WordPress サイトの UX 監査を行う方法
公開: 2023-07-12WordPress Web サイトのユーザー エクスペリエンス (UX) 監査を実行したいですか?
ユーザーエクスペリエンスはウェブサイトの成功にとって重要な要素です。 優れたユーザーエクスペリエンスはより多くのコンバージョンと売上につながりますが、UXが悪いとコストがかかる可能性があります。
この記事では、WordPress Web サイトの UX 監査を簡単に実行する方法を段階的に説明します。

ここでは、WordPress Web サイトで UX 監査を実行するために説明するすべての手順の概要を示します。
- UX とは何ですか? なぜ重要ですか?
- Web サイトの UX 監査を実行する方法
- ステップ 1: ユーザーの目標と目的を定義する
- ステップ 2: Web サイトのユーザビリティの問題をテストする
- ステップ 3: パフォーマンスの悪いページを見つける
- ステップ 4: ユーザーにフィードバックを求める
- ステップ 5: ウェブサイトの速度とパフォーマンスを最適化する
- ステップ 6: Web サイトのナビゲーションを評価する
- ステップ 7: 変換要素をテストする
- ステップ 8: ユーザー フローをテストしてボトルネックを見つける
- ステップ 9: Web サイトのコンテンツの品質を評価する
UX とは何ですか? なぜ重要ですか?
ユーザーエクスペリエンスまたはUXは、ユーザーがWebサイトを使用中に抱く感情や意見を表します。
快適なユーザー エクスペリエンスとは、ユーザーが Web サイトが使いやすく役立つと感じることを意味します。
対照的に、ユーザー エクスペリエンスが劣悪であるということは、ユーザーが Web サイトを使いにくく感じ、やりたいことができないことを意味します。
優れたユーザー エクスペリエンスを作成すると、ユーザーが Web サイトを最大限に活用できるようになります。 これは最終的にコンバージョン、売上、ビジネスの成長につながります。
一方で、ユーザー エクスペリエンスがマイナスになると、訪問者がオンライン ストアでサインアップしたり購入したりせずに Web サイトから離れてしまう可能性があります。 これにより、潜在的な売上と顧客を失うことになります。
Web サイトの UX 監査を実行する方法
ビジネスオーナーは、Web サイトを定期的にチェックして、優れたユーザー エクスペリエンスを提供していることを確認する必要があります。
この実践は UX 監査と呼ばれます。 ツールを組み合わせて使用すると、UX 監査を自分で実行できます (ツールの一部はすでに使用している可能性があります)。
このプロセスでは、Web サイトのユーザー エクスペリエンスに悪影響を与える可能性のある問題を探します。 問題を見つけたら、それを文書化して修正を開始できます。
準備? 始めましょう。
ステップ 1: ユーザーの目標と目的を定義する
まず、ユーザーの立場に立って、ユーザーが Web サイトにアクセスしたときに何を探しているのかを理解する必要があります。
たとえば、あなたの Web サイトがペット用おもちゃを販売するオンライン ストアである場合、視聴者の目標はペット用おもちゃを見て、それらの製品の顧客レビューを読んで購入することである可能性があります。
同様に、ハウツー ブログを運営している場合、視聴者の目標は、チュートリアルを読んで何かを行う方法を学ぶことになります。
ユーザーが達成したいことを理解することで、ユーザーをより適切にサポートできるようになります。
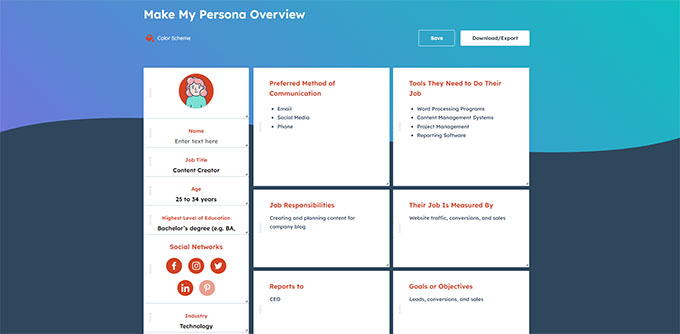
これを行う最も簡単な方法は、対象ユーザー向けのユーザー ペルソナを作成することです。

この演習により、ユーザーと Web サイトに対するユーザーの期待をより深く理解できるようになります。 最も重要なことは、対象ユーザーの目標と目的を把握するのに役立つことです。
これらのペルソナを使用して Web サイトを分析し、コンテンツ、製品、サービスがそれらのユーザーをどれだけ早く支援できるかを確認できます。
ステップ 2: Web サイトのユーザビリティの問題をテストする
Web サイトのユーザビリティをテストすると、ユーザー エクスペリエンスを破壊する可能性のある問題をすぐに見つけることができます。
ただし、多くの問題は、ユーザーが報告するまで Web サイト管理者に気付かれないことがよくあります。 ユーザーは、あなたのサイトの問題についてあなたに知らせるよりも、競合他社の Web サイトに切り替える可能性が高くなります。
幸いなことに、Web サイト上の潜在的に有害なユーザビリティの問題を迅速に検出するために使用できる優れたツールがたくさんあります。
PageSpeed Insights (無料)
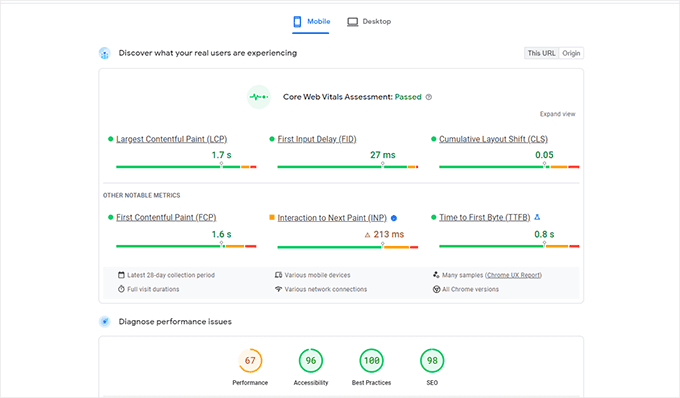
Google の PageSpeed Insights ツールを使用すると、URL のパフォーマンスとユーザビリティの問題をすばやく調査できます。
Web サイトでテストを実行し、モバイル デバイスとデスクトップ デバイスの両方にスコアを割り当てて結果を表示します。
このスコアは 4 つのカテゴリで与えられます。
- パフォーマンス
- アクセシビリティ
- ベストプラクティス
- SEO
また、Google が Web サイト全体のユーザー エクスペリエンスに不可欠であると考える一連の Web サイト パフォーマンス指標である Core Web Vitals についてもテストします。

テストを実行すると、最初は言語が専門的すぎるように聞こえるかもしれません。 ただし、これらの概念を初心者向けに説明し、各問題を解決するためのヒントを記載したリソースへのリンクもあります。
Google の Core Web Vitals に合わせてウェブサイトを最適化する方法に関するガイドもお読みください。
Googleサーチコンソール
PageSpeed Insights は、URL をすばやく検索するための便利なツールです。
ただし、テストは手動で実行する必要があり、具体的にテストするまでは、Web サイト上のどのページに問題があるのかを見つけることはできません。
このプロセスを自動化し、ユーザビリティの問題があるページをすぐに見つけて、新しい問題が検出されたときにアラートを受け取ることができたらどうでしょうか?
ここでGoogle Search Consoleが登場します。
これは、Web サイトの検索パフォーマンスを確認したい Web サイト管理者向けに Google が提供する無料のツールです。
ユーザー エクスペリエンスは、検索ランキングにとって重要な指標です。 このため、Google はユーザビリティの問題が検出された場合にウェブサイト所有者に警告したいと考えています。
まず、Google Search Console にアクセスし、ウェブサイトをプロパティとして追加する必要があります。 手順については、ウェブサイトを Google Search Console に追加する方法に関するチュートリアルに従ってください。
ウェブサイトを追加すると、Google がデータを収集してレポートの表示を開始するまでに時間がかかる場合があります。
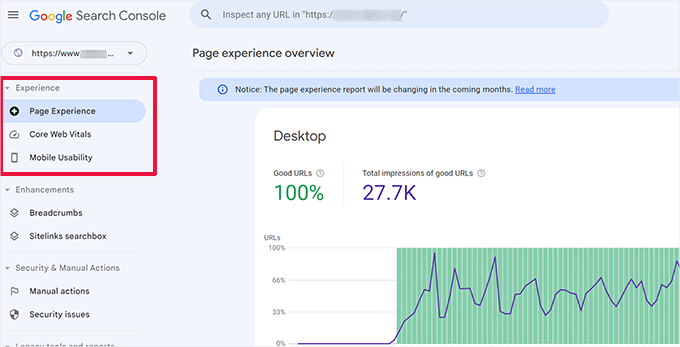
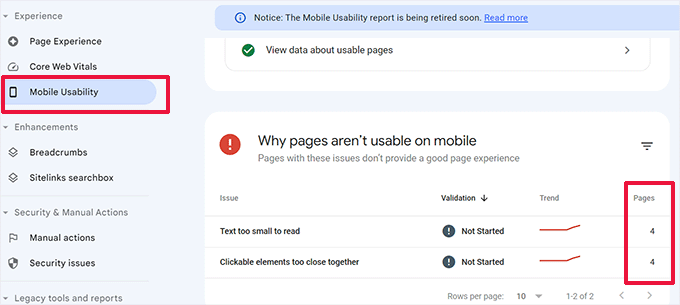
その後、「エクスペリエンス」セクションにサイトのパフォーマンスとユーザビリティのレポートが表示されます。

各レポートをクリックしてドリルダウンし、ユーザビリティの問題が検出されたページを見つけることができます。
たとえば、このデモ Web サイトでは、「モバイル ユーザビリティ」セクションに問題のある 4 ページが見つかりました。

各行をクリックすると、問題が検出された正確なページを見つけることができます。
Google Search Console は、新しいクロールやユーザビリティの問題が検出された場合にもメールで警告します。
使いやすさやクロールの問題に加えて、Google Search Console は貴重なデータの宝庫です。 詳細については、Google Search Console を使用してトラフィックを増やすための専門家のヒントをご覧ください。
ステップ 3: パフォーマンスの悪いページを見つける
自動ツールは、多くの問題を発見するのに役立ちます。 ただし、それらは完璧ではなく、多くの一般的な UX 問題を特定できない場合があります。
小規模な Web サイトの場合は、各ページに移動して自分で手動で確認できます。 ただし、ほとんどの中規模から大規模の Web サイトでは、これを手動で行うことは不可能です。
では、UX の悪いページはどうやって見つけられるのでしょうか?
これらのページを簡単に見つける方法の 1 つは、MonsterInsights を使用することです。 これは市場で最高の Google Analytics プラグインで、ユーザーがどこから来たのか、Web サイトとどのようにやり取りしているのかを確認できます。

まず、MonsterInsights プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するチュートリアルを参照してください。
注: MonsterInsights には無料版もあるので、お試しいただけます。 ただし、有料バージョンにアップグレードしてプラグインの可能性を最大限に活用することをお勧めします。
有効化すると、プラグインはセットアップ ウィザードを実行し、WordPress を Google Analytics アカウントに接続するのに役立ちます。
詳細については、WordPress に Google Analytics をインストールする方法に関するチュートリアルをご覧ください。
接続すると、MonsterInsights は Web サイト訪問者の追跡を開始します。
次に、コンバージョンを簡単に追跡できるようにプラグインを設定する必要があります。
eコマースコンバージョントラッキングを有効にする
WordPress Web サイトで e コマース プラットフォームを使用している場合、MonsterInsights を使用すると、コンバージョンを簡単に追跡できます。
Google Analytics には強化された e コマース トラッキングが付属しており、WooCommerce、Easy Digital Downloads、MemberPress など、ほとんどの e コマース Web サイトで機能します。
ただし、Web サイトに対して手動で有効にする必要があります。
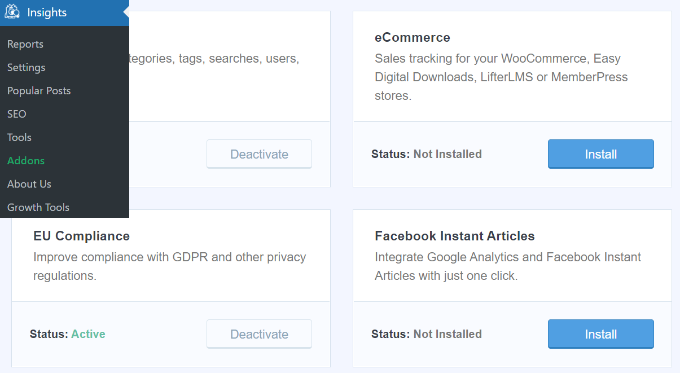
まず、WordPress 管理ダッシュボードの [インサイト] » [アドオン]ページにアクセスして、e コマース アドオンをインストールしてアクティブ化します。

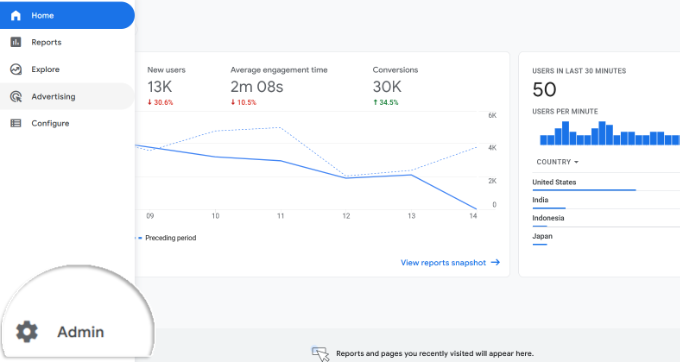
次に、Google Analytics アカウントで拡張 e コマース トラッキングを有効にする必要があります。 Google Analytics ダッシュボードに移動し、Web サイトを選択します。
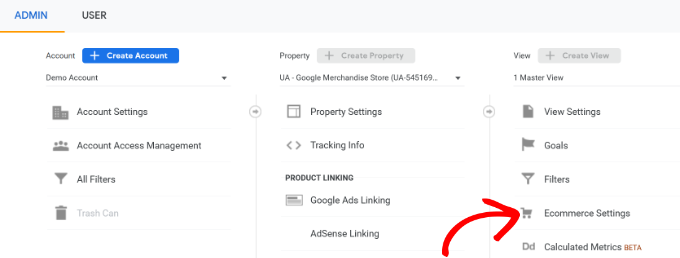
ここから、左下隅にある「管理者」ボタンをクリックします。

次の画面では、さまざまな Google Analytics 設定が表示されます。
[表示] 列で、[e コマース設定] リンクをクリックするだけです。

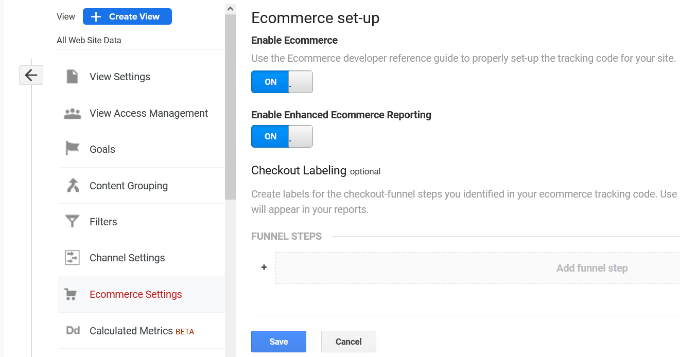
次の画面で、[E コマースを有効にする] オプションと [拡張 E コマース レポートを有効にする] オプションの横にあるトグルをオンにします。
完了したら、忘れずに「保存」ボタンをクリックしてください。

コンバージョン率の低いページに UX の問題がないか確認する
劣悪なユーザー エクスペリエンスは、低いコンバージョン、カート放棄、高い直帰率の主な理由の 1 つです。
MonsterInsights でコンバージョン トラッキング レポートを表示し、コンバージョンが低く直帰率が高いページを見つけることができます。
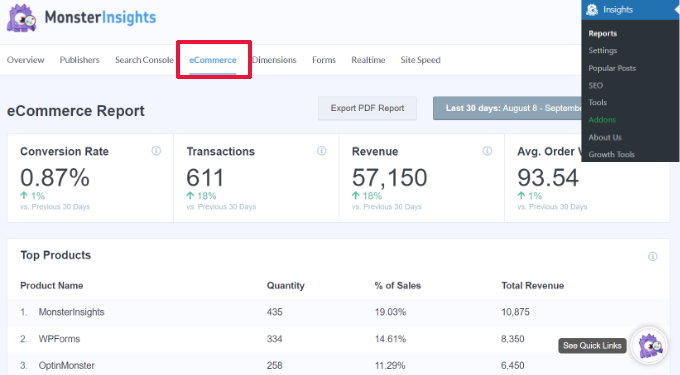
WordPress 管理エリア内の [インサイト] » [レポート]ページに移動し、[eコマース] タブに切り替えるだけです。

ここから、最もパフォーマンスの高い商品とコンバージョンソースの概要を確認できます。
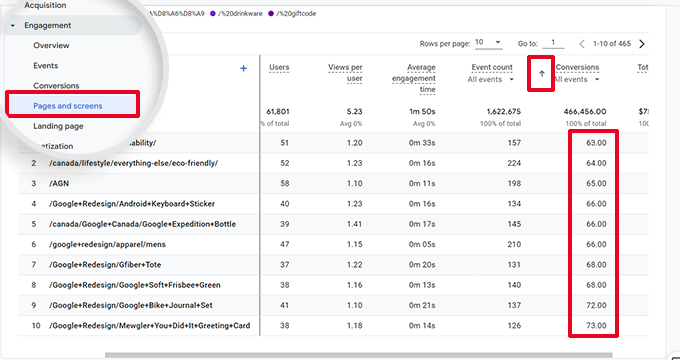
詳細レポートを使用するには、Google Analytics アカウントに切り替えて、 [エンゲージメント] » [ページと画面]タブに移動する必要があります。
ここから、コンバージョン率でページを並べ替えて、コンバージョンが最も少ないページを表示できます。

Google Analytics を使用すると、直帰率が最も高いページや滞在時間の最も短いページなどを追跡することもできます。
その他のコンバージョン トラッキング オプションについては、WordPress コンバージョン トラッキングに関する完全なガイドをご覧ください。 また、フォームのコンバージョンやアフィリエイト リンクのコンバージョンなどを追跡する方法も説明します。
ステップ 4: ユーザーにフィードバックを求める
ご覧のとおり、UX 監査アクティビティの多くには、自動化ツール、分析レポート、手動テストが含まれます。
UX 監査の目的は、ユーザー エクスペリエンスを向上させることです。 では、ユーザーの意見を聞いてみてはいかがでしょうか?
ユーザーのフィードバックを求めることで、実際の訪問者から Web サイトに関する正確な情報を得ることができます。 これは、特定の問題を見つけて、より簡単に修正するのに役立ちます。
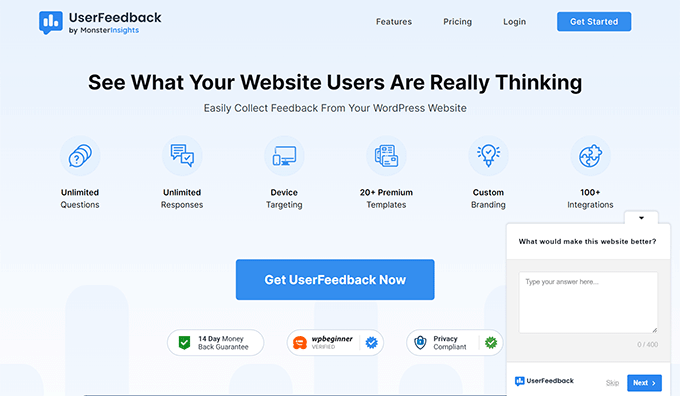
ここでユーザーフィードバックが役に立ちます。

注: UserFeedback Lite という無料のプラグインもあるので、試してみてください。 プラグインの可能性を最大限に活用するには、Pro バージョンにアップグレードすることをお勧めします。
UserFeedback を使用すると、アンケートを迅速に実行し、Web サイト上のユーザー フィードバックを収集できます。 また、適切なタイミングで適切なユーザーにアンケートを表示することもできます。
たとえば、コンバージョンが少ないページでユーザーにアンケートを表示したり、モバイル デバイスのユーザーにフィードバック フォームを表示したりできます。

詳細については、UserFeedback のお知らせ投稿をご覧ください。
ステップ 5: ウェブサイトの速度とパフォーマンスを最適化する
ウェブサイトの速度はユーザー エクスペリエンスに大きく貢献します。 サイトが遅いと UX が低下し、ユーザーが先に進んでコンテンツにアクセスできなくなります。
PageSpeed Insights や Core Web Vitals など、前述したツールは、Web サイトのパフォーマンスを評価するのに役立ちます。
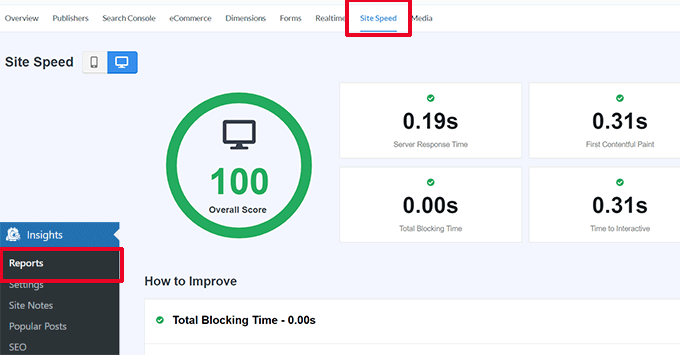
ただし、MonsterInsights を使用している場合は、WordPress 管理エリア内で Web サイトの速度テストを実行することもできます。
Insights » Reportsページに切り替えて、「Site Speed」タブを開きます。

レポートでは PageSpeed Insights と同じテストが実行され、レポートが表示されます。 また、ウェブサイトのパフォーマンスを向上させるための実践的なヒントも提供します。
パフォーマンスと速度の問題の修正
ほとんどのパフォーマンスの問題を解決する最も簡単な方法は、WordPress キャッシュ プラグインをインストールすることです。
市場で最高の WordPress キャッシュ プラグインである WP Rocket を使用することをお勧めします。 技術的なことを学ばなくても、WordPress ウェブサイトを簡単に最適化できます。

まず、WP Rocket プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するチュートリアルを参照してください。
アクティブ化すると、WP Rocket は Web サイトのコンテンツのキャッシュを開始します。
ユーザーが Web サイトにアクセスしたときにキャッシュを生成する他のキャッシュ プラグインとは異なり、WP Rocket はバックグラウンドでキャッシュの作成を自動的に開始します。

これは、Web サイト上の各新規ユーザーには、読み込みが大幅に速くなり、ユーザー エクスペリエンスが向上するキャッシュされたバージョンが表示されることを意味します。
より詳細な手順が記載された WP Rocket のセットアップに関するチュートリアルを読むことで、さらに詳しく学ぶことができます。
キャッシュによってウェブサイトの速度がすぐに改善されない場合は、WordPress の速度とパフォーマンスに関する完全なガイドに従うことをお勧めします。 ウェブサイトの速度を最適化する方法についての段階的な手順が含まれています。
ステップ 6: Web サイトのナビゲーションを評価する
ユーザーは、必要な情報を見つけるために必要なリンクを含むナビゲーション メニューがサイトにあることを期待しています。
Web サイトには、ユーザーが目的のページに到達するためのナビゲーション メニューがない場合があります。 これはユーザー エクスペリエンスの低下につながり、訪問者が離れて他の Web サイトを試す可能性があります。
Web サイトには、ユーザーを Web サイトの重要な領域に誘導するわかりやすいナビゲーション メニューがあることを確認する必要があります。

Web サイトのヘッダーまたはナビゲーション メニューに検索バーを追加すると、ユーザー エクスペリエンスも向上します。 ユーザーがリンクをすぐに見つけられない場合は、Web サイト内で検索してみてください。
ただし、WordPress のデフォルトの検索はあまり良くありません。
代わりに、SearchWP を使用することをお勧めします。 これは市場で最高の WordPress 検索プラグインであり、Web サイトの検索エクスペリエンスを迅速に向上させます。

SearchWP を使用すると、カスタム フィールド、e コマース属性、カスタム テーブル、カテゴリ、タグなどを含む、Web サイト上のすべてを検索可能にすることができます。
まず、SearchWP プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するチュートリアルを参照してください。
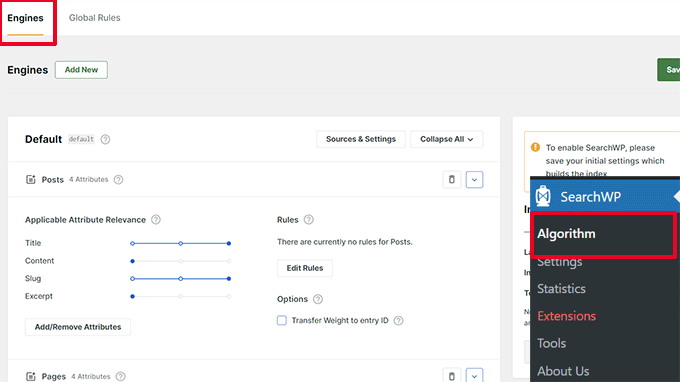
アクティブ化したら、 SearchWP » アルゴリズムページにアクセスし、「エンジン」タブに切り替える必要があります。
ここから、[投稿]、[ページ]、および [メディア] セクションまでスクロールして、さまざまなコンテンツ タイプの検索エンジン設定を調整できます。

ここでは、Web サイトで検索可能な属性を選択できます。 関連性を選択することもできます。
「保存」ボタンをクリックして設定を保存することを忘れないでください。
SearchWP は、デフォルトの WordPress 検索機能を独自のカスタム検索エンジンに置き換えます。
詳細については、SearchWP を使用して WordPress 検索を改善する方法に関するチュートリアルをご覧ください。
ステップ 7: 変換要素をテストする
多くの場合、ユーザー エクスペリエンスの低下はコンバージョン パスの最後で発生します。
たとえば、リード獲得フォームを送信しようとしているユーザーがいるとしますが、何かが送信を妨げているとします。
幸いなことに、分割テストを実行し、Web サイト上の要素を手動でテストして、問題を特定して修正できます。
A/B 分割テストを実行して UX の問題を特定する
コンバージョン要素をテストする簡単な方法は、A/B 分割テストを実行することです。
A/B 分割テストを使用すると、わずかな違いがあるページの 2 つ以上のバージョンを作成できます。 その後、ユーザーに別のバージョンをランダムに表示します。
次に、結果を比較して、ページのどのバリエーションがユーザー間で最もパフォーマンスが高かったかを確認できます。
WordPress Web サイトでこれらのテストを実行する最も簡単な方法は、Thrive Optimize を使用することです。 WordPress Web サイトで A/B テストをすばやく作成して実行できます。
まず、Thrive Optimize プラグインをインストールしてアクティブ化する必要があります。 プラグインは Thrive Architect で購入することも、Thrive Suite バンドルで入手することもできます。
次に、Web サイトに Thrive Product Manager プラグインをインストールしてアクティブ化します。 Thrive Themes Web サイトのアカウント ダッシュボードからダウンロードできます。

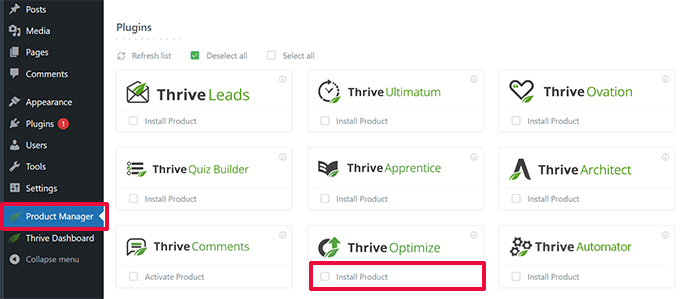
プラグインをアクティブ化したら、WordPress 管理エリアのプロダクト マネージャーページに移動する必要があります。
次に、Thrive Optimize および Thrive Architect 製品の下にある [製品のインストール] ボックスをオンにする必要があります。

その後、「選択した製品をインストール」ボタンをクリックして続行します。
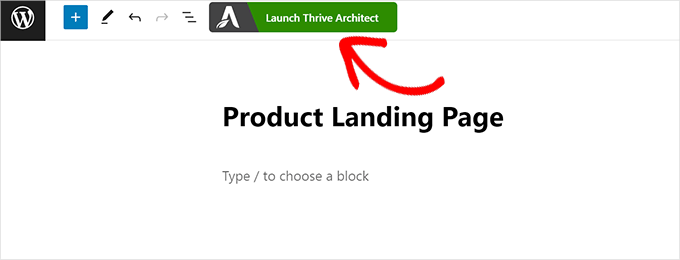
プラグインをインストールした後、投稿/ページを作成または編集し、上部にある「Launch Thrive Architect」ボタンをクリックする必要があります。

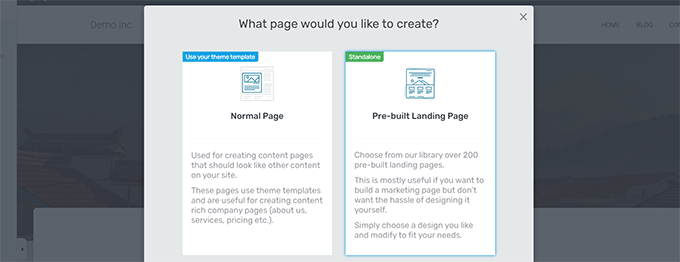
これにより、ページの編集方法を選択できるポップアップが表示されます。
ページは、テーマ テンプレートを使用して通常のページとして編集することも、カスタム テンプレートを使用してランディング ページとして編集することもできます。

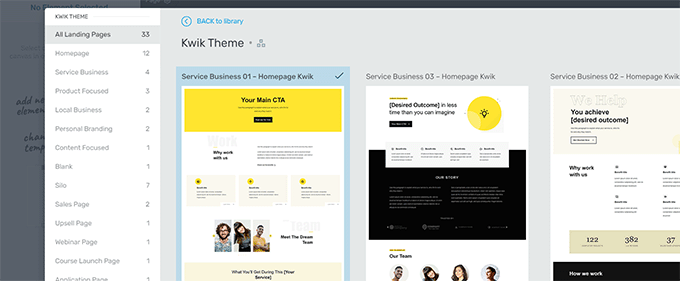
事前に構築されたランディング ページを選択した場合は、テンプレートを選択するように求められます。
Thrive Architect には、さまざまなニッチ向けに選択できる多数の美しいテンプレートが付属しています。

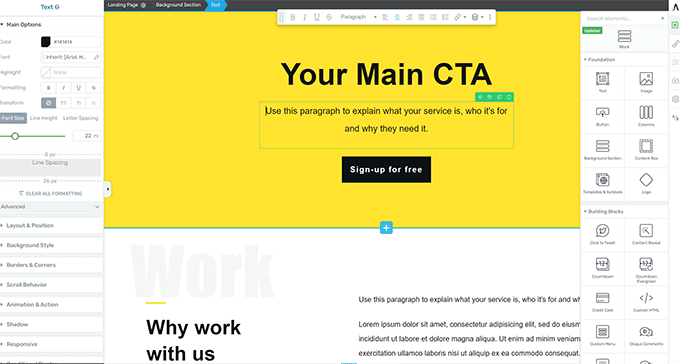
その後、Thrive Architect のページ ビルダーでページを編集できるようになります。
これは直感的なデザイン ツールで、任意の要素をポイント アンド クリックして編集したり、「+」ボタンをクリックして新しい要素を挿入したりできます。

ページの編集が完了したら、忘れずに [作業を保存] ボタンをクリックして変更を保存してください。
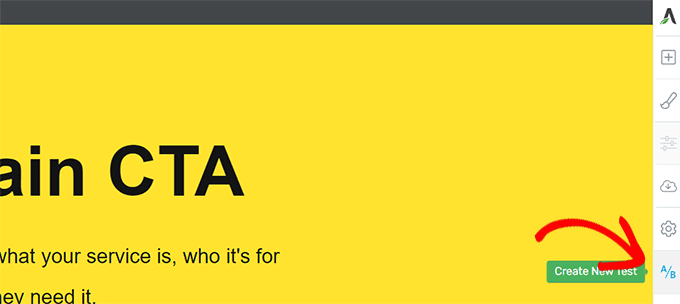
その後、右側の列の「A/B」ボタンをクリックして、新しい A/B テストを作成します。

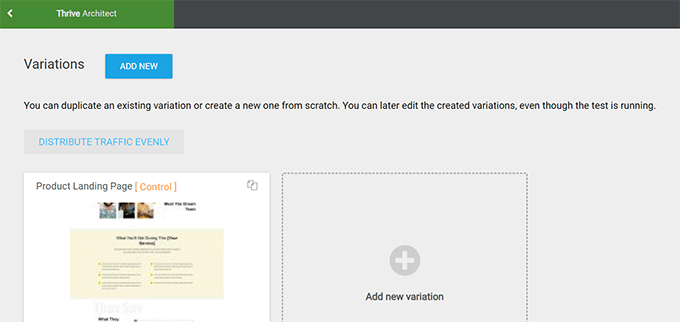
A/B テストを実行するには、1 つのページに少なくとも 2 つのバージョンが必要です。
次の画面で、[新しいバリエーションの追加] ボタンをクリックして、ランディング ページの新しいバージョンを作成します。

これで新しいバリエーションが作成され、Thrive Architect を使用して編集を開始できるようになります。
以前のバージョンよりもうまく機能すると思われるページに変更を加えます。
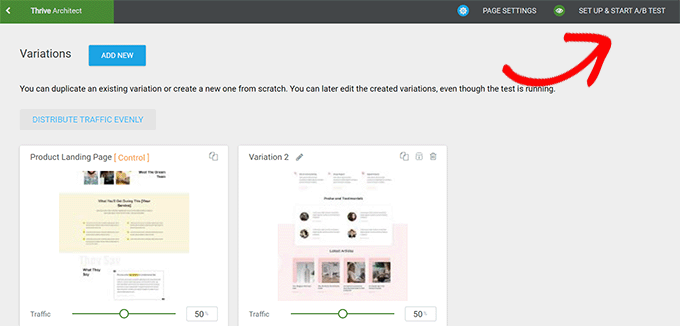
その後、「作業を保存」ボタンをクリックして変更を保存し、再度「A/B」ボタンをクリックします。

各ページ バリエーションに送信するトラフィックの量を選択し、上部にある [設定して A/B テストを開始] ボタンをクリックします。
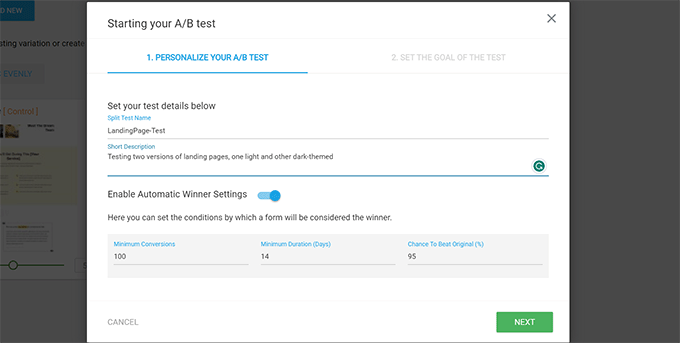
これにより、A/B テスト設定を構成できるポップアップが表示されます。

テストにタイトルと説明を付ける必要があります。 その後、自動勝者設定をオンにして、バリエーションが勝つための最小要件を設定できます。
[次へ] ボタンをクリックして続行します。
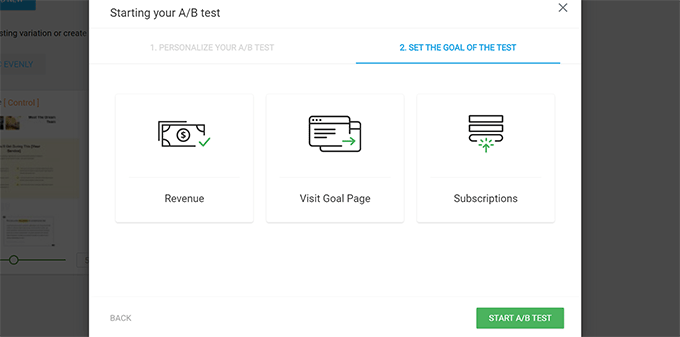
最後に、テストの目標を選択するように求められます。 たとえば、商品ページの場合は、「収益」を選択するとよいでしょう。

最後に、「A/B テストの開始」ボタンをクリックしてセットアップを完了します。
Thrive Optimize は、ページの 2 つのバリエーションをユーザーに表示し、ページ上でのユーザーの操作を追跡し始めます。
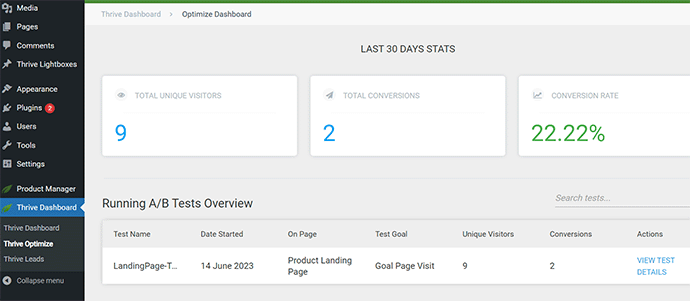
Thrive ダッシュボード » Thrive Optimizeページにアクセスすると、いつでもテスト結果を確認できます。

テストの期間が終了すると、どのページがコンバージョンやテスト中に設定した目標に対してより良いパフォーマンスを示したかを確認できます。 その後、Web サイトの UX を改善するために変更を加えることができるようになります。
詳細については、WordPress ウェブサイトで A/B テストを実行する方法に関するガイドをご覧ください。
変換要素を手動でテストする
多くの場合、すべてのページに対して A/B 分割テストを実行できない場合があります。 幸いなことに、ページ上のコンバージョン要素が機能しているかどうかをテストする他の方法があります。
Web サイトの所有者は、Web サイトの静的な表現を見ているだけで、実際のユーザーのように Web サイトを操作していないことがよくあります。 インタラクティブな失敗の多くが長い間気づかれないのはそのためです。
このとき、手動での作業が必要になります。 コンバージョンを完了するために、ユーザー ジャーニーを可能な限り模倣してみることができます。
たとえば、e コマース ストアを運営している場合は、ユーザーが通常アクセスするページから開始できます。 その後、商品ページを見てカートに商品を追加し、チェックアウトを完了してください。
UX 監査では、すべてのフォーム、カート機能、チェックアウト エクスペリエンスを、顧客のようにこれらの要素と対話してテストする必要があります。
さらに、モバイル環境とデスクトップ環境の両方でこれらの要素をテストすることを忘れないでください。
ステップ 8: ユーザー フローをテストしてボトルネックを見つける
ユーザー フローは、Web サイト全体にわたる顧客の行程です。 ユーザーは通常、何かを購入するかフォームを送信するまで、Web サイトのさまざまな領域への予測可能な経路をたどります。
ユーザー フローを追跡する最良の方法は、MonsterInsights を使用することです。 これには、ユーザー ジャーニー アドオンが付属しており、顧客が閲覧したページや製品、そこに滞在していた時間など、サイト全体にわたる顧客のジャーニーのあらゆるステップを確認できます。
MonsterInsights プラグインをインストールしてアクティブ化するだけです。
注: User Journey アドオンを使用するには、少なくともプラグインの Pro プランが必要です。
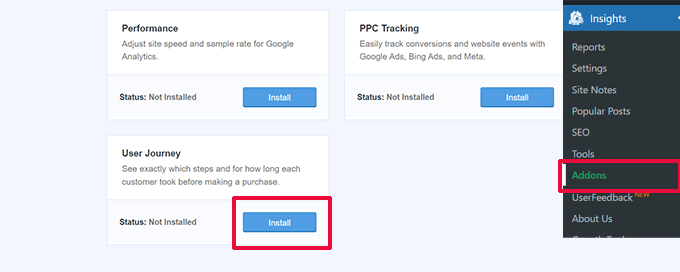
MonsterInsights を設定した後、 [Insights] » [アドオン]ページに移動する必要があります。 ここから、User Journey アドオンを見つけてインストールし、アクティブ化します。

次に、eCommerce アドオンをインストールしてアクティブ化する必要があります。 これは、WooCommerce、Easy Digital Downloads、MemberPress などの WordPress の人気の e コマース プラットフォームでのカスタマー ジャーニーを追跡するのに役立ちます。
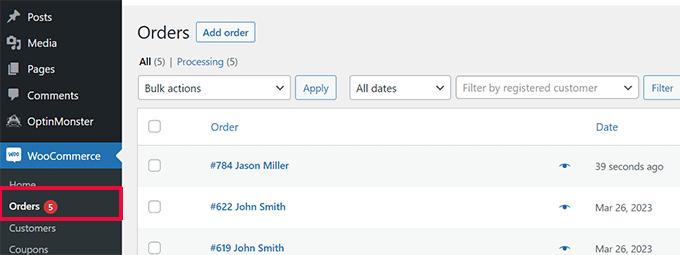
MonsterInsights では、個々の注文に対するユーザーのジャーニーが表示されるようになります。 たとえば、WooCommerce では、 WooCommerce » 注文ページに移動し、個々の注文をクリックします。

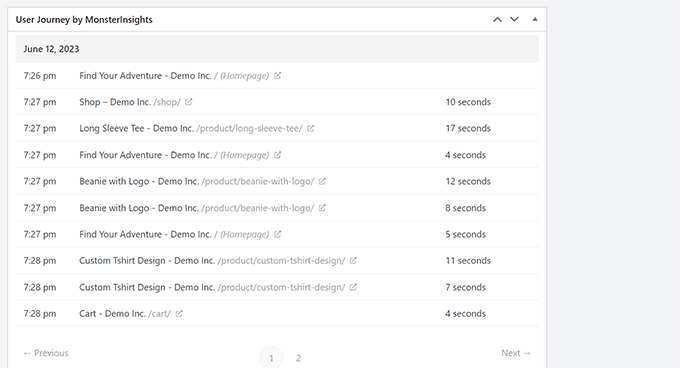
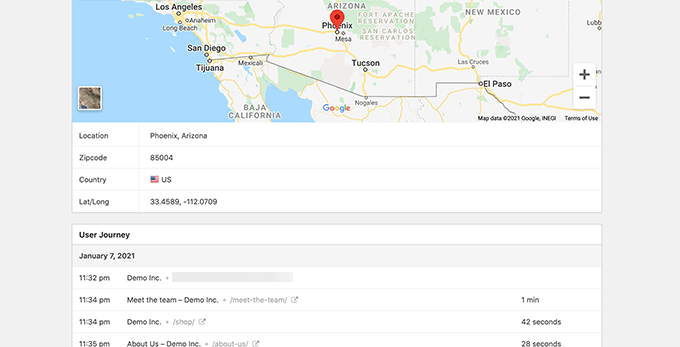
注文の詳細ページで、MonsterInsights ユーザー ジャーニー セクションまで下にスクロールします。
これにより、サイト上のすべてのユーザー インタラクションが時間と期間とともに表示されます。

詳細については、WooCommerce で顧客追跡を有効にする方法に関するガイドをご覧ください。
e コマース プラットフォームを使用していない場合でも、WordPress フォームのユーザー ジャーニーを追跡できます。
WPForms を使用してリードを獲得している場合は、ユーザーがフォームを送信するまでにたどった経路を追跡するのに役立つユーザー ジャーニー トラッキングが付属しています。

コンバージョン要素と同様に、Web サイトの他の領域もユーザー フローを妨害し、顧客になるまでの道を妨げる可能性があります。
Google Analytics でユーザー パスを手動で評価し、ユーザー ジャーニーがどこで突然終了するかを確認する必要があります。 また、ユーザー パスをシミュレートして、ユーザーの続行を妨げるユーザビリティの問題が発生するかどうかを確認することもできます。
ステップ 9: Web サイトのコンテンツの品質を評価する
ユーザーエクスペリエンスの良し悪しを生み出すのは、視覚的な要素だけではありません。
Web サイトのコンテンツは、ユーザーが WordPress ブログや Web サイトに留まって周囲を見回るよう説得する上で重要な役割を果たします。 また、検索エンジンがコンテンツをより簡単に見つけて、より多くの訪問者をサイトに誘導するのにも役立ちます。
Web サイトの完全な SEO 監査を実行し、コンテンツを SEO 向けに最適化することをお勧めします。
これを行うには、WordPress 用の All in One SEO が必要です。 これは市場で最高の WordPress SEO プラグインであり、コンテンツの検索ランキングやユーザー エクスペリエンスを簡単に改善できます。

オールインワン SEO には、組み込みの SEO 分析、ヘッドライン アナライザー、サイト全体の SEO 監査ツールが付属しています。 これらすべての機能は、コンテンツの品質と見つけやすさの向上に役立ちます。
コンテンツを評価することも必要になります。 たとえば、特定のページのランキングや変換がうまくいっていない場合は、役立つコンテンツを追加して、より包括的なページにすることを検討してください。
詳細については、WordPress でコンテンツの劣化を修正する方法に関するガイドをご覧ください。
コンテンツのスペルや文法の間違いを忘れずに確認してください。 ウェブサイトがプロフェッショナルではないように見え、ユーザー エクスペリエンスが低下する可能性があります。
Grammarly を使用することをお勧めします。 これは、スペルや文法の間違いを自動的に修正するのに役立つ、AI を活用した最高の執筆ツールです。

Grammarly には、スペルチェックと文法チェックを備えた永久無料プランもあります。 ただし、より強力な機能を利用するには、有料プランを購入することをお勧めします。
この記事が、WordPress Web サイトの UX 監査を行う方法を学ぶのに役立つことを願っています。 また、サイトの SEO 監査を行う方法に関するガイドや、Web サイトの成長に最適な電子メール マーケティング サービスを専門家が厳選するガイドも参照してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
