WooCommerce テストモードを簡単にセットアップする方法
公開: 2022-09-22WooCommerce テストモード。 
 WooCommerce でストアをセットアップし、最初の注文を期待しています。 しかし、それは新しい店舗であるため、顧客の注文を処理するために正しくセットアップされているという実際の証拠はありませんでした.
WooCommerce でストアをセットアップし、最初の注文を期待しています。 しかし、それは新しい店舗であるため、顧客の注文を処理するために正しくセットアップされているという実際の証拠はありませんでした.
これは、ストア カタログを参照して商品をカートに追加することで、簡単にシミュレートできます。 ただし、注意が必要な部分は、お金を失うことなくチェックアウトと支払い処理をテストすることです。 実際の支払いを使用すると、支払い業者が処理するトランザクションごとに支払う必要があり、手数料が発生します。
良いニュースは、実際の支払いを使用する必要がないことです。 ほとんどの支払い処理業者は、ダミーの詳細を使用して支払いが有効であることを確認できるテスト モードを提供しています。
このガイドでは、テスト モードを設定し、WooCommerce チェックアウトでテストを実行する方法を紹介します。
コンテンツ:
- WooCommerce をテストモードで実行するにはどうすればよいですか?
- PayPal で WooCommerce テストモードを実行する
- WooCommerce ストライプ テストのセットアップ
- WooCommerce テスト プラグインを使用して WooCommerce をテストする
- いつ WooCommerce テストを実行する必要がありますか?
- 結論
WooCommerce をテストモードで実行するにはどうすればよいですか?
WooCommerce をテスト モードで実行するには、まず Web サイトをメンテナンス モードに設定するか、Web サイトが既に稼働している場合はステージング サイトを使用する必要があります。 これは、ストアのテスト中の収益の損失とユーザー エクスペリエンスの低下を防ぐためです。
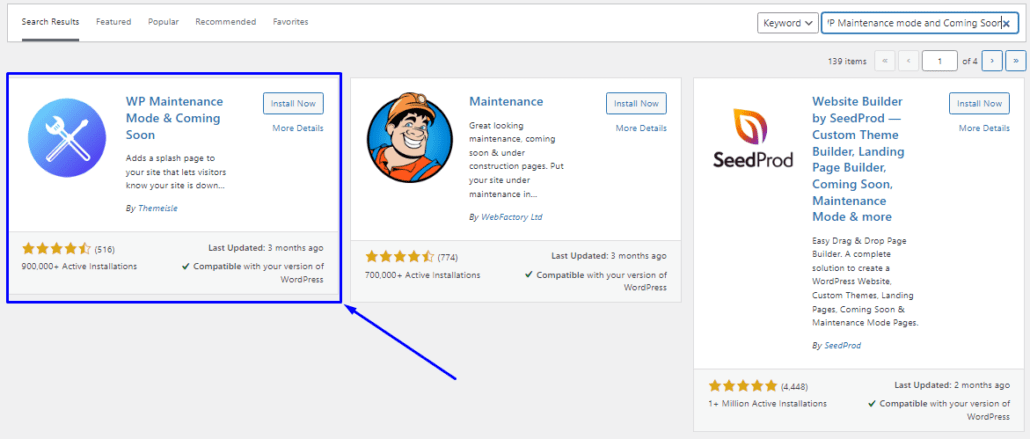
「WP Maintenance Mode and Coming Soon」プラグインを使用して、メンテナンス モードを有効にすることができます。 WP 管理ダッシュボードから、プラグイン >> 新規追加に移動します。 ここで、「WP Maintenance Mode and Coming Soon」で検索してください。

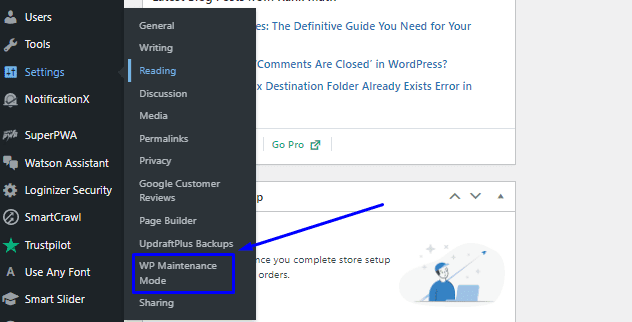
「インストール」ボタンと「アクティブ化」ボタンを順番にクリックすることで、インストールとアクティブ化を行うことができます。 有効にしたら、 Settings >> WP Maintenance Modeに移動します。

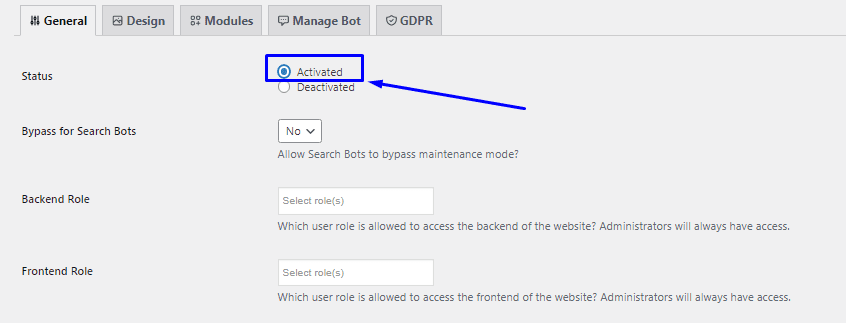
これにより、ダッシュボードが表示され、Web サイトのメンテナンス モードのホームページをカスタマイズできます。 完了したら、[有効化] ラジオ ボタンをオンにして、Web サイトのメンテナンス モードを有効にします。

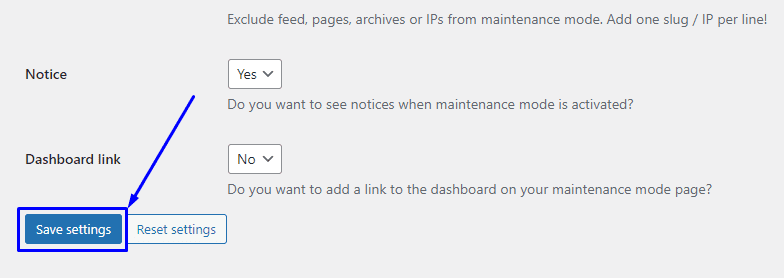
サイトがすでに検索エンジンからトラフィックを受け取っている場合は、[検索ボットのバイパス] オプションを有効にする必要がある場合があります。 有効にすると、検索エンジンは引き続き Web サイトをクロールできます。 変更を行った後、下にスクロールして [設定の保存]をクリックし、変更を有効にします。

訪問者が Web サイトにアクセスすると、以下に示すようにアクセスが拒否されます。

これで、引き続き WooCommerce の支払いをストアでテストできます。
PayPal サンドボックスを使用したテストのセットアップ
PayPal を使用して支払いを処理する場合は、カードからお金を引き落とすダミー チェックアウト プロセスをすばやく実行できます。 ただし、有効なクレジット カードまたはデビット カードではなく、ダミーのカード情報になります。 これは、PayPal サンドボックス モードを使用して行うことができます。
サンドボックス テスト用に PayPal 開発者アカウントを接続する
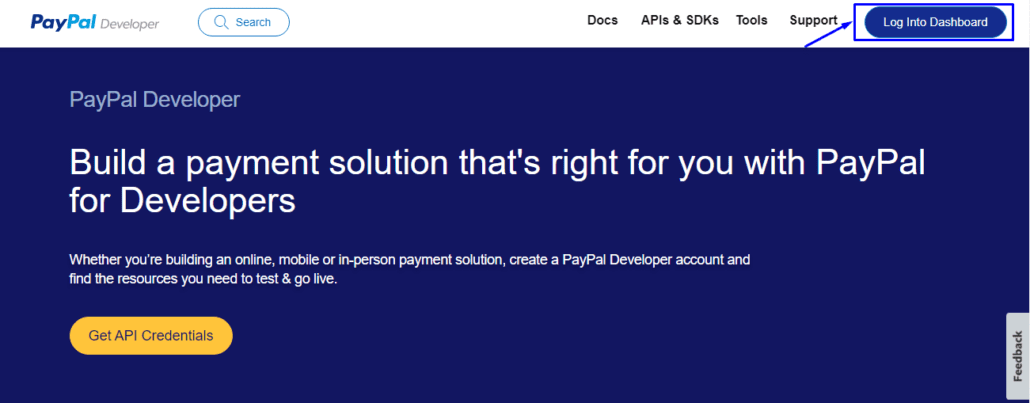
PayPal サンドボックスを有効にするには、PayPal 開発者アカウントが必要です。 PayPal 開発者ページにアクセスしてログインするか、新しいアカウントを作成してください。
ページの右上にある [ダッシュボードにログイン] ボタンを選択して、ログインするか、アカウントを作成します。

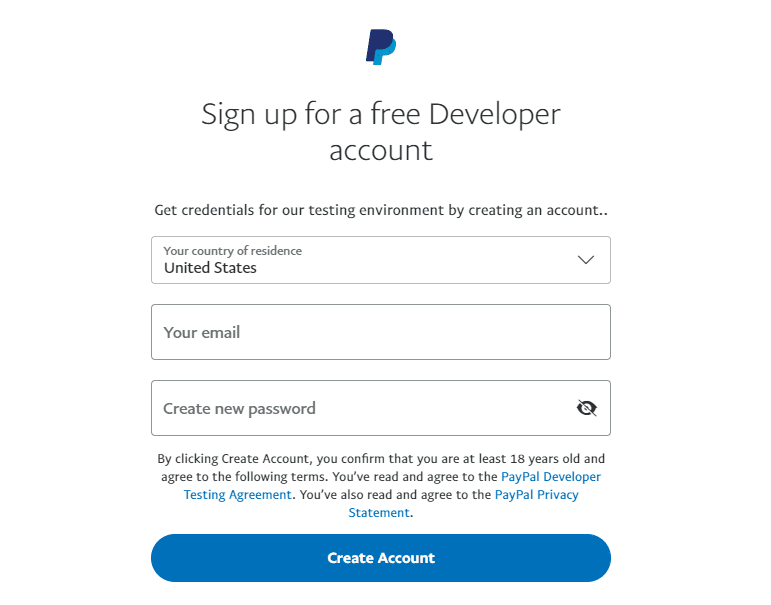
新しい開発者アカウントを作成する場合は、国を選択し、メール アドレスとパスワードを入力する必要があります。 次に、[アカウントの作成]ボタンをクリックします。

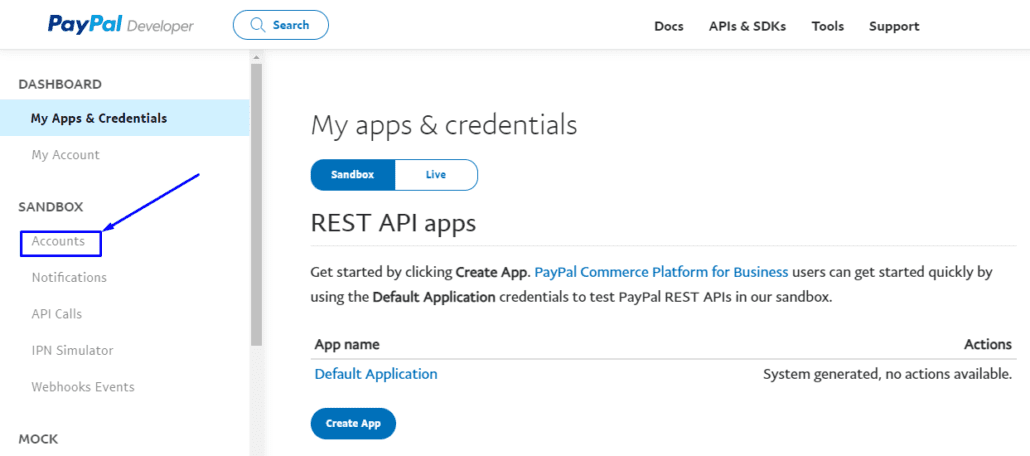
開発者アカウントにサインアップしたら、新しく作成した資格情報を使用して PayPal 開発者ダッシュボードにログインします。 次に、[SANDBOX] セクションまでスクロールし、[アカウント]を選択します。

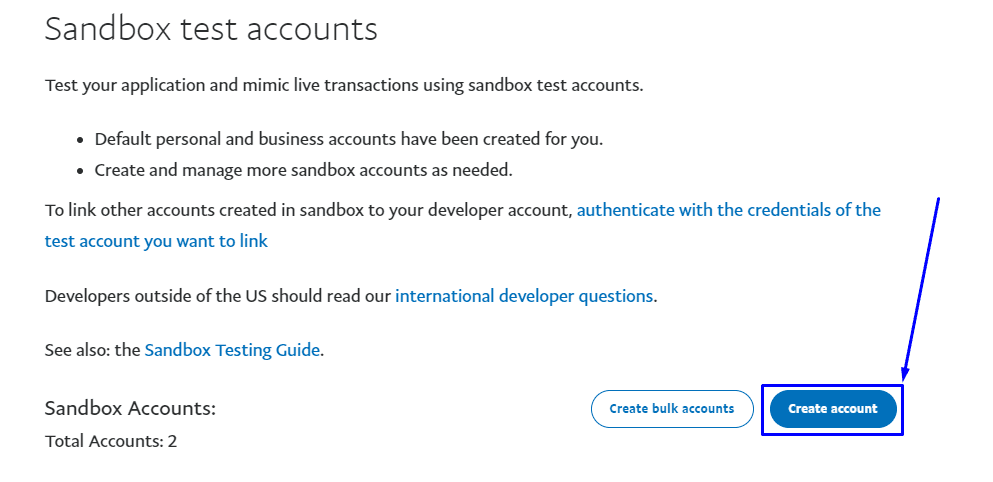
これにより、PayPal サンドボックス アカウントのビューが表示されます。 デフォルトでは、ビジネス アカウントと個人アカウントの 2 つのアカウントがあります。 デフォルトのアカウントには、WooCommerce にリンクできる API 資格情報が含まれていないため、[アカウントの作成] ボタンを選択して新しいアカウントを作成する必要があります。

アカウントを選択
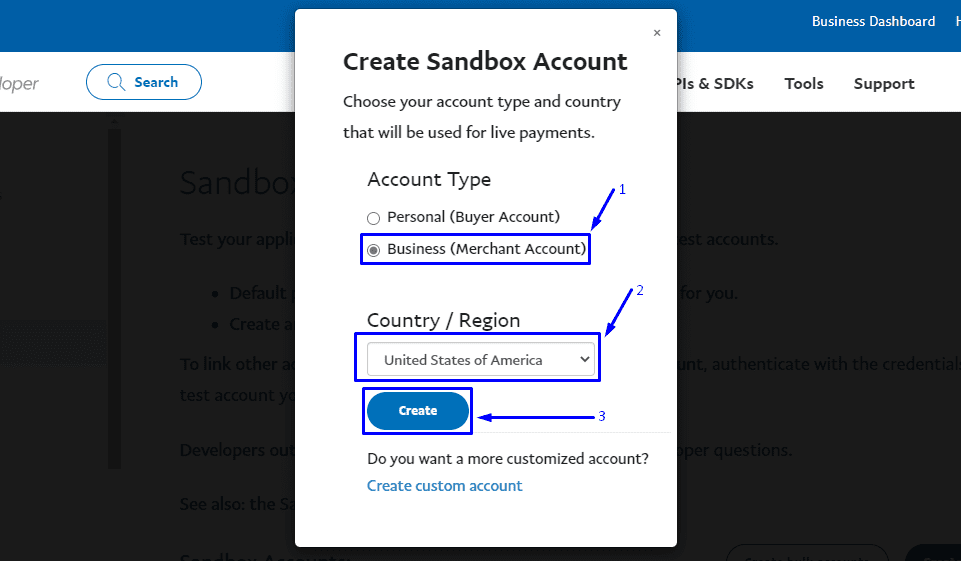
これで、ビジネス アカウントと個人アカウントを作成できるようになりました。 ビジネス アカウント オプションを選択する必要があります。 国を選択し、[作成] ボタンをクリックします。

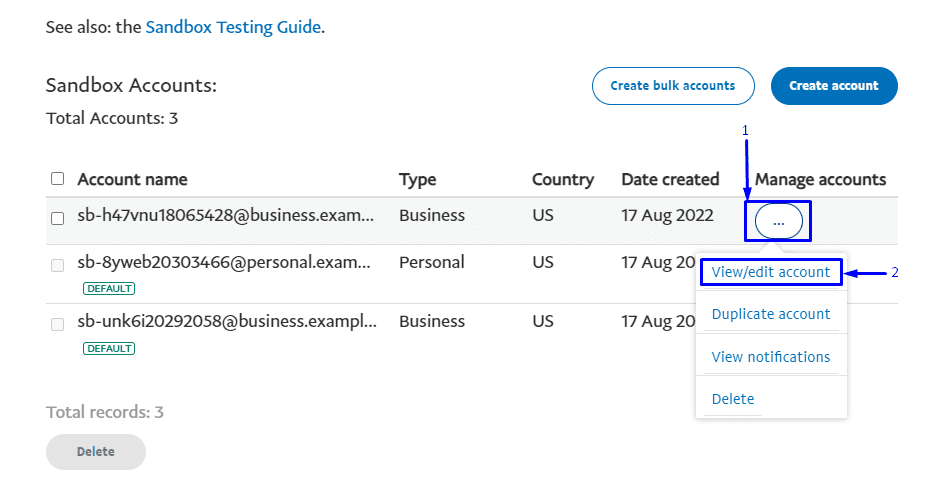
次に、アカウントのリストまで下にスクロールし、新しいメール アドレスの横にある 3 ドット アイコン [ … ] をクリックします。 ドロップダウン メニューで [アカウントの表示/編集] を選択します。

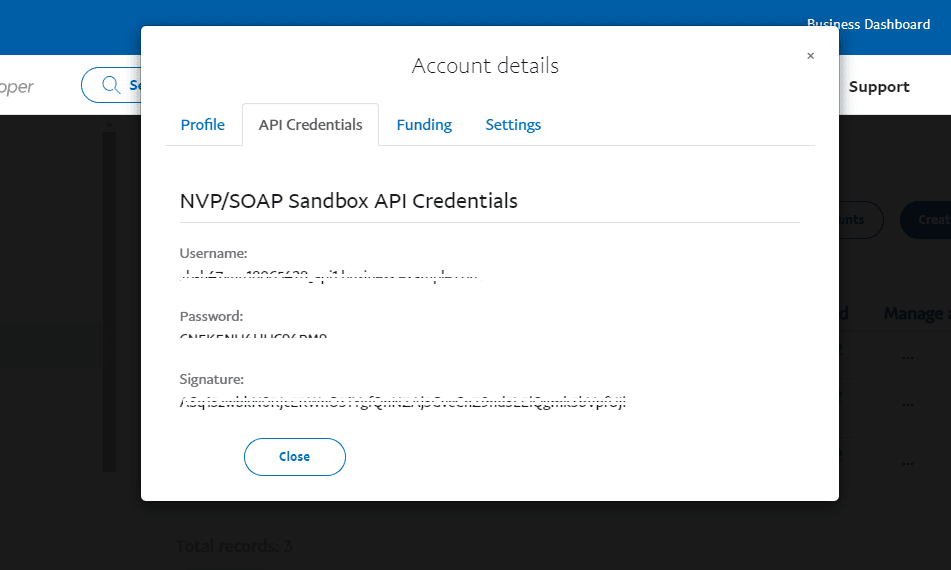
アカウント情報を含むメニューがポップアップ表示されます。 API キーにアクセスするには、[ API Credentials ] タブに移動します。 これらは、WooCommerce ストアを接続するために必要なものです。

次に、WooCommerce ストアに戻り、 WooCommerce >> Settingsから設定ページに移動します。 そこから、[支払い] タブをクリックします。

その後、「PayPal スタンダード」オプションの横にある「管理」をクリックします。
![PayPal 標準の横にある [管理] をクリックします。](/uploads/article/42951/Cjhds7JhVkQkKsMi.png)
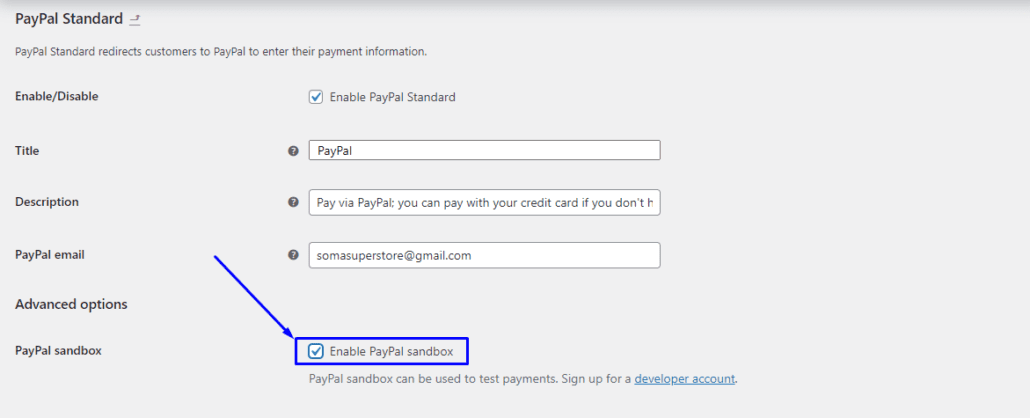
次に、PayPal の詳細を入力し、PayPal サンドボックスのボックスをオンにして有効にします。

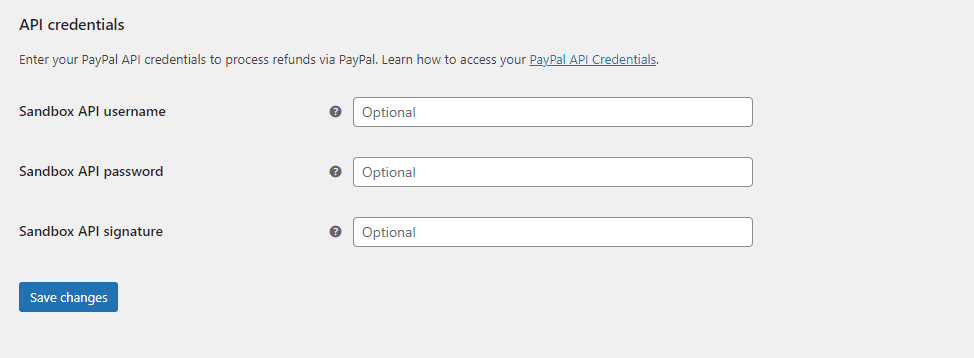
その後、API Credentials の入力フィールドまで下にスクロールします。

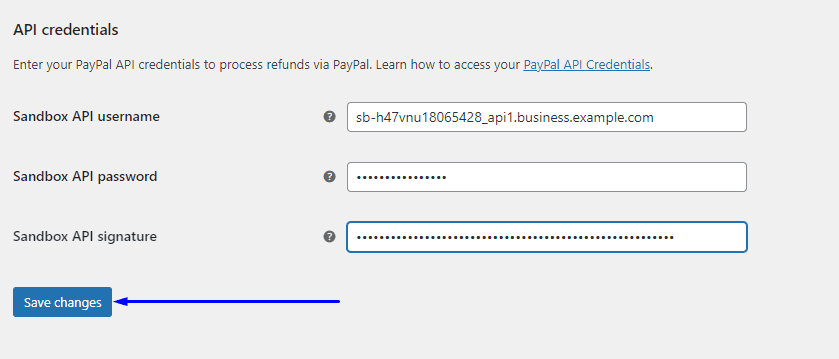
PayPal 開発者ダッシュボードに戻り、API 資格情報をコピーしてフォーム フィールドに貼り付けます。 完了したら、[変更を保存] ボタンをクリックします。

これにより、PayPal 開発者アカウントで WooCommerce ストアを認証することにより、テスト モードが有効になります。
補足: PayPal オプションが見つからない場合は、WooCommerce ストアに PayPal Payments 拡張機能をインストールする必要があります。 拡張機能をインストールすると、ストアで PayPal 支払いを設定するオプションが表示されます。

WooCommerce チェックアウト プロセスのテスト
WooCommerce のテストを完了するには、PayPal テスト アカウントが必要です。 これを行うには、開発者ダッシュボードに戻り、 SANDBOX >> アカウントに移動して、前のセクションで説明したように、新しい個人用サンドボックス アカウントを作成します。
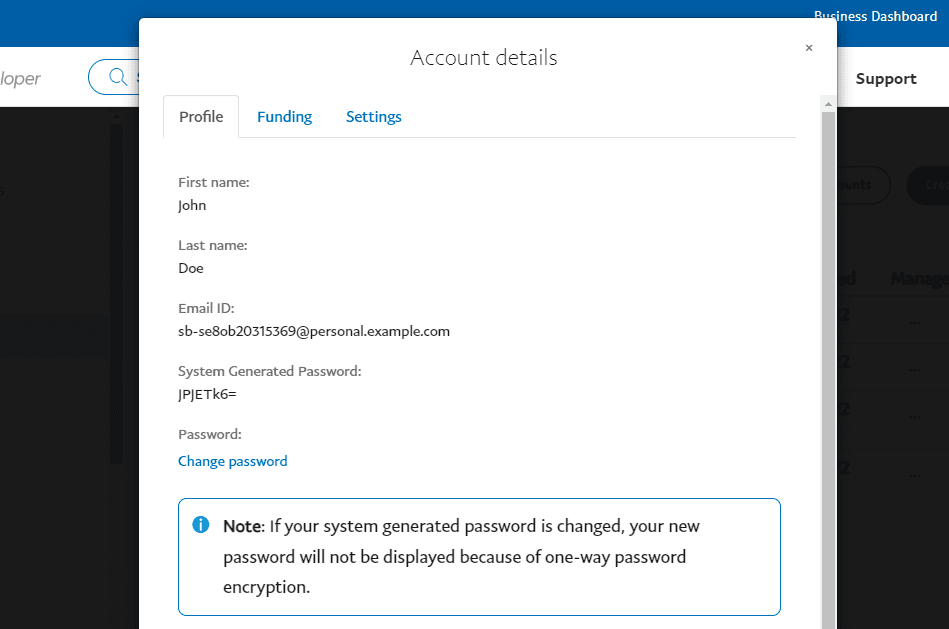
[表示/編集] タブを開いて、新しく作成したアカウント情報を表示します。

その後、下にスクロールして完全な情報を表示します。 クレジット カードの詳細とアカウントの残高を確認するには、[資金] タブに移動します。 この情報は、テストのために必要になります。
![[資金] タブでクレジット カードの詳細を確認する](/uploads/article/42951/8S9laPb91Tq5ol6d.png)
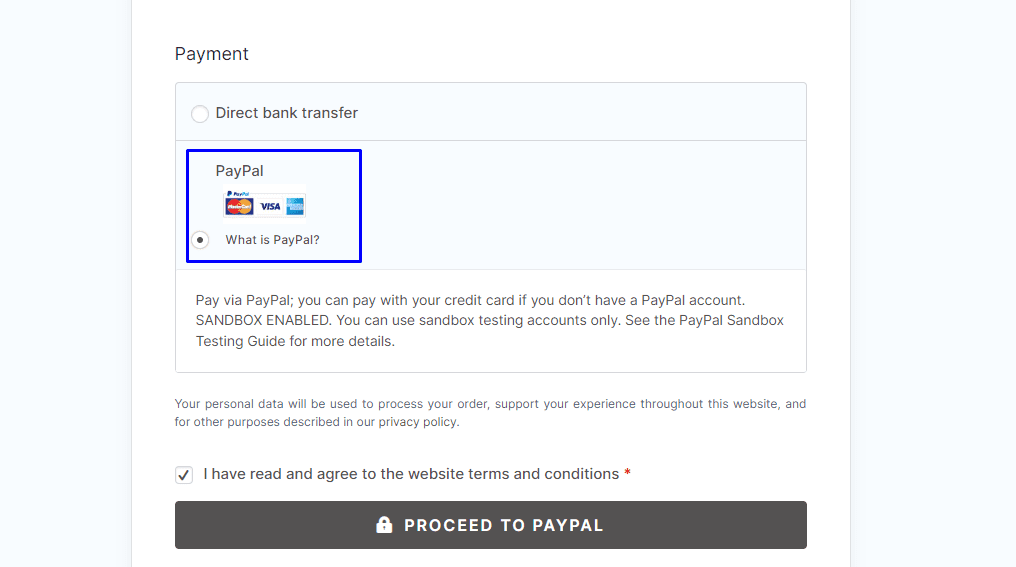
ストアに戻り、チェックアウト ページに進み、支払いオプションとして [PayPal] を選択します。 サンドボックス モードになっていることが通知で確認できます。支払いを完了するには、サンドボックス アカウントが必要です。

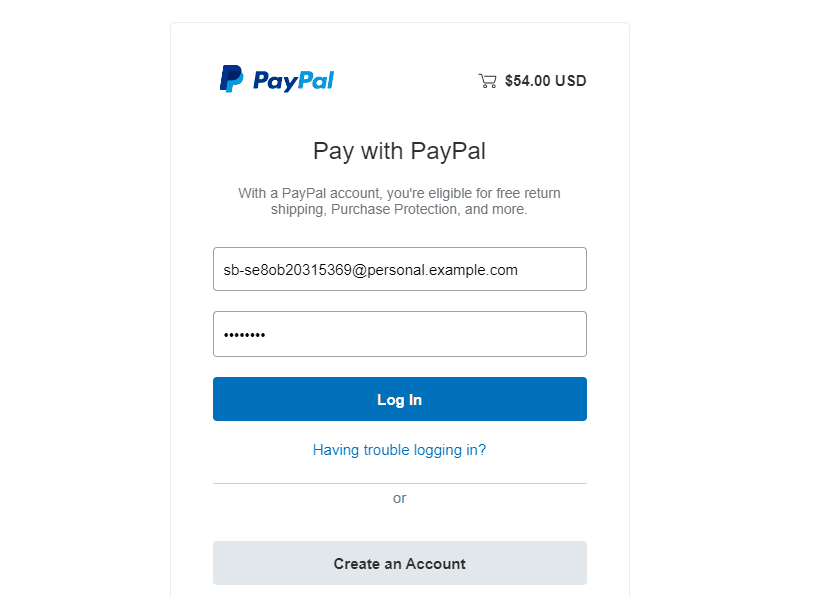
[ PROCEED TO PAYPAL ] ボタンをクリックして、チェックアウトを完了します。 サンドボックス アカウントのユーザー名とパスワードを使用してログインします。

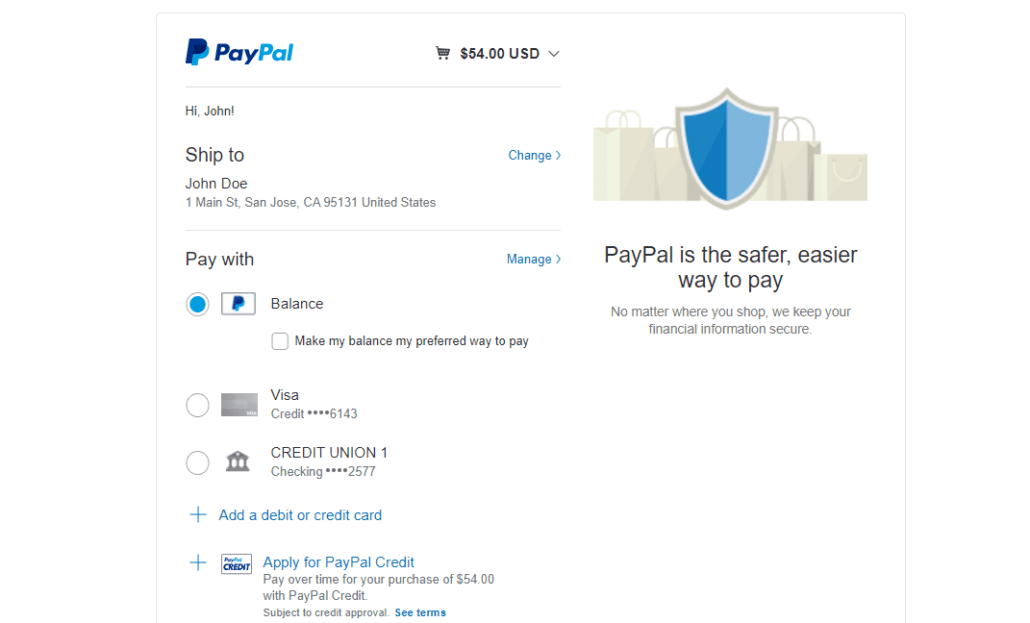
次の画面で、クレジットカード決済をテストするカードを選択できます。 PayPal の残高を使用して、チェックアウト プロセスをテストすることもできます。 ご覧のとおり、保存されたカードがあり、「クレジットカードまたはデビットカードを追加する」オプションを使用して新しいカードを追加できます。

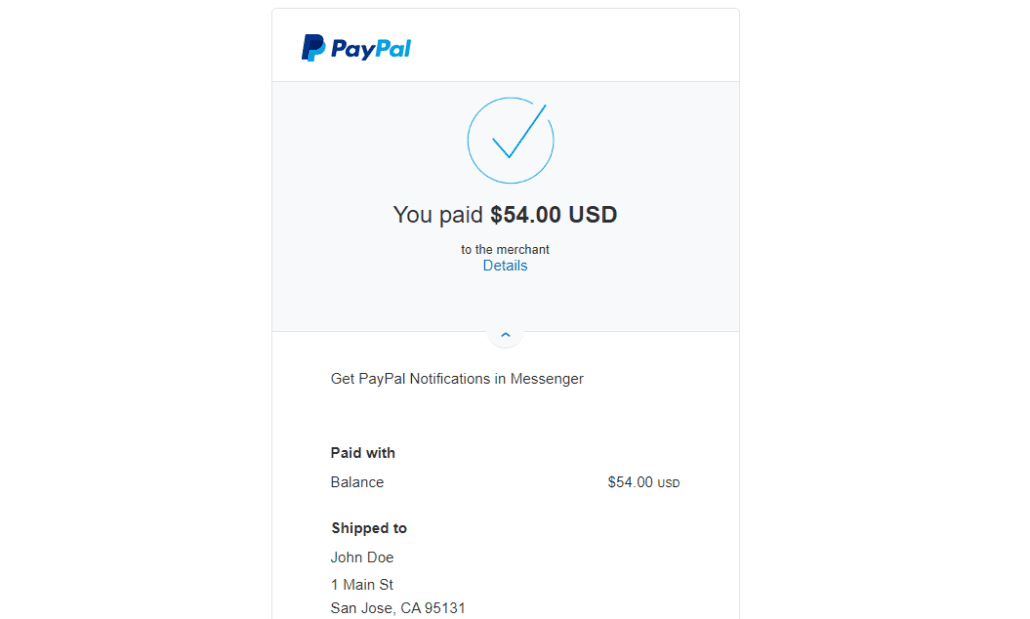
いずれにせよ、[今すぐ支払う] ボタンを押したときに実際の支払いを行う必要はありません。

注文できない場合は、WooCommerce セットアップでエラーが発生したことを意味します。 WooCommerce カートが機能しない問題を修正するためのガイドをご覧ください。
完了したら、 WooCommerce >> 設定 >> 支払いに移動し、PayPal スタンダードの横にある[管理] を選択して、PayPal サンドボックスから切断する必要があります。 ここで、 PayPal Sandboxのチェックボックスをオフにします。

![[PayPal サンドボックスを有効にする] のチェックを外します](/uploads/article/42951/cMqcptzDAz8VTotB.png)
設定を保存すると、ウェブサイトでライブ支払いの受け入れを開始できます。 詳細なガイドについては、 WooCommerce PayPal Integrationの記事をご覧ください。
ストライプ テストのセットアップ
Stripe は、最も広く使用されている支払いゲートウェイの 1 つです。 WooCommerce とシームレスに統合されます。 ストアで支払いを受け入れるために Stripe を使用する予定がある場合は、ゲートウェイもテストする必要があります。 ストライプで WooCommerce テストモードを実行する方法は次のとおりです。
まず、WooCommerce Stripe プラグインを Web サイトにインストールする必要があります。 プラグインをインストールすると、ストライプ支払いがストアに追加されます。 ただし、プラグインを機能させるには、プラグインを構成する必要があります。

この支払いゲートウェイをテストするには、管理ダッシュボードからWooCommerce >> 設定に移動します。

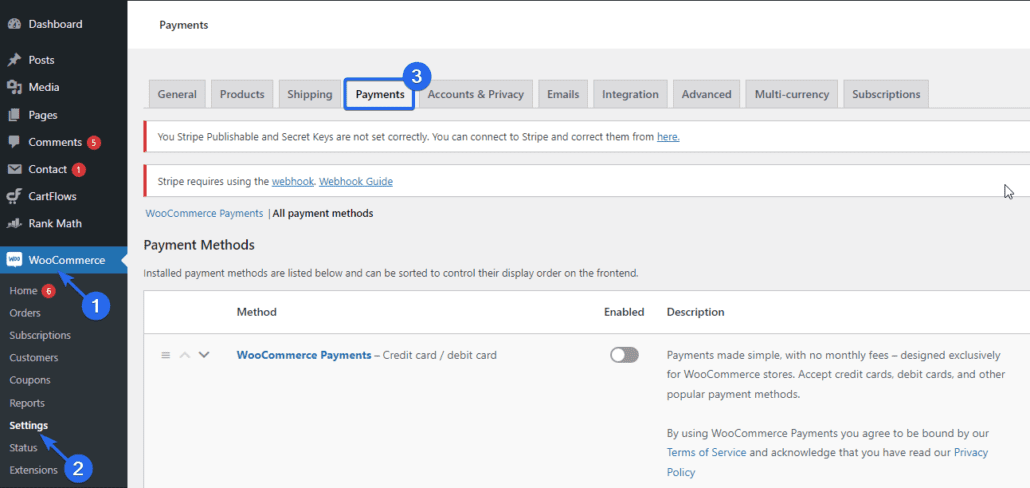
その後、[支払い] タブをクリックし、Stripe オプションまでスクロールします。
![[支払い] タブをクリックして、woocommerce のテストモードをセットアップします。](/uploads/article/42951/sggXJ1ofqHakict4.png)
Stripe オプションを有効にする必要があります。 有効にすると、Stripe セットアップ ページにリダイレクトされます。
WooCommerce ストライプ プラグインの構成
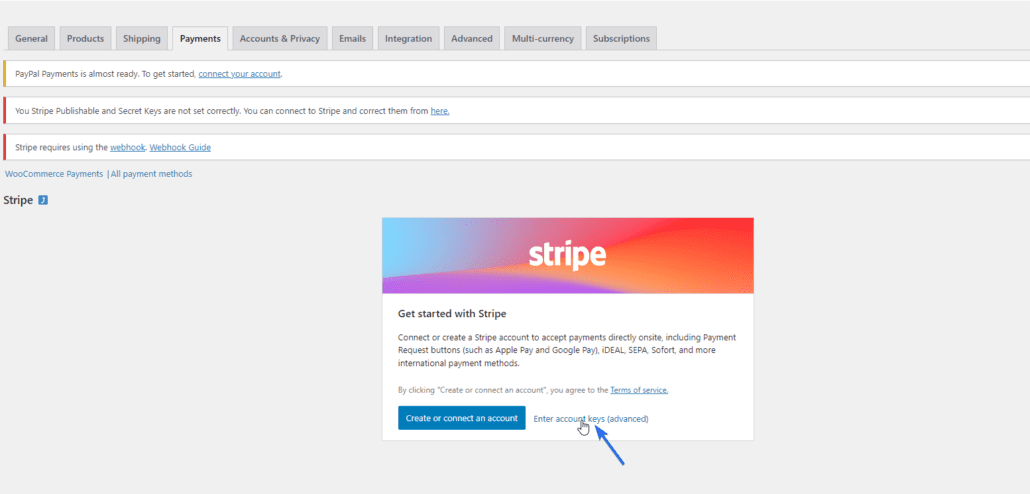
Stripe アカウントをお持ちでない場合は、[アカウントの作成または接続] ボタンをクリックしてください。 ただし、既存のユーザーの場合は、[アカウント キーの入力] オプションを選択します。

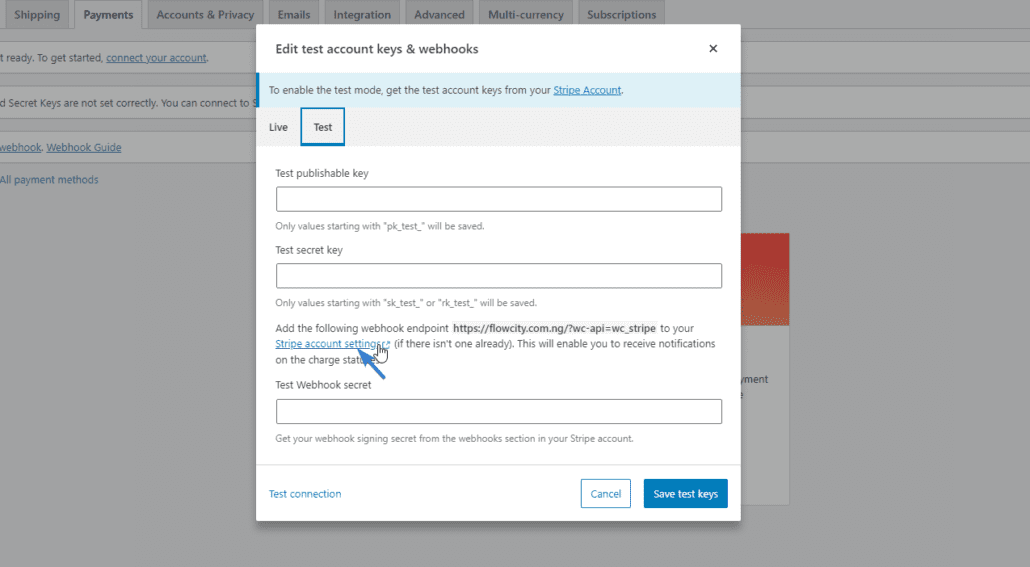
ここで、[テスト] タブに切り替えます。 WooCommerce ストアでテスト モードを設定するには、Stripe アカウントから API キーを入力する必要があります。 キーを取得するには、 Stripe アカウント設定リンクをクリックします。

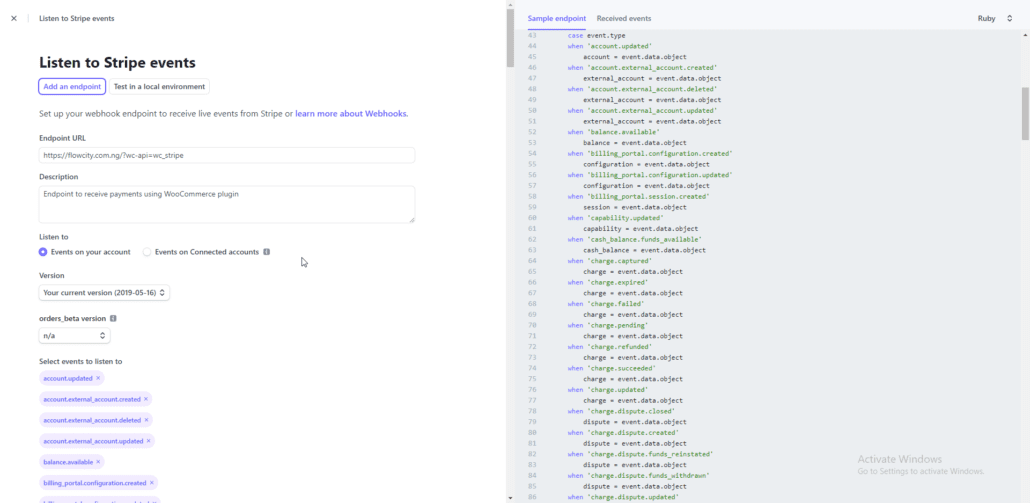
[Stripe 設定] ページで、[エンドポイントの追加] をクリックします。 WooCommerce ストアのストライプ設定ページからエンドポイント URL を取得できます。 以下のリンクのように見えるはずです。
https://mysite.com/?wc-api=wc_stripe
![[エンドポイントの追加 - WooCommerce テスト モード] をクリックします。](/uploads/article/42951/EATxqQbOO5cNQ0g4.png)
[エンドポイントの追加] ページで、オンライン ストアからコピーした URL を入力します。 その後、以下の Webhook イベントを追加します。
- source.chargeable
- source.canceled
- 充電成功
- 充電失敗
- Charge.captured
- 請求.紛争.作成
- 請求.返金
- review.opened
- review.closed
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.mount_capturable_updated

詳細の追加が完了したら、下にスクロールして [エンドポイントの追加] ボタンをクリックします。
![[エンドポイントの追加] ボタンをクリックします。](/uploads/article/42951/3pkWVHs5xDAeTiLo.png)
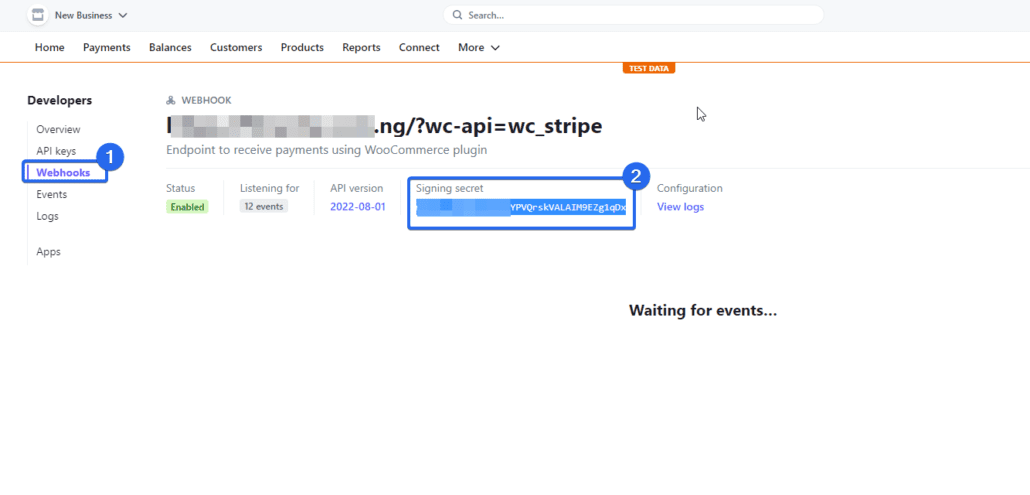
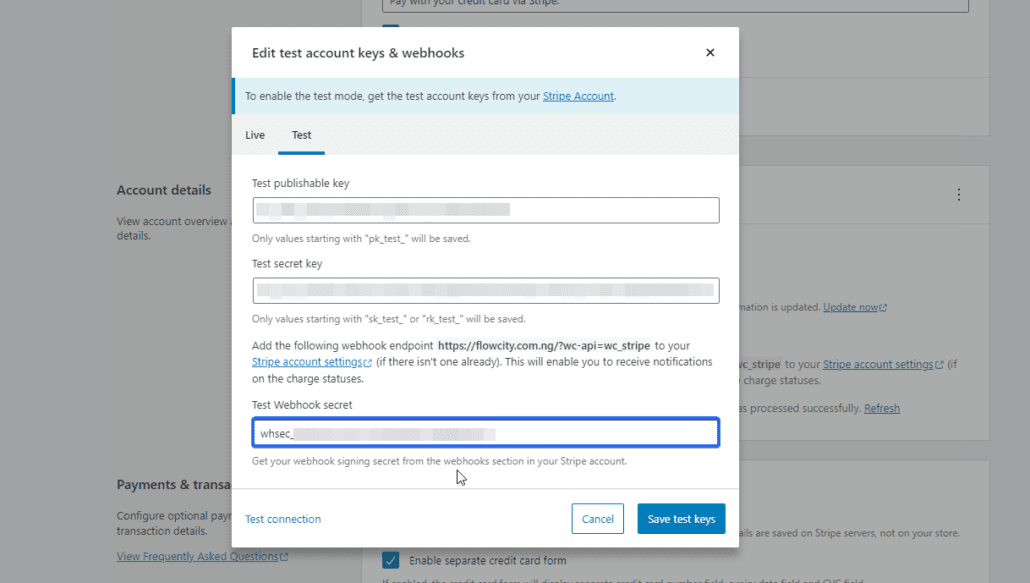
Webhook シークレット キーを取得するには、[ Webhooks ] をクリックし、署名キーの値をコピーします。

WordPress ダッシュボードに戻り、キーを「test webhook secret」ボックスに貼り付けます。

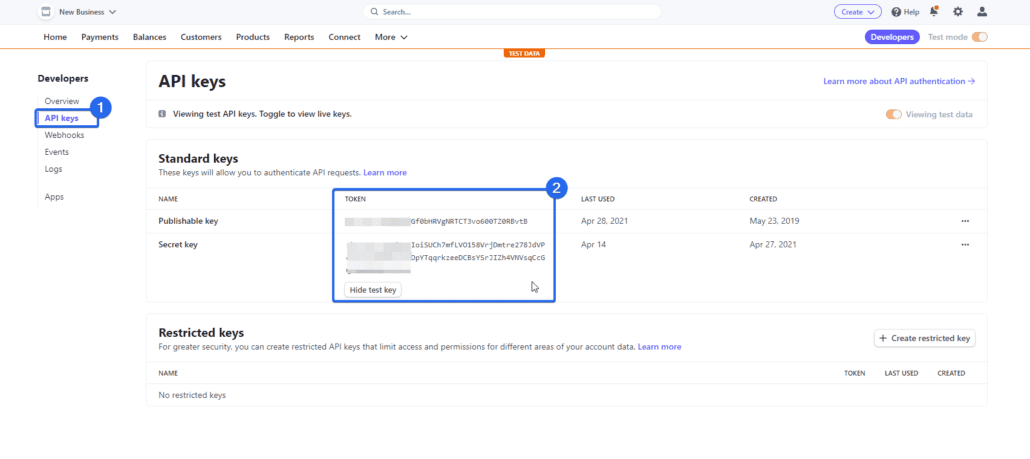
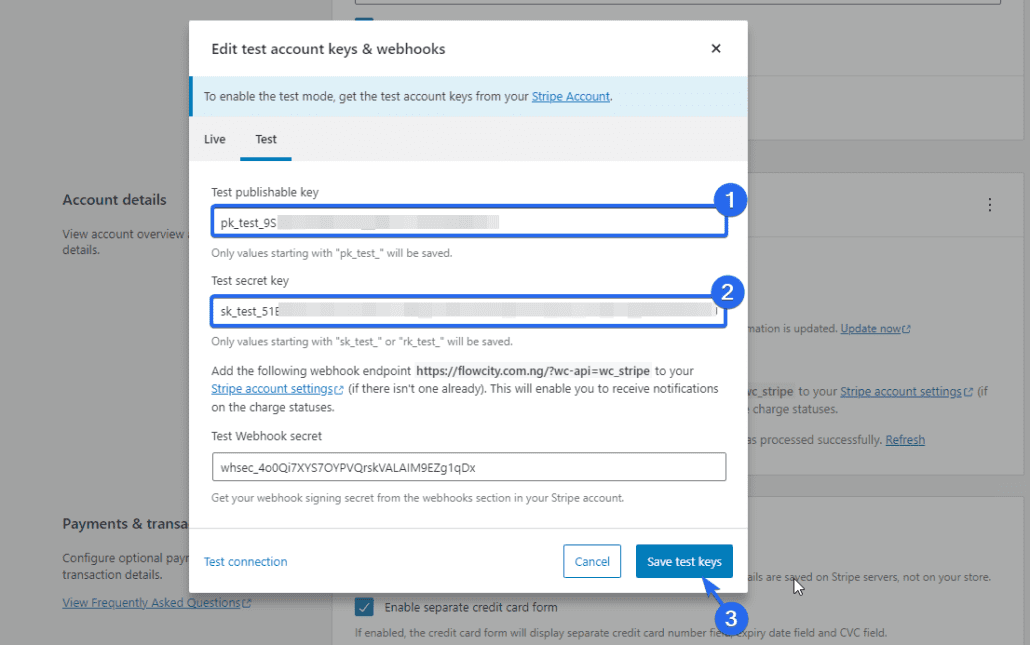
その後、ストライプ アカウントに戻り、[ API キー] メニューをクリックします。 ここで、「公開鍵」と「秘密鍵」の値をコピーして、Stripe 設定ページのそれぞれのボックスに貼り付けます。

値の追加が完了したら、[テスト キーの保存] ボタンをクリックして変更を保存します。 Stripe 設定ページにリダイレクトされます。

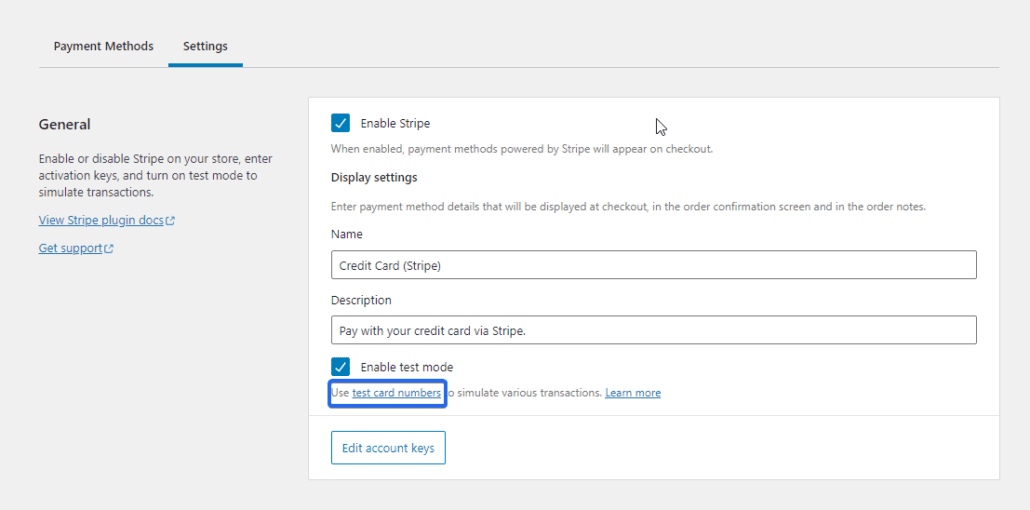
テスト クレジット カードを使用するには、テスト カード番号をクリックします。

Web サイトで Stripe チェックアウトをテストするために使用できるカード詳細のリストが表示されます。
WooCommerce ストライプ統合のテスト
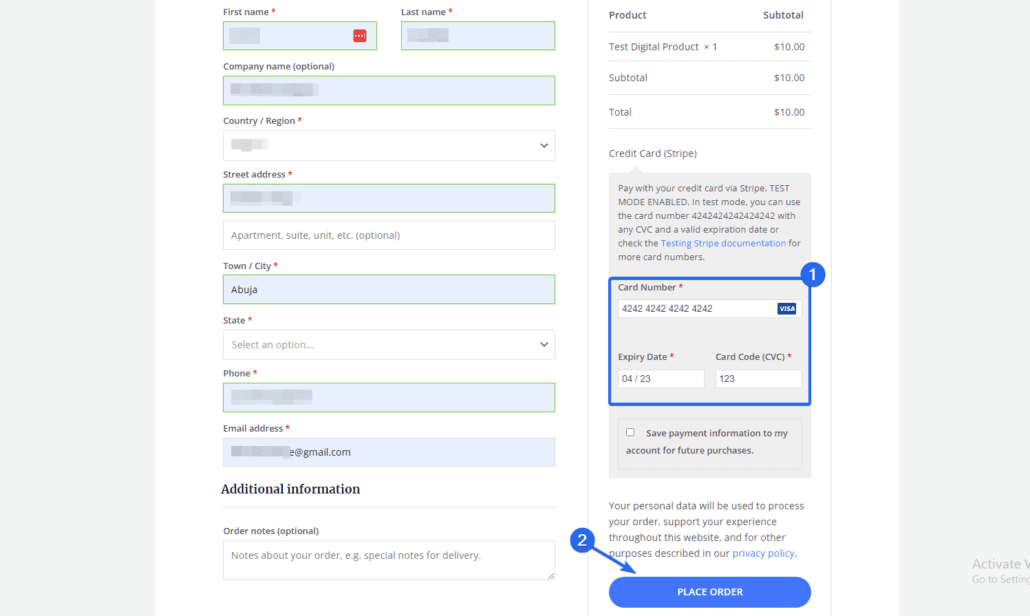
支払いをテストするには、Web サイトにアクセスし、Stripe からコピーしたテスト カードの詳細を使用してチェックアウトします。

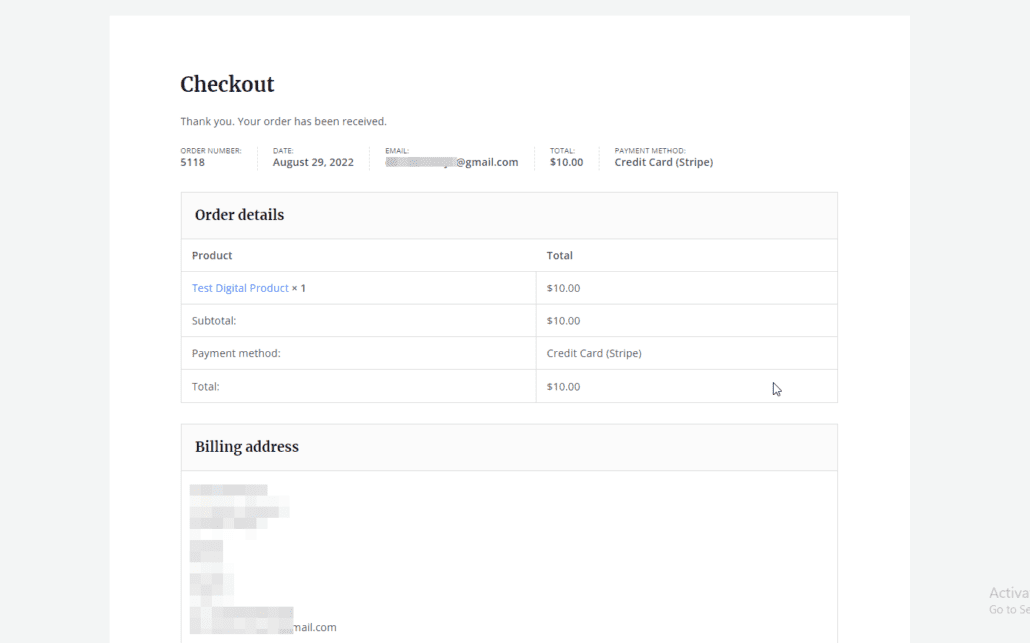
支払いが成功した場合、Stripe が WooCommerce ストアで正常に機能していることを意味します。

ライブ モードに切り替えることで、WooCommerce ウェブサイトのテスト モードを無効にできるようになりました。 これを行うには、WooCommerce の支払いページに戻り、Stripe オプションの横にある[管理] をクリックします。
![[Stripe] オプションの横にある [Mange] をクリックします](/uploads/article/42951/y0xdWjfYZQbFCA1G.png)
その後、「テストモードを有効にする」オプションのチェックを外します。 次に、[アカウント キーの編集] をクリックして、テスト モードからライブ モードに変更します。
![[アカウント キーの編集 - woocommerce テスト モード] をクリックします。](/uploads/article/42951/JpxqEXPIiY0gDDZL.png)
ストライプ アカウントからライブ キーを取得できます。 WooCommerce にストライプを統合する方法に関する詳細なガイドがあります。
WooCommerce 注文テスト プラグインの使用
別の支払い処理業者を使用している場合は、WooCommerce テスト プラグインを使用して WooCommerce テストを簡単に有効にすることができます。
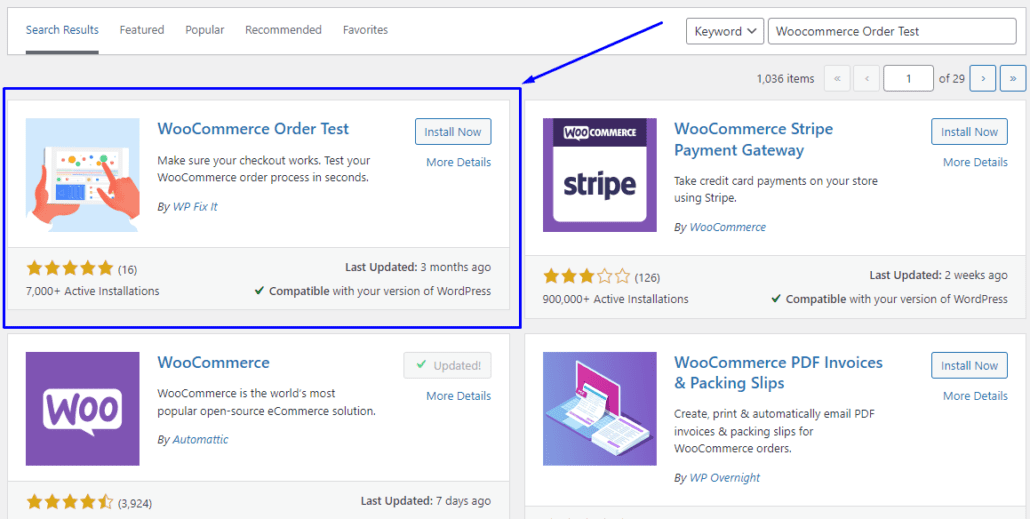
開始するには、WooCommerce ダッシュボードにログインし、 [プラグイン] >> [新規追加] に移動します。 検索ボックスに「WooCommerce Order Test」と入力します。 その後、プラグイン名の横にある[今すぐインストール] ボタンをクリックします。

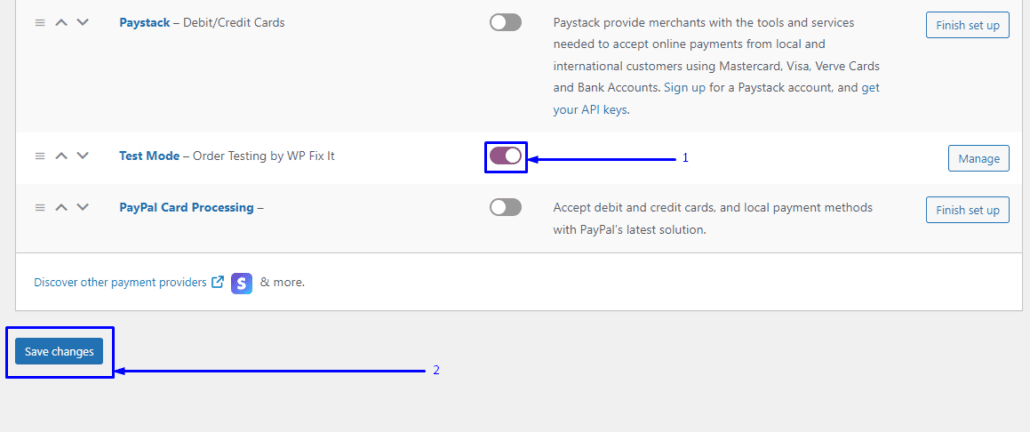
プラグインをインストールして有効化したら、 WooCommerce >> 設定に移動します。 次に、[支払い] タブに移動します。 ここで下にスクロールし、スイッチをオンにして [変更の保存] を選択して、「テスト モード」ゲートウェイを有効にします。

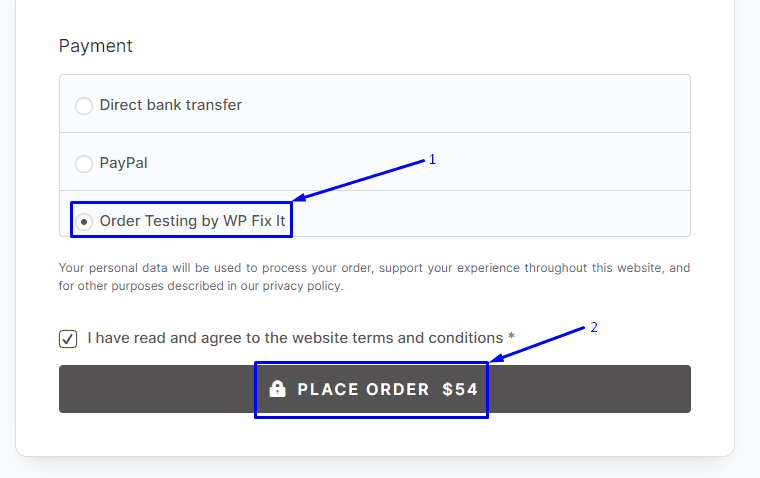
これはチェックアウトページに表示されます。 この支払いオプションを使用するには、オンライン ストアにアクセスして、新しい製品/サービスをカートに追加してください。 次に、請求の詳細を入力し、チェックアウトに進み、「WC Order Test」プラグインを使用して WooCommerce テスト モードでチェックアウトします。

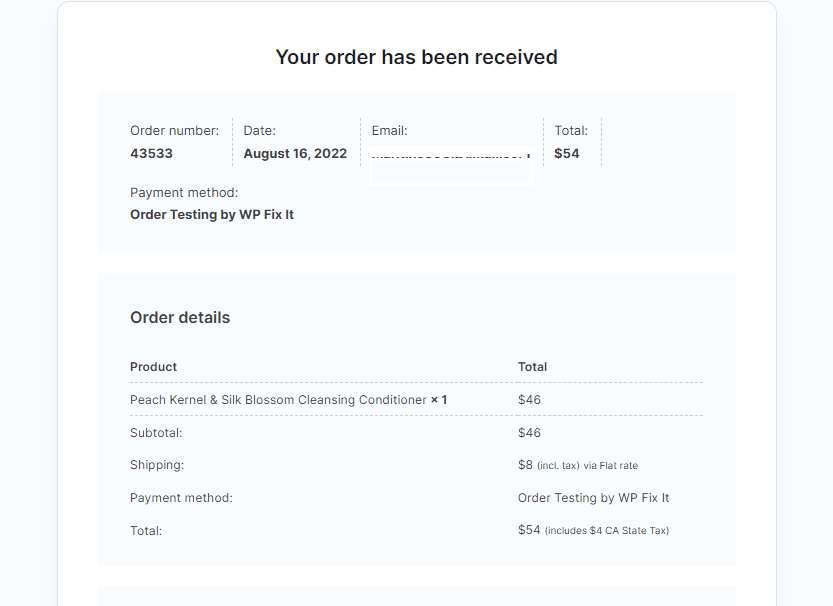
WooCommerce を正しく設定していれば、テスト注文を正常に行うことができるはずです。

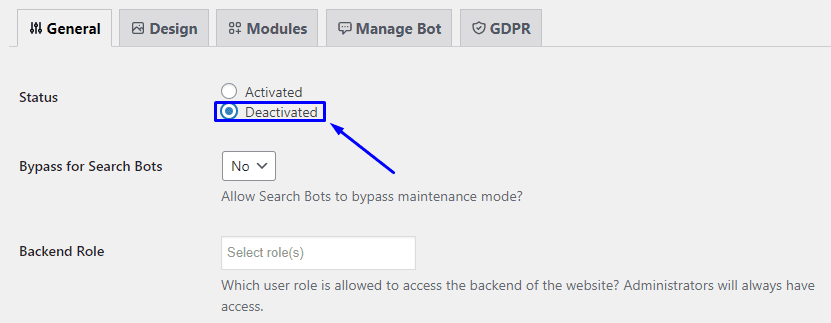
テスト後にメンテナンス モードを無効にすることを忘れないでください。 これを行うには、 [設定] >> [WP メンテナンス モード]に戻ります。 次に、「非アクティブ化」オプションを選択します。

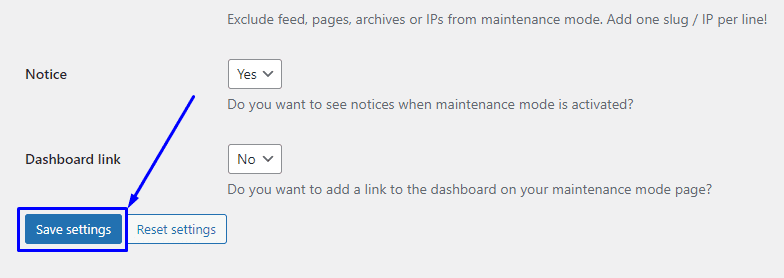
[設定を保存] オプションをクリックして、変更を有効にします。

いつ WooCommerce テストを実行する必要がありますか?
機能しているオンライン ストアを維持するには、WooCommerce のチェックアウト プロセスが効率的に機能していることを確認することが重要です。 新しいオンライン ストアを作成するとき、および数か月使用した後は、WooCommerce が適切に設定されていることを確認する必要があります。
カート放棄の増加に気付いた場合は特に重要です。 顧客がチェックアウト中に問題に遭遇すると、カートを放棄する可能性が高くなります。
WooCommerce 注文テスト モードを定期的に実行して、ストアをスムーズに運営し続けることをお勧めします。 少なくとも月に 1 回はこれを行う必要があります。 このようにして、できるだけ早くエラーに気付くことができます。
ウェブサイトのプラグインを更新するたびに、WooCommerce テストも実行する必要があります。 プラグインの更新により、WooCommerce との互換性の問題が発生し、ウェブサイトのチェックアウト フローに影響する可能性があります。
結論
定期的な WooCommerce テストは、Web サイトが機能していること、および購入時に顧客が立ち往生していないことを確認するために必要です。
このガイドでは、PayPal ユーザー向けに PayPal サンドボックスを使用して WooCommerce テスト モードを有効にする方法を示しました。 また、WooCommerce 支払いプラグインを使用して WooCommerce 支払いテスト モードを有効にする方法も示しました。 これは、Stripe などの別の支払いゲートウェイを使用する場合にも機能します。
WooCommerce ストアを管理しているときに、エラーが発生する場合があります。 それを支援するために、一般的な WooCommerce エラーとその解決方法に関する完全なガイドがあります.
