WordPressで最近の投稿を表示する方法
公開: 2021-04-10多くのWordPressユーザーは、自分のWebサイトに最近の投稿を表示したいと考えています。 これは、内部リンクとユーザーエンゲージメントの両方に役立つ最も基本的なもののようなものです。
最近の投稿は、Webサイトの多くの部分に表示できます。 そうするためにあなたがインターネット上で見つけるであろう異なるオプションがあります。 今日は、ステップバイステップガイドで最近の投稿を表示する最も簡単な方法を紹介します。
なぜWordPressで最近の投稿を表示したいのですか?

あなたがグーグルで検索するならば、あなたは訪問者をあなたのウェブサイトでもう少し時間を保つ方法についての何百ものガイドを見つけるでしょう。 最近、人々はウェブサイトに長くとどまることはありません。
実際、調査によると、55%の人が15%秒未満しかWebページにとどまりません。
それは訪問者を引き付け続けるためにあなたのウェブサイトの多くの側面で共同の努力を必要とします。 ただし、開始する最も簡単な方法の1つは、ページに最近の投稿を表示することです。 では、Webページに最近の投稿ウィジェットがあるとどうなりますか? 訪問者が現在のページのチェックアウトを終了した場合、または訪問者が離れようとした場合、あなたは彼をあなたのウェブサイトにもう少し長く保つ方法があります。
そのため、本日は、WordPressWebサイトに最近の投稿を表示する方法についていくつか説明します。
WordPressで最近の投稿を表示する方法:4つの簡単な方法

最近の投稿を表示する場所に応じて、WordPressWebサイトで最近の投稿を表示する方法はかなりあります。 ただし、今日は、Webサイトに最近の投稿を表示する最も簡単な4つの方法について説明します。 これらの方法は、Webサイトのほぼすべての場所に最近の投稿を表示するのに役立ちます。
- グーテンベルクブロックを使用して最近の投稿を表示する
- WordPressの最近の投稿ウィジェットを使用する
- プラグインを使用して最近の投稿を表示する
- ショートコードを使用して最近の投稿を表示する
それでは、Webサイトに最近の投稿を表示する最初の方法から始めましょう。
グーテンベルクブロックを使用して最近の投稿を表示する
グーテンベルクには、ウェブサイトの最近の投稿を表示するためのブロックが組み込まれています。 最新の投稿ブロックを使用すると、最近の投稿を任意のページまたは投稿内に表示できます。
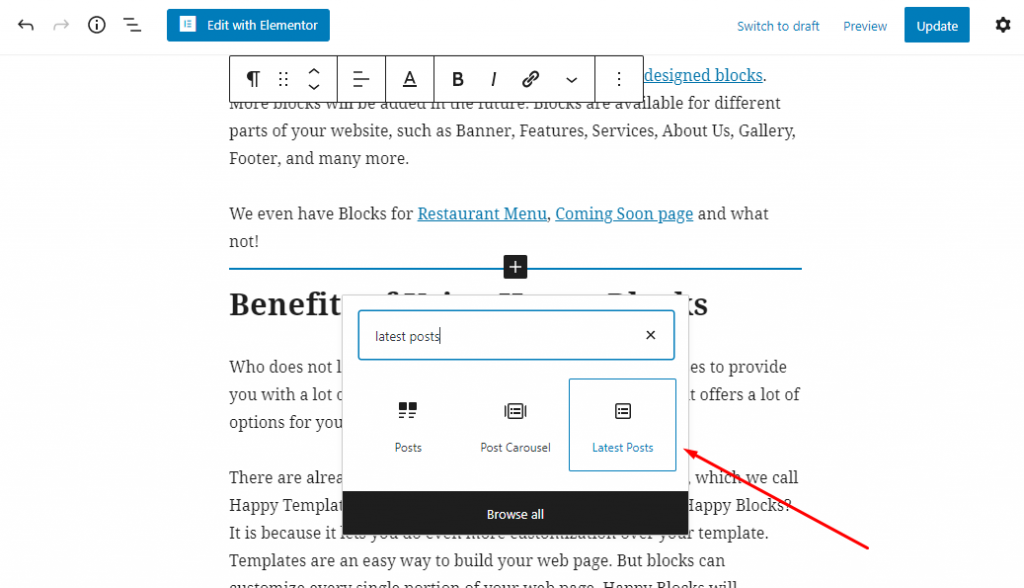
これを行うには、(+)ボタンをクリックしてブロックを挿入し、「最新の投稿」を検索します。

ブロックを追加すると、それをカスタマイズするための多くの設定があります。 以下はあなたができることのいくつかです。
- 見出しのみを表示するか、コンテンツの一部を表示するかを決定できます(表示する単語の数を設定することもできます)。
- 著者名と投稿日も表示できます。
- 投稿の特徴的な画像を表示することもできます。
- 選択したカテゴリの投稿のみを表示できます。
- 最後になりましたが、表示する投稿の数を正確に設定できます。
明らかに、グーテンベルクの使いやすいブロック自体には、最近の投稿を表示する際のニーズを満たすのに十分なオプションがあります。
WordPressの最近の投稿ウィジェットを使用する
あなたのウェブサイトに最近の投稿を表示する別のデフォルトの方法について話しましょう。 これから説明する方法は、WordPressWebサイトに最近の投稿を表示するためのおそらく最も簡単な方法です。 はい、最近の投稿用のWordPressウィジェットについて話しています。
サイドバー、フッター、またはWordPressでウィジェットを追加できる場所に最近の投稿を追加できます。 プロセスは単純で、他のウィジェットを追加するのと同じです。
WordPressの最近の投稿ウィジェットを使用するには、以下のプロセスに従います–
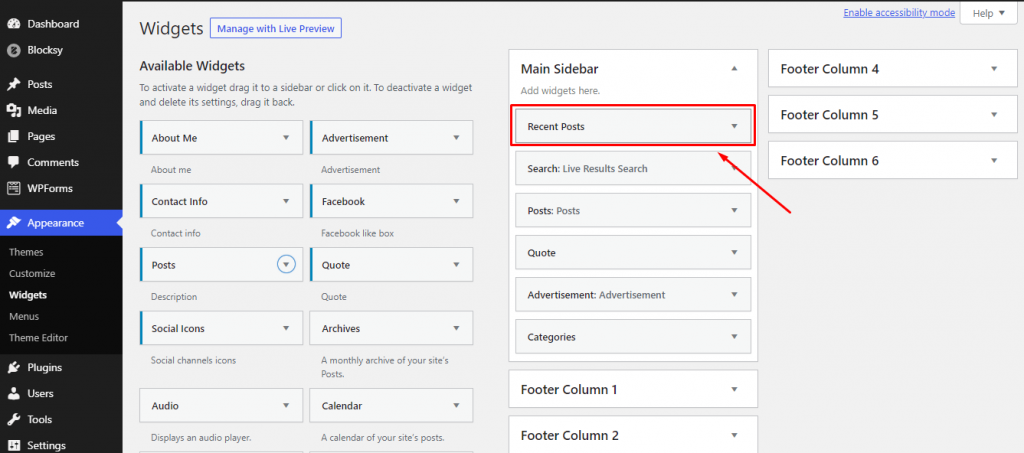
ステップ1: WordPress管理ダッシュボードにログインし、[外観]>[ウィジェット]に移動します。
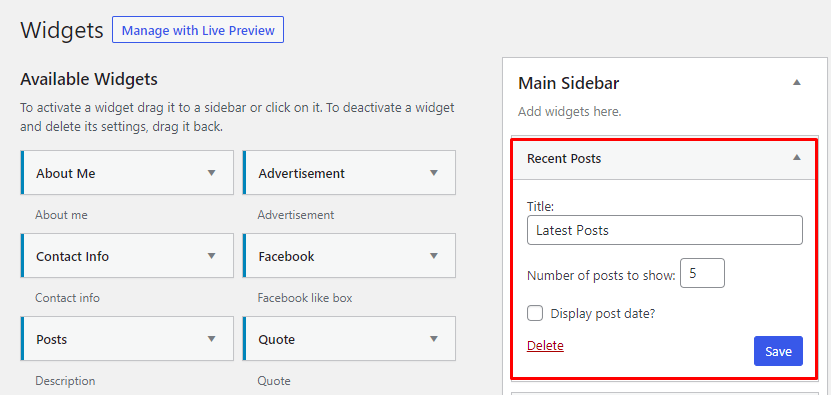
ステップ2:ここで、最近の投稿ウィジェットを任意の場所にドラッグアンドドロップします。

ステップ3 :最近の投稿ウィジェットをクリックすると、ウィジェットの名前と表示する投稿の数を追加できるようになります。

これが、デフォルトの最近の投稿ウィジェットでできることのほとんどすべてです。 したがって、デフォルトの方法では十分な機能がない場合は、サードパーティのプラグインを選択して最近の投稿を表示することもできます。 以下はその方法です。

プラグインを使用して最近の投稿を表示する
最近の投稿を表示するためのデフォルトの方法の代替が必要だと思われる場合は、WordPressリポジトリに十分なプラグインがあり、混乱を招きます。
ただし、チュートリアルでは、最新の投稿を表示するために最高のプラグインの1つを使用することを選択しました。 Kybernetic Servicesによって開発されたプラグインは、サムネイル付きの最近の投稿ウィジェットと呼ばれます。 興味深いことに、このプラグインはデフォルトの最近の投稿ウィジェットの上に構築されており、それに機能を追加するだけです。 それでは、チュートリアルに移りましょう。
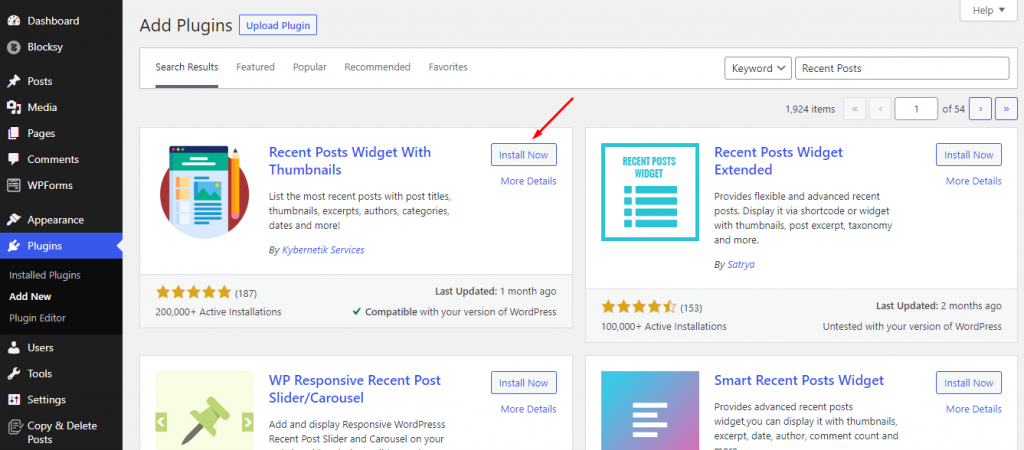
ステップ1:最初にWordPress管理ダッシュボードにログインし、 [プラグイン]>[新規追加]に移動します。
ステップ2:最近の投稿という用語で検索します。 目的のプラグインが見つかったら、それをインストールしてアクティブ化します。

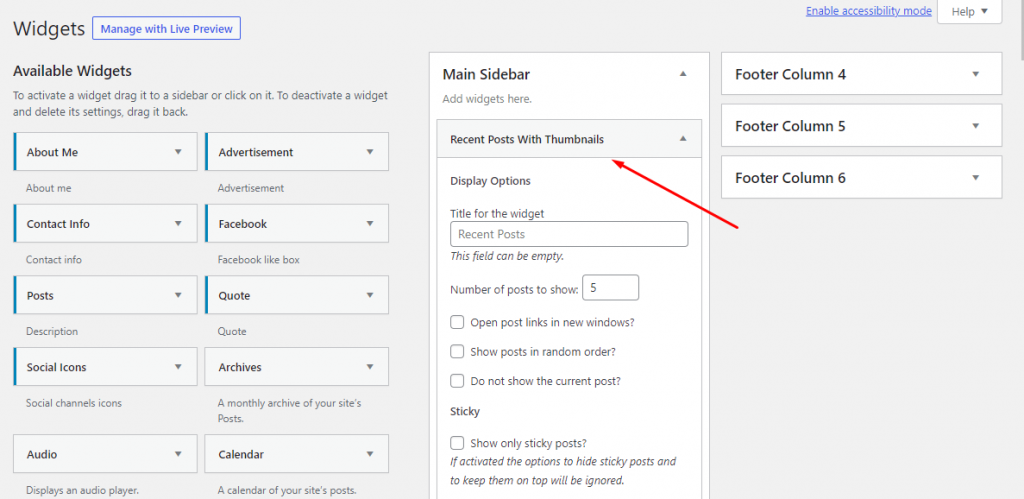
ステップ3:プラグインをアクティブ化したら、 [外観]>[ウィジェット]に移動します。 ここに、サムネイル付きの最近の投稿と呼ばれるオプションがあります。
ステップ4:ウィジェットをサイドバー、フッター、または必要な場所にドラッグします。 それをクリックすると、最近の投稿の表示方法と外観をカスタマイズするための多くのオプションが見つかります。

ステップ4:オプションの調整が完了したら、[保存]をクリックします。
このプラグインには多くのオプションがありますが、実際にはウィジェットを好きな場所に追加することはできません。 ウィジェットは、ウィジェットのデフォルトの場所のセットにのみ追加できます。 したがって、最近の投稿を好きな場所に表示するには、グーテンベルクブロックに依存する必要があります。 しかし、グーテンベルクを使用せず、代わりにクラシックエディターを使用するとどうなるでしょうか。
ショートコードを使用して最近の投稿を表示する
この方法は、 (i)クラシックエディタを使用している場合、 (ii)ただし、グーテンベルクの最新の投稿ブロックなどのオプションが必要な場合に適しています。
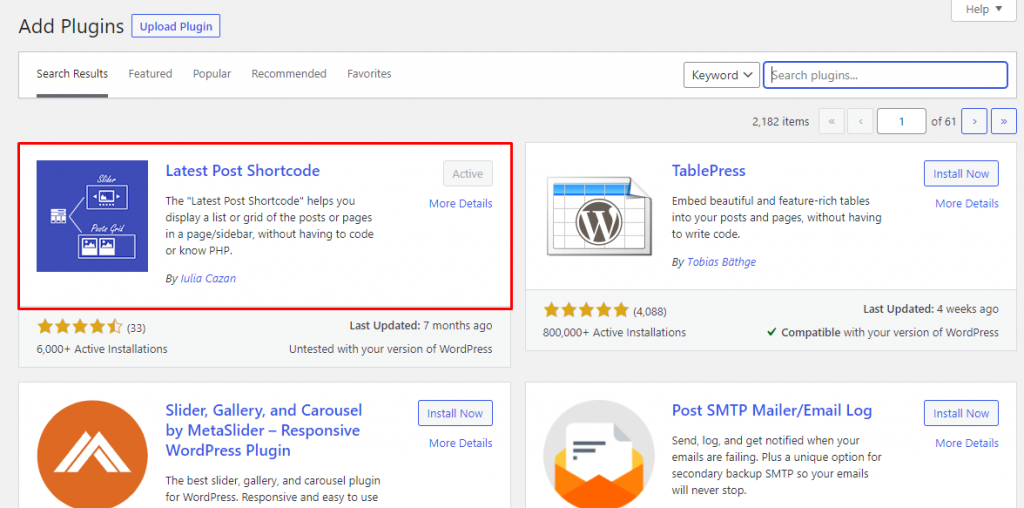
このためには、プラグインも必要になります。 この例では、 IuliaCazanによるLatestPostShortcodeというプラグインを使用します。 プラグインを使用すると、投稿またはページ内にショートコードを追加して、最近の投稿を表示できます。 それがどのように機能するか見てみましょう。
ステップ1:上記のステップに従って、プラグインをインストールします。

ステップ2:新しい投稿/ページを作成するか、既存の投稿/ページに入力します。 次に、次のショートコード行をクラシックエディタに貼り付けます。
[latest-selected-content limit="4" type="post" display="title,content-small" chrlimit="50" image="full" elements="0" css="two-columns" taxonomy="category" term="samples" orderby="dateA"]必要に応じてコードを編集できます。 コンテンツ制限の変更と同様に、 chrlimit (表示する文字数に似ています)、画像サイズ、カテゴリ、並べ替えなどがあります。
ショートコードは、好きなだけ、好きな場所で使用できます。 いくつかの機能が欠けていますが、グーテンベルクの最新の投稿とほとんど同じように機能します。
まとめ
それはあなたの聴衆を魅了し続けるゲームです。 あなたがそれをするか、あなたの競争相手がそうするでしょう。 あなたのページに最近の投稿を表示することは、あなたの聴衆をあなたのウェブサイトに長期間とどまらせるための優れた方法です。
この投稿では、WordPressサイトに最近の投稿を表示する4つの簡単な方法を紹介しました。 それらのいくつかはプラグインの助けを必要としますが、それらのいくつかは必要ありません。 あなたがあなたに最も好ましいと思うものを選んでください、そしてそれは確かにあなたの聴衆をあなたのウェブサイトに夢中にさせるのを助けるでしょう。
WordPressの投稿に推定投稿読書時間を自動的に表示する方法をチェックしてください!
このような役立つ記事を受信トレイで受け取るには、ニュースレターを購読してください。
