Elementorでフッターを作成および編集する方法
公開: 2022-05-11Webサイトのフッターは、ページの下部、Webサイトのコンテンツの下に表示される領域です。 Webページのこのセクションには、通常、Webサイトのロゴ、ナビゲーションメニュー、サブスクリプションフォーム、マップ、ソーシャルネットワークへのリンク、および会社または組織の連絡先情報が含まれています。 フッターは、目的や表示されているWebサイトの種類に応じて、サイズ、コンテンツ、スタイルが大幅に異なる場合があります。
Elementorを使用してWebサイトを設計している場合は、便利なウィジェットまたは事前に作成されたフッターブロックを使用して、数分でWebサイトのフッターを簡単に作成できます。 さらに、訪問者に役立つ情報を表示するための多くのカスタマイズオプションがあります。
このブログでは、2つの簡単な方法に従ってElementorでフッターを編集する方法を紹介します。 また、ボーナスパートを共有します。 あなたのウェブサイトに無料のフッターブロックを使用したい場合は、それをお見逃しなく。
ガイドに飛び込みましょう。
Elementorでフッターを編集する2つの異なる方法
ヘッダーとフッターは、すべてのWebサイトに共通のWebサイト要素です。 Elementorを使用して、Webサイトのヘッダーを簡単に設計およびカスタマイズできます。 ただし、ここでは、Elementorを使用してフッターを設計する方法に焦点を当てています。
Elementorを使用してカスタムヘッダーをデザインする場合は、以下の便利なチュートリアルに従うことができます。
- 2分でカスタムElementorヘッダーを設計する方法
- ElementorでWordPressヘッダーを編集する方法
このセクションでは、Elementorを使用して2つの可能な方法でフッターを編集する方法を紹介します。
方法1:Elementorウィジェットを使用してフッターを編集する
方法2:Elementorテーマビルダーを使用してフッターを編集する
自分に合った方法を選択してください。
始めましょう:
方法1:Elementorウィジェットを使用してフッターを編集する
ここでは、Elementorウィジェットを使用してフッターを最初から設計およびカスタマイズする方法を学習します。
ステップ1:フッター構造を設定する
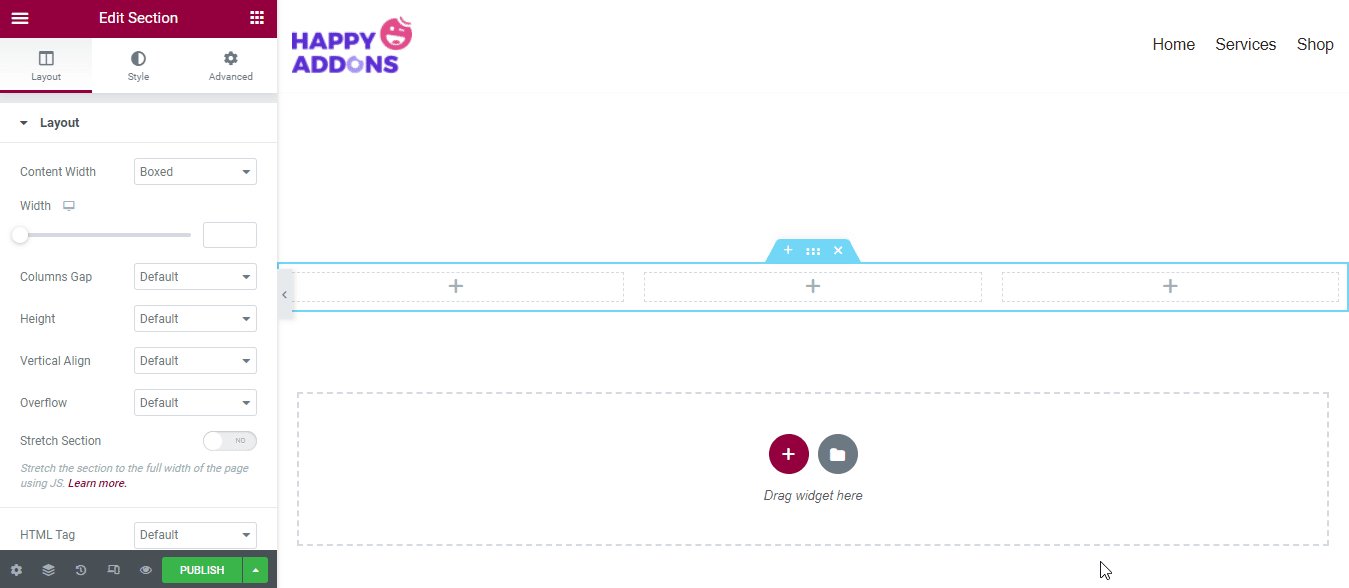
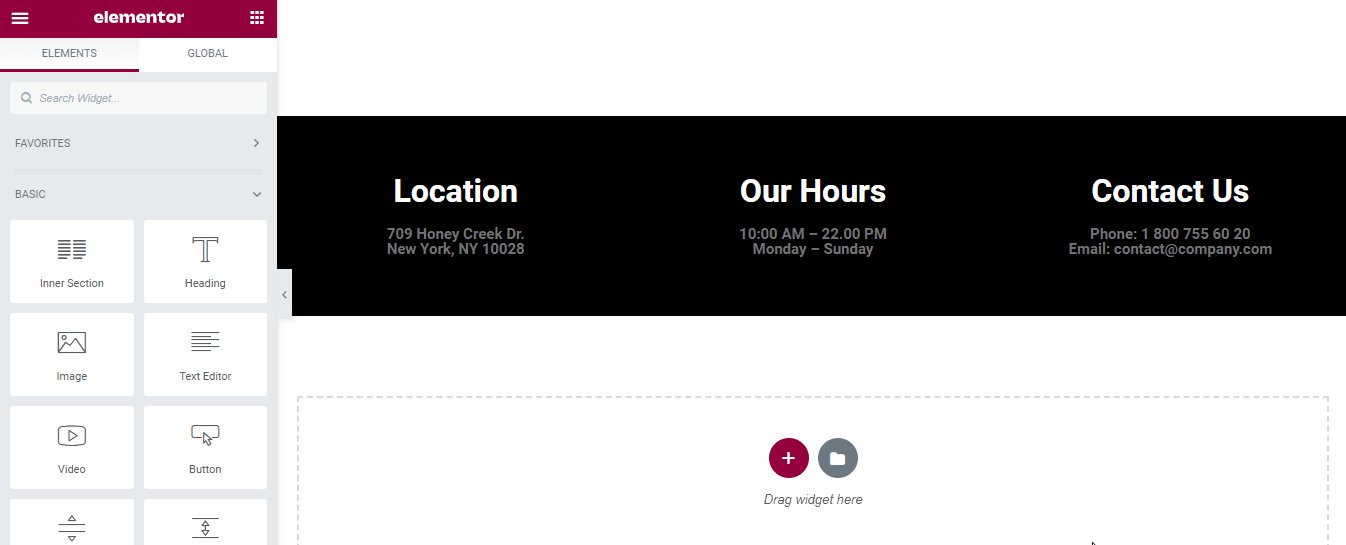
まず、フッターを設計するための構造を追加する必要があります。 ( + )アイコンをクリックすると実行できます。 下の画像に従ってください。 ここでは、3つの列を追加しました。

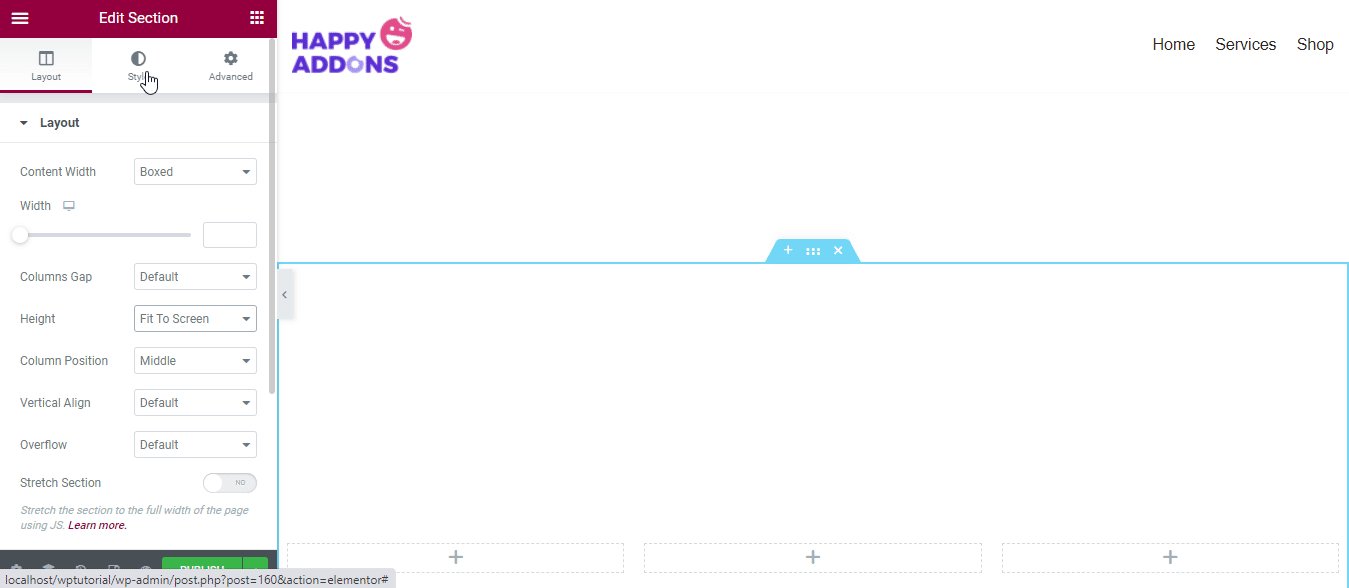
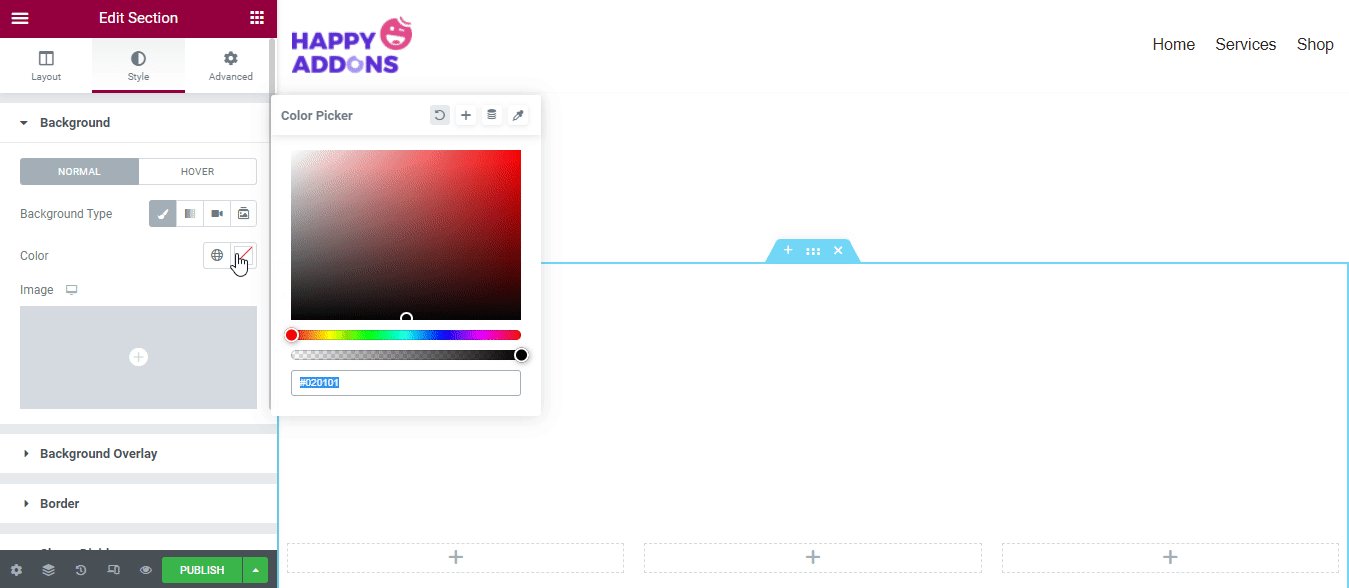
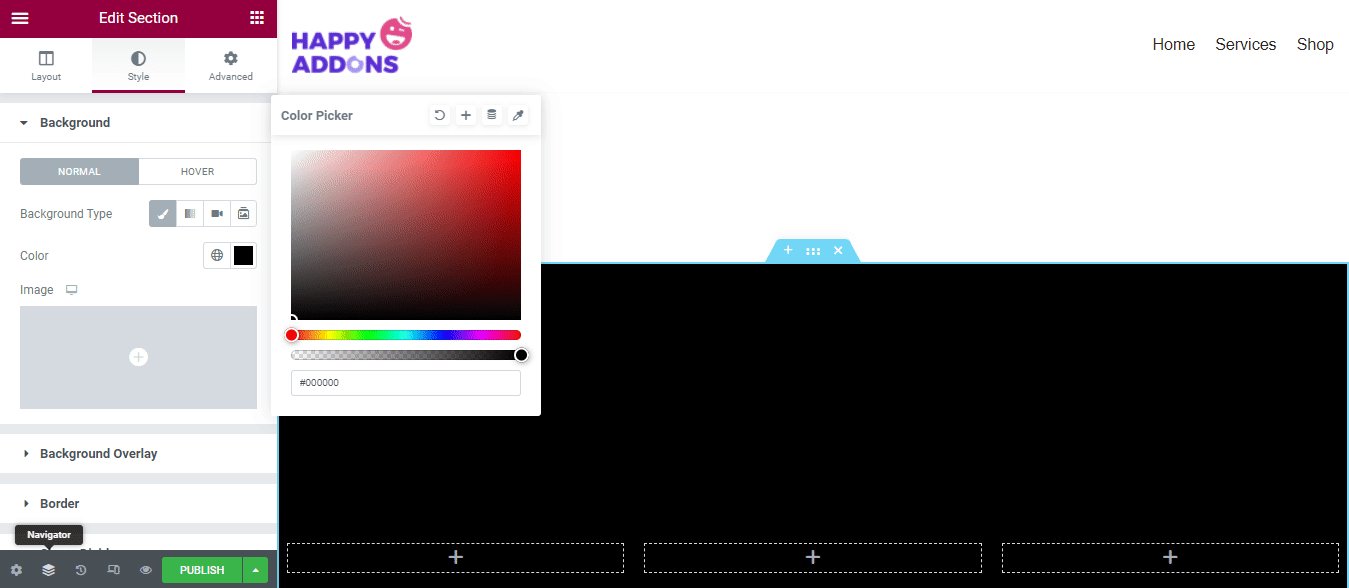
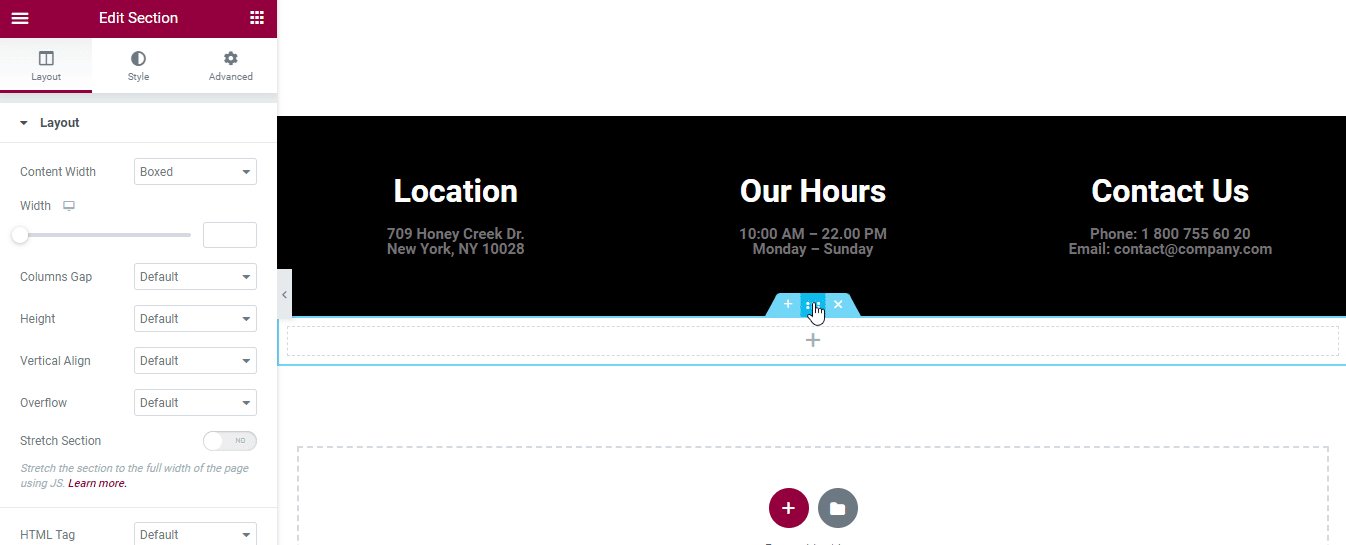
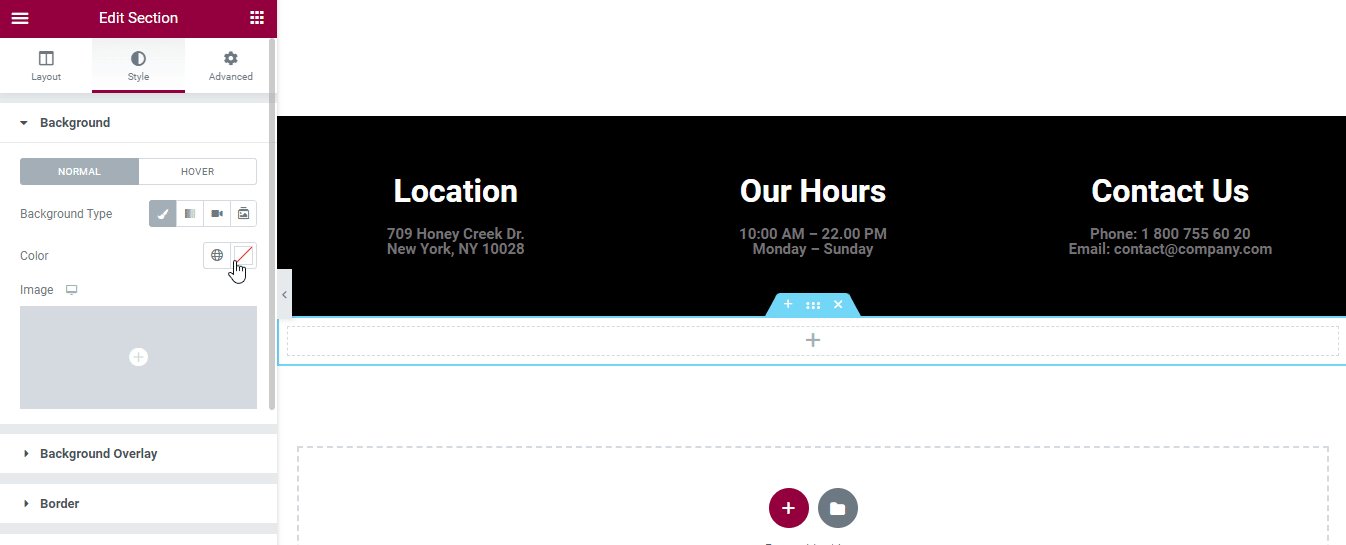
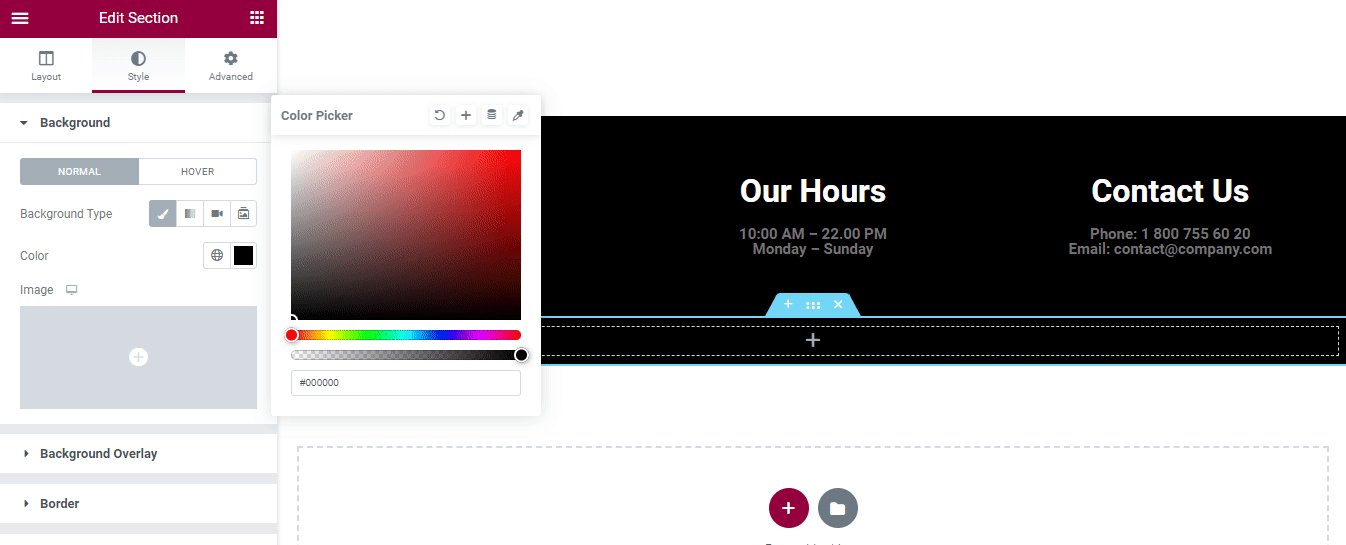
フッター構造を追加したら、セクションレイアウトを変更し、背景色を追加します。

ステップ2:見出しウィジェットを追加する
3つの異なる列に3つの異なるコンテンツを追加することを計画しています。 追加しましょう。
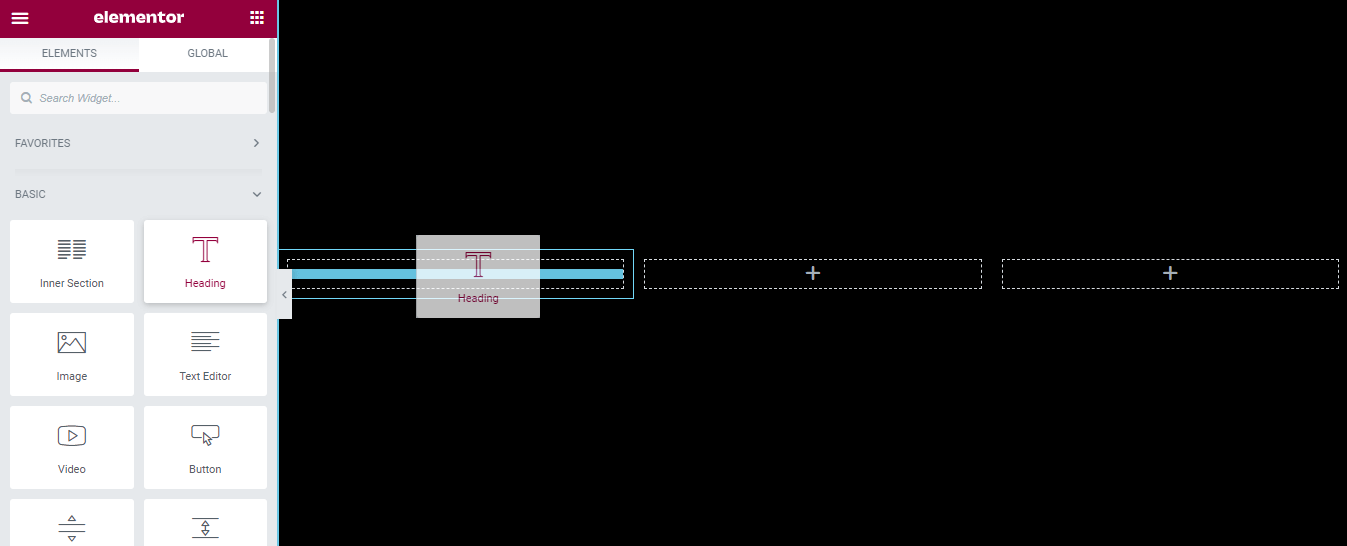
まず、ElementorウィジェットギャラリーからHeadingウィジェットを見つけます。 次に、ウィジェットを左側の列にドラッグアンドドロップします。

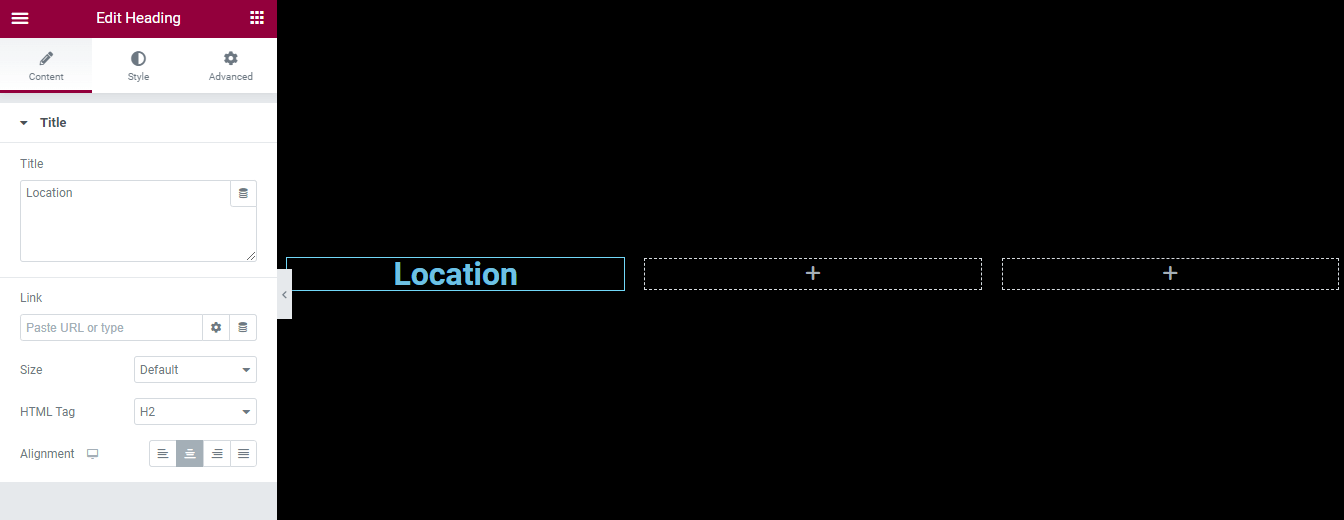
コンテンツ領域では、見出しのコンテンツを管理できます。 ここでは、見出しのタイトル、リンク、サイズ、HTMLタグ、および配置を管理できます。

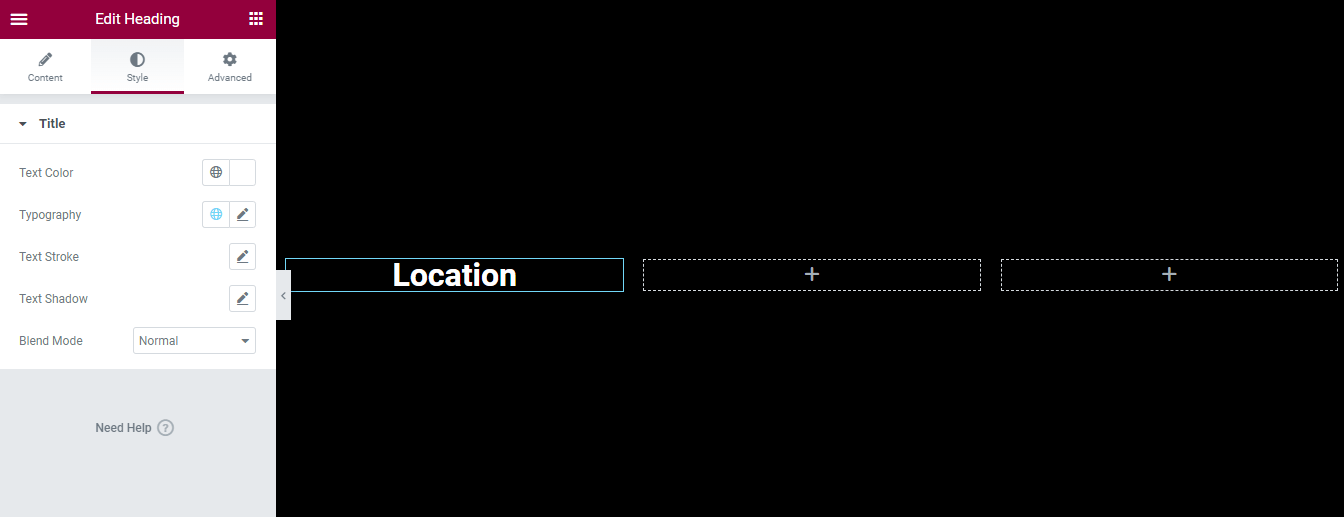
[スタイル]セクションに移動すると、見出しのデザインをカスタマイズできます。 見出しのテキストの色、タイポグラフィ、テキストのストローク、テキストの影、ブレンドモードを変更できます。

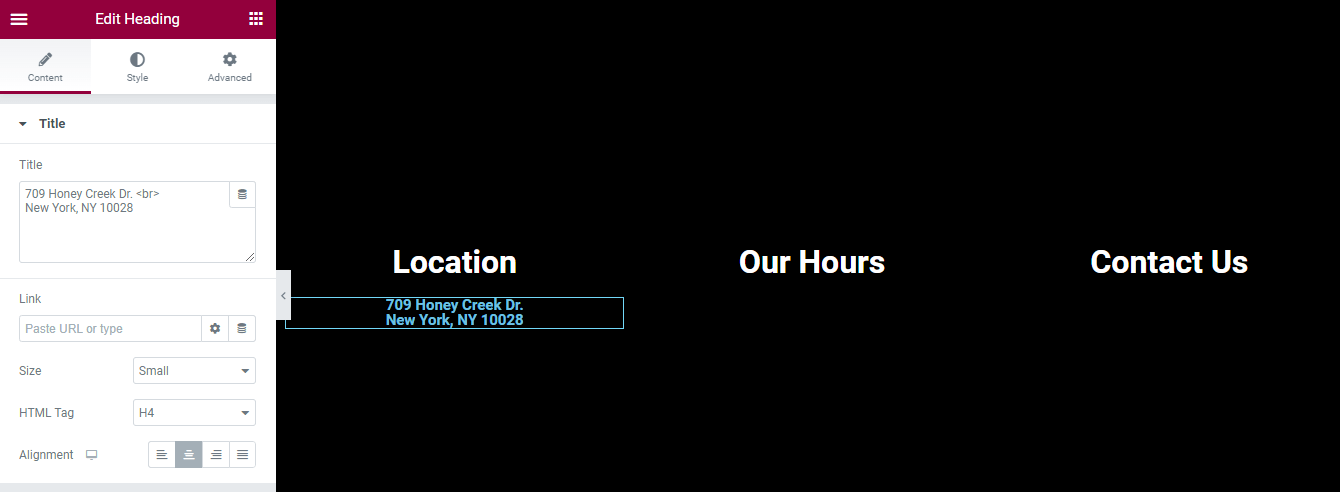
また、上記のプロセスに従って会社の住所を記入するために、「場所」の見出しの下に別の見出しを追加しました。 同様に、独自の方法で見出しを管理およびスタイル設定できます。

他の2つの列にもコンテンツを追加しました。 これがフッターの現在の外観です。

ステップ3:別のセクションを追加する
フッター領域にソーシャルアイコンを追加します。 別のセクションを追加し、そのレイアウトとスタイルを設定しました。 以下の画像に従って、プロセスを学ぶことができます。

ステップ4:ソーシャルアイコンウィジェットを追加する
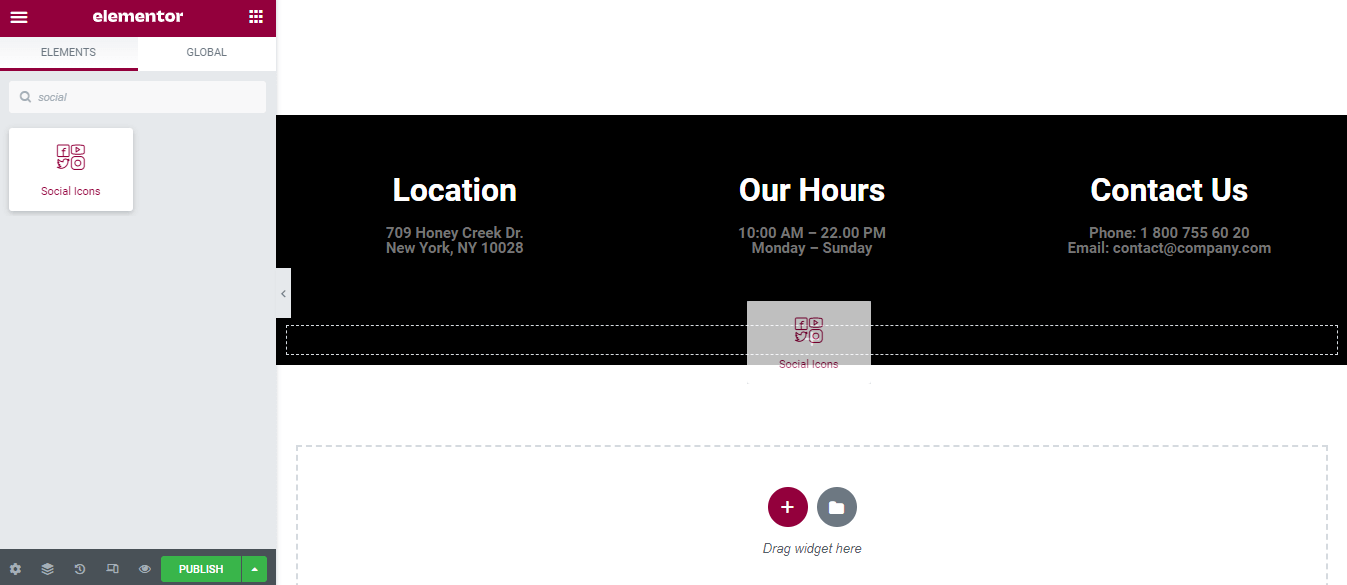
最初にソーシャルアイコンウィジェットを見つけます。 次に、ウィジェットをセクションにドラッグアンドドロップします。

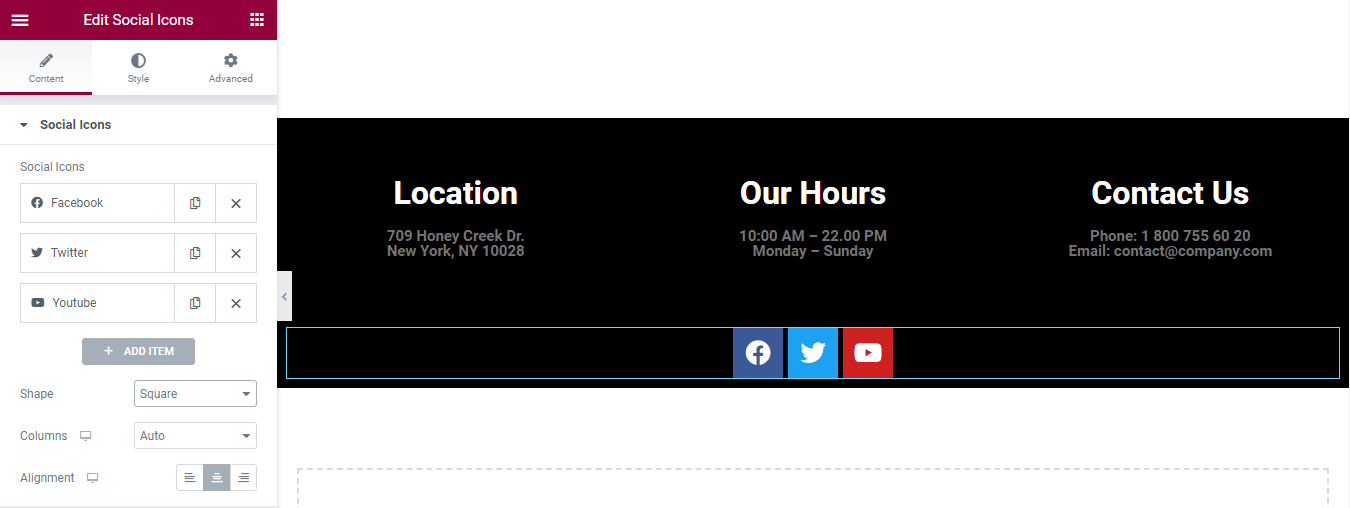
コンテンツ領域では、ソーシャルアイコンのコンテンツを管理できます。 ここでは、アイテムを追加または削除したり、ソーシャルアイコンの形状、列、および配置を設定したりできます。

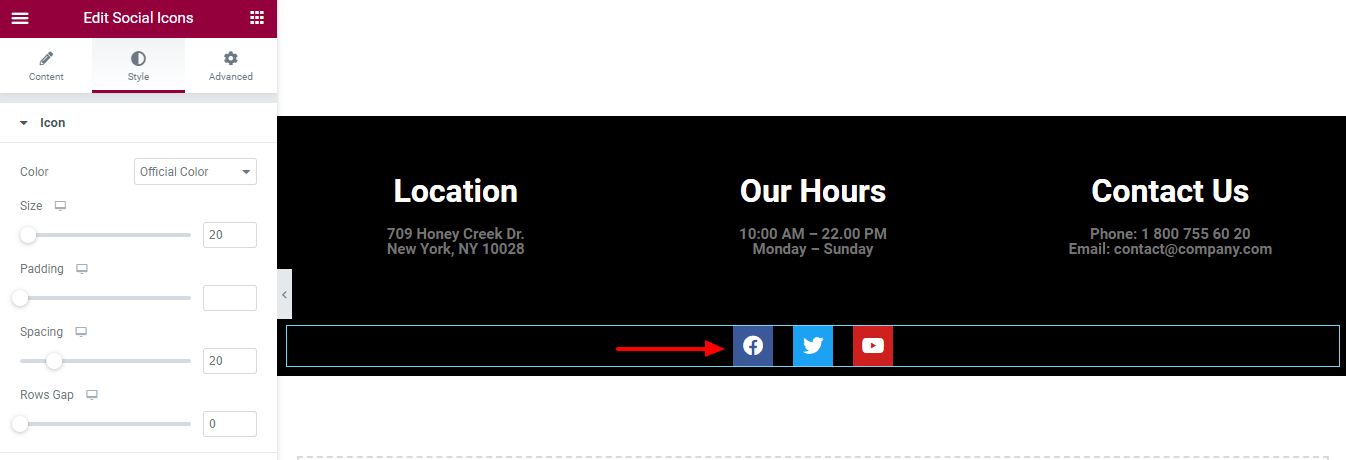
[スタイル]セクションに移動して、独自のスタイルでアイコンをカスタマイズします。

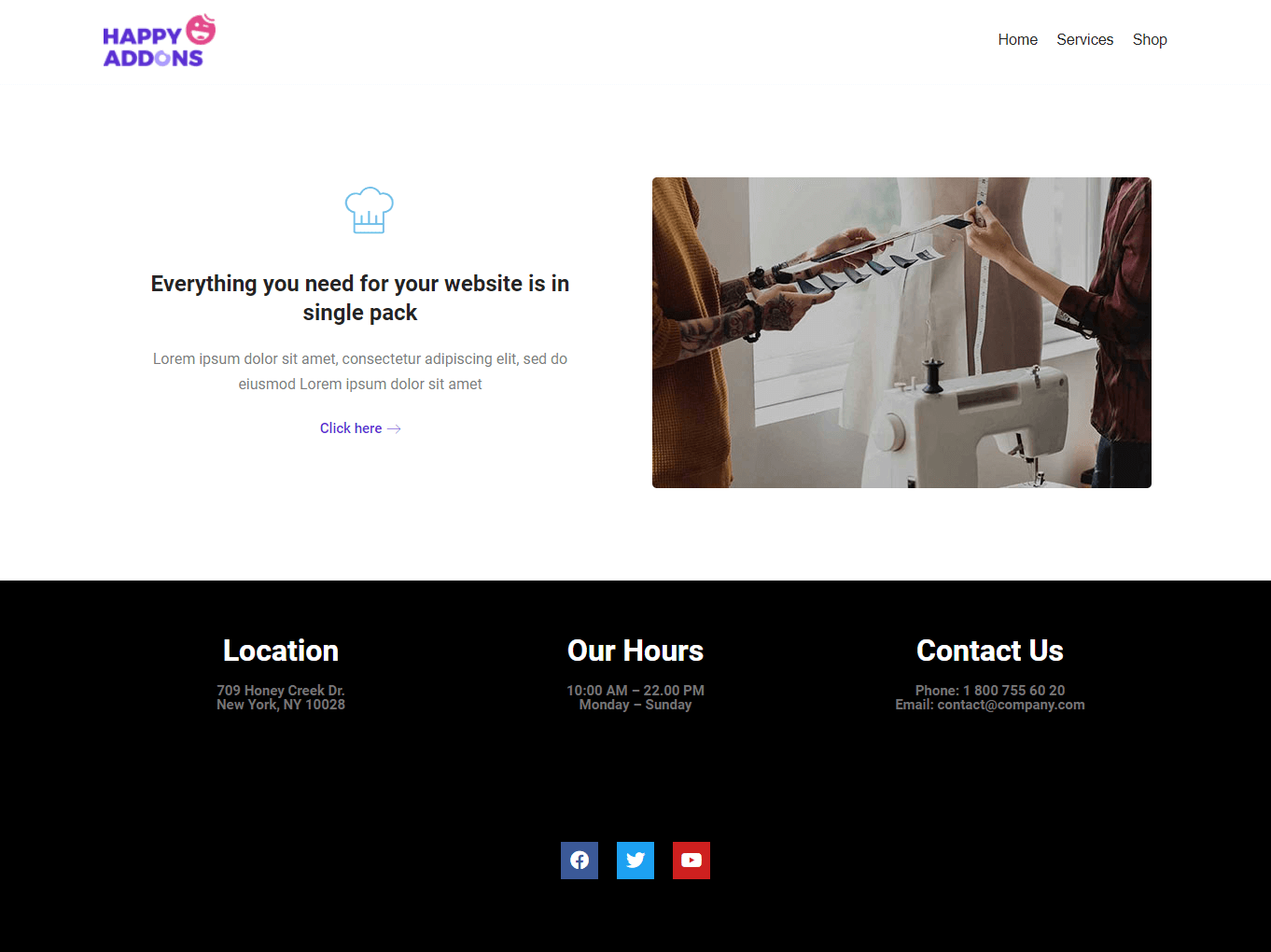
最終プレビュー
ページにコンテンツを追加しました。 フッターの現在のデザインを見てみましょう。

方法2:Elementorテーマビルダーを使用してフッターを編集する
この時点で、Elementorウィジェットを使用してフッターを設計およびカスタマイズする方法を学習しました。 次に、 ElementorThemeBuilderを使用してフッターを作成する方法を示します。 Elementorproバージョンをインストールしてアクティブ化したことを確認してください。

それに飛び込みましょう。
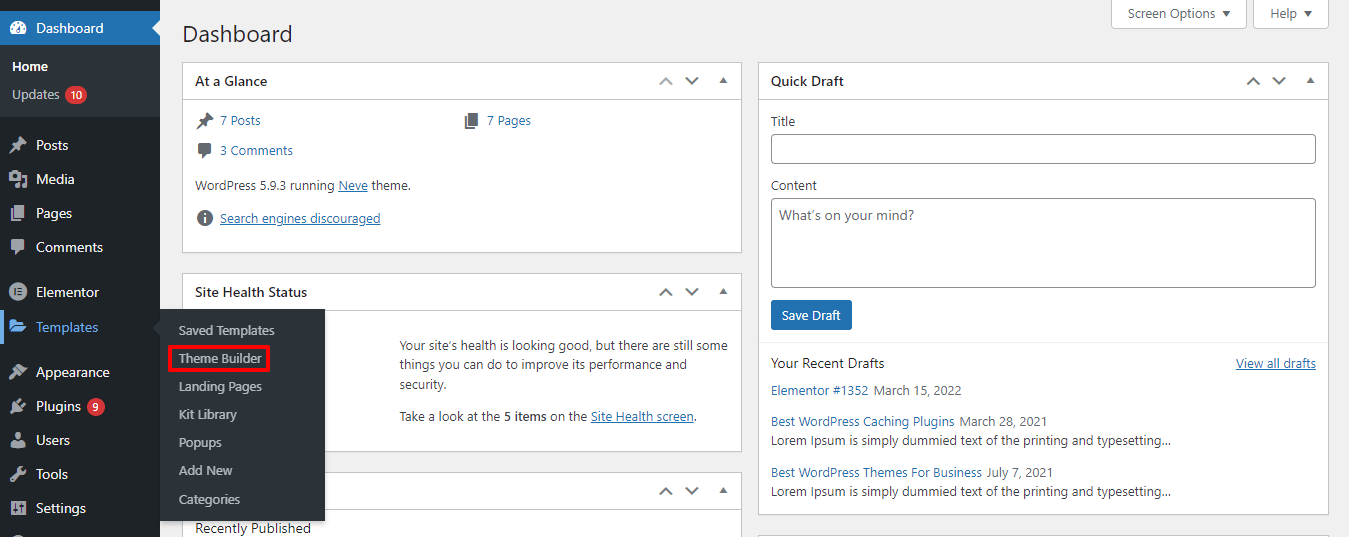
まず、 [テンプレート]->[テーマビルダー]領域に移動します。

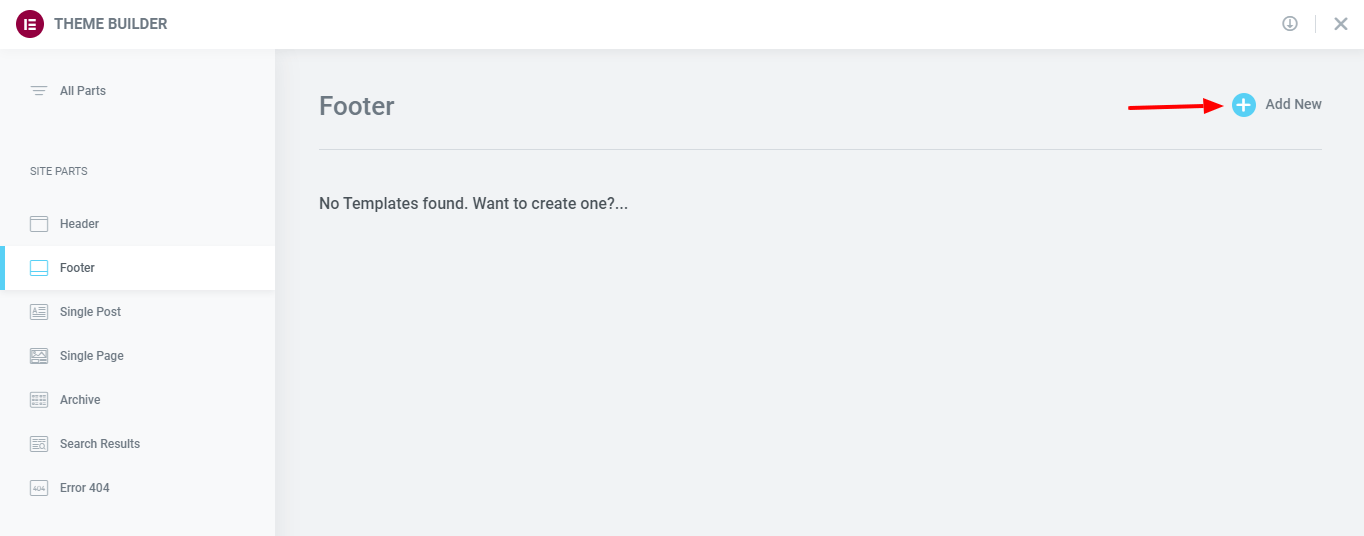
その後、フッターを追加するオプションが表示されます。 ここでは、左側のサイドバーから[サイトパーツ]->[フッター]を選択する必要があります。 次に、[新規追加]ボタンをクリックします。

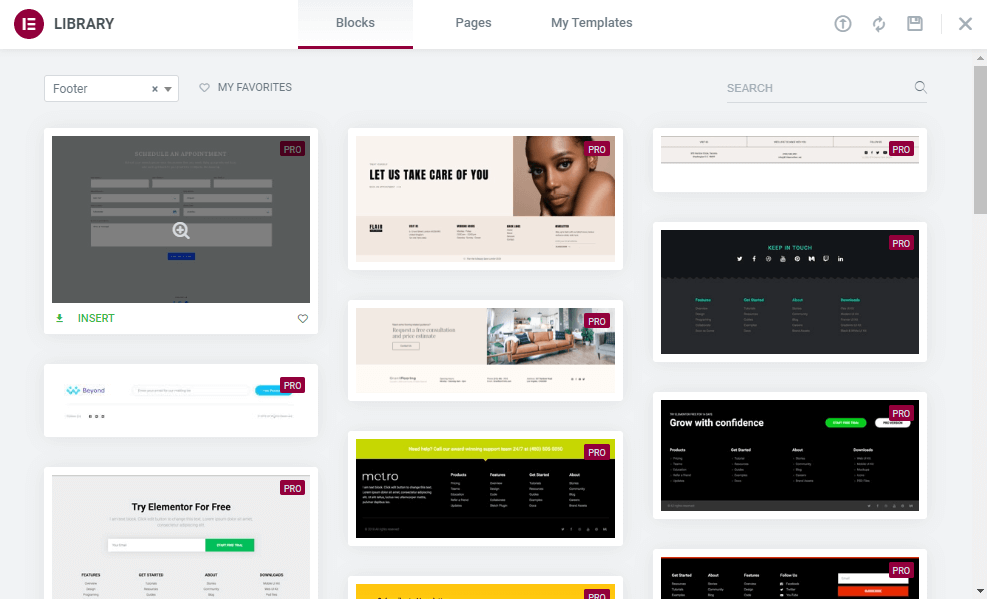
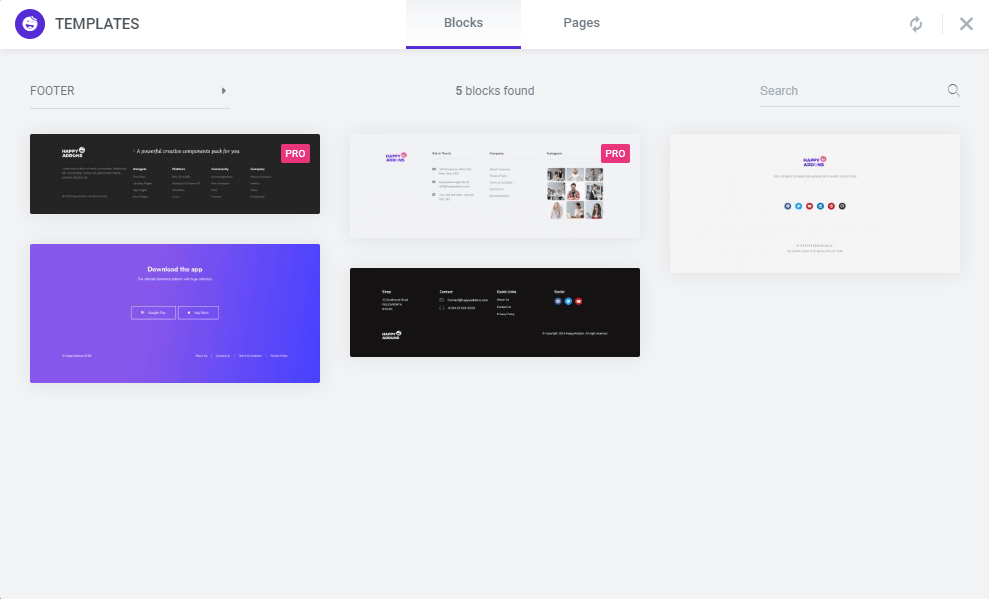
次のポップアップで、すべてのフッターブロックが表示されます。 適切なものを選択し、 [インストール]ボタンをクリックして、Webサイトにブロックをインストールします。

それでおしまい。
また、カスタムElementorヘッダーを設計する方法についても学びます。
ボーナス:あなたのウェブサイトにハッピーアドオン無料フッターブロックを使用してください
Happy Addonsは、ウェブサイトをデザインするためのビルド済みのテンプレートとブロックが付属する、人気のある急成長中のElementorアドオンの1つです。 Happy Addonsを使用すると、無料のブロックを使用してWebサイトにフッターを簡単に追加できます。

この便利な記事を読んで、HappyAddonsのテンプレートライブラリを正しい方法で使用する方法を学びましょう。
Elementorでフッターを編集する方法に関するFAQ
それでも、頭の中に疑問があるかもしれません。 このセクションでは、Elementorフッターに関するいくつかの一般的な質問に回答しました。
1. Elementorにフッターを追加するにはどうすればよいですか?
Elementorを利用したWebサイトに、2つの方法でフッターを追加できます。
方法1:Elementorウィジェットを使用してフッターを最初から追加する
方法1:Elementorテーマビルダーを使用してフッターを追加する
2. Elementorフッターを変更するにはどうすればよいですか?
まず、 [テンプレート]->[テーマビルダー]に移動します。 次に、左側のサイドバーでフッターラベルを選択して、フッターの詳細を確認します。 最後に、[編集]リンクをクリックして、特定のフッターを変更または編集します。
3. Elementorは無料のフッターブロックを提供していますか?
いいえ。既製のフッターブロックは、ElementorProバージョンでのみ入手できます。
あなたはあなたのウェブサイトフッターをデザインする準備ができていますか
このチュートリアルブログでは、Elementorを使用してWebサイトのフッターをデザインおよび編集する方法を示しました。 HappyAddonsの無料フッターブロックも紹介しました。
それとは別に、Elementorフッターに関するいくつかの一般的な質問に回答しました。 それでも問題が解決せず、さらにサポートが必要な場合は、下のコメントボックスで質問してください。
このブログが気に入ったら、ソーシャルチャネルで共有してください。 ニュースレターを購読することを忘れないでください。 それは無料です。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
