Elementor を使用して WordPress に画像を表示する方法: クリエイティブな方法
公開: 2023-03-07画像がウェブサイトの重要な要素であることは周知の事実です。 ウェブサイトの視覚的な魅力とエンゲージメントを向上させます。 WordPress では、投稿やページに画像を挿入するのは非常に簡単です。
画像を表示する 1 つの方法は、クラシック エディターでメディアを追加することです。 もう 1 つの方法は、Gutenberg エディターで Image ブロックを使用することです。 どちらの場合も、スタイルはテーマで事前定義されています。
ただし、Elementor を使用すると、WordPress で画像を柔軟に表示できます。 Web サイトに画像を表示するさまざまなクリエイティブな方法を提供します。 さらに重要なことに、各画像要素は個別にカスタマイズ可能です。
画像ボックス、画像ギャラリー、画像マスキングなどの要素の使用
見事な画像セクションを作成できます。
少しの創造性と細部への注意で、これらの要素を使用してウェブサイトを群衆から際立たせることができます.
この記事では、Elementor を使用して WordPress で画像を表示し、Web サイトに画像を表示するための直感的で使いやすいインターフェイスを設計する方法について説明します。
Web コンテンツにとって画像が重要な理由
画像を見ると、人間の脳は、意識的な努力をしなくても、受け取った視覚情報を自動的に分析して分類し始めます。 このプロセスにより、内容が覚えやすく、思い出しやすくなります。
さらに、写真は Web サイトの視覚的な魅力を高めることで、訪問者にとってコンテンツをより魅力的でキャッチーにすることができます。
Web コンテンツにとって画像が重要である理由をいくつか紹介します。
- 簡単に注意を引く:画像を使用して、訪問者の注意を引き、コンテンツに引き込むことができます。 これは、製品やサービスの販売を目的とする Web サイトにとって特に重要です。
- 情報をすばやく伝える:画像の方がテキストよりも速く、効果的に情報を伝えることができる場合があります。 たとえば、インフォグラフィックは複雑な情報をシンプルに伝えることができます。
- 単調さを打破する:テキストの大きなブロックは、読むのが退屈で単調になる可能性があります。 画像は長いテキストを分割し、コンテンツへの注意を呼び戻すのに役立ちます。
- 記憶に長期的な痕跡を残す:人間の脳は、視覚情報をテキストや言語情報よりもはるかに速く処理し、それを長期間保持することができます。
- コンテンツをより共有しやすくする: Facebook や Instagram などのソーシャル メディア プラットフォームは非常に視覚的であり、多くの場合、写真はテキストだけよりも共有しやすくなっています。 ウェブサイトに高品質の画像を含めることで、訪問者がコンテンツをソーシャル メディアで共有する可能性を高めることができます。
- ブランドの認知度:画像は、ブランドに関連するロゴやその他の視覚的要素を強調することで、ブランディングを強化するのに役立ちます。
WordPressに画像を追加する方法(基本的な方法)
WordPress で画像を表示する最も基本的な方法は、メディア ライブラリに画像を追加し、デフォルトのスタイルで表示することです。
WordPress メディア ライブラリに画像を追加するには:
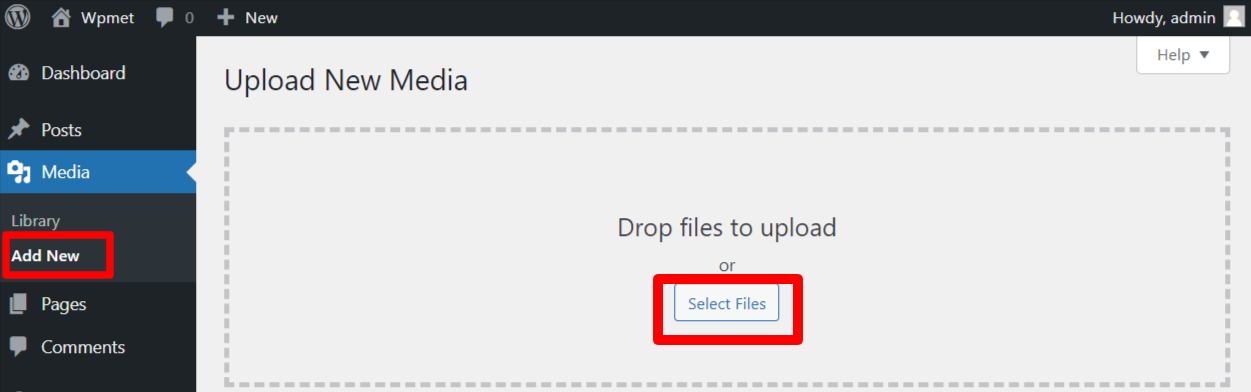
WordPress にログインし、 [メディア] > [新規追加]に移動し、コンピュータから画像を選択してメディア ライブラリにアップロードします。

現在、WordPress での画像の表示は、使用しているデフォルトのエディターによって異なります。
グーテンベルク編集者:
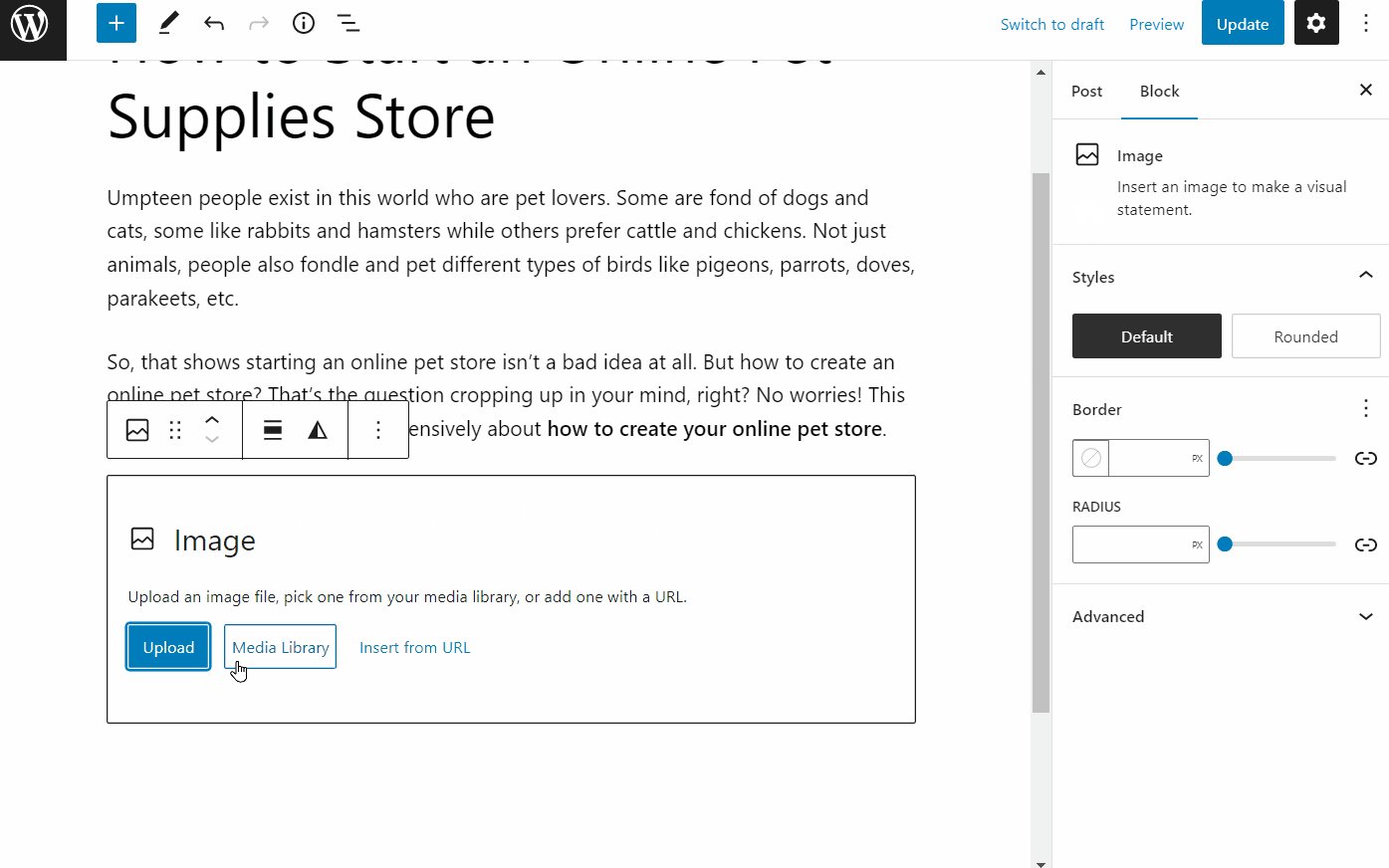
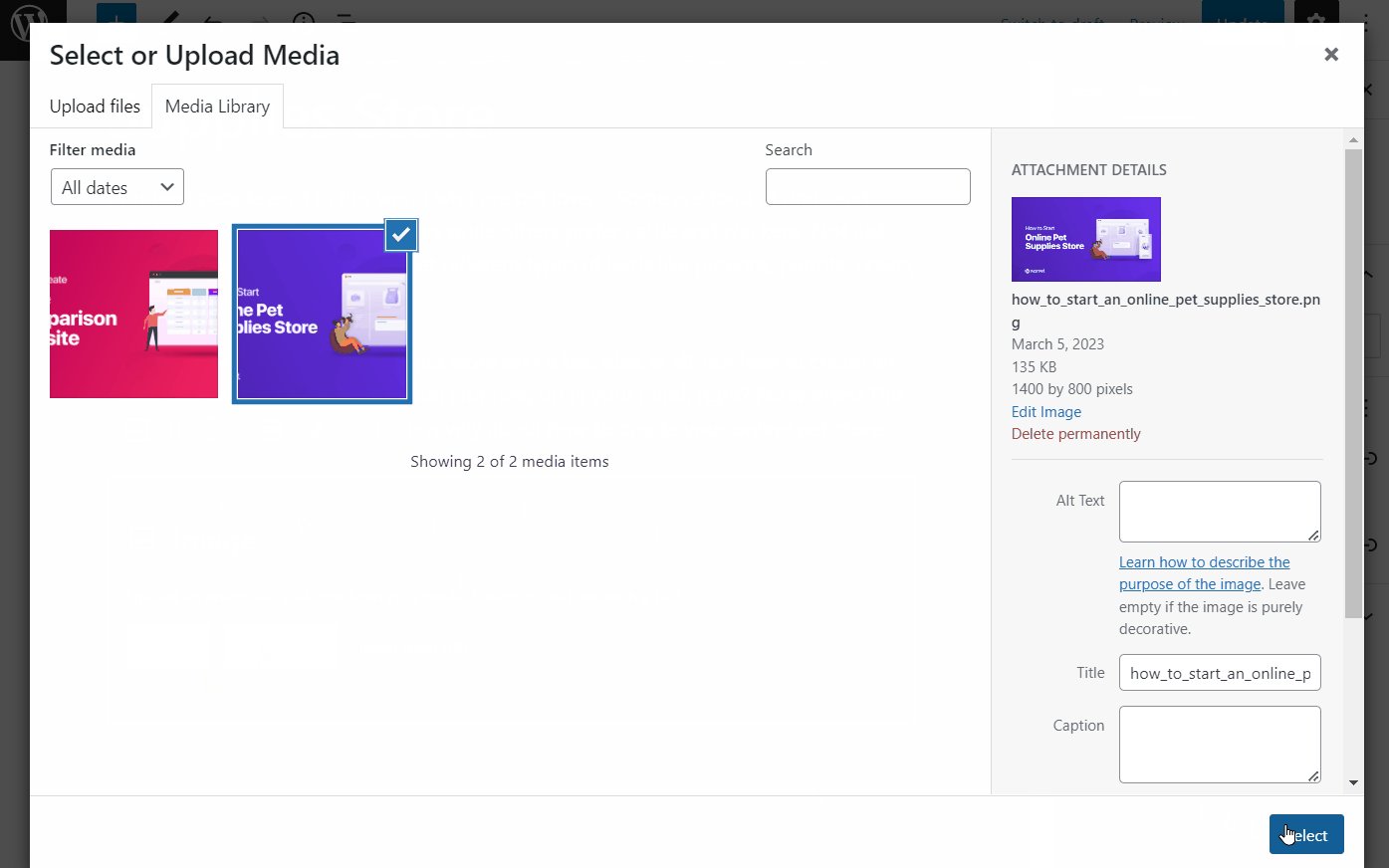
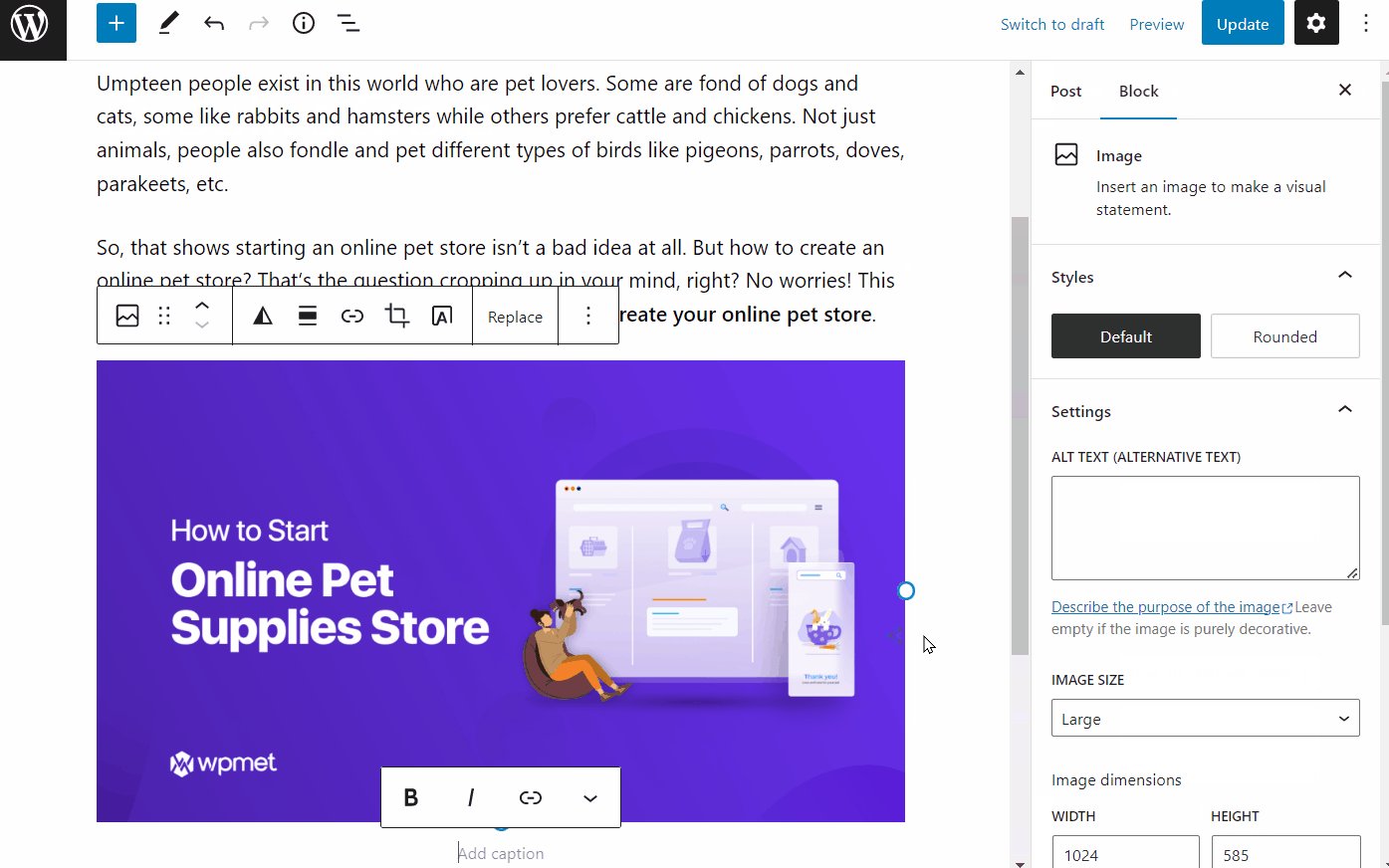
WordPress のデフォルトの Gutenberg 別名ブロック エディターでは、画像ブロックを使用して画像を表示できます。 そのためには、エディターを開き、画像を表示する目的の位置に画像ブロックを追加します。 次に、メディア ライブラリから画像をアップロードまたは選択します。

クラシック エディター:
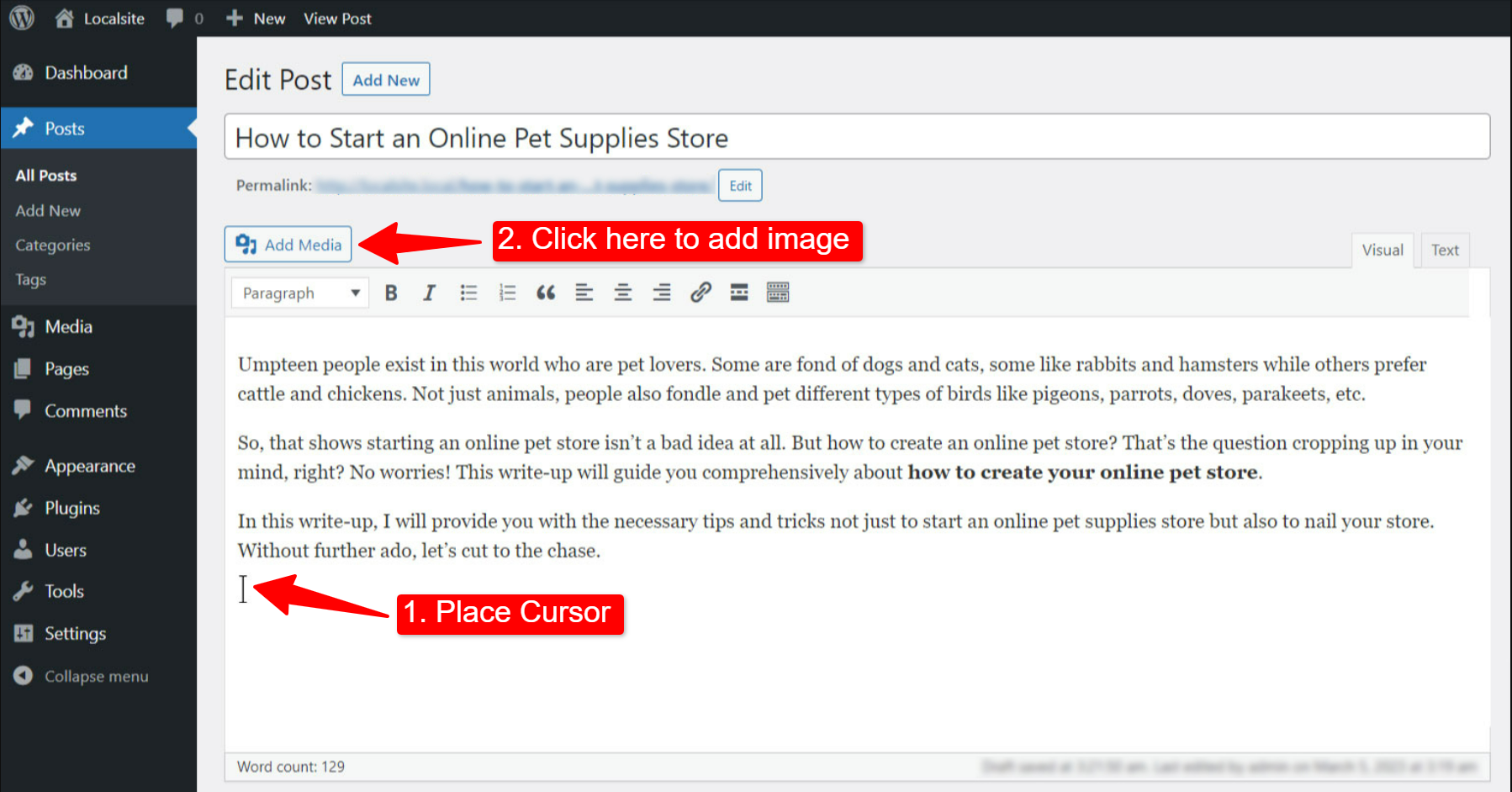
古いクラシック エディターを使用している場合は、エディターでページまたは投稿を開き、画像を表示する投稿/ページにマウス カーソルを置きます。 その後、[メディアの追加] ボタンをクリックして、メディア ライブラリから画像を選択します。

Elementor を使用して WordPress で画像を表示する方法 (高度な方法)
ビジュアルを表示するためのより高度な方法が必要な場合は、Elementor ページ ビルダーに切り替えることができます。 Elementor では、画像ウィジェットを使用して Web サイトの画像をクリエイティブに紹介できます。
物事を次のレベルに引き上げる ElementsKit Elementor アドオンには、最もカスタマイズ可能な機能を備えた画像をスタイリッシュに表示できる多数のウィジェットが付属しています. ElementsKit には、Elementor Image Box、Image Gallery、Image Swap などのウィジェットが付属しています。 これらのウィジェットは、写真をスタイリッシュに表示するためのさまざまなオプションを提供します。
以下は、これらのウィジェットを利用して WordPress に画像を表示し、サイトをより活気のあるものにする方法のデモンストレーションです。
ElementsKit をインストールする
高度な画像機能を使用するには、ElementsKit Lite および ElementsKit Pro プラグインを WordPress サイトにインストールする必要があります。
ElementsKit プラグインをインストールするためのドキュメントは次のとおりです。
プラグインをインストールしたら、ウィジェットを使用して WordPress に画像を表示できます。
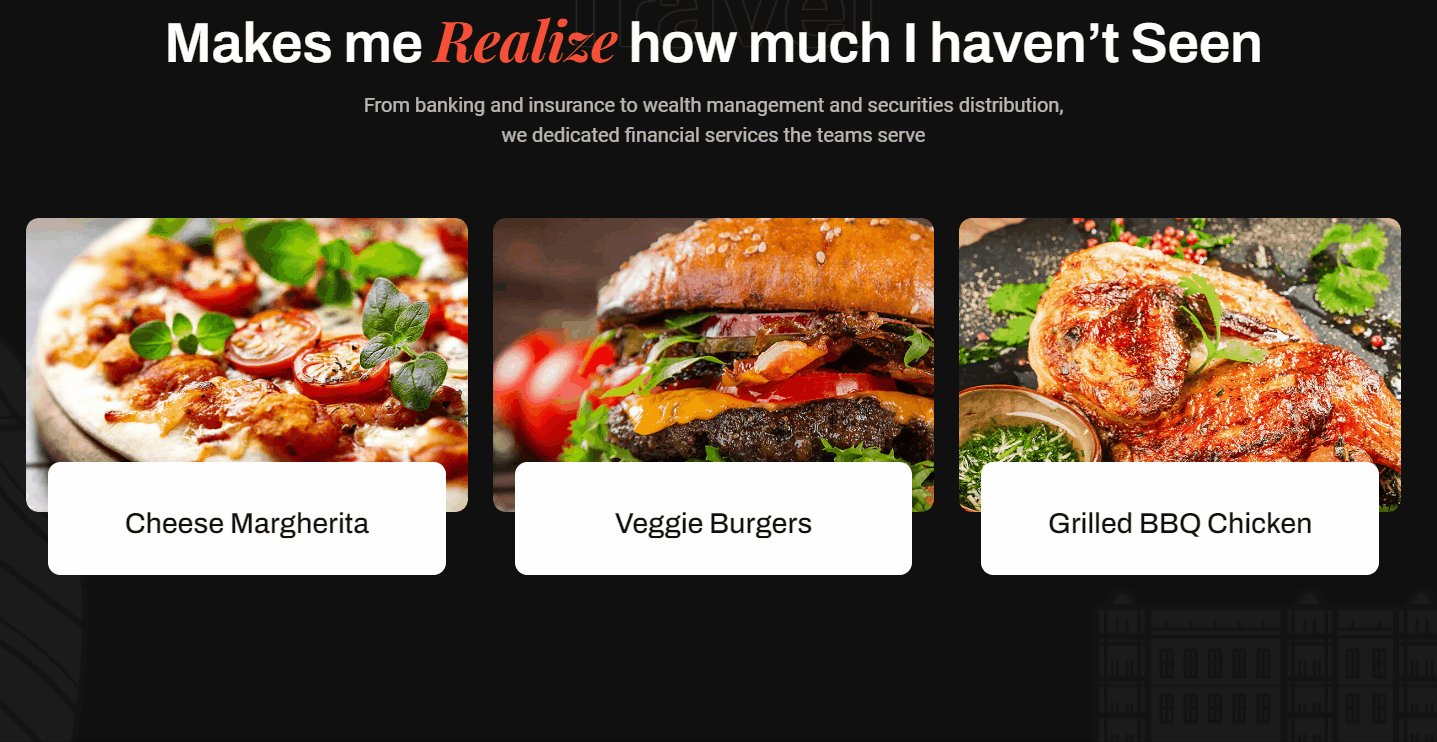
方法 1: スタイリッシュなイメージ ボックスに写真を表示する
ElementsKit Image Box ウィジェットを使用すると、画像とテキストの組み合わせでセクションを強調表示できます。 見出しや説明などのテキストを含む画像を表示できます。 これらのスタイルは、主力製品、サービス、または機能を強調するためによく使用されます。
この機能を使用するには、ElementsKit > Widget から Image Box ウィジェットを有効にします。
Elementor の ElementsKit Image Box ウィジェットの使用方法は次のとおりです。
画像
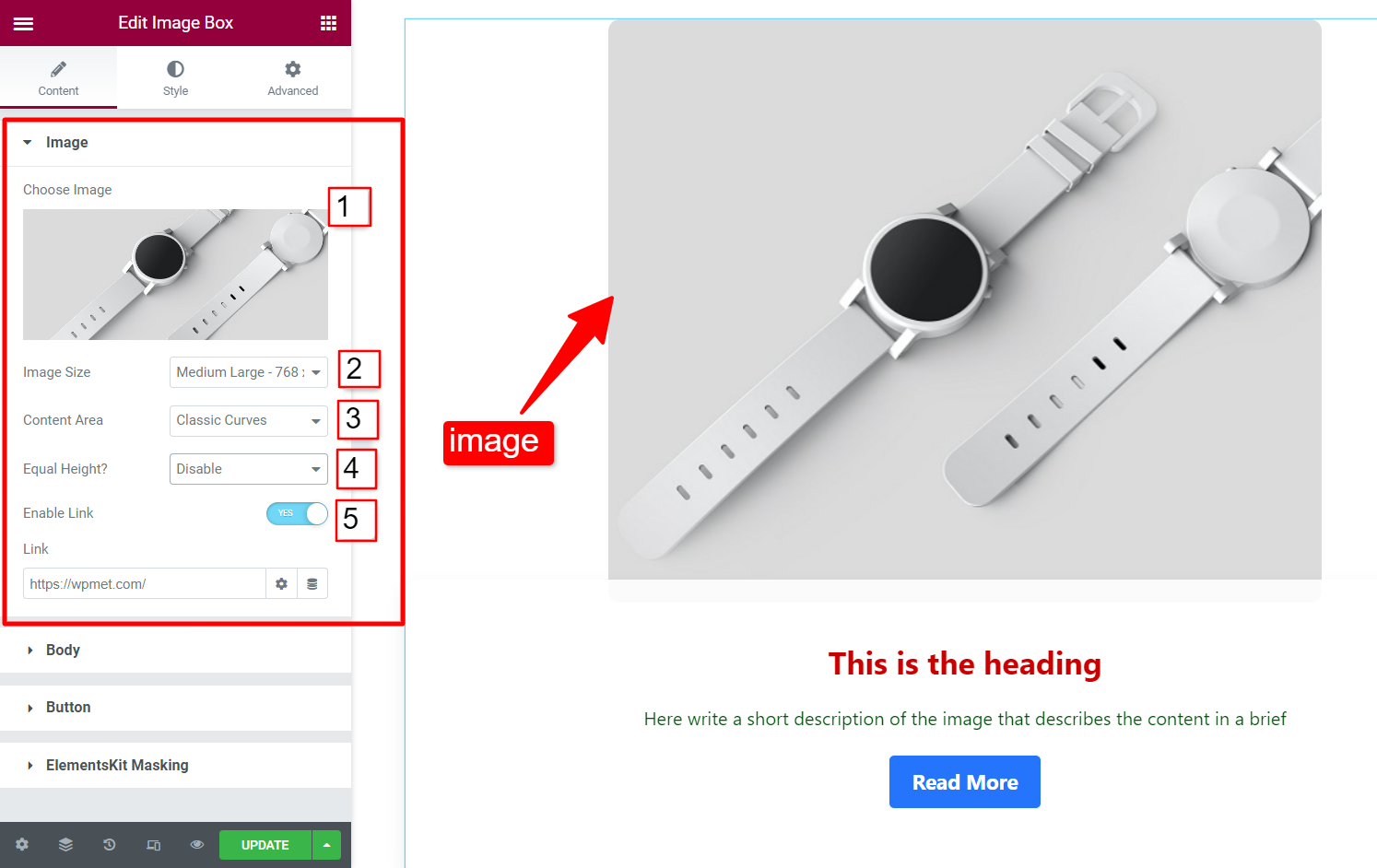
画像セクションでは、画像とその外観をカスタマイズできます。
- 画像を選択:メディア ライブラリから画像を選択するか、アップロードします。
- 画像サイズ:画像のサイズを設定します。
- コンテンツ領域:指定されたオプションからコンテンツ領域のスタイルを選択できます。
- 等高さ:画像とコンテンツ領域の等高さを有効または無効にします。
- リンクを有効にする:リンクを有効にすることで、画像をアンカー セクションとして使用できます。 有効にすると、画像へのリンクが追加されます。

体
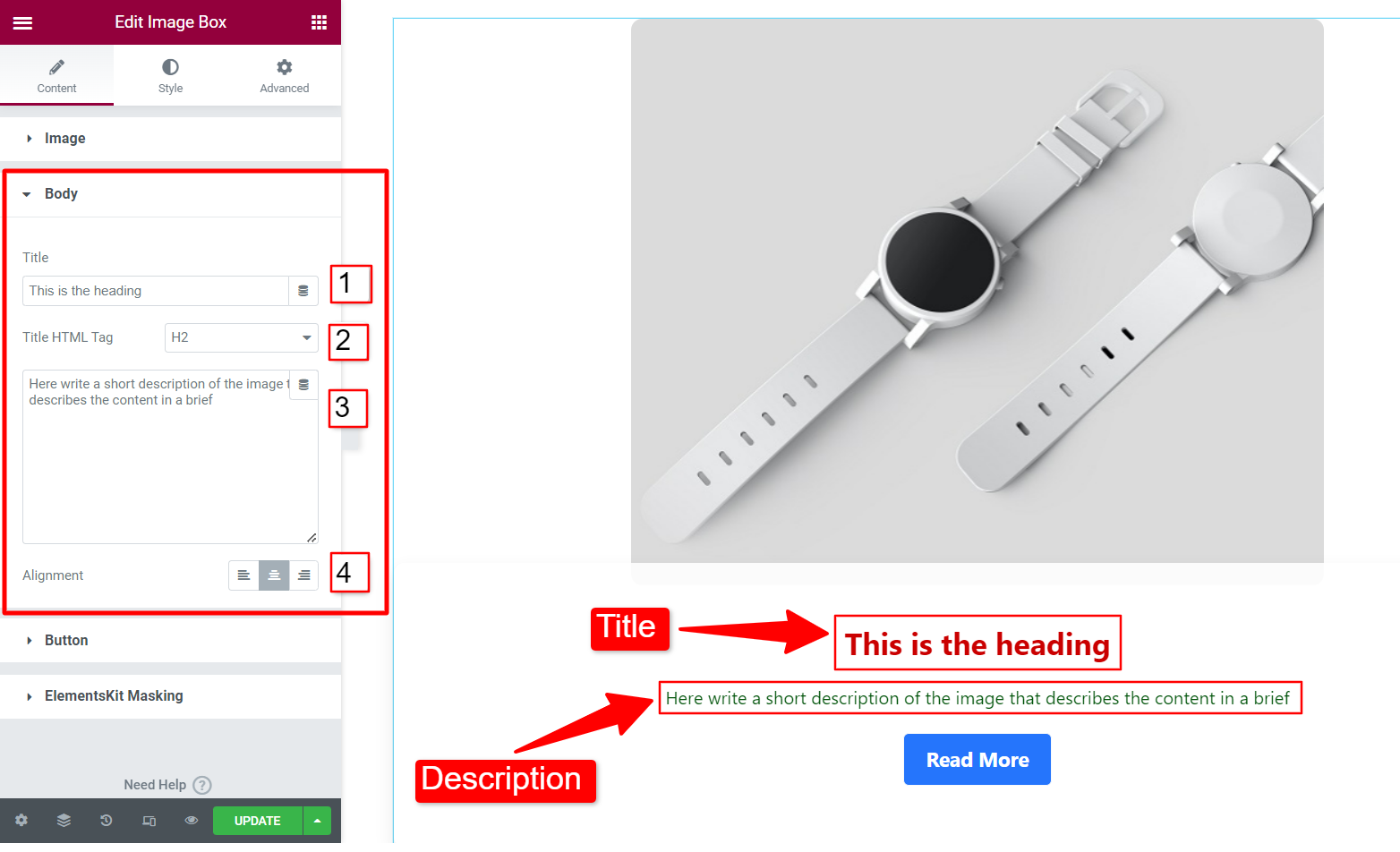
本文セクションでは、すべてのテキストを Elementor 画像ボックスに追加できます。 これには、見出し、説明、タイトルの HTML タグ、およびテキストの配置が含まれます。
- タイトル:このフィールドに見出しテキストを追加します。
- タイトル HTML タグ:見出しに使用する HTML タグ (H1、H2、H3、div、span、段落など) を選択します。
- 説明:このフィールドには、コンテンツの簡単な説明を追加します。
- 配置:画像、見出し、説明、およびボタンのテキストの配置を設定します。

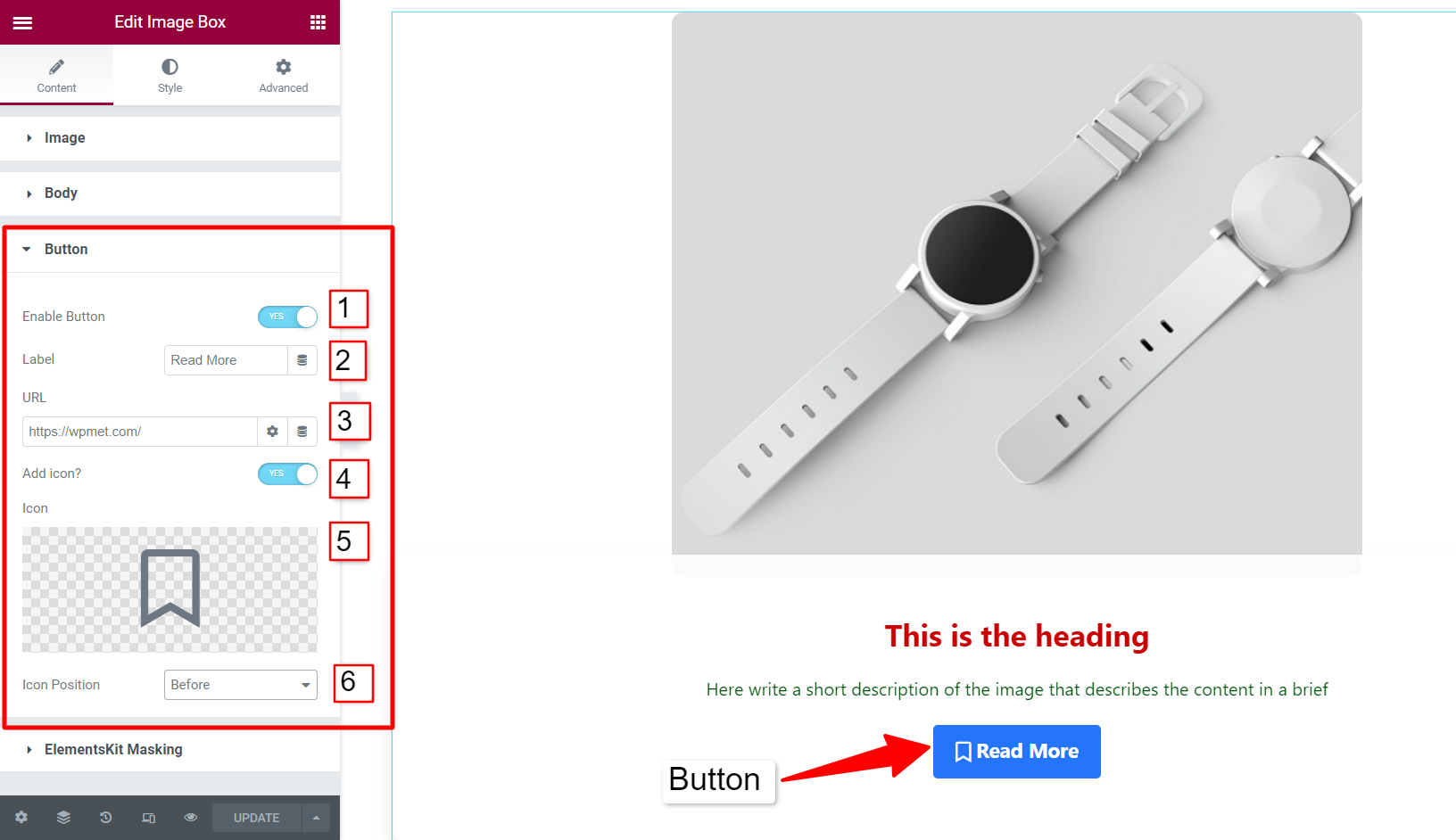
ボタン
Elementor 画像ボックスに CTA ボタンを追加するオプションがあります。 そのために、
- ボタンを有効にする:画像ボックスにボタンを追加するには、このオプションを有効にします。
- ラベル: CTA の目的を示すボタン ラベル (テキスト) を追加します。
- URL:訪問者がクリックしたときにリダイレクトするページ リンクを入力します。
- アイコンの追加:ボタン ラベルにアイコンを表示する場合は、この機能を有効にします。
- アイコン: Elementor アイコン ライブラリからアイコンを選択します。
- アイコンの位置:アイコンをボタンテキストの前にするか後にするかを選択します。

次に、スタイルタブの下で、色、背景、タイポグラフィなどを含むElementor画像ボックスの外観をカスタマイズできます.
クラシック カーブセクションでは、コンテンツ領域の幅と余白を調整できます。 次に、パディングと不透明度を変更して画像のスタイルを設定します。
さらに、色、タイポグラフィ、背景色などを変更して、見出しと説明テキストの外観をカスタマイズできます。 さらに、ボタンのスタイルとそのアイコンをその属性で調整します。
動画を見て、ElementsKit Image Box ウィジェットの詳細を確認してください。
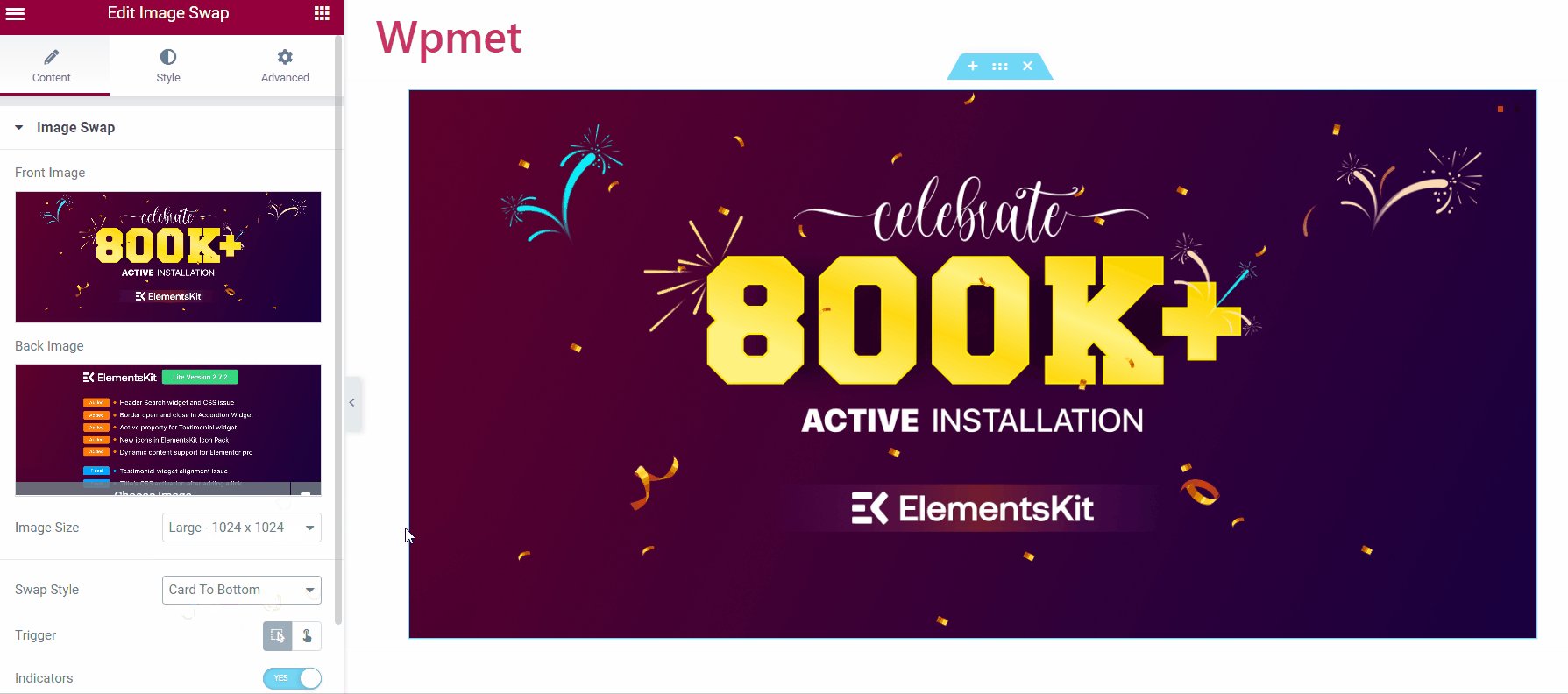
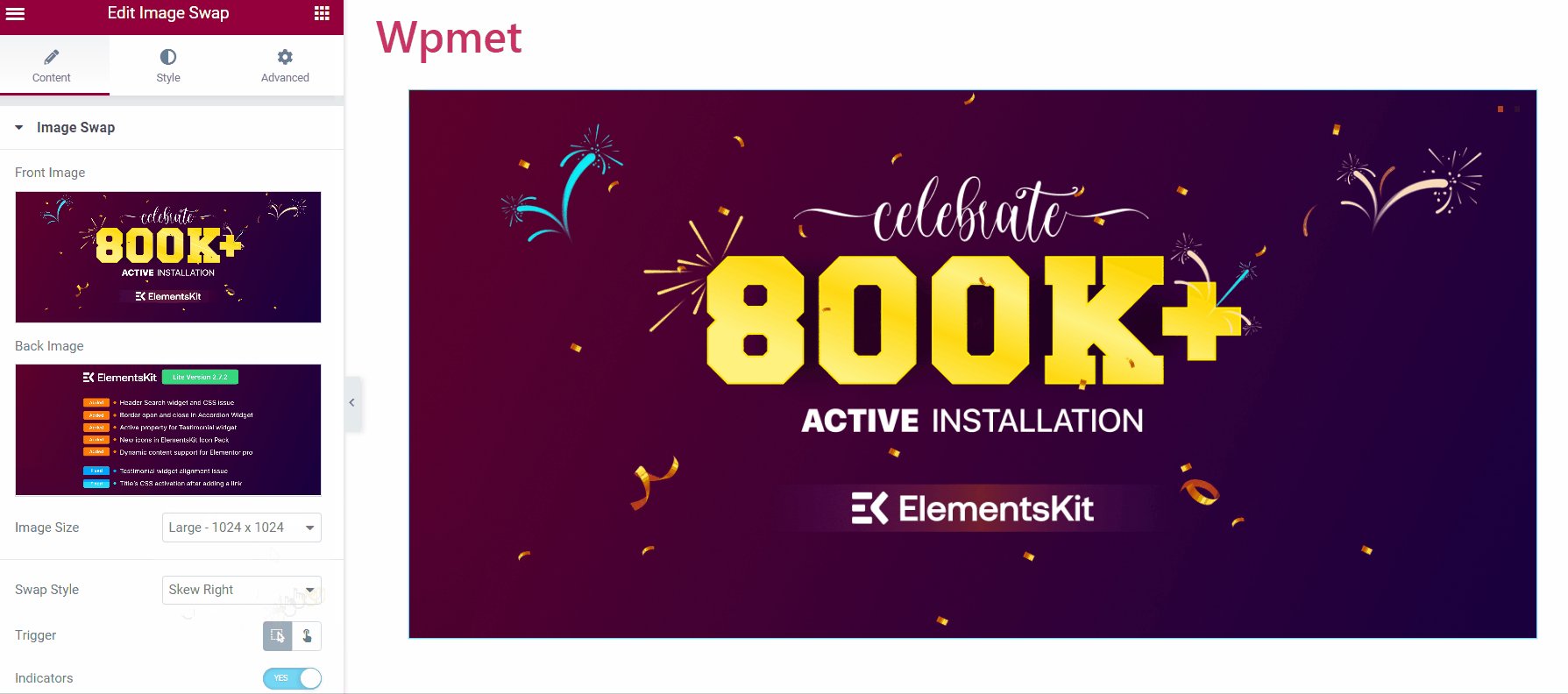
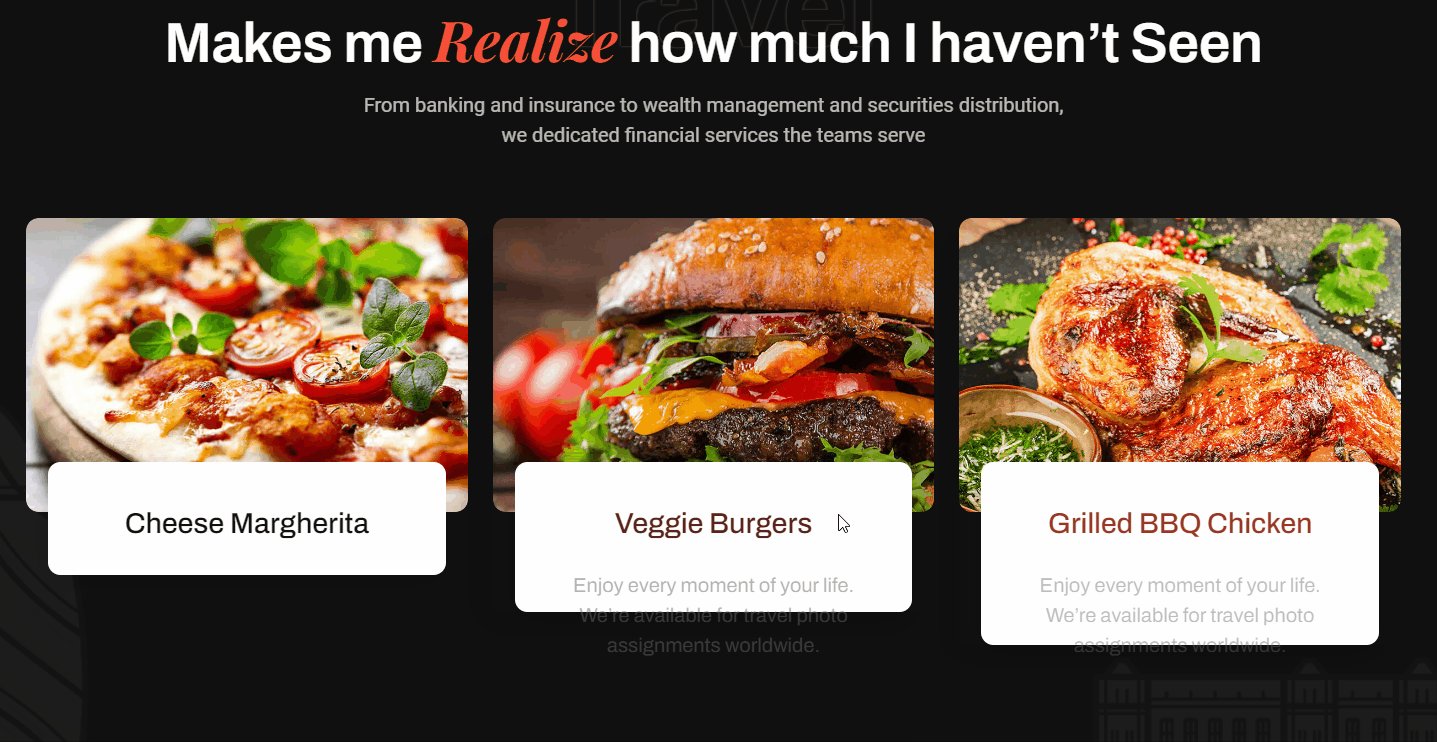
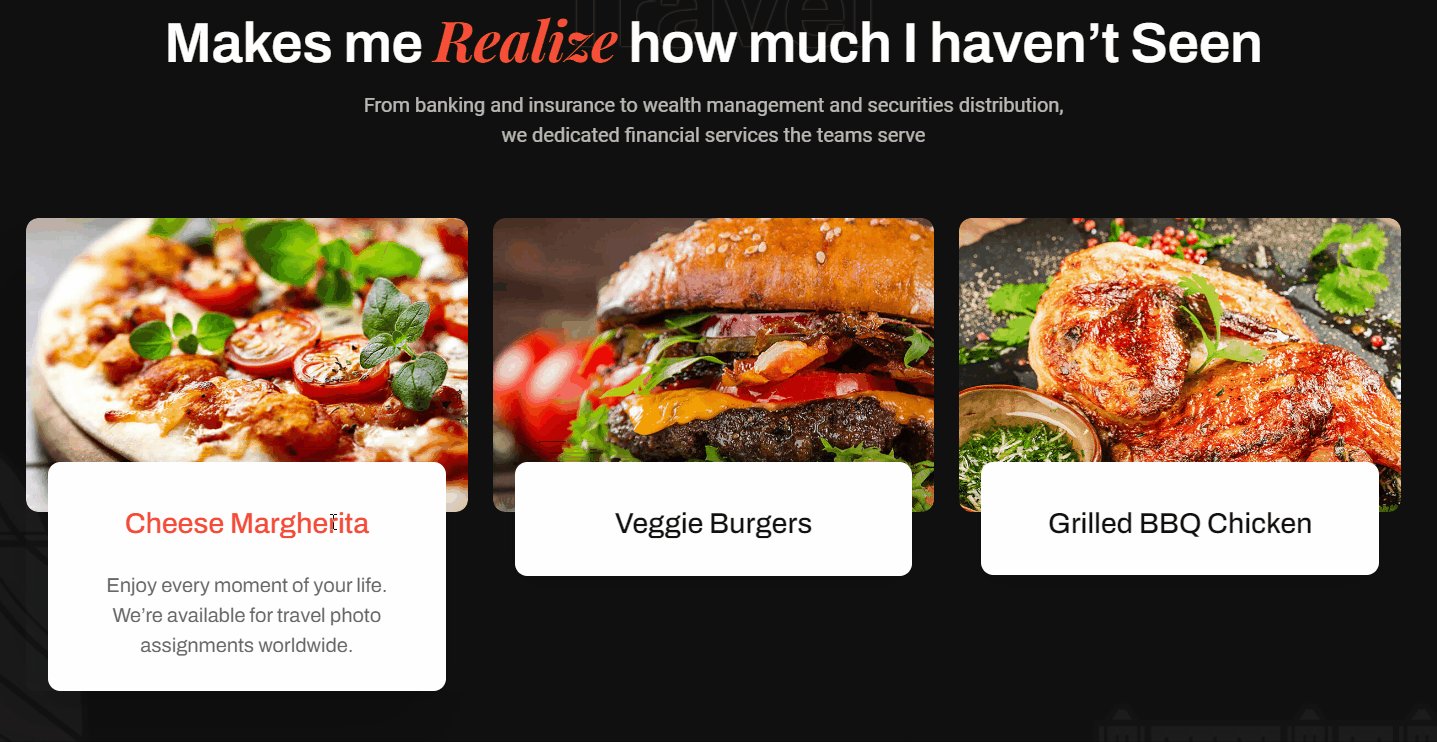
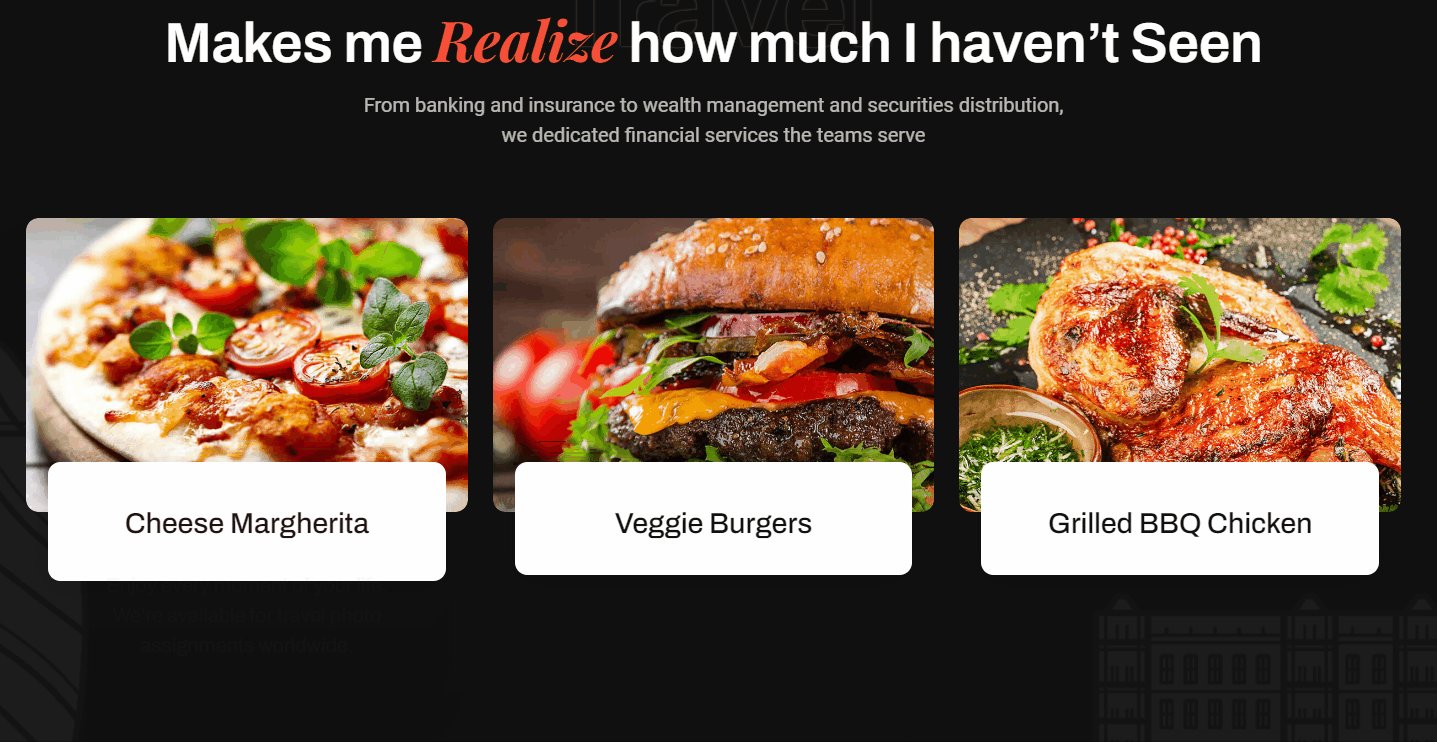
方法 2: スワップ アニメーションで 2 つの画像を表示する
画像スワップは、訪問者が画像にカーソルを合わせたりクリックしたりすると入れ替わる 2 つの代替画像を 1 か所に表示するスタイリッシュな方法です。 ElementsKit Image Swap ウィジェットには、Web サイトをさらに視覚的に魅力的にする素晴らしい効果が数十個付属しています。

1枚目の画像は注目を集めるカバー画像として、2枚目の画像は必要な情報を提供するために使用するなど、この機能を使用できます。
この機能を使用するには、ElementsKit > Widget から Image Swap ウィジェットを有効にします。
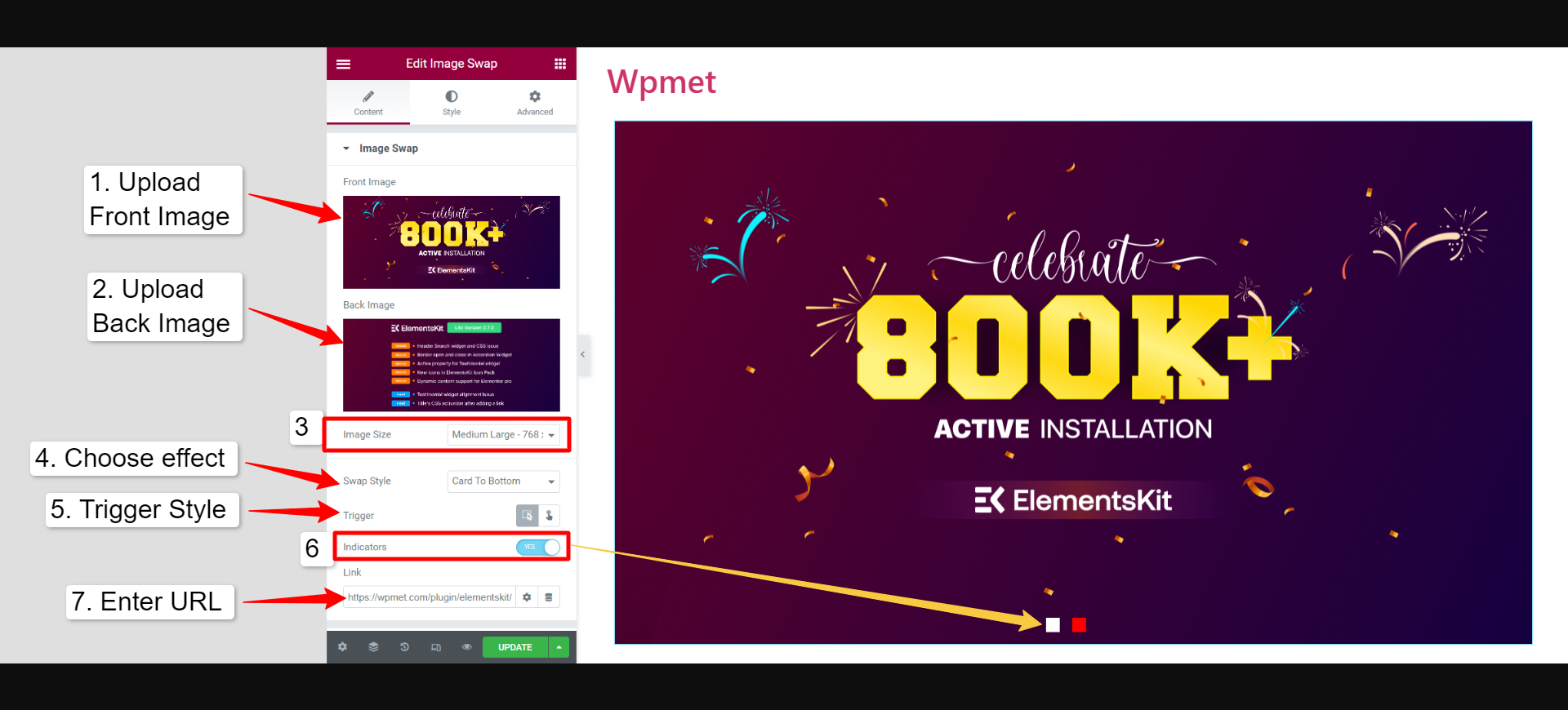
Elementor の ElementsKit Image Swap ウィジェットの使用方法は次のとおりです。

- フロント画像:これは、ページが Web ブラウザーに読み込まれたときにデフォルトで表示される画像です。
- Back Image : これは、アクションが行われたときに表示される画像です。つまり、訪問者が画像の上にカーソルを置いたりクリックしたりしたときに表示されます。
- 画像サイズ:両方の画像の画像サイズを設定します。
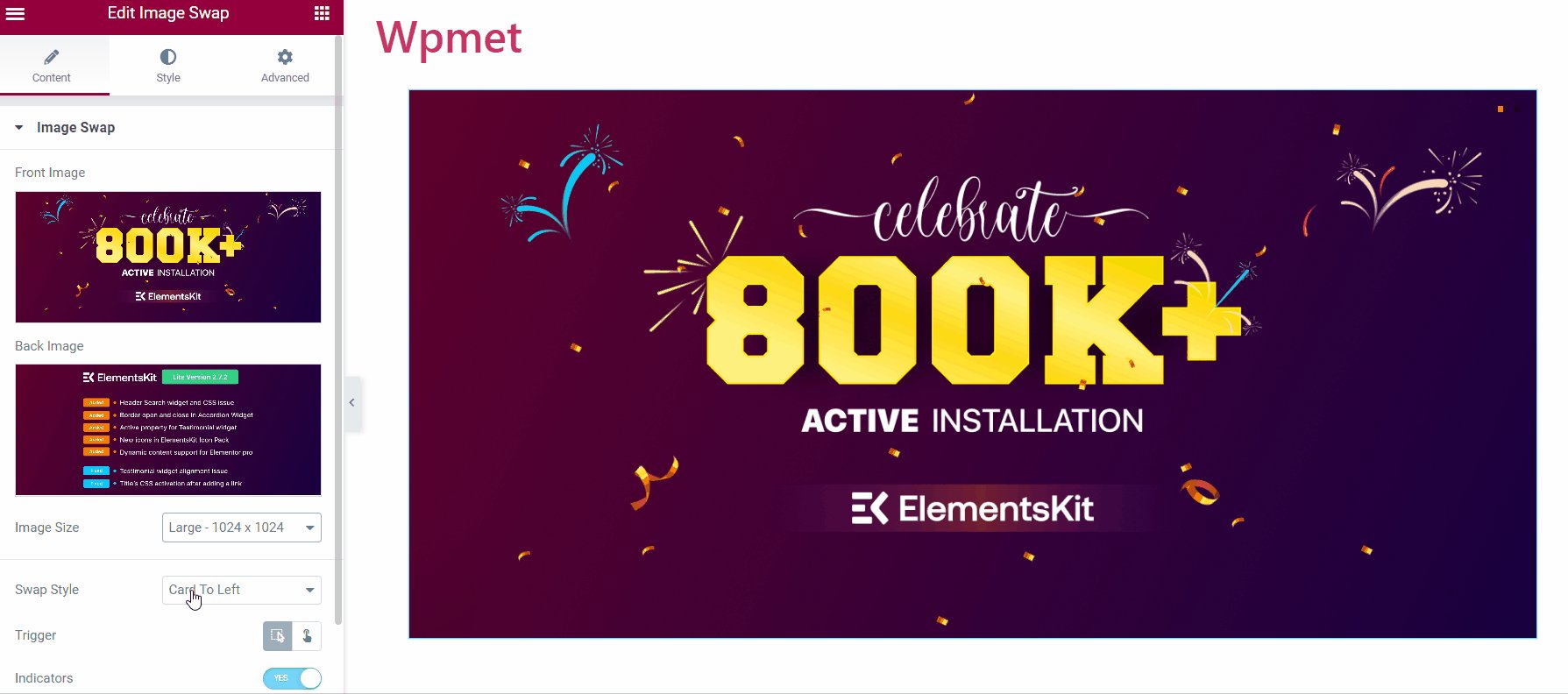
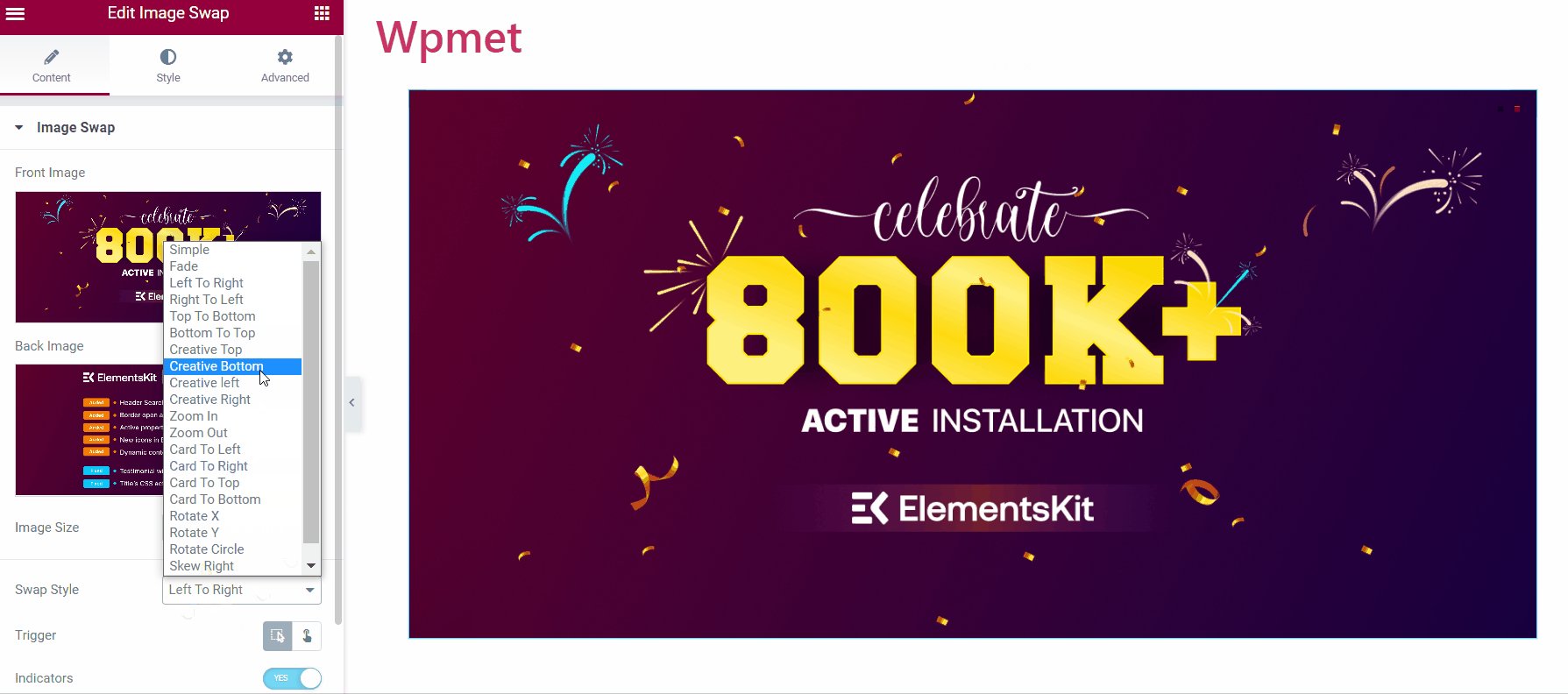
- Swap Style: ElementsKit Image Swap ウィジェットで使用できる 21 の異なるスワップ効果があり、訪問者にとって Web デザインをより魅力的にするのに役立ちます。

- ティガー:ここでは、ホバー アクションまたはクリック アクションのいずれかを選択して、スワップ イメージをトリガーできます。
- インジケーター:これはナビゲーターとして機能し、どの画像がショーにあり、どの画像が背景であるかを示します。
- リンク:必要に応じて、画像をページにリンクできます。
スタイル タブでは、画像の高さとスワップ アニメーションの長さを調整できます。 また、インジケーターを有効にすると、位置を変更したり、サイズや色をカスタマイズしたりできます。
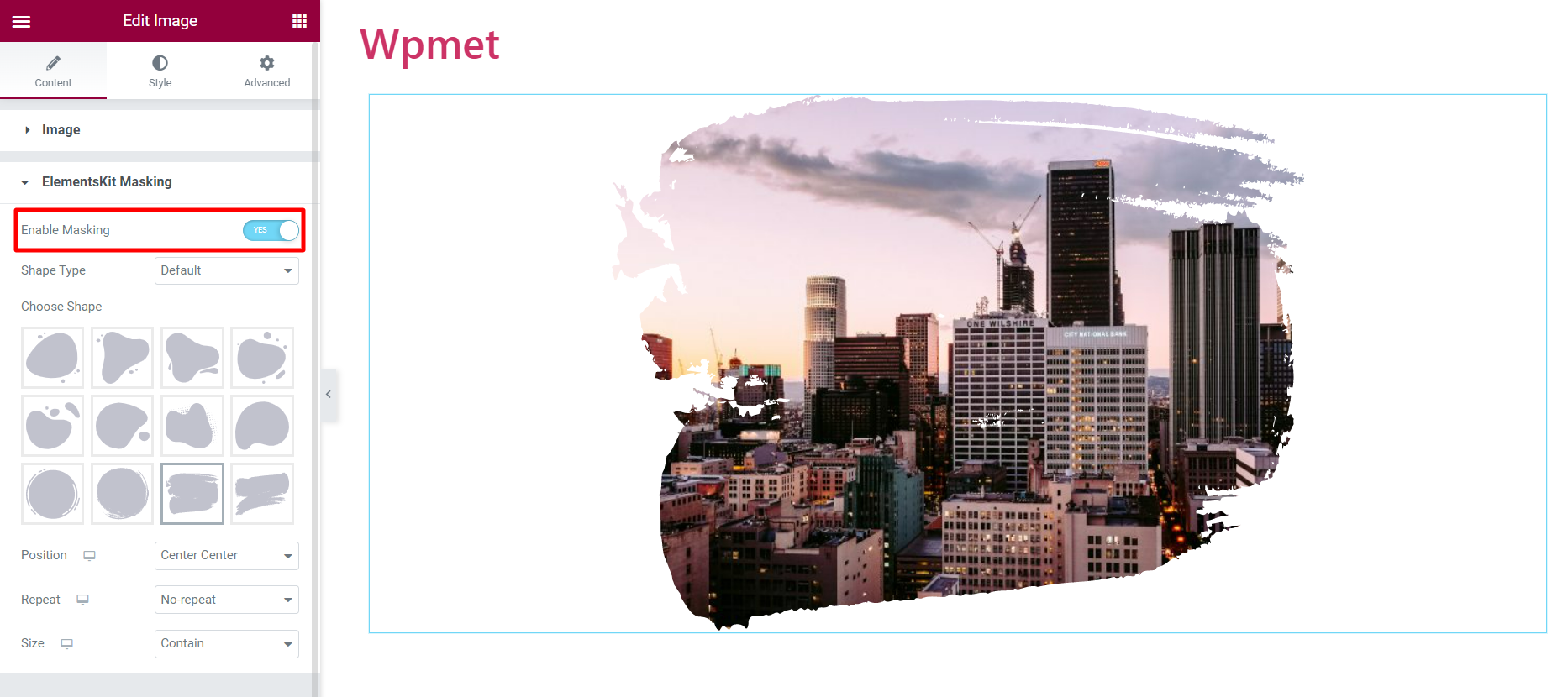
方法 3: 画像マスキングを使用して Web サイトの画像に独自の形状を与える
これは、ユニークな形の画像で Web サイトを活気のあるものにするユニークな方法です。 画像マスキング機能は、従来の形状の画像をより魅力的な画像に変換します。 WordPress では、マスキングは Elementor を使用すると非常に簡単です。
Elementor の ElementsKit には、画像用のマスキング モジュールが付属しています。 このモジュールは、画像を含む Elementor のすべての要素で使用できます。 Elementor エディターで、 ElementsKit マスキングを有効にし、プリロードされたものから形状を選択します。 画像にカスタム シェイプを追加することもできます。

方法 4: ギャラリーで画像を紹介する
Elementor には、エレガントなギャラリーで複数の画像を紹介する優れた方法が付属しています。 Elemntor の Basic Gallery ウィジェットは、画像を追加し、画像サイズを設定し、画像の間隔や境界線などの基本をカスタマイズできる従来のアプローチで動作します。
ただし、ElementsKit イメージ ギャラリー ウィジェットには、より柔軟なオプションが用意されています。 ウィジェットを使用すると、説明でレイアウトをカスタマイズしたり、ギャラリーにフィルターを追加したり、サムネイル、オーバーレイ、画像、フィルターのあらゆる側面を個別にカスタマイズしたりできます。
画像ギャラリー ウィジェットの詳細と、それが Web サイトのデザインを強化する方法については、ブログをご覧ください。

要約
全体として、ElementorにはWordPressで画像を表示するいくつかの方法が付属しています。 Elementor の機能を最大限に活用するには、ElementsKit を追加すると便利です。
ElementsKit にはさまざまな方法とスタイルがあります。見出しと説明を含む画像を表示する画像ボックス。 2 つの画像を交互に表示する画像スワップ。 また、より多くのオプションを提供するイメージ ギャラリーとイメージ マスキング ウィジェットもあります。
これらの各要素は、独自の機能とカスタマイズ オプションを提供し、魅力的で視覚的に魅力的な Web サイトのコンテンツを作成できます。
これが便利な場合は、ElementsKit を使用してさらに多くの機能を利用できます。 Elementorアドオンには、多数の機能とオプションを備えたWebサイトの作成と設計に役立つ数十の要素が付属しています.
