PostX で WordPress の動画をアイキャッチ画像として表示する方法
公開: 2023-01-09ビデオをウェブサイトの注目の画像として追加できます。これにより、訪問者はビデオを見る前であっても、ビデオの内容をすばやく識別できます。 PostX を使用すると、これを簡単に実現できます。 このチュートリアルでは、画像の代わりに WordPress おすすめ動画を追加するプロセスについて説明します。 では、WordPress の動画をアイキャッチ画像として表示するにはどうすればよいでしょうか?
画像の代わりに注目のビデオを表示するには、次の手順に従う必要があります。
- ステップ 1: PostX をインストールする
- ステップ 2: おすすめの動画を目的の投稿に追加する
- ステップ 3: おすすめ動画をブログ投稿に表示する
- ステップ 4: おすすめ動画をカスタマイズする (オプション)
WordPress おすすめ動画とは?
おすすめ動画サムネイルとも呼ばれる WordPress おすすめ動画は、おすすめ画像の代わりに動画を WordPress の投稿、ページ、カスタム投稿タイプに追加する興味深い機能です。 YouTube、Vimeo、その他のビデオ ホスティング サービス、自己ホスト型のビデオからビデオを埋め込むことができます。
画像の代わりに WordPress のおすすめ動画を表示する必要があるのはなぜですか?
企業が引き続き WordPress を使用して Web サイトを管理しているため、多くの企業がコンテンツをより魅力的で視覚的に魅力的なものにする方法を探しています。 これを行うための優れた方法は、動画を WordPress のおすすめ動画として WordPress の投稿に追加することです。 PostX のおすすめスライダーまたはおすすめの投稿を使用して、投稿を強調表示することもできます。
動画を注目の画像として WordPress の投稿に追加することの大きな利点は、SEO ランキングの向上に役立つことです。 ビデオはテキストのみよりも魅力的で有益であるため、Google などの検索エンジンは、ビデオを含むページを検索結果で上位にランク付けします。
視聴者とつながるための優れた方法です。 動画を注目の画像として投稿に追加すると、訪問者を引き付け、コンテンツに関与する可能性が高くなります。 さらに、ビデオを紹介すると、読者をすばやく引き付けることができます。
WordPress動画をアイキャッチ画像として表示する方法
注目の動画については十分に説明しましたが、プラグインを使用しないと、WordPress の動画を注目の画像として追加または表示できないことは言及しましたか? そのためのプラグインが必要になります。
どのプラグインを選択するか迷っていますか? さて、私たちには解決策があります: PostX、No.1 Gutenberg Dynamic Site Builder プラグインです。
PostX のおすすめ動画とサムネイル機能を使用すると、動画を WordPress 投稿のおすすめ画像として簡単に追加できます。
ビデオチュートリアル
WordPress の動画をアイキャッチ画像として表示する方法を確認できる短い動画を次に示します。
それでは、WordPress おすすめ動画を表示する手順に進みましょう。
ステップ 1: PostX をインストールする
PostX を使用するための最初のステップは、インストールです。 インストール方法は次のとおりです。

- WordPress ダッシュボードの「プラグイン」セクションに移動します。
- 次に、 「新規追加」をクリックします。
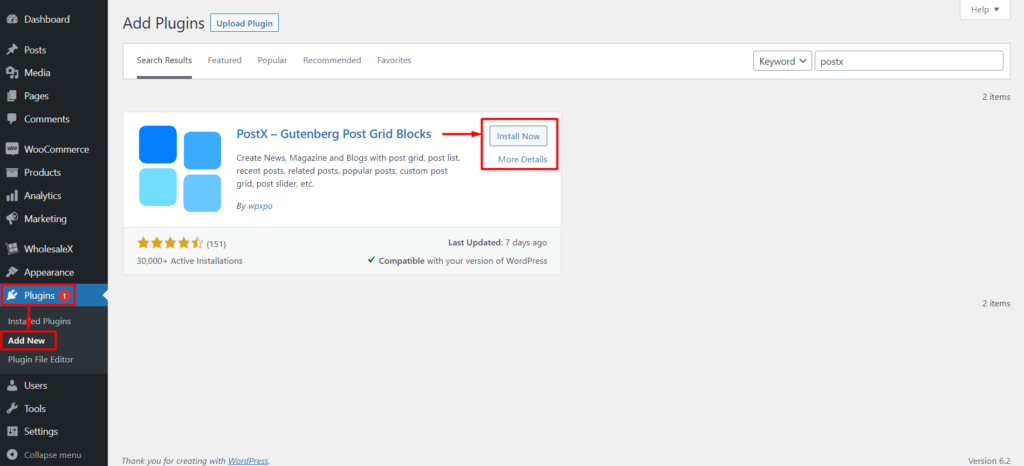
- 右側の検索パネルに「PostX 」と入力します。
- PostX プラグインが表示されます。
- 「インストール」をクリックします。
- 次に、強調表示された「アクティブ化」ボタンをクリックします。
WordPress 投稿の画像の代わりに、WordPress おすすめの動画を追加できるようになりました。 この機能を使用すると、ウェブサイトに動画を簡単に埋め込んで表示できます。 カスタム ビデオ再生アイコンをサムネイルに追加して、より認識しやすくすることもできます。 さらに、この機能にはスクロール中のスティッキー ビデオ プレビューが含まれており、シームレスなビデオ エクスペリエンスを保証します。
ステップ 2: おすすめの動画を目的の投稿に追加する
このステップでは、特集動画のサムネイルを投稿に追加して、読者の目を引き、魅力的にすることができます。 WordPress 動画を注目の画像として投稿に追加するには、次の簡単な手順に従います。

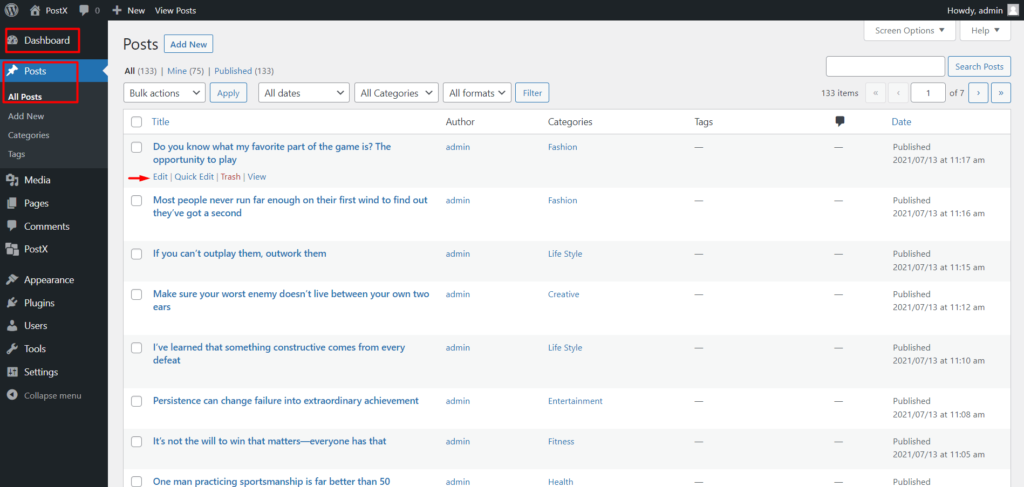
- まず、WordPress ダッシュボードに移動し、特集ビデオを追加する投稿に移動します。
これで、さらに編集するために投稿が入力されました。 ご存じのように、WordPress にはデフォルトで、右側のサイドバーに「注目の画像」を追加するオプションがあります。 しかし、今日は必要ありません。
WordPress 動画をアイキャッチ画像として追加するのは比較的簡単です。 ここで、注目のビデオを追加するには:

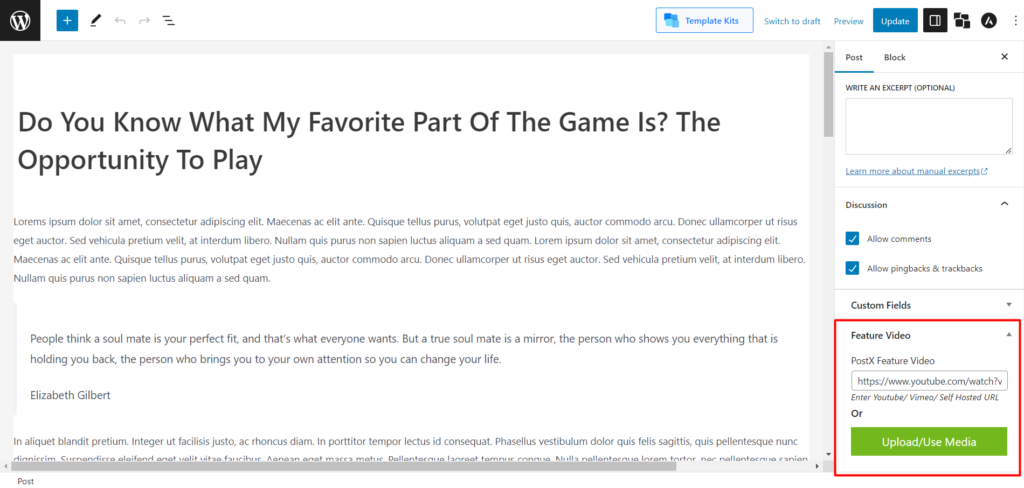
- 右側のサイドバーから、「投稿」という名前のパネルをクリックします。
- 「おすすめ動画」が表示されるまで下にスクロールします。
- [PostX Featured Video] ボックスに、Youtube/Vimeo/Self-Hosted URL リンクを入力できます。
- また、[メディアのアップロード/使用] をクリックして動画をメディア ライブラリにアップロードし、おすすめの動画として選択することもできます。
- URL が正しく貼り付けられるか、動画が正常にアップロードされたら、ページの右上隅にある [更新] ボタンをクリックして投稿を更新する必要があります。
これで、注目の画像の代わりに注目のビデオができました。 ただし、注目の動画は優先リストの一番上にあることに注意してください。そのため、以前に注目の画像を追加し、後で PostX の注目のビデオを追加した場合でも、投稿には WordPress ビデオが記事の注目の画像として表示されます。何。
ステップ 3: おすすめ動画をブログ投稿に表示する
動画を添付した後に最初に思いつくのは、おすすめの動画のサムネイルを表示することでしょう。
これを行うには、PostX Dynamic Site Builder を使用してテンプレートを作成する必要があります。
単一の投稿テンプレートを作成するプロセスを順を追って説明しましょう。 包括的な説明が必要な場合は、ドキュメントをご覧ください。
ここに短いバージョンがあります:

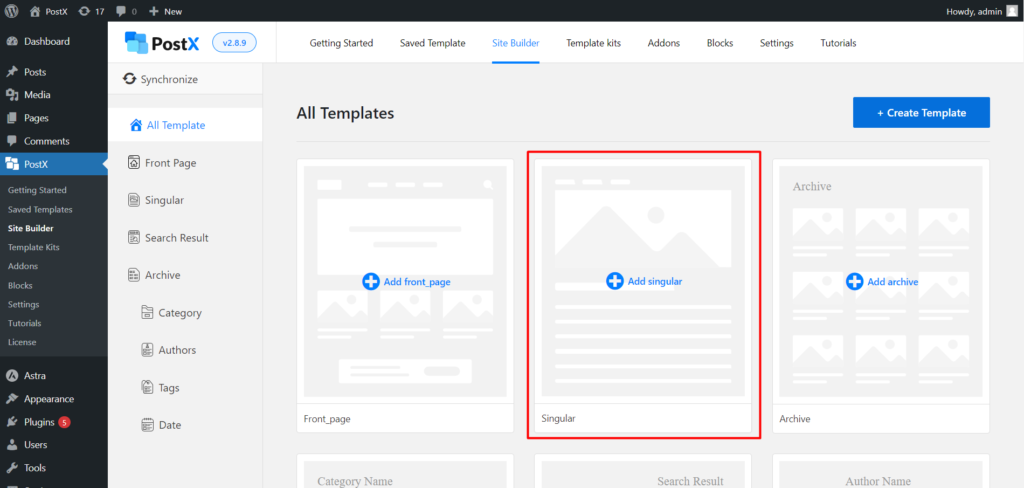
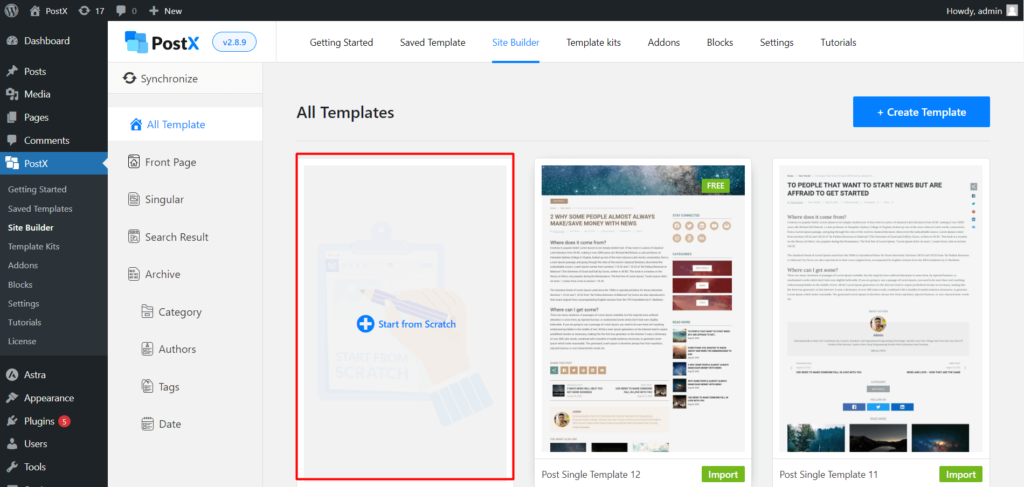
- WordPress ダッシュボード → PostX → Site Builderに移動します。 次に、「 Add Singular 」をクリックします。

- Gutenberg ブロックを追加してテンプレートを最初から作成する場合は、[最初から開始] をクリックします。

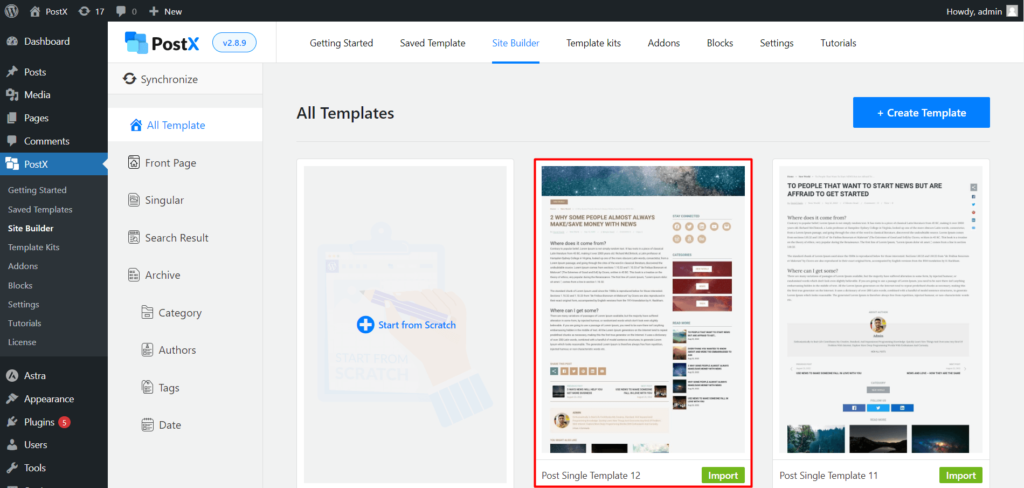
- 余計な手間をかけたくなく、既製のテンプレートを使用したい場合は、目的のテンプレートを選択して [インポート]をクリックします。
その後、PostX によっていくつかのカスタマイズ可能な Gutenberg ブロックで構築されたテンプレートが表示されます。 プロセスを正しく行うと、おすすめのビデオが適切に表示されます。
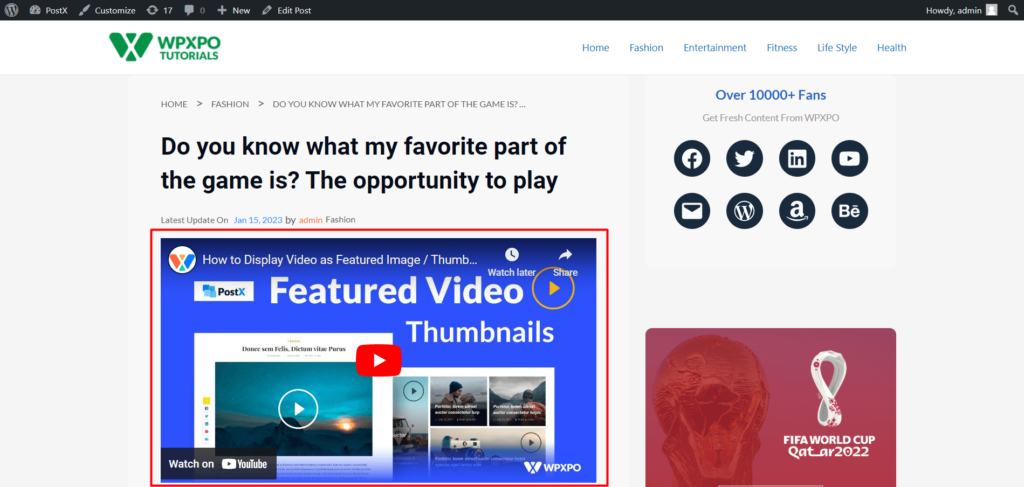
それでは、注目動画の表示に成功したか確認してみましょう。

サムネイルの画像ではなく、WordPress の特集ビデオを正常に表示しました。 それでは、カスタマイズオプションに進みましょう。
ステップ 4: おすすめ動画をカスタマイズする (オプション)
以前に PostX を使用したことがある場合は、このプラグインがどれだけのカスタマイズ性を提供するかをご存知でしょう。 注目のビデオには、いくつかのカスタマイズオプションもあります。
ビデオの高さ、幅、配置を調整する

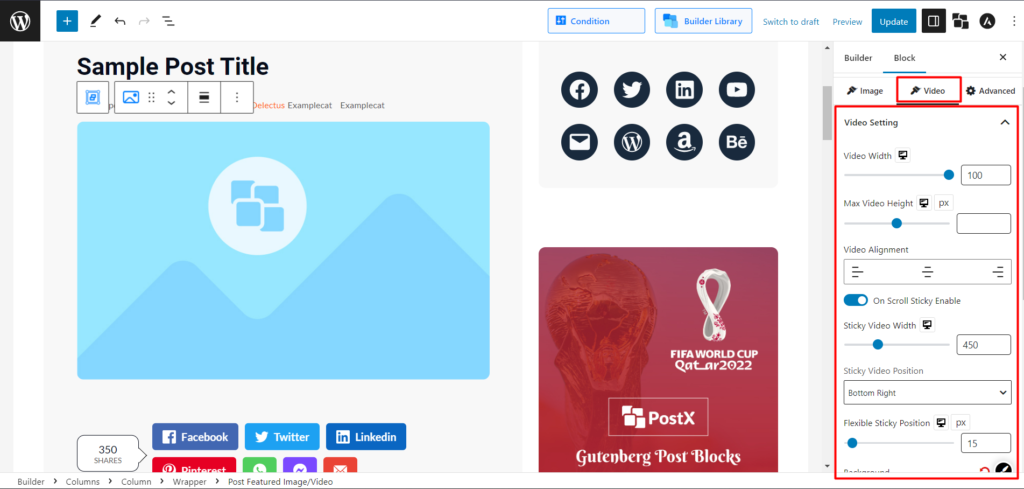
- 「注目の画像/ビデオの投稿」ブロックのビデオ設定に移動します。
- 次のオプションをカスタマイズできます。
- ビデオ幅
- ビデオの最大高さ
- ビデオの配置 (左、中央、右) およびその他のいくつかのタイポグラフィ設定。
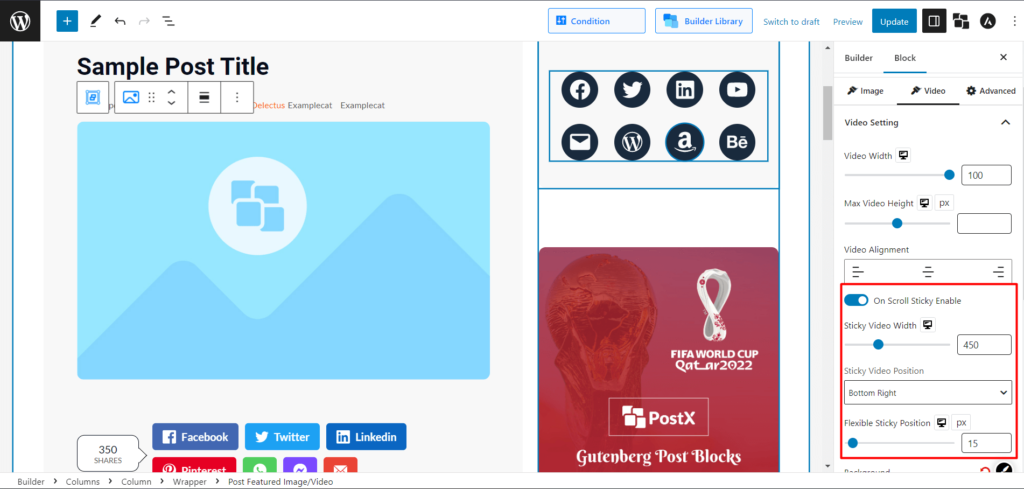
ビデオをスティッキーにする
注目のビデオをスティッキーにすることもできるので、その方法を見てみましょう。

- 「注目の画像/ビデオを投稿する」ブロックを選択します。
- ビデオ設定に移動します。
- 「On Scroll Sticky Enable」を有効にします。
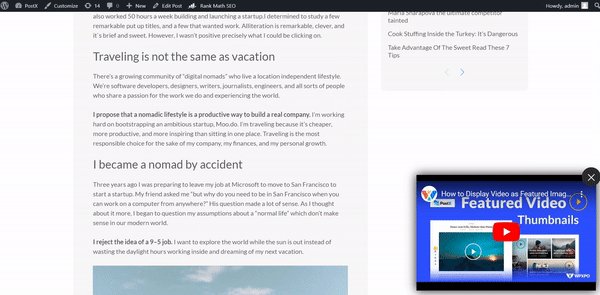
スティッキー特集ビデオが機能しているかどうかを見てみましょう。

ホーム ページとアーカイブ ページに注目のビデオを表示する
ホームページやその他のアーカイブ ページに、画像の代わりに WordPress の特集動画を表示することもできます。 これも、PostX Dynamic Site Builder の助けを借りて行うことができます。
単一の投稿テンプレートと同じように、ビルダーでホームページまたはアーカイブ ページのテンプレートを作成する必要があります。 カスタム ホームページ作成の完全なチュートリアルはこちらから入手できます。
ここに短いバージョンがあります:

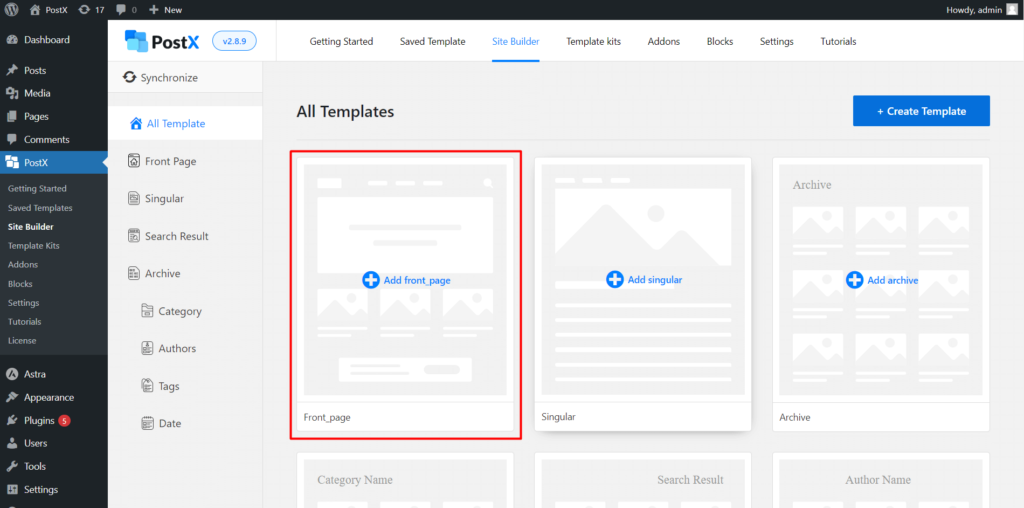
- WordPress ダッシュボード → PostX → Site Builderに移動します。 次に、「 Front_page を追加」をクリックします。

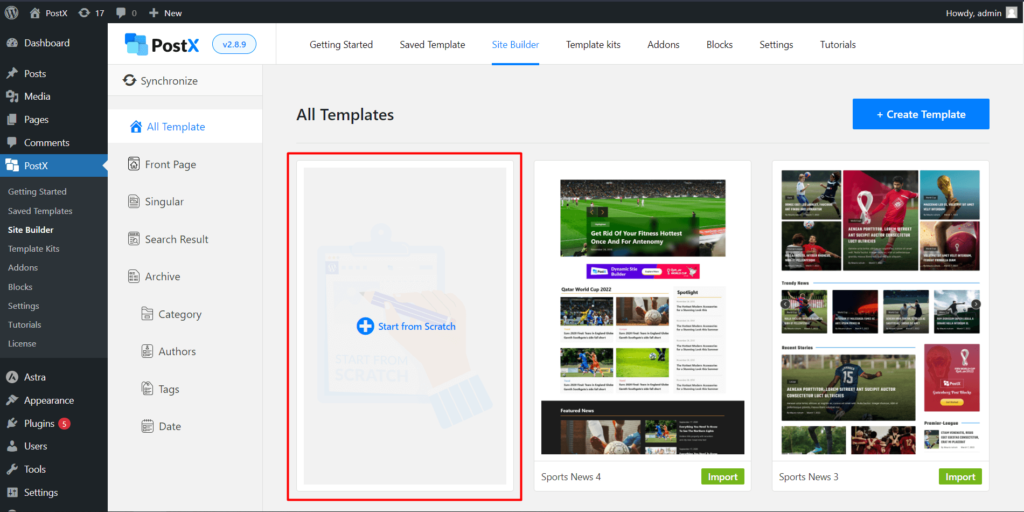
- Gutenberg ブロックを追加してテンプレートを最初から作成する場合は、[最初から開始] をクリックします。

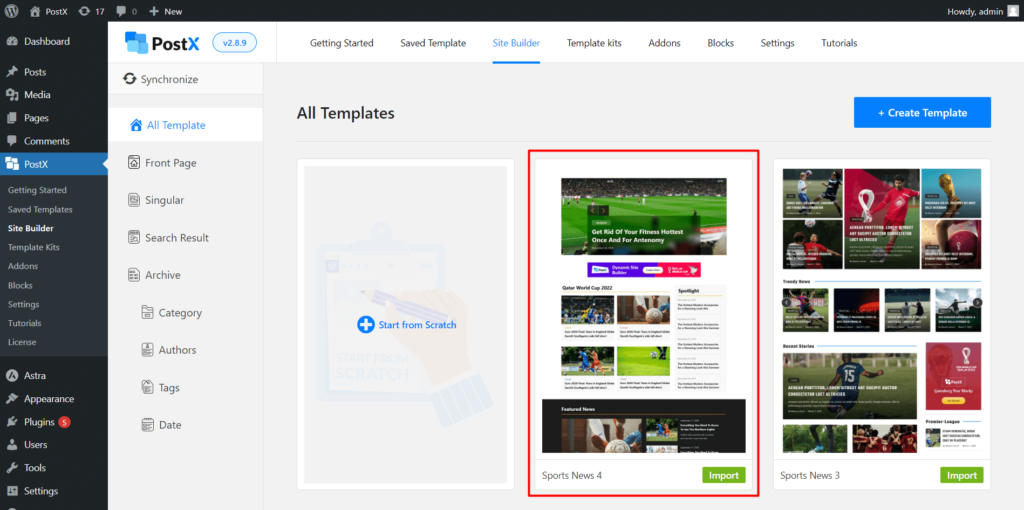
- 余計な手間をかけたくなく、既製のテンプレートを使用したい場合は、目的のテンプレートを選択して [インポート]をクリックします。
- これ以上カスタマイズを行いたくない場合は、ページを公開できます。
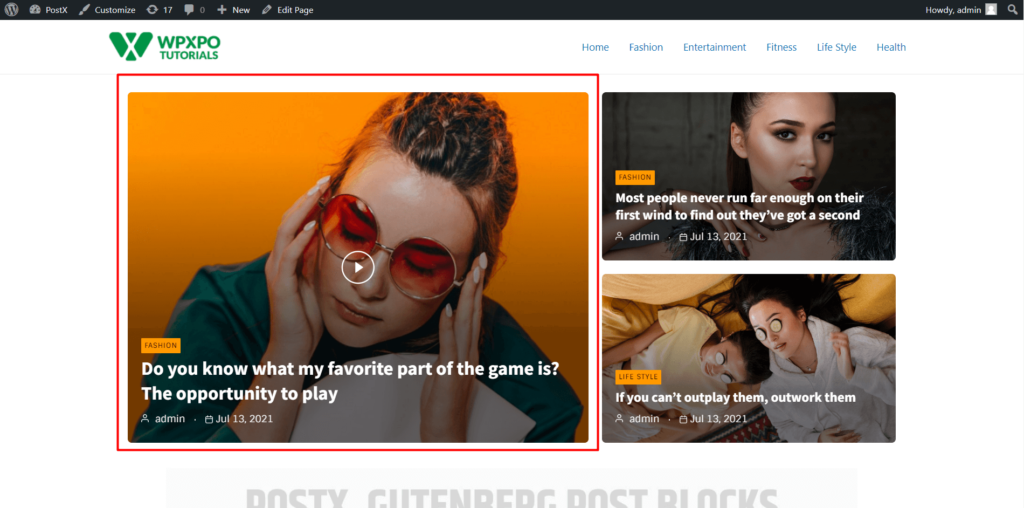
フロントエンドでどのように見えるか見てみましょう。


同様の PostX Gutenberg ブロックを含むホームページが表示されます。 また、タイポグラフィのカスタマイズ設定も参照してください。 Play Icon Customization と Pop Up Enabler という 2 つの興味深いオプションが表示されます。
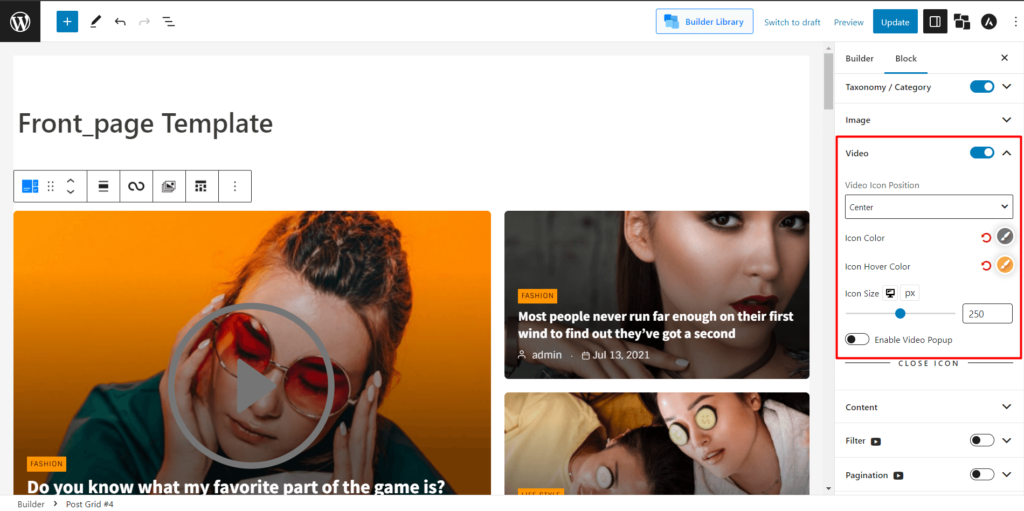
再生アイコンのカスタマイズ
おすすめの動画ごとに再生アイコンをカスタマイズできます。

- アイコンをカスタマイズしたい投稿グリッド/投稿リストをクリックします。
- また、次のアイコン関連の設定を変更できます。
- アイコンの色
- 色の上のアイコン
- アイコンサイズ

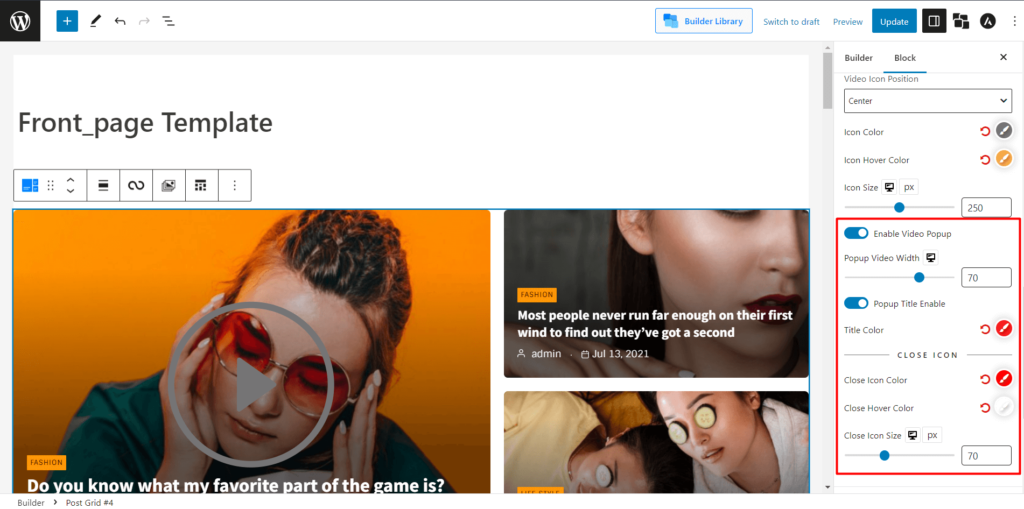
ポップアップを有効にする
ポップアップ設定も同様です。

- 投稿グリッド/投稿リストを選択します。
- 「ビデオポップアップを有効にする」を切り替えます
- また、閉じるアイコンの色、閉じるホバーの色、および閉じるアイコンのサイズを変更できます。
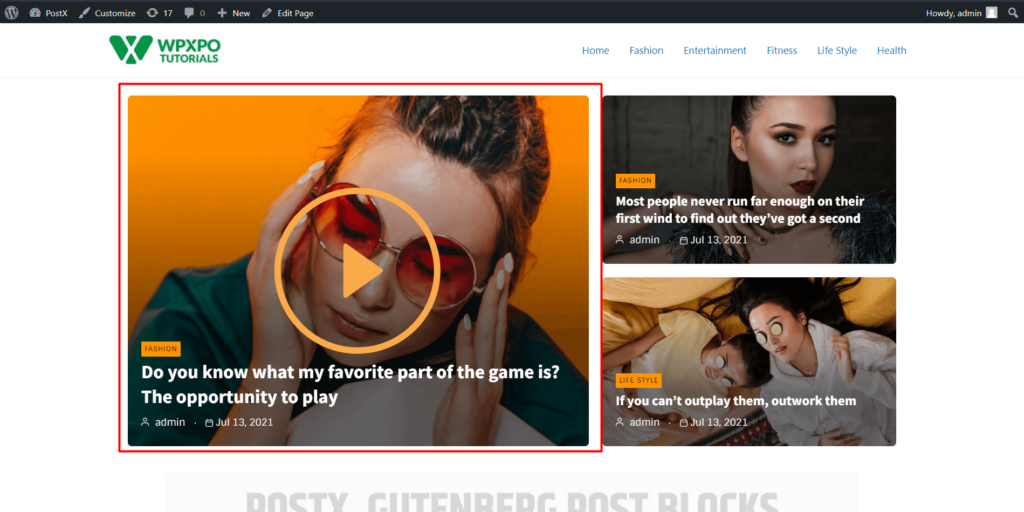
ポップアップがどれほど素晴らしいか見てみましょう。

結論
結論として、WordPress ビデオを PostX の特集画像として追加することは、ニュース/雑誌/ブログベースの Web サイトの視覚的な魅力を高める優れた方法です。 このプラグインを使用すると、おすすめの動画を投稿に非常に簡単に追加できるため、訪問者をコンテンツに引き付けることができます。 このプラグインを使用すると、WordPress Web サイトに魅力的なおすすめの動画を簡単に追加でき、訪問者がページに長く留まる可能性が高くなります。
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

WordPressで投稿カルーセルを追加する方法

WholesaleX を使用してホールセール ユーザー ロールを作成する方法

WordPress 検索結果ページ テンプレートの作成方法

6 トレンドの目次 SEO の利点
