あなたのサイトにWordPressフォームエントリを表示する方法
公開: 2022-06-14WordPressフォームのエントリをサイトのフロントエンドに表示しますか?
フロントエンドにフォームエントリを表示すると、訪問者に重要な情報を表示できます。 これを使用して、肯定的なレビューの表示、ディレクトリの作成、イベントカレンダーの表示などを行うことができます。
この記事では、サイトにWordPressフォームエントリを表示する方法を紹介します。

なぜフロントエンドにWordPressフォームエントリを表示するのですか?
フォームは、訪問者と連絡を取り合ったり、フィードバックや提案を受け取ったり、ユーザーが問題を解決するのを支援したりするのに最適です。 訪問者のためにWordPressWebサイトにフォームエントリを表示すると、特定の状況で役立つ場合があります。
たとえば、ユーザーがオンラインフォームから送信した紹介文や製品レビューを表示できます。 このようにして、社会的証明を活用してブランドの信頼を築き、コンバージョンを増やすことができます。
また、フォームエントリを表示して、ビジネスディレクトリを作成したり、ユーザーが送信したイベントをカレンダーに表示したり、統計を表示したり、Webサイトのオンラインフォームを通じて収集されたその他の重要な情報を表示したりすることもできます。
ただし、デフォルトでは、ユーザーがWordPress Webサイトでフォームを送信すると、エントリは非公開になります。 WordPress管理者と権限を持つ他のユーザーのみがフォームエントリを表示できます。
Formidable FormsとWPFormsを使用して、WordPressWebサイトのフロントエンドにフォームエントリを表示する方法を見てみましょう。 以下のリンクをクリックして、ご希望のセクションにジャンプしてください。
- 手ごわいフォームでWordPressフォームエントリを表示する(簡単な方法)
- WPFormsを使用したWordPressフォームエントリの表示(詳細)
手ごわいフォームを使用してWordPressフォームエントリを表示する
WordPressでフォームエントリを表示する最も簡単な方法は、FormidableFormsを使用することです。 これは人気のあるWordPressお問い合わせフォームプラグインであり、カスタマイズのための多くの機能を備えたオールインワンフォームビルダーを提供します。
アンケート、クイズ、支払いフォームなどのあらゆる種類のフォームと、イベントカレンダー、ディレクトリ、計算機などの高度なフォームを作成できます。
まず、サイトにFormidableFormsプラグインをインストールしてアクティブ化する必要があります。 ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドをご覧ください。
このチュートリアルでは、Visual Viewsアドオンが含まれているため、FormidableFormsProバージョンを使用します。
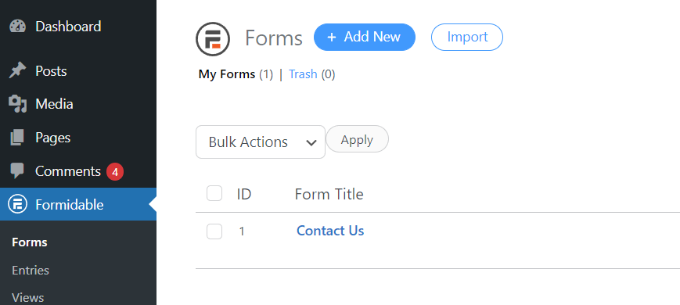
アクティベーションが完了すると、「手ごわい」»「フォーム」に移動し、上部にある「+新規追加」ボタンをクリックできます。

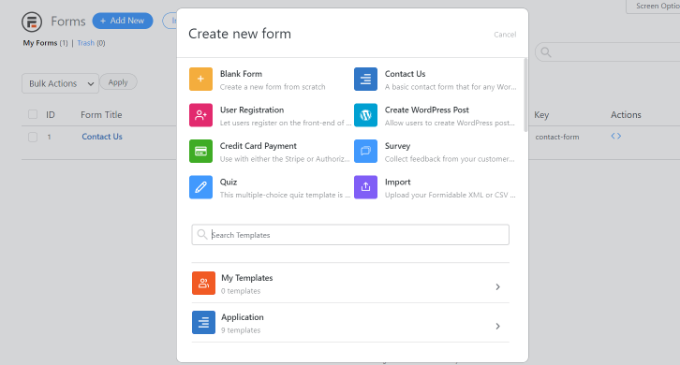
その後、お問い合わせフォーム、ユーザー登録フォーム、アンケートなどのフォームタイプを選択するよう求めるポップアップが表示されます。
先に進み、ご希望のフォームタイプを選択してください。 このチュートリアルのために、ユーザーからの推薦状を収集するための連絡フォームを作成します。

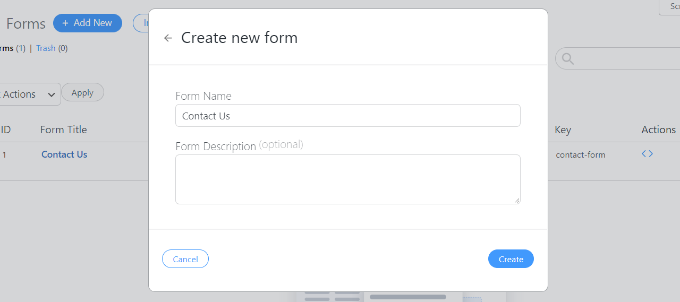
次に、フォーム名と説明を入力する必要があります。
完了したら、[作成]ボタンをクリックするだけです。

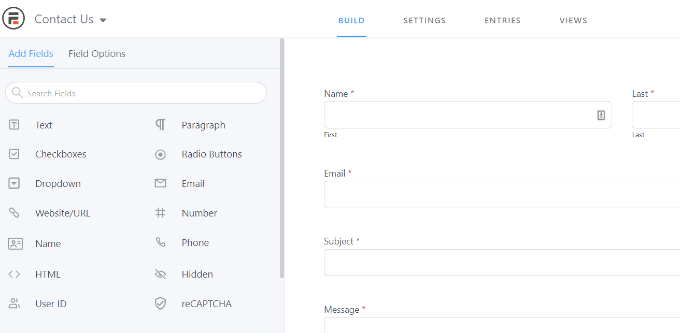
これで、フォームビルダーを使用してフォームをカスタマイズできます。
Formidableは、非常に使いやすいドラッグアンドドロップビルダーを提供します。 左側のオプションからフォームに追加するフォームフィールドを選択し、フォームテンプレートに配置するだけです。

お問い合わせフォームをカスタマイズしたら、先に進んでWebサイトの任意の場所に埋め込みます。
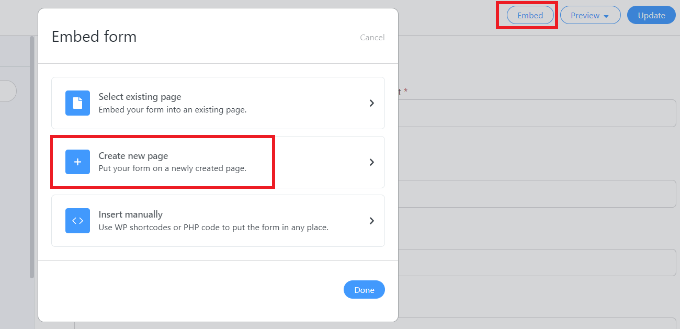
プラグインは、フォームを追加するための複数のオプションを提供します。 最も簡単な方法は、上部にあるフォームビルダーの[埋め込み]ボタンをクリックしてから、既存のページを選択するか、新しいページを作成してフォームを追加することです。

または、WordPressコンテンツエディターでFormidable Formsブロックまたはshortcodeブロックを使用して、フォームを埋め込むこともできます。
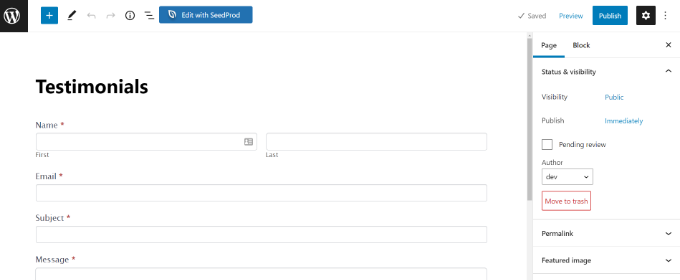
次に、ページに名前を付けてプレビューできます。
外観に満足したら、先に進んでページを公開します。

フォームが公開され、エントリの取得を開始したら、FormidableFormsにVisualViewsアドオンをインストールしてアクティブ化する必要があります。
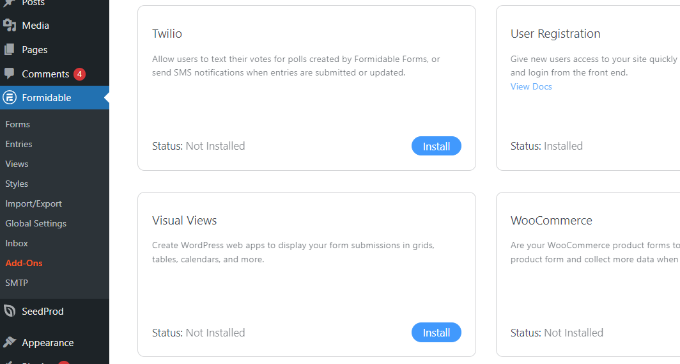
これを行うには、WordPressダッシュボードから「手ごわい」»「アドオン」に移動します。 次に、[ビジュアルビュー]アドオンまで下にスクロールして、[インストール]ボタンをクリックします。

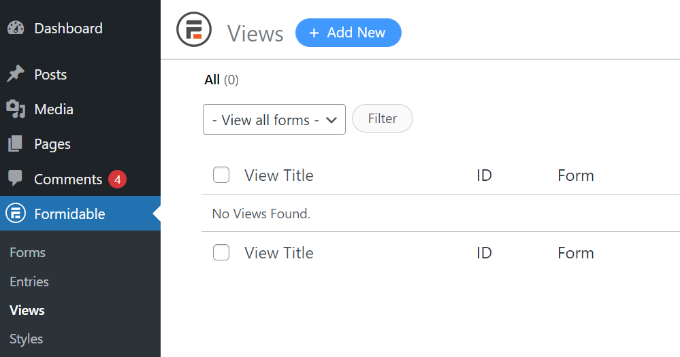
アドオンがアクティブになると、WordPressダッシュボードから「手ごわい」»「ビュー」に移動できます。
その後、上部にある[+新規追加]ボタンをクリックするだけです。

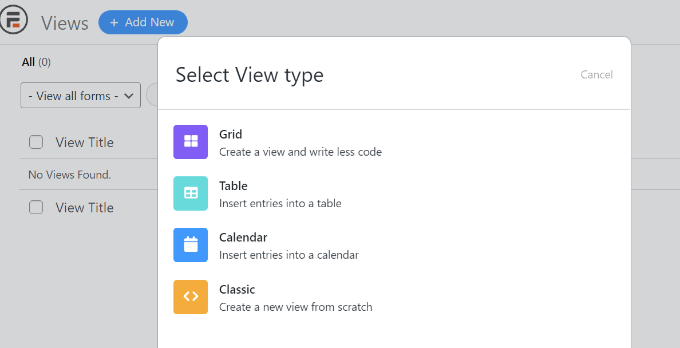
次に、ビュータイプを選択する必要があるポップアップウィンドウが表示されます。 プラグインは、使用できるグリッド、テーブル、カレンダー、およびクラシックビューを提供します。
このチュートリアルでは、「グリッド」ビューを使用してフォームエントリを表示します。

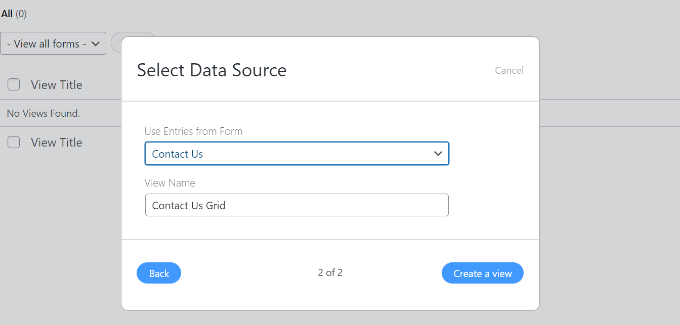
その後、ビューのデータソースを選択する必要があります。
先に進み、[フォームからエントリを使用]ドロップダウンメニューをクリックして、フォームを選択します。 ビュー名を入力するオプションもあります。
データソースを選択したら、[ビューの作成]ボタンをクリックするだけです。

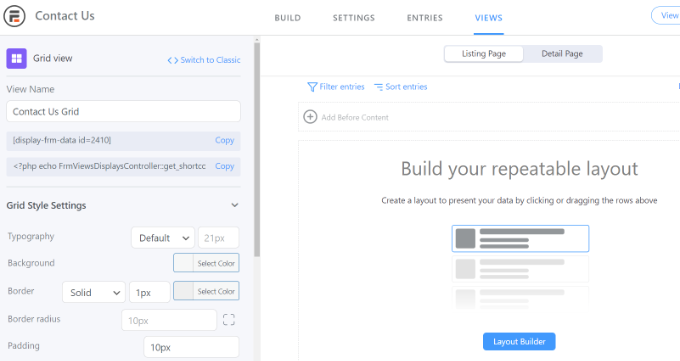
これにより、FormidableFormsでビュービルダーが起動します。
開始するには、先に進んで[レイアウトビルダー]ボタンをクリックします。

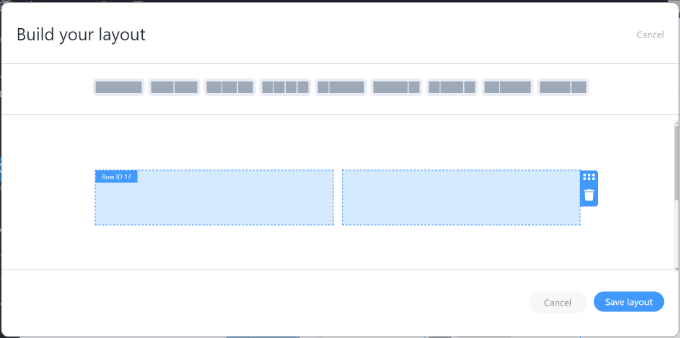
次に、フォームエントリを表示するためのレイアウトを選択する必要があります。
上部にあるオプションからレイアウトを選択するだけです。 複数のレイアウトを追加して、フォームエントリを表示できます。

レイアウトを選択したら、先に進んで[レイアウトの保存]ボタンをクリックします。
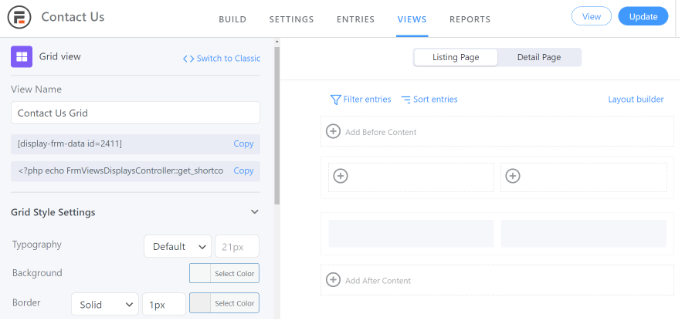
次に、「+」ボタンをクリックして、ビュービルダーにコンテンツを追加できます。 フォームエントリのレイアウトをカスタマイズし、フォームエントリの前後にコンテンツを追加するオプションがあります。
プラグインには、左側の[グリッドスタイル設定]パネルで、タイポグラフィ、背景色、境界線などを変更するオプションもあります。
また、[ビュー名]フィールドの下にショートコードが表示されます。これは、サイトでフォームエントリを表示するときに必要になります。

グリッドスタイル設定パネルには、より高度なオプションがあります。 詳細設定では、エントリ数、ページサイズなどを制限できます。
ビューをカスタマイズしたら、上部にある[更新]ボタンをクリックすることを忘れないでください。
次に、WordPressWebサイトにフォームエントリを表示する必要があります。 これを行うには、ビュー名の下にあるショートコードをコピーします。
ショートコードは次のようになります。
[display-frm-data id=2410]
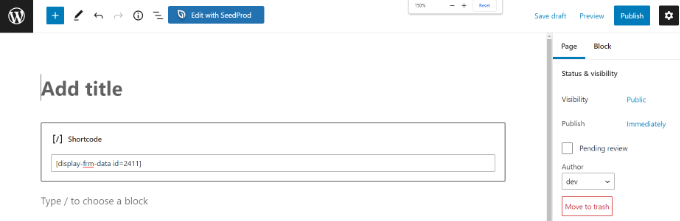
その後、フォームエントリを表示する投稿またはページに移動します。 コンテンツエディタが表示されたら、「ショートコード」ブロックを追加するだけです。

ここで、前にコピーしたショートコードをショートコードブロックに入力します。
その後、ページをプレビューして公開できます。

これで、Webサイトにアクセスして、フォームエントリの動作を確認できます。
デモWebサイトでの表示は次のとおりです。

WPFormsを使用したWordPressフォームエントリの表示
WordPress Webサイトのフロントエンドにフォームエントリを表示するもう1つの方法は、WPFormsを使用することです。 ただし、この方法ではコードを編集する必要があり、コーディングの知識がある上級ユーザーに推奨されます。
WPFormsはWordPressに最適な連絡先フォームプラグインであり、ドラッグアンドドロップフォームビルダーを使用してさまざまなタイプのフォームを作成できます。
WordPressダッシュボードにフォームエントリを表示する場合は、WPFormsProバージョンが必要であることに注意してください。 無料で使用できるWPFormsLiteバージョンもあり、すべてのフォームエントリの電子メール通知を送信します。
まず、WPFormsプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
次に、WPFormsを使用してオンラインフォームを作成する必要があります。 WordPressでお問い合わせフォームを作成する方法については、ステップバイステップガイドをご覧ください。

フォームエントリの取得を開始したら、テーマのfunctions.phpファイルまたはサイト固有のプラグインに次のコードを入力する必要があります。 詳細については、WordPressでカスタムコードを簡単に追加する方法に関するガイドをご覧ください。
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
カスタムコードをWebサイトに追加した後、フォームエントリを表示するには、任意のページまたは投稿に次のショートコードを入力する必要があります。
[wpforms_entries_table id="FORMID"]
FORMIDをフォームのIDに置き換えるだけです。
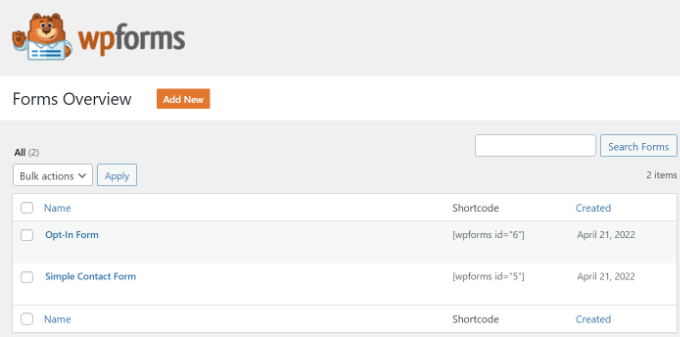
フォームIDを見つけるには、 [WPForms]»[All Forms ]に移動し、[Shortcode]列を確認します。

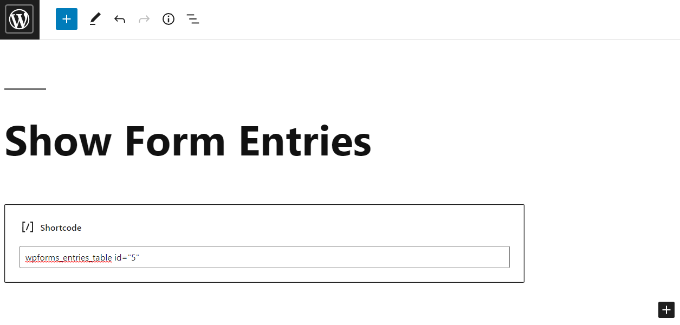
ショートコードを追加するには、新しいページを作成するか、既存のページを編集するだけです。
次に、先に進み、「Shortcode」ブロックを追加します。

ブロックを追加したら、ショートコードを入力するだけです。
次に、WordPressページをプレビューし、上部の[公開]ボタンをクリックします。

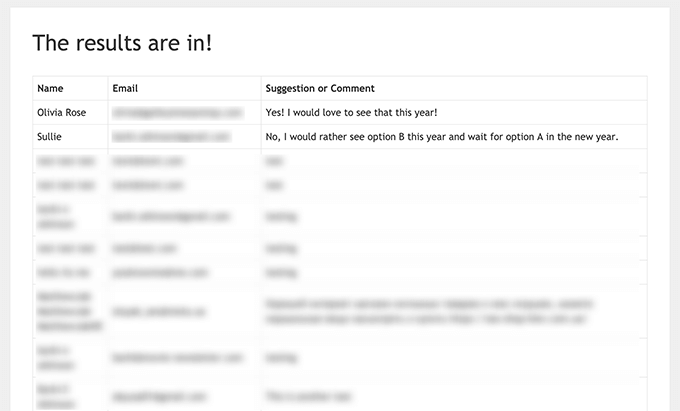
フロントエンドでのフォームエントリのプレビューは次のようになります。

必要に応じて、カスタムCSSスタイルを使用して表示をさらにカスタマイズできます。
この記事が、WordPressフォームエントリをサイトに表示する方法を学ぶのに役立つことを願っています。 また、カスタムWordPressテーマを作成する方法に関するガイド、または中小企業向けの最高のライブチャットソフトウェアの専門家による比較もご覧ください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
