WordPress でフッターを編集する方法: すべての WordPress ユーザーのためのガイド
公開: 2023-12-22Web サイト上のすべての要素は、それらをどのように活用し、デザインするかによって重要になります。 ウェブサイトのフッターは無視されることが多く、トップメニューに収まらないものをダンプする場所とみなされます。 ただし、賢く使用すると、Web サイトのフッターは Web サイトとビジネスに大きな影響を与える可能性があります。
Web サイトのフッターは、Web サイトの各ページの下部に表示されるセクションです。 ほとんどのサイトでは、フッターを使用して、免責事項、プライバシー ポリシー、サイトのその他の主要なページなどの重要なリンクを追加します。 WordPress サイトの場合、デフォルトで「Proudly powered by WordPress」という著作権が含まれています。
Web サイトのフッターは、特に e コマース サイトや大規模な Web サイトにとって非常に重要です。 Web サイトのフッターを賢く活用すると、ナビゲーションとユーザー エクスペリエンスを向上させることができます。
この記事では、 WordPress サイトのフッターを編集して、フッターをより収益性の高いものにして、それを有利に活用する方法を説明します。
これから始めるので、ペンと紙を準備してください-
Web サイトのフッター セクションを最適化することがなぜ重要ですか?
ユーザーは、視聴者が費やす時間が最も少ないセクションに余分な労力を費やす価値はないと考えています。 しかし、特にウェブサイトのデザインがミニマルになり、画面も大型化しているこの時代では、そのような考え方は間違っています。
人々は賢くなってきており、理由があればスクロールするでしょう。 彼らは、メニューでは利用できない情報がフッターで利用できることを知っています。 したがって、最後までスクロールした後、失望してサイトから戻らないようにする必要があります。
WordPress Web サイトのフッターを使用する利点として、フッターには次のものが含まれます。
- 重要なページへのナビゲーション リンク
- ユーザーが連絡するための連絡先情報
- 著作権やプライバシーポリシーなどの法的情報
- プロフィールへのリンクを使用したソーシャル メディアの統合
- ブランドアイデンティティのための一貫したデザイン要素
- 内部リンクによるSEOのメリット
- ユーザーの信頼と信用を築きます
- 開発者向けの技術情報
- 購読および変換の機会(ニュースレターの登録など)。
これらはすべて非常に重要な情報であり、トップメニューにすべてを詰め込むのは困難です。 また、ウェブサイトのデザインも崩れてしまいます。 では、スマートにデザインされた Web サイトのフッターを使用する価値はあるのでしょうか?
WordPress でフッターを編集する方法 – 5 つの簡単な方法

上記のセクションを読んだ後、すぐにフッターのカスタマイズを開始したくなるかもしれません。 あなたの便宜のために、WordPress フッターを編集して適切にカスタマイズできるすべての方法を用意しました。
Web サイトのフッターを編集およびカスタマイズする方法は次のとおりです。
- WordPress カスタマイザーを使用して WordPress のフッターを編集する
- ブロックエディターを使用してWordPressのフッターを編集する
- コーディングを使用してフッターをカスタマイズする
- WordPress.com でフッターを編集する
- すべての単一ページにカスタム フッターを作成する
それでは、プロセスを詳しく見てみましょう -
1. WordPress カスタマイザーを使用して WordPress のフッターを編集する方法
最近のテーマのほとんどでは、フッターを含む Web サイトのカスタマイズを制御できます。 テーマのカスタマイザーオプションを使用して、フッター セクションを編集できます。 サイトのフッターを管理するにはいくつかの方法があります。
- WordPress ウィジェット
- テーマ設定
- WordPress メニュー
ただし、フッターのカスタマイズをどの程度制御できるかは、テーマによって異なります。 テーマによっては、フッターをカスタマイズするための 1 つ、2 つ、または 3 つのオプションが提供される場合があります。 それらをご紹介します。
WordPress ウィジェットを使用してフッター セクションを編集する
まず、 WordPress –> 外観 – > カスタマイズに移動します。 そこにサイトのライブプレビューが表示されます。 左側のメニューバーの横にも設定オプションがあります。
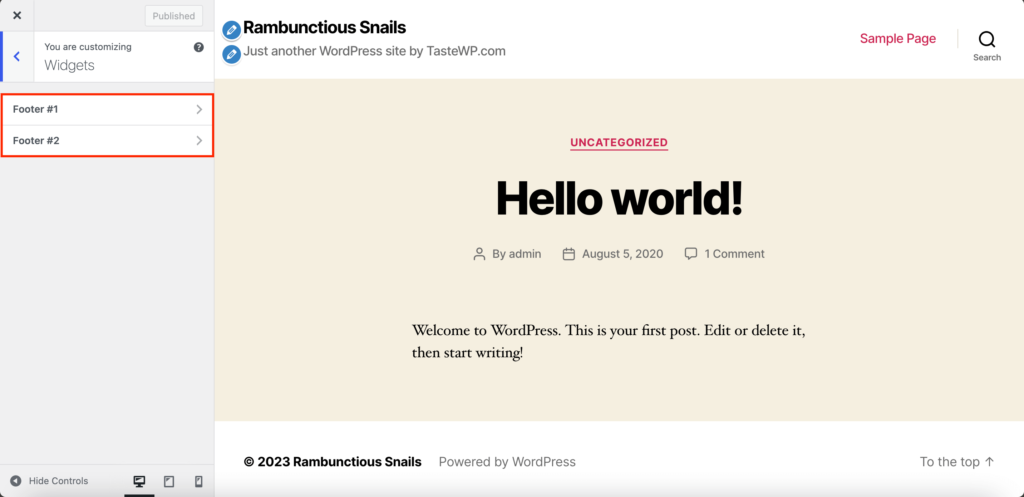
そこにウィジェットオプションがあります。 テーマに応じて、複数のフッター オプションが表示されます。 たとえば、Twenty-Twenty テーマには 2 つのフッター オプションがあります。 つまり、フッターを追加するための列が 2 つあることになります。

フッター オプションの 1 つをクリックすると、WordPress ウィジェットを追加/編集/削除できます。 「最近の投稿、検索、最近のコメント」などのウィジェットを追加してカスタマイズできます。

すべてのウィジェットを追加したら、忘れずに「公開」ボタンを押してください。
テーマ設定
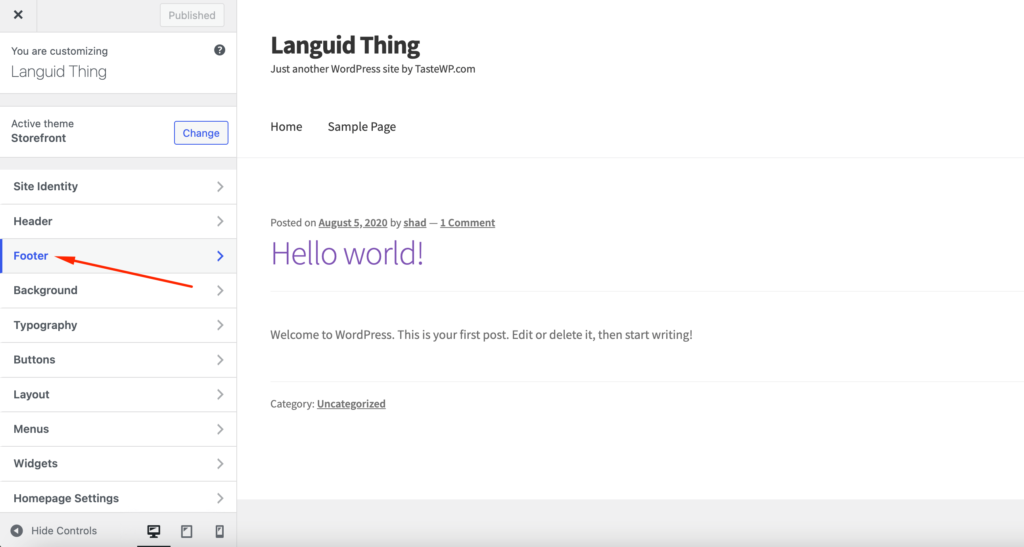
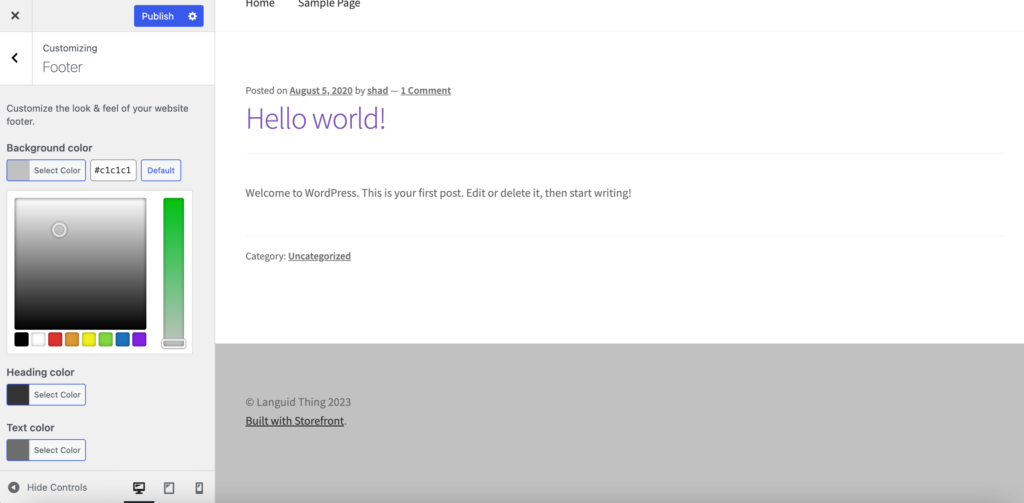
一部のテーマでは、サイドバー メニューにフッター設定が表示されます。 e コマース ストアにStorefrontテーマを使用している場合は、メニューに別のフッター オプションが表示されます。 フッター オプションは、背景色、見出しの色、リンクの色、テキストの色を変更するのに役立ちます。

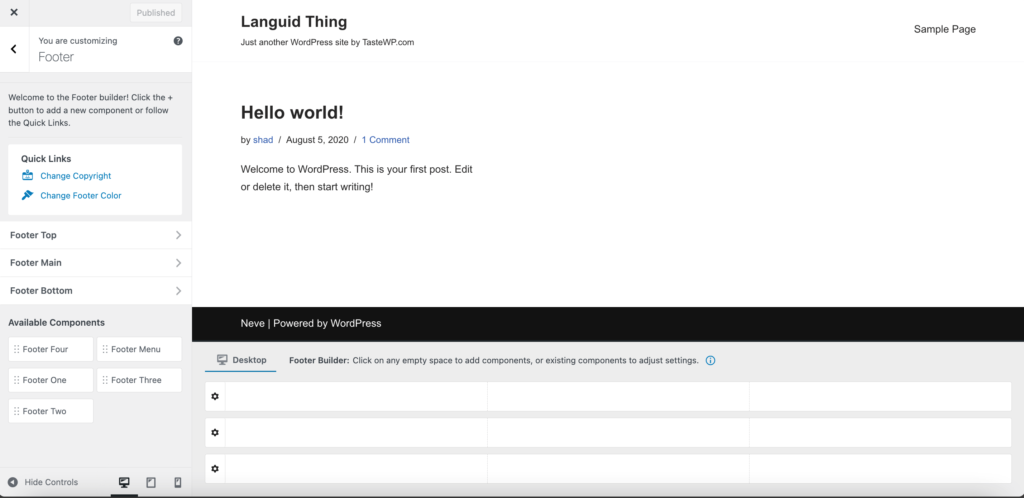
Neve テーマなどの他のテーマでは、フッター ビルダー機能を使用してフッターを作成するオプションが提供されます。

WordPress メニュー
一部のテーマでは、フッター設定以外に、WordPress メニュー システムを使用してフッター メニューを作成および追加します。 ウィジェットを使用してカスタム コンテンツを追加することはできません。サイトのフッターに表示されるリンクは編集できます。
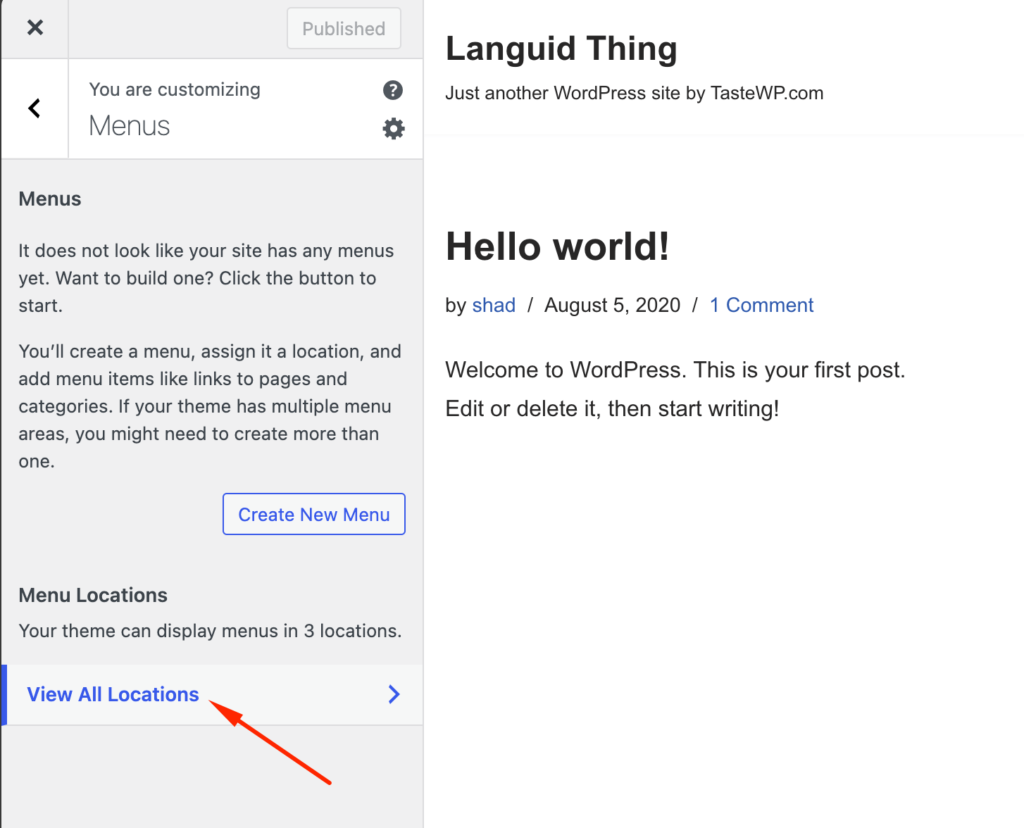
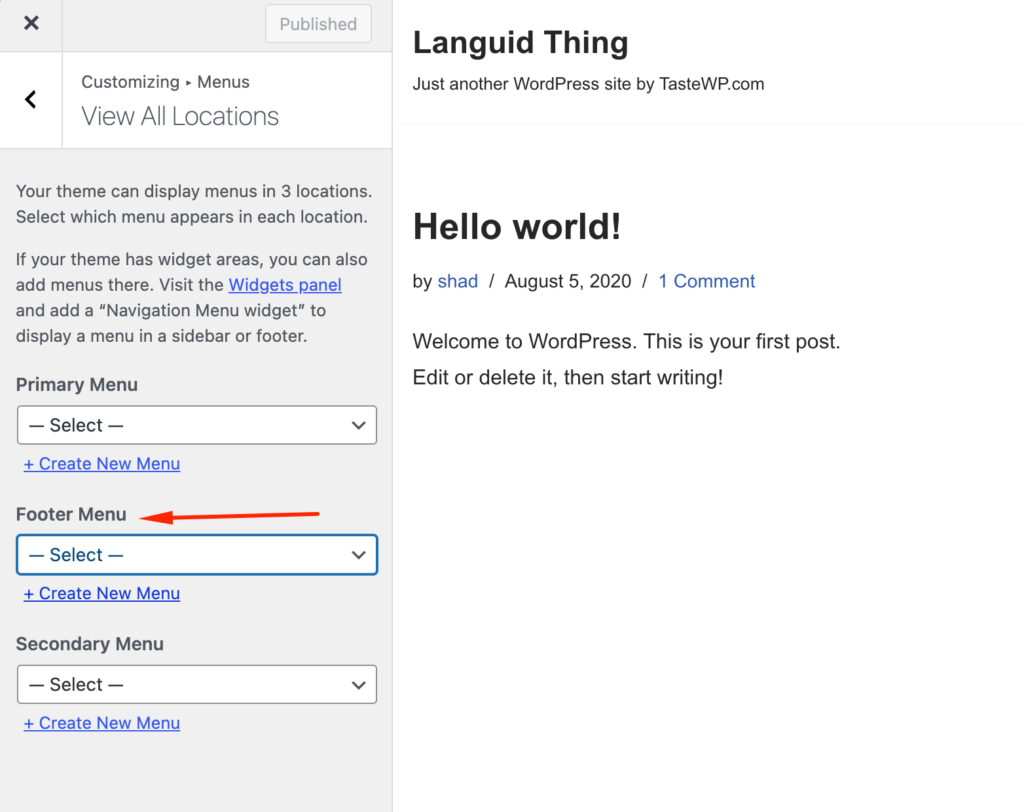
テーマにそのオプションがあるかどうかを確認するには、サイドバーから [メニュー] オプションをクリックし、 [すべての場所を表示]ボタンをクリックします。 テーマにフッター メニューがある場合は、[フッター メニュー] オプションが表示されます。

新しいメニューを作成する場合は、メニュー項目を追加できます。 または、ドロップダウン リストから既存のメニューを追加することもできます。

完了したら、「公開」ボタンをクリックしてプロセスを完了します。
2. ブロックエディターを使用してWordPressでフッターを編集する方法
WordPress 5.9 では、サイトをカスタマイズするための新しいブロック エディターが導入されました。 これにより、フッターにブロックとテンプレートが追加されるため、編集が簡単になります。 サイトのタイトル、カレンダー、ナビゲーションなどのさまざまなブロックもウィジェットに置き換わりました。
ただし、この機能があるのはブロックベースのテーマのみです。 Twenty Twenty-Threeのようなテーマを使用している場合、この機能が利用できます。
次に、ブロックエディターを使用してWordPressのフッターを編集する方法を学びましょう。
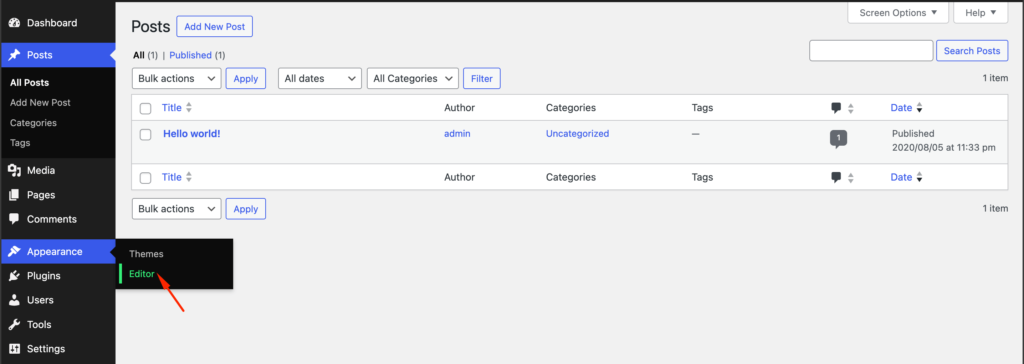
Twenty Twenty-Threeテーマの「外観」→「エディター」に移動します。

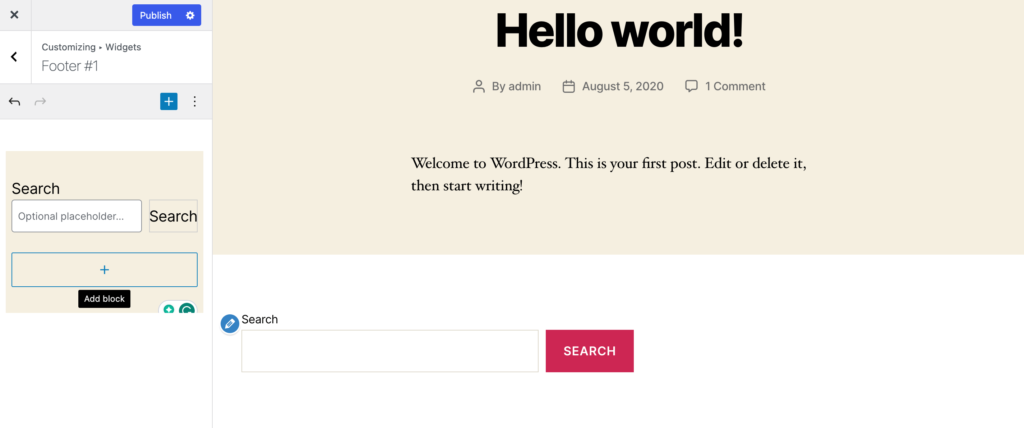
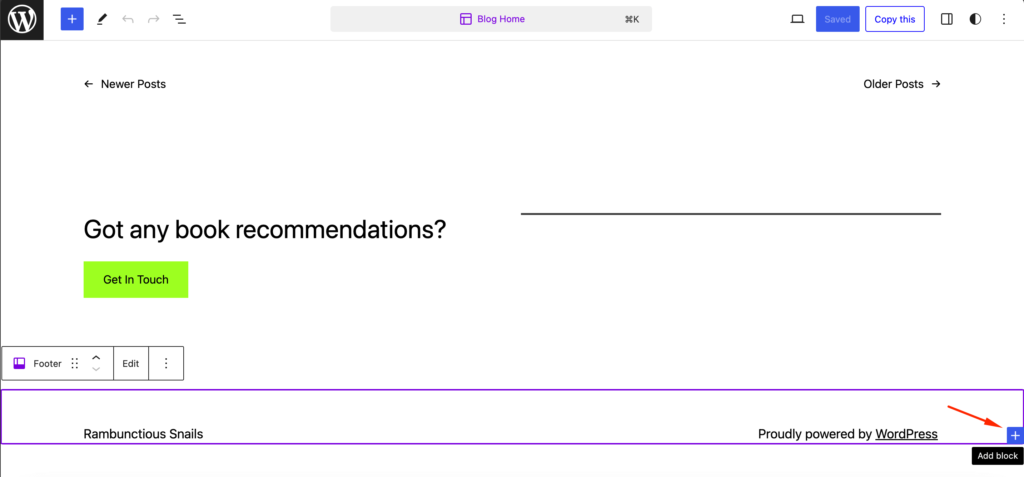
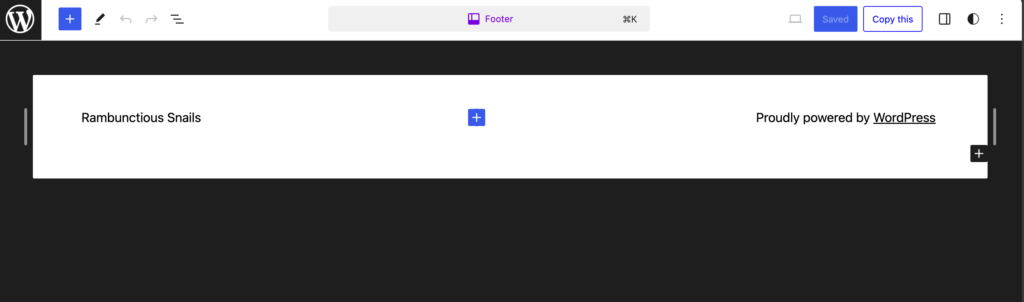
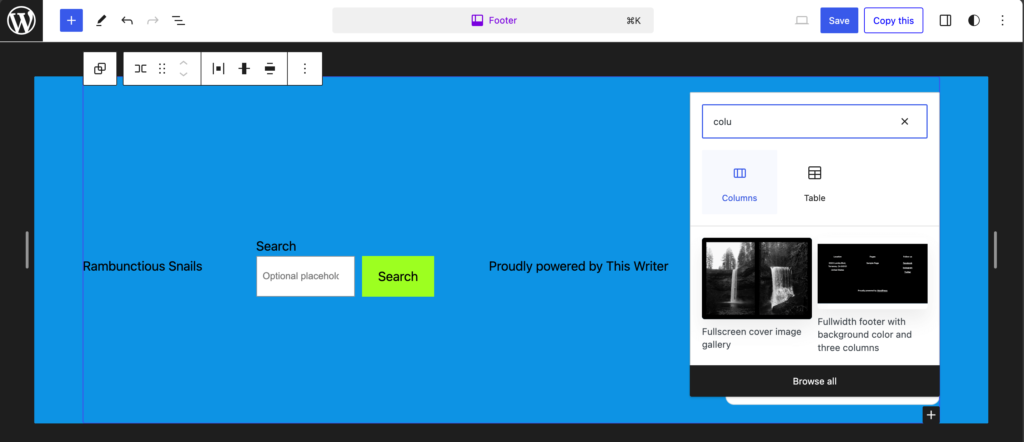
テーマのプレビューが表示されます。 ここで、フッター セクションを選択すると、フッター セクションを編集できるようになります。 「+」ボタンをクリックすると、すべてのウィジェットのリストが表示されます。

また、フッター セクションのみを編集するには、 [編集]オプションをクリックします。

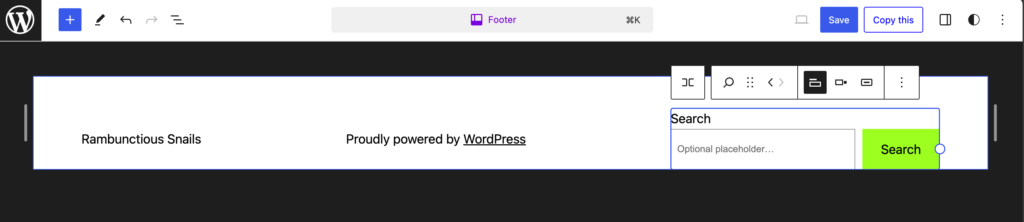
フッターに検索ウィジェットを追加しましょう。

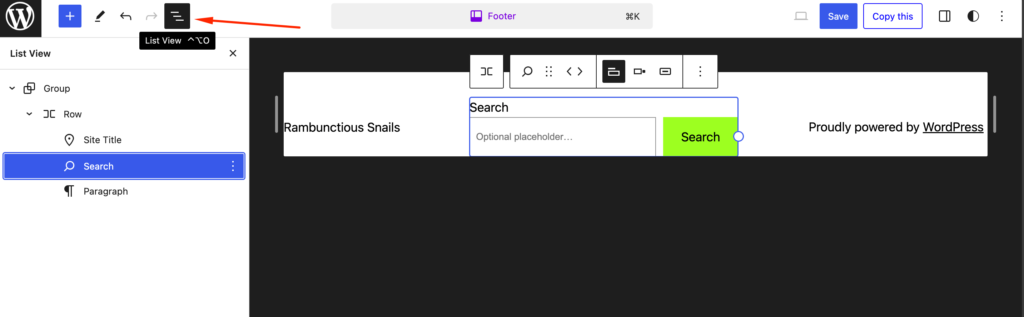
ウィジェットを再配置したい場合は、リスト ビューからドラッグ アンド ドロップ オプションを使用して実行できます。

満足したら、「保存」オプションをクリックしてサイトを公開します。
3. コーディングを使用してフッターをカスタマイズする
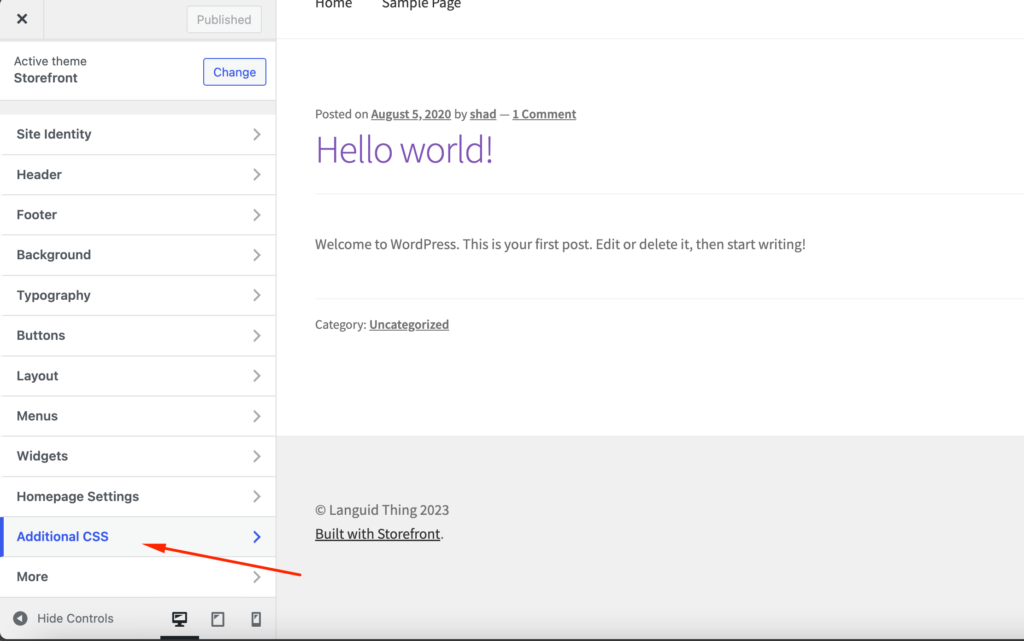
技術的な知識がある場合は、コーディングを使用してフッターをカスタマイズできます。 そのためには、WordPress カスタマイザーのサイドバーから [追加 CSS] タブを開きます。
フッターの背景と境界線の色を変更するには –
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }フッターのマージンとパディングを編集するには、次のようにします。
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }完了したら、忘れずに「公開」ボタンを押してください。
4. WordPress.com でフッターを編集する方法
WordPress.com でのフッターの編集またはカスタマイズは、WordPress.org と非常によく似ています。 これまで紹介してきたものはすべて WordPress.org に関連したものです。 ただし、WordPress.com でフッターを編集したい場合は、同じ手順に従うことができます。
WordPress.com はサーバー上のスペースを借りるホスト型サービスですが、 WordPress.orgは自分の Web サイトを管理する自己ホスト型プラットフォームです。
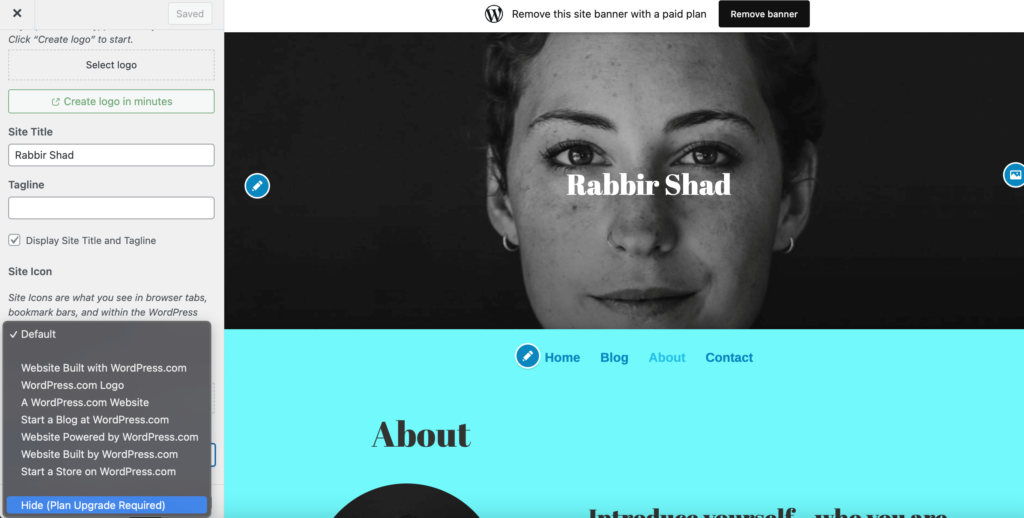
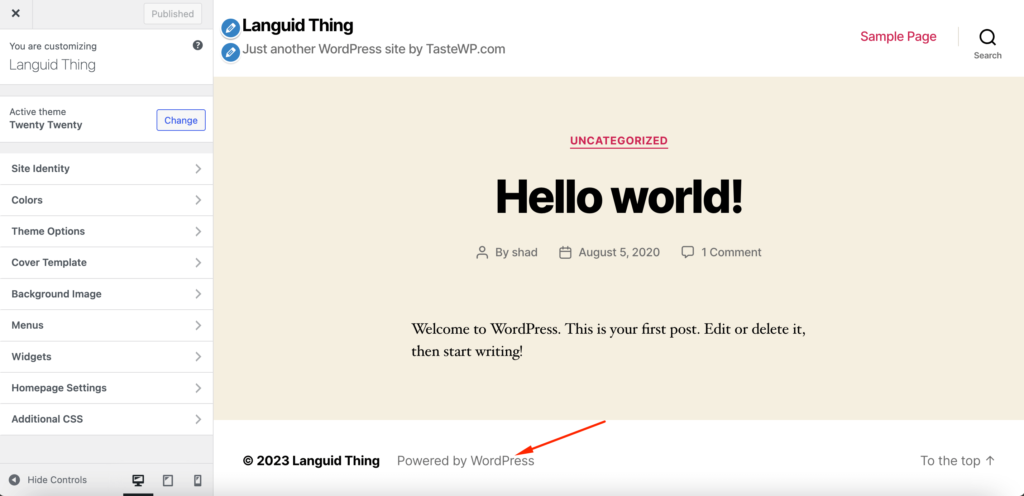
ただし、WordPress.com がフッターの一番下にサイトのタイトルと WordPress のクレジットを追加していることに気づくでしょう。 それらを削除したい場合は、 「サイト ID」タブをクリックするだけです。
![これは WordPress.com の [サイト ID] タブのスクリーンショットです。](/uploads/article/52678/AkbbykLONB1mDFWv.png)
一番下に移動すると、[フッター クレジット] オプションが表示されます。 クレジットを完全に削除したい場合は、ビジネス プランを購入する必要があります。 ビジネス プランを購入した後は、 [非表示]オプションを選択するだけです。

一部のテーマでは、フッターからサイト タイトルを削除することもできます。 最も簡単な方法は、 [サイトのタイトルとキャッチフレーズを表示]ボックスのチェックを外すことです。
5. Web サイトのカスタム フッターを作成する
WordPress が提供するデフォルトのフッターを使用してカスタマイズしたい場合は、必ずしも必要ではありません。 フッターを最初から作成し、選択したコンテンツでカスタマイズできます。
WordPress のページビルダープラグインを使用すると、これを簡単に行うことができます。 その方法をご紹介します。
これを実現するには、2 つの無料プラグインを使用できます。
- Elementor – この人気のあるページ ビルダーは、視覚的なドラッグ アンド ドロップ編集エクスペリエンスを提供します。
- Elementor – ヘッダー、フッター、ブロック テンプレート – この無料プラグインを使用すると、Elementor を使用してテーマのフッターをデザインできます
開始するには、必ず両方のプラグインをインストールしてアクティブ化してください。 次に、Elementor を使用して WordPress でフッターを編集する方法については、次の手順に従ってください。
フッターテンプレートを作成する
両方のプラグインが有効になったら、WordPress ダッシュボードで[外観] –> [ヘッダー フッターとブロック]に移動します。 次に、 「新規追加」をクリックして新しいテンプレートを作成します。
![これは、Elementor のヘッダーとフッターの [新しい追加] ボタンのスクリーンショットです。](/uploads/article/52678/K9CIplEhBXcjgzdH.png)
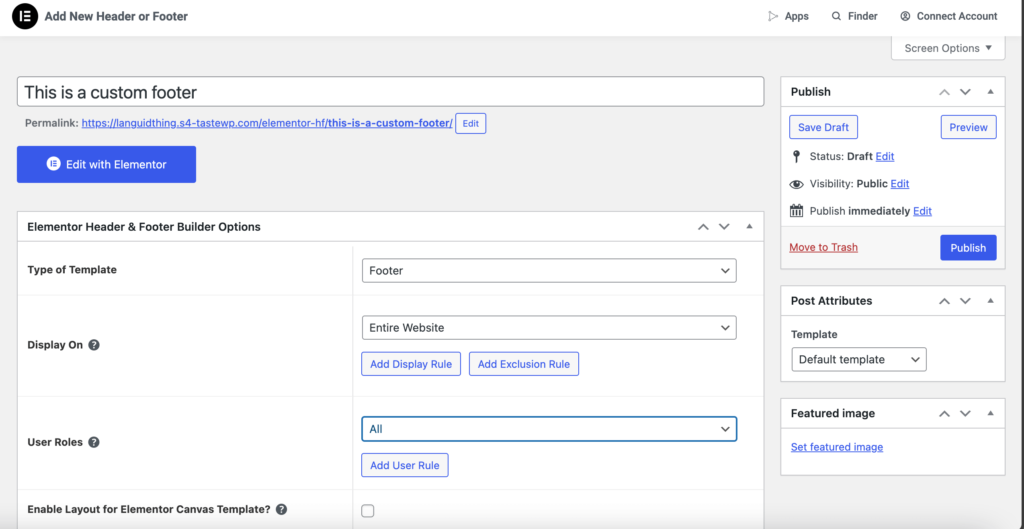
[テンプレートの種類]で、 [フッター]を選択します。 他の設定を使用して、フッターを表示する場所とフッターを誰に表示するかを制御できます。 サイトのすべてのページでこのフッターを使用する場合は、 [Web サイト全体に表示する] オプションを選択します。
ルールに満足したら、ブログ投稿と同じように、ボタンをクリックして公開します。

Elementor でコンテンツを追加する
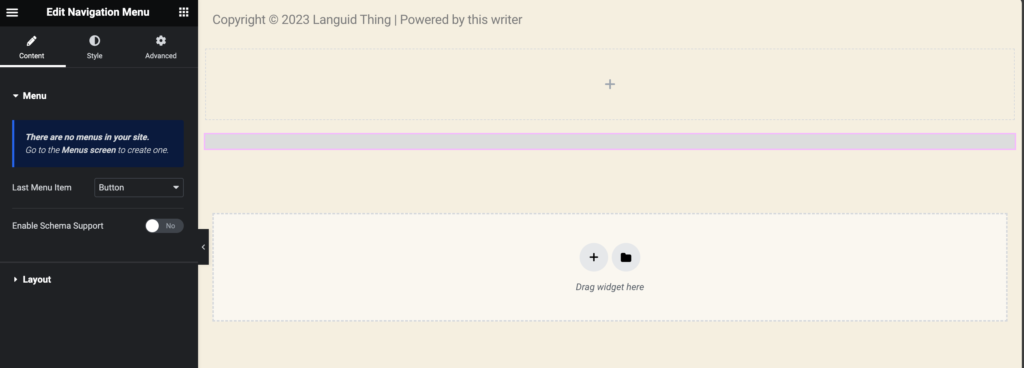
「Elementor で編集」ボタンをクリックして、Elementor インターフェースを起動します。 ドラッグ アンド ドロップ エディターを使用して、フッターのあらゆる部分をカスタマイズできるようになりました。
使用する列の数を含むセクションを追加できます。
次に、Elementor の多くのウィジェットを使用して、さまざまなタイプのコンテンツを追加できます。 Elementor – ヘッダー、フッター、ブロック テンプレート プラグインは、専用の著作権ウィジェットなどの独自の便利なウィジェットも追加します。

デザインに満足したら、必ず保存してください。 その後、サイト上で公開されます。

その他、フッターをカスタマイズできる方法がいくつかあります。
- フッターの「Powered by WordPress」テキストを削除する
- WordPress フッターにソーシャル アイコンを追加する
- フッターを完全に削除する
- WordPress フッターに背景を追加する
- ブロックエディターを使用してWordPressのフッターに列を追加する
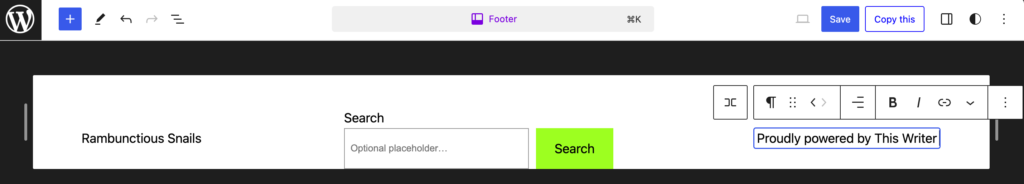
フッターの「Powered by WordPress」テキストを削除する方法
フッターの「Powered by WordPress」テキストを削除する方法を説明する前に、このテキストを削除することは完全に合法であることを保証します。 WordPress はオープンソース ソフトウェアなので、Web サイトを自由に編集したりカスタマイズしたりできます。

「Powered by WordPress」テキストを削除するには、テーマ ファイルからコードを削除するだけです。
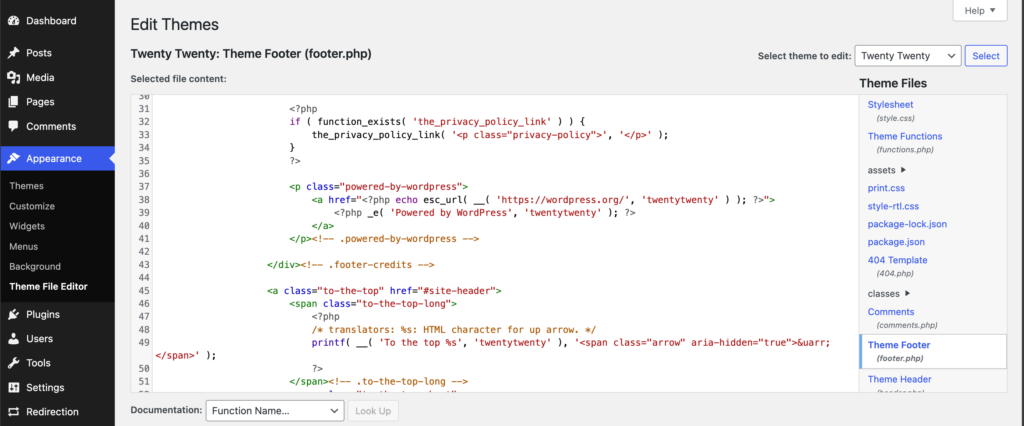
[外観] –> [テーマ ファイル エディター]に移動し、 footer.phpファイルを見つけます。 フッターのクレジット テキスト「Powered by」とそのコードを見つけます。 WordPress Twenty Twentyテーマのコードは次のようになります。
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->「Powered by WordPress」を含む行を削除するか、ブランド スローガンに置き換えることもできます。

ブロック エディター (前のセクションを参照) を使用している場合は、ウィジェットを削除するか、ブランド モットーを書き込むだけです。

これは、「Powered by WordPress」というテキストを削除する方法です。 追加の CSS を使用してテキストを削除することもできます。
注: Web サイトのフッターを削除すると、サイト全体の SEO に悪影響を及ぼす可能性があることに注意してください。 したがって、フッターを削除する場合は、必ず戦略を立ててください。

WordPress フッターにソーシャルアイコンを追加する方法
さまざまなソーシャル プラットフォームがあり、企業はそのほとんどを Web サイトの宣伝に使用しています。 Web サイト上のすべてのソーシャル メディア チャネルを表示するのは通常の戦術です。 しかし、すべてのソーシャル メディアのロゴを Web サイトの上部に配置するのは非常に困難です。 したがって、フッターはすべてのソーシャル メディア アイコンを表示するのに最適な場所です。
マーケットプレイス Web サイトのフッターに追加する 8 つのリンク -
1. 私たちについて
2. お問い合わせ
3. ヘルプセンター
4. 利用規約
5. プライバシーポリシー
6. ブログ
7. セキュリティ
8. ソーシャルメディア
ただし、製品サイトをお持ちの場合は、必ずサービス、アフィリエイト、およびリソースのリンクをフッターに追加してください。
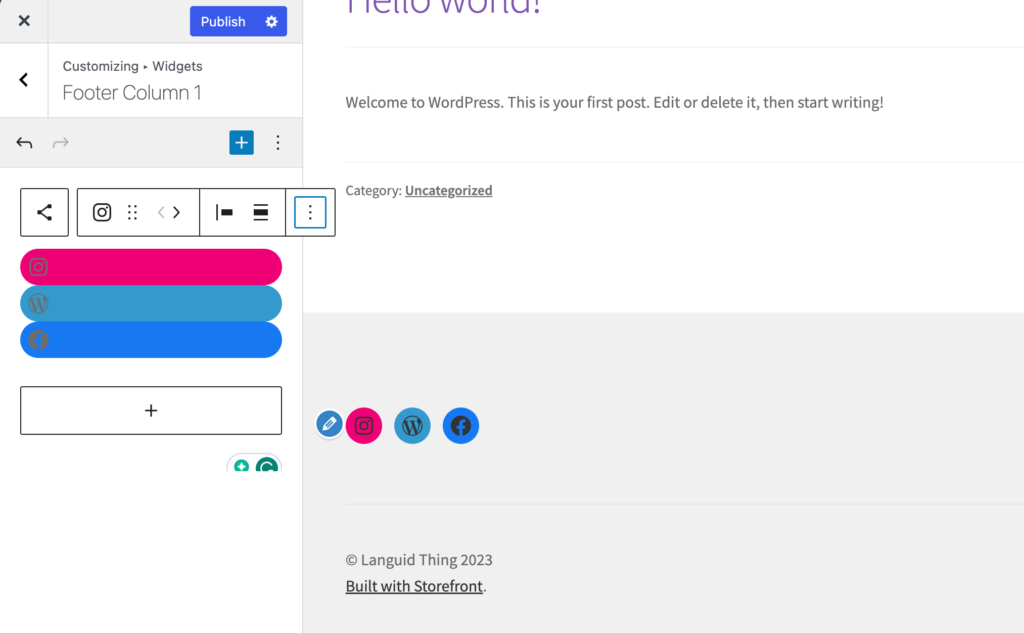
WordPress フッターにソーシャル アイコンを追加するには、ブロック エディター、WordPress カスタマイザー、または WordPress プラグインのいずれかを使用できます。
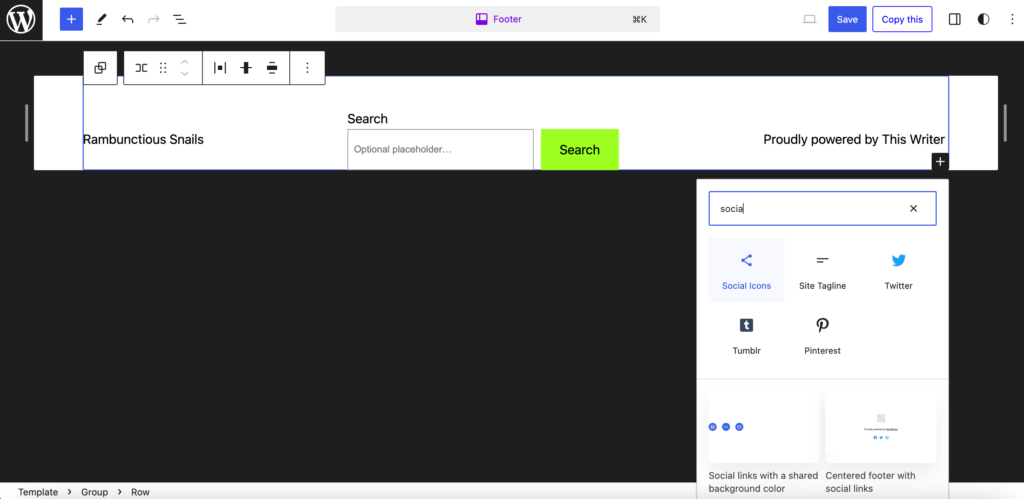
ブロックエディターでフッターセクションを見つけます。 「+」アイコンをクリックしてウィジェットのリストを開き、 「ソーシャル アイコン」と入力します。

ウィジェットを追加した後、「+」アイコンをもう一度クリックして、好みのソーシャル チャネルを追加します。 サイトを保存して公開します。
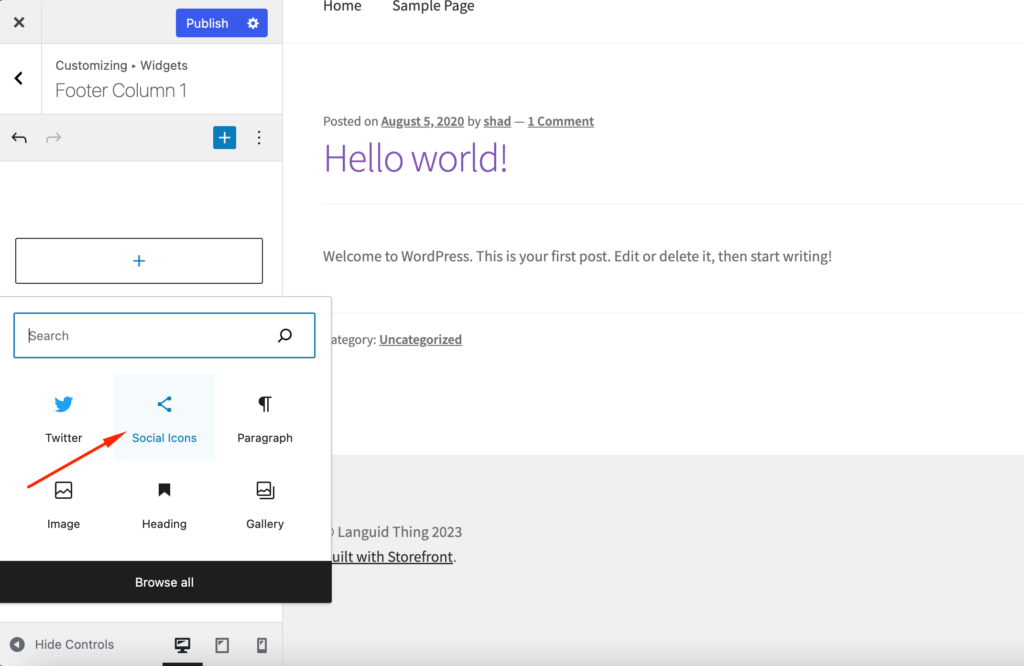
ただし、ブロックベースのテーマを使用していない場合は、WordPress カスタマイザーを使用してソーシャル アイコンを追加する必要があります。 一部のテーマでは、ソーシャル メディア アイコン ウィジェットが提供されます。 確認するには、サイドバーからウィジェットセクションに移動してください。
[フッター] オプションを選択し (フッター オプションは 1 つまたは 2 つあり、任意のオプションを選択します)、 [ウィジェットを追加]ボタンをクリックします。
スライドアウト メニューまたは通常のエディタが表示され、そこでSocial Iconsを検索します。 テーマにそれが含まれている場合は、リストに表示されます。 ウィジェットを選択してフッターに追加します。

ウィジェットを追加した後、これらのボタンの設定をカスタマイズする必要があります。 これらのボタンのサイズ、色、およびどのリンクに誘導するかを決定する必要があります。

ウィジェット リストにソーシャル アイコン ウィジェットが見つからない場合は、400 を超えるソーシャル アイコンを備えた WPZoom の Social Icons Widget & Block のようなプラグインを使用できます。
これは、WordPress フッターにソーシャル アイコンを追加する方法です。
フッターを完全に削除する方法
これはお勧めできません。 ただし、Web サイトのフッターが乱雑に感じられる場合は、完全に削除する必要があります。
これは、 footer.phpファイルを削除するという意味ではありません。 これは WordPress のコア ファイルなので、残しておく必要があります。 代わりに、CSS を使用してフッター セクションを非表示にします。
サイドメニューバーから「追加CSS」オプションに移動するだけです。

このCSSコードを追加すると、
footer{ display:none; }私たちの目標は、フッター セクションからすべてを非表示にすることです。 将来コンテンツを再度追加したい場合に備えて、ファイルはファイル ディレクトリ内に残ります。 上記のコードが機能しない場合は、代わりにこのコードを使用できます。
.site-info { display:none; }ブロックエディターを使用している場合は、フッターセクションからウィジェットを削除するだけです。
WordPress フッターに背景を追加する方法
フッターを目立たせたい場合は、背景色または画像を追加できます。 テーマによってそれが可能になるか、ブロックエディターを使用することもできます。
Storefrontテーマを使用している場合は、フッター オプションから別の背景色を設定できます。 色がウェブサイト全体を覆い隠さないようにしてください。

また、フッターの背景として画像を設定することもできます。 サイドバーから「追加 CSS」オプションを開いて、このコードを CSS に追加するだけです。
footer { background: url(YOURIMAGEURL) repeat; }画像がメディア ライブラリにアップロードされた後、詳細ビューで画像の URL を見つけることができます。
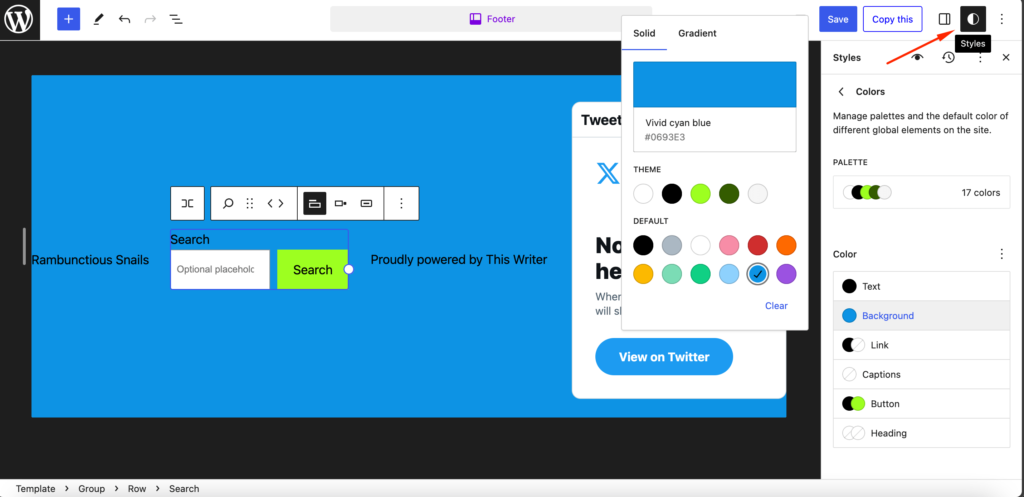
ブロックベースのテーマを使用している場合は、スタイル オプションからさまざまな色を追加できます。

ブロックエディターを使用してWordPressのフッターに列を追加する方法
フッターをより整理して見せるためには、列が非常に重要です。 列を使用すると、リンクを均等に分散できます。
使用しているテーマのほとんどはすでに列に分割されています。 そのため、フッター #1、フッター #2、フッター #3 などのオプションが表示されます。
ただし、ブロック エディターを使用している場合は、フッター領域の列を簡単にカスタマイズできます。 「+」アイコンをクリックして列を検索するだけです。

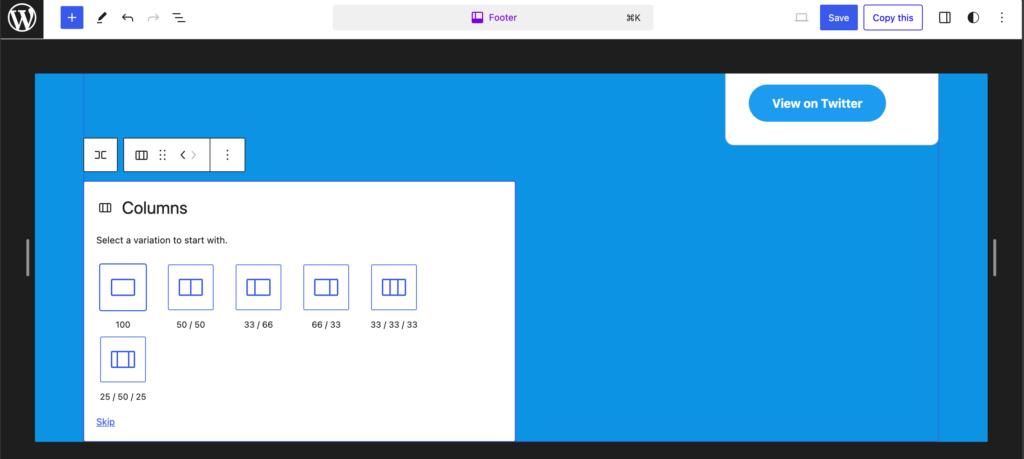
次に、フッターに追加する列のタイプを選択します。 [3 列、均等分割]オプションをお勧めします。

これは、WordPress のフッター領域に列を追加する方法です。
おまけ: Web サイトのフッターを編集するときに避けるべき間違い
私たちのブログを読んだ後、WordPress サイトのフッターを編集するいくつかの方法を学びました。 あなたはおそらく、始めたくてうずうずしているでしょう。 しかし、馬を抱いてください。
フッターを編集またはカスタマイズする際、ユーザーはしばしば間違いを犯します。 あなたがそれらの間違いを犯さないように、私たちはそれらをすべてリストしました。
WordPress サイトのフッターを編集またはカスタマイズするときに避けるべき間違いは次のとおりです。
- 過剰なリンクによる過密:フッターはナビゲーション ツールとして機能しますが、リンクが多すぎると訪問者が圧倒され、目的の情報を見つけることが困難になる可能性があります。 重要なリンクに優先順位を付け、わかりやすくするためにそれらをカテゴリまたはサブメニューに整理することを検討してください。
- 判読できないフォントまたは一貫性のないブランドの使用:フッターは、Web サイト全体のブランドとの一貫性を維持する必要があります。 読みやすく、Web サイトのタイポグラフィ スタイルに合わせたフォントを選択してください。
- リンク機能の無視:フッターに含まれるすべてのリンクが機能し、意図した宛先につながっていることを確認します。 リンク切れはユーザーをイライラさせ、Web サイトの信頼性を損なう可能性があります。
- 重要な法的情報の無視:多くの Web サイトでは、著作権表示、プライバシー ポリシー、利用規約などの特定の情報をフッターに含めることが法的に義務付けられています。 この情報を提供しないと、Web サイトが法的リスクにさらされる可能性があります。
- 連絡先情報の省略:フッターには、電話番号、電子メール アドレス、住所 (該当する場合) などの連絡先情報を目立つように表示する必要があります。
- ソーシャル メディア リンクを忘れる:ソーシャル メディア リンクは、訪問者がブランドとつながり、最新情報を入手できる貴重な方法を提供します。 エンゲージメントとコミュニティの構築を促進するために、フッターに関連するソーシャル メディア プロフィールへのアイコンまたはリンクを含めます。
- アクセシビリティの見落とし:画像に適切な色のコントラストや代替テキストを使用するなど、フッターがアクセシビリティ ガイドラインに従っていることを確認します。 これにより、視覚障害を持つユーザーを含むすべてのユーザーがフッター内の情報にアクセスして理解できるようになります。
- モバイルの応答性の無視: Web サイトのトラフィックの大部分はモバイル デバイスからのものであるため、フッターの応答性を確保し、さまざまな画面サイズにシームレスに適応することが重要です。
- 不必要な CSS トリックの使用: CSS を使用してフッターのデザインを強化することはできますが、検索エンジン最適化 (SEO) を妨げる可能性のあるテクニックの使用は避けてください。
- 著作権更新を無視する:今年を反映するためにフッター内の著作権情報を定期的に更新します。 著作権日を手動で更新するには時間がかかる場合があるため、動的 HTML コードを使用して年を自動的に更新することを検討してください。
忘れずに読んで、これらの間違いを避けてください。
フッターをカスタマイズして、WordPress ウェブサイトに特別な外観を与えましょう!
WordPress でフッターを編集する方法に関するチュートリアルは終わりました。サイトのフッターをカスタマイズする専門家になったことを願っています。
前に述べたように、フッターは Web サイトで最も無視される要素です。 しかし、賢く利用すれば、恩恵を受けることができます。 これが、WordPress サイトのフッターを編集およびカスタマイズする多くの方法を紹介した理由です。
ご参考までに、このブログで取り上げた内容は次のとおりです。
- WordPress カスタマイザーを使用して WordPress でフッターを編集する方法
- ブロックエディターを使用してWordPressでフッターを編集する方法
- フッターの「Powered by WordPress」テキストを削除する方法
- WordPress フッターにソーシャル アイコンを追加する方法
- フッターを完全に削除する方法
- WordPress フッターに背景を追加する方法
- コーディングを使用してフッターをカスタマイズする方法
- WordPress のフッターに列を追加する方法
- WordPress.com でフッターを編集する方法
- Web サイトのカスタム フッターを作成する方法。
各プロセスに詳細な手順を追加しました。 ただし、何か難しい点が見つかった場合、またはコードが機能しない場合は、遠慮なくご連絡ください。
