サイドバーにWordPressログインフォームを表示する方法
公開: 2022-06-08魅力的なログインフォームは、サイトの美的外観に出くわしますが、同時にアクセスできる必要もあります。 実際、一部のユーザーは、サイドバーのログインフォームを使用してアカウントを簡単に作成できると感じています。
一般に、サイドバーのログインフォームは、他のページやコンテンツにアクセスしやすくするのに役立ちます。 サイドバーは常に側面の縦の柱に配置されるという固定観念があります。 それは真実ではありませんが、サイドバーは、水平、長方形、またはフッターセクションの上下に配置することもできます。
メンバーシップサイトを運営していて、特定のページやコンテンツへのトラフィックが多い場合は、サイドバーのログインフォームを利用する必要があります。
この記事では、サイドバーにWordPressログインフォームを表示する方法を紹介します。
しかし、最初に、サイドバーログインがWebサイトにどのように役立つかを学びましょう。
サイドバーログインフォームはWordPressサイトにどのように役立ちますか?
Webデザインでは、サイドバーは、共通のコンテンツを共有することなく、ユーザーに重要な情報を提供する「必須」アイテムです。 サイドバーのログインフォームを添付すると、ユーザーはサイトにすばやくアクセスできるようになります。
率直に言って、このフォームが画面に表示され続けるときにログインしないのは面倒です。 どういうわけか、訪問者はサイドバーにサインアップまたはログインすることになります。
驚くべきことに、サイドバーログインを使用すると、実際のページのスペースを節約できます。 フォームをページに直接表示する代わりにサイドバーに配置することで、より多くのスペースを節約できます。 また、ページレイアウトを台無しにしないことも役に立ちます。
サイドバーログインでエンゲージメントを高めることの利点の1つは言うまでもなく、そうでなければ訪問者を見逃す可能性があります。 あなたの訪問者がコメントセクションに参加したいと仮定すると、彼らはログイン情報を求められます。 この点で、彼らは別のページでログインアクションを実行するのではなく、サイドバーでログインアクションを実行する必要があります。
要約すると、サイドバーのログインフォームは、ユーザーにアクセスの利便性とサイトでの優れたエクスペリエンスを提供します。
次に、WordPressサイドバーのログインフォームの図に登録します。
サイドバーにログインフォームを表示する方法
サイドバーにログインフォームを表示するための2つのプラグインオプションが用意されています。 指示を短く読みやすくするように努めました。 以下のガイドラインに従って、それを実行するだけです。
#1サイドバーログインプラグインの使用
開始するには、最初にサイドバーログインプラグインをインストールしてアクティブ化する必要があります。

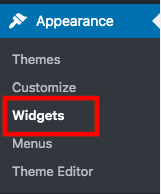
アクティベーションが完了したら、WordPress管理ダッシュボードの下の[外観]>[ウィジェット]に移動します。

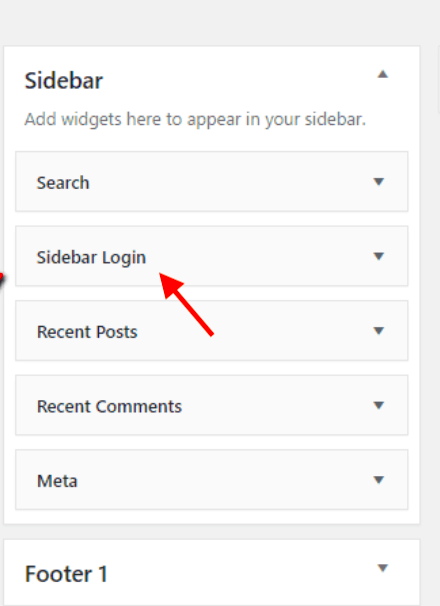
次に、サイドバーログインウィジェットをサイドバーウィジェット領域にドラッグアンドドロップします。 ログインフォームがWordPressサイドバーに自動的に追加されます。 フォーム設定を好みに合わせてカスタマイズする場合は、ウィジェット設定ページ全体でこれを行う準備をしてください。

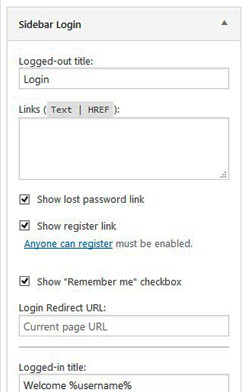
カスタムリンクやログアウトしたタイトルなど、選択できるオプションは多数あります。 ユーザーがログインしたときに表示できるログインタイトルもあります。ユーザーの便宜のために、[記憶]ボタンを有効にして、アクセスごとのログイン情報を保存します。

カスタマイズがうまく機能する場合は、「保存」ボタンをクリックしてサイドバーログインを操作することを忘れないでください。
#2WPFormsプラグインの使用
Sidebar LoginはRemembermeオプションを有効にしますが、WPFormsプラグインはユーザーの便宜のためにForgottenPasswordを提供します。 つまり、ログインフォームにパスワードを忘れた場合のリンクを追加して、ユーザーがパスワードをすばやく復元できるようにすることができます。 このプラグインは、サイドバーやフッターバーなど、どこにでもログインフォームを表示するための柔軟性がはるかに高くなっています。 このプラグインのセットアッププロセスは非常に簡単です。

いつものように、何かをカスタマイズする前に、プラグインをインストールしてアクティブ化します。

次に、「WPForms」をクリックして、「新規追加」を選択します。
セットアップ画面が表示されたら、フォームに名前を付ける必要があります。
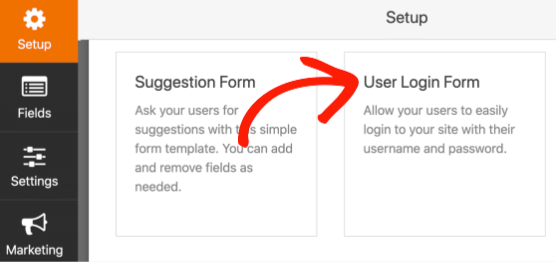
下にスクロールして、 [ユーザーログインフォームテンプレート]を選択します。

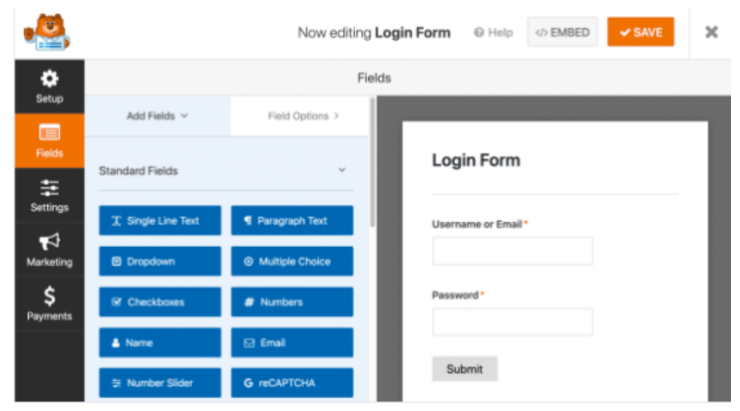
この段階で、いくつかのカスタム設定を使用して、フォームビルダーにログインフォームが表示されます。

忘れたパスワードのリンクを追加するには、パスワードフィールドに移動します。
[フィールドの追加]タブで、このコードを説明に貼り付けます。
パスワードを忘れましたか? <ahref={url_lost_password}>ここをクリック</a>してリセットします。WPFormsはデータベース接続を処理するため、他に何もする必要はありません。
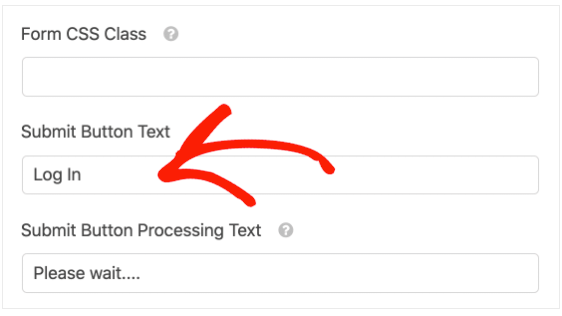
ボタンフォームとユーザーがリダイレクトされるページを制御する場合は、フォームビルダーの左側にある[設定]に移動します。
[全般]タブがあり、たとえば、[送信]ボタンのテキストを[ログイン]に変更できます。 [送信ボタン処理テキスト]にメッセージをカスタマイズしたいものを入力することもできます。 これは、ユーザーがリクエストのステータスを確認できるので便利です。

カスタマイズに満足したら、[確認]をクリックして、ログインフォームがどのように表示されるかを確認します。 その後、フォームビルダーの上部にある[保存]をクリックします。
次の段階は、ログインフォームをサイドバーに埋め込むことです。
まず、WordPress管理ダッシュボードの下の[外観]に移動し、 [ウィジェット]を選択します。
そこにメインサイドバーのドロップダウンが表示されます。「+」ボタンをクリックしてWPFormsを検索します。
ウィジェット領域内にWPFormsを追加します。 ユーザーログインフォームなどのドロップダウンメニューから、サイドバーに追加するフォームを選択します。
その後、フォームを公開する前に、フォームのプレビューを確認できます。
右上隅にある[更新]をクリックして、サイドバーにログインフォームを追加します。
これは、埋め込みからサイドバーに表示されるログインフォームの例です。
フッターバーにログインフォームを作成したい場合はどうなりますか? 心配はいりません。WPFormはあなたがそれを行う準備ができています。
また、[外観]から[ウィジェット]を選択します。 下にスクロールして、フッターバーセクションを見つけます。 フッターバーメニューを展開し、「+」を押してから、上記と同じ手順を繰り返します。 簡単そうですね。
サイドバーのログインフォームを試しましたか?
これらの2つのプラグインで、WordPressログインフォームをサイドバーに表示するのはどちらが好きですか?
確かに、どちらもサイドバーのログインフォームをカスタマイズして表示するためのシンプルなソリューションを提供します。 Sidebar Loginプラグインを使用すると、ログアウトまたはログインしたタイトルをカスタマイズできますが、WPFormsを使用すると、忘れたパスワードリンクを追加したり、ログイン処理メッセージをカスタマイズしたりできます。 どのプラグインを選択しても、どちらもがっかりすることはありません。
サイトと特定のページのサイドバーログインフォームがあると、ユーザーにとって有利です。 ログインページにリダイレクトせずに、サイドバー内でログインできます。 これは、実際のページ用のスペースを節約するのにも役立ちます。 つまり、サイドバーログインは多くのスペースを考慮しないか、ページレイアウトとテーマを台無しにします。 したがって、サイドバーのログインフォームを使用すると、サイトにアクセスしやすくなり、スマートなレイアウトに戻ります。
あなたは何を待っていますが、私たちの指示でサイドバーにWordPressログインフォームを表示する方法を学んでいませんか?
