WooCommerce で購入後アンケートを簡単に作成する方法
公開: 2023-06-30アクティブな顧客から WooCommerce ストアに関する有益なフィードバックを収集する最良の方法をお探しですか?
ユーザー調査は貴重な情報を入手するのに役立ち、それを使用してデータに基づいた意思決定を行うことができます。 たとえば、販売目標到達プロセスを改善する方法や、顧客が特定の製品を購入した理由を知るのに役立ちます。
この記事では、WooCommerce で購入後アンケートを簡単に作成する方法を説明します。

WooCommerce で購入後アンケートを使用する理由?
WooCommerce ストアを運営している場合、顧客があなたの製品やオンライン ストアについてどう思っているか気になるかもしれません。 実際に尋ねることなしにそれを知る簡単な方法はありません。
幸いなことに、WordPress アンケート プラグインを使用すると、実際のユーザー フィードバックを迅速かつ簡単に収集できます。 このフィードバックは、Web サイト訪問者のあらゆる行動の背後にある「理由」を発見するのに役立ちます。 これは、Google Analytics だけからは学べないことです。
顧客アンケートを作成するときは、不必要な質問を追加しないようにしてください。 質問することで、最も価値のある情報と洞察が得られるはずです。
チェックアウト後に顧客に尋ねることができる質問の例をいくつか示します。
- 顧客になってどれくらいですか?
- どうやって私たちを見つけたのですか?
- 料金ページはわかりやすかったですか?
- 当社のどの製品を使用したことがありますか?
- 当社の製品にどの程度満足していますか?
- カスタマーサービスに連絡する必要がありましたか?
- 他に何かコメントや提案はありますか?
WooCommerce で購入するたびにユーザーにフィードバックを求めることで、販売目標到達プロセスを改善してユーザー エクスペリエンスを向上させ、売上を増やす方法を学ぶことができます。
ユーザーの行動の背後にある理由や意図がわかれば、訪問者が製品を購入する理由や購入しない理由を簡単に理解できます。
そうは言っても、WooCommerce で購入後アンケートを簡単に作成する方法を見てみましょう。 次の 2 つの異なる方法について説明します。
- UserFeedback を使用した購入後アンケートの作成
- WPForms を使用した購入後アンケートの作成
方法 1: UserFeedback を使用して購入後アンケートを作成する
UserFeedback は、MonsterInsights チームによる使いやすいアンケート プラグインです。 Web サイト訪問者に質問し、リアルタイムでフィードバックを収集できます。 また、注文確認ページなどの特定の WooCommerce ページにアンケートを簡単に追加することもできます。
UserFeedback には、アンケートの作成をスムーズに開始できる購入後レビュー テンプレートが含まれています。 さらに、ポップアップ アンケートの外観をカスタマイズして、ブランドやサイトのデザインに完全に一致させることができます。
まず、UserFeedback プラグインをインストールしてアクティブ化する必要があります。 詳しい手順については、WordPress プラグインのインストール方法に関するチュートリアルに従ってください。
注: UserFeedback には無料版があり、それを使用して開始できます。 ただし、購入後アンケートを作成するには、Pro バージョンの機能が必要です。
UserFeedback プラグインのセットアップ
プラグインが有効化されると、セットアップ ウィザードが自動的に起動します。 「開始」ボタンをクリックしてセットアップを開始します。

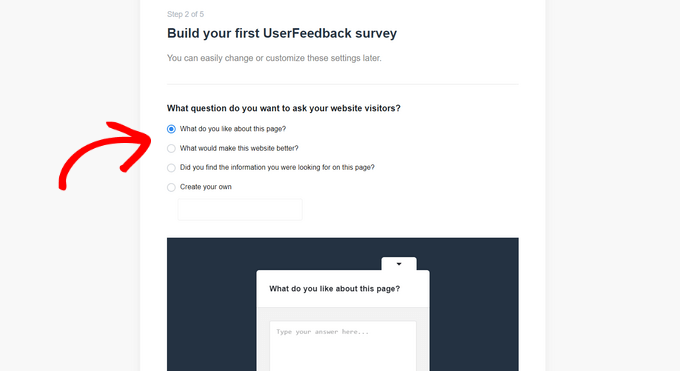
次に、プラグインの機能を示す最初のアンケートを作成するよう求められます。
このアンケート例は使用しないので、デフォルトの回答を使用して構いません。

いくつかの事前に作成された質問から選択することも、独自の質問を作成することもできます。 また、いつでも質問を変更することができます。
このチュートリアルでは、[次のステップ] ボタンをクリックして続行してください。
![UserFeedback セットアップ ウィザードで [次のステップ] をクリックします。 Click on Next Step in the UserFeedback setup wizard](/uploads/article/49734/NnG4QeUcTrISISQz.png)
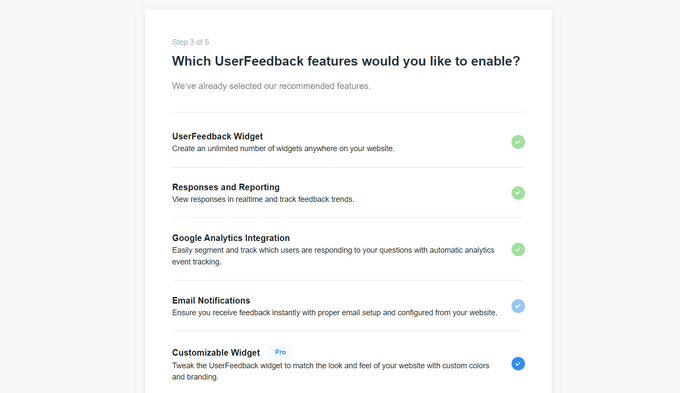
次に、ライセンス レベルに応じて、特定の UserFeedback 機能を有効にするオプションが表示されます。
必要な機能、またはライセンス レベルで許可されている機能を有効にしてください。

それが完了したら、ページの下部にある「次のステップ」ボタンをクリックする必要があります。
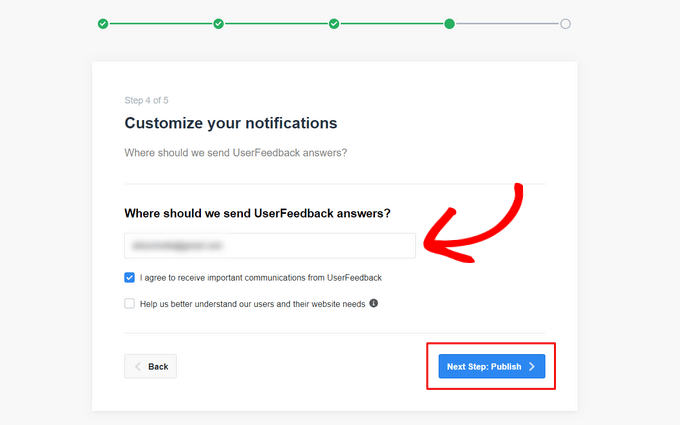
ここで、アンケート回答の送信先となる電子メール アドレスを入力できます。

このアンケートは使用しないため、何も変更する必要はなく、[次のステップ: 公開] ボタンをクリックするだけです。
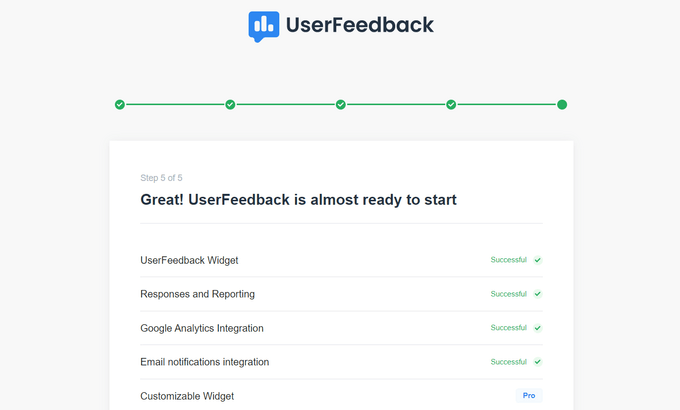
セットアップ ウィザードの最後のステップでは、有効にした機能とアドオンがインストールされます。

次に、ページの下部にある [ダッシュボードに戻る] ボタンをクリックします。
ウィザードで作成したサンプル「最初の調査」が表示されます。

これで、プラグインの Pro 機能のロックを解除できるようになりました。 UserFeedback プランの購入時に電子メールで送信されたライセンス キーを入力する必要があります。
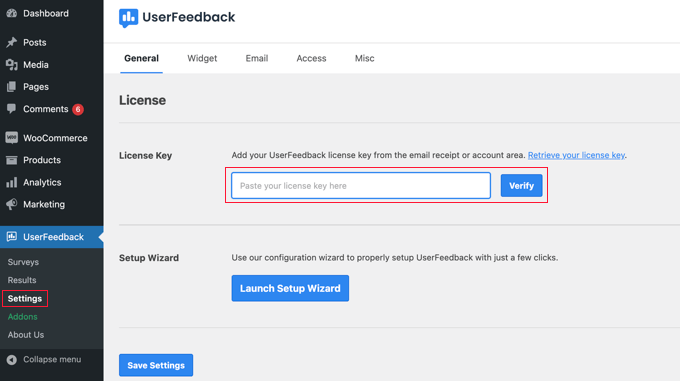
WordPress 管理エリアでUserFeedback » 設定に移動する必要があります。 そこに到達したら、ライセンス キーをフィールドに貼り付けて、[確認] ボタンをクリックするだけです。

これを行ったら、必ず「設定を保存」ボタンをクリックしてください。
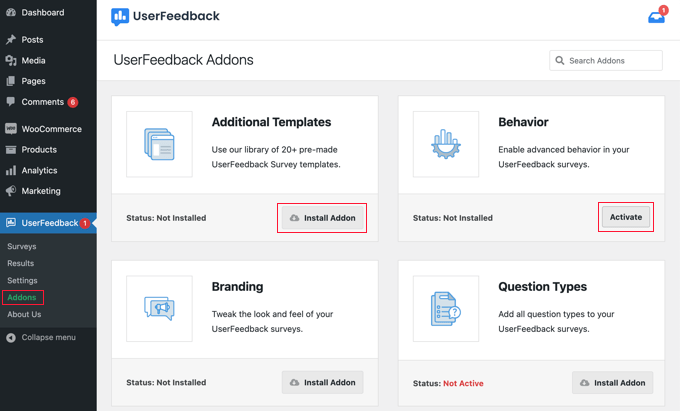
その後、 UserFeedback » Addonsページに移動して Pro 機能を有効にできます。
各アドオンについて、「アドオンのインストール」ボタンをクリックし、表示される「アクティブ化」ボタンをクリックする必要があります。

追加テンプレート アドオンには購入後レビュー テンプレートが含まれており、質問タイプ アドオンには星による評価などを追加できるため、これは重要です。 他のアドオンを使用すると、アンケート フォームをさらにカスタマイズできます。
UserFeedback プラグインとそのアドオンが正常にインストールされたので、購入後アンケートを作成する準備が整いました。
UserFeedback を使用した購入後アンケートの作成
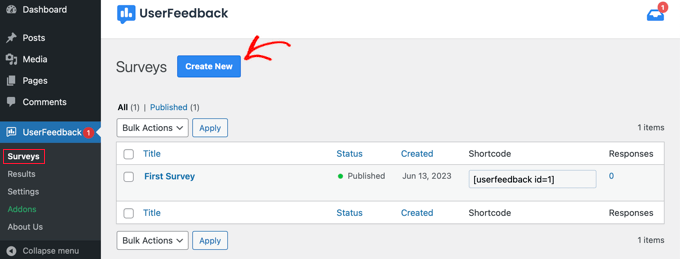
新しいアンケートを作成するには、 UserFeedback » Surveysページに戻り、[新規作成] ボタンをクリックする必要があります。

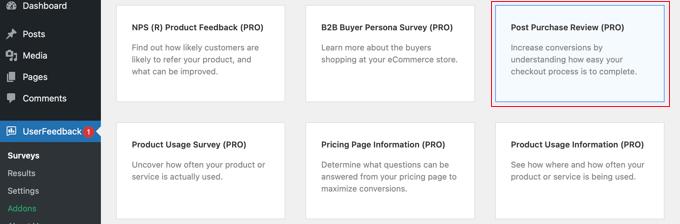
これにより、開始点として使用できる数十のアンケート テンプレートが表示されます。
下にスクロールして「購入後レビュー」テンプレートを見つけてクリックする必要があります。

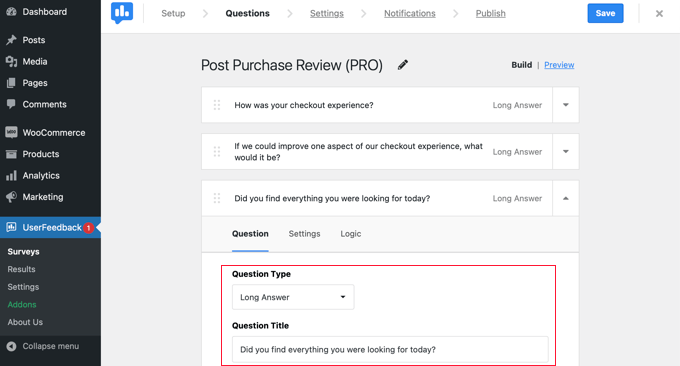
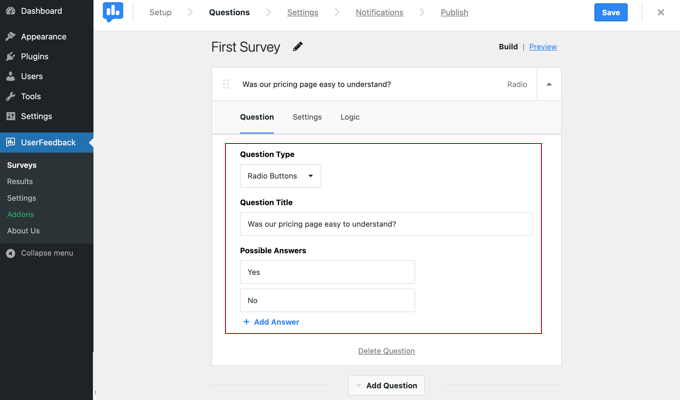
新しいアンケートが作成されます。 いくつかの役立つ質問がすでに追加されています。
質問のタイプとタイトルは、ポイントしてクリックするだけで変更できます。

各質問には設定タブがあり、質問を「必須」として設定できます。 [ロジック] タブでは、顧客の以前の回答に基づいて質問を表示または非表示にすることができます。
UserFeedback を使用すると、無制限に質問し、無制限に回答を受け取ることができます。 多肢選択式や自由形式の質問など、あらゆる種類の質問をすることができ、メールをキャプチャして星評価を収集することもできます。
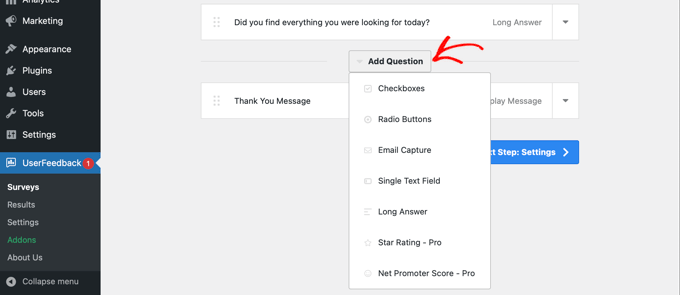
この記事の冒頭に挙げた質問のいくつかを追加することもできます。 アンケートに質問を追加するには、最後の質問の後に [質問を追加] ボタンをクリックするだけです。

ドロップダウン メニューから質問の種類を選択すると、新しい質問が追加されます。
その後、質問のタイトルを追加できるようになります。 質問のタイプに応じて、チェックボックスやラジオ ボタンにラベルを付けるなど、他の方法で質問をカスタマイズできます。

ヒント:ページの上部にある [プレビュー] リンクでは、フォームをプレビューするだけでなく、色をカスタマイズすることもできます。
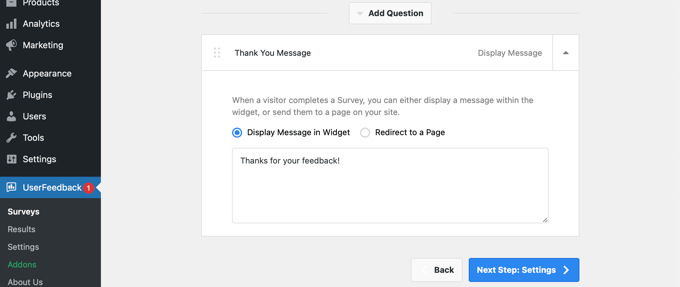
カスタムの感謝メッセージを作成し、送信後にユーザーをリダイレクトすることもできます。

アンケートの質問の編集が完了したら、「次のステップ: 設定」ボタンを押してください。 これにより、[設定] ページが開き、アンケートをさらにカスタマイズできます。
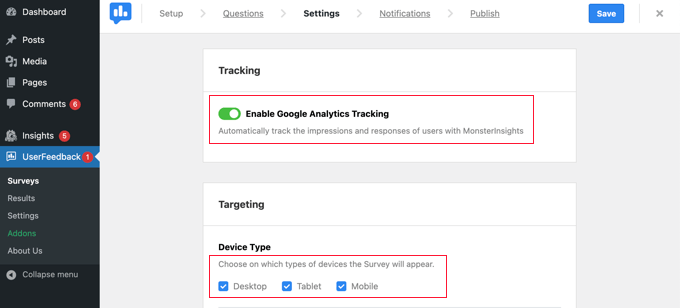
MonsterInsights がインストールされている場合、「トラッキング」セクションで Google Analytics トラッキングを有効または無効にできます。
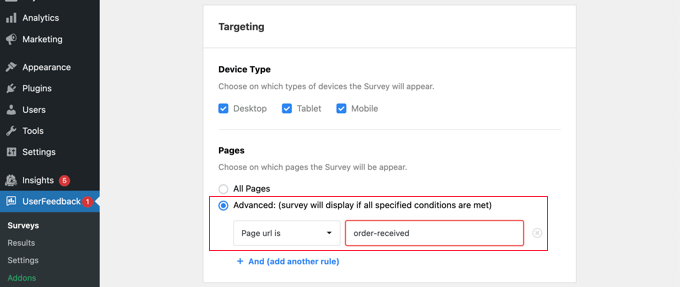
次に、[ターゲティング] セクションで、アンケートを表示するデバイスとページの種類を選択できます。 すべてのデバイス タイプでアンケートを表示したり、デスクトップ ユーザーとモバイル ユーザーを対象としたさまざまなアンケートを作成したりできます。

次に、ページ設定領域まで下にスクロールします。 これは、アンケートを表示する場所を選択できるため重要です。
デフォルト設定は「すべてのページ」です。 これにより、オンライン ストアのすべてのページにアンケートが表示されます。 ただし、私たちは顧客が購入した後にのみアンケートを行いたいと考えています。
この場合、チェックアウト後に表示される注文確認ページにアンケートを表示する必要があります。 このページは、WooCommerce サンキューページとも呼ばれます。
このページをターゲットにするには、ドロップダウン メニューから [ページの URL] を選択する必要があります。 その後、次のフィールドに「order-received」と入力する必要があります。

これは、設定が部分的な URL に一致するため機能します。 完全な URL はトランザクションごとに変わりますが、常に「order-received」という文字が含まれます。
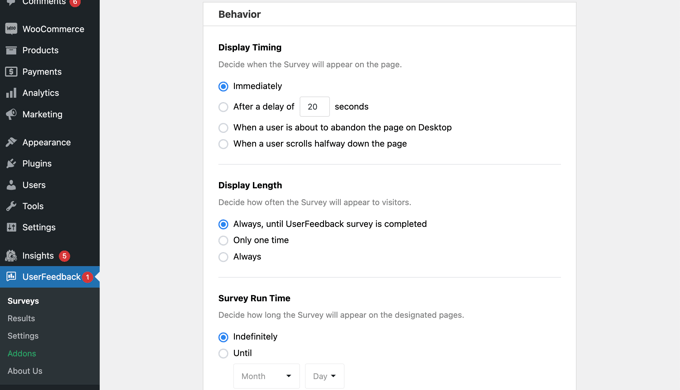
「動作」セクションまで下にスクロールすることもできます。 ここでは、次のような設定を構成できます。
- 表示タイミング– アンケートがページに表示されるタイミング。
- 表示の長さ– Web サイト訪問者にアンケートが表示される頻度。
- アンケートの実行時間– アンケートが指定されたページに表示される時間。

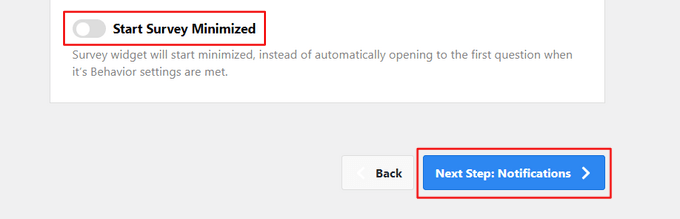
さらに、「アンケートを最小化して開始」オプションを有効または無効にすることができます。
これにより、最初の質問が自動的に開かれる代わりに、アンケートの目立たないバージョンが表示されます。

設定の変更が完了したら、「次のステップ: 通知」ボタンをクリックできます。
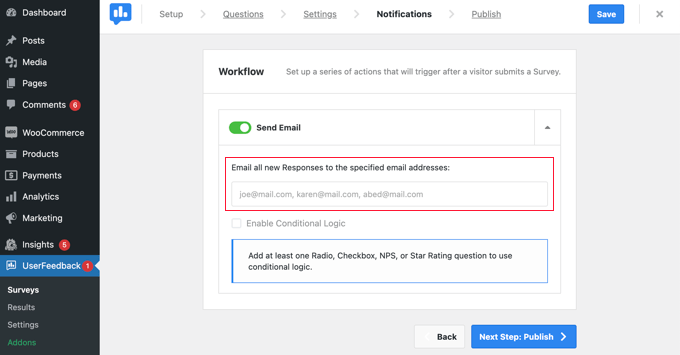
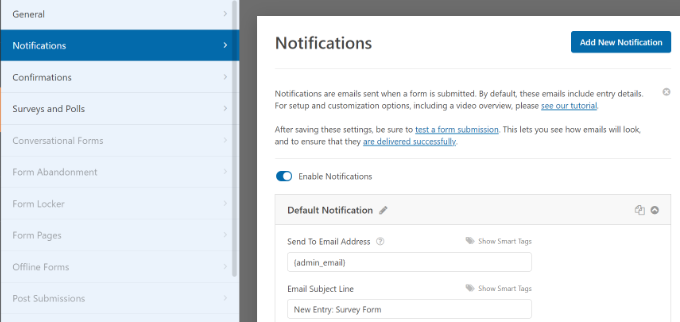
これにより、[通知] ページが表示され、アンケートへの新しい回答をメールで自分に送信するかどうかを選択できます。 「電子メールの送信」トグルをオンのままにして、1 つ以上の電子メール アドレスを入力するだけです。

条件付きロジックを有効にして、訪問者が質問に特定の方法で応答したときに電子メール通知をトリガーすることもできます。
たとえば、ユーザーが「コールバックを希望しますか?」というラベルのボックスにチェックを入れた場合にのみ電子メールを受信したい場合があります。
これを機能させるには、アンケートにラジオ、チェックボックス、NPS、または星評価の質問を含む質問が少なくとも 1 つ含まれている必要があります。
その後、「次のステップ: 公開」ボタンをクリックして続行します。
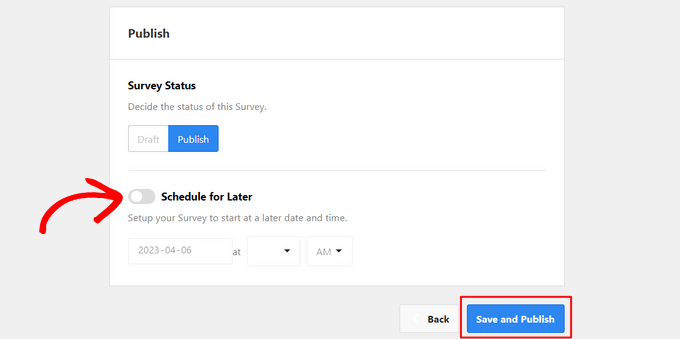
アンケートを公開する
最後に、調査を後の日時でスケジュールするオプションがあります。
アンケートをすぐに公開する準備ができている場合は、[保存して公開] ボタンをクリックしてください。

それでおしまい! アンケートフォームの作成が完了しました。
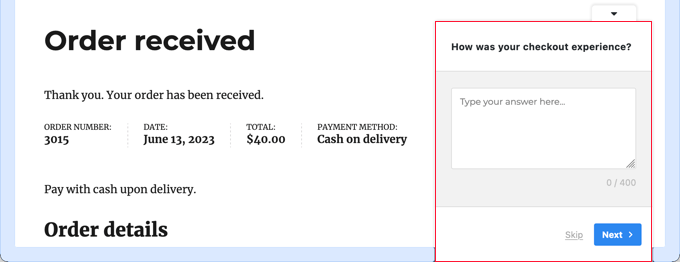
これで、顧客がストアから商品を購入すると、注文確認ページにアンケートがポップアップ表示されます。

ヒント: WooCommerce にログインしているときは、顧客アンケートが表示されない場合があります。 新しいシークレット ウィンドウまたは別の Web ブラウザーでオンライン ストアを開く必要があります。
アンケートフォームの結果を表示する
応答を受け取り始めると、読みやすいレポートを使用して WordPress 管理ダッシュボードから応答を直接分析できます。
UserFeedback » Resultsに移動するだけで、総レスポンス、インプレッション、その他の詳細を確認できます。

方法 2: WPForms を使用して購入後アンケートを作成する
WPForms は、市場で最高の WordPress コンタクト フォーム プラグインです。 強力なアンケートと投票のアドオンが付属しており、魅力的なアンケート フォームをすばやく作成できます。
Surveys and Polls アドオンを、条件付きロジック、複数ページ フォーム、カスタム通知、電子メール統合などの強力な WPForms 機能と組み合わせることができます。
注: Pro プランには WPForms Surveys および Polls アドオンが含まれているため、Pro プランが必要になります。 WPBeginner ユーザーは、WPForms クーポンを使用して、すべての WPForms ライセンスを 50% オフにすることができます。
WPForms プラグインのセットアップ
最初に行う必要があるのは、WPForms プラグインをインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
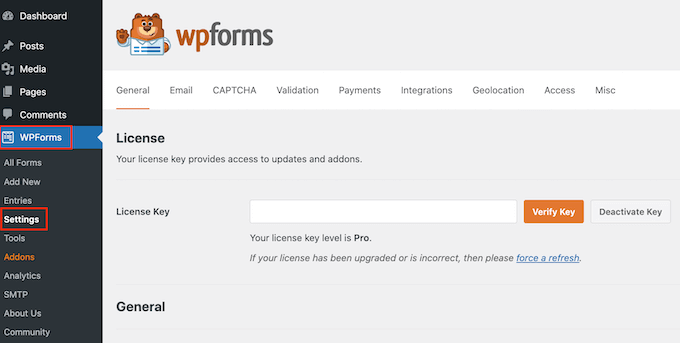
プラグインがアクティブ化されたら、 WPForms » 設定ページに移動してライセンス キーを入力する必要があります。 この情報は、WPForms Web サイトのアカウントにあります。

「キーを検証」ボタンをクリックすることを忘れないでください。
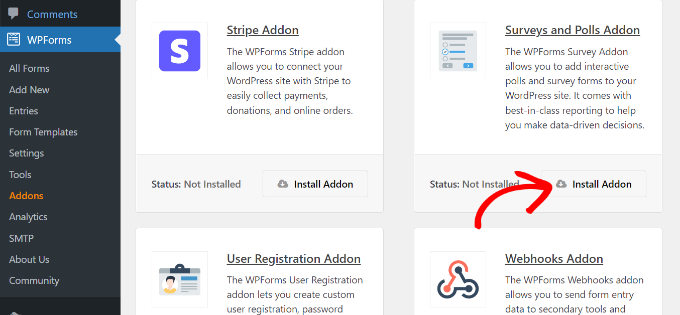
それが完了したら、 WPForms » アドオンページに移動し、Surveys and Polls アドオンまで下にスクロールする必要があります。
[アドオンのインストール] ボタンをクリックして、アドオンをインストールしてアクティブ化します。

これで、購入後アンケート フォームを作成する準備が整いました。

WPForms を使用した購入後アンケートの作成
新しいフォームを作成するには、 WPForms » 新しいフォームの追加ページにアクセスする必要があります。 これにより、WPForms フォーム ビルダー インターフェイスが起動し、事前に構築されたさまざまなフォーム テンプレートから選択できます。
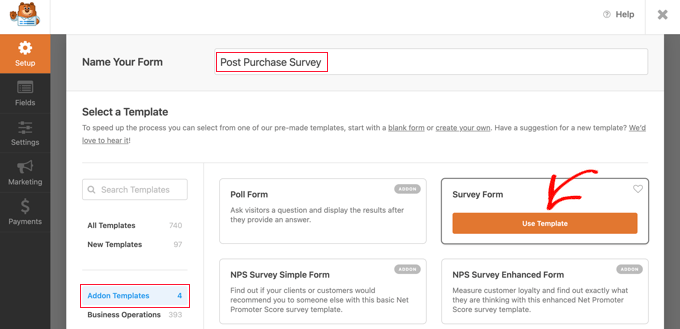
まず、ページの上部にアンケート フォームのタイトルを入力する必要があります。
その後、テンプレートを選択する必要があります。 まず「アドオン テンプレート」をクリックして、Surveys and Polls アドオンと互換性のあるテンプレートをリストします。

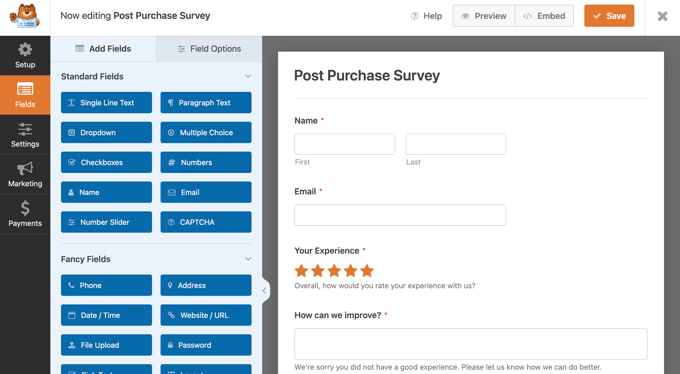
次に、アンケートフォームテンプレートの「テンプレートを使用」ボタンをクリックする必要があります。 これにより、いくつかのフィールドがすでに追加されているサンプルの顧客フィードバック フォーム テンプレートが読み込まれます。
ポイントしてクリックするだけでフィールドを編集したり、ドラッグ アンド ドロップで並べ替えたり、フォームから削除したりできます。 左側の列から新しいフォームフィールドを追加することもできます。

WPForms は、ドロップダウン、ラジオ ボタン、チェックボックス、リッカート スケール、テキスト入力、評価スケールなどを含む、一般的に使用されるフォーム フィールドをすべてサポートしています。 これにより、非常にインタラクティブなアンケート フォームを非常に簡単に作成できるようになります。
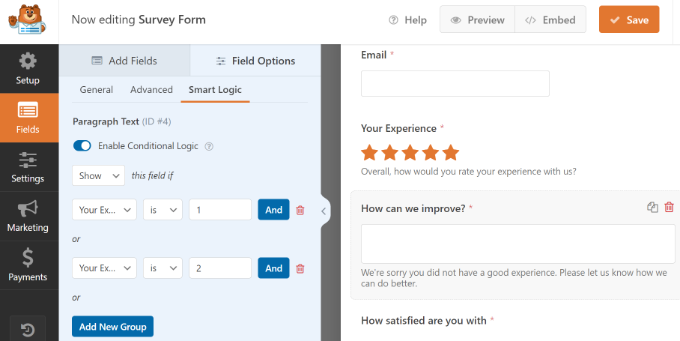
フォームには条件付きロジックがすでに組み込まれています。 たとえば、「どうすれば改善できるでしょうか?」 このフィールドは、ユーザーが「あなたのエクスペリエンス」フィールドで 1 つまたは 2 つ星を選択した場合にのみ表示されます。

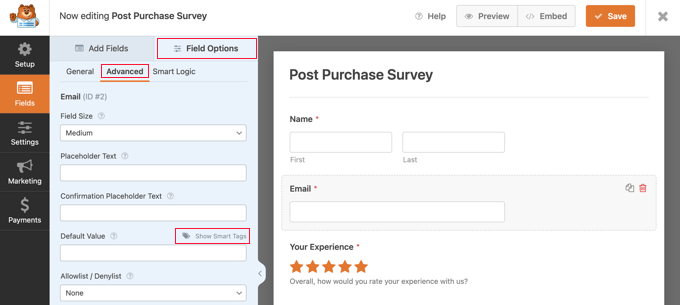
これは、「どうすれば改善できますか?」を選択すると確認できます。 フィールドを選択し、上の図に示すように、左側の [フィールド オプション] タブをクリックします。
顧客の一部がオンライン ストアにログインしている場合、ユーザー プロファイルから一部の情報を自動入力することで、顧客の作業を容易にすることができます。
たとえば、電子メール アドレスを自動入力するには、[電子メール] フィールドをクリックし、左側の [フィールド オプション] タブをクリックする必要があります。 そこに到達したら、「詳細」タブをクリックするだけで、詳細フィールドのオプションが表示されます。

電子メールフィールドのデフォルト値を設定できるフィールドが表示されます。
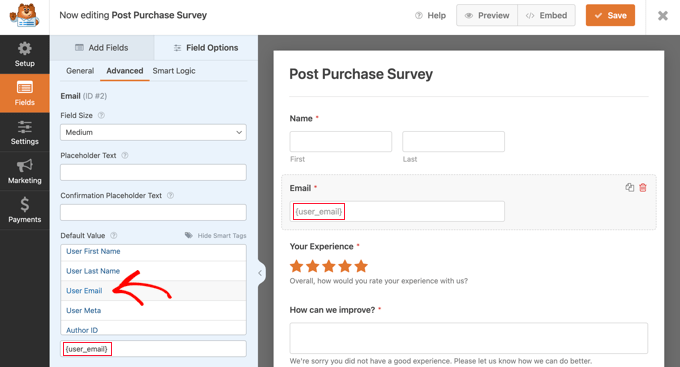
「スマートタグを表示」をクリックすると、プロフィールから情報を自動的に入力できます。

[ユーザー電子メール リスト] オプションをクリックするだけで、 {user_email}スマート タグがフィールドに入力されます。 これにより、ログインしているユーザーの電子メール アドレスが自動的に追加されます。
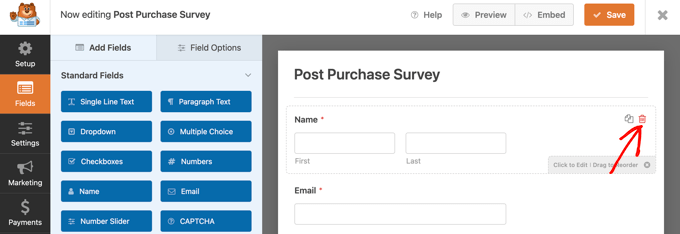
フォーム上の不要なフィールドを簡単に削除することもできます。
たとえば、「名前」フィールドを削除したい場合は、マウスでそのフィールドをポイントし、フィールドの右上に表示される赤いゴミ箱アイコンをクリックする必要があります。

この記事の冒頭に挙げたような質問をさらに追加したい場合は、新しいフィールドをページにドラッグしてカスタマイズします。
フォームを作成したら、ページ上部にあるオレンジ色の「保存」ボタンをクリックしてフォーム設定を保存する必要があります。
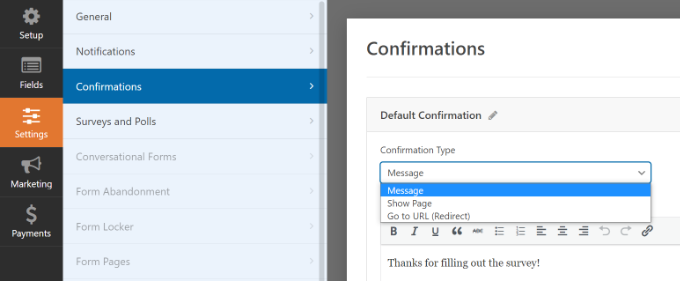
次に、[設定] タブに移動し、WPForms フォーム ビルダーで [確認] を選択します。

ここでは、アンケート フォームを送信するときにメッセージを表示するかページを表示するか、さらにはユーザーを URL にリダイレクトするかを選択できます。
それに加えて、WPForms の [通知] タブでは通知設定を編集して、ユーザーがアンケートに回答したときに電子メール アラートを受け取ることができます。

これで、「閉じる」ボタンをクリックしてフォームビルダーを終了できるようになりました。
アンケートフォームをカスタムサンキューページに追加する
せっかくカスタムの WooCommerce サンキューページを作成したのであれば、ショートコードまたはブロックを使用して購入後アンケートを簡単に追加できます。
注:デフォルトのサンキューページを使用しているかカスタムページを使用しているかに関係なく、プラグインを使用してアンケートをポップアップとして表示することもできます。 詳細については、次のセクションを参照してください。
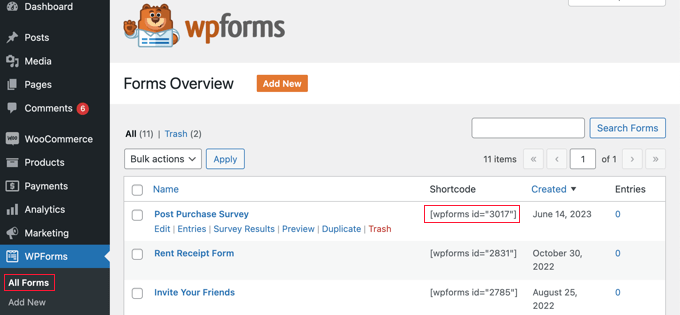
WPForms » すべてのフォームページにアクセスすると、必要なショートコードが見つかります。

その後、WordPress でショートコードを追加する方法に関するガイドに従って、ショートコードを使用してフォームをカスタムサンキューページに追加できます。
あるいは、ブロック エディターまたは SeedProd などのページ ビルダー プラグインを使用してカスタム サンキュー ページを作成した場合は、WPForms ウィジェットをページにドラッグし、作成したばかりのアンケート フォームをドロップダウン メニューから選択するだけです。

カスタムサンキューページを保存すると、チェックアウト後に顧客にアンケートが表示されます。
OptinMonster を使用してアンケート ポップアップを自動的に表示する
方法 1 の UserFeedback プラグインで行われるのと同様に、注文確認ページにアンケートが自動的にポップアップ表示されるようにしたい場合があります。
最初に行う必要があるのは、無料の OptinMonster プラグインをインストールすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
注:このチュートリアルでは、必要なすべての機能を備えた無料の OptinMonster プラグインを使用します。 ただし、Growth サブスクリプションを使用すると、OptinMonster のプレミアム バージョンは WooCommerce とより強力に統合されます。
アクティブ化すると、OptinMonster セットアップ ウィザードが開始されます。
画面上の指示に従って、Web サイトに OptinMonster をセットアップし、無料アカウントを作成するだけです。

セットアップが完了すると、OptinMonster ダッシュボードが表示されます。
ウェルカム メッセージ、OptinMonster ユーザー ガイドへのリンク、開始に役立つビデオが表示されます。

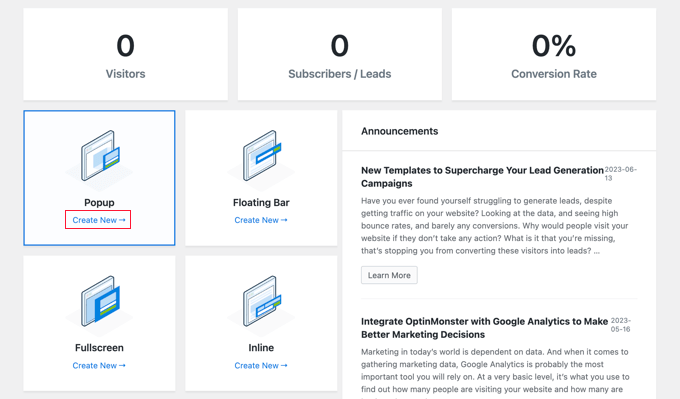
新しいポップアップを作成できるボックスが見つかるまで下にスクロールする必要があります。
「新規作成」リンクをクリックするだけです。

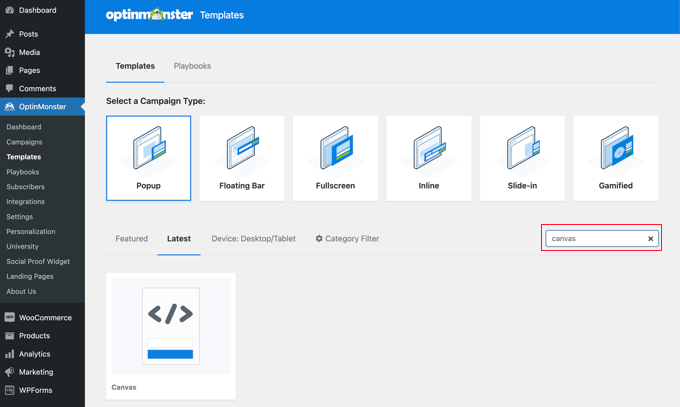
ポップアップ テンプレートのコレクションが表示されます。 ポップアップには購入後のアンケートのみが含まれるため、最小限の Canvas テンプレートを使用します。
このテンプレートを見つけるには、検索フィールドに「canvas」と入力します。

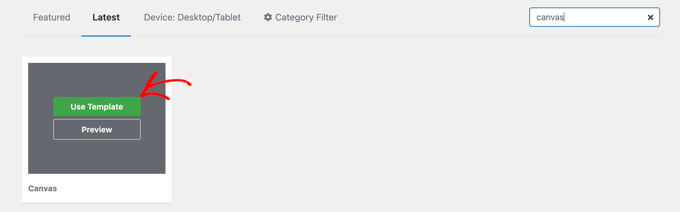
Canvas テンプレートの上にマウスを置くと、2 つのボタンが表示されます。
「テンプレートを使用」ボタンをクリックすると、ポップアップを作成できます。

キャンペーンに名前を付けるように求めるポップアップが表示されます。
「購入後アンケート」と入力し、「構築を開始」ボタンをクリックします。

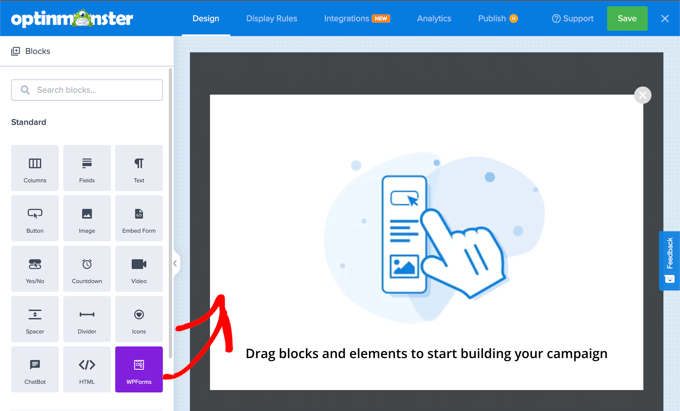
OptinMonster ビルダーが開き、選択したテンプレートが表示されます。 右側にはポップアップのプレビューが表示され、左側にはポップアップに追加できるブロックがあります。
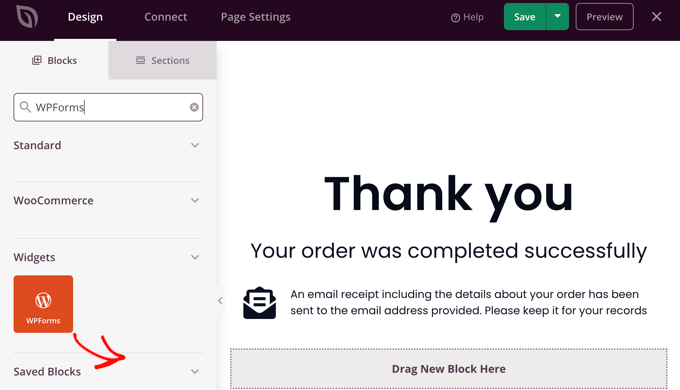
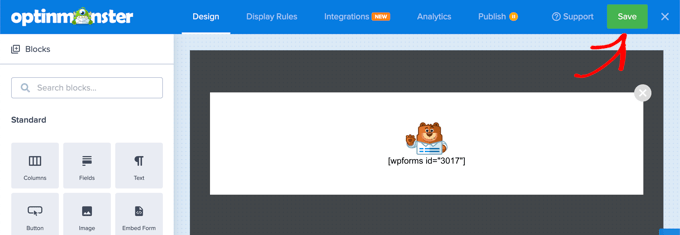
WPForms ブロックを見つけてページにドラッグする必要があります。

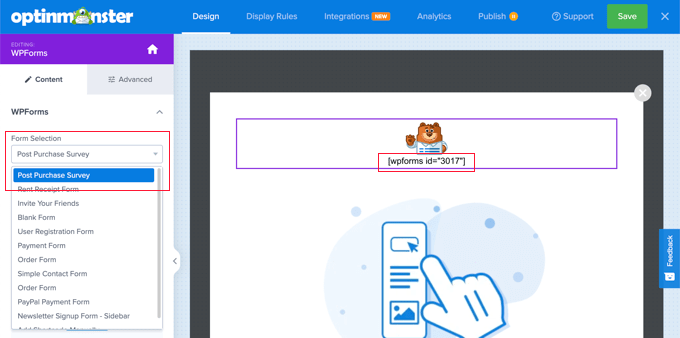
追加する調査を選択できるようになりました。
先ほど作成した WPForms 購入後アンケートの名前をクリックするだけです。 WPForms ショートコードがポップアップに追加されます。

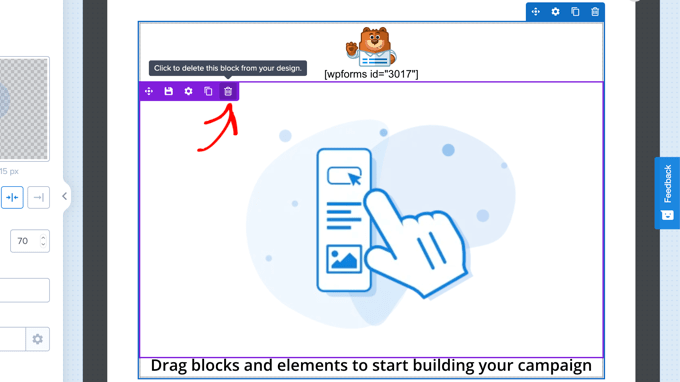
ページ上にはプレースホルダー画像とテキスト ブロックがまだ残っています。 これらは安全に削除できます。
画像の上にマウスを置くと、紫色のツールバーが表示されます。 ゴミ箱アイコンをクリックすると画像を削除できます。 削除の確認を求められます。

同様の方法で、「ブロックと要素をドラッグしてキャンペーンの構築を開始してください」というテキスト ブロックを削除できます。
完成したポップアップには、WPForms ショートコードのみが含まれている必要があります。 この時点で、画面上部の「保存」ボタンをクリックして作業内容を保存してください。

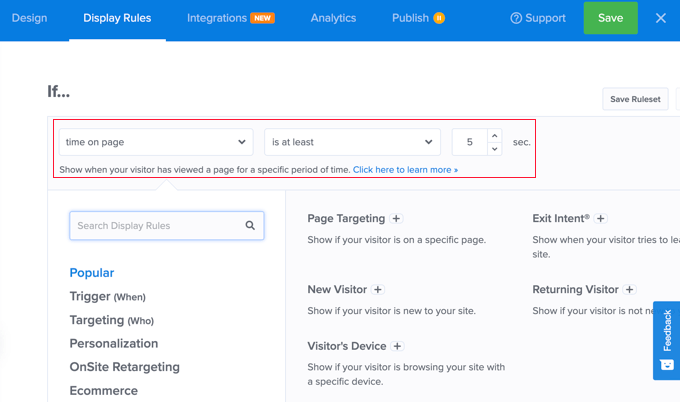
次の作業は、[表示ルール] タブをクリックし、ポップアップを表示する方法と場所を設定することです。
最初のルールは、ポップアップがいつ表示されるかを決定します。 デフォルト値は、ページに 5 秒間滞在した後です。 これはほとんどのオンライン ストアで機能しますが、必要に応じて値を変更できます。

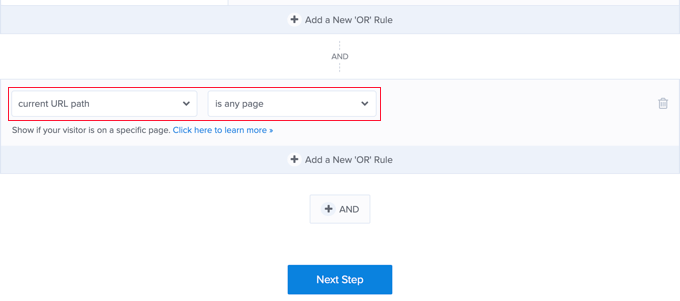
次に、2 番目のルールまで下にスクロールする必要があります。これは「AND」ラベルのすぐ下にあります。
デフォルト値では、WordPress Web サイトのすべてのページにポップアップが表示されます。 注文確認ページに購入後のアンケートのみが表示されるようにこれを変更する必要があります。

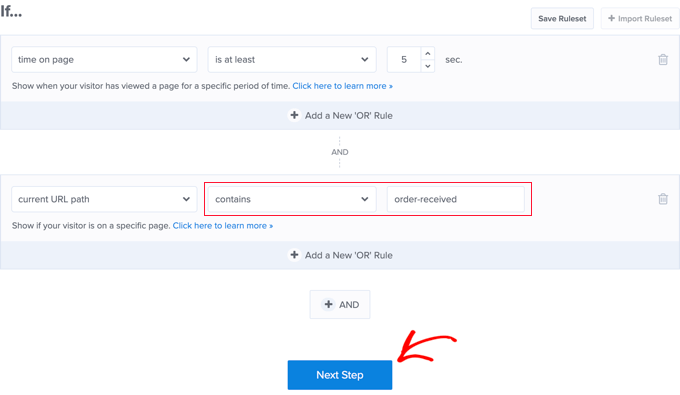
これを行うには、「任意のページです」のドロップダウン メニューをクリックし、代わりに「含む」を選択する必要があります。
別のフィールドが表示されるので、ここに「order-received」と入力する必要があります。

このルールは確認ページの URL と一致します。 URL はトランザクションごとに変わりますが、常に「order-received」という文字が含まれます。
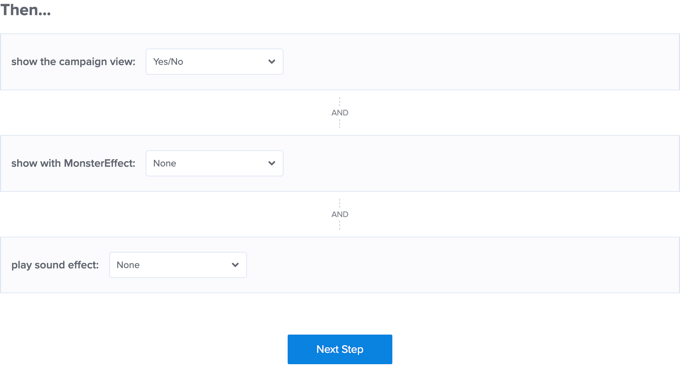
[次のステップ] ボタンをクリックして、これら 2 つのルールの条件が満たされた場合に何が起こるかを決定できます。

ここでのデフォルト設定では、エフェクトやサウンドなしでポップアップが表示されます。 エフェクトやサウンドを追加したい場合は、ドロップダウン メニューを使用してください。
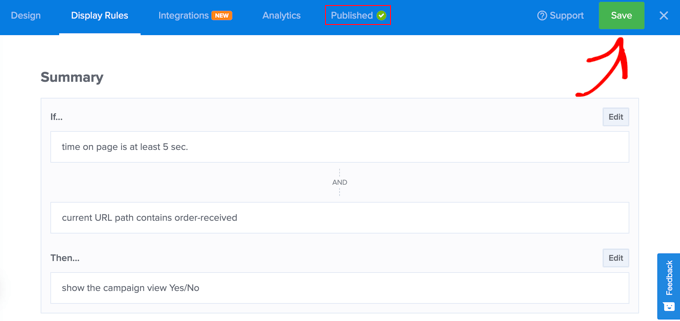
完了したら、「次のステップ」ボタンをクリックする必要があります。 作成した表示ルールの概要が表示されます。

必ず「保存」ボタンをクリックして設定を保存してください。
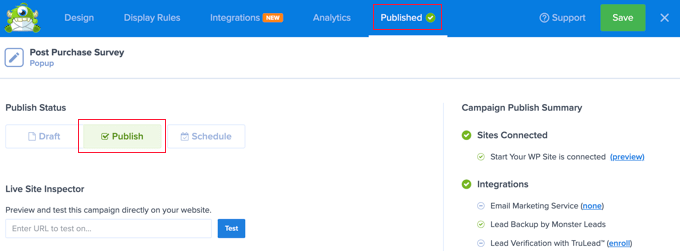
最後に、画面上部の「公開」タブをクリックし、「公開ステータス」の下にある「公開」ボタンをクリックします。 これにより、オンライン ストア上でポップアップがプッシュされます。

右上隅の「X」アイコンをクリックして、OptinMonster ビルダーを閉じることができます。
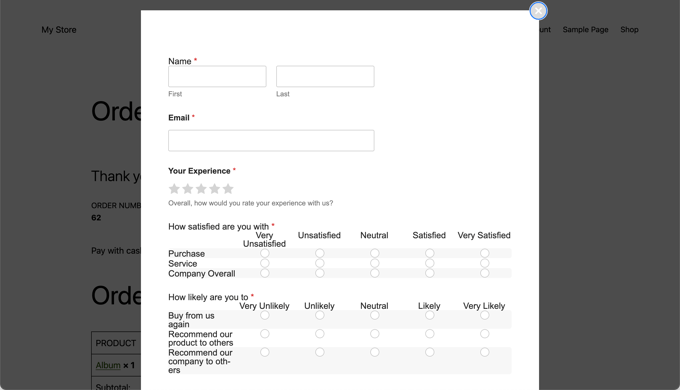
顧客はチェックアウトを完了するたびに購入後アンケートを確認できるようになります。 デモストアでの様子は次のとおりです。

アンケートフォームの結果を表示する
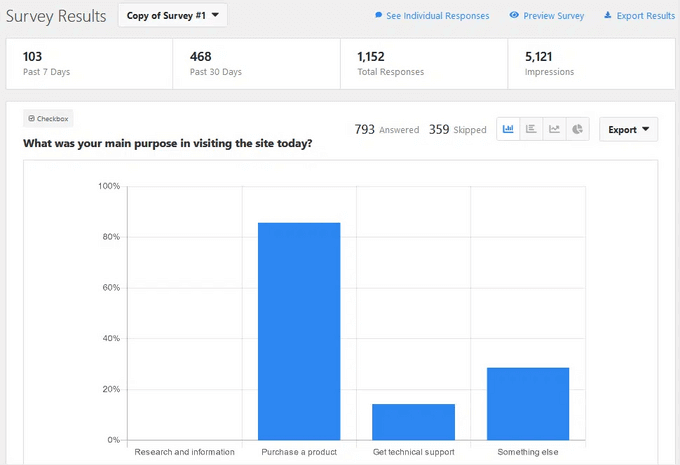
WPForms は、調査結果を美しいチャートやグラフで表示します。 調査結果を印刷して、お気に入りの表計算ソフトウェアにエクスポートすることもできます。
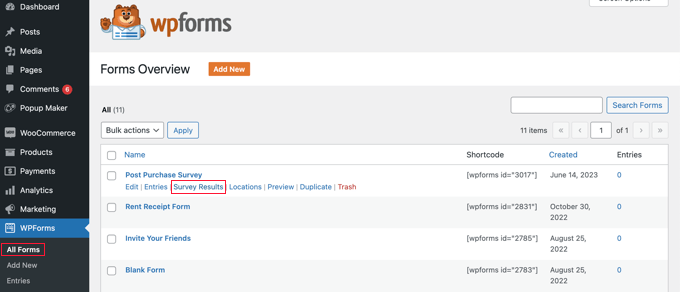
アンケート結果を表示するには、 WPForms » すべてのフォームページにアクセスし、アンケート フォームの下にある [アンケート結果] リンクをクリックする必要があります。

結果ページでは、アンケートの回答がインタラクティブなグラフと表で表示されます。
単一の質問およびアンケート全体に対する回答をエクスポートできます。

上部には、別のグラフの種類に切り替えるオプションとエクスポート オプションが表示されます。
個々の調査結果を JPEG、PDF、印刷形式で保存し、プレゼンテーション スライド、ブログ投稿、またはソーシャル メディアで簡単に共有できます。
このチュートリアルが、WooCommerce で購入後アンケートを作成する方法を学ぶのに役立つことを願っています。 また、WooCommerce でスマート クーポンを作成する方法に関するガイドや、ストアに最適な WooCommerce プラグインに関する専門家の選択も参照してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
