Trustpilot のレビューを WordPress サイトに表示する方法
公開: 2023-11-29Trustpilot のレビューを WordPress ウェブサイトに表示したいですか?
Trustpilot は、最も有名なオンライン レビュー プラットフォームの 1 つです。 Trustpilot ユーザーからの体験談をサイトに表示することで、視聴者の信頼性と信頼を簡単に構築できます。
この記事では、Web サイトに Trustpilot のレビューを表示する方法を説明します。

Trustpilot とは何ですか?
Trustpilot は消費者レビュー ウェブサイトです。 ユーザーが Trustpilot にアクセスすると、レビューする企業を見つけて紹介文を書き、そのブランドに 1 から 5 の星評価を付けることができます。
また、興味のあるビジネスのレビューを読んで、決定についてより詳しい情報を得ることができます。
ビジネスオーナーにとって、Trustpilot は最も忠実な顧客にブランドに対して肯定的な感想を残してもらう機会を提供します。 ビジネスが否定的なレビューを受け取った場合、それに応答して顧客の懸念に対処できます。
Trustpilot レビューの長所と短所
Trustpilot の使用に興味がある場合、それが自分に適しているかどうか疑問に思うかもしれません。 このプラットフォームの長所と短所を確認してみましょう。
Trustpilot の長所
- これは人気があり評判の高いレビュー サイトなので、そこからレビューを表示すると社会的証明を高めることができます。
- 無料プランがあるので、新規ビジネスでも利用できます。
- WordPress 以外にも、PayPal、Pinterest、Facebook などのサードパーティ ツールと統合できます。
Trustpilot の短所
- Trustpilotの無料プランでは、信憑性や信頼性に関係なく、誰でもプラットフォームに登録できます。
- Trustpilot では、ドメインごとに月額 250 ドルを支払わない限り、プロフィール ページに広告が表示されます。
- また、毎月送信できる検証済みレビューの招待状の数も制限されます。
より多くの WordPress 製品レビューを取得するためのプラットフォームをお探しの場合は、WPBeginner ソリューション センター以外に探す必要はありません。

ご存知のとおり、WPBeginner は最大の無料 WordPress リソース Web サイトです。
WPBeginner Solution Center は、ビジネスの成長に役立つ WordPress プラグイン、テーマ、Web ホスティング、マーケティング ツールなどの WordPress 製品を見つけるためのワンストップのレビュー ハブです。
Trustpilot とは異なり、WPBeginner ソリューション センターでは WordPress 製品のみがレビューされるため、顧客はニーズに合った最適なソリューションを見つけることができます。
WordPress 製品を WPBeginner Solution Center に掲載することの利点をいくつか紹介します。
- 無料の専門家レビュー: ほとんどの WordPress ブロガーは、製品レビューの公開に 600 ドル以上を請求します。 WPBeginner Solution Center を使用すると、無料で公開できます。
- 広告なしのページ: 競合他社の広告が商品リスト ページに掲載されることはありません。
- WPBeginner 認証済みバッジを取得する: Web サイトに WPBeginner 認証済みバッジを表示することで、潜在的な顧客間の信頼を促進します。
WordPress 製品をお持ちで、WPBeginner Solution Center に掲載されることをご希望の場合は、ここから申請を送信してください。
Trustpilot のレビューを WordPress ウェブサイトに表示したい場合でも、心配する必要はありません。 2 つの方法を使用してプロセスを説明します。クイック リンクを使用して、使用する方法にスキップできます。
- 方法 1: Reviews Feed Pro を使用して Trustpilot レビューを表示する (推奨)
- 方法 2: Trustpilot プラグインを使用して Trustpilot レビューを表示する (無料)
- ボーナスヒント: 社会的証拠通知を追加して信頼性を高める
注: Trustpilot ビジネス アカウントをまだお持ちでない場合は、製品をリストするためにアカウントを作成することをお勧めします。
方法 1: Reviews Feed Pro を使用して Trustpilot レビューを表示する (推奨)
Trustpilot レビューを表示する最初の方法では、Smash Balloon の Reviews Feed Pro プラグインを使用します。 さまざまな Web サイトからの顧客レビューを自動的に表示するための最も簡単な WordPress プラグインです。
Trustpilot に加えて、Yelp、TripAdvisor、Google、Facebook ページからのレビューを表示できます。 多数のレビュー サイトを使用している場合、Review Feed Pro を使用すると、すべてのレビュー サイトを 1 か所で簡単に管理できます。
Reviews Feed Pro の詳細については、Smash Balloon のレビュー全文をご覧ください。

最初のステップは、Review Feed Pro プラグインをインストールして設定することです。 このチュートリアルでは、Trustpilot 機能を利用できるプラス プランまたはエリート プランが必要です。 あるいは、Smash Balloon のソーシャル メディア プラグインも使用したい場合は、All Access Bundle を入手することもできます。
購入したら、プラグインをインストールして有効化してください。 詳細については、WordPress プラグインのインストール方法に関する記事をご覧ください。
プラグインが有効になったら、必ずライセンス キーを有効にしてください。 プラグインの開始ウィザードで、ライセンス キーを挿入し、[アクティブ化] をクリックします。

WordPress ウェブサイトを Trustpilot に接続する
この時点で、WordPress Web サイトと Trustpilot ページの統合を開始できます。
これを行うには、レビュー フィード » すべてのフィードに移動し、[+ 新規追加] をクリックします。

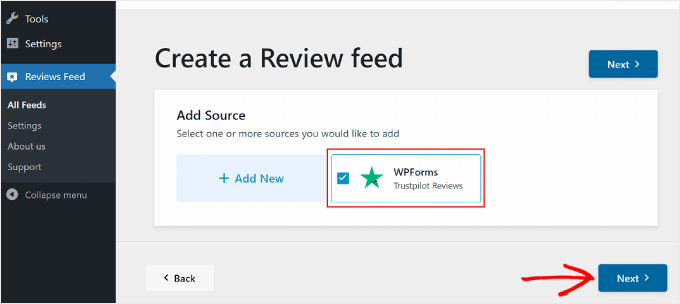
次のページで、「+ ソースの追加」を選択します。
顧客レビューを取得するために複数のソースを選択できることに注意してください。

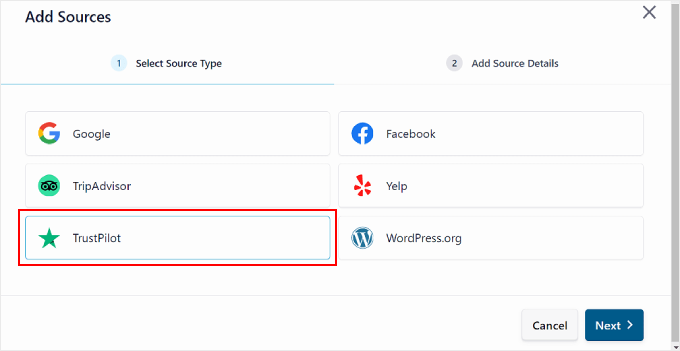
レビュー Web サイトを選択するように求めるポップアップが表示されます。
「Trustpilot」を選択し、右下隅の「次へ」をクリックします。

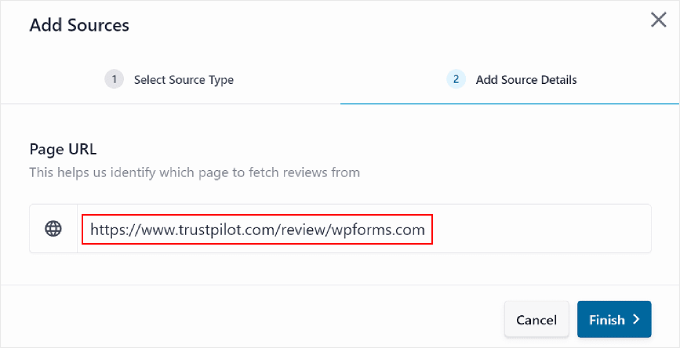
次のポップアップ ウィンドウで、Trustpilot レビュー ページの URL をフィールドに入力するだけです。
その後、「完了」ボタンを押してください。

接続が成功すると、Trustpilot ページの [ソースの追加] セクションにリストが表示されます。
[次へ] をクリックして続行します。

Trustpilot レビュー カードをカスタマイズする
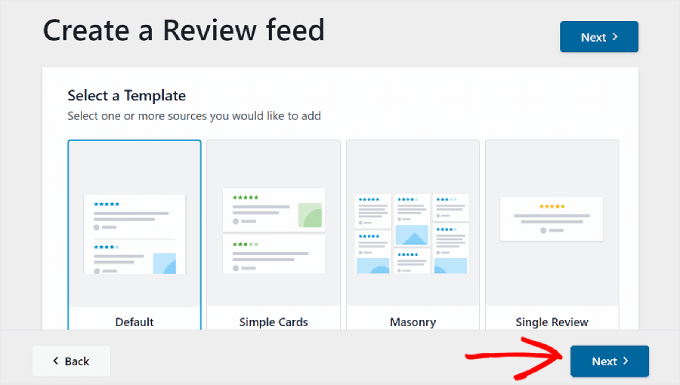
セットアップ段階が完了したら、Trustpilot レビューを表示するテンプレートを選択できます。 選択肢は 7 つあります: デフォルト、シンプル カード、メイソンリー、シングル レビュー、ショーケース カルーセル、カルーセル、およびグリッド カルーセル。
すべてのテンプレートはカスタマイズ可能なため、ニーズに合わせて変更できます。
選択したら、「次へ」をクリックします。

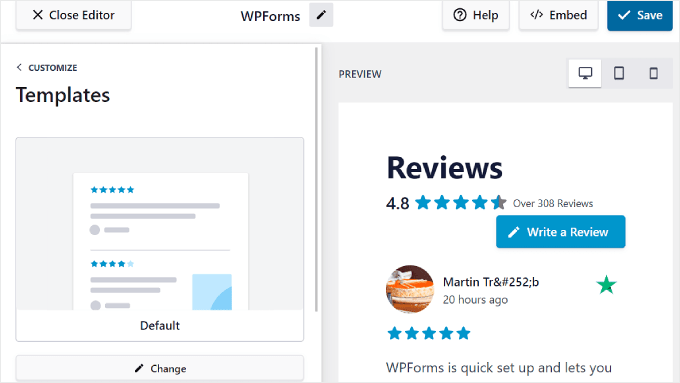
これで、Trustpilot レビュー テンプレート エディターに入りました。
このステップでは、「カスタマイズ」タブ内の 5 つの設定 (テンプレート、レイアウト、ヘッダー、レビュー、および「さらに読み込む」ボタン) に焦点を当てます。
![Reviews Feed Pro エディターの [カスタマイズ] タブ The Customize tab in the Reviews Feed Pro editor](/uploads/article/52412/vAnqFCD6i8ocuHpT.png)
後でテンプレートを切り替えたい場合は、「テンプレート」設定を使用して行うことができます。
ただし、以前のテンプレートに対して行ったカスタマイズはすべて上書きされることに注意してください。

テンプレートの外観を変更するには、「レイアウト」に移動します。 このタブでは、カードのレイアウトをリスト、メーソンリー、またはカルーセルに変更できます。
レビューを読みやすくするために、レビュー間の間隔を調整することもできます。
![Reviews Feed Pro エディターの [レイアウト] タブの上部セクション The top section of the Layout tab in the Reviews Feed Pro editor](/uploads/article/52412/6d0RIQRyetcaMuMb.png)
下にスクロールすると、表示するレビューの数をカスタマイズできます。 これは、Web サイトがデスクトップ、モバイル、タブレット デバイスのいずれで表示されるかに基づいて変更できます。
さらに、各レビューに表示する最大文字数を自由に調整できます。
![Reviews Feed Pro エディターの [レイアウト] タブの後半セクション The second half section of the Layout tab in the Reviews Feed Pro editor](/uploads/article/52412/uU0NFn2qD3Rm94jN.png)
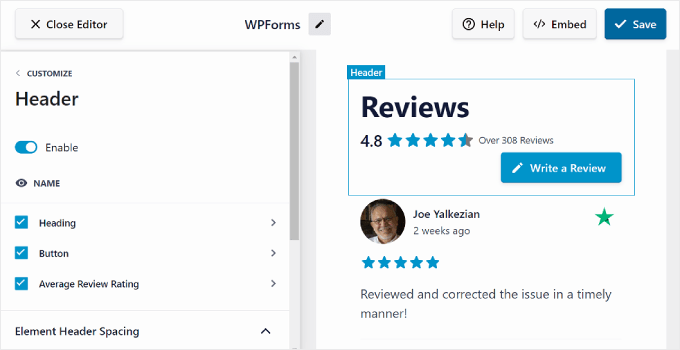
ヘッダー設定を使用すると、レビュー カードの上部セクションを変更し、そこに表示する要素を選択できます。
たとえば、Trustpilot のすべてのレビューの平均評価を表示して、訪問者に全体的な評判の概要を提供できます。

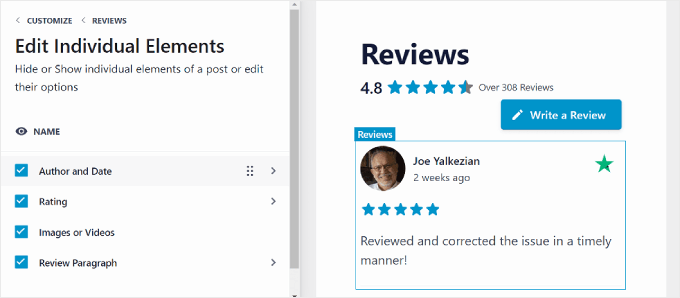
レビューでは、作成者と日付、評価、画像またはビデオ、レビュー段落などのレビュー要素を有効にするか無効にするかを選択できます。
好みに合わせて並べ替えることも可能です。

[カスタマイズ] タブの最後の設定は [さらに読み込む] ボタンです。これは、レビューが多数あり、すべてを 1 つのリストに表示したくない場合に便利です。
Web サイトのデザインに合わせてボタンのテキスト、色、間隔をカスタマイズできます。
![Reviews Feed Pro プラグインを使用してレビュー フィードの [さらに読み込む] ボタンをカスタマイズする Customizing the review feed's load more button using the Reviews Feed Pro plugin](/uploads/article/52412/8nGZsADOZKgJu5K3.png)
表示されるレビュー設定を構成する
状況によっては、どのレビューを閲覧できるかを選択したい場合があります。 こうすることで、否定的なレビューがあまりにも多く表示されることを避け、新規ユーザーに良い印象を与えることができます。
または、訪問者が製品やサービスに関する最新の意見を得ることができるように、最新のレビューを最初に表示することもできます。

これを行うには、[カスタマイズ] タブの隣にある [設定] タブに切り替えます。 ガイドのこのステップでは、並べ替え、フィルター、モデレーション、および言語の設定に焦点を当てます。
![Reviews Feed Pro エディターの [設定] タブ The Settings tab in the Reviews Feed Pro editor](/uploads/article/52412/MBOywAHf3zZTQuvd.png)
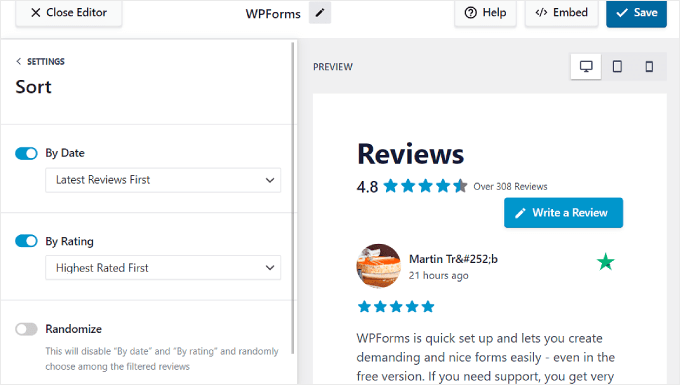
どのタイプのレビューが一番上に表示されるかを決定したい場合は、「並べ替え」メニューに移動できます。
この設定では、最も古いレビューまたは最新のレビューを最初に表示するなど、日付ごとにレビューを表示することを選択できます。 または、最高または最低の星評価に基づいて表示することもできます。 特に指定がない場合は、「ランダム化」を選択してください。

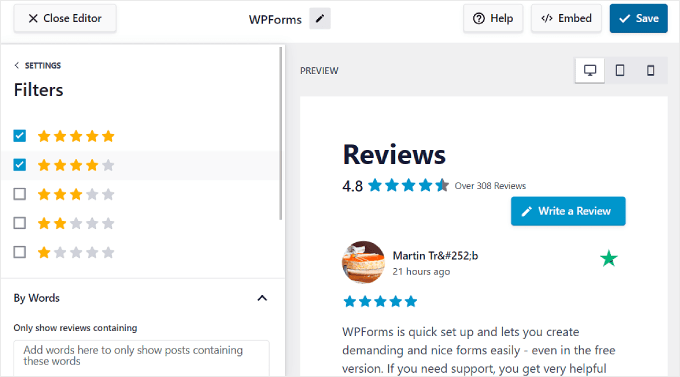
表示されるレビューをフィルターするには、「フィルター」メニューに移動します。
ここでは、星評価や特定のキーワードなどの特定の基準に基づいてレビューを表示するように選択できます。 後者は、特定の製品ページの特定の製品レビューを表示することを選択した場合に便利です。

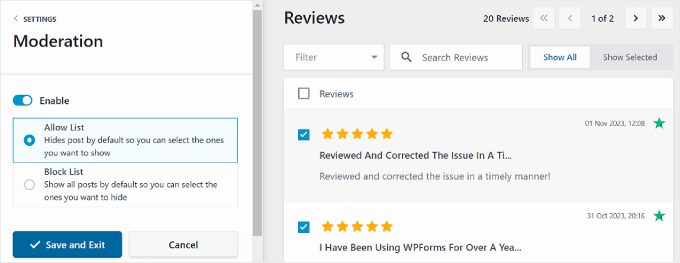
また、Web サイトに特定のレビューのみを表示できるモデレーション設定もあります。
この設定では、「有効」ボタンを有効にする必要があります。 次に、許可リスト モードとブロック リスト モードのどちらかを選択できます。 前者では表示対象となるレビューを選択でき、後者では非表示にするレビューを選択できます。
プラットフォームの API 制限により、レビュー プラグインは Trustpilot からの最新 100 件のレビューのみを表示できることに注意してください。

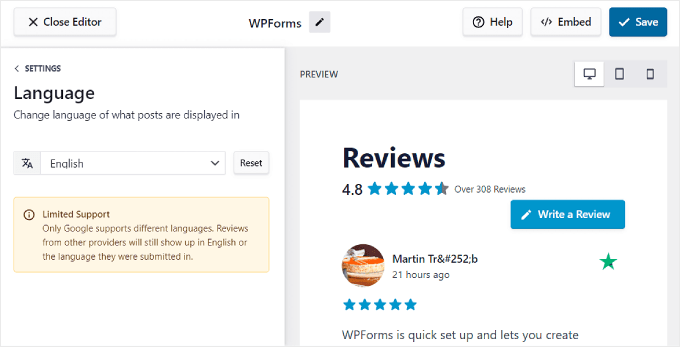
ここで、多言語 Web サイトを運営しており、特定の言語を使用してレビューを表示したいとします。
このためには、[設定] タブの [言語] に移動し、ドロップダウン メニューから希望の言語を選択します。

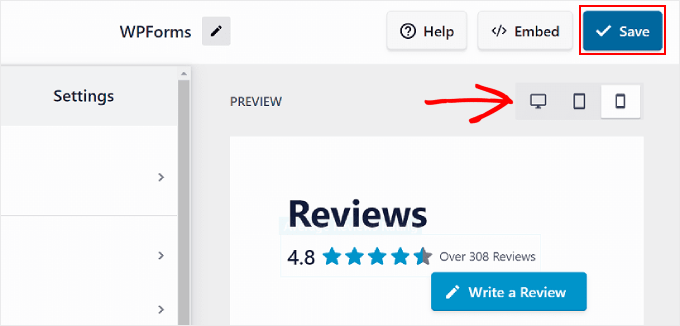
レビュー カードの構成が完了したら、右上隅近くのデバイス プレビュー ボタンを使用して、デスクトップ、タブレット、モバイルでどのように表示されるかを確認できます。 こうすることで、訪問者がどのデバイスを使用していても、見栄えがよくなります。
レビュー カードに満足したら、[保存] ボタンをクリックするだけです。

Trustpilot のレビューを WordPress ページまたは投稿に埋め込む
さあ、Trustpilot のレビューを Web ページに追加してみましょう。
このためには、「保存」の横にある「埋め込み」ボタンをクリックする必要があります。 [埋め込みフィード] ポップアップが表示されます。
![Reviews Feed Pro プラグインの [埋め込み] ボタンをクリックする Clicking the Embed button on Reviews Feed Pro plugin](/uploads/article/52412/te5fcaT0y6ADBTvs.png)
Trustpilot レビューを追加するには、ショートコードを使用するか、組み込みの WordPress ブロックまたはウィジェットを使用するかの 2 つのオプションがあります。
これら 2 つの中で、最も簡単な方法はブロックまたはウィジェット ルートです。
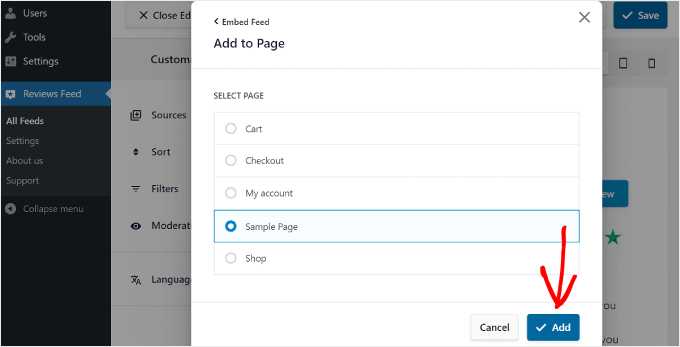
[ページに追加] ボタンをクリックするだけです。 WordPress テーマによっては、「ウィジェットに追加」というラベルの別のオプションも表示される場合があります。
その後、ご希望のページを選択してください。 完了したら、ポップアップの下部にある「追加」ボタンを押します。

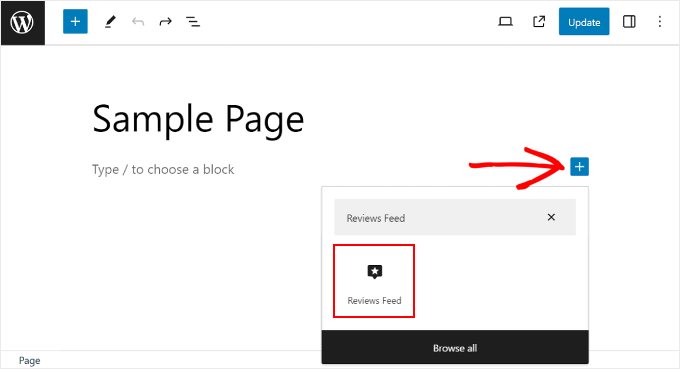
その後、そのページの WordPress ブロック エディターにリダイレクトされ、そこにレビュー フィード ブロックを追加する方法の手順が表示されます。
ページ上の任意の場所で黒い「+」ブロック追加ボタンをクリックし、「レビュー フィード」を検索するだけです。

それが完了したら、ページ上の最適な場所にドラッグ アンド ドロップするだけです。
あとは「更新」ボタンをクリックしてブロックの追加を完了するだけです。

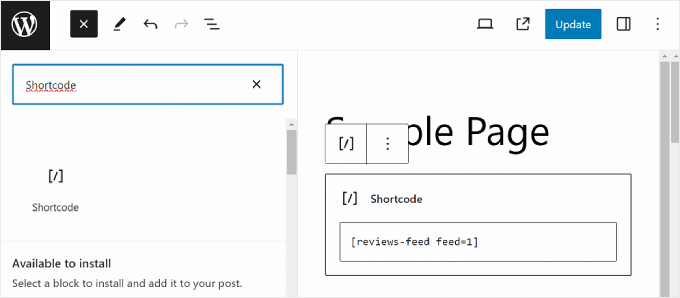
ショートコード オプションは、ブログ投稿など、プラグインが自動的に処理しない場所でレビューを表示したい場合に最適です。 これを行うには、[コピー] ボタンをクリックして、Trustpilot レビューを配置するページまたは投稿に移動します。
次に、ショートコード ブロックを使用して、コピーしたショートコードを次のように貼り付けます。

前の方法と同じように、「更新」ボタンをクリックするだけで変更が正式になります。 以上です!
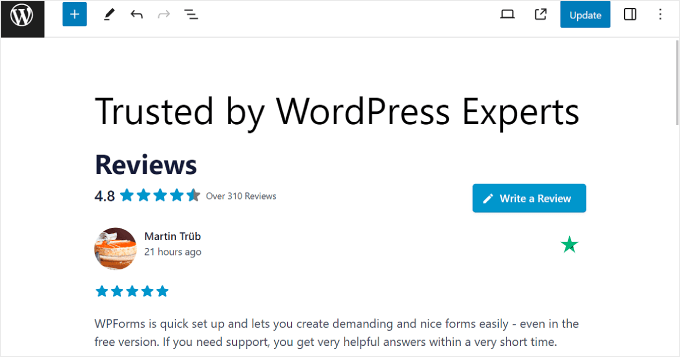
Web サイト上での Trustpilot レビュー カードの例を次に示します。

方法 2: Trustpilot プラグインを使用して Trustpilot レビューを表示する (無料)
この 2 番目の方法では、Trustpilot ビジネス アカウント所有者は無料で利用できる、公式 WordPress Trustpilot Reviews プラグインを使用します。
ただし、使用する Trustpilot プランによっては、カスタマイズ オプションや機能が Reviews Feed Pro ほど広範ではない場合があります。
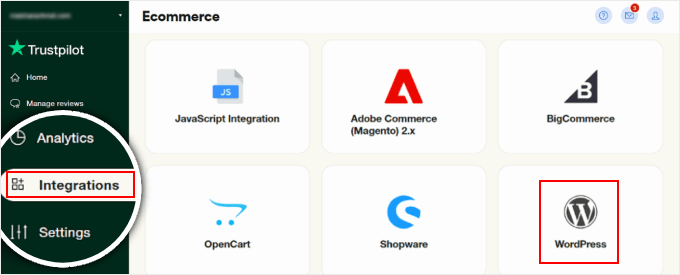
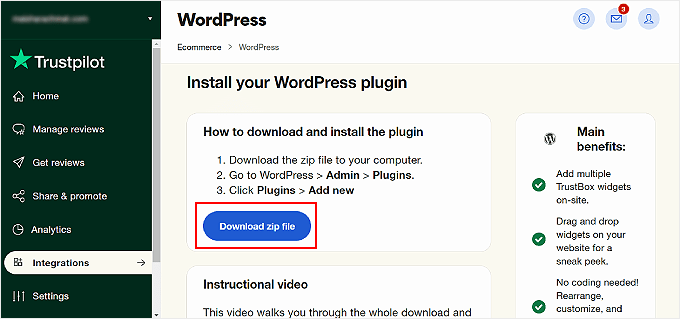
まず、Trustpilot アカウントにログインし、[統合] メニューに移動します。 [E コマース] セクションで、[WordPress] を選択します。

Trustpilot プラグイン パッケージにアクセスするための [zip ファイルをダウンロード] ボタンが表示されます。
ボタンをクリックして、WordPress 管理パネルにプラグインをインストールするだけです。 WordPress プラグインをインストールしてアクティブ化する方法については、このガイドに従って段階的な手順を確認してください。

これまでに、Trustpilot プラグインがインストールされ、アクティブ化されているはずです。
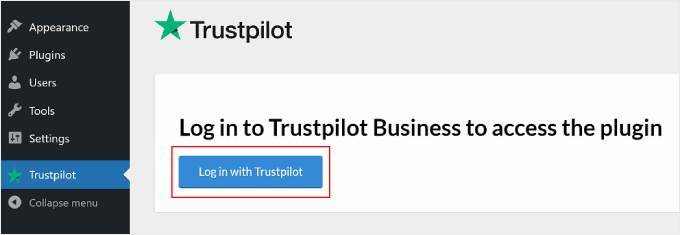
WordPress ダッシュボードで [Trustpilot] タブを開きます。 次に、[Trustpilot でログイン] をクリックしてプラグインをアカウントに接続します。

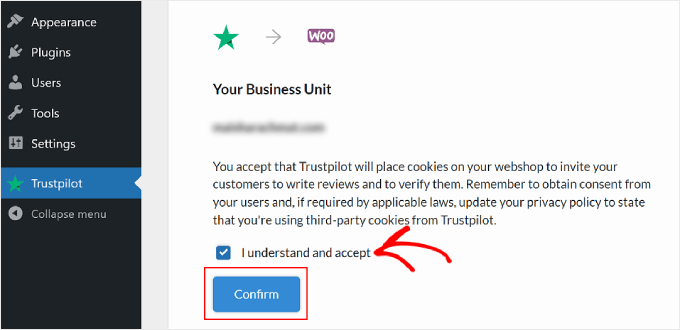
その後、Trustpilot からの Cookie 配置通知が表示されます。
「理解して同意します」ボックスにチェックを入れ、「確認」をクリックして続行します。

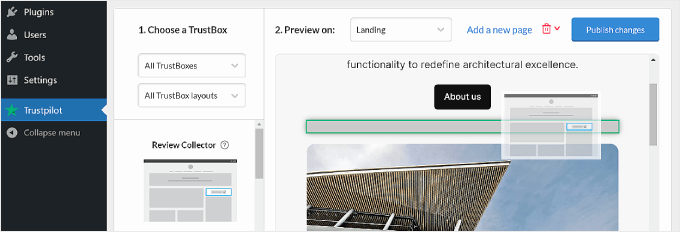
これで、TrustPilot レビュー カード (TrustBox とも呼ばれます) を Web サイトに追加できるようになります。
左側のパネルから TrustBox を選択し、ページのプレビュー側にドラッグ アンド ドロップするだけです。
「TrustBox の選択」セクションの下にあるドロップダウン メニューを使用して、使用可能なさまざまな TrustBox をフィルタリングできます。
注:無料の Trustpilot プラン ユーザーの場合、使用できる TrustBox は Review Collector のみです。 この TrustBox は、以前の顧客が作成した推薦文を表示するのではなく、Trustpilot にアクセスしてビジネスをレビューするようユーザーに促します。
さらに多くのオプションを利用するには、有料の Trustpilot プランにアップグレードする必要があります。
また、「プレビュー対象:」の横にあるメニューを使用して、プレビュー ページを製品カテゴリや単一製品ページなどの他のページに自由に変更できます。

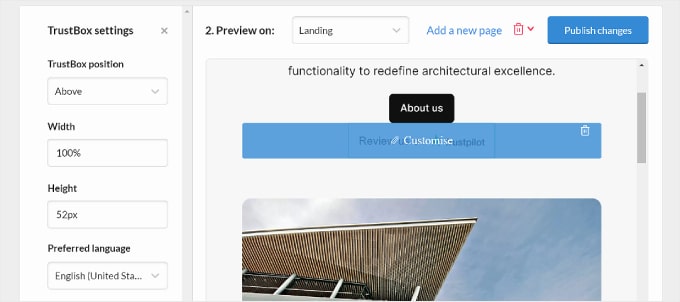
TrustBox をカスタマイズするには、TrustBox 要素の上にマウスを置き、[カスタマイズ] をクリックします。
左側にいくつかの TrustBox 設定が表示され、位置、間隔、サイズ、言語を変更できます。

TrustBox ウィジェットの外観に満足したら、右上隅にある [変更を公開] ボタンをクリックします。
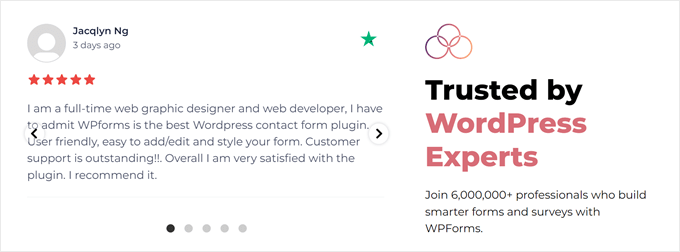
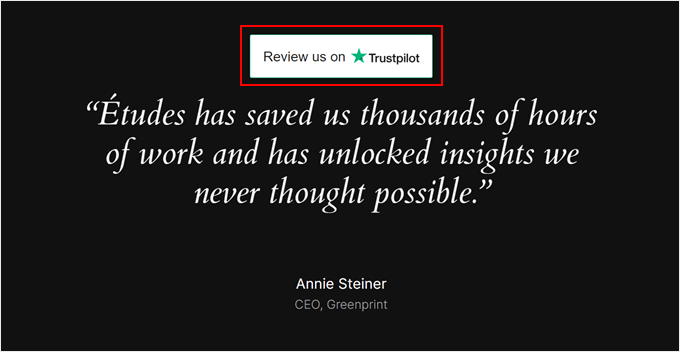
テスト サイトでの Review Collector TrustBox は次のようになります。

ボーナスヒント: 社会的証拠通知を追加して信頼性を高める
Trustpilot のレビューを追加することは、ブランドの信頼性を高めるための 1 つの方法にすぎません。 もう 1 つできることは、WordPress Web サイトにリアルタイムの社会的証明通知を追加することです。
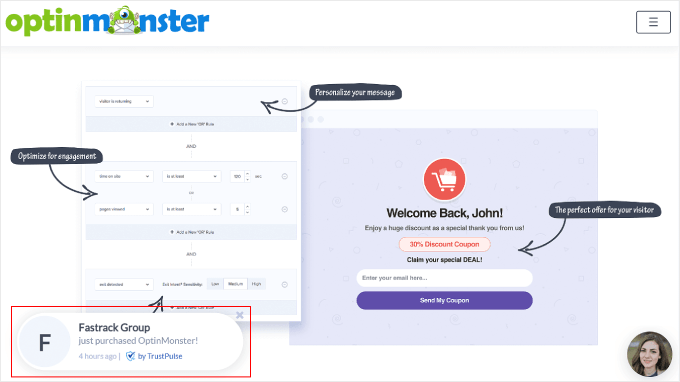
これらは基本的に、誰かがあなたのビジネスから商品を購入したときに Web サイトに表示される小さな通知です。 以下に例を示します。

これにより、実際の人々がオンライン ストアから購入していることを潜在的な顧客に示すことができます。 これにより、彼らも同じように行動するようになります。
これを行う場合は、TrustPulse の使用をお勧めします。 これは、利用可能な最高の WordPress ソーシャル プルーフ プラグインです。 上のスクリーンショットのように、Web サイトで購入された製品のリアルタイム通知を表示できます。
TrustPulse の詳細については、TrustPulse の完全なレビューをご覧ください。 また、FOMO を使用してコンバージョンを増やす方法に関するガイドを読むことをお勧めします。
この記事が、Web サイトに Trustpilot のレビューを表示する方法を学ぶのに役立つことを願っています。 WordPress に最適な Google レビュー プラグインや、WordPress に顧客レビュー ページを追加する方法も確認してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
