3つの簡単なステップでWordPressのフッターを編集する方法は?
公開: 2022-07-16最近WordPressサイトの構築を学び始めた初心者は、WordPressでフッターを編集する方法を知らないことがよくあります。 彼らは、フッタースペースを効率的に使用してインパクトのあるWordPressサイトを作成する方法さえ知りません。
初心者やWeb管理者がフッタースペースを効率的に使用するには、さまざまな方法があります。 プライバシーポリシーページへのリンク、利用規約、ソーシャルメディアのリンクやアイコン、Aboutページのリンクなどを追加できます。
または、WordPressのブランドライン「 ProudlyPoweredbyWordPress 」を削除することもできます。 理由が何であれ、この記事では、ステップバイステップの方法を使用してWordPressでフッターを編集する方法をお知らせします。
ただし、手順を直接開始する前に、まずWordPressフッターの基本的なポイントをいくつかクリアしましょう。
WordPressフッターとは何ですか?
WordPressフッターは、メインのWebサイト本文コンテンツの後の下部領域またはスペースです。 ヘッダーと大差ありません。 あなたはあなたのウェブサイトのすべてのページにフッターを見つけるでしょう。
それはあなたのページの一番下にあるので、多くの初心者は一般的にこの特定の領域を無視します、しかしあなたがあなたの訪問者を助けそしてあなたのウェブサイトのSEOを強化するためにそれを利用することができる多くの異なる方法があります。
ほら、これは私たちのフッターがどのように見えるか、そしてそれが何千人もの訪問者をどのように助けるかです。

ほとんどのWebサイトは、フッター領域を使用して、プライバシーポリシーへのいくつかの重要なリンクと、Webサイトの重要なページへのリンクを表示します。
ほとんどのWordPressテーマには、カスタマイズ可能なフッターウィジェット領域が付属しており、さまざまなウィジェットを簡単に追加したり、リンクを追加/削除したり、コードスニペットを追加したり、Webサイトの各ページに完全にカスタムのフッターを設計したりできます。
WordPressでは、フッターにfooter.phpという名前の別のファイルがあり、Webサイトのすべてのページに読み込まれます。 これは、フッターに加えた変更やカスタマイズが、Webサイトのすべてのページに反映されることを意味します。
「WordPressでフッターを編集する方法」を知ることが重要なのはなぜですか?
フッターセクションはWebサイトのすべてのページに表示されるため、この領域を単に無視したり、インストールしたテーマのデフォルトのテキストだけでなく、無関係なリンクを配置して無駄にしたりすることはできません。 したがって、WordPressでフッターを編集することを検討する必要がある主な理由を確認してください。
- Webサイトのフッターセクションを利用して、ヘッダーに配置できなかった最も重要なリンクを配置できます。
- フッターセクションは、ブランド力を高めるのに役立ち、長期的にはWebサイトの良い印象を与えます。
- 役に立たないリンクや無関係なリンクを配置したり、フッターを完全に空白のままにしたりするのではなく、ウェブサイトのロゴとビジネス/ブランドまたはタグラインの簡単な紹介を追加して、訪問者がそれに慣れ、簡単に認識できるようにすることができます。いつでも可能なとき。
- SEOの観点から考えると、Webサイトのフッターを編集することも非常に重要です。 フッターセクションはWebサイトの各ページに表示されるため、フッターセクションに配置するリンクはすべてサイト全体のリンクとして扱われます。 したがって、Webサイトに関連する高品質のリンクを配置し、内部リンクを避け、ブランドを示すアンカーテキストを選択し、キーワードの乱用も避けるようにする必要があります。
そのため、WordPressテーマをインストールした後、フッターセクションを編集する必要があります。 幸い、WordPressテーマの多くには編集オプションが付属しており、ユーザーはこれを使用して、footer.phpファイルにコードスニペットを手動で追加しなくてもフッターセクションを簡単にカスタマイズできます。
ご存知のとおり、footer.phpファイルに変更を加えることは危険であり、コードの追加中に問題が発生した場合、Webサイトに完全な損傷を与える可能性があります。
WordPressでフッターを編集するためのさまざまな方法
無料のテーマを使用している場合でもプレミアムのテーマを使用している場合でも、WordPressでフッターを編集するのに、有料のプラグインや特別なスキルは必要ありません。 コーディングの基本的な知識がある場合は、WordPressダッシュボード自体からfooter.phpを簡単に編集できます。 ただし、上記のセクションですでに説明したように、リスクが非常に高い可能性があるため、この方法を試すことは強くお勧めしません。
ただし、WordPressフッターを簡単に編集でき、リスクがない他の方法もあります。 したがって、この投稿では、次の方法を使用してWordPressでフッターを編集する方法をお知らせします。
- WordPressのデフォルトの編集ツールを使用する
- WordPressプラグインを使用してフッターを編集します。
- WordPressウィジェットの使用。
このセクションの冒頭ですでに述べたように、フッターを編集するためにWordPressの有料プラグインを用意する必要はありません。したがって、まったく同じように機能する無料のプラグインを使用します。 ただし、お金が主な関心事ではなく、プレミアムフッター編集プラグインに投資できる場合は、それも使用できます。
WordPressでフッターを編集する方法に関するいくつかの方法
それでは、WordPressでフッターを編集できるいくつかのメソッドを見てみましょう。
1. WordPressカスタマイザーを使用してWordPressでフッターを編集するにはどうすればよいですか?
前のセクションですでに説明したように、ほとんどのテーマには、ユーザーがWebサイトのフッターセクションを簡単に編集できる編集オプションが用意されています。 同様に、WordPress自体には、WordPressダッシュボードにあるデフォルトのテーマカスタマイザーオプションがあります。
WordPressのこのテーマカスタマイザーオプションを使用すると、フッターセクションを編集できるだけでなく、Webサイトの全体的な外観、ヘッダーセクションをカスタマイズしたり、タイトルを変更したり、Webサイトのロゴを追加したりすることもできます。
それはあなたがあなたのウェブサイトを編集することができる最もユーザーフレンドリーでリスクのない方法の1つとして扱われます。
それでは、WordPressテーマカスタマイザーを使用してフッターを編集する方法を見てみましょう。
ただし、直接手順に進む前に、最も人気のある無料のテーマ「 Astra 」を例として取り上げます。 この特定の無料のWordPressテーマには、カスタマイズのための追加オプションもあります。
ステップ1 :最初にWordPressダッシュボードにログインします。
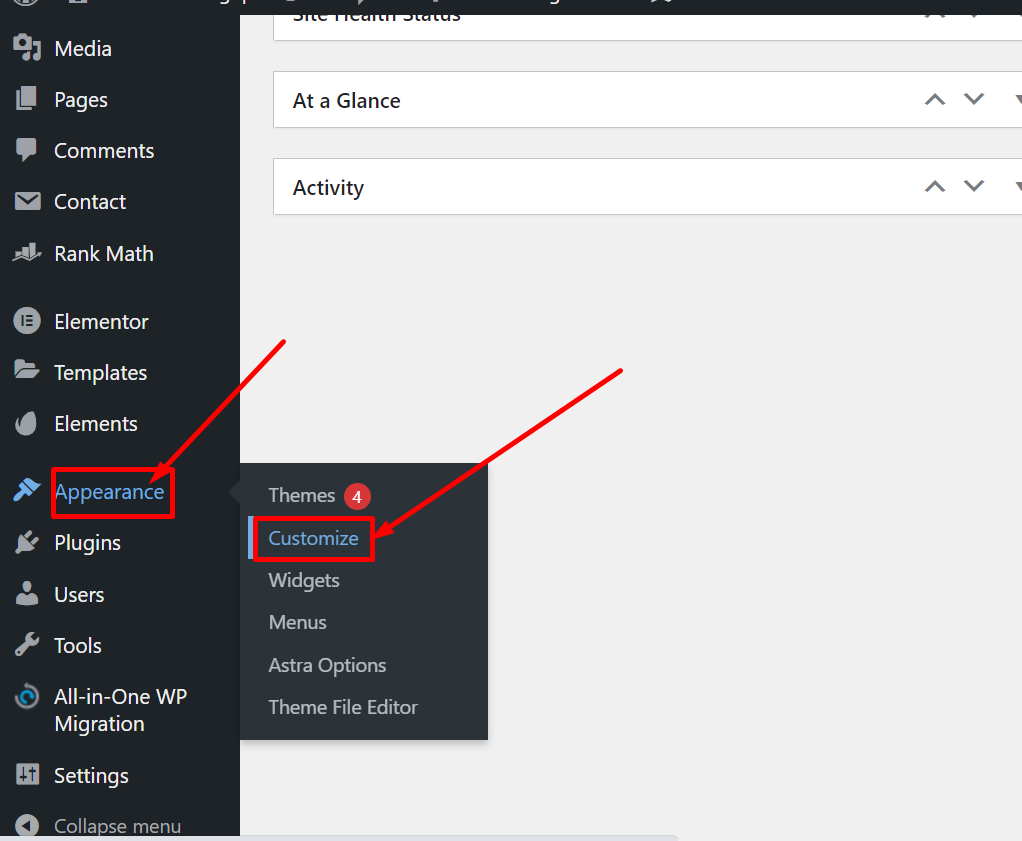
ステップ2: WordPressダッシュボードの左側で、次の図に示すように、 [外観]>[カスタマイズ]を探します。

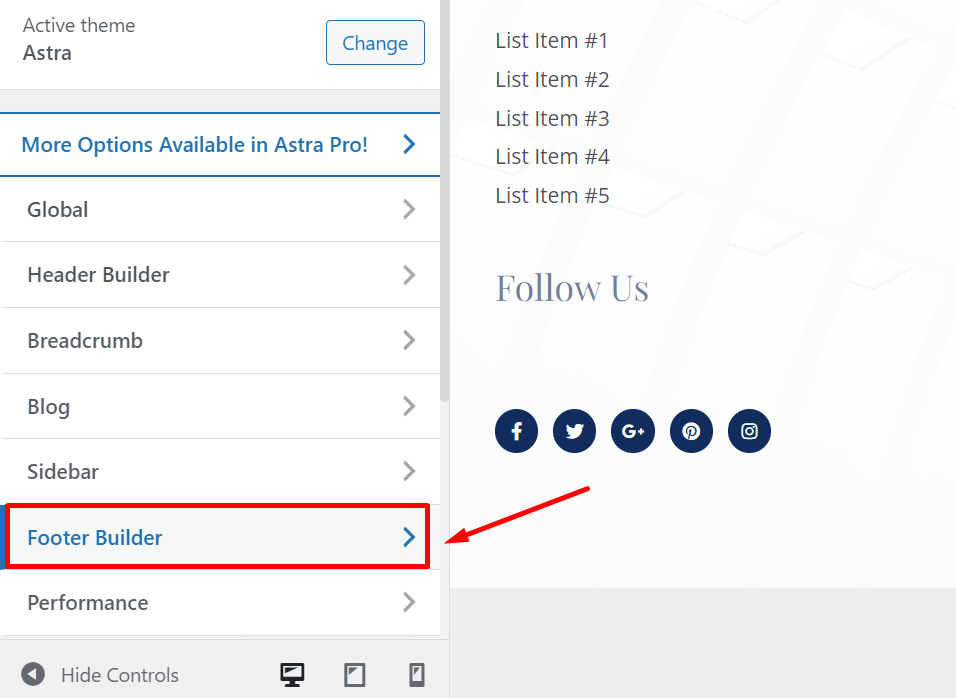
その後、Webサイトのカスタマイズページが読み込まれ、次の図に示すように、さまざまなオプションが利用可能であることがわかります。

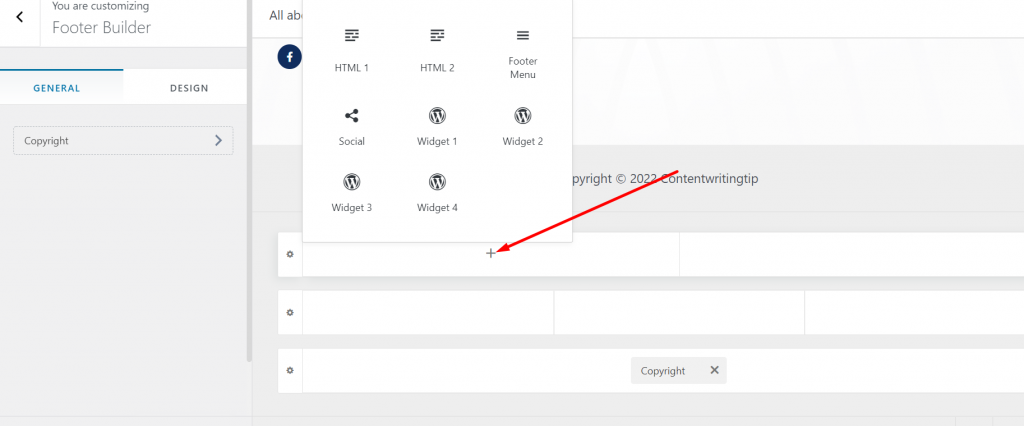
ステップ3:「FooterBuilder 」をクリックしてFooterの編集を開始できるようになりました。ここで、 「+」記号をクリックする必要のあるブロックが見つかり、以下に示すようなさまざまなオプションが表示されます。

その特定のブロックに埋め込むウィジェット、ソーシャル、フッター多数、またはHTMLなどの任意のオプションを選択します。

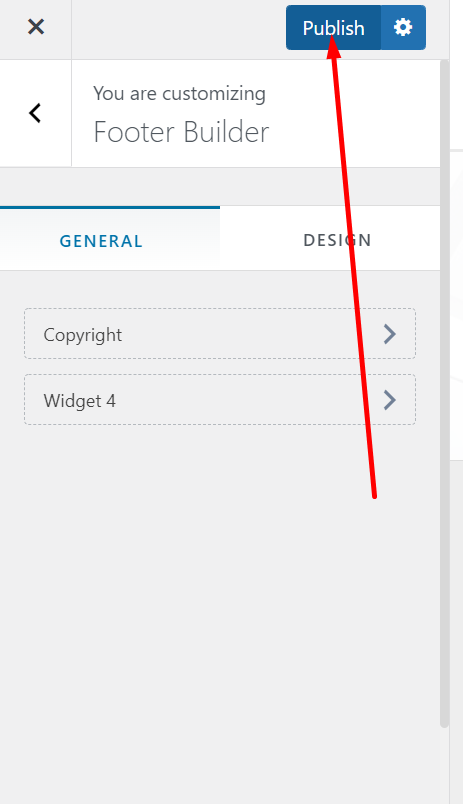
ウィジェット領域の編集が完了したら、公開ボタンをクリックして、ライブWebサイトの変更を反映します。
2.プラグインを使用してWordPressでフッターを編集する方法は?
WordPressサイトのフッター領域で目的の結果を得るには、コードを数行追加する必要がある場合があります。 これは通常、サードパーティのアプリケーションまたはプラグインとの接続に役立ちます。
Google AnalyticsをWordPressサイトと統合する必要があり、そのために、Webサイトを追跡するためにヘッダーまたはフッター領域にコードスニペットを追加する必要があるとします。 したがって、最も簡単な方法は、「 InsertHeadersandFooters 」という名前のWordPressプラグインを使用することです。
WordPressダッシュボードに移動>プラグイン>新規追加>検索「ヘッダーとフッターの挿入」>インストール>アクティブ化するだけです。
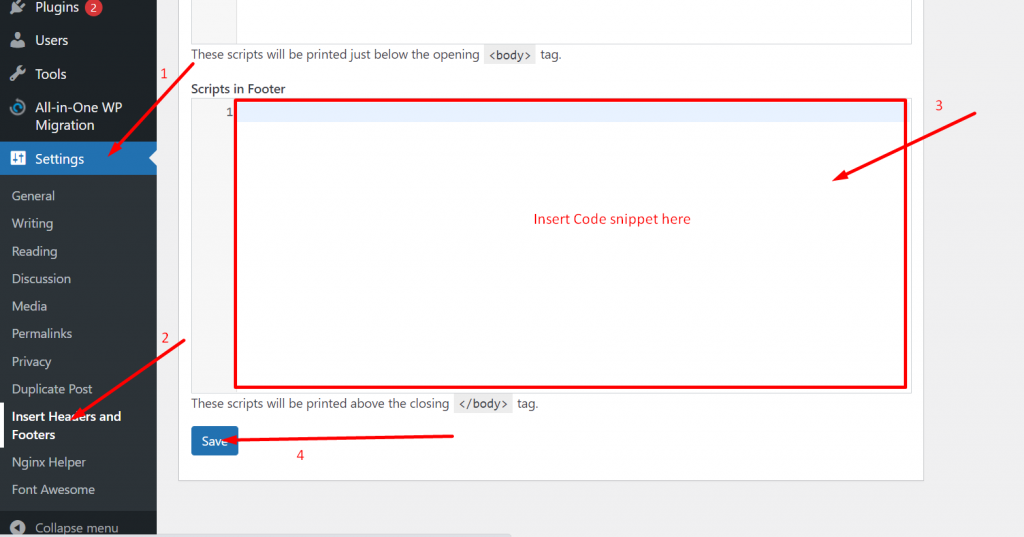
プラグインを正常にアクティブ化した後、 WordPress管理パネル>設定>ヘッダーとフッターの挿入に移動します。これで、次の図に示すように、「フッターのスクリプト」セクションにコードを追加できます。

コードを追加したら、[保存]ボタンをクリックして完了です。
同様に、 SeedProdなどの他のさまざまなWordPressプラグインもあり、さまざまなWordPressページ用のカスタムフッターを作成できます。 ただし、SeedProdプラグインのプレミアムサブスクリプションを購入するために必要なこれらの機能を利用することを忘れないでください。
3.ウィジェットを使用してWordPressでフッターを編集するにはどうすればよいですか?
ウィジェットは、WordPressの最も優れた機能の1つと見なされています。 これらは基本的に小さなブロックであり、画像、ビデオ、HTMLコード、テキストなど、あらゆるタイプのコンテンツを簡単に挿入でき、Webサイトの任意のセクションを簡単にドラッグアンドドロップできます。
その絶大な人気と使いやすさにより、この機能はWordPressテーマの大部分でサポートされており、Webサイトのフッターセクションを編集またはカスタマイズできます。
これがあなたがそれをする方法です、
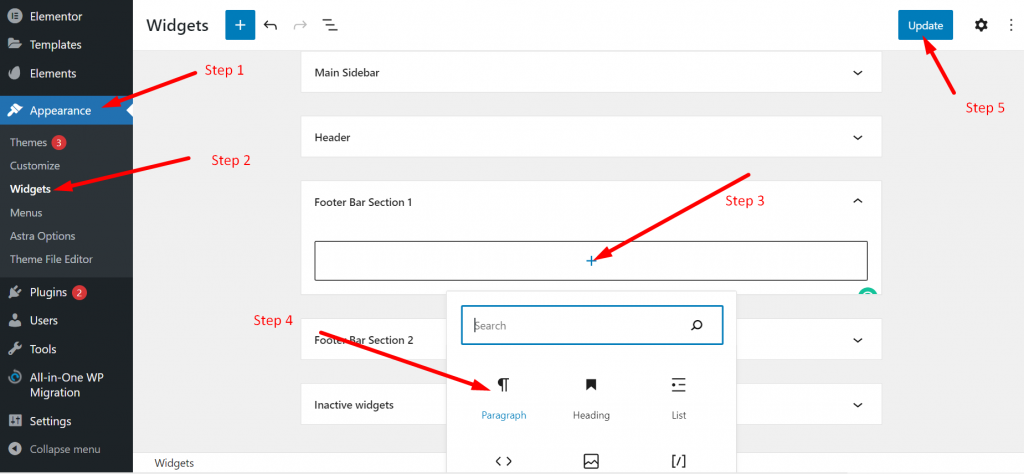
WordPressダッシュボード>外観>ウィジェット>フッターバーセクション1に移動し、「 + 」記号をクリックして、使用するウィジェットを選択します。

使用可能なウィジェットのいずれかを選択できます。編集が完了したら、更新ボタンをクリックして変更を保存します。
フッターセクションのデフォルトの著作権テキストをカスタマイズまたは削除するにはどうすればよいですか?
WordPressテーマをサイトにインストールした後、デフォルトの著作権テキストがフッターセクションに表示されることに気付いたはずです。 これはあなたのウェブサイトの信憑性を損ないます。 ただし、以下の方法を使用すると、そのテキストを簡単に編集または削除できます。

Footerで「ProudlyPoweredbyWordPress」を削除するにはどうすればよいですか?
ただし、デフォルトのWordPressFooterテキストを簡単に削除または編集する方法はいくつかあります。 しかし、このブログでは、最も簡単で、最も便利で、リスクのない方法を紹介します。
最初に行う必要があるのは、 WordPressダッシュボード>外観に移動し、カスタマイズをクリックすることです。 これは、この投稿の前のセクションで示しました。 ただし、テーマでフッターセクションを編集またはカスタマイズできない場合は、後で表示するfooter.phpファイルを編集して削除または編集できます。
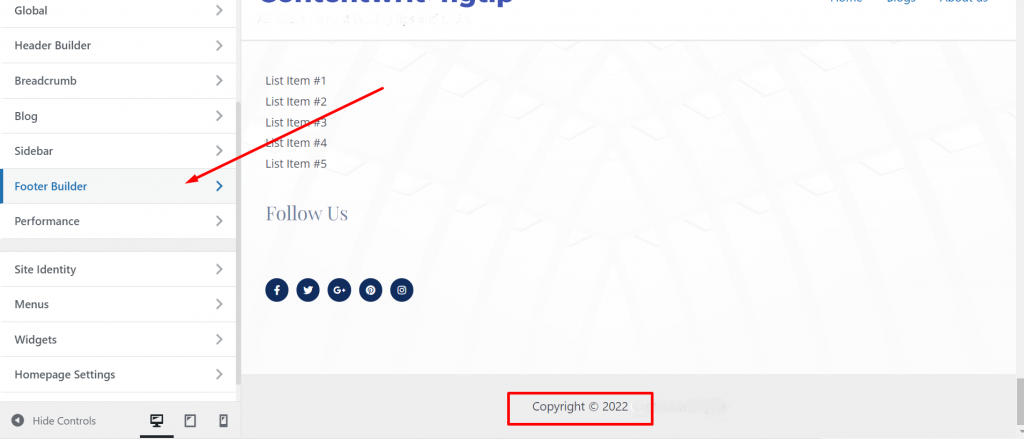
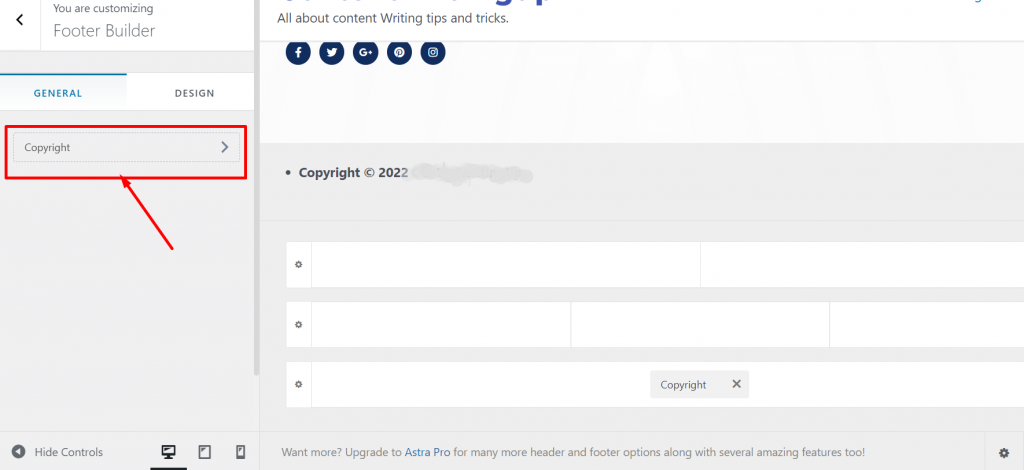
この例では、 Astra WordPressテーマを使用しており、[カスタマイズ]ボタンをクリックするとページは次のようになります。

その後、上記のようにFooter Builderをクリックすると、すべてのFooter編集オプションが画面に表示されます。

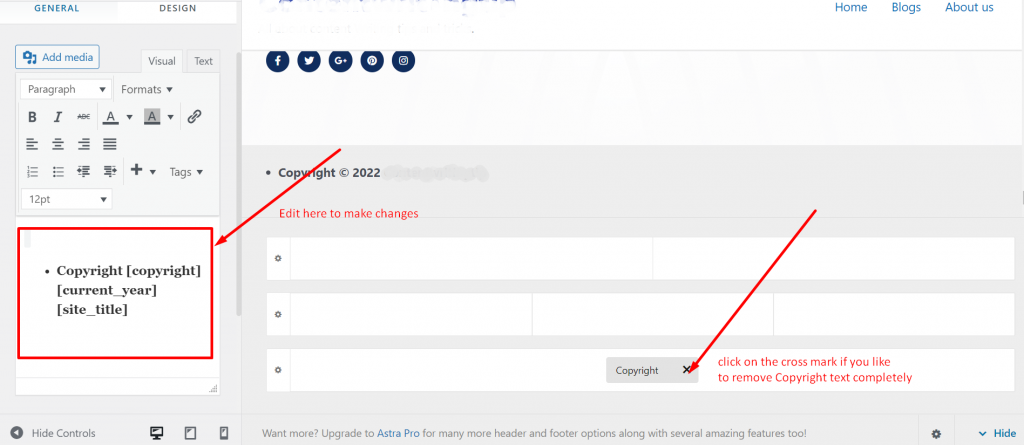
これで、著作権のデフォルトテキストを変更する場合は、以下に示すようにビジュアルエディターを使用して変更できます。コピーを完全に削除する場合は、次のようにクロスマークを右クリックします。

編集が完了したら、[公開]ボタンをクリックして完了です。
Footer.phpファイルをカスタマイズしてWordPressでFooterを編集する
WordPressのフッターセクションは別の方法で編集できますが、この方法ではfooter.phpファイルを編集する必要があり、リスクが伴う可能性があるため、編集することはお勧めしません。 ただし、オプションが残っていない場合は、この方法を試すこともできます。
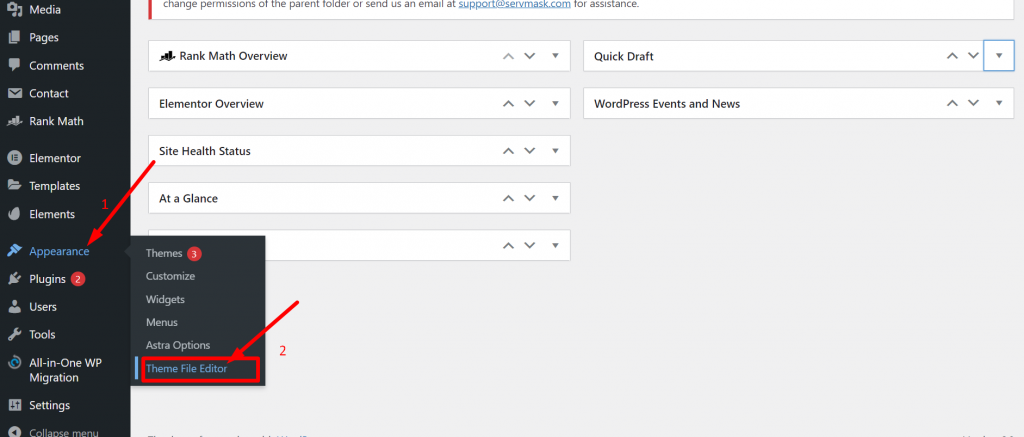
この方法では、 WordPressテーマ20を使用しています。最初のステップは、以下に示すように、 WordPressダッシュボード>外観>テーマエディターに移動することです。

次に、テーマファイルリストから、次の図に示すようにFooter.phpをクリックします。

ただし、先に進む前に、ファイルのバックアップを作成して、問題が発生した場合に変更を元に戻す必要があります。
これを行うには、 footer.phpファイルのすべてのコンテンツをコピーして>メモ帳に貼り付け、別のフォルダーに保存します。
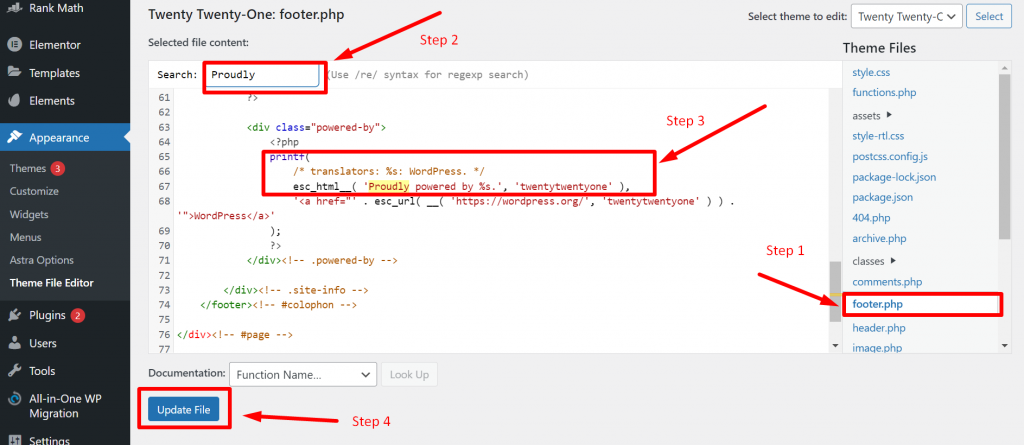
footer.phpウィンドウに戻り、 Ctrl + Fキーを押して、検索ボックスに「Proudly」と入力します。
次に、上記の図で強調表示されているコードスニペットをfooter.phpコードから削除し、[ファイルの更新]ボタンをクリックします。
これで、Webサイトのフッターから「 ProudlypoweredbyWordPress 」というテキストを正常に削除できるようになりました。

WordPressでフッターメニューを追加する方法は?
Webサイトのフッターセクションの多くで、フッターセクションへの追加のナビゲーションリンクが提供されていることに気付いたはずです。 これらの追加のナビゲーションリンクは通常、Webサイトのセカンダリメニューと呼ばれます。
これらのリンクは、ヘッダーメニューほど重要であるとは見なされないことがよくありますが、これらのリンクはユーザーにとって有益な場合があります。 最も簡単な方法でフッターメニューを作成する方法を見てみましょう。
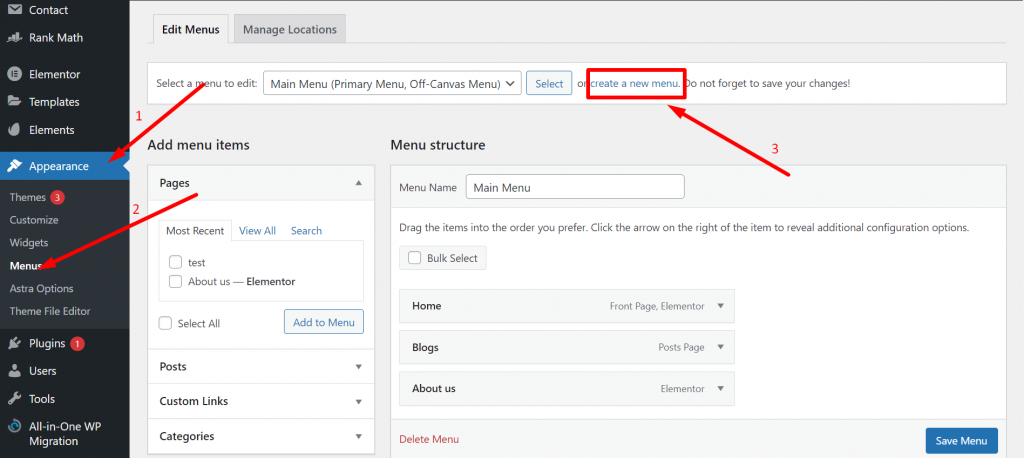
まず、 WordPressダッシュボード>外観>メニューに移動し、以下に示すように「新しいメニューを作成」リンクをクリックする必要があります。

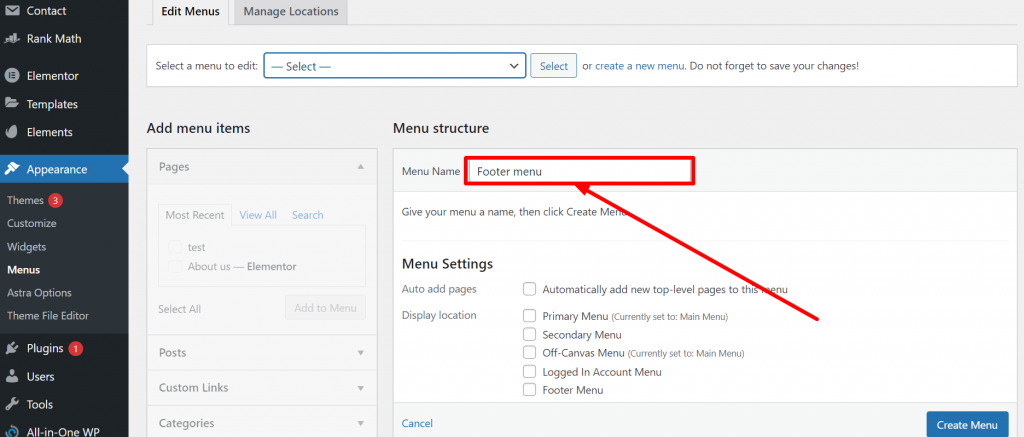
簡単に識別できるように、新しいメニュー名を付けます。

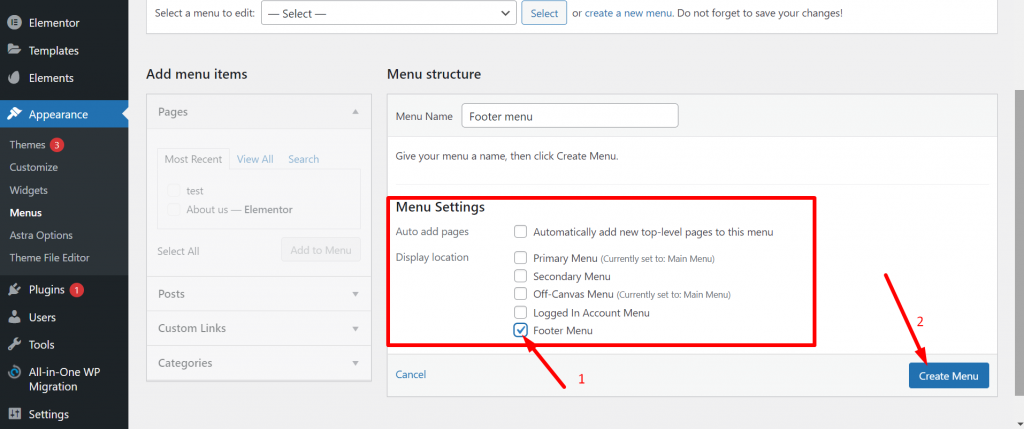
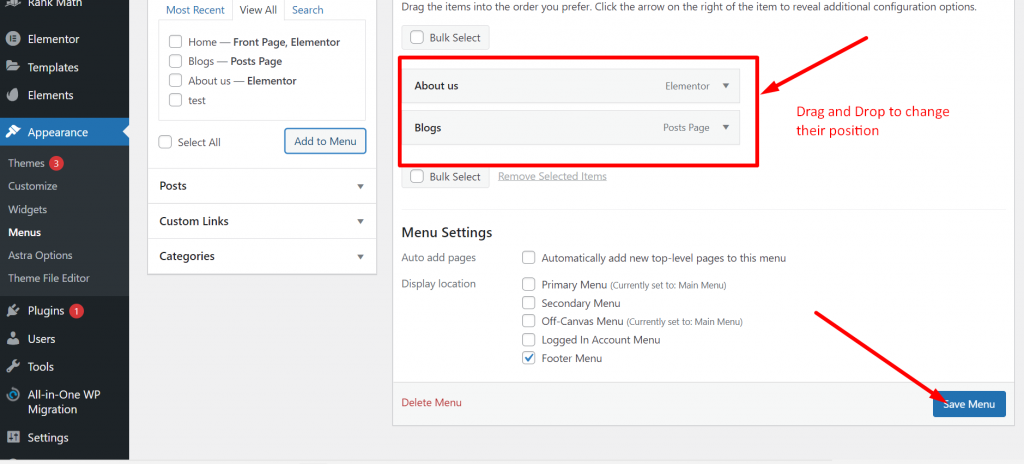
では、WordPressでフッターメニューを編集する方法を見てみましょう。 [メニュー設定]で[表示場所]に移動し、[フッターメニュー]ボックスをオンにして、[メニューの作成]ボタンをクリックします。

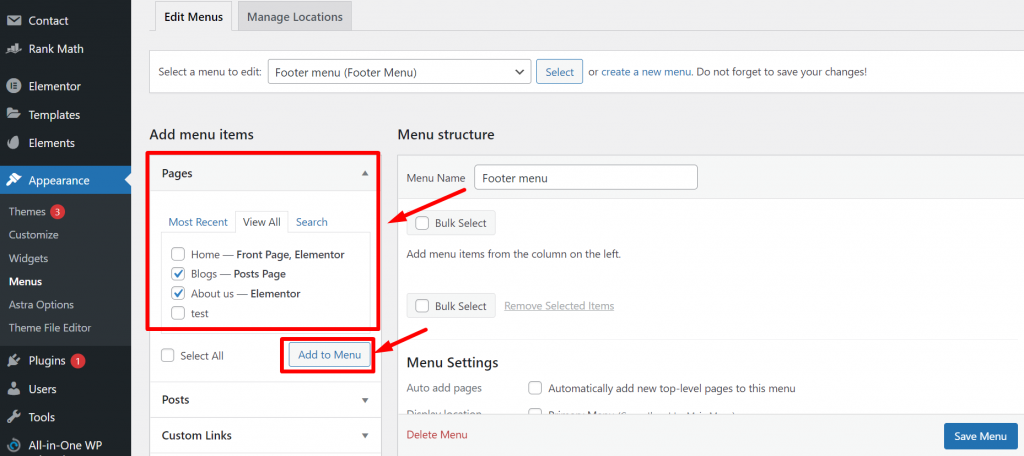
これでフッターメニューを正常に作成できましたが、まだ完了していません。 フッターメニューに表示する関連リンクを選択する必要があります。 [メニューの追加]セクションに移動し、フッターメニューに追加する関連ページをすべて選択して、[メニューに追加]ボタンをクリックします。


ここで、既存のメニューをフッターセクションに追加する場合はどうでしょうか。 これを行うには、以下の簡単な手順に従います。
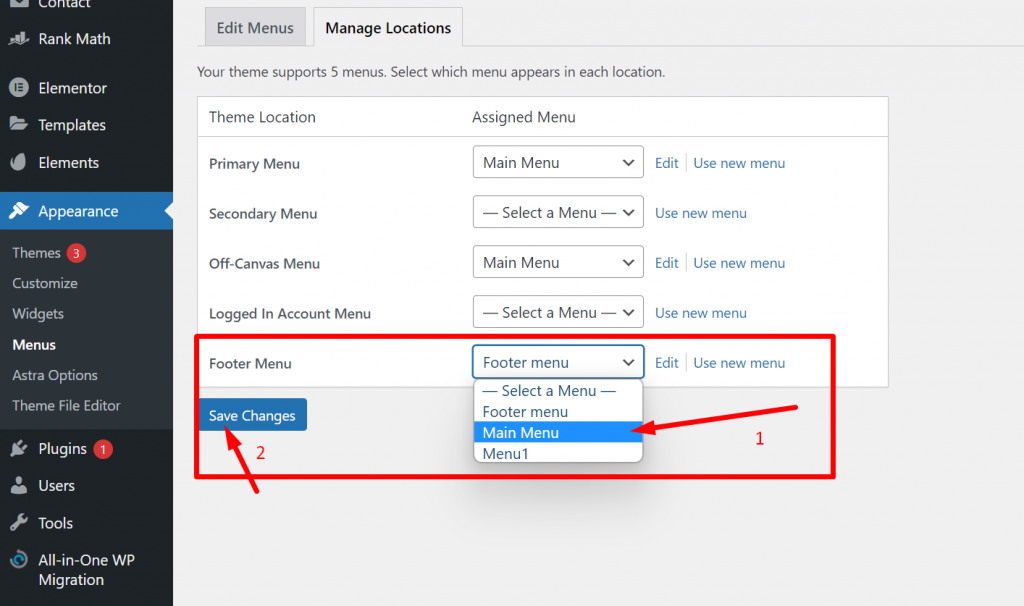
同じメニューページで、[場所の管理]オプションをクリックし、以下に示すように、フッターメニューの横にあるドロップダウンリンクをクリックします。

完了時にフッターセクションに表示する既存のメニューを選択し、[変更を保存]ボタンをクリックして完了です。
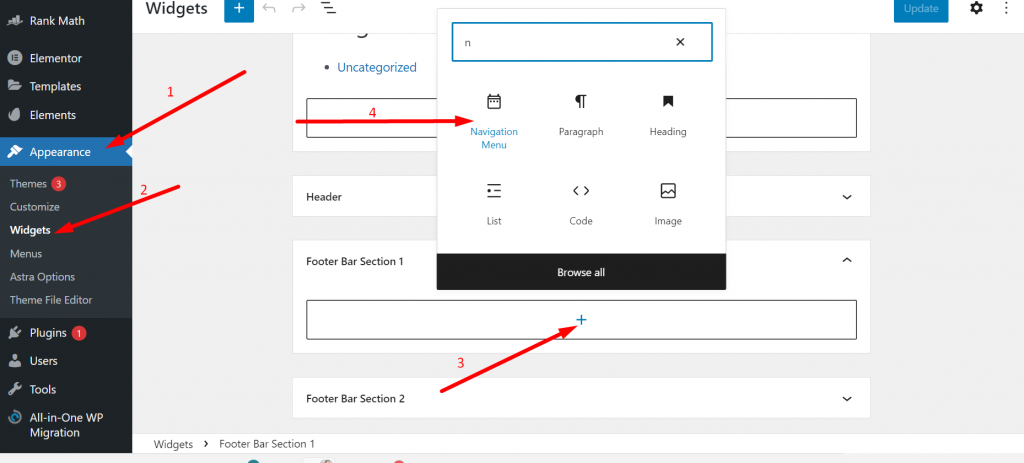
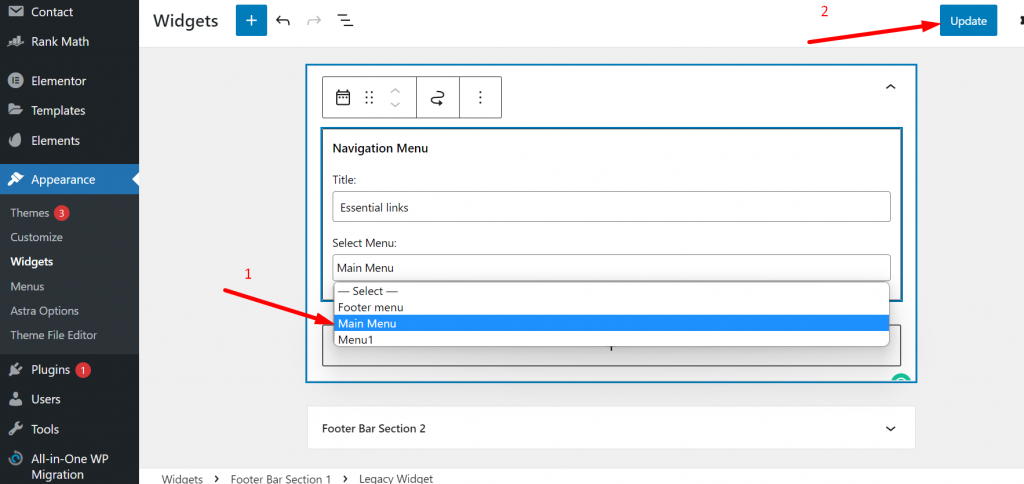
ここで、フッターセクションに配置する場合は、 [外観]>[ウィジェット]>[フッターウィジェット1 ]に移動し、[ + ]記号をクリックして[ナビゲーション]メニューウィジェットを選択します。

ドロップダウンオプションから、フッター領域に表示するメニューオプションを選択します。

完了したら、更新ボタンをクリックして完了です。 これで、既存のメニューがWordPressサイトのフッター領域に表示され始めます。
WordPressでフッターを編集する際に避けるべき間違い
わずかな間違いがあなたのウェブサイトの評判とパフォーマンスにどのように悪影響を与える可能性があるかは誰もが知っています。 誰も妥協したくない。 したがって、ここでは、WordPressでFooterを編集するときに避けなければならない2つの最も一般的な間違いについて説明します。
1.フッターセクションでの不要なリンクまたはキーワードの乱用の使用
以前は、検索エンジンが進化していたとき、人々はSEOを高め、n個のバックリンクを作成するために、Webサイトのフッターセクションに無関係なリンクを配置していました。 一部のユーザーはCSSを使用してリンクを非表示にするために使用しますが、現在Googleはこれらすべてのアクティビティを検索エンジンガイドラインの違反と見なしています。 そしてそのために、彼らはウェブサイトにペナルティを課し始めたので、これらの慣行を避け、ホワイトハットSEOのみに焦点を当てることを強くお勧めします。
2.テーマのライセンスドキュメントを重要視しない
現在、ユーザーはテーマのライセンスドキュメントをあまり重要視しないことが一般的であり、そのため、ユーザーはユーザーに対して重大な法的告発に直面しなければならない場合があります。 特に、著作権表示の削除を許可しないとライセンスドキュメントに記載されているサードパーティのテーマ。 その場合は、テーマの作者に連絡して交渉を試みる必要があります。
概要
上記の投稿で見たように、WordPressでフッターを編集することはそれほど難しく複雑ではありません。 フッターを編集するために利用できるさまざまな方法がありますが、最良の部分は、どの方法も長くなく、実行するのに数分もかからなかったことです。
これらの方法により、Webサイトのフッターセクションを簡単にカスタマイズしたり、マップ、ソーシャルメディアアイコン、その他のさまざまなウィジェットを追加したりできます。 現在のテーマでフッターセクションをカスタマイズするための多くのオプションが提供されていない場合でも、Elementorなどのサードパーティの編集ツールを使用できます。
同様に、WordPressでフッターを編集するための他の最良のツール、プラグイン、または方法を知っている場合は、以下のコメントセクションでお知らせください。
よくある質問
WordPressでヘッダーとフッターを編集するにはどうすればよいですか?
WordPressでヘッダーとフッターを簡単に編集できるさまざまな方法がありますが、最も簡単で簡単な方法は、 WordPressダッシュボード>外観>カスタマイズに移動することです。 フッターセクションにコードを追加するのを楽しみにしている場合は、ヘッダーとフッタープラグインを使用するか、footer.phpファイルにコードを直接追加できます(非推奨)。
WordPressテーマの著作権フッターを編集するにはどうすればよいですか?
最初のステップは、 WordPressダッシュボード>外観>カスタマイズに移動することです。 これで、カスタマイズページが表示されます。このページで、フッターまたはフッタービルダーをクリックする必要があります。このページで、著作権テキストを簡単に編集できます。
WordPressのフッターとは何ですか?
WordPressフッターは、メインのWebサイト本文コンテンツの後の下部領域またはスペースです。 ヘッダーと大差ありません。 あなたはあなたのウェブサイトのすべてのページにフッターを見つけるでしょう。
