最高のInstagramフィードプラグインです。 プラグインのプロバージョンと無料バージョンが利用可能です。
このプラグインを使用すると、ハッシュタグまたはアカウントでInstagramコンテンツを表示できます。 コメントやいいねカウントを表示したり、ライトボックスのポップアップを含めたりすることもできます。

プラグインの使用方法については、WordPressでカスタムInstagramフィードを作成する方法に関する詳細なガイドをご覧ください。
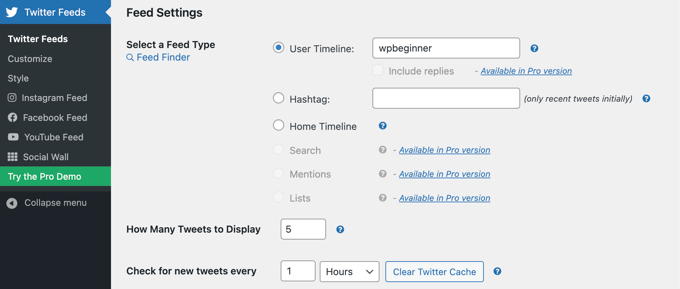
WordPressにTwitterソーシャルメディアフィードを追加する
Smash Balloon Custom Twitter Feedsは、WordPress用の最高のTwitterフィードプラグインであり、プロバージョンと無料バージョンが利用可能です。
このプラグインを使用すると、複数のTwitterフィードを表示したり、Webサイトに滞在しながら応答、いいね、リツイートしたり、ライトボックスに完全なツイートを表示したりできます。

このプラグインを使用してTwitterフィードをWordPressに追加する手順の詳細については、WordPressにツイートを埋め込む方法に関するガイドを参照してください。
WordPressにYouTubeソーシャルメディアフィードを追加する
Smash BalloonによるYouTubeのフィードは、WordPressで利用できる最高のYouTubeソーシャルメディアプラグインであり、プラグインのプロバージョンと無料バージョンが利用可能です。
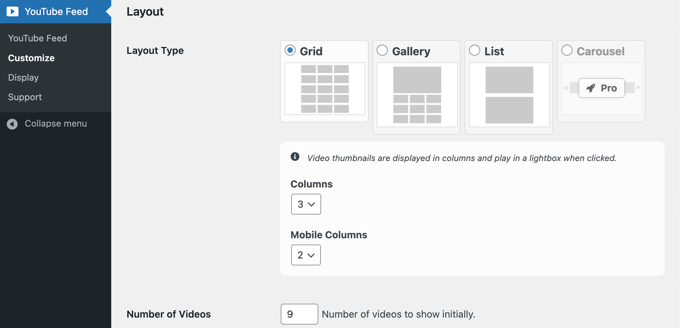
プラグインを使用すると、すべてのチャネルからカスタマイズ可能なギャラリーを作成したり、ライブストリーミングを追加したり、高度な検索クエリを使用してカスタムフィードを作成したりできます。
さまざまなレイアウトテンプレートから選択して、ビデオフィードの外観を変更することもできます。

詳細な手順については、WordPressでYouTubeギャラリーを作成するためのガイドをご覧ください。
コードを使用したRSSフィードの表示
コードを使用すると、WordPressの組み込み関数を使用して、ブログにRSSフィードを表示できます。
選択したWordPressファイルに次のコードを貼り付けるだけです。 この目的のためにカスタムページを作成することをお勧めします。
<h2><?php _e( 'Recent news from Some-Other Blog:', 'my-text-domain' ); ?></h2>
<?php // Get RSS Feed(s)
include_once( ABSPATH . WPINC . '/feed.php' );
// Get a SimplePie feed object from the specified feed source.
$rss = fetch_feed( 'https://www.wpbeginner.com/feed/' );
if ( ! is_wp_error( $rss ) ) : // Checks that the object is created correctly
// Figure out how many total items there are, but limit it to 5.
$maxitems = $rss->get_item_quantity( 5 );
// Build an array of all the items, starting with element 0 (first element).
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
<ul>
<?php if ( $maxitems == 0 ) : ?>
<li><?php _e( 'No items', 'my-text-domain' ); ?></li>
<?php else : ?>
<?php // Loop through each feed item and display each item as a hyperlink. ?>
<?php foreach ( $rss_items as $item ) : ?>
<li>
<a href="<?php echo esc_url( $item->get_permalink() ); ?>"
title="<?php printf( __( 'Posted %s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') ); ?>">
<?php echo esc_html( $item->get_title() ); ?>
</a>
</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
このコードをカスタマイズするには、1行目のタイトル、7行目のフィードのURL、12行目に表示するアイテムの数、その他の任意の設定を変更します。
このチュートリアルが、WordPressブログにRSSフィードを表示する方法を学ぶのに役立つことを願っています。 また、最高のドメイン名レジストラの比較を確認したり、WordPressを使用してオンラインブログでお金を稼ぐための実証済みの方法のリストを確認したりすることもできます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
