WordPressサイドバーウィジェットにInstagramの写真を表示する方法
公開: 2023-03-03Instagram の写真を WordPress サイドバーに表示しますか?
Instagram の投稿は、ウェブサイトの優れたコンテンツになります。 Instagram フィードを作成することで、Instagram アカウントを宣伝しながら、サイトを新鮮で興味深いものに保つことができます。
この記事では、Instagram の写真と動画を WordPress サイドバー ウィジェットに表示する方法を紹介します。

WordPress サイトに Instagram フィードを追加する理由
毎月 10 億人以上のアクティブ ユーザーがいる Instagram は、製品、サービス、ブログ投稿を宣伝するのに最適な場所です。
業界によっては、Instagram がソーシャル メディア戦略の最も重要な部分である場合もあります。 たとえば、Instagram は、トップのファッション ブログ、料理、ライフスタイル、および写真の Web サイトで特に人気があります。
ただし、ウェブサイトにアクセスしただけの場合、Instagram の投稿は表示されません。 これにより、Instagramのフォロワーを増やし、写真やビデオへのエンゲージメントを獲得することが難しくなる可能性があります.
そうは言っても、WordPress Web サイトに Instagram フィードを追加することをお勧めします。 最新の投稿を表示することで、魅力的で人目を引く方法で Instagram アカウントを宣伝できます。
これにより、Instagram ページへのトラフィックが増え、訪問者がコメントを残したり、[共有] ボタンをクリックしたりして、投稿を操作するようになります。
フィードは、新しい Instagram 投稿を作成するたびに自動的に更新されるため、ウェブサイトを最新の状態に保つのに最適な方法です.
そうは言っても、WordPressサイドバーウィジェットにInstagramの写真を簡単に表示する方法を見てみましょう.
Instagram 写真プラグインのインストール方法
Instagram の写真を WordPress サイドバーまたは同様のウィジェットに表示する最良の方法は、Smash Balloon ソーシャル フォト フィードを使用することです。 この無料のプラグインを使用すると、1 つ以上の Instagram アカウントの写真を完全にカスタマイズ可能なフィードに表示できます。
フィードを作成したら、ショートコードまたはブロックを使用してサイドバーに追加できます。

このガイドでは、Instagram フィードを埋め込むために必要なものがすべて揃っている無料版の Smash Balloon を使用します。 ただし、ハッシュタグ フィードを表示したり、WordPress に Instagram のショッピング可能な画像を追加したりできる Pro バージョンもあります。
開始する前に、Instagram アカウントを Facebook ページに接続する必要があります。 個人の Instagram アカウントをお持ちの場合は、ビジネス アカウントに変更することもできます。これにより、Smash Balloon が Instagram のバイオとヘッダーを自動的に表示できるようになります。
これらの両方を行う方法の段階的な手順については、投稿の最後にある FAQ セクションをご覧ください。
準備ができたら、Smash Balloon Social Photo Feed プラグインをインストールして有効にします。 詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。
Instagram アカウントを WordPress に接続する方法
プラグインを有効化したら、Instagram アカウントを WordPress に接続します。 Instagram フィード » 設定に移動し、[新規追加] をクリックします。

Smash Balloon Pro を使用すると、タグ付けされた投稿やハッシュタグからフィードを作成したり、YouTube、Facebook、Twitter などのさまざまな Web サイトのコンテンツを含むソーシャル ウォールを作成したりすることもできます。
無料版を使用しているため、[ユーザー タイムライン] を選択して [次へ] をクリックします。

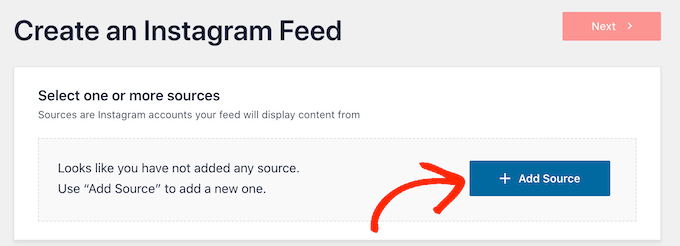
その後、写真を取得する Instagram アカウントを選択する必要があります。
開始するには、[ソースの追加] をクリックします。

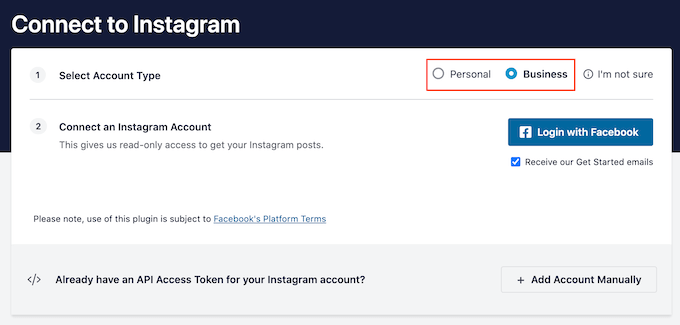
次の画面で、個人用またはビジネス用の Instagram アカウントの写真を表示するかどうかを選択します。
[個人] の横にあるチェックボックスをオンにすると、Smash Balloon はデフォルトでヘッダーに Instagram アバターとバイオを含めません。 ただし、プラグインの設定でいつでもアバターとバイオを手動で追加できます.

[個人] または [ビジネス] を選択したら、[Facebook でログイン] をクリックします。
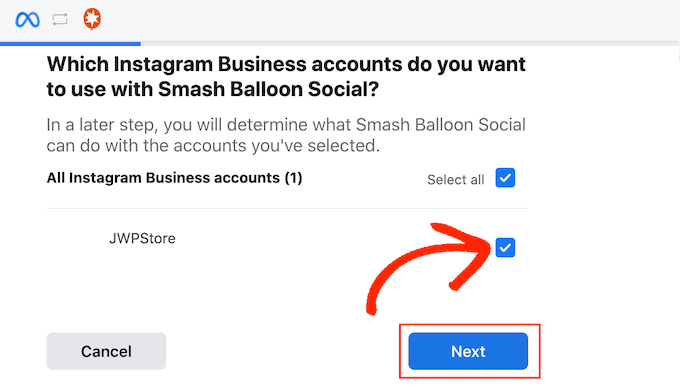
使用したい Instagram アカウントを確認して、[次へ] をクリックします。

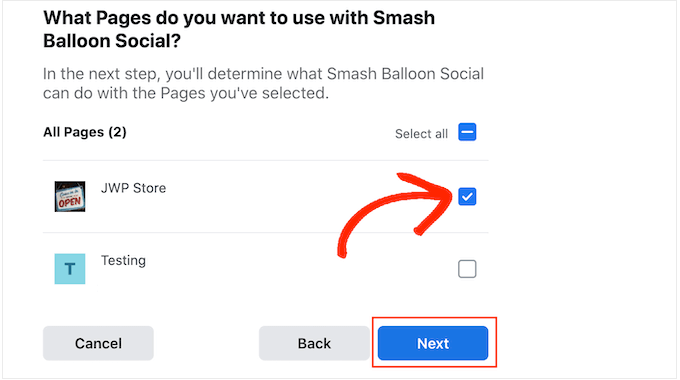
その後、Instagram アカウントにリンクされている Facebook ページの横にあるチェックボックスをオンにします。
それが完了したら、先に進み、[次へ] をクリックします。

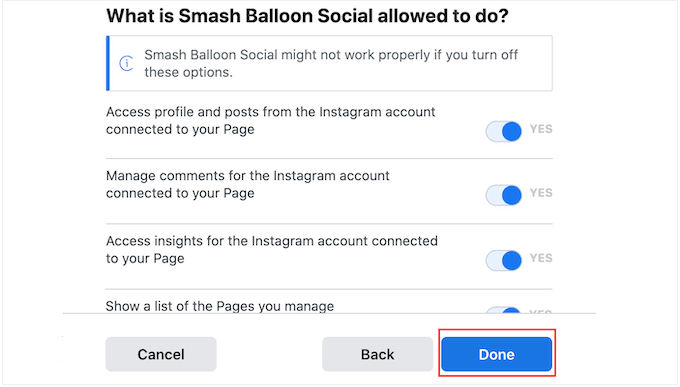
Smash Balloon は、アクセスできるすべての情報と実行できるアクションを一覧表示するポップアップを表示します。
Instagram アカウントへの Smash Balloon のアクセスを制限するには、いずれかのスイッチをクリックして [はい] から [いいえ] に切り替えます。 これは、WordPress のブログや Web サイトに埋め込むことができる写真やビデオに影響を与える可能性があることに注意してください.
そうは言っても、すべてのスイッチを有効にしておくことをお勧めします。
準備ができたら、[完了] をクリックします。

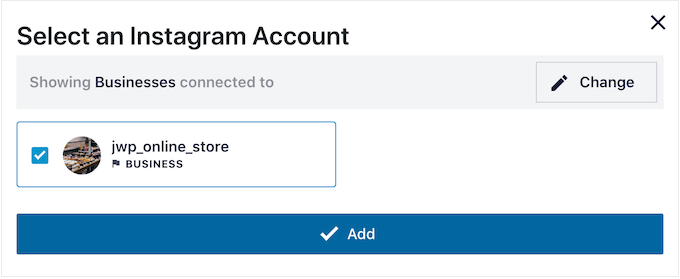
WordPress にリンクした Instagram アカウントのポップアップが表示されます。
アカウントの横にあるチェックボックスをオンにして、[追加] をクリックします。

Smash Balloon を使用すると、Instagram フィード » すべてのフィードに自動的に戻るようになりました。
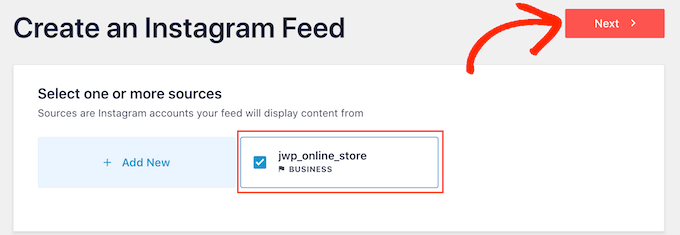
フィードを作成するには、Instagram アカウントの横にあるチェックボックスをオンにします。 次に、[次へ] をクリックします。

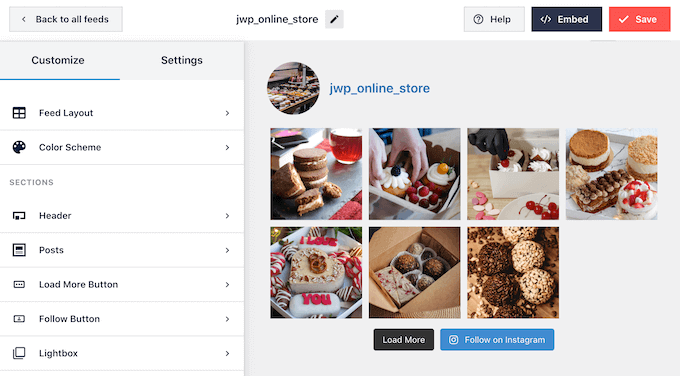
プラグインはあなたのウェブサイト用に Instagram の写真フィードを作成し、そのフィードを Smash Balloon エディターで開きます。
Instagramの写真フィードをカスタマイズする方法
エディターを使用して、Instagram の写真が Web サイトでどのように表示されるかを微調整できます。
右側に、Instagram の写真フィードのプレビューが表示されます。 左側には、写真フィードをカスタマイズするために使用できるすべての設定があります。

これらの設定のほとんどは一目瞭然ですが、いくつかの重要な領域について簡単に説明します。
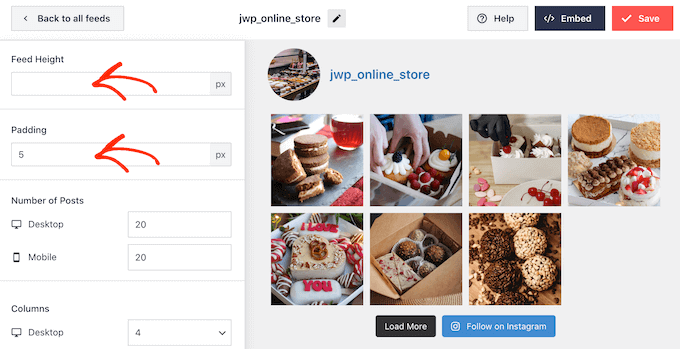
まず、左側のメニューから [フィード レイアウト] を選択して、フィード レイアウトを変更し、パディングを追加できます。 変更を加えると、プレビューが自動的に更新されるため、さまざまな設定を試して、Instagram の写真フィードに最適なものを確認できます。

デフォルトでは、Smash Balloon はデスクトップ コンピューターとモバイル デバイスで同じ数の投稿を表示します。
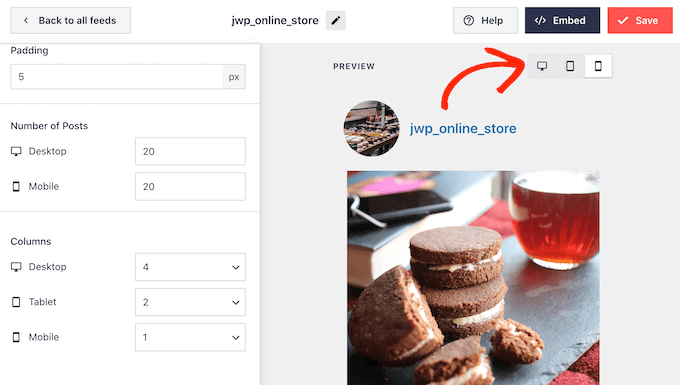
右上隅にあるボタンの列を使用して、Instagram フィードがデスクトップ コンピューター、タブレット、およびスマートフォンでどのように表示されるかをプレビューできます。 さまざまなレイアウトをテストすることで、訪問者がどのデバイスを使用していても見栄えのする Instagram フィードを作成できます。

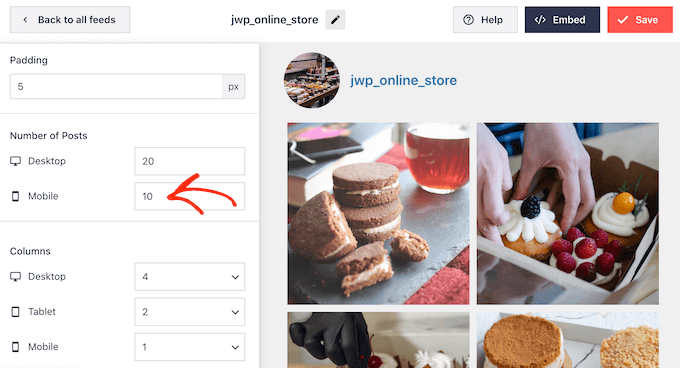
通常、スマートフォンやタブレットは画面が小さく、処理能力も低いため、モバイル デバイスに表示する写真やビデオの数を減らすことができます。
これを行うには、[投稿数] の下の [モバイル] フィールドに別の数値を入力します。

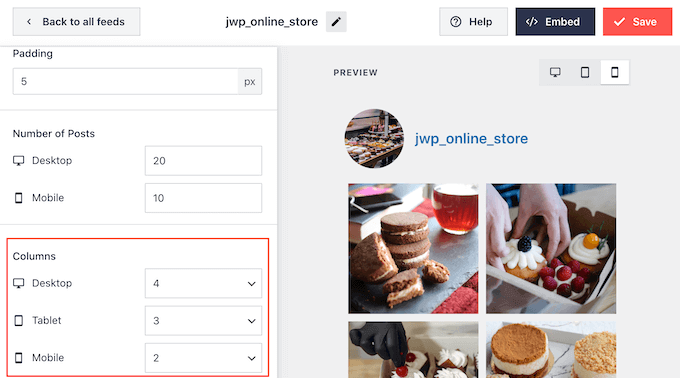
デフォルトでは、Facebook フィードは、デスクトップ コンピューターと比較して、スマートフォンやタブレットに表示される列が少なくなります。 これにより、写真やビデオを小さな画面に快適に収めることができます。
WordPress Web サイトのモバイル版をテストした後、スマートフォンやタブレットでの列の表示に満足できない場合があります。 この場合は、[列] セクションの数値を変更して、表示する列を減らすことができます。

行った変更に満足したら、[カスタマイズ] リンクをクリックします。
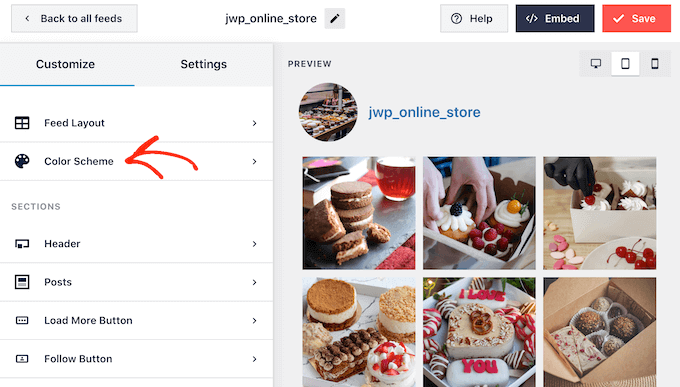
これにより、メインの Smash Balloon エディターに戻り、次の設定画面である [配色] を調べることができます。

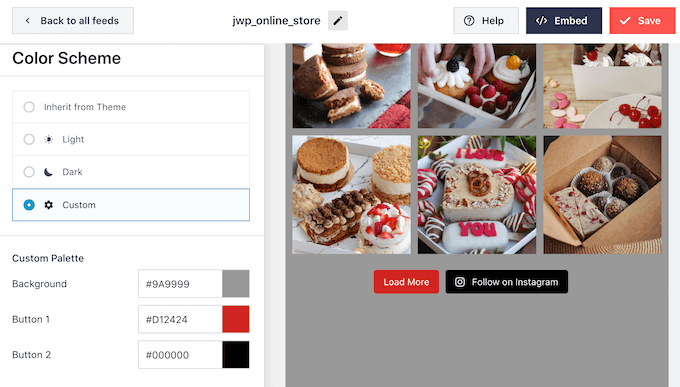
デフォルトでは、Smash Balloon は WordPress テーマから継承された配色を使用しますが、使用できる「ライト」テーマと「ダーク」テーマもあります。
もう 1 つのオプションは、[カスタム] を選択して独自の配色を作成し、コントロールを使用して背景色の変更、ボタンの色の編集、テキストの色の変更などを行うことです。

デフォルトでは、Smash Balloon はフィードにヘッダーを追加します。これは、Instagram のプロフィール写真とページの名前です。 このセクションの外観を変更するには、左側のメニューで [ヘッダー] をクリックします。
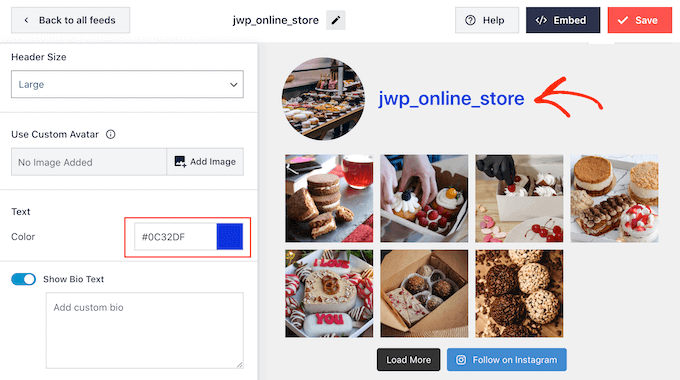
この画面では、ヘッダーのサイズと色を変更し、Instagram バイオを表示または非表示にすることができます。

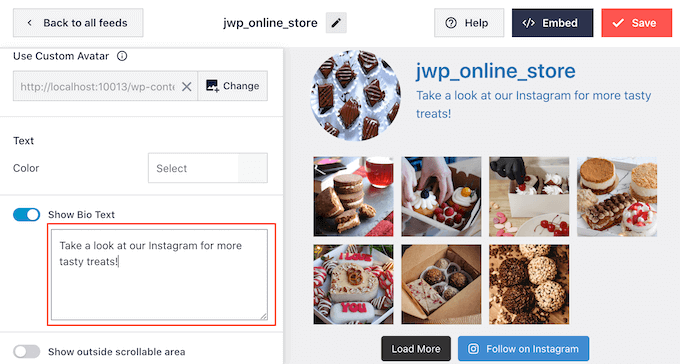
場合によっては、別のプロフィール写真を表示したい場合があります。 たとえば、Instagram のアバターが WordPress のテーマと衝突することがあります。
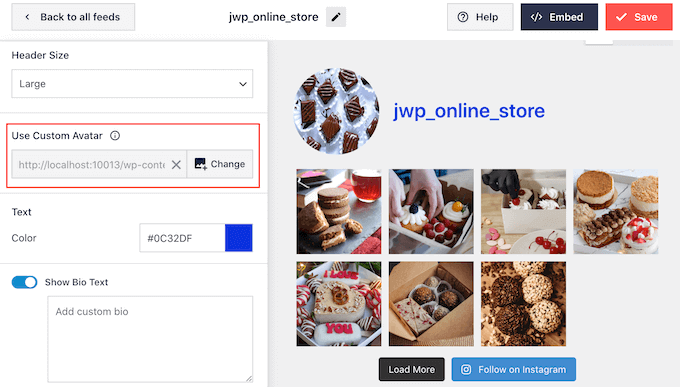
これを行うには、[カスタム アバターを表示] の下の [画像を追加] をクリックします。
その後、WordPress メディア ライブラリから画像を選択するか、コンピューターから新しい写真をアップロードできます。

同様に、別の略歴を表示できます。 たとえば、Instagram フィードを紹介したり、より優れたコンテンツを求めてフォローするよう人々に勧めたりすることができます。
Instagram のバイオを置き換えるには、[カスタム バイオを追加] ボックスに入力するだけです。

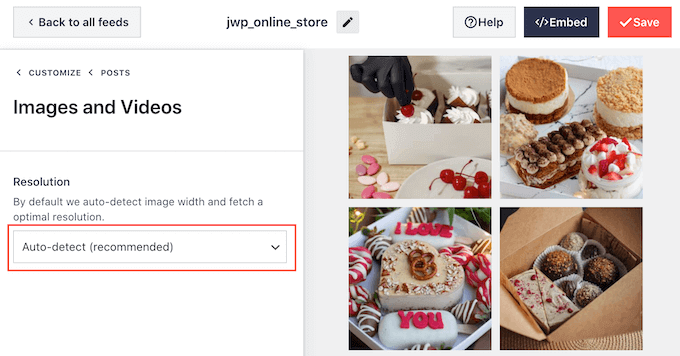
Smash Balloon は Instagram の写真を自動的に分析し、最適な解像度で表示します。 これらのデフォルト設定を使用することをお勧めしますが、画像を大きくしたり小さくしたりすることは可能です。
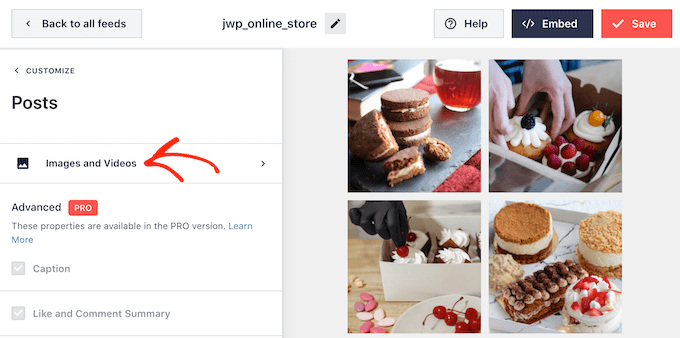
画像サイズを変更するには、左側のメニューから [投稿] をクリックします。 次に、「画像と動画」オプションを選択します。

ドロップダウン メニューを使用して、サムネイル、中サイズ、フルサイズから選択できるようになりました。
結果に満足できない場合は、いつでもこの画面に戻って、ドロップダウン メニューから [自動検出 (推奨)] を選択できます。

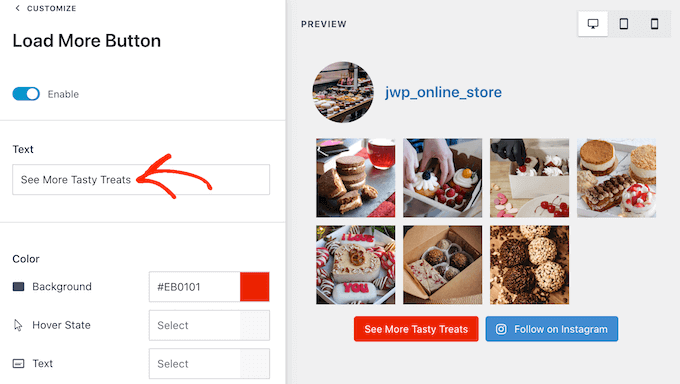
デフォルトでは、Smash Balloon は Instagram フィードの下部に「もっと読み込む」ボタンを追加し、訪問者があなたの写真やビデオをさらにスクロールできるようにします。
これは非常に重要なボタンなので、左側のメニューから [さらにボタンを読み込む] オプションを選択してカスタマイズすることをお勧めします。

![ソーシャル メディアの [さらに読み込む] ボタンのカスタマイズ Customizing the social media Load More button](/uploads/article/46555/fgeGGCS95O7KTfyx.png)
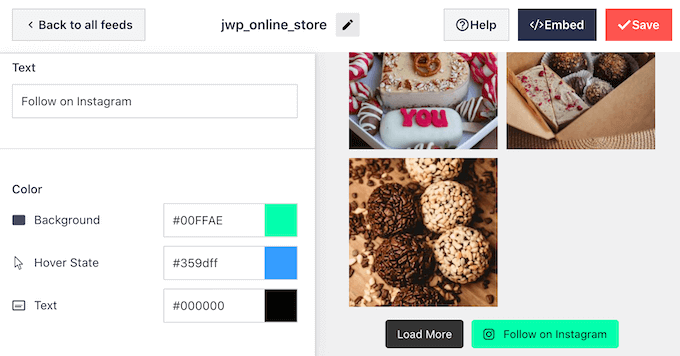
ここでは、背景色、テキストの色、ホバー状態を変更して、「もっと読み込む」を目立たせることができます。
「テキスト」フィールドに入力して、ボタンのラベルを変更することもできます。

もう 1 つのオプションは、[有効にする] トグルをクリックしてボタンを完全に削除することです。 このようにして、Web サイトで表示できる投稿の数を制限することで、人々が Instagram にアクセスするように促すことができます。
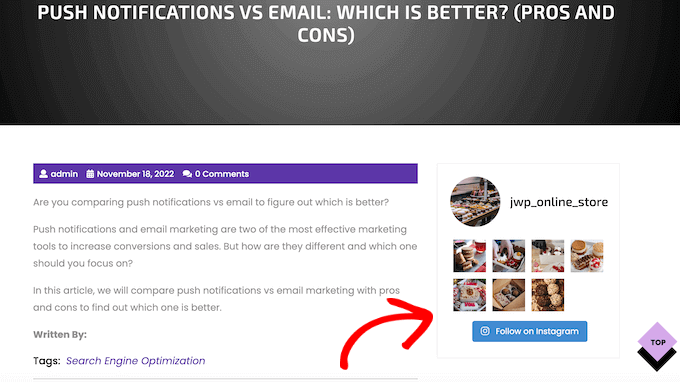
訪問者が見たものが気に入った場合、Smash Balloon が自動的に追加する [Instagram でフォロー] ボタンを使用して、Instagram であなたをフォローすることを決定する可能性があります。
そのことを念頭に置いて、左側のメニューで [ボタンをフォロー] を選択して、ボタンを目立たせることができます。
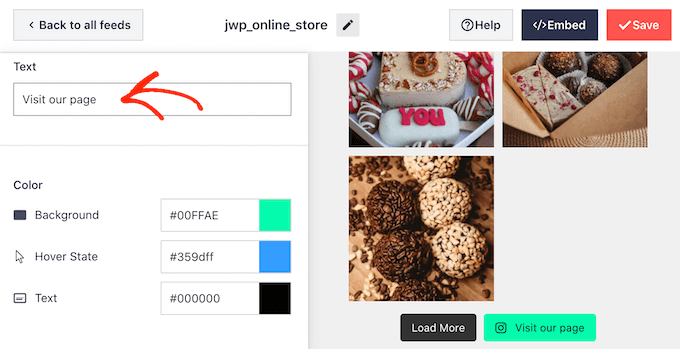
ここでは、ボタンの背景色、ホバー状態、およびテキストの色を変更できます。

デフォルトでは、ボタンには一般的な「Instagram をフォロー」というラベルが付いています。
「テキスト」フィールドに入力して、これを独自のメッセージに置き換えることができます。

Instagram フィードの外観に満足したら、[保存] をクリックして変更を保存することを忘れないでください。 Instagram フィードを WordPress サイドバー ウィジェットに追加する準備ができました。
WordPressサイドバーウィジェットにInstagramの写真を追加する方法
Instagram フィード ブロックを使用して、フィードをサイドバーまたは同様のセクションに追加できます。
Smash Balloon を使用して複数のフィードを作成した場合は、フィードのコードを知る必要があります。
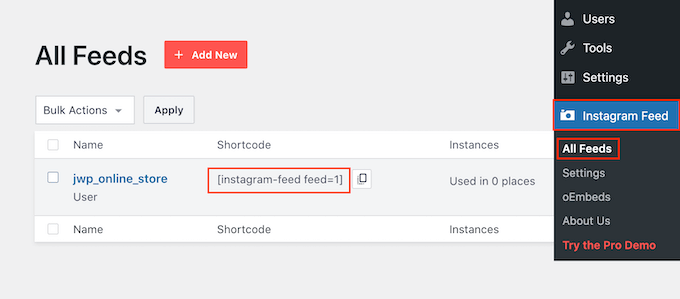
Instagram » すべてのフィードに移動し、[ショートコード] 列の値をコピーします。
次の画像では、 instagram-feed feed=1を使用する必要があります。

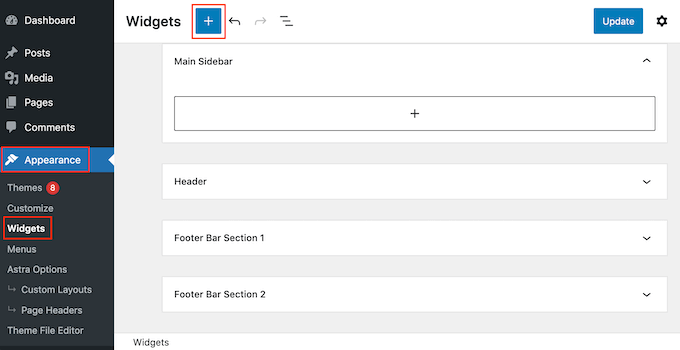
それが完了したら、WordPress ダッシュボードの[外観] » [ウィジェット]に移動します。
次に、青い「+」ボタンをクリックします。

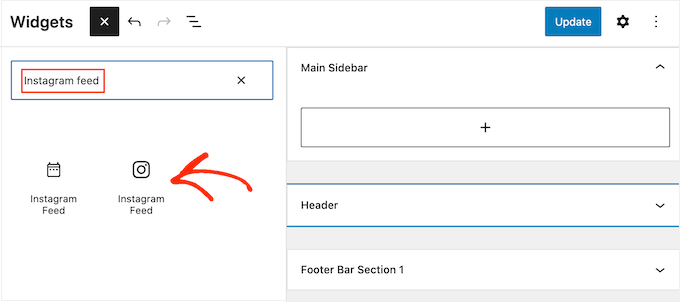
検索バーに「Instagram フィード」と入力し、適切なウィジェットが表示されたら選択します。
WordPress には Instagram ウィジェットが組み込まれているため、公式の Instagram ロゴが表示されているものを選択してください。

その後、サイドバーや同様のセクションなど、Instagram フィードを表示したい領域にウィジェットをドラッグするだけです。
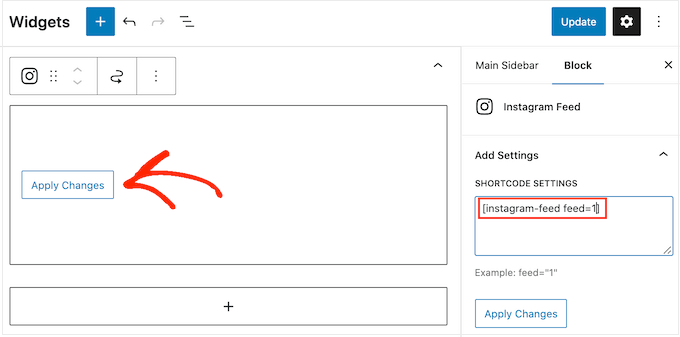
ウィジェットは、Smash Balloon を使用して作成したフィードの 1 つを自動的に表示します。
代わりに別のフィードを表示するには、フィードのショートコードを [ショートコード設定] ボックスに入力し、[変更を適用] をクリックします。

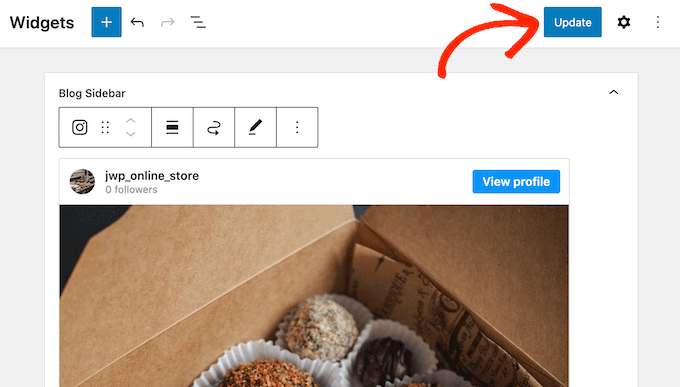
「更新」ボタンをクリックして、ウィジェットをライブにすることができます。 詳細については、WordPress でウィジェットを追加して使用する方法についてのステップバイステップ ガイドを参照してください。
ブロック対応のテーマを使用している場合は、フルサイト エディターを使用して Instagram フィードをサイドバーに追加できます。 開始するには、単に外観»エディタに移動します。

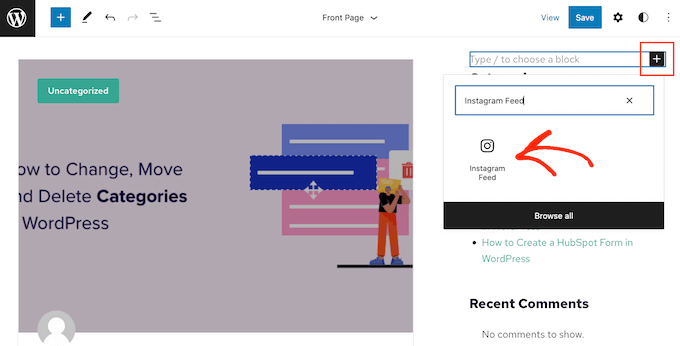
エディターで、サイドバー セクションをクリックして選択し、[+] ボタンをクリックします。
次に、「Instagram フィード」で入力を開始し、表示されたときに適切なブロックを選択できます。

デフォルトでは、フルサイト エディターには、Smash Balloon を使用して作成した Instagram フィードの 1 つが表示されます。 別のフィードを表示するには、上記と同じプロセスに従ってショートコードを追加するだけです。
Instagram フィードの外観に満足したら、[保存] をクリックして変更を有効にします。
WordPressで特定のInstagram写真を表示する方法
ウェブサイトに特定の Instagram 投稿を表示したい場合があります。 これは、最も人気のある写真、常緑の投稿、または現在実施しているソーシャル メディア コンテストである可能性があります。

以前は、oEmbed と呼ばれるプロトコルを使用して、Instagram の投稿を WordPress に簡単に埋め込むことができました。 ただし、Facebook は oEmbed の動作方法を変更したため、Instagram の写真を WordPress に簡単に埋め込むことはできなくなりました。
良いニュースは、Smash Balloon で Facebook と Instagram の oEmbed の問題を解決できることです。 これにより、特定の Instagram 投稿を任意のページ、投稿、またはサイドバーなどのウィジェット対応エリアに簡単に埋め込むことができます。
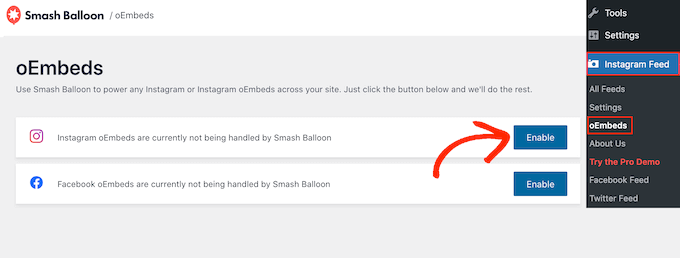
この機能を有効にするには、 Instagram フィード » oEmbedsに移動します。 次に、[有効にする] ボタンをクリックします。

その後、外観 » ウィジェットに移動し、青い「+」ボタンをクリックします。
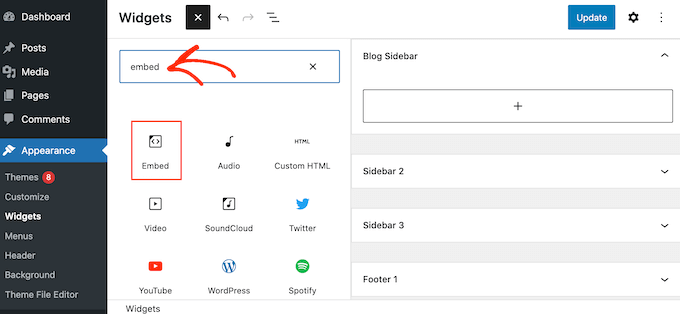
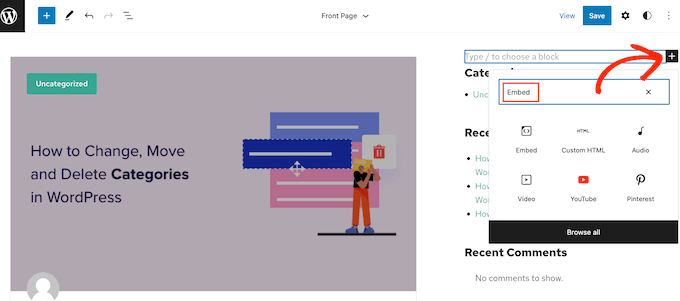
検索バーに「埋め込み」と入力して、適切なブロックを見つけます。

「埋め込み」ブロックが表示されたら、写真を表示したい領域にドラッグします。
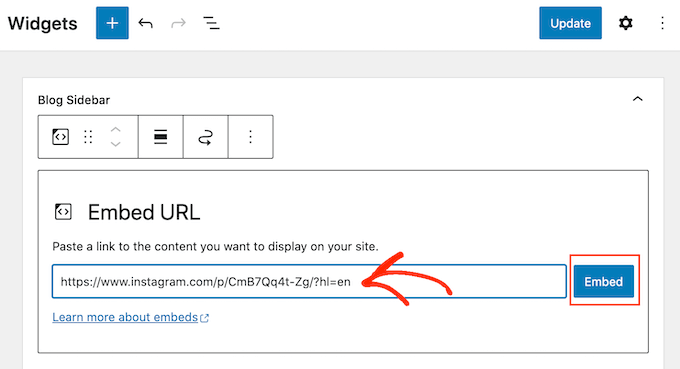
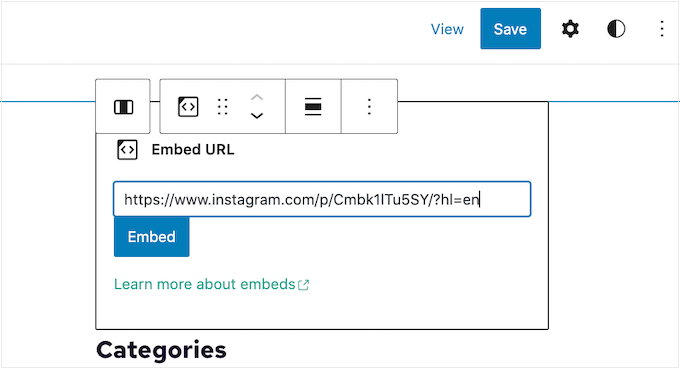
[埋め込み] フィールドに、ウェブサイトに表示したい Instagram 投稿の URL を貼り付けるだけです。 次に、[埋め込み] をクリックします。

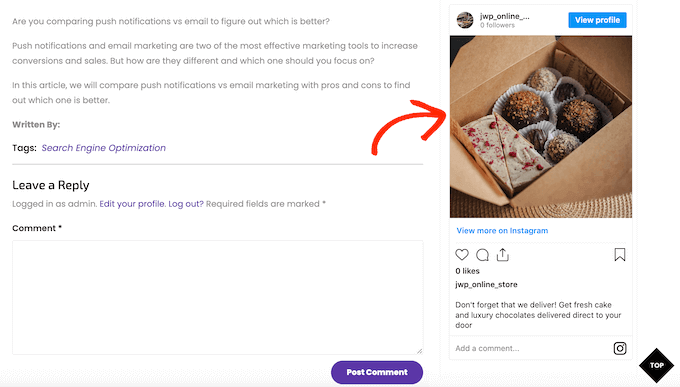
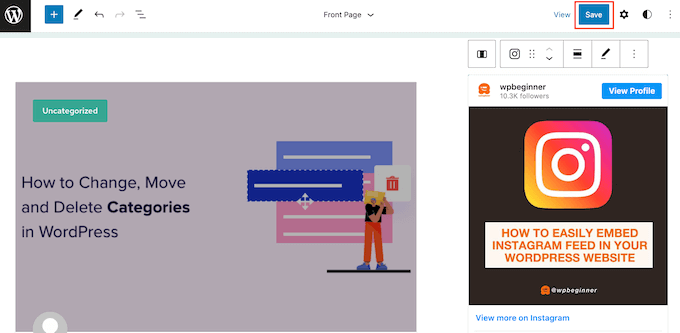
WordPress は特定の Instagram 投稿を表示するようになりました。
見た目に問題がなければ、[更新] をクリックして公開します。

これで、Web サイトにアクセスすると、Instagram の投稿がライブで表示されます。
ブロック対応のテーマを使用している場合は、フルサイト エディターを使用して特定の Instagram 投稿を追加する必要があります。
これを行うには、Smash Balloon の oEmbed 機能を有効にし、上記と同じプロセスに従って Instagram 投稿の URL を取得します。
その後、WordPress ダッシュボードの[外観] » [エディター]に移動して、フルサイト エディターを開きます。 フルサイト エディターに入ったら、サイドバー セクションの [+] ボタンをクリックし、「埋め込み」と入力します。

右のブロックが表示されたら、クリックしてサイドバーに追加します。
次に、埋め込みたい投稿の URL を追加して、[埋め込み] ボタンをクリックします。

フルサイト エディターに Instagram の投稿が表示されるようになりました。
見た目に満足したら、[保存] をクリックして、この写真またはビデオをブロック対応のサイドバーに公開します。

WordPress での Instagram 投稿の表示に関する FAQ
Smash Balloon を使用すると、カスタム Instagram フィードを簡単に作成したり、WordPress Web サイトに特定の Instagram 投稿を表示したりすることもできます。
そうは言っても、WordPressでInstagramの投稿を表示することに関して最もよくある質問のいくつかを以下に示します.
Instagramのビジネスアカウントを作成するにはどうすればよいですか?
Smash Balloon は、個人またはビジネスの Instagram アカウントの写真を表示できます。
ただし、Smash Balloon は、個人の Instagram アカウントから Instagram のアバターと経歴を自動的に取得することはできません。 代わりに、プラグインの設定でアバターとバイオを手動で追加する必要があります。
そうは言っても、個人アカウントとビジネス アカウントのどちらを持っているかを確認し、必要に応じてビジネス アカウントに切り替えることをお勧めします。
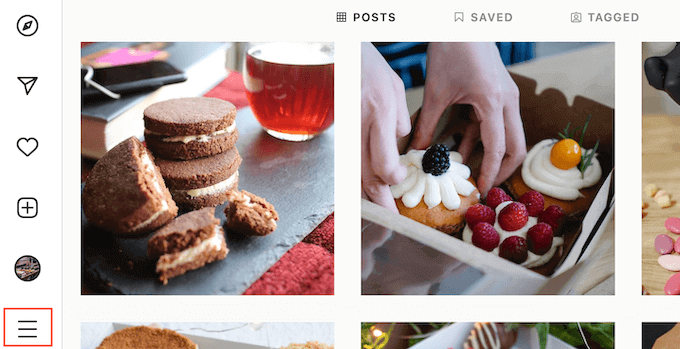
これを行うには、Instagram アカウントにアクセスして、サイド メニューの線の付いたアイコンをクリックします。

その後、[設定] をクリックします。
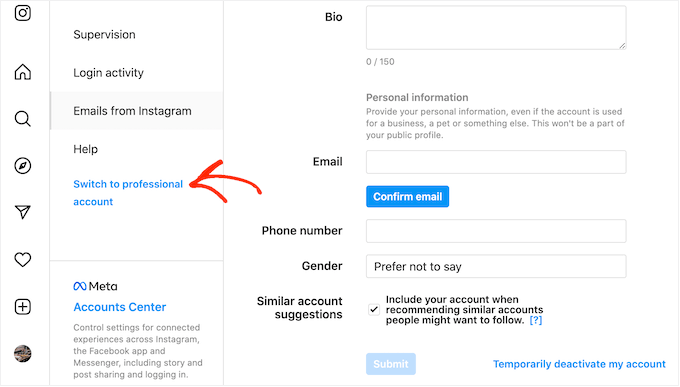
ビジネス アカウントをお持ちでない場合は、この画面の最後のオプションとして [プロフェッショナル アカウントに切り替える] が表示されます。

現在個人アカウントをお持ちで、ビジネス アカウントに切り替えたい場合は、このリンクをクリックしてください。
Facebook ページを Instagram アカウントに接続するにはどうすればよいですか?
WordPress で Instagram の写真を表示するには、まず Instagram アカウントを Facebook ページに接続する必要があります。
これを行うには、使用する Facebook ページに移動し、左側のメニューで [設定] をクリックします。
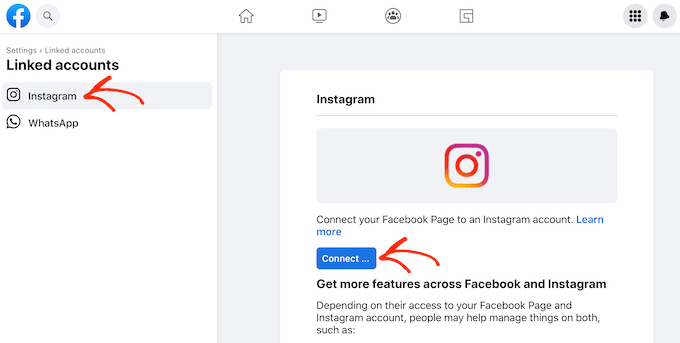
完了したら、[リンクされたアカウント] をクリックします。 「Instagram」を選択し、「接続」ボタンをクリックします。

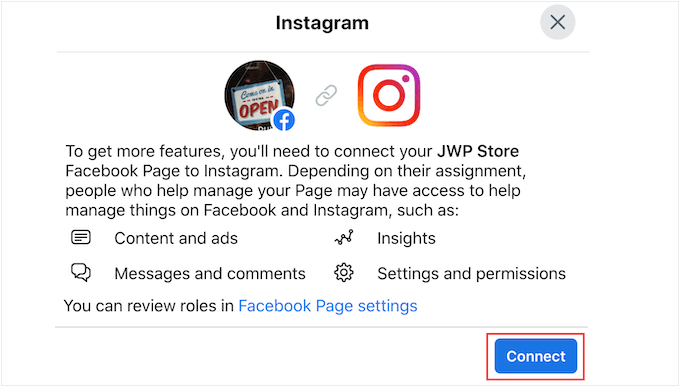
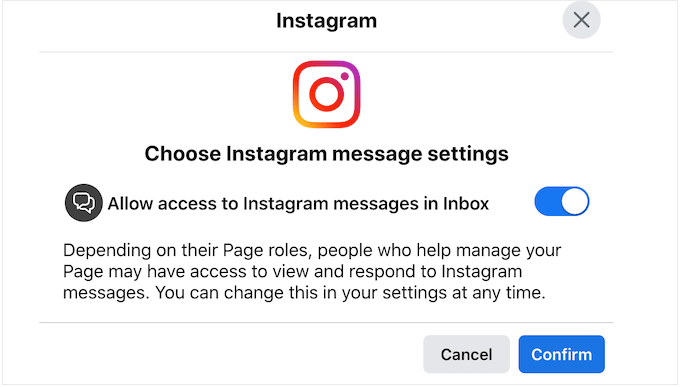
Facebook は、実行できるすべてのアクションと、アクセスできる情報を表示します。
これで問題がなければ、[接続] ボタンをクリックします。

Facebook ページの管理者は、Instagram のメッセージを見て返信できる可能性があることに注意してください。 これを停止してメッセージを非公開にしたい場合は、クリックしてスライダーを無効にします。
次の画面に進む準備ができたら、[確認] をクリックします。

これにより、Instagram のユーザー名とパスワードを入力できるポップアップが開きます。
その後、「ログイン」ボタンをクリックしてください。

しばらくすると、Instagram と Facebook のアカウントが接続されたことを示すメッセージが表示されます。
この記事が、WordPress サイドバー ウィジェットに Instagram の写真を表示する方法を学ぶのに役立つことを願っています。 また、WordPress でカスタム Facebook フィードを作成する方法に関するガイドや、WordPress と WooCommerce 用の社会的証明プラグインの専門家の選択もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
