WordPress でブレッドクラムのナビゲーション リンクを表示する方法
公開: 2025-01-05Web サイトにアクセスして「ホーム -> ショップ -> マイ アカウント」のようなものが表示される場合、それらはパンくずリストと呼ばれます。
これらは、ユーザーがサイト上の現在位置とそこにたどり着いた方法を理解するのに役立つ「軌跡」として機能します。ヘンゼルとグレーテルの物語にちなんで名付けられたパンくずリストは、ユーザーがサイト ナビゲーションを行うのに役立ちます。
今日の記事では、次のことについて説明します。
- パンくずリストを追加するメリット
- WordPress サイトにブレッドクラムを実装するための最良の方法。
- ウェブサイトにパンくずリストを追加するための最高のWordPress プラグイン。
時間を無駄にせずに、始めましょう -
Web サイトにブレッドクラムを追加する利点
チュートリアル部分に進む前に、パンくずリストの利点を知っておく必要があります。
- ブレッドクラムは、ユーザーの移動の明確な地図を提供し、e コマース サイトやブログなどの大規模な Web サイトで役立ちます。
- ブレッドクラムは、よりスムーズなブラウジング エクスペリエンスに貢献します。
- 訪問者は、メイン メニューや戻るボタンに頼ることなく、ページにすばやくジャンプできます。
- 検索エンジンはブレッドクラムを使用して Web サイトの構造を理解します。
- ブレッドクラムは検索エンジンの結果に表示され、クリックスルー率を高め、検索エンジンがサイトのインデックスをより適切に作成するのに役立ちます。
- ブレッドクラムは直帰率を減らし、エンゲージメントを高めます。
- 軽量で簡単に適応できます
ブレッドクラムは単なるナビゲーション ヘルプではなく、ユーザー フレンドリーで検索に最適化された Web サイトの重要なコンポーネントです。
次に、WordPress サイトにブレッドクラム ナビゲーションを追加する方法を見てみましょう。
WordPress サイトにブレッドクラム ナビゲーションを追加する方法
そこで、3つの方法を使用してWordPressサイトにブレッドクラムナビゲーションを追加する方法を説明します。
- WordPress プラグインの使用
- カスタムコードの使用
- テーマのサポートを使用する。
始めましょう-
1. WordPress プラグインを使用してブレッドクラム ナビゲーションを追加する
通常のことですが、WordPress サイトにあらゆる種類の機能を追加するための WordPress プラグインが常に存在します。パンくずナビゲーションを追加するBreadcrumb NavXTというプラグインがあります。
これは、 900,000以上がアクティブにインストールされている最も人気のある WordPress ブレッドクラム プラグインの 1 つです。このプラグインには、Web サイトにブレッドクラム ナビゲーションを追加およびカスタマイズするのに役立つ無料版の必要な機能がすべて含まれています。
Web サイトにブレッドクラム ナビゲーションを表示する手順は次のとおりです。
ステップ 1: プラグインをインストールして有効化する
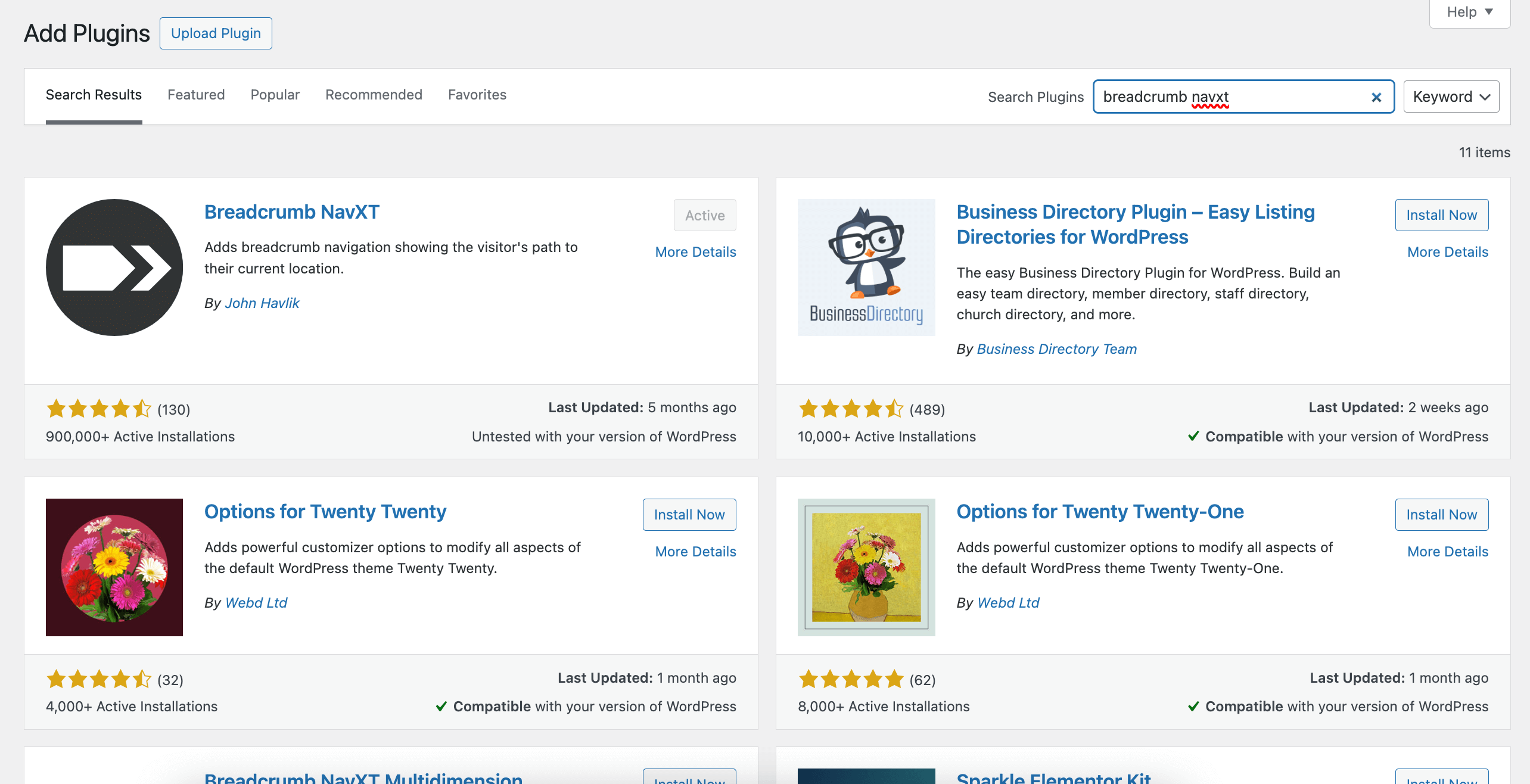
まず、WordPress ダッシュボードからプラグインをインストールします。 [プラグイン] –> [新規追加]に移動し、検索ボックスに「Breadcrumb NavXT」と入力します。次に、プラグインをインストールして有効化します。

ステップ 2: ブレッドクラム NavXT 設定を構成する
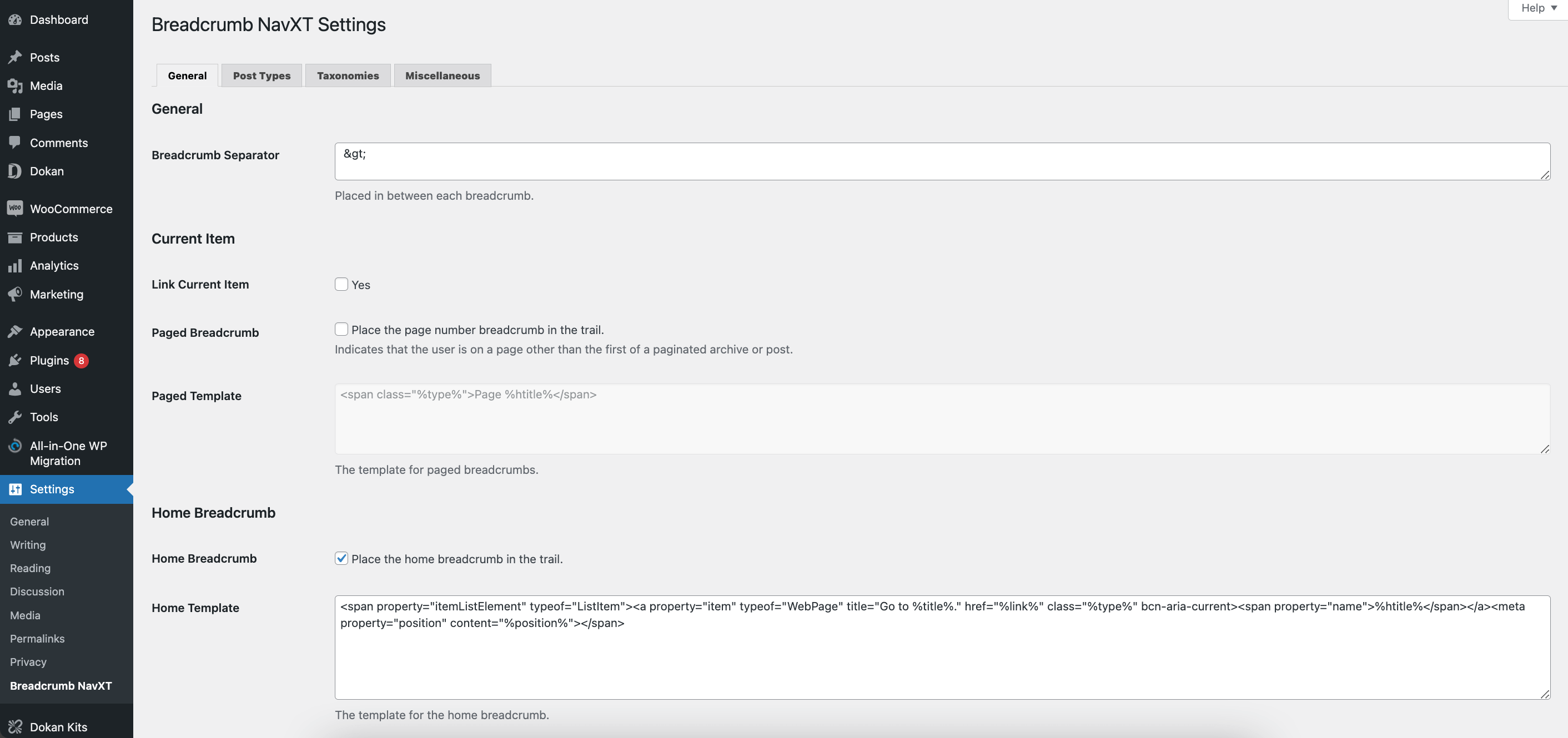
プラグインのカスタマイズ オプションは、[設定] –> [パンくずリスト NavXT]にあります。ブレッドクラムをカスタマイズするためのさまざまなオプションがあります。ただし、時間がない場合や技術的な知識がほとんどない場合は、デフォルト設定のままにしてください。
注: プラグインをインストールしたとき、設定は何も調整しませんでした。デフォルトのものをそのままにしておきます。私にとってはうまくいきました。

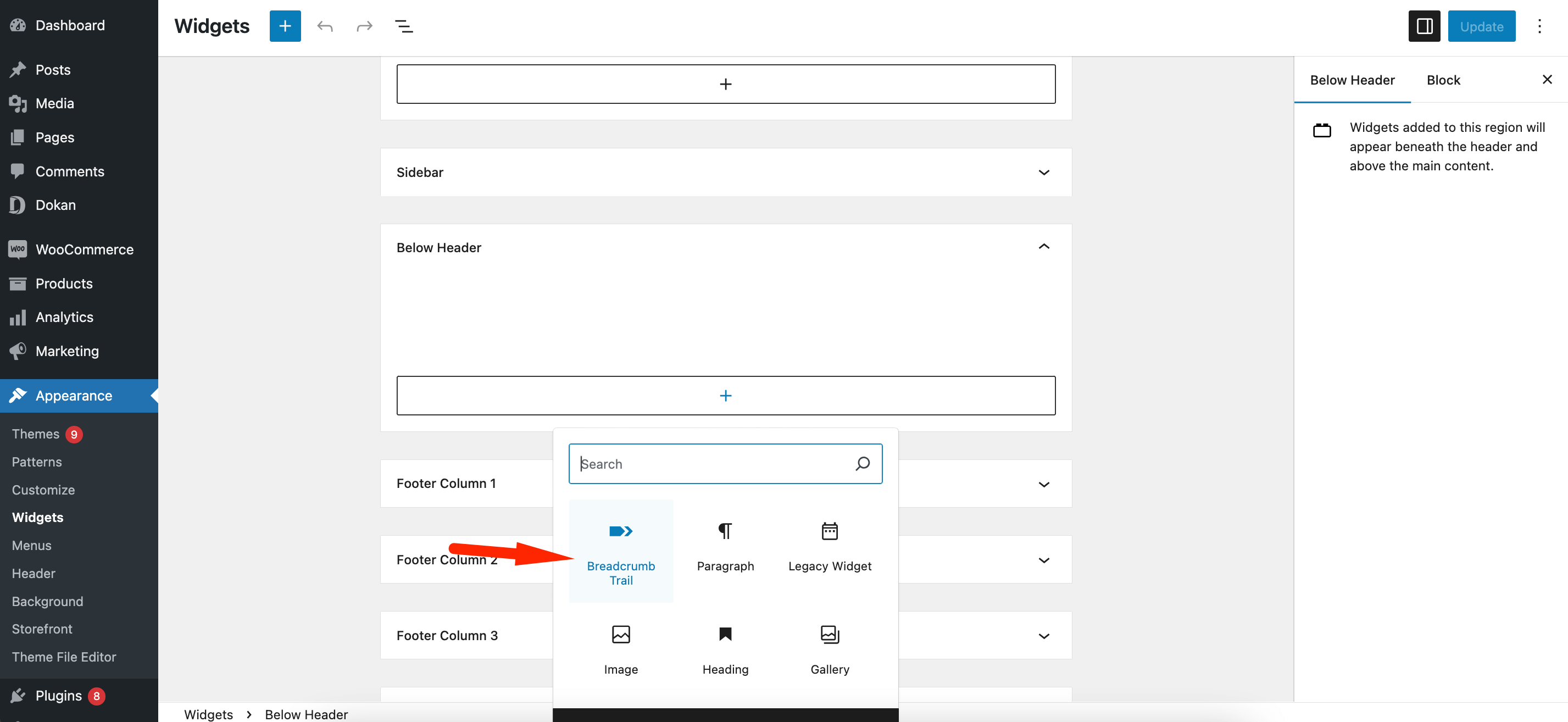
ステップ 3: Gutenberg ブロックを追加する
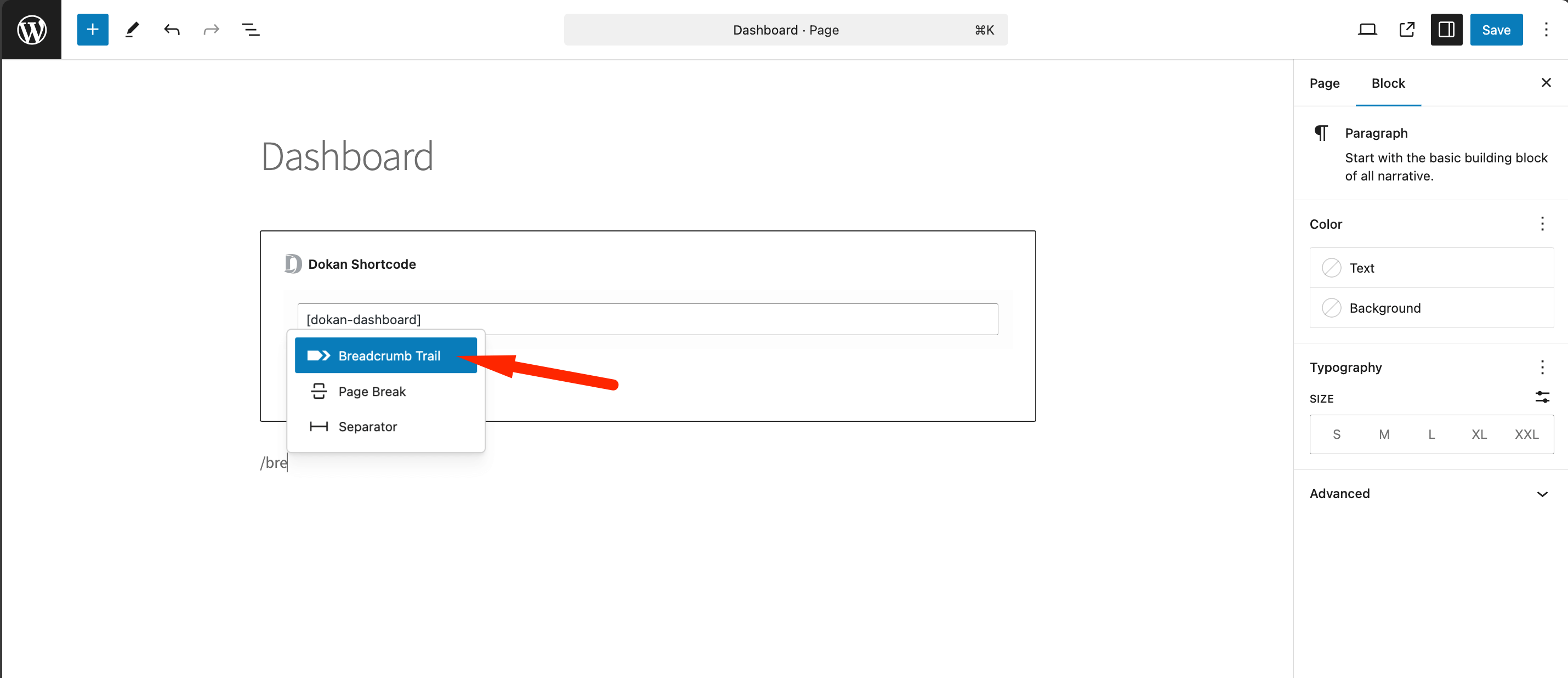
設定を行った後、パンくずリストを表示したいページまたは投稿にパンくずリスト ブロックを追加する必要があります。任意のページまたは投稿を選択し、ブレッドクラムのトレイル ブロックを選択して追加します。

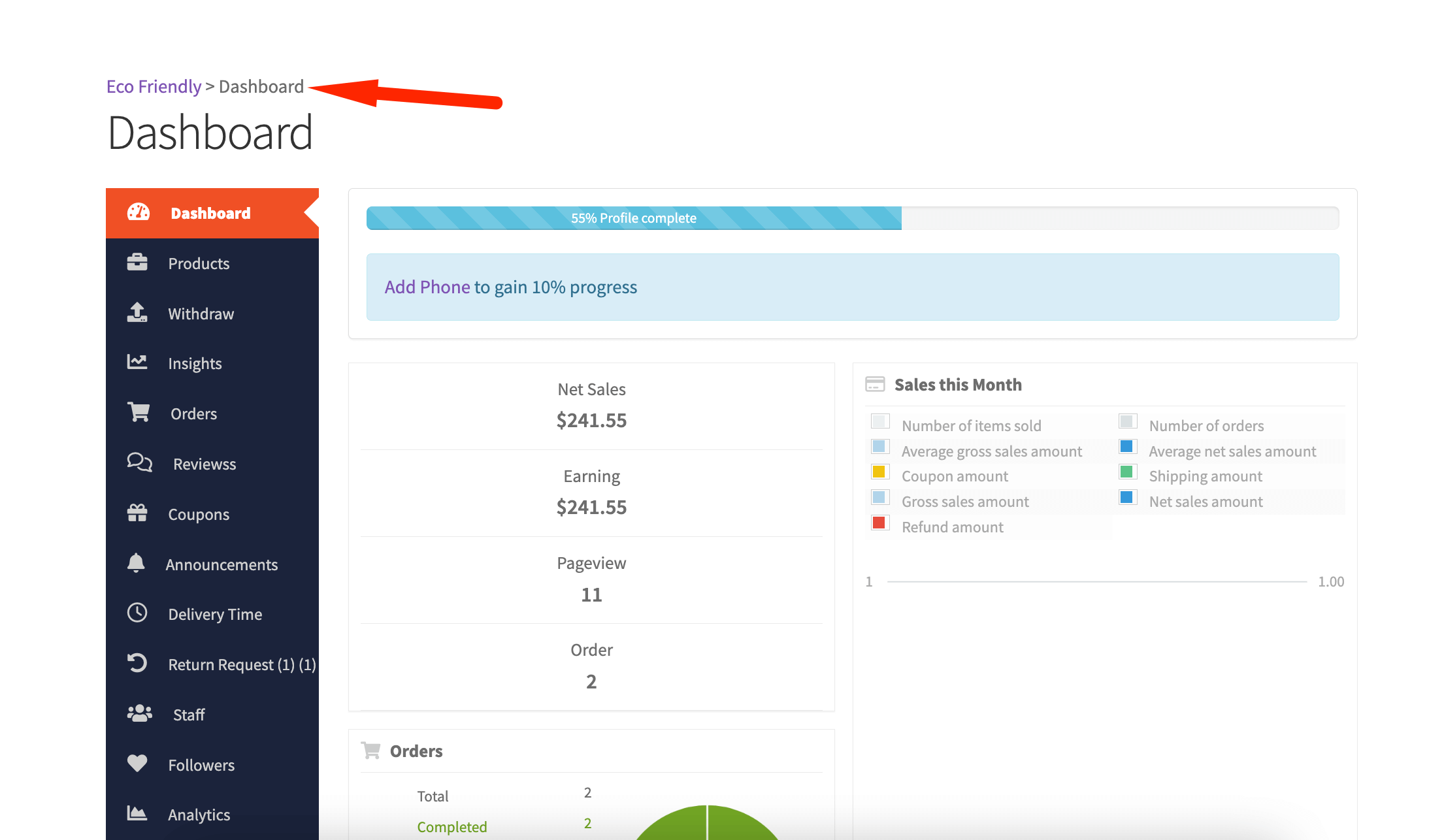
これにより、ブレッドクラム ナビゲーションがページまたはポストに追加されます。

ウィジェットを使用してパンくずリストを追加することもできます。 [外観] –> [ウィジェット]に移動するだけです。そこでブレッドクラム トレイル ウィジェットを見つけて、Web サイト上でブレッドクラムを表示する場所を追加します。

これにより、Web サイトへのブレッドクラム ナビゲーションが簡単にできるようになります。
しかし、落とし穴があります。この作業はページごとに行うか、投稿ごとにのみ行うことができます。それにはとても時間がかかります。
これをサイト全体で実行する場合は、カスタム コーディングを使用する必要があります。
2. カスタム コードを使用してブレッドクラム ナビゲーションを追加する
Breadcrumb NavXT プラグインがインストールされている場合は、少しのコードを使用してサイト全体にブレッドクラムを表示できます。

「外観」から「テーマ ファイル エディター」オプションを使用するか、CPanel からファイル マネージャーを開いて header.php ファイルを見つけることができます。
そこにこのコードを追加します-
if (function_exists('bcn_display')) { bcn_display(); } ?>注: 最初、このコードを「<!–?php」として追加する際に問題が発生しました。ただし、コードには最初から「<!–?php」が含まれています。そのため、エラーが発生していました。使用する必要があるコードの部分のみを提供しました。それをコピーしてコードの最後に配置します。
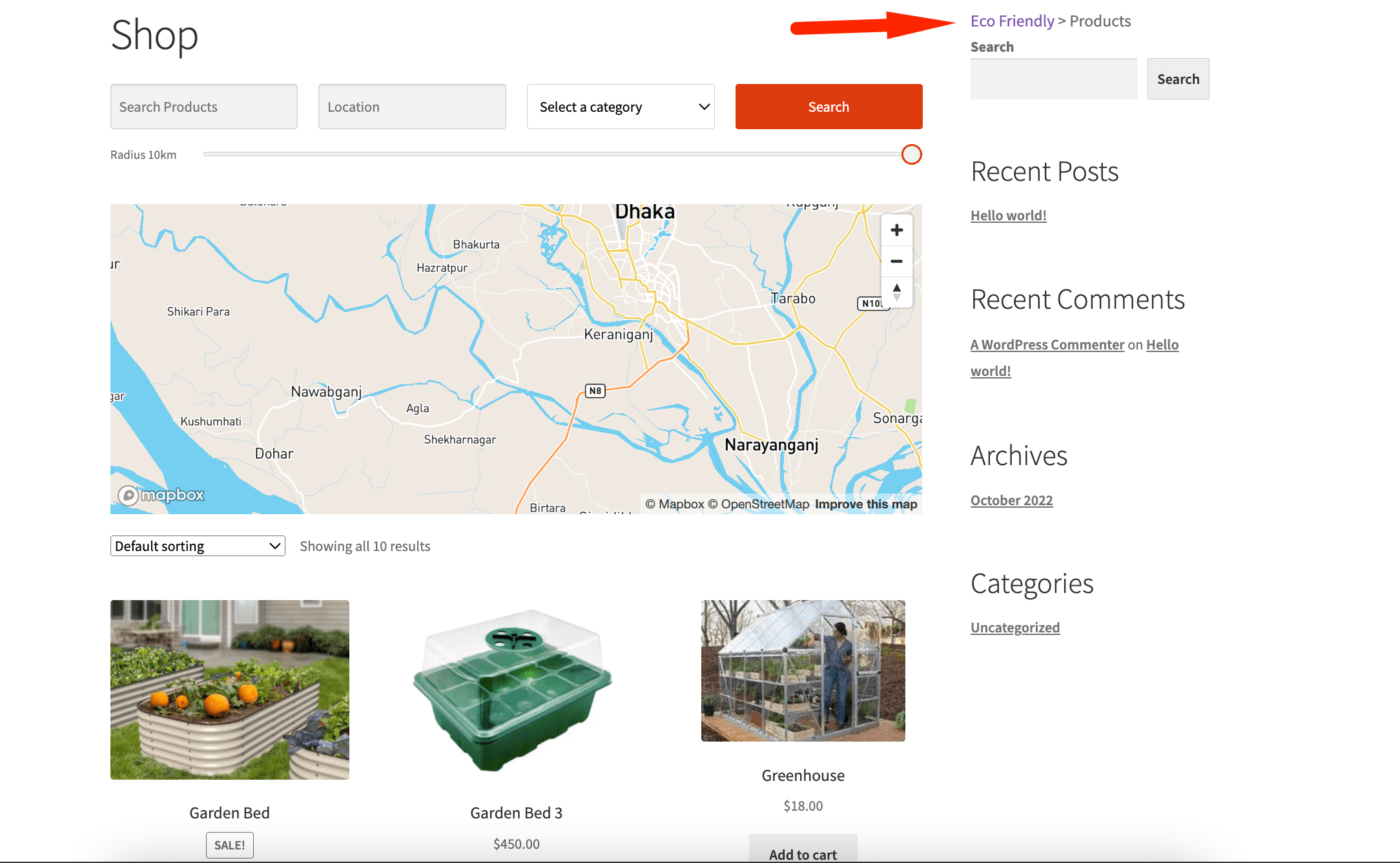
これにより、サイト全体のブレッドクラム ナビゲーションが追加されます。

それはとても簡単です。
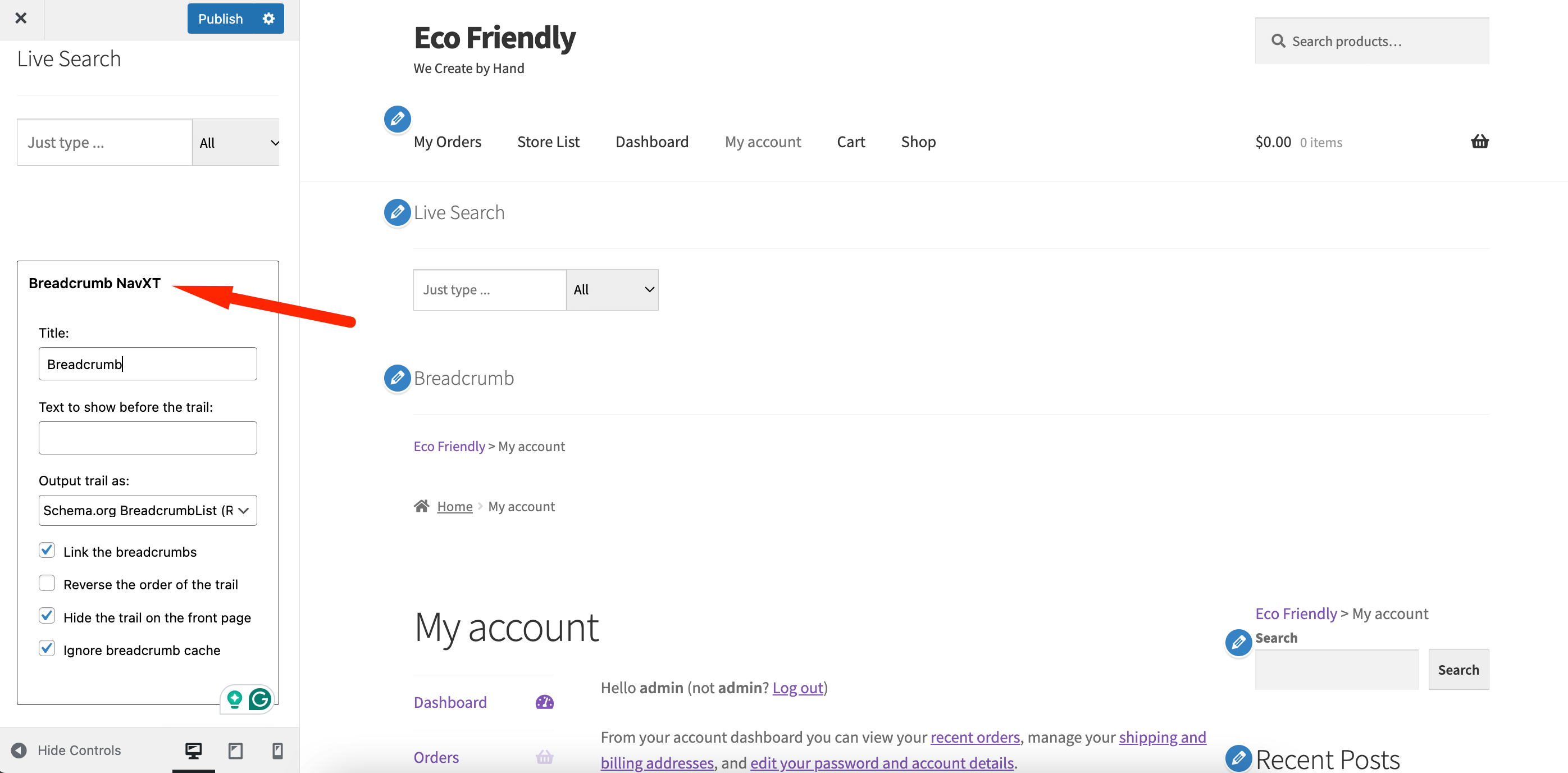
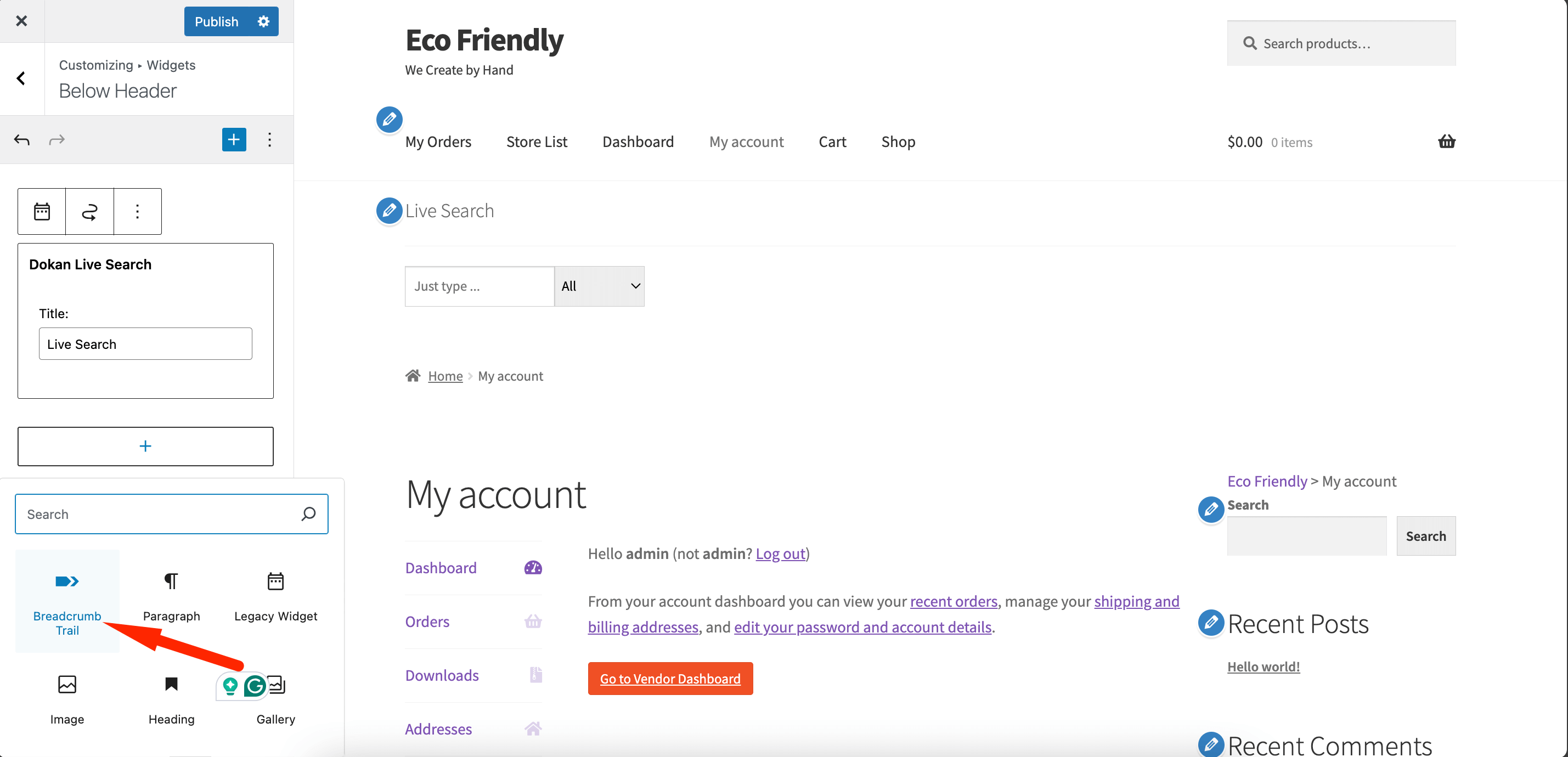
3. テーマサポートを使用してブレッドクラムを追加する
テーマのサポートを使用して、サイトにブレッドクラムを追加することもできます。たとえば、ストアフロントのテーマでは、テーマのカスタマイズ オプションに移動します。ウィジェット セクションに、Breadcrumb NavXt ブロックがあります。

ここから設定を行うことができます。次に、ブレッドクラム トレイル ブロックを追加してブレッドクラムを表示できます。

これは、WordPress サイトへのブレッドクラム ナビゲーションを表示する方法です。

WordPress サイトにブレッドクラムを追加する人気のプラグイン
Breadcrumb NavXT プラグインの使用に慣れていない場合は、他のプラグインを使用できます。
1.ヨーストSEO
Yoast SEO は、Web サイトの SEO パフォーマンスを向上させるために設計された人気のプラグインです。 これには、ブレッドクラム機能が組み込まれています。
これは、ナビゲーションと SEO の最適化を組み合わせたい人にとって、優れた選択肢になります。
ブレッドクラムはカスタマイズ可能で、サイトの構造とデザインに合わせるのに役立ちます。
特徴:
- Web サイトの SEO 設定とシームレスに統合します。
- ブレッドクラムの構造と外観を柔軟に調整できます。
- HTML マークアップにブレッドクラムを含めることで、検索エンジンがサイトのインデックスをより適切に作成できるようにします。
- 投稿、ページ、カスタム投稿タイプをサポートします。
2.ランクの計算
Rank Math も非常に人気のある SEO プラグインで、ブレッドクラムなどの高度な機能を提供します。ユーザーフレンドリーなインターフェイスとカスタマイズオプションで人気があります。ブレッドクラムは、Web サイトのテーマに合わせて簡単に設定およびスタイル設定できます。
特徴:
- ブレッドクラムのカスタマイズのための詳細なオプションを提供します。
- 投稿、ページ、その他のコンテンツ タイプにパンくずリストを自動的に追加します。
- Rank Math の SEO ツールスイートと完全に統合され、機能が追加されます。
- 軽量でモバイルに適したナビゲーション。
3. WooCommerce ブレッドクラム
WooCommerce Breadcrumbs は、WooCommerce ストア用に特別に設計されたプラグインです。製品ページ、カテゴリ、その他のストア固有のセクションにブレッドクラムを追加することで、ナビゲーションが改善されます。
特徴:
- WooCommerce の製品ページとカテゴリページにパンくずリストを自動的に追加します。
- ストア階層内の製品の場所を表示することで、ユーザー エクスペリエンスを向上させます。
- カスタマイズ可能なブレッドクラムのラベルとセパレータにより、美観が向上します。
- 検索エンジンに構造化されたナビゲーションを提供することで、SEO の向上に役立ちます。
4.柔軟なブレッドクラム
Flexy Breadcrumb は、WordPress サイトにカスタマイズ可能なブレッドクラムを追加するように設計されたプラグインです。
ほとんどのテーマで動作し、Web サイトのスタイルに合わせてパンくずリストのデザインと構造を調整できます。ユーザーフレンドリーなインターフェイスにより、初心者にも上級ユーザーにも適しています。
特徴:
- ブレッドクラムの複数のデザイン オプションを提供します。
- パンくずリストの階層と区切り文字をカスタマイズできます。
- Elementor などの人気のあるページ ビルダーとの統合をサポートします。
- 軽量で高速パフォーマンスを実現するために最適化されています
ブレッドクラムを使用して Web サイトのナビゲーションを改善する
ブレッドクラム ナビゲーションのない Web サイトはほとんど見つかりません。これは、顧客や訪問者の関心を維持し、Web サイトのどこにいるのかを知らせる優れた方法です。先ほども述べたように、SEO の最適化にも最適です。
好むと好まざるにかかわらず、パンくずリストのナビゲーションはサイトにとって重要です。 Google でさえ、ブレッドクラム ナビゲーションによってサイトの構造と SEO が向上すると述べています。
Web サイトにパンくずリストを追加する 3 つの方法を紹介しました。どれでもフォローできます。
したがって、ウェブサイトにブレッドクラムを追加してください。もし行き詰まった場合は、コメントセクションでお知らせください。
