WooCommerceで製品カテゴリとタグを表示する方法
公開: 2022-04-18WooCommerceで製品カテゴリを表示する方法を学びたいですか?
WooCommerceストアに商品カテゴリを表示すると、ユーザーが探しているものに簡単にたどり着くことができます。 また、ショップをすっきりさせて、よりユーザーフレンドリーなルックアンドフィールを提供することもできます。
この記事では、WooCommerceで製品カテゴリとタグを表示する方法を説明します。
カテゴリとタグをWooCommerceに追加する方法
WooCommerceにカテゴリとタグを追加するのは簡単です。 商品リストを作成するとき、またはWooCommerceダッシュボードから、新しいカテゴリとタグを追加できます。
WooCommerce製品カテゴリの追加
WooCommerceに製品カテゴリまたはサブカテゴリを追加するには、次の手順に従います。
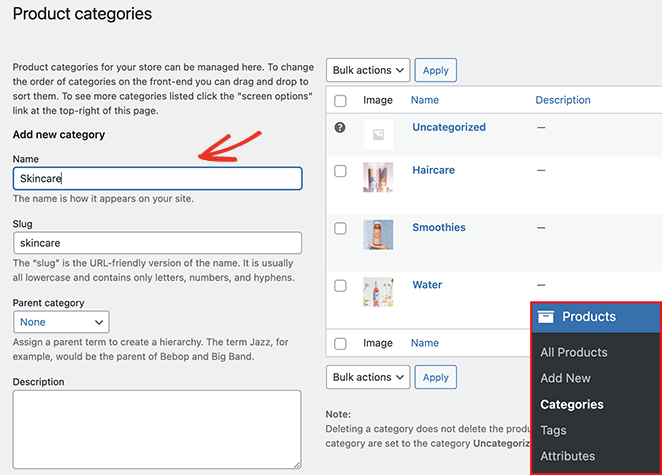
まず、WordPress管理エリアから[製品]»[カテゴリ]に移動します。 そこから、製品カテゴリ情報を入力します。

次のものを含めることができます。
- 名前
- ナメクジ
- 親カテゴリ
- 説明
- 表示タイプ(製品/サブカテゴリ/両方)
- サムネイル
[新しいカテゴリを追加]ボタンをクリックして、カテゴリリストをリストに追加します。
WooCommerce製品タグの追加
次の手順に従って、WooCommerceに商品タグを追加できます。
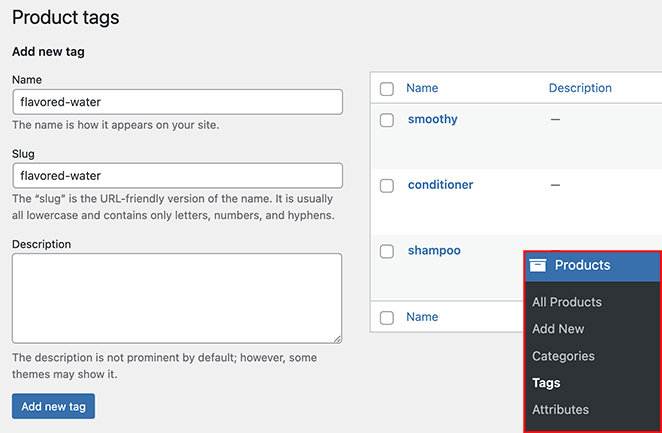
まず、WordPress管理エリアから[製品] »[タグ]に移動します。 次のページで、次のタグ情報を入力できます。
- 名前
- ナメクジ
- 説明

[新しいタグを追加]ボタンをクリックして、タグをリストに追加します。
WooCommerceで製品カテゴリを表示する方法
製品カテゴリとタグをWooCommerceに追加する方法を学んだ後、それらをオンラインストアにどのように表示しますか? 以下の方法に従って、ショップのさまざまなセクションにWooCommerceの製品カテゴリとタグを表示します。
- カテゴリとタグをWooCommerceに追加する方法
- WooCommerce製品カテゴリの追加
- WooCommerce製品タグの追加
- WooCommerceで製品カテゴリを表示する方法
- ホームページに商品カテゴリを表示
- SeedProdを使用してショップページに製品カテゴリを表示する
- WooCommerceを使用してショップページにカテゴリを表示する
- ショップページにWooCommerceのサブカテゴリを表示する
- サイドバーにWooCommerceの製品カテゴリを表示する
- メニューに製品カテゴリを表示する
ホームページに商品カテゴリを表示
まず、WooCommerceのホームページに商品のカテゴリを表示する方法を見てみましょう。 WooCommerceは、ホームページに商品カテゴリを表示する簡単な方法を提供していません。
現在のオプションは次のとおりです。
- WooCommerceホームページセクションを含むWooCommerce互換のWordPressテーマを使用します。
- テーマを編集し、WooCommerce製品カテゴリのショートコードを追加します。
どちらのオプションも多くの作業を伴うため、SeedProdなどのWebサイトビルダーを使用してWooCommerceストアをカスタマイズすることをお勧めします。

SeedProdは、WordPressに最適なウェブサイトビルダーです。 コードなしで、WooCommerce Webサイト全体、ランディングページ、カスタムWordPressテーマを作成できます。
何百もの既製のテンプレートから選択して、ドラッグアンドドロップページビルダーで簡単にカスタマイズできます。 SeedProdには、数回クリックするだけでWooCommerceコンテンツをサイトに追加するための多くのブロックとセクションが用意されています。
SeedProdを使用してホームページに製品カテゴリを追加するには、次の手順に従います。
手順1.SeedProdをインストールしてアクティブ化する
開始するには、SeedProdプラグインをダウンロードし、WordPressWebサイトにインストールしてアクティブ化します。 ヘルプが必要な場合は、WordPressプラグインのインストールについてこのガイドに従うことができます。
注: WooCommerceの機能にアクセスするには、 SeedProdEliteプランが必要です。
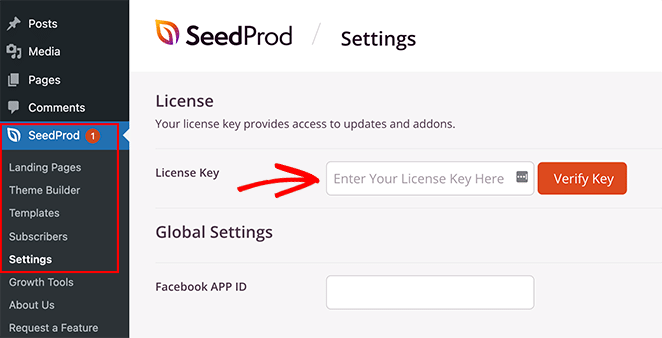
次に、 SeedProd»設定に移動し、ライセンスキーを入力して、[キーの確認]をクリックします。 そうすることで、選択したプランの機能のロックが解除されます。

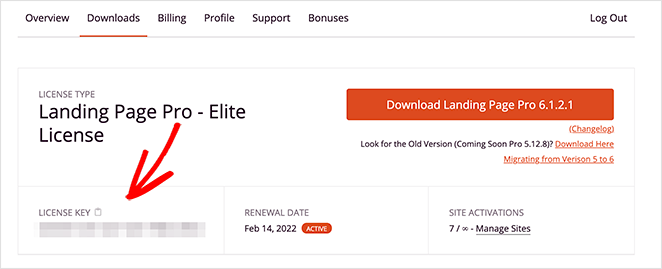
ライセンスキーは、[ダウンロード]タブのSeedProdアカウント領域にあります。

ステップ2.カスタムWooCommerceテーマを作成する
次のステップは、WooCommerceサイトのカスタムテーマを作成することです。 これにより、SeedProdの強力なビジュアルエディターを使用して、Webサイトのすべての部分をカスタマイズできます。
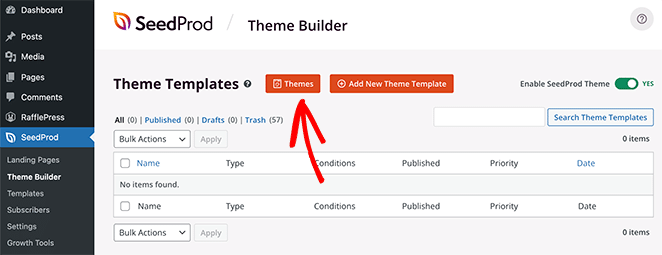
これを行うには、 SeedProd»テーマビルダーに移動し、[テーマ]ボタンをクリックします。

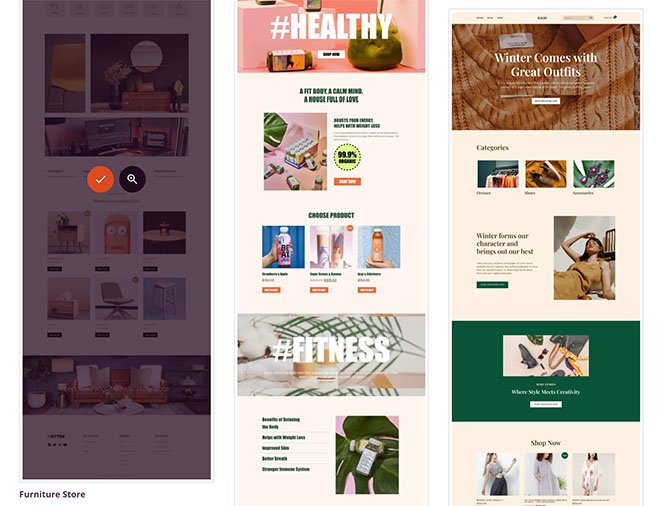
この画面には、プロのWordPressテーマのライブラリが表示されます。 これらは、開発者を雇うことなく素晴らしいWebサイトを立ち上げるための優れた方法であり、最初から始める必要はありません。
好きなテーマにマウスを合わせて、チェックマークアイコンをクリックするだけです。

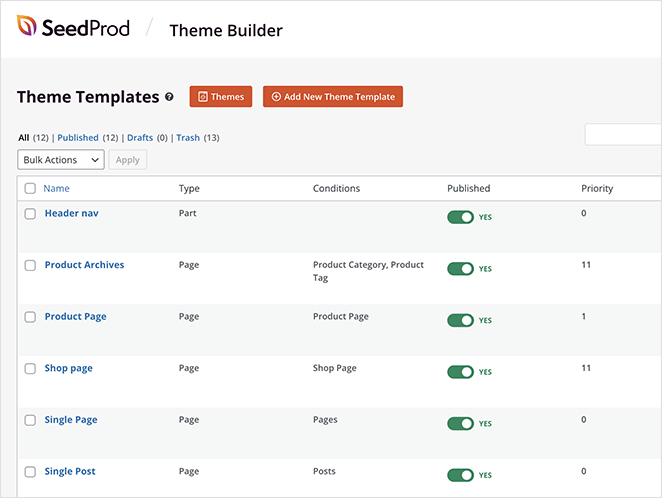
SeedProdは、テーマのさまざまなテンプレートをすべて自動的に作成し、テーマビルダーダッシュボードに一覧表示します。 そこから、ビジュアルエディターで各テンプレートをカスタマイズできます。

ステップ3.WooCommerceホームページをカスタマイズする
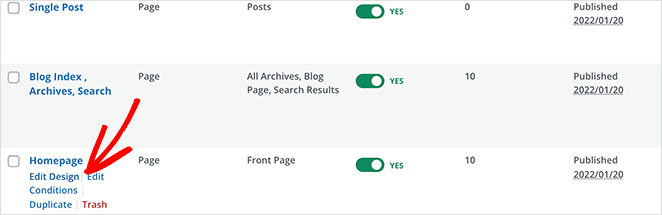
WooCommerceホームページにカテゴリを表示するには、ホームページテンプレートを編集する必要があります。 リストからテンプレートを見つけ、[デザインの編集]リンクをクリックして、SeedProdのページビルダーで開きます。

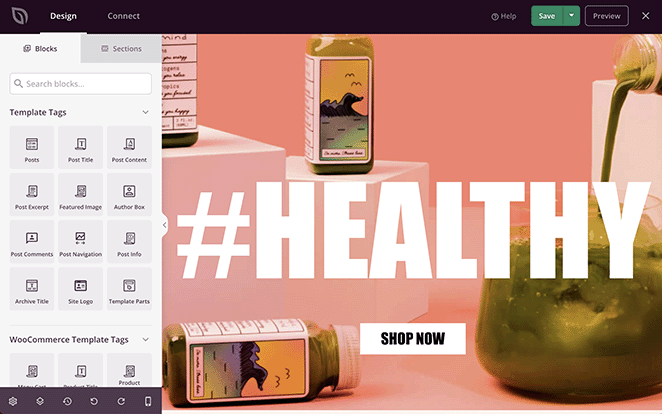
SeedProdを使用してホームページをカスタマイズするのは非常に簡単です。 左側にブロックとセクションがあり、右側にライブプレビューがあります。

ページにコンテンツブロックを追加するのは、ドラッグアンドドロップと同じくらい簡単です。 次に、任意の要素をクリックして、そのコンテンツとスタイル設定を編集できます。
SeedProdを使用してホームページに製品カテゴリを表示する方法は2つあります。
- カテゴリ別に商品を表示する
- WooCommerce製品カテゴリウィジェットを追加します
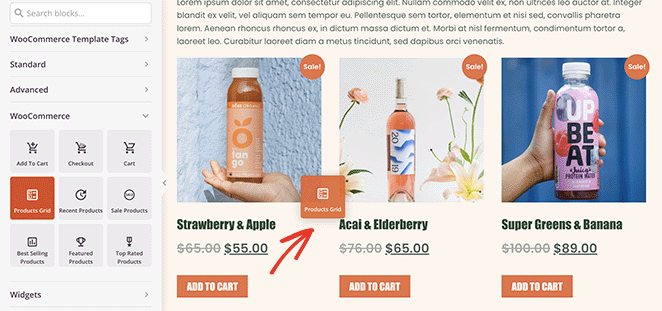
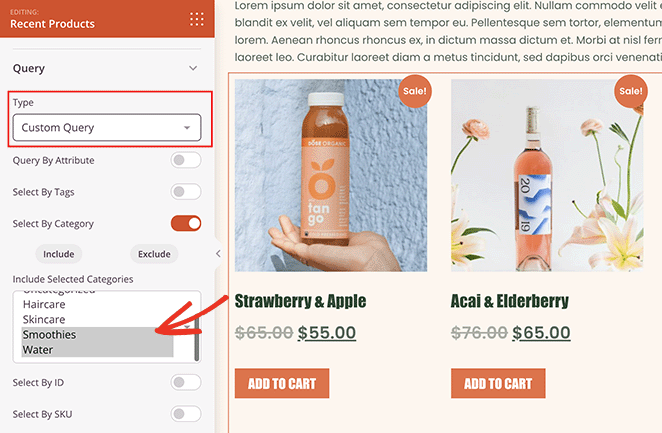
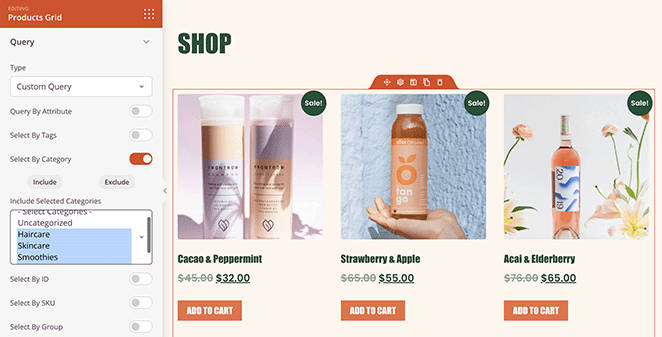
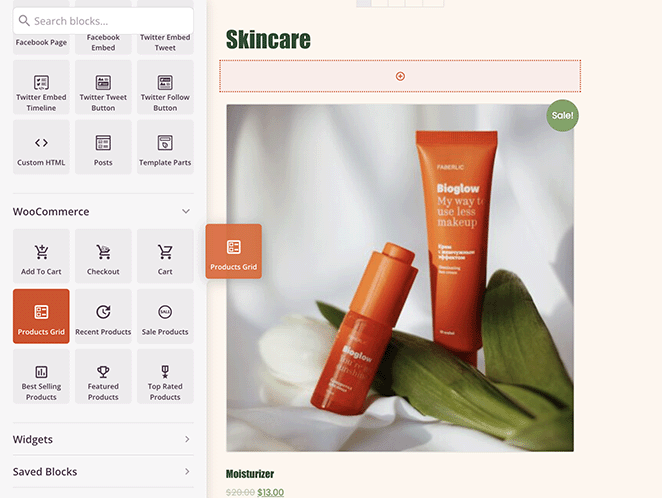
最初のソリューションを使用するには、WooCommerceブロックセクションでProductsGridブロックを見つけます。 次に、ブロックをホームページのセクションまたは行にドラッグします。

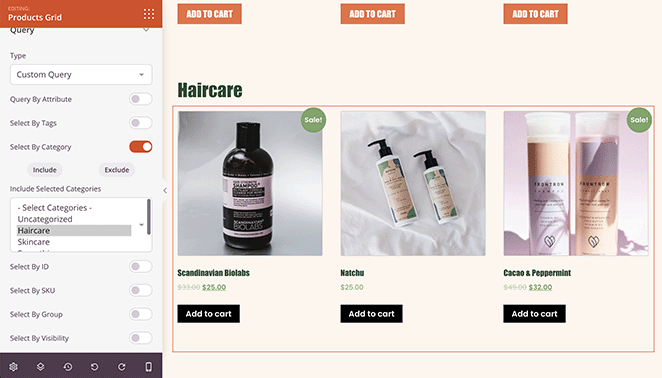
製品グリッドをクリックして、左側の設定パネルを開きます。 そのパネルで、[タイプ]ドロップダウンメニューから[カスタムクエリ]を選択し、[カテゴリで選択]トグルを有効にします。

グリッドに表示するカテゴリの製品を選択できます。 Shiftボタンを押したままにすると、複数のカテゴリを選択できます。
これで、選択したカテゴリの製品のみがホームページに表示されます。
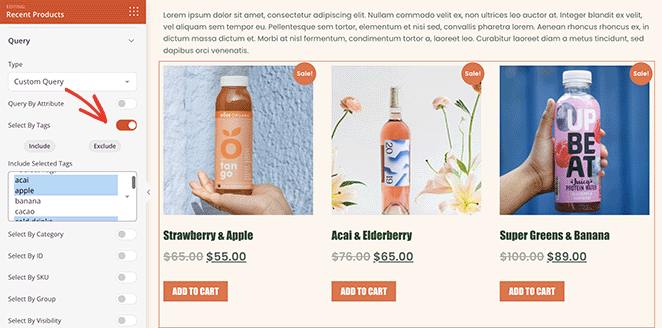
同様の手順に従って、タグごとに製品のみを出力できます。 「タグで選択」オプションを切り替えて、オプションから含めるタグを選択するだけです。

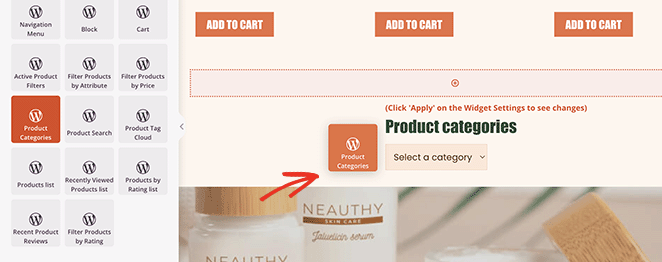
SeedPodのビジュアルエディターで、製品カテゴリウィジェットを含むネイティブのWooCommerceウィジェットを使用することもできます。

これを行うには、ウィジェットブロックセクションに移動し、「製品カテゴリ」ウィジェットを見つけます。 次に、ホームページデザインの所定の位置にドラッグします。

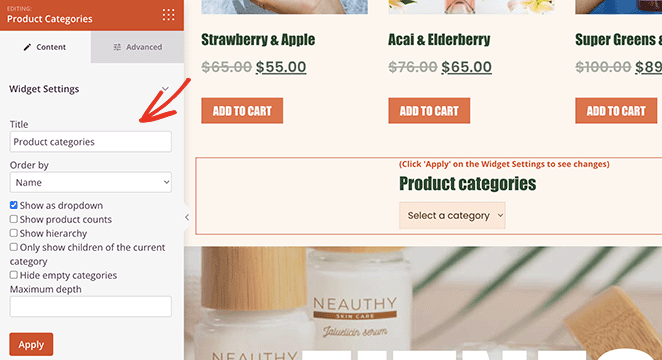
ウィジェットをクリックすると、次のことが可能になります。
- ウィジェットのタイトルを選択
- カテゴリを名前で注文する
- ドロップダウンとして表示
- 製品数を表示する
- 階層を表示する
- もっと

[詳細設定]タブでウィジェットのスタイル設定オプションを制御することもできます。
ステップ4.残りのWooCommerceストアをカスタマイズする
これで、WooCommerceテーマの他のテンプレートの編集に進むことができます。
ここに役立ついくつかのガイドがあります:
- WordPressヘッダーをカスタマイズする方法
- カスタム単一投稿テンプレートを作成する方法
- カスタムWooCommerceチェックアウトページを作成する方法
- WordPressにショッピングカートを追加する方法
この記事の残りの部分を読んで、サイドバーとナビゲーションメニューに製品カテゴリを表示する方法を学ぶこともできます。
ステップ5.WooCommerceテーマを公開する
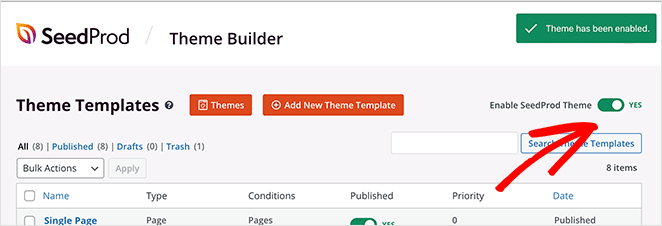
テーマの外観に満足したら、 SeedProd»Theme Builderに移動し、右上隅にあるEnableSeedProdThemeトグルを「オン」の位置に回します。

これで、ホームページをプレビューして、どのように表示されるかを確認できます。

SeedProdを使用してショップページに製品カテゴリを表示する
ホームページに加えて、SeedProdを使用してWooCommerceショップページにカテゴリを表示できます。
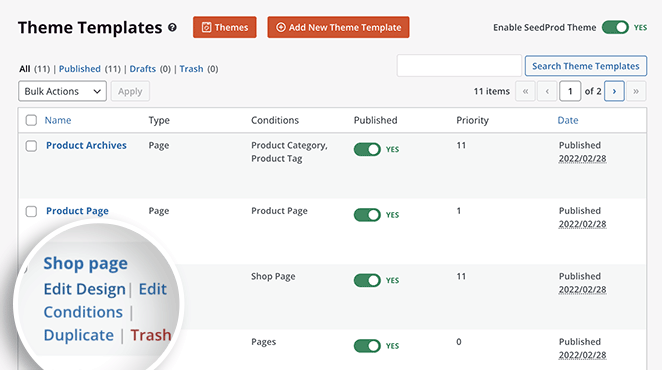
これを行うには、 SeedProd»テーマビルダーに移動し、「ショップページ」テンプレートの「デザインの編集」をクリックします。

ページがビジュアルエディターで開き、ショップページのデザインをカスタマイズできます。 前の方法の手順に従って、カテゴリ別に製品を表示します。

または、製品カテゴリごとに個別のグリッドを作成することもできます。 たとえば、飲み物用に1つのグリッド、ヘアケア用に1つのグリッドを作成できます。

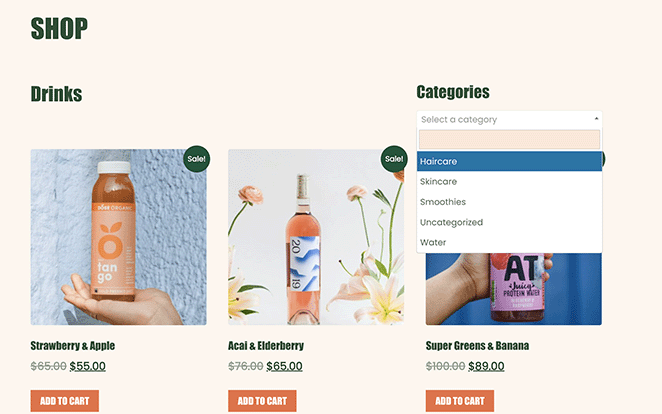
前の方法を使用して、ホームページのリストまたはドロップダウンメニューに製品カテゴリを表示することもできます。
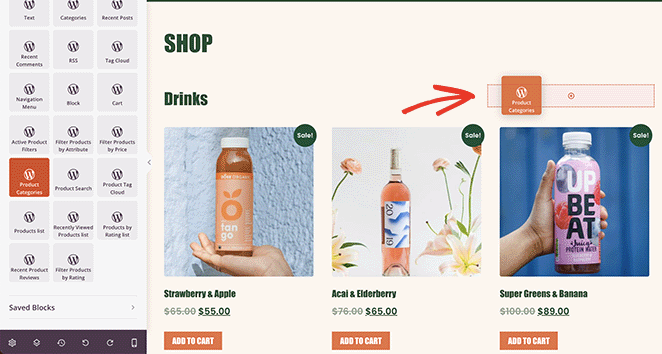
ショップページに新しい列を追加し、[商品カテゴリ]ウィジェットにドラッグするだけです。

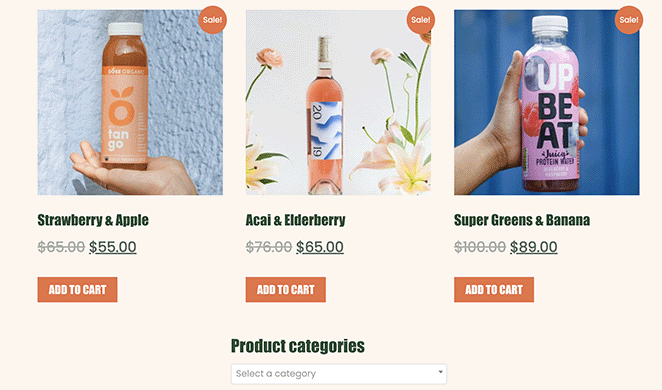
これがリアルタイムでどのように見えるかの例です。

WooCommerceを使用してショップページにカテゴリを表示する
一部のWebサイト所有者は、製品タグとカテゴリを表示するための新しいテーマを作成したくない場合があります。 その場合、WooCommerceのデフォルトのショップ設定を使用してカテゴリを出力できます。
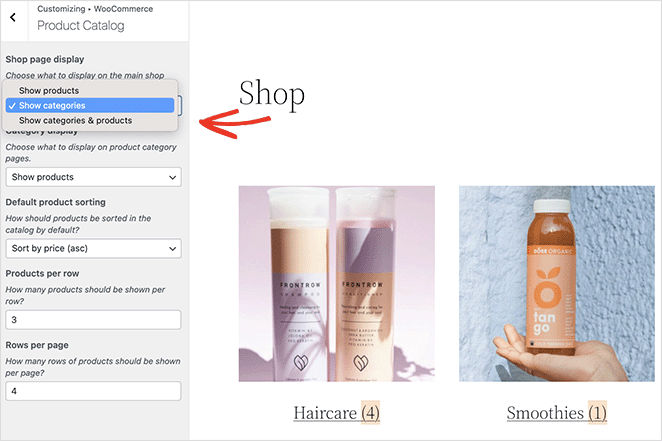
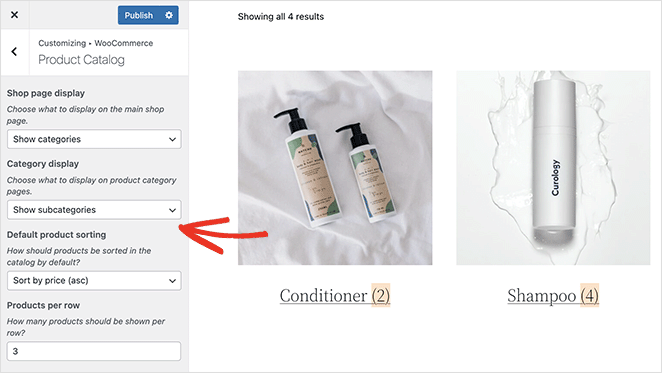
[外観] »[カスタマイズ]に移動し、[WooCommerce]と[製品カテゴリ]をクリックします。
「ショップページの表示」という見出しの下で、「カテゴリの表示」を選択します。

ショップページにWooCommerceのサブカテゴリを表示する
WooCommerceのデフォルト設定を使用して、ショップページにサブカテゴリを表示することもできます。
これを行うには、 [外観]»[カスタマイズ]»[WooCommerce]»[製品カタログ]に移動し、[カテゴリの表示]見出しの下で、ドロップダウンメニューから[サブカテゴリを表示]を選択します。

変更を保存するには、必ず[公開]ボタンをクリックしてください。
サイドバーにWooCommerceの製品カテゴリを表示する
Webサイトのサイドバーに製品カテゴリを追加することは、買い物客が必要なものをすばやく見つけるのに役立つ優れた方法です。 幸い、SeedProdを使用すると、カスタムサイドバーをWordPressに簡単に追加できます。
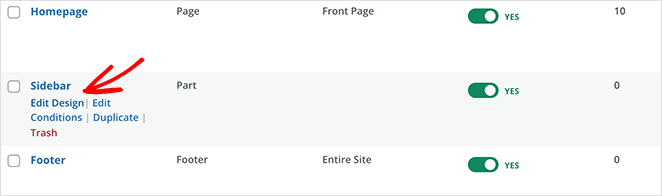
SeedProdを使用してサイドバーをカスタマイズし、製品カテゴリを表示するには、 SeedProd»テーマビルダーに移動して、サイドバーテンプレートを開きます。

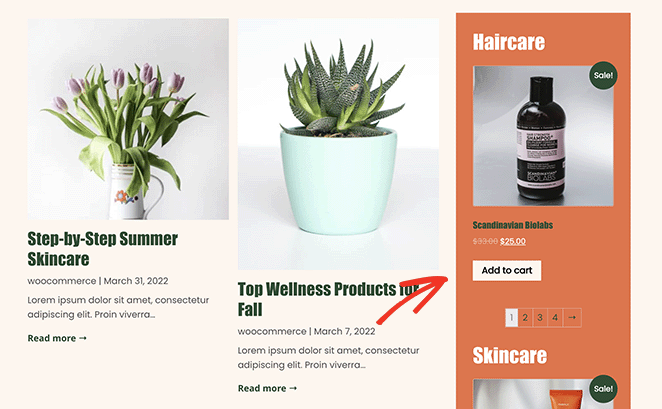
Product Gridブロック上にドラッグし、クエリ表示オプションをカスタマイズして、1つのカテゴリまたはタグの製品を表示できます。

この例では、2つのProduct Gridブロックを使用して、ブログのサイドバーに2つの異なるカテゴリを表示しました。

メニューに製品カテゴリを表示する
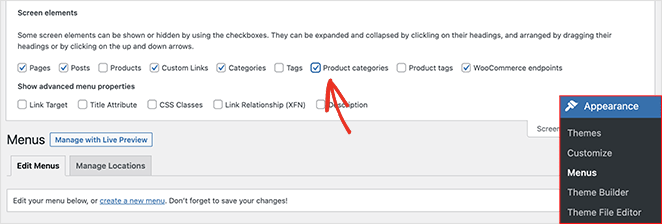
WooCommerceメニューに製品カテゴリを追加するのも同じくらい簡単です。 [外観]»[メニュー]に移動し、右上隅にある[画面オプション]タブをクリックします。

そのパネルで、「製品カテゴリ」チェックボックスをクリックします。 これにより、すべてのWooCommerceカテゴリがメニュー画面に表示されます。
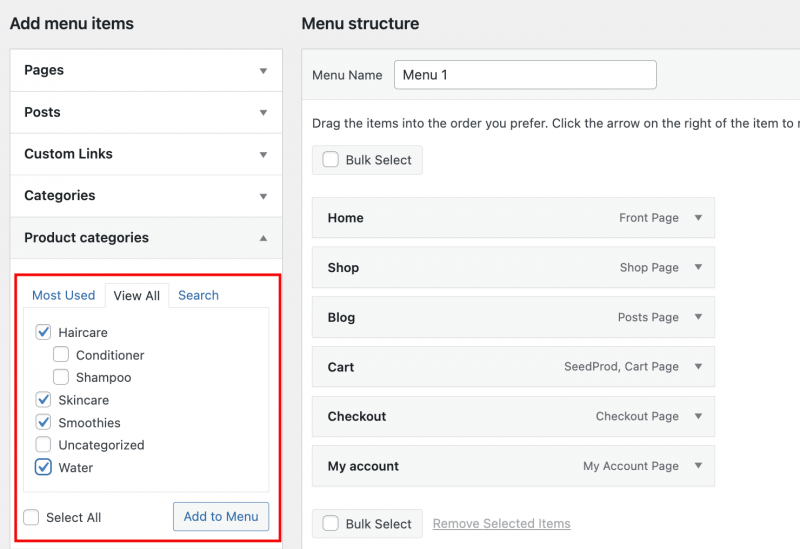
次に、[製品カテゴリ]タブを開き、メニューに追加するすべてのカテゴリを選択して、[メニューに追加]ボタンをクリックします。

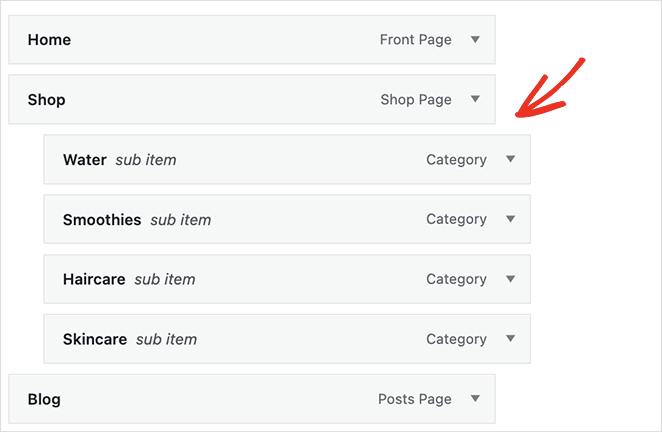
次に、それらをドラッグして、メニュー上の位置を変更できます。 たとえば、ショップページの下にそれらを入れ子にして、カテゴリのドロップダウンメニューを表示できます。

次に進む前に、メニューを保存することを忘れないでください。
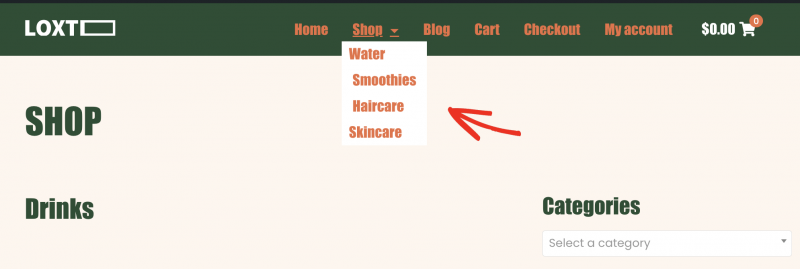
これで、Webサイトのホームページにアクセスして、WooCommerceナビゲーションメニューで製品カテゴリを確認できます。

あります!
この記事が、WooCommerceで商品カテゴリを表示する方法、商品タグを表示する方法、商品ページをカスタマイズする方法を学ぶのに役立つことを願っています。
まだサイトで作業している場合は、WooCommerceに近日公開のページを追加する方法に関するこのガイドがお勧めです。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。